おしゃれなSWELLのスマホ固定フッターの作り方を解説します!(フッター直前にSWELLバナー広告を設置する方法も)

SWELLでおしゃれなスマホ固定フッターを作りたいです。でも、やり方が分からないので教えてください・・・。
こういった悩みを解決します。
今回は、SWELLのおしゃれなスマホ固定フッターを作る方法を解説していきます。
それから、フッター直前エリアにSWELLバナー広告設置する方法も。



ただでさえオシャレなSWELLを、さらにオシャレにしちゃいましょう!
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。
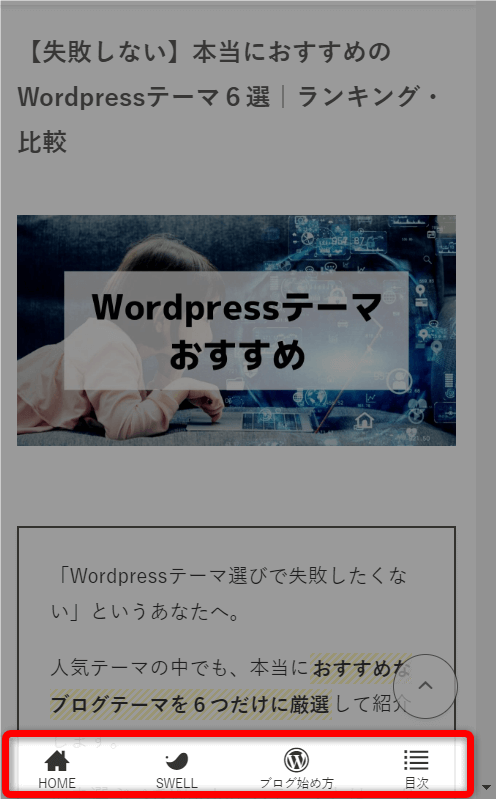
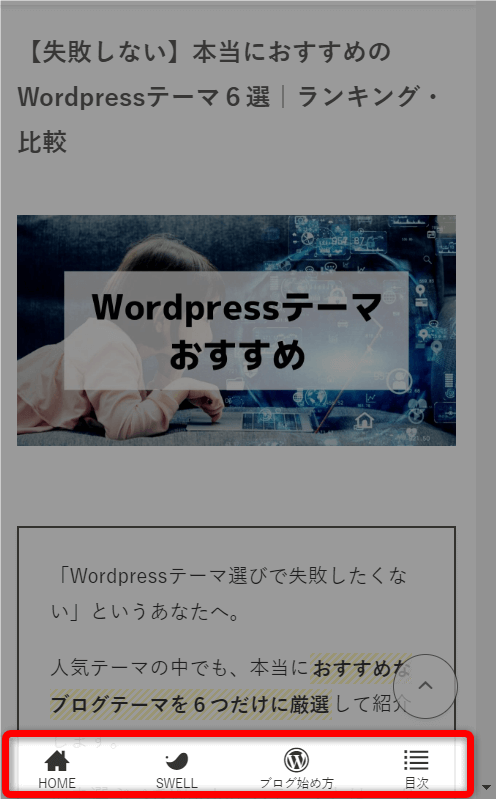
SWELLのスマホ固定フッターとは


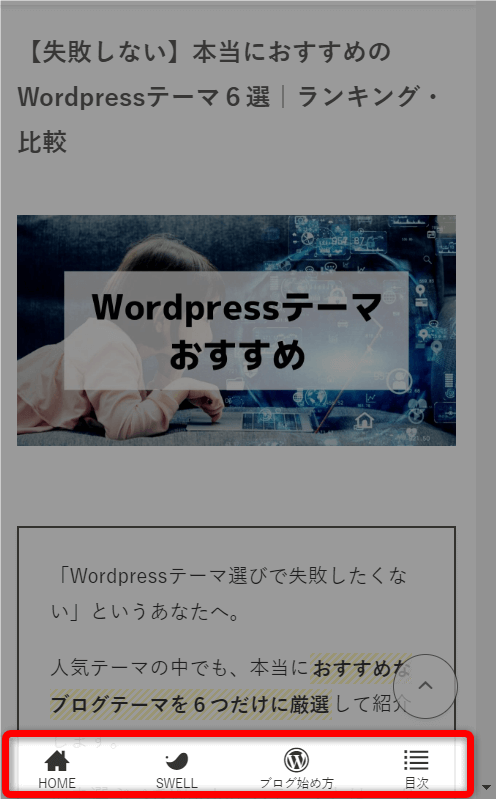
こんなヤツです。SWELLのスマホ用固定フッター。



実におしゃれですよね。
では、SWELLのスマホ用子テーフッターの作り方を解説していきますね。
SWELLの公式サイトでも、「スマホ用の固定フッターメニューの設定方法
SWELLスマホ固定フッターの作り方
では、SWELLのスマホ固定フッターの作り方を解説していきます。
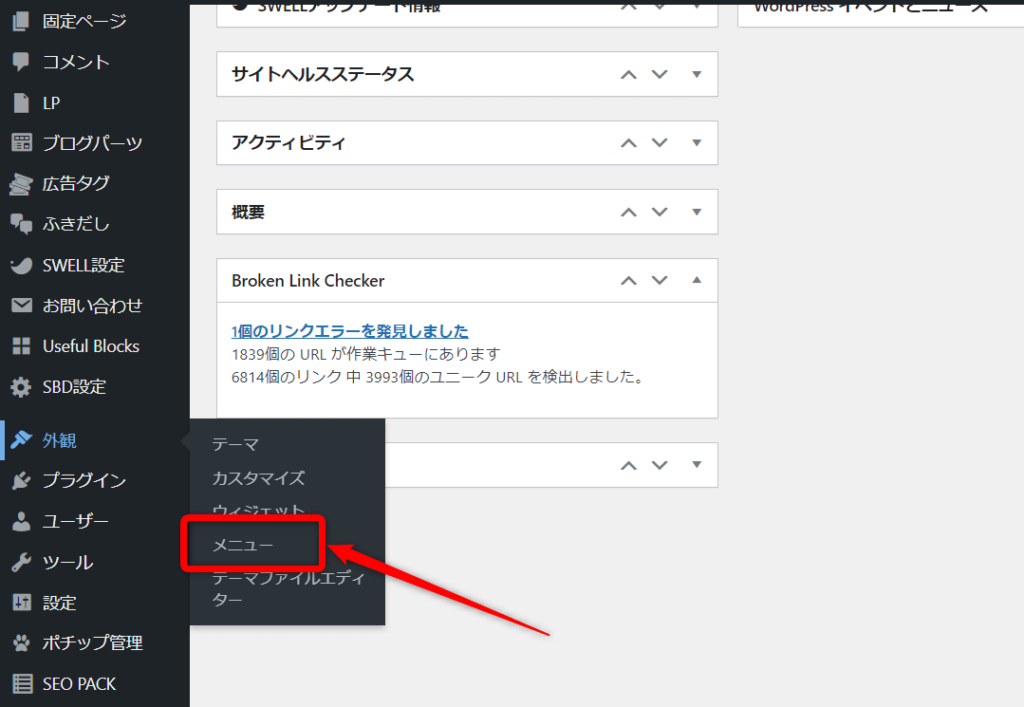
- 1.メニュー画面を開く


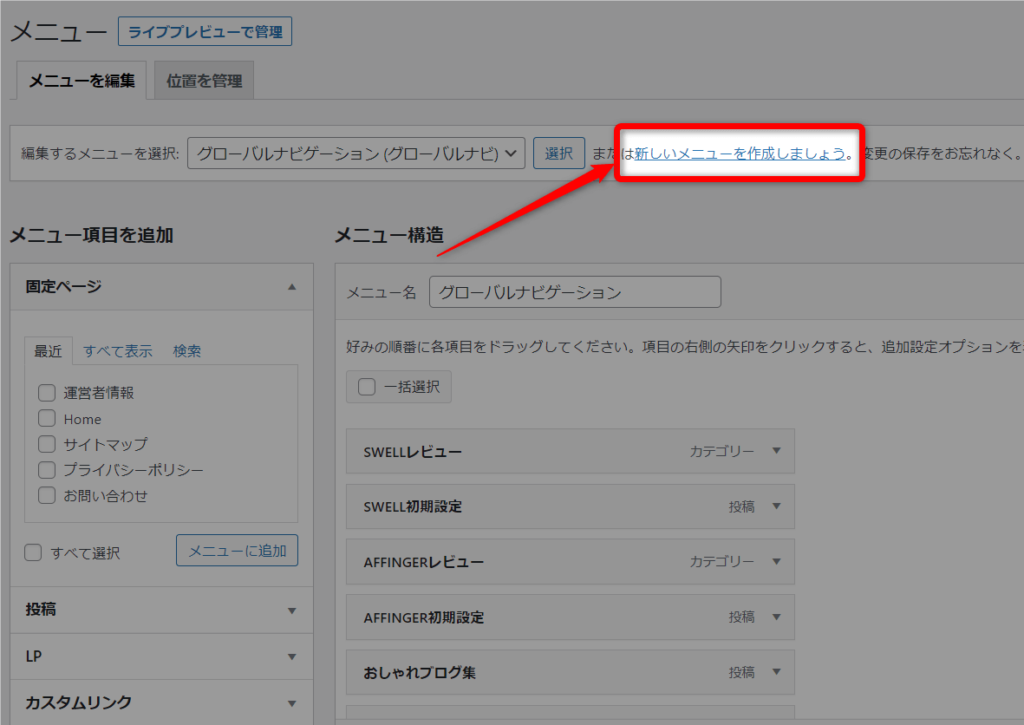
- 2.新しくメニューを作成する


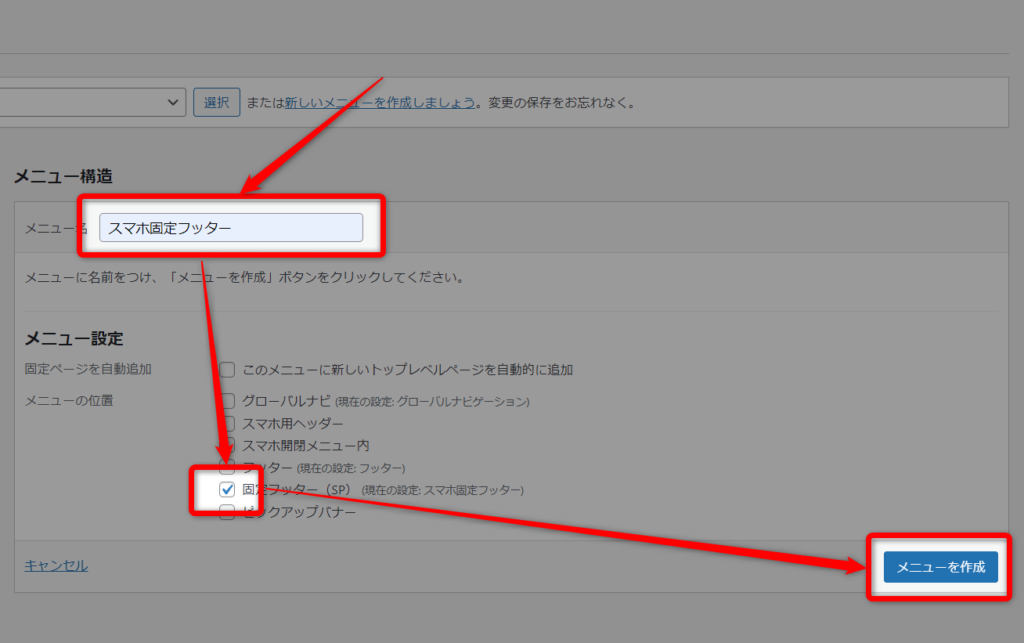
- 3.スマホ固定フッターメニューを作成
メニュー名を入力(例:スマホ固定メニューなど)して、「固定フッター(SP)」にチェックを入れ、「メニューを作成」をクリック。


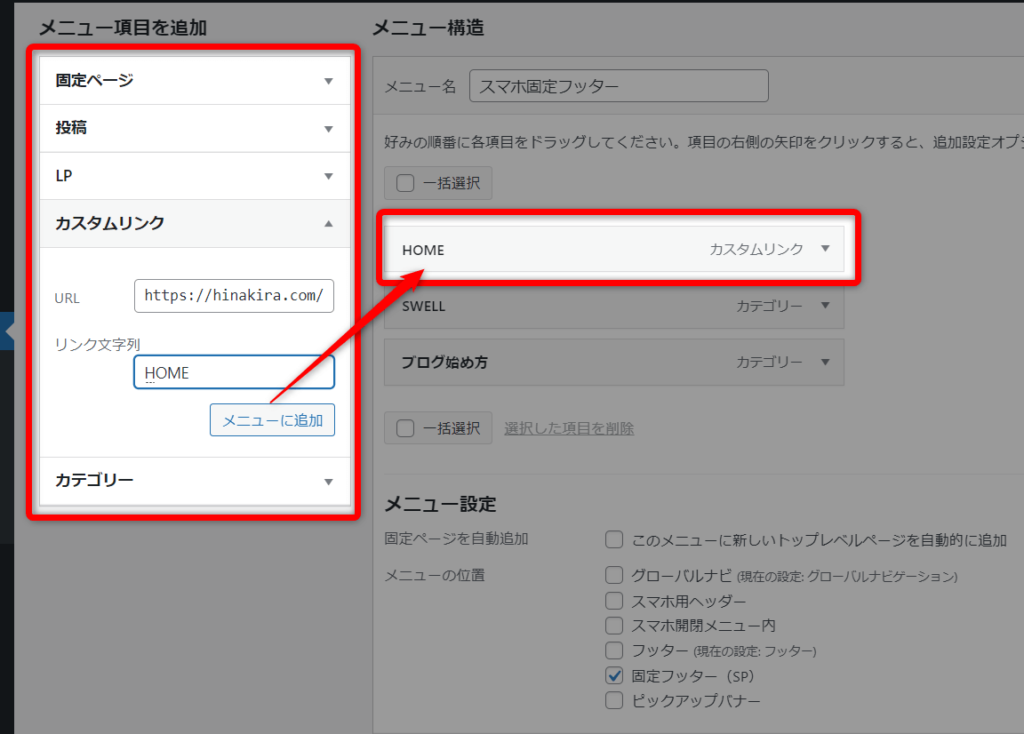
- 4.設置したいメニュー項目を追加していく
ホームに戻る、特定の記事、外部へのリンクなどなど、スマホ固定フッターに配置しておきたいものを「追加」していきます。


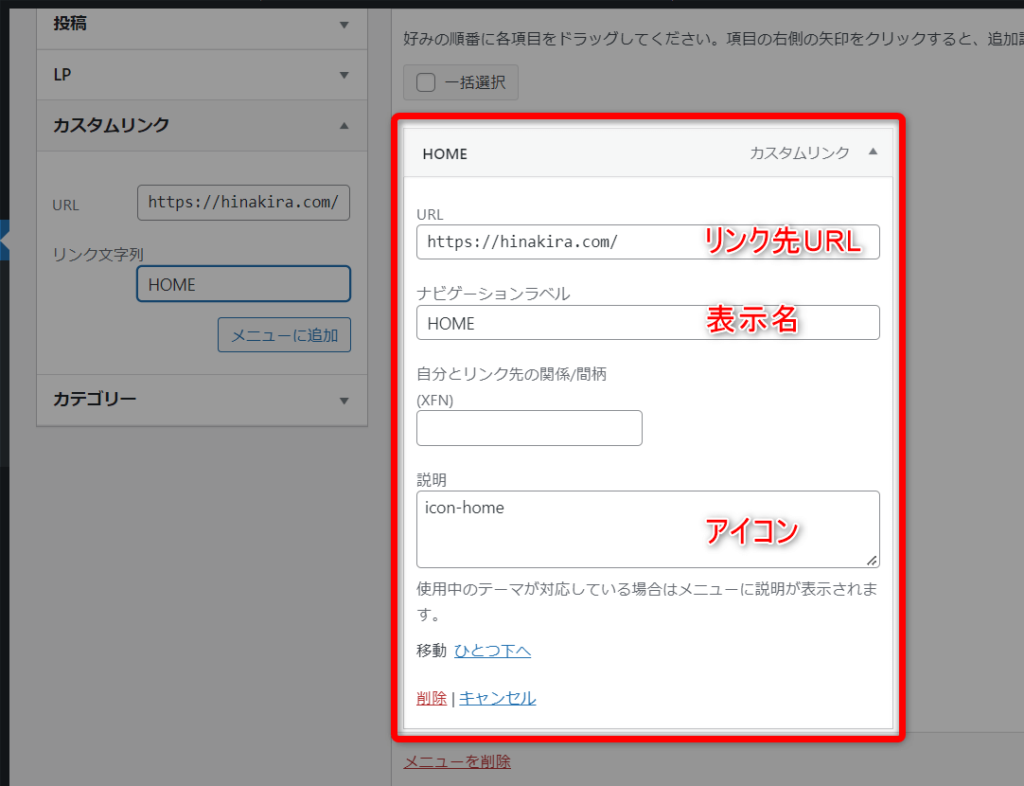
- 5.メニューの編集をする(アイコン設定も)
リンク先URLや、表示させる名前、アイコンの設定をします。

 表示するアイコンについて
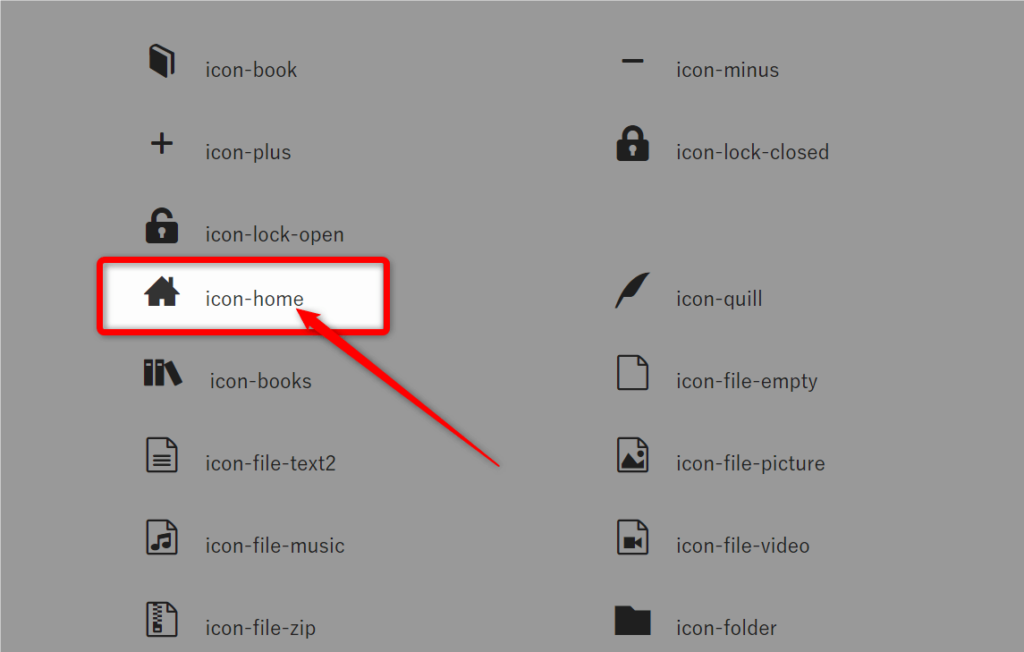
表示するアイコンについて表示したいアイコンは、下記の記事にアクセスして使いたいものを探しましょう。
SWELL
 SWELLで使えるアイコンの一覧 | WordPressテーマ SWELL ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Font …
SWELLで使えるアイコンの一覧 | WordPressテーマ SWELL ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Font …アクセスしたら、下記のように使いたいアイコンの文字列をコピーして、メニュー編集画面の「説明」に貼り付けすればオッケーです。

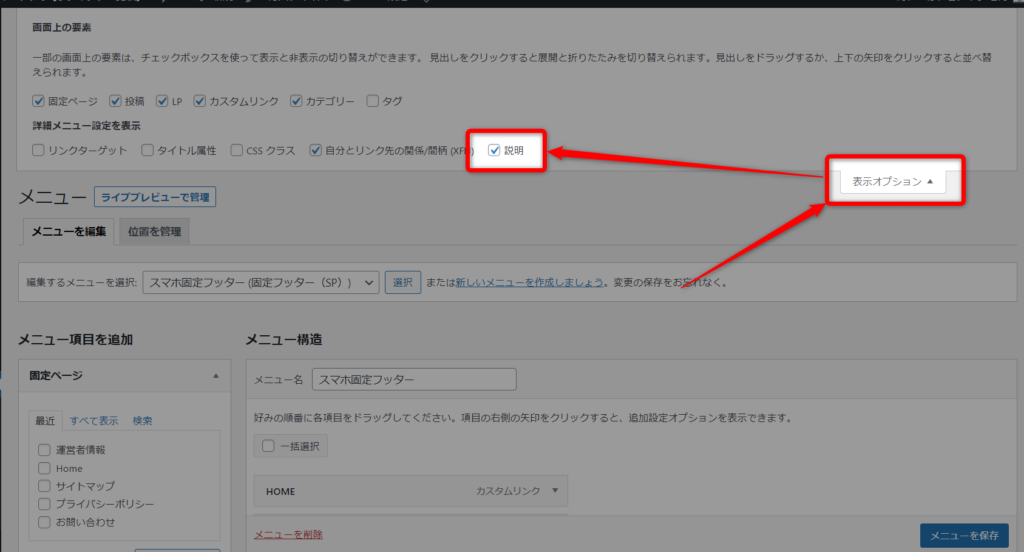
 「説明」を表示されていない場合
「説明」を表示されていない場合「説明」が表示されていない場合は、画面右上の「表示オプション」から設定できます。


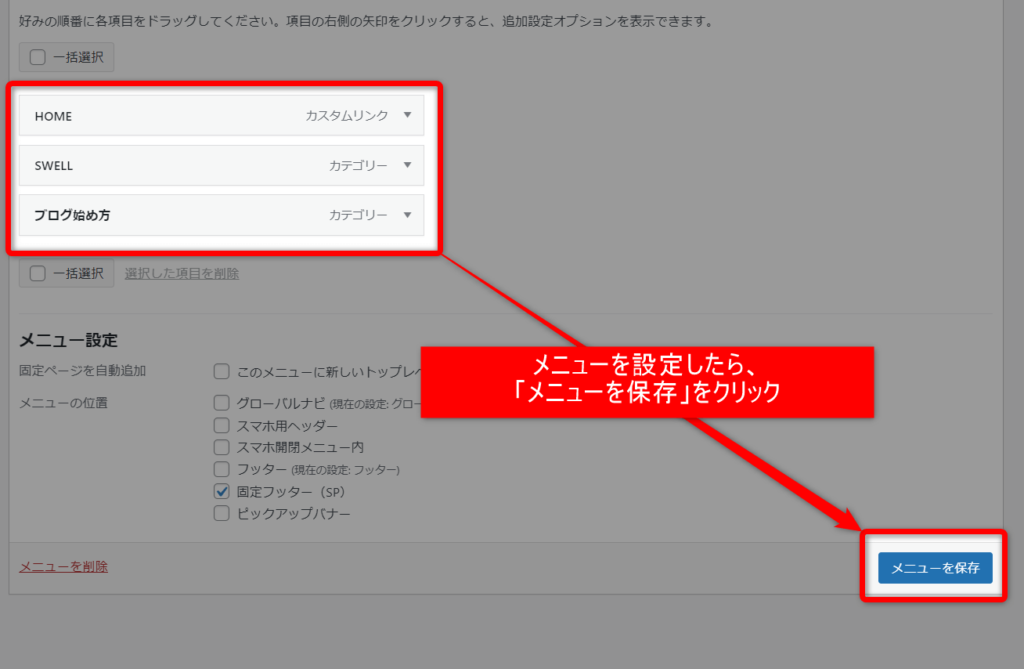
- 6.設定できたら、「メニューを保存」する
スマホ固定フッターに設置しておきたい項目をいくつか設定できたら、「メニューを保存」をクリック。


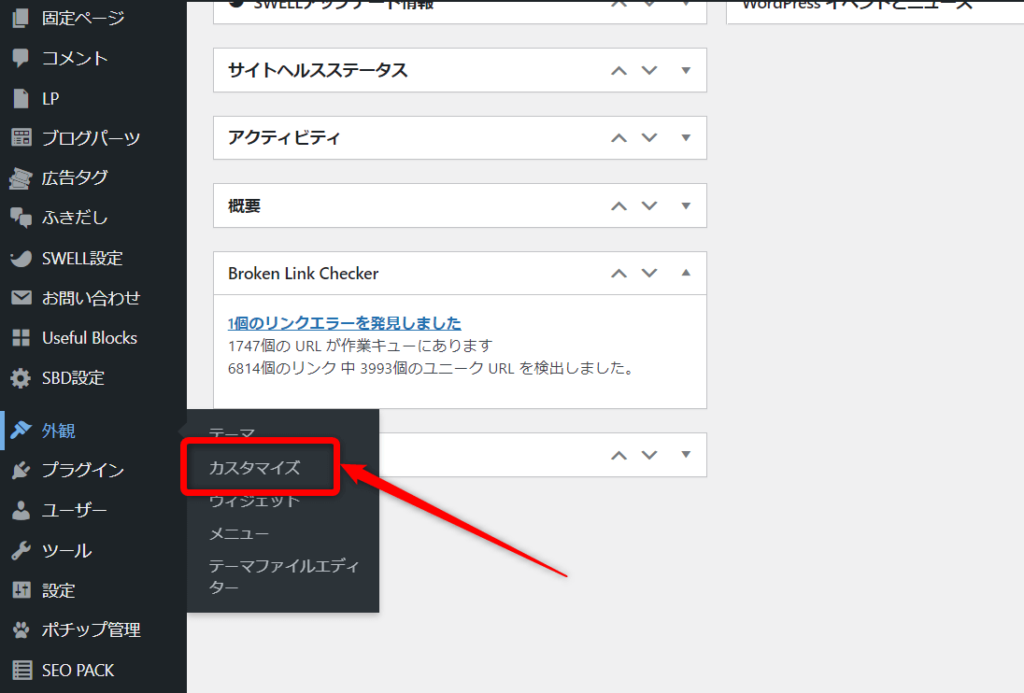
- 7.カスタマイザーを開く


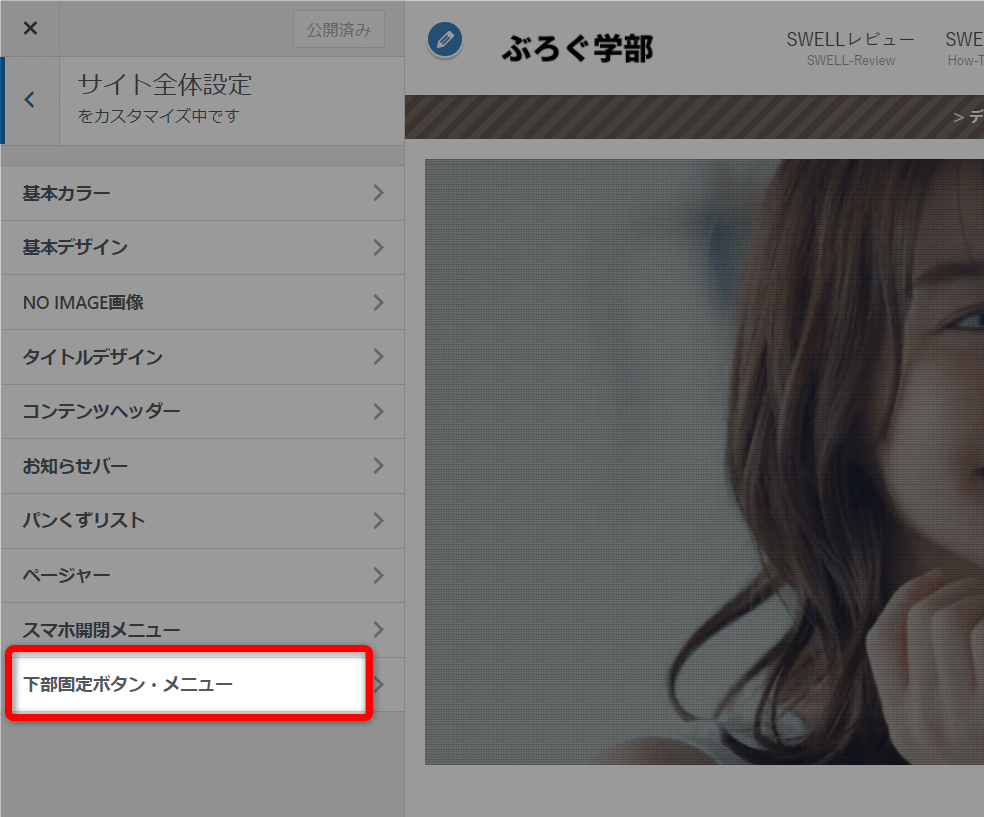
- 8.「下記固定ボタン・メニュー」を開く
「サイト全体設定」→「下記固定ボタン・メニュー」をクリック。


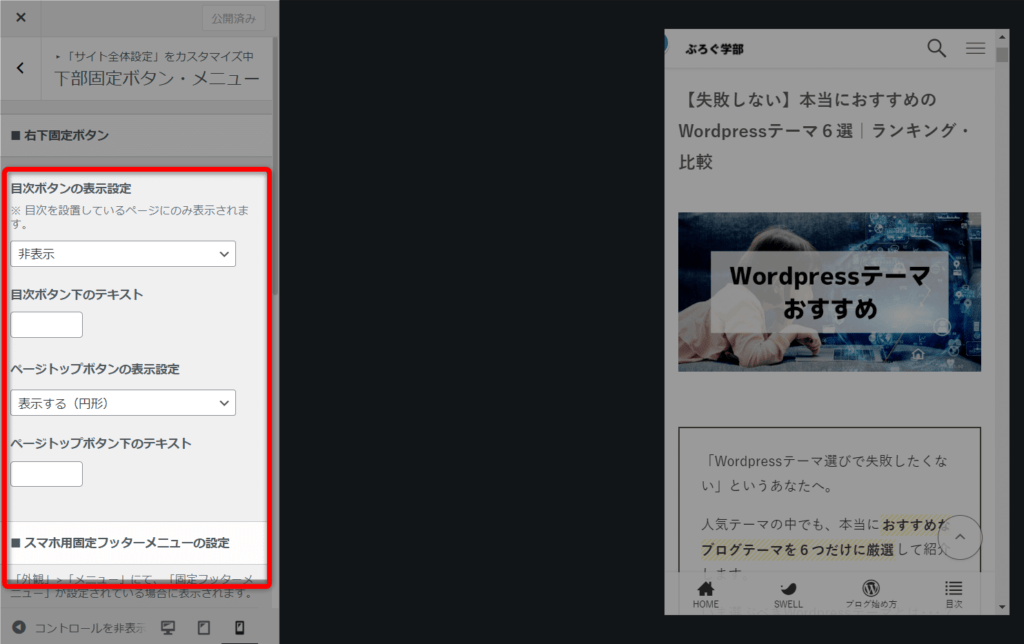
- 9.スマホ固定ボタン・メニューの設定
スマホ下部に固定されるボタンとメニューの設定を行います。


- 10.「公開」をクリックしてスマホ固定フッター設置が完了


まとめ|SWELLのスマホ固定フッター設定
今回は、SWELLのオシャレなスマホ用固定フッターの設置方法について解説しました。
設定自体は簡単なので、ぜひ導入してみて下さいね。



オシャレな雰囲気になるので、オススメですよ~。
それでは、今回は以上となります。
では、またね!
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。
【番外編】フッター直前にSWELLバナー広告を設置する方法


番外編として、フッターエリアにSWELLのバナー広告設置する方法です。
手順は以下の通りです。
- もしもアフィリエイトでSWELLバナーのコードを取得
- 管理画面から「外観」→「ウィジェット」
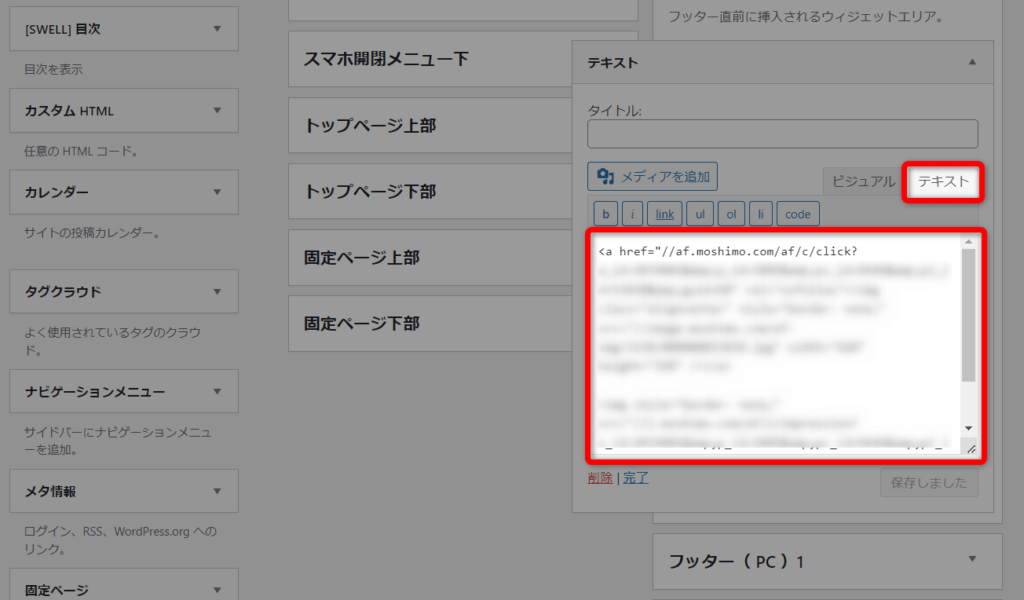
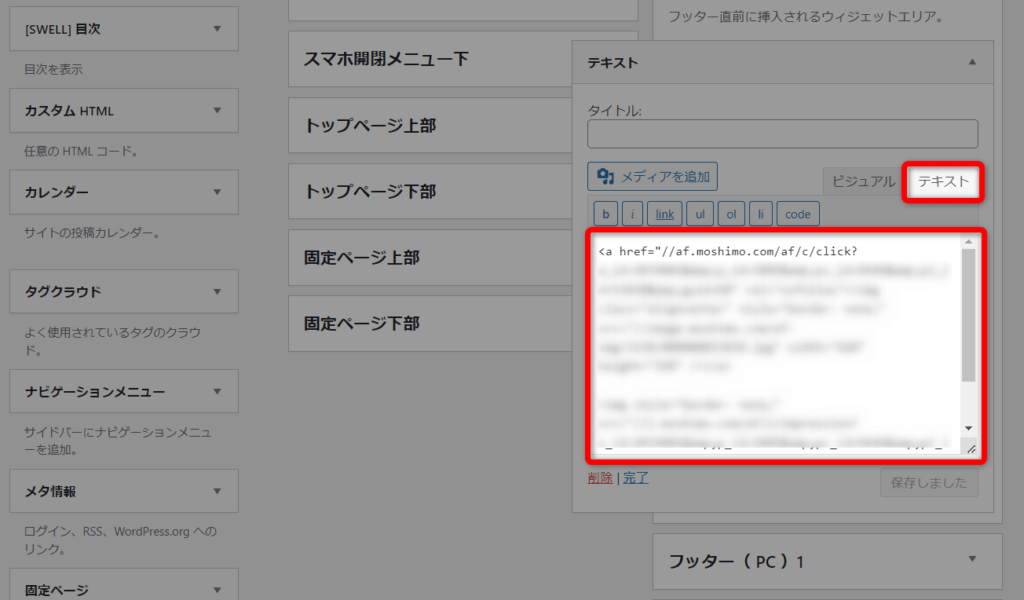
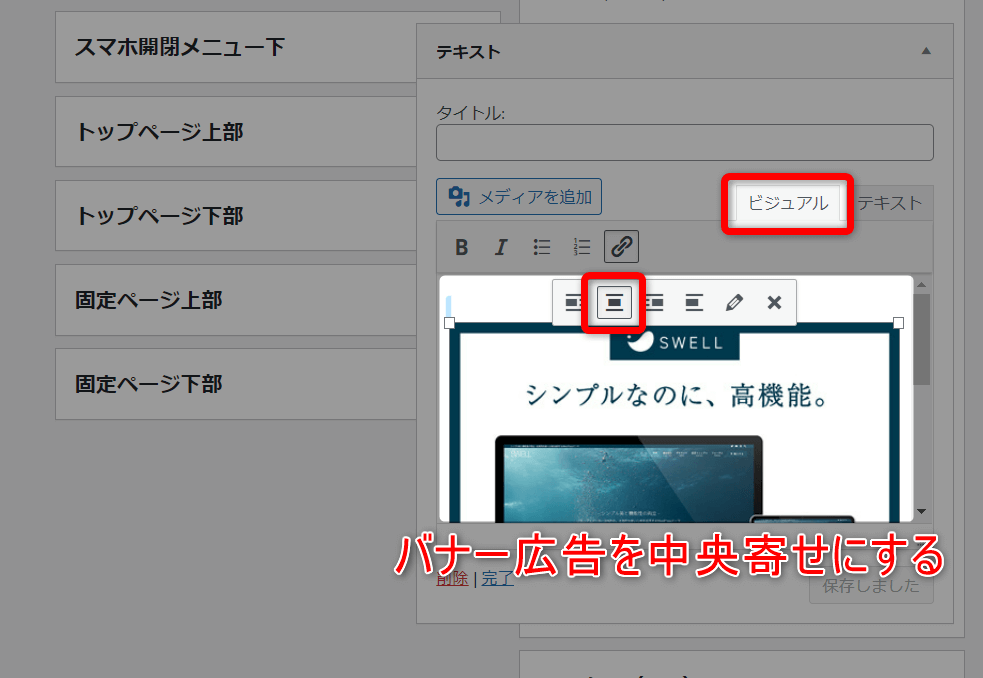
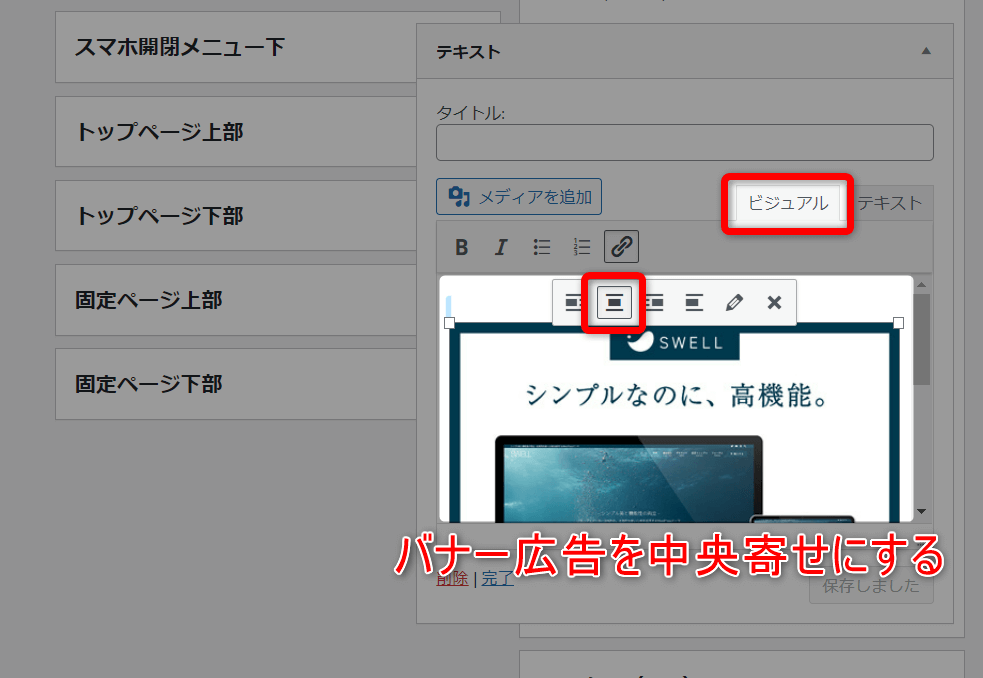
- 「フッター直前」に「テキスト」を追加
- 「テキスト」にSWELLバナーのコードを貼り付け
- 「ビジュアル」からバナーを中央に寄せる
- 「保存」をクリック
「テキスト」にSWELLバナーのコードを貼り付け


「ビジュアル」からバナーを中央に寄せる


【基本編】SWELLフッターのカラーやテキストを変更する方法


フッターのテキスト、カラーを変更する手順は以下の通りです。
- 管理画面から「外観」→「カスタマイズ」→「フッター」
- フッター背景色を変更
- フッター文字色を変更
- コピーライトのテキストを変更
以上です。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント