WordPressテーマSWELLの使い方マニュアルを、SWELL初心者向けにまとめて紹介します。
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ
SWELLはとても使いやすく「書きやすい」と評判のWordPressテーマ。
そして書きやすいだけでなく、めっちゃ機能性も高くて、めっちゃ効率化が進むテーマでもあります。
でも、使わなければ宝の持ち腐れになっちゃいます。もったいないです。
 ヒナキラ
ヒナキラというわけで、SWELLの使い方をマニュアル風にまとめてみたよ。
ちなみに、SWELLはChatGPTとも相性抜群。ふきだしを自動出力したり、ブログパーツを自動出力したり・・・。ヤバイです。
作り方は「ChatGPTでブログ執筆を超効率化へ!10倍速で書く方法」で紹介しているので、良かったらどうぞ。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
ワードプレス「SWELL」の概要


| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.5 以上 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | SWELLはGPL100%テーマ |
| おすすめ度 | 4.74点 |
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ
ワードプレス「SWELL」の始め方
手順①:SWELLをインストールする
「SWELL」を始める(導入する)ためには、上記の記事を参考にしてみてね。



ここでは、SWELLのインストール方法を解説しているよ。
意外と迷ってしまうこともあるので、確認しながらやるといいかも。
Cocoon・JIN・AFFINGER6から移行する方はコチラ
手順②:プラグインを導入する



SWELLを導入したらまず確認してほしいプラグインについて解説しているよ。
SWELLと相性の悪いプラグインは削除するなり、注意して対応したいところだね。
手順③:SWELLの初期設定を行う
SWELLを導入したあとの細かい初期設定方法については、コチラを参考にしてみてねー。



画像160枚以上を使って分かりやすく解説してるよ。
\初期設定を動画で見たい方はコチラ/
ブロックエディターの使い方・記事の書き方
SWELLのブロックエディターは、他のテーマより使いやすいよ。
ブロックエディターの使い方
・SWELLのブロックエディター使い方|初心者向けにやさしく解説



SWELLのブロックエディター画面の見方や、基本的な使い方を解説しているよ。
SWELLを使った記事の書き方
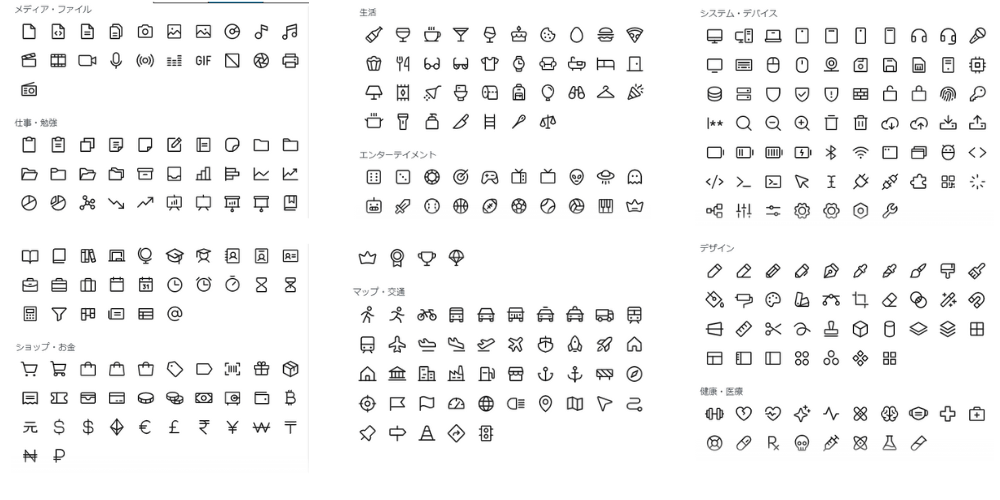
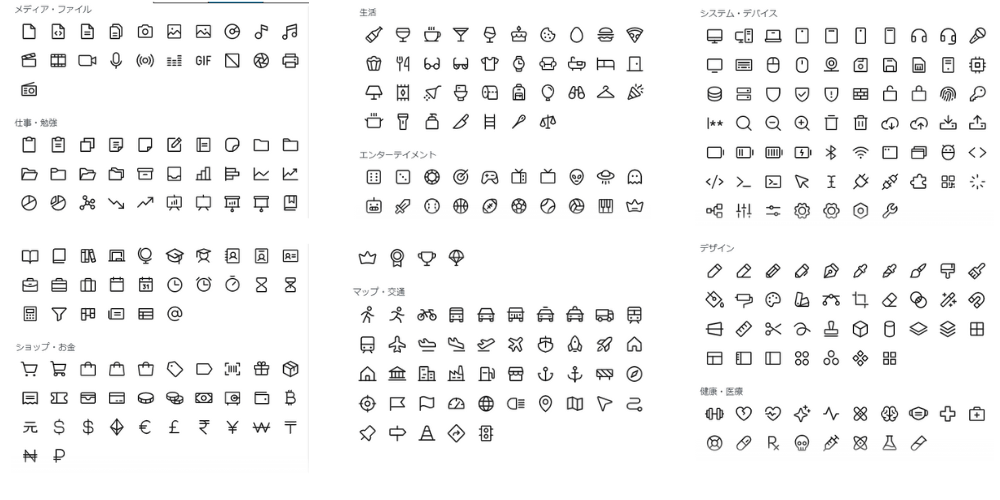
SWELLのエディターで使えるアイコン














SWELLとアナリティクスを連携する方法
SWELLとアナリティクスの連携方法だよ。



SWELLとアナリティクスの連携は必ずやっておこう。
SWELLにサイトマップを設定する方法
SWELLでXMLサイトマップ、HTMLサイトマップを設定する方法だよ。



HTMLサイトマップはともかく、XMLサイトマップは必ず設定しておきたいところ。
SWELLオリジナルブロックの使い方マニュアル(17種類)



ここでは、SWELLオリジナルブロックの使い方をまとめたよ。
SWELLはアップデートが頻繁で、SWELL専用のブロックも追加され続けているので、この記事でも随時追加していく予定。



使用例も載せてるので、良かったら見てみてね。
広告タグブロック
広告タグを使えば、広告をかんたん設置できて、クリック率も計測できるよー。ランキング機能なども。
ブログパーツブロック
ブログパーツは使いまわしできるスタンプのようなもの。



登録しておいたコンテンツは、いつでもワンタッチで呼び出せて使いまわせるので超便利。
ABテストブロック
ABテストを使って、広告の効果測定をすることができちゃう。




バナーリンクブロック
バナーリンクを使えば、オシャレな見た目のバナーを設置できるよ。
ステップブロック
ステップブロックは、手順解説などに便利なブロック。
アコーディオンブロック
コンテンツを隠すことができるブロック。ふだんは隠しておいて、見たい人だけ見てねー、的な。
ここをクリックしてみてねー!



まさに今、ポチっと押して開いたコレが「アコーディオンブロック」。
FAQブロック
「よくある質問」などを設置するときに便利。
- FAQブロック
FAQブロック
SWELLボタンブロック
SWELLのボタンはクリック率の計測もできるよ。SWELLならでは、だね。
\ 生産性の高いWordPressテーマ /
ふきだしブロック
SWELLのふきだしブロックは圧倒的な使い心地。



これが、圧倒的に使いやすい吹き出しブロックだよ。
関連記事ブロック
関連記事ブロックでは、内部リンクはもちろん、外部リンクも設置できます。カードタイプとテキストタイプに変換できる機能も。
キャプションボックスブロック
キャプションボックスは下記のような感じで、とても使い勝手の良いボックスだよん。
- SWELLキャプションボックスブロック
- SWELLキャプションボックスブロック
- SWELLキャプションボックスブロック
投稿リストブロック
投稿リストブロックは、投稿記事を一覧表示できるものだよ。下記のような感じ。
説明リストブロック
SWELLの説明リストブロックは、何かを説明するときにめっちゃ便利なブロック。
- 説明リストブロックとは・・・
説明リスト(HTMLでいうと
SWELLの専用ブロックの使い方dlタグ)を簡単に設置することができるブロックです。このように、何かの用語などを解説するときに便利。
SWELLタブブロック
SWELLのタブブロックは、比較記事などにも活躍するよ。
タブをクリックしてみてね


フルワイドブロック
SWELLのフルワイドブロックは、サイトをオシャレにカスタマイズするってときに便利。
フルワイドブロックを使うことで、このように画面いっぱいを使うことができるよ。
リッチカラムブロック
SWELLリッチカラムブロックは、ワードプレス標準のカラムを強化した上位互換機能〜。












ボックスメニューブロック
SWELLボックスメニューブロックは、下記のようなオシャレなメニューだよ。サイドバーとかに置くと、それだけでクオリティが高く見えちゃうね。


リンクリストブロック
SWELLリンクリストは、リンク集をつくりたい場合にとても便利だよ。記事一覧とかね。


その他ブロックの使い方
SWELLはオリジナルブロックだけでなく、ワードプレスにもともとある標準ブロックも使いやすいようになってるよ。
使いやすくなってる標準ブロックを紹介するね。


箇条書きを作るときに便利だよー。


あの有料プラグイン「SIMPLE BLOG DESIGN」のテーブル機能を超えちゃった。
SWELLの使い方「応用編」
SWELLの応用編となる内容だよ。
サイト型にカスタマイズ
SWELLの見た目を「サイト型(1カラムデザイン)」にするときに、どうぞ。
グローバルナビの設定
SWELLで、グローバルナビゲーションを設定する方法。アイコンや英字表記を追加する方法についても解説するよー。
ヘッダーロゴ画像の設定


ヘッダーロゴ画像の設定方法と、ロゴ画像のおすすめサイズについても解説してるんご。
お知らせバーの設定
おしゃれで目立つ「SWELLお知らせバー」の設定方法を解説してるよ。
ピックアップバナーの設定


おしゃれな画像のメニュー「SWELLピックアップバナー」の作成方法を解説してるよ。
メインビジュアルに動画を設定
SWELLに「メインビジュアル動画」を設定して、ぐっとオシャレにする方法を解説してるよ。
デモサイトデザインに着せ替え
はSWELLのデモサイトデータ(無料)に着せ替える方法を解説しているよ。
コンテンツまわりの背景色を白にする方法
この記事では、SWELLの背景色を変更する方法を解説しているよ。
企業サイトを作る方法
SWELLを使って美容室っぽいサイトを作る方法を解説してるよ。
目次を閉じる方法
SWELLは目次の開閉はできないんだけど、開閉させるカスタマイズ方法を解説しているよ。
文字サイズを変更(カスタマイズ)
SWELLの文字サイズを18px以上にカスタマイズする方法です。
見出しサイズを変更(カスタマイズ)
SWELLの見出しデザインをカスタマイズする方法です。
プロフィールの設定
SWELLでサイドバーなどにプロフィールを設定する方法について。
SNSアイコンの設定
SWELLで「ヘッダー」や「この記事を書いた人」にSNSアイコンを設定する方法について。
スマホ固定フッターの設定
SWELLでスマホ固定フッターを設定する方法について解説してるよ。
カテゴリーページ編集
SWELLでの、カテゴリーページを編集する方法だよ。
ページ内リンクの貼り方
SWELLでページ内リンクを貼る方法だよ。ユーザーに優しい記事を作ろう。
アフィリエイトの始め方
購入者限定の、SWELLアフィリエイトのやり方を解説してるよん。
SWELLの高速化設定
SWELLの高速化設定については、YouTubeで解説しているよー。良ければどうぞ。
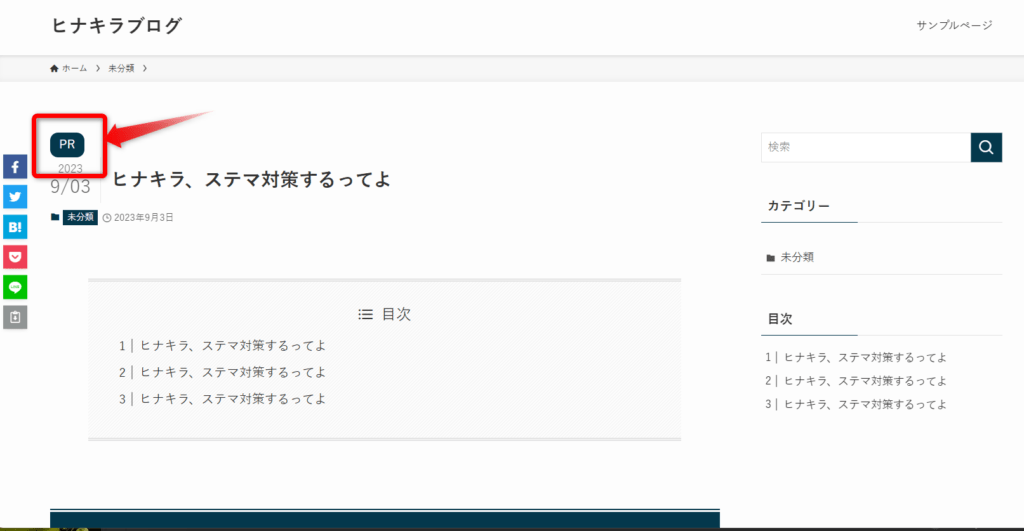
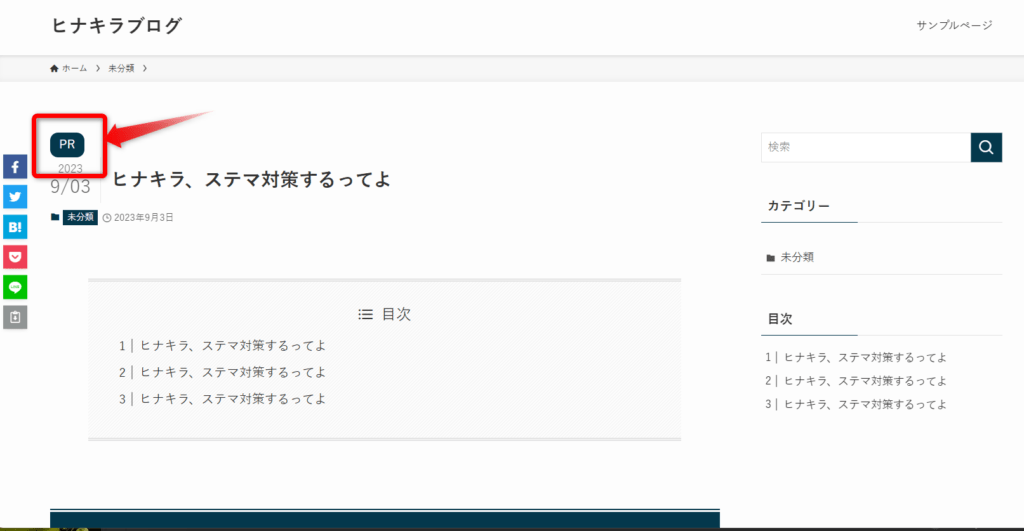
SWELLでステマ規制対策


SWELLでステマ規制対策のため「広告(PR)」表示をタイトル上に表示する方法について。


SWELLのデザイン集
SWELLを使ったオシャレすぎるブログデザインをまとめてるよー!



動画でもおしゃれなブログを紹介してるので、良かったら見てみてね。
公式サイトのマニュアル
SWELL公式サイトにも詳しいマニュアルがあるので、あわせて見てみてねー。
まずは公式サイト、解決しなかったら他の記事で解決策をさがすって流れがいいと思うよ〜。
ChatGPT×SWELLのススメ
ChatGPTを使っている方、これから使う方に朗報です。
実はSWELLだと、ChatGPTで記事を生成させる時に、下記のようなことができます。
- ふきだしを自動出力
- ブログパーツを自動出力
- 広告タグを自動出力
①ふきだしを自動出力


②ブログパーツを自動出力


③広告タグを自動出力


こういったものを、ChatGPTで自動で出力させられます。
すると、ChatGPTで記事生成すると同時に、ふきだしやブログパーツまで出せるので、さらに効率化できます。
やり方については、「ChatGPTでブログ執筆を超効率化へ!10倍速で書く方法」からどうぞ。
SWELLを効率化するだけでなく、ブログ自体も爆速化できるので、割とマジでおすすめです。



ちなみにCocoonとかだと、ふきだし自動生成はできません・・・。
ブログ初心者にこそSWELLを使ってほしい
僕は、ブログ初心者にこそSWELLを使ってほしいと考えてるよ。
書きやすくて時短になるし、オシャレでモチベーションも高めてくれるSWELLは、とくにブログ初期のモチベ維持問題への対策にもなる。



それに、記事が増えてから移行するのは移行作業が割と大変にもなっちゃうからね…。
SWELLで解決できるブログ初心者の悩み9つ
SWELLが解決してくれる、ブログ初心者の悩みは下記だよ〜。
- オシャレにできない
- 設定が多くて難しい
- CSSを使えない
- ほしい機能がない
- ブロックエディター使いにくい
- トラブル対応に困る
- 収益がまったく出ない
- ページスピードを速くできない
- テーマ選びで後悔したくない



上記について、見ていこう。
解決できる悩み①:オシャレにできない
僕はCocoon→JIN→SWELLという感じでテーマを乗りかえてきたんだけど…。
ぶっちゃけSWELLにするまでは、時間をかけても、ぜんぜんオシャレにできなかった。
CSSなどのコードを使えたり、WEBに精通した方であればオシャレにできるのかもしれないけど、ブログ初心者の僕には不可能レベル。
見た目も重要視したい僕にとって、オシャレにできないことはモチベーションに影響する死活問題だったんよね・・・。



でも、SWELLにしただけで、数か月の悩みは消し飛んだよ。
「まさか、こんなに簡単にオシャレにできるとは!!!」と、驚いたのを覚えてるよ。
▼SWELLのブログデザインを集めた記事はコチラ▼
解決できる悩み②:設定が多くて難しい
別の人気テーマ「AFFINGER」は、めっちゃ多くの設定項目があるんだけど・・・。
ぶっちゃけブログ初心者には重いというか、扱うのはキツイんよね。不要な機能も多いしね・・・。
まあブログに慣れた中級者以上のブロガーなら「ある程度」使いこなせるとは思うけど、初心者にはムリゲーレベルかもな、と思ってる。



けっきょくAFFINGERからSWELLに移行したという方も多いし・・・。
有名ブロガー「ヒトデ」さんですら、AFFINGERは使いこなせないと言っているくらいだからね・・・。
そして、使いこなせたらライバルよりも有利なのかといえば、そんなことはないし。
であれば、使いやすくて時短にもなるSWELLで気持ちよく記事を書いていった方が良いよ。マジで。
解決できる悩み③:CSSを使えない
テーマのなかには、マーカーとか、装飾機能がないものがあるよ。
装飾したいならプラグインやCSSを使うんだけど、ブログ初心者にはキツイんよね・・・。
でも、SWELLなら、最初からバッチリ用意されてるよ。
CSSとか分からない!という方でも安心して使える、というわけだね。
これは、初心者にとってマジでありがたい。
解決できる悩み④:ほしい機能がない
前に使っていた有料テーマ「J〇〇」では、機能の少なさを感じてた。
例えば、サイドバーに目次を置く機能や、スライドショー、記事の上にパンくずリストを設置するなど。
SWELLならできることが、使えなかった・・・。
ぶっちゃけ、めっちゃストレスだった。
初心者だった僕には、対応もできなかったし。



ググってもググっても分からず、といったように時間を溶かしてたよ。
でも、SWELLにしたら解決。あっという間に。
「お、おう・・・今までの時間は何だったんだ・・・」という感じになったよ(笑)
「こんなに違うのか」と。
解決できる悩み⑤:ブロックエディターが使いにくい
SWELLにする前は、ブロックエディターに苦手意識があった。
それまでは、旧式のエディターを使っていたしね。
というのも、前のテーマでも一応ブロックエディターも使えたんだけど、ほんと使いにくくて。だから使わなかったんよね。
だから、苦手意識をもってたって感じ。
でも、SWELLにしたら使い心地にビックリしたよ。やっぱり、何だったんだ今までは・・・。というように。



ほんと、使いやすさがダンチなんよ・・・。
ブロックエディターの使いやすさは非常に重要なので、へたなテーマを選ばなくてよかったよ~。
解決できる悩み⑥:トラブル対応に困る
ブログ初心者のうちは、トラブル、トラブル、そしてトラブル。まさにトラブル三昧。
そんな時、トラブル対応しやすい環境がなければ、しんどいよね・・・。
SWELLはユーザーが多いし、質問できるフォーラムやコミュニティもあるので、安心だよ。
問題解決につながる記事もたくさんネット上にあるしね。



何かあっても安心のテーマだね。
解決できる悩み⑦:収益がまったく出ない
ブログ初心者の大きな悩みの一つ「収益」。
収益が出るまでは、やはり悩むんよね。僕もそうだったし。
でもSWELLは、そんな悩みにも寄り添ってくれてる。
その理由は、SWELLのテーマ紹介アフィリエイトにあるよ。単価は2,500円、もし1回でも売れたら一気に4桁ブロガーだもの。
SWELLのテーマ代も、いつか元が取れちゃうだろうね。



SWELLは本当にすばらしいテーマなので、とっても売れやすいよ~。
オシャレな見た目にして、トップページにバナーを置いておくだけでも発生しちゃうからね。
解決できる悩み⑧:ページスピードを速くできない
ブログを始めて少しすると、ページスピードが気になりだします。
ページを表示するのに3秒遅くなると、離脱率が大きく増えるからね。
そしてスピードを計測してみて愕然とする。「え、遅・・・」というように。
でも、スピードの対策てムズイんよね。ほんと。
でも、SWELLなら高速化設定にも力を入れていて、トップクラスに速い。
スピードに悩むことからも解放されちゃう。



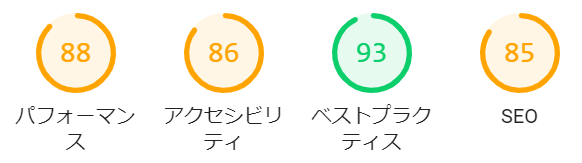
僕は一時期、スピードスコアALL100点だったよ。
なんかね、SWELLは色んな細かい悩みから解放してくれんのよ。ほんとスゴイ。
解決できる悩み⑨:テーマ選びで後悔したくない
ある意味、究極の悩みが「テーマ選びで後悔したくない」というもの。
ぶっちゃけ、100%後悔のないテーマは存在しません。



僕はSWELLにして100%後悔はないですが。
具体的には、SWELLはAFFINGERよりもほとんどの面で優れていますが、ある2点においては負けます。
それは、AFFINGERの有料プラグイン「タグ管理マネージャー」と「カスタマイズの細かさ」だよ。
タグ管理マネージャーは、どのリンクがクリックされたかが分かるプラグインなんだけど、これはSWELLにはない機能。ただ、別売りで2万円以上するけど(笑)
それと、カスタマイズの細かさね。AFFINGERは細かい設定が可能なので、その点でもSWELLはかなわないかな。
でもまあ、それ以外ではSWELLが勝っているし、総合的に見ればSWELLが圧勝だよ。
SWELLこそ最も後悔の少ないテーマだと断言できるしね。
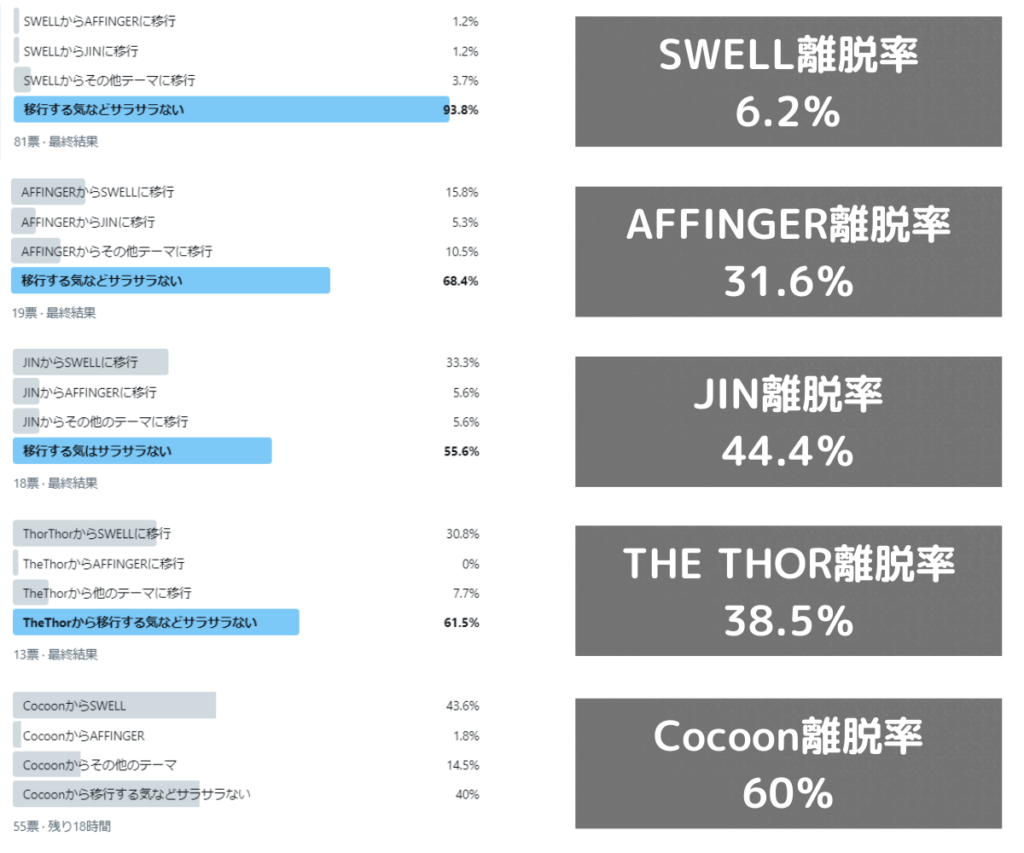
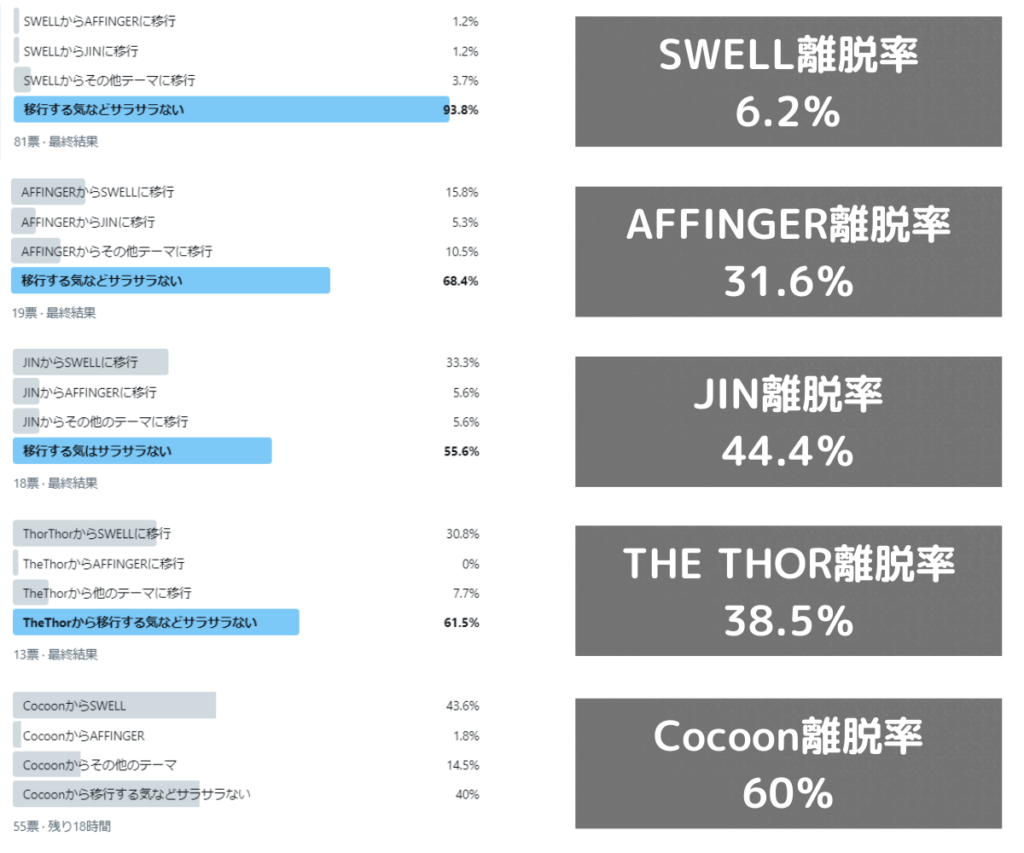
なお、根拠としてはTwitter上での下記アンケートです。





離脱率の少なさが圧倒的。最も愛されているテーマということだね。
\時短になって収益性がアップするテーマ/
- サイト全体の基本カラーの設定方法
- SWELLの背景色を変更する方法
- カラーパレットの配色をカスタマイズする方法
- SWELLのヘッダーロゴ画像を設定する方法
- SWELLグローバルナビゲーションの設定方法
- SWELLピックアップバナーの作り方
- SWELLのスマホ固定フッターの作り方
- サイドバーに関する設定項目・ウィジェットについて
- スマホメニューの設定方法
- サイトのベースとなるデザイン・レイアウトの設定方法
- SWELLヘッダーに「お知らせバー」を設定する方法
- SWELLにSNSアイコンを設定する方法
- SWELLの目次を閉じる(開閉)方法
- SWELLでプロフィールを設定する方法
- SWELLでカテゴリーページを編集する方法
- ブロックエディターで使えるSWELLの専用機能まとめ
- SWELLふきだしブロックの使い方
- SWELLリスト装飾ブロックの使い方
- SWELLキャプションボックスブロックの使い方
- SWELL関連記事ブロックの使い方
- SWELLボタンブロックの使い方
- SWELL広告タグの使い方
- SWELLステップブロックの使い方
- SWELLバナーリンクブロックの使い方
- SWELLリッチカラムブロックの使い方
- SWELLフルワイドブロックの使い方
- SWELLタブブロックの使い方
- SWELLブログパーツブロックの使い方
- SWELL投稿リストブロックの使い方
- SWELL説明リストブロックの使い方
- SWELLのFAQブロックの使い方
- SWELLのABテストブロックの使い方
- SWELLアコーディオンブロックの使い方
- SWELLボックスメニューの使い方
- SWELLリンクリストブロックの使い方


- とってもオシャレなサイトを作れる
- 構造化機能も充実!SEO対策をしやすい
- SEOにかかわるページスピードも速い
- 時短になって記事執筆を効率化できる
- 効率化できるから収益力が高まる
- ブログ運営が楽しくなる
- 楽しくなるからモチベ維持ができる
- 複数サイトにも使い放題コスパ最強
- アプデが頻繁でパワーアップがとまらない
- 高めの価格設定
- 開発者に何かあると困る
- 初心者がSWELLにたどり着きにくい








































機能が神.png)






-300x169.jpg)










コメント