WordPressブログの画像サイズの目安や、確認方法についても完全解説します!
- ブログ画像サイズの目安
- ブログ画像サイズの確認方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
WordPressブログ画像のサイズは、ページスピードに直接かかわるので大事です。
ページスピードがあまりに遅いと、SEO評価が下がってしまいます。
そればかりか、大切な読者を離脱させてしまうことにも…。
離脱されれば収益にも影響するでしょう。
そこで、今回はワードプレスブログで使う画像サイズの目安や確認方法などについて紹介します。
画像サイズがよく分からない方、必見です。

WordPressブログの画像サイズの目安は?
WordPressブログの画像サイズの目安について解説します。
ただ、画像サイズといっても、2つのものがあって・・・ちょっとややこしいです。
なお、その2つの画像サイズは、見た目と容量の2つ。
画像の見た目のサイズの場合は「px」という単位を使い、画像の容量サイズの場合には「KB」とか「MB」という単位になります。
見た目のサイズ「px」の目安
画像サイズの目安として以下3つのパターンを紹介しますので、参考にしてみて下さい。
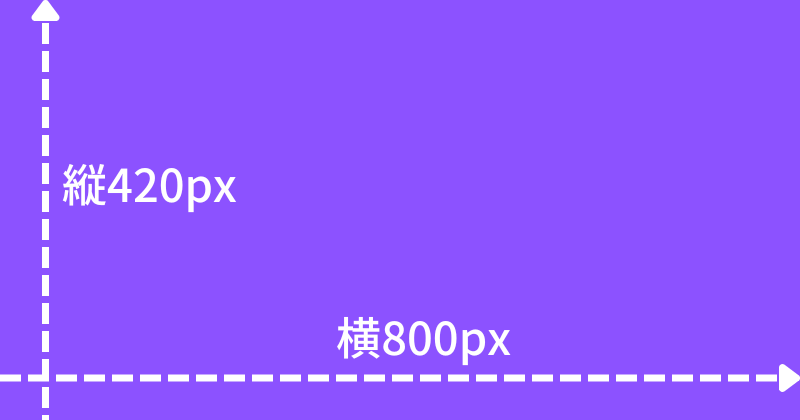
①横800pxの場合

 ヒナキラ
ヒナキラ横800px、縦420pxだと、このようなサイズになります。
③横600pxの場合





横600px、縦315pxだと、このようなサイズになります。
④横400pxの場合





横400px、縦210pxだと、このようなサイズになります。
画像サイズの目安としては、こんなイメージになります。
横幅いっぱいの画像を用意するなら、幅は1,000pxもあれば十分でしょう。
当サイトでは800pxでもほとんど横幅いっぱいですからね。
ファイルのサイズ「KB」の目安


画像ファイルのサイズは200KB以下が目安となります。
当サイトでは、基本的に100KBが多く、たまに100KBを超える画像があるくらいです。
なので、200KBを超えるというのは少々ムダな大きさになっていると言えるでしょう。
ファイルサイズが大きいと、読み込み速度も遅くなってしまうので良いことはありません。



読み込みスピードが遅いとSEOにも悪影響があるので注意。
ちなみにワードプレスの表示速度が遅いと、下記のようなデメリットが生じてしまいます。
- 直帰率が増加する
- SEO的にマイナス
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。
ウェブマスター向け公式ブログ
研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。
そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
要するに、スピード大事!です。
自分のWordPressブログの横幅サイズ(px)を確認する方法


自分のWordPressブログの横幅サイズ(px)を確認する方法を見ておきましょう。



横幅が分かれば、どのくらいの画像サイズにすればいいかの目安になりますからね。
なお、ワードプレステーマによっても横幅が違うので、要チェックです。
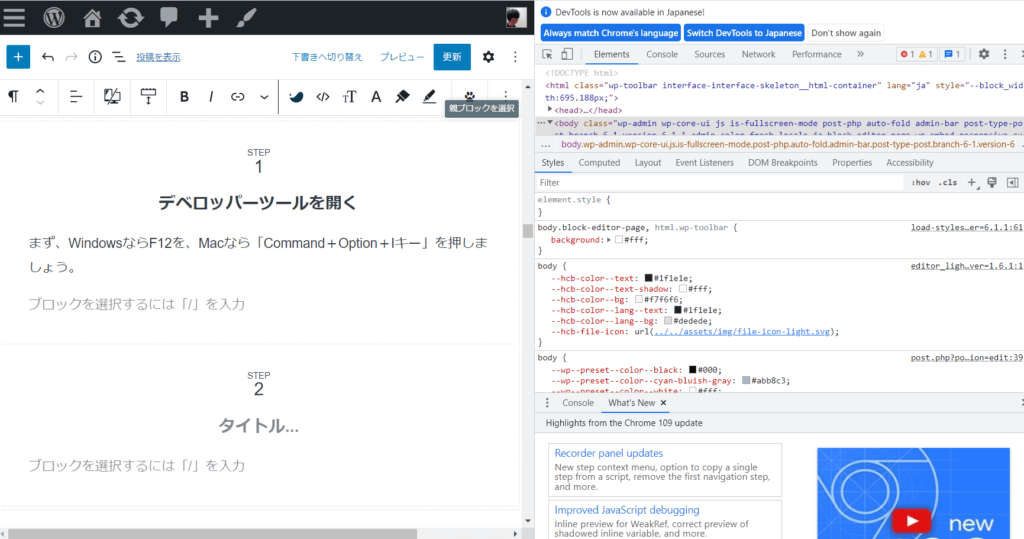
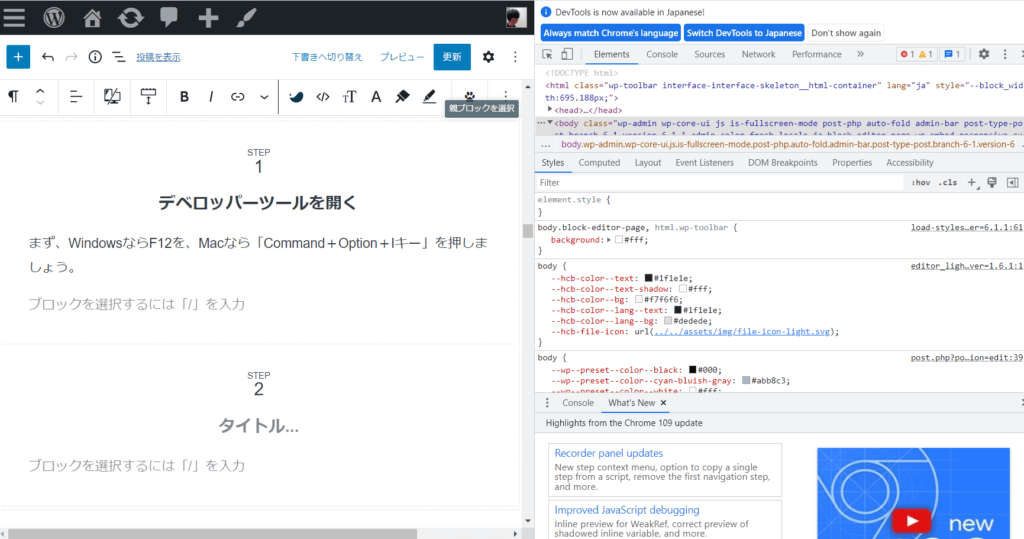
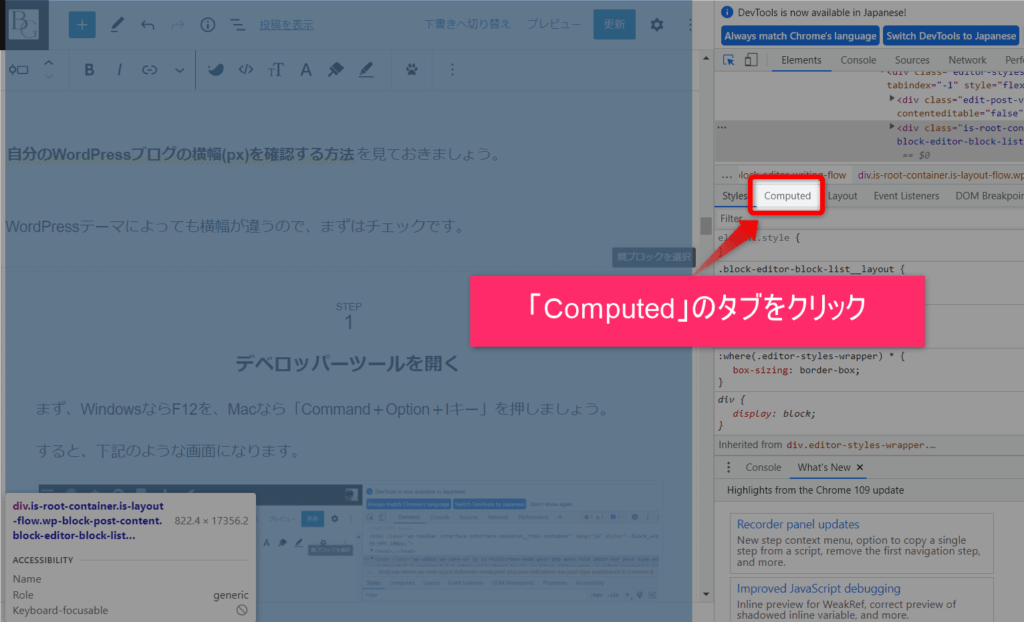
まず、Windowsなら「F12」を、Macなら「Command+Option+Iキー」を押しましょう。
すると、下記のような画面になります。


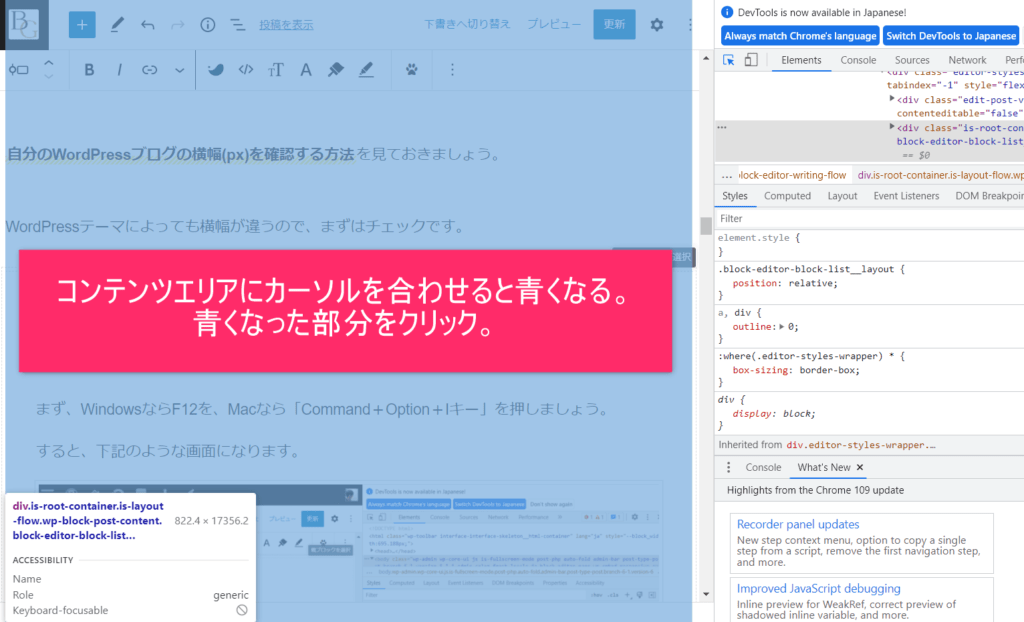
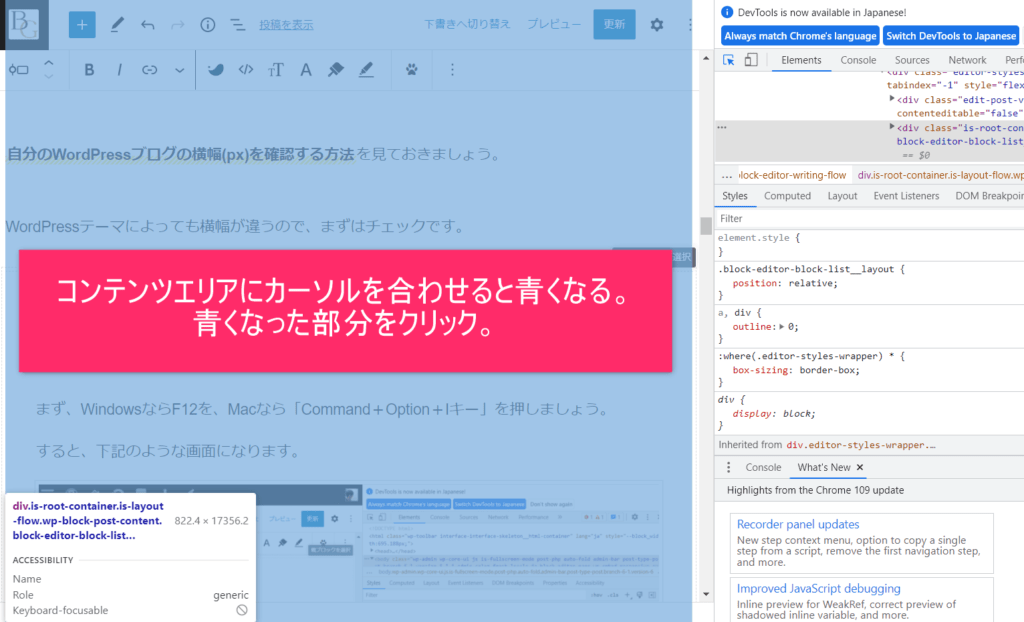
次に、左上にある「矢印のマーク」をクリックしましょう。


コンテンツエリア部分にカーソルを合わせると青色になるので、そこでクリックします。




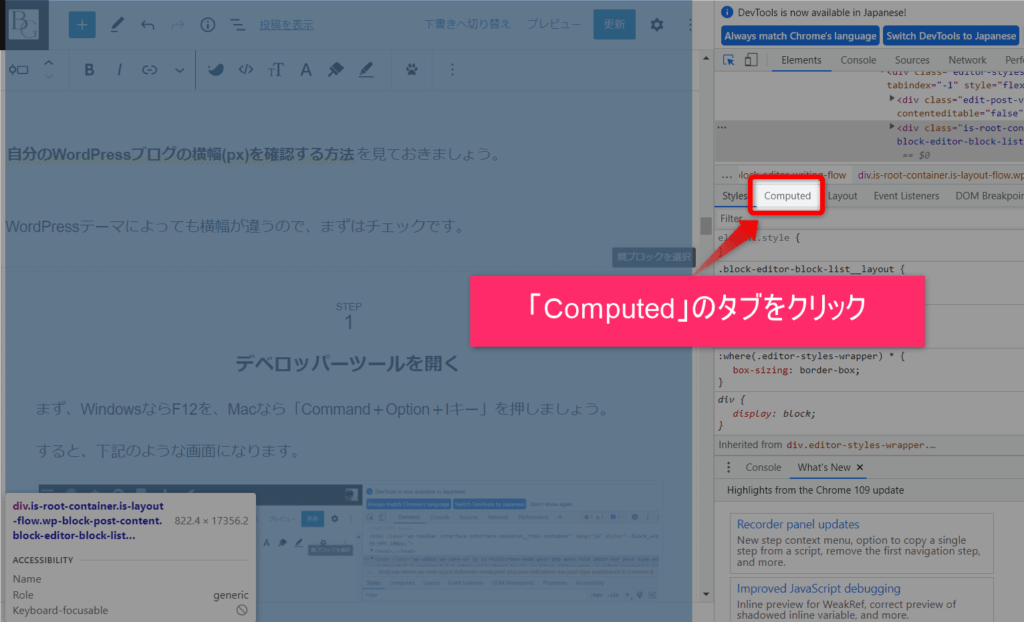
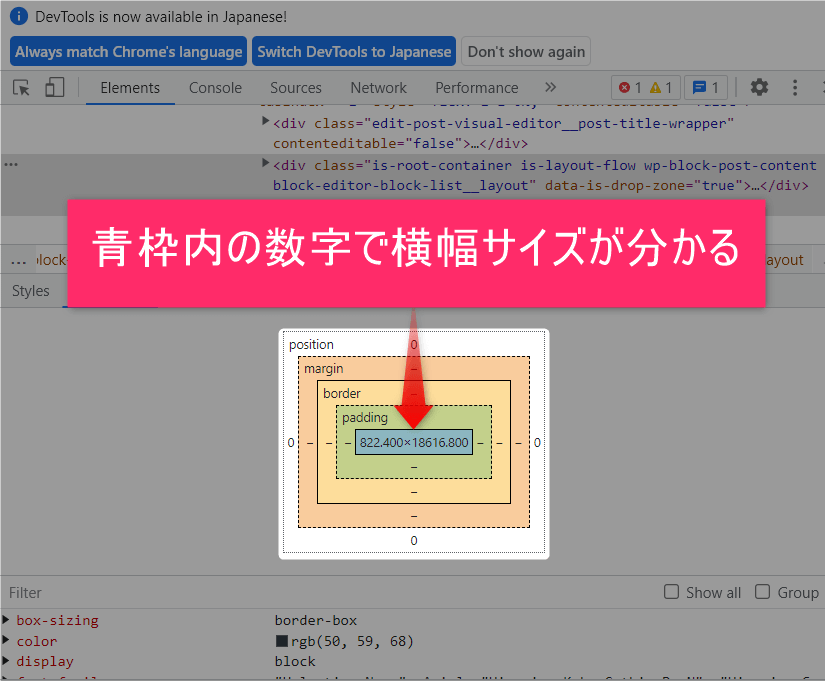
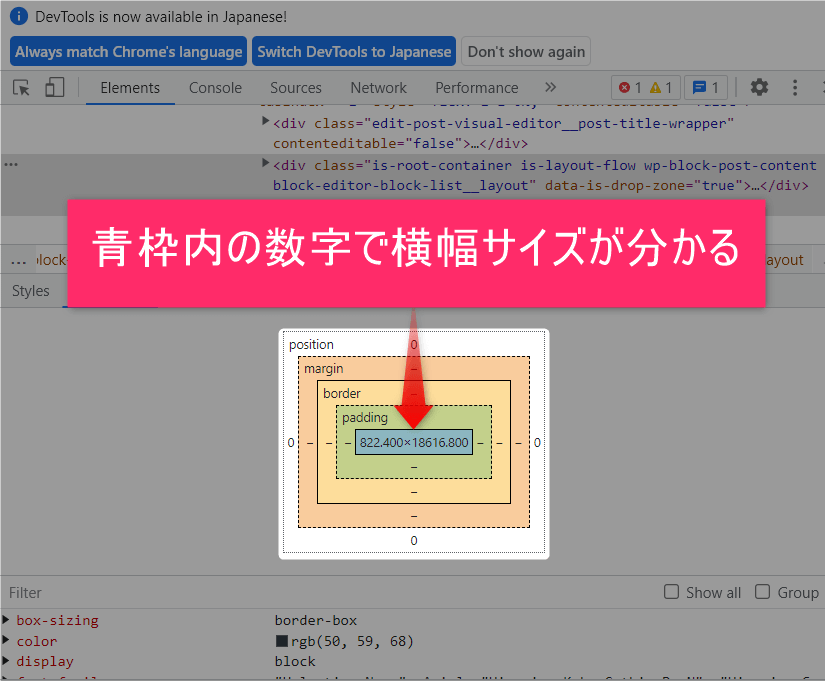
すると、下記のようにコンテンツの横幅が確認できます。


当サイトでは横幅が822pxだと分かりました。



つまり、画像はこのサイズを目安にして作ればいいということですね。
WordPressブログの画像サイズを圧縮する方法
画像サイズを最適化するための、WordPressブログの画像サイズを圧縮する方法は下記よりどうぞ。


WordPressブログの画像サイズを変更するときの注意点
WordPressブログの画像サイズを変更するときの注意点についても3つほど紹介します。
- 画像は粗くしすぎない
- 画像の見た目サイズは統一させる
- スマホで撮った画像は特に注意



では、それぞれ解説します。
①画像は粗くしすぎない
画像サイズを意識するあまり、画像が粗くなりすぎないようにしましょう。
読者が不快感を覚えるような画像なら、イエローカードです。
読者満足度を最大化するように、考えて設置するといいですね。
画像が綺麗すぎてもページスピードが遅ければ読者満足度は落ちるし、画像が粗すぎても落ちるし、ちょうどいいところを探すべきかなと。
②画像の見た目サイズは統一させる
画像の見た目サイズは、統一させるようにしましょう。
もちろん時と場合によりますが、基本的には同じサイズにしておくと統一感が増して、クオリティが高く見えます。
クオリティが高く見えるだけでも、情報の信頼性が増します。
細部に気を使うブログなら、やはり情報の質も高いだろうと無意識に感じるからですね。
③スマホで撮った写真は特に注意
スマホで撮った写真は、とても大きいサイズになっているので注意です。
そのままだと1000KBを超えることもザラなので。
なので、必ずリサイズしてから使いましょう。
その場合にもCanvaを通してサイズを変更しつつ、編集するというのがおすすめです。
まとめ|WordPressブログの画像サイズを最適化しよう!
まとめです。
WordPressの画像サイズはなるべく小さく!だけど画質はなるべく落とさずに!
これです。
これを意識して、ブログ運営を加速させちゃいましょう。
では、今回は以上です。
\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!





コメント