SWELLでXMLサイトマップとHTMLサイトマップを設定する方法を、詳しく解説します。
- XMLサイトマップとHTMLサイトマップの役割
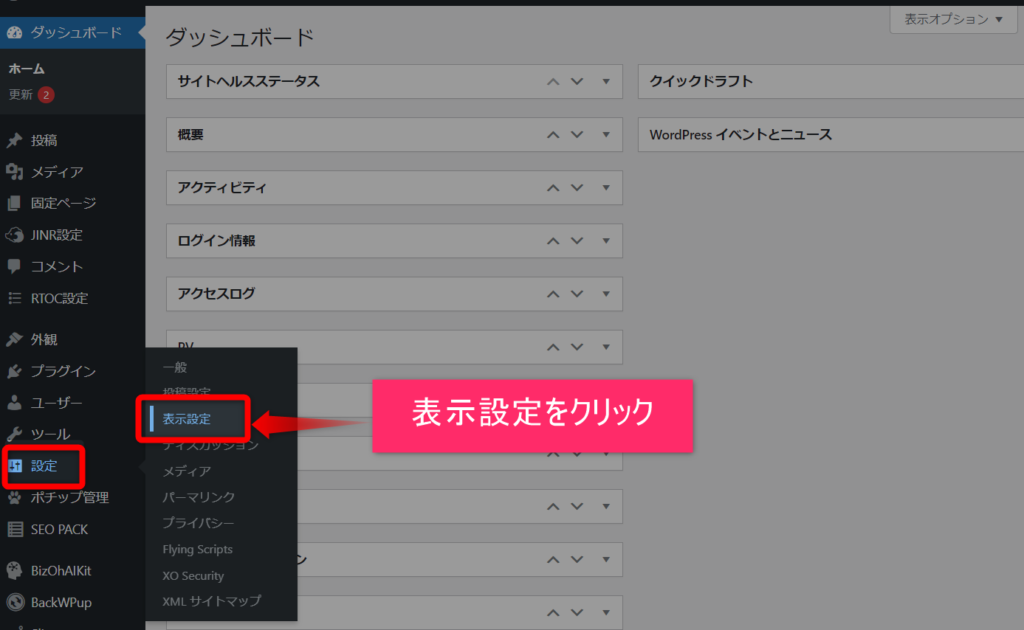
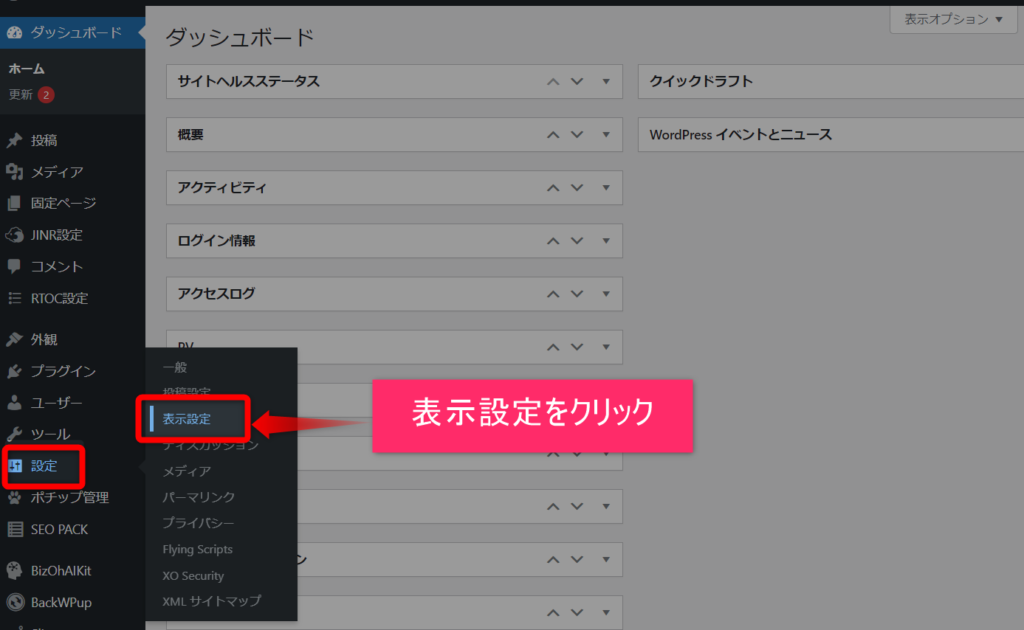
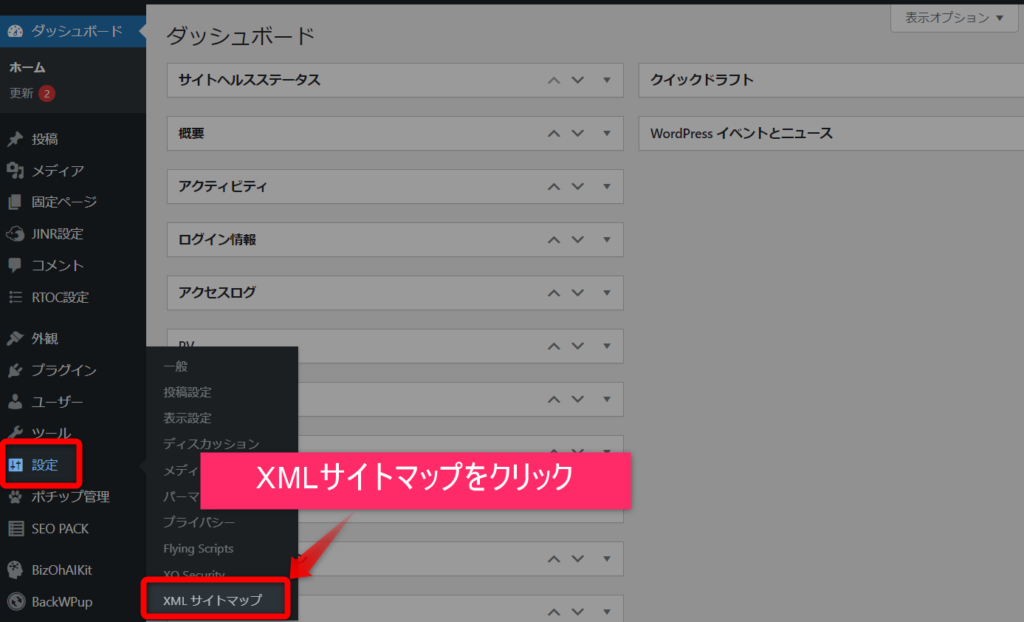
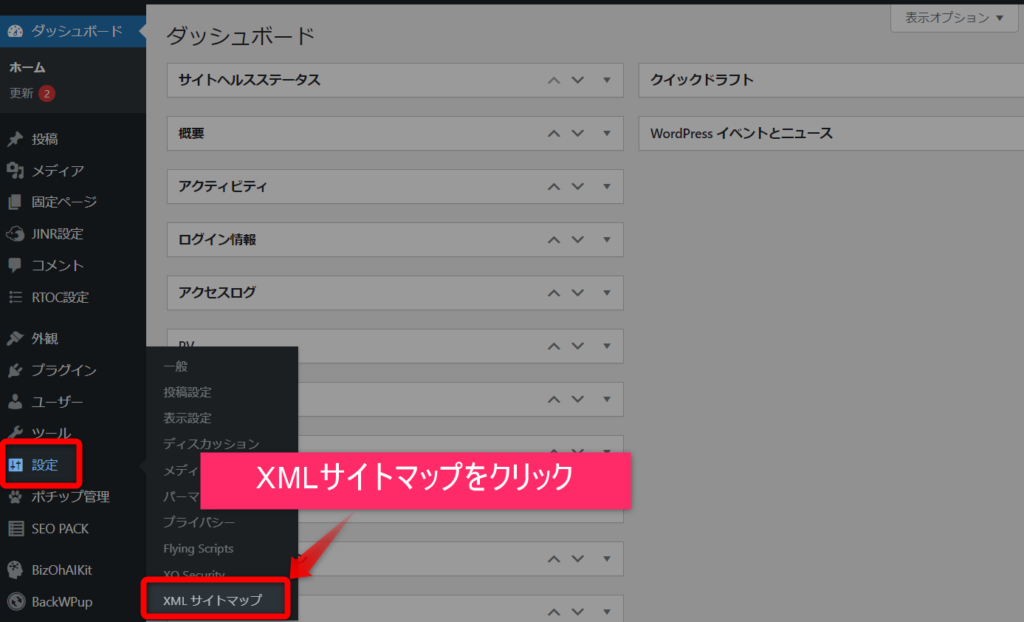
- XMLサイトマップの設定方法
- HTMLサイトマップの設定方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
この記事を読むと、SWELLでのXMLサイトマップ、HTMLサイトマップを設定する方法が分かります。
サイトマップの設定で悩んでいる方は、ぜひ最後まで見ていって下さい。
XMLサイトマップとHTMLサイトマップの役割
サイトマップには2種類あることはご存じでしょうか。
すなわち、「XMLサイトマップ」と「HTMLサイトマップ」の2つです。
「XMLサイトマップ」とは、検索エンジンにサイトの内容を知らせる役割があります。サイト内の情報を検索エンジンに伝えることで、インデックスされやすくなる効果があります。
「HTMLサイトマップ」とは、読者にサイト内のコンテンツ情報を伝えるためのものです。SEO的には意味がない為、絶対に必要というわけではありません。
では、この2つのサイトマップについて、SWELLで設定する方法を解説していきます。
SWELLでXMLサイトマップを作る方法
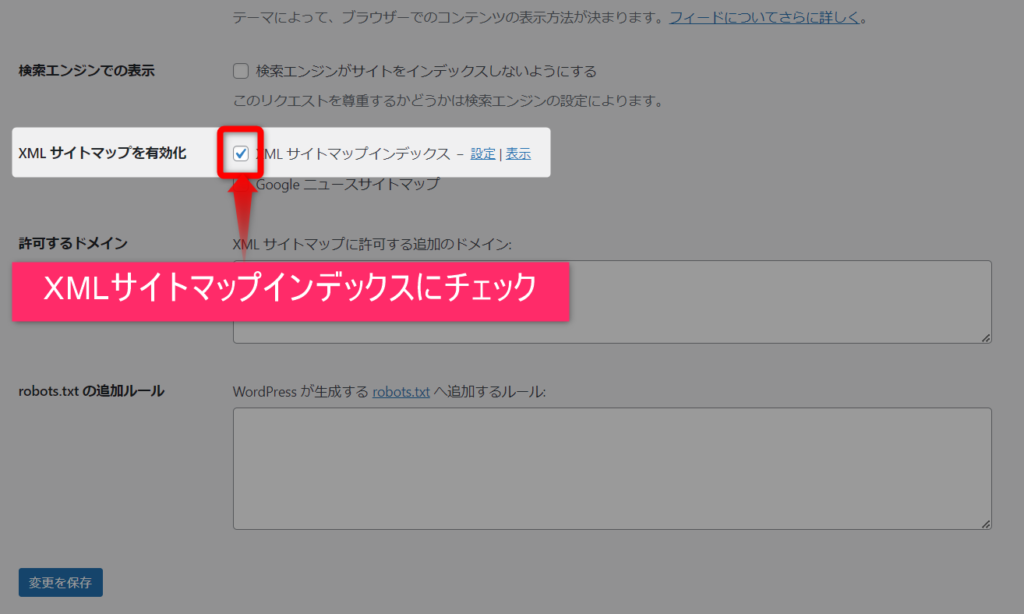
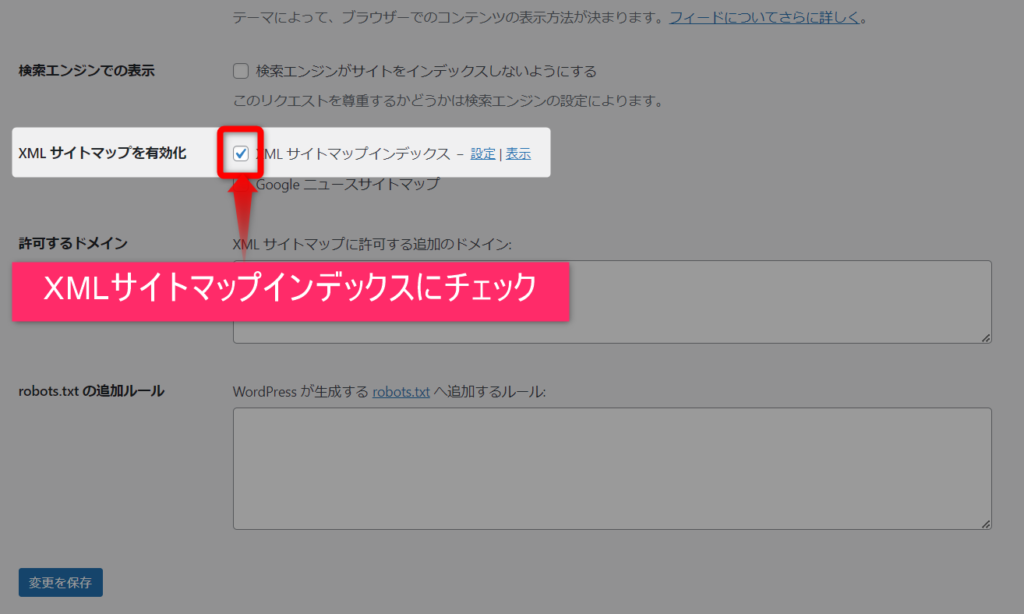
SWELLでXMLサイトマップを作るには、プラグインを使用するのがオススメです。
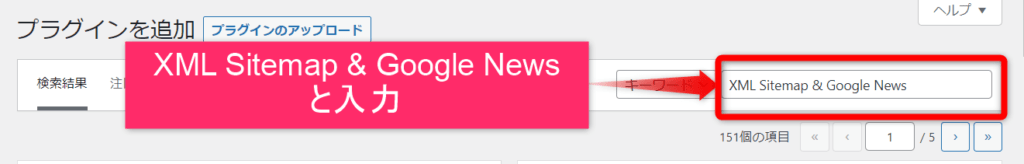
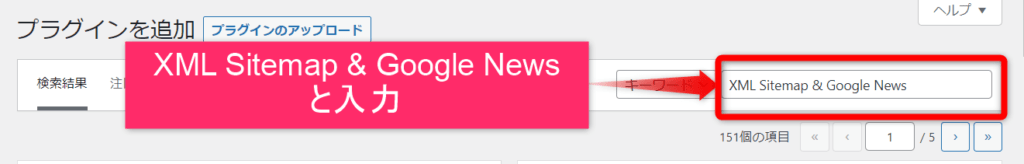
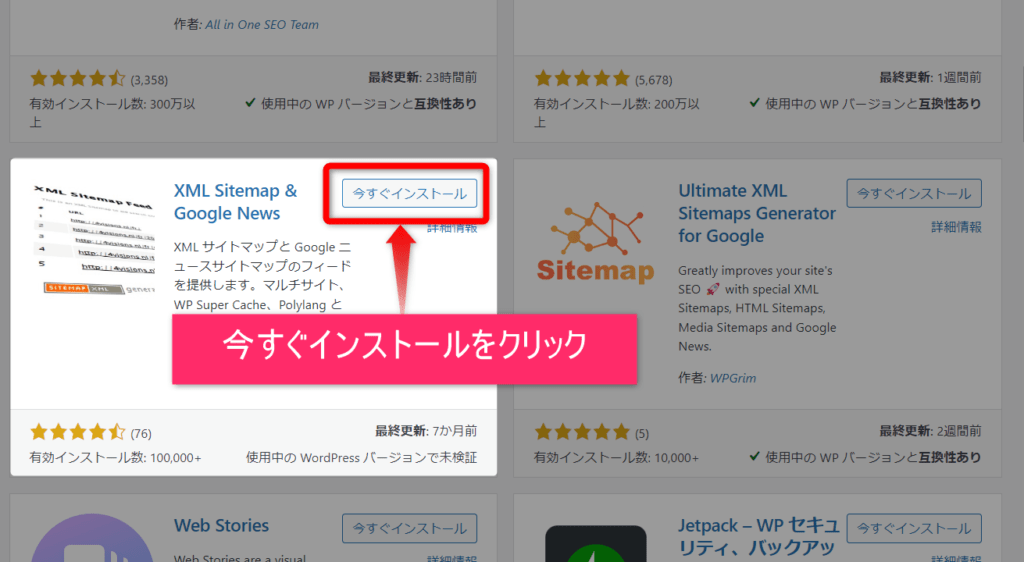
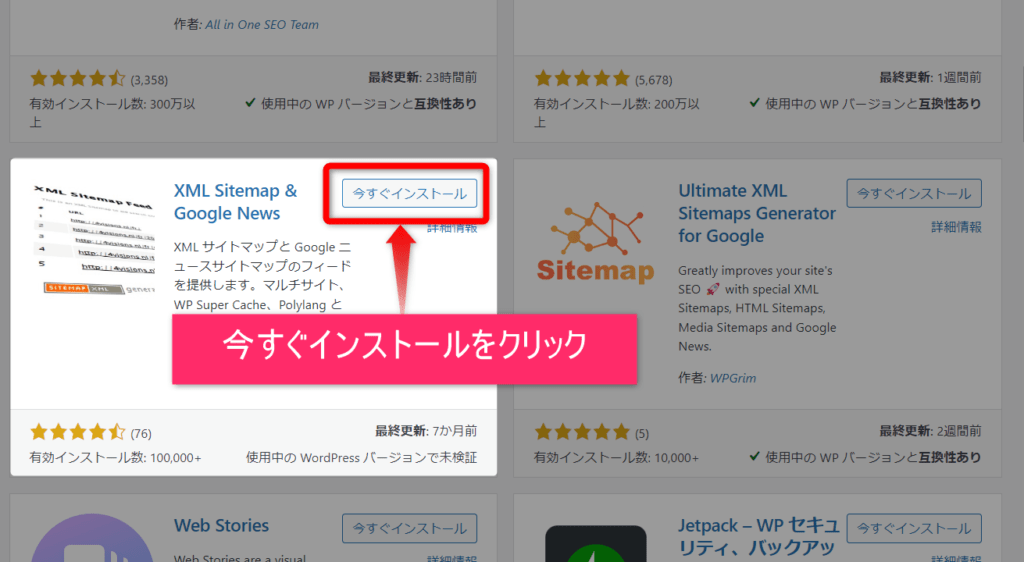
当サイトでは「XML Sitemap & Google News」を使用しているので、こちらで解説していきます。
SWELLにXMLサイトマップを設定する手順は以下の通りです。
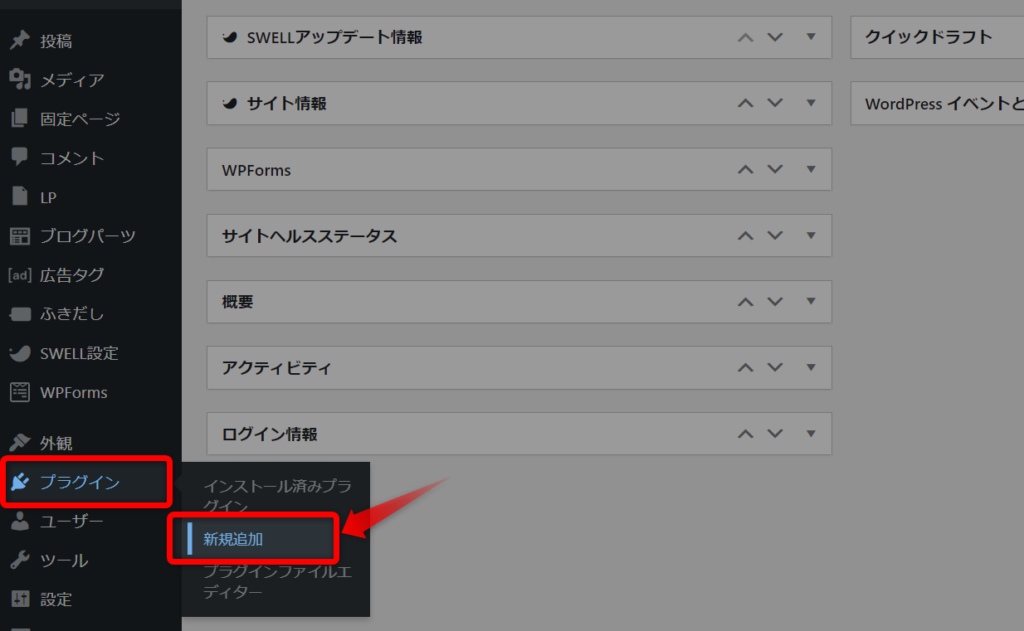
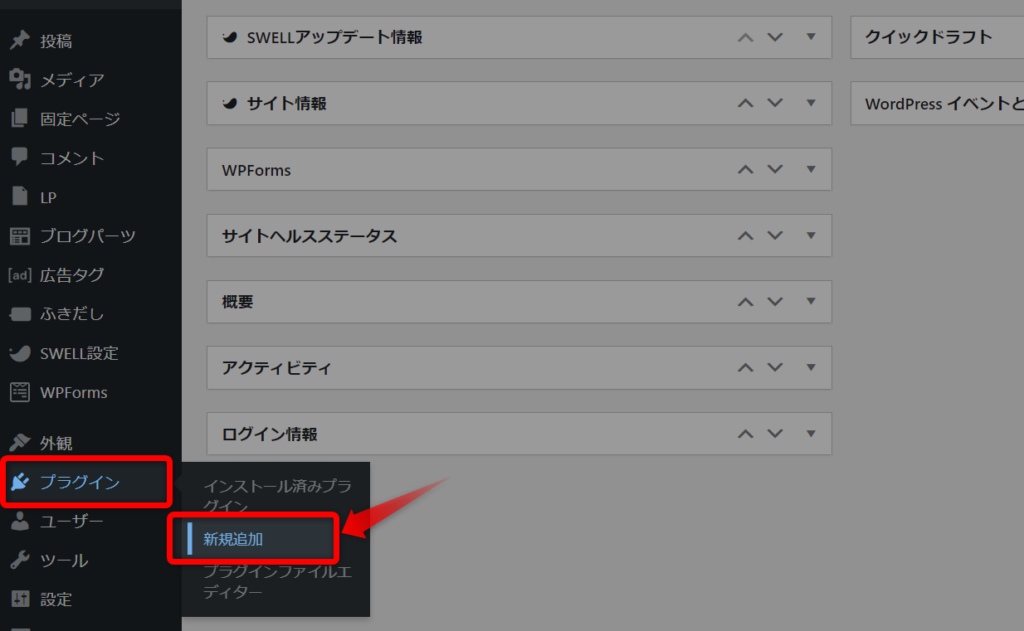
- プラグイン「XML Sitemap & Google News」をインストール
- XML Sitemap & Google Newsの基本設定を行う
 ヒナキラ
ヒナキラ順番に見ていきましょう。
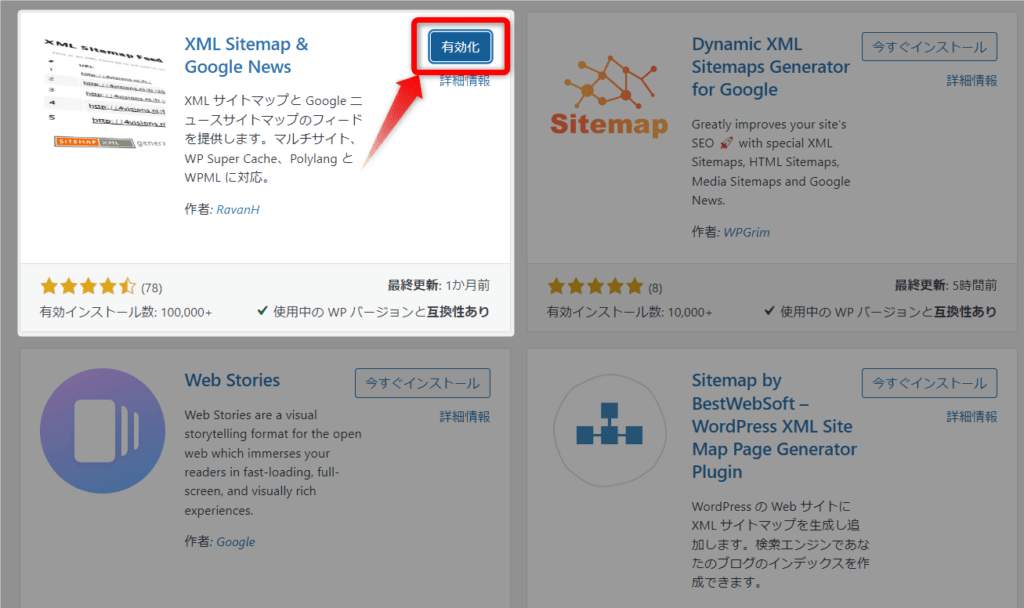
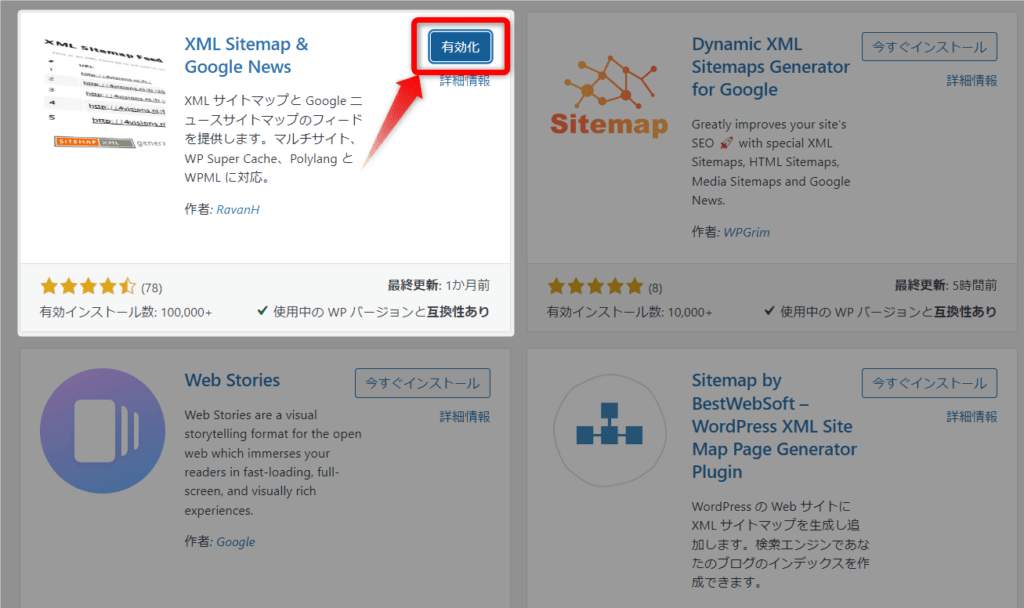
①プラグイン「XML Sitemap & Google News」をインストール











これでプラグインのインストールは完了です。
②XML Sitemap & Google Newsの基本設定








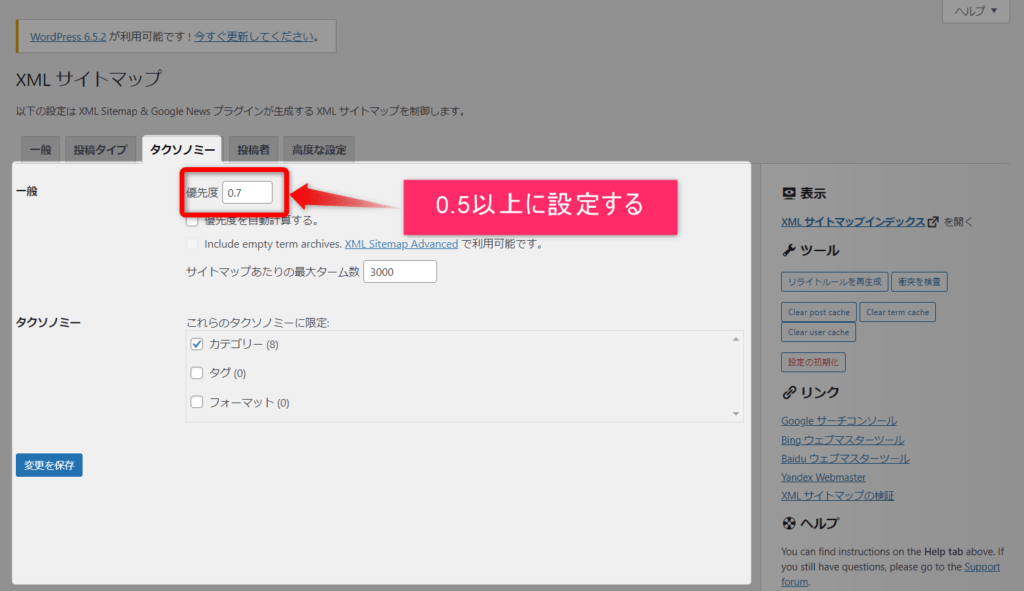
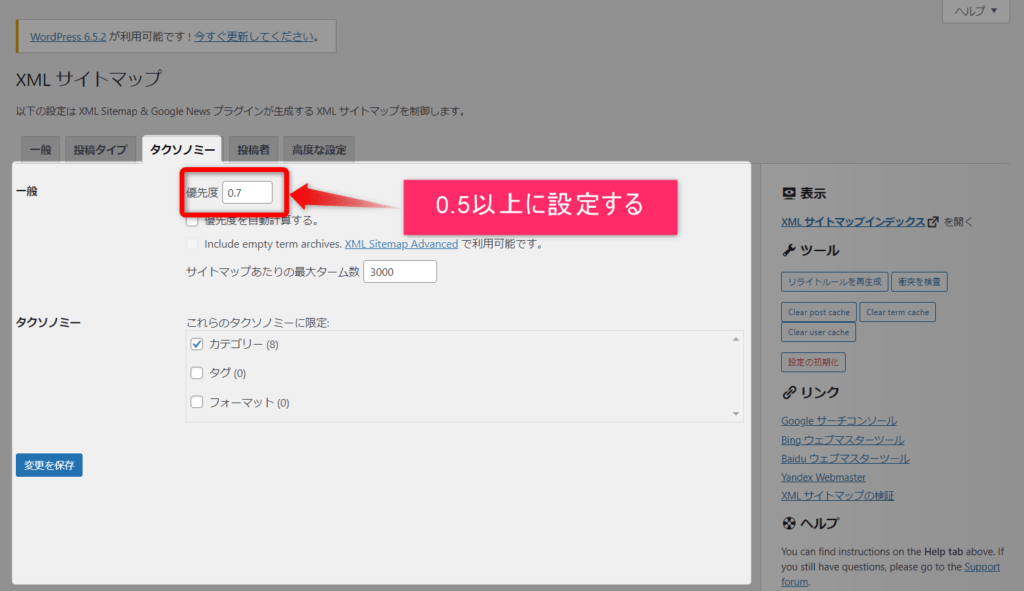
設定画面になったら「タクソノミー」タブをクリックして、「優先度」を0.5以上に設定しましょう。
なお、タグを使っていない方は、上記のようにカテゴリーのみにチェック。タグを使う方はカテゴリーとタグにチェックを入れましょう。
を作っている場合は-1-1024x648.png)
を作っている場合は-1-1024x648.png)
続いて「投稿者」タブに移って、「投稿者を含める」にチェックを入れることを推奨します。ただし、投稿者情報を編集するつもりはないよ・・・という方は、外したままでOKです。
XMLサイトマップは、設定が終われば自動的に作成され続けますので、一度設定すればもう触る必要はないです。
では続いて、SWELLでHTMLサイトマップを作成する方法を見ていきましょう。
SWELLでHTMLサイトマップを作る方法
SWELLでHTMLサイトマップを作るにもプラグインを使用するのが「簡単でオススメ」です。
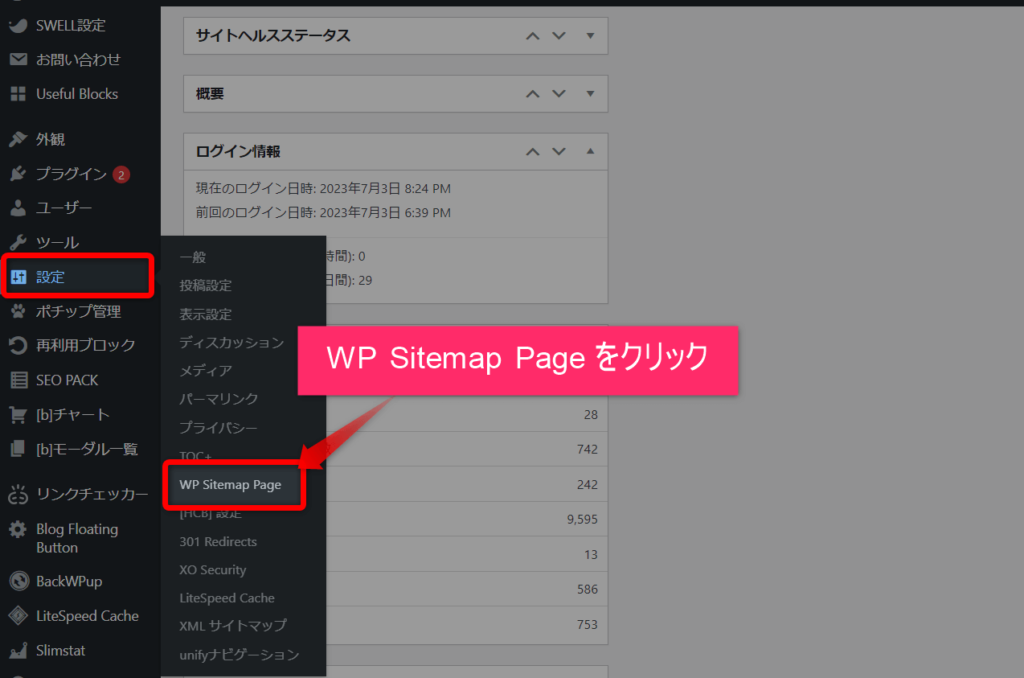
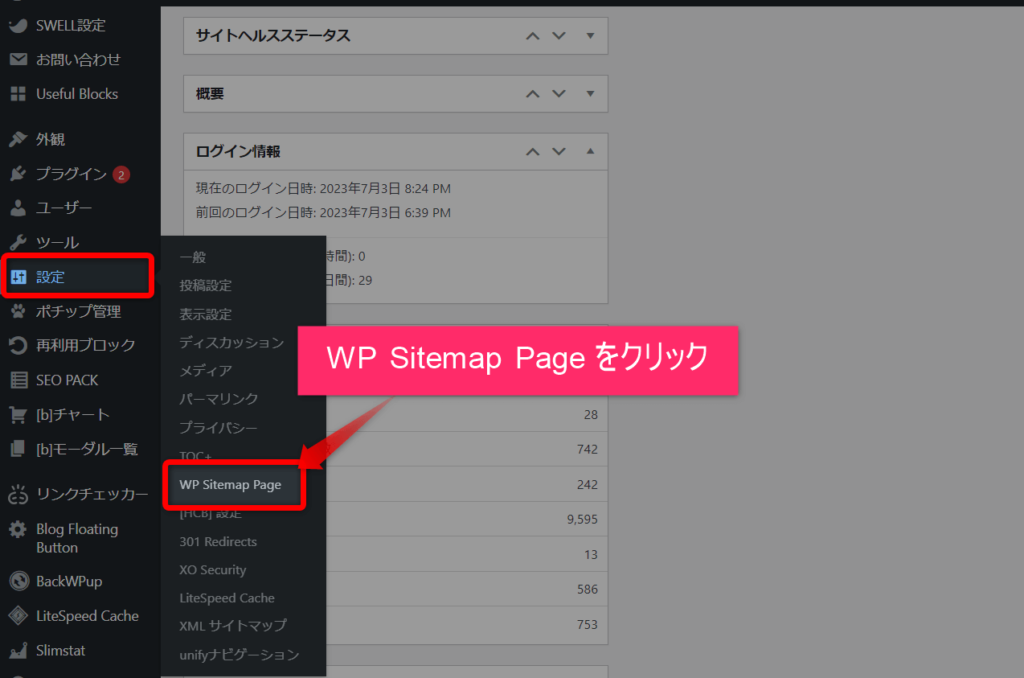
プラグインは「WP Sitemap Page」という人気プラグインを使用して解説していきます。
設定手順は以下の通り。
- プラグイン「WP Sitemap Page」をインストール
- サイトマップ用の固定ページを作成
- プラグインの基本設定
- フッターに配置



順番に解説します。
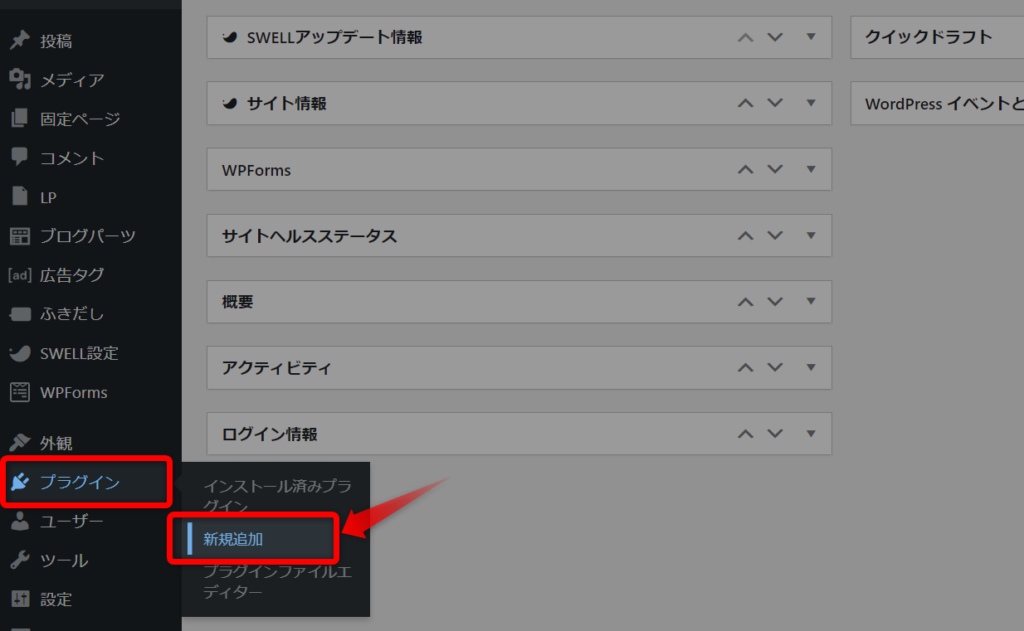
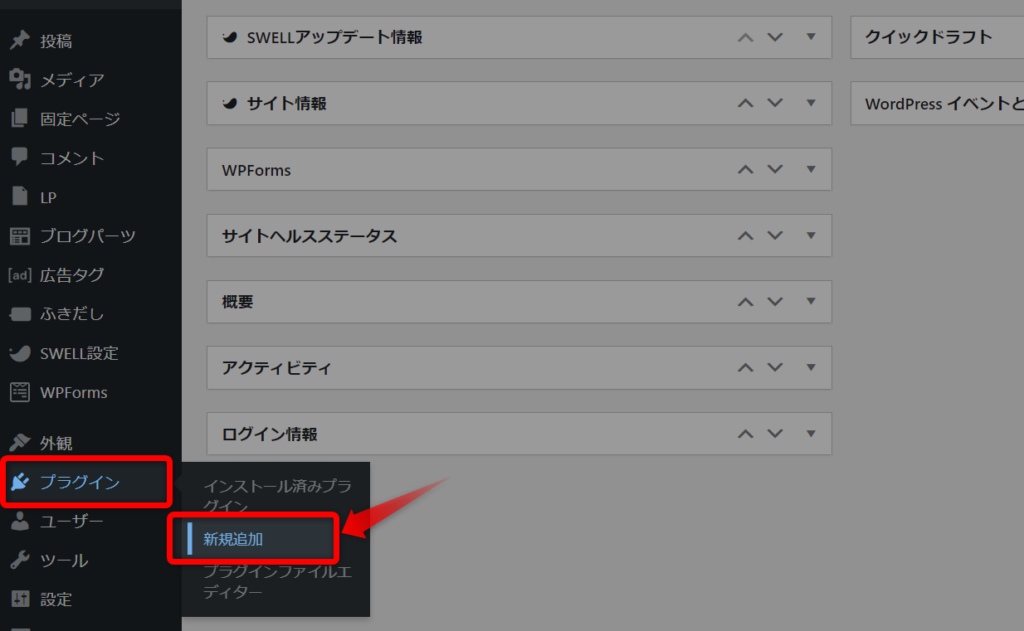
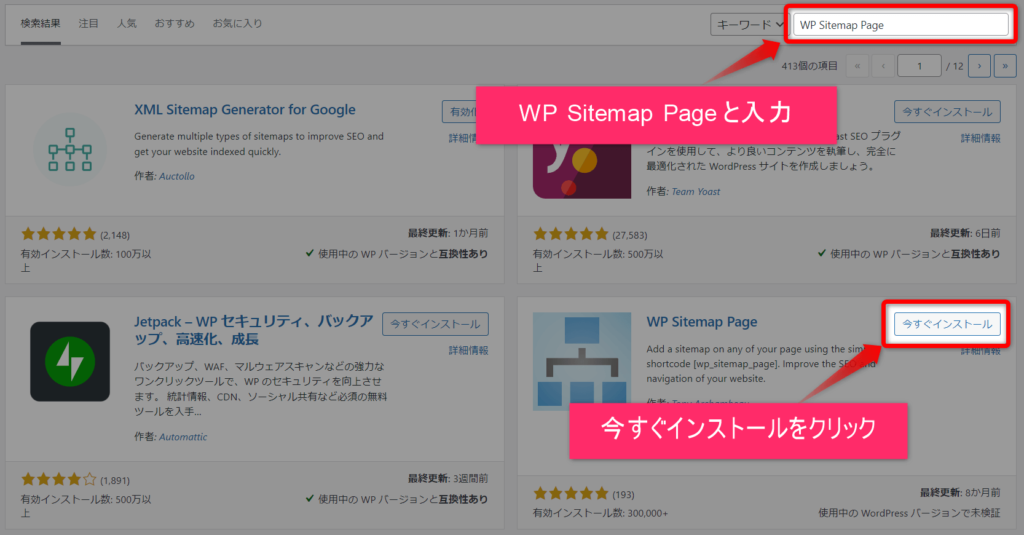
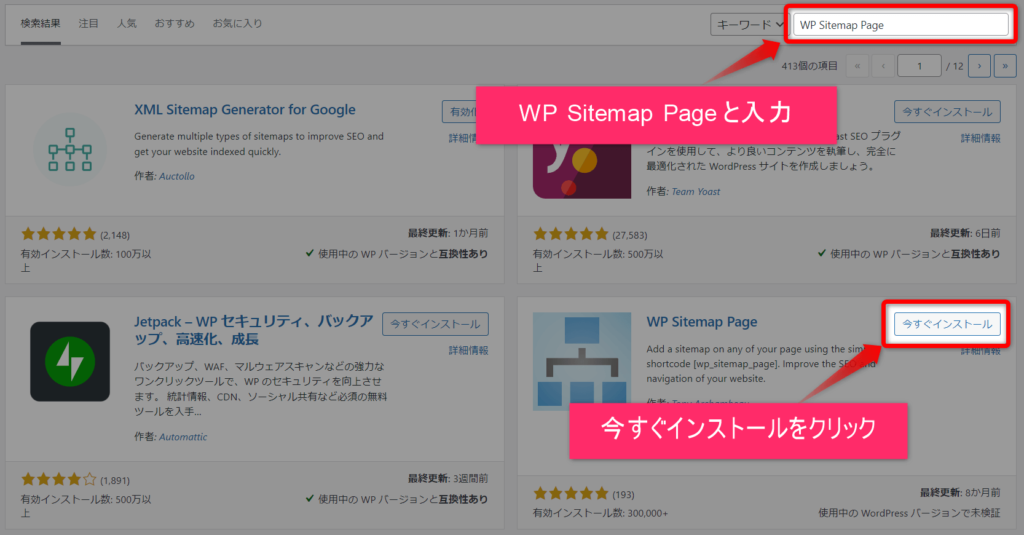
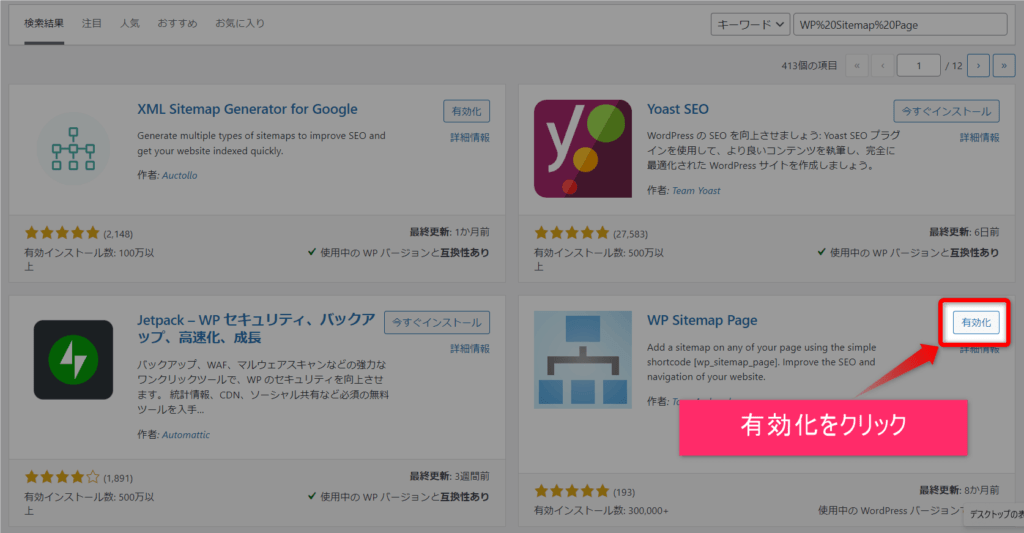
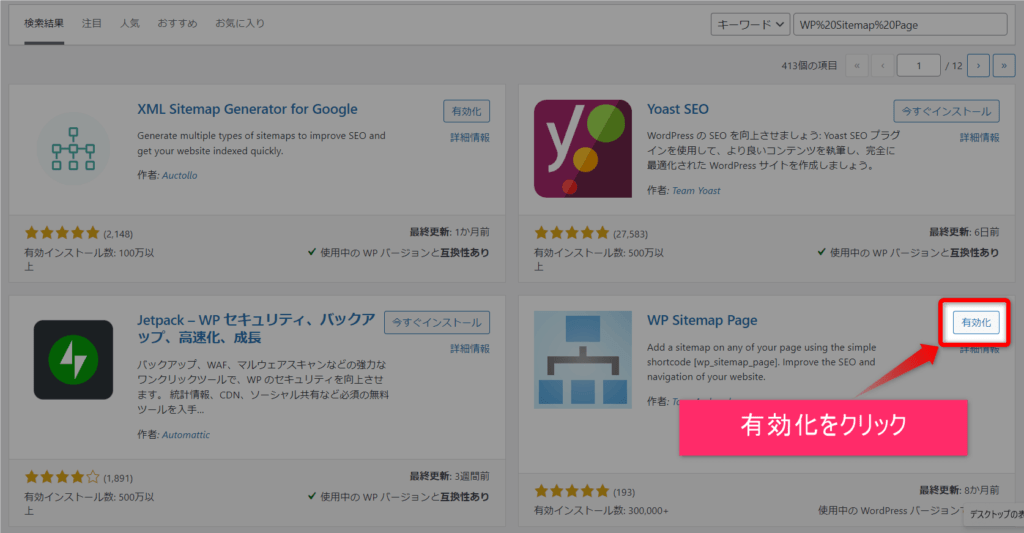
①プラグイン「WP Sitemap Page」をインストール









これでプラグインのインストールは完了です。
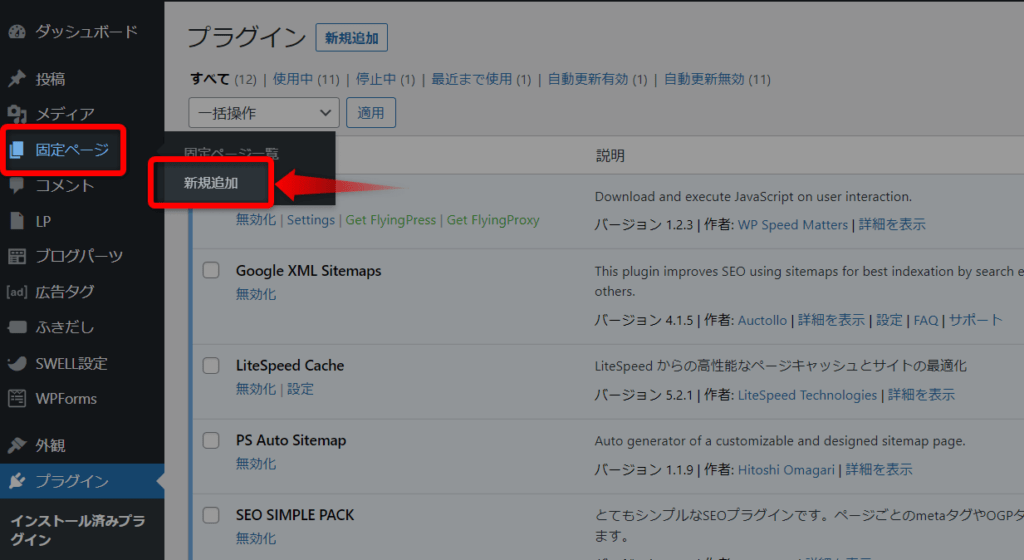
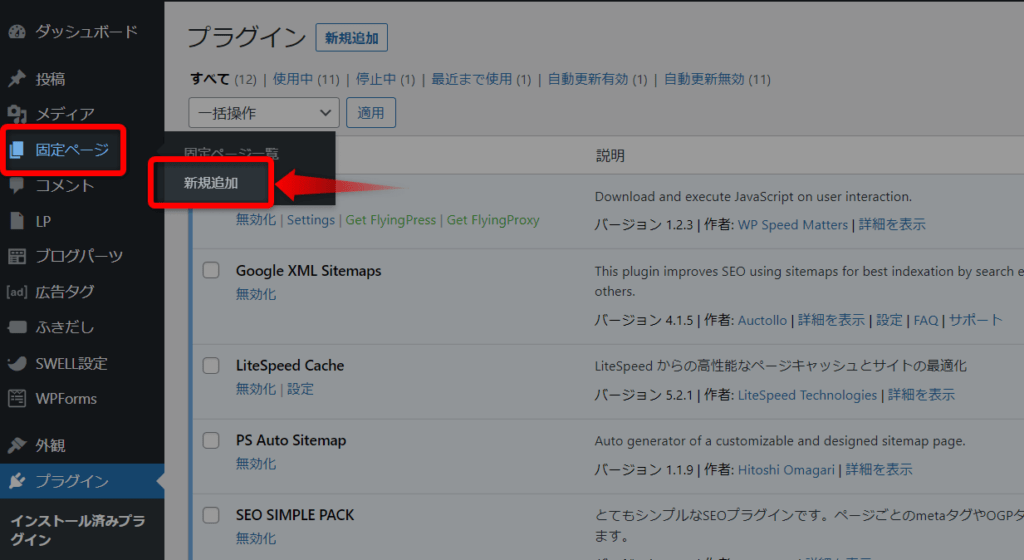
②サイトマップ用の固定ページを作成
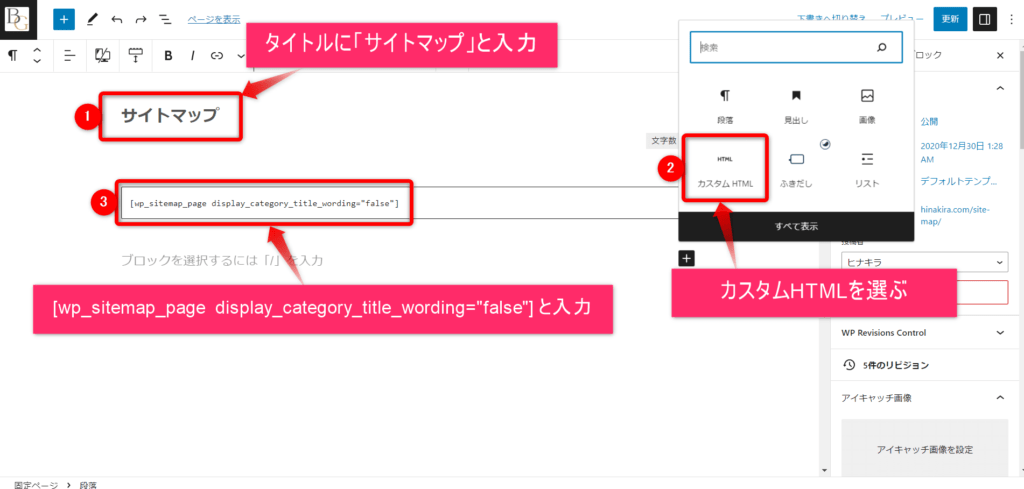
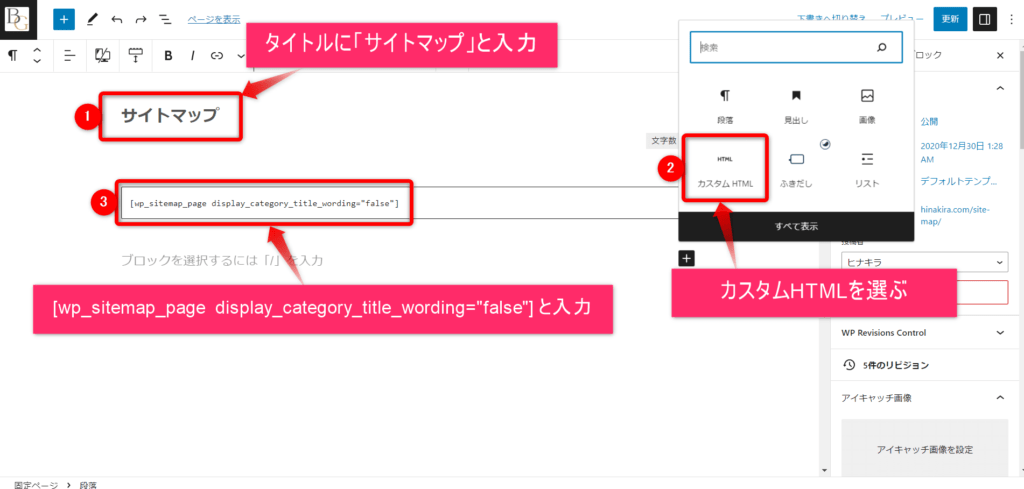
次に、サイトマップ用の固定ページを作成します。




カスタムHTMLに貼り付けるコードについては、以下のものをコピペしてください。
[wp_sitemap_page display_category_title_wording="false"] 

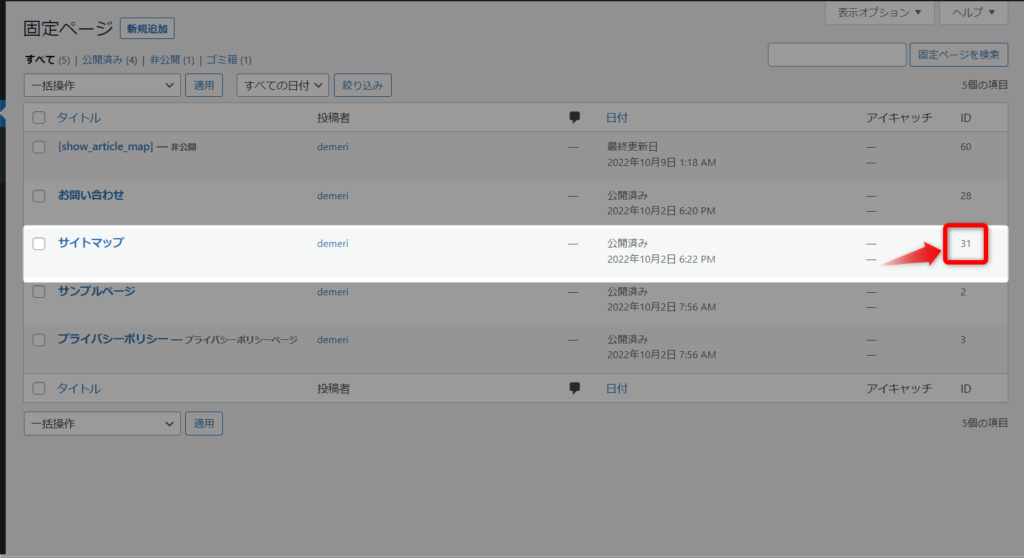
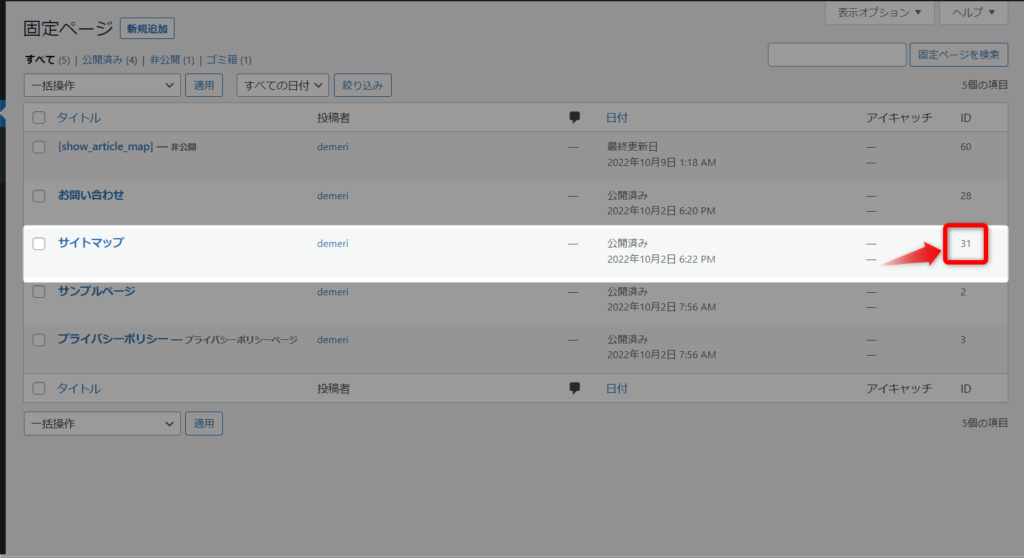
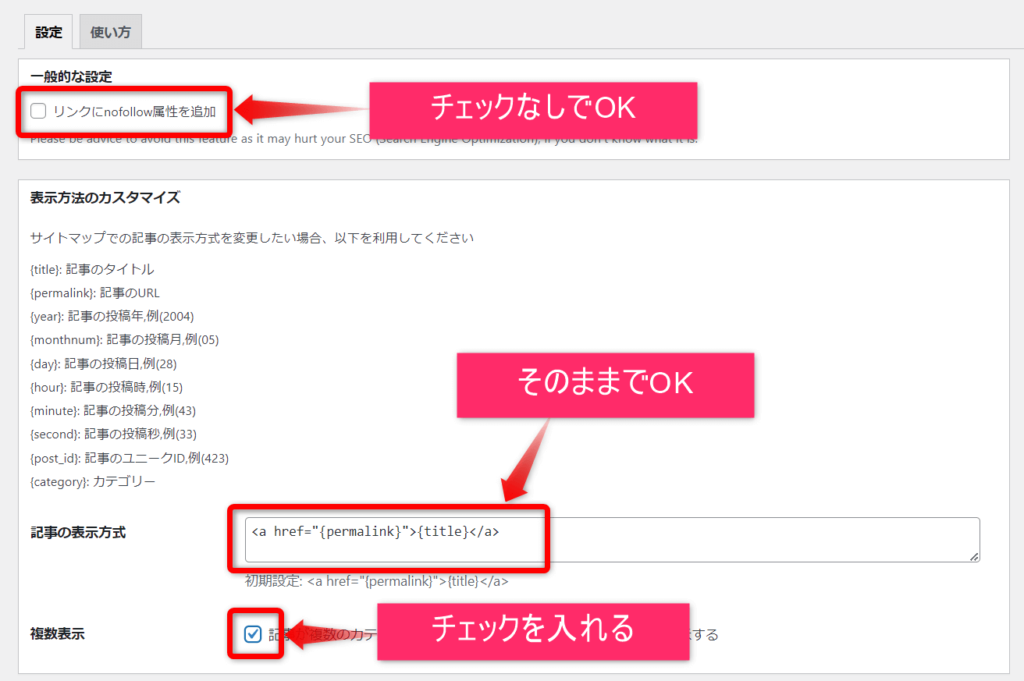
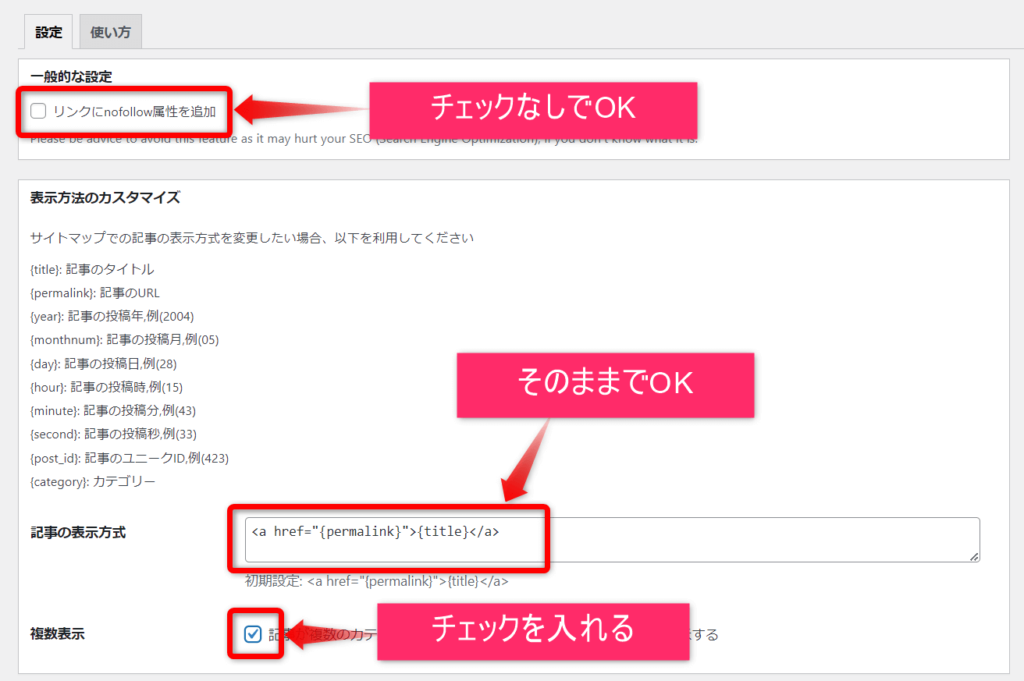
③プラグインの基本設定









これでサイトマップの設定は一応終わりですが、フッターに配置するまで解説していきますね。
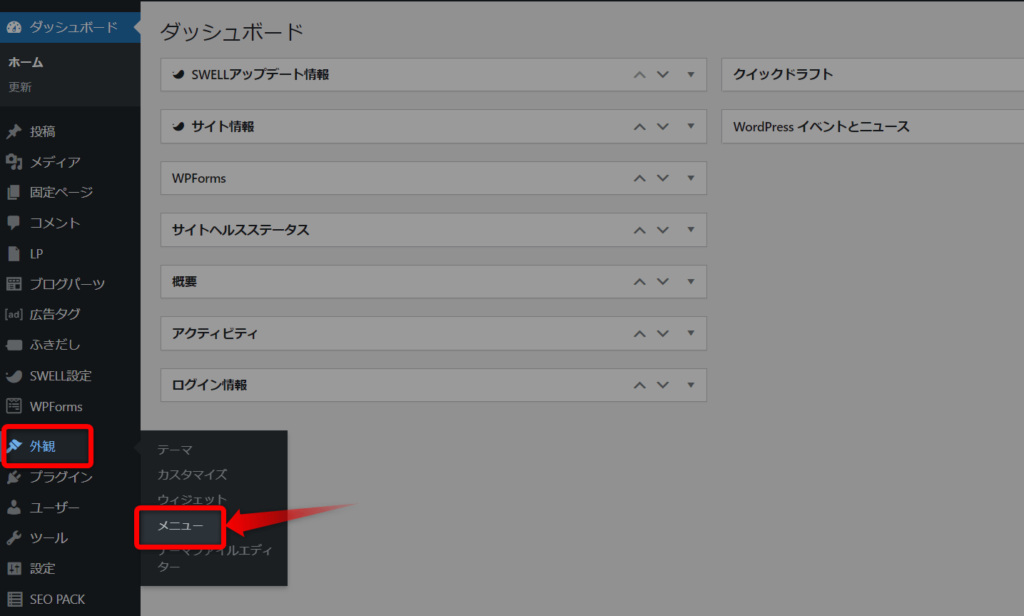
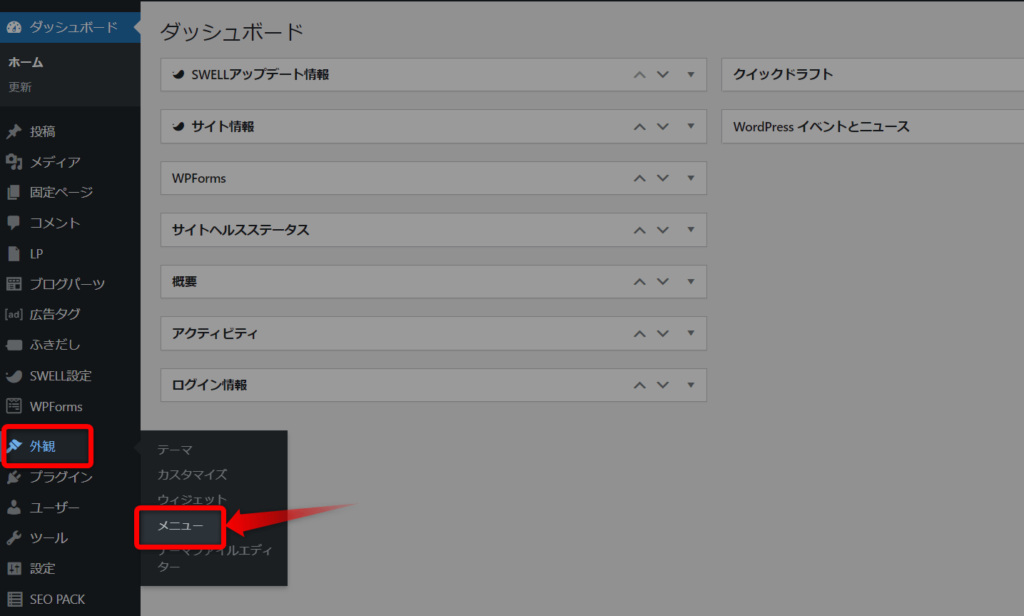
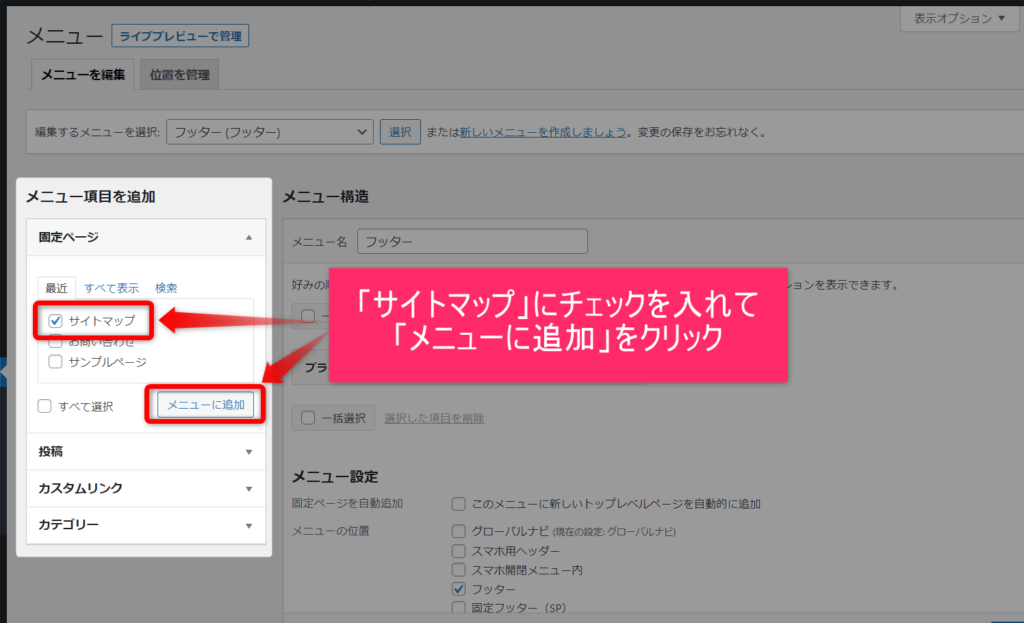
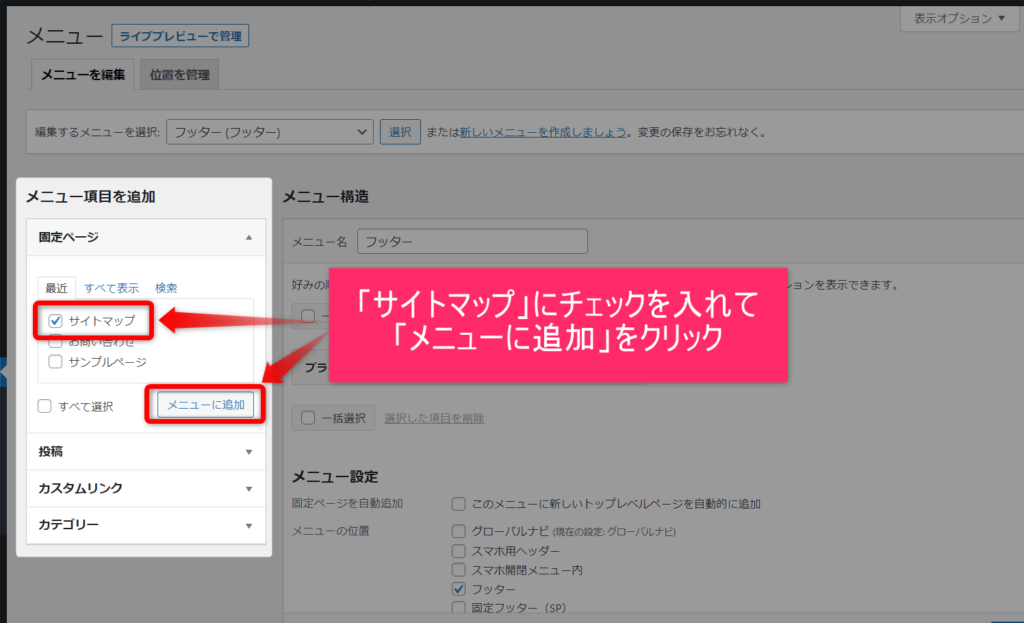
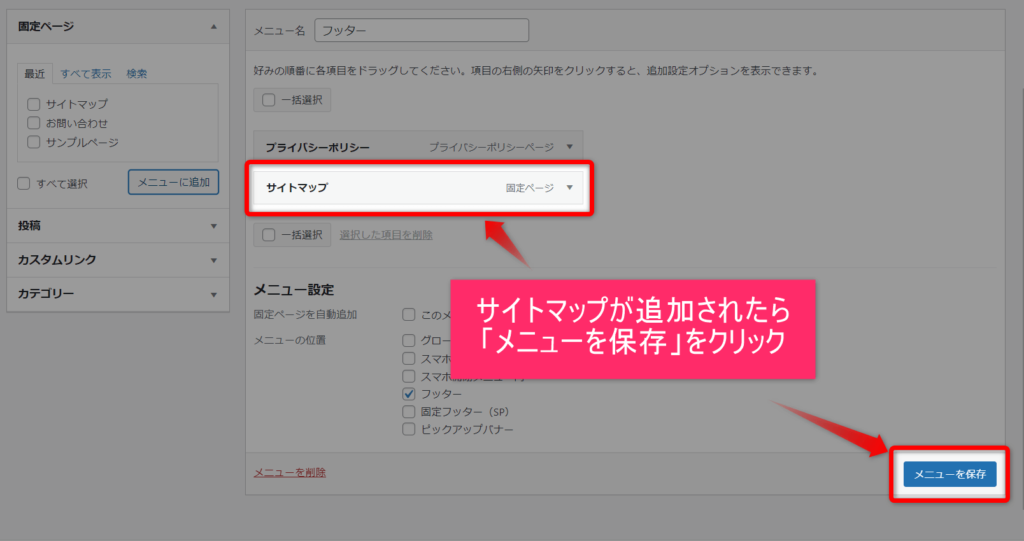
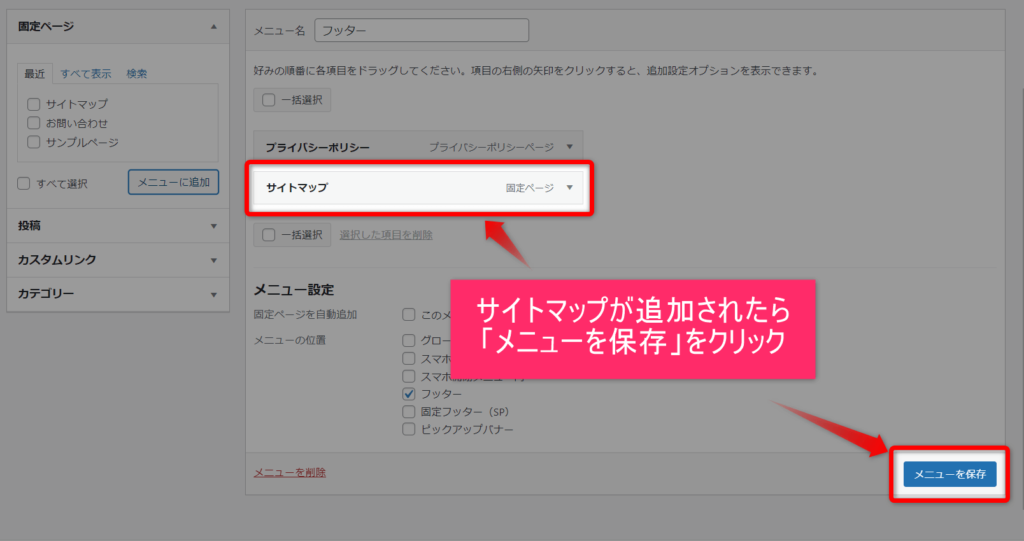
④フッターに配置









これで、すべての工程が完了です。
実際にフッターからサイトマップ確認してみましょう。


こんな感じでHTMLサイトマップが作れていると思います。
まとめ|SWELLにサイトマップを実装して適切に情報を伝えよう
今回はSWELLを使ってXMLサイトマップとHTMLサイトマップを設定する方法を解説しました。
特にXMLサイトマップは、SEO的にも重要な意味を持つので必須です。必ず設定しておきましょう。
HTMLサイトマップはお好みですが、ユーザーにとってはサイトマップが見られる方がありがたいので、設置推奨です。
では、今回は以上となります。





コメント
コメント一覧 (7件)
はじめまして。
いつもブログを参考にさせてもらっています。
サイトマップを作ろうと思ってきましたが、もう「PS Auto Sitemap」なさそうです。
もう、知ってたらごめんなさい。
ありがとうございます。
インスタもみてます。
ダイレクトメールも返信してくれてうれしいです。
これからも頑張ってください。
ああ!ほんとですね!ありがとうございます!遅れましたが、直しました(*´ω`)
困っていたので助かりました!
画像がたくさんあったので分かりやすく、迷うことなくサイトマップ作成できました。
感謝です!
とても嬉しいです!コメントありがとうございます(*´ω`)
先日アナリティクスの件で応じて頂きありがとうございました。
早速こちらのページよりswellを導入しました。
素人で申し訳ないのですが、XMLサイトマップのstep4で「タクソノミーを含む」の項目が表示されません。
優先度「0.3」
□優先度を自動計算する。
Include empty term archives. XML Sitemap Advanced で利用可能です。
サイトマップあたりの最大ターム数 「2000」
と、こんな感じで表示されています。
この場合はどのように設定したらいいのでしょうか?
これは、仕様変更になっているようですね。優先度を0.5以上にするだけでOKです。
何度もすみません。
HTMLマップのstep2で
□サイトマップ
が薄字表記でチェックが入れられません。
調べてみたところ、http と httpsを統一する…的な記事を見つけてやってみたのですが効果なく。他に頼るあてもなく恥ずかしながら連続投稿させて頂きました。
お時間空いた時でいいので、ご返答頂ければ幸いです。