SWELLの背景色を変更する方法と、背景色を変更した場合にコンテンツまわりのみ「白」に変更する方法を解説します。
背景色が白の場合は、特に設定しなくても問題ないですが、白以外の背景色にしたい場合に知っておきたい知識になります。
背景色の変更方法が良く分からない、という方はぜひ見ていって下さいね。
あわせて読みたい

SWELL初心者向けの使い方マニュアル【2024年4月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。
見たいところに飛べる目次
SWELLの背景色を変更する方法(基本)
SWELLの背景色を変更する方法を解説します。
手順は、以下のとおりです。
STEP
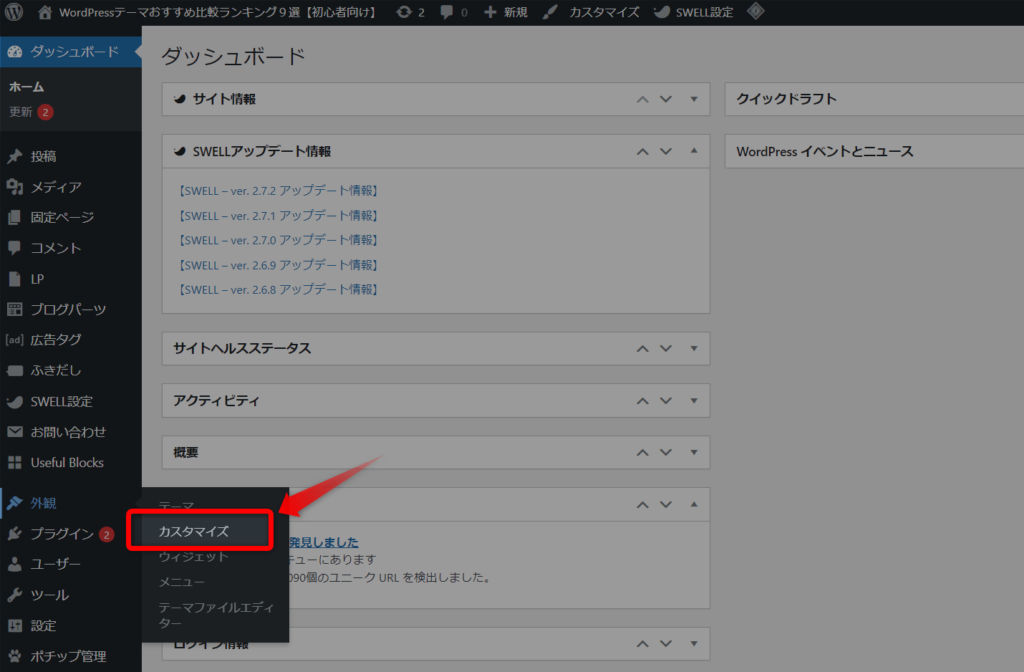
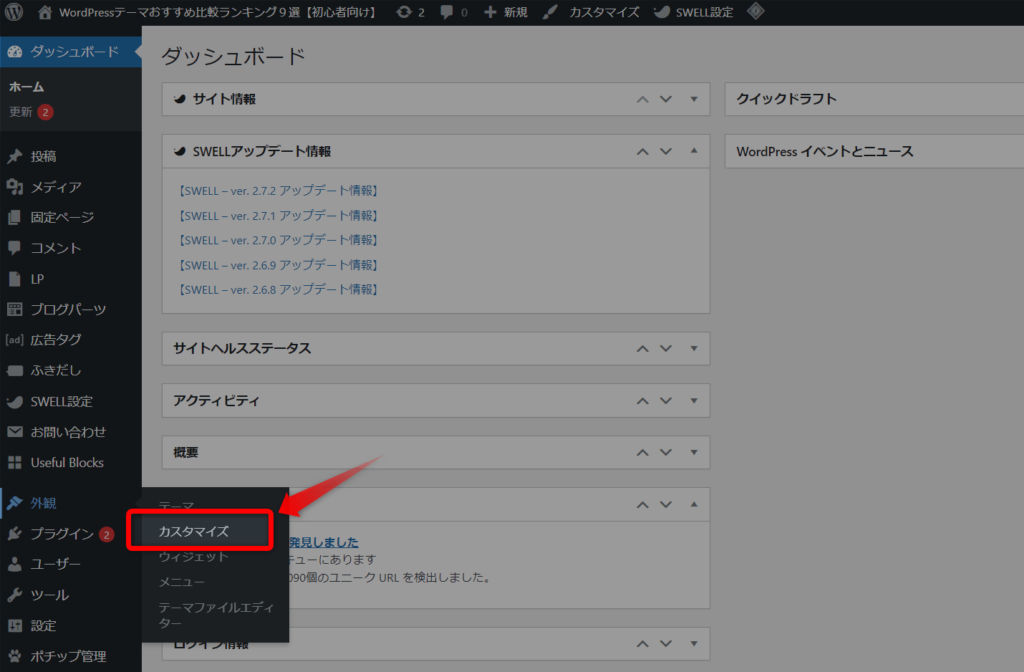
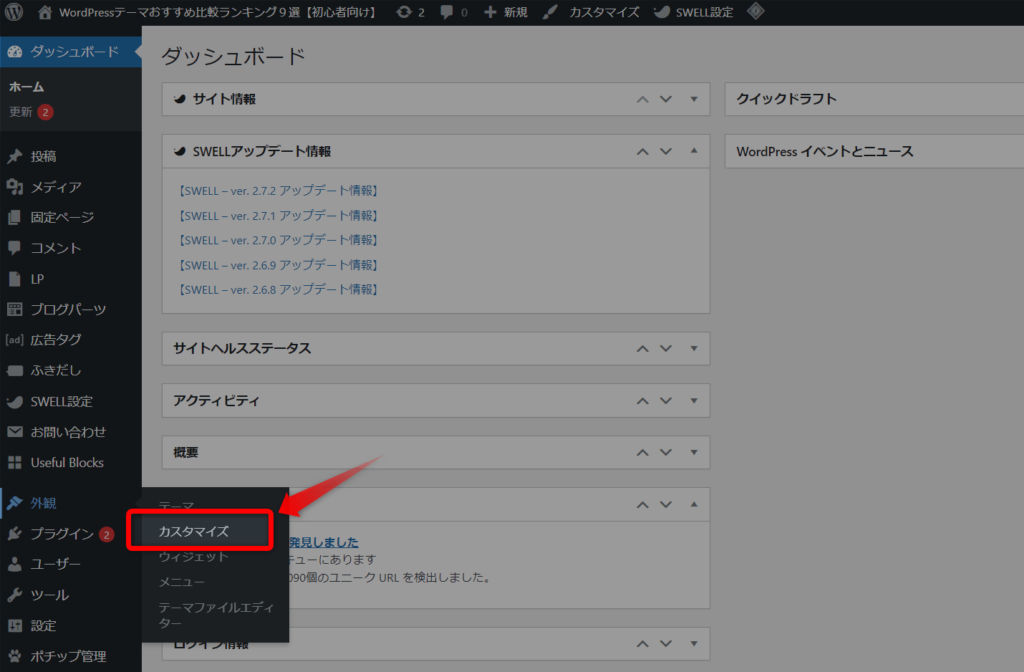
管理画面から「外観」→「カスタマイズ」へ

STEP
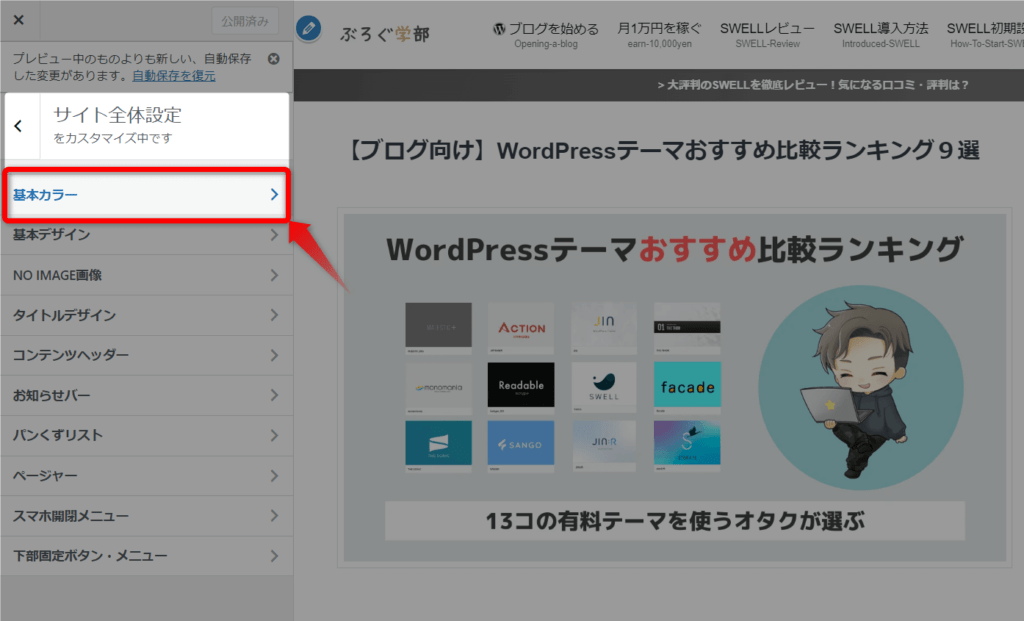
「サイトデザイン設定」→「基本カラー」へ

STEP
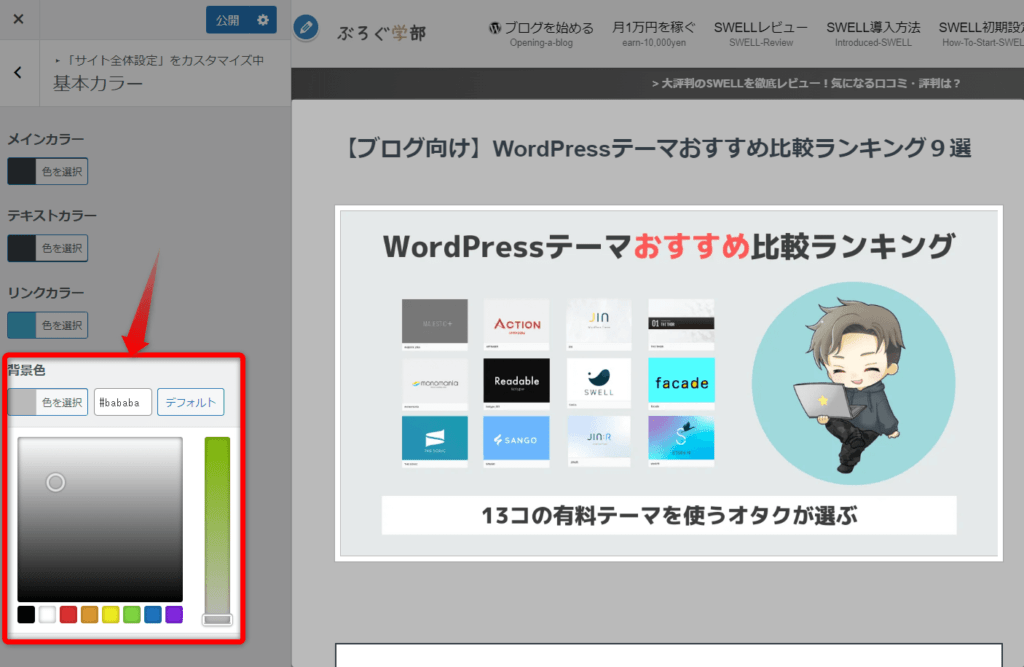
背景色の変更

 ヒナキラ
ヒナキラこれで、背景色の変更ができました。
続いて、コンテンツの背景のみを白にする方法を解説します。
コンテンツの背景のみを白にする方法
コンテンツの背景のみを白にする方法は、以下のとおりです。
STEP
管理画面から「外観」→「カスタマイズ」へ


STEP
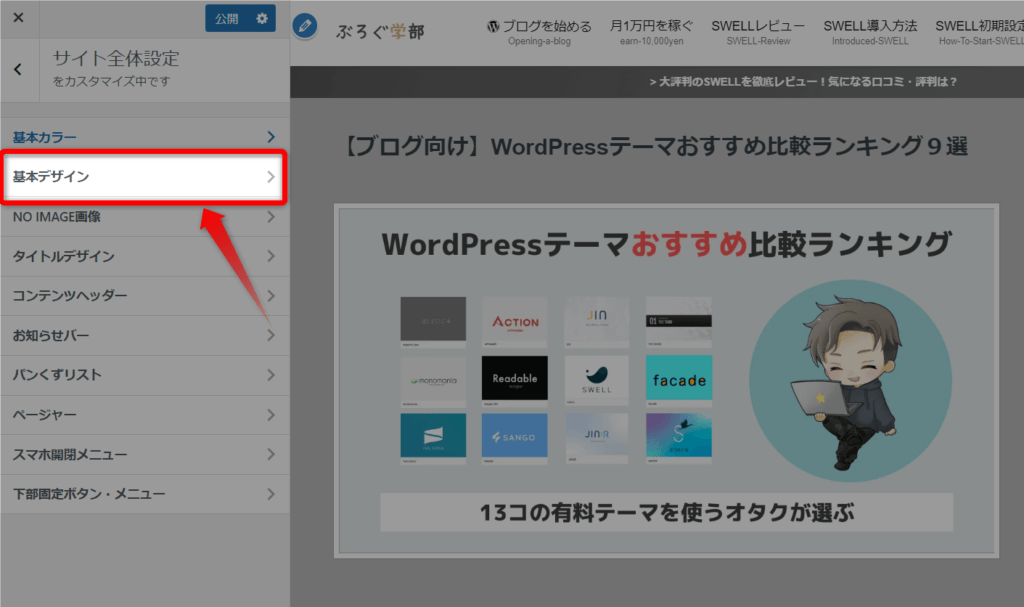
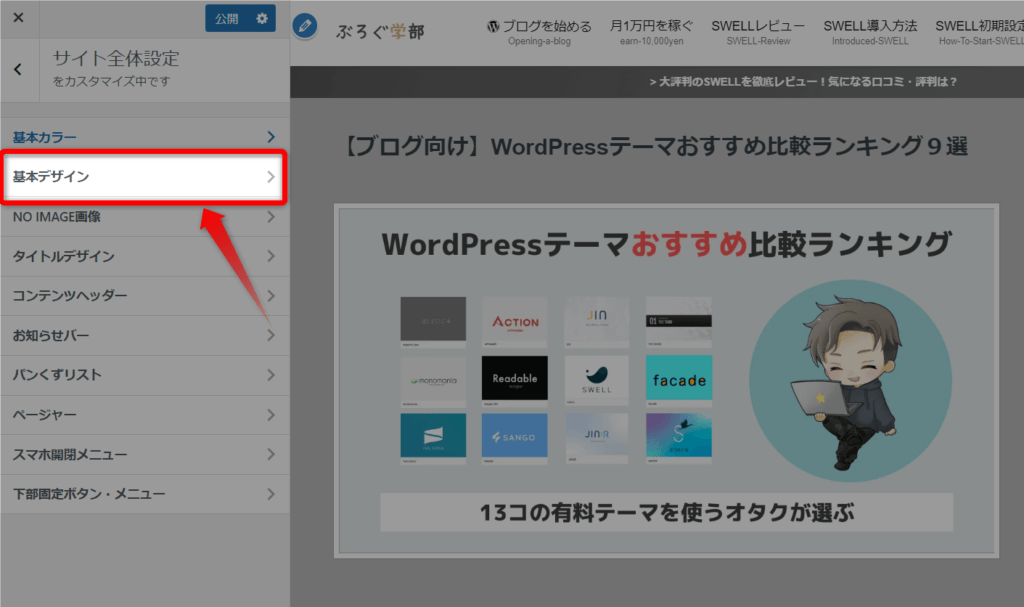
「サイトデザイン設定」→「基本デザイン」へ


STEP
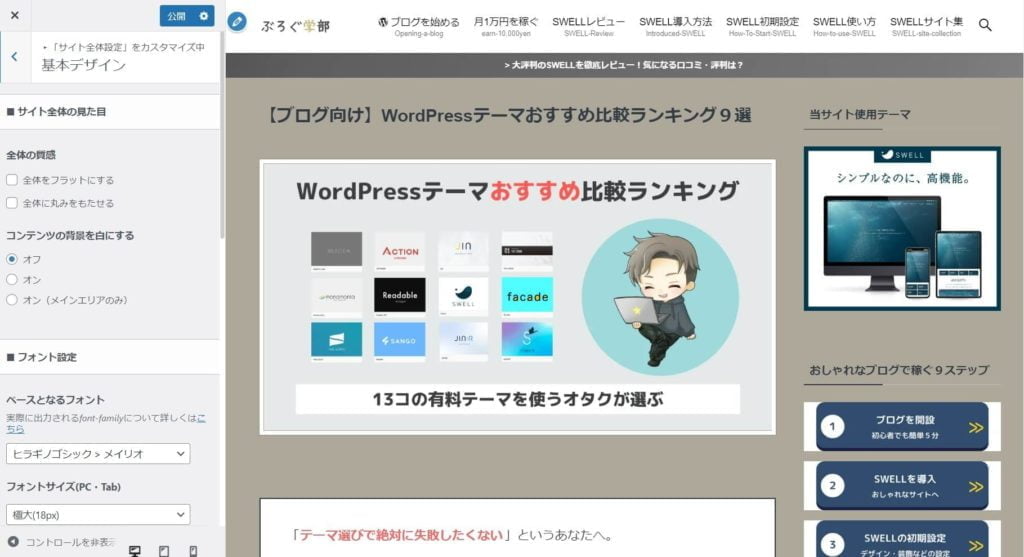
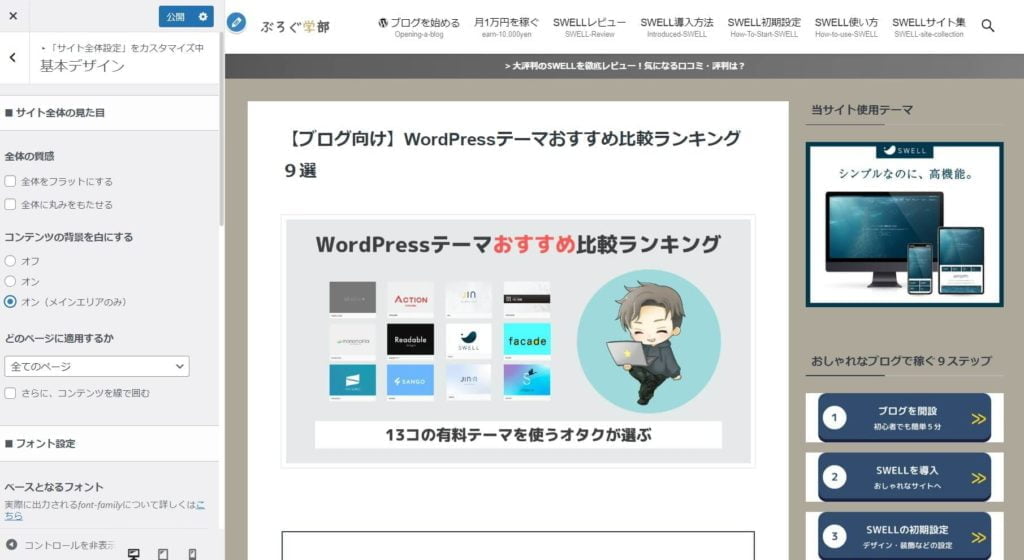
「コンテンツ背景を白にする」を変更
「コンテンツ背景を白にする」を変更します。
ここでは、以下3つのうちから好きなパターンを選択しましょう。
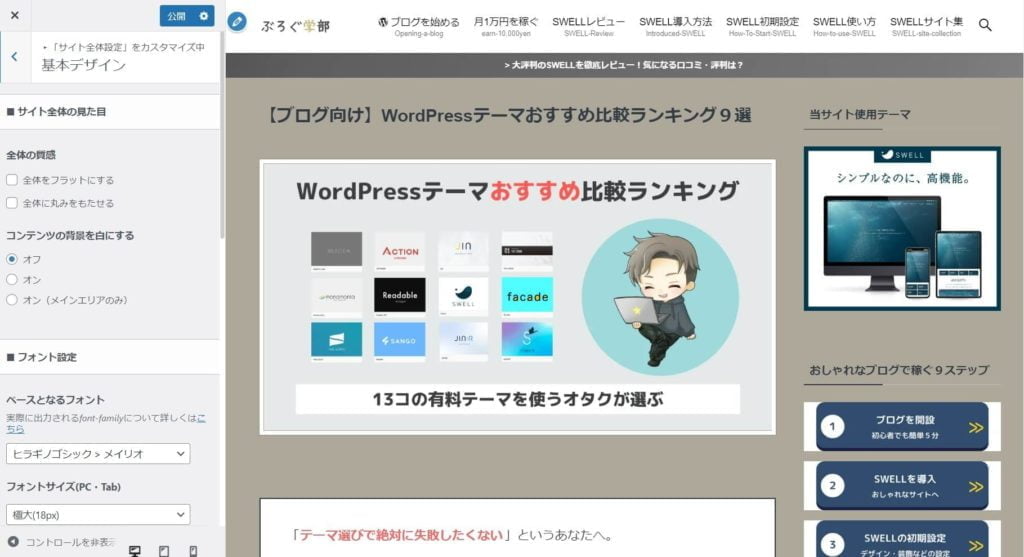
- 「オフ」の場合


「オフ」の場合は白に設定できません。
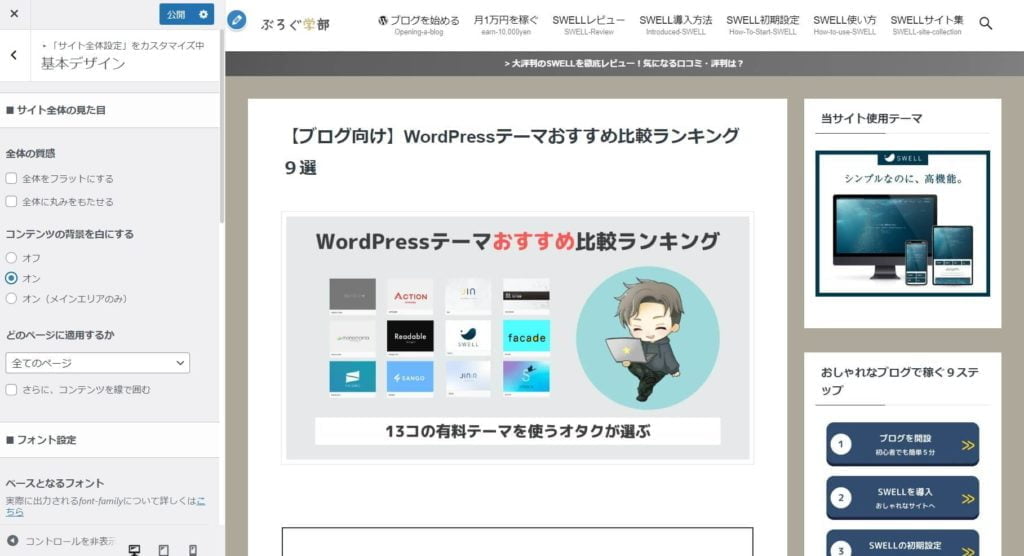
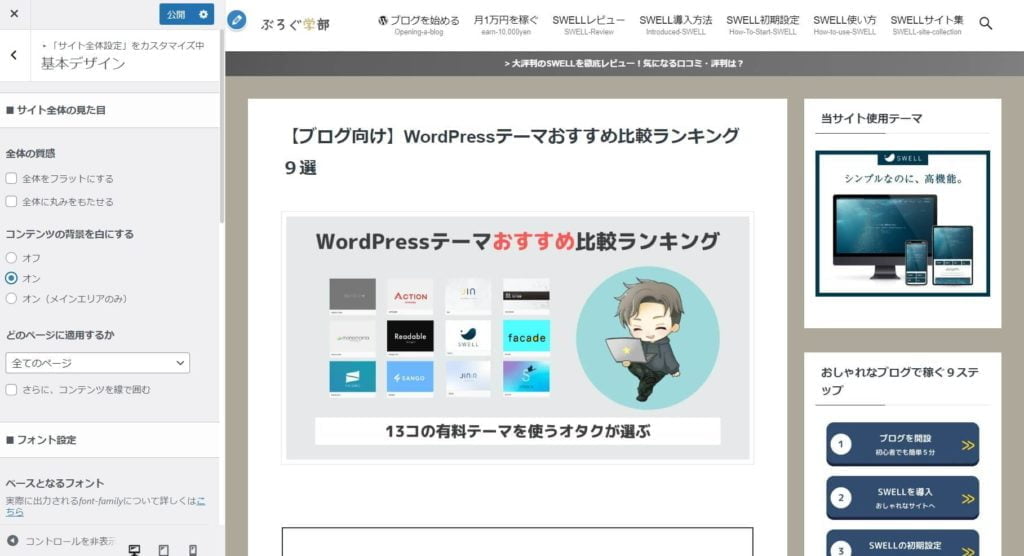
- 「オン」の場合


「オン」を選ぶとコンテンツまわりの背景と、サイドバーまわりの背景も白になります。
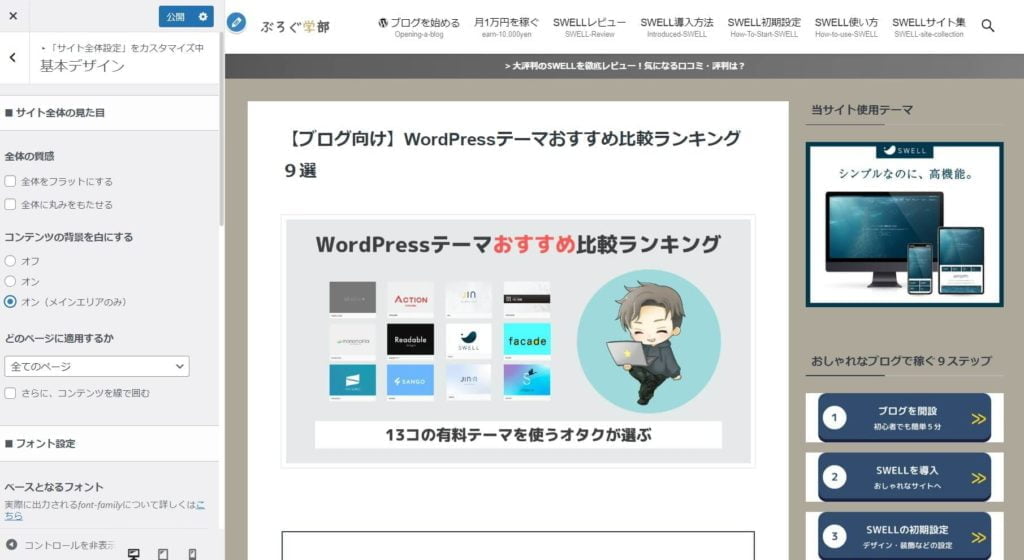
- 「オン(メインエリアのみ)」の場合


「オン(メインエリアのみ)」を選ぶとコンテンツまわりの背景が白になり、サイドバーまわりの背景は白になりません。



これで、コンテンツまわりのみ背景色を白にできましたね。
まとめ|SWELLの背景色をいじって好きなデザインを実現だ!
これで背景色変更と、コンテンツまわりを白にする方法が分かりましたね。
背景色をいじったものの、コンテンツまわりが読みにくい・・・。白にできたらな・・・。といった悩みは完全解決できたかと思います。
ちなみに、もっとオシャレなデザインにしたい方は、他のSWELLユーザーのデザインも参考にしてみると良いですよ。
あわせて読みたい



【おしゃれ】SWELLを使ったブログデザイン集|500サイトを紹介!
おしゃれなデザインを誰でも実現できるWordPressテーマSWELLを使ったブログ・サイトをたっぷりと紹介します。 本記事の内容 SWELLを使ったブログサイト集 ブログのデザ…
では、今回は以上です。



コメント