SWELL関連記事ブロックの使い方を解説します。
SWELL関連記事ブロックは、内部リンクや外部リンクをブログカード化して設置できる便利なブロックです。
ブログカード型はもちろん、テキストリンク型にも変換できちゃうスゴイやつ。
 ヒナキラ
ヒナキラURLをコピペすることなく、内部リンク設置できちゃいます。外部リンクも簡単。
では、まいりましょう。
SWELL関連記事ブロックの種類3つ
SWELL関連記事ブロックの種類3つを紹介します。
①テキストリンク
【内部リンク】
【外部リンク】
②スリムカード
【内部リンク】
【外部リンク】
③ブログカード
【内部リンク】


【外部リンク】


上記のとおり、SWELL関連記事ブロックでは、リンクしたい記事を「ブログカード」や「スリムカード型」、「テキストリンク」の形で表示できます。



外部リンクについても「ブログカード」や「テキストリンク」として表示可能。
SWELL関連記事ブロックの使い方
では、SWELL関連記事ブロックの使い方を見ていきましょう。
内部リンク、外部リンクの順番に解説していきますね。
①内部リンク
では、まずは内部リンクから見ていきましょう。


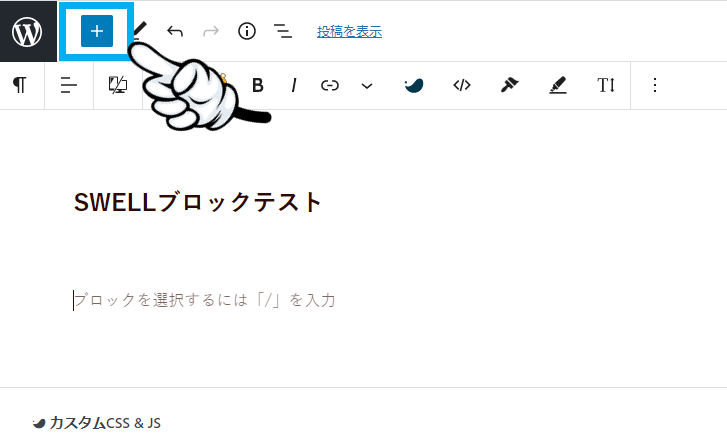
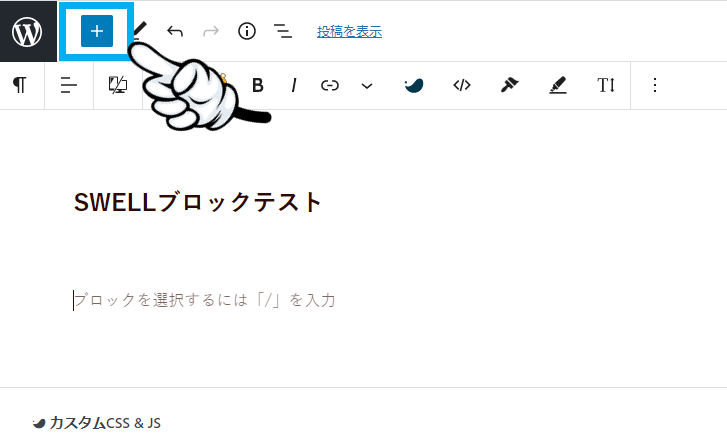
①「ブロック追加」をタップ。


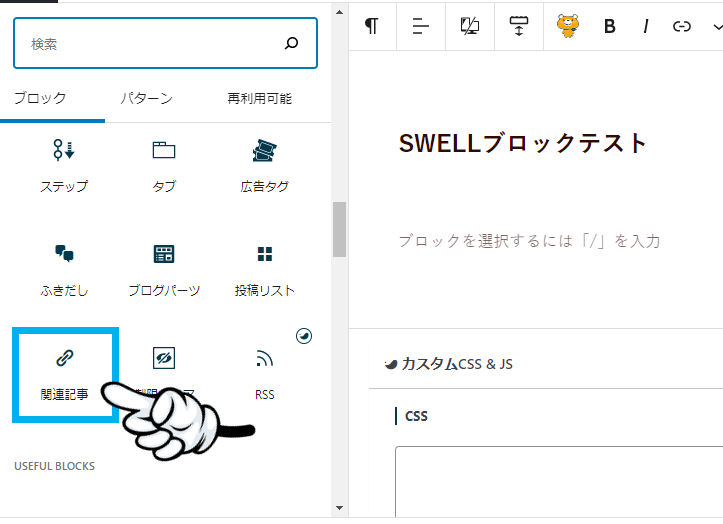
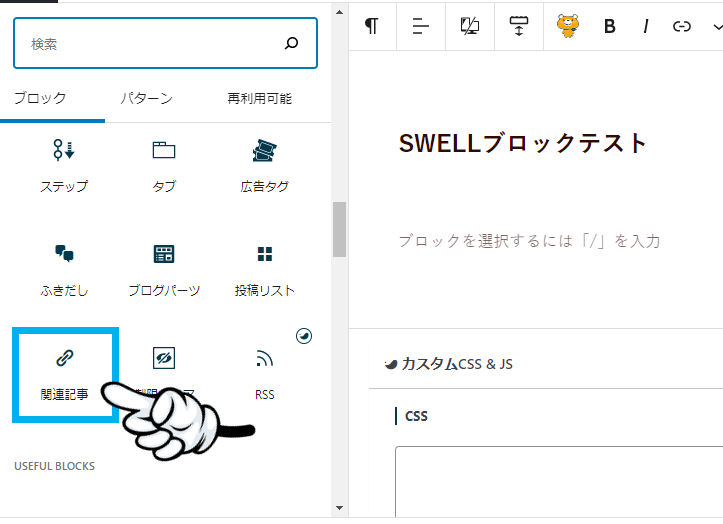
②「関連記事」をタップ。
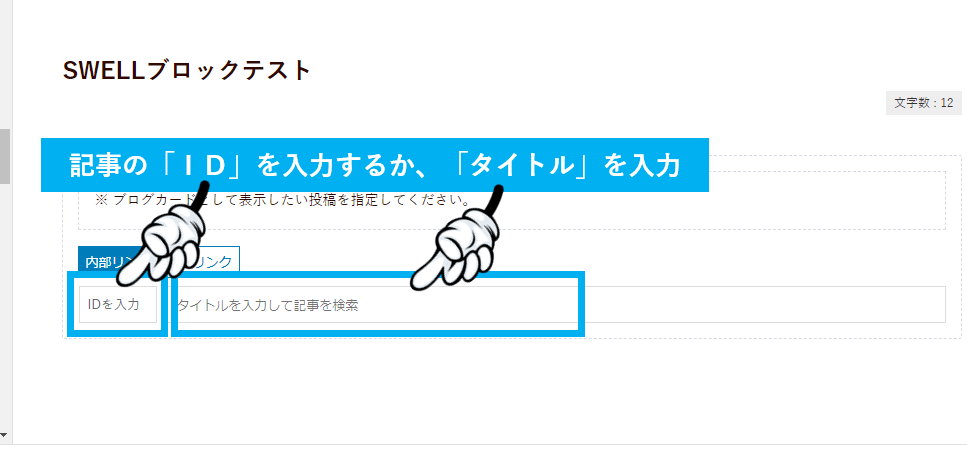
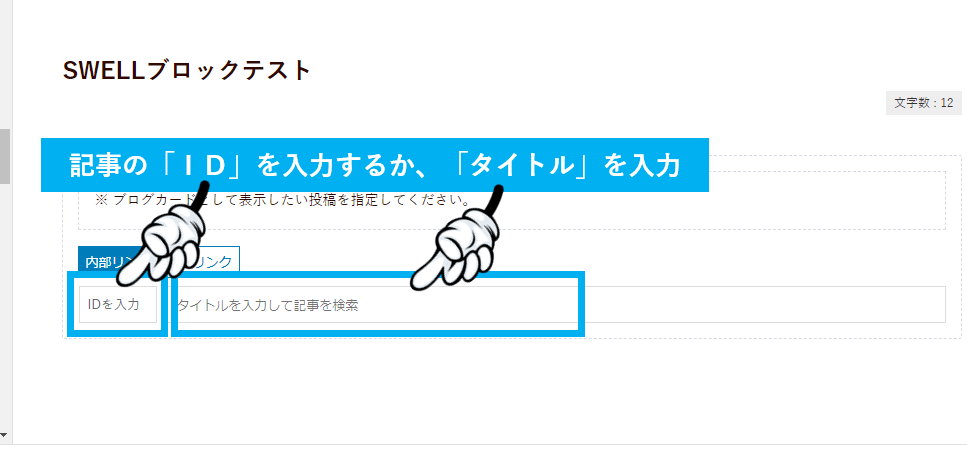
下記のように、記事の「ID」か「タイトル」を入力します。


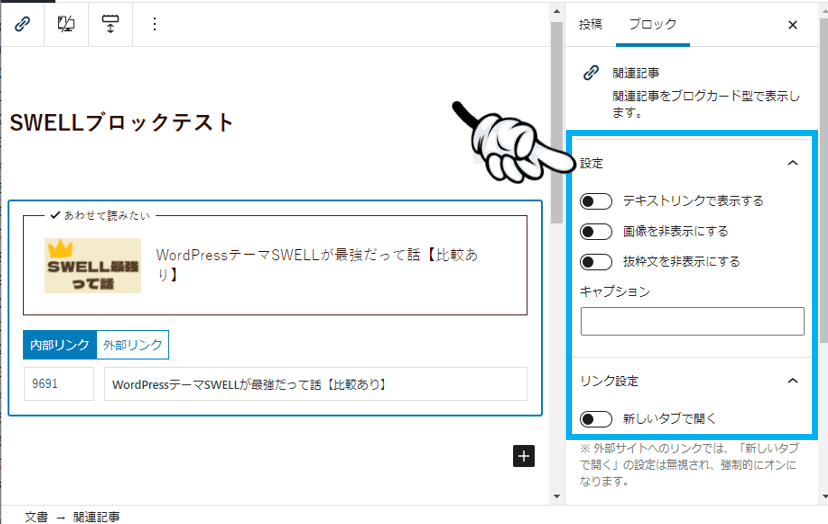
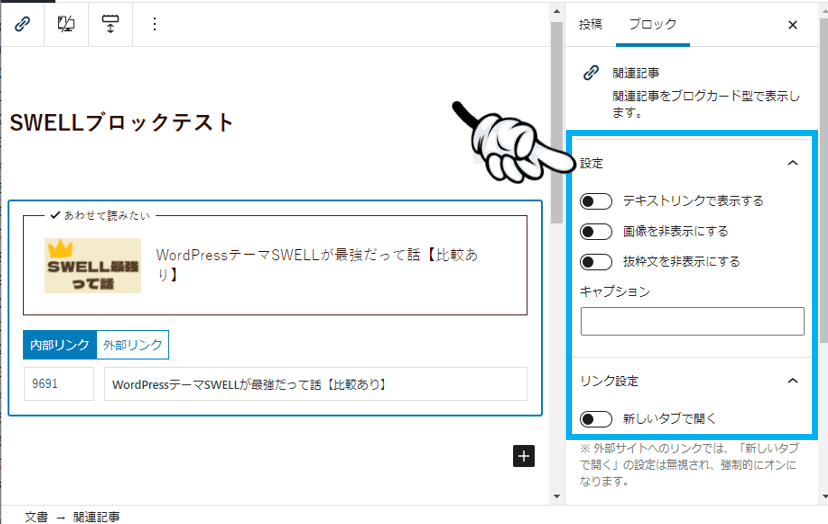
記事を呼び出せたら、関連記事の設定を行います。


設定項目について解説すると・・・
「テキストリンクで表示する」・・・ブログカード形式ではなく「テキストリンク」形式で表示します。
「画像を非表示にする」・・・画像のないブログカードになります。
「抜粋文を非表示にする」・・・説明文がなくなり、タイトルのみの表示になります。
「キャプション」・・・ブログカードの上に表示される「あわせて読みたい」などの文章を変更できます。
「新しいタブで開く」・・・リンク元のページを閉じずに、新しいタブでリンク先ページを開きます。


②外部リンク
続いて、SWELLでの外部リンクの貼り方ですが、ほとんど内部リンクの場合と同じです。
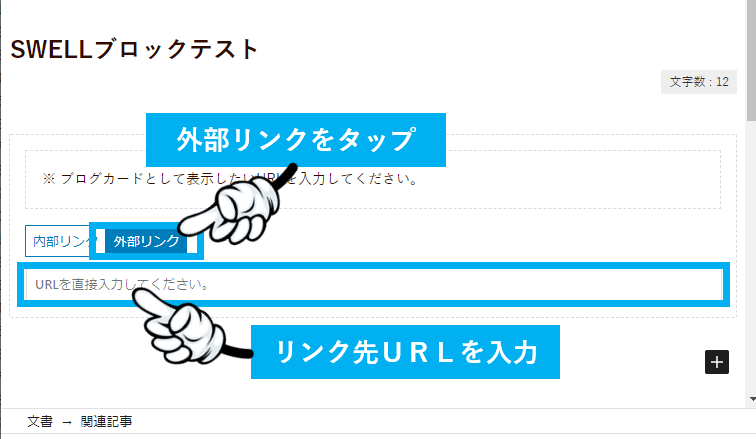
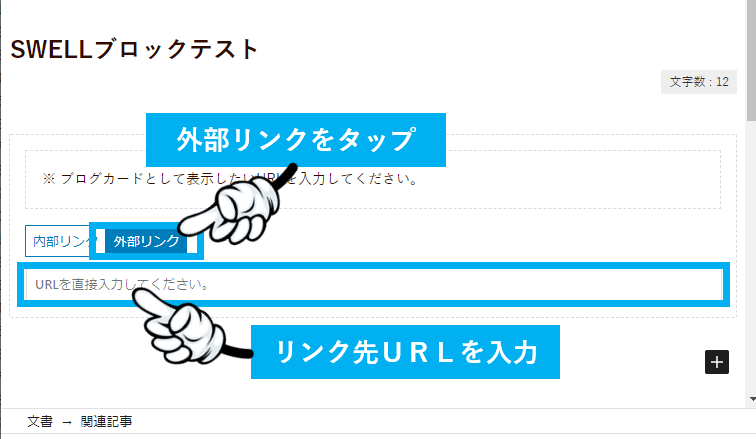
変更するのは、下記の部分のみです。


上記のように「外部リンク」をタップして、「リンク先URL」を入力する。
これだけで、外部リンクも設置できます。



外部リンクも、「ブログカード」か「テキストリンク」か選べますよ。
有料テーマAFFINGERでは、外部リンクのブログカードは有料プラグイン対応ですが、SWELLは「無料」で使えちゃうという・・・。
SWELL関連記事ブロックの設定項目を解説
SWELL関連記事ブロックの設定項目を解説します。
| 設定項目 | 説明 |
|---|---|
| スタイル | 3パターンの見た目から選択可能 |
| 画像を非表示にする | ブログカードのアイキャッチ画像を非表示にする |
| 抜粋文を非表示にする | リンク先記事の抜粋文を非表示にする |
| キャプション | ブログカード左上の文字列を変更 |
| ページタイトル (上書き用) | リンク先として表示するテキストを変更する |
| アイコン設定 | ブログカードに表示するアイコンを設定する |
SWELL関連記事ブロックはカテゴリーページにも対応!
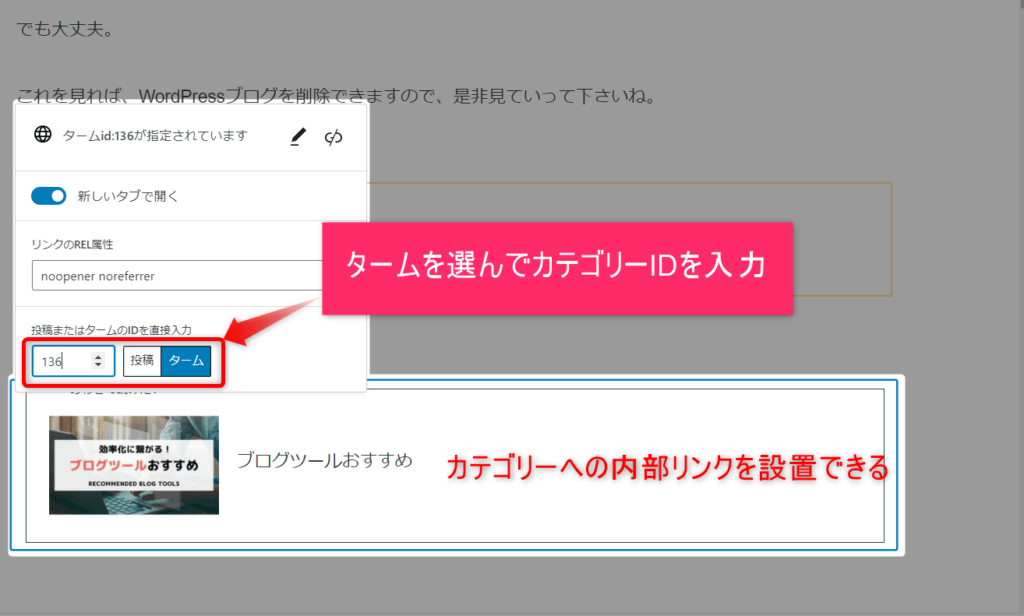
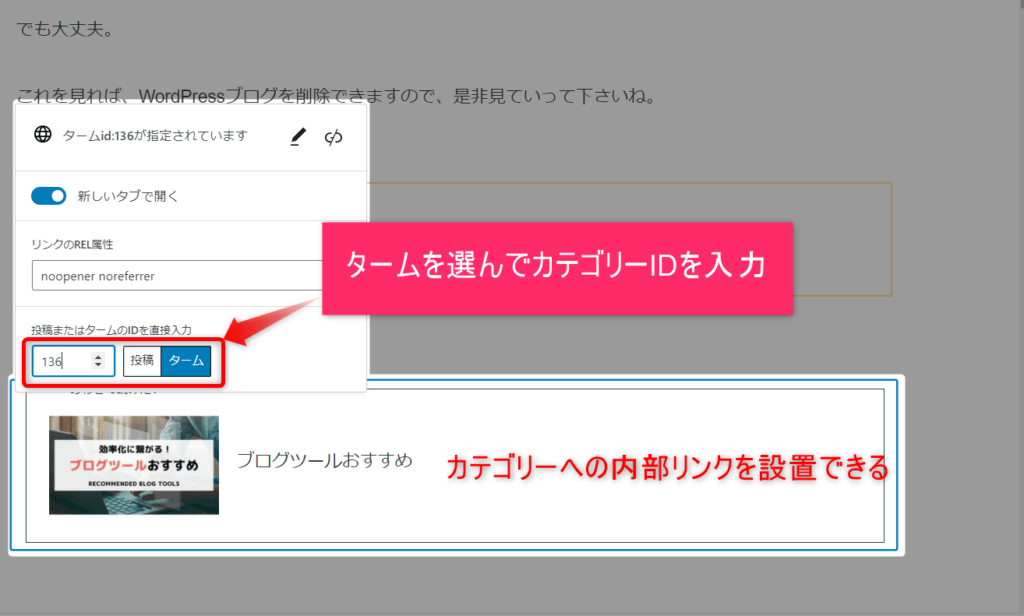
SWELLの関連記事ブロックでは、カテゴリーページやタグページへのリンクも可能です。
カテゴリーページへのリンクのやり方は以下画像参照。


なお、カテゴリーのIDは「ダッシュボード」→「投稿」→「カテゴリー」へと進めば見られますよ。



カテゴリーページへの内部リンク設置ができるのは超嬉しい。
まとめ|SWELL関連記事ブロックでサクっとブログカードを設置しよう
いかがでしたでしょうか。
SWELL関連記事ブロックを使えば、簡単にリンクを設置できます。
しかも、内部リンクだけでなく、外部リンクも。テキストリンクも。
ブログカードとテキストリンクを選べるのは、他のテーマにないSWELLならではの機能です。
めちゃくちゃ便利ですよ。
というわけで、是非使ってみてくださいね。



まだSWELLを手に入れてない方は、下記からどうぞ。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント