WordPressテーマ「SWELL」のボックスメニューを使って、オシャレなメニューを作る方法を解説します!
\ 書きやすい!初心者でもデザイン性抜群のサイトに /
※いま一番オススメのWordPressテーマ
SWELLの特徴・メリットデメリットはコチラ!

SWELLボックスメニューブロックの使い方を教えて下さい。



了解しました。サクッと作っちゃいましょう。
この記事では、無音の動画で解説していきます。
これを見れば、SWELLボックスメニューが3分で使えるようになりますよ。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
見たいところに飛べる目次
SWELLボックスメニューを無音動画で見てみよう
まずは、動画でSWELLボックスメニューを作るところを見ていきましょう。



百聞は一見にしかずです。
SWELLボックスメニューの用語解説
- スタイル
| 標準 | 背景が「白」のボックスメニュー |
| 塗り | 背景が「メインカラー」のボックスメニュー |
- カラー設定
| テキストカラー | ボックスメニュー内のテキストカラー |
| アイコンカラー | ボックスメニューのアイコンカラー(標準スタイルの場合のみ) |
| 背景カラー | ボックスメニューの背景カラー(塗りスタイルの場合のみ) |
- 設定
| アイコンとテキストの並び | アイコンの配置を変更 |
| ボックス間の余白 | ボックスとボックスの間の余白 |
| アイコンサイズ | アイコンのサイズ |
- 列数
| PC | PCでのボックス列数を設定 |
| タブレット | タブレットでのボックス列数を設定 |
| モバイル | モバイルでのボックス列数を設定 |
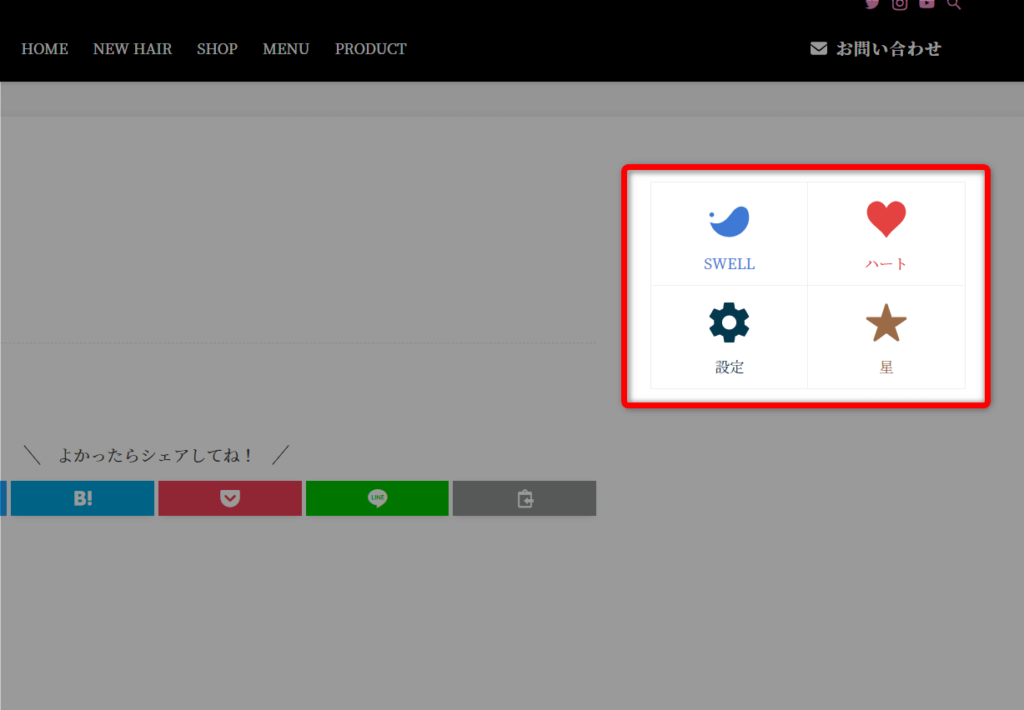
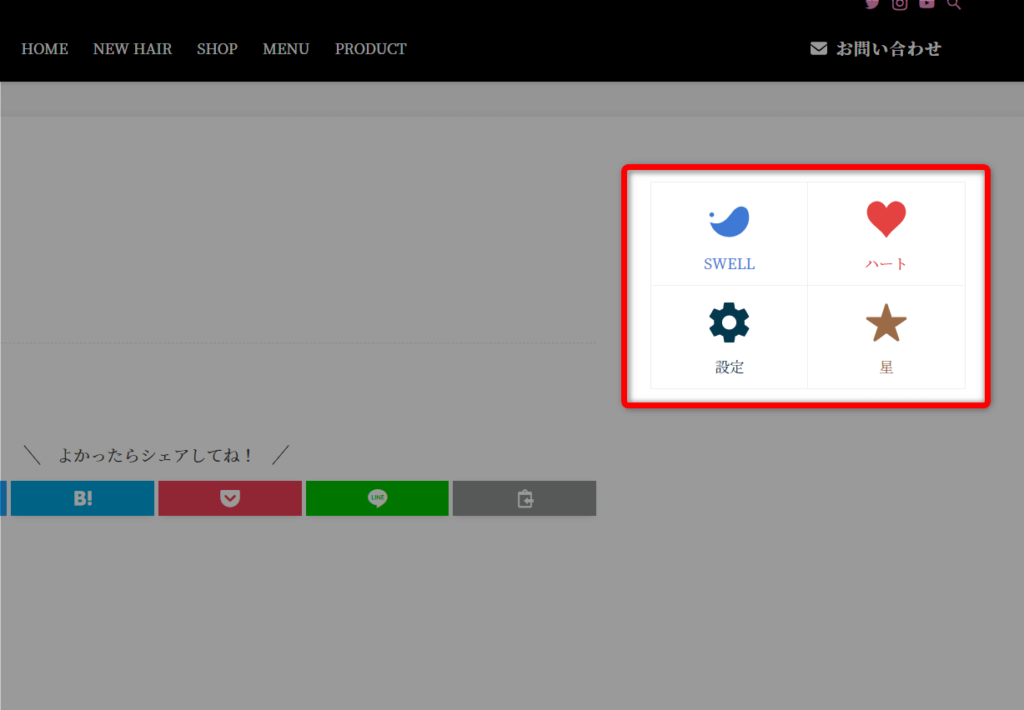
SWELLボックスメニューをサイドバーに配置する方法
では、具体的にSWELLボックスメニューをどのように作るのか、無音動画で解説していきますね。
STEP
「ブログパーツ」→「新規追加」をクリック
STEP
分かりやすいタイトルを付ける
STEP
「+」をクリック
STEP
「ボックスメニュー」をクリック
STEP
スタイルを選ぶ
STEP
各種設定を行う
STEP
各ボックスにアイコンを設置
STEP
テキストを入力
STEP
アイコンとテキストのカラー設定
STEP
リンク先のURLを設定
STEP
「公開」をクリック
STEP
ブログパーツのIDをコピー
STEP
「外観」→「ウィジェット」をクリック
STEP
「テキスト」を共通サイドバーに追加
STEP
ブログパーツのIDを貼り付け
STEP
設置完了


SWELLのボックスメニューを使ってオシャレにカスタマイズを!
今回は、SWELLボックスメニューブロックの使い方を解説しました。
サイドバーにボックスメニューを配置すると、それだけでオシャレな雰囲気になりますね。
ぜひ、これを見ながらサクッと作っちゃいましょう!
では、今回は以上となります。
またね~っ!
あわせて読みたい



SWELL初心者向けの使い方マニュアル【2024年4月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。
当サイト使用テーマ。最高です。
WordPressテーマ「SWELL」の特徴


メリット
- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
デメリット
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント