ヘッダーに設置できる、オシャレで見た目の良いSWELLお知らせバーの設定方法を解説します。
本記事の内容
- SWELLお知らせバーのメリット
- 設定画面の用語解説
- お知らせバーを設定する手順

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
この記事を見れば、SWELLお知らせバーについて完全に理解できます。
オシャレなお知らせバーを使って、見た目も、収益も、アクセス数も上げていきましょう。
あわせて読みたい

SWELL初心者向けの使い方マニュアル【2024年4月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。
見たいところに飛べる目次
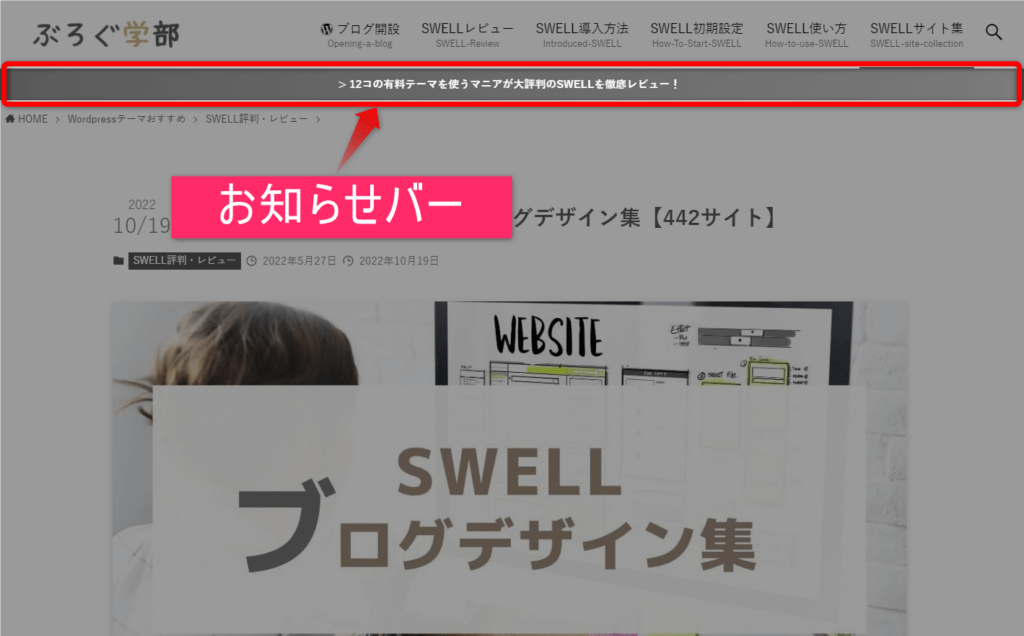
SWELLお知らせバーとは

SWELLお知らせバーは、トップページ上部に配置できるリンク付きの横ライン(バー)のことをいいます。
お知らせバーを設定すると、視覚的に目立つので、クリックされやすい効果があります。
なので、収益性の高い記事や、見てほしい記事をリンク先に設定するのがオススメ。
SWELLお知らせバーを設定するメリット
SWELLお知らせバーを設定するメリットは以下の通り。
- 収益性の高い記事に読者を流せる
- 見てほしい記事に読者を流せる
- 目立つのでクリックされやすい
- オシャレで見た目が良い
こんなメリットがあります。
次に、設定画面について見ていきましょう。
SWELLお知らせバーの設定画面の解説
SWELLお知らせバーの設定画面の用語解説です。
| お知らせバーの表示位置 | お知らせバーの位置を設定 ・ヘッダーの上に表示 ・ヘッダーの下に表示 |
| お知らせバーの文字の大きさ | お知らせバーの文字サイズを設定 ・「小さく」 ・「普通」 ・「大きく」 |
| 表示タイプ | 3つの表示タイプから選択 ・「バー全体がリンク」タイプ ・「ボタン設置」タイプ ・「文字の横流し」タイプ |
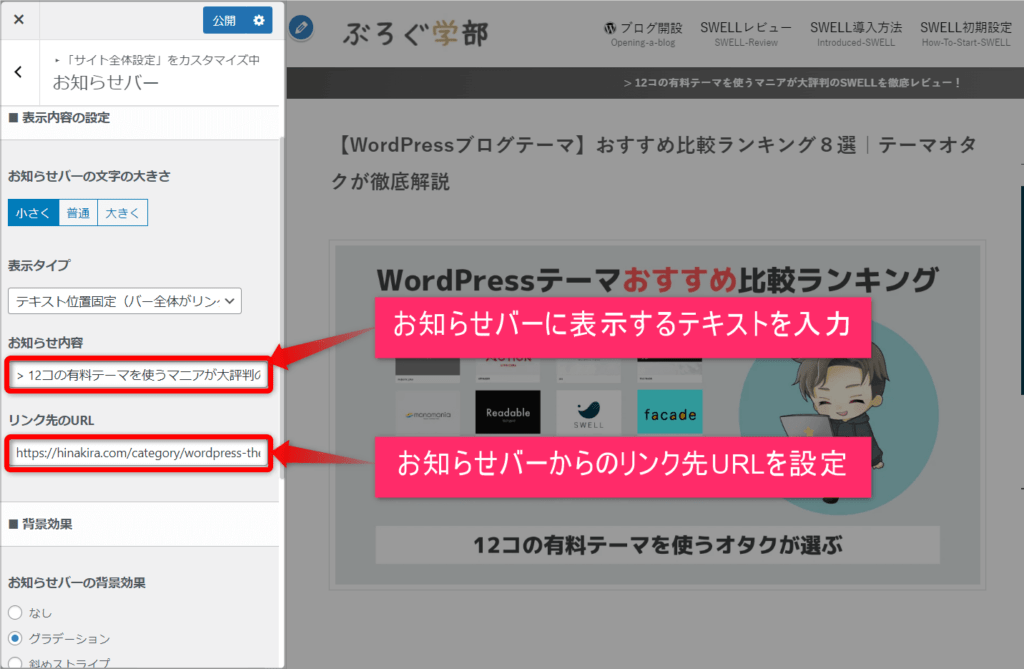
| お知らせ内容 | 表示するテキストを設定 |
| リンク先のURL | リンク先URLを設定 |
| お知らせバーの背景効果 | お知らせバーの背景タイプを2つから選択 ・ノーマル ・グラデーション ・斜めストライプ |
| お知らせバー文字色 | お知らせバー文字色を設定 |
| お知らせバー背景色 | お知らせバー背景色を設定 |
| グラデーション用の追加背景色 | グラデーション用の追加背景色を設定 |
SWELLお知らせバーを設定する手順
続いて、SWELLお知らせバーを設定する手順を解説します。
具体的には、以下の通りです。
STEP
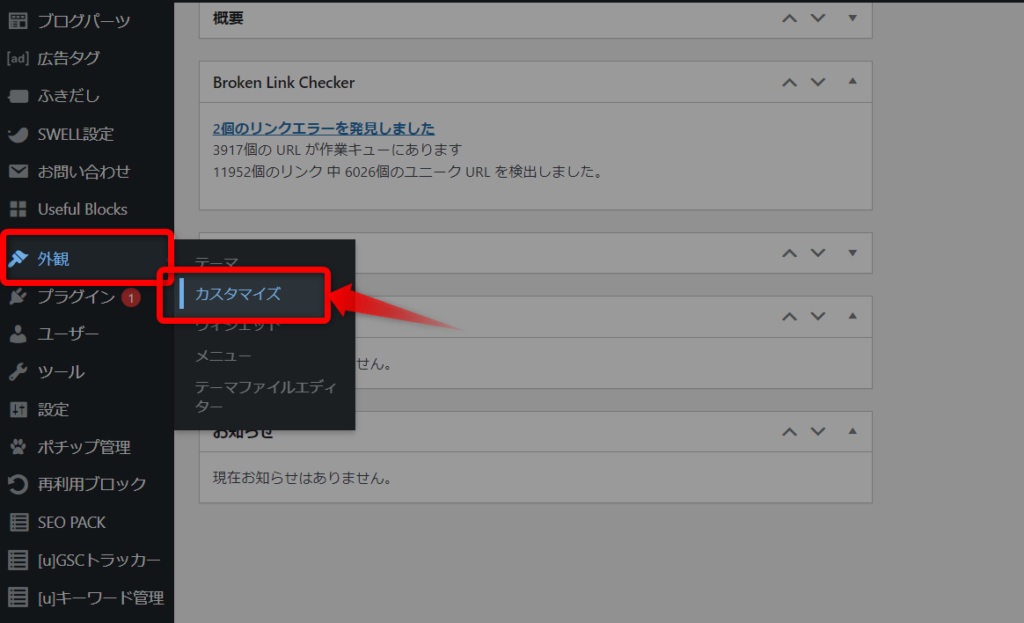
外観→カスタマイズ

STEP
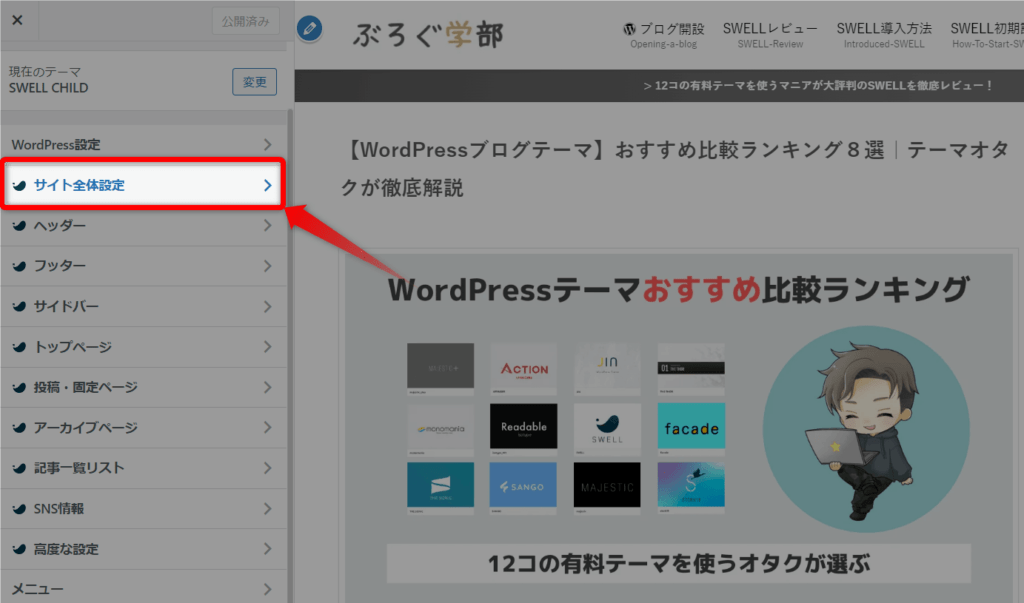
サイト全体設定をクリック

STEP
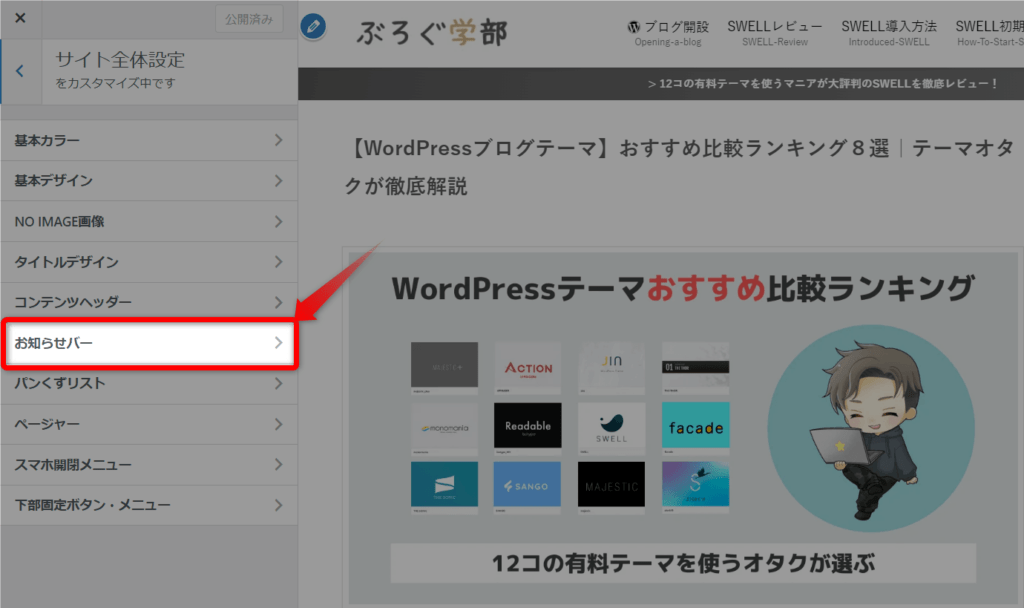
お知らせバーをクリック

STEP
表示するテキストとリンク先URLを入力

STEP
見た目の設定を行って「公開」をclick!

 ヒナキラ
ヒナキラこれで、お知らせバーの設定完了です。
まとめ┃SWELLお知らせバーで収益性アップに!
SWELLお知らせバーは、クリックされやすく、見た目も良くて、デザインのアクセントにもなります。
見てほしい!という記事へのリンクを貼ることで、収益性も高まるので、ぜひ使っていきましょう。
では、今回は以上です。



またね!



コメント