SWELLの始め方から初期設定方法まで画像160枚以上を使って、どこよりも分かりやすく解説するよ~!
- SWELLの始め方4ステップ
- SWELLの初期設定10項目
- SWELLのおすすめ設定4項目

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
SWELLの始め方に不安があるなら、本記事がオススメ。
というか、SWELLに変えて初期設定がまだの方には、ぜひ見てほしい!
 ヒナキラ
ヒナキラ画像160枚以上を使ってどこよりも分かりやすく書いたつもりだよ。
これからSWELLを始めたい方は、これを見ながらSWELLの設定をしてみてね。
| テーマ名 | SWELL |
| 税込価格 | 17,600円 |
| 決済方法 | クレジットカード |
| 開発者 | 了さん |
| 販売会社 | 株式会社LOOS |
SWELLの始め方4ステップと初期設定10項目
SWELLの始め方4ステップ、および初期設定10項目は下記です。(クリックすると該当部分に飛べます)
SWELLの始め方①:SWELLをインストール
では、SWELLの始め方「STEP1」として、何はともあれSWELLのインストールを行っておきましょう。
SWELLの購入と支払い
ここでは、実際にSWELLテーマを購入するまでの流れを解説します。
- 1.まずは、下記よりSWELL公式サイトにアクセスしましょう。
\一番おすすめの大人気テーマ/
- 2.SWELL公式サイトにアクセスできたら、画面右上の「購入する」をクリック。


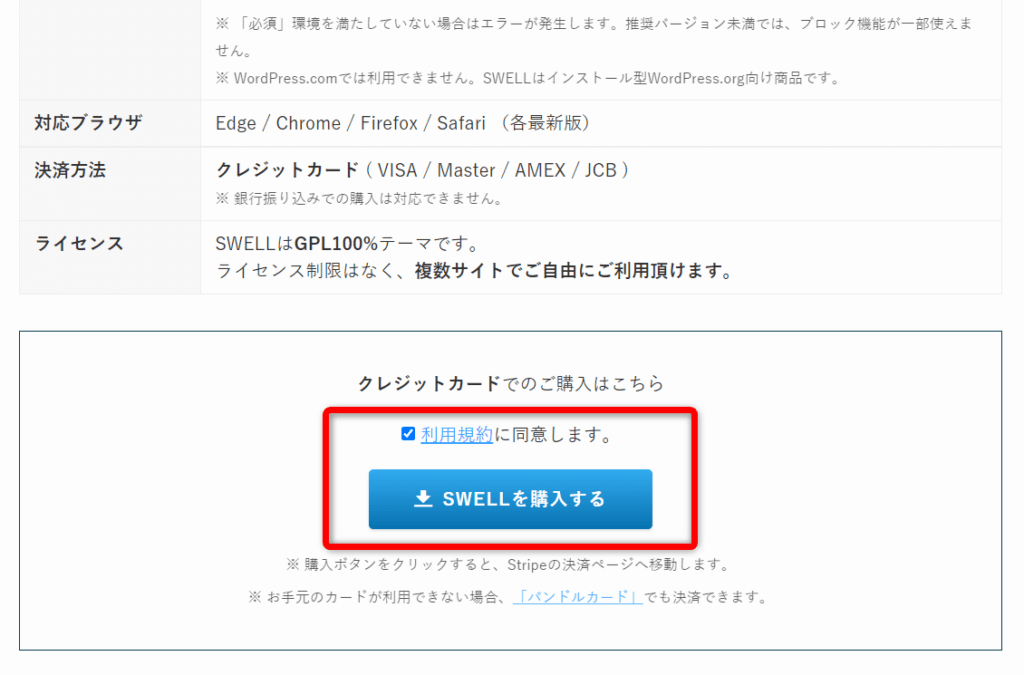
- 3.SWELLダウンロードページにアクセスできたら、利用規約に同意して、「SWELLを購入する」をクリック。


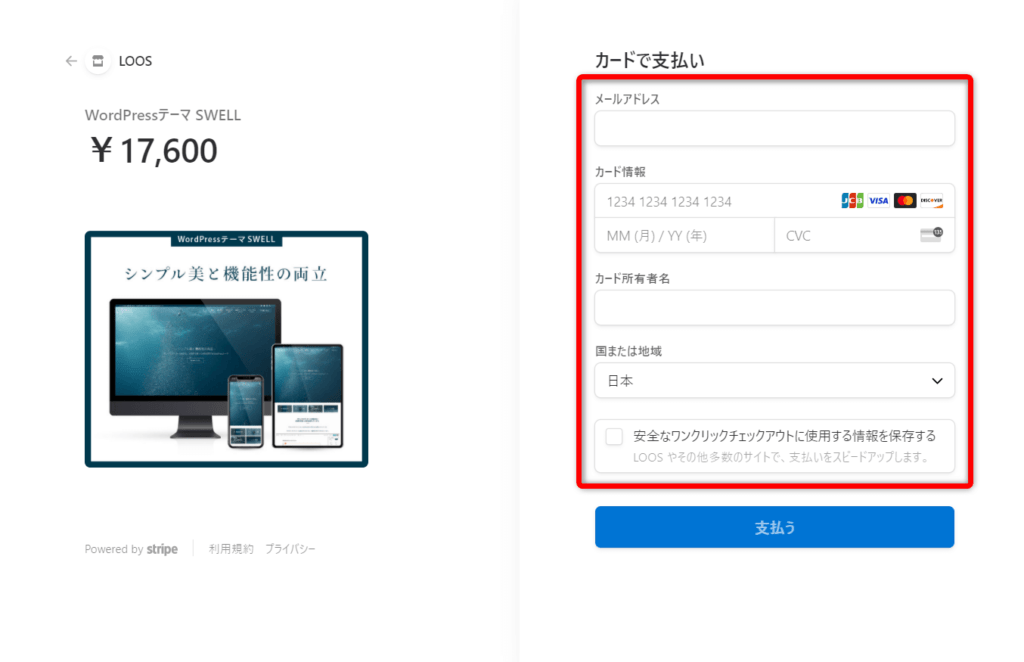
- 4.クレジットカード情報を入力して「支払う」をクリック。


- これでSWELLの購入は完了です。
SWELLのダウンロード
続いて、SWELLテーマのダウンロードについて解説します。
- 1.SWELLの会員登録をする。
まず、上記よりSWELLの会員登録を済ませましょう。
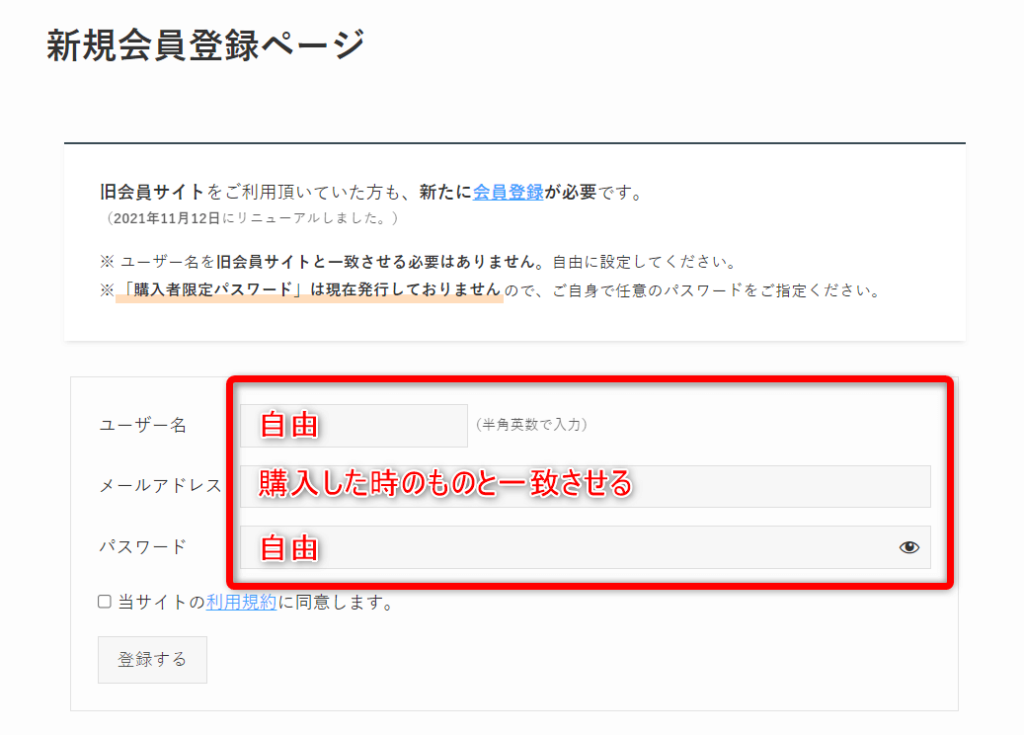
新規会員登録ページにアクセスできたら、「ユーザー名」「メールアドレス」「パスワード」を入力して、「登録する」をクリックします。


会員登録の注意点としては下記です。
当サイトは購入履歴が確認できるアドレスでのみユーザー登録が可能です。
「入力されたメールアドレスではSWELLLの購入履歴が見つかりませんでした。」と表示される時は…
購入したのにメールアドレスが認証されない場合は、お問い合わせページからご連絡ください。- 2.SWELLERS’(会員サイト)にログインする。
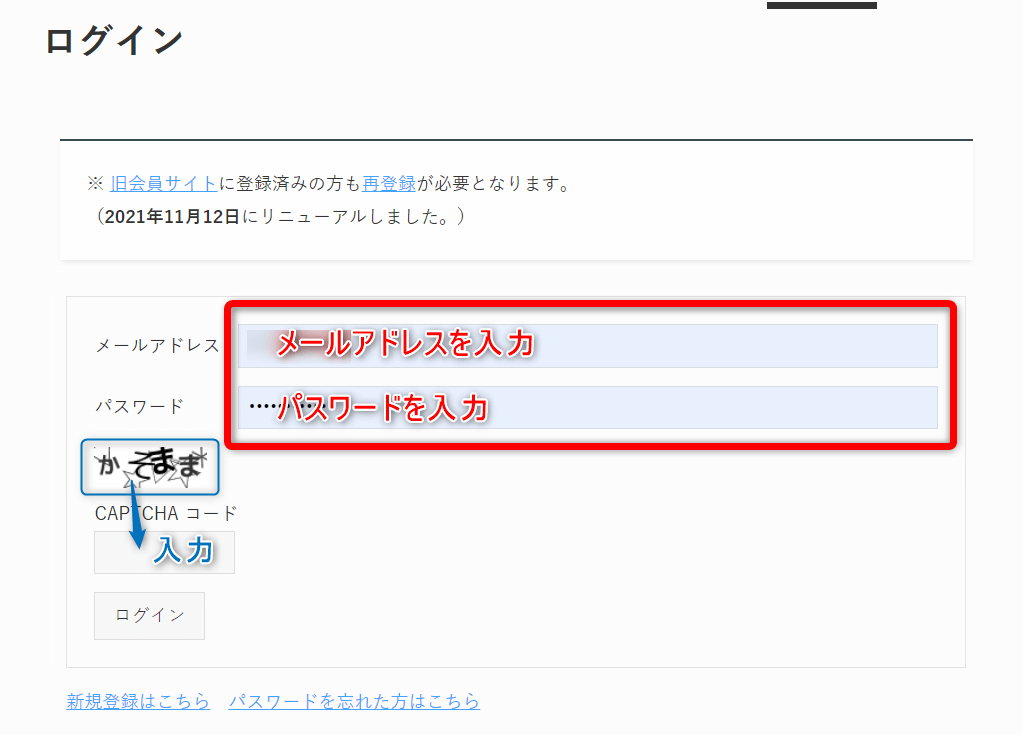
会員登録ができたら、上記より会員サイト(SWELLERS’)にログインします。
会員登録した時の「メールアドレス」「パスワード」を入力して、CAPTCHAコードを入力したのち、「ログイン」をクリックします。


- 3.SWELLテーマをダウンロードする。
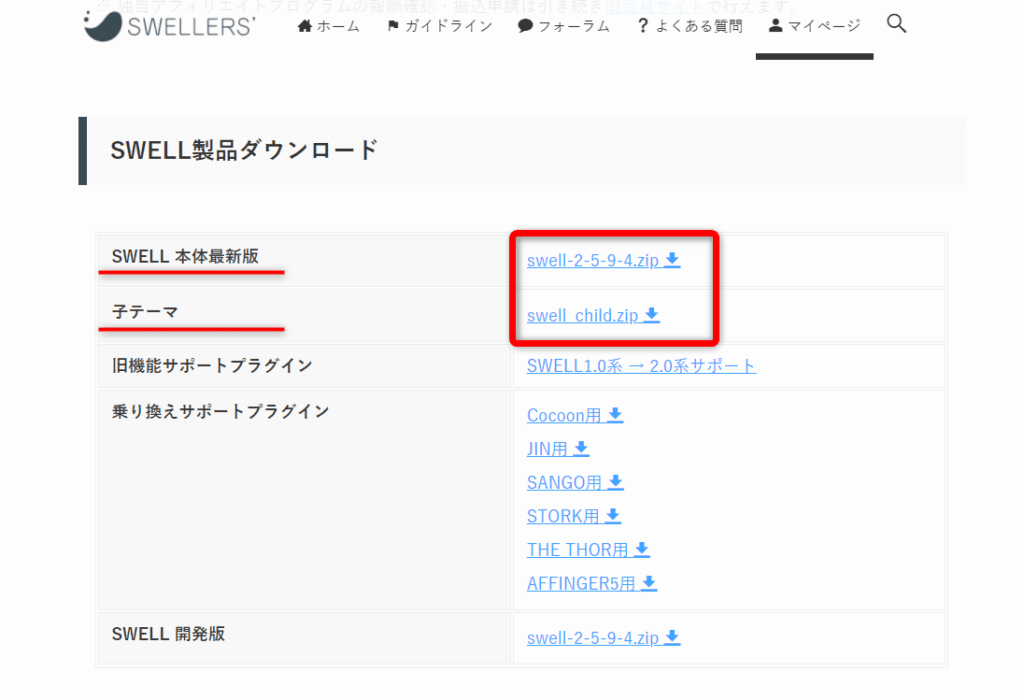
SWELLERS’のマイページにアクセスできたら、下にスクロールして「SWELL製品ダウンロード」よりテーマのダウンロードを行います。
SWELLテーマのダウンロードは、「本体最新版」と「子テーマ」の2つです。


- これで、SWELLテーマのダウンロードもできました。
SWELLのインストール
SWELLテーマのダウンロードが済んだら、WordPressにSWELLをインストールします。
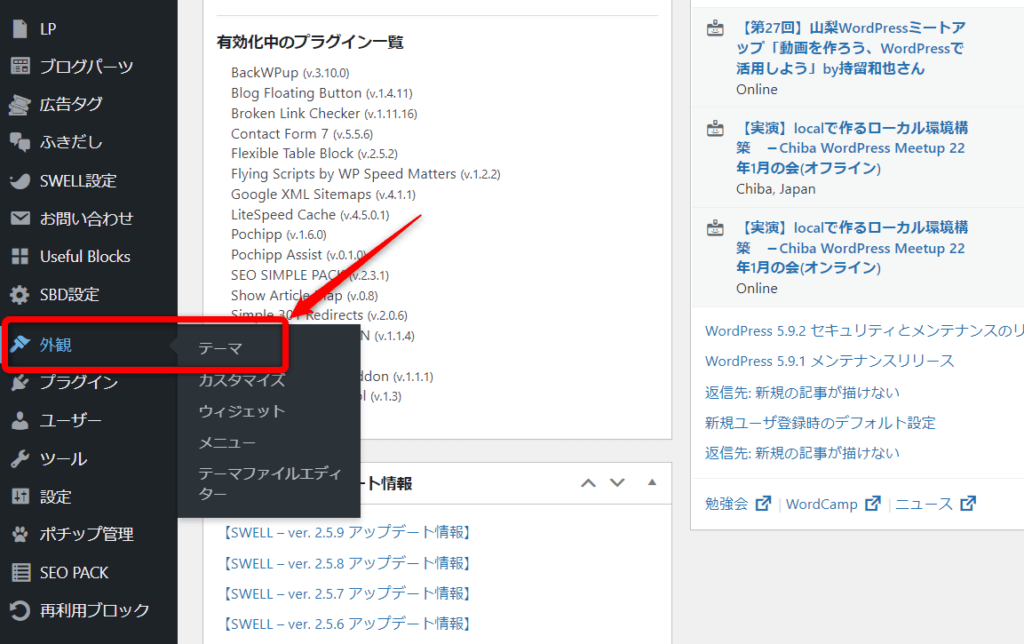
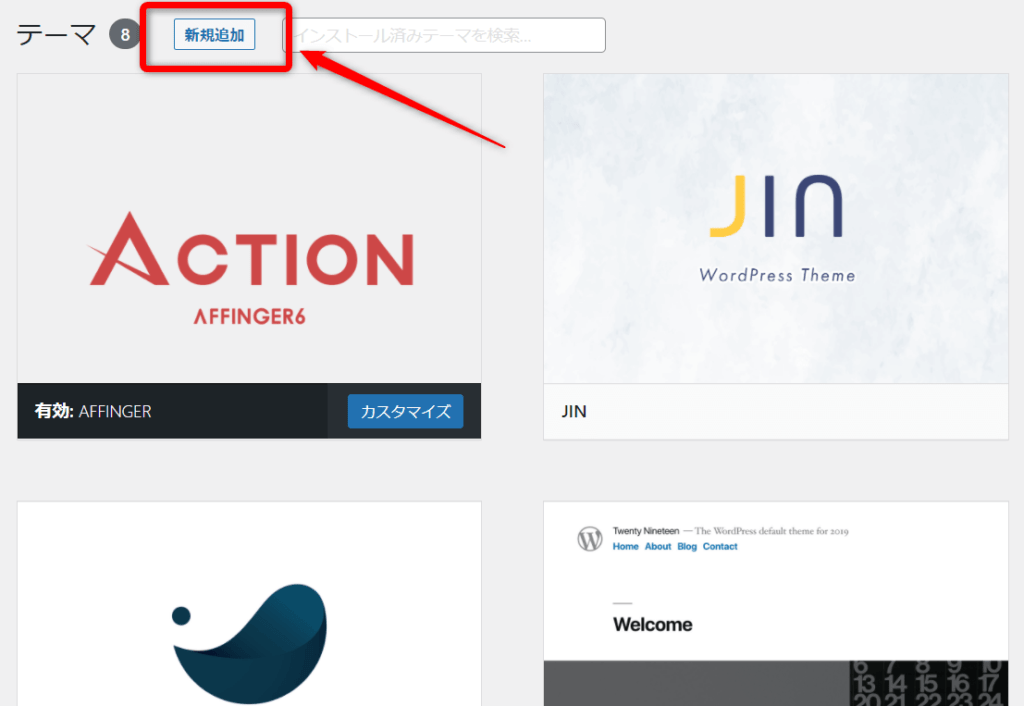
- 1.WordPress管理画面から「外観」→「テーマ」をクリック。


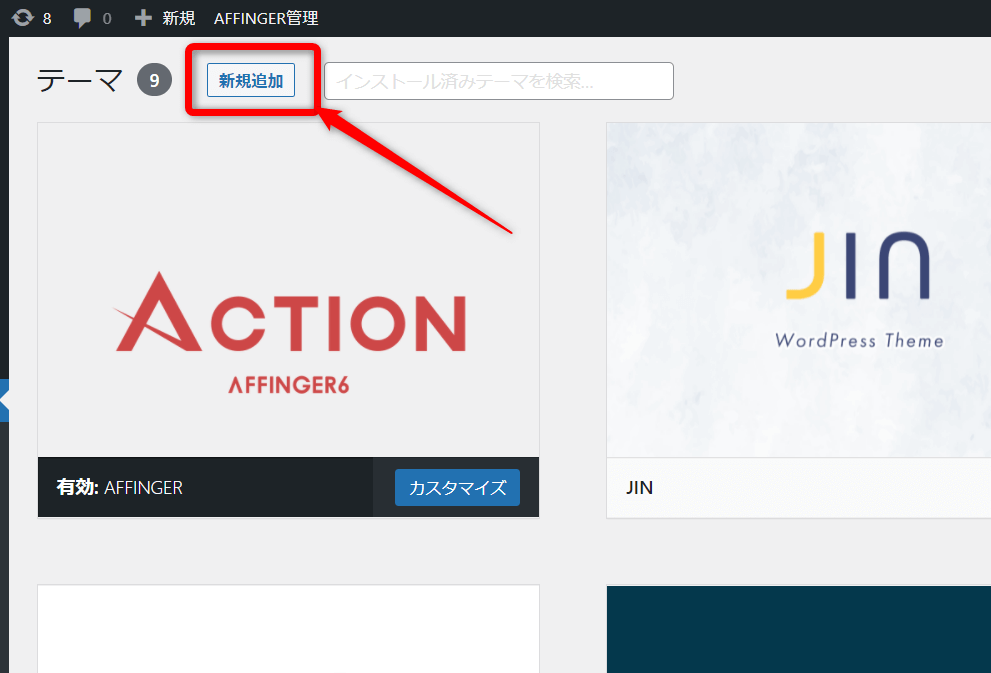
- 2.「新規追加」をクリックする。


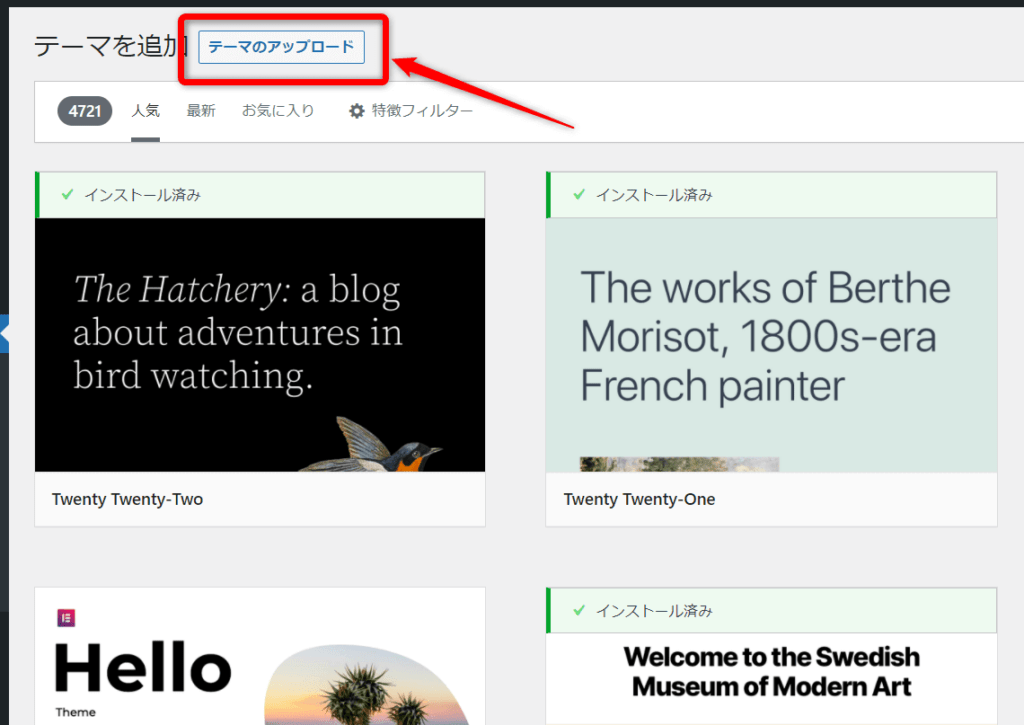
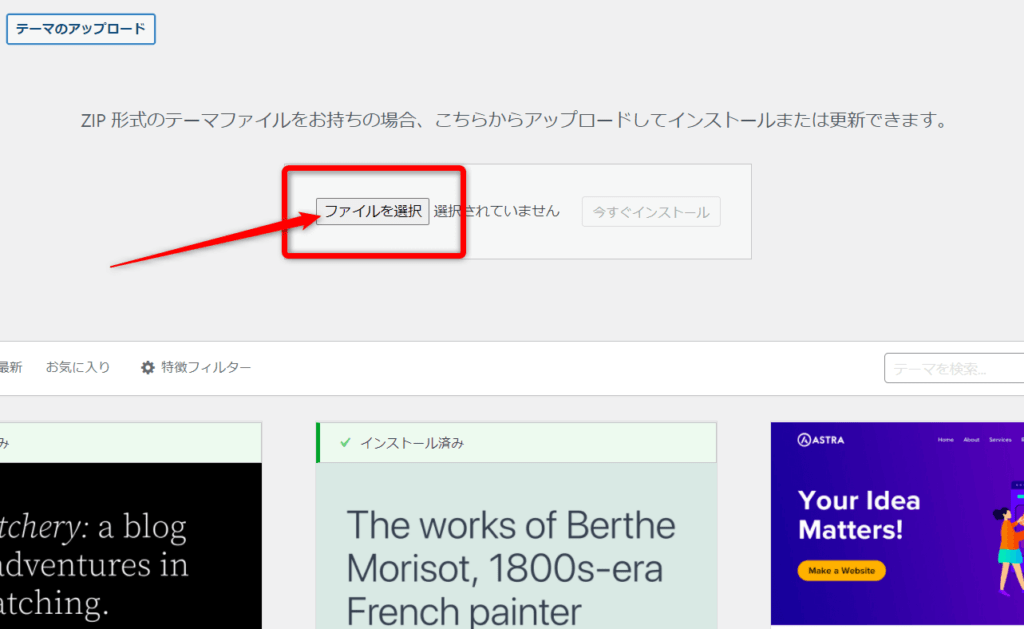
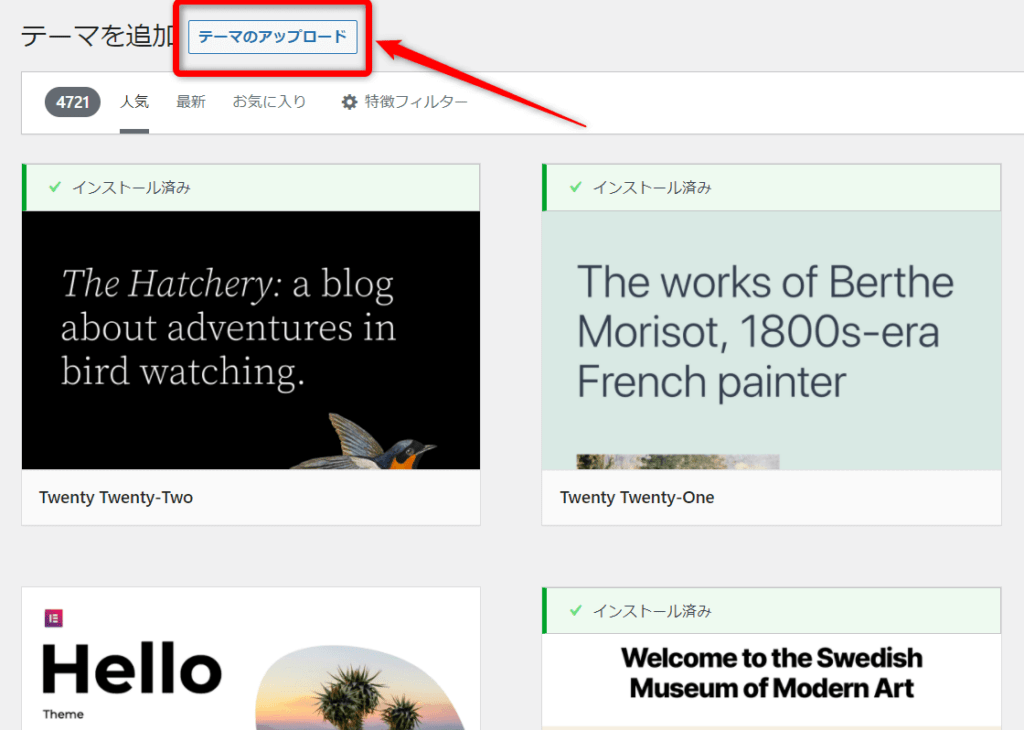
- 3.「テーマのアップロード」をクリックする。


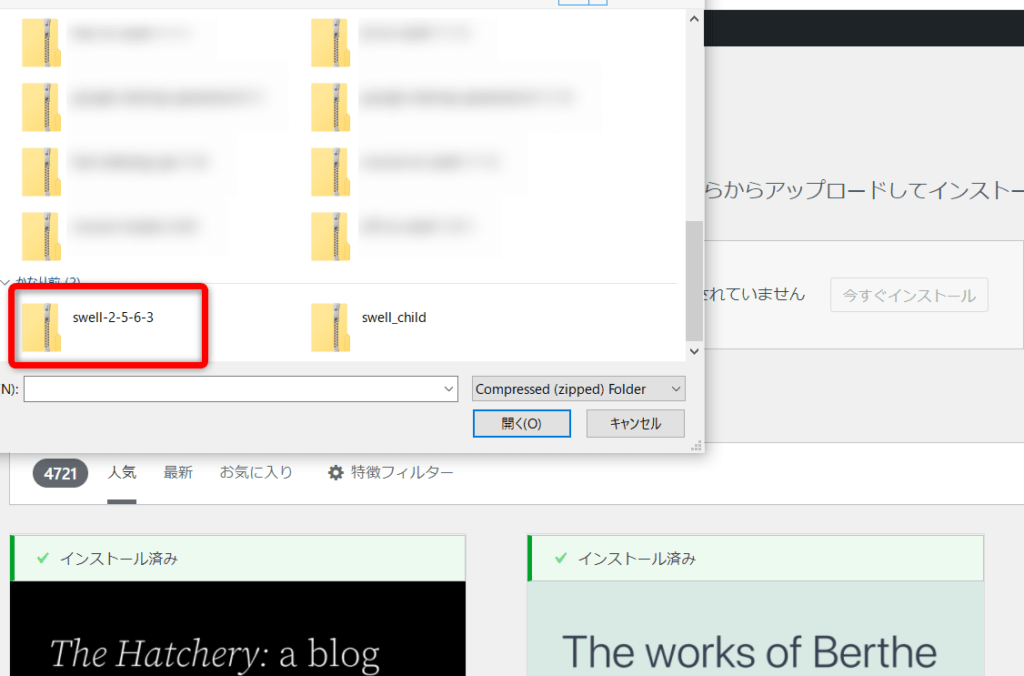
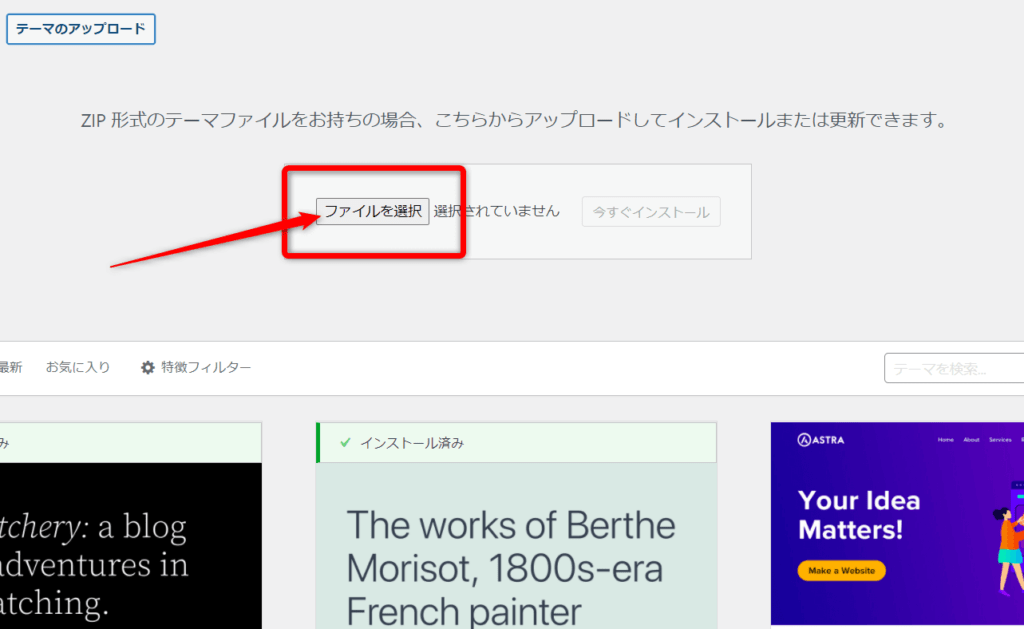
- 4.「ファイルを選択」をクリックする。


- 5.SWELLの親テーマ(swell-〇-〇-〇-〇)をクリックする。


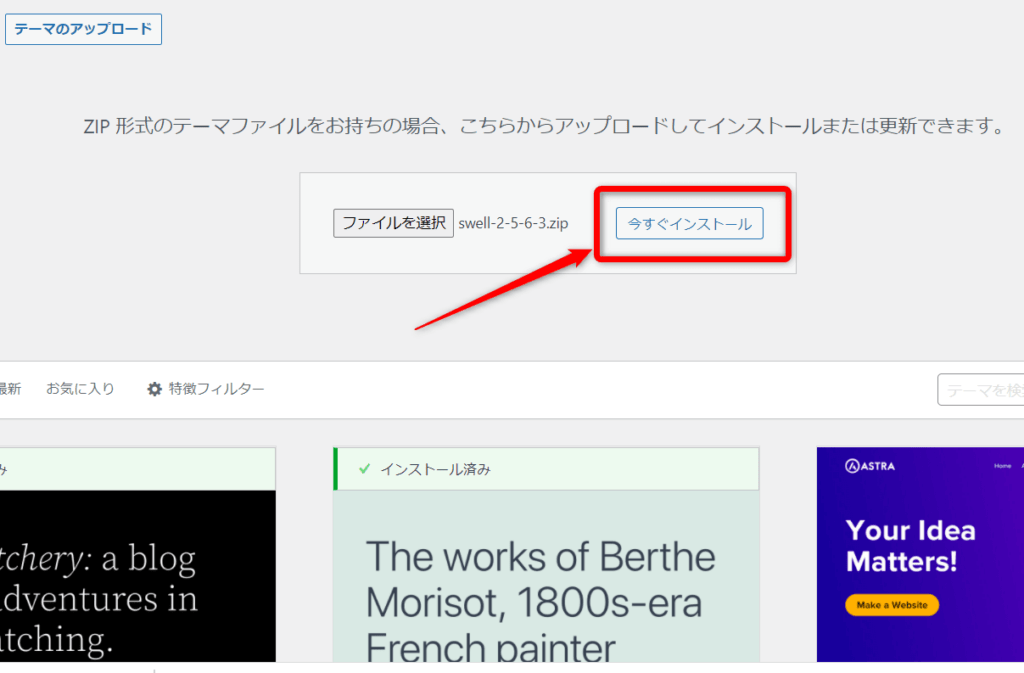
- 6.「今すぐインストール」をクリックする。


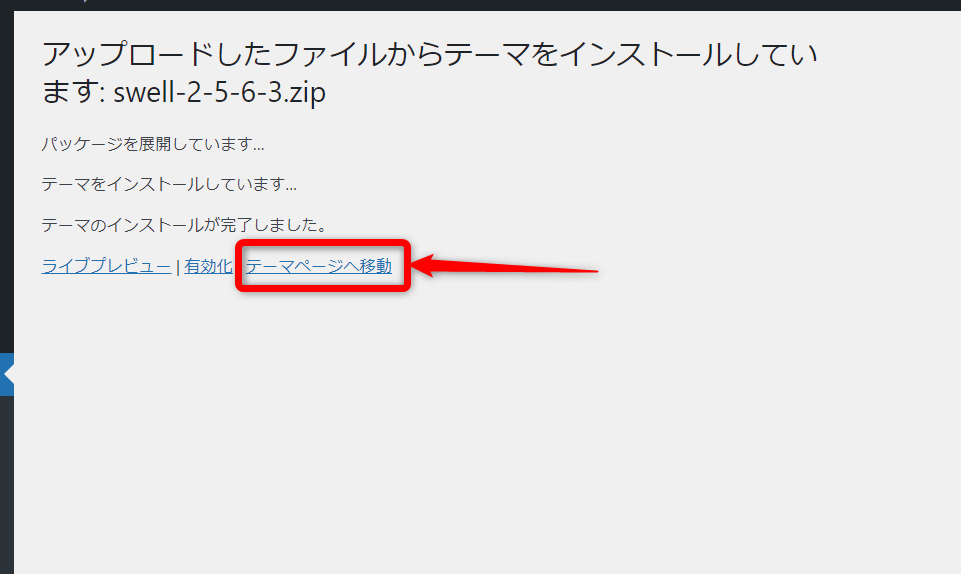
- 7.「テーマページへ移動」をクリックする。


- 8.再度「新規追加」をクリックする。


- 9.再度「テーマのアップロード」をクリックする。


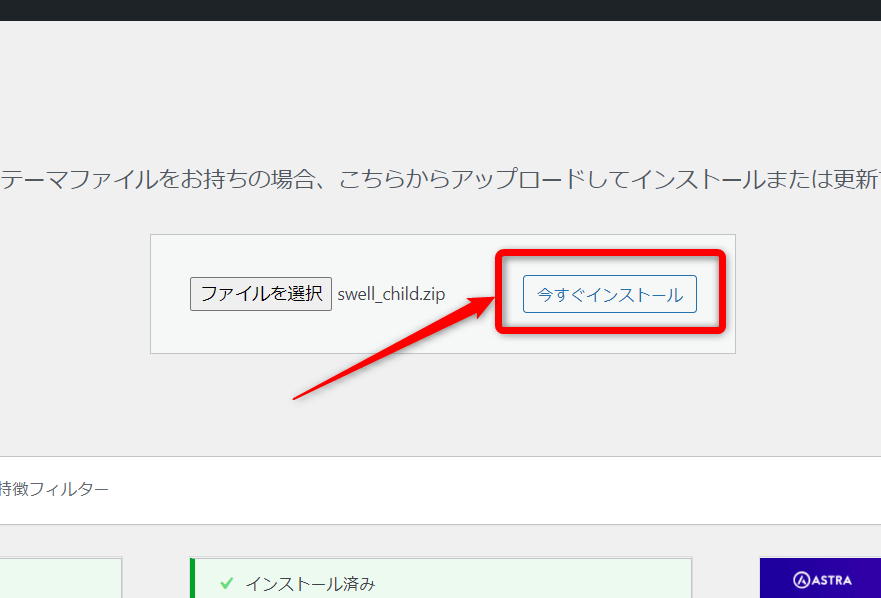
- 10.再度「ファイルを選択」をクリックする。


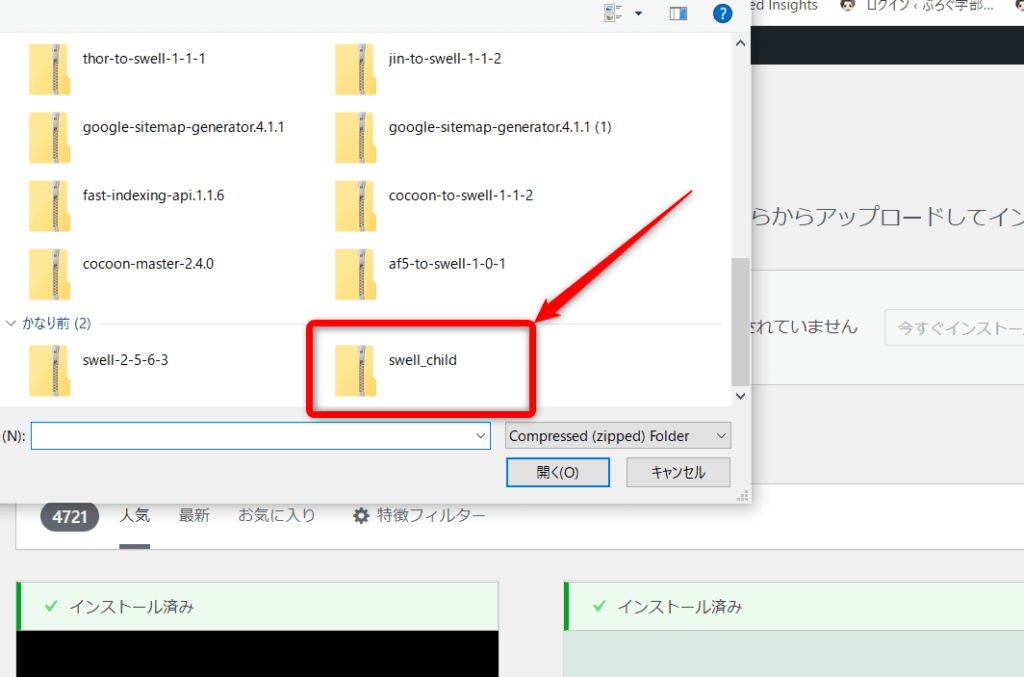
- 11.SWELLの子テーマ(swell_child)をクリックする。


- 12.「今すぐインストール」をクリックする。


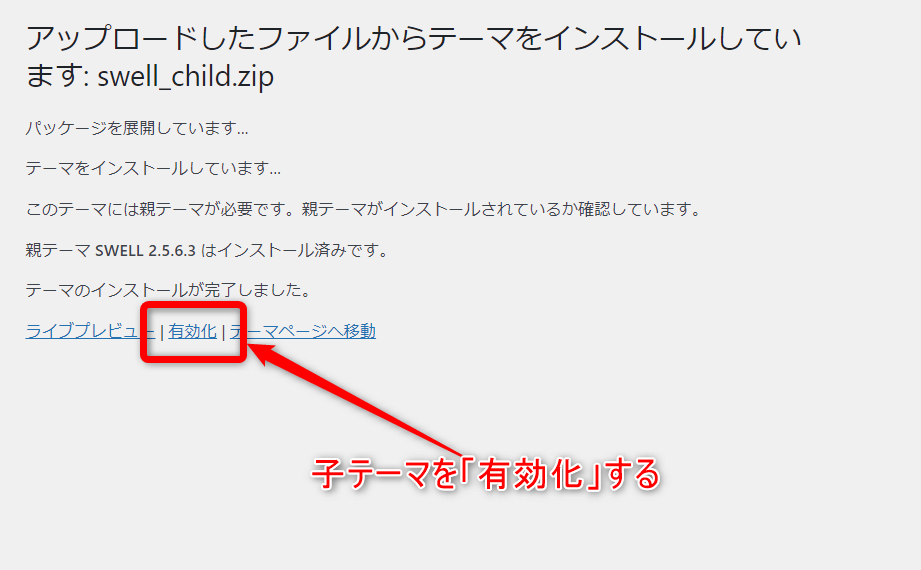
- 13.子テーマを「有効化」する。


- これでSWELLのインストールが完了。
SWELLの始め方②:ユーザー認証
SWELLのインストールができたら、SWELLのユーザー認証もしておきましょう。
では、手順の解説に入ります。
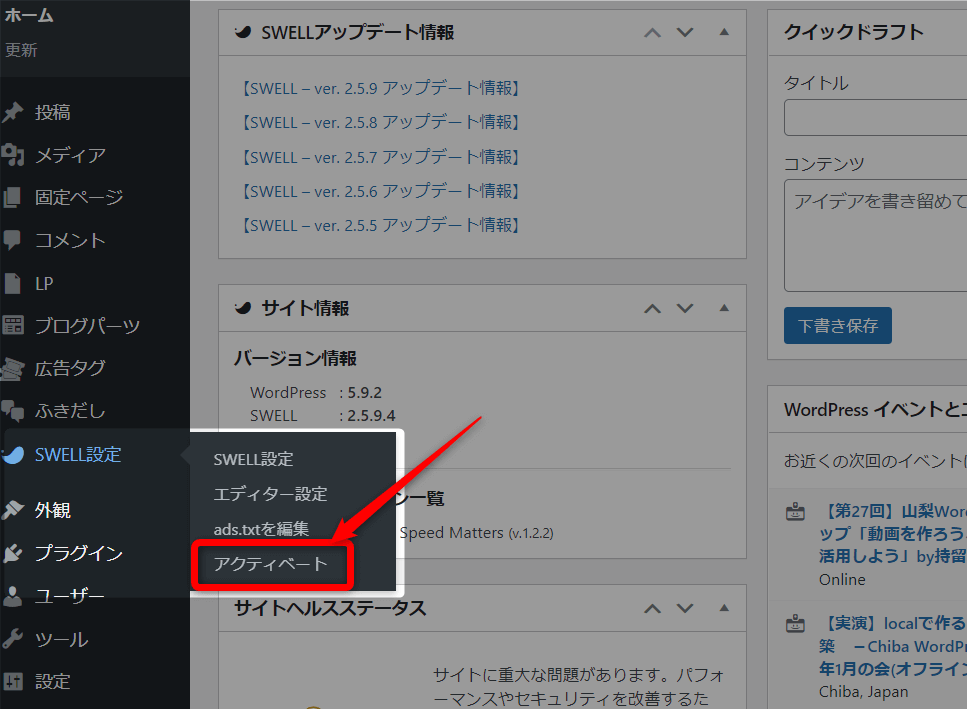
- 1.「SWELL設定」→「アクティベート」をクリックする。


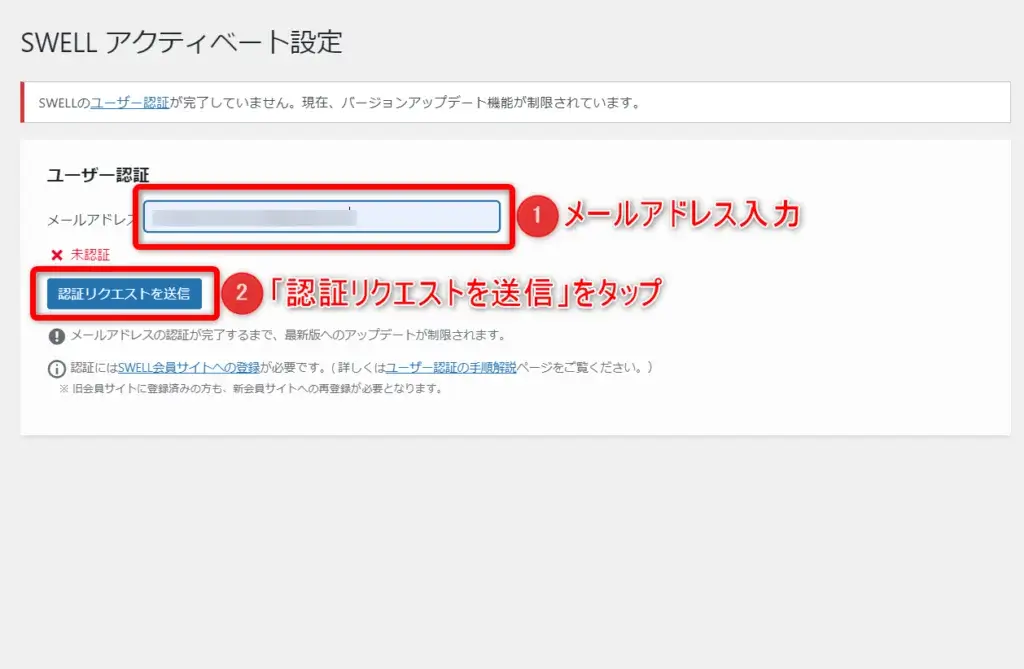
- 2.メールアドレス入力、「認証リクエストを送信」をクリックする。


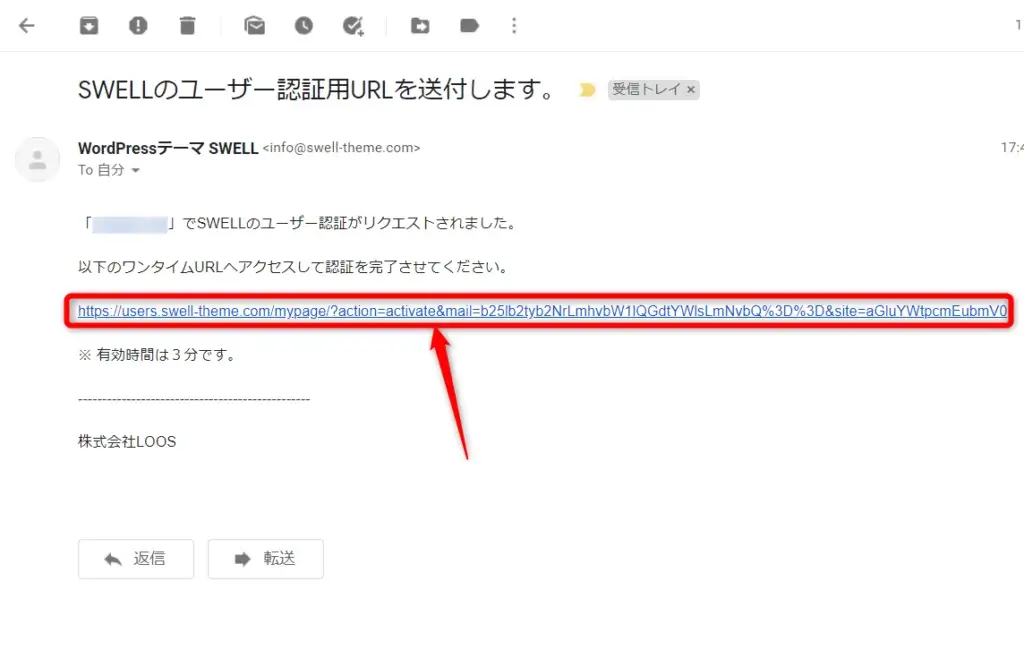
- 3.届いたメールを開いて認証用URLをクリックする。


- これで、ユーザー認証が完了。
SWELLの始め方③:プラグイン最適化
SWELLをインストールしたあとは、プラグイン周りの見直しも必要になります。
例えば、SWELLの機能には「あえてメタディスクリプション入力機能がない」仕様なのですが、入力するためにはプラグインが必要になります。
また、SWELLは高機能なため、機能が重複してしまうプラグインもあります。
といった具合で、入れておきたいプラグインと、削除しておきたいプラグインがあるので、そこについて解説していきます。
導入したいプラグイン
では、SWELLに導入しておきたいプラグインを紹介します。
| プラグイン名 | プラグインの説明 | 優先度 |
|---|---|---|
| SEO SIMPLE PACK | とてもシンプルで使いやすいSEO対策プラグイン。 | ◎ |
| Google XML Sitemaps | XMLサイトマップを作成できるプラグイン。 | ◎ |
| Useful Blocks | 便利でかわいいブロックが利用可能になるプラグイン。 | △ |
| Pochipp | Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できるプラグイン。 | △ |
| WP Revisions Control | サイトを重くするリビジョンデータを簡単に制限できるプラグイン。 | 〇 |
| BackWPup | 画像ファイル、記事データ、プラグインなどを簡単に保存しておけるバックアッププラグイン。 | 〇 |
| Contact Form by WPForms | お問い合わせフォームを簡単に設置できるプラグイン。 | 〇 |
| XO Security | ログイン関連のセキュリティを強化するためのプラグイン。 | △ |
| EWWW Image Optimizer | 画像サイズを一括で圧縮できるプラグイン。 | 〇 |
| Flying Scripts by WP Speed Matters | JavaScriptの遅延読み込みをするプラグイン。 | △ |
削除したいプラグイン
続いて、SWELLには不要となるプラグイン、不具合の恐れがあるプラグインになります。
特に理由がなければ、削除推奨です。
| プラグイン名 | プラグインの説明 |
|---|---|
| Table of Contents Plus | 機能が重複するため、不要。 |
| Lazy Load | 機能が重複するため、不要。 |
| Speech bubble | 機能が重複するため、不要。 |
| WordPress Popular Posts | 機能が重複するため、不要。 |
| Classic Editor | ブロックエディター推奨のため、不要。 |
| WooCommerce | 対応していないため、非推奨。 |
| Autoptimize | 機能重複、サイトが重くなるため、非推奨。 |
| SiteGuard WP Plugin | 不具合発生の報告があるため、非推奨。 |
SWELLの始め方④:SWELL購入者限定フォーラムに登録


SWELL購入者限定のコミュニティにも登録しておくと良いでしょう。SWELL仲間との交流ができます。
コミュニティ登録の手順は下記です。
- 1.SWELLERSオンラインコミュニティにアクセス
下記より、SWELL購入者限定コミュニティにアクセスしましょう。
- 2.SWELLERSにサインイン
SWELLERSにアクセスできたら、下記のいずれかを選択してサインインしましょう。





ここからは、SWELLの初期設定方法について解説していきます。
SWELL初期設定①:デザインの設定
\初期設定の参考動画/
ここまでにSWELLの導入については完了しましたので、続いてはSWELLの初期設定方法について解説していきます。
まずはSWELL初期設定①「デザイン設定」から。
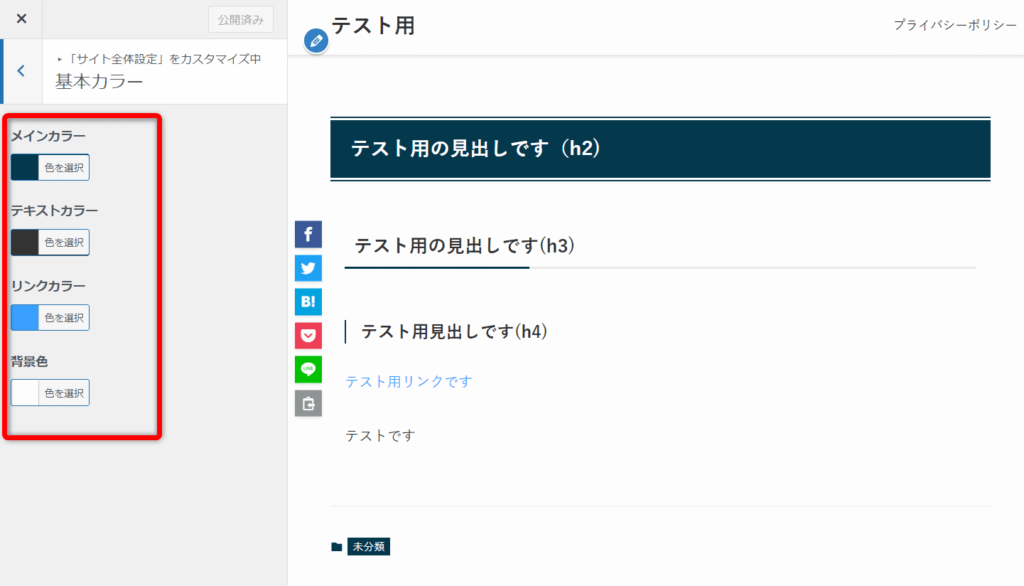
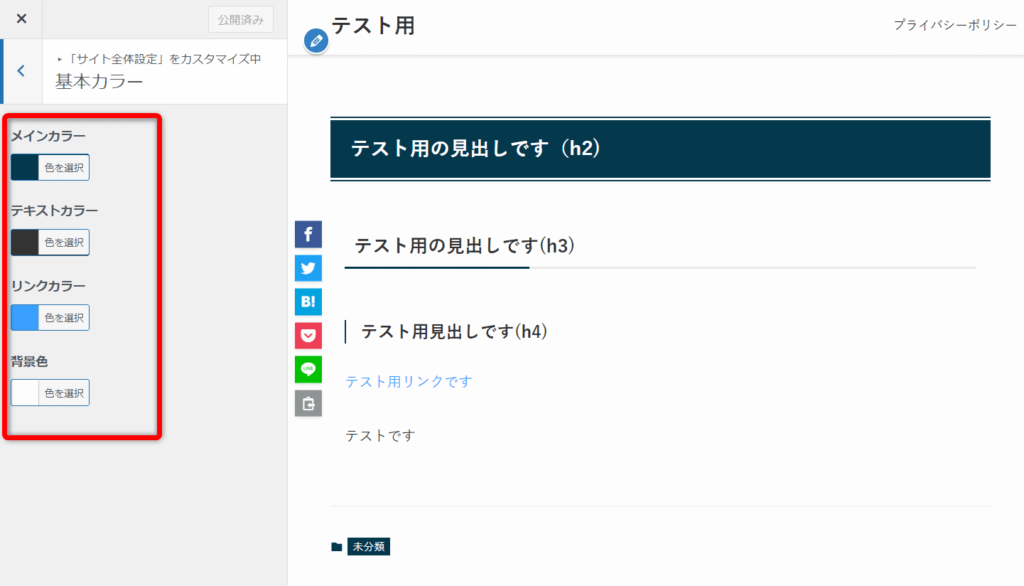
基本カラー
サイト全体に適用されるカラー設定になります。
「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」


| 名称 | 説明 |
|---|---|
| メインカラー | 見出しや各種ボタンなどに適用。 |
| テキストカラー | 記事本文中の文字などに適用。 |
| リンクカラー | 記事本文中のリンクテキストに適用。 |
| 背景色 | サイトの背景全体に適用。 |
変更例


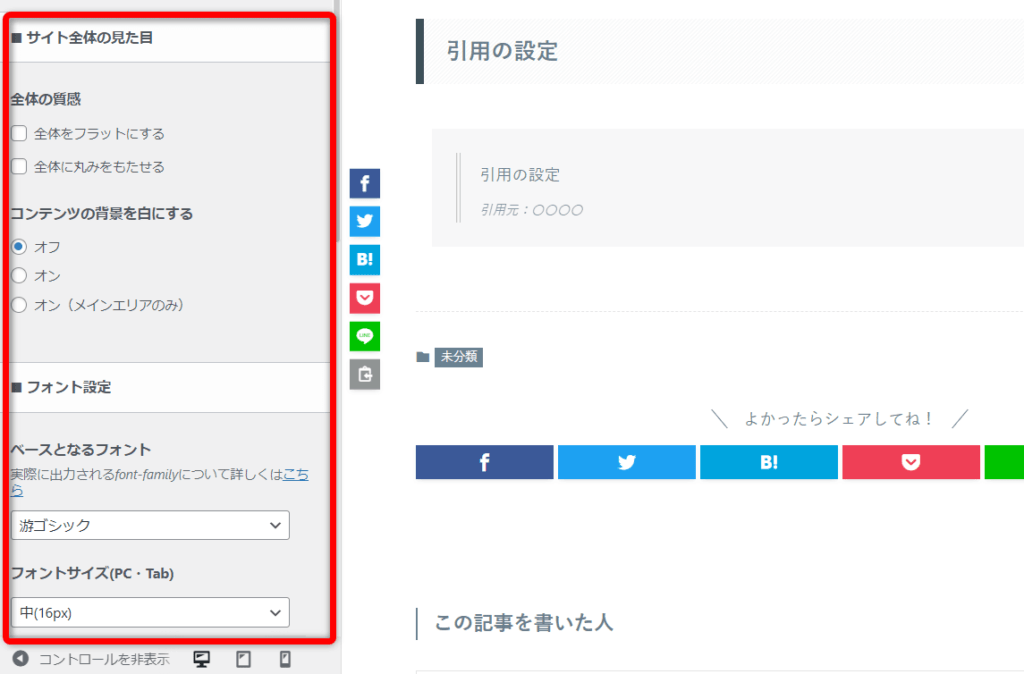
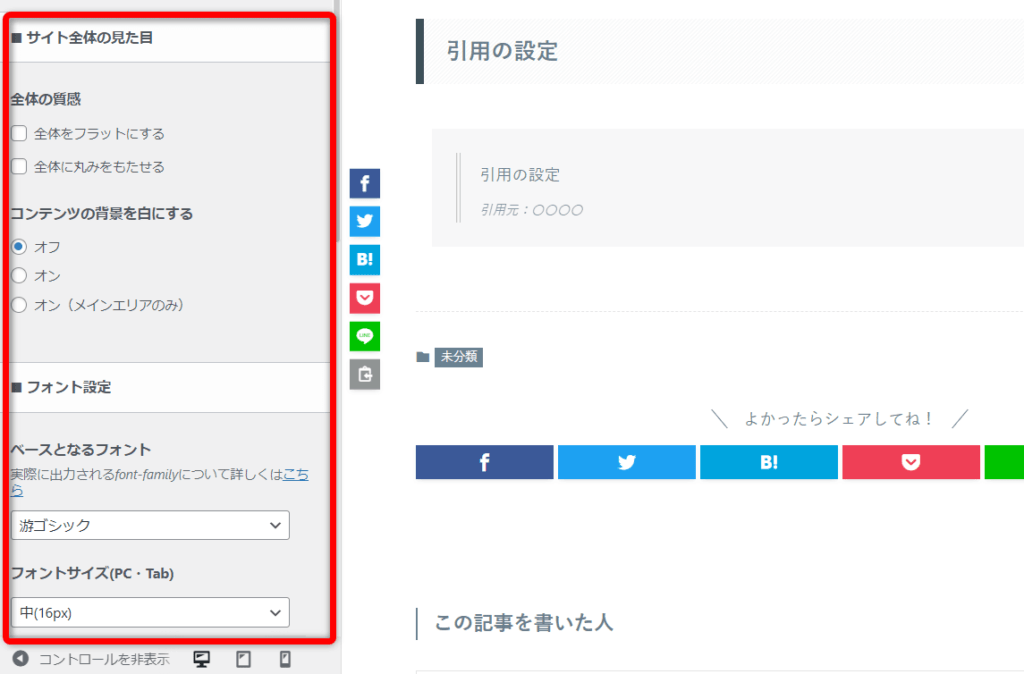
基本デザイン
サイト全体に適用される「基本デザイン」の設定です。
「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」


| 名称 | 説明 |
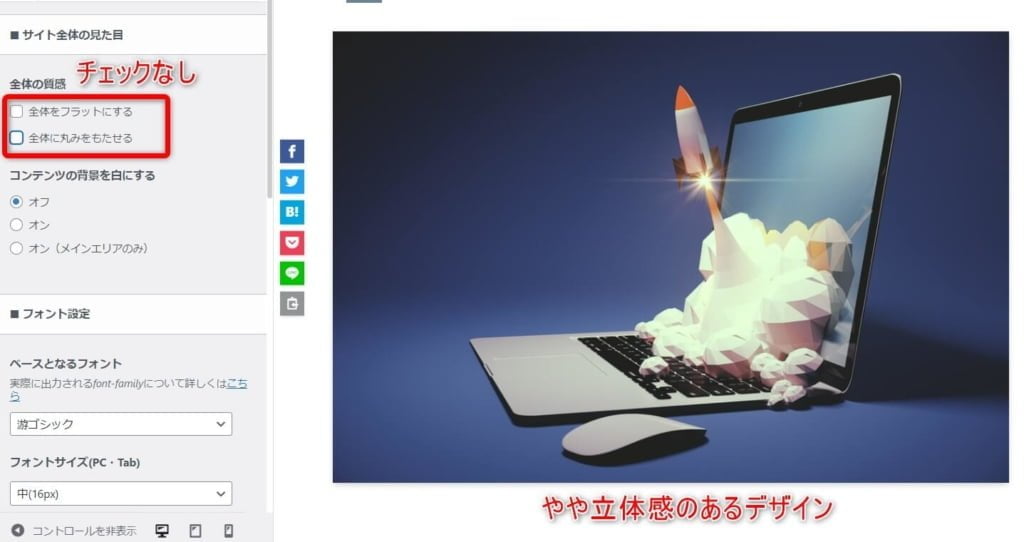
|---|---|
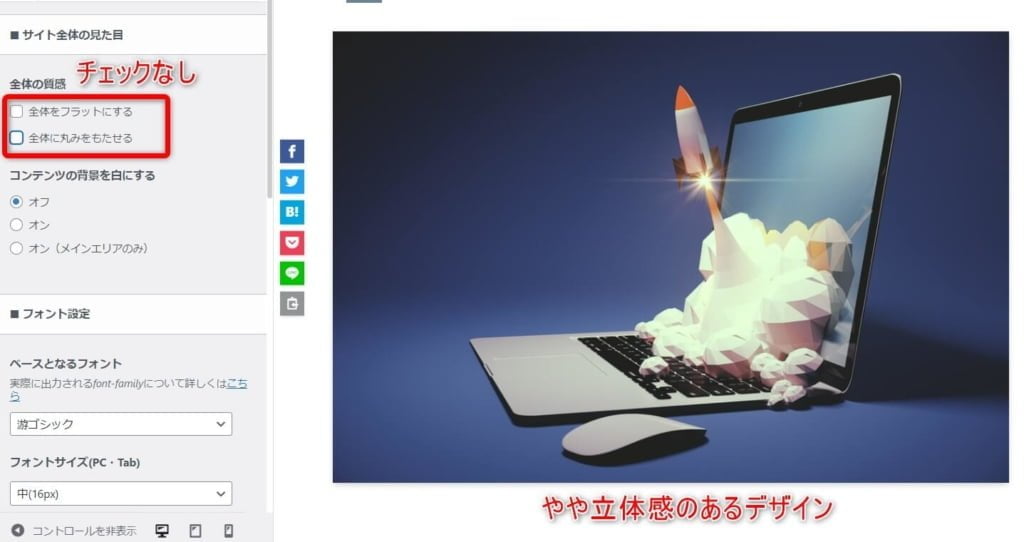
| 全体の質感 | 標準、フラット、丸みの3つから全体の質感を選択。 |
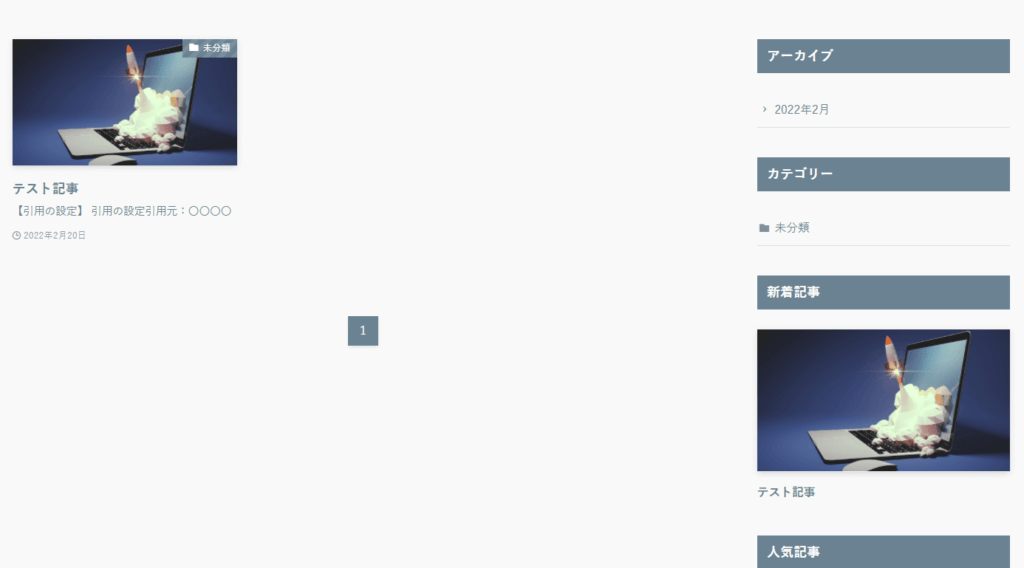
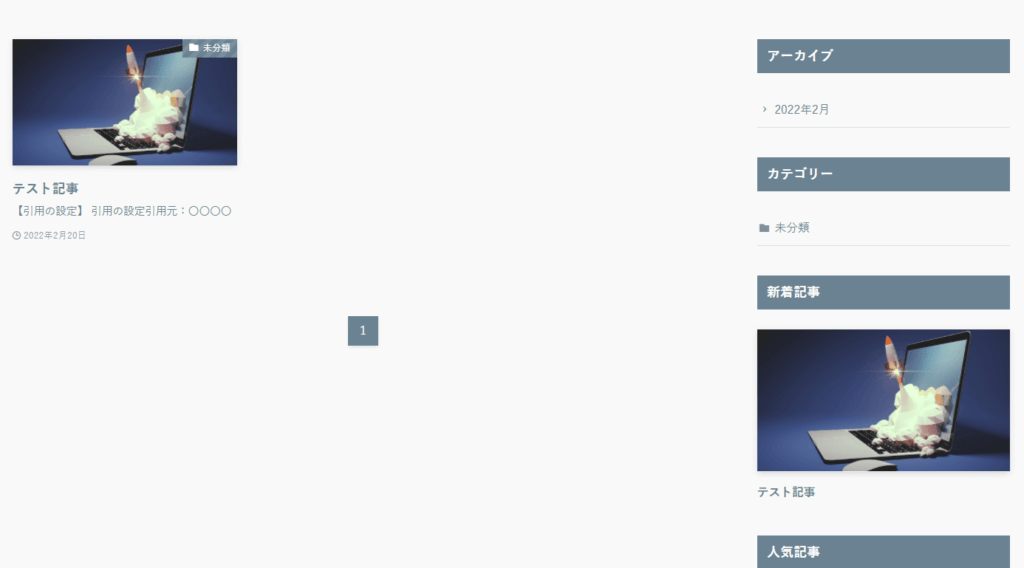
| コンテンツの背景を白にする | 見やすいように、コンテンツ部分やウィジェット部分のみを白に設定可能。 |
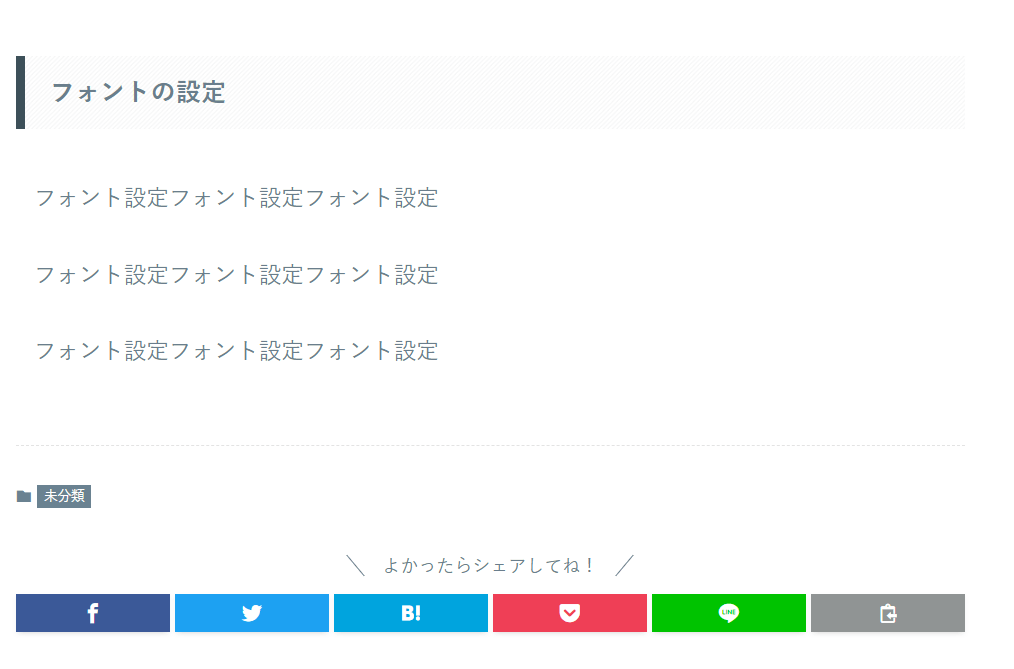
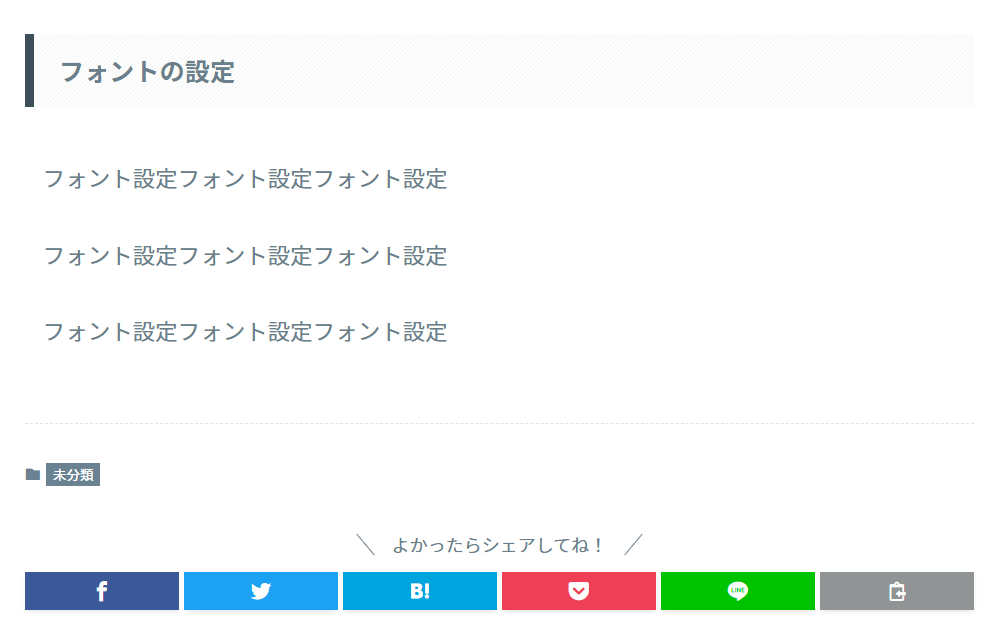
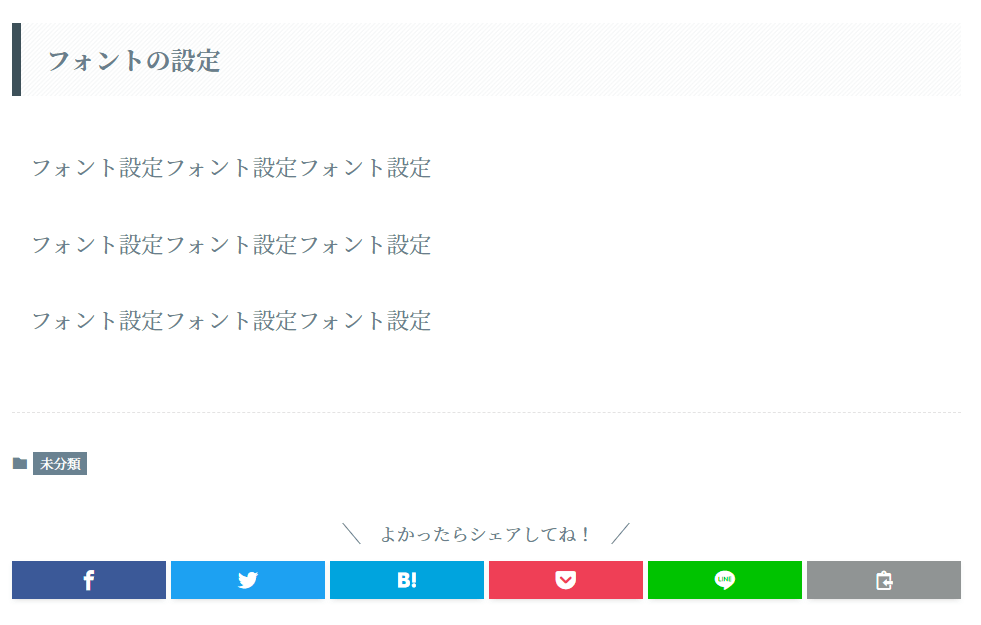
| フォント設定 | 4種類から選べるものの、「游ゴシック」を推奨。 理由は、ページスピードに影響があるためです。 |
| コンテンツ幅の設定 | 当サイトは(サイト幅1,200、1カラム時880)です。 |
| サブメニューの表示設定 | グローバルナビの孫メニュー、スマホ開閉メニュー内にあるサブメニュー、ウィジェットのカテゴリーサブメニューをアコーディオン化させるかの設定。 |
| ページ背景 | サイト全体の背景に画像を設定する場合に使用。 |
変更例(全体の質感)


変更例(背景白)


変更例(フォント)


見出しのデザイン
見出しのデザインについて解説します。
全体カラーで設定したものとは別カラーでの設定も可能です。
「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」


| 名称 | 説明 |
|---|---|
| 見出しのキーカラー | 見出しのカラーに適用(全体カラーと別にしたい場合)。 |
| 見出し2のデザイン | 見出し2のデザインを選択。 |
| 見出し3のデザイン | 見出し3のデザインを選択。 |
| 見出し4のデザイン | 見出し4のデザインを選択。 |
変更例


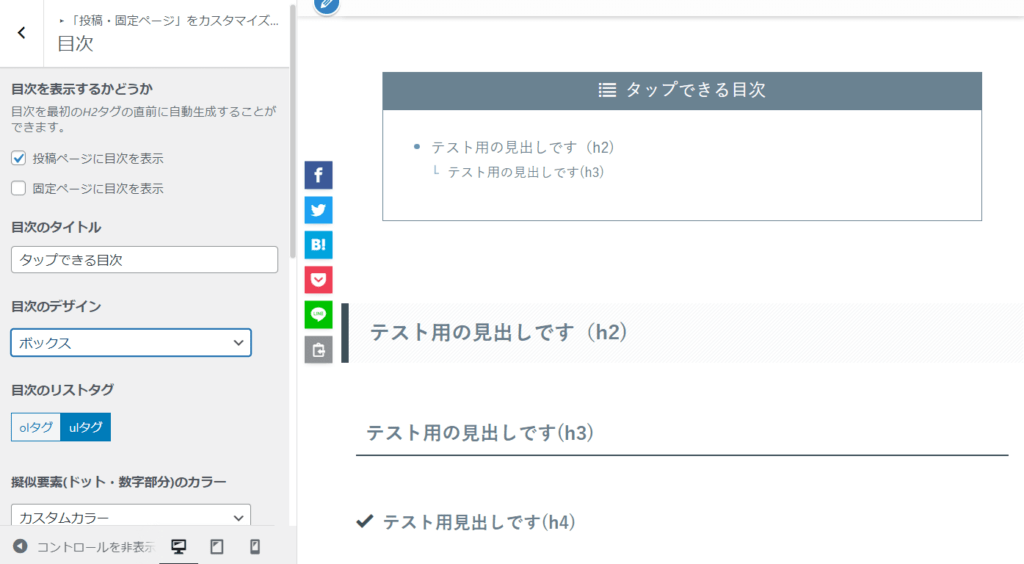
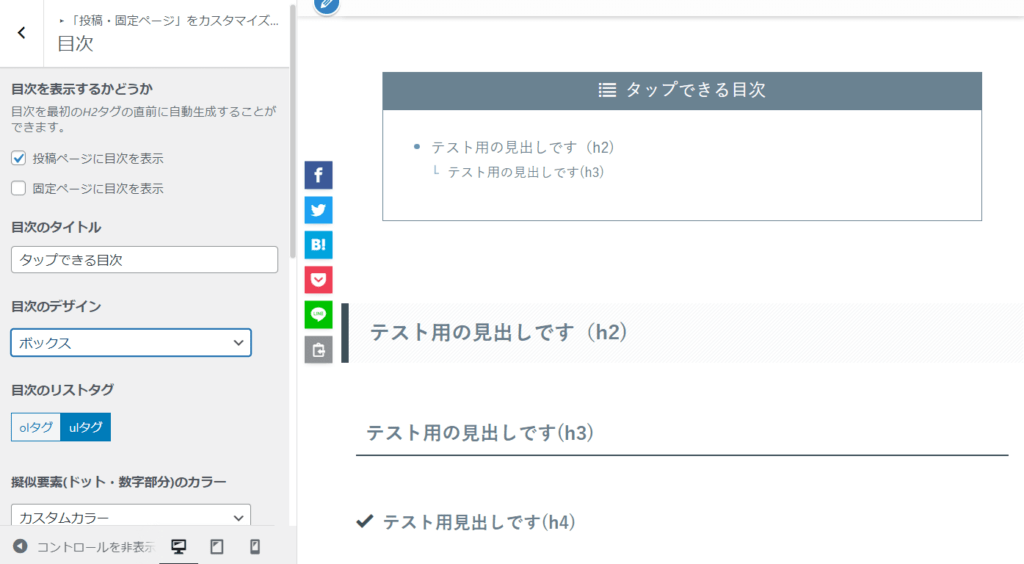
目次のデザイン
ページに自動出力する目次の設定を行います。(表示・非表示も)
「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」


| 名称 | 説明 |
|---|---|
| 目次を表示するかどうか | 目次を自動表示させるかどうかを選択。 |
| 目次のタイトル | 目次の名称(タイトル)を変更。 |
| 目次のデザイン | 目次のデザイン(4種類)を選択。 |
| 目次のリストタグ | 目次の表示形式(数字・ドット)を選択。 |
| 擬似要素(ドット・数字部分)のカラー | 目次の数字・ドットのカラーを選択。 |
| どの階層の見出しまで抽出するか | どの階層(h2・h3・h4)の見出しまで抽出するかを選択。 |
| 見出しが何個以上あれば表示するか | 見出しが何個以上あれば表示するかを選択。 |
変更例


SWELL初期設定②:エディターの設定
SWELL初期設定②「エディター設定」の解説を行います。
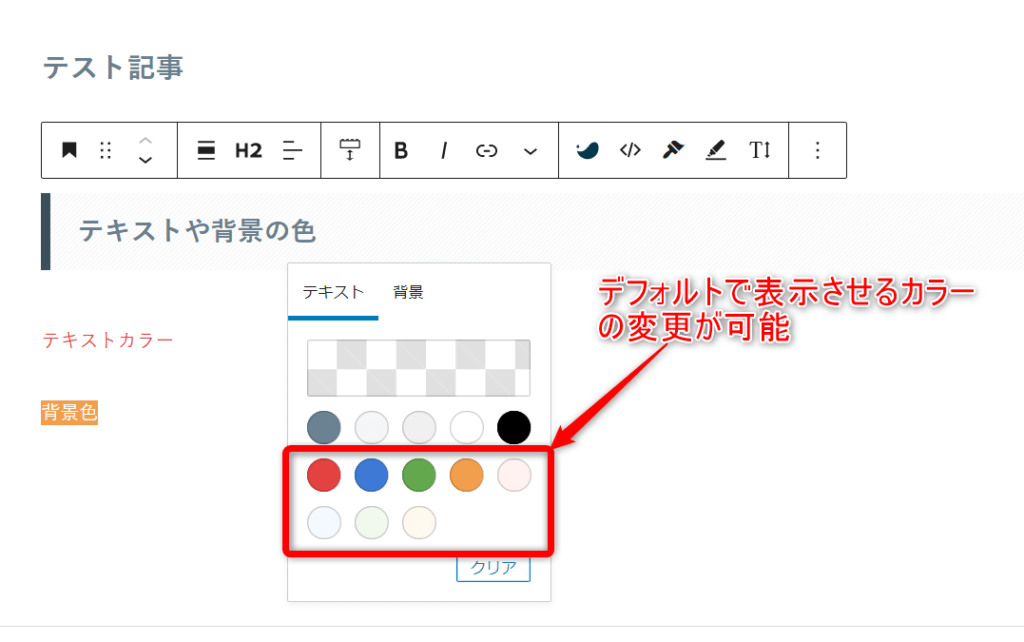
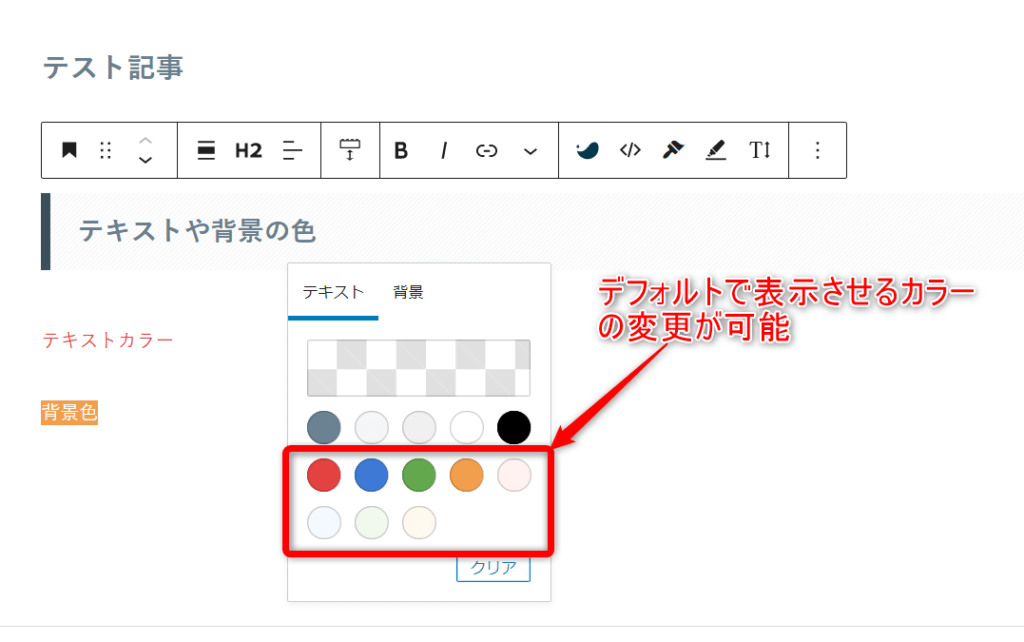
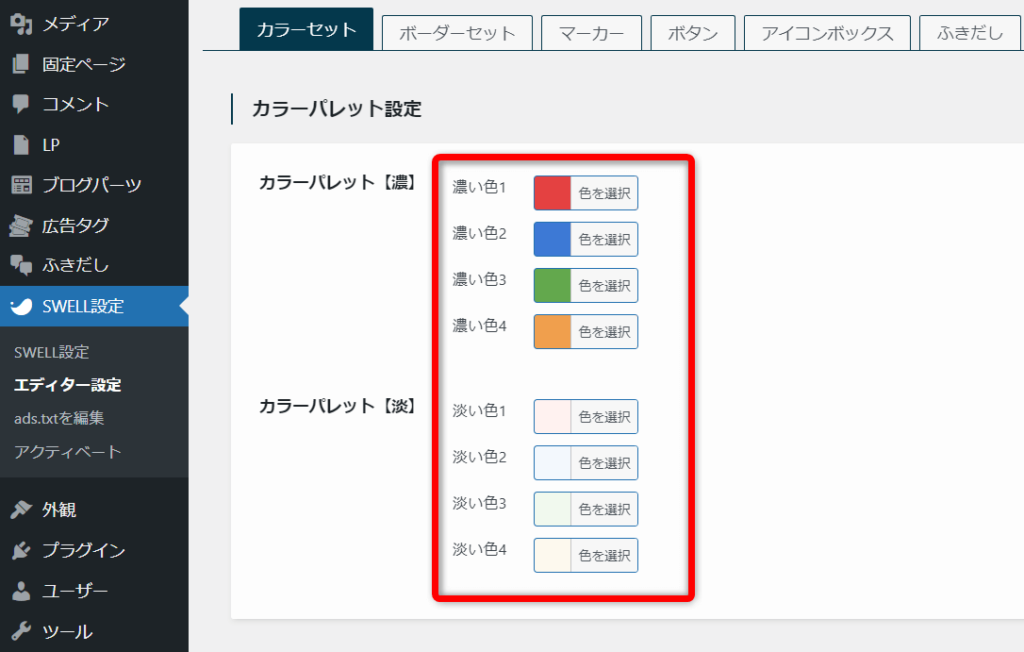
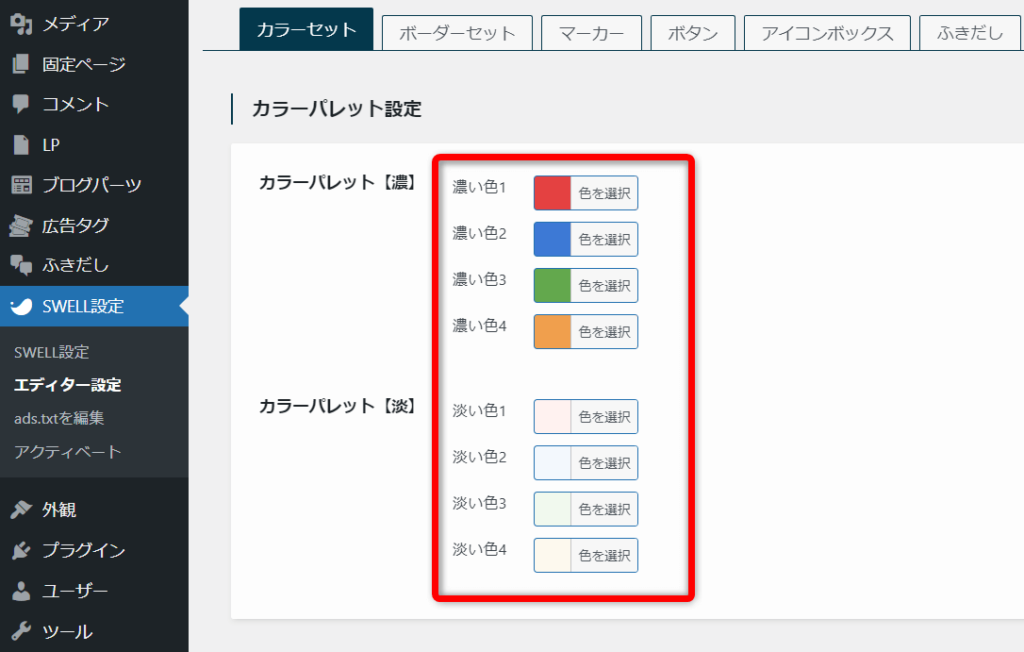
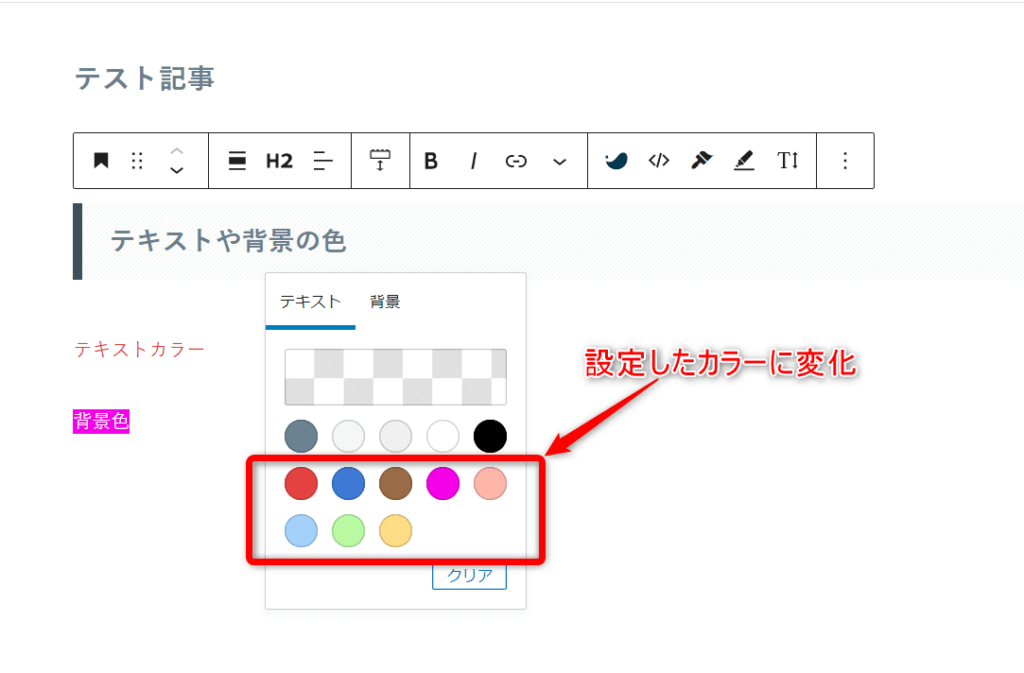
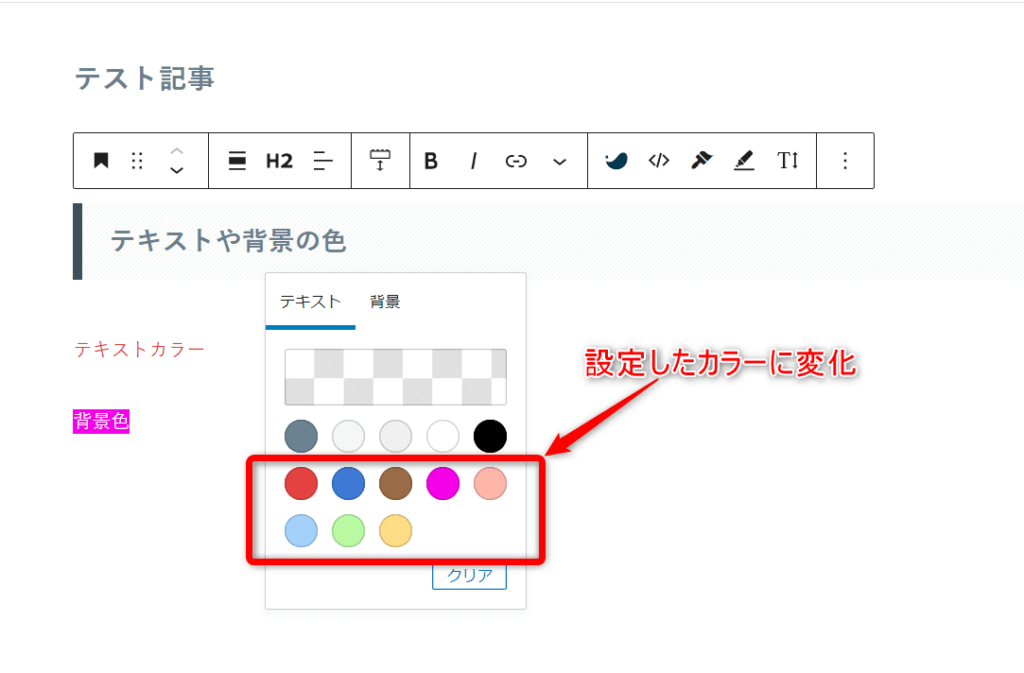
カラーパレット
テキスト色、背景色を変更するためのカラーパレット(デフォルト表示させるもの)設定します。


「SWELL設定」→「エディター設定」→「カラーセット」


変更例




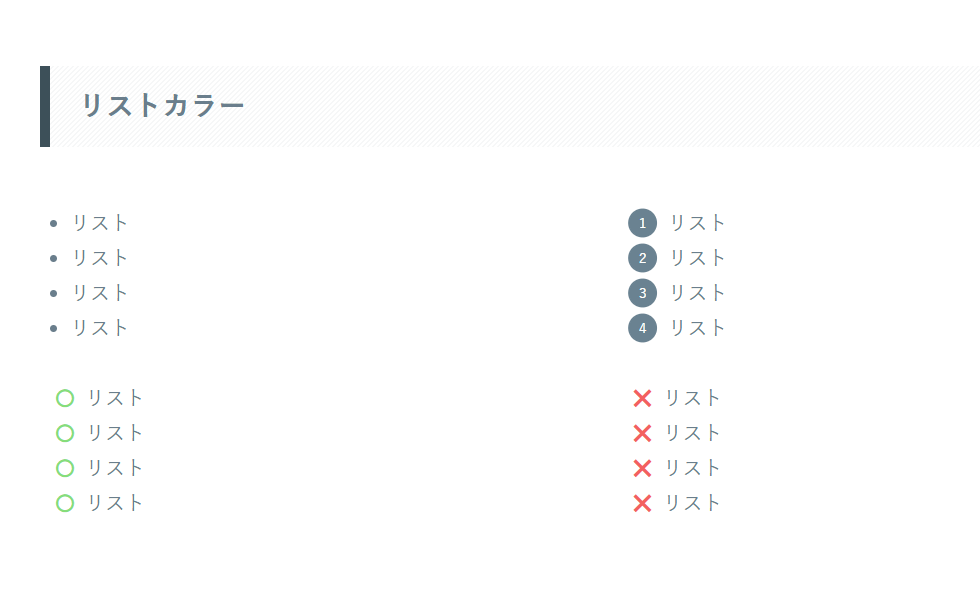
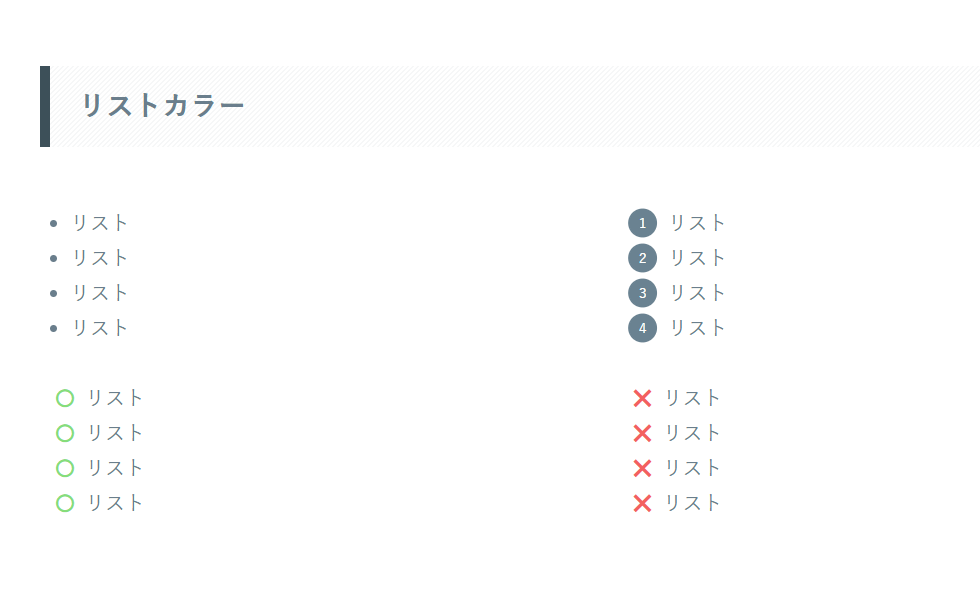
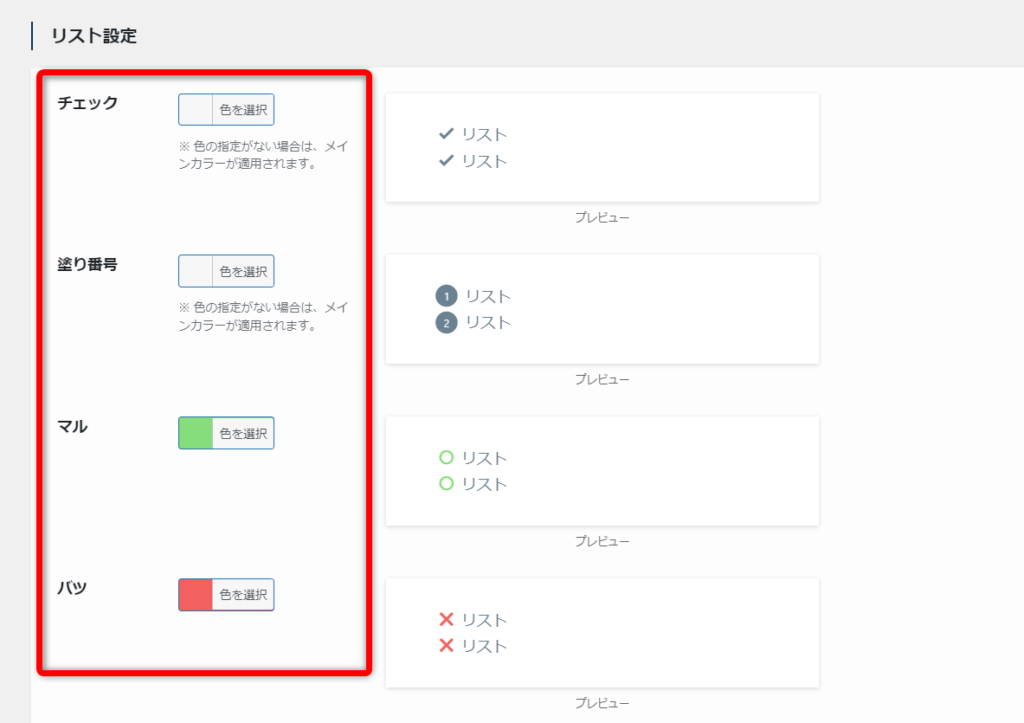
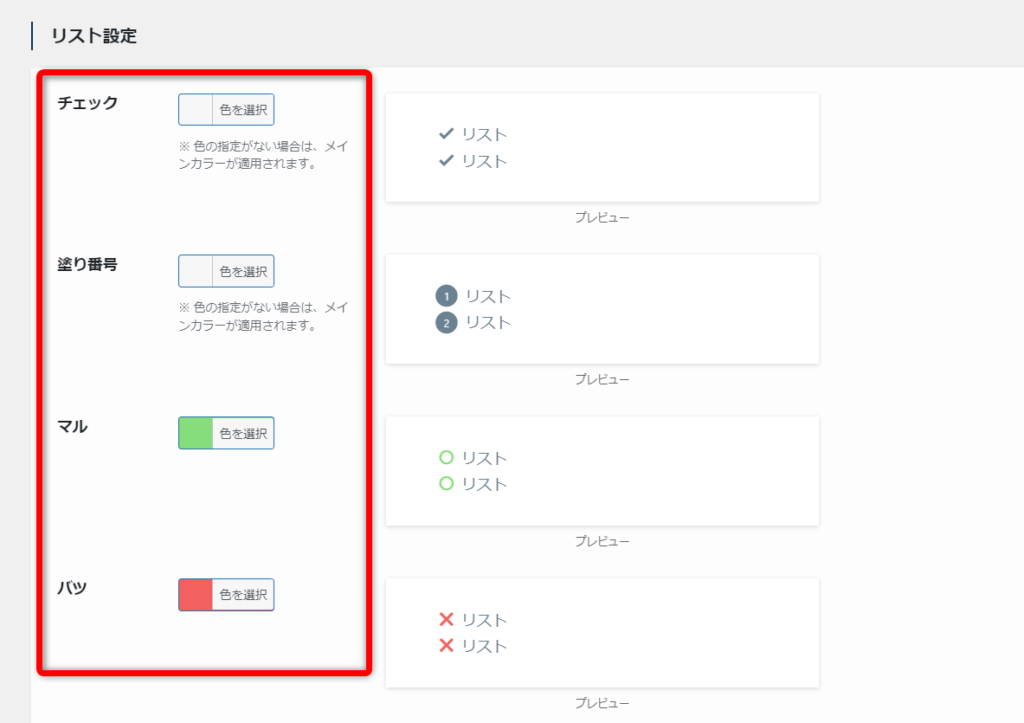
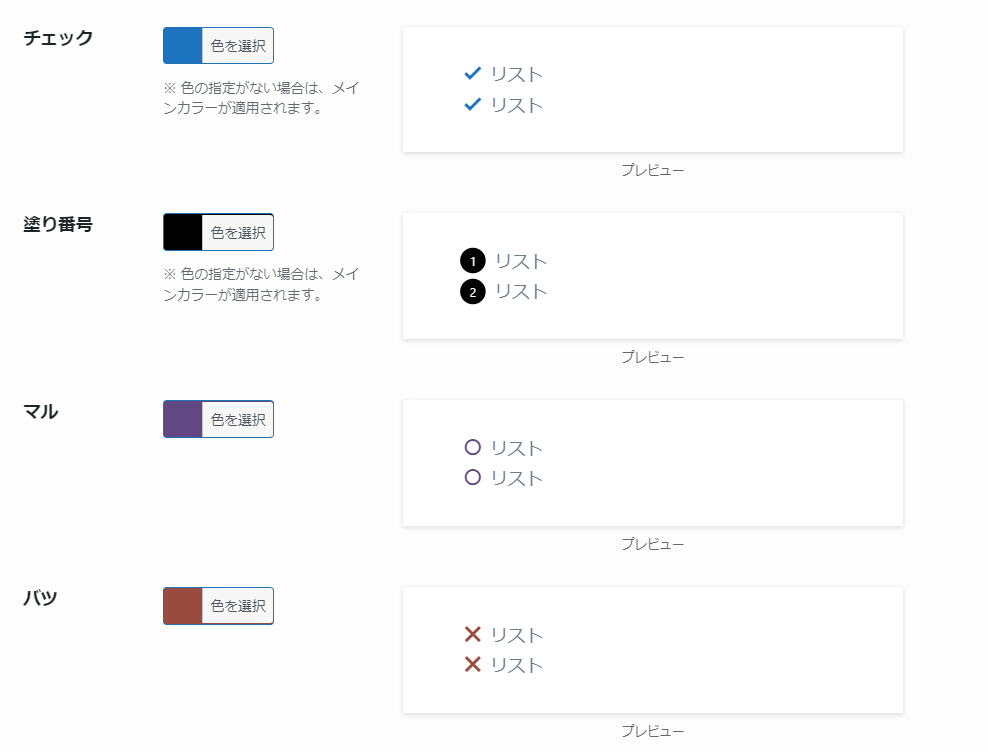
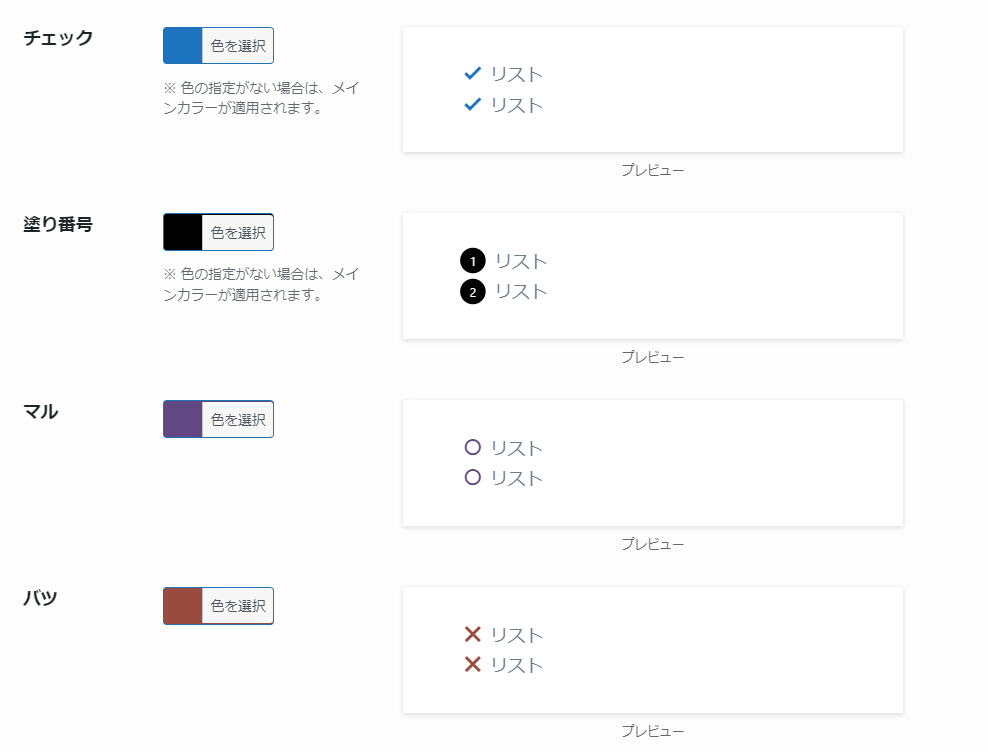
リストのカラー
リストのカラー設定を行います。


「SWELL設定」→「エディター設定」→「カラーセット」


変更例


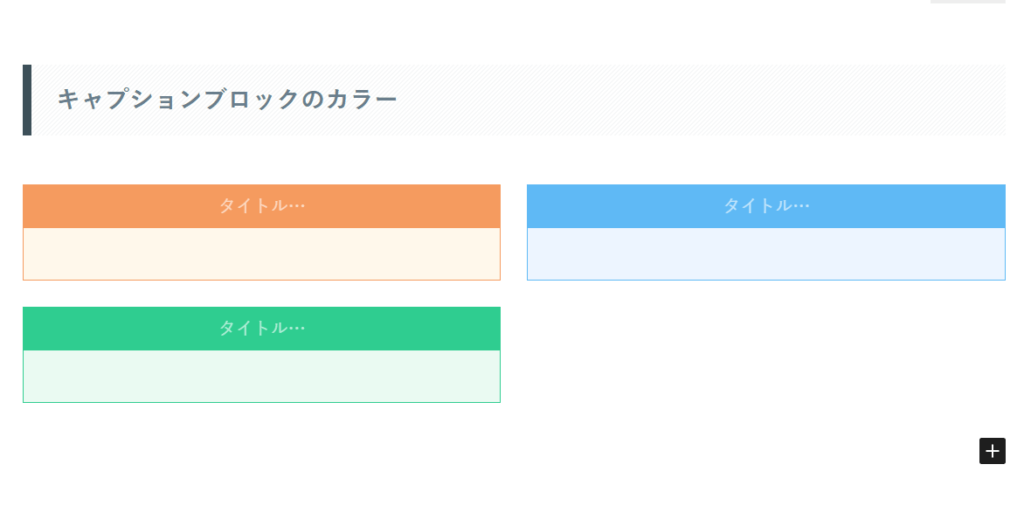
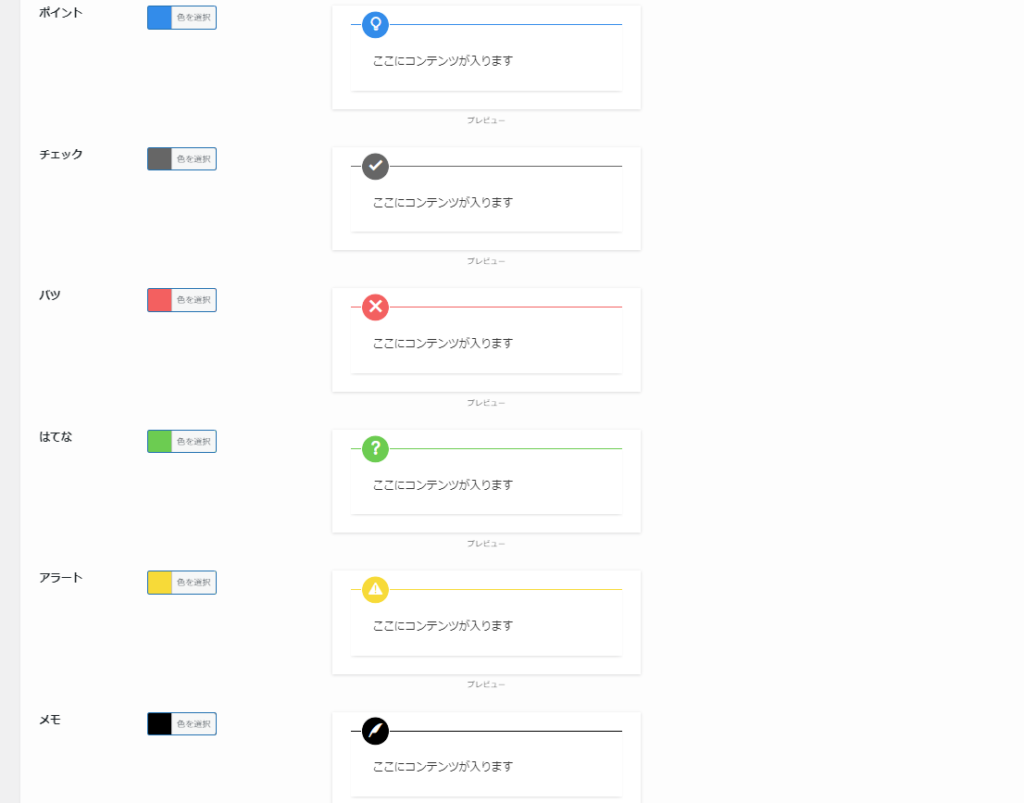
キャプションブロックのカラー
キャプションブロックのカラー設定を行います。


「SWELL設定」→「エディター設定」→「カラーセット」


変更例


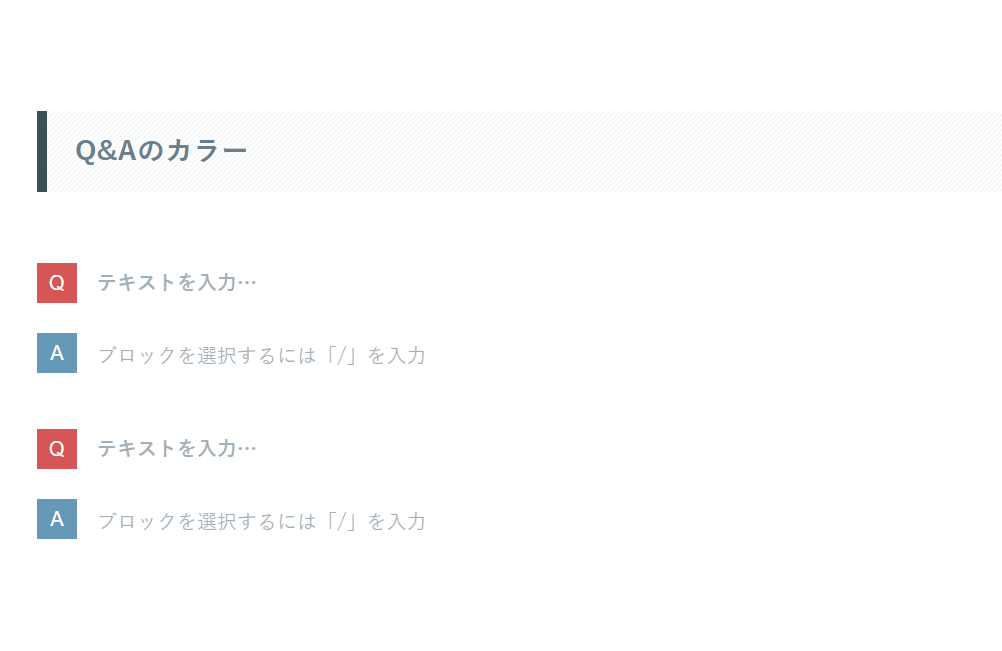
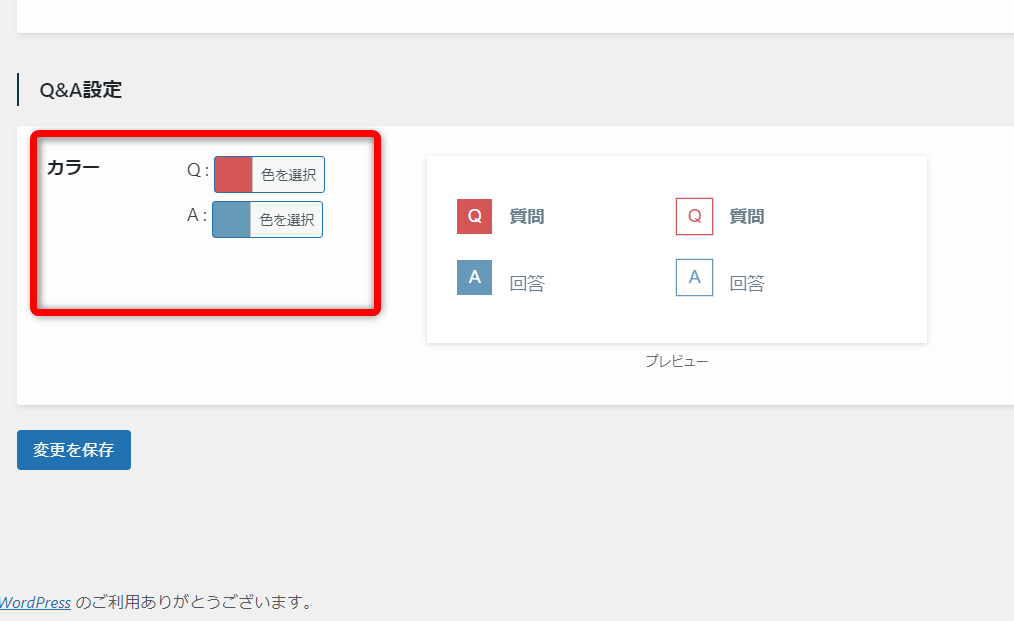
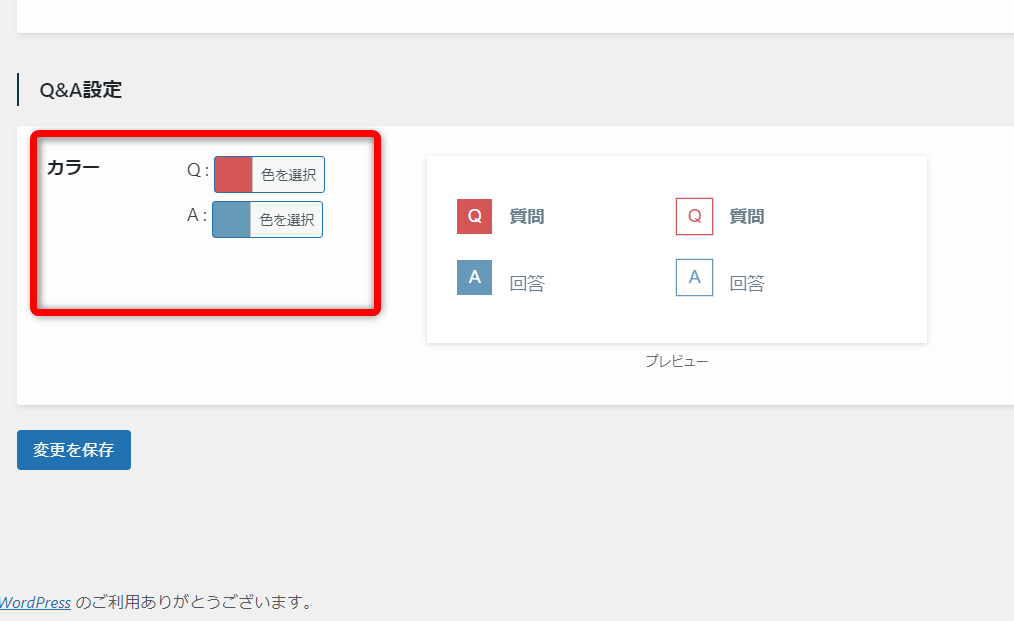
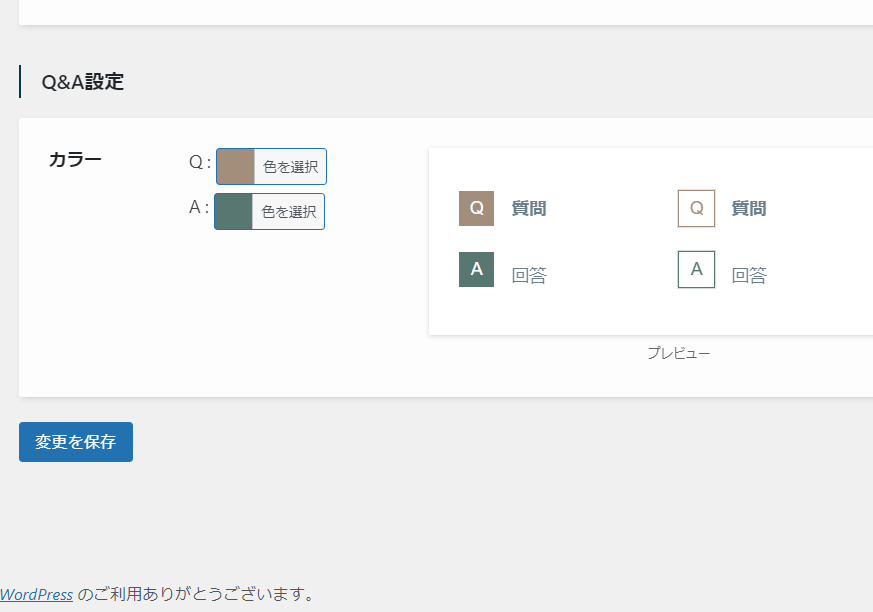
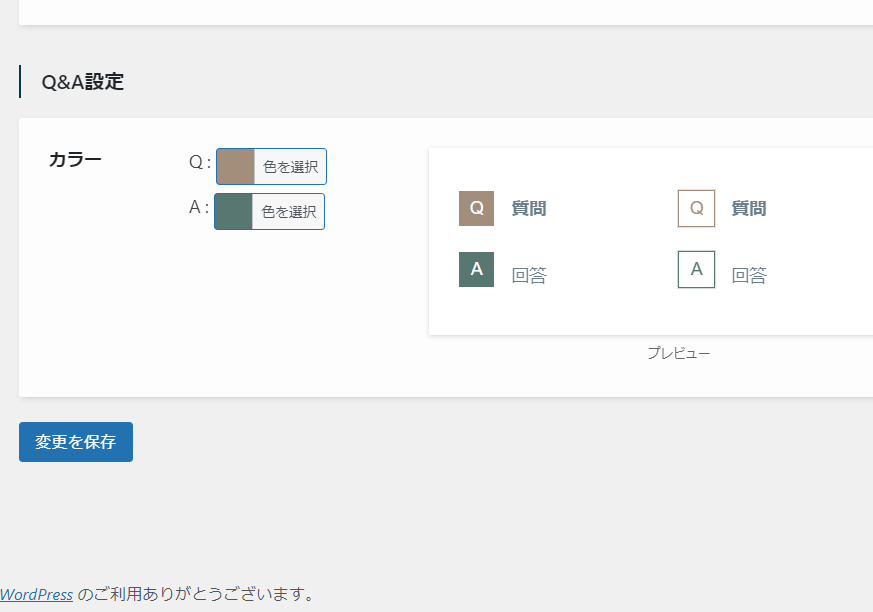
Q&Aのカラー
Q&Aカラーの設定になります。


「SWELL設定」→「エディター設定」→「カラーセット」


変更例


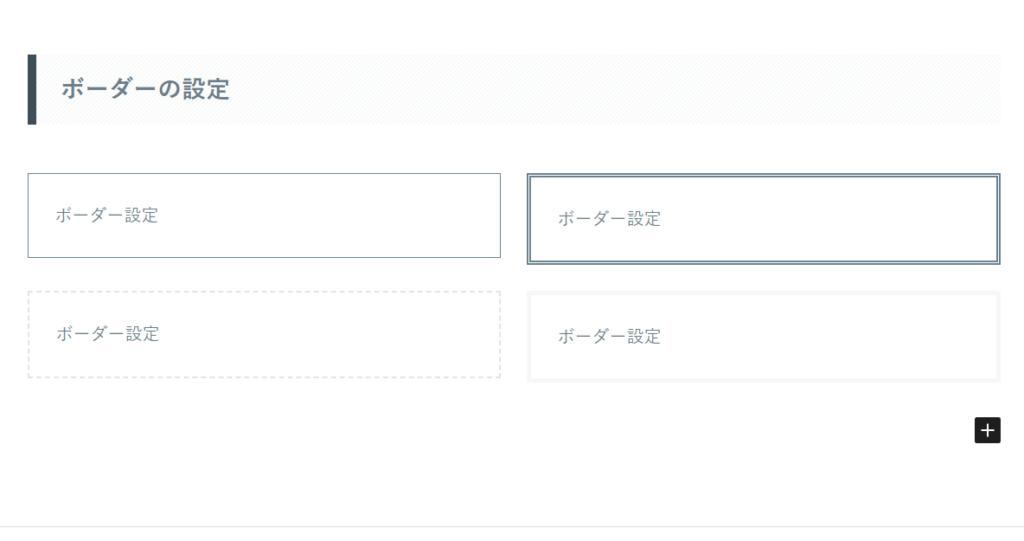
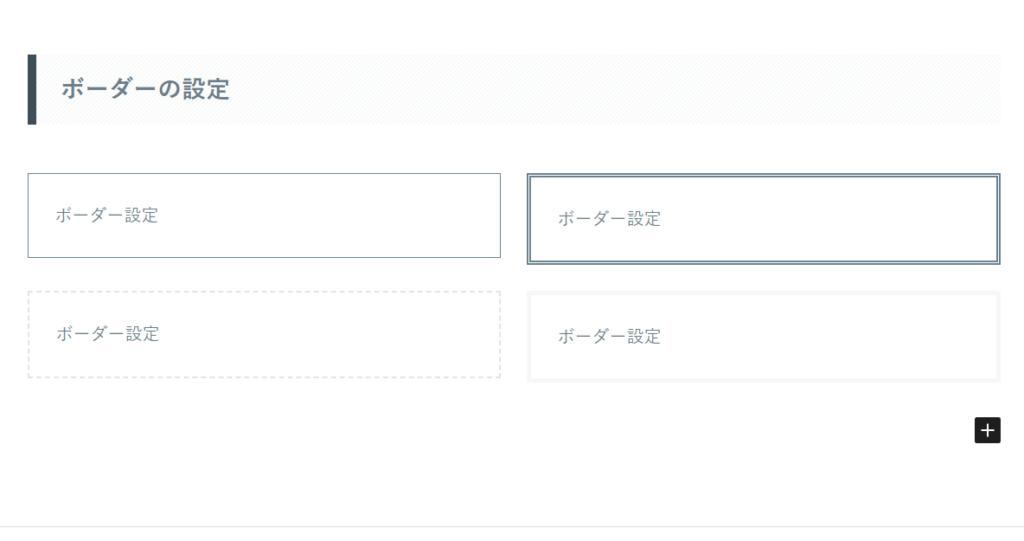
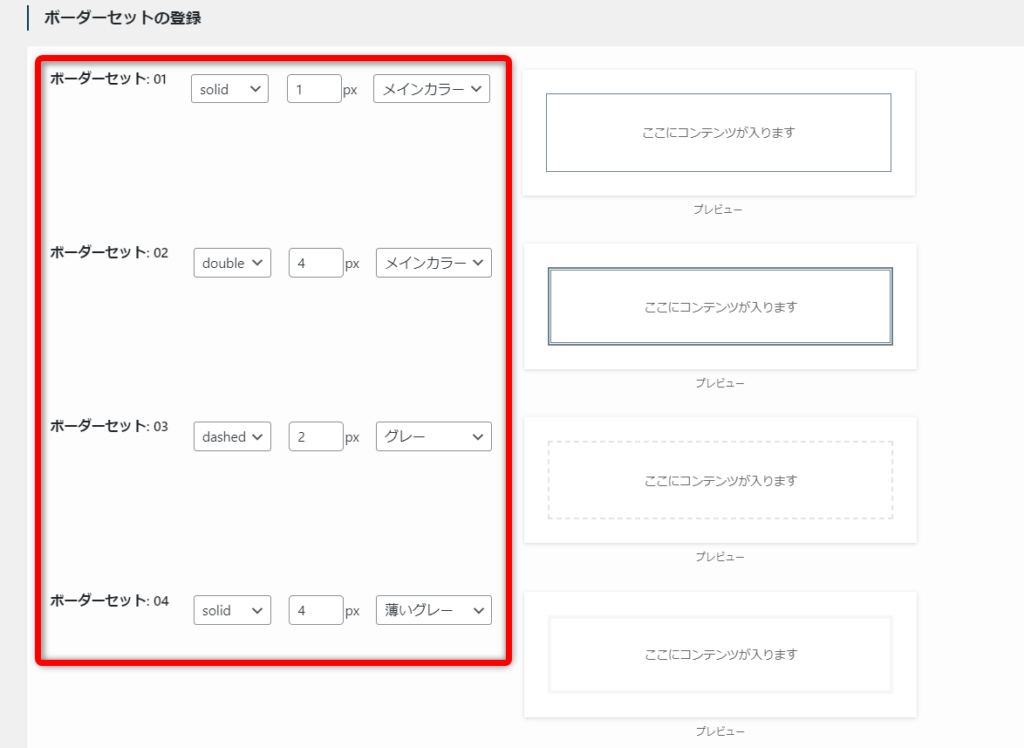
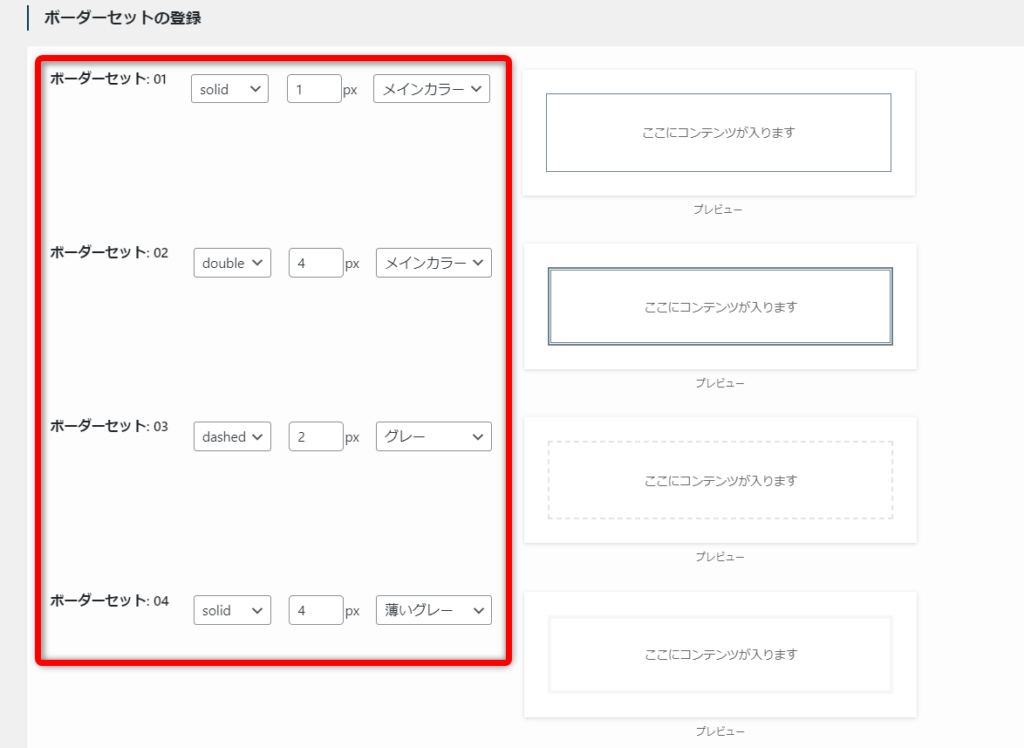
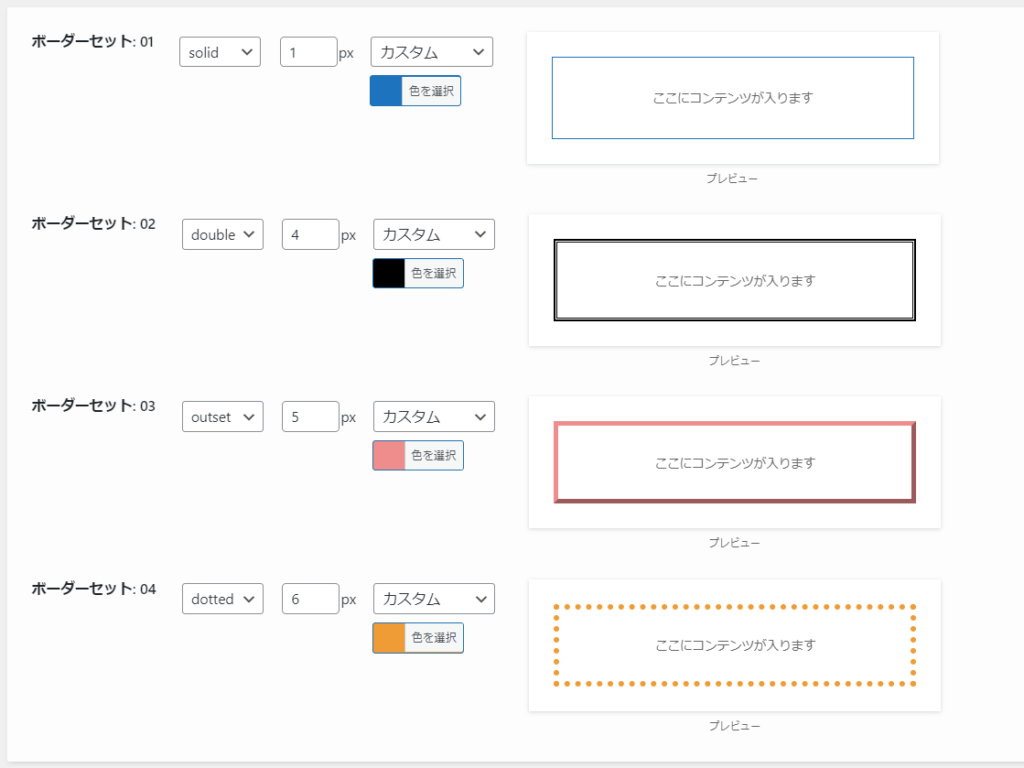
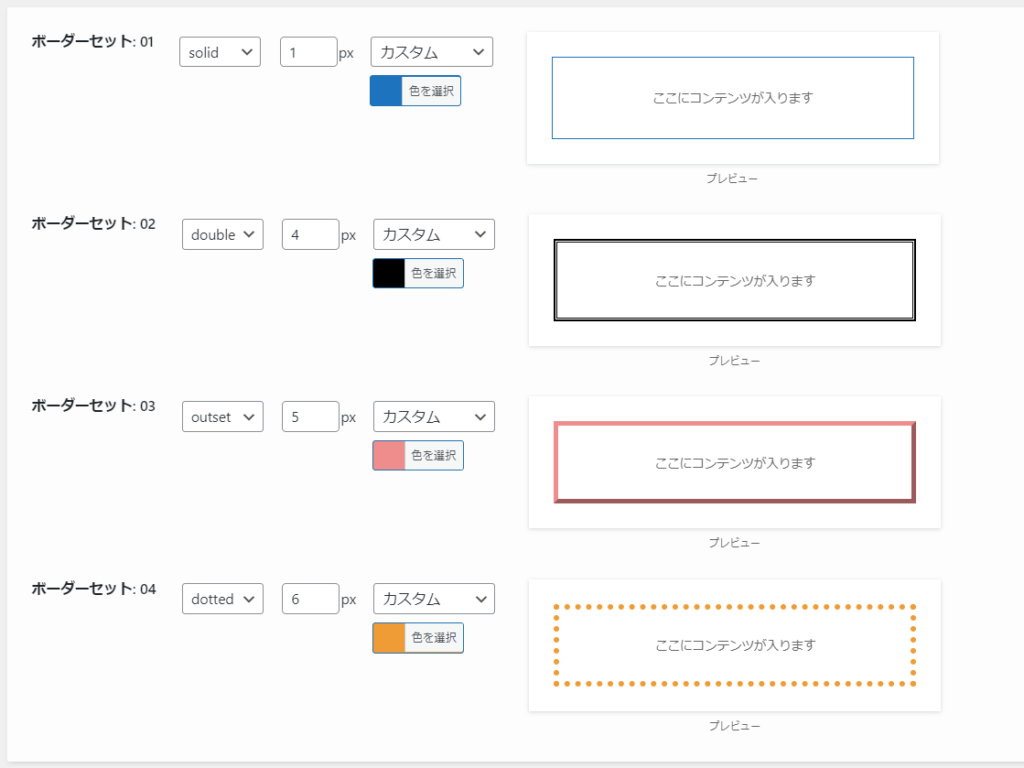
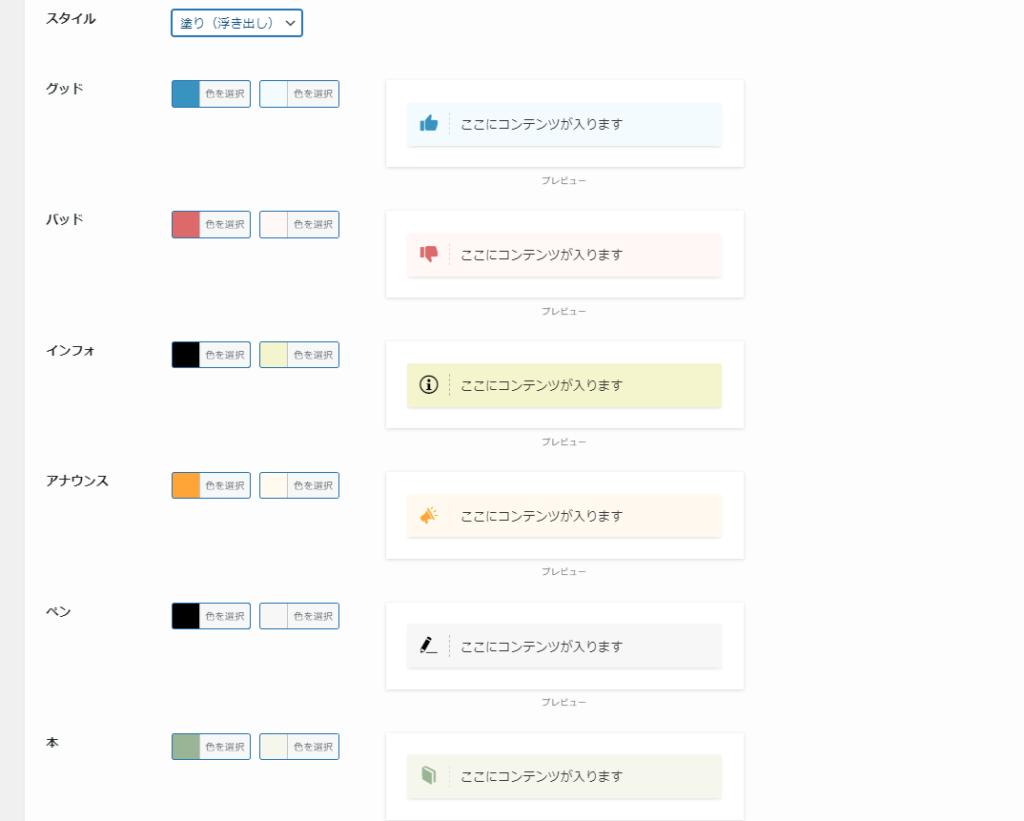
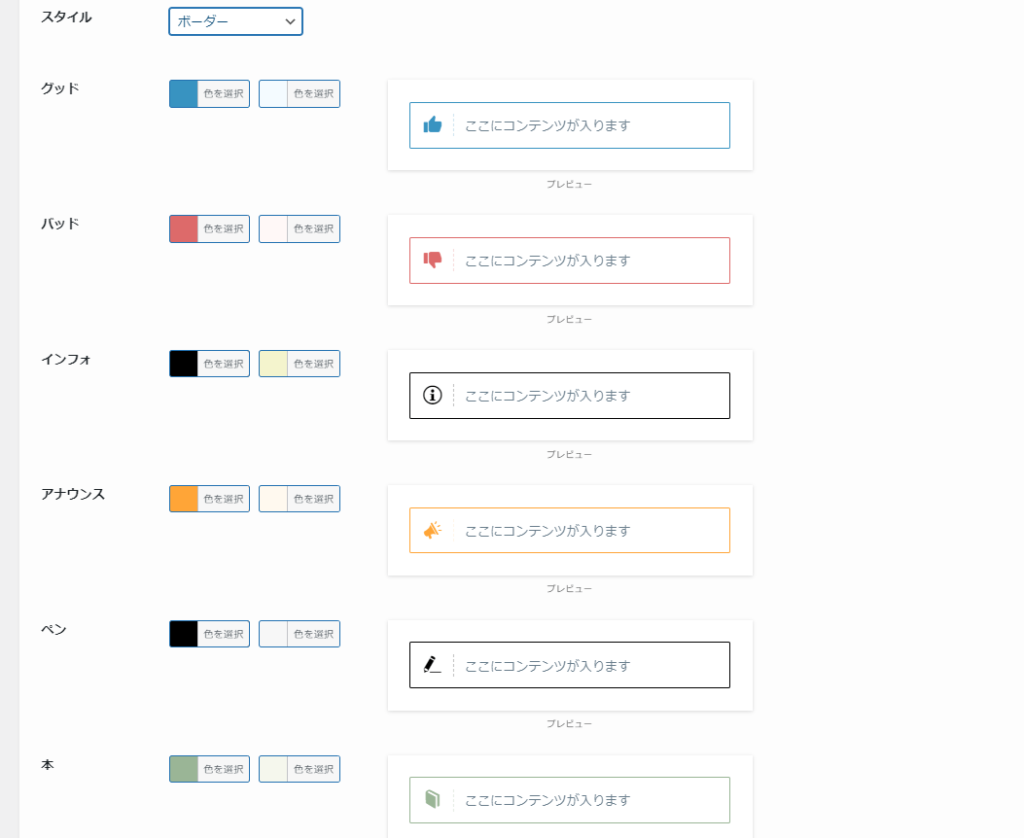
ボーダーセット
SWELLの装飾「ボーダー」の設定を行います。


「SWELL設定」→「エディター設定」→「ボーダーセット」


変更例


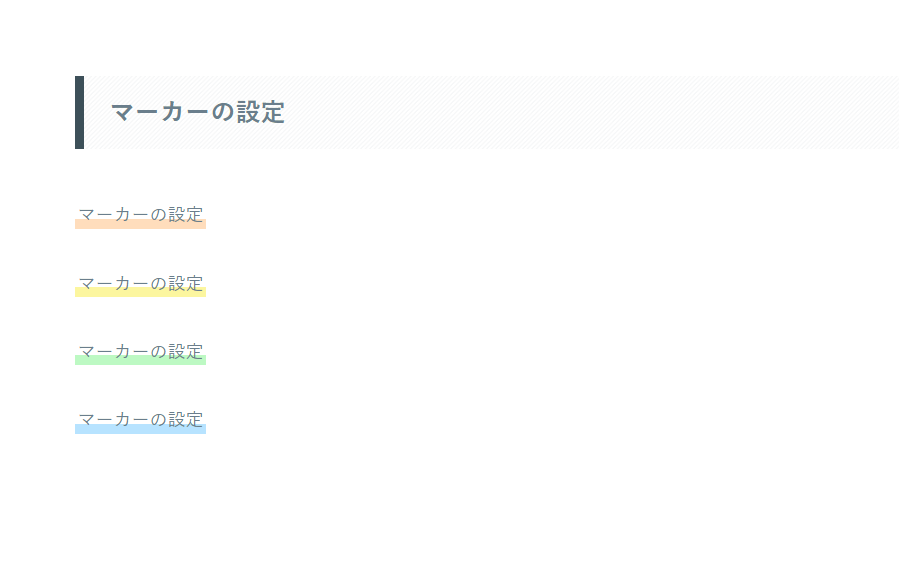
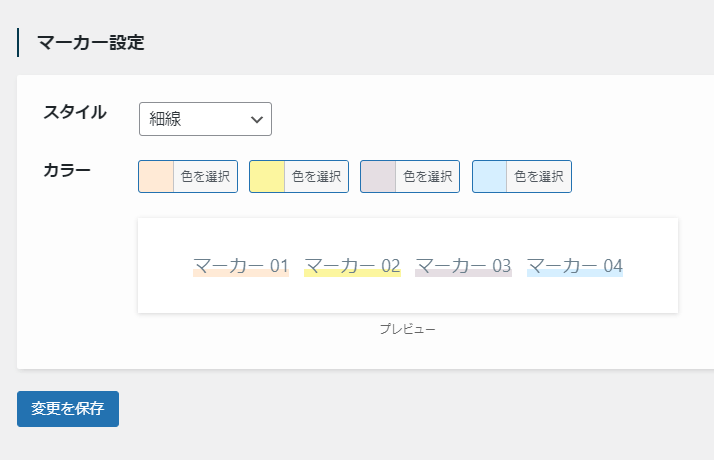
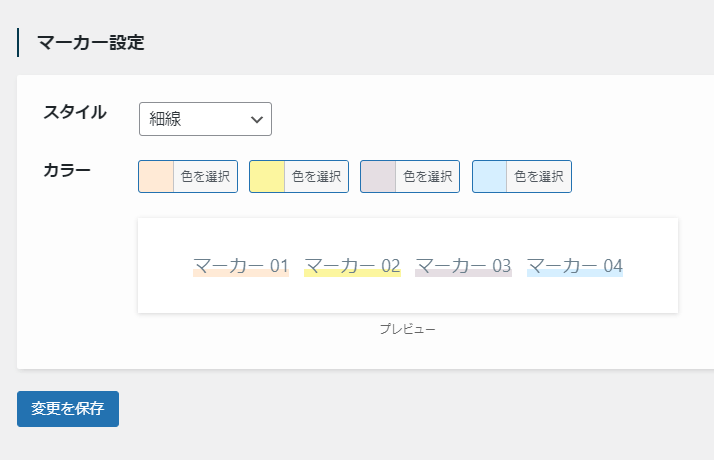
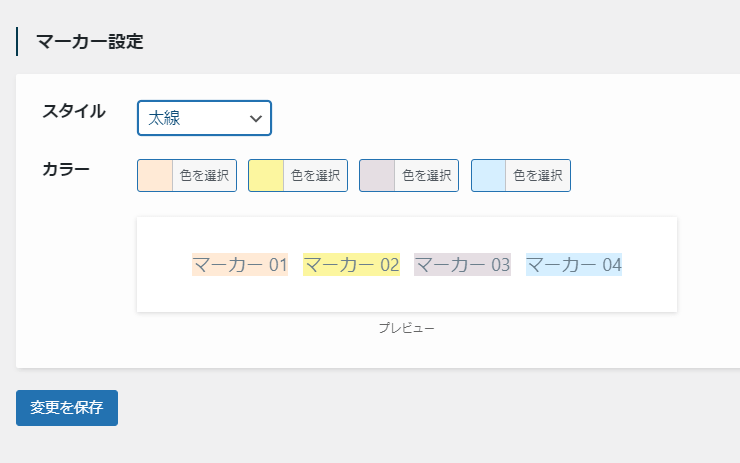
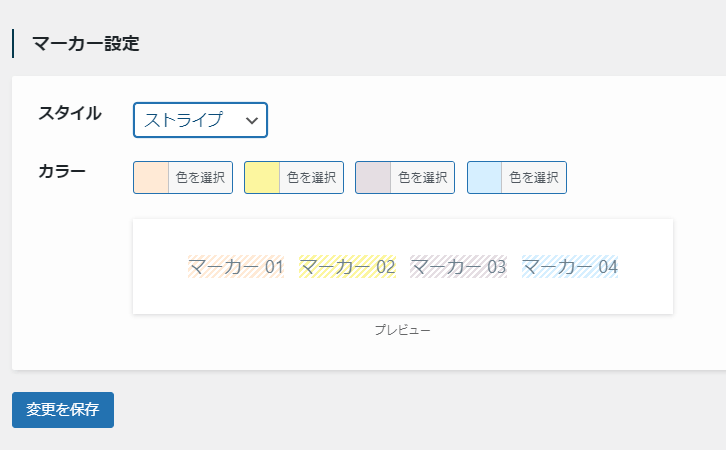
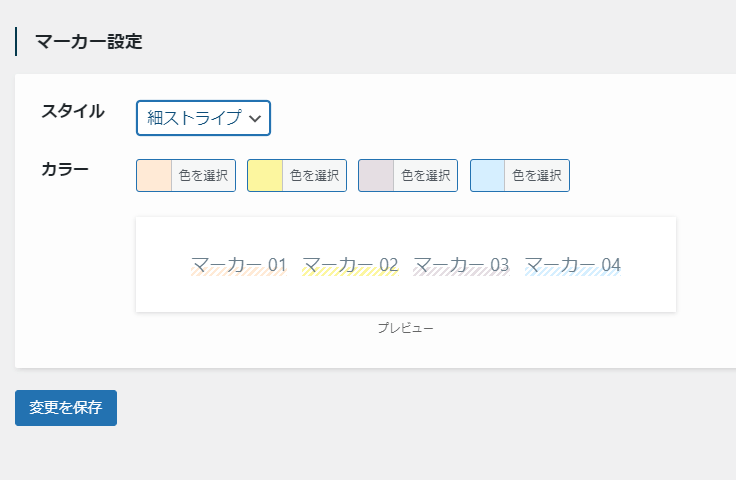
マーカー
マーカーの設定を行います。色味だけでなくスタイルの選択も可能。


「SWELL設定」→「エディター設定」→「マーカー」


変更例


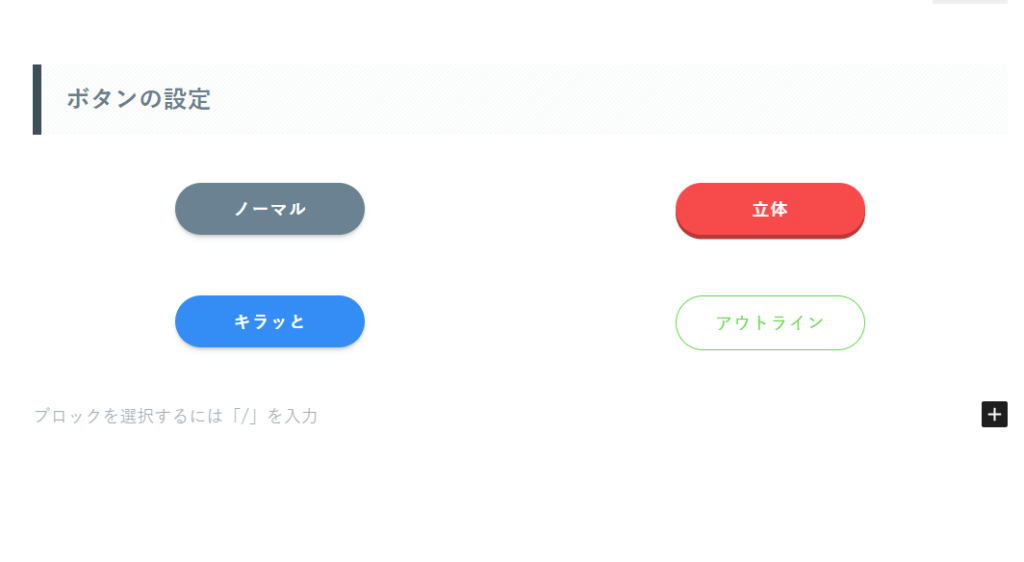
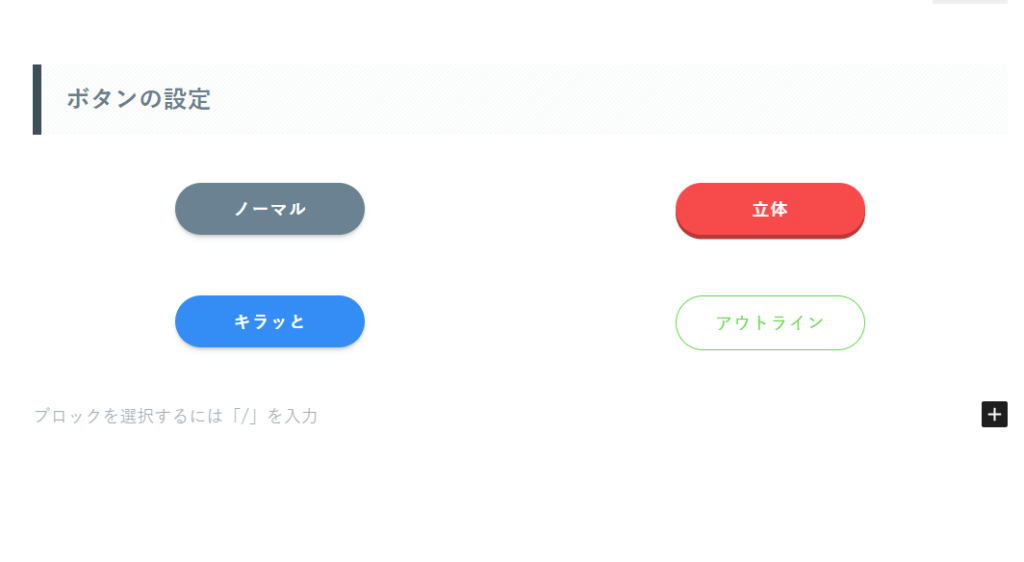
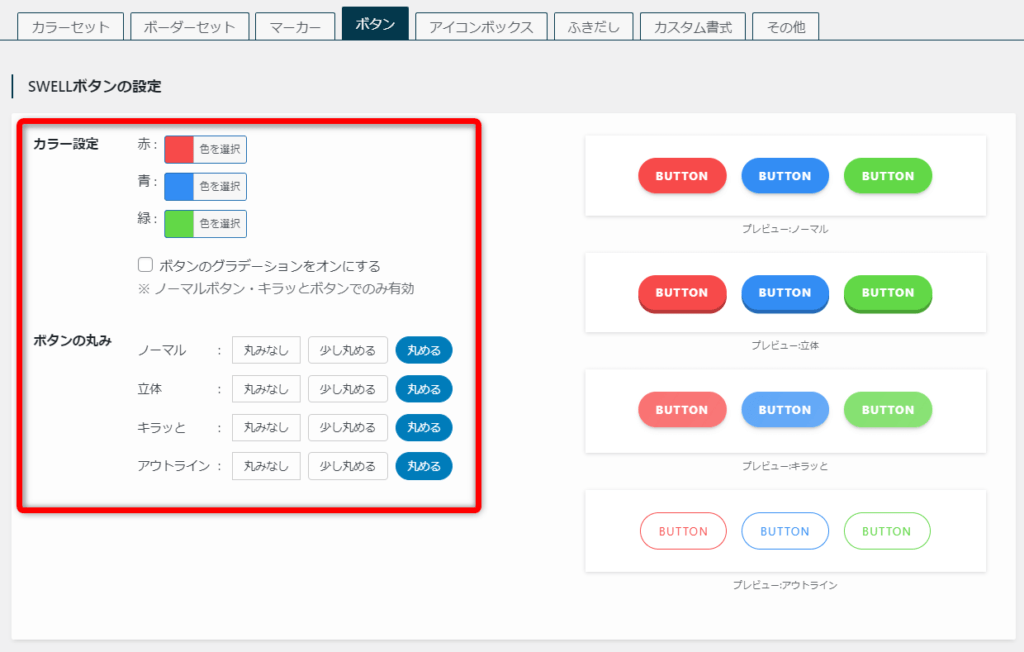
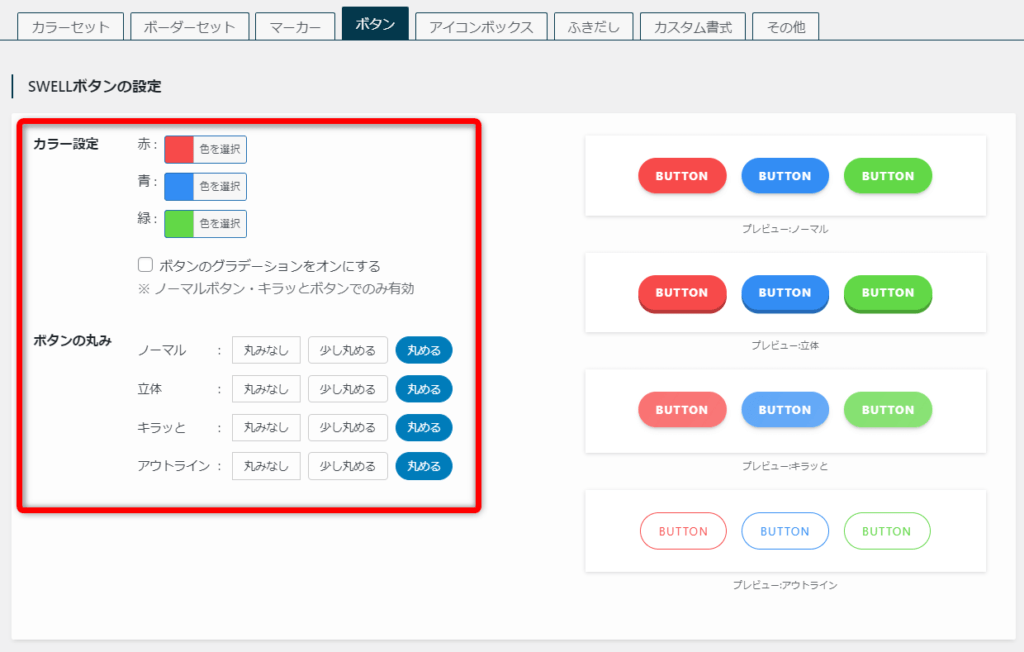
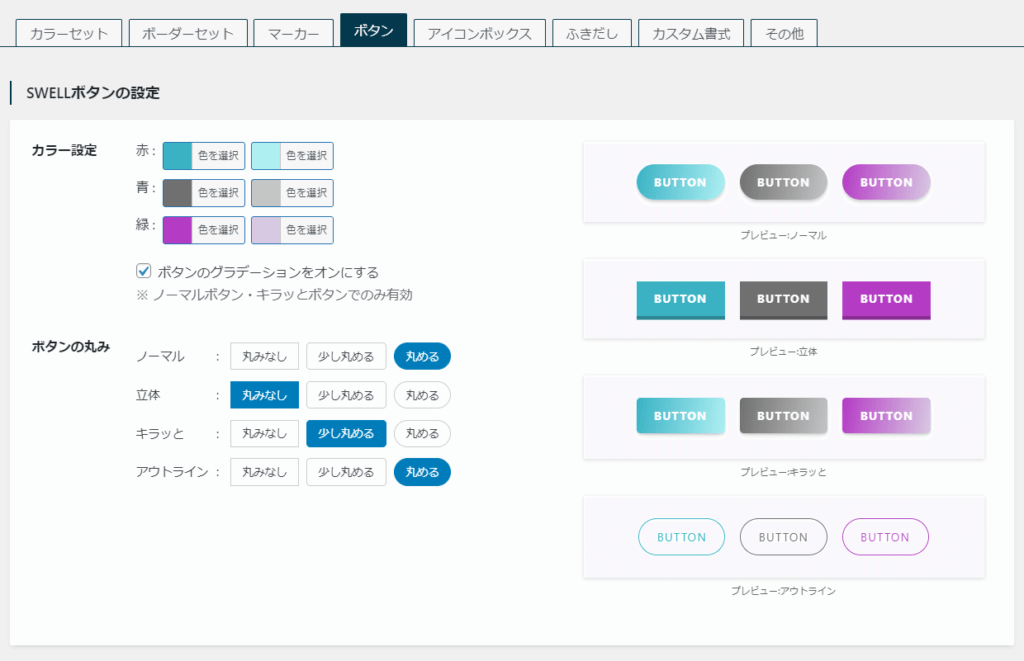
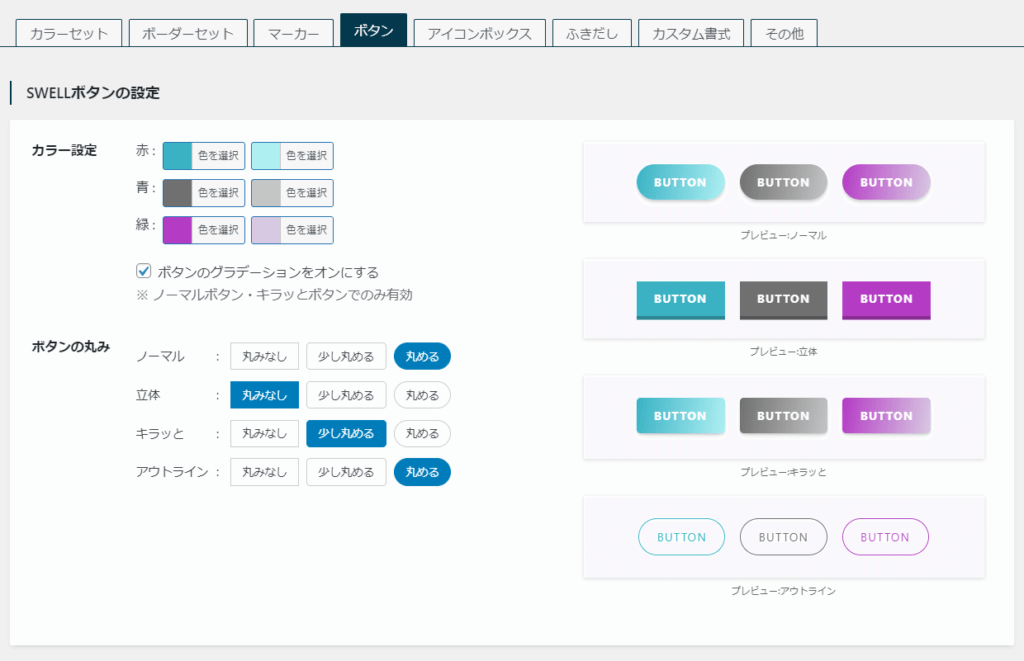
ボタン
SWELLボタンの設定を行います。カラーや、スタイルの変更も可能。


「SWELL設定」→「エディター設定」→「ボタン」


変更例


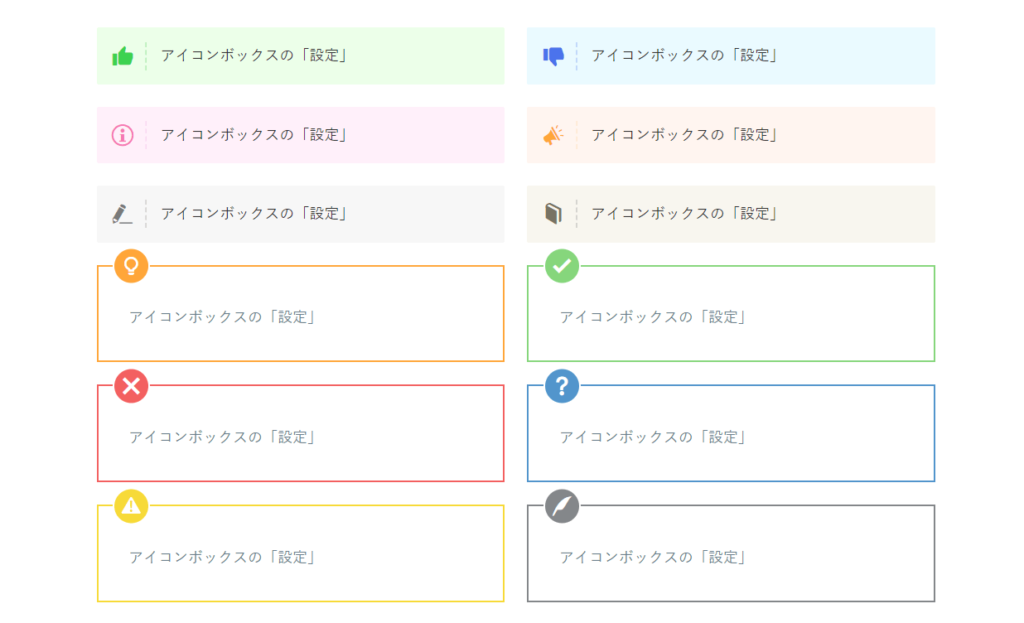
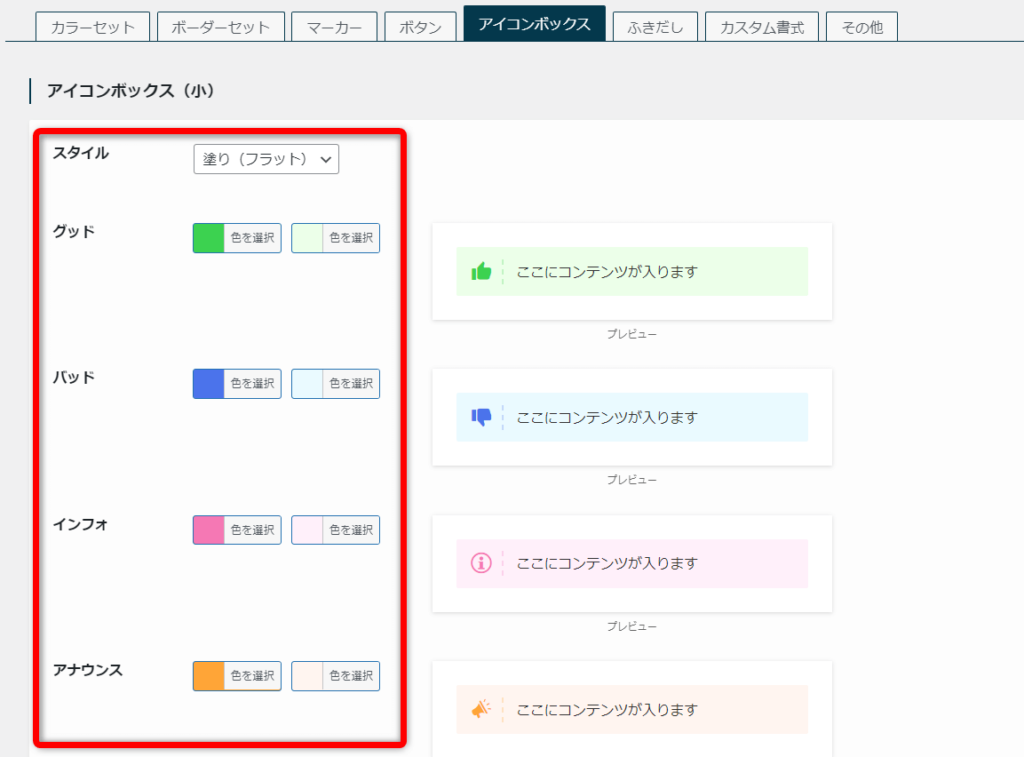
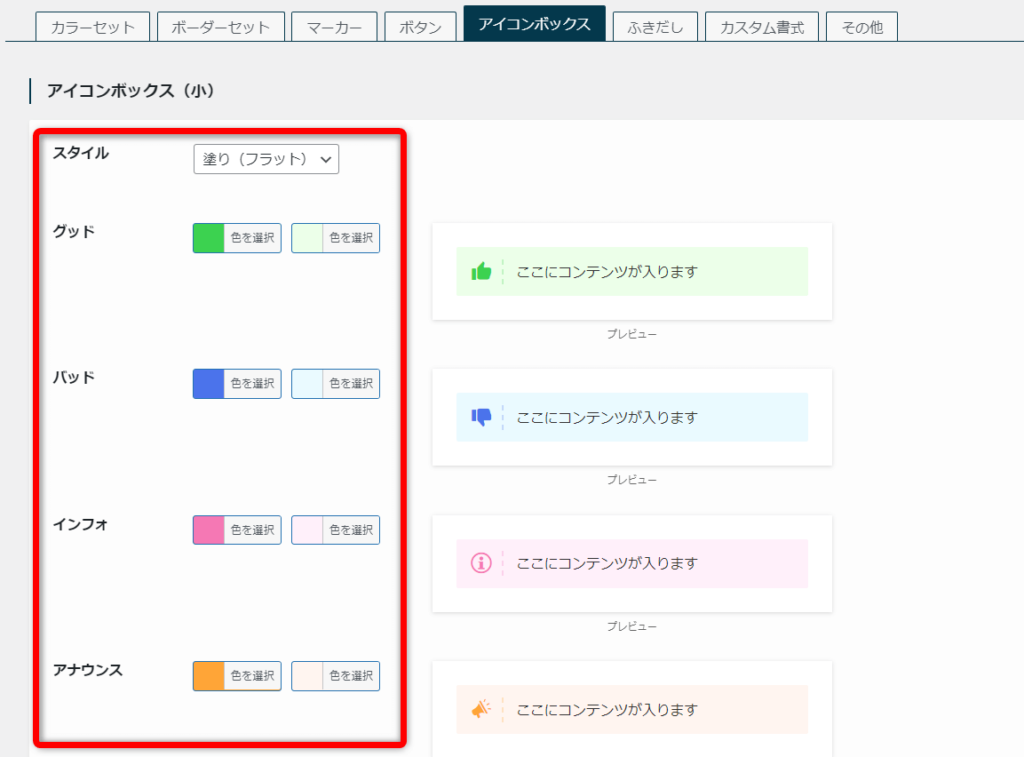
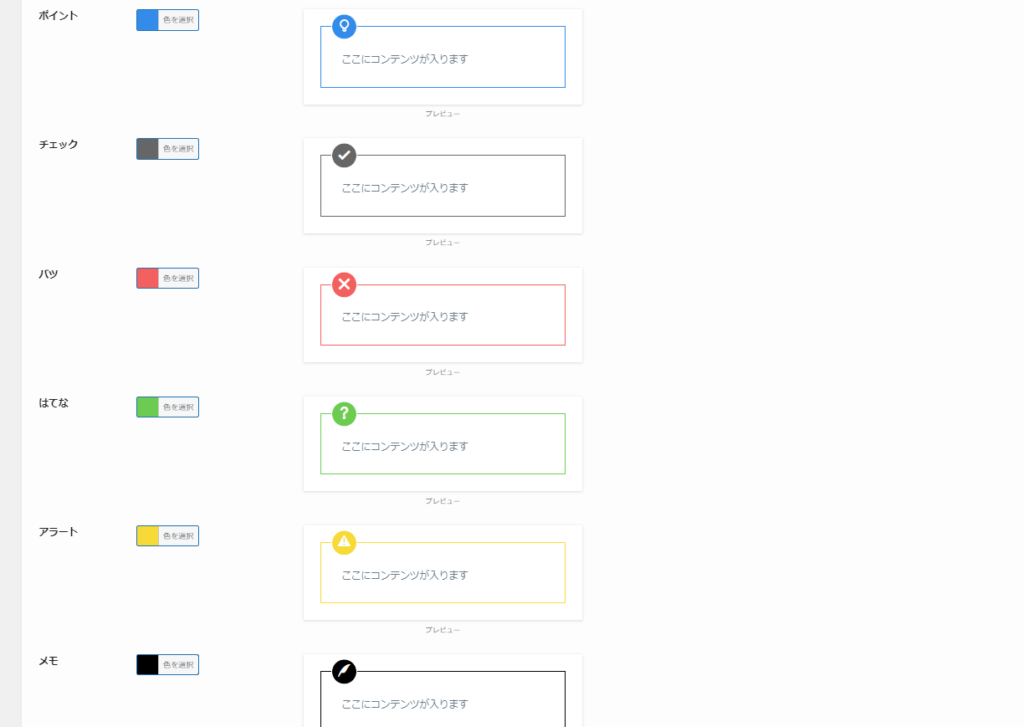
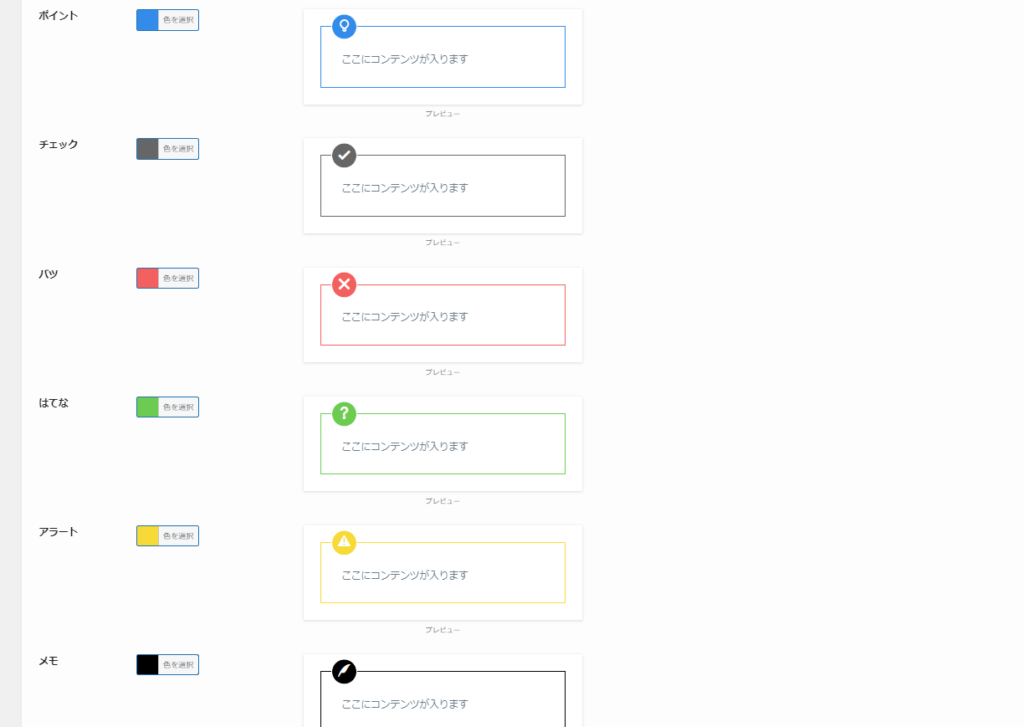
アイコンボックス
SWELLのオシャレなアイコンボックスの設定を行います。


「SWELL設定」→「エディター設定」→「アイコンボックス」


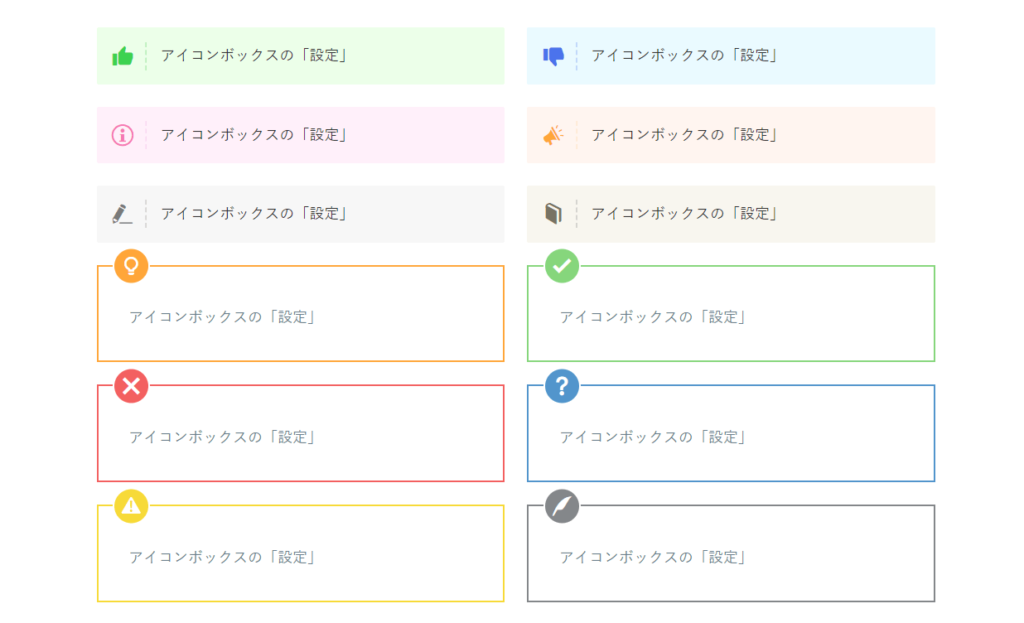
小アイコンの変更例
-1-1024x776.png)
-1-1024x776.png)
大アイコンの変更例


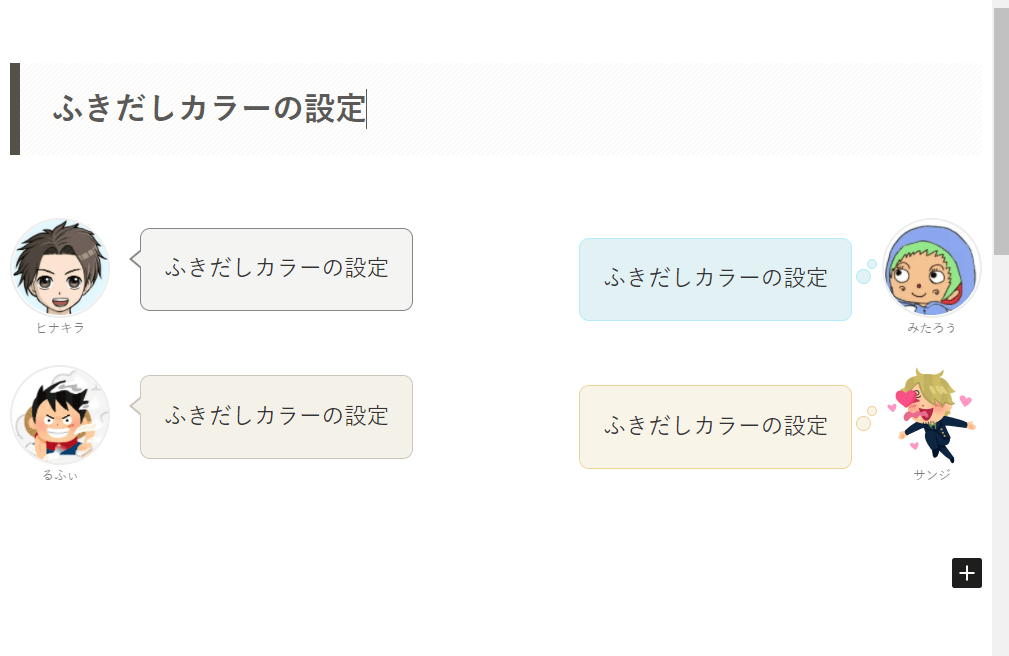
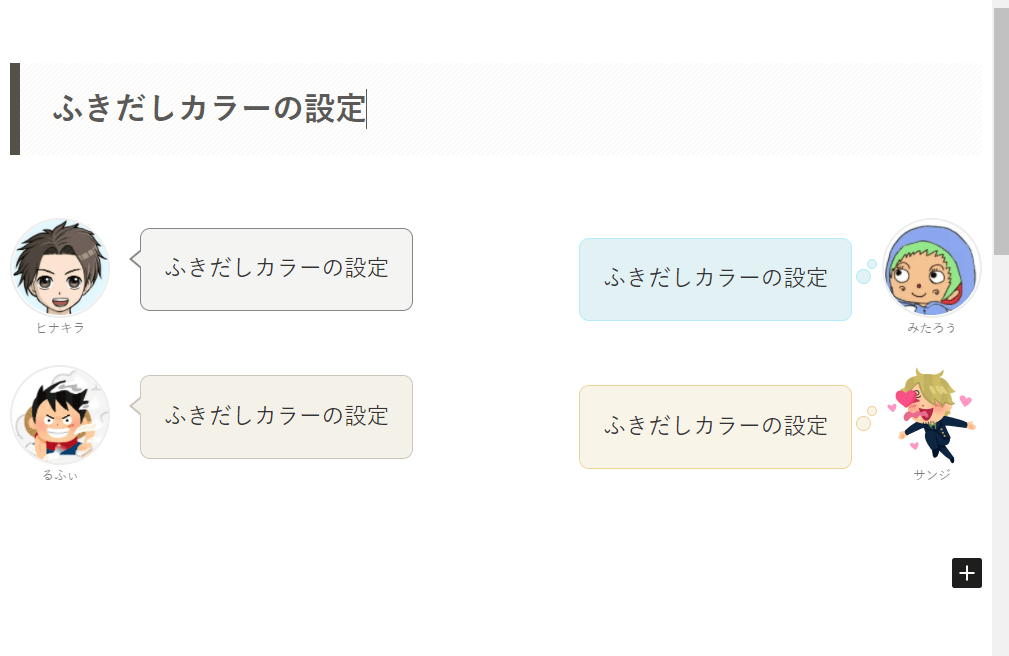
ふきだしカラー
SWELLはふきだしカラーも設定しておけます。


「SWELL設定」→「エディター設定」→「ふきだし」


変更例


ブログカード
SWELLでは、内部・外部ブログカードのタイプも選択できます。




「SWELL設定」→「エディター設定」→「その他」


変更例


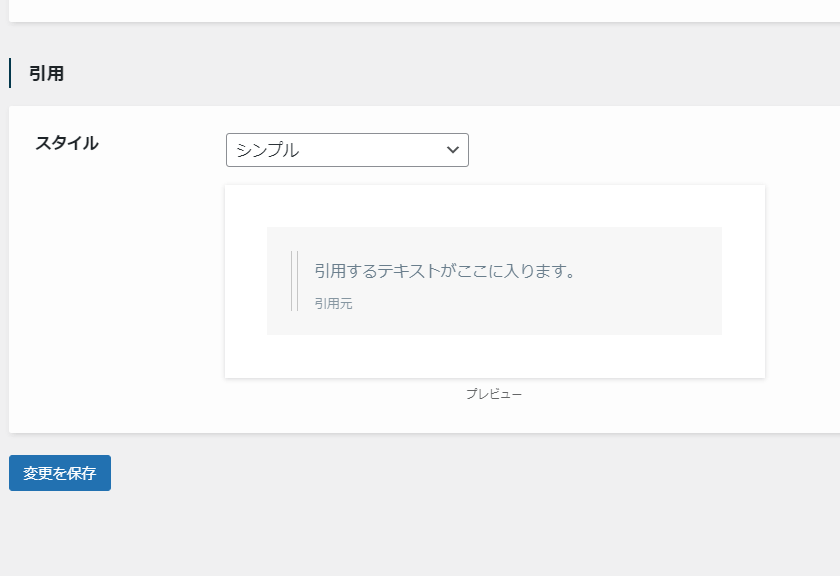
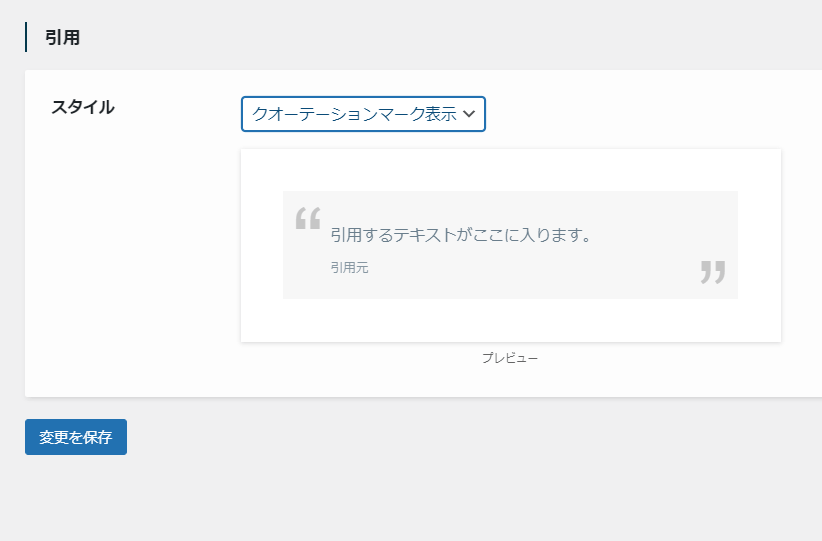
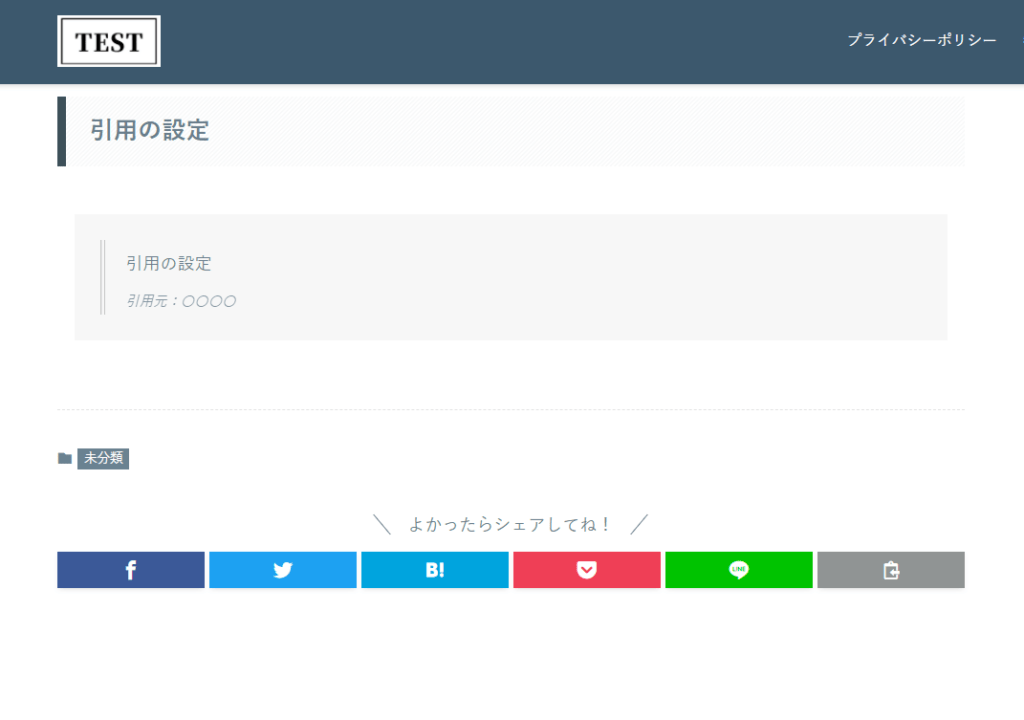
引用
SWELLでは2つの引用タイプから選択できます。


「SWELL設定」→「エディター設定」→「その他」


変更例


SWELL初期設定③:ヘッダー周りの設定
SWELLの初期設定③「ヘッダー周りの設定」方法を解説していきます。
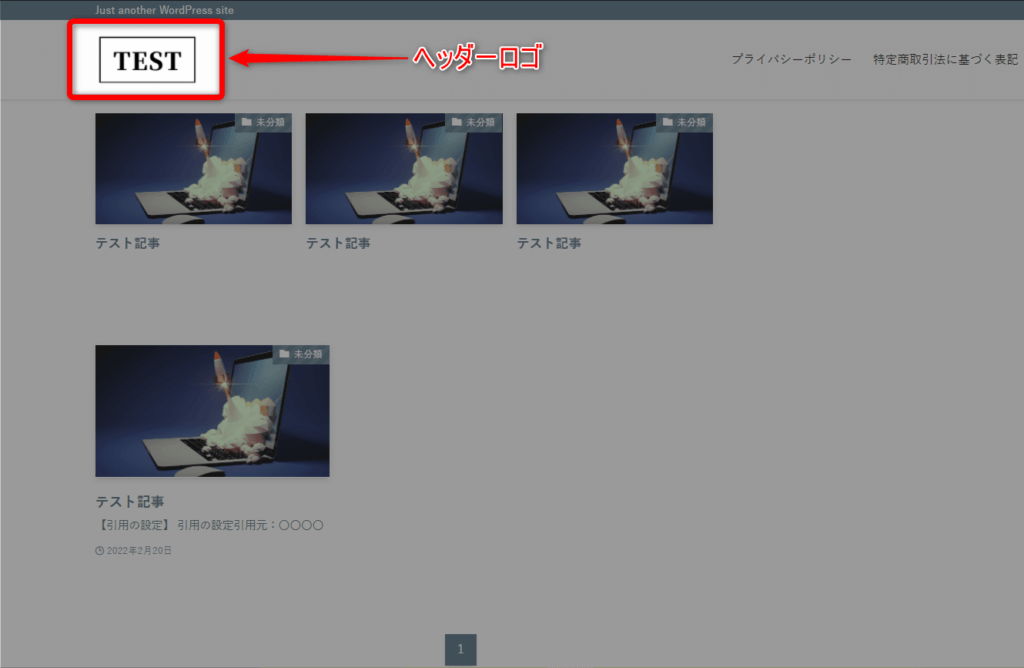
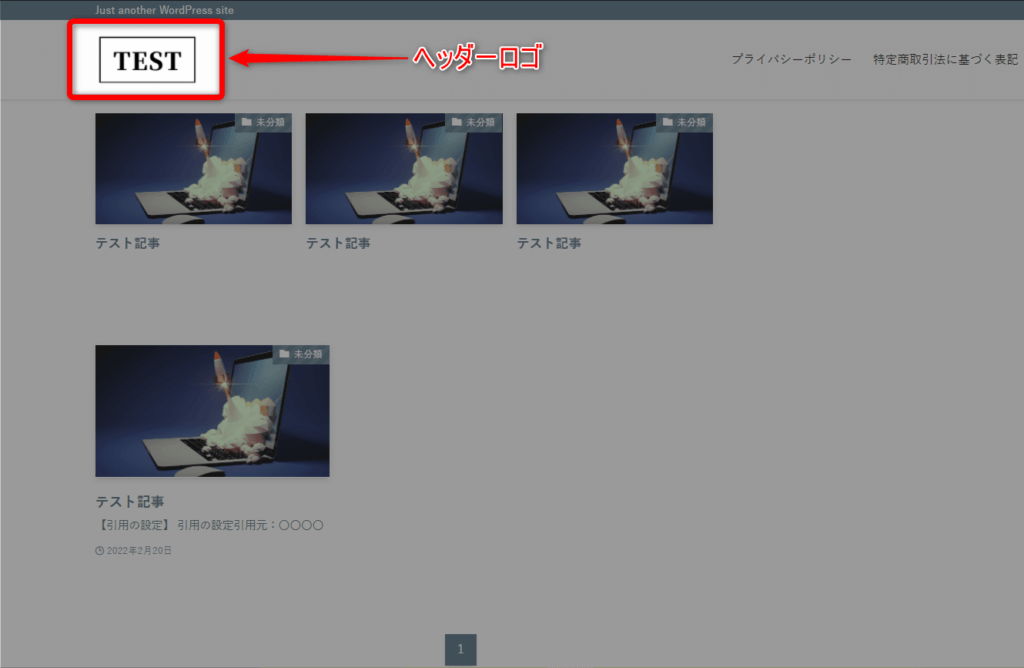
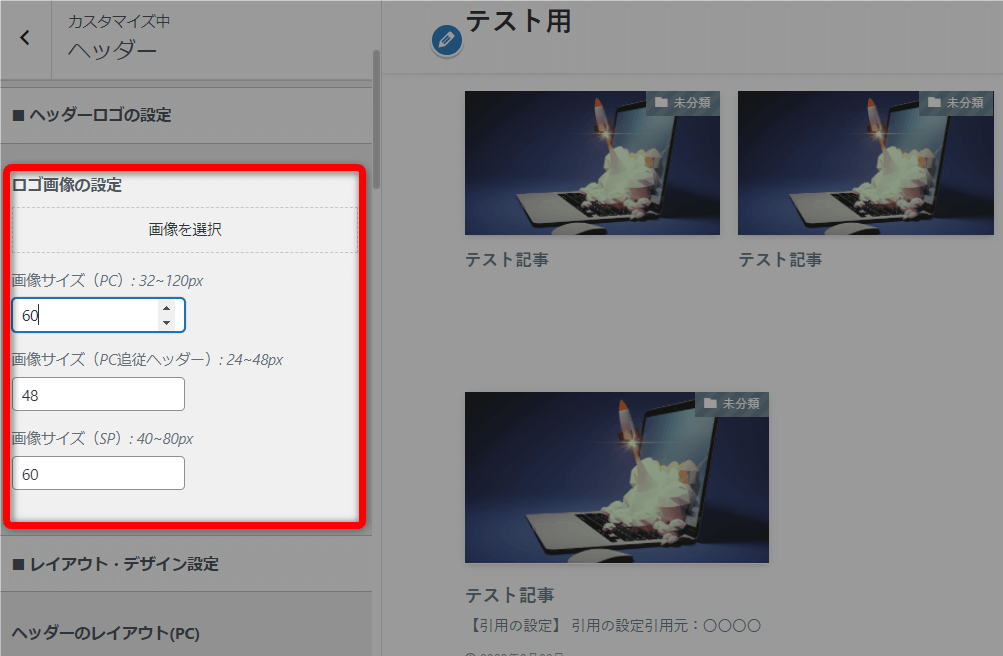
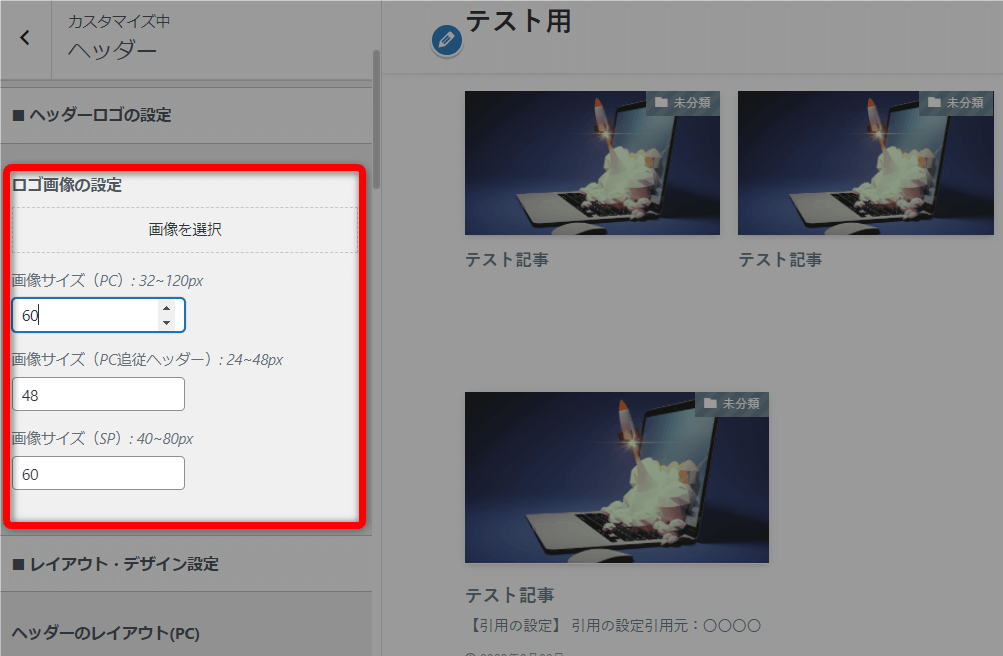
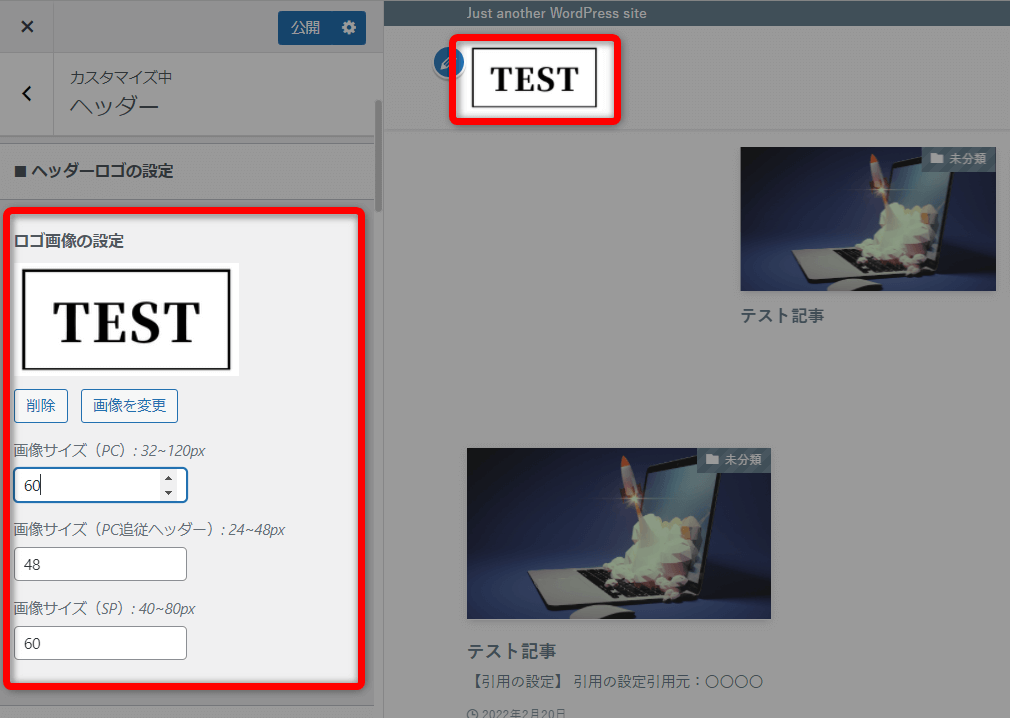
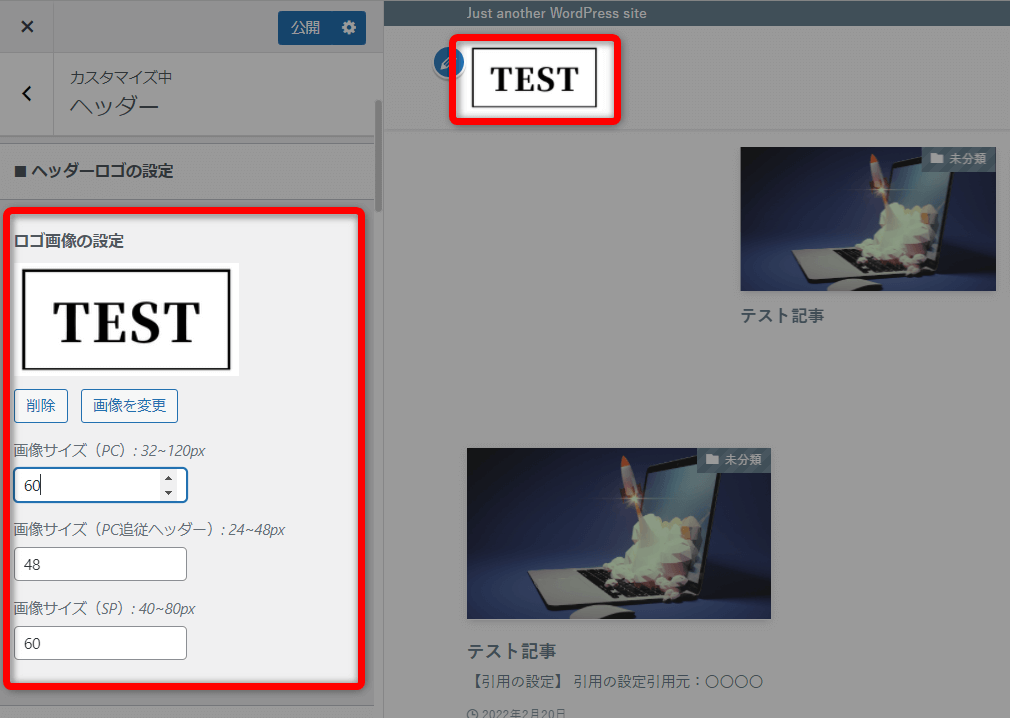
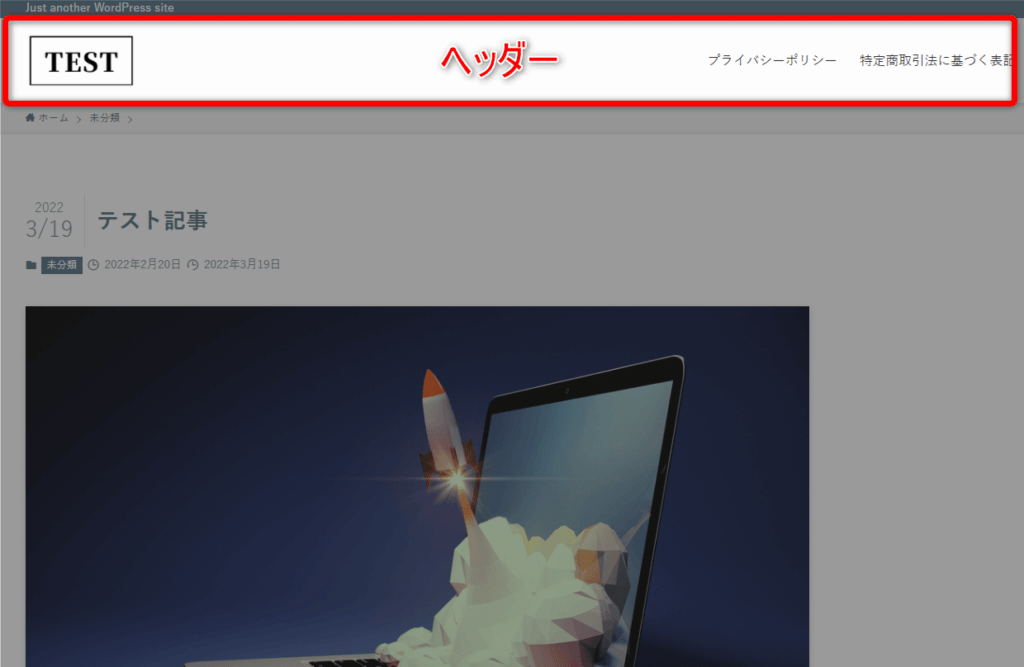
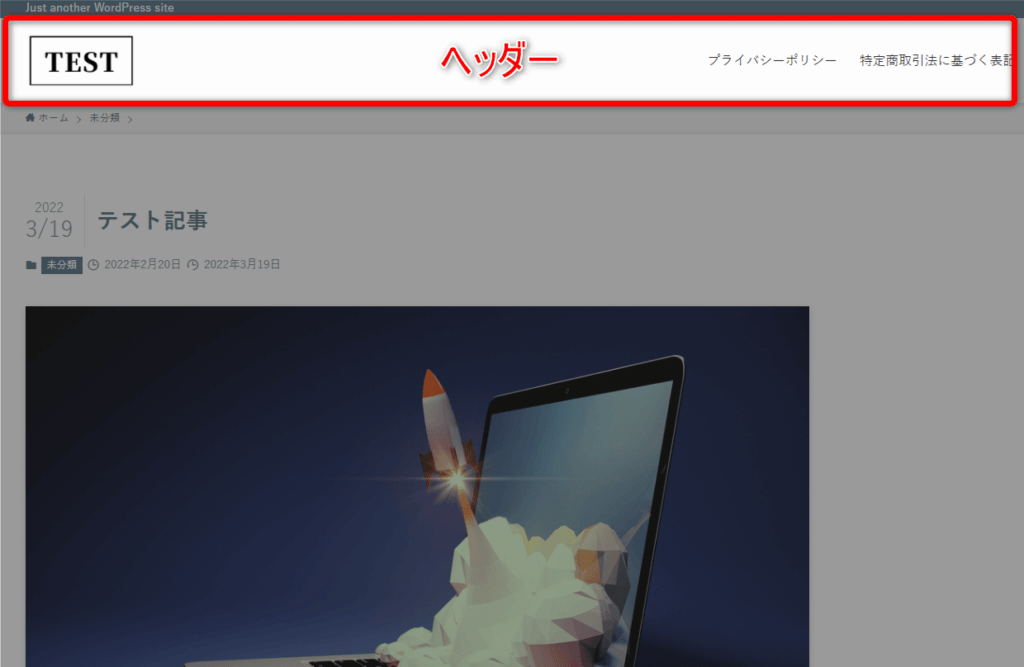
ヘッダーロゴ画像
ヘッダーロゴ画像の設定方法を解説します。


「外観」→「カスタマイズ」→「ヘッダー」


変更例


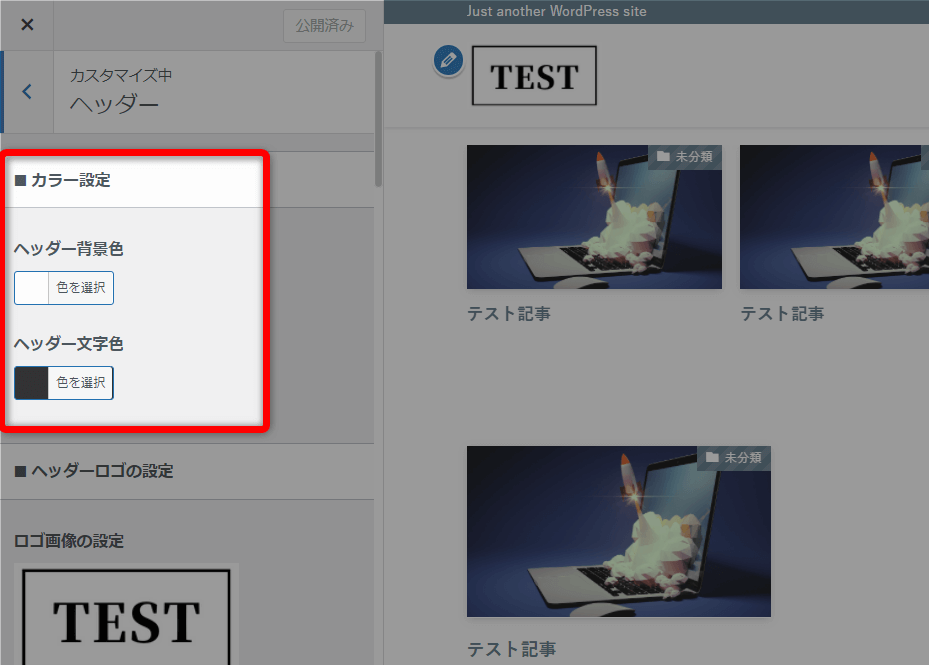
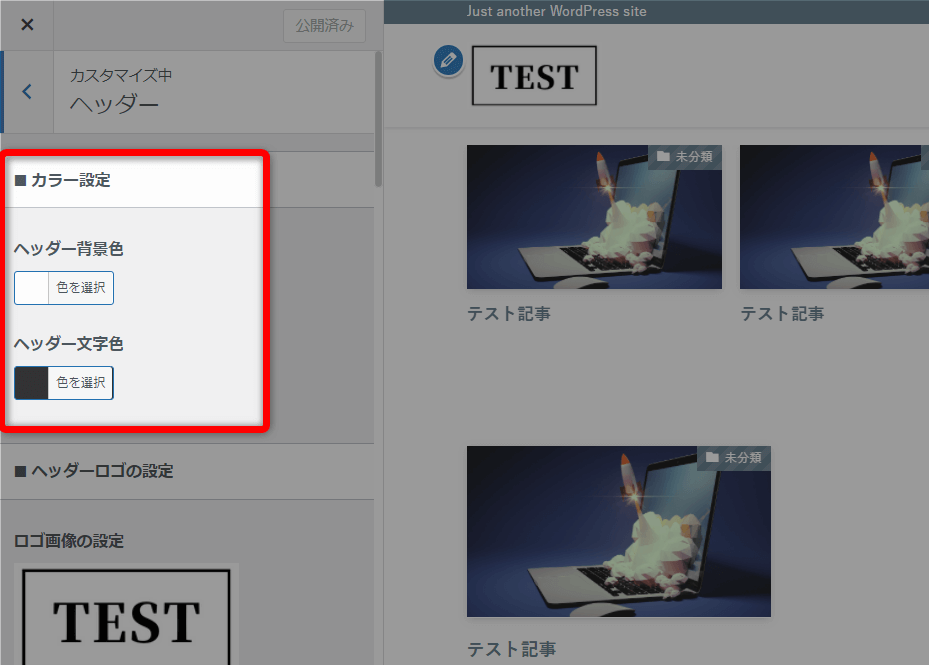
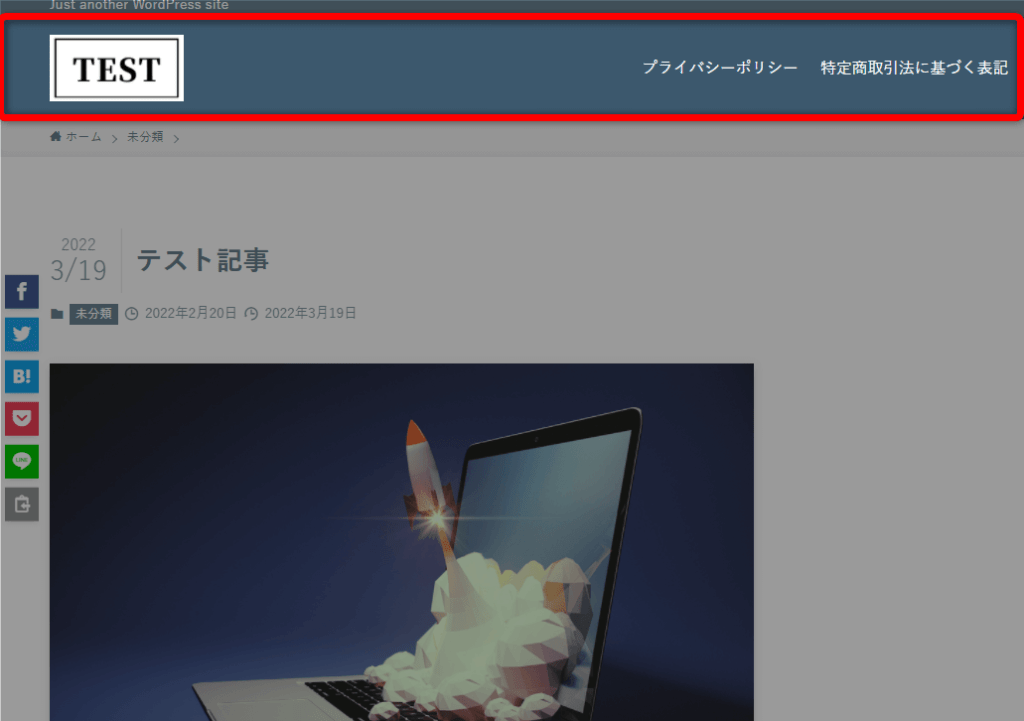
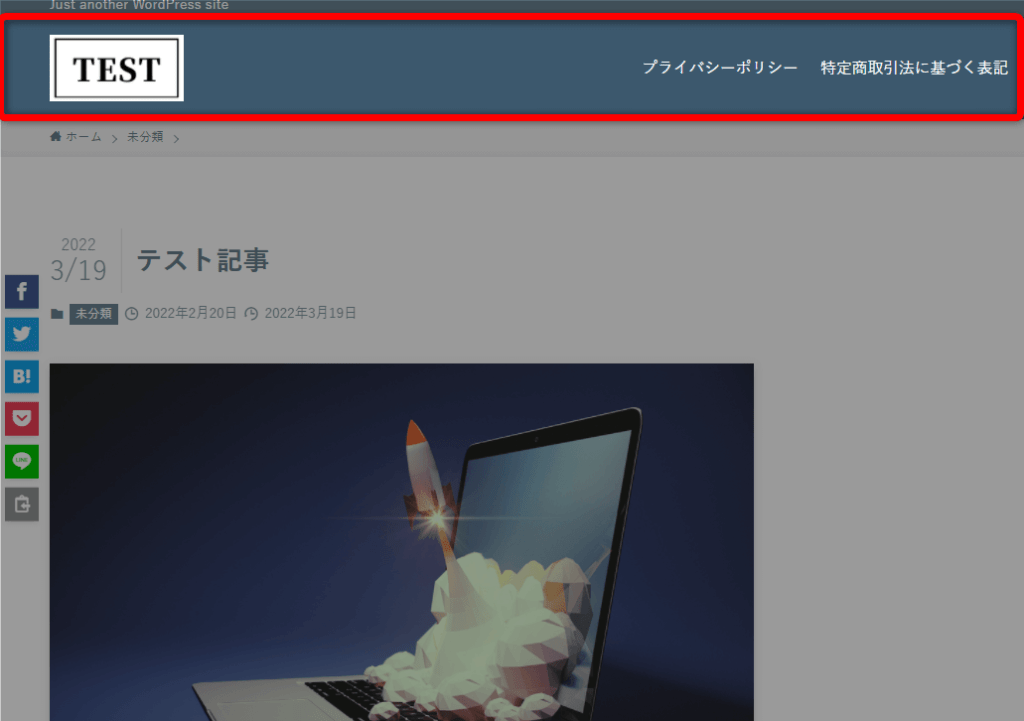
ヘッダーカラー
ヘッダーカラーも設定していきます。


「外観」→「カスタマイズ」→「ヘッダー」


変更例


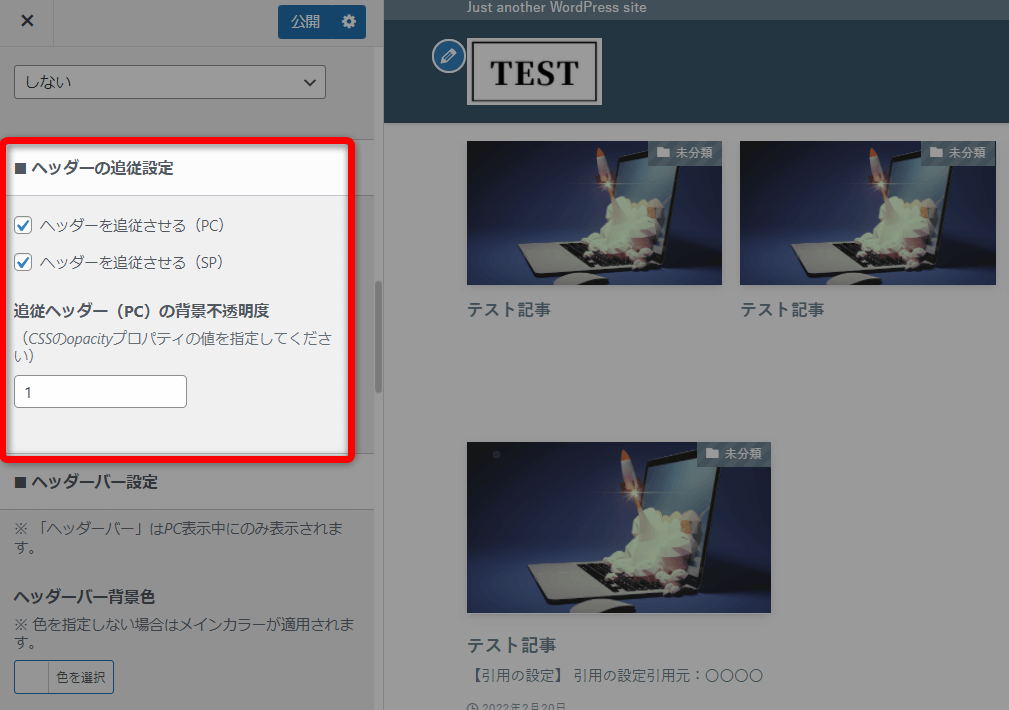
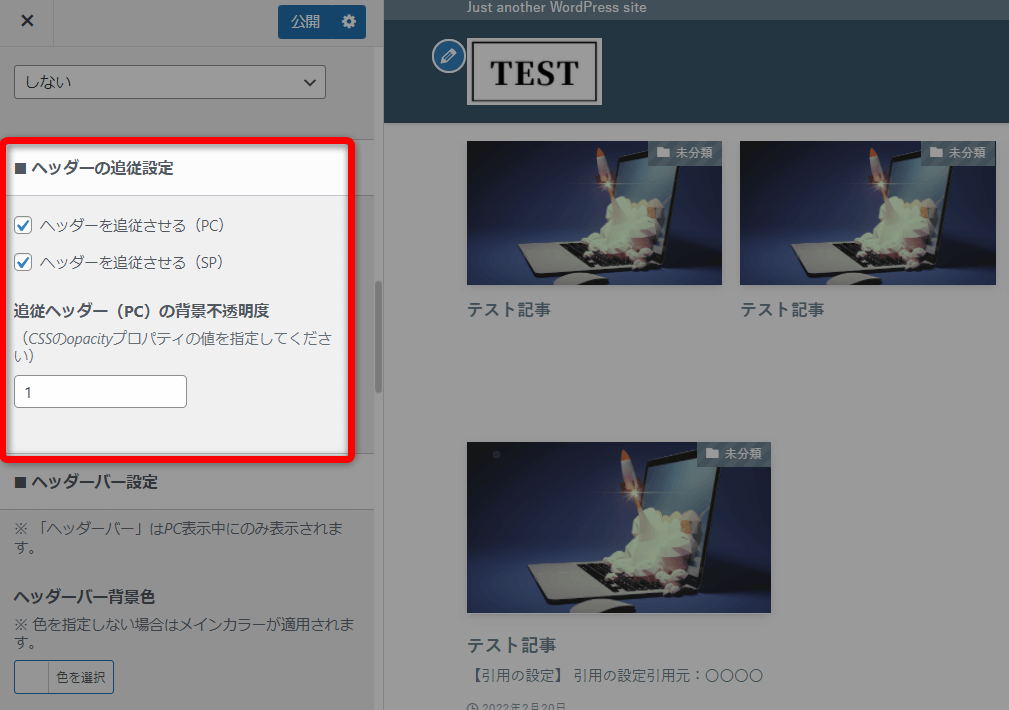
ヘッダー追従
SWELLでは、ヘッダー追従をさせるかどうかの設定ができます。
ヘッダー追従にしておくと、読者の回遊率アップに繋がったり、読んでほしい記事への誘導もできて便利。


「外観」→「カスタマイズ」→「ヘッダー」


変更例


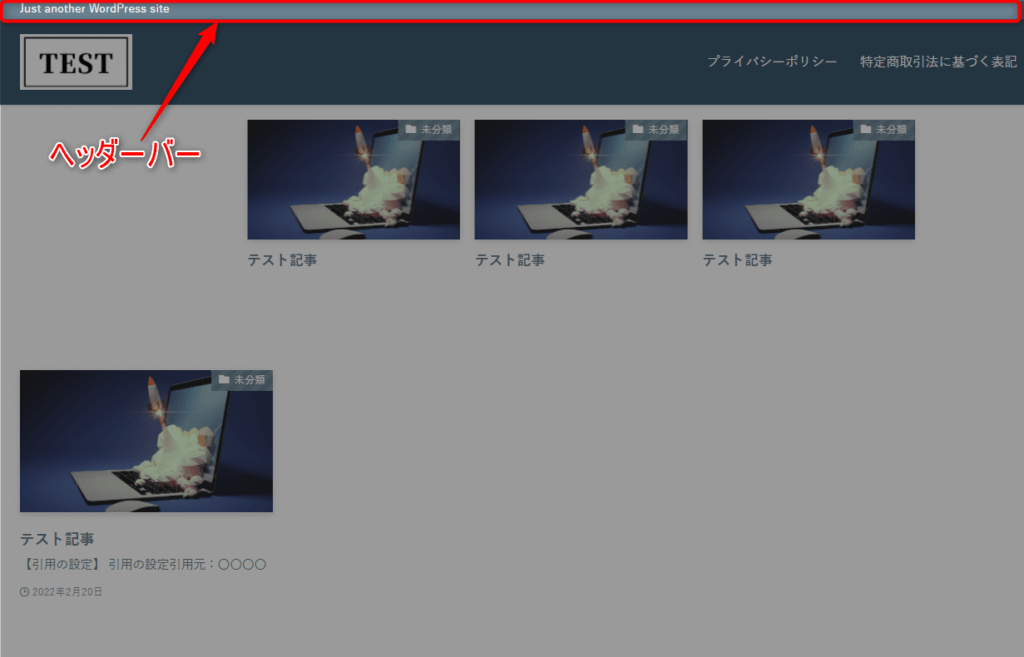
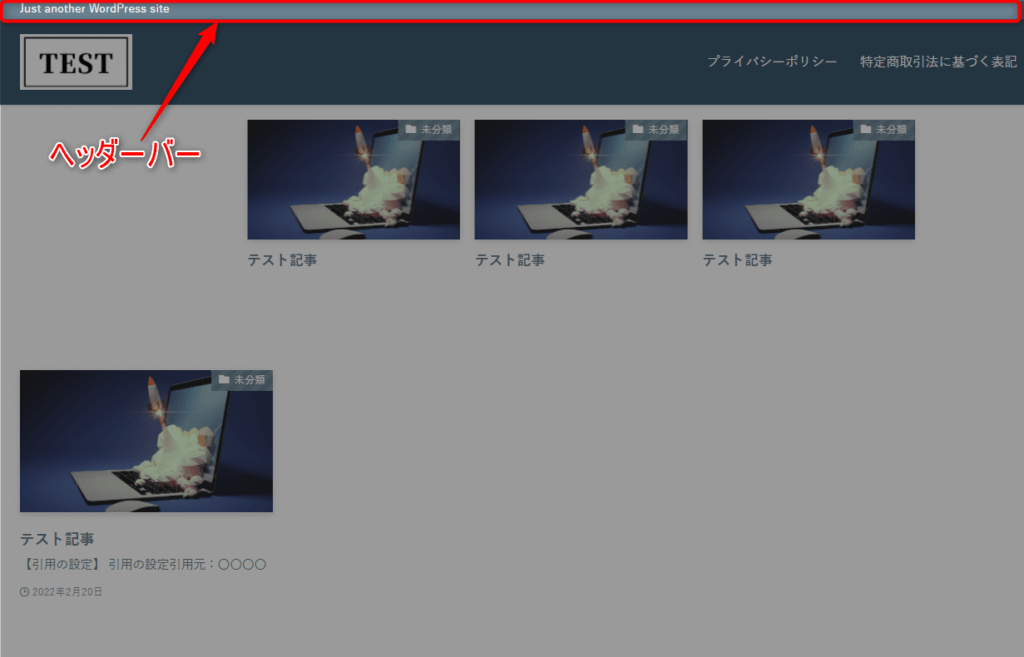
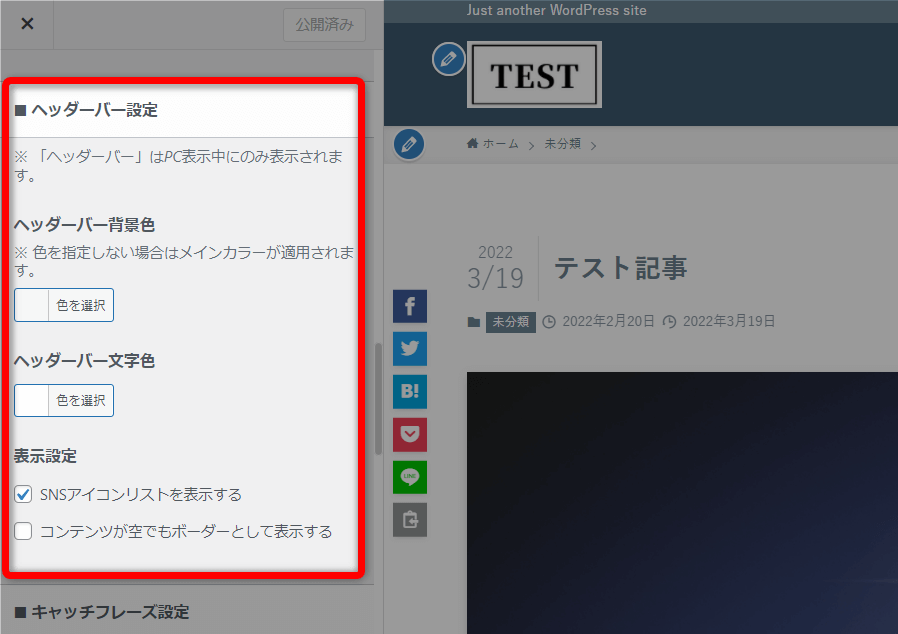
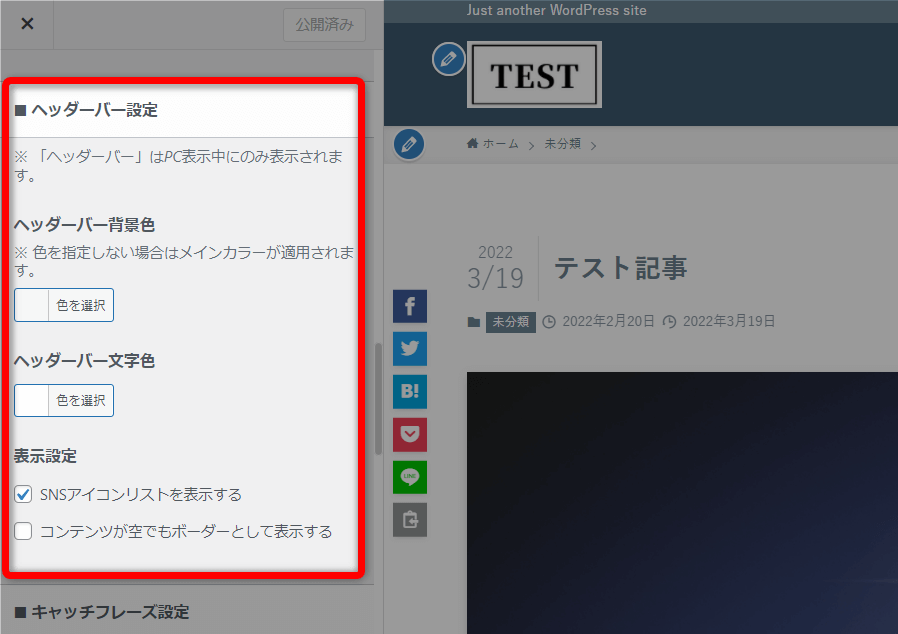
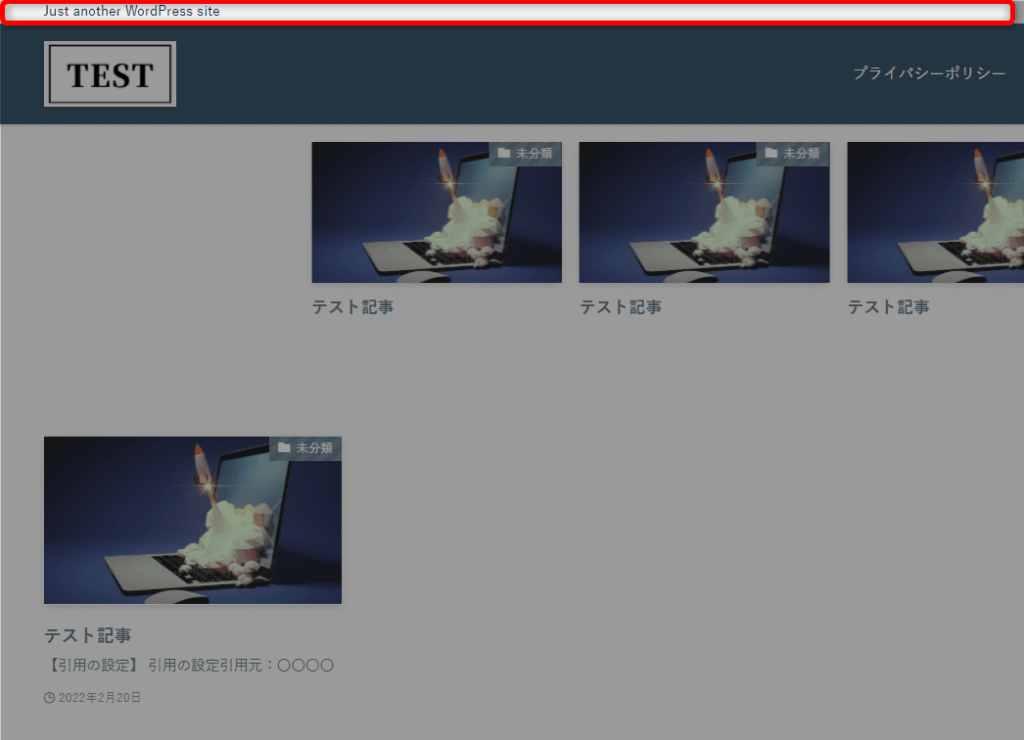
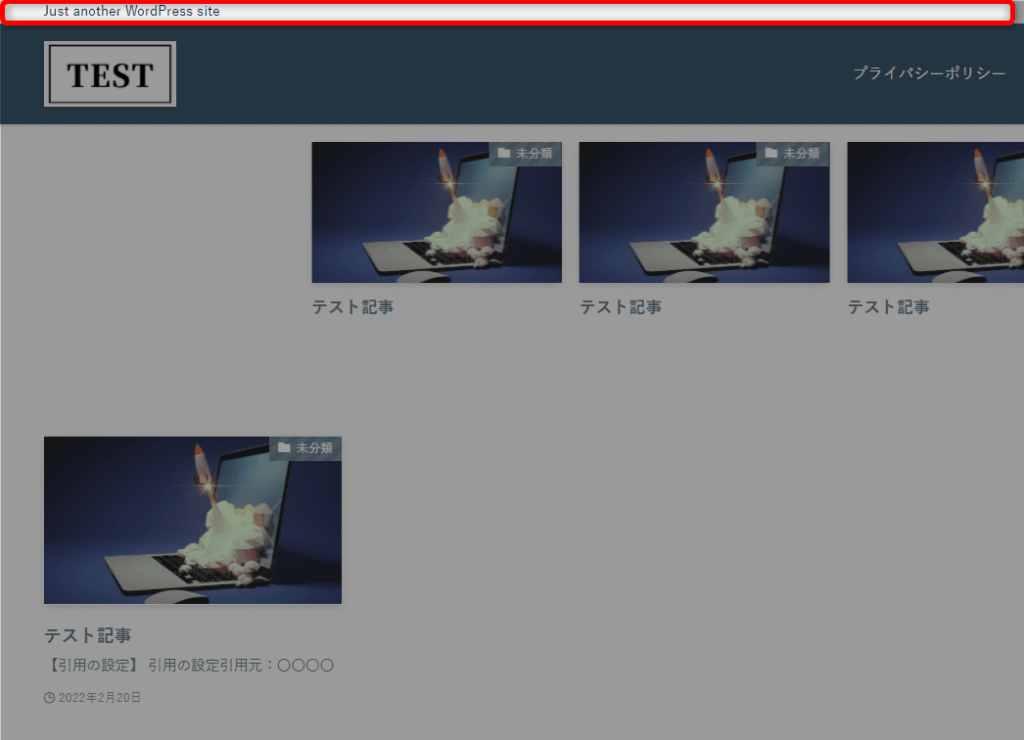
ヘッダーバー
ヘッダーバーの設定もしておきましょう。


「外観」→「カスタマイズ」→「ヘッダー」


変更例


SWELL初期設定④:フッター周りの設定
SWELL初期設定④「フッター周りの設定」を解説していきます。
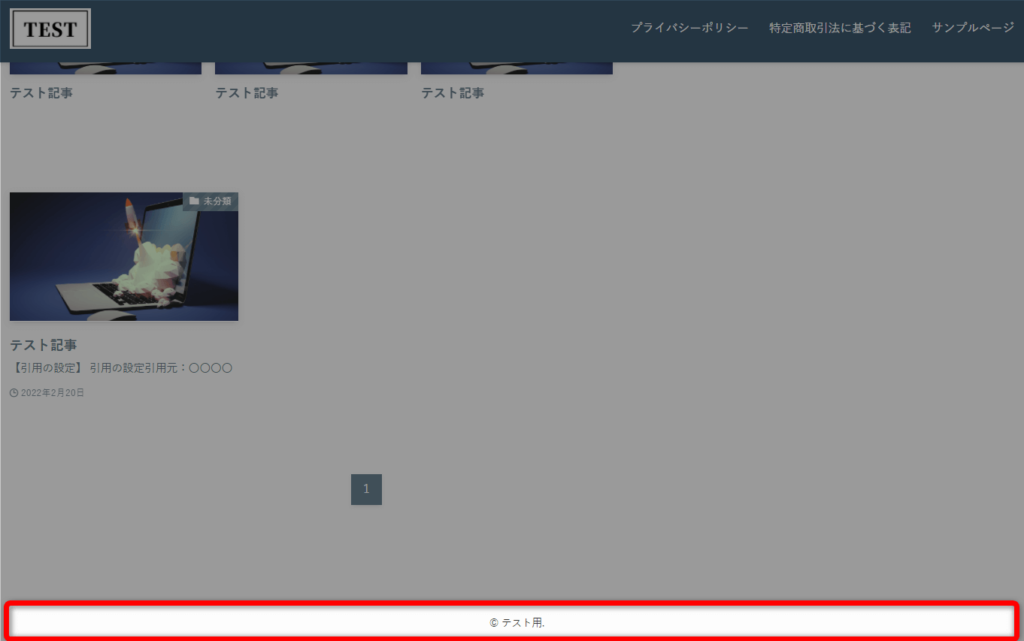
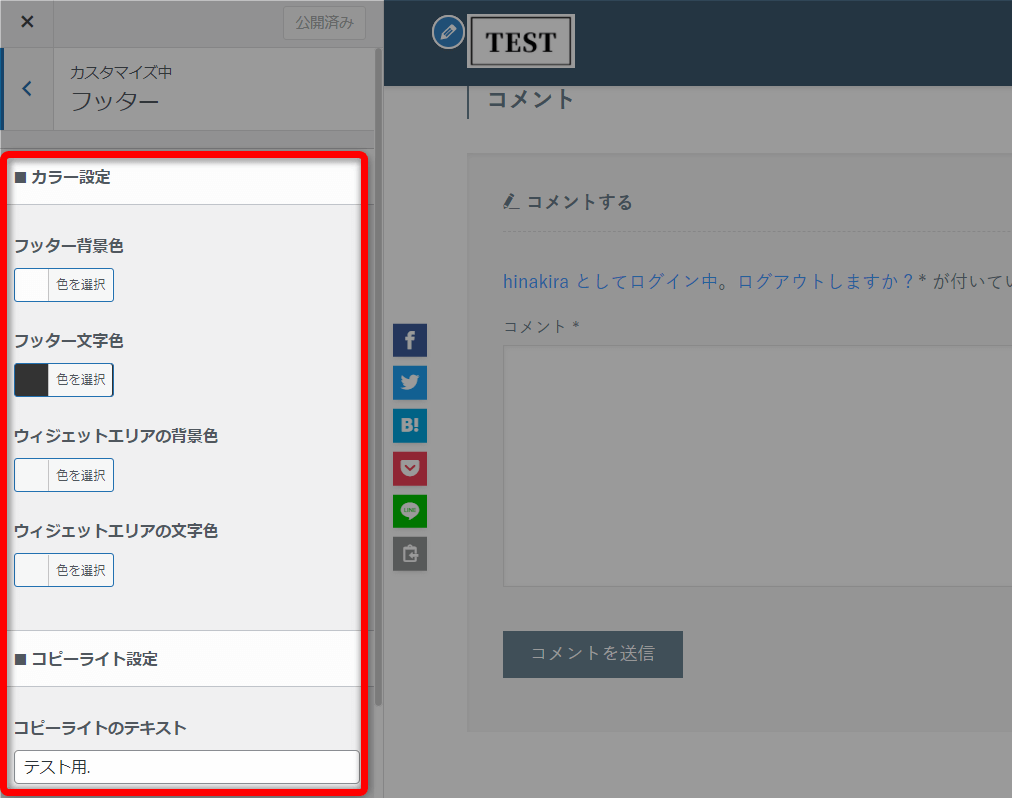
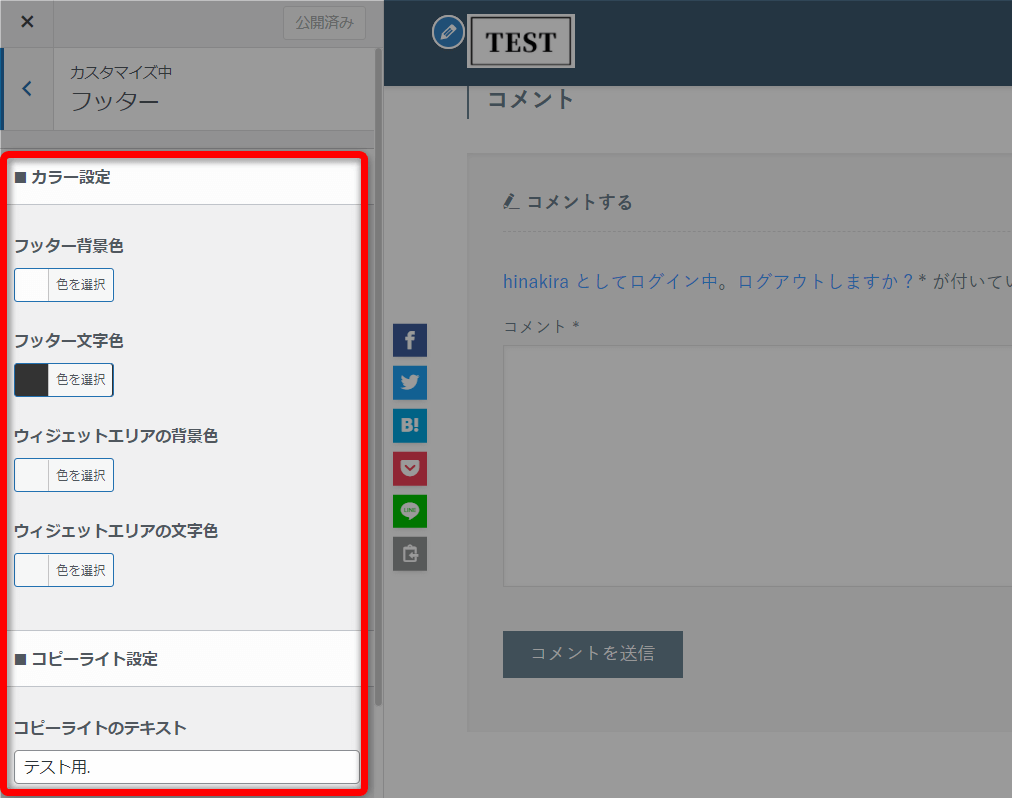
フッターのカラー
フッターのカラー設定をしていきます。


「外観」→「カスタマイズ」→「フッター」


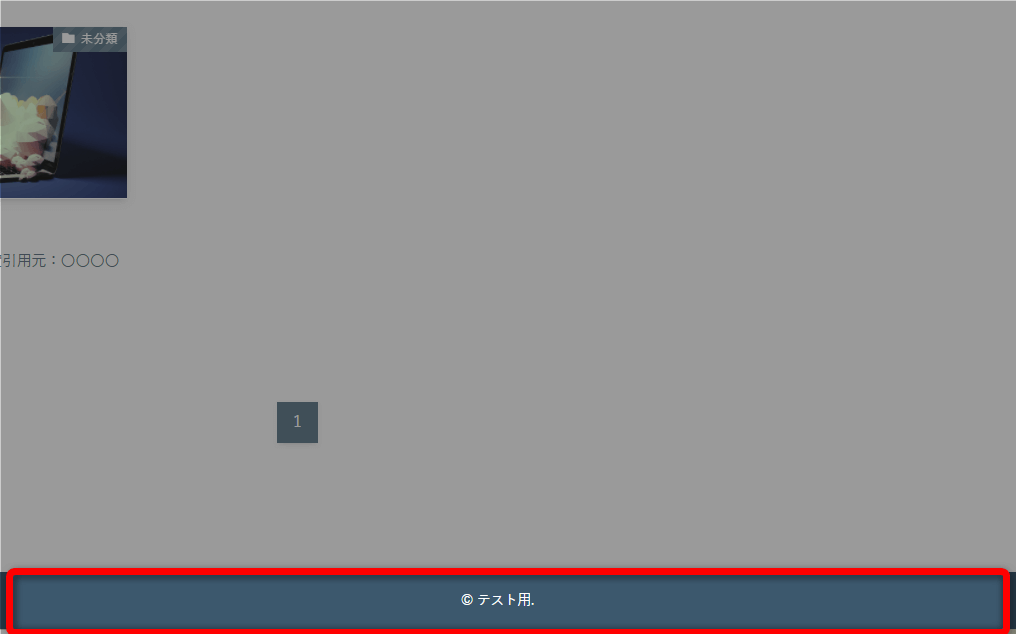
変更例


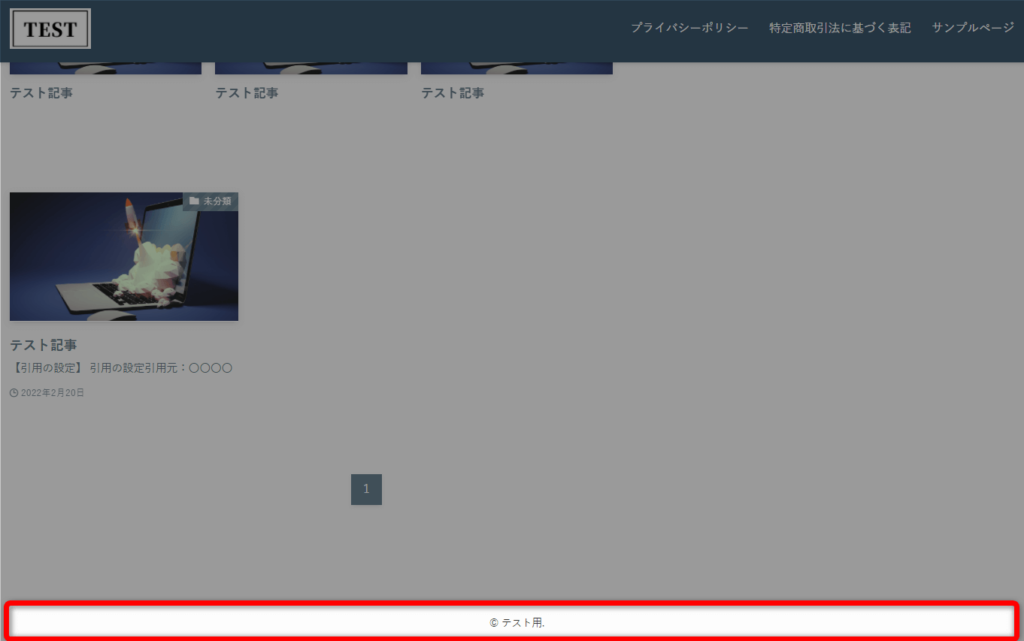
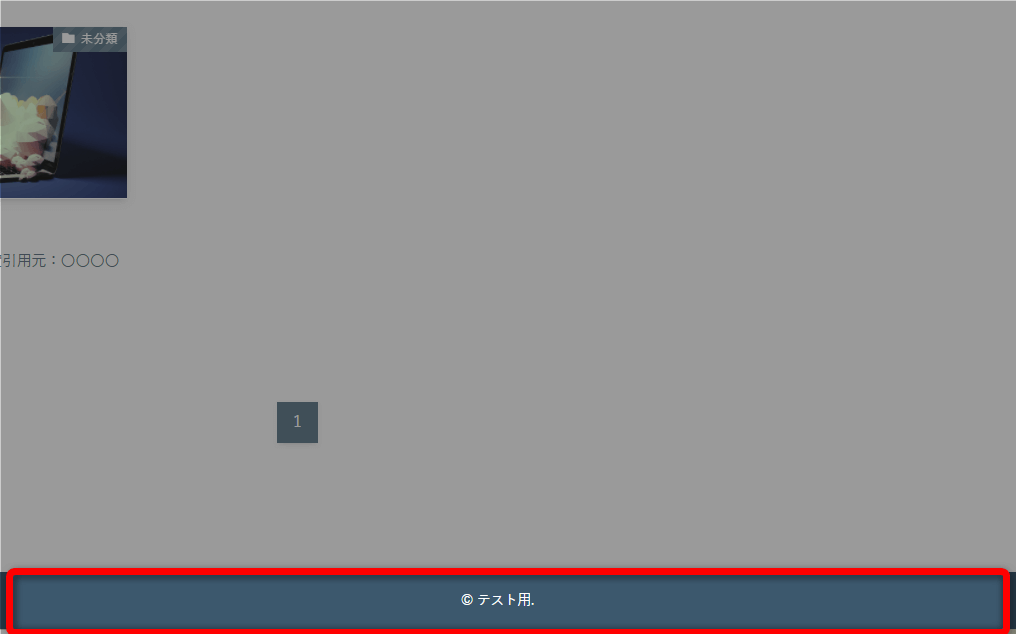
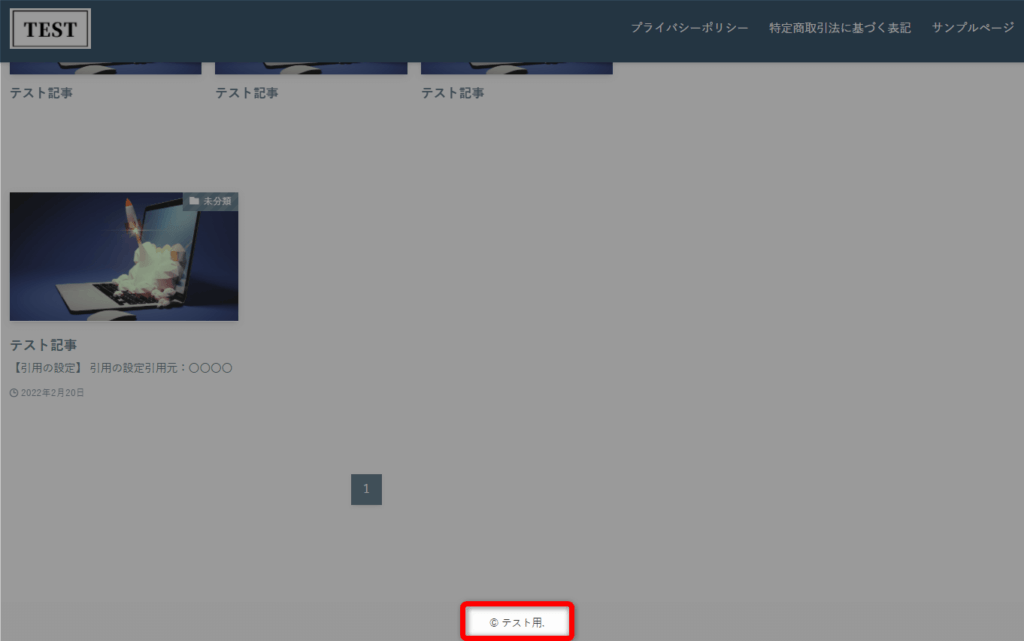
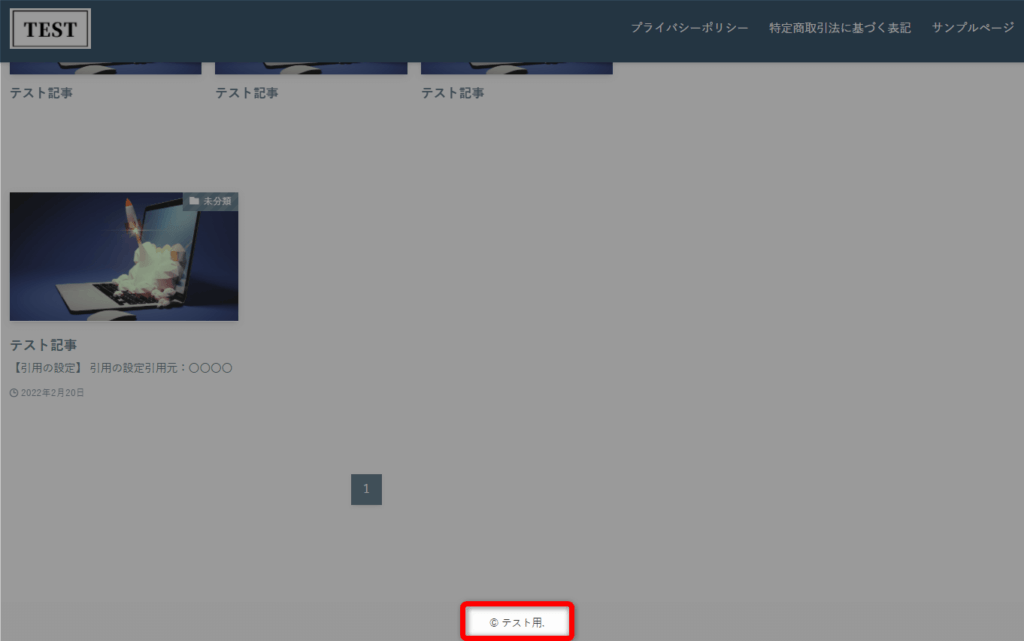
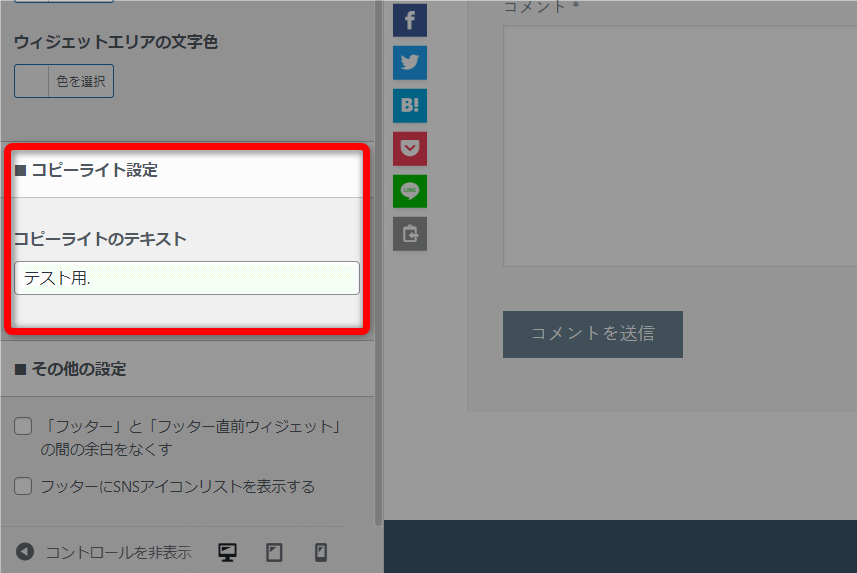
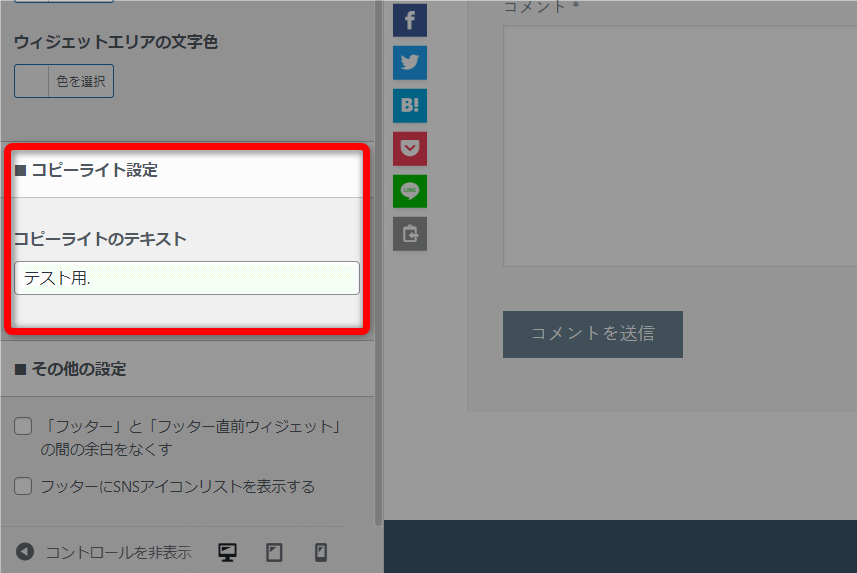
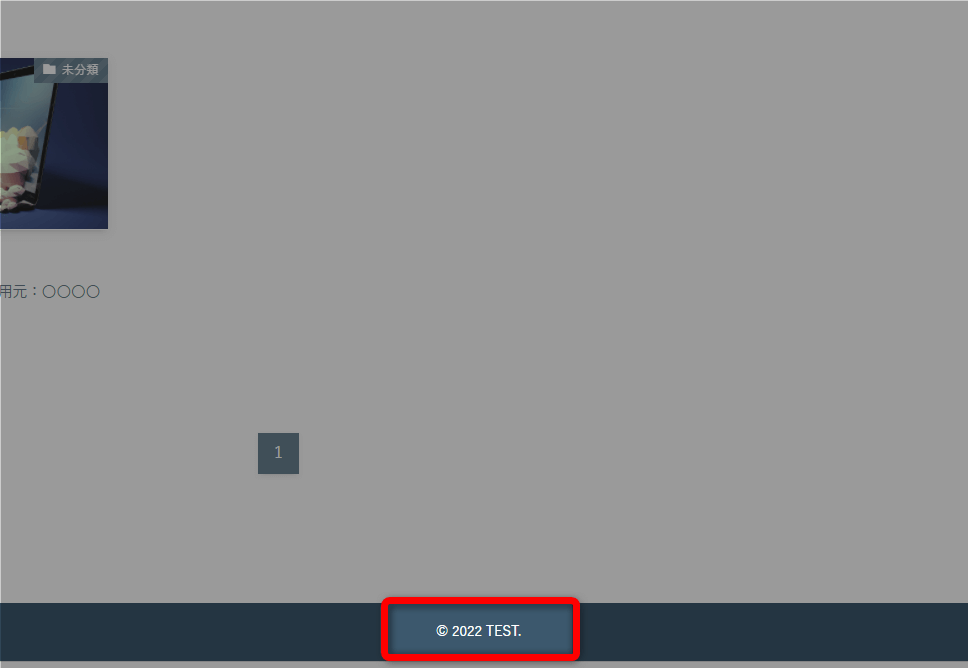
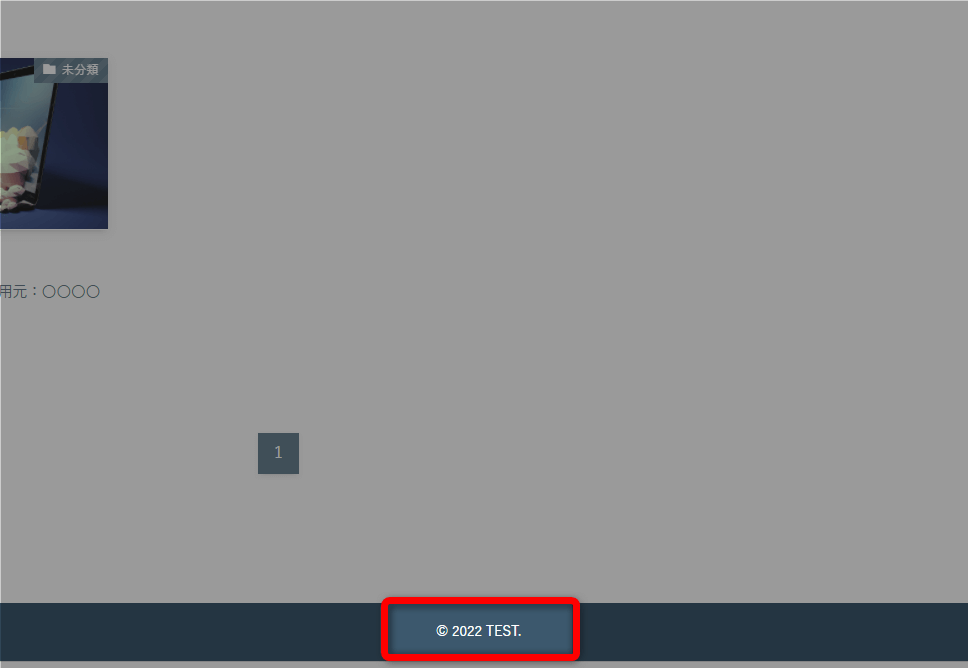
コピーライト
コピーライトも変更しておきましょう。


「外観」→「カスタマイズ」→「フッター」


変更例


SWELL初期設定⑤:サイドバーの設定
SWELL初期設定⑤「サイドバーの設定」を行っていきます。
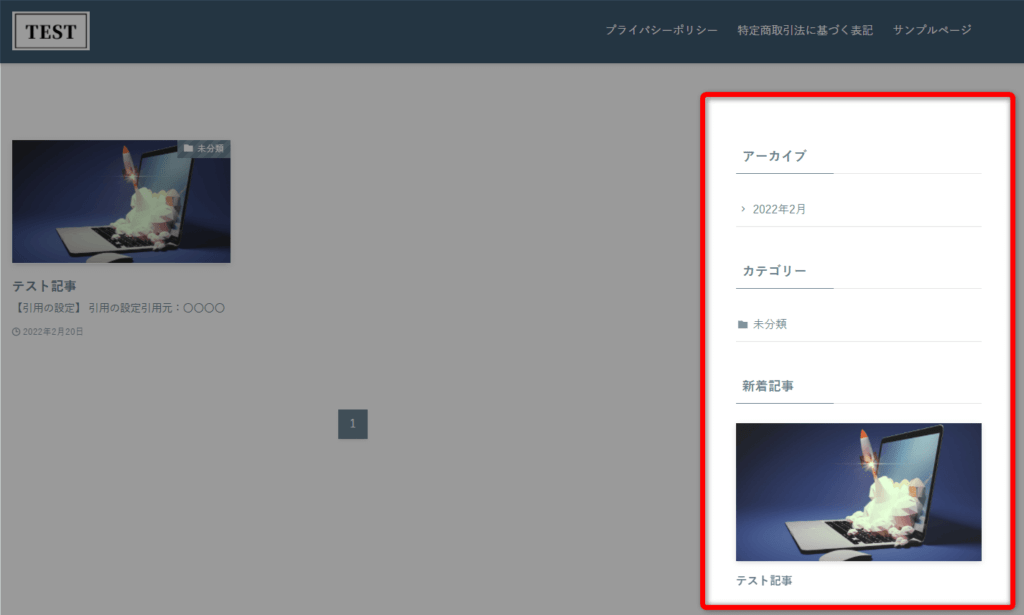
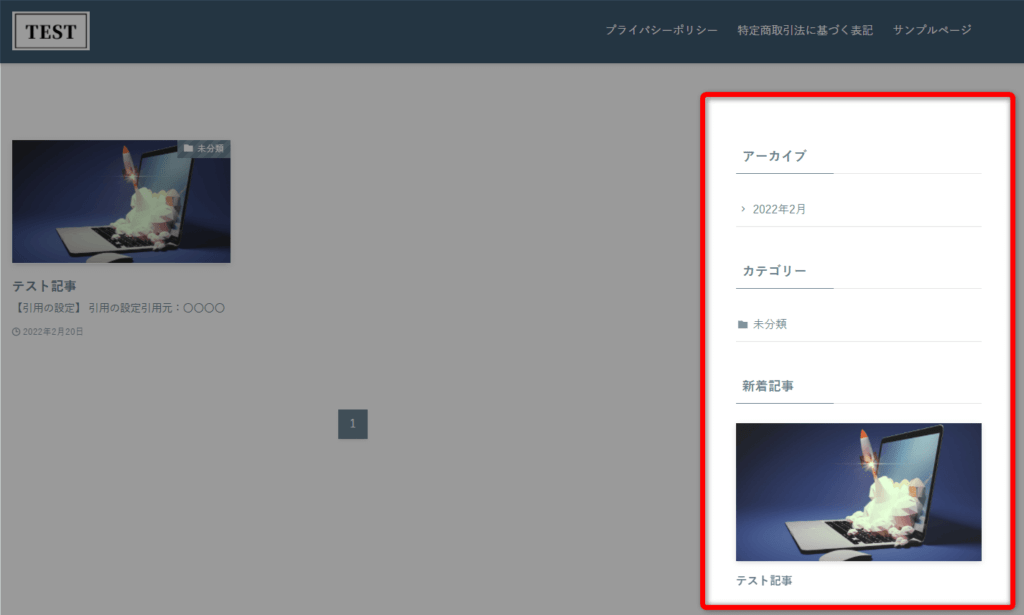
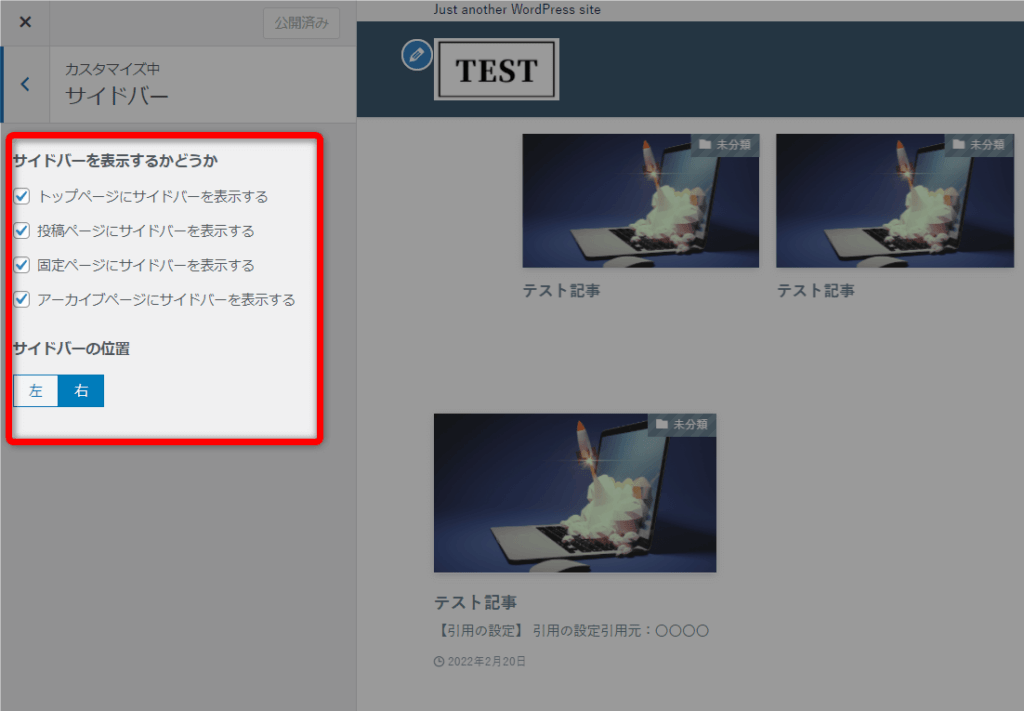
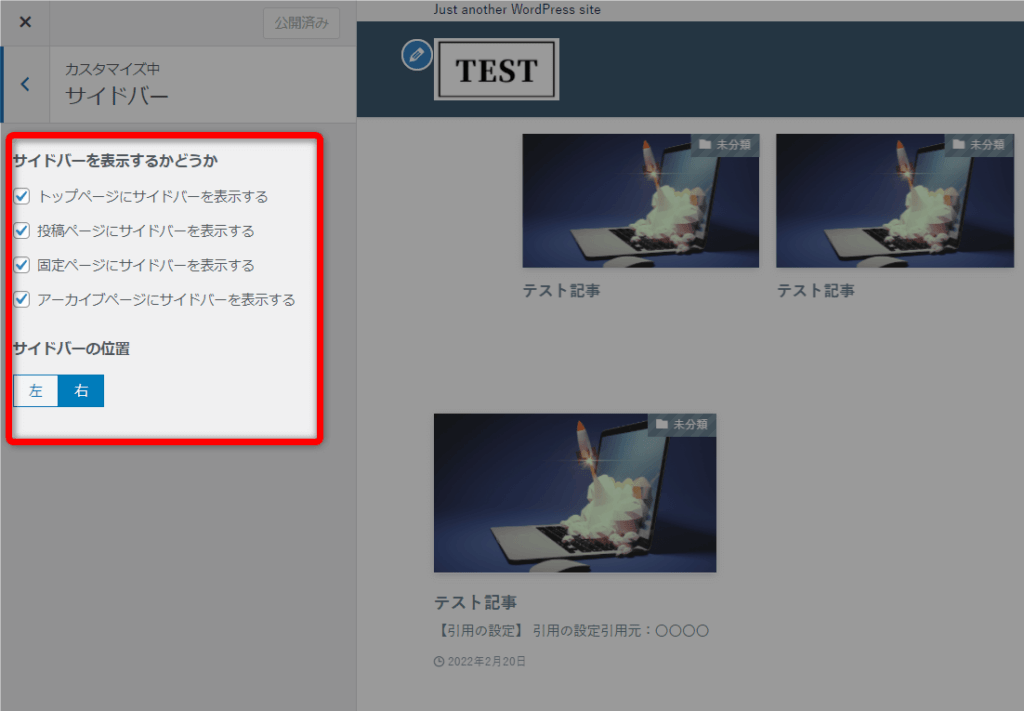
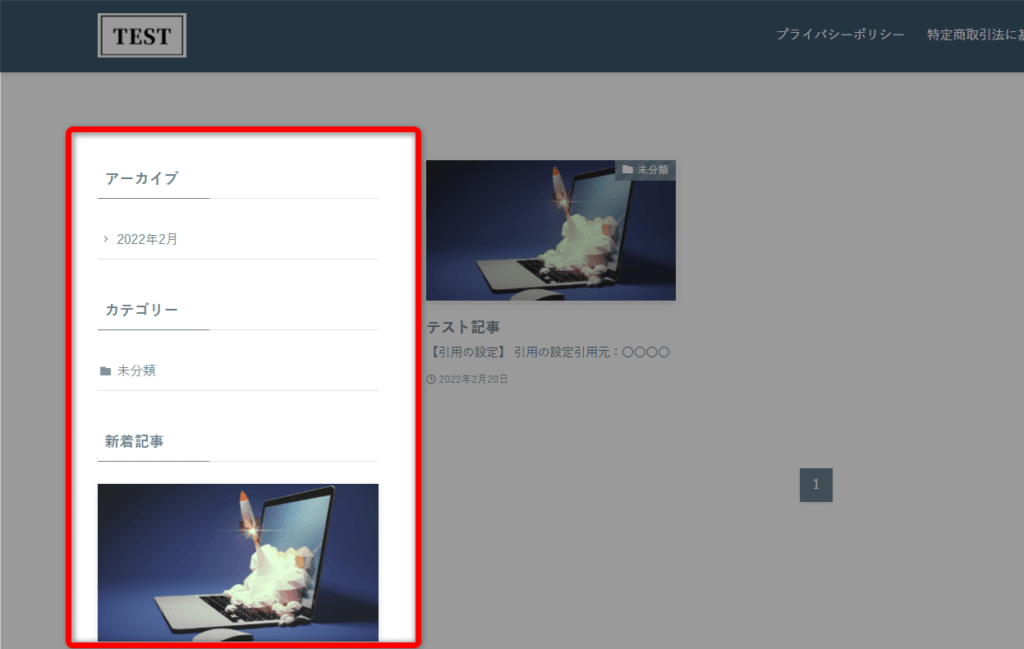
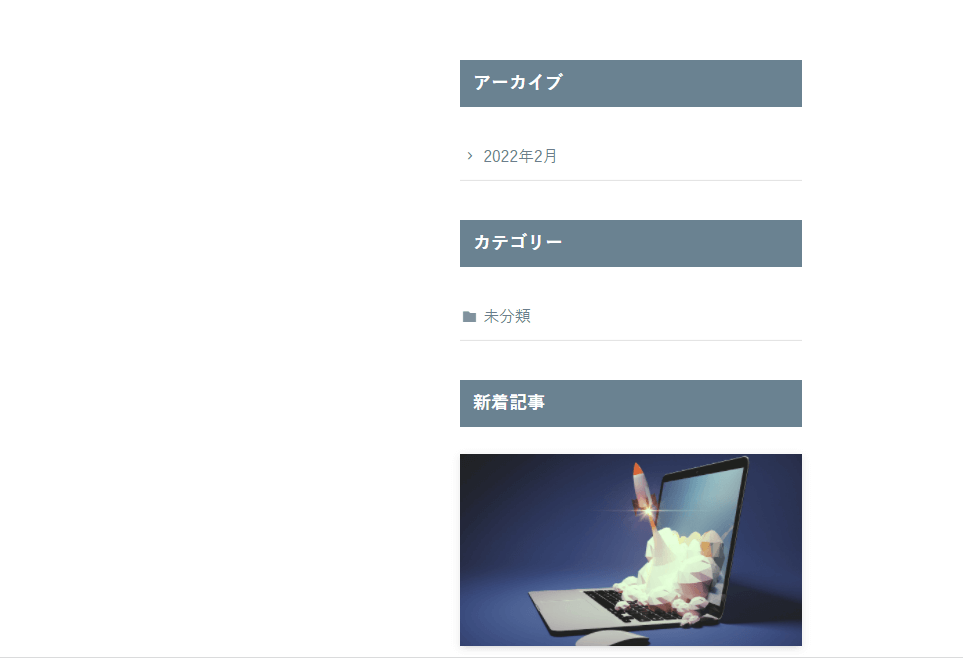
サイトバーの表示設定
サイドバーを表示するかどうか、左右どちらで表示するかの設定です。


「外観」→「カスタマイズ」→「サイドバー」


変更例


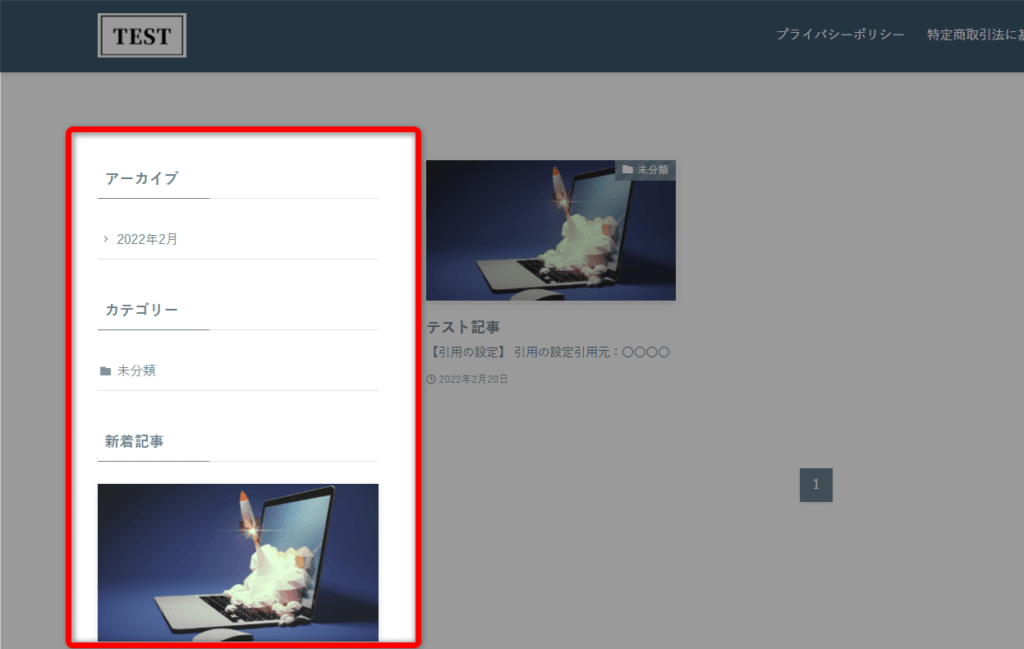
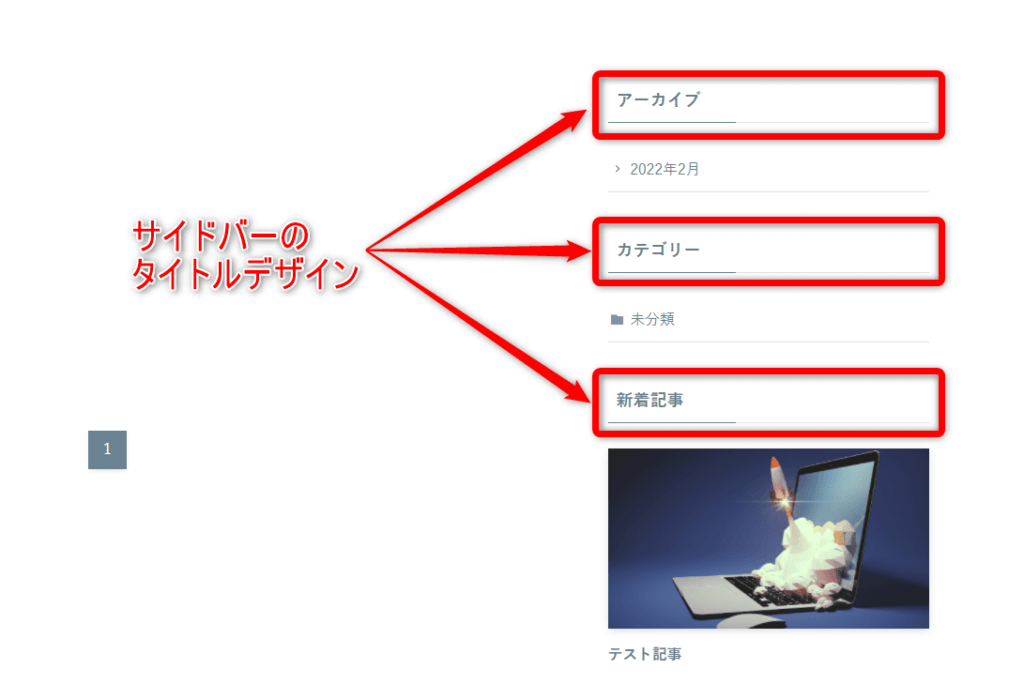
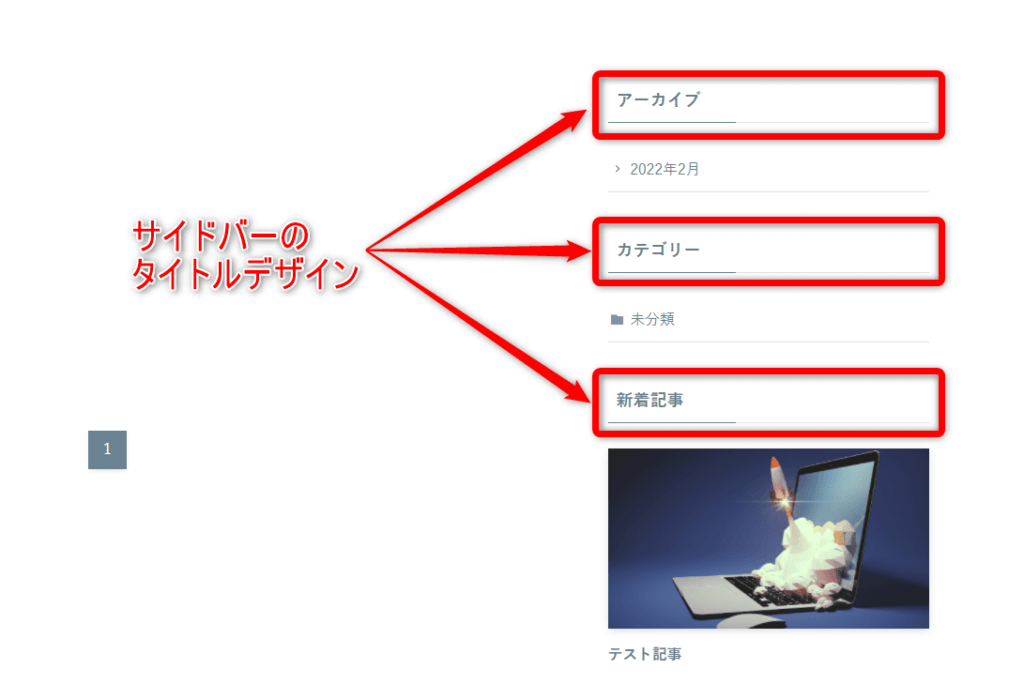
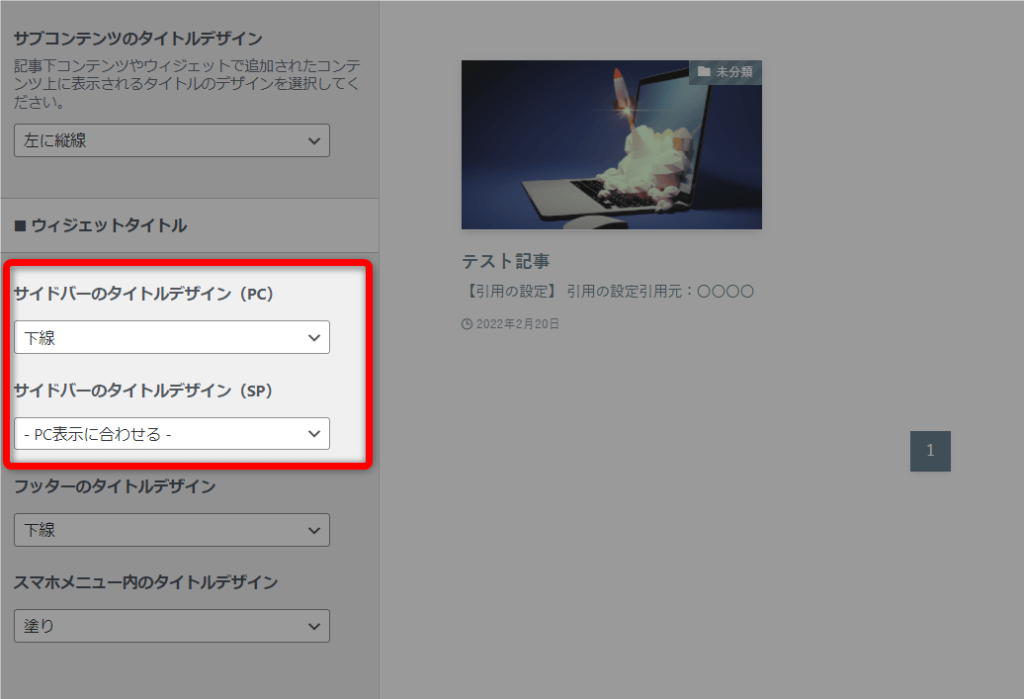
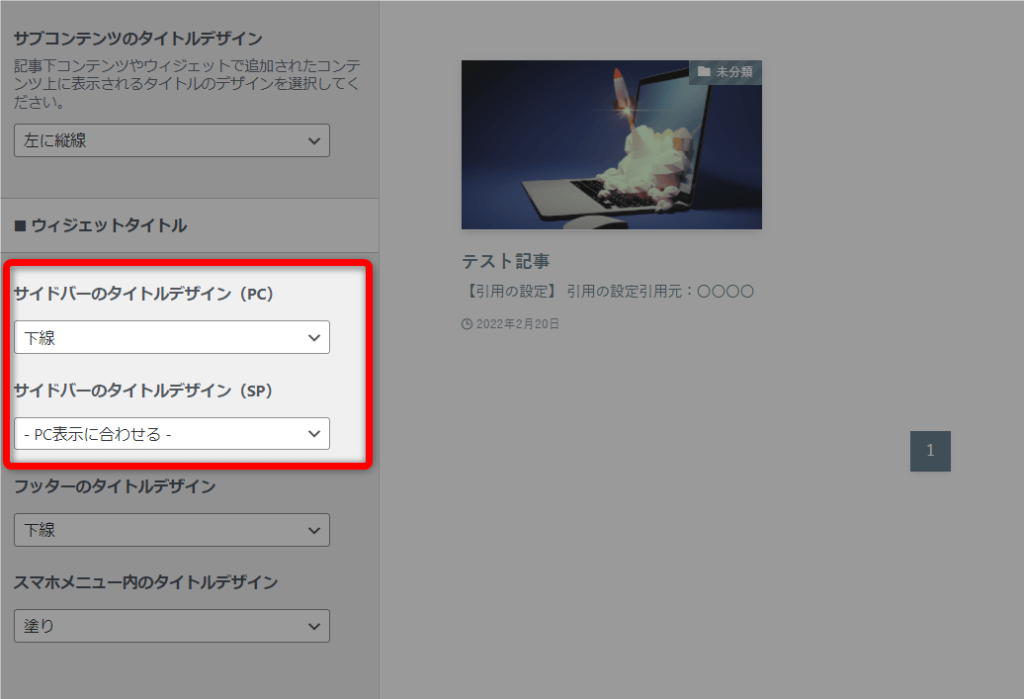
サイドバーのタイトルデザイン
サイドバーのタイトルデザイン(4種類)を選択します。


「外観」→「カスタマイズ」→「サイト全体設定」→「タイトルデザイン」


変更例


SWELL初期設定⑥:トップページ設定
SWELL初期設定⑥「トップページの設定」を行います。
トップページの見た目(ファーストインプレッション)は非常に重要なので、しっかり設定しておきたいところ。
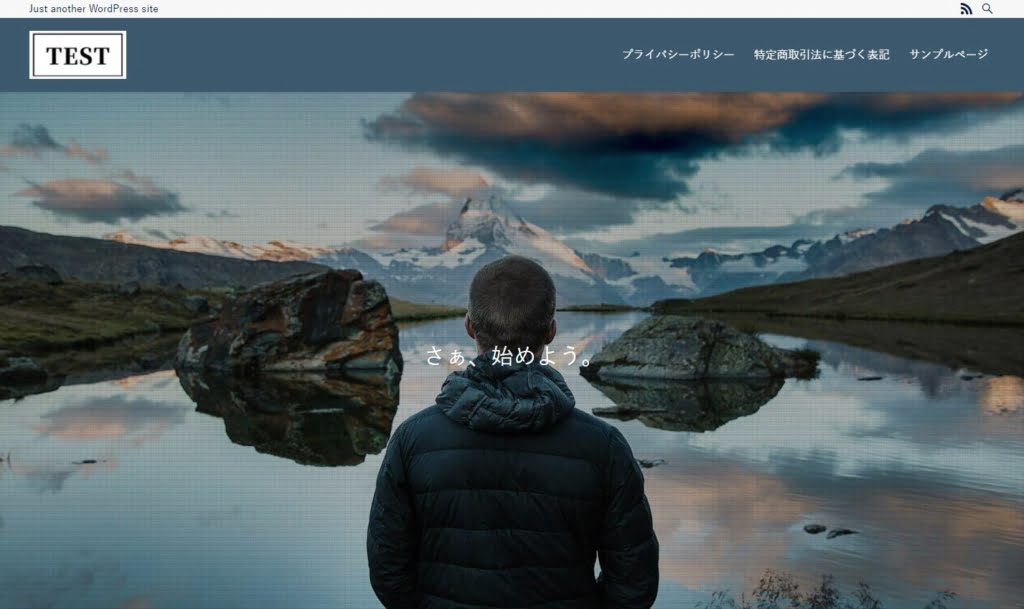
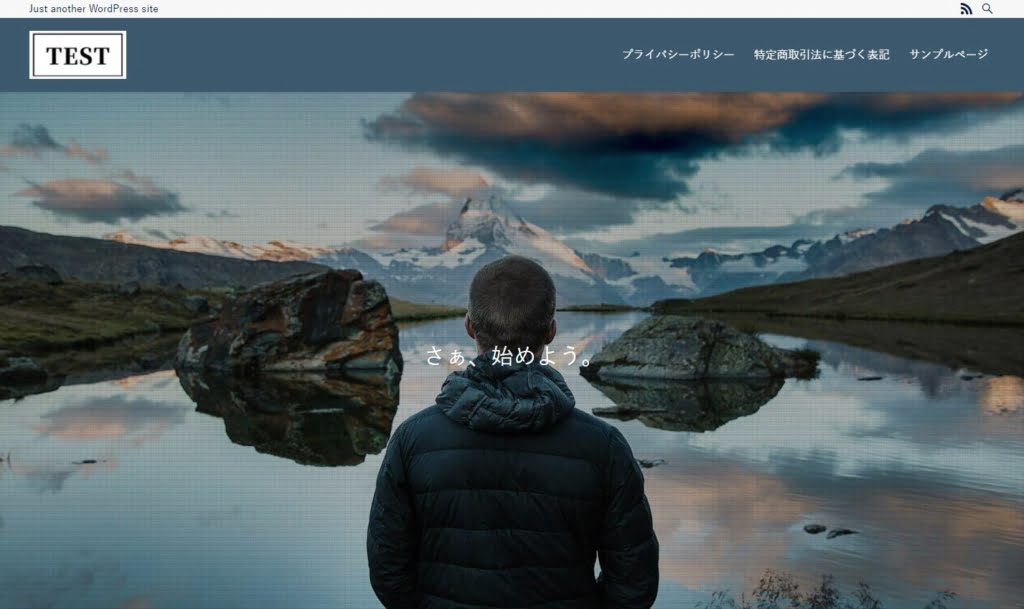
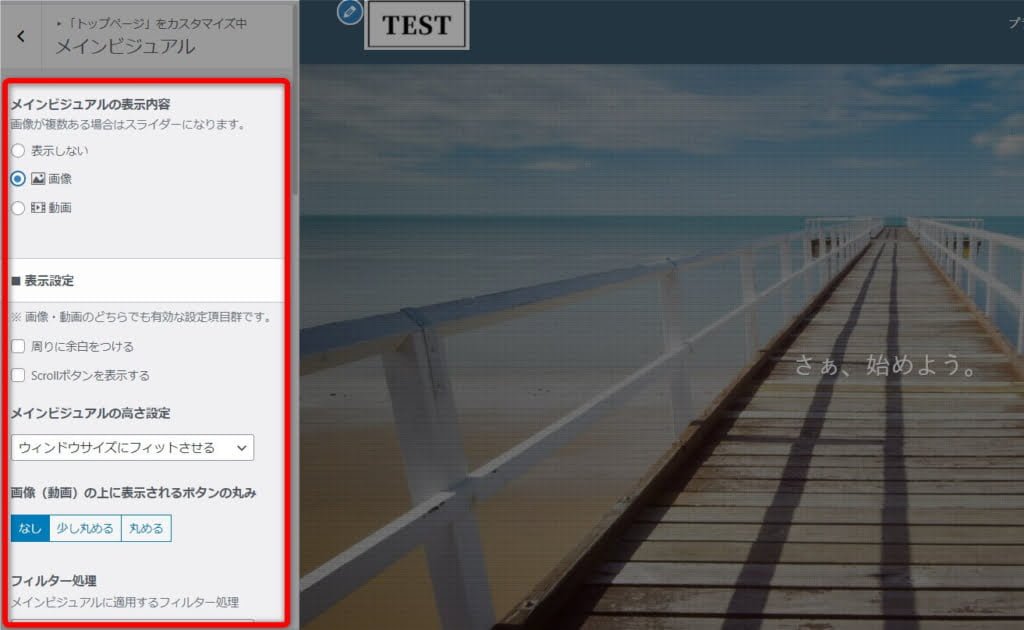
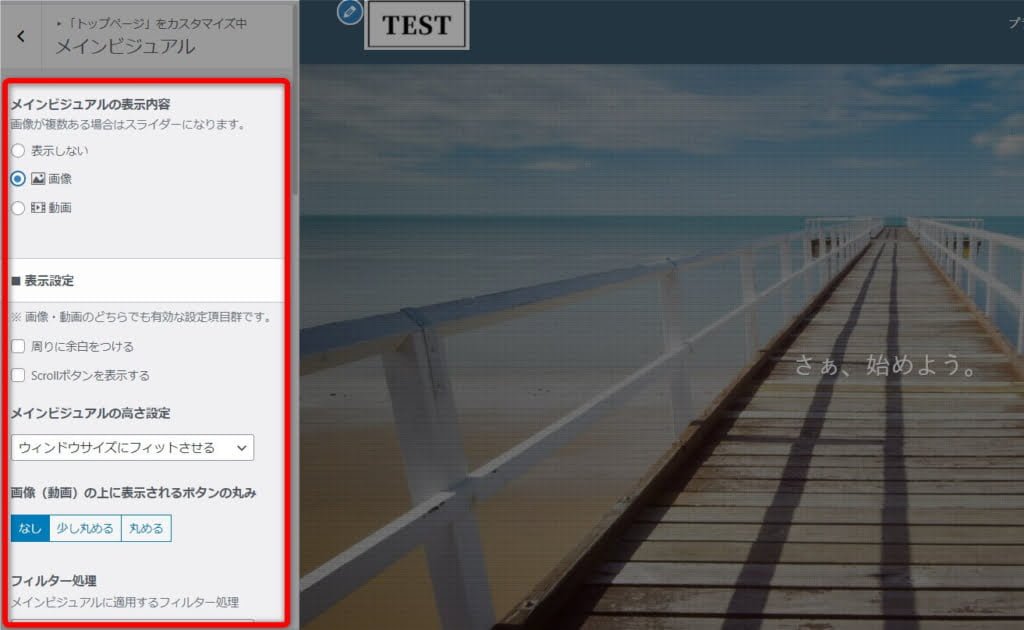
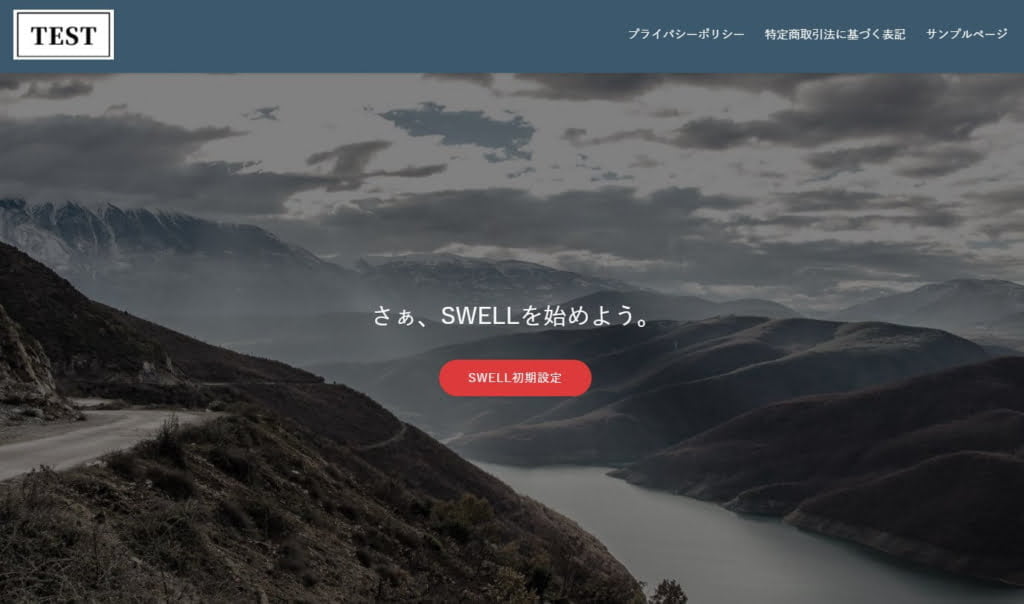
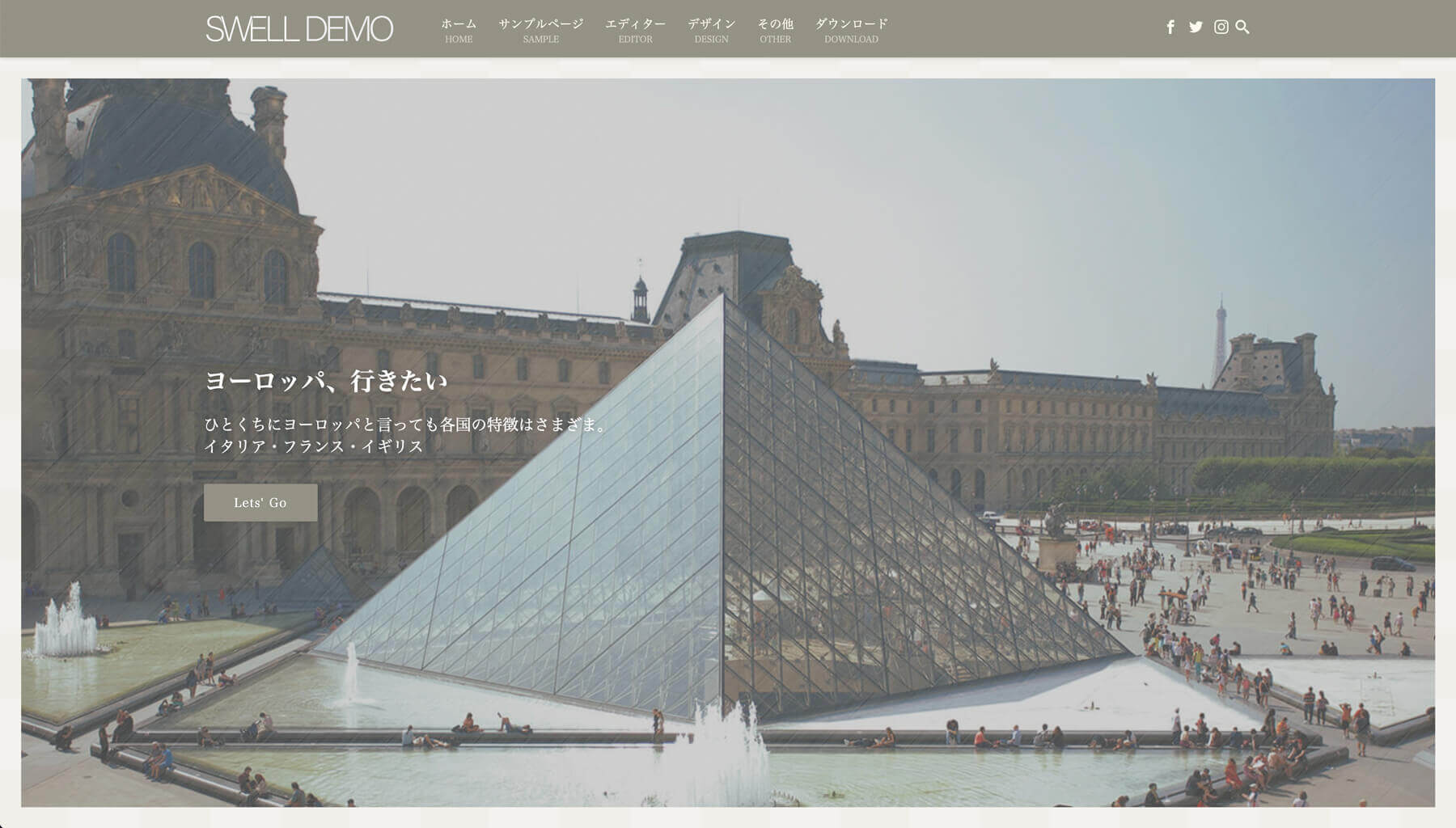
メインビジュアル画像
メインビジュアル画像の設定方法を解説します。


「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」


| 設定項目 | 内容説明 |
|---|---|
| メインビジュアルの表示内容 | メインビジュアル(画像・動画)を表示するかどうかを選択。 |
| 表示設定 | メインビジュアルの周りに余白を付けるか、 Scrollボタンを表示するかを選択。 |
| メインビジュアルの高さ設定 | メインビジュアルのサイズを選択。 |
| 画像(動画)の上に表示されるボタンの丸み | ボタンを表示させる場合の丸みを選択。 |
| フィルター処理 | メインビジュアルに施す効果(4種類)を選択。 |
| オーバーレイカラー | メインビジュアルに被せるカラーを選択。 |
| 画像スライダー設定 | 画像を複数設定してスライダー形式にできる。 |
| 各スライドの設定 | 画像、画像上のテキスト、ボタンの設定。 |
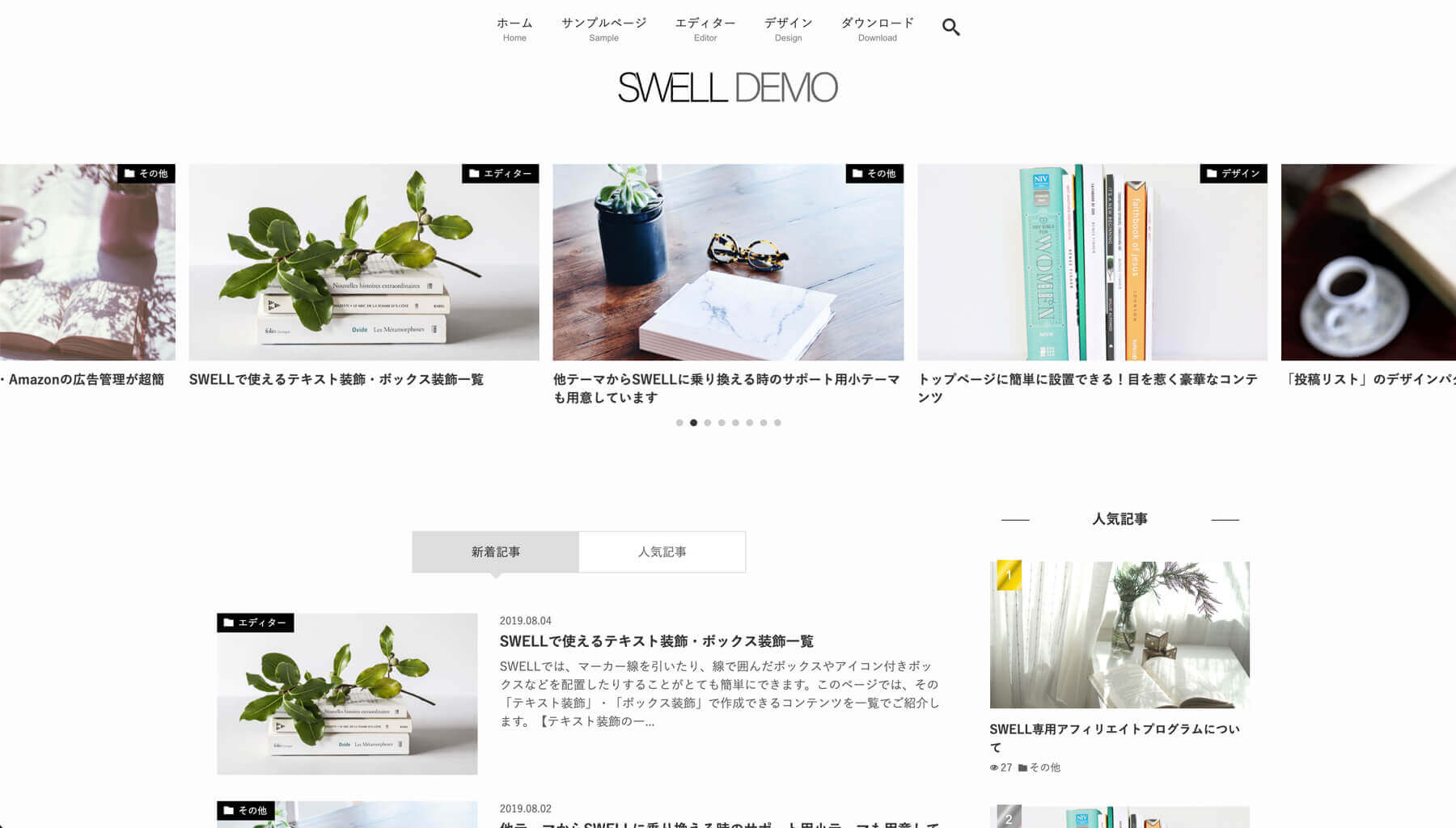
変更例


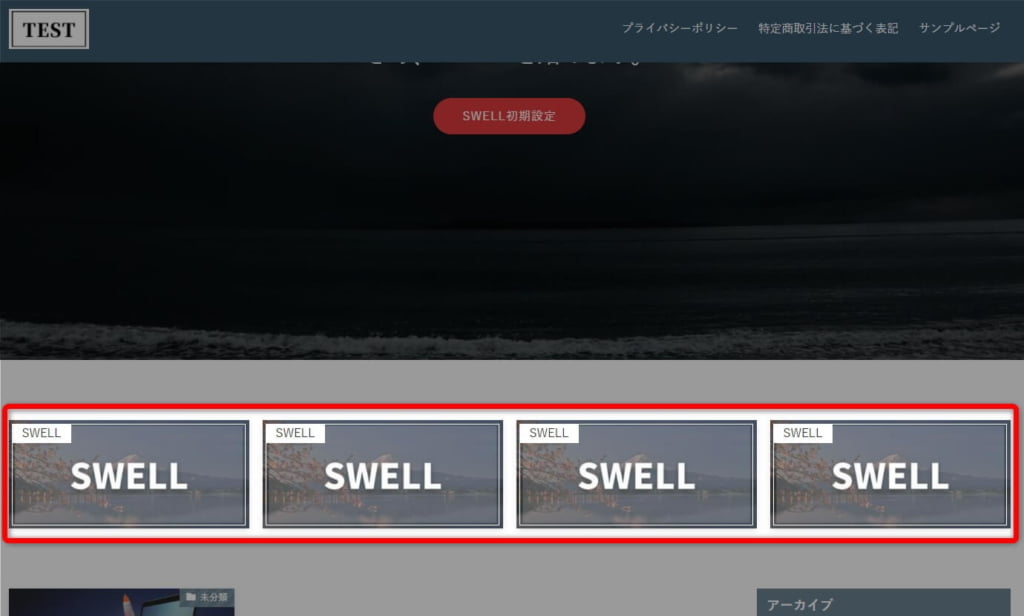
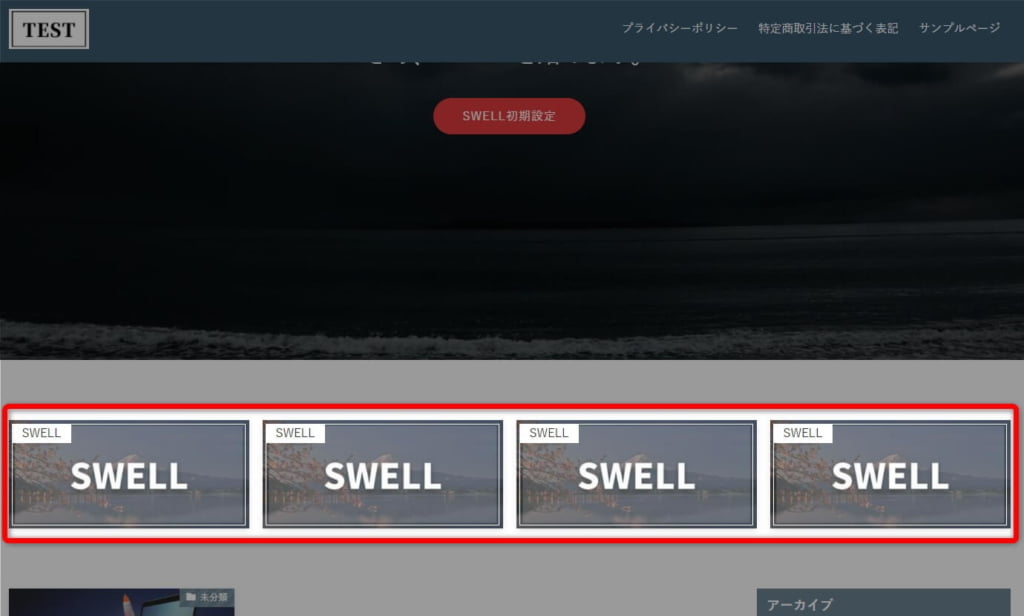
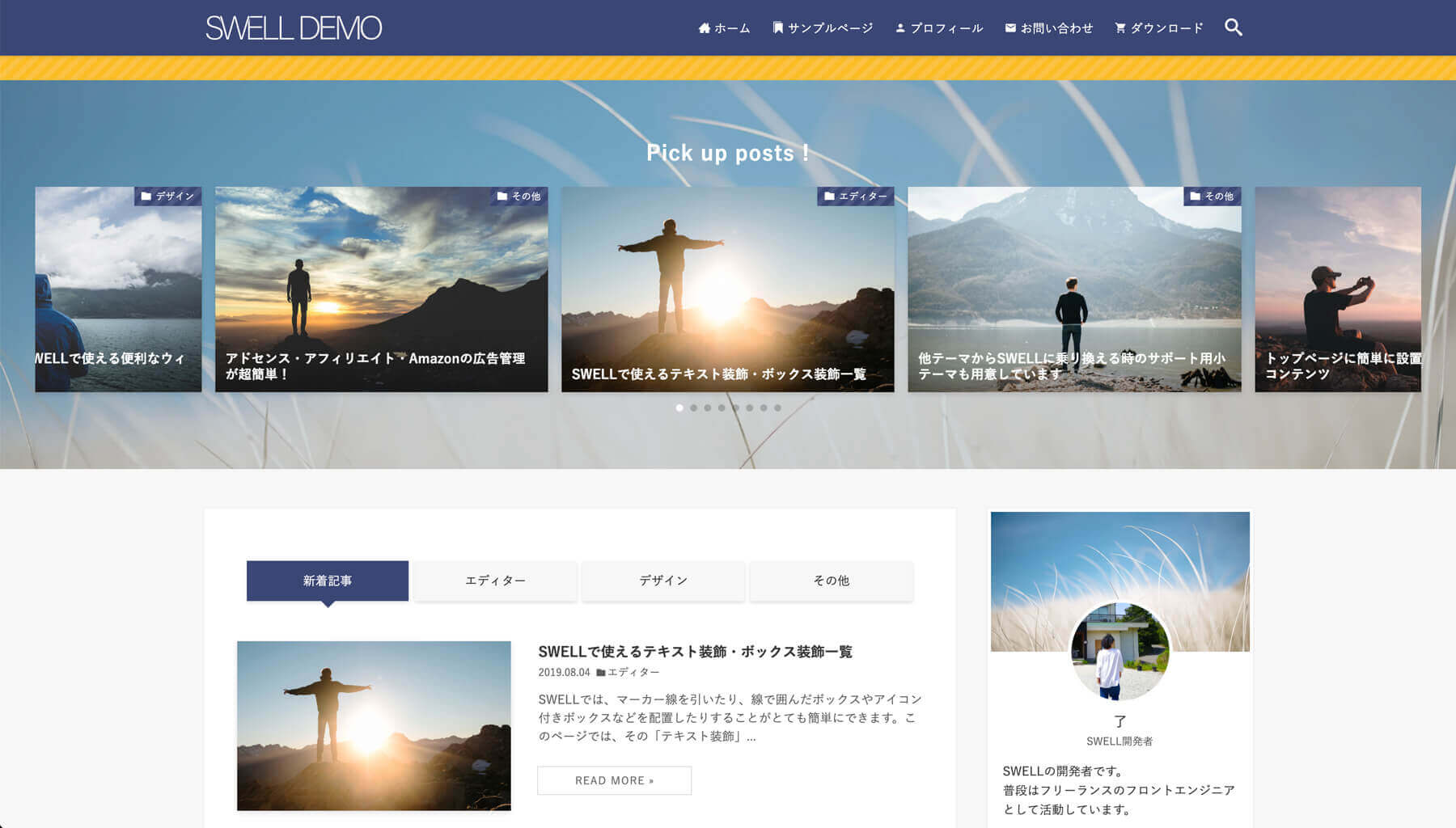
ピックアップバナー
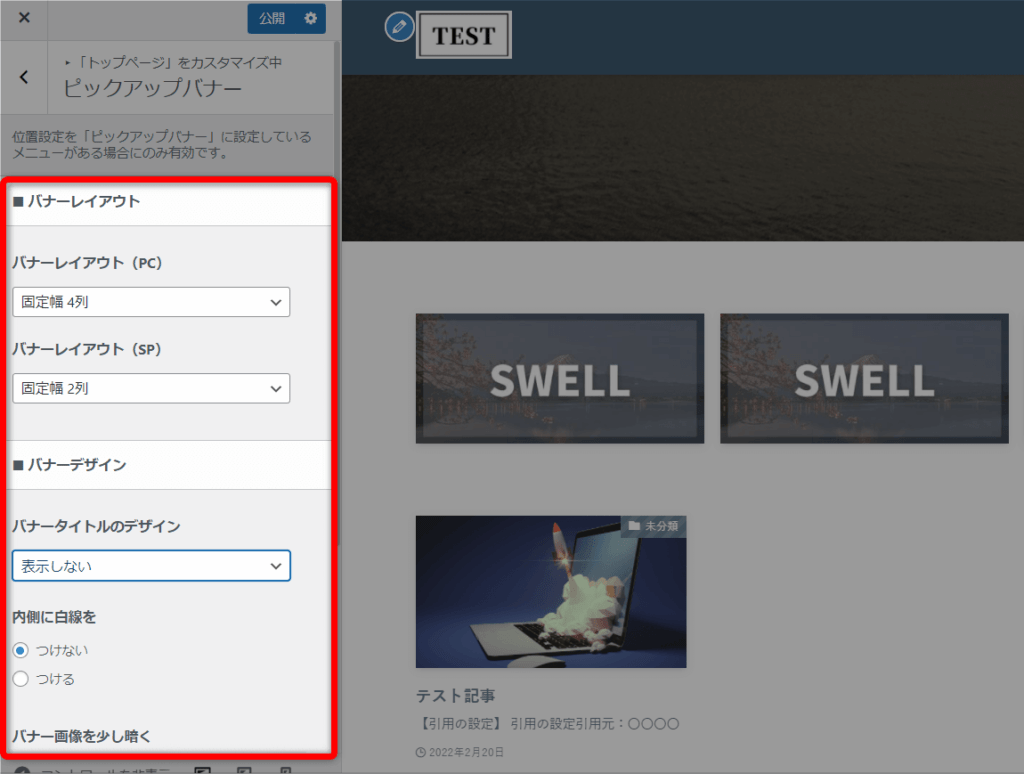
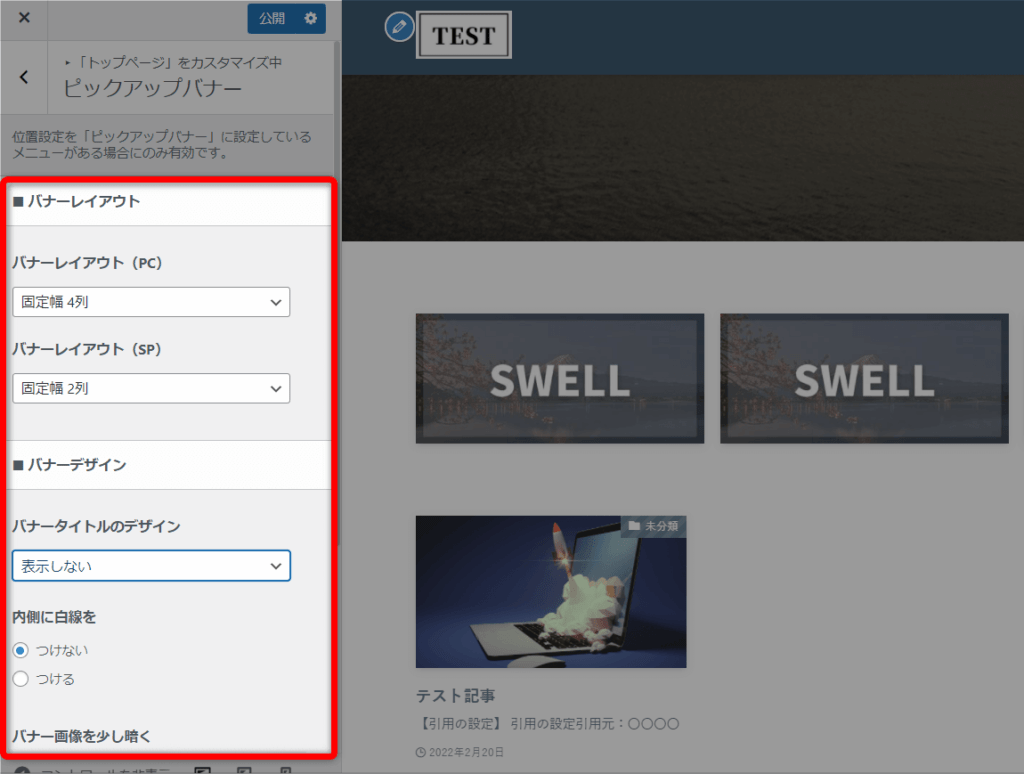
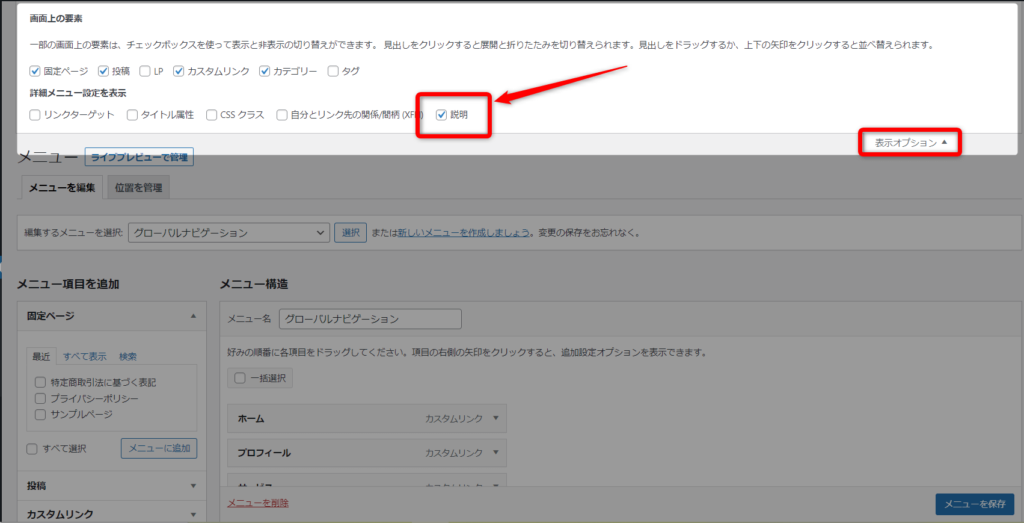
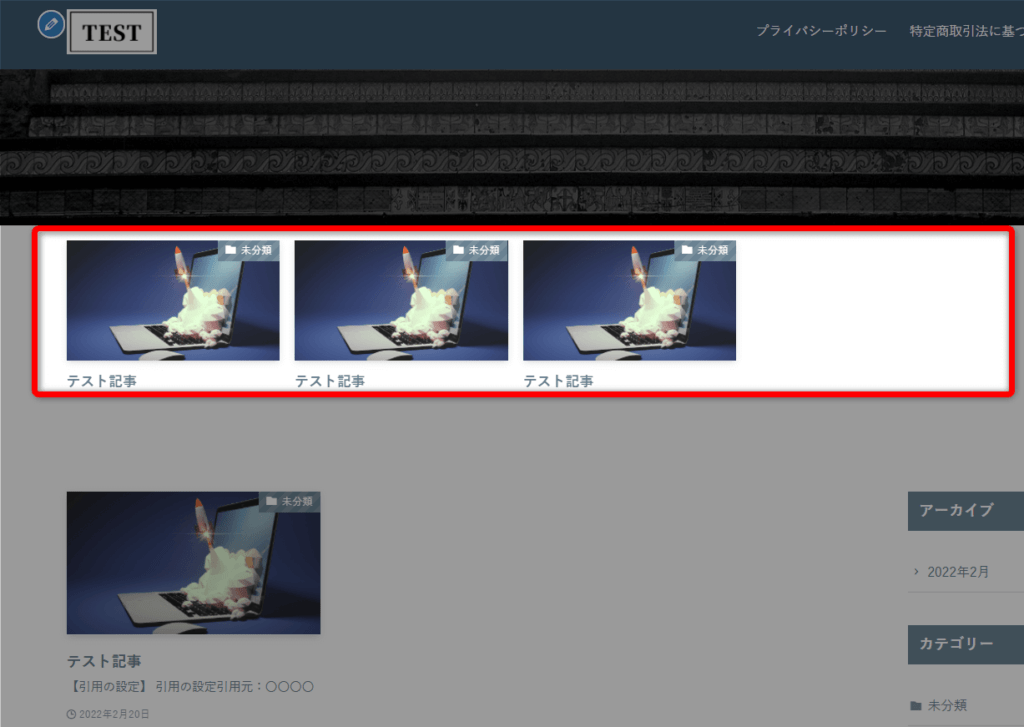
ピックアップバナーの設定方法を解説します。


「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」


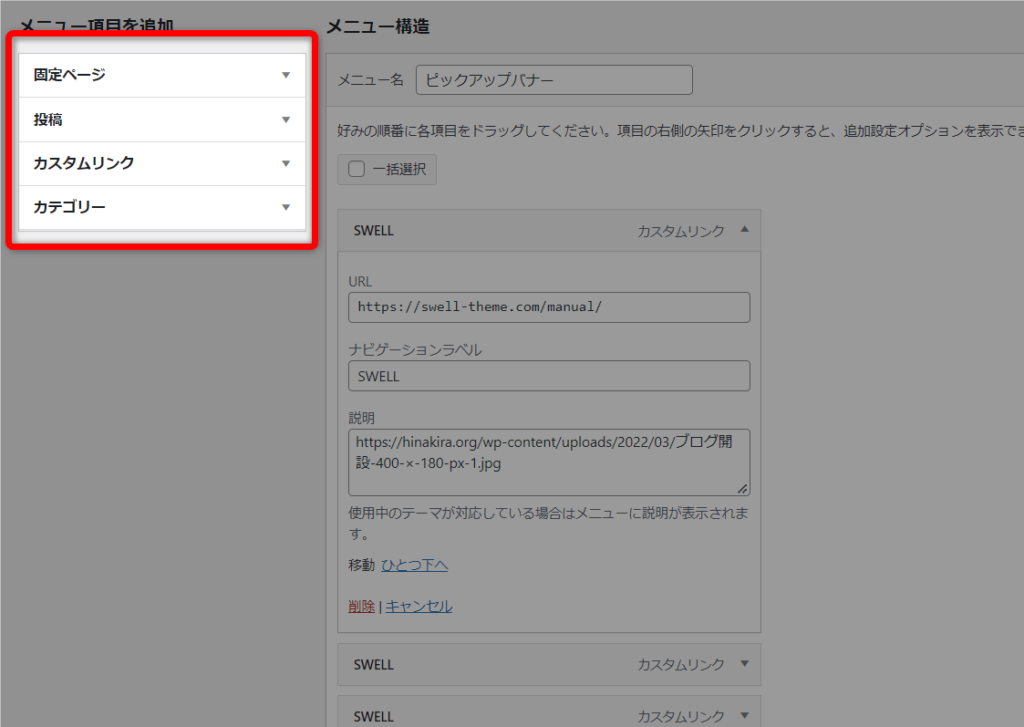
ピックアップバナーの具体的な設置方法は下記です。






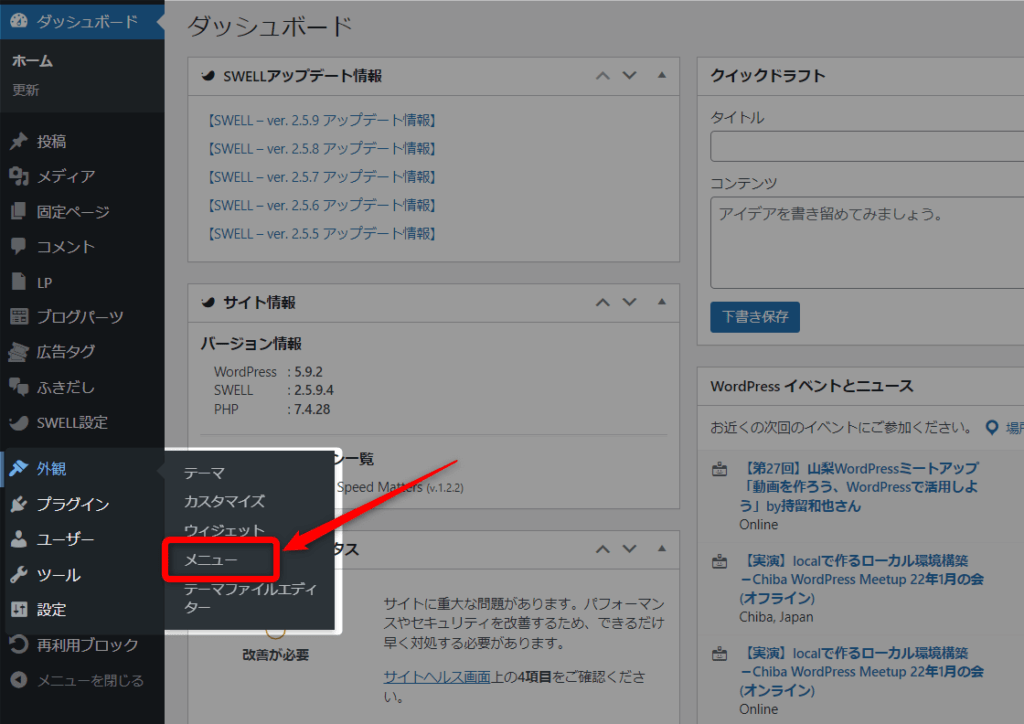
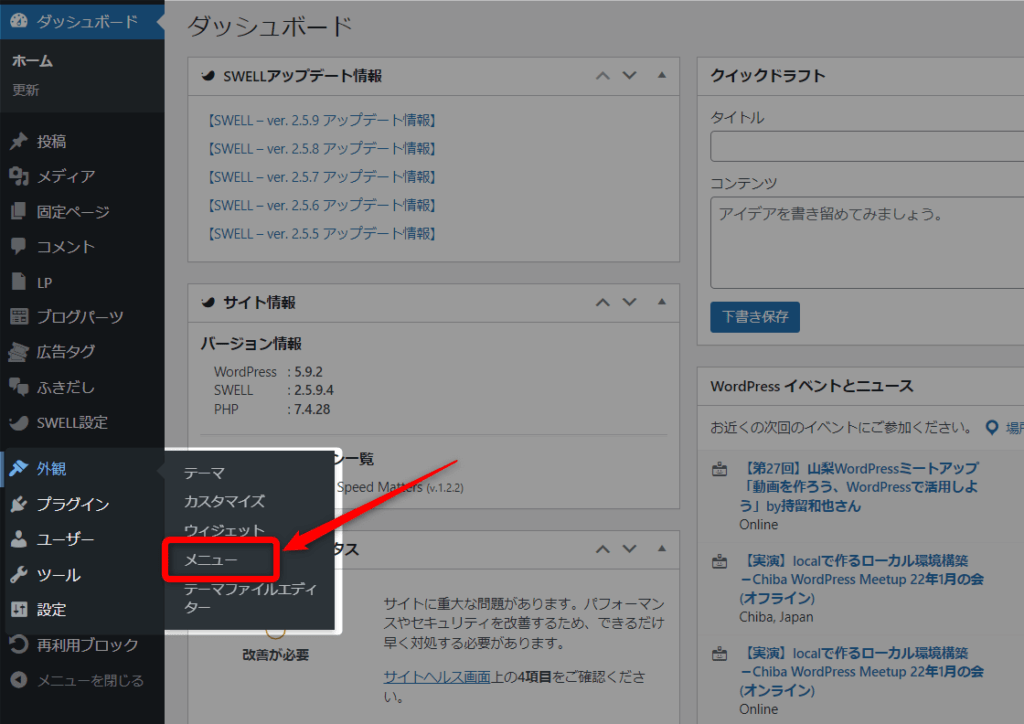
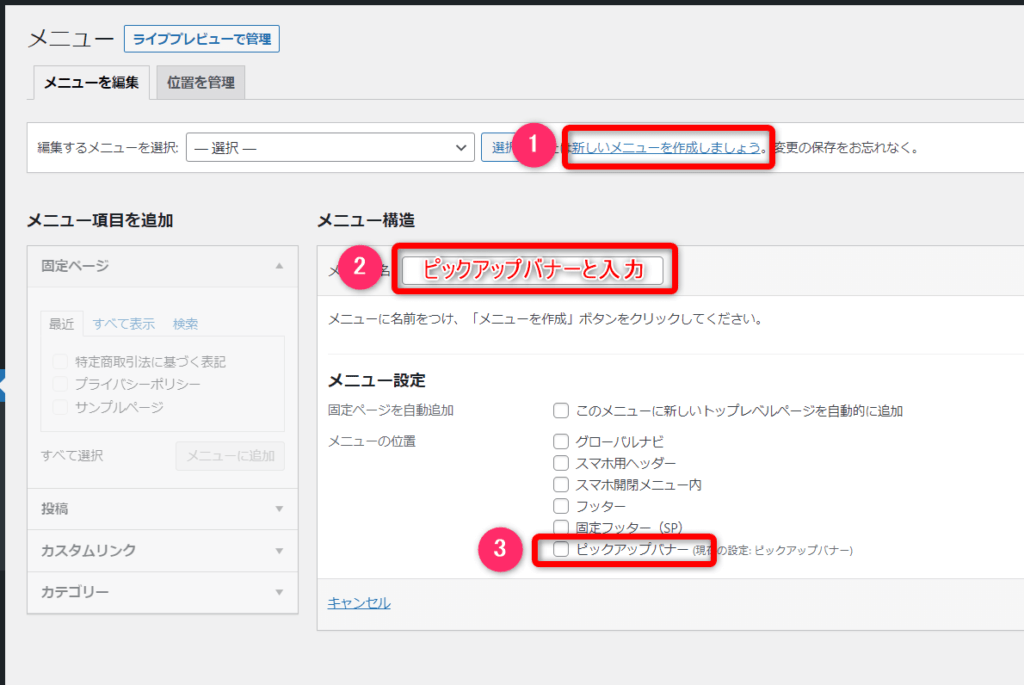
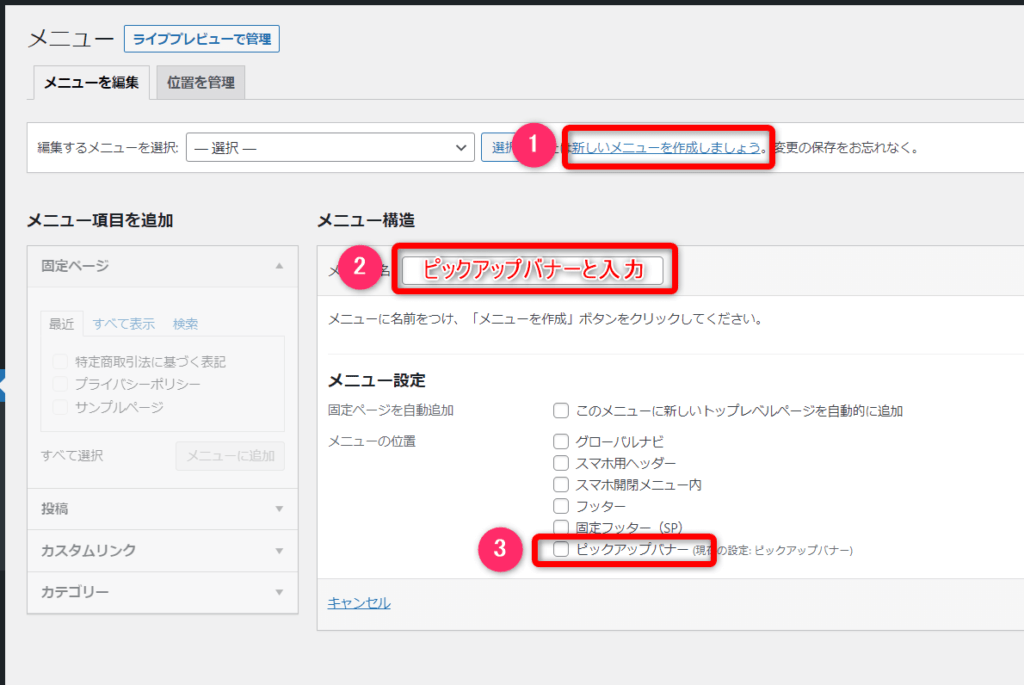
①「新しいメニューを作成しましょう。」をクリック。
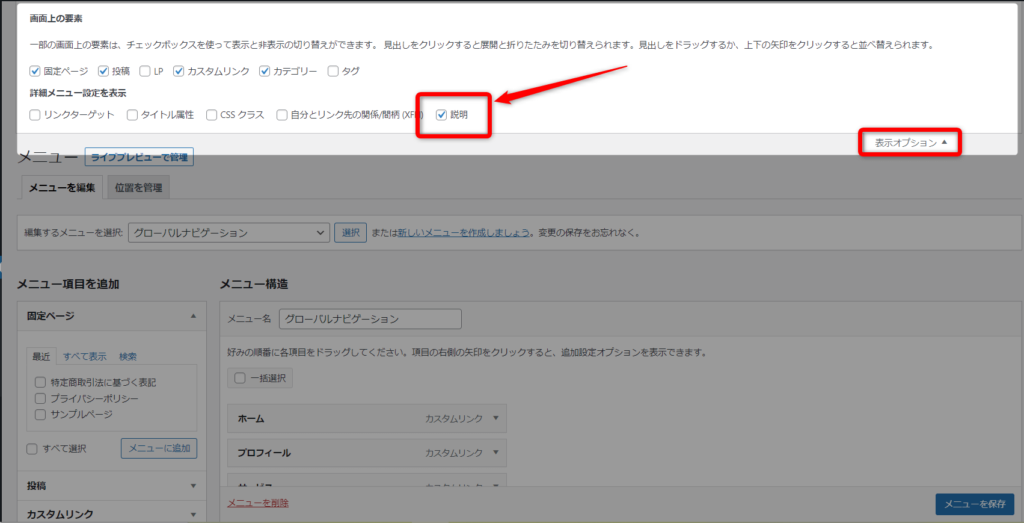
②メニュー名に「ピックアップバナー」と入力。
③メニュー設定の「ピックアップバナー」にチェック。
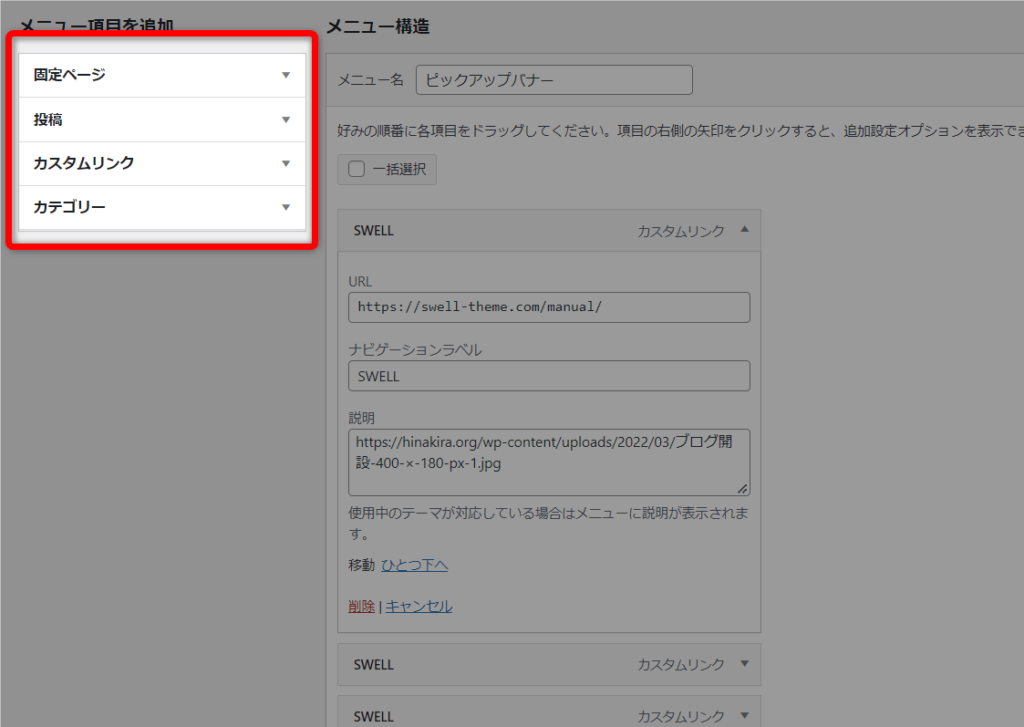
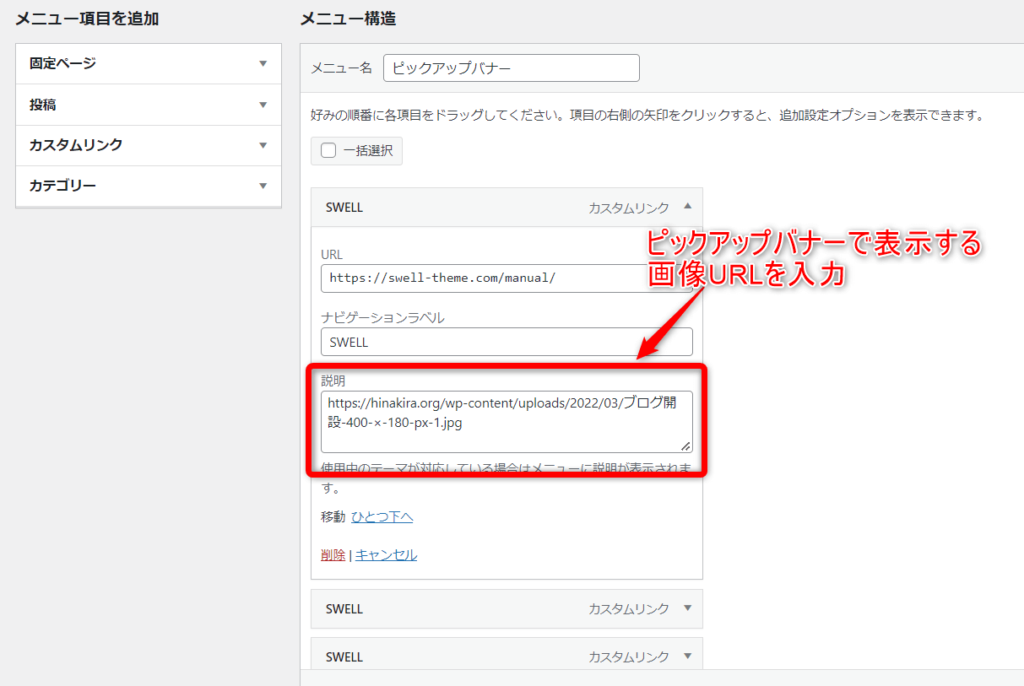
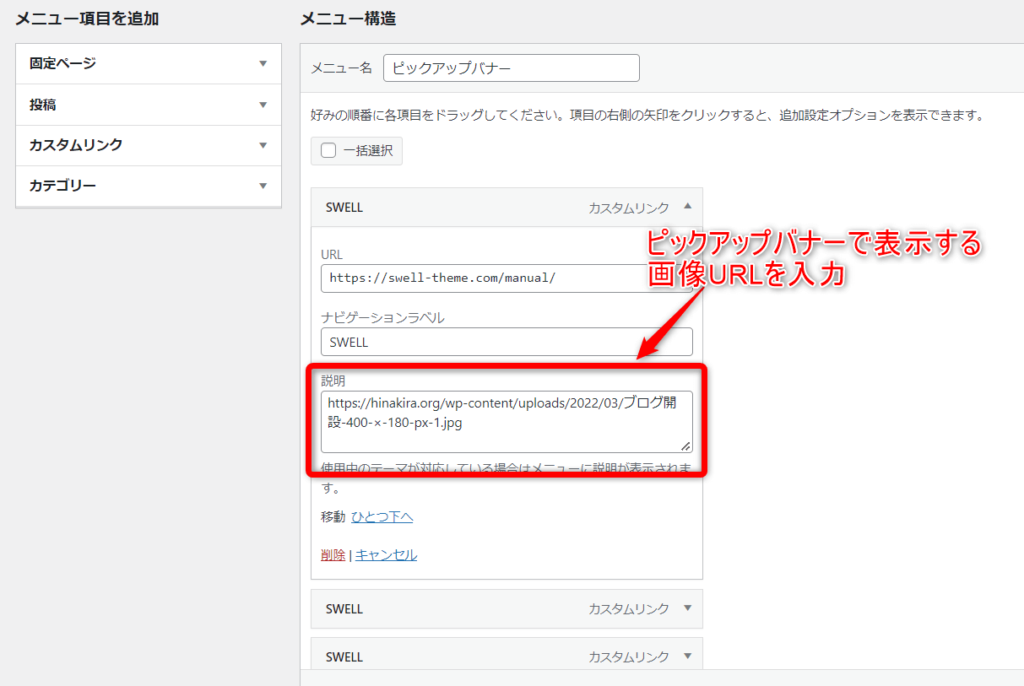
ピックアップバナーからリンクさせたい記事、カテゴリーなどを選択しましょう。
見てほしい記事、SEO的に上げたい記事を選ぶと良いかと。




画像は、「メディア」→「新規追加」からあらかじめアップロードしておきましょう。
アップロードしたら、画像のURLを取得できます。
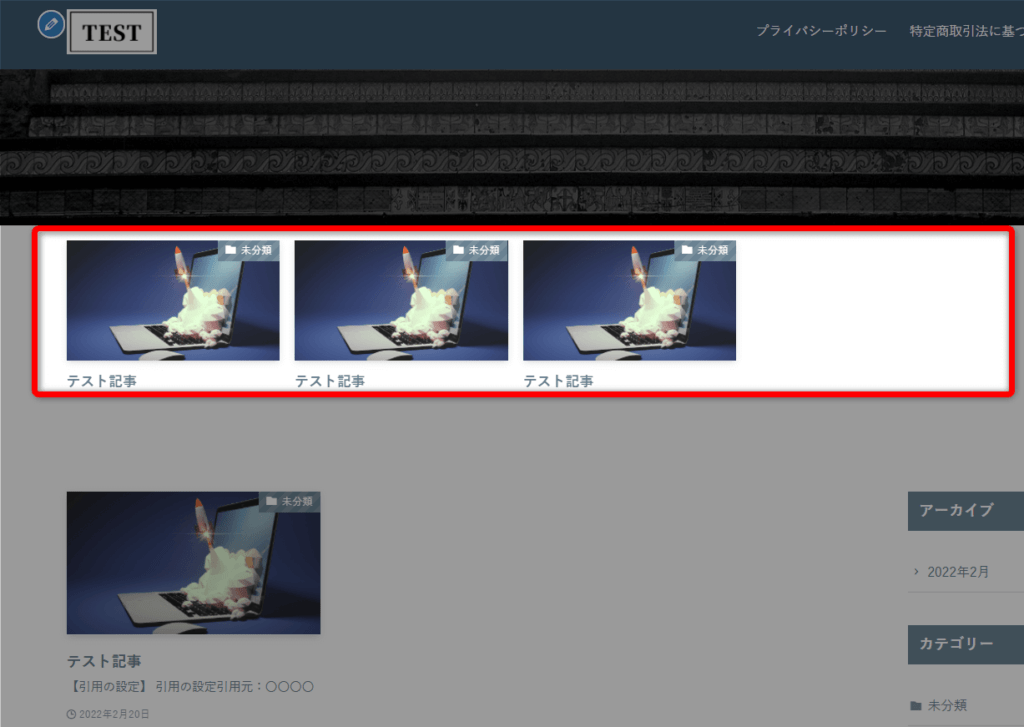
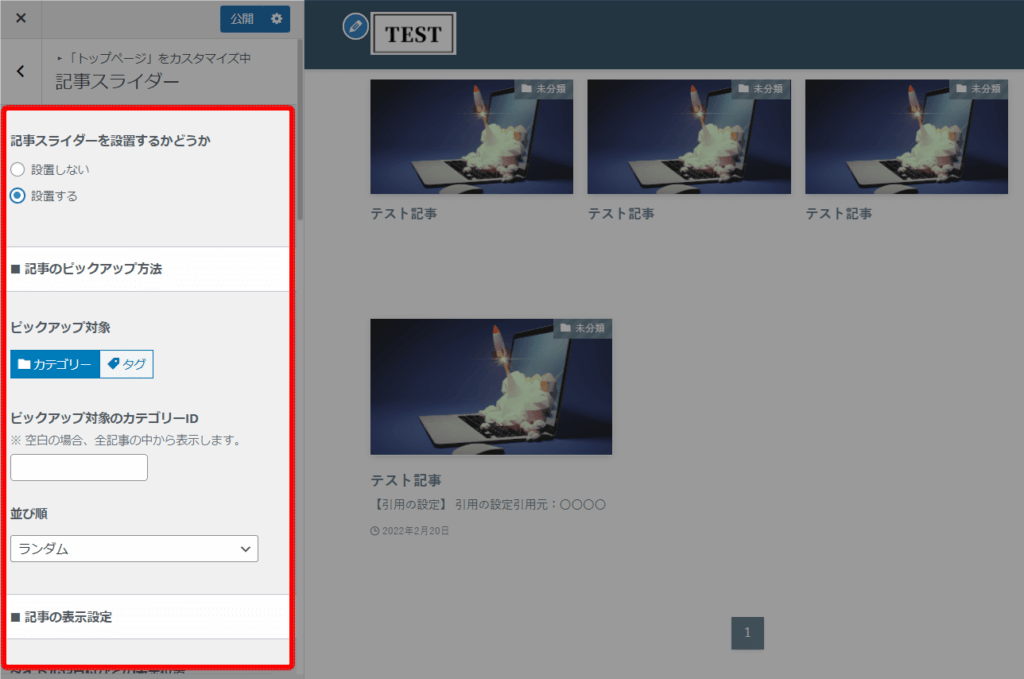
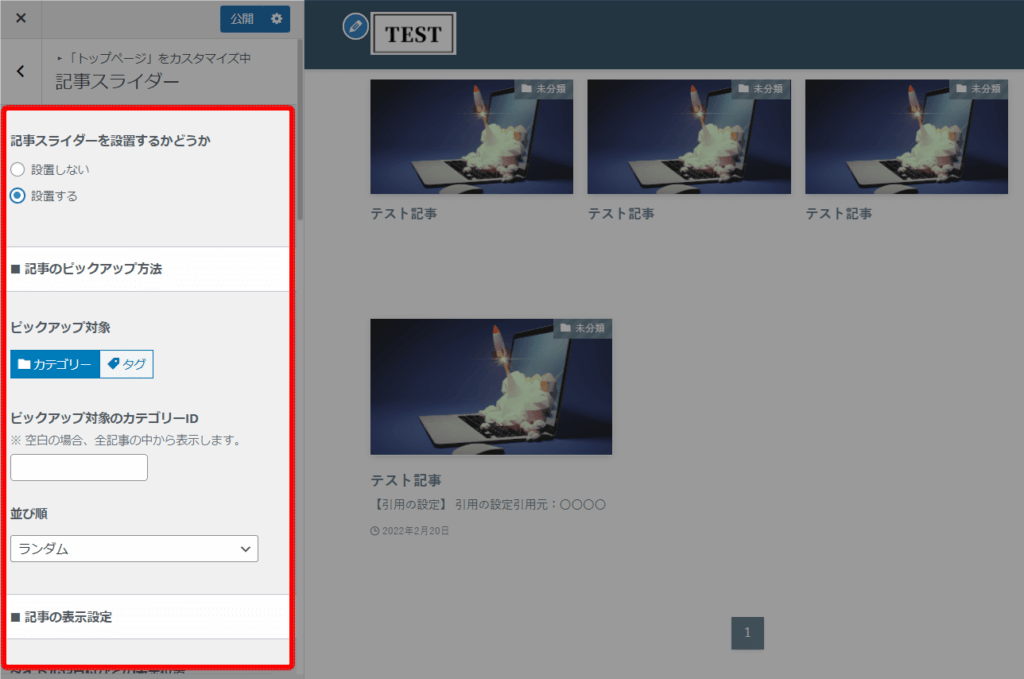
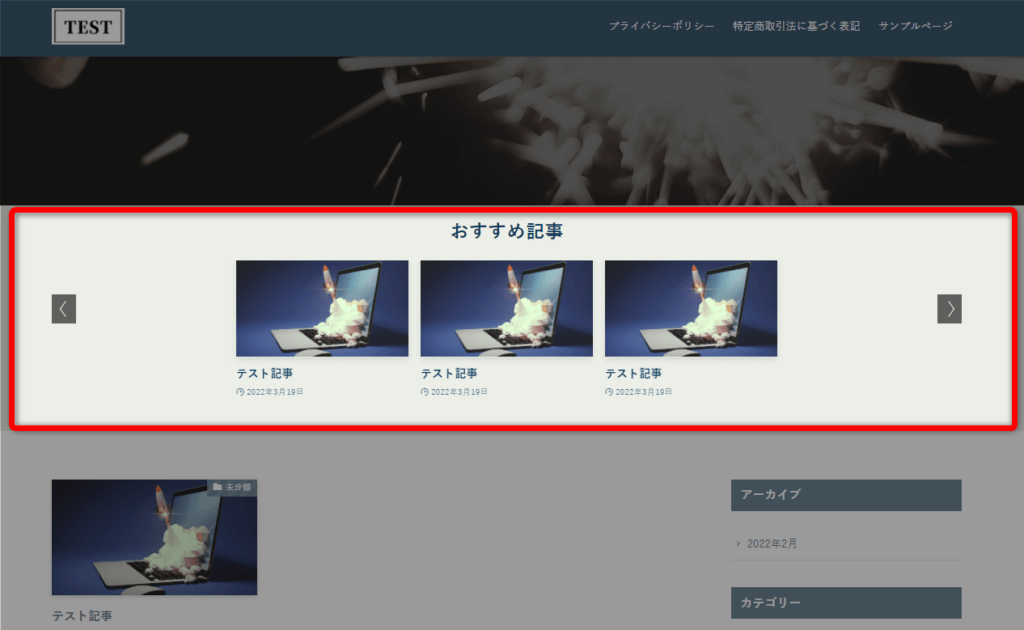
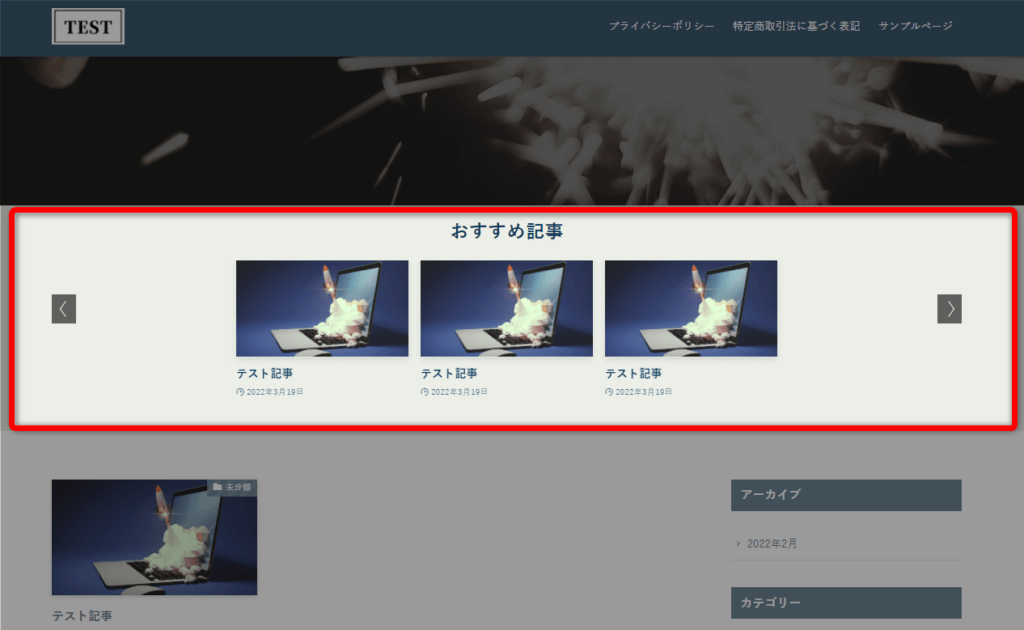
記事スライダー
記事のスライダー設定を解説します。


「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」


変更例


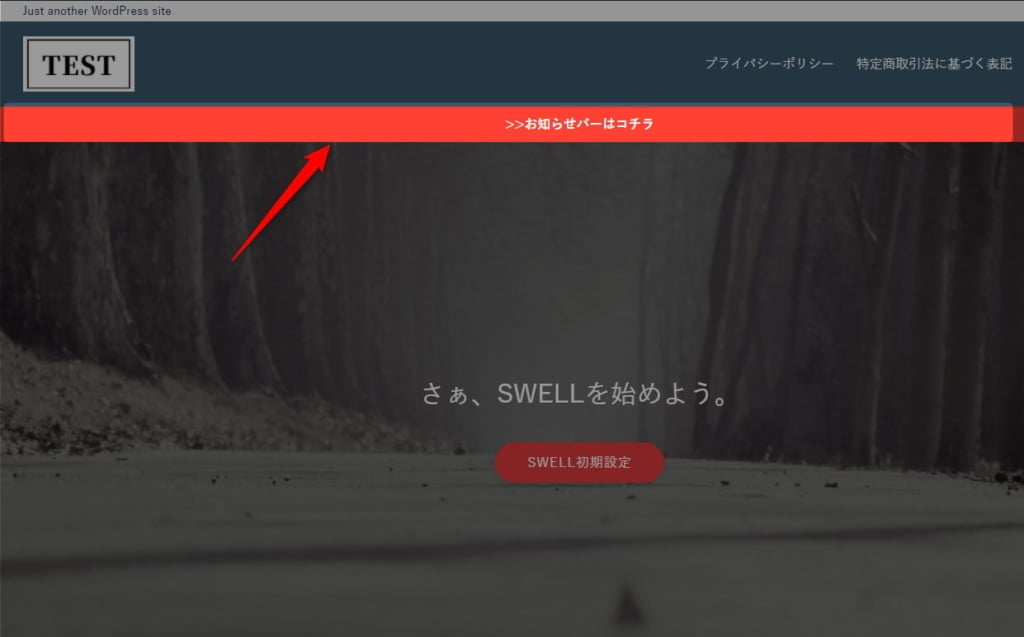
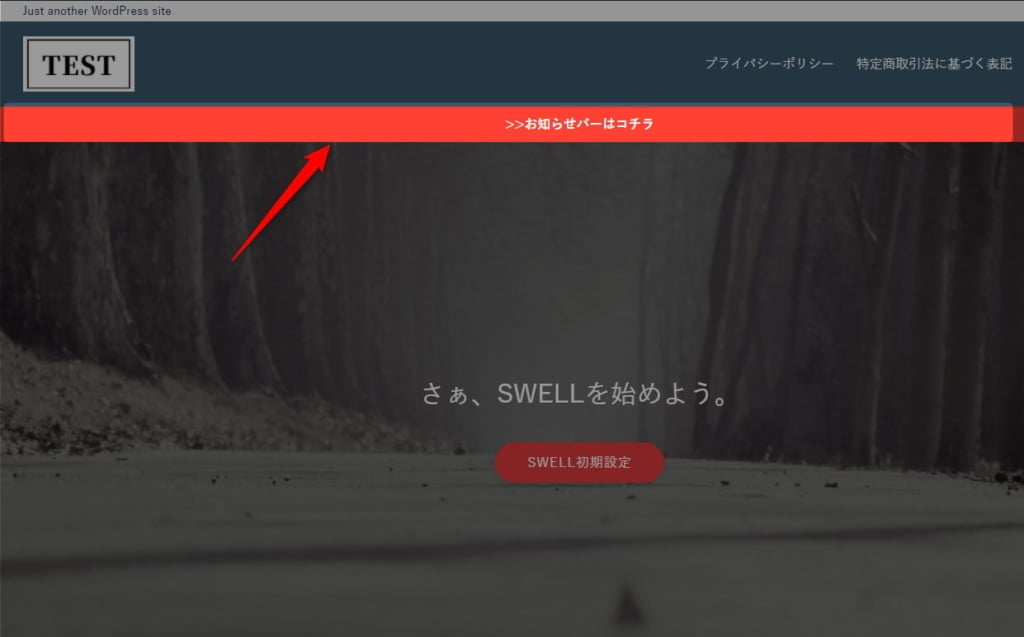
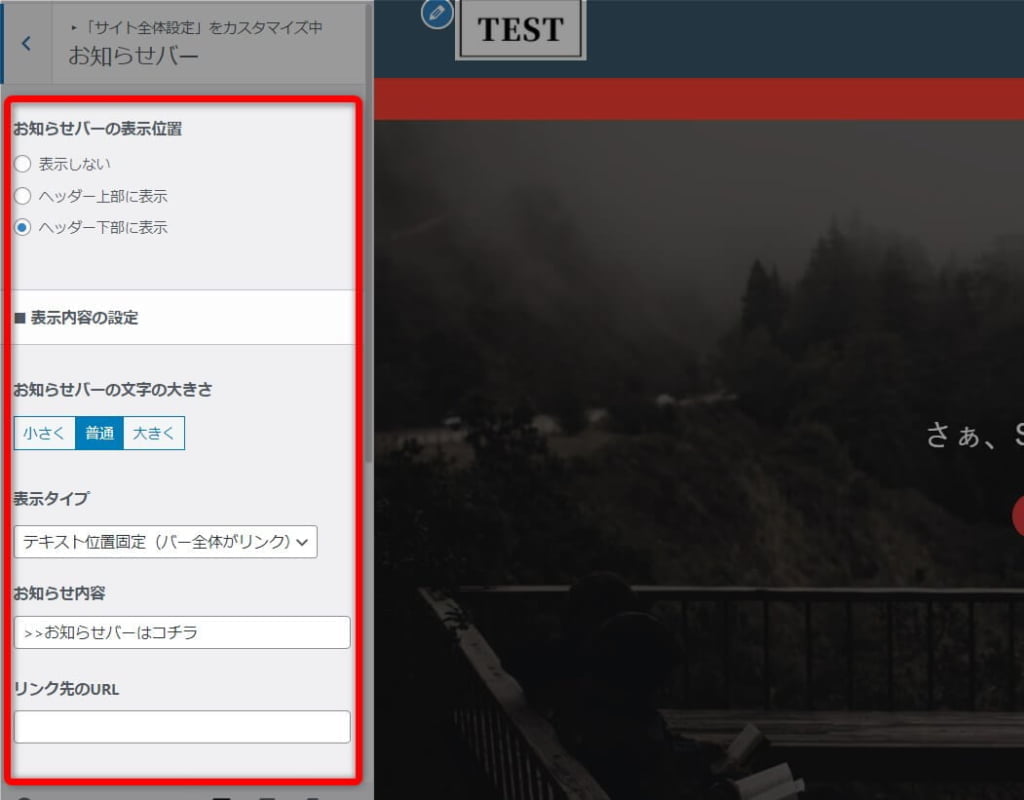
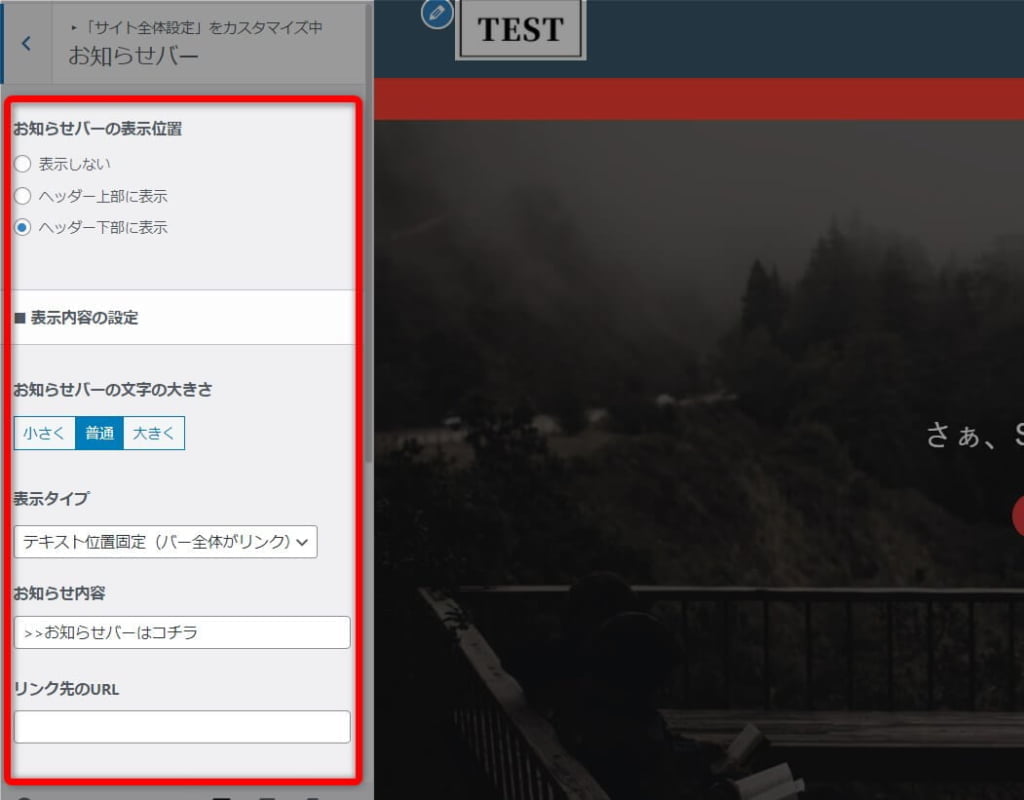
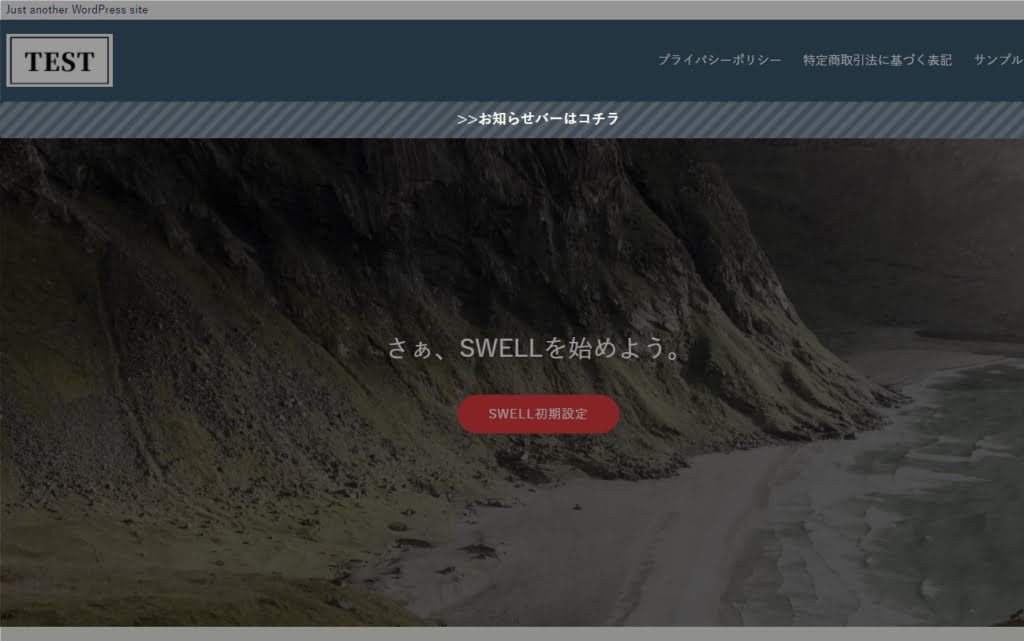
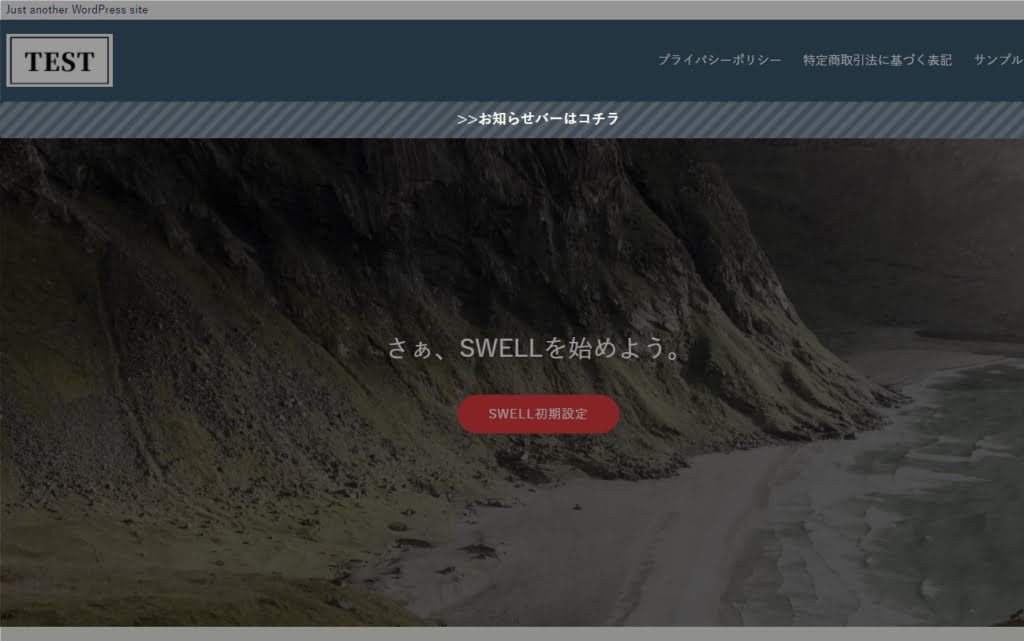
お知らせバー
目立つ「お知らせバー」の設定方法について解説します。


「外観」→「カスタマイズ」→「サイト全体設定」→「お知らせバー」


変更例


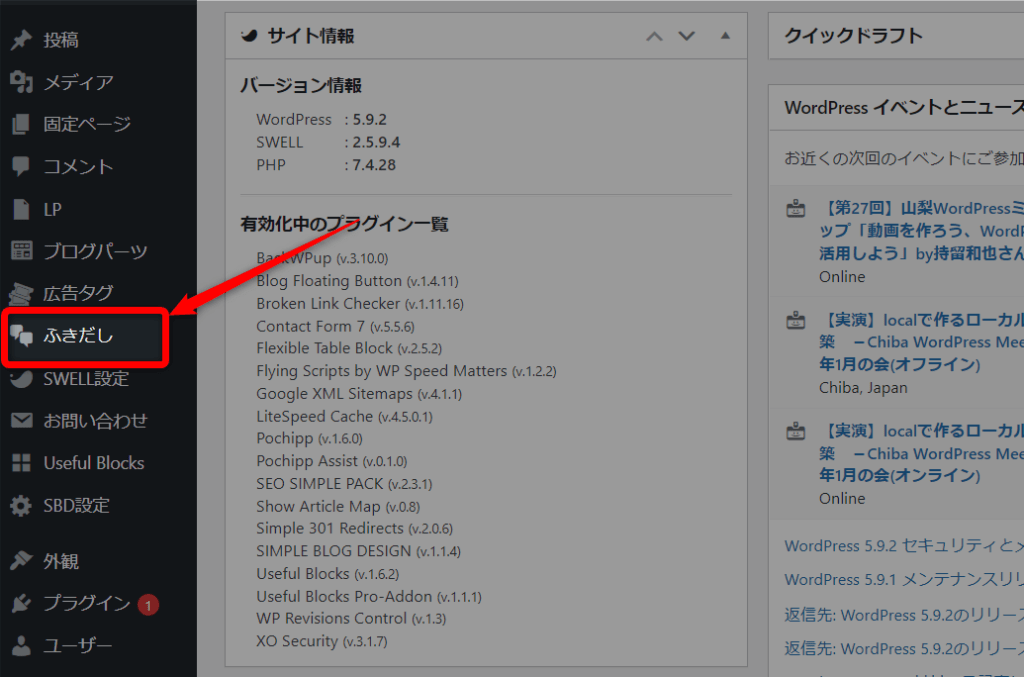
SWELL初期設定⑦:ふきだしの登録
続いて、SWELL初期設定⑦「ふきだしの登録」について見ていきましょう。



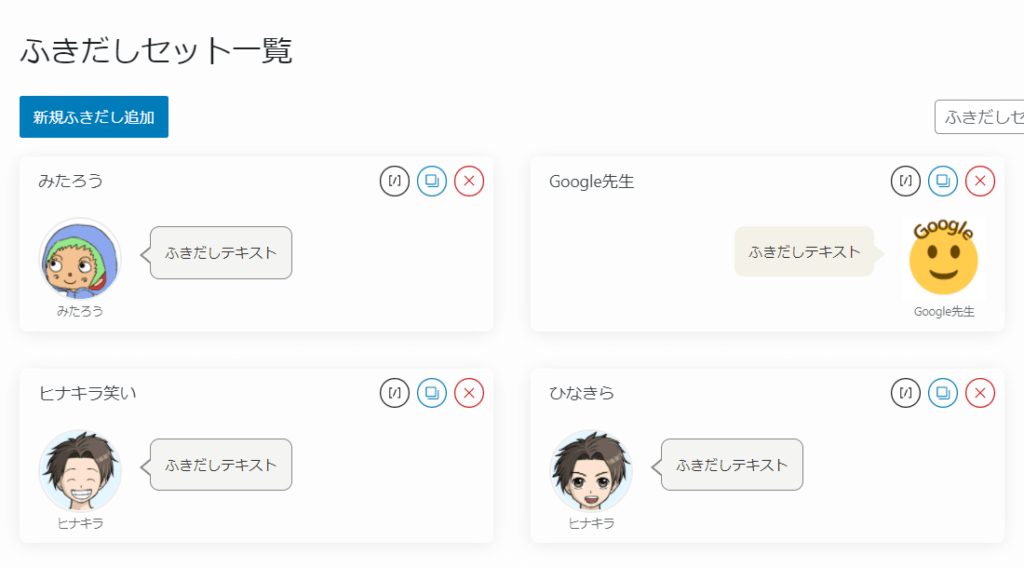
このような「ふきだし」パターンの登録方法を解説します。
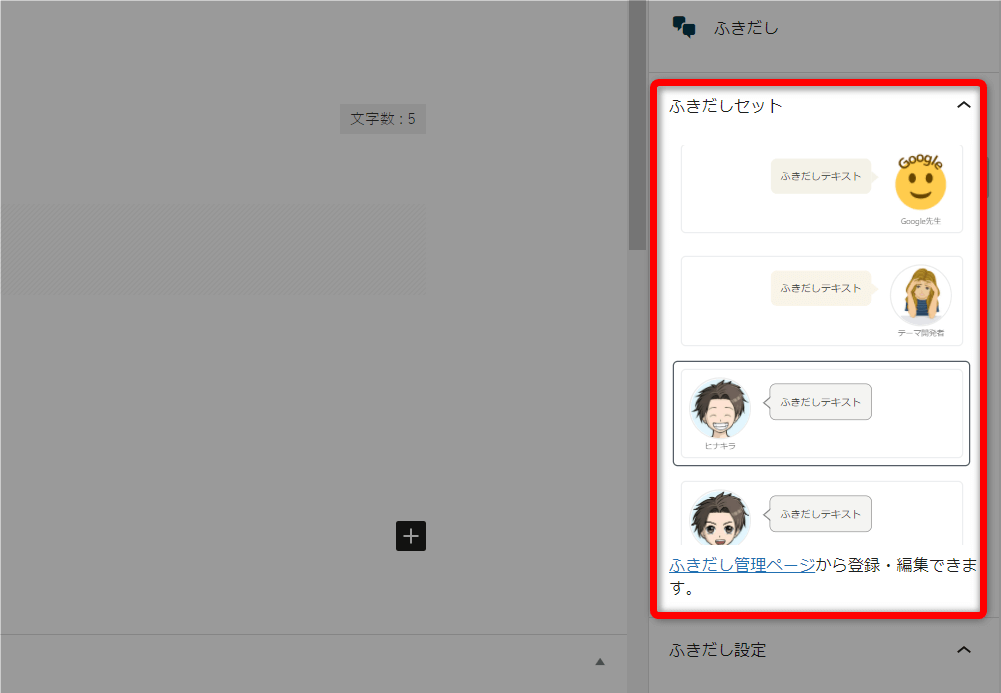
- 1.「ふきだし」をクリックする。


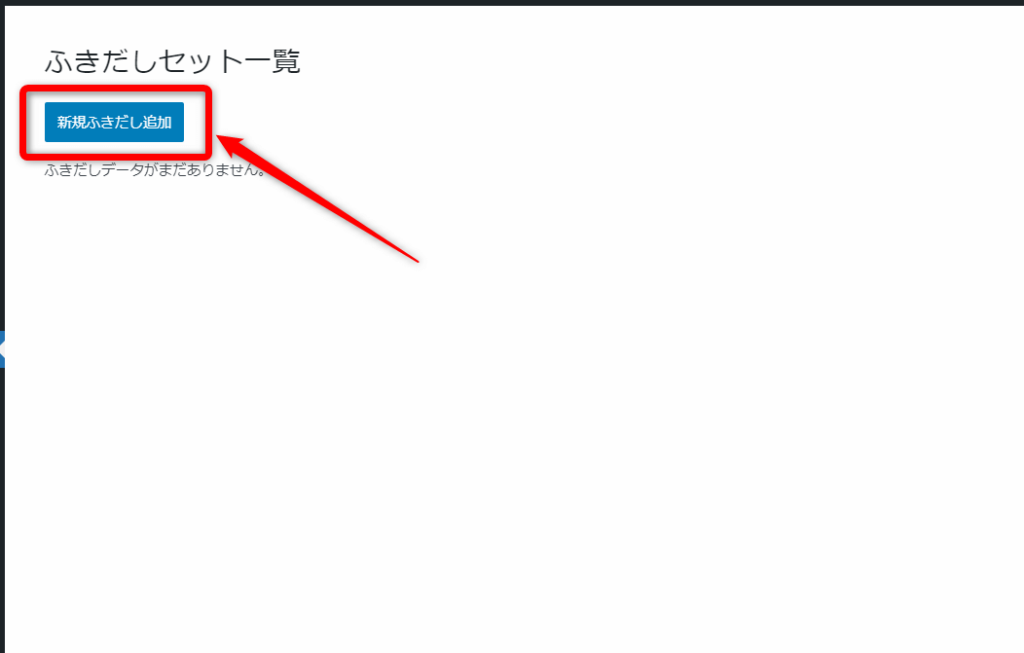
- 2.「新規ふきだし追加」をクリックする。


- 3.ふきだしセットの設定をする。


①:ふきだしセットの名称を入力(何でもOK)。
②:ふきだしに使う画像、画像下に表示する名前を入力。
③:アイコンに丸枠を付けるか、アイコンの位置は左か右か、アイコンのカラーは、といったものを選択。
- 3.使うであろう「ふきだしセット」を登録していく。


- これで「ふきだし」の登録は完了。


これで、記事作成時に簡単に「ふきだし」を呼び出すことができるようになりました。
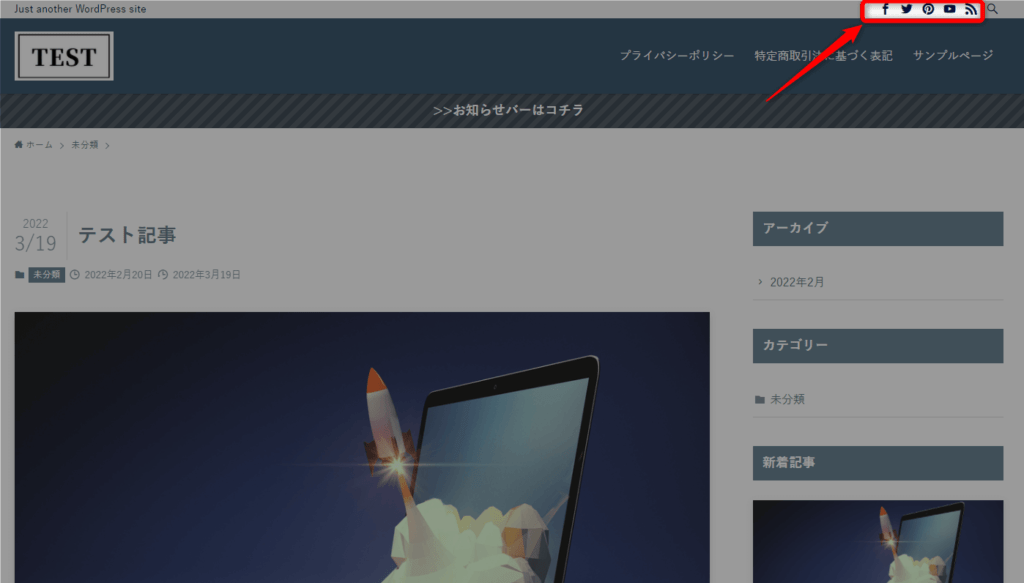
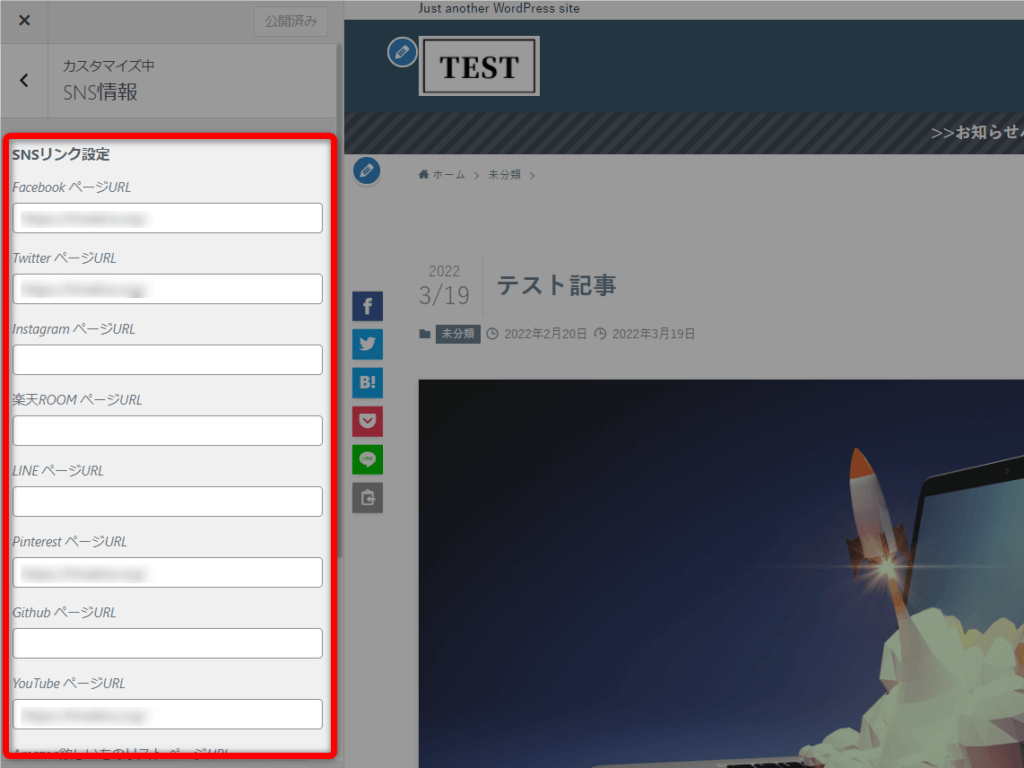
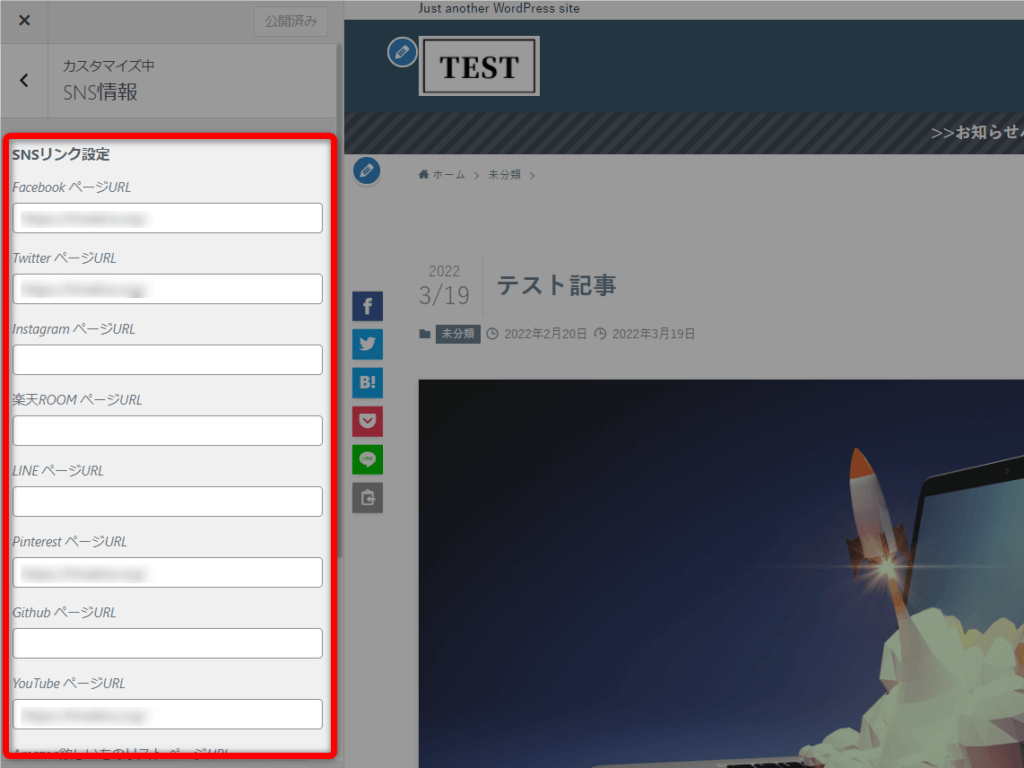
SWELL初期設定⑧:SNS情報
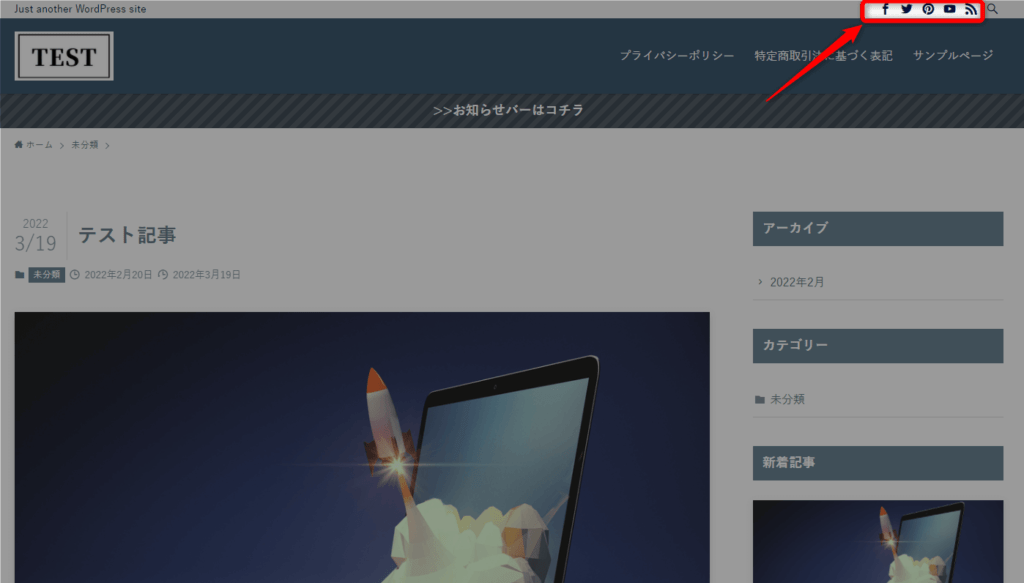
SWELL初期設定⑧「SNS情報」の設定について解説します。


「外観」→「カスタマイズ」→「SNS情報」


上記で入力したものが自動出力されます。
SWELL初期設定⑨:Googleアナリティクスの設定
SWELL初期設定⑨「Googleアナリティクスの設定」の解説をします。
設定の手順は下記です。
- 1.プラグイン「SEO SIMPLE PACK」をインストールしておく。
アナリティクスの導入については、SWELLに必須のプラグイン「SEO SIMPLE PACK」をインストールしていることを前提として解説します。
導入していない方は、無料なので早速インストールしておきましょう。
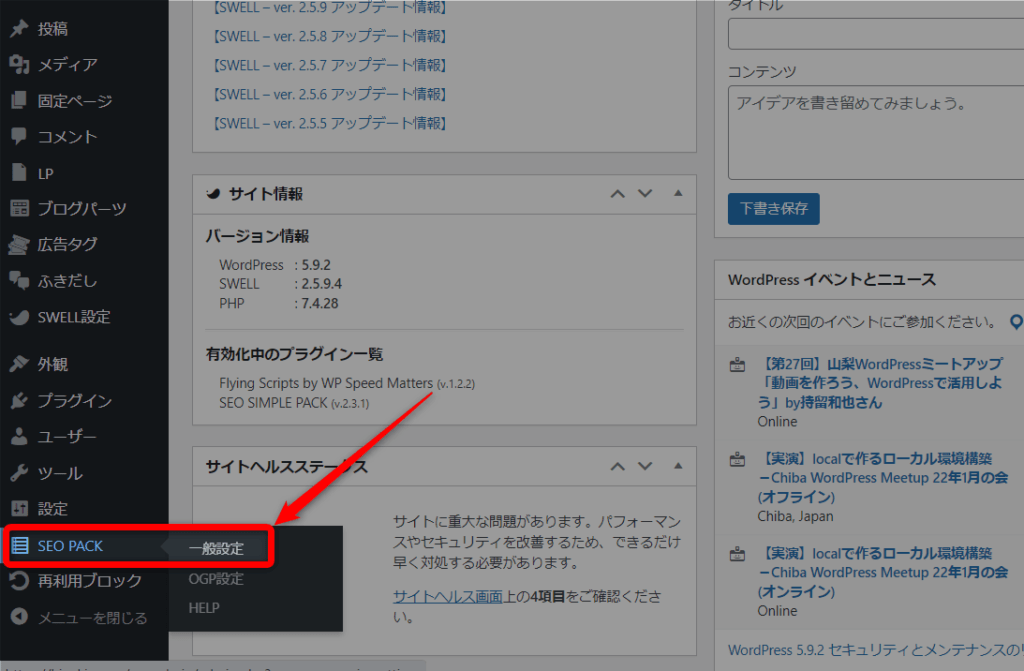
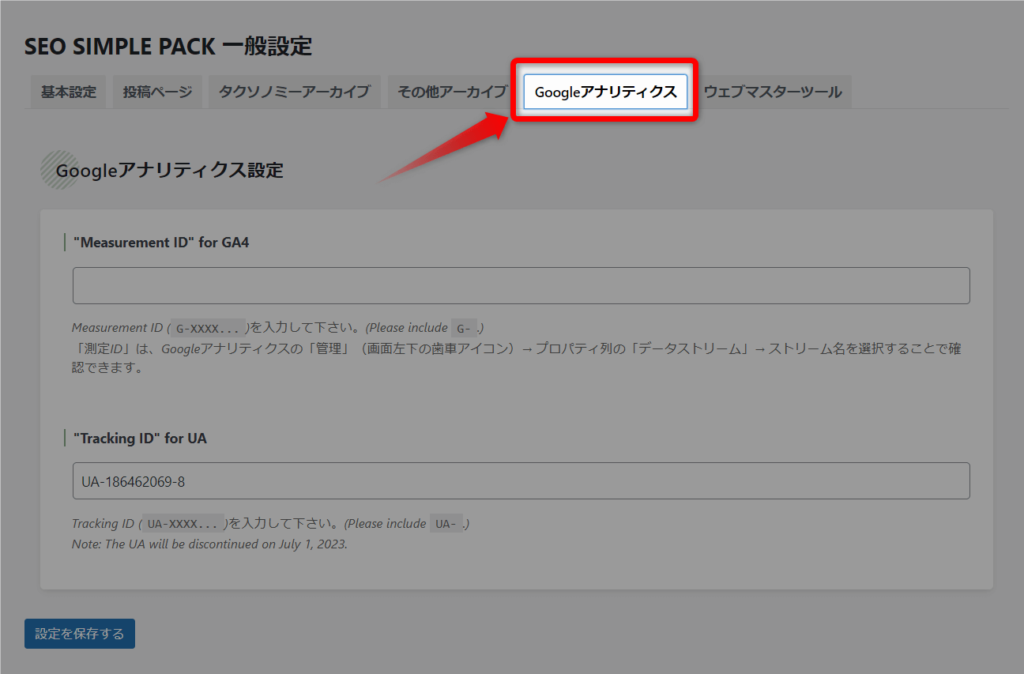
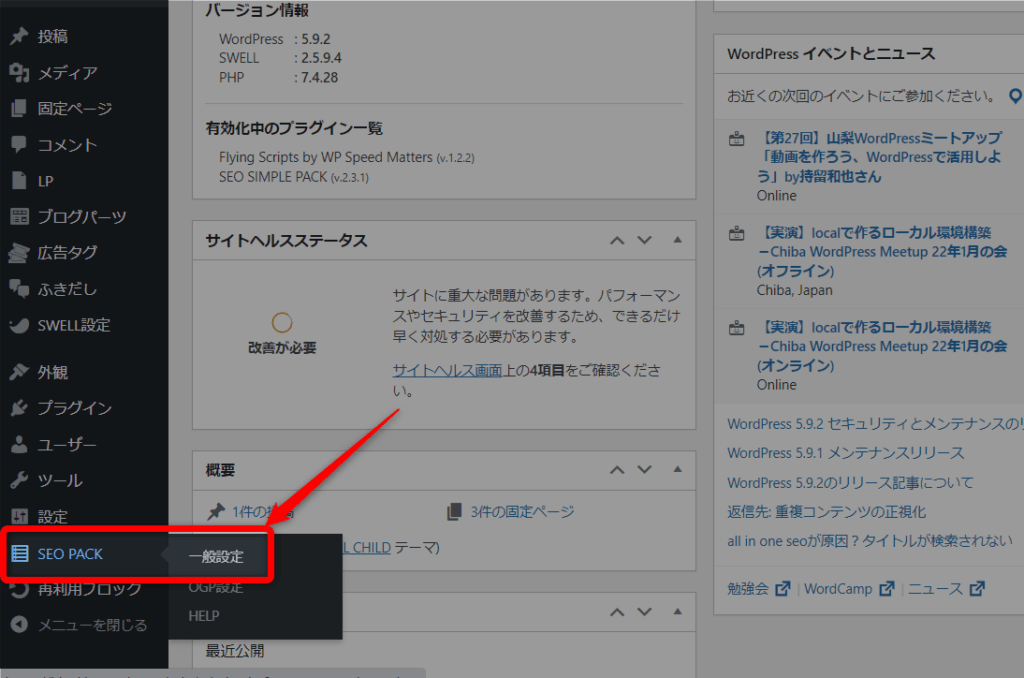
- 2.「SEO PACK」→「一般設定」をクリックする。


- 3.「Googleアナリティクス」をクリックする。


- 4.測定IDを貼り付ける。


測定IDの確認方法は下記。
①アナリティクスの「管理」→②「データストリーム」→③「測定ID」
SWELL初期設定⑩:Googleサーチコンソールの設定
SWELL初期設定⑩「Googleサーチコンソールの設定」の解説を行います。
設定の手順は下記です。
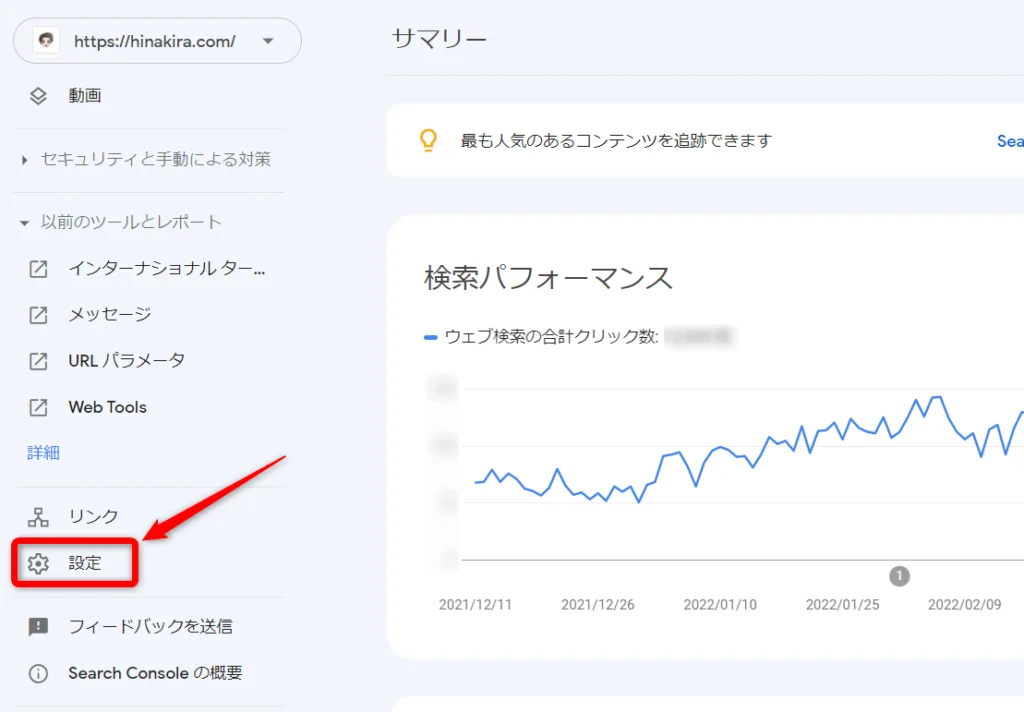
- 1.サーチコンソールの「設定」をクリックする。


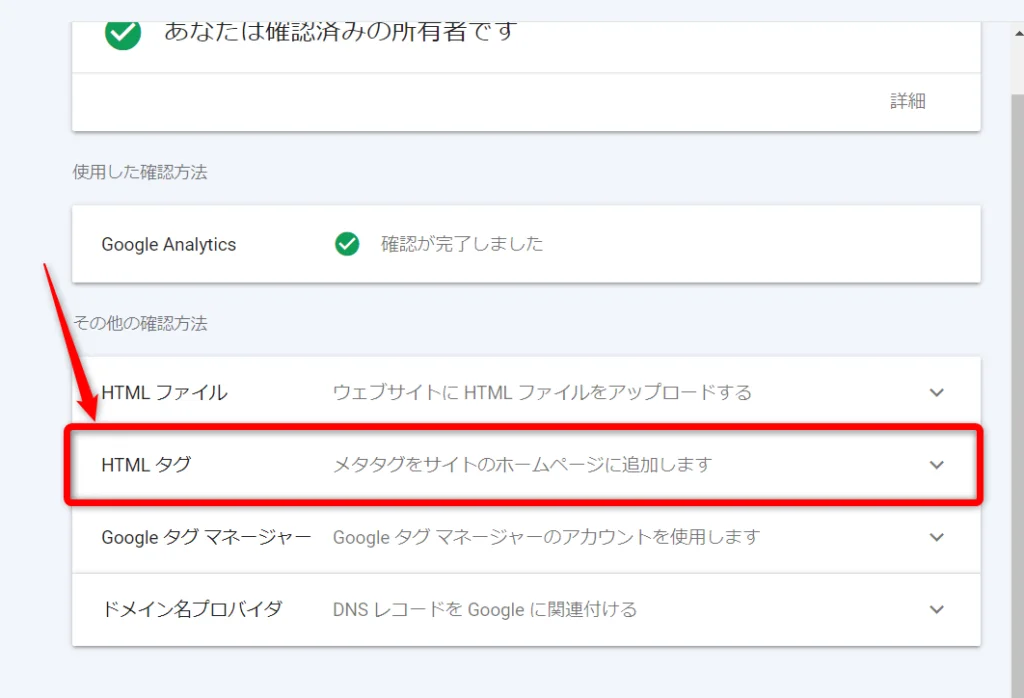
- 2.サーチコンソールの「HTMLタグ」をクリックする。


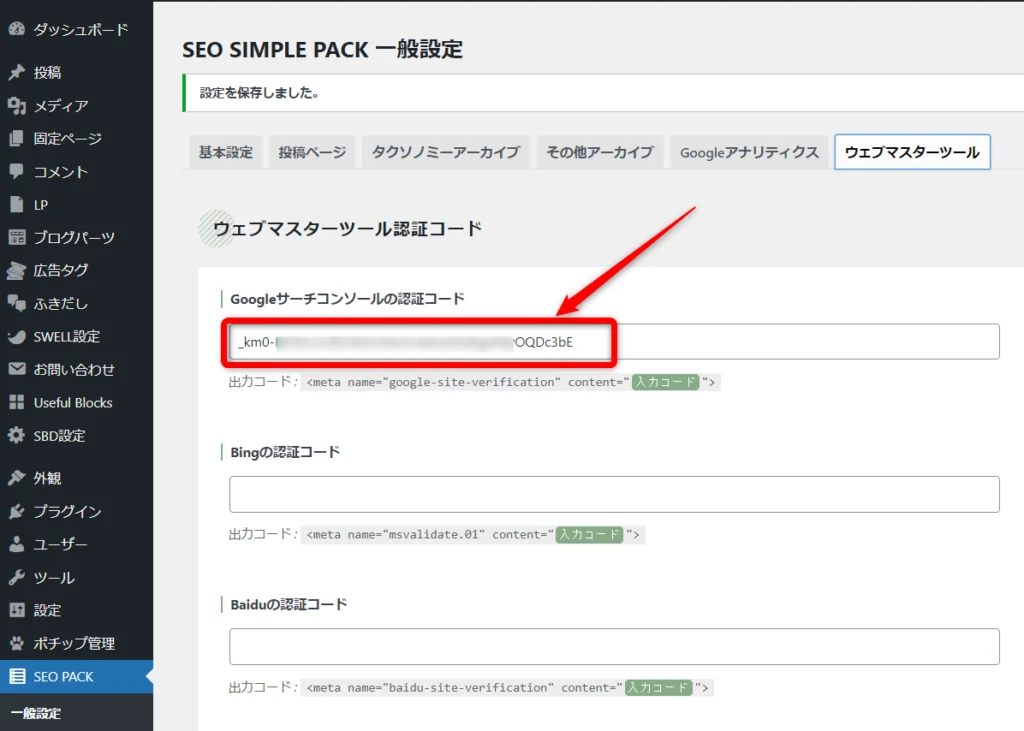
- 3.下記の部分(コード)をコピーする。


- 4.WordPress管理画面の「SEO PACK」→「一般設定」をクリックする。


- 6.「ウェブマスターツール」に貼り付け


SWELL初期設定⑪:Googleアドセンスの設定
SWELL初期設定⑪「Googleアドセンスの設定」の解説を行います。
設定の手順は下記です。
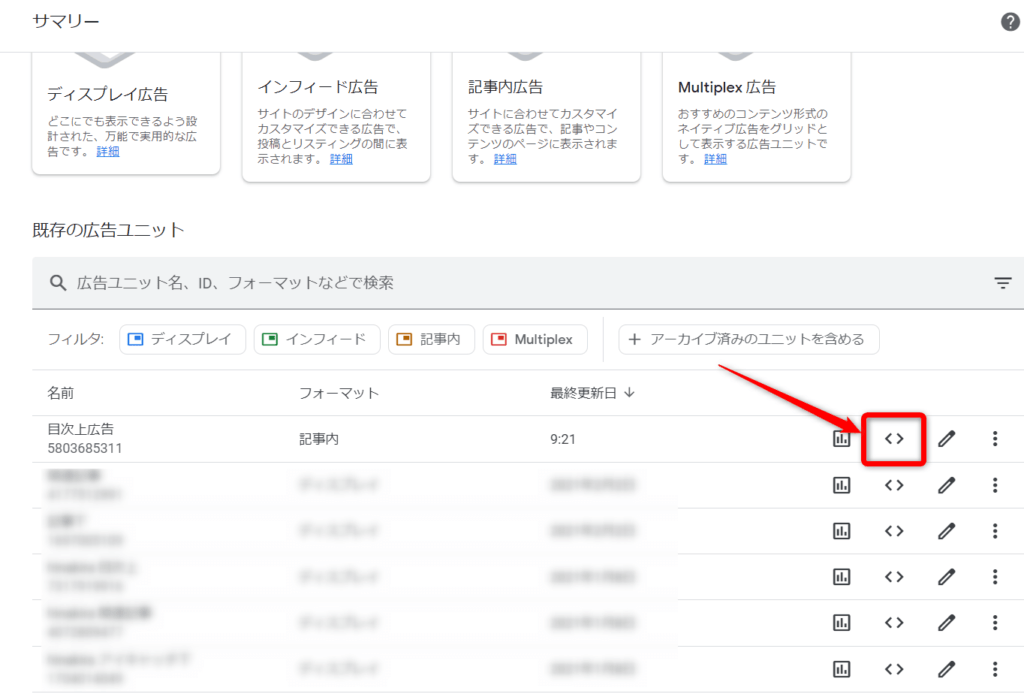
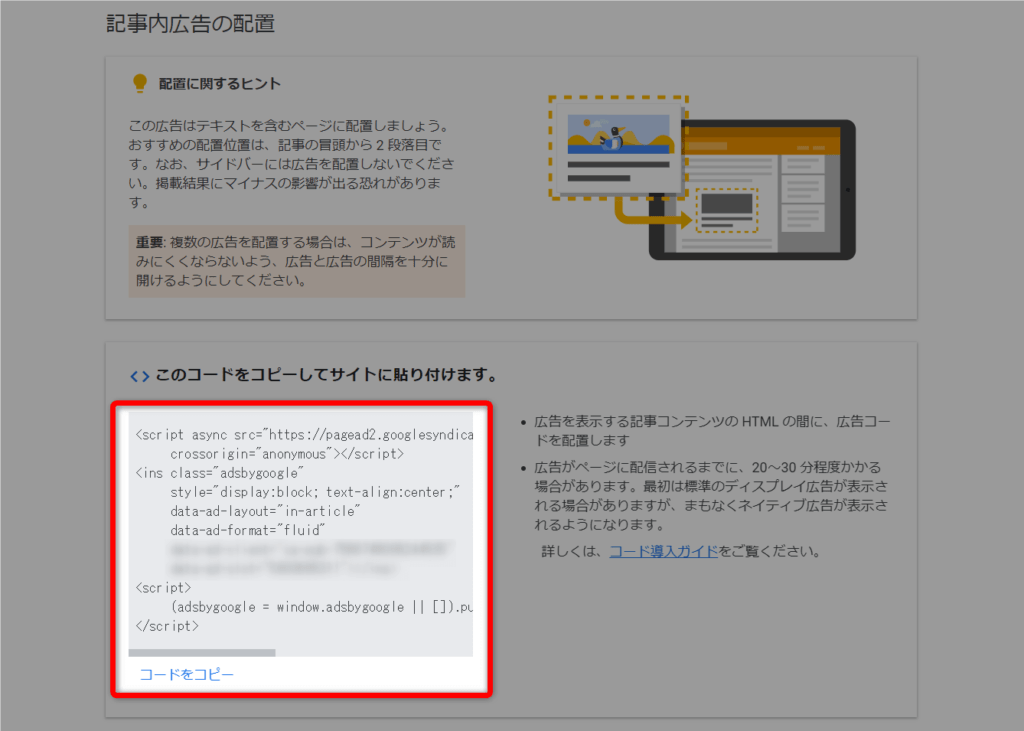
- 1.アドセンス側で広告コードを表示する。


- 2.アドセンスのコードをコピーする。


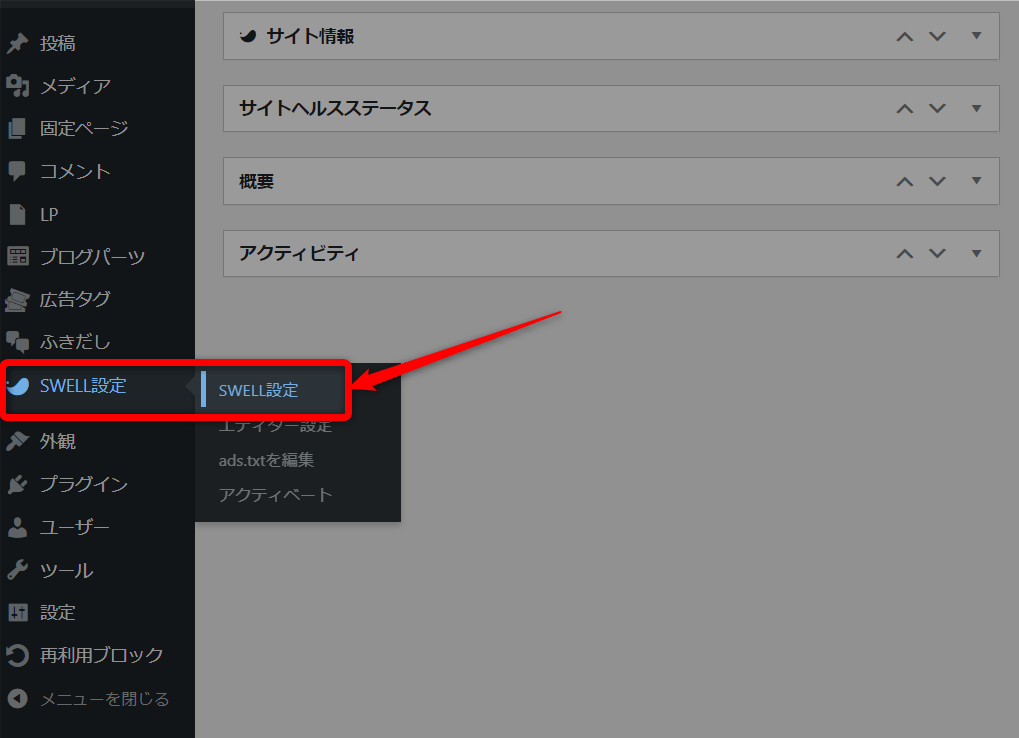
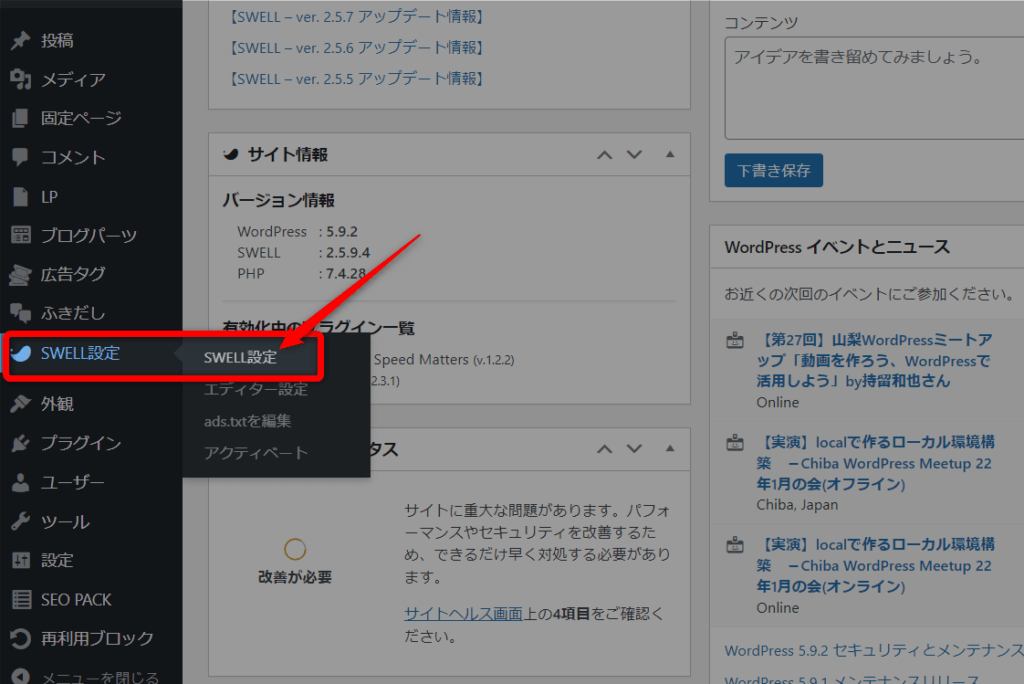
- 3.WordPress管理画面の「SWELL設定」をクリックする。


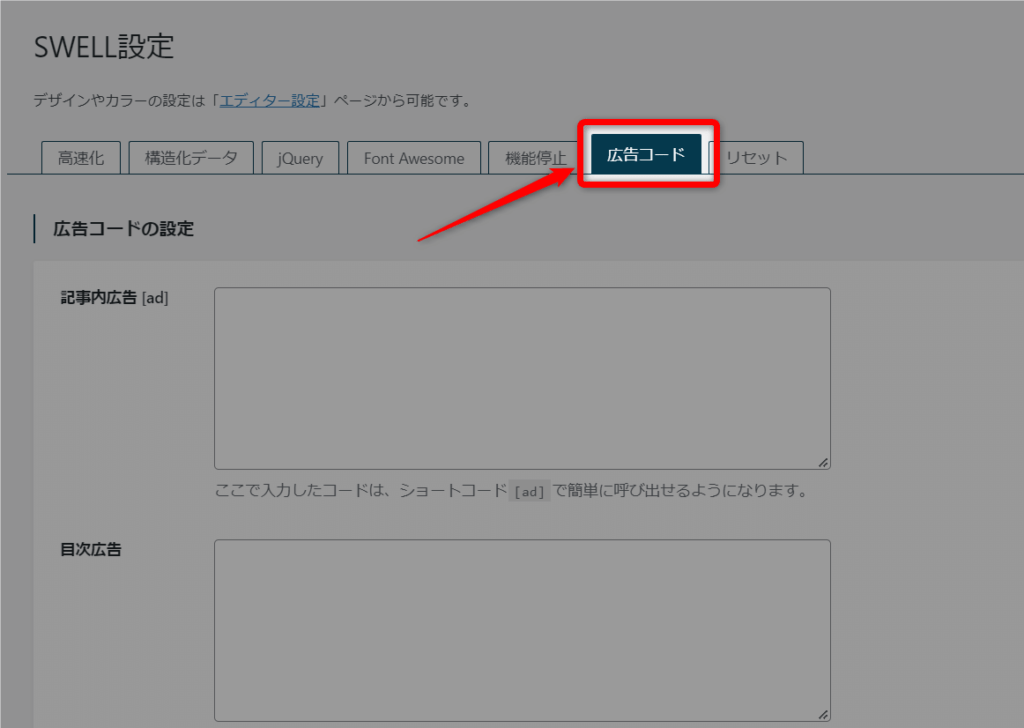
- 4.「広告コード」をクリックする。


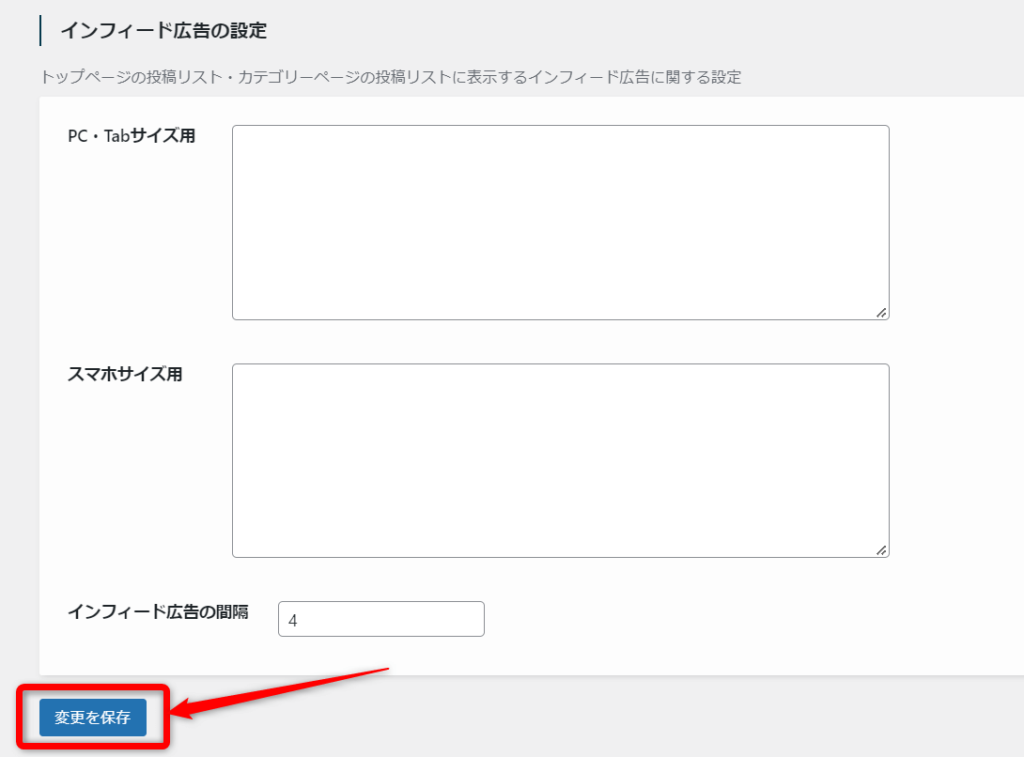
- 5.コードを貼り付けて「変更を保存」をクリックする。





ここまでで、SWELLの初期設定は終わりになります。
ひとまず、お疲れ様でした。
ここからは、今すぐでなくても良いですが、SWELLを使っていくうえで是非設定しておきたい項目について解説していきます。
おすすめ設定①:SWELLカスタマイズのやり方
おすすめ設定①「SWELLカスタマイズのやり方」について解説します。
SWELLは初めからオシャレなテーマですが、そんなSWELLのサイトの中でも特にオシャレだなと思うサイトには共通点があって、それらは「サイト型」にカスタマイズされているという点になります。(デフォルトでは「ブログ型」になっている)
「サイト型」は自分の好きなように記事を配置したもの。「ブログ型」は新着記事から順番に配置されているものです。
また、サイト型にすると読者をキラーページ(収益記事)に誘導したり、SEOで上げたい記事にリンクを当てることができるので、何かと便利でもあります。



つまり、サイト型へのカスタマイズをするのがオススメです。簡単ですし。
肝心のカスタマイズ方法については、「SWELLをサイト型でおしゃれにカスタマイズ」で詳しく解説していますので、こちらをチェックしてみてください。


おすすめ設定②:SWELLデモサイトの着せ替え
SWELLには簡単にオシャレにできるデモサイトデータも配布されています。
手っ取り早く見た目を整えることができるので、カスタマイズに自信がない方や、カスタマイズが面倒な方は、デモサイトに着せ替えて使うのもオススメです。



デモサイトを使わなくても簡単にオシャレになるので、カスタマイズが面倒な方向けですね。
デモサイトデータを使った着せ替えの方法については、「SWELLのデモサイトへ着せ替え方法」で解説していますので、ぜひ参考にしてみてください。


おすすめ設定③:SWELLアフィリエイト広告を設置
おすすめ設定③「SWELLアフィリエイト広告を設置」について解説します。
SWELLは、購入者限定でSWELLのアフィリエイトができる(報酬2,500円/件)ようになるのですが、トップページなどに広告を貼っておくだけでも「売れる」ことがあるので、やらない理由はないかなと思います。



6件ほど売れるだけでテーマ代は回収できてしまいますね。
言ってしまえば、SWELLは長い目で見れば、タダで買えるも同然です。というか、むしろプラス。
というわけで、SWELLアフィリエイトの方法ですが、詳しくは「SWELLアフィリエイトのやり方」をチェックしてみてくださいね。


おすすめ設定④:SWELLの高速化
おすすめ設定④「SWELLの高速化」について解説します。
SWELLは、ページスピードが速いことで有名ですが、高速化の設定が必要です。



せっかく超速いSWELLにしたのなら、高速化設定もやっておくと良きですよ。
というわけで、見ていきましょう。
- 1.「SWELL設定」をクリックする。


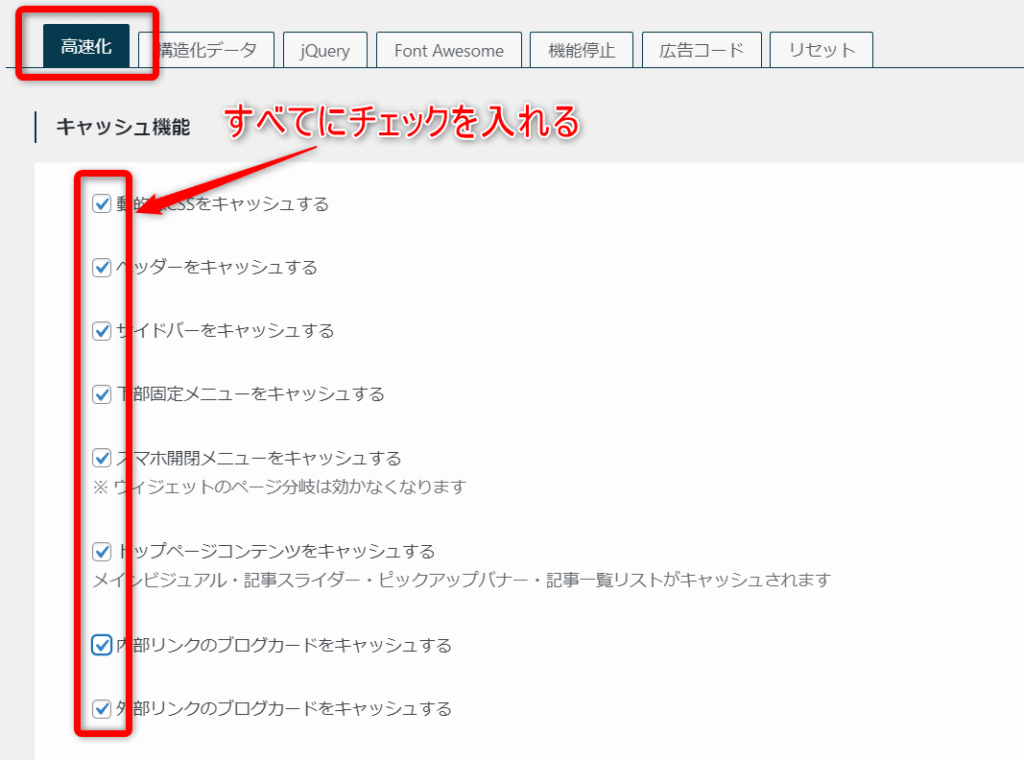
- 2.「キャッシュ機能」に全てチェックを入れる。


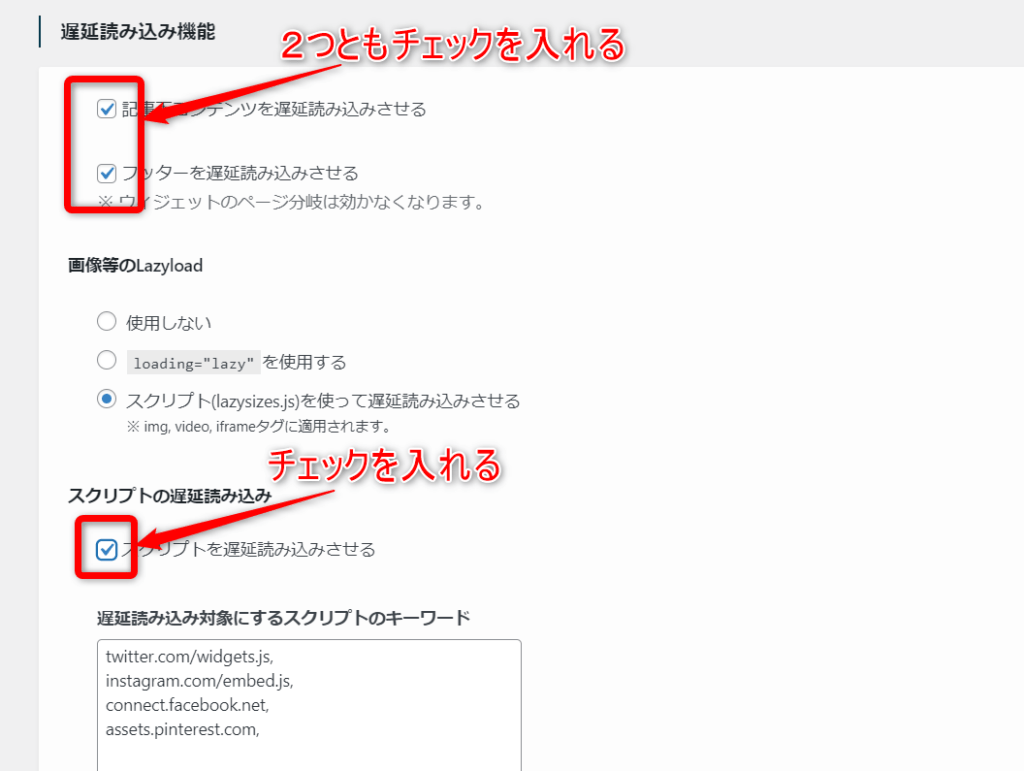
- 3.「遅延読み込み機能」にチェックを入れる。


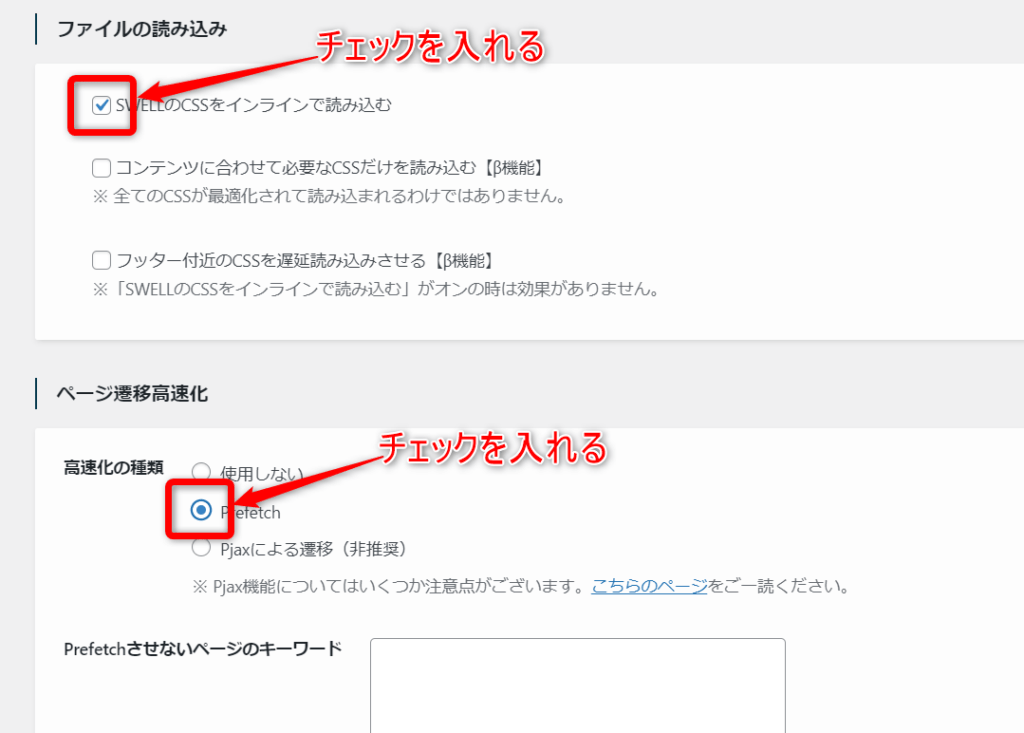
- 4.「ファイルの読み込み」「ページ遷移高速化」の設定をする。


- これで、SWELLの高速化設定もできました。
SWELLの使い方マニュアル
SWELLは使いやすいブロックエディターが最大の特徴で、便利な専用ブロックなどもたくさん実装されています。
ただ、その多機能さゆえ、どんな機能があるか分かりにくいのも事実です。



便利な専用ブロックがたくさんあっても、使わなければ宝の持ち腐れですね。
というわけで、手っ取り早くSWELLの便利な専用ブロックについて知っておきたいという方は、「SWELL初心者向けの使い方マニュアル【完全版】」をチェックしてみてください。(16種類の専用ブロックについてまとめた記事になっています)


まとめ|SWELLの始め方と初期設定方法
今回は、SWELLの始め方と初期設定方法について、詳しく解説しました。
どこよりも分かりやすい解説を心がけましたが、もし疑問などありましたらTwitter(@OneokrockHomme)などで質問していただけると幸いです。




-1-1024x548.png)
























コメント