EWWW Image OptimizerでWebP変換する方法を紹介。
EWWW Image Optimizer でWebP変換をすることで、表示速度を改善できます。
この記事では、EWWW Image OptimizerのWebP変換を主題としつつ、初心者むけにインストール方法、初期設定方法までまるっと紹介していきます。
表示速度が気になるあなた、ぜひ今ここでEWWW Image Optimizer、そしてWebPを導入していってくださいね。
\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!

EWWW Image Optimizerで「WebP」に変換する方法
EWWW Image Optimizerで「WebP」に変換する方法です。
「WebP」とは、次世代の画像フォーマットで、PNGやJPGよりもサイズの削減ができるとされています。
WebPは、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「webp」。
2010年9月30日に仕様が公表され、各種ツールと共に提供が開始された。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
Wikipedia
EWWW Image Optimizerは、画像を次世代フォーマット「WebP」に変換することができます。
さらにEWWW Image Optimizerでは、画像を自動的に「WebP」に変換した上で、表示するブラウザの対応状況に合わせて画像形式を出し分けできます。(IEは非対応)
では、「WebP」を利用するための設定について解説します。
EWWW Image Optimizerで「WebP」を利用するための設定
EWWW Image Optimizerで「WebP」を利用するための設定について解説します。


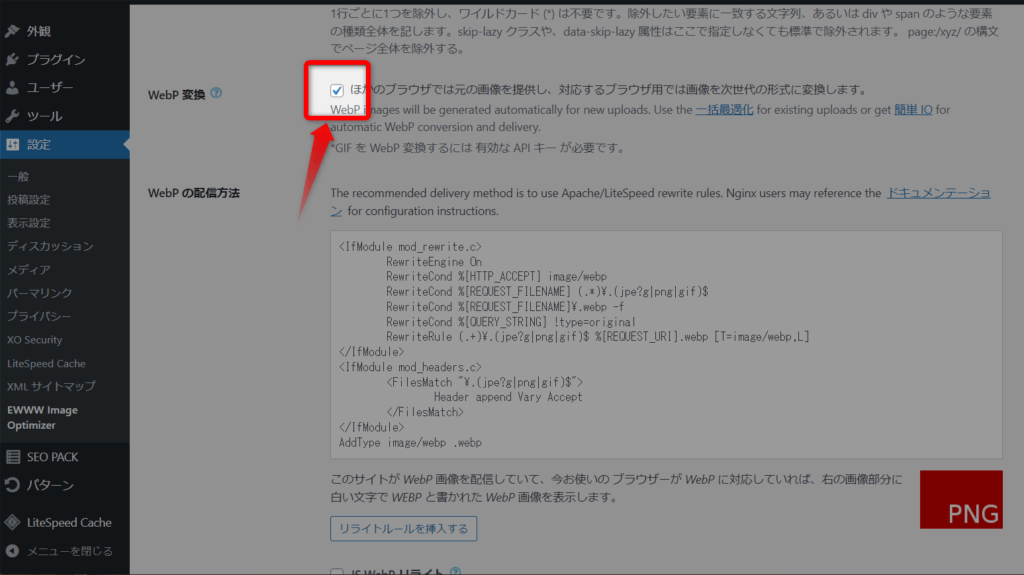
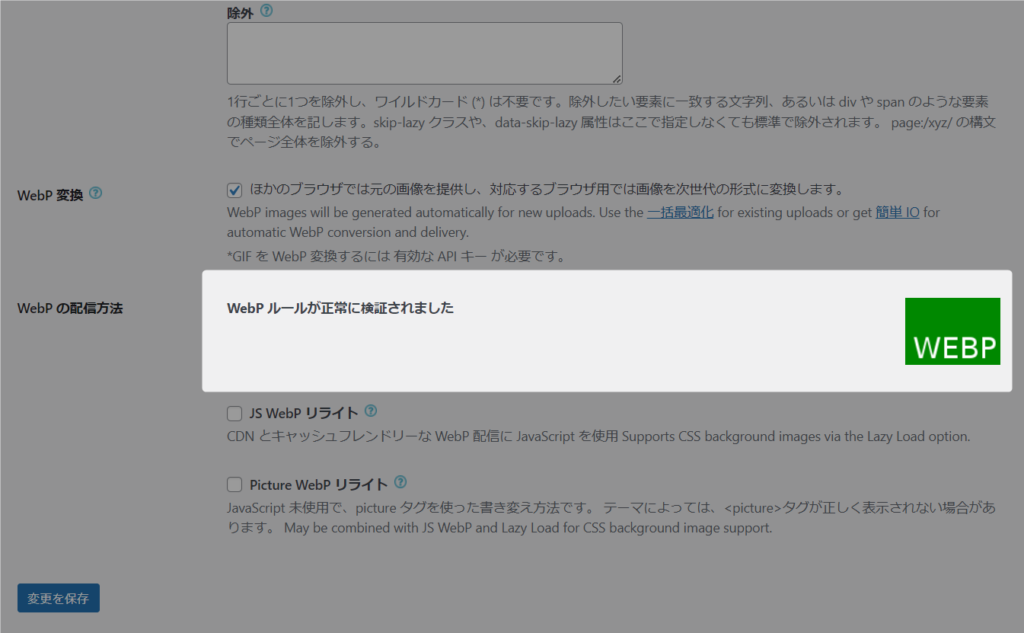
「基本」タブより「WebP変換」にチェックを入れる。

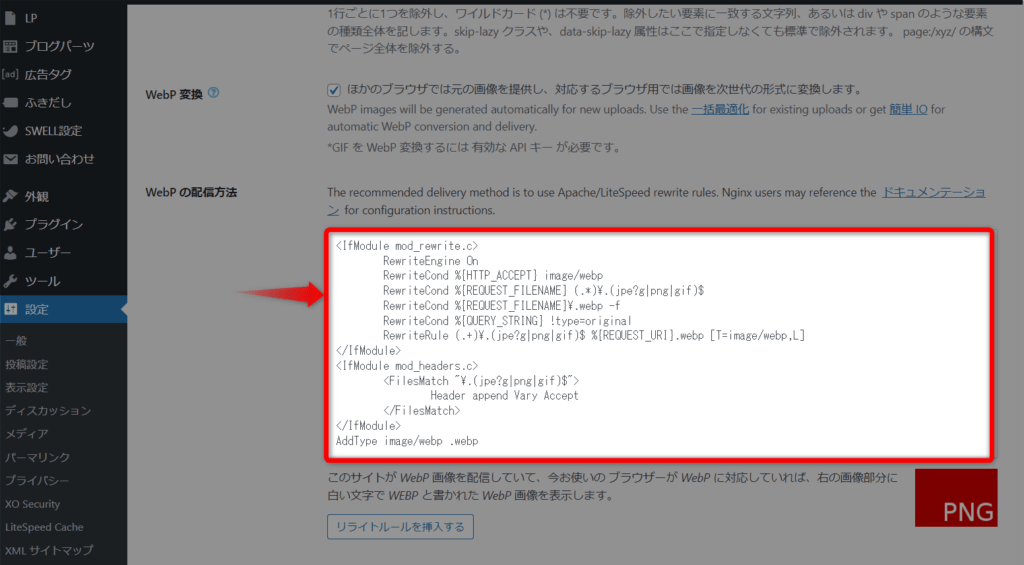
上記の枠内のコードを全てコピー。

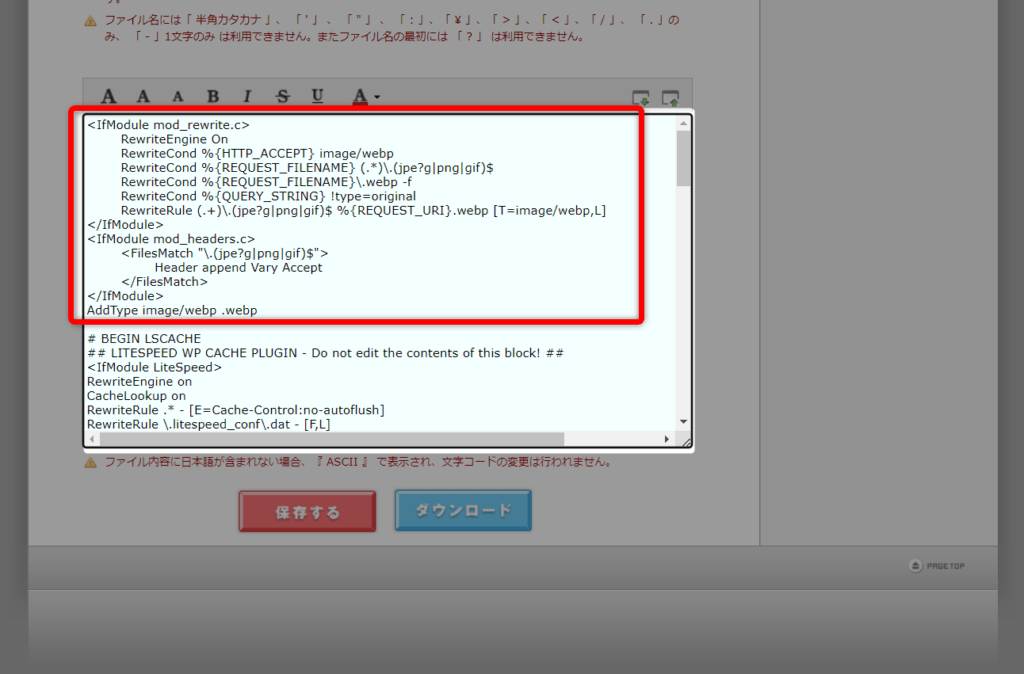
ステップ2でコピーしたコードを、FTPサーバーにある「.htaccess」の一番上に書き込む。
ほとんどのサーバーでは、管理画面から編集が可能です。(上記はロリポップの画面です)

設定が正常に完了してページを更新してみると、上記のように緑色のWEBPマークが出現。これで設定完了です。
アップロード済みの画像を「WebP」に変換する方法
アップロード済みの画像を「WebP」に変換する方法です。

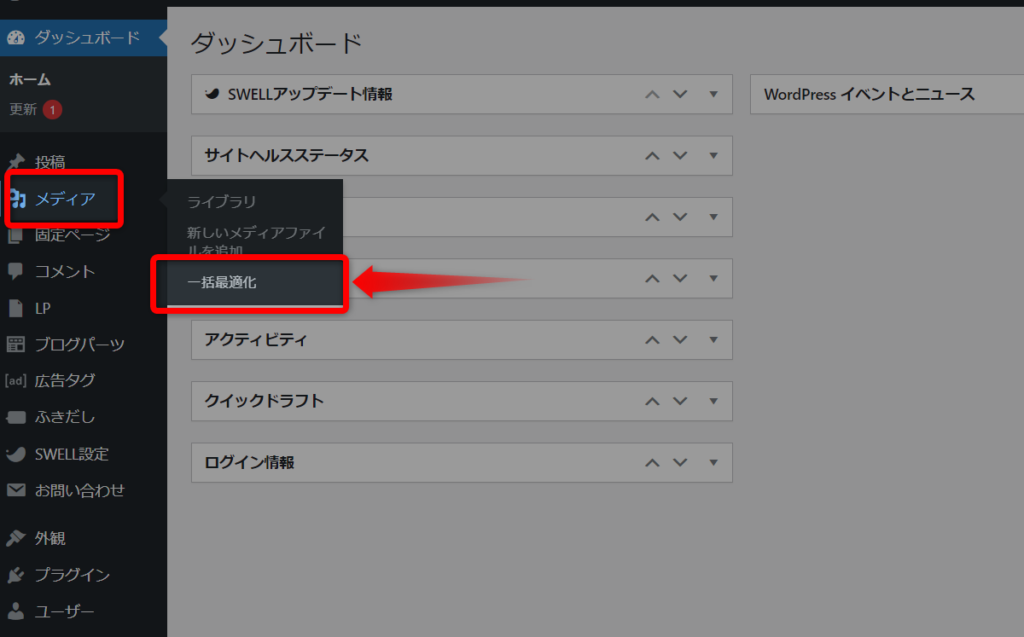
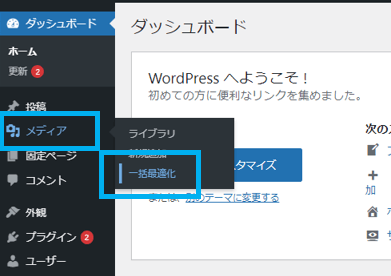
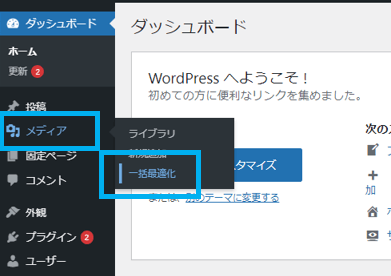
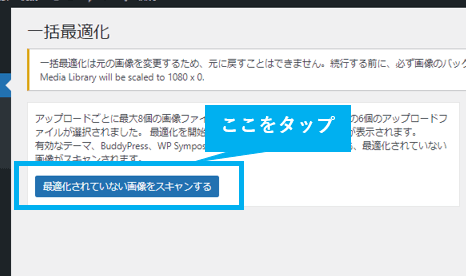
「メディア」→「一括最適化」をクリック。

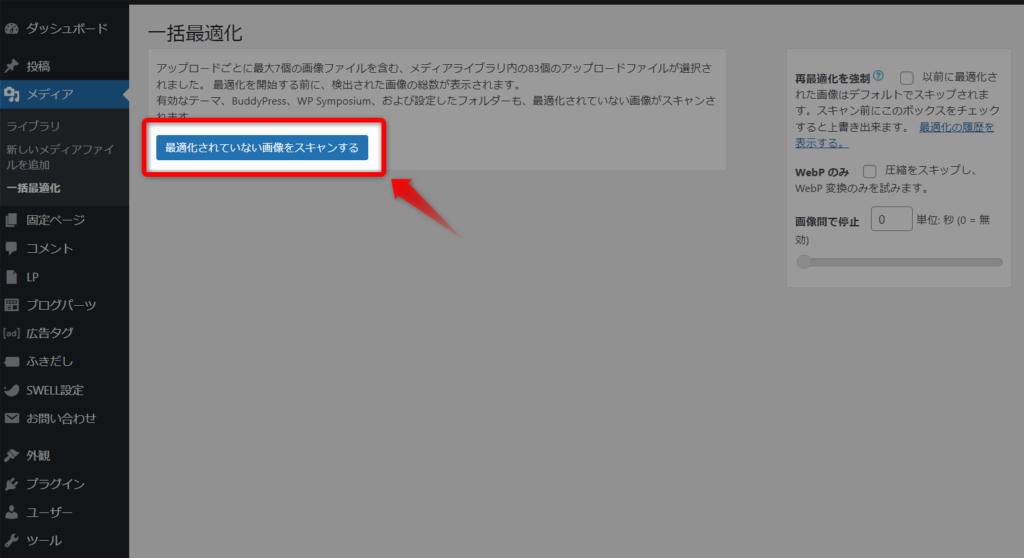
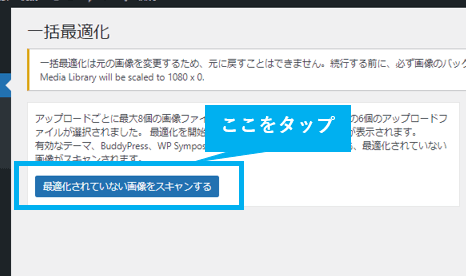
最適化されていない画像をスキャンする。

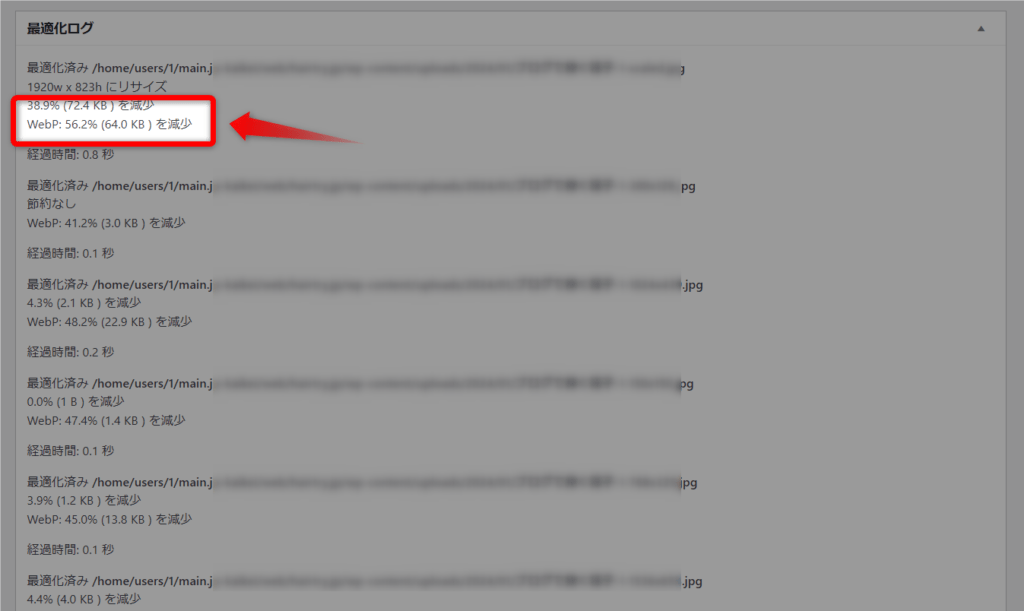
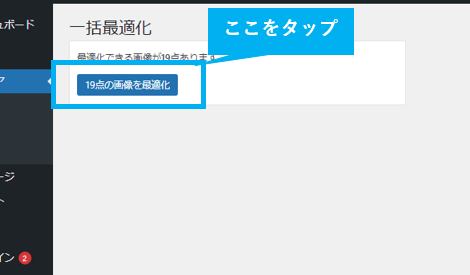
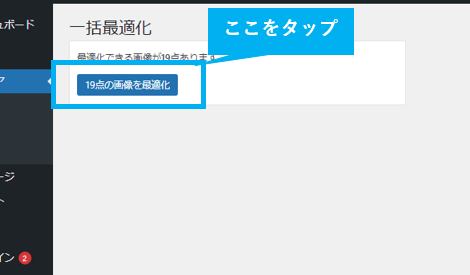
最適化が始まるので待つ。
EWWW Image Optimizer で WebP変換をする効果
EWWW Image Optimizerで WebP変換をする効果は、ページ表示速度の向上です。
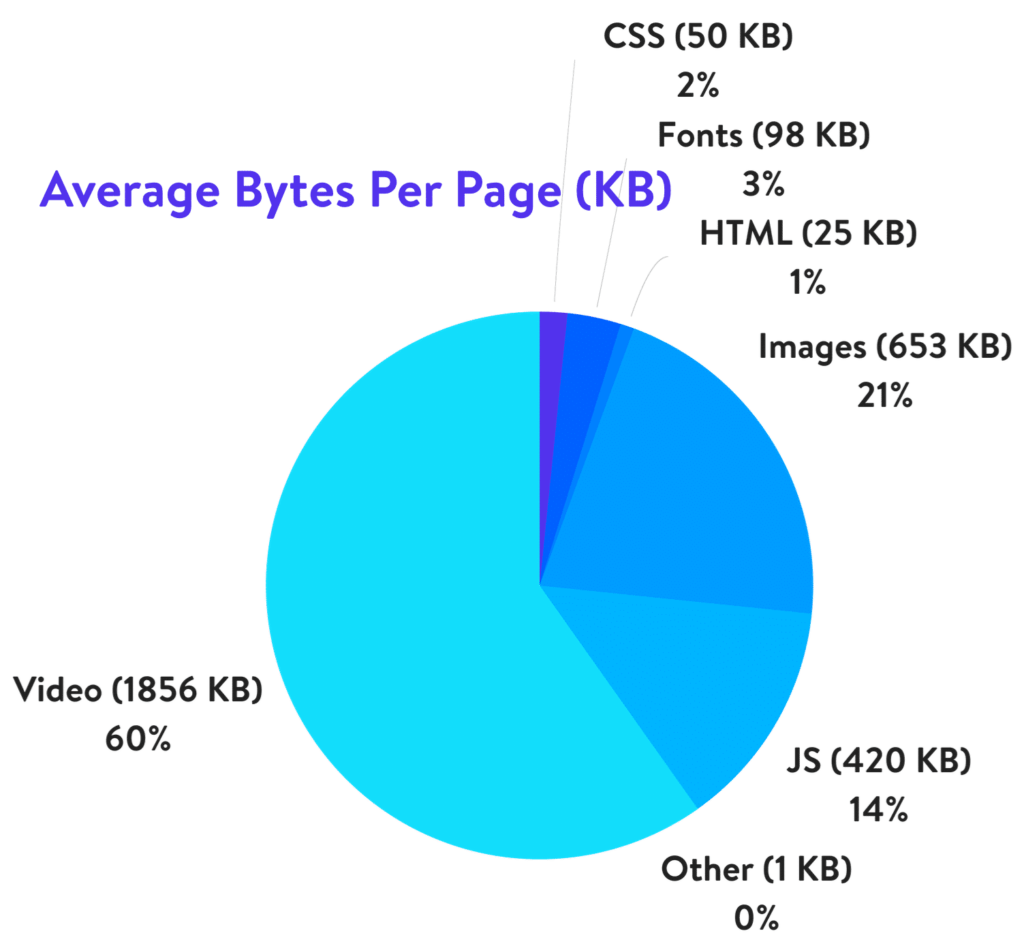
Webサイト全体容量に対し、画像容量が21%も占めていますが、WebPに変換すると容量を少なくすることができるんですよね。

画像容量を削減できると、サーバーへの負荷を軽減できてページ表示速度が向上します。
表示速度が改善すれば、読者の離脱率が改善したり、SEO的にも評価が高まる(落ちない)ので、小さくない効果が見込めるでしょう。
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストール方法は、下記のとおりにやれば簡単です。

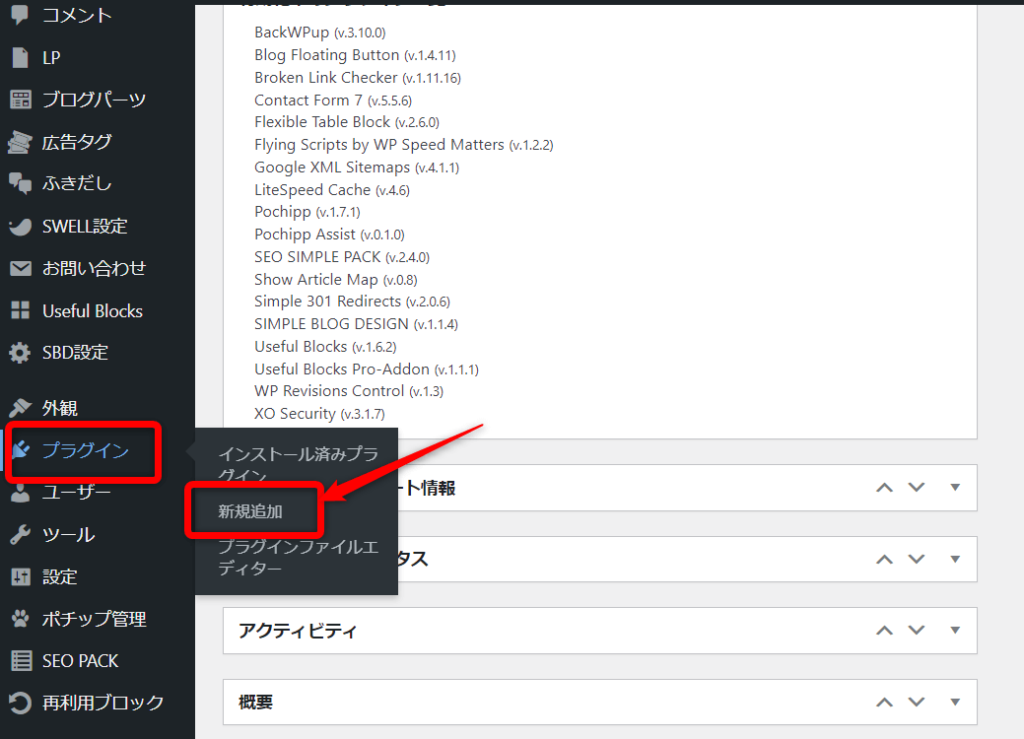
ワードプレス管理画面より「プラグイン」→「新規追加」をタップします。

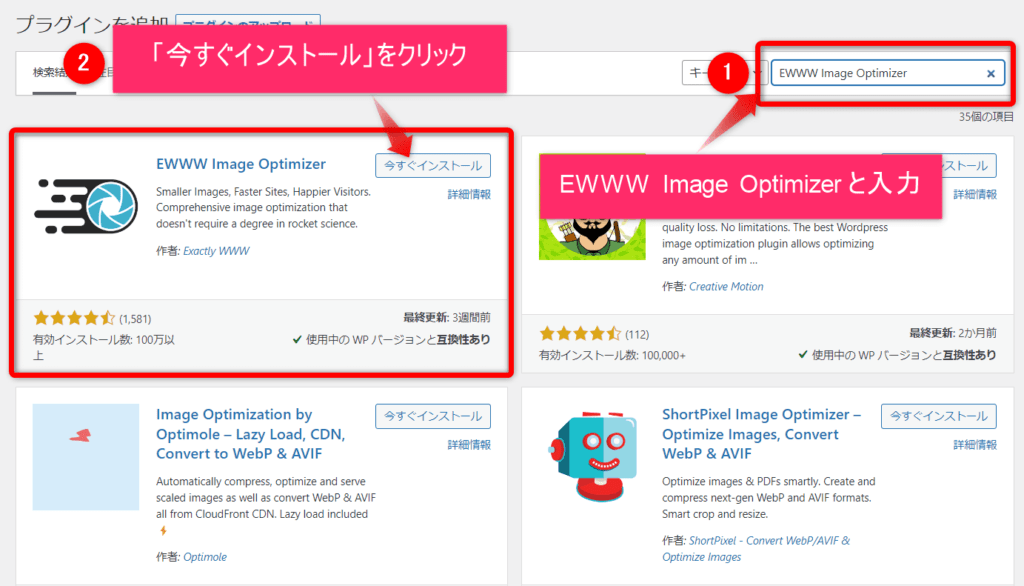
検索窓に「EWWW Image Optimizer」と入力し、EWWW Image Optimizer が出たら「今すぐインストール」をタップ。

EWWW Image Optimizer の「有効化」をタップして、インストール完了。
EWWW Image Optimizer の初期設定方法
EWWW Image Optimizer の初期設定方法についても解説しますね。
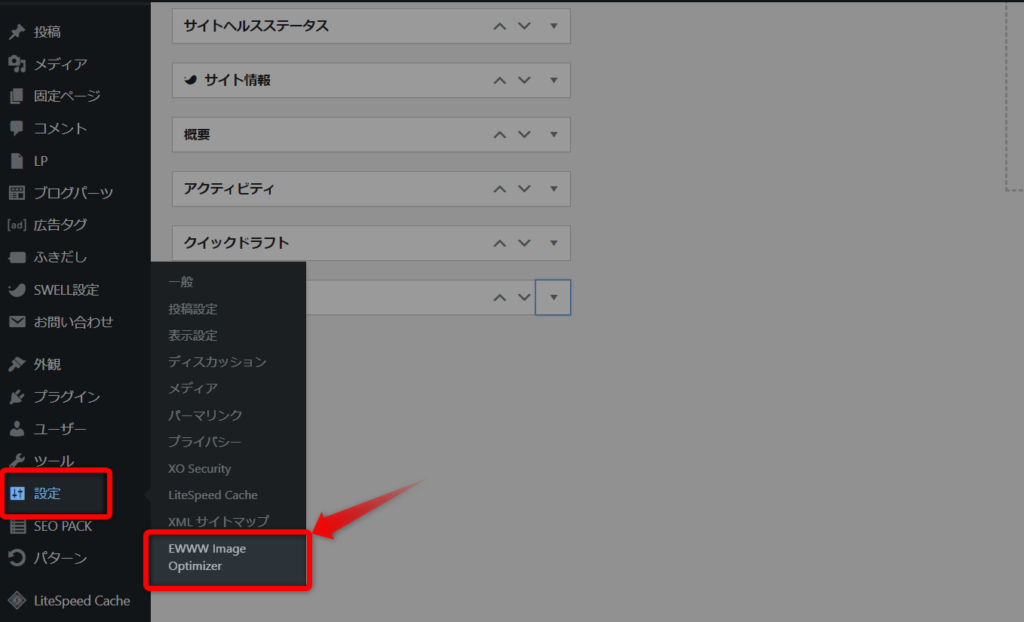
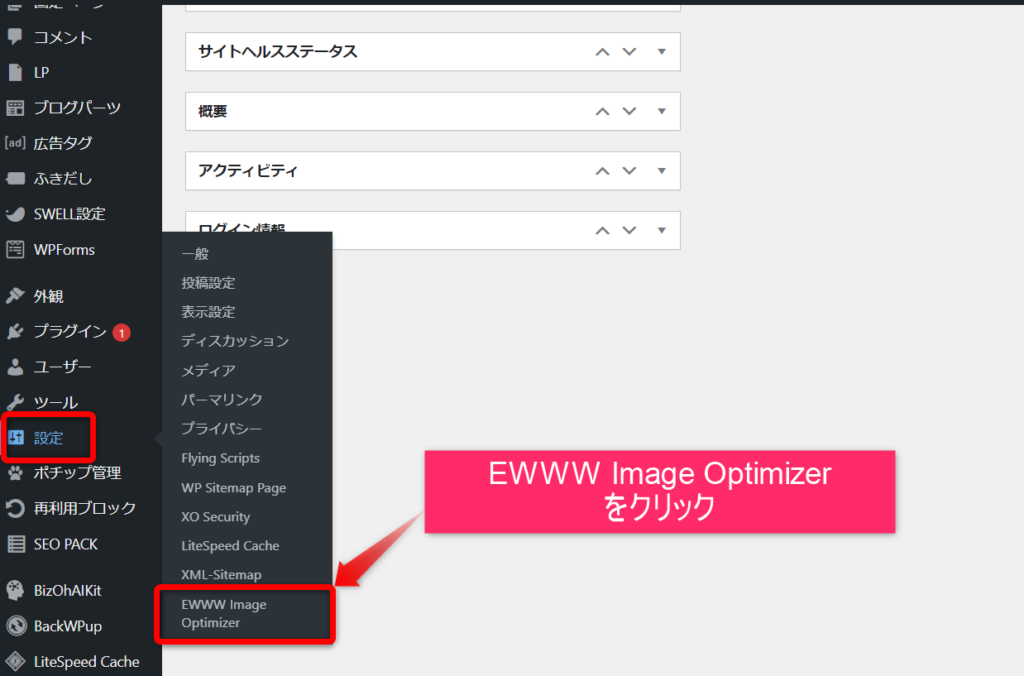
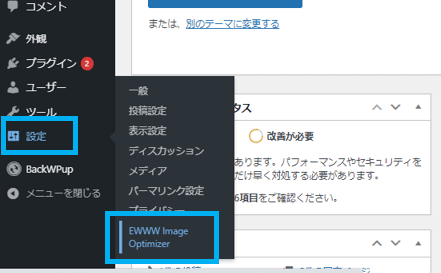
管理画面からEWWW Image Optimizerをクリックしましょう。




 ヒナキラ
ヒナキラ最低限の初期設定はこれでOK。
EWWW Image Optimizer の設定方法と基本的な使い方について知りたい方は、下記を開いてみてくださいね。
EWWW Image Optimizer の設定方法


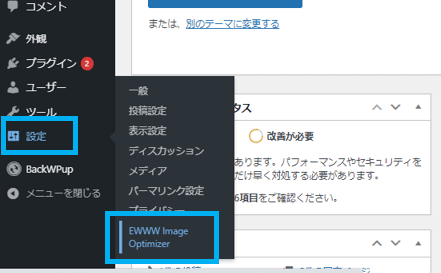
ワードプレス管理画面より「設定」 → 「EWWW Image Optimizer」をタップ。


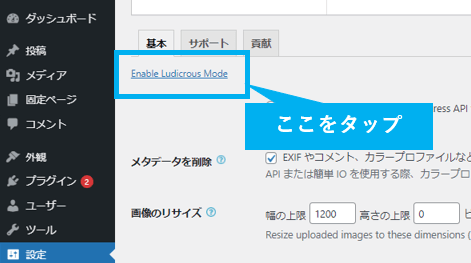
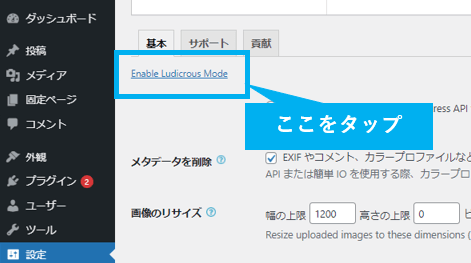
上記のように、「Enable Ludicrous Mode」をタップして、より詳細な設定画面に移動しましょう。


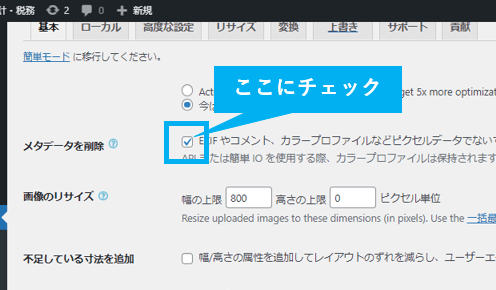
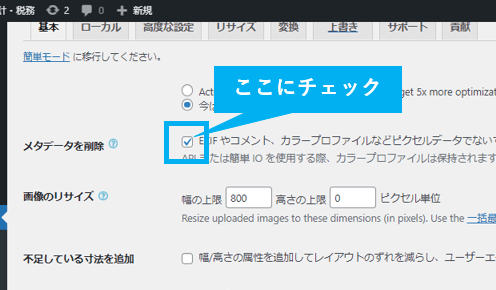
「メタデータの削除」にチェックを入れると、画像のメタデータ(カメラ機種や位置情報など)を削除してくれます。
そうすると、画像のファイルサイズをさらに小さくすることができるというわけですね。


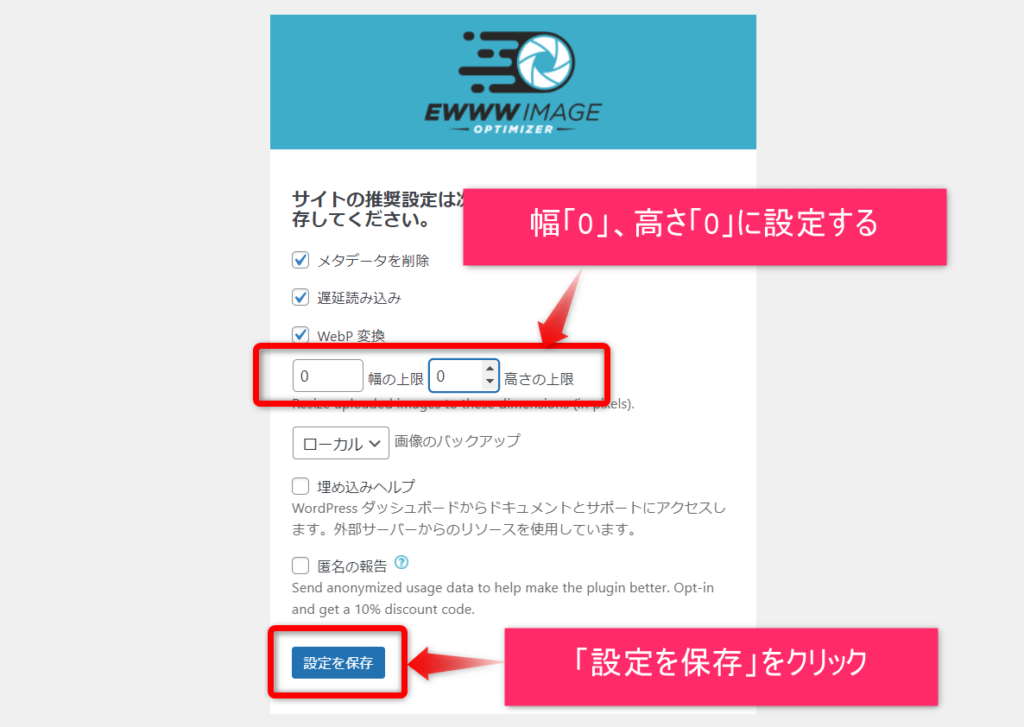
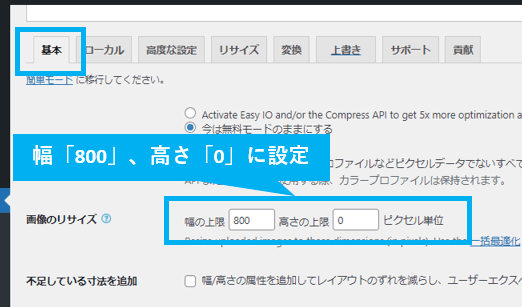
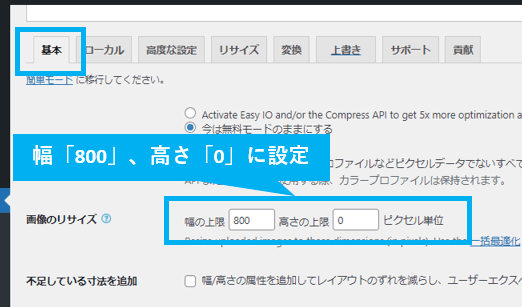
①「基本」タブより、「画像をリサイズ」の幅と高さの上限を設定する。(ここでは、幅800に設定しています。)


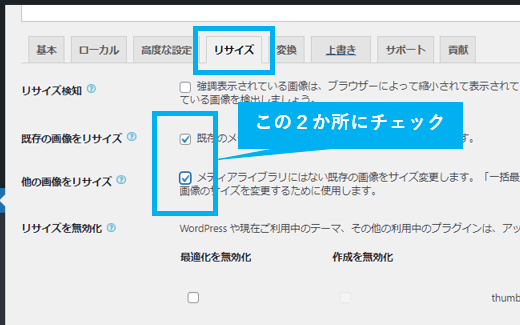
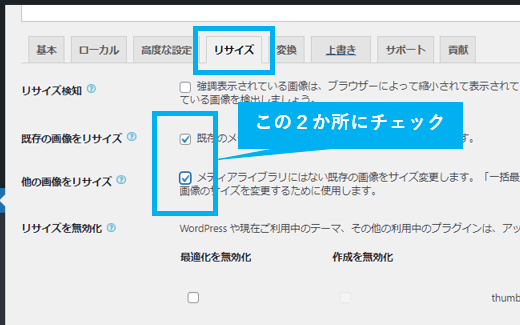
②「リサイズ」タブより、上記の2か所にチェックを入れる。
③「変更を保存」をタップして、設定完了。
この設定を行うと、新規画像アップロードや過去にアップロードした画像が幅800ピクセル以下にリサイズされ、大幅なサイズ削減が期待できます。
EWWW Image Optimizer の基本的な使い方
これからアップロードする画像は自動で最適化してくれるので、既にアップしてある画像を一括で圧縮する方法を紹介します。






SWELL × EWWW Image Optimizer
SWELLのプラグインについて調べていると、EWWW Image Optimizerとの相性が良くないと紹介されることもあります。
でも、ぶっちゃけ僕もしばらく使っていましたが、特に不具合なく使えています。
なので、あんまり気にする必要はないのかなと思いますね。
WebP変換をする方法がほかになければSWELLで使ってもいいと思っていますし、僕もそうしていました。
まとめ|EWWW Image Optimizer × WebP変換で高速化を実現しよう


EWWW Image Optimizerを使えば、次世代フォーマット「WebP」への変換が可能です。
そしてその結果、ブログの表示スピード向上につなげることができます。
僕自身、このEWWW Image Optimizer × WebP変換で、表示スピードが速くなりました。
もちろん、他にもやったことはありますが、WebPも確実に効果がある方法の1つです。
他の表示スピードを上げた方法については、WordPress高速化|モバイル表示速度も98点にした方法からどうぞ。
では、今回は以上です。





コメント