12種類の有料テーマを使用してきた僕が、AFFINGER6からSWELLへの移行方法・乗り換え手順を「画像たっぷり分かりやすく」解説!
移行によって修正(リライト)すべき箇所も分かりますよ。
- AFFINGER6からSWELLへ移行する方法・手順を知りたい
- AFFINGER6からSWELLに乗り換えたあとにやるべきことを知りたい
こういったお悩みがある方は本記事を読んでみてください。
AFFINGER6からSWELLへの移行は「乗り換えサポートプラグイン」があることで、他のテーマへ移行するよりも比較的ラクに移行ができる環境が用意されています。
とはいえ、AFFINGER6からSWELLに移行した際に「どんなデザイン崩れが起こるのか」、「SWELLへの移行方法」、「移行後の手順」については気になるところですよね。

移行についての疑問や不安を解消しつつ、問題なくAFFINGER6からSWELLへの移行ができるようになっていますので、安心してくださいね。
AFFINGER6からSWELLに移行するにあたっての注意点を知りたい方は下記をタップ。
すぐにAFFINGER6からSWELLへの移行方法を知りたい方は下記をタップ。
AFFINGER6からSWELLへ移行の注意点
AFFINGER6からSWELLへ移行(乗り換え)する際の注意点を見ておきましょう。
具体的には、下記の5点です。
- デザインが崩れる
- メタディスクリプションが消える
- バックアップを取っておく
- 移行前のテーマは「まだ」消さない
- 乗り換えサポートプラグインは重い
それぞれ解説していきます。
AFFINGER6からSWELL注意点①:デザインが崩れる
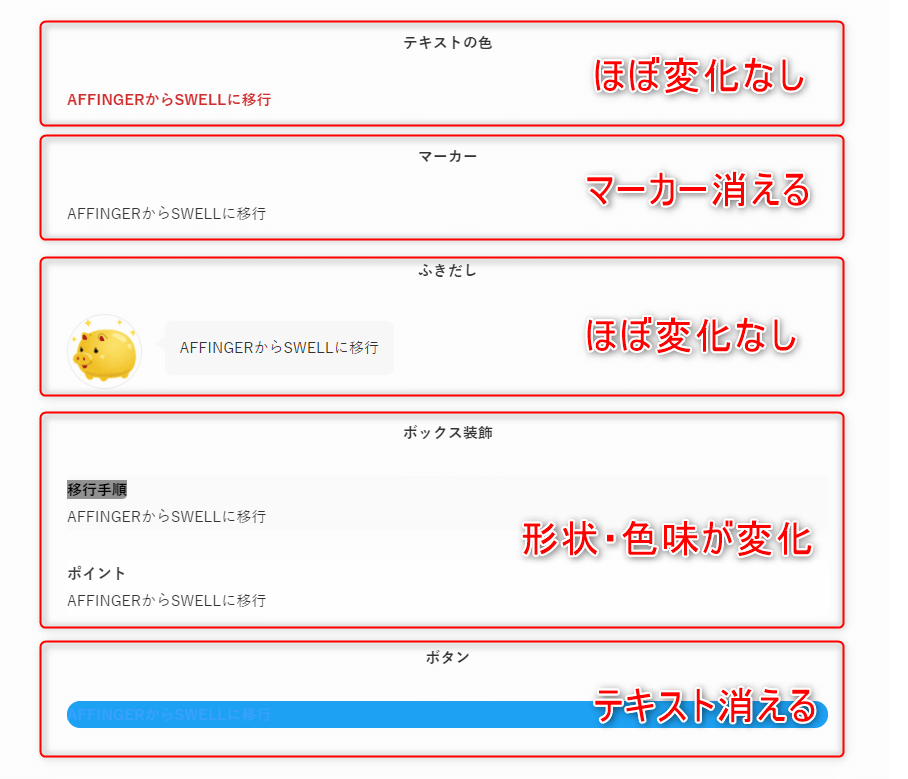
SWELLに移行すると、デザインが崩れます。
どんな風に崩れるのか、それぞれのテーマからSWELLに移行した場合のデザイン崩れを把握しておきましょう。
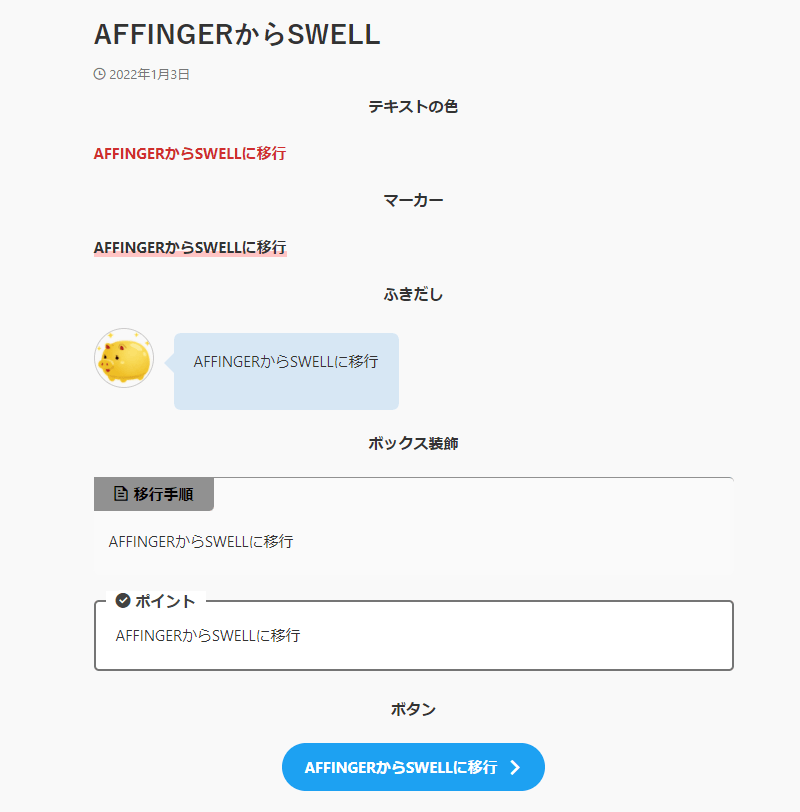
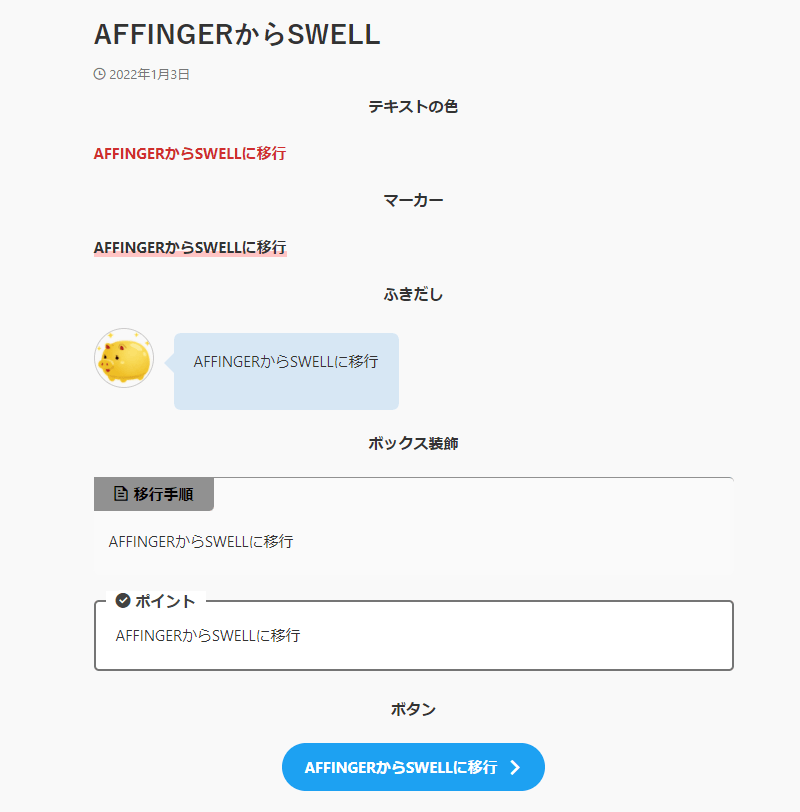
今回見ていくのは、AFFINGER6からSWELLへ移行する際の下記5項目になります。
- テキストの色
- マーカー
- ふきだし
- ボックス装飾
- ボタン
では、下記で見ていきましょう。
AFFINGER6→SWELL移行によるデザイン崩れを確認
AFFINGER6からSWELLへの移行前の状態です。


AFFINGER6からSWELL移行の注意点②:メタディスクリプションが消える





ココ大事!
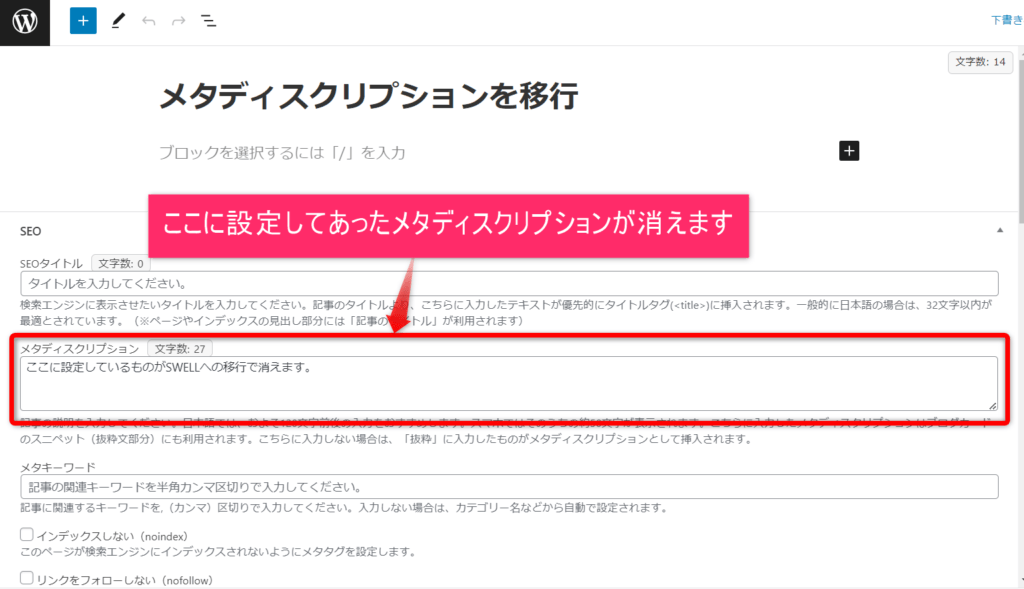
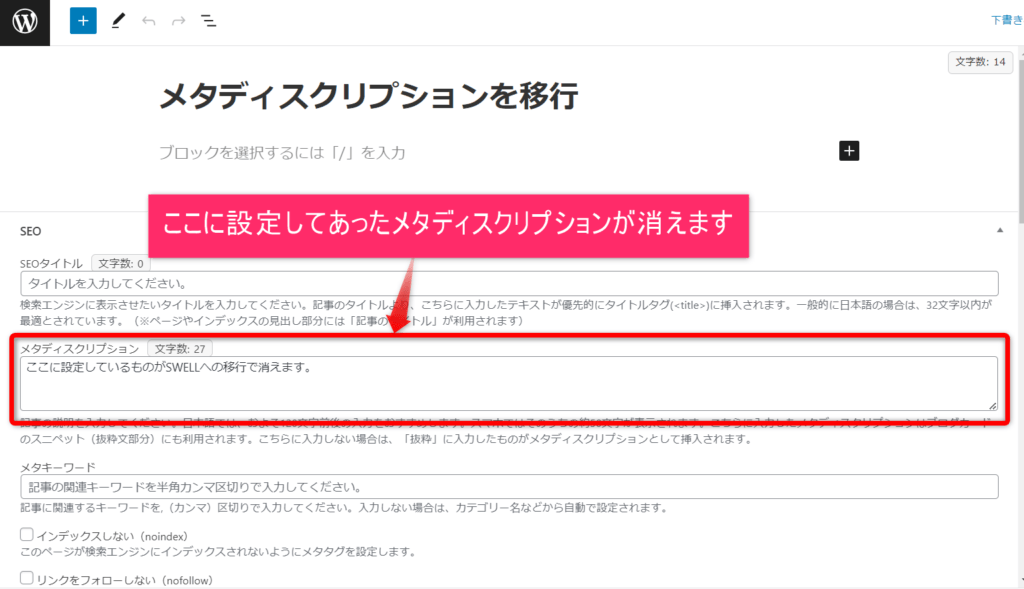
AFFINGERからSWELLに移行すると、メタディスクリプションが消えます。
そのまま移行すると、すべての記事から消えてなくなっちゃう・・・。また設定しなおし・・・。です。
でも安心してください。
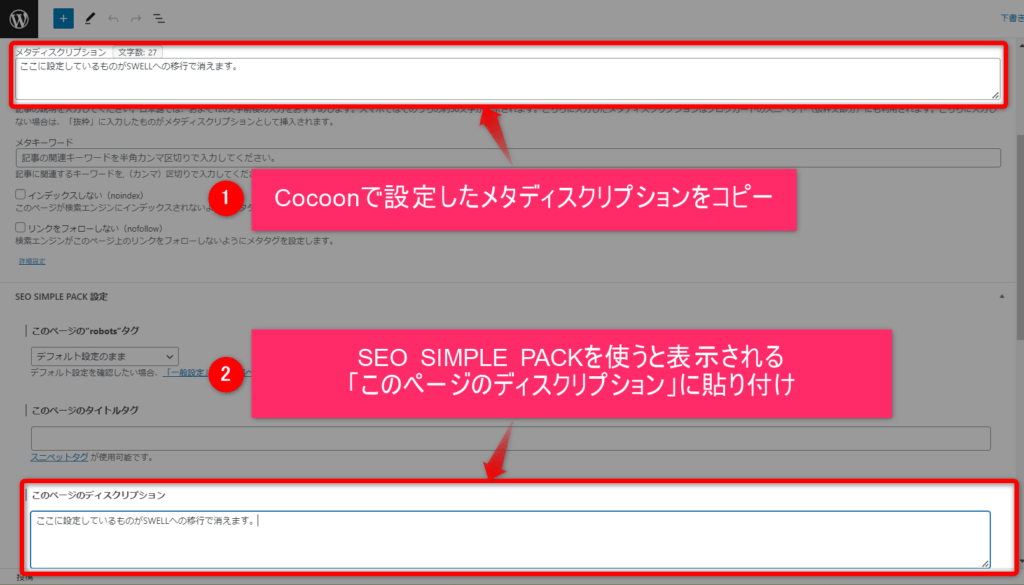
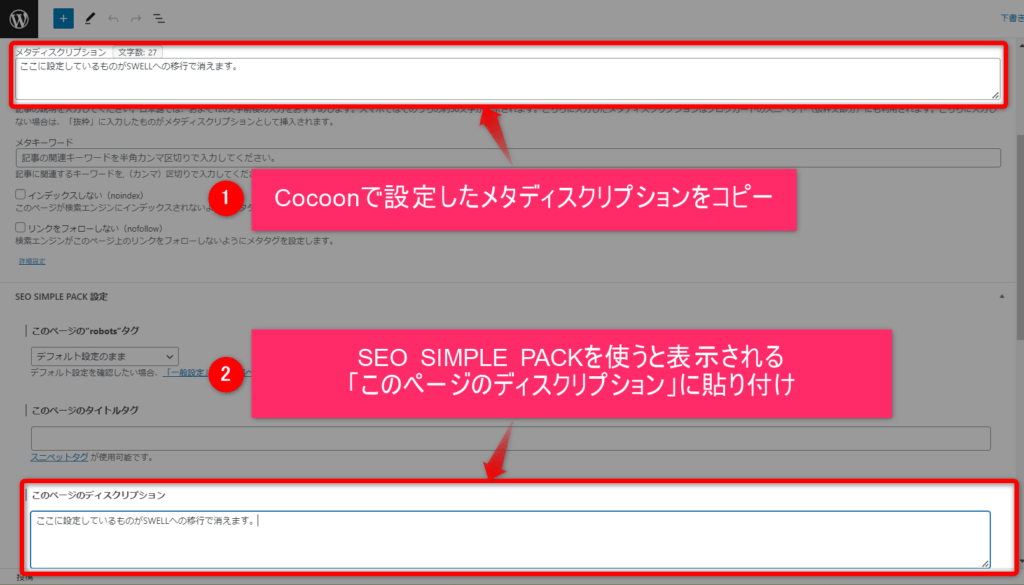
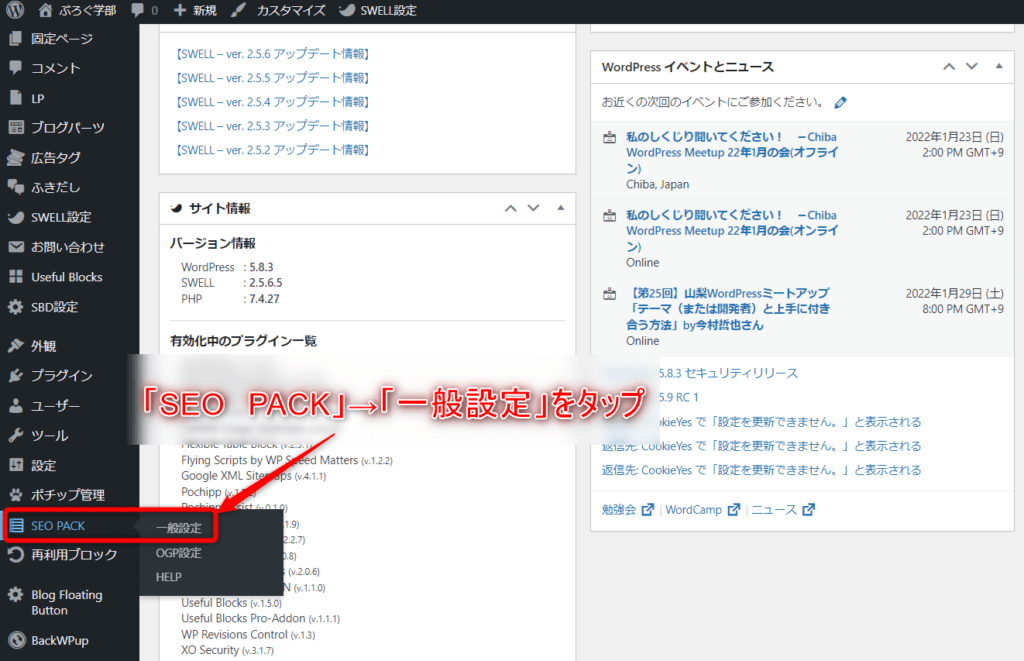
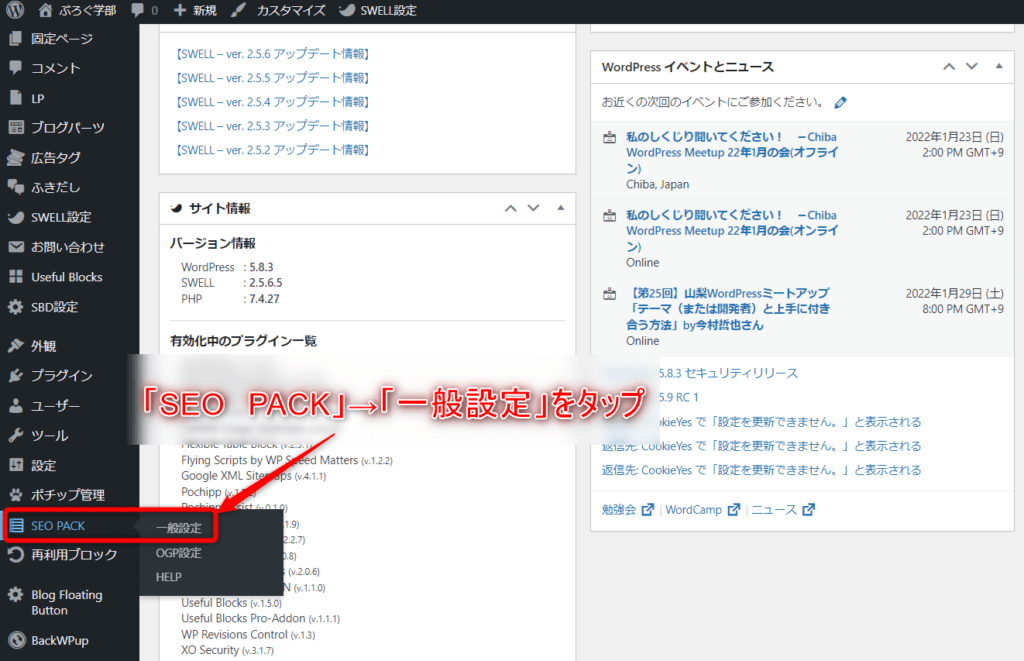
その対処法として使うのが、コレ。「SEO SIMPLE PACK」というSEOプラグインです。


これを使うと、移行する前にメタディスクリプションをコピペしておけるんですね。
こんな感じで。


AFFINGERでのメタディスクリプションを、SEO SIMPLE PACKにコピーしておけばOK。
これで、SWELLにしてもそのまま引き継がれます。
全部やるのは大変なので、とくに大事な記事に限定するのでもいいかもですね。



これで、メタディスクリプション消えちゃう問題は解決!
AFFINGER6からSWELL移行の注意点③:バックアップを取っておく
SWELLへの移行の際は、バックアップを取っておくことをオススメします。
ほとんどないとは思いますが、テーマ移行によってエラーが発生する可能性もあるためです。
とりあえず念のため、取っておくと良いかなという感じではありますが・・・。
ちなみに、サーバーのバックアップでは1日1回決まった時間にバックアップされるといった感じだったりするので、バックアッププラグインで手動でとっておくと良いかなと。
AFFINGER6からSWELL移行の注意点④:移行前のテーマは「まだ」消さない
移行前のテーマは、既存記事の修正(リライト)が終わるまでは残しておいてください。
でないと、乗り換えプラグインで維持されているデザインすらも、めちゃくちゃになります。
前のテーマは、すべてのリライトが完了してから削除しましょう。
AFFINGER6からSWELL移行の注意点⑤:乗り換えサポートプラグインは重い
乗り換えサポートプラグインは、重いです。
つまり、ページスピードが遅くなります。
リライトが完了したら、早めに削除すると良いですね。
AFFINGER6からSWELLの移行手順
AFFINGER6から「SWELL」への乗り換え(移行)手順ですが、下記の4ステップで完了します。
- SWELLの購入
- SWELLのダウンロード・インストール
- 乗り換えサポートプラグインのインストール
- その他プラグインの最適化
それぞれ、順に解説していきますね。
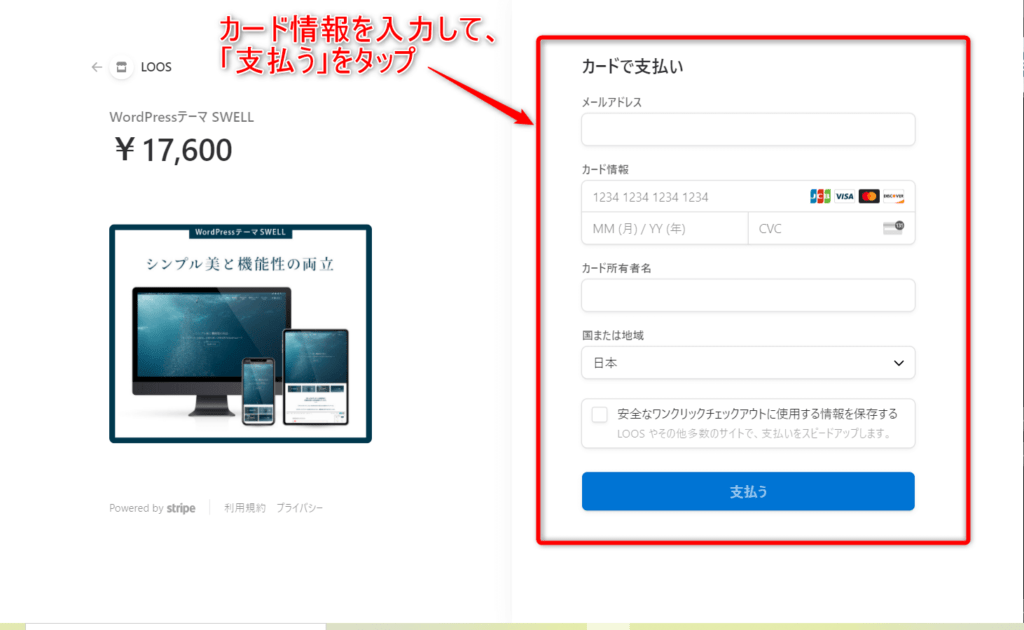
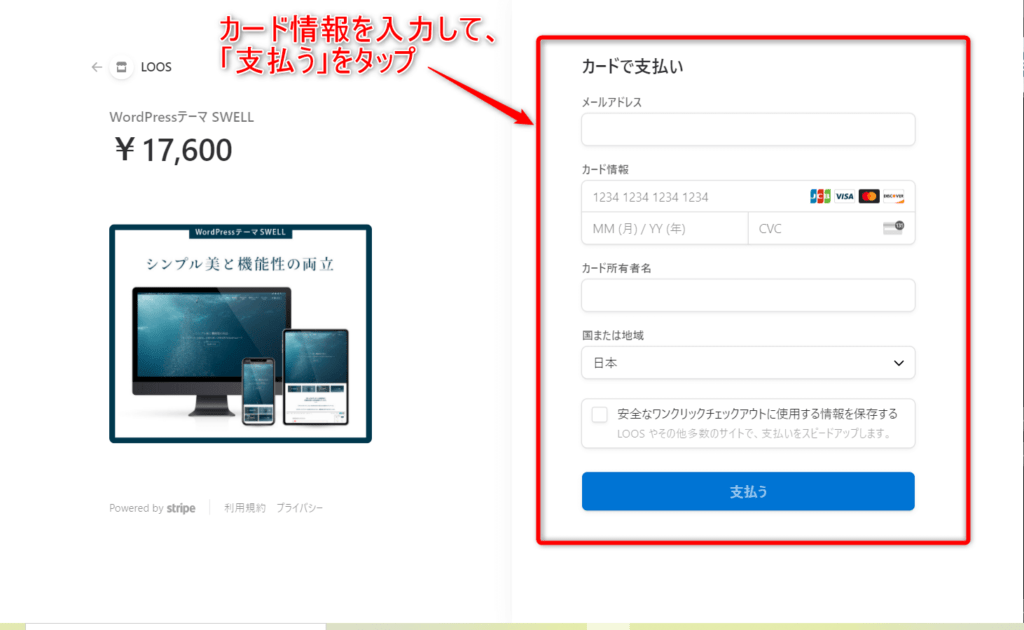
AFFINGER6からSWELL移行手順①:SWELLの購入
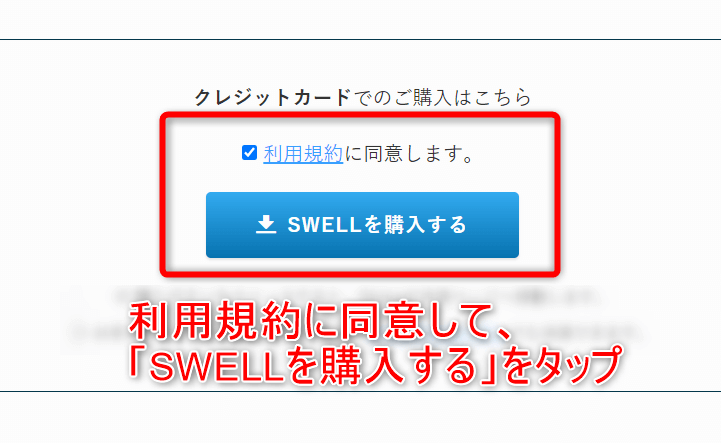
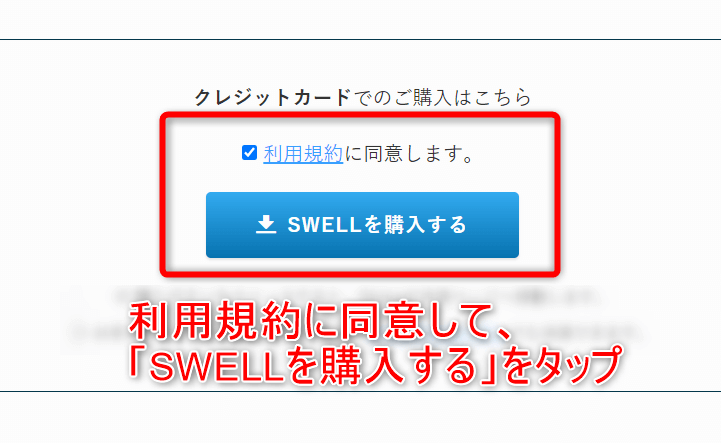
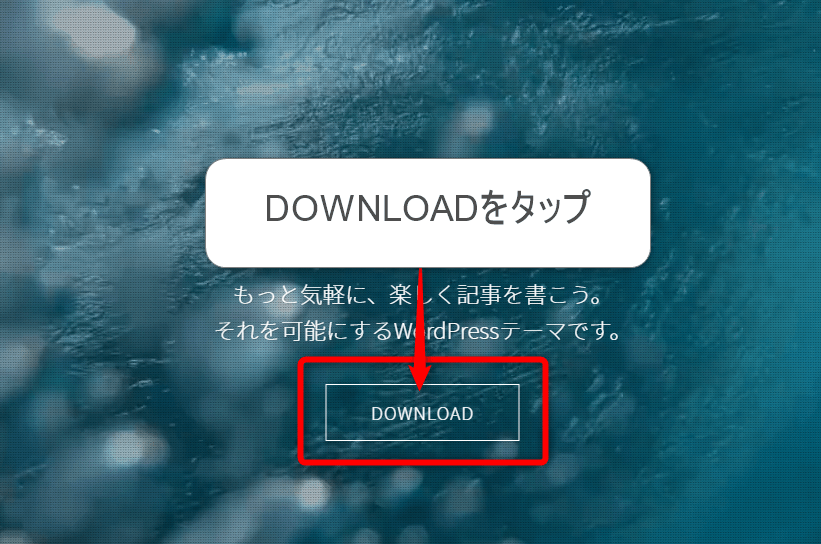
では続いて、SWELLの購入方法の解説をしていきます。




AFFINGER6からSWELL移行手順②:SWELLのダウンロード・インストール
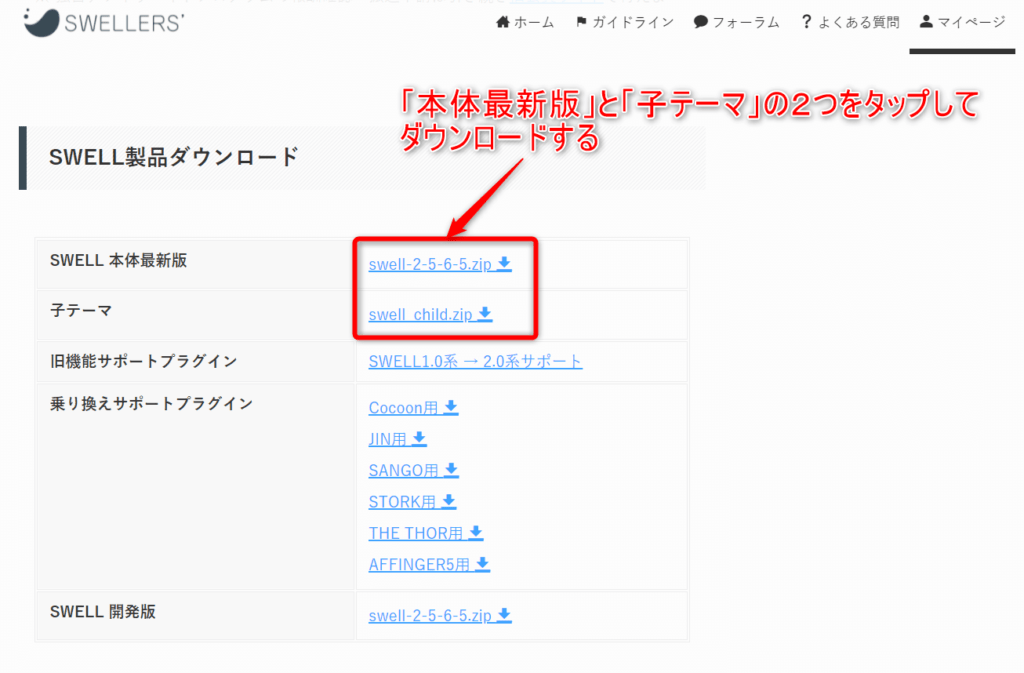
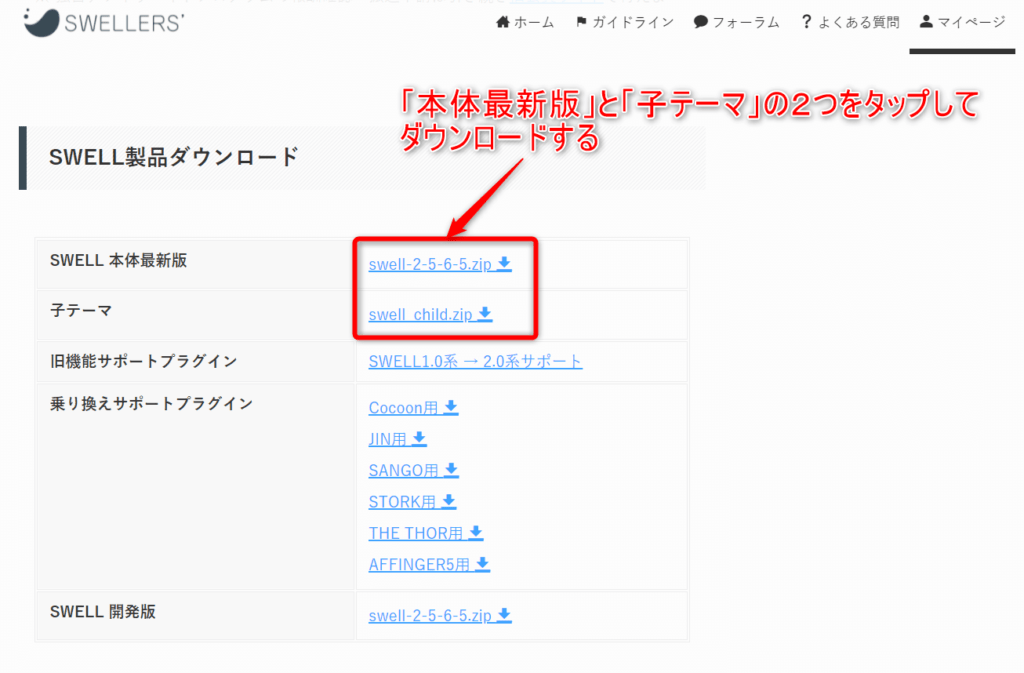
SWELLの購入ができたら、SWELLテーマのダウンロードとインストールをしていきます。




これで、「親テーマ」と「子テーマ」のダウンロードが完了しました。
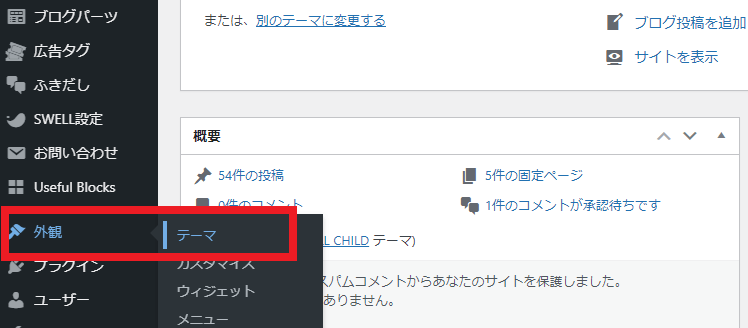
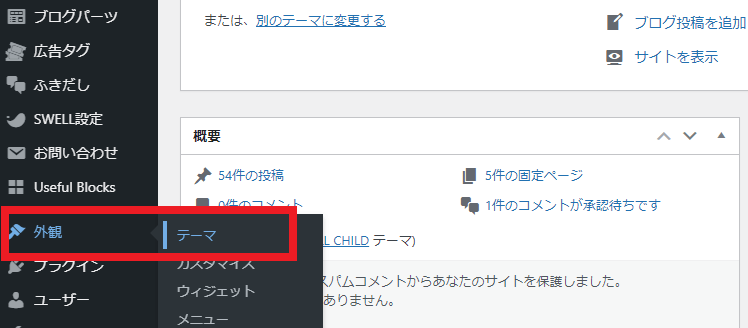
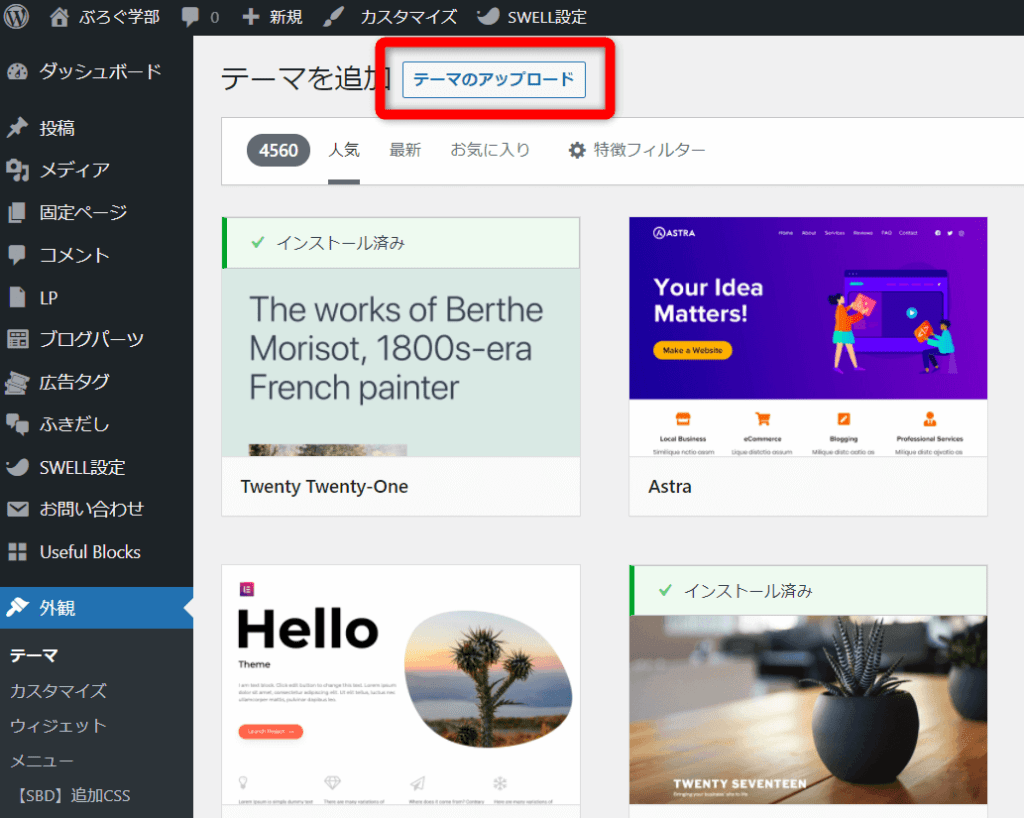
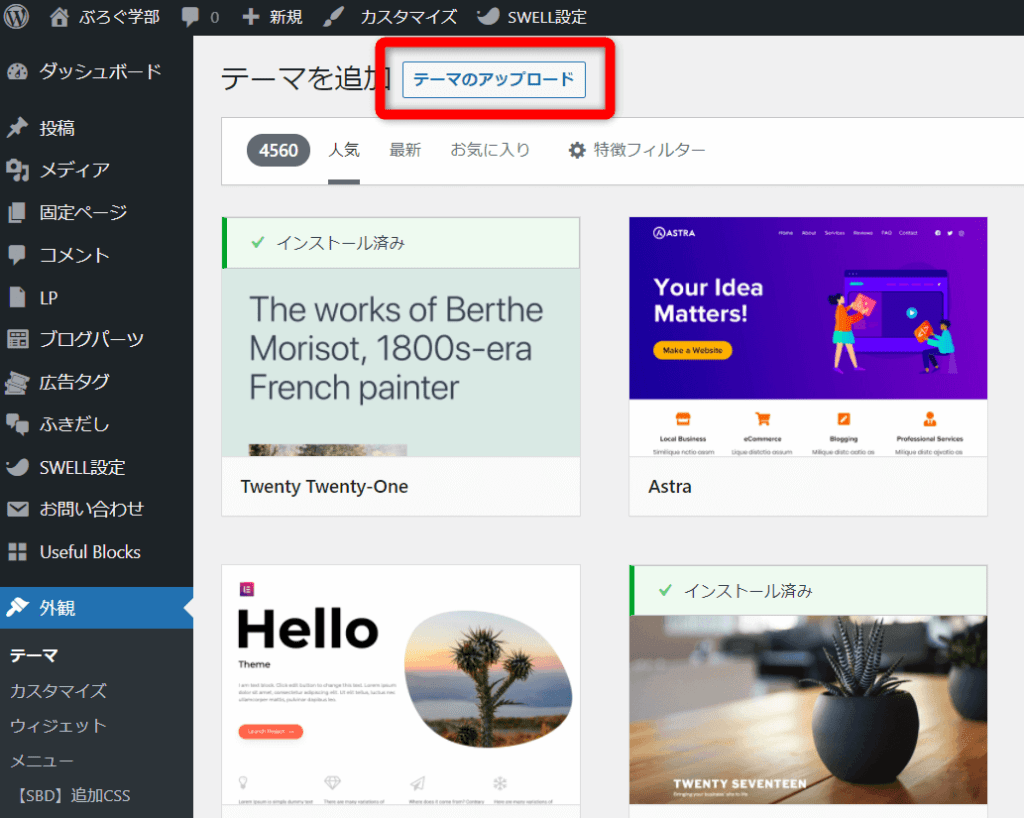
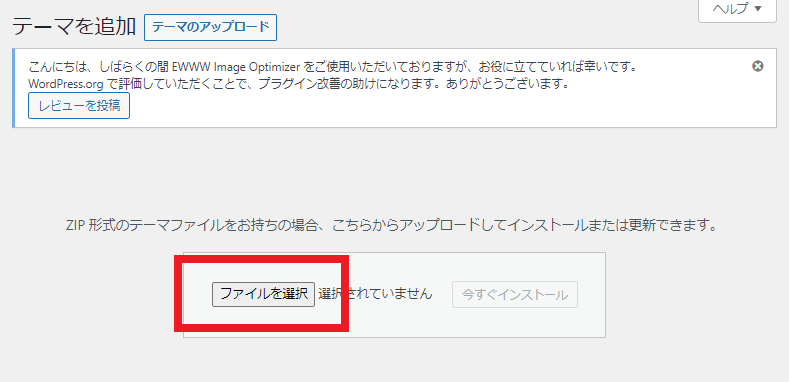
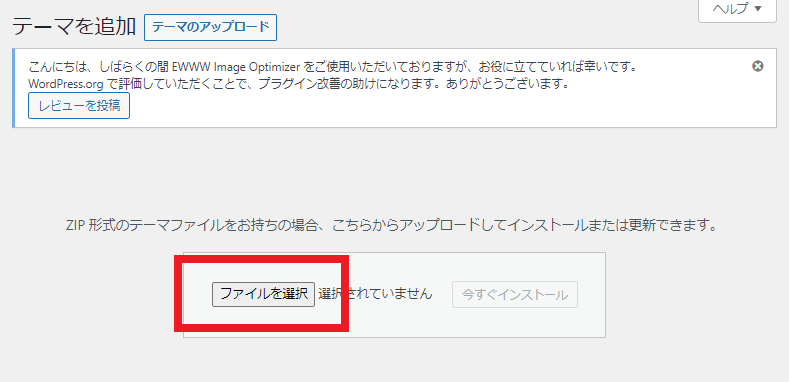
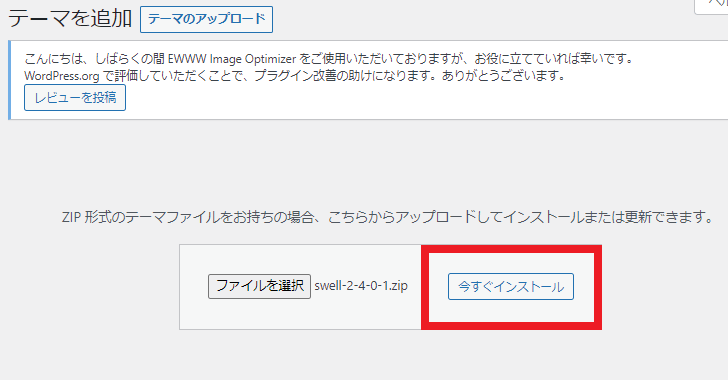
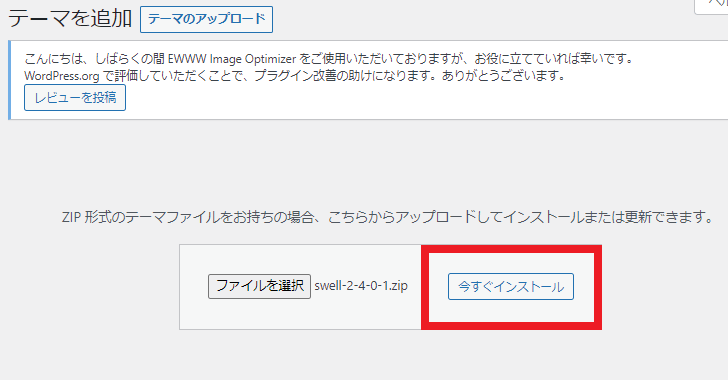
続いて、WordPressにインストールします。














親テーマの場合と同じように、子テーマもインストールしましょう。
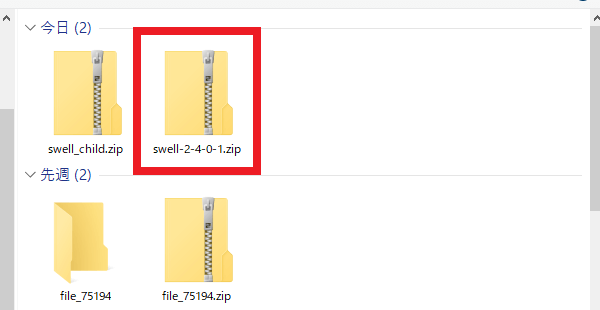
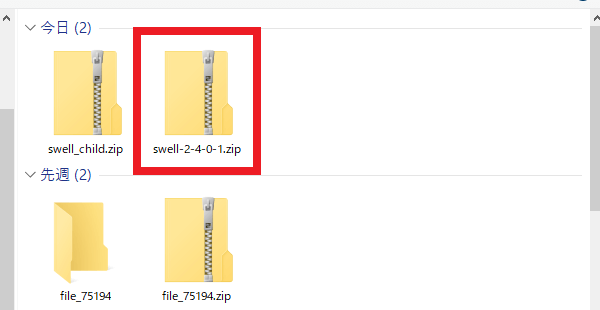
インストールするファイル名は「swell_child.zip」です。
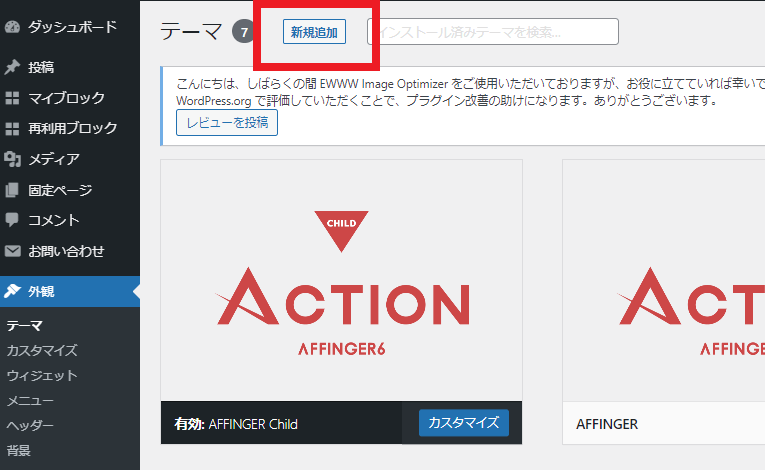
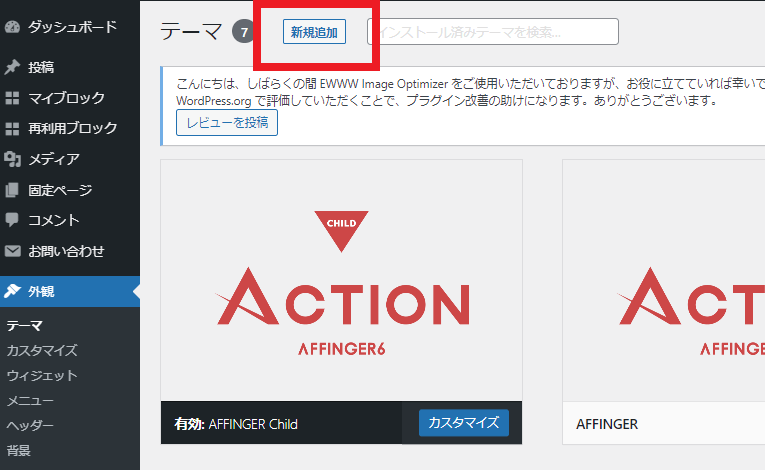
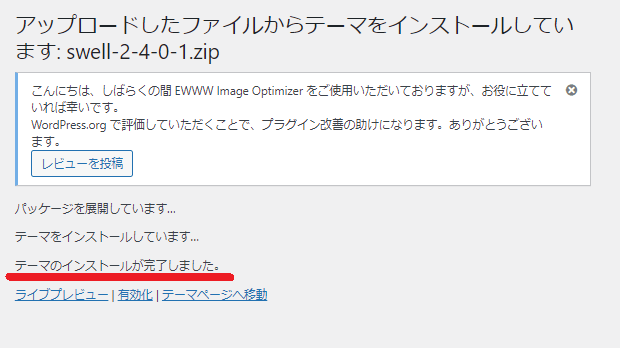
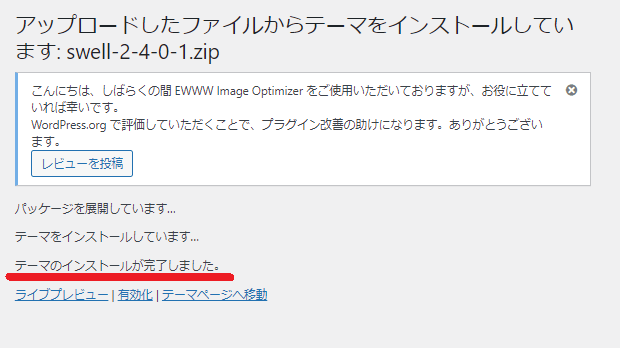
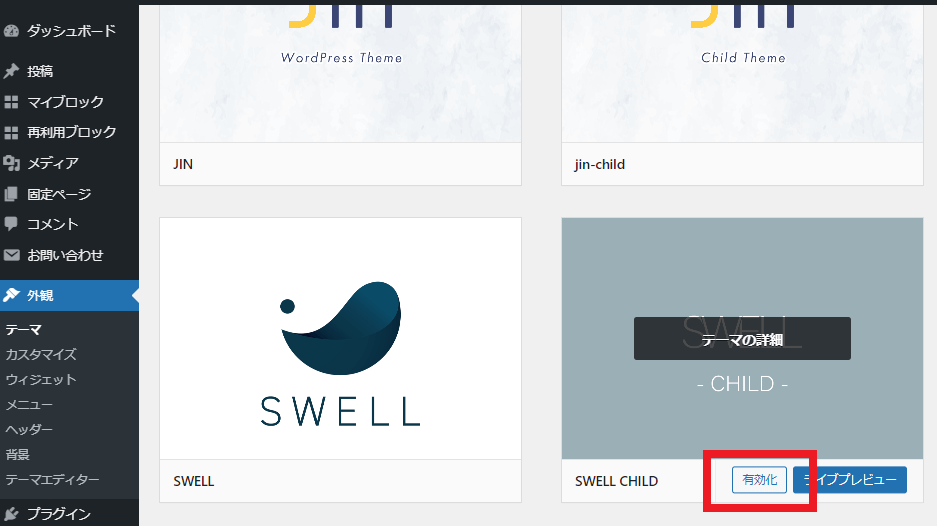
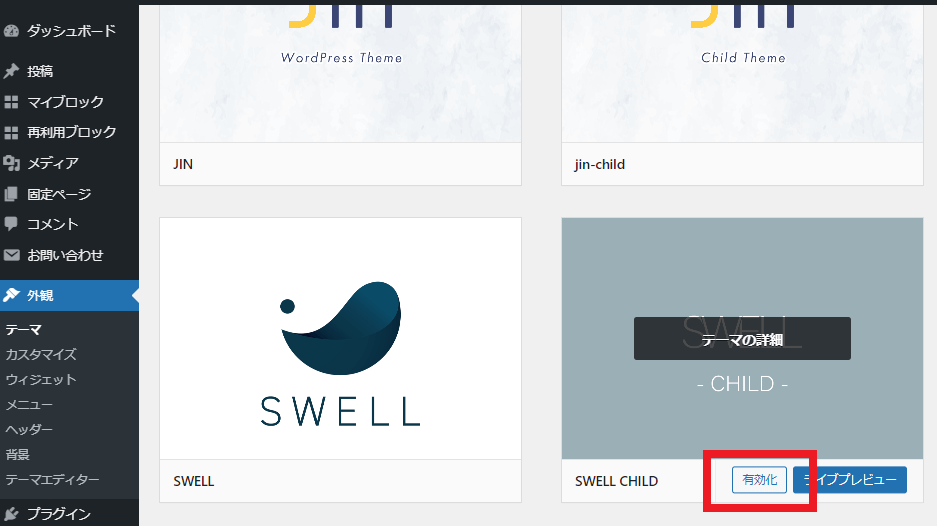
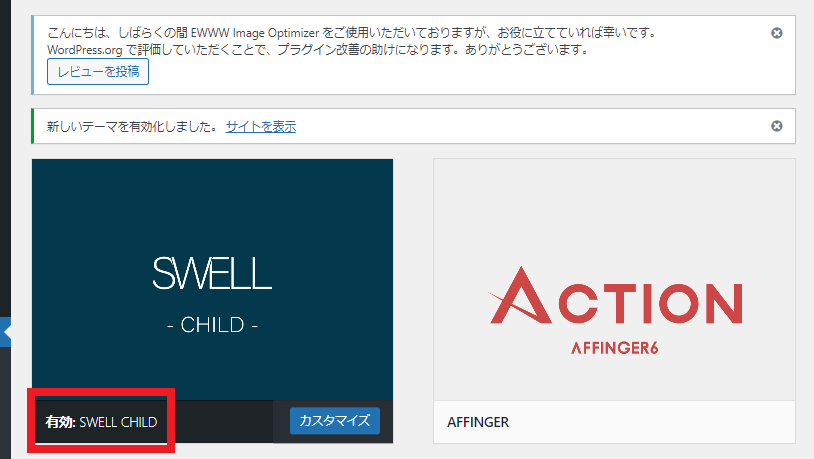
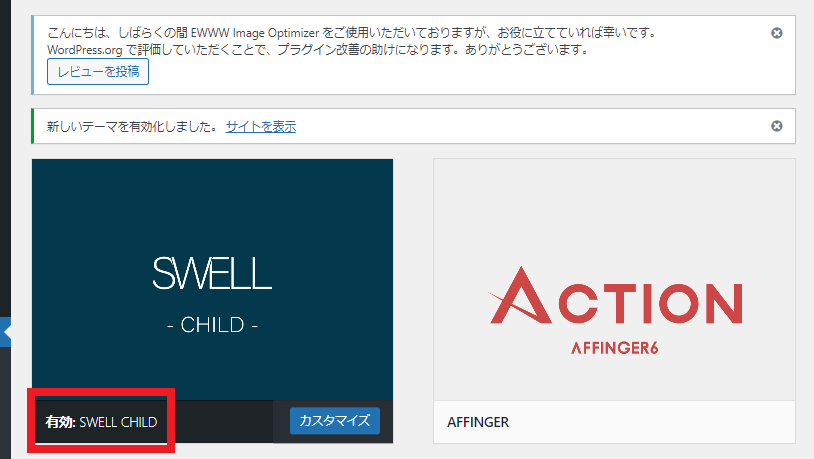
子テーマもインストールできたら、「子テーマ」の方を有効化していきます。


下記のように、子テーマが「有効」となっていればオッケーです。


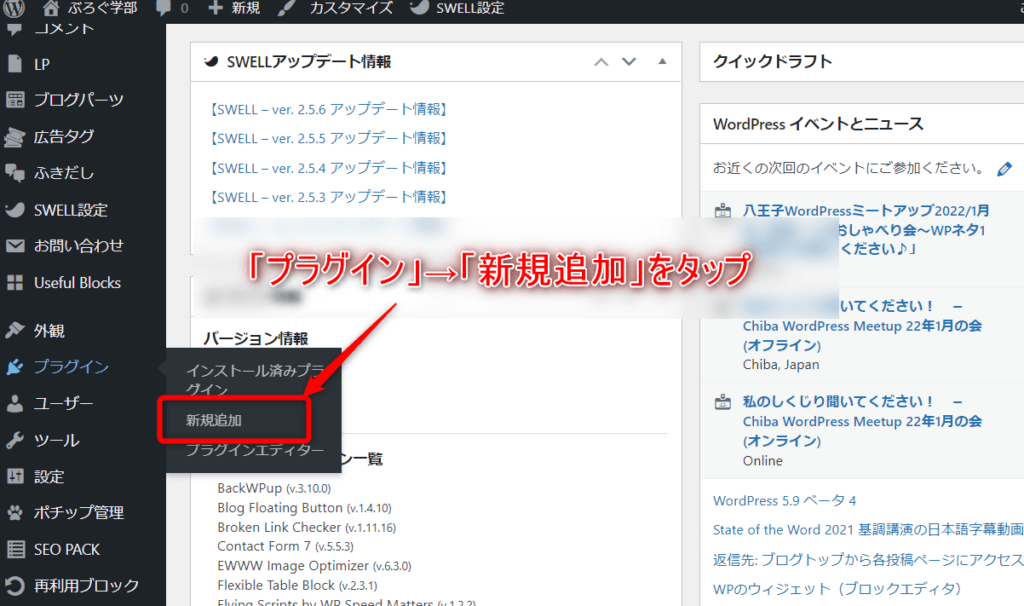
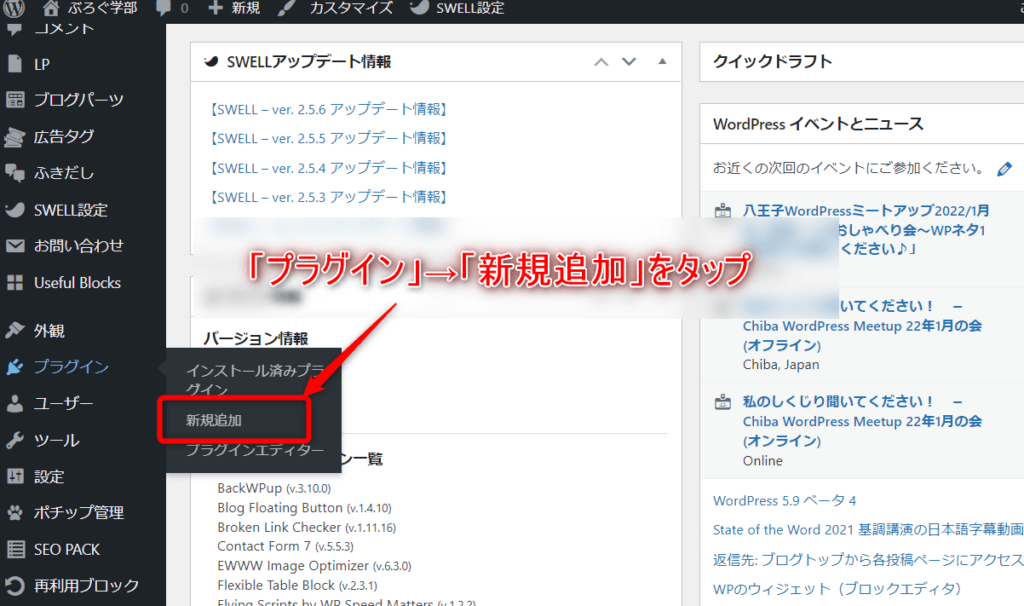
AFFINGER6からSWELL移行手順③:乗り換えサポートプラグインのインストール
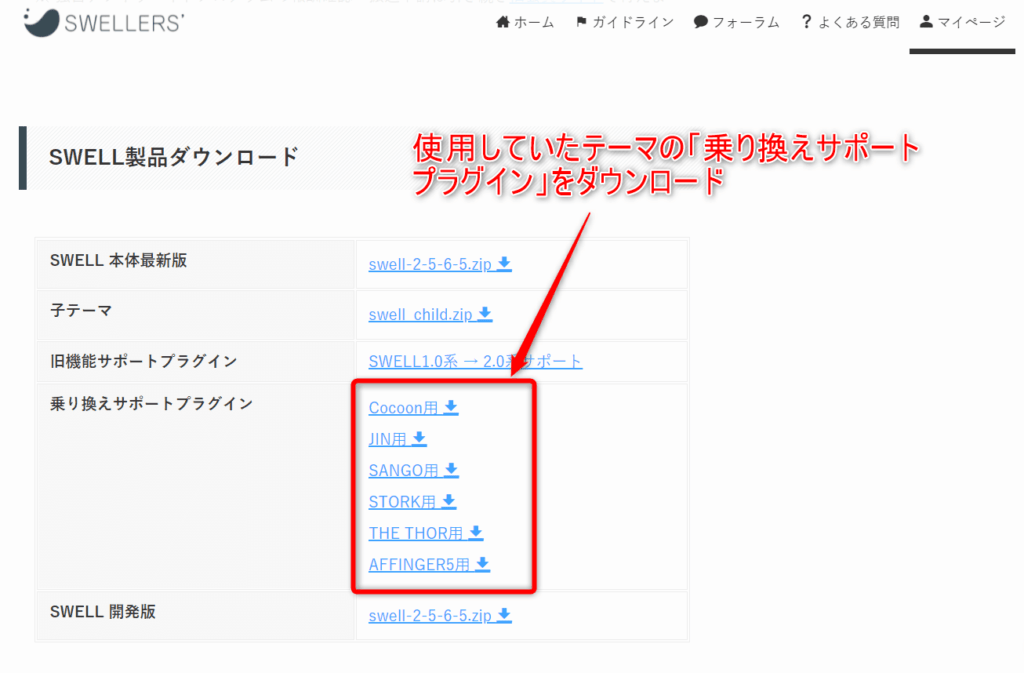
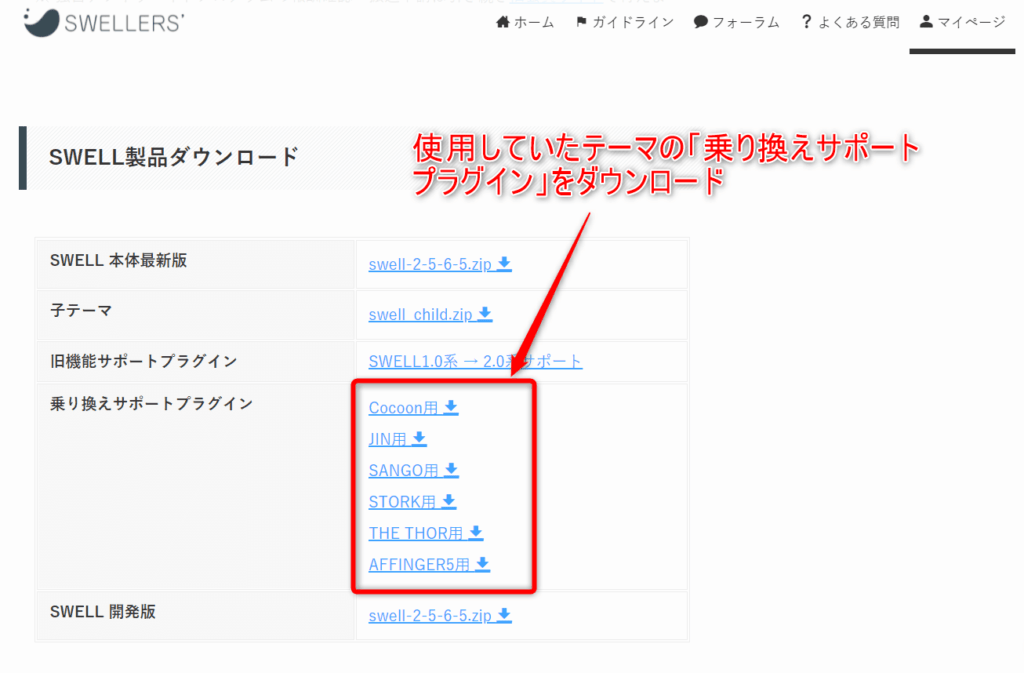
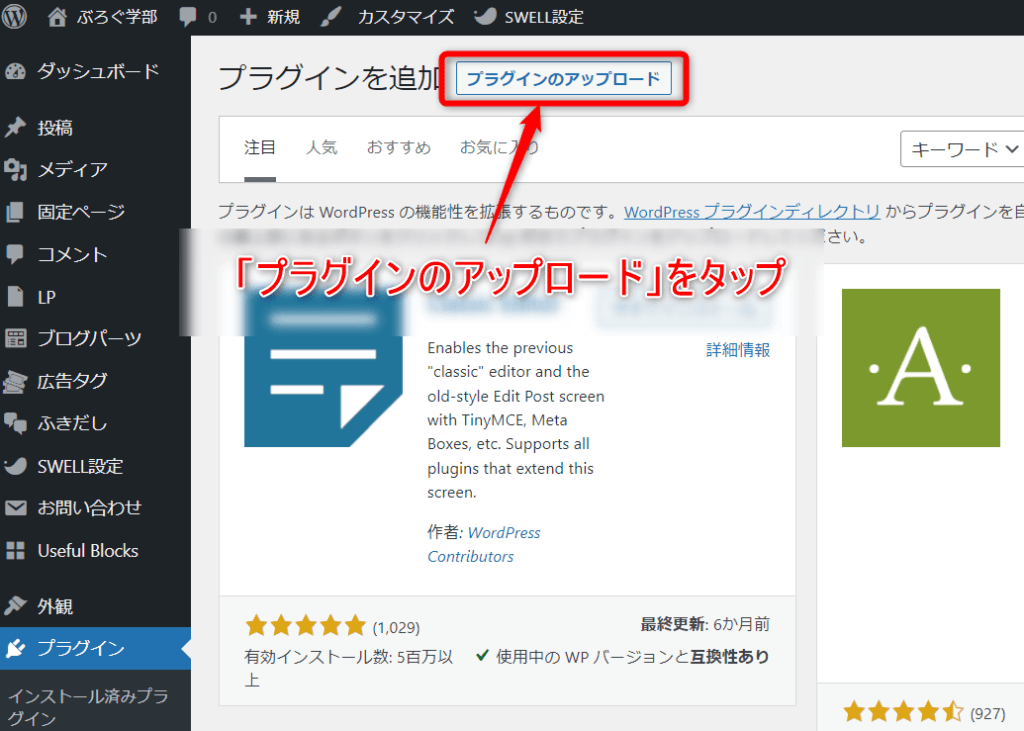
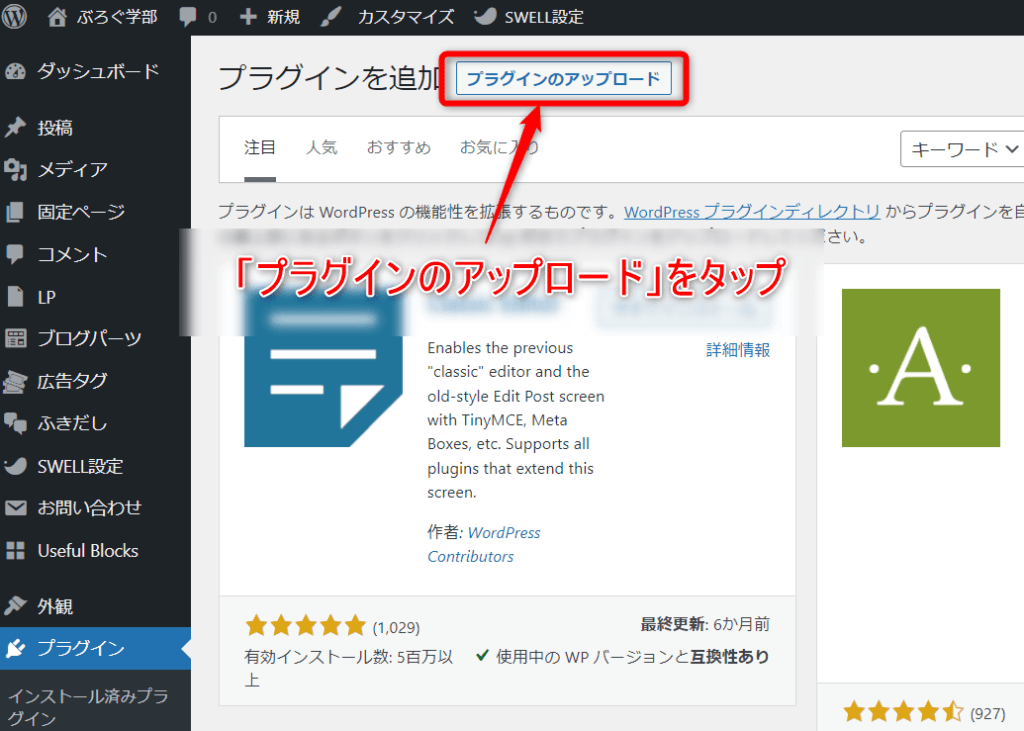
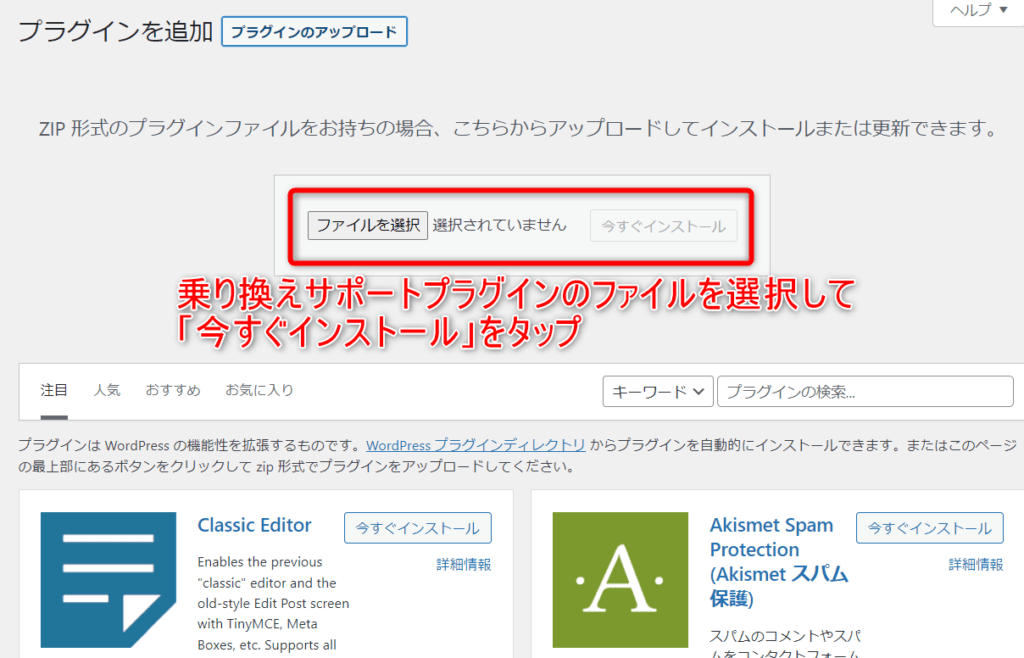
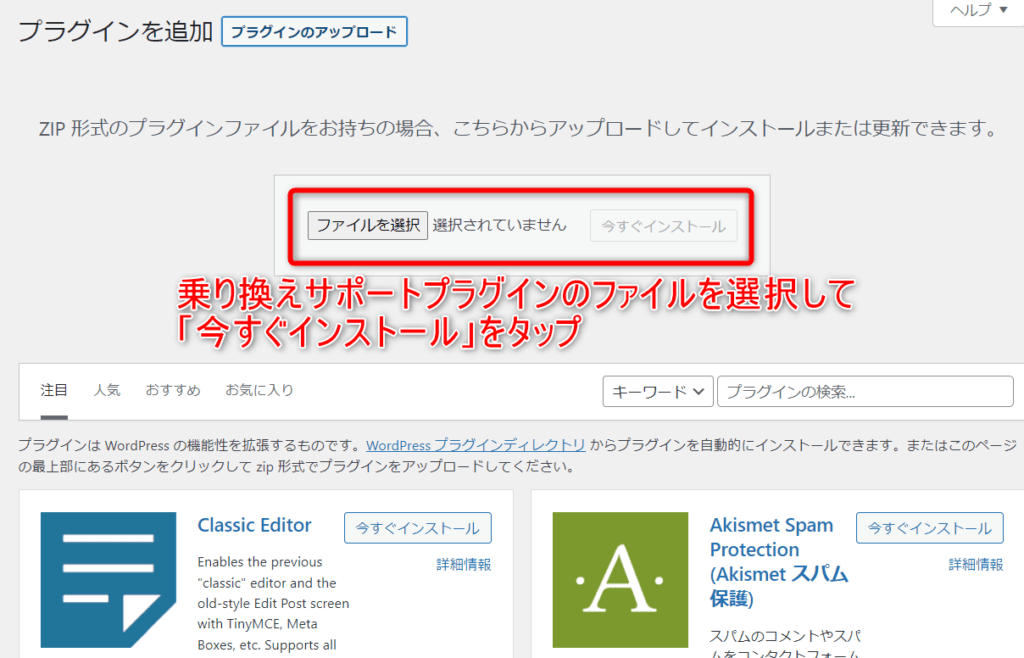
テーマのダウンロードができたら、「乗り換えサポートプラグイン」もダウンロード・インストールしていきます。
さきほど、親テーマ・子テーマをダウンロードしたページに戻ります。










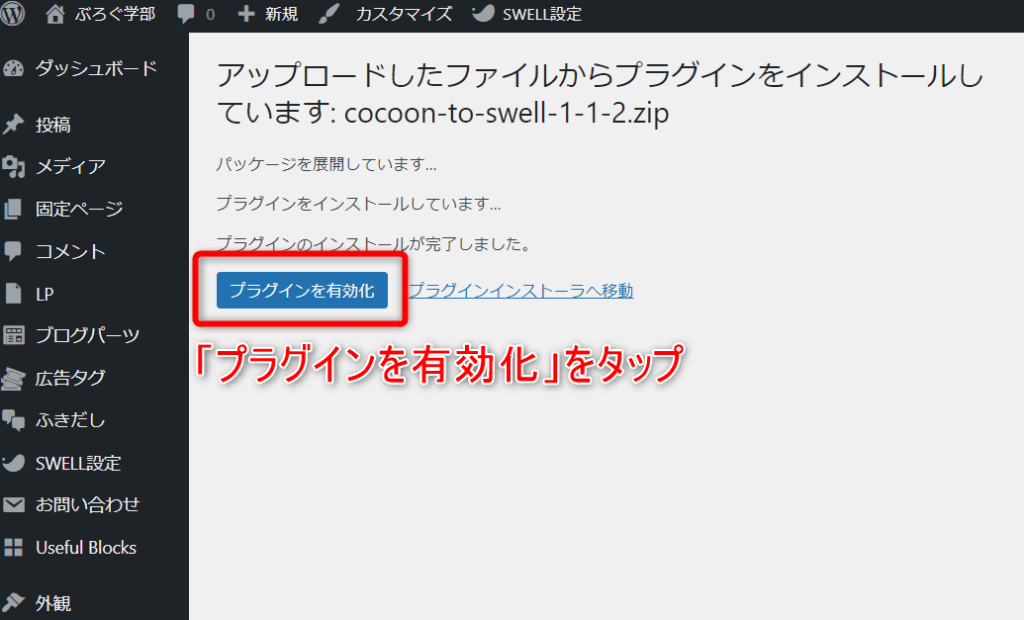
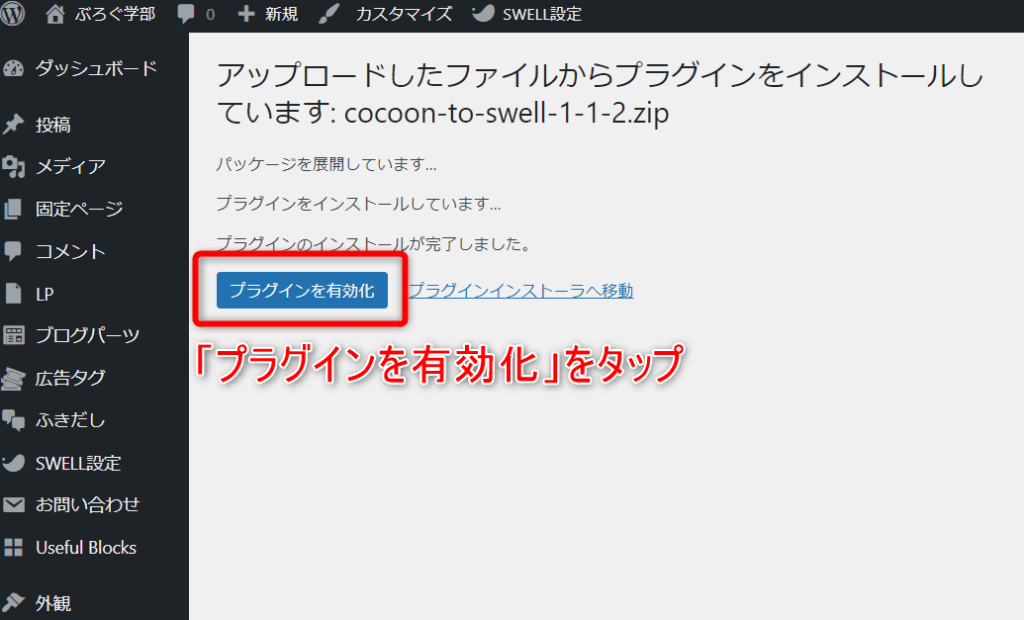
これで、乗り換えサポートプラグインのインストールと有効化もできました。
AFFINGER6からSWELL移行手順④:その他プラグインの最適化
いよいよ最後の手順、プラグインの最適化です。
SWELLは多機能なので、機能がダブるなど不要となるプラグインや、干渉しておかしくなる可能性のあるプラグインなどもあります。
また、入れておくべき推奨プラグインも。
というわけで、最後にプラグイン関係を見ていきましょう。
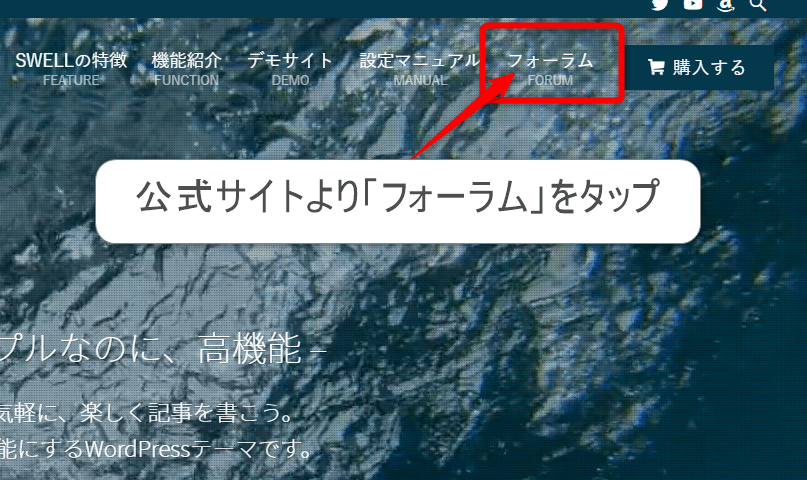
なお、公式サイトでも詳しく解説されていますので、参考にしてみてくださいね。
SWELLに不要なプラグイン
SWELLにとって不要となるプラグインですが、基本的にSWELLと機能が被るものは不要です。
例えば、目次作成プラグイン、画像遅延読み込みプラグイン、ふきだしプラグイン、人気記事リスト作成プラグイン、ブロックエディタープラグイン、クラシックエディタープラグインなど。
具体的には下記のようなプラグインです。
- 「Table of Contents Plus」など
- 「Lazy Load」など
- 「Speech bubble」など
- 「WordPress Popular Posts」など
- 「Classic Editor」
- 「AddQuicktag」
- 「WP Super Cache」
- 「W3 Total Cache」
- 「Jetpack」
また、公式サイトでも言及されているとおり、高機能なブロックがたくさん詰まったようなプラグインや、ページビルダー系プラグインもSWELLには向きません。
Elementorなどのページビルダー系プラグインや、高機能なブロックがたくさん詰まったようなプラグインは、SWELLには向いていません。これらのプラグインを使うのであれば、機能の少ないシンプルなテーマをベースに使うことをおすすめします。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLと相性の悪いプラグイン
続いて、不具合が発生する可能性のある、SWELLと相性の悪いプラグイン。
- 「Autoptimize」
- 「SiteGuard WP Plugin」
また、SWELLではもともとコードを圧縮したりできるだけファイルをまとめたりと、高度で複雑な機能に合わせて適切な軽量化を行っていますので、このプラグインがしっかり動いたとしてもあまり恩恵はないと思います。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLに推奨されるプラグイン
SWELLに入れておくべき推奨プラグインは下記です。
特に SEO SIMPLE PACK は開発者も同じSEOプラグインで、SWELLとの相性も抜群なのでオススメ。
また、上記以外にもオススメのものはありますが、ここでは特に入れておきたいものに絞っています。
なお、さらに詳しく見ておきたい場合には、下記を見ておきましょう。
>SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
AFFINGER6からSWELLへ移行した後の手順
- SWELLのユーザー認証を行う
- アナリティクスの設定を行う
- 既存記事のリライト(修正)
- 乗り換えサポートプラグインの削除
- 前のテーマの削除
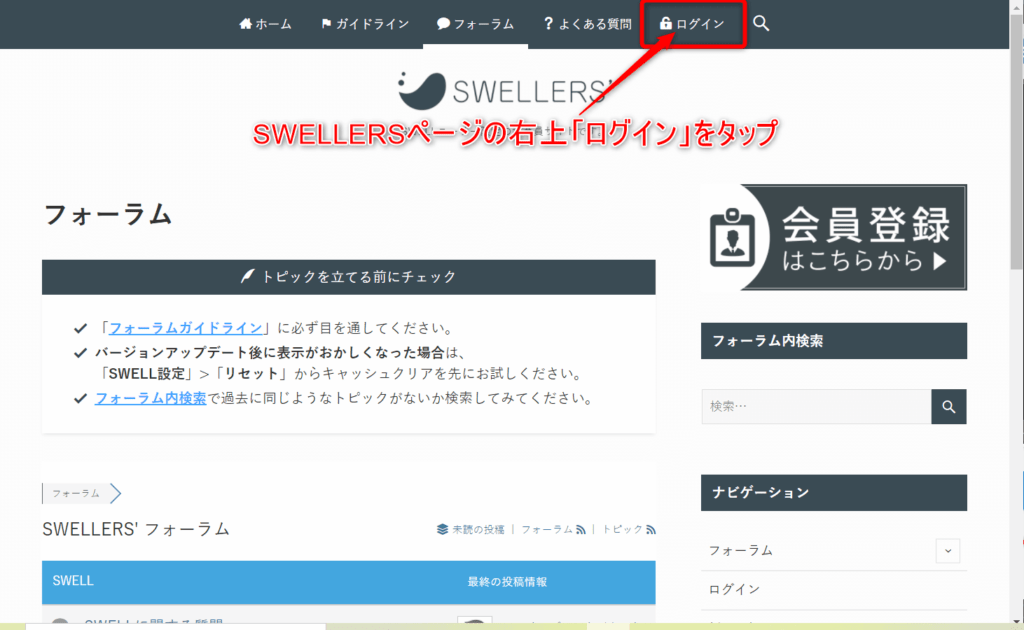
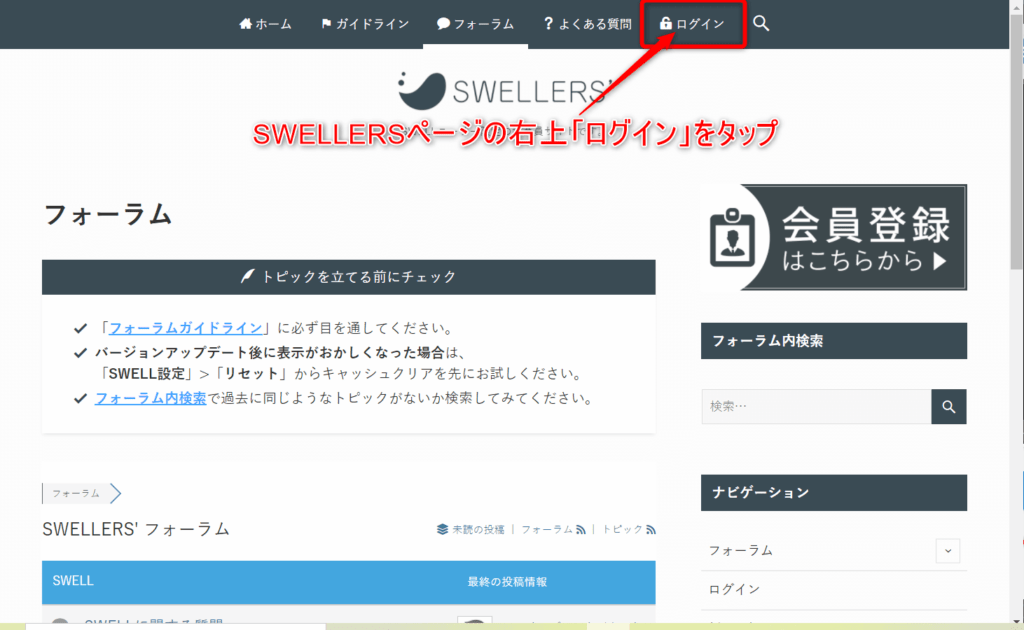
AFFINGER6からSWELL移行後①:SWELLのユーザー認証を行う
SWELLをインストール後は、WordPress側とSWELL側との連携(ユーザー認証)が取れていない状態です。
ユーザー認証をしないと、SWELLのアップデートができない為、すぐに認証を行っておきましょう。
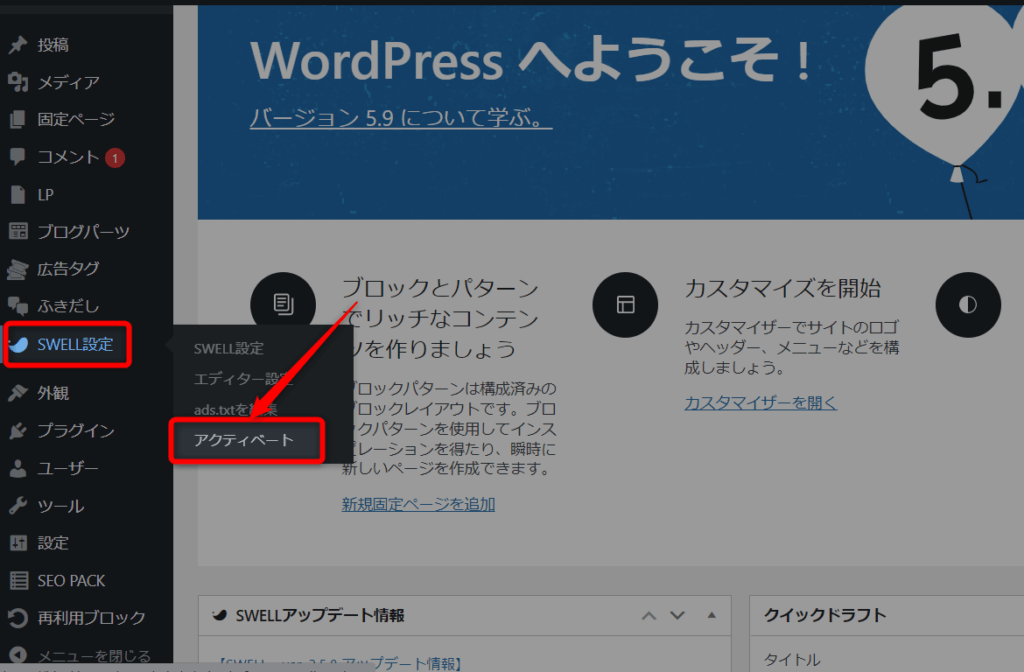
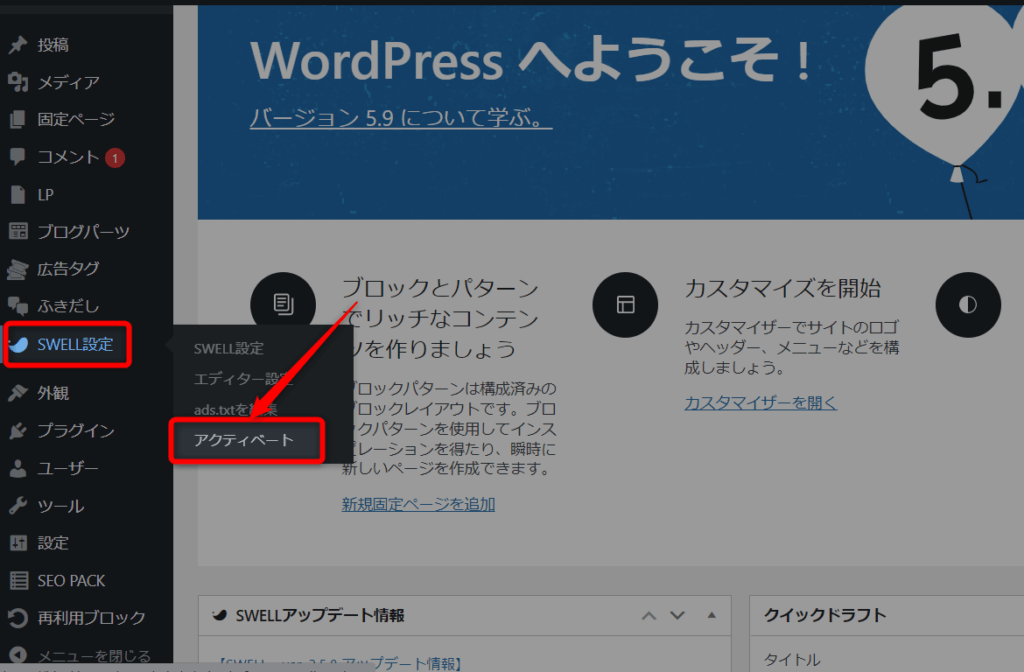
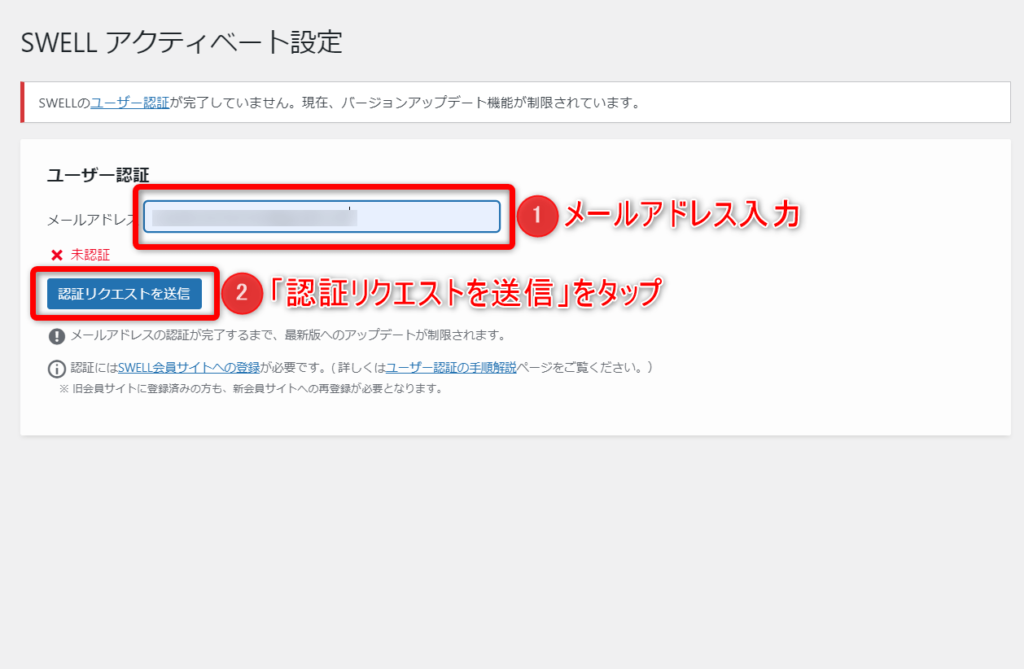
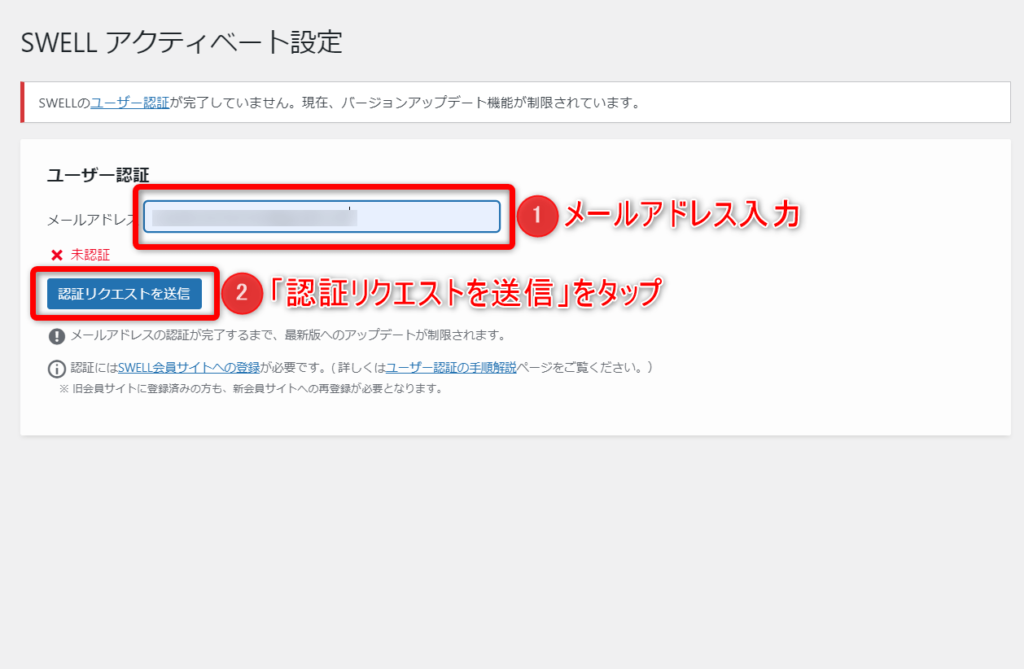
認証手順は下記です。


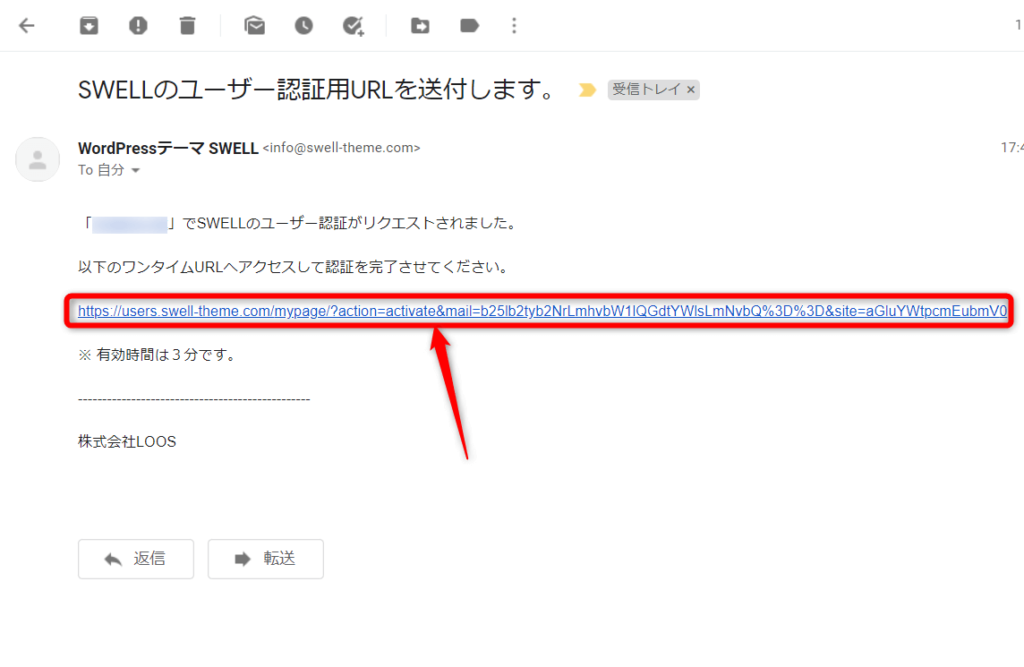
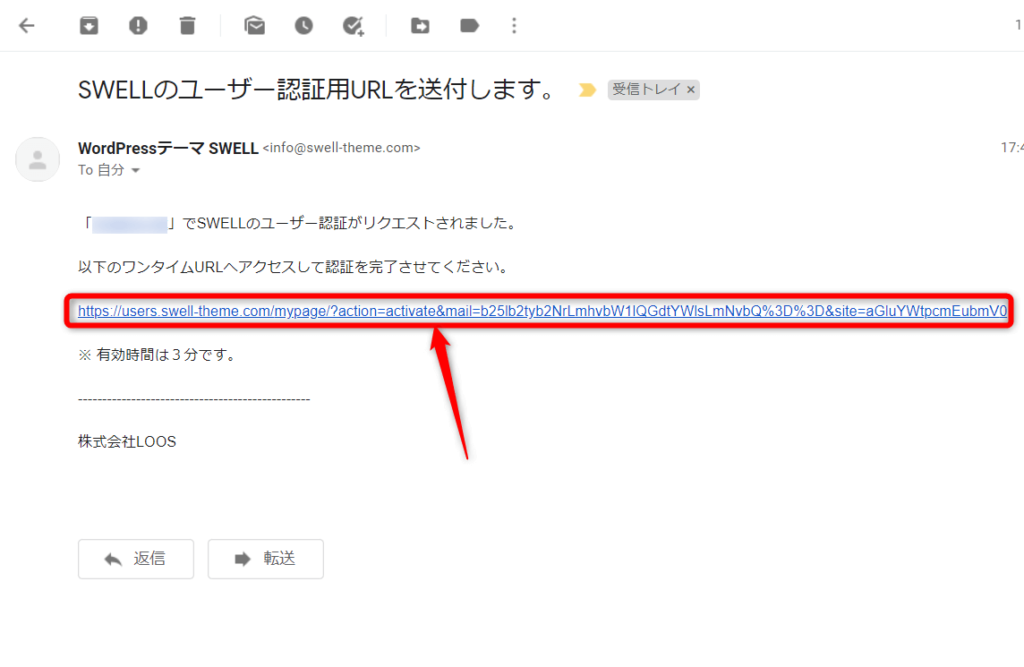
SWELLアクティベート画面になったら、メールアドレスを入力して「認証リクエストを送信」しましょう。




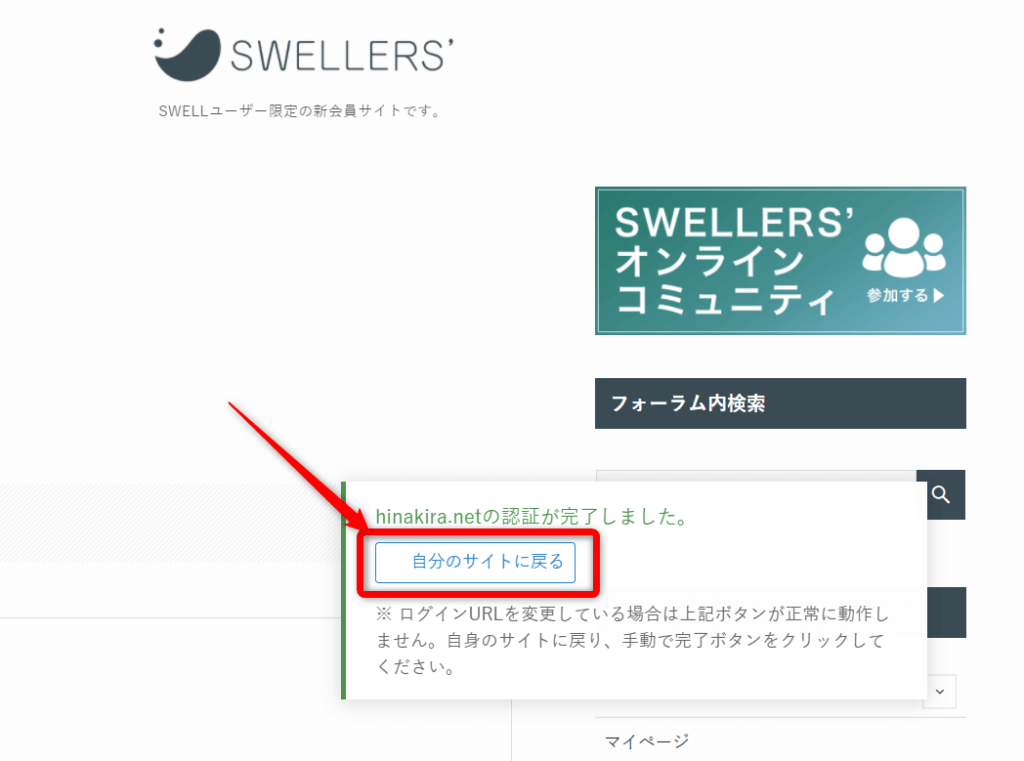
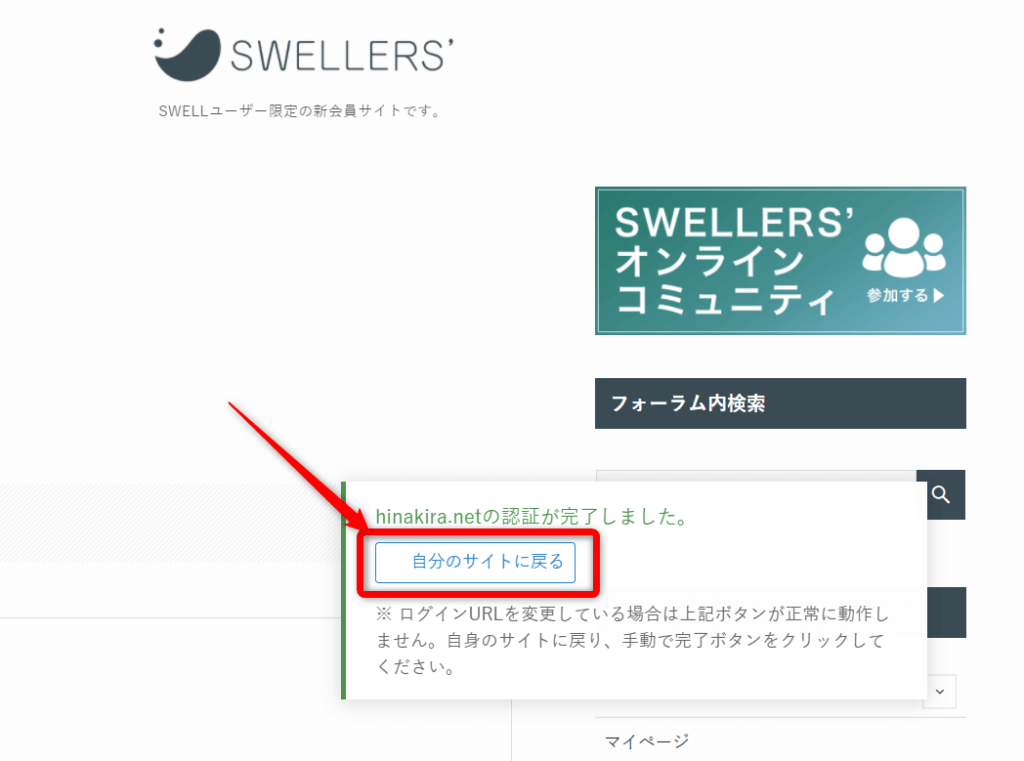
ユーザー認証が完了したので、「自分のサイトに戻る」をタップしてサイトに戻りましょう。


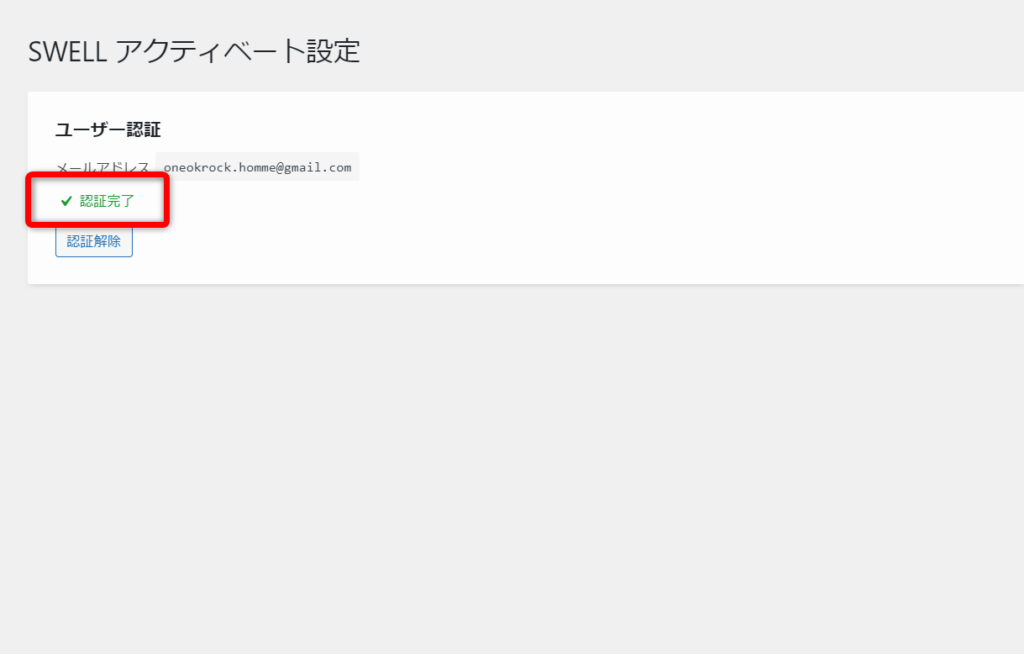
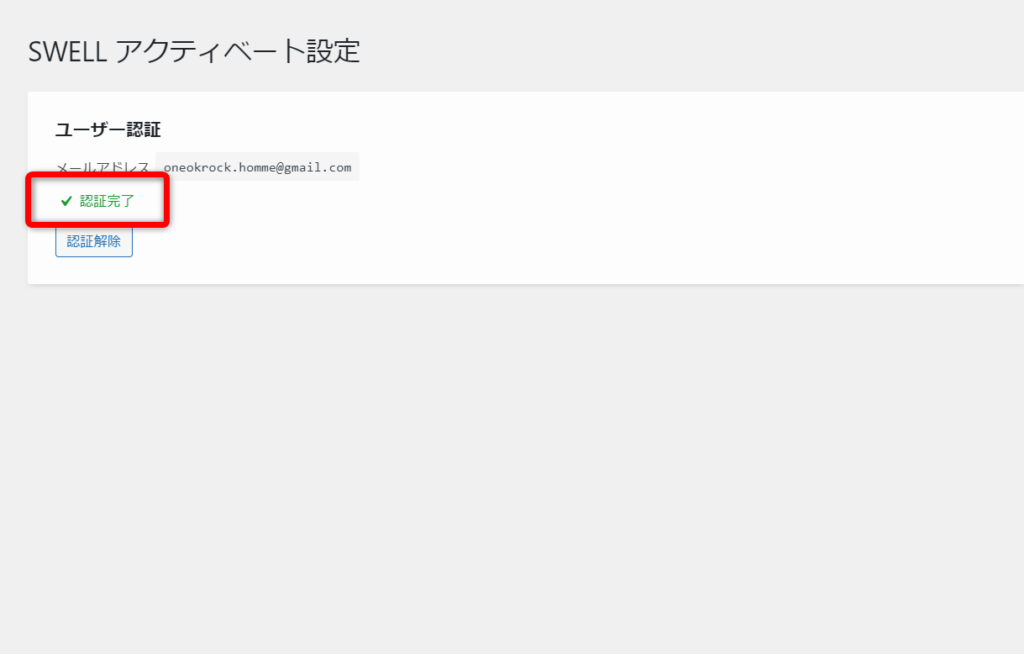
以上、これでSWELLのユーザー認証が完了です。


AFFINGER6からSWELL移行後②:アナリティクスの設定を行う
SWELL移行後には、Googleアナリティクス設定も行っておきましょう。
手順は下記のとおりです。
アナリティクスの導入については、SWELLに必須のプラグイン「SEO SIMPLE PACK」をダウンロードしていることを前提として解説します。
導入していない方は、無料なので早速インストールしておきましょう。




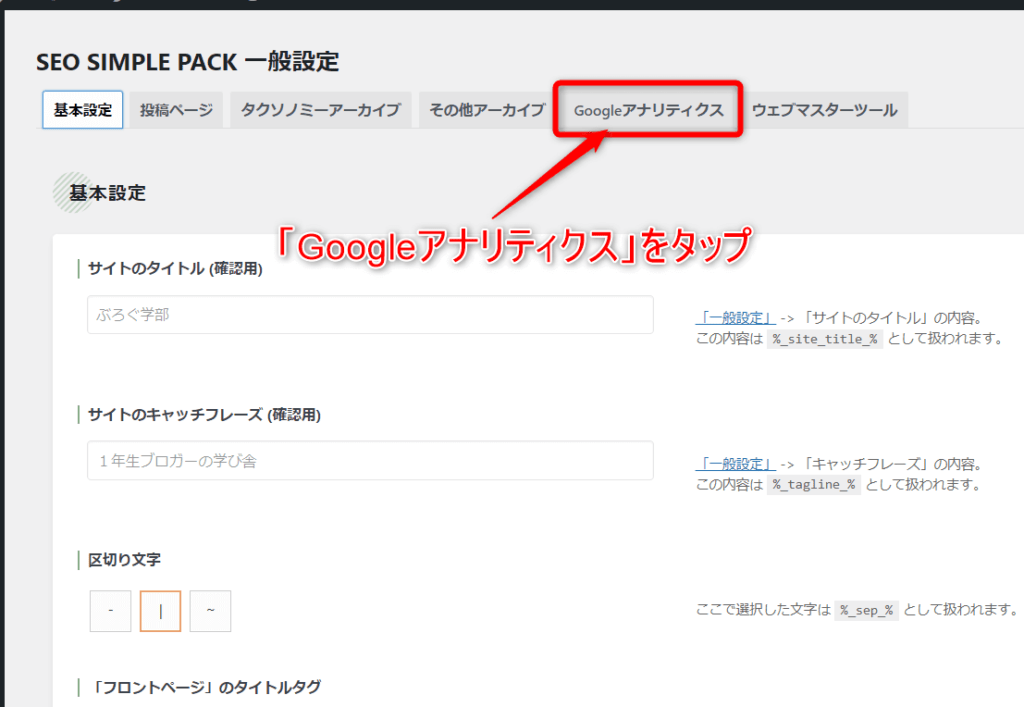
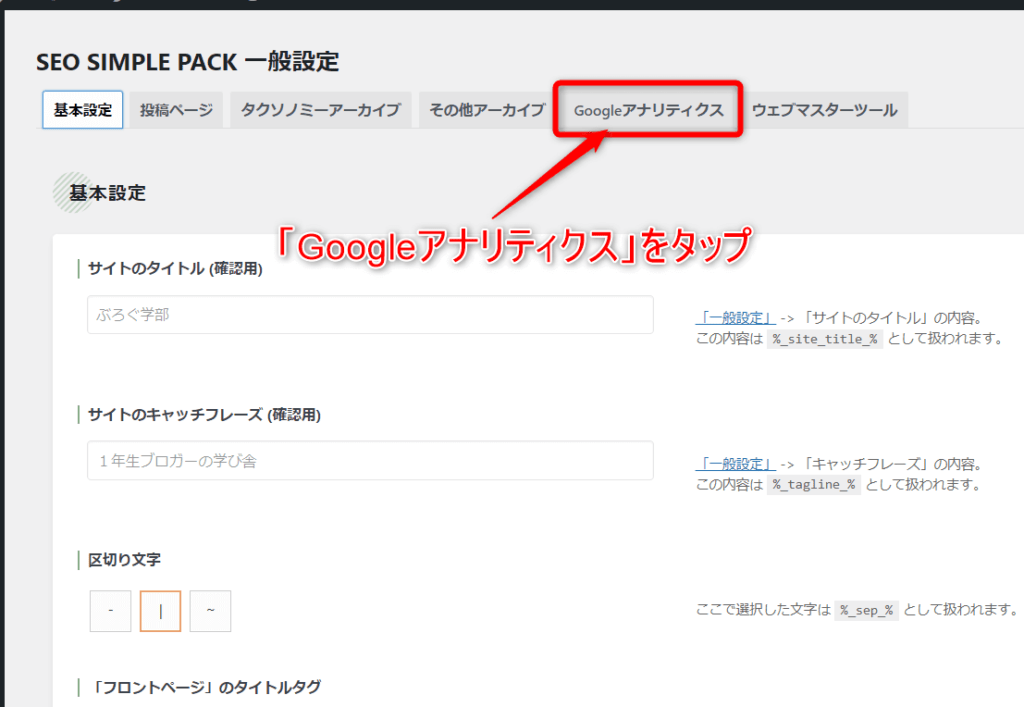
Googleアナリティクスを開いて、測定IDをコピーし、以下に貼り付けてください。
貼り付けたら、「設定を保存する」をタップして完了です。


測定IDの確認方法は下記。
①アナリティクスの「管理」→②「データストリーム」→③「測定ID」
AFFINGER6からSWELL移行後③:既存記事のリライト(修正)
SWELLに乗り換え(移行)後、既存記事のリライトが必要になります。
SWELLに変更することでデザイン崩れが起きる部分については、「 各テーマごとのデザイン崩れを確認 」を確認してみてくださいね。(その他、ショートコードなど使用していると崩れる可能性あり)
SWELLは使いやすいので、リライトもしやすいとは思いますが、ここはひと踏ん張りですね。
AFFINGER6からSWELL移行後④:乗り換えサポートプラグインの削除
すべての既存記事のリライトが済んだら、乗り換えサポートプラグインを削除します。
乗り換えサポートプラグインを有効化していると、サイトが重くなってページスピードが落ちるためです。
ページスピードはSEOにもかかわってくるので、リライトが完了したら必ず削除をお忘れなきよう。
AFFINGER6からSWELL移行後⑤:前のテーマの削除
既存記事のリライトが終わり、乗り換えサポートプラグインを削除したら、前に使っていたテーマも削除してオッケーです。
反対に、リライトが終わっていない段階では削除しないように注意です。
というのも、乗り換えサポートプラグインが上手く働かなくなってしまい、余計な労力をかけることになってしまうからですね。
AFFINGER6からSWELL移行で良くなること3つ
AFFINGER6からSWELLに移行すると、良くなる点が多くあります。
ここでは、その中から3つに絞ってご紹介しておきます。
具体的には、下記です。
- 総合的なスコアUP
- オシャレ度UP
- ブロックエディターの使いやすさUP
それぞれ各テーマと比較しながら見ていきましょう。
①:スピード・SEOなど総合的なスコアUP
SWELLに移行すると、ページスピードが速くなり、SEOなど総合的なスコアも改善します。
具体的には、下記を見て比較してみてください。


こちらが、SWELLのスコアです。
②:オシャレ度UP(オシャレにしやすい)
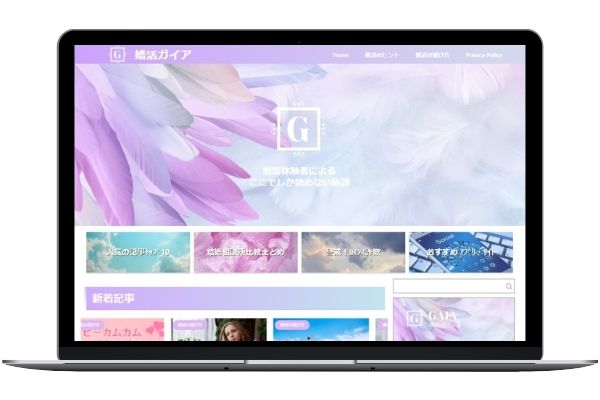
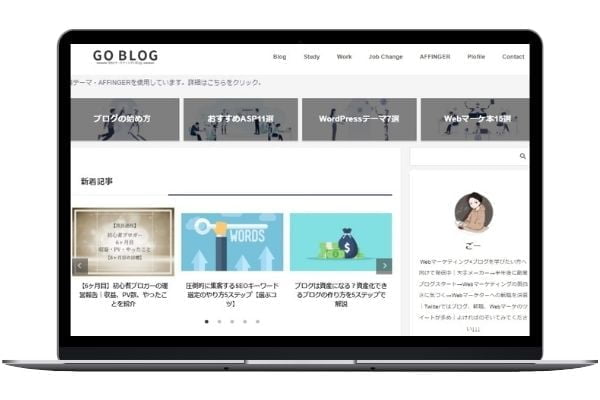
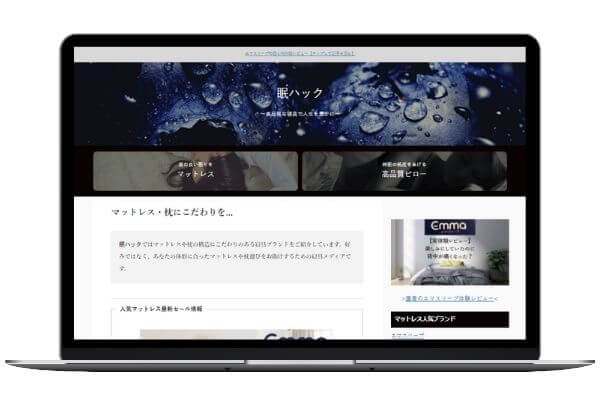
SWELLにすることで、トップページのオシャレ度がUP(オシャレにしやすい)します。



正直、AFFINGER6でオシャレにするのは至難のワザです。
僕には無理でした。
下記では、SWELLとAFFINGER6の中でもオシャレなサイトを集めていますが、比較してみてくださいね。
(どれもオシャレだから好みかも・・・)
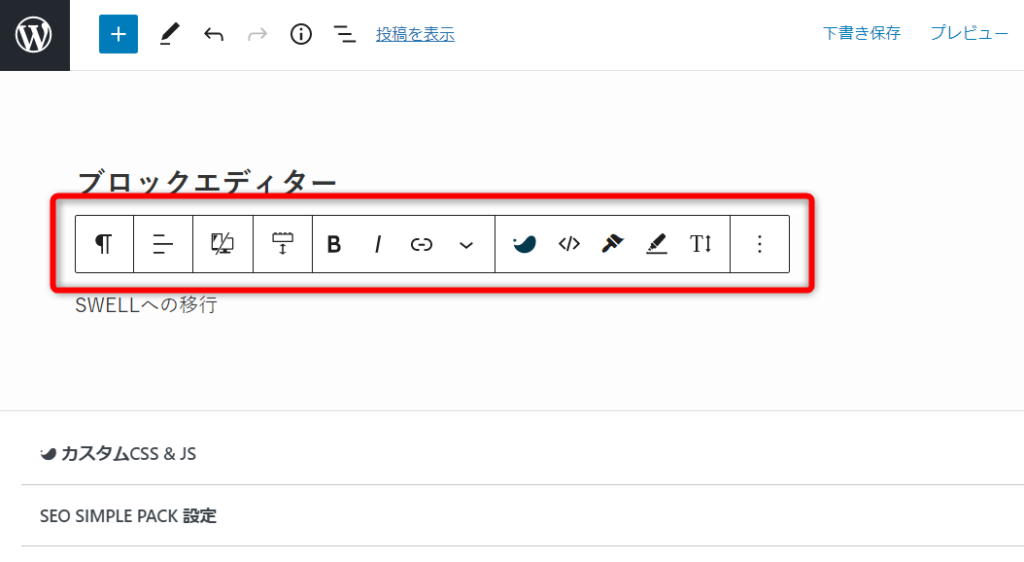
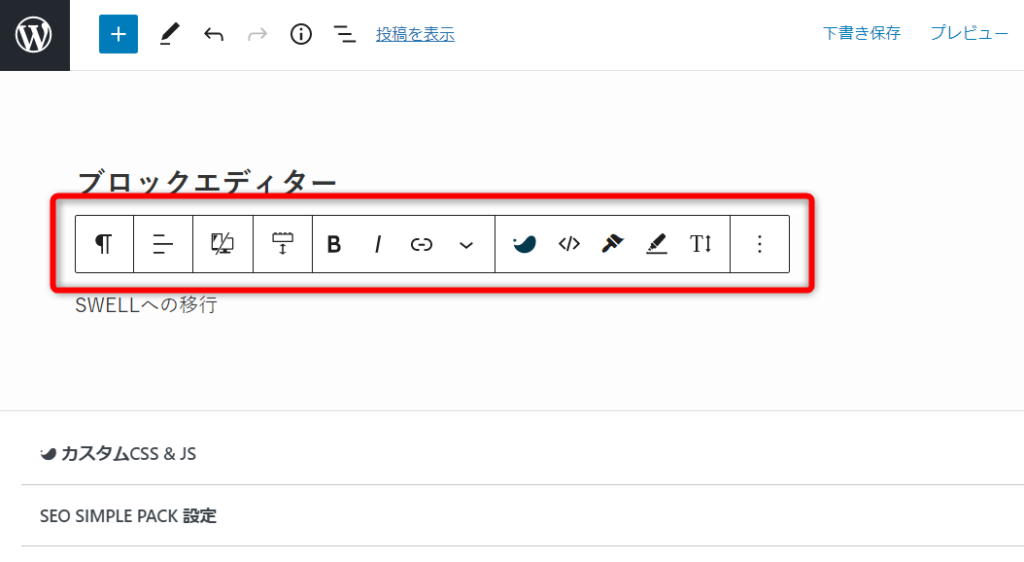
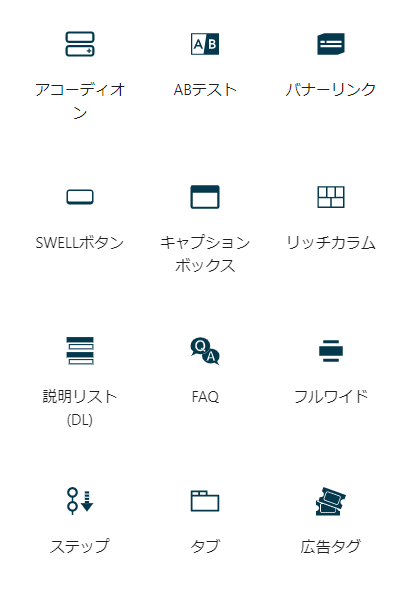
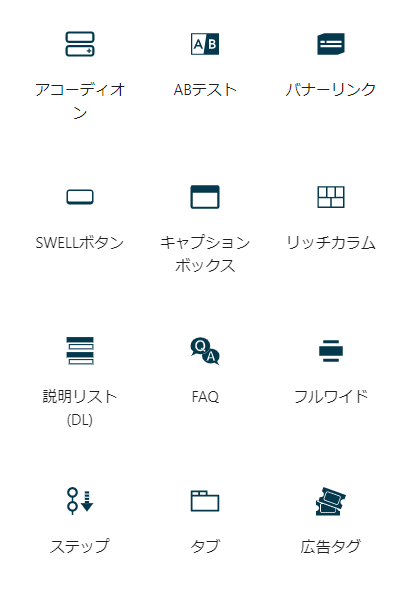
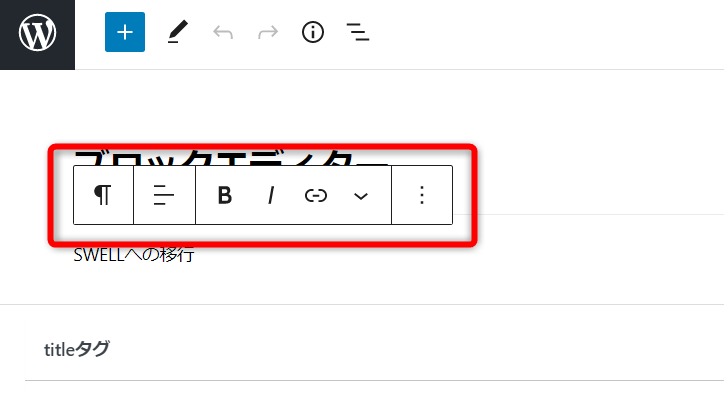
③:ブロックエディターの使いやすさUP
SWELLに移行することで、ブロックエディターの使いやすさが向上します。
下記で「ツールバー」「専用ブロック数」などを比較していますが、実際に使ってみると更に違いが分かるかなと。






AFFINGER6からSWELL移行に関するQ&A
- AFFINGER6からSWELLへの移行は難しいですか?
AFFINGER6からSWELLへの移行自体は、この記事どおりに進めれば難しくありません。
- AFFINGER6からSWELLへの移行後は大変ですか?
記事が多ければ大変ですが、SWELLには乗り換えサポートプラグインというものがあって、AFFINGER6からの移行を比較的簡単に行えるように配慮されています。
なので、移行後すぐに修正しなければいけない箇所は少なくて済みますし、ある程度の体裁が保たれている部分はゆっくり自分のペースで修正していけます。
- AFFINGER6からSWELLに移行したあとは、すぐに新記事を書けますか?
AFFINGER6からSWELLに移行したあとは、プラグインの見直し、ユーザー認証、アナリティクスの連携、最低限のリライト(修正)などを行う必要があります。
新記事に手を付けるのは、その後が良いかもしれません。
- AFFINGER6からSWELLに移行する一番良いタイミングは?
AFFINGER6からSWELLに移行する一番良いタイミングは「いま」です。
理由は、テーマ変更による記事修正が一番少なくて済むのが「いま」だから。
また、テーマの価格が上がる前に変更した方が良いという側面もあります。(過去2回値上がりした)
まとめ|AFFINGER6からSWELL移行はお早めに
今回はAFFINGER6からSWELLに移行する方法を解説しました。
移行したあとには必ずリライトする手間は発生してしまうので、SWELLへの乗り換えを検討しているなら、お早めに。
というわけで、今回は以上です。
素晴らしいテーマSWELLで、ブログを楽しみましょう!
※高機能で爆速、オシャレで使いやすい
















コメント