SWELLトップページ(メインビジュアル動画で)のカスタマイズ方法を紹介します。
おしゃれな「サイト型」にする方法を分かりやすく解説。

SWELLにしたので、お洒落なサイト型のトップページにしたいです。



こんなお悩みを解決します。
- SWELLトップページのカスタマイズ方法は?
- サイト型へのカスタマイズ方法は?
- メインビジュアル動画の設定方法は?
これを見れば、SWELLを使ったトップぺージをお洒落なサイト型にでき、モチベーション高くブログ運営をすることができるようになります。



トップページだけでなく、記事作成にも活かすことができます!
と、前置きはこの辺にして、さっそく見ていきましょう!


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
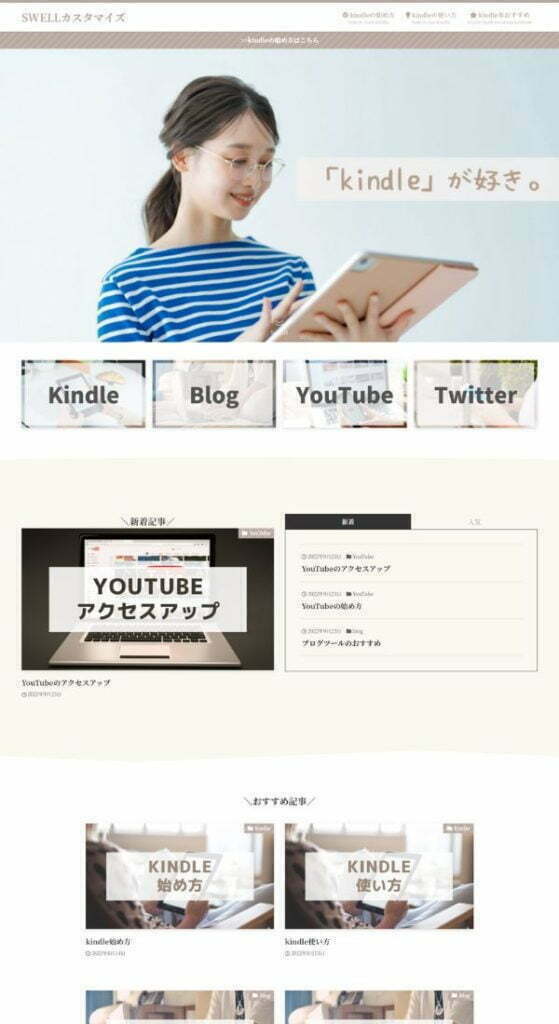
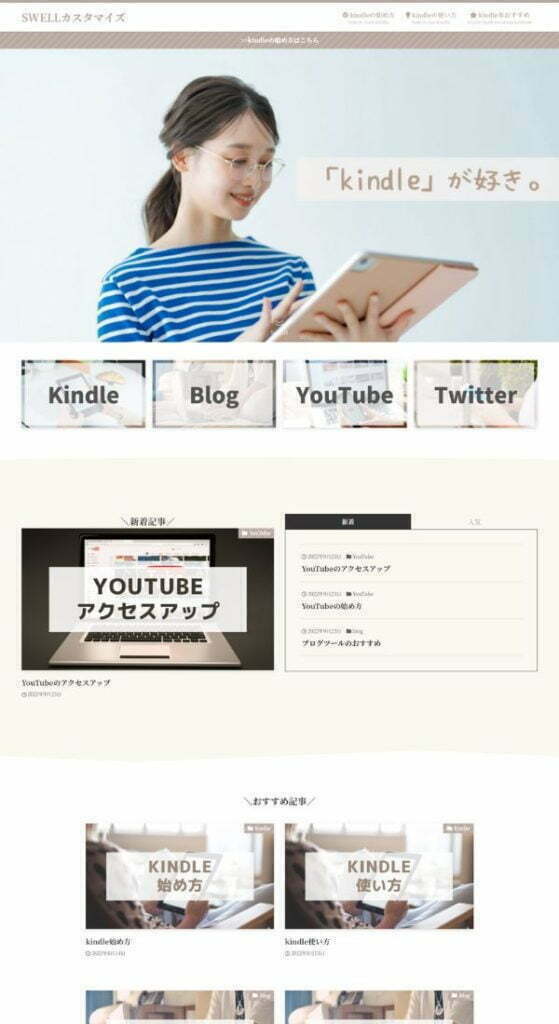
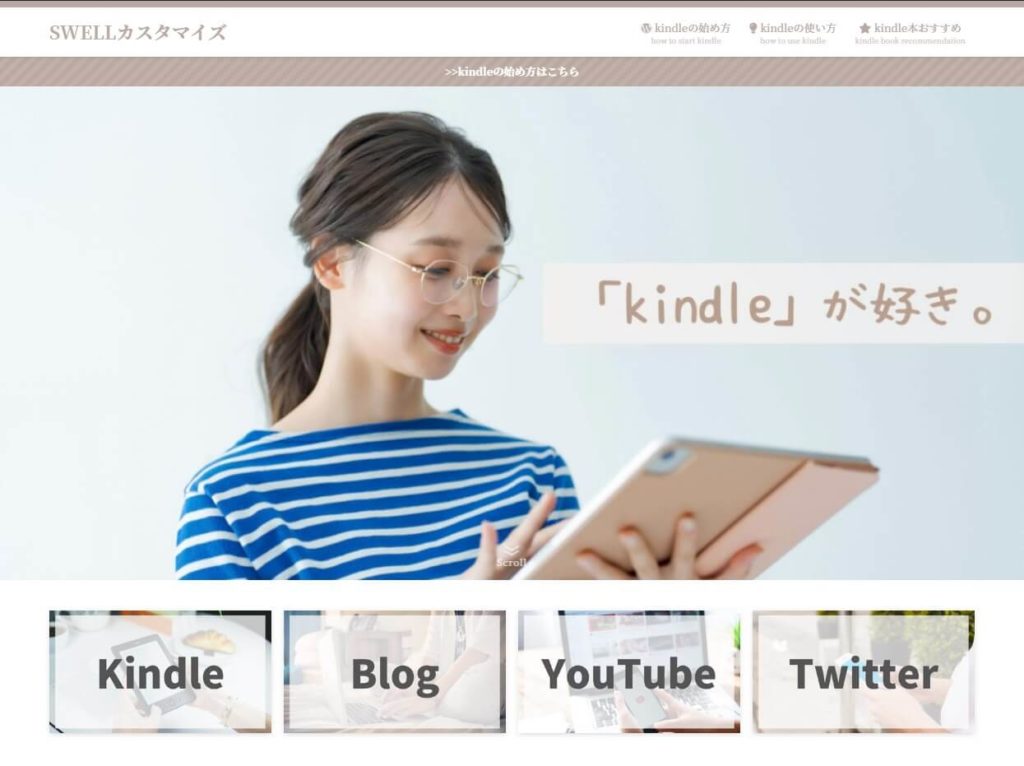
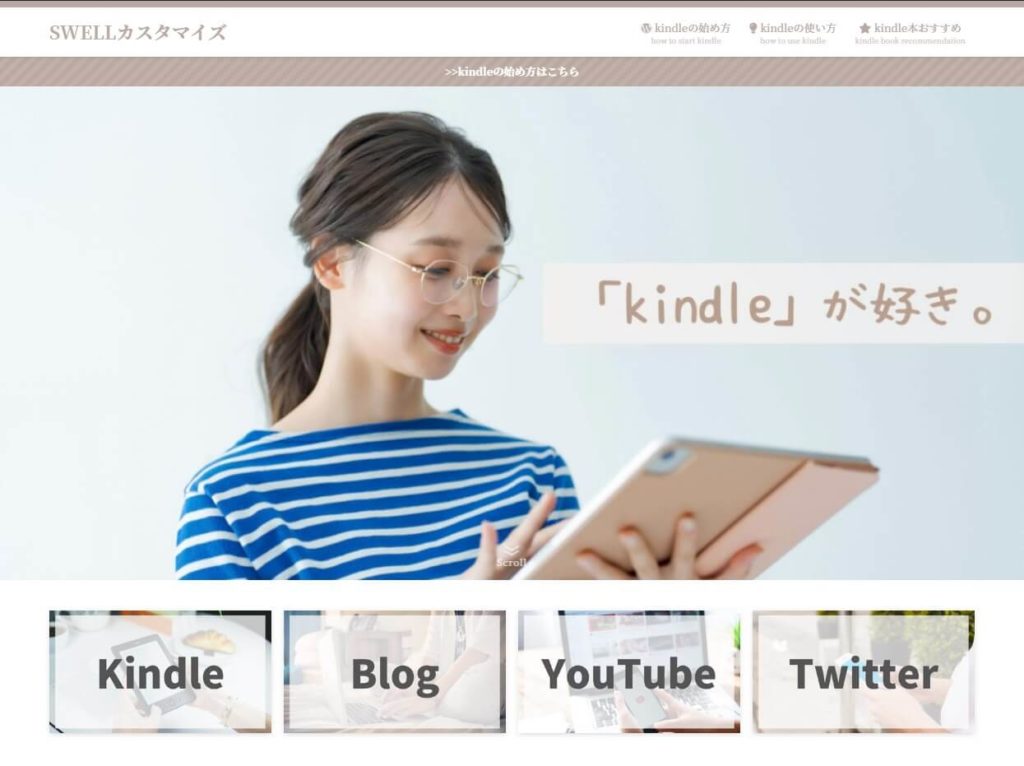
SWELLトップページをおしゃれなサイト型にカスタマイズ
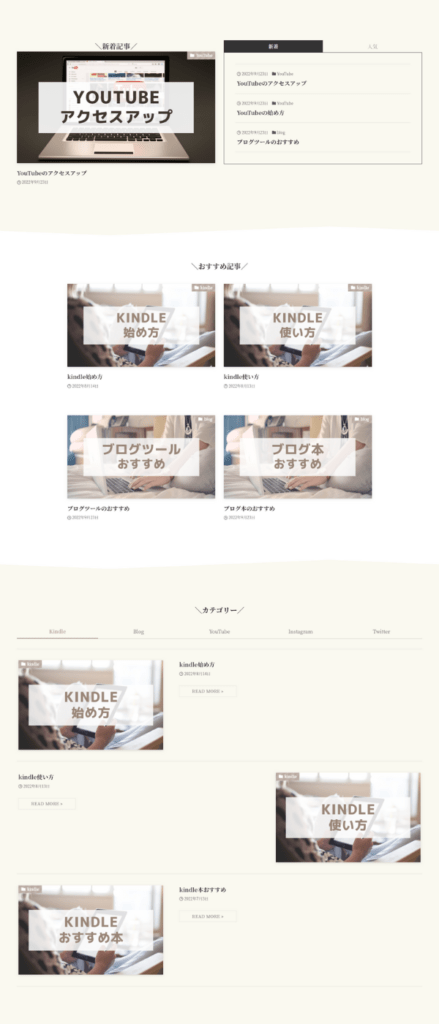
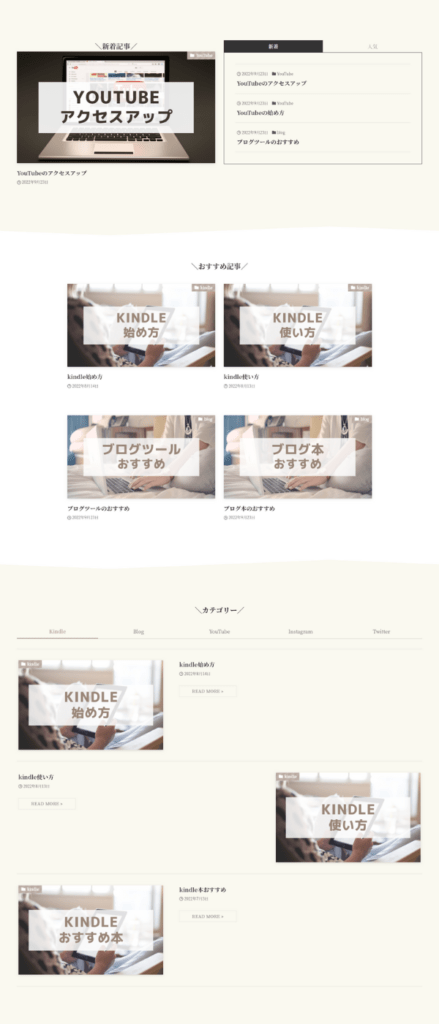
この記事のカスタマイズ方法をマネるだけで、下記のようなサイト型のSWELLトップページが作れます。




ちなみに、メインビジュアルは動画での解説となります。
「固定ページ」でカスタマイズする


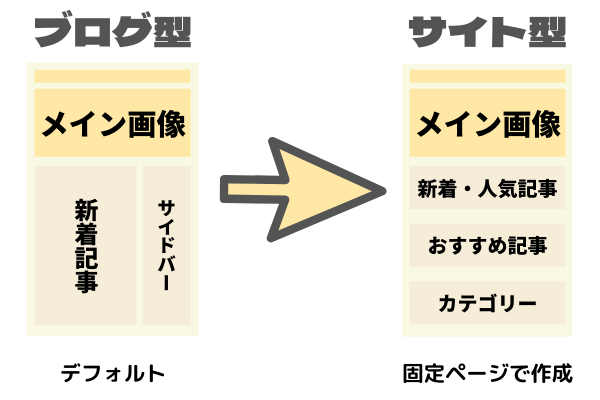
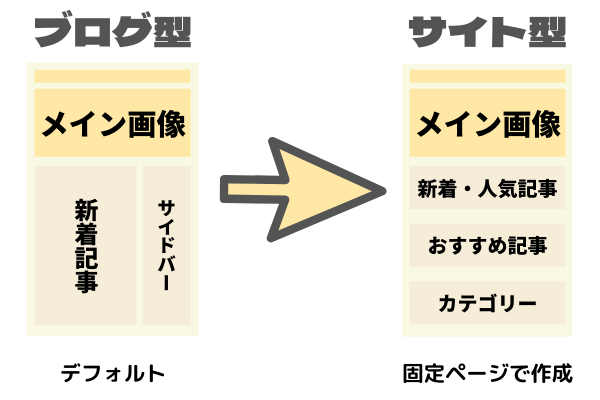
SWELLは、デフォルト状態では「ブログ型」になっています。
上記画像のとおり、「ブログ型」から「サイト型」にするには、「固定ページ」を使っていきます。



難しそうに感じるかもしれませんが、意外と簡単。
というわけで、「サイト型」のトップページにカスタマイズする方法を見ていきましょう。
カスタマイズの流れ
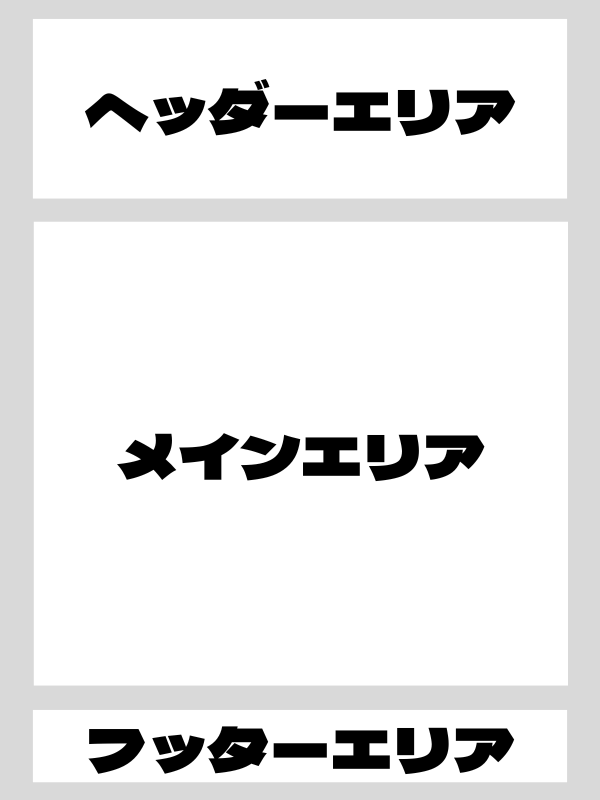
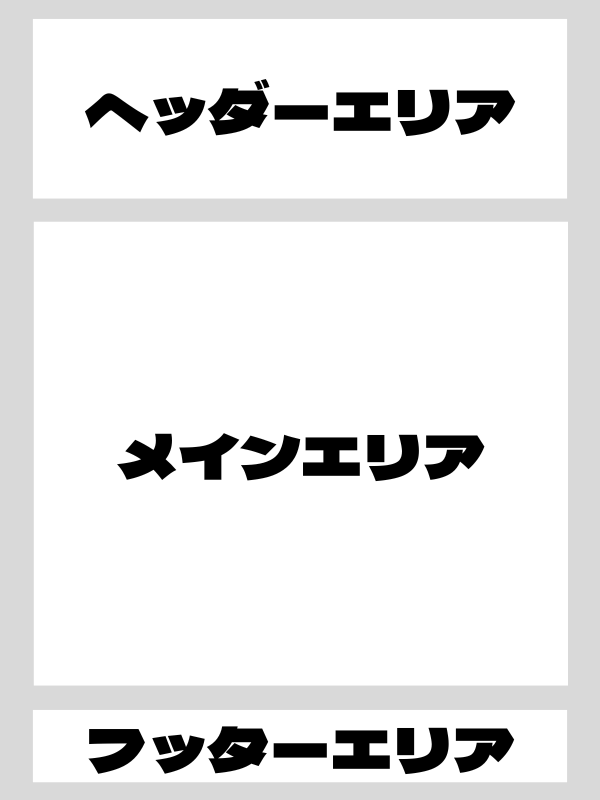
トップページをカスタマイズする「流れ」ですが、トップページの上部から順番にカスタマイズしていきます。
- ヘッダーエリア
- メインコンテンツエリア
- フッターエリア


まず、ヘッダーエリアから見ていきます。
- グローバルメニュー
- お知らせバー
- メインビジュアル
- ピックアップバナー
ヘッダーエリアについては、上記の流れで見ていきます。
ヘッダーエリアは、WordPress管理画面「外観」の「メニュー」や「カスタマイズ」で作っていきます。
次は、メインエリアです。
- 固定ページ作成
- 新着記事
- おすすめ記事
- カテゴリー
といった流れで行きます。
メインエリアについては、「固定ページ」を使って作成していきますよ。
最後に、フッターエリアの設定を行って終了です。
なお、フッター直前エリアにSWELLのバナー広告を配置しておきます。



それでは、それぞれ見ていきましょう。
SWELLでヘッダー部分をカスタマイズ





SWELLは、ヘッダー部分を簡単にお洒落にすることができます。
ちなみに、ヘッダーのカスタマイズはサイト型でもブログ型でも共通して使えます。
- グローバルナビ
- お知らせバー
- メインビジュアル
- ピックアップバナー
では、順番に見ていきましょう。
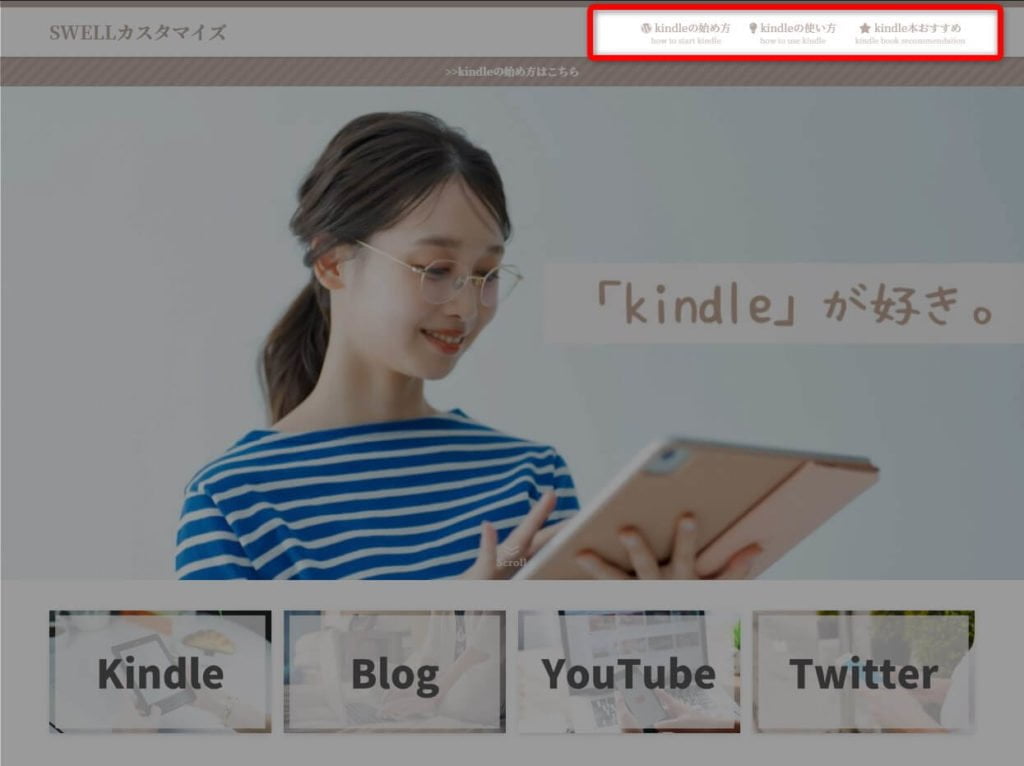
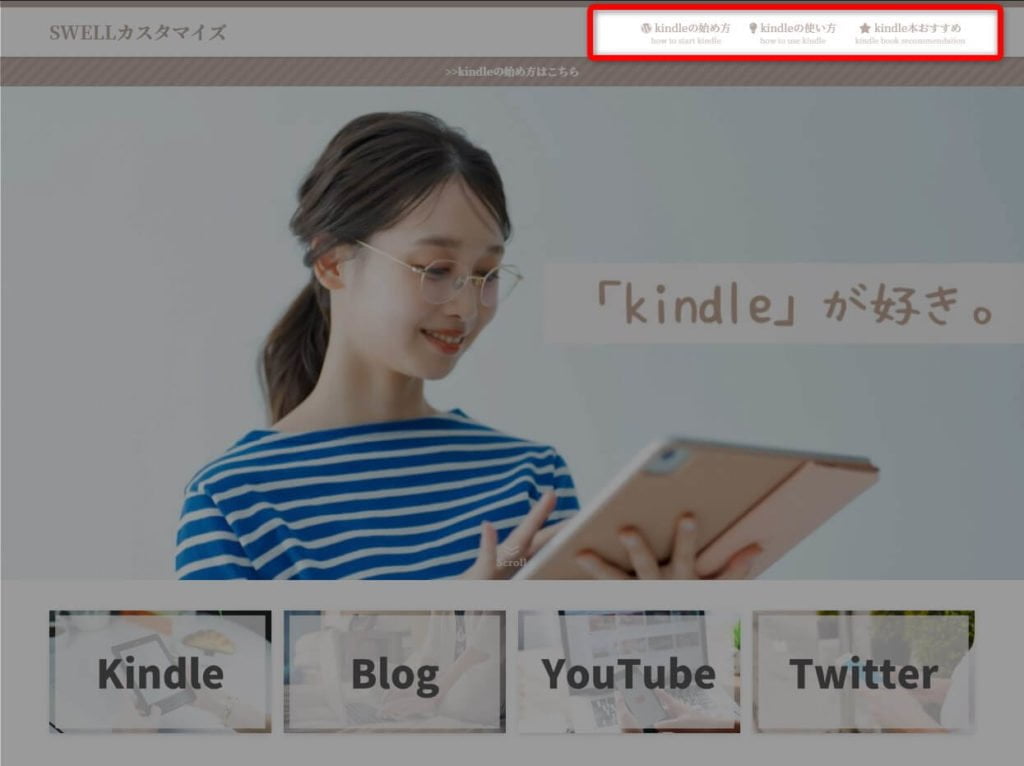
①グローバルナビ


赤枠部分が「グローバルナビ」です。
グローバルナビとは、全ページ共通して表示するナビゲーションメニューのこと。
ホーム、カテゴリーページ、おすすめ記事へのリンクを貼ることが多いです。
- 管理画面から「外観」→「メニュー」
- メニューに設定したいものを追加
- 好きな順番に並びかえる
- グローバルナビにチェック
- 「保存」をクリック
詳しくは、「SWELLグローバルナビの設定方法」の記事をご覧ください。
グローバルナビに英字やアイコンを設定する方法も解説しています。


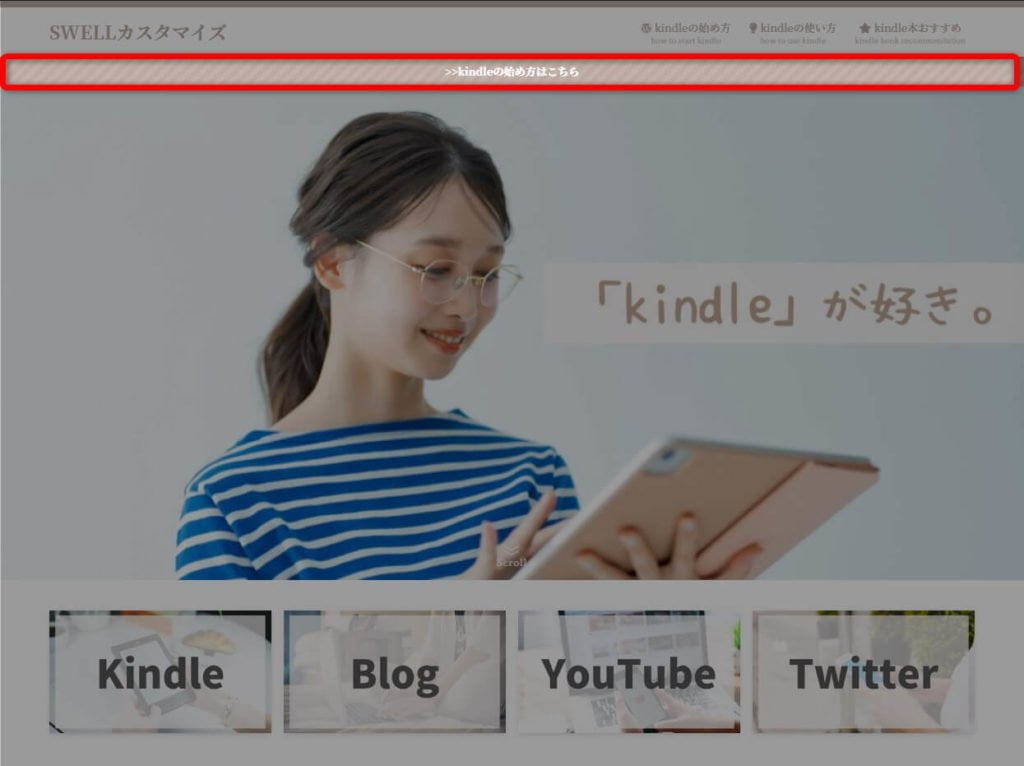
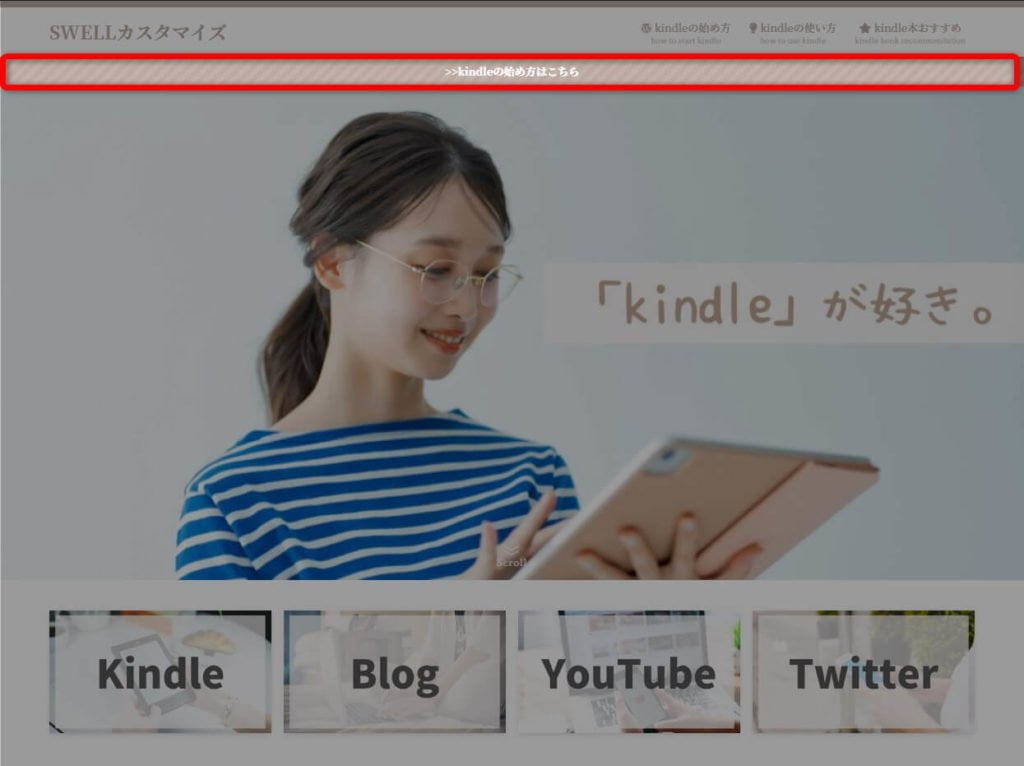
②お知らせバー


赤枠部分が「お知らせバー」です。
お知らせバーは、設定したページをアピールできる機能です。
成約に近い記事や、読んでほしい記事へのリンクを貼るのがオススメ。
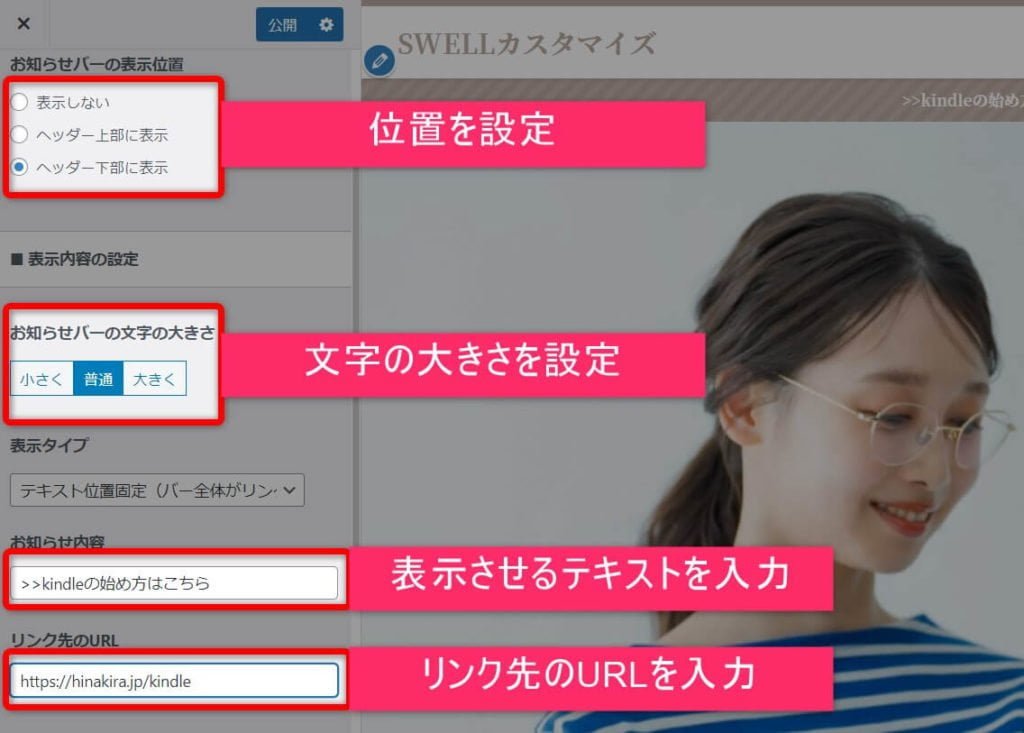
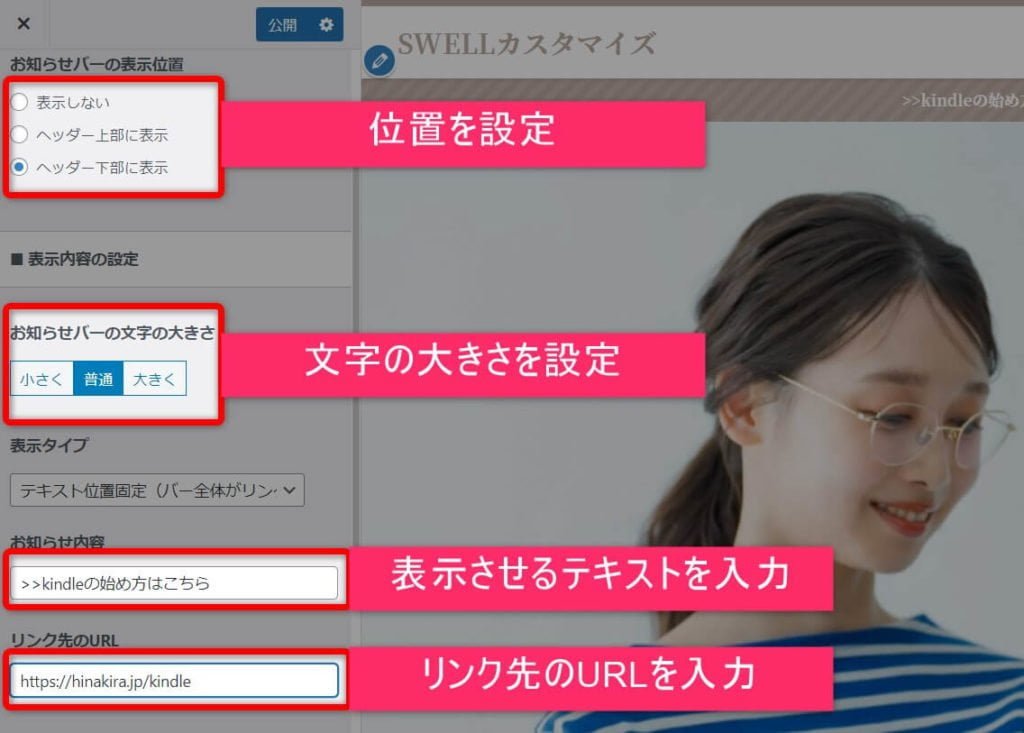
- 管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「お知らせバー」
- 「表示位置」を選択
- 「文字の大きさ」を選択
- 表示させたいテキストを入力
- リンク先URLを入力


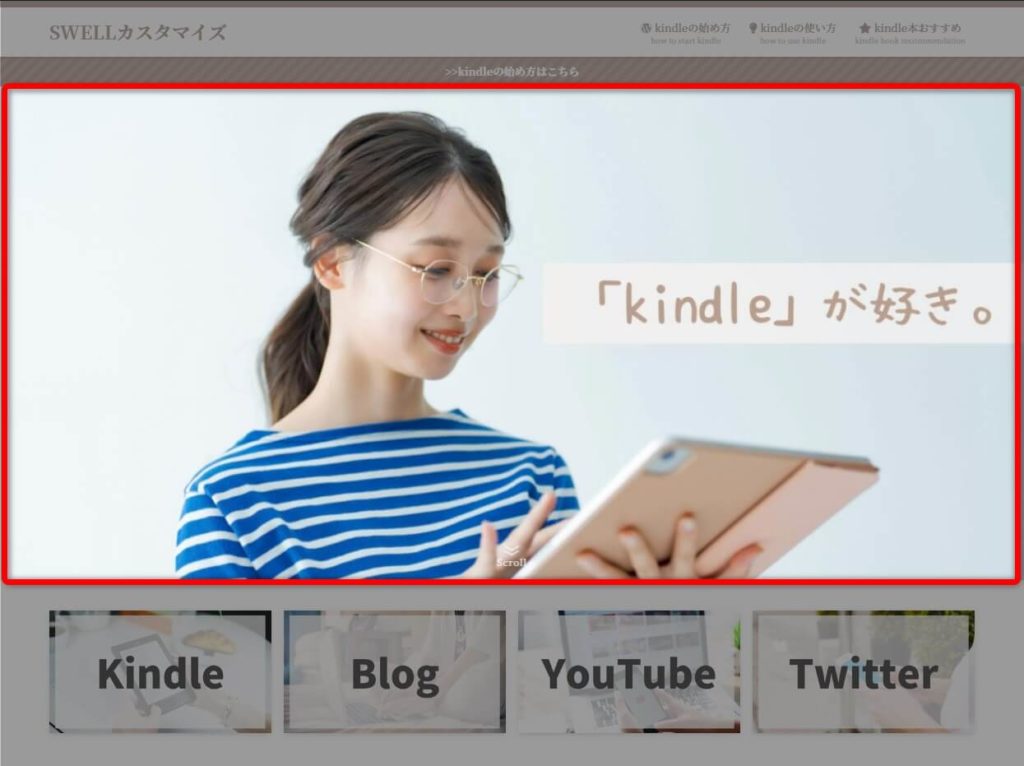
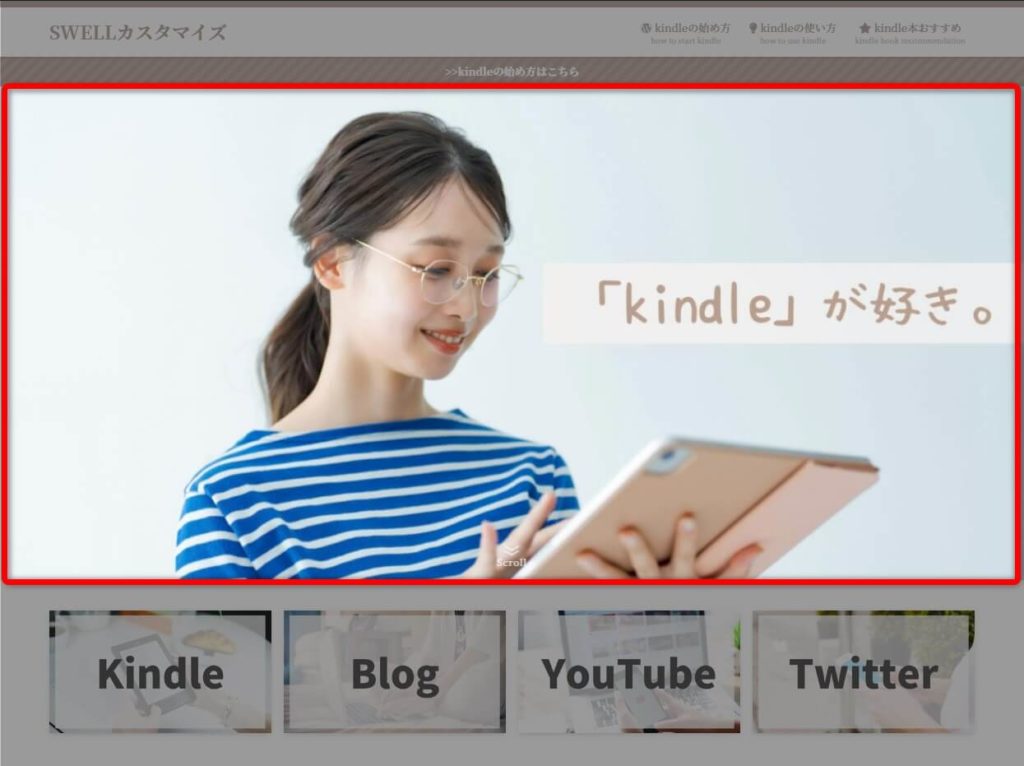
③メインビジュアル


画像の青枠部分が「メインビジュアル」です。
メインビジュアルとは、トップページ上部の大きな画像(動画)のこと。
メインビジュアル次第で、サイトの雰囲気が大きく変わります。
- 管理画面から「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」
- 「メインビジュアルの表示内容」は画像を選択
- 「各スライドの設定」で表示させたい画像を添付
- 「各スライドの設定」で表示させたいテキストを入力
詳しくは、「SWELLメインビジュアルにおしゃれな動画を設定する方法」の記事をご覧ください。
メインビジュアルに使う動画の作成方法から設定まで解説しています。


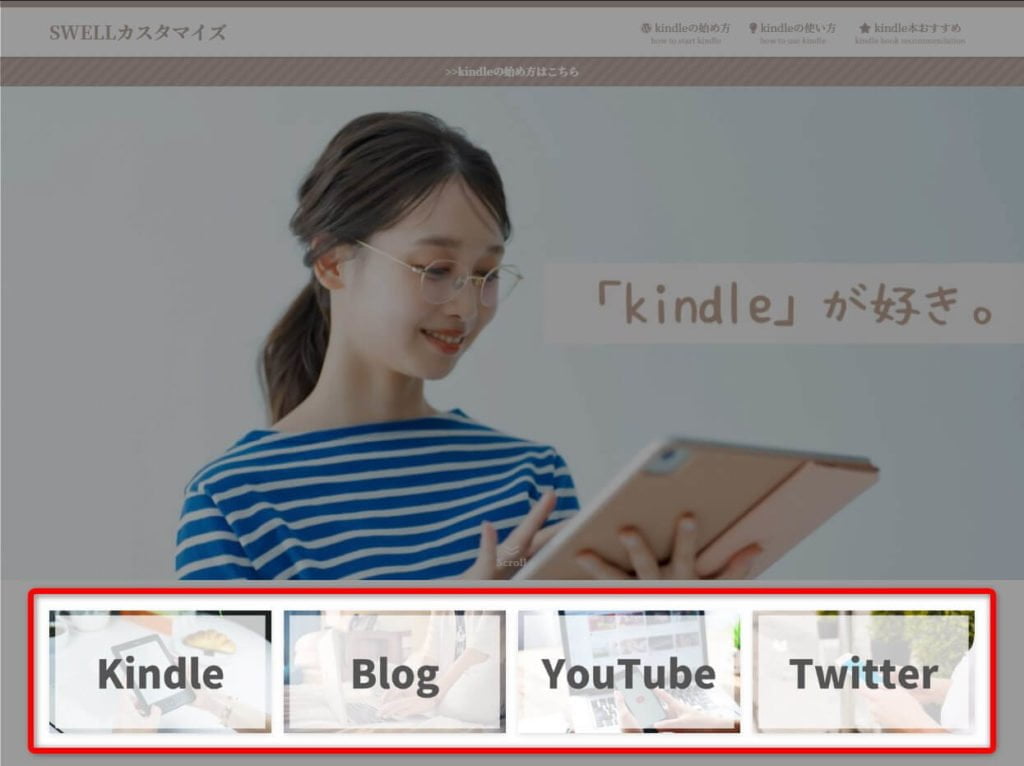
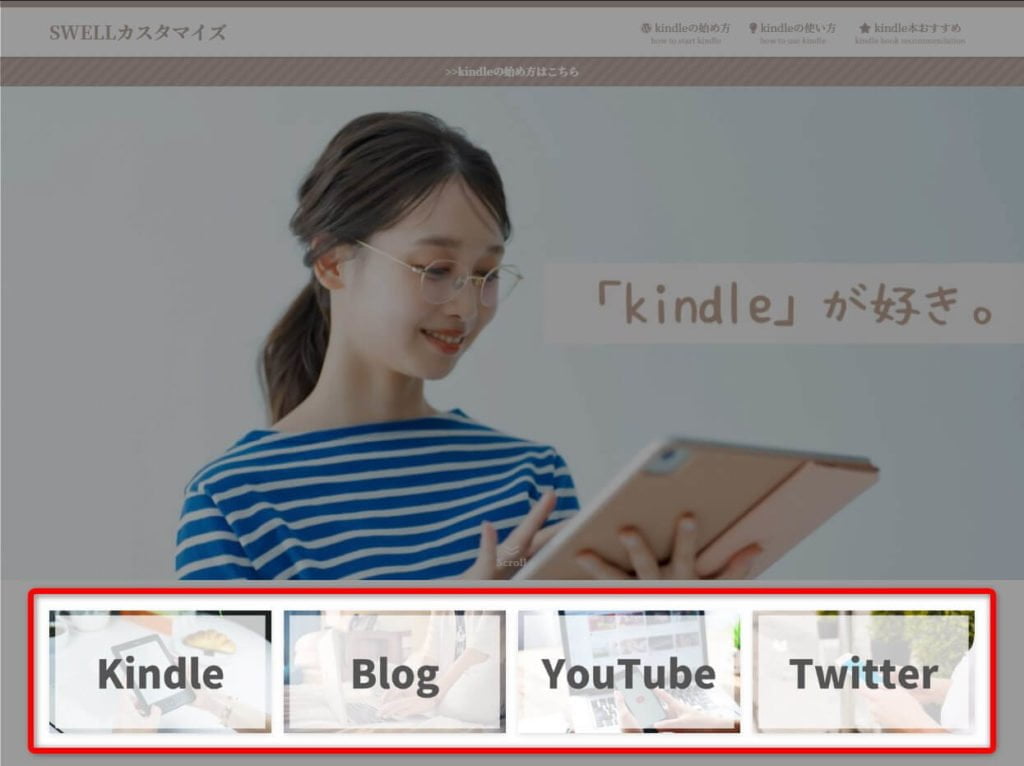
④ピックアップバナー


赤枠部分が「ピックアップバナー」です。
ピックアップバナーとは、画像ナビゲーションメニューのこと。
カテゴリーページや、おすすめ記事へのリンクを貼ることが多いです。
- 管理画面→「メディア」
- 設定したい画像を新規追加
- 管理画面 →「外観」→「メニュー」
- 「新しいメニューを作成しましょう」をクリック
- ピックアップバナーにチェックして「メニュー作成」をクリック
- 「メニュー項目を追加」から、設定したいページを選択
- 各ピックアップバナーの説明欄に「画像URL」を入力
- 「メニューを保存」をクリック
- 管理画面から「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」
- 「バナーレイアウト」で表示させたいバナーの数を選択
詳しくは、「SWELLピックアップバナーの作りかた」の記事からご覧ください。
ピックアップバナー用の画像の作り方、画像サイズについても解説しています。


SWELLメインエリアをカスタマイズ


では続いて「メインエリア」のカスタマイズ方法を見ていきましょう。
なお、メインエリアは下記の流れで解説していきます。
- 固定ページ作成
- 新着記事エリア作成
- おすすめ記事エリア作成
- カテゴリーエリア作成



では、順番に解説します。
①固定ページの新規作成
メインエリアは「固定ページ」を使って作ります。
- 管理画面から「固定ページ」→「新規追加」
- タイトルを入力(”ホーム”などでOK)
- 固定ページの設定で、サイドバーを非表示にする



サイドバーを使わないので、サイドバーは非表示設定にします。
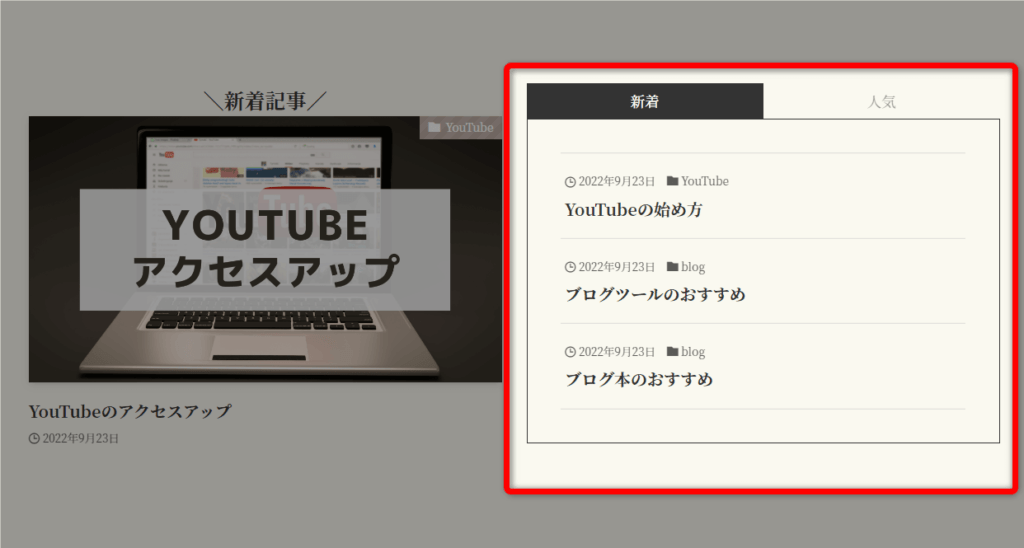
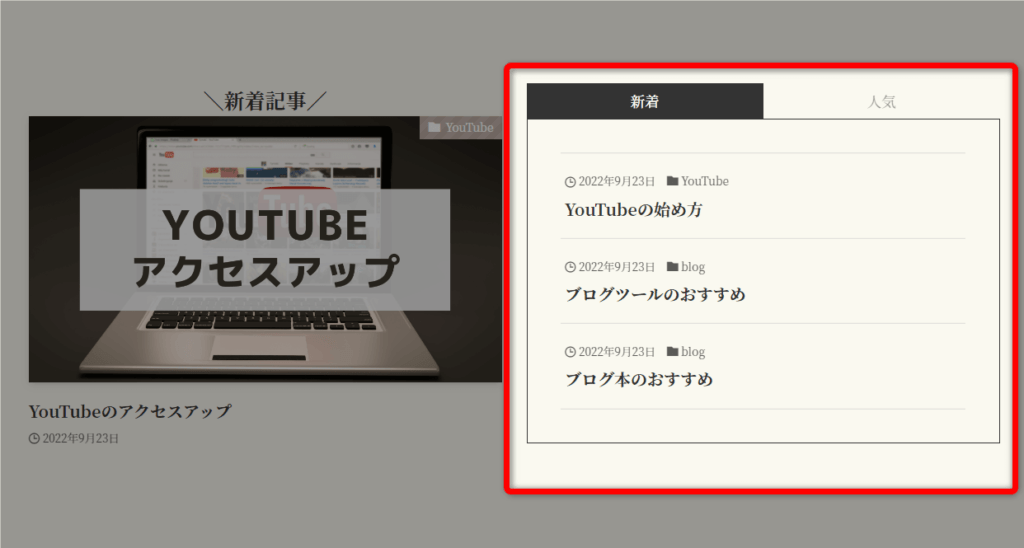
②新着記事エリアの作成





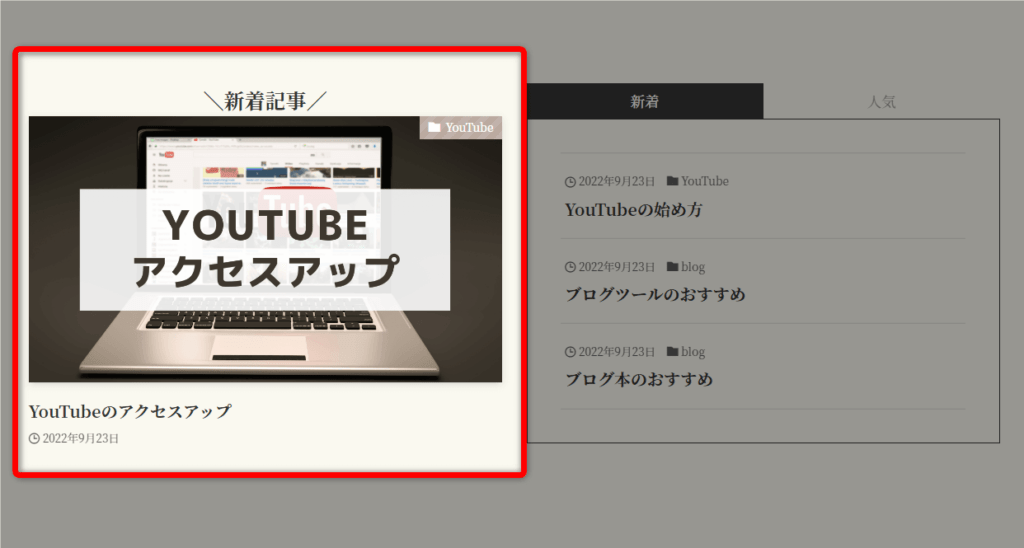
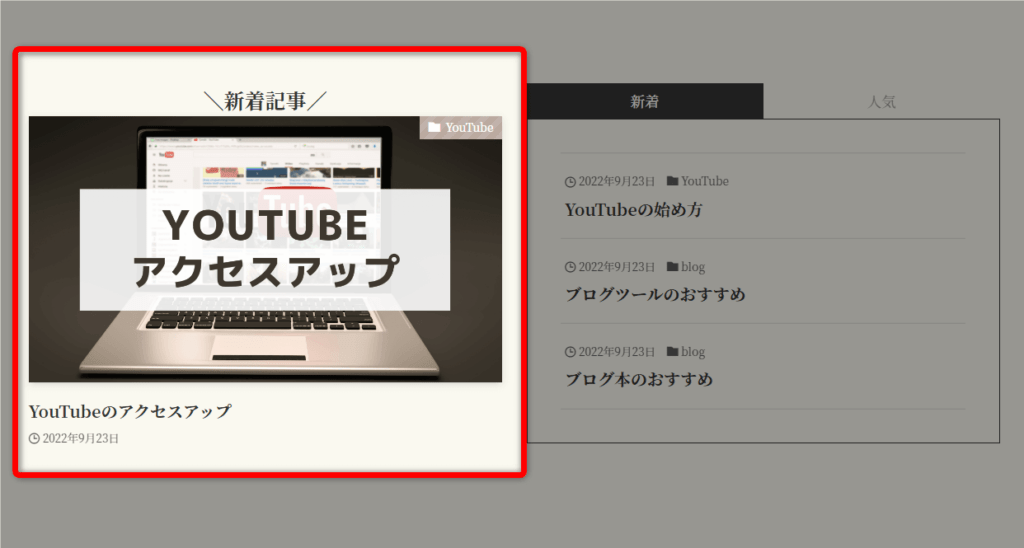
では、「新着記事」の設定をしていきます。
新着記事エリア、おすすめ記事エリアについて動画で見たい方は下記をどうぞ。
- 新着記事エリア作成の手順


- 「コンテンツの横幅をどこに揃えるか」はサイト幅を選択(お好みで)
- 「上下のpadding量」はPC・モバイルともに「40」を選択(お好みで)
- 背景色を変更(この記事では #faf9f0 を使用)
- 「上部の境界線の形状」はジグザグを選択(お好みで)
- 「下部の境界線の高さレベル」は「3」に設定(お好みで)


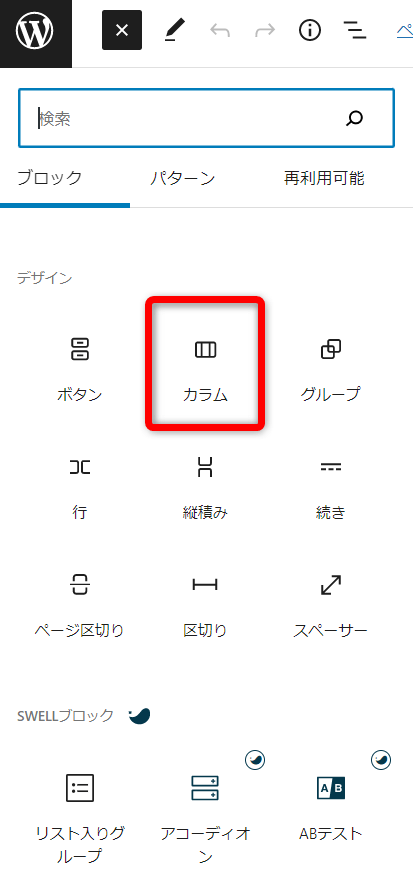
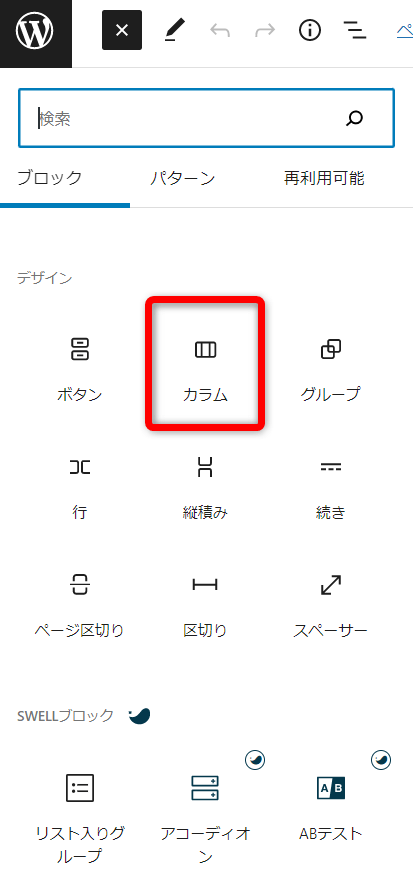
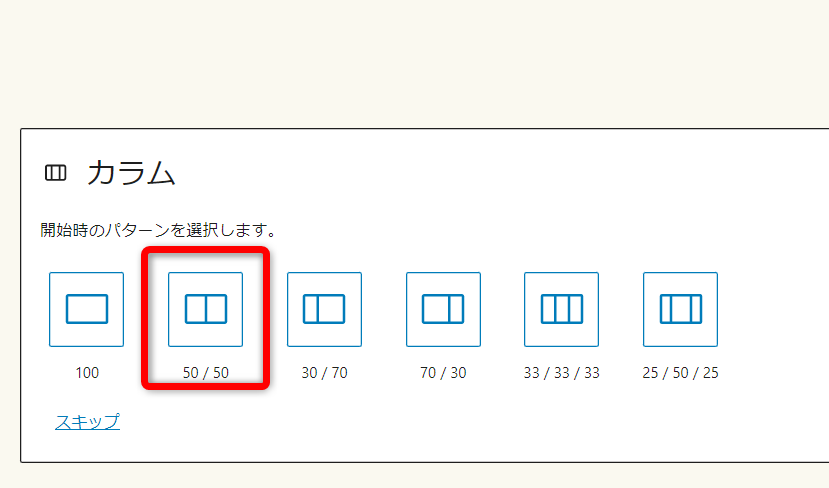
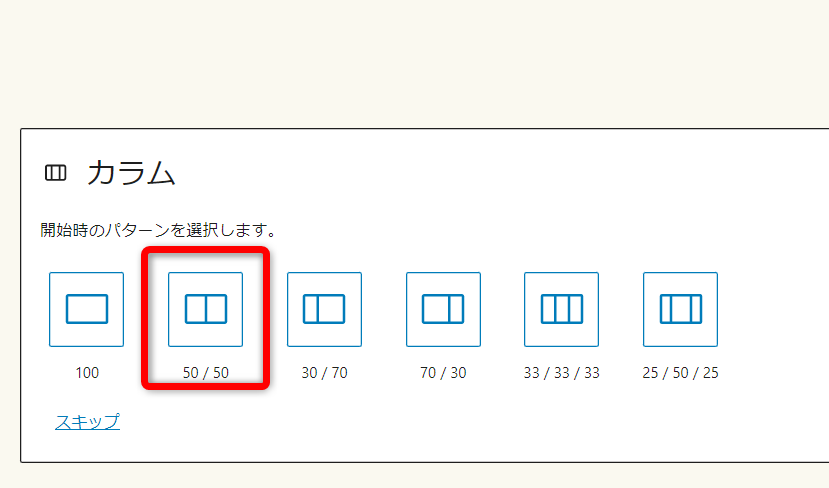
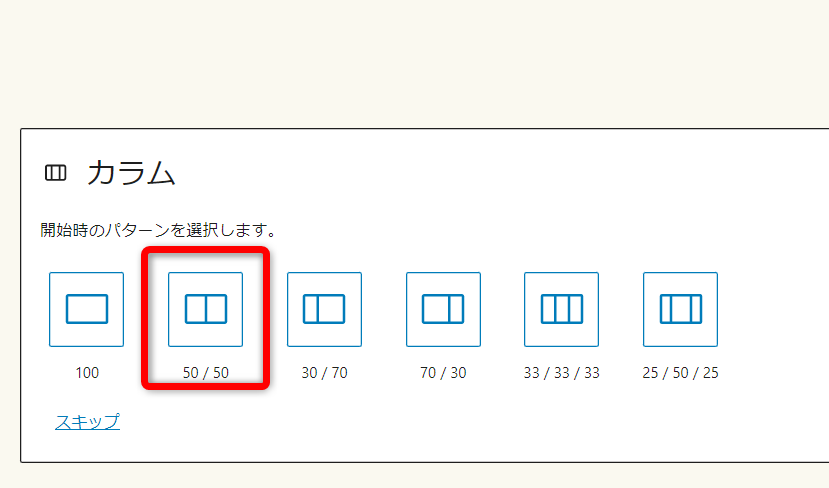
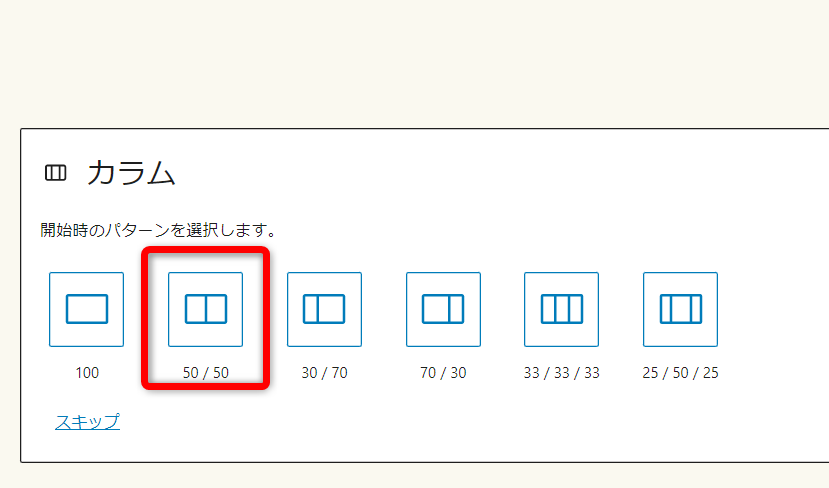
カラムを追加したら、パターンを「50/50」に設定します。




- 「段落」を追加して、\新着記事/などと入力
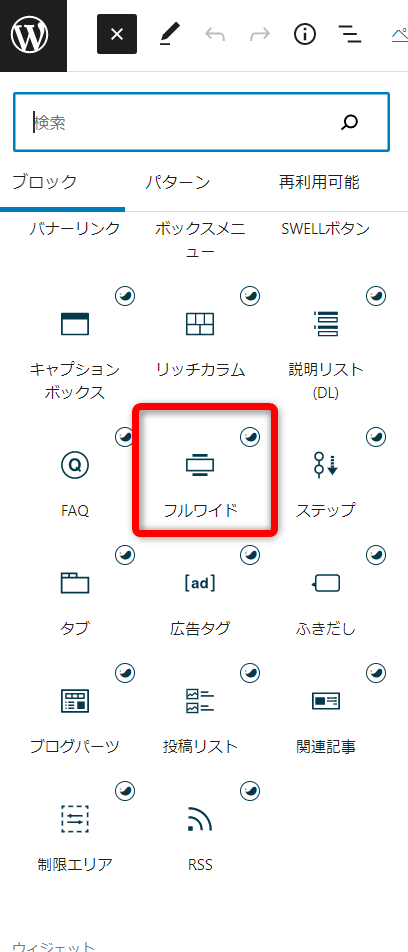
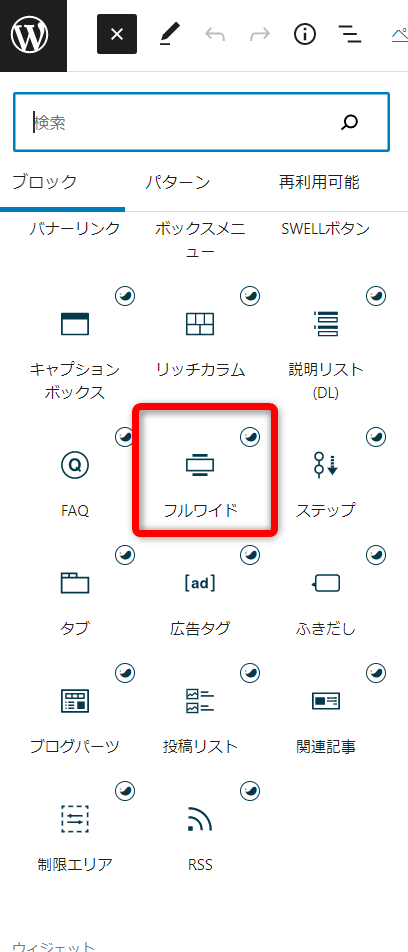
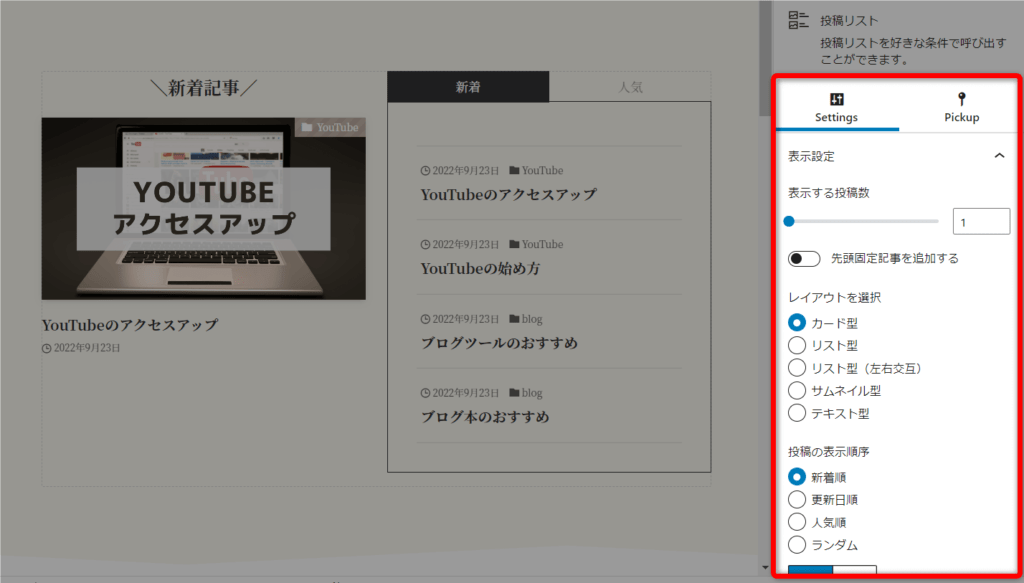
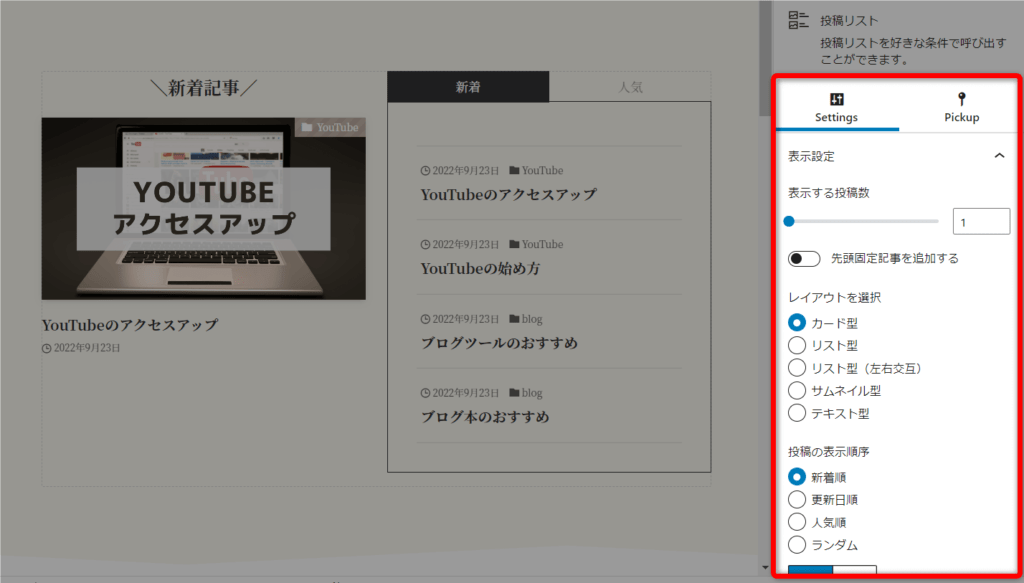
- \新着記事/の下に「投稿リスト」ブロック追加


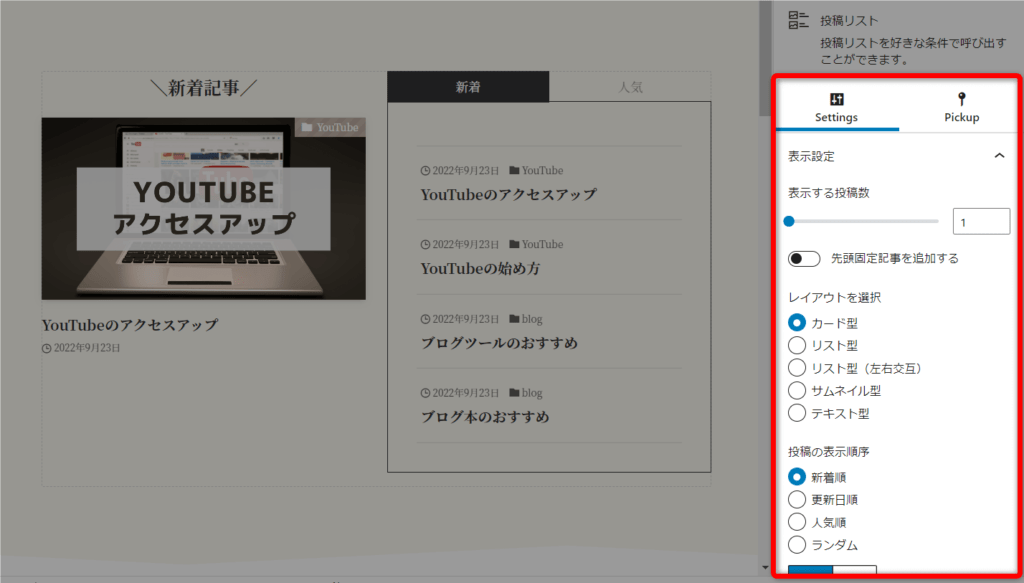
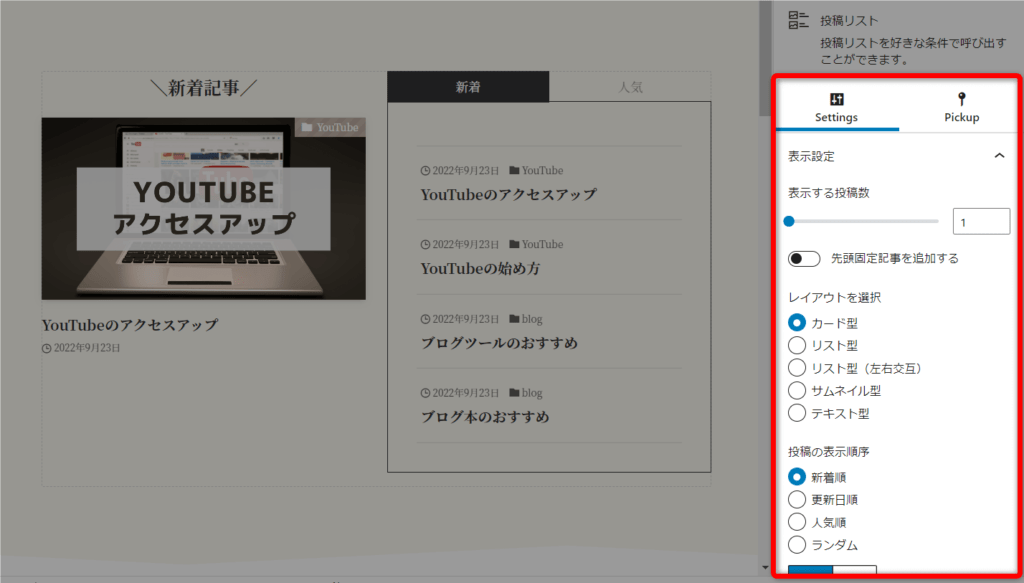
- 「表示する投稿数」は「1」に設定
- 「レイアウト」はカード型を選択
- 「投稿の表示順序」は新着順を選択
- 「最大カラム数」は「1」を選択
- 「抜粋文の文字数」は「40」を選択(お好みで)


- 「タブ」ブロックを追加。
- タブの名称を「新着順」と「人気順」に変更。
- タブブロックの設定で「スタイル」を吹き出しに変更。
- 「新着順」のタブに「投稿リスト」ブロックを追加。
- 「人気順」のタブに「投稿リスト」ブロックを追加。


- 「レイアウト」はテキスト型を選択
- 「投稿の表示順序」は新着順を選択
- 「抜粋文の文字数」は「0」を選択
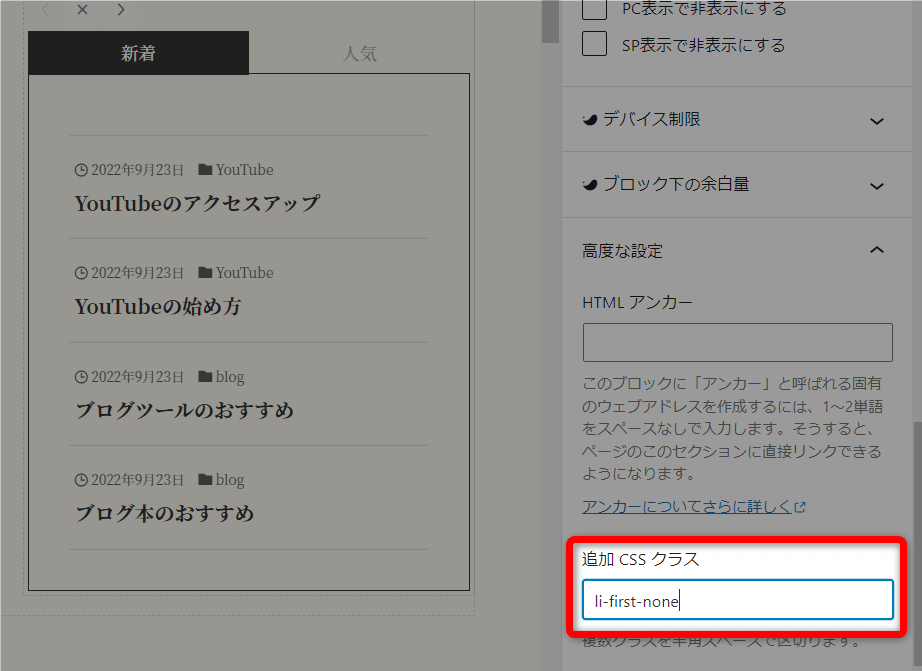
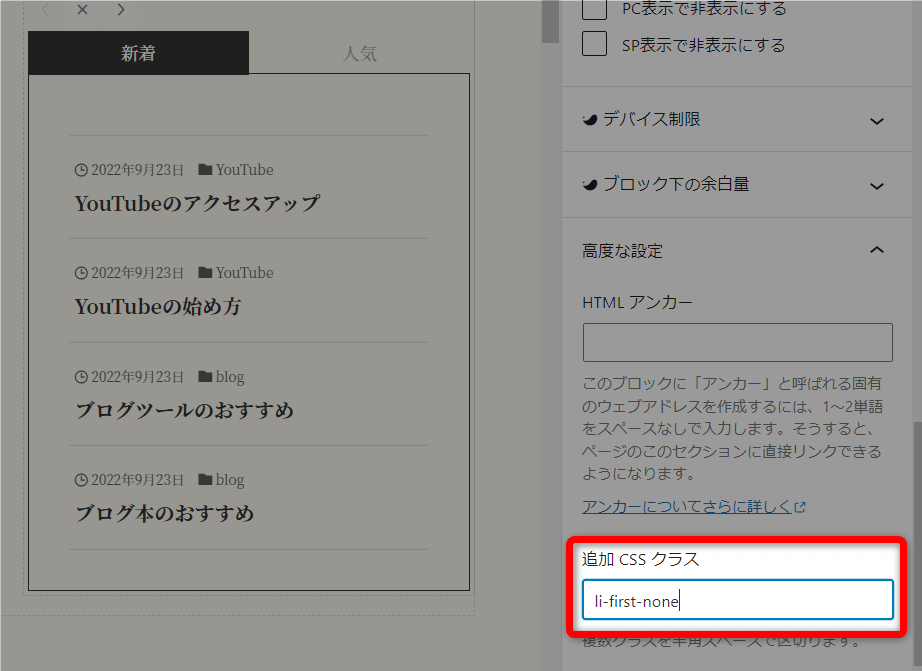
- 「高度な設定」の追加CSSクラスにコードを入力(下記参照)
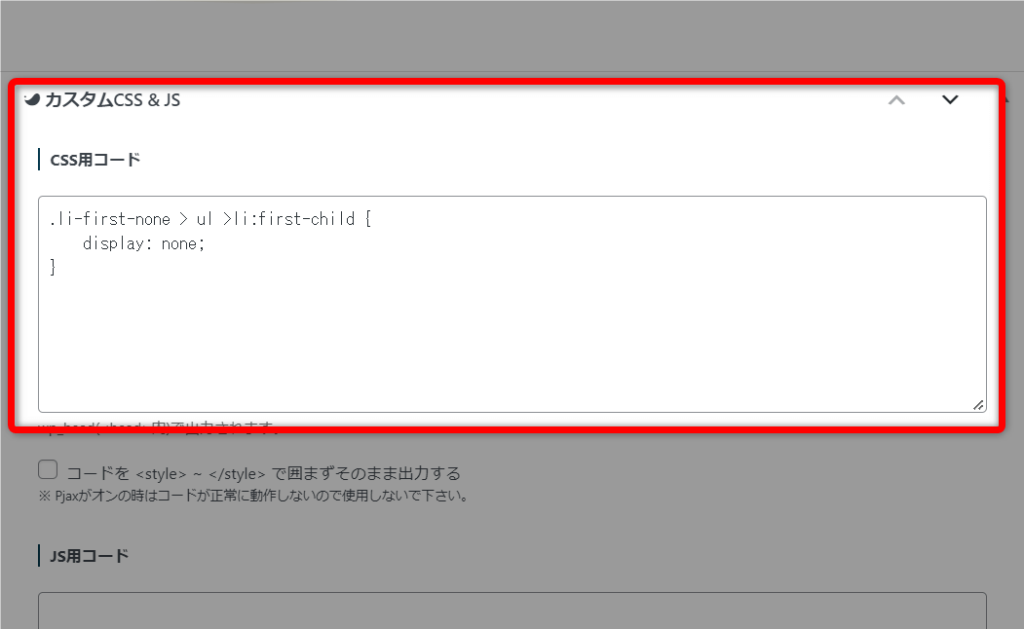
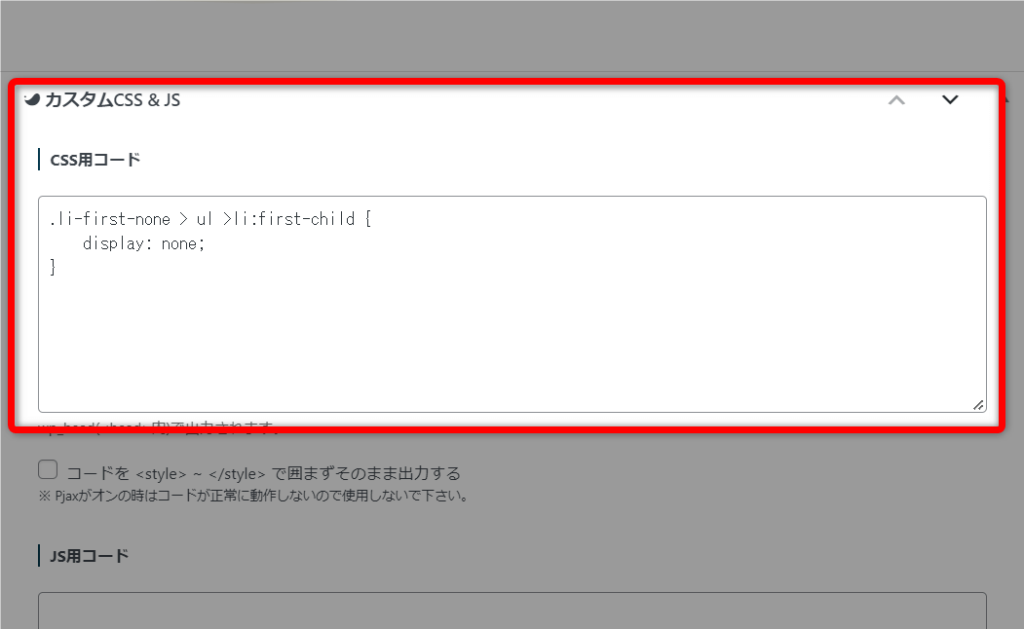
- 記事下部のCSS用コードを入力(下記参照)
高度な設定(追加CSSクラス)


i-first-none記事下部のCSS用コード


.li-first-none > ul >li:first-child {
display: none;
}- 「表示する投稿数」は「3」に設定
- 「レイアウト」はリスト型を選択
- 「投稿の表示順序」は人気順を選択
- 「抜粋文の文字数」は「0」を選択
③おすすめ記事エリアの作成





ここからは、おすすめ記事エリアの解説に入ります。
- おすすめ記事エリア作成手順
- 「コンテンツの横幅をどこに揃えるか」は、記事を選択(お好みで)
- 「上下のpadding量」はPC・モバイルともに「40」を選択(お好みで)
- 背景色を変更(お好みで)
- 「上部の境界線の形状」はジグザグを選択(お好みで)
- 「下部の境界線の高さレベル」は「3」に設定(お好みで)
カラムブロックを追加して、パターンを「50/50」に設定。


その下にもカラムブロックを追加して、パターンを「50/50」に設定。(2段にします)
- 「表示する投稿数」は「1」に設定
- 「レイアウト」はリスト型を選択
- 「抜粋文の文字数」は「40」を選択(お好みで)
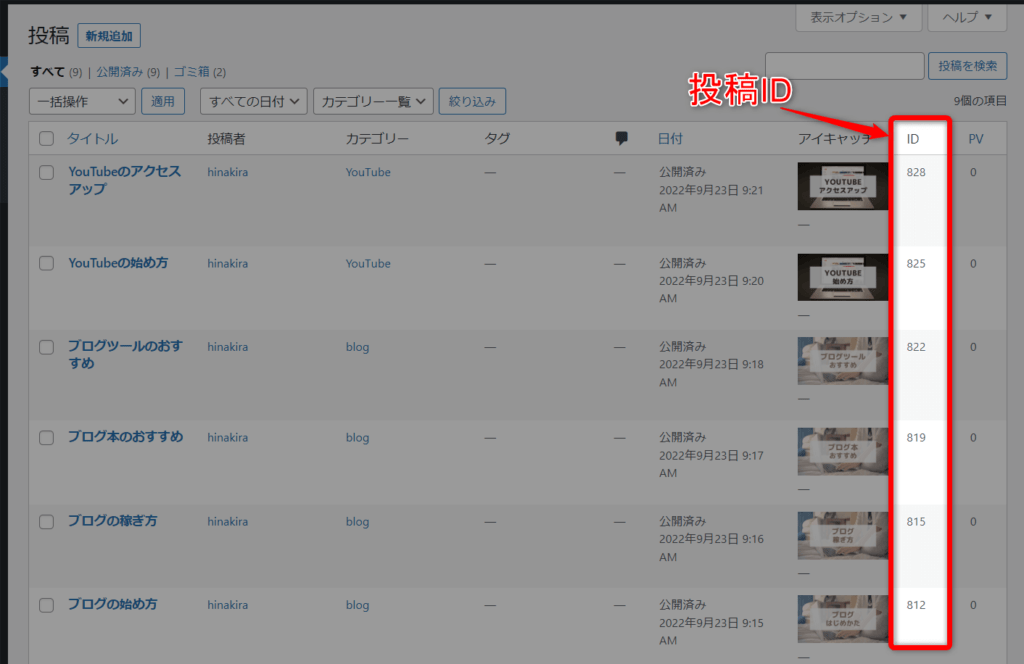
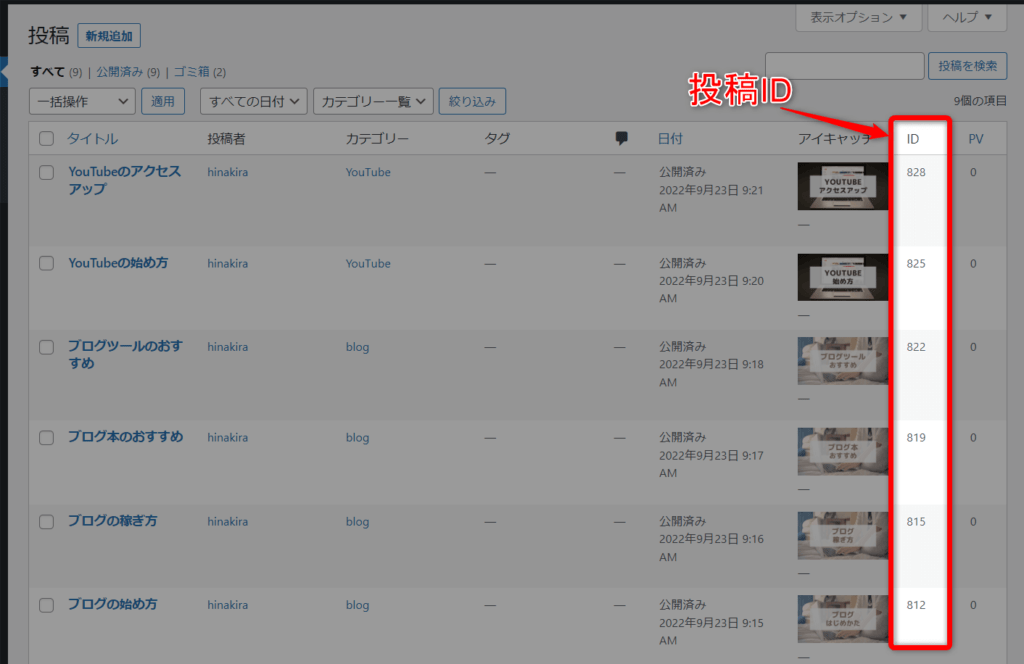
- Pickupタブの「投稿IDを直接指定」におすすめ記事のIDを入力
投稿ID(記事に振られたIDのこと)の確認は以下参照。


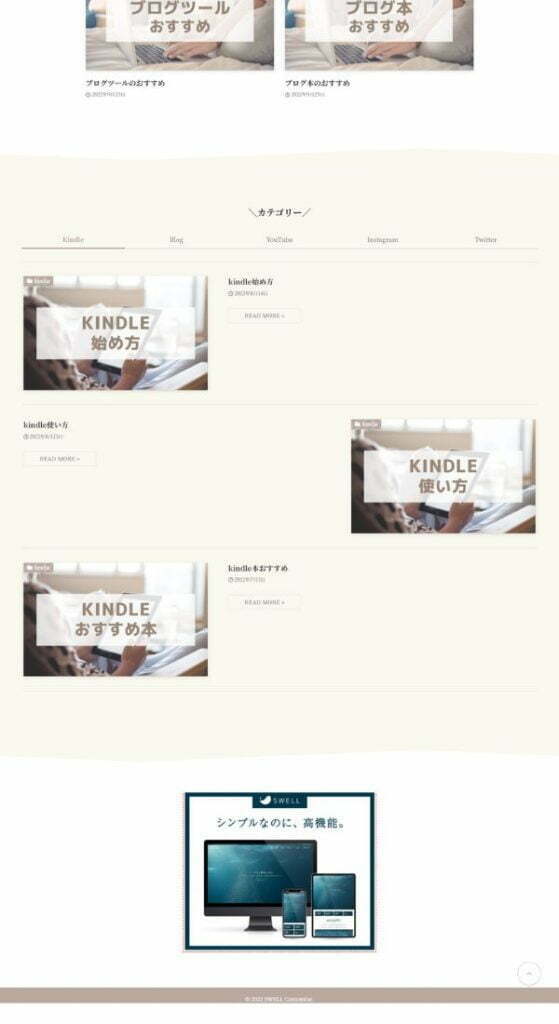
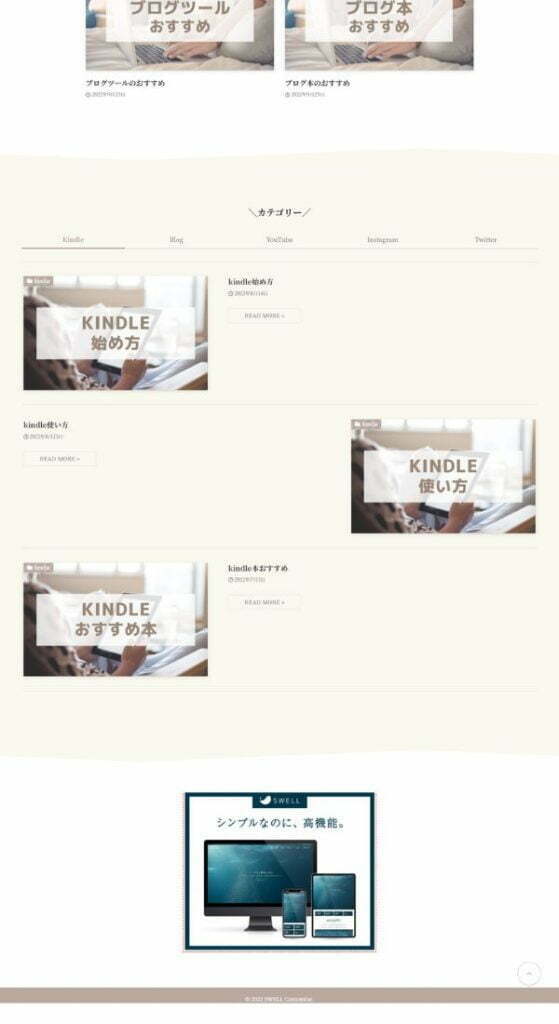
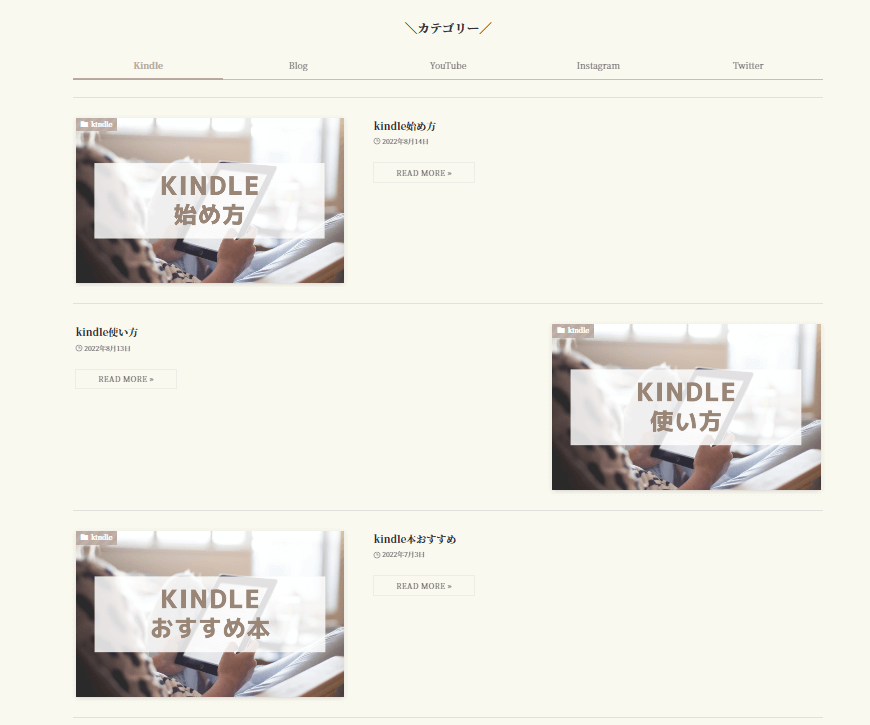
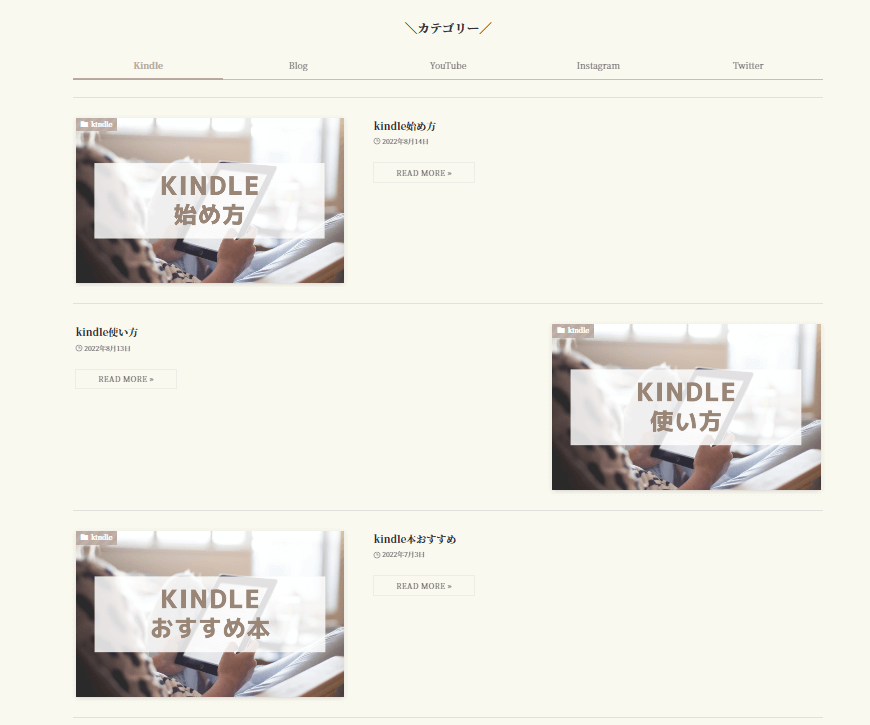
④カテゴリーエリアの作成





「カテゴリーエリア」の作成方法を解説していきます。
- カテゴリーエリア作成手順
- 「コンテンツの横幅をどこに揃えるか」は、サイト幅を選択(お好みで)
- 「上下のpadding量」はPC・モバイルともに「40」を選択(お好みで)
- 背景色を変更(お好みで)
- 「上部の境界線の形状」はジグザグを選択(お好みで)
- 「下部の境界線の高さレベル」は「3」に設定(お好みで)
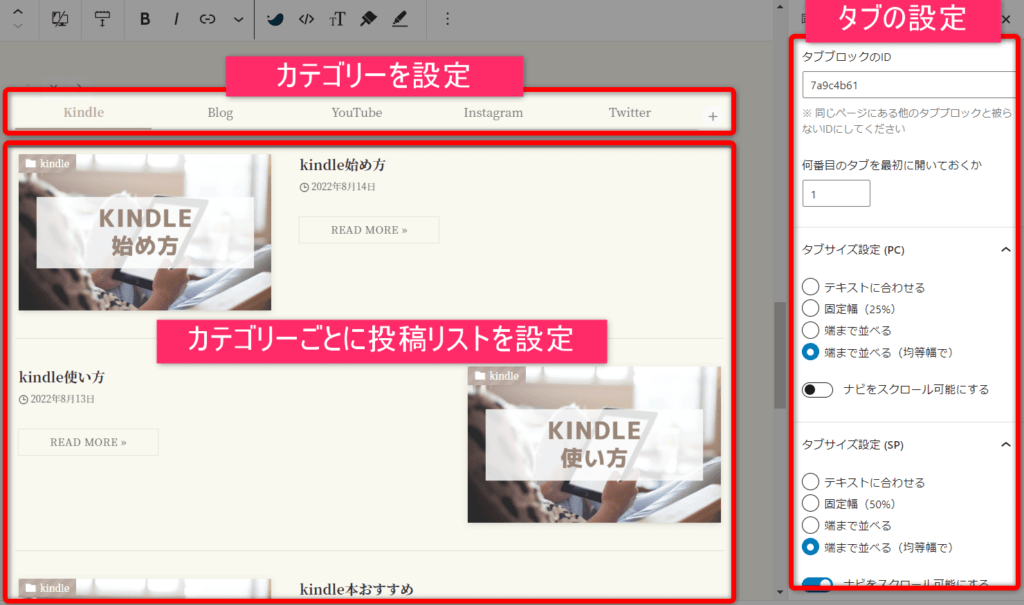
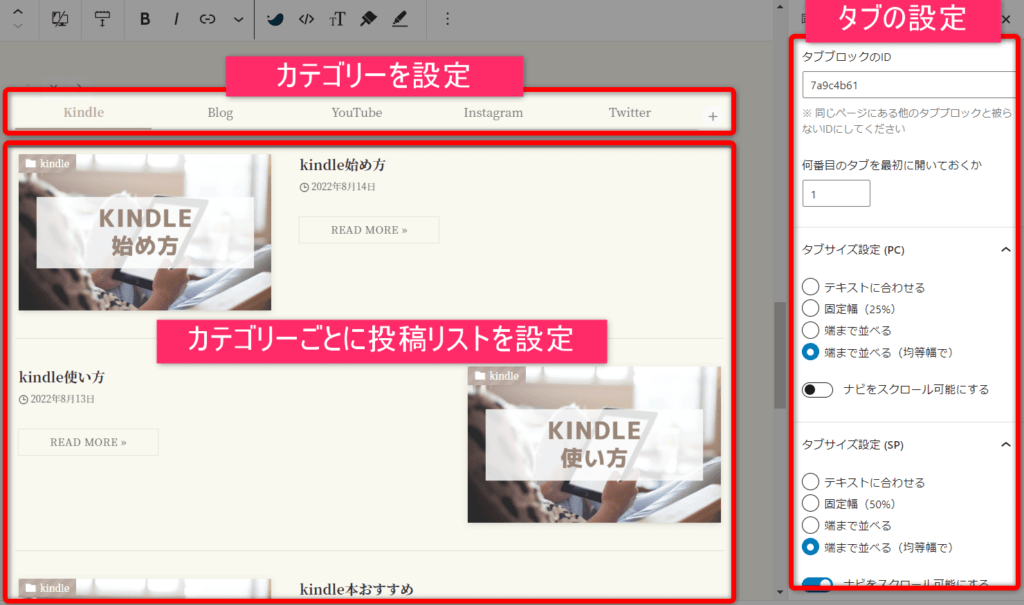
- 「タブ」ブロックを追加
- タブの名称を変更
- 「タブサイズ設定」で端まで並べる(均等幅で)を選択
- タブサイズ設定(SP)で「ナビをスクロール可能にする」にチェック
- 各タブに「投稿リスト」ブロックを追加


- 「表示する投稿数」は「3」に設定(お好みで)
- 「レイアウト」はリスト型を選択(お好みで)
- 「投稿の表示順序」は「人気順」を選択(お好みで)
- 「抜粋文の文字数」は「40」を選択(お好みで)



最後に、フッターエリアのカスタマイズを解説していきますね。
SWELLのフッターエリア設定


続いて、フッターエリアのカスタマイズになります。
といっても、ここで解説するのはSWELLのバナー広告設置と、フッターの色やテキストを変更する程度です。
SWELLバナー広告の設置
では、SWELLバナー広告を設置していきましょう。
手順は以下の通りです。
- もしもアフィリエイトでSWELLバナーのコードを取得
- 管理画面から「外観」→「ウィジェット」
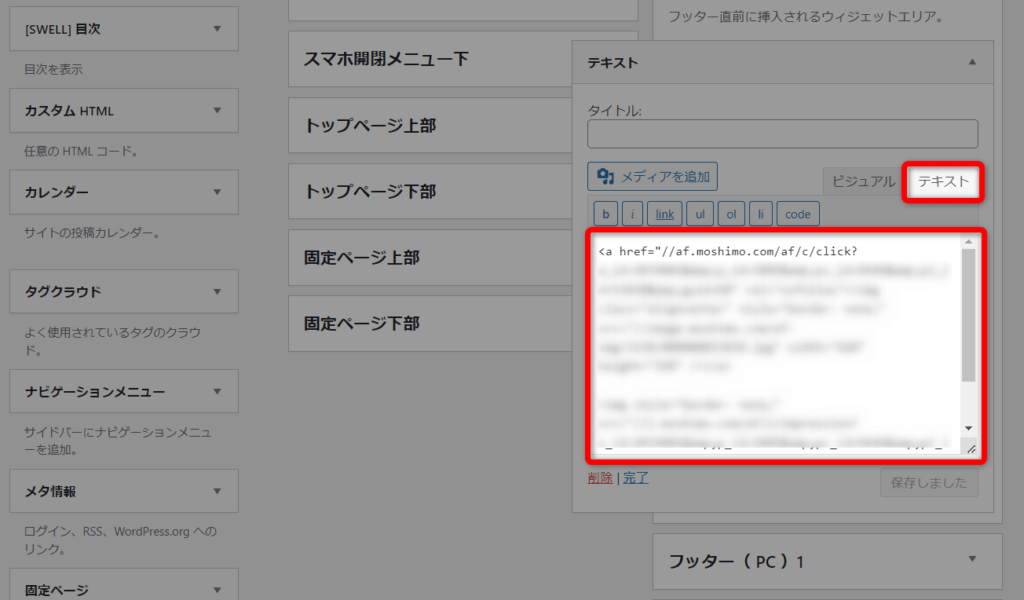
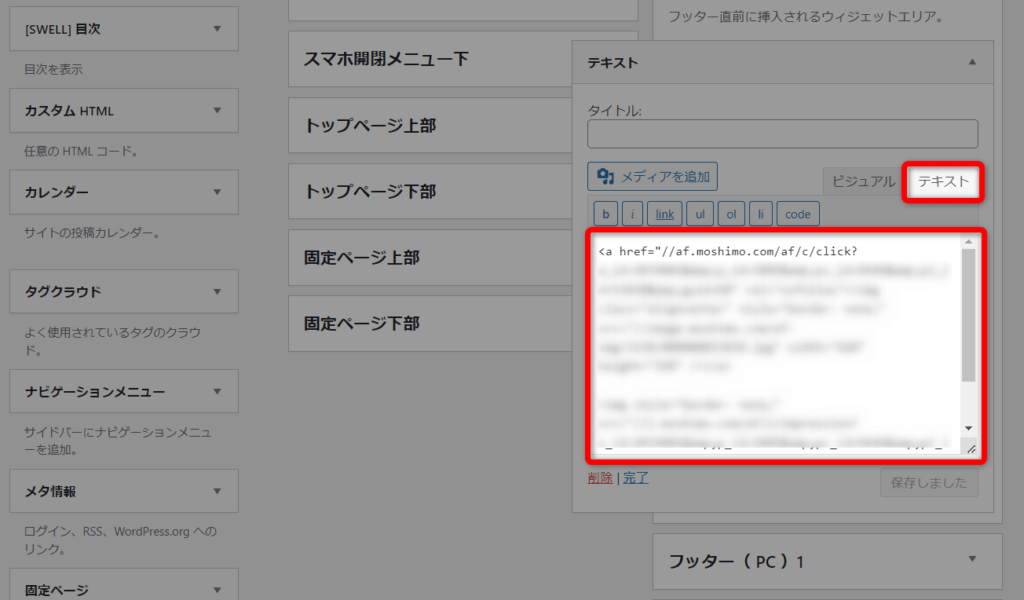
- 「フッター直前」に「テキスト」を追加
- 「テキスト」にSWELLバナーのコードを貼り付け
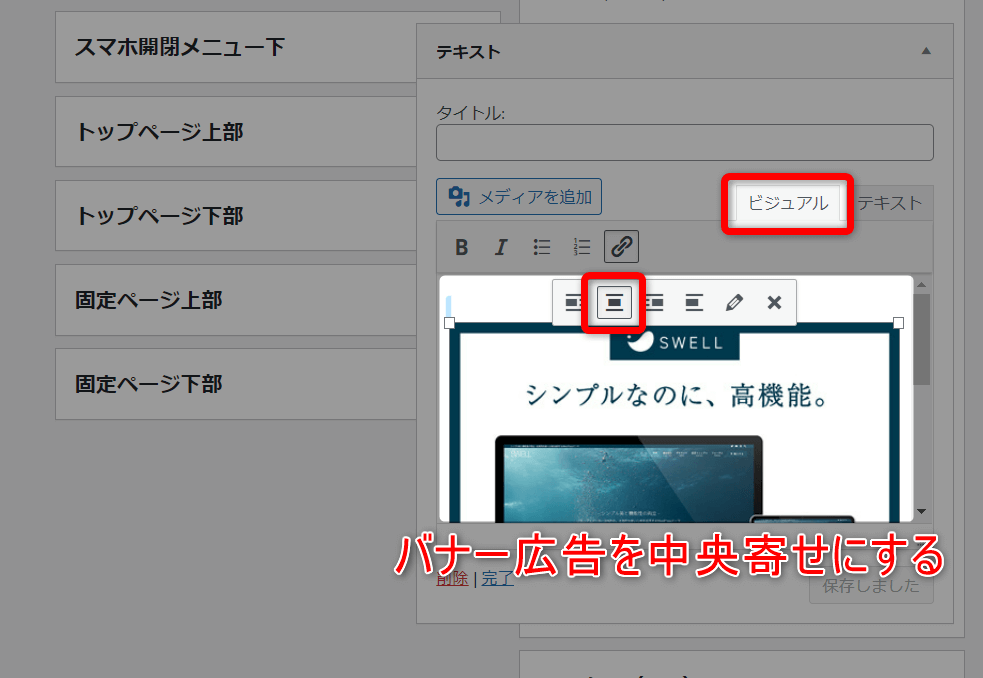
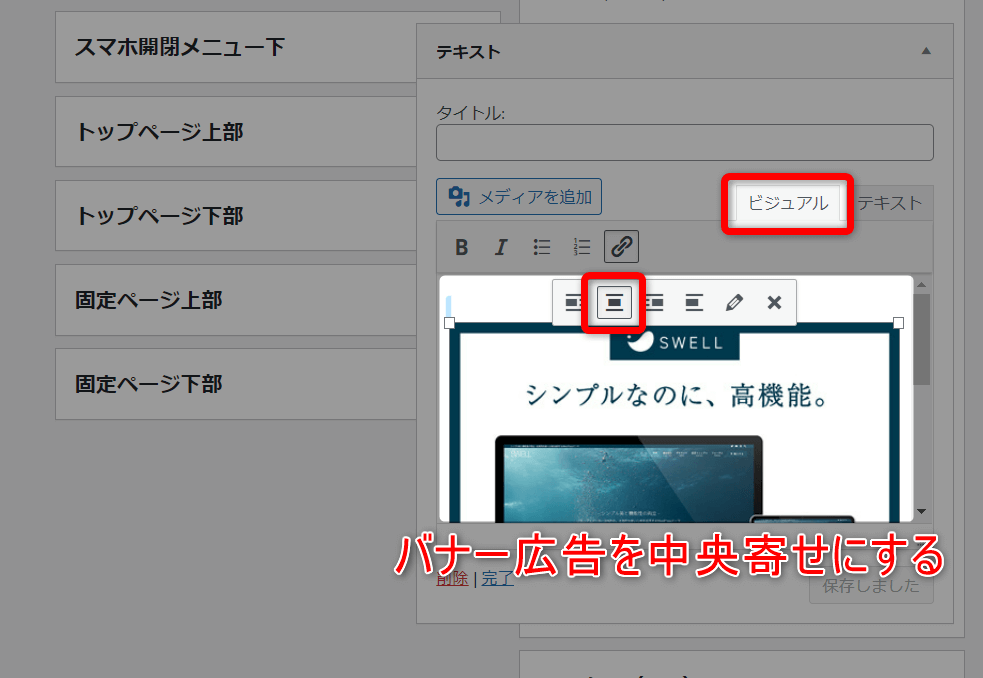
- 「ビジュアル」からバナーを中央に寄せる
- 「保存」をクリック
「テキスト」にSWELLバナーのコードを貼り付け


「ビジュアル」からバナーを中央に寄せる


フッターのカラー、テキストを変更


フッターのテキスト、カラーを変更する手順は以下の通りです。
- 管理画面から「外観」→「カスタマイズ」→「フッター」
- フッター背景色を変更
- フッター文字色を変更
- コピーライトのテキストを変更
以上で、SWELLトップページのカスタマイズ設定ができました。
SWELLサイト型トップページを公開する
最後に、カスタマイズしたサイト型トップページを公開しましょう。
- 固定ページを「公開」にする
- 管理画面から「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」
- 「ホームページの表示」は固定ページを選択
- 「ホームページ」を固定ページ「ホーム」にする



これで「サイト型」のトップページで公開されました。
SWELLをサイト型にカスタマイズするメリットとは?
ここからは、SWELLをサイト型にカスタマイズするメリットについて解説します。
メリットをまとめると下記です。
- 簡単にサイト型にできる
- オリジナルなトップぺージにできる
- サイトスピードが速くなる



それぞれ解説します。
①簡単にサイト型にできる
SWELLでは、専門的な知識がなくても簡単にサイト型にできます。
つまり、初心者でも簡単にカスタマイズができるということ。



誰でも簡単にカスタムできるというのは、とても大きなメリットです。
②オリジナルなトップぺージにできる
「ブログ型」は新着記事が並ぶSWELLのデフォルトデザインです。
ただでさえSWELLは人気のテーマなので、デフォルトでは多くの人と見た目が被ってしまいます。
そして「サイト型」にすれば、そのデメリットが解消されてオリジナルなトップページに。



「サイト型」は自由度が高く、オリジナルな自分だけのサイトにカスタマイズできます。
③サイトスピードが速くなる
サイト型にカスタマイズすれば、サイトスピードが向上する可能性があります。
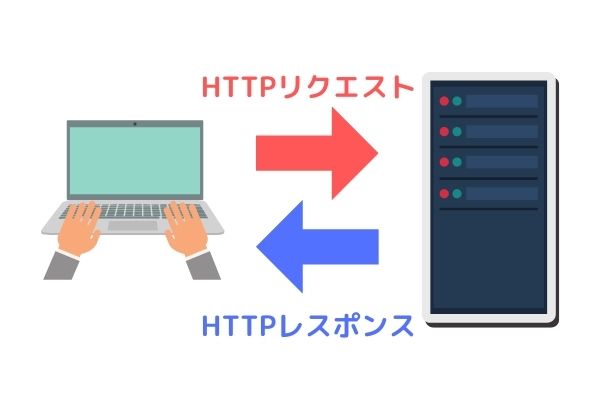
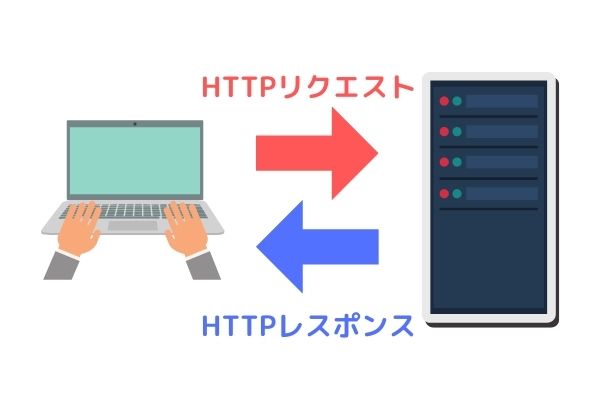
ウィジェットなどを使わないことで、サーバーとデータのやり取りをする回数が減るからです。(下記参照)





ウィジェットなどは、サイトを重くする要因の一つでもありますからね。
SWELLサイト型カスタマイズのQ&A
ここでは、SWELLカスタマイズに関するQ&Aもご紹介していきますね。
- SWELLのサイト型カスタマイズは初心者でも出来ますか?
はい、SWELLのカスタマイズは簡単ですから、もちろん初心者でも出来ます。
ぶっちゃけ僕も不安でしたが、やってみたら「あら、不思議」本当に簡単でした。
初心者でも、これを見ながらカスタマイズすればトップページのカスタマイズが出来るし、アレンジの仕方も身につきますよ。
- カスタマイズって、CSSとかの知識も必要なんじゃないですか?
いいえ、SWELLのカスタマイズでは、CSSの知識は必要ありません。
マウスでポチポチしていくだけで、お洒落なサイト型のトップページも作れます。
実際に、僕はCSSの知識ゼロですけど、簡単にカスタマイズできましたから安心してくださいね。
- サイト型のトップページにするメリットは何ですか?
サイト型にすると、単純にお洒落なサイトになりますし、みんなと違う見た目のサイトに出来ます。
SWELLは大人気のテーマなので、デフォルトのトップページだと、みんなと被ってしまいますからね。
あとは、自分だけのデザインにすることで、サイトへの愛着がわきますし、モチベーションアップにもつながります。
さらに、今回紹介した方法ではウィジェットがなくなるなど、サイトスピード改善の期待もありますよ。
【番外編】SWELLトップページを「記事化」するカスタマイズ
ちょっと番外編となりますが、SWELLのトップページを記事化する方法も解説しておきます。



ちなみに、当サイトは記事化したトップページです。
では、SWELLのトップページを記事化する流れを見てみましょう。
- 固定ページを新規作成
- 固定ページで記事を作成
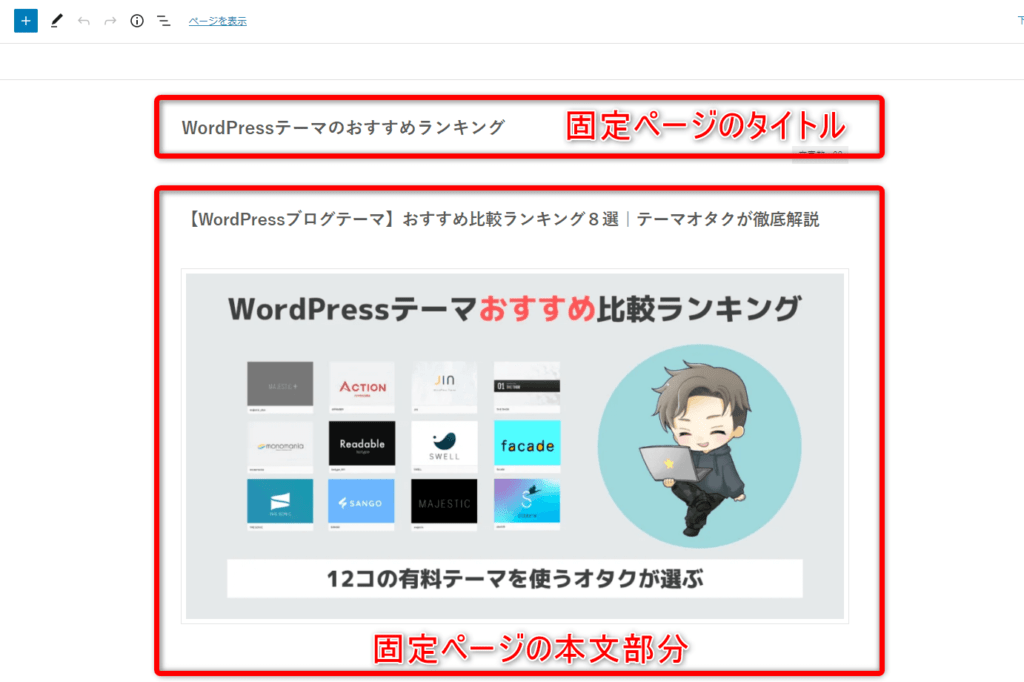
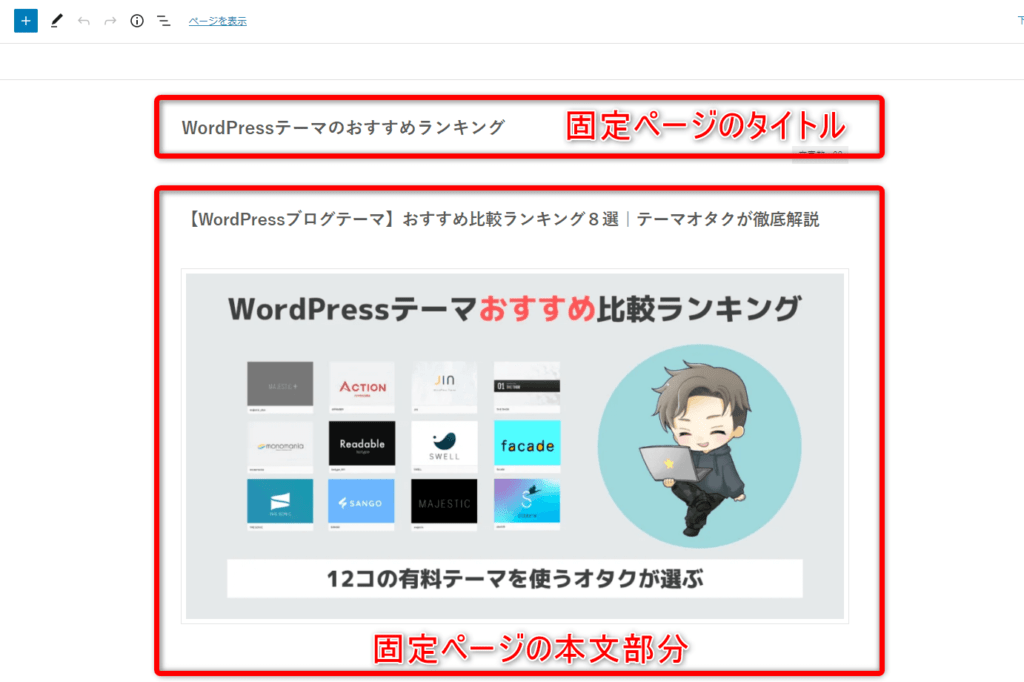
- 本文に疑似タイトル作成
- 疑似タイトル下にアイキャッチ画像挿入
- 「ホームページ設定」で記事化した固定ページを選ぶ
こういった流れになります。
疑似タイトルや、アイキャッチ画像の挿入方法は、以下のように行います。


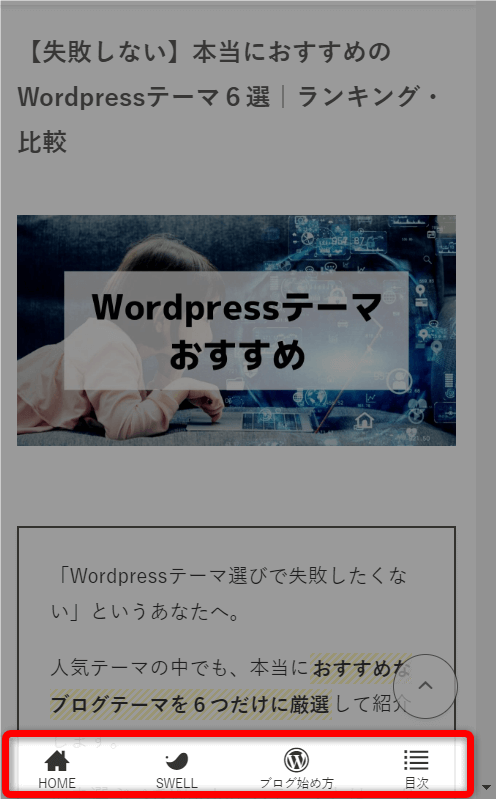
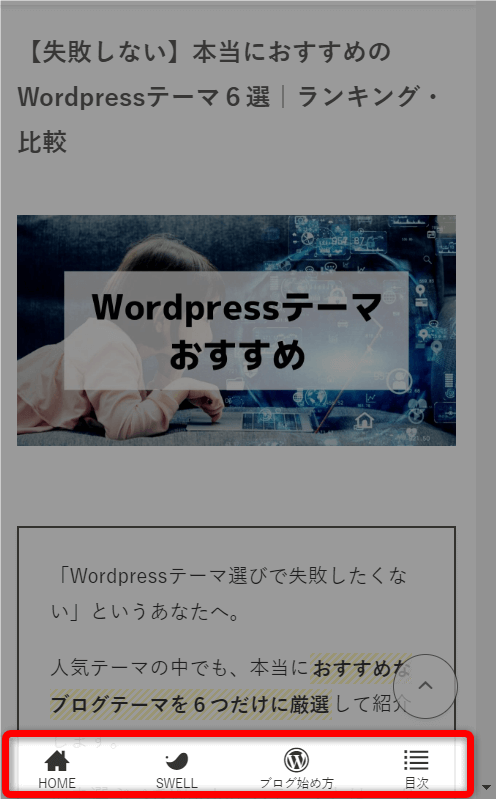
【番外編】スマホで固定フッターを設定するカスタマイズ


こちらは、トップページのカスタマイズとは少しそれますが、スマホでの見た目が良くなる固定フッターです。
詳しくは「SWELLのスマホ固定フッターの作り方」で解説していますので、そちらをどうぞ。


SWELLでおしゃれな企業サイトを作る方法
SWELLなら、オシャレな企業サイトを作るのも簡単です。
企業サイトでも基本的にはポチポチとブロックを組み合わせていくだけですから。
下記では、美容室っぽいサイトを作ってみましたので、良ければ参考に見ていってくださいね。
-300x169.jpg)
-300x169.jpg)
他のブログデザインを見てカスタマイズしたい方は「WordPressテーマSWELLのブログデザイン集」の記事がオススメです。





なんと、400サイト以上のデザインを見ることができます。
まとめ|SWELLをおしゃれにカスタマイズしてモチベアップに!
今回は、SWELLトップページをカスタマイズする方法について解説しました。
そして、今回ご紹介した方法では、サイトスピードの高速化にもつながる可能性もあります。
読み込みが少なくなることで、スピードアップも可能になるということですね。



見た目が良くなって、モチベアップ。
さらにスピードも改善する可能性あり。一石二鳥ですね。
というわけで、今回はこれで以上となります。
またねっ。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント