非常に使い勝手の良いSWELLキャプションボックスブロックの使い方をご紹介!
SWELLキャプションボックスは、リード文や、情報をまとめて伝えたい場合に便利なブロックです。
 ヒナキラ
ヒナキラSWELLのキャプションボックスはオシャレで便利ですよ。
この記事を見れば、SWELLのキャプションボックスブロックを使えるようになるので、ぜひここでマスターしていってください。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。
SWELLキャプションボックスブロックの例
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック
- SWELLキャプション付きブロック



SWELLキャプションボックスは、こんな感じです。7種類のスタイルと4種類のカラーから選べます。
SWELLキャプションボックスの使い方
では、SWELLキャプションボックスブロックの使い方をご紹介していきます。
流れは、下記のとおりです。
- カラーを登録する
- 投稿画面で「キャプションボックスブロック」を呼び出す



では、順番に見ていきましょう。
①カラーを登録する
では、カラーを登録していきましょう。
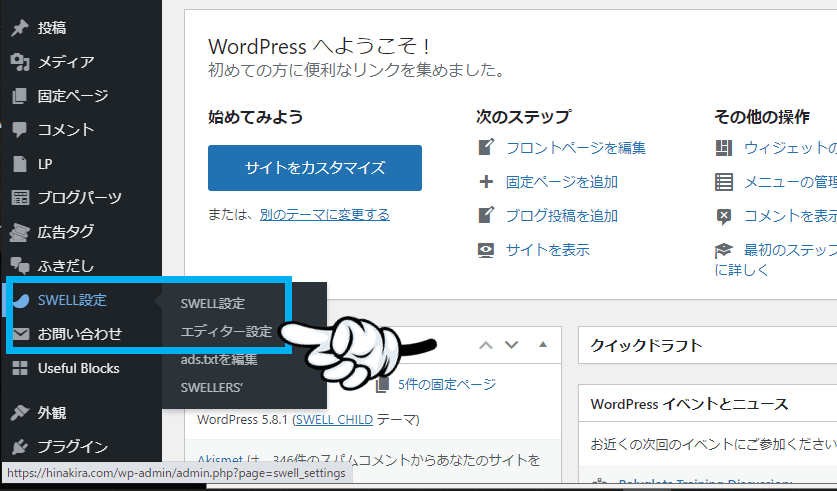
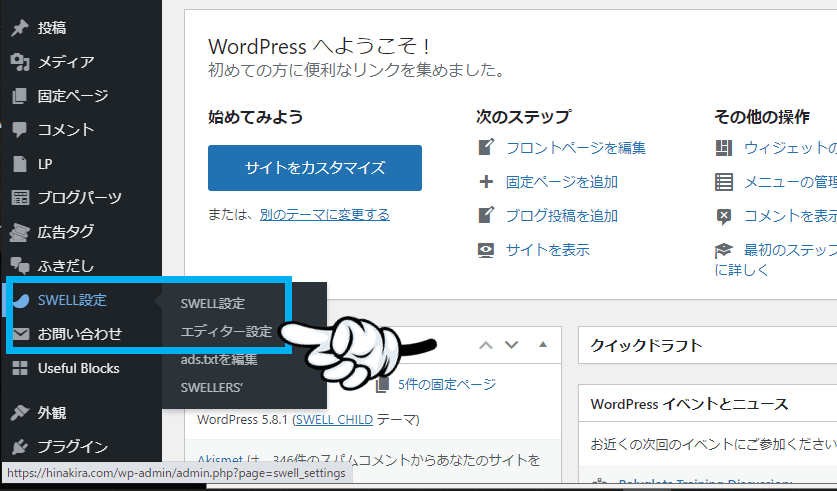
WordPress管理画面より、「SWELL設定」→「エディター設定」を選択。


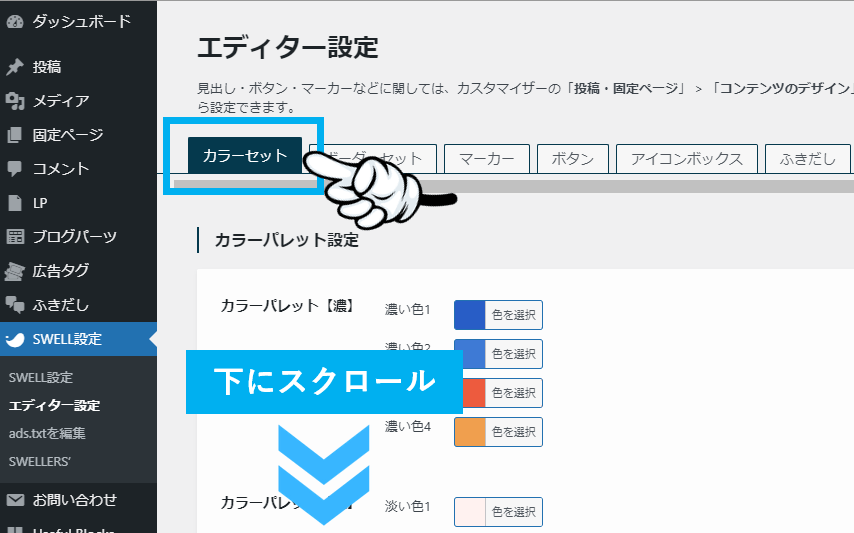
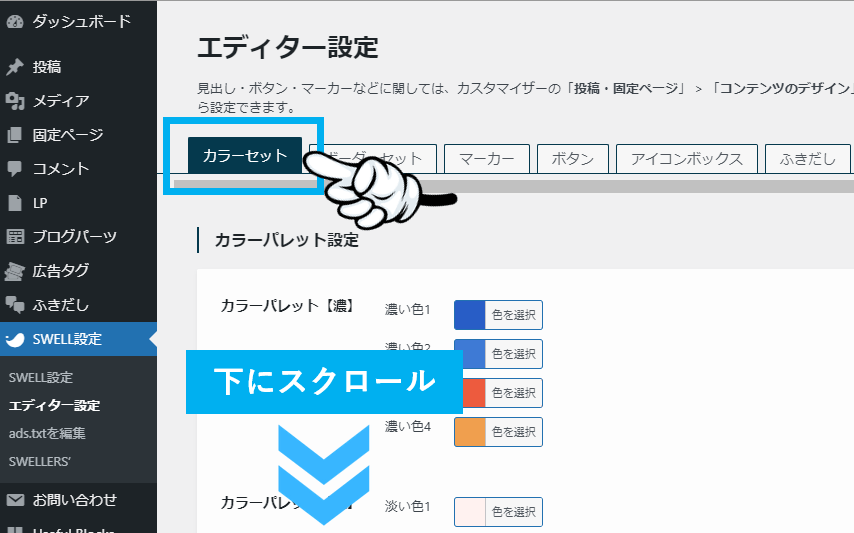
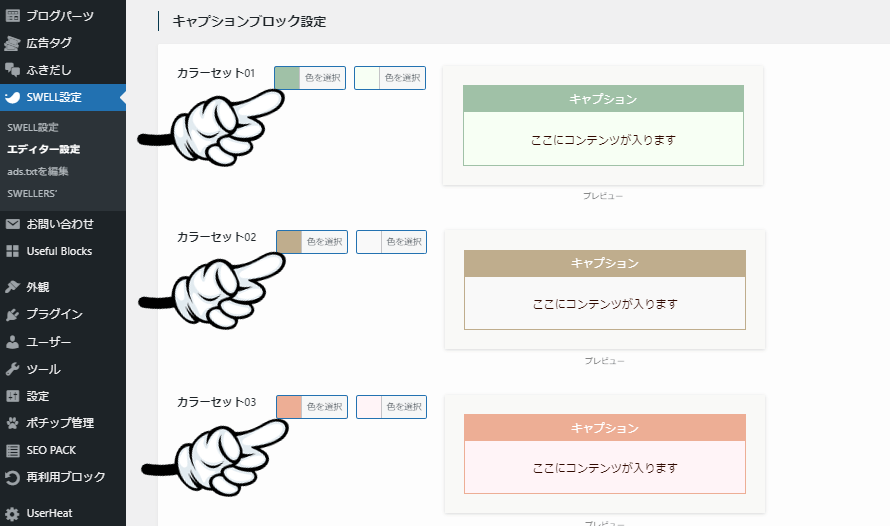
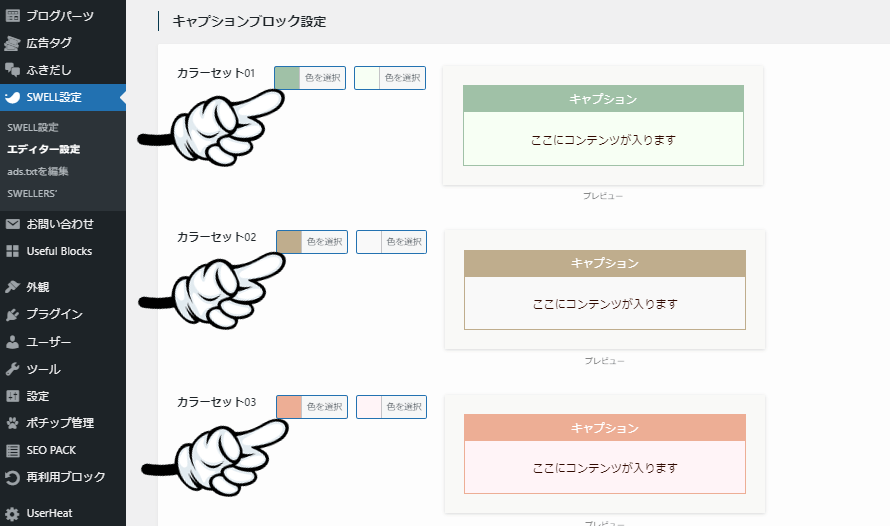
①エディター画面になったら、「カラーセット」をタップして、下にスクロール。


②キャプションブロック設定で、「カラーセット01~03」の色を変更。


カラー設定ができたら、忘れずに「変更を保存」をタップしましょう。
②投稿画面で「キャプションボックスブロック」を呼び出す
次は、実際に投稿画面でキャプションボックスブロックを呼び出していきます。


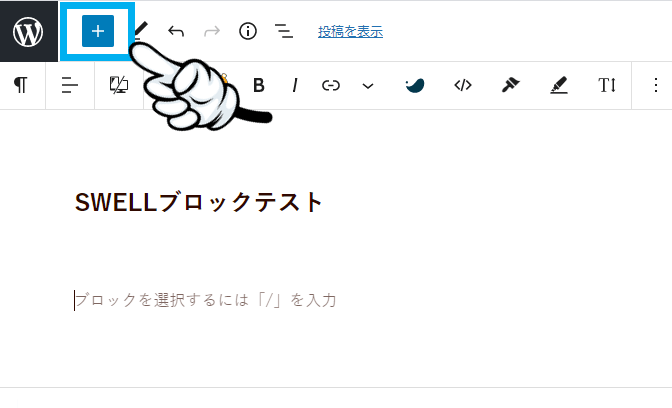
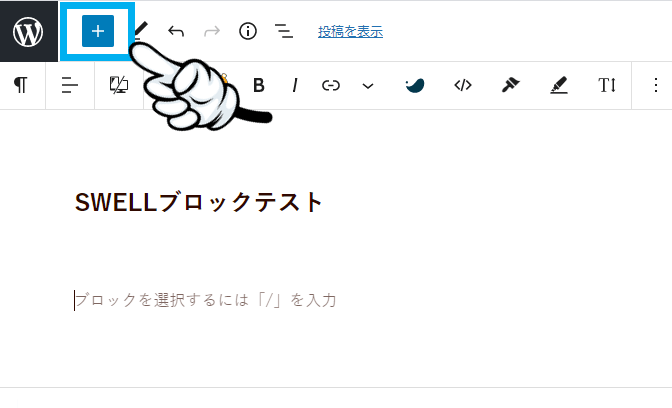
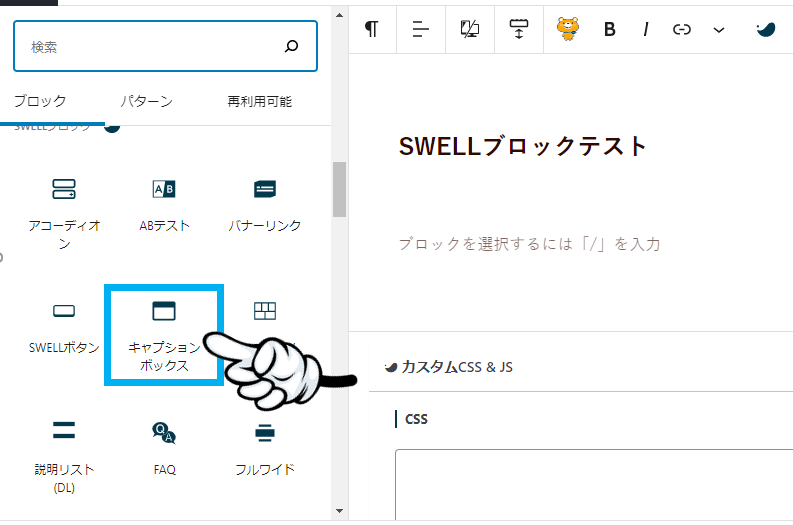
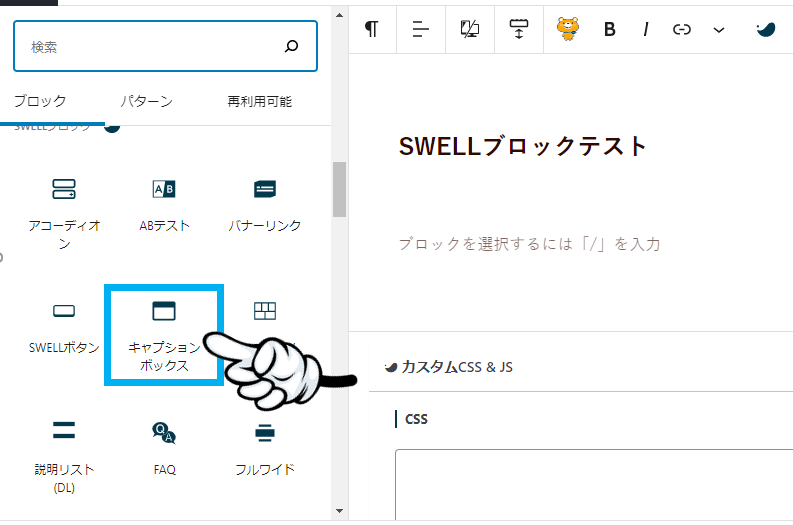
①「ブロック追加」をタップ。


②「キャプションボックス」をタップ。
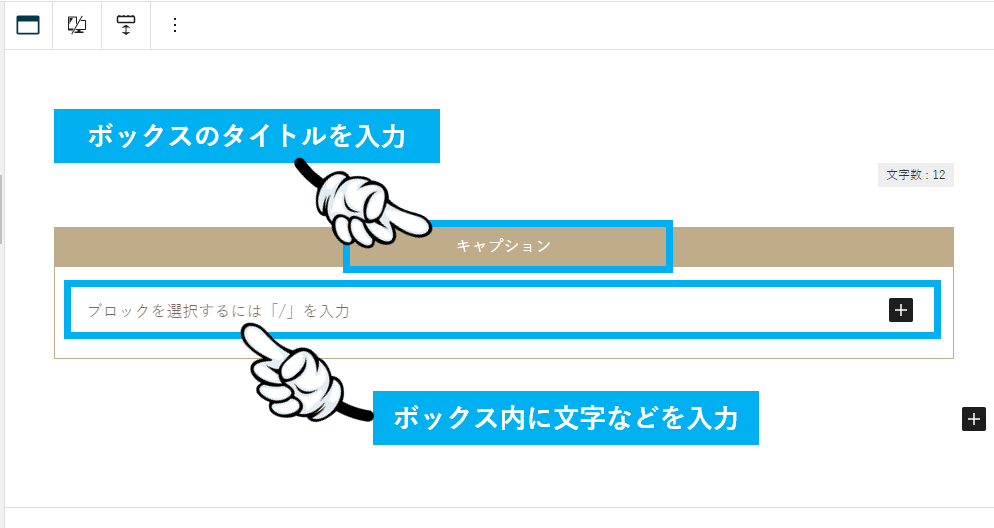
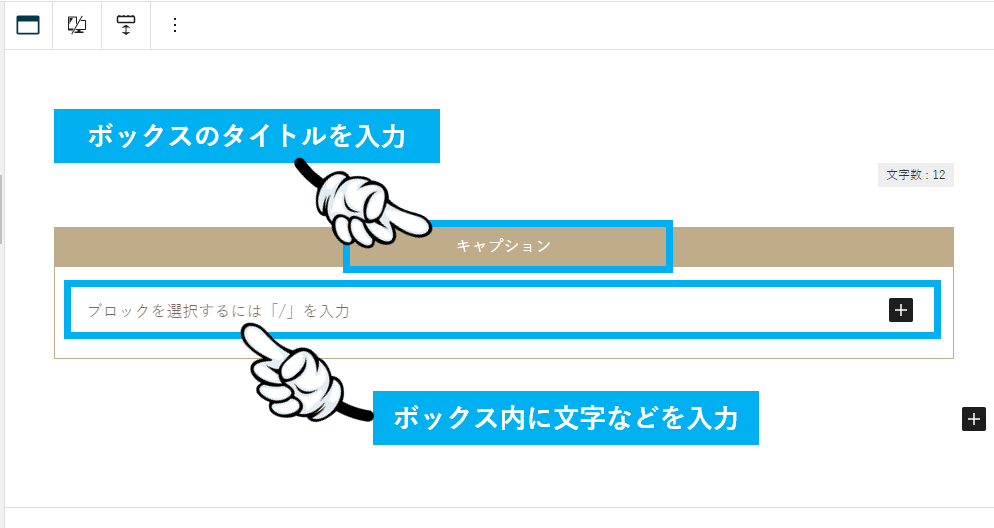
下記のように文字入れしていきます。


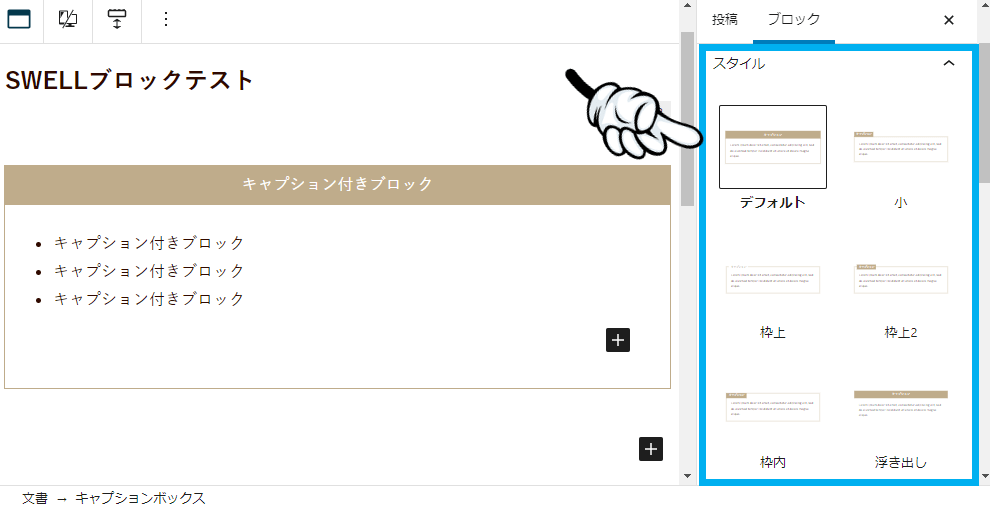
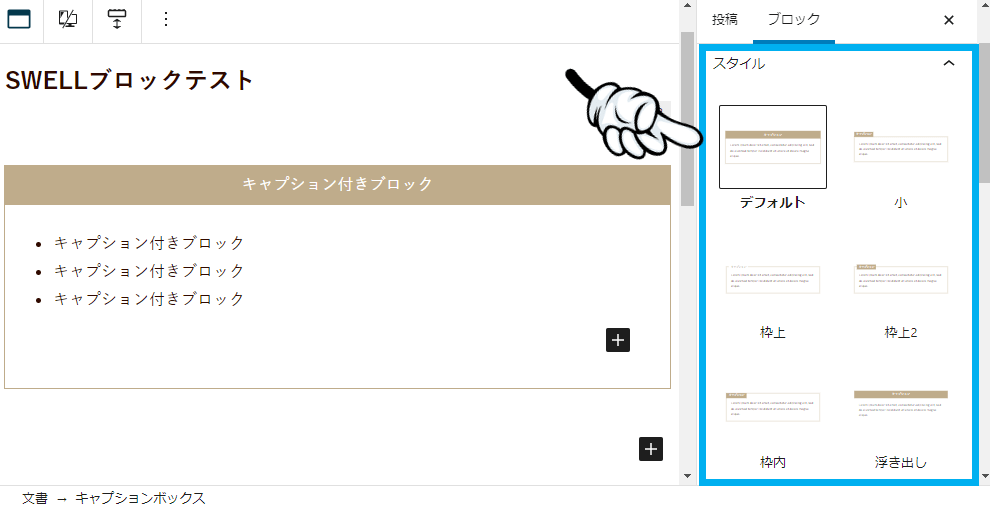
下記のようにボックスのスタイルを決めていきます。


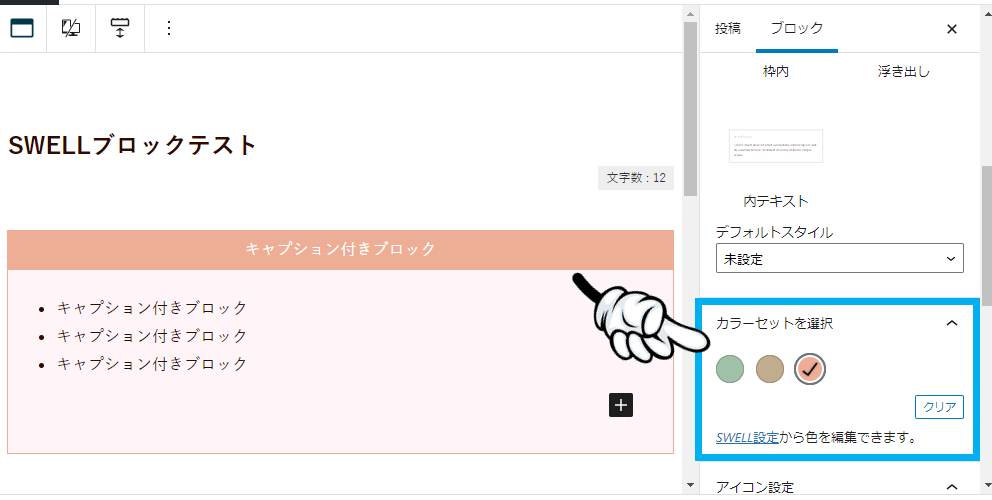
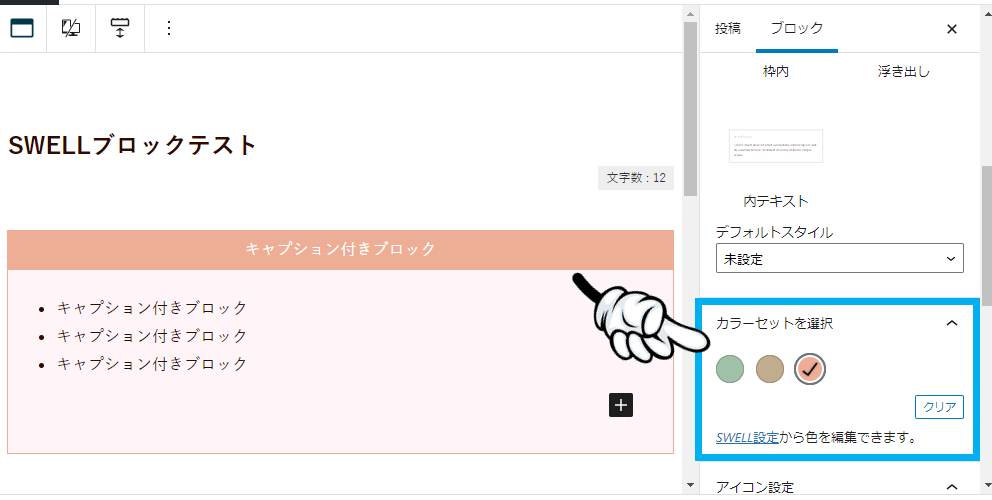
最後にカラーを選びます。


SWELLキャプションボックスの設定項目を解説
SWELLキャプションボックスの設定項目を解説します。
| 設定項目 | 説明 |
|---|---|
| スタイル | 7つのスタイル(見た目)から選択 |
| カラー選択 | 「SWELL設定」で設定した3つのカラーから選択 ※メインカラーとあわせて4つから選べる |
| アイコンの位置 | タイトルの左右どちらにアイコンを設置するか選択 |
| アイコン選択 | アイコンを選択 |
| アイコンサイズ | アイコンのサイズせ設定 |
まとめ|SWELLキャプションボックスの使い方
SWELLのキャプションボックスブロック、とってもオシャレで使いやすいブロックなので、是非使ってみてくださいね。



リード文や、情報をまとめる際にも重宝します。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント