この記事では、SWELLピックアップバナーの作り方について、画像付きで詳しく解説しています。
- ブログ画面の上に並んでいる画像メニューって何?
- あのオシャレな画像リンクって、どうやってつくるの?
- ピックアップバナーのサイズはどのくらい?
そんなふうに思っていませんか?
大丈夫、SWELLなら簡単に作ることができますよ。
- SWELLピックアップバナーとは
- SWELLピックアップバナーの作り方
- SWELLピックアップバナーの設定
SWELLでおしゃれなピックアップバナーを作りたい方におすすめの記事です。
 MIHO
MIHOこの記事の手順でやればピックアップバナーが設定できますよ!



よろしくお願いします!






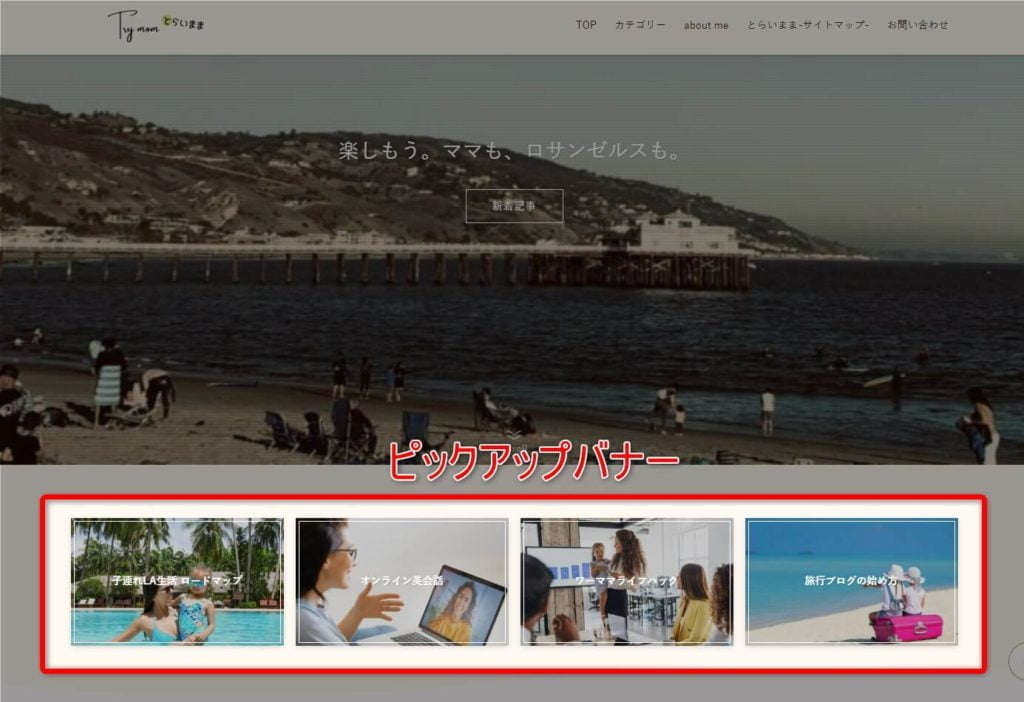
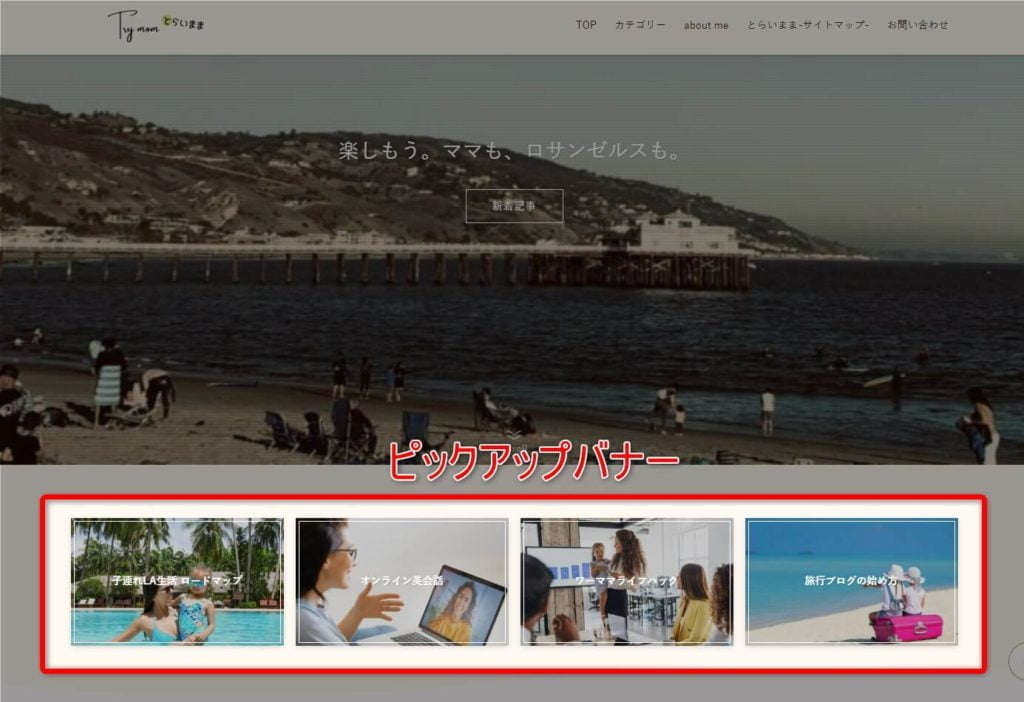
SWELLのピックアップバナーとは


SWELL
まず目に入るのがビジュアル画像、次に「ピックアップバナー」が目に入ると思います。
それだけ注目されやすく、クリックされやすいとも言えるでしょう。
SWELLピックバナーを使うメリット
ピックアップバナーを使うことで、狙った記事や、ページに誘導しやすくなります。
気になるサイトに訪れたとき、興味が惹かれるバナーがあるとクリックしたくなりますよね。
つまり、ピックアップバナーに狙った記事を置いておけばクリックしてもらいやすいのです。



ページの上部に表示されていて、必然的に目に入りますからね。



基本的に上にあるものほど、クリックされやすいですしね。
それと、ピックアップバナーには下記のようなメリットも。
- おしゃれに見える
- 記事・カテゴリを目立たせる
- クリックしてもらいやすくなる
- サイトのクオリティが良く見える



オシャレなサイトに見えるので、作成推奨です。



僕も別テーマのとき、ピックアップバナーのようなメニューを作りたかったのを覚えています。
というわけで、SWELLピックアップバナーの作り方を解説していきます。
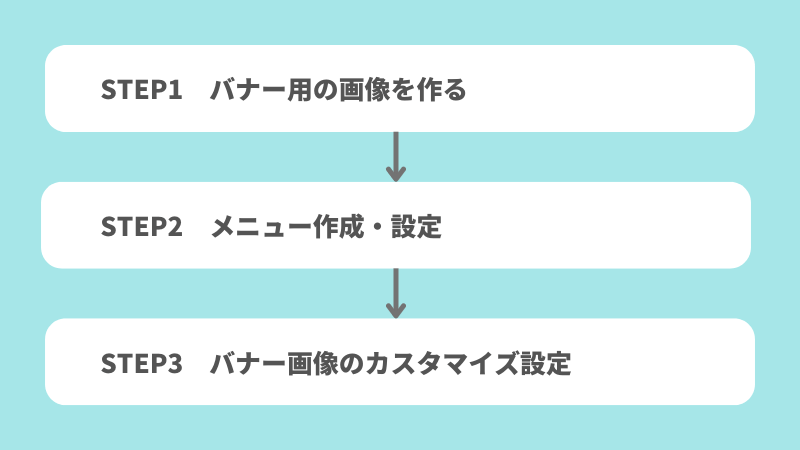
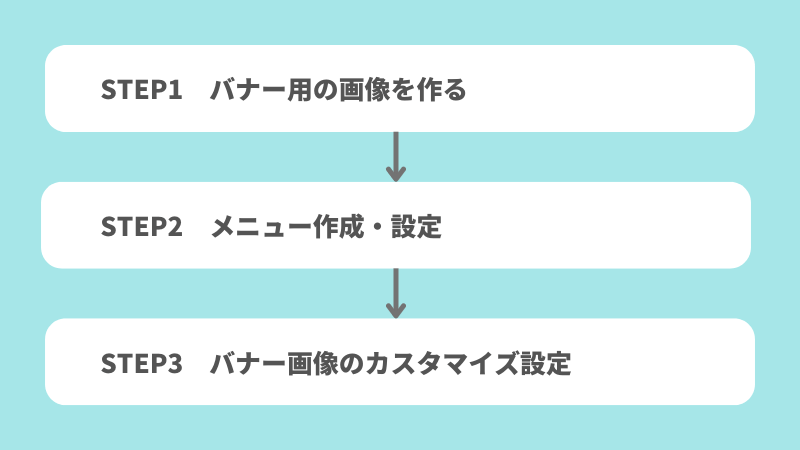
SWELLピックアップバナーの作り方


SWELL
雰囲気を統一する方がおしゃれに見えます。
ピックアップバナー用の画像を作ってしまいましょう。
リンク先のページや、画像を設定していきます。
メニューの画像をカスタマイズして好みの設定にしましょう。
STEP①:ピックアップバナーの画像を作る
まずは、ピックアップバナー用の画像を4枚作りましょう。
ピックアップバナーは何枚でも構いませんが、PCで1列・スマホで2列で表示できる4枚がおすすめです。
リンク先を記事にした場合、アイキャッチを表示することも可能です。



ただ、雰囲気を統一した方がおしゃれなのでオススメですよ。
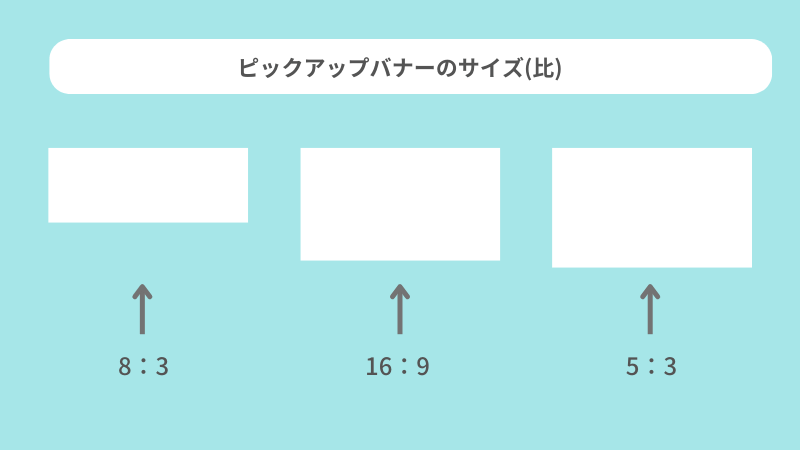
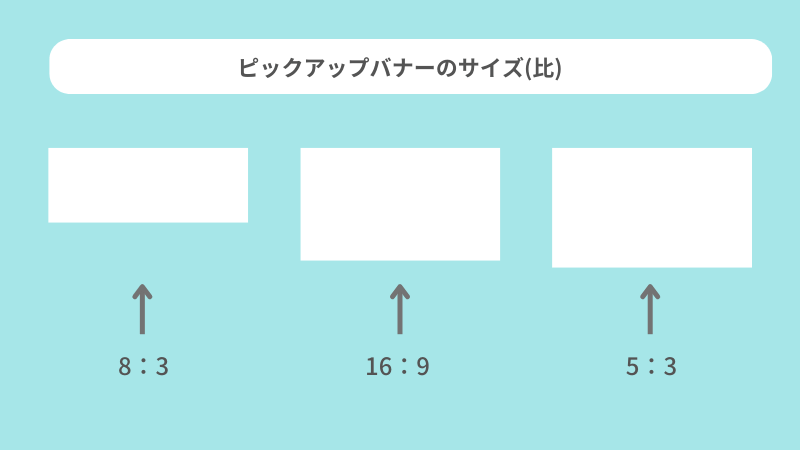
ピックアップバナーのサイズ





ピックアップバナーで大切なのはサイズを揃えることです。



サイズが統一されていないとレイアウトが崩れて表示されてしまいますもんね。
ちなみに、ピックアップバナーは画像が大きくても自動的に圧縮されて表示されます。
画像が大きいと読み込みに時間がかかる(表示速度が落ちる)ので、画像がボケない程度に小さめのサイズにしておくと良いです。
ちなみに、よく使われる画像比率は以下です。
- 400px × 150px 「8:3」
- 400px × 225px 「16:9」
- 400px × 240px 「5:3」
Canvaでの画像作成方法
肝心の画像の準備についてですが、Canvaを使えば雰囲気のあった(統一感のある)画像を作りやすいのでオススメです。
\いまなら無料お試し期間が30日!/
プロのようなデザイン画像が簡単に!



ここからは、Canvaを使ってバナー用画像を作る方法を解説します。
Canvaでの画像作成手順は、以下のとおり。
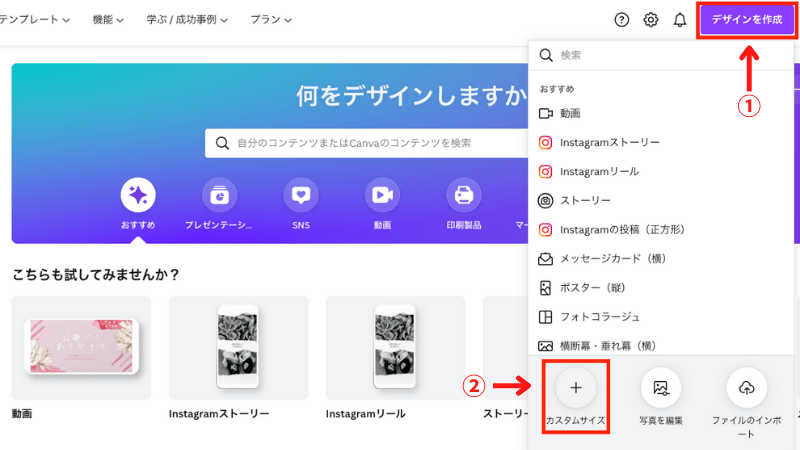
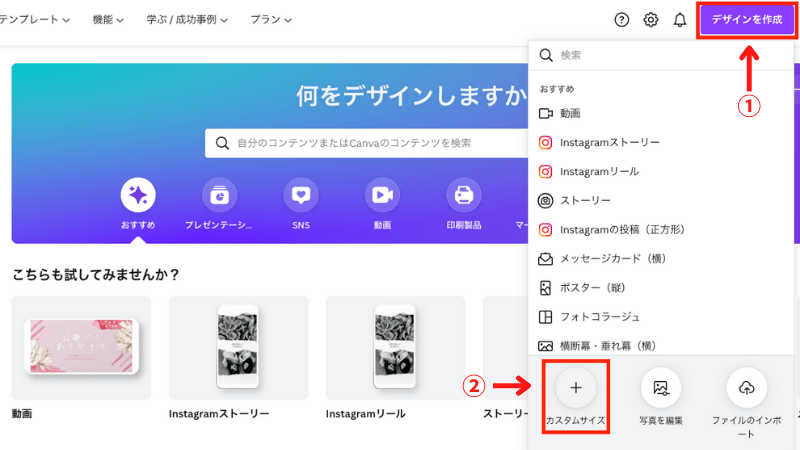
Canvaにアクセス > ①デザインを作成 > ②カスタムサイズ


①素材 > ②検索 > ③画像の右上の[…]をクリック > ④ブランド名からさらに検索
![素材 > 検索 > 画像の右上の[…]でブランド](https://hinakira.com/wp-content/uploads/2022/08/素材クリック-1.png)
![素材 > 検索 > 画像の右上の[…]でブランド](https://hinakira.com/wp-content/uploads/2022/08/素材クリック-1.png)
すると、雰囲気の近い画像がズラリと表示されるので、好きなものを選んでダウンロードしていきましょう。



雰囲気の近い画像を4つ選ぶのがオススメ。



統一感があるとオシャレに見えますからね。
画像をアップロードする
Canvaで画像を作ったら、WordPressに画像をアップロードします。
アップロードの手順は下記です。
WordPress管理画面 >「メディア」 >「新規追加」



ここから、画像をアップしましょう。



ここで先ほど作ったばかりの画像4つをアップ。
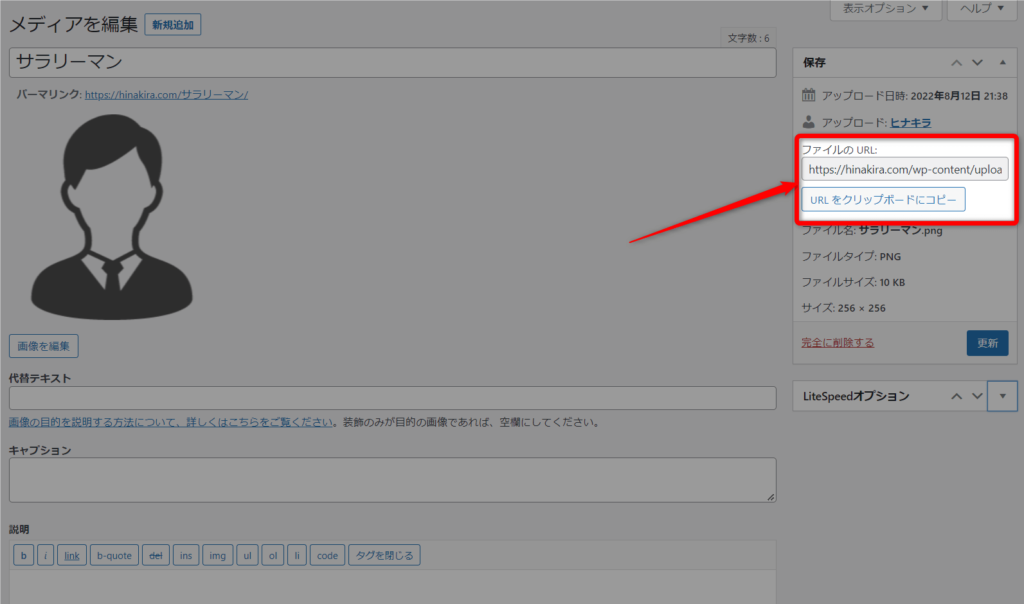
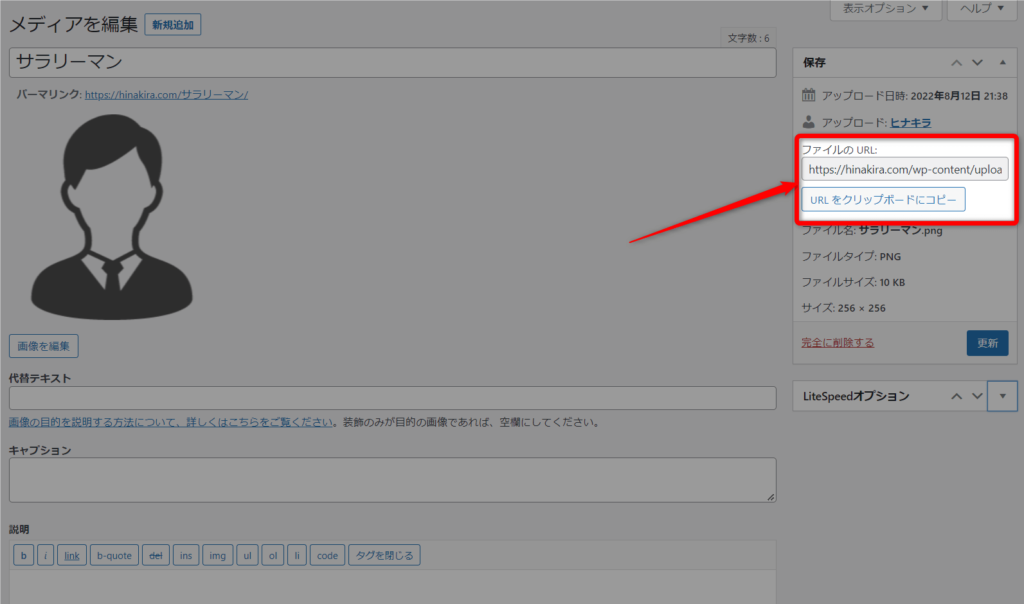
画像ファイルをアップロードしたら、画像のURLをメモするか、コピーしておきましょう。
(次の工程で使います)


STEP②:ピックアップバナーのメニュー作成
次に、作った画像をピックアップバナーに設定していきます。
メニューの作成手順は以下のとおりです。
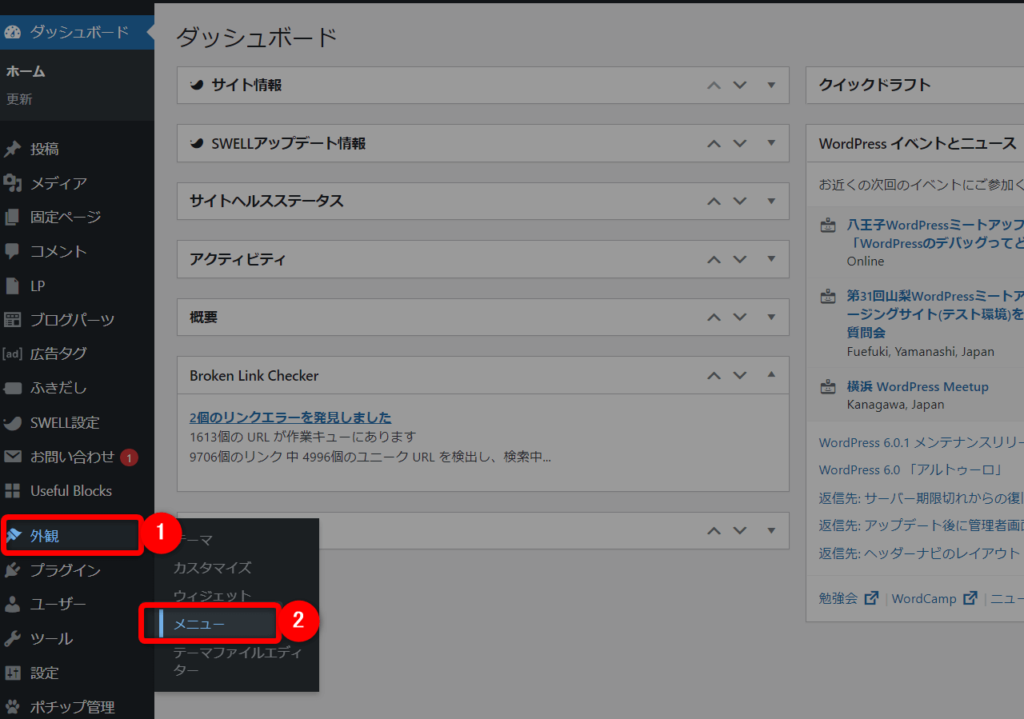
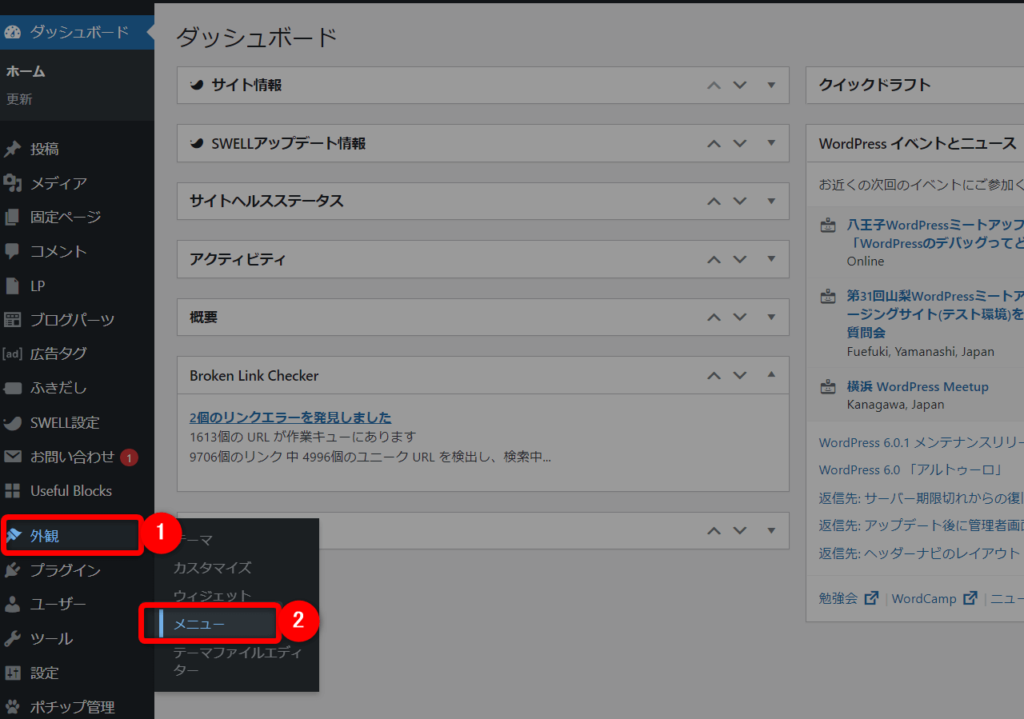
①「外観」 > ②「メニュー」 をクリック。


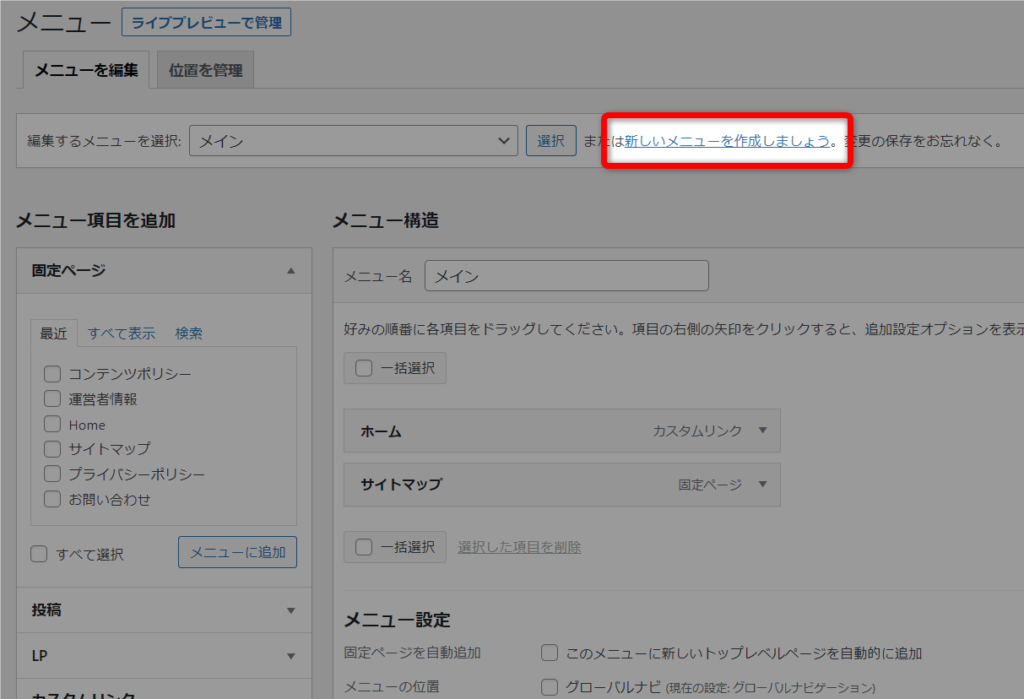
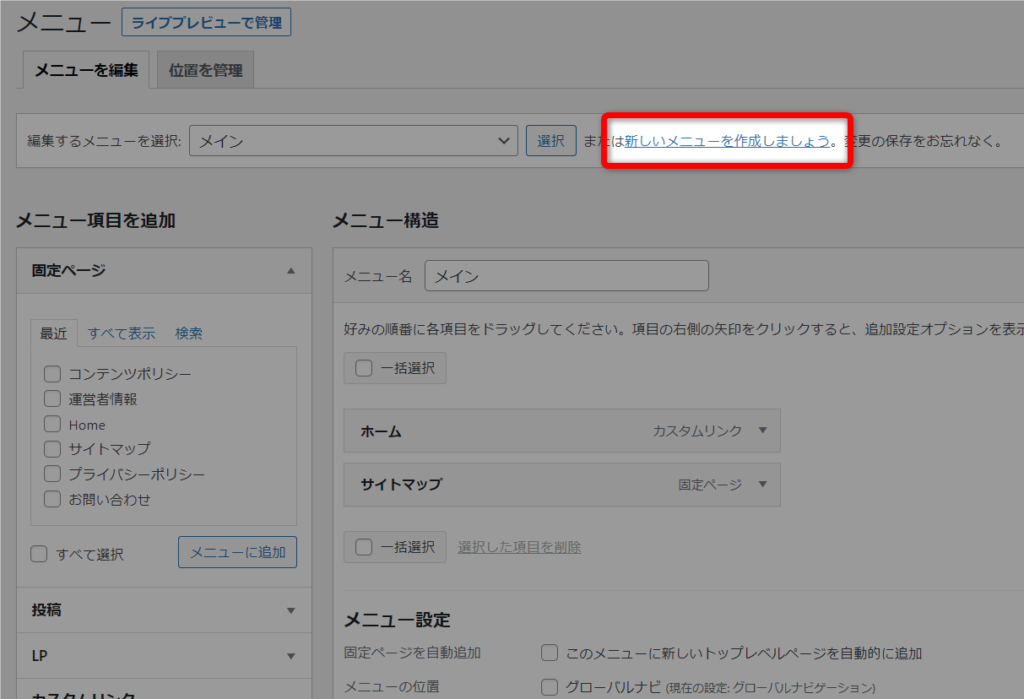
「新しいメニューを作成しましょう」をクリック。


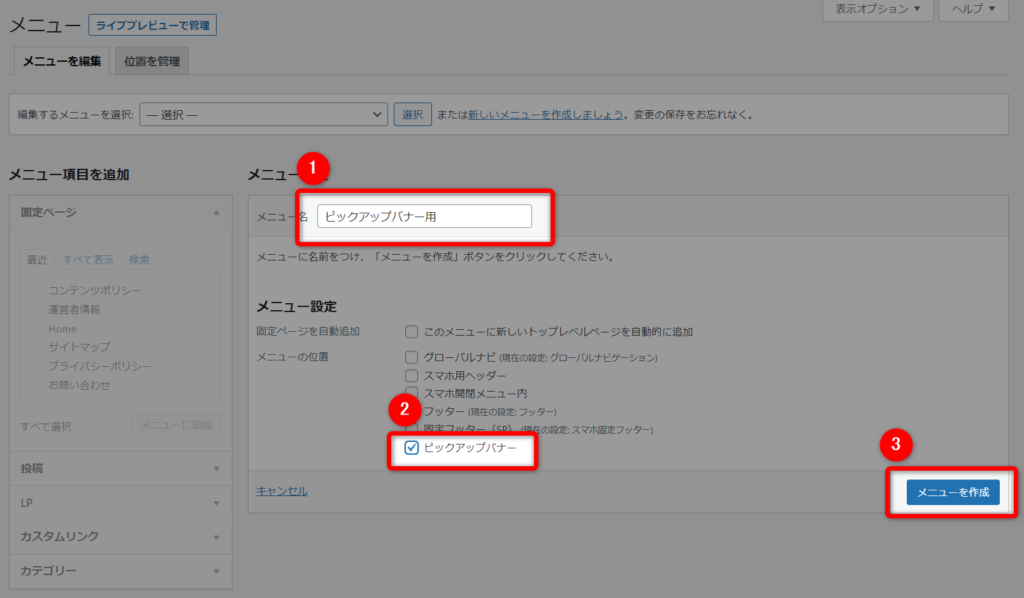
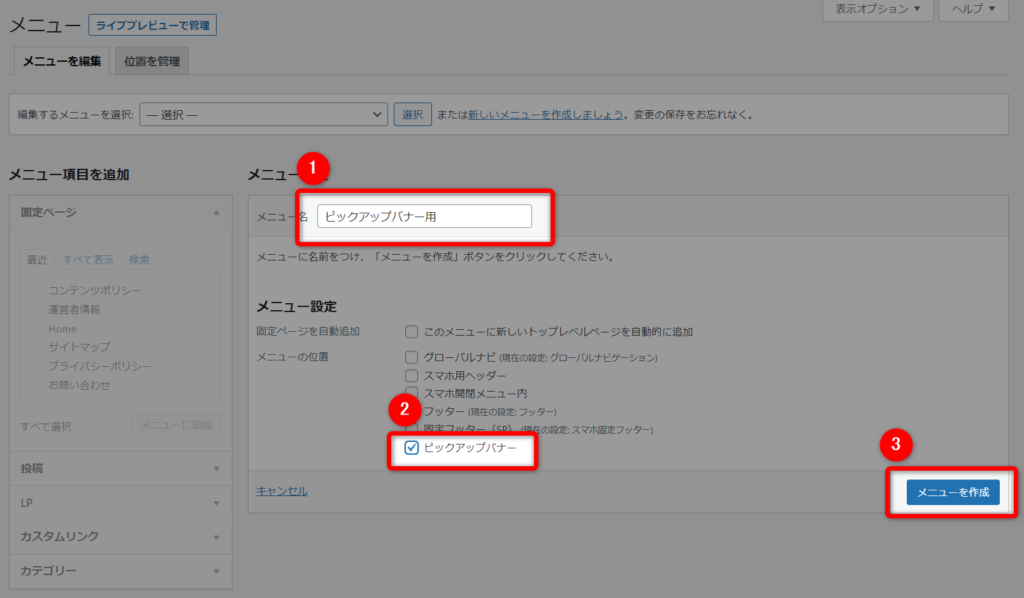
①「メニュー名を決める」 > ②「ピックアップバナー」にチェック > ③「メニューを作成」をクリック。


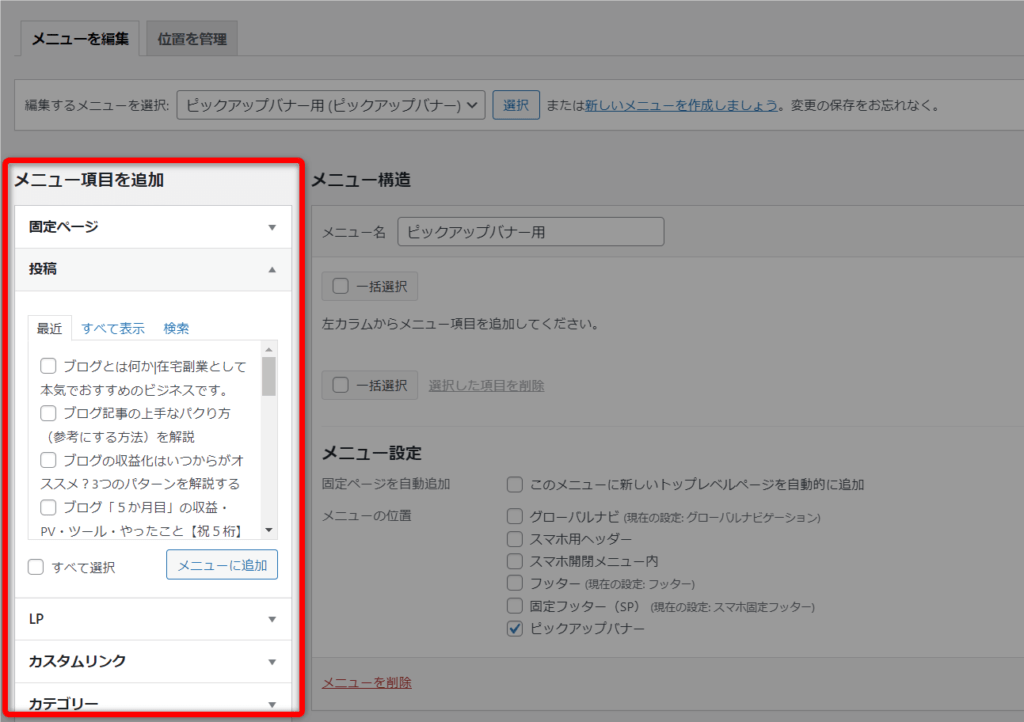
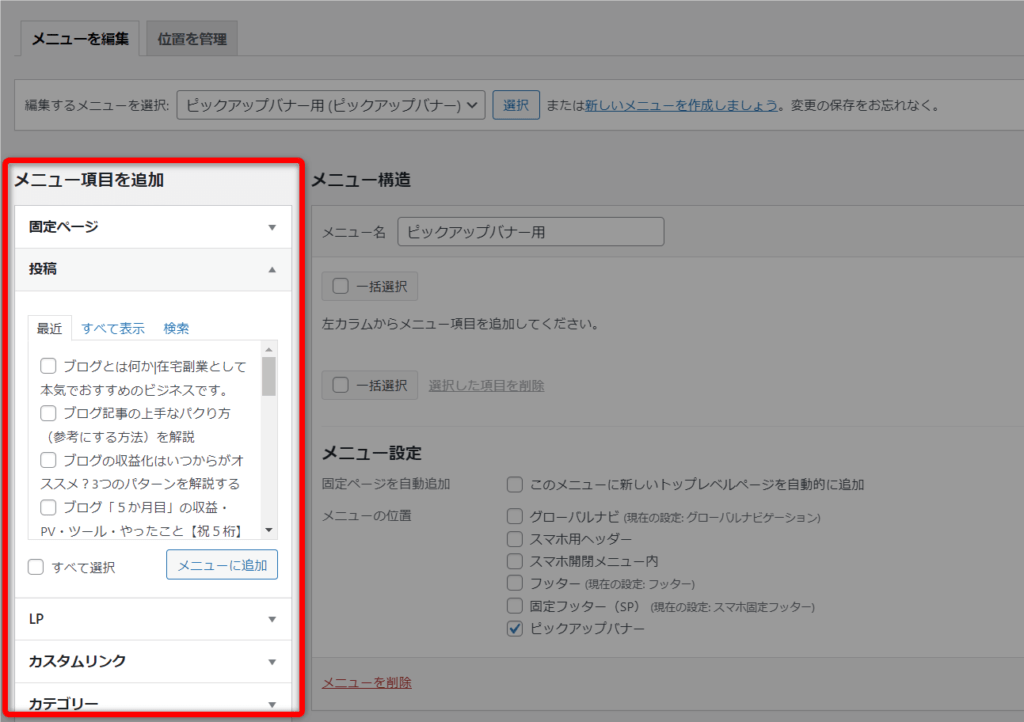
「メニュー項目を追加」> ピックアップバナーに設定したいページを選択。





ピックアップバナーに表示できるリンク先ページは以下のとおりです。
- 固定ページ
- 投稿(記事ページ)
- カテゴリー
- LP
- カスタムリンク(任意のURL)



メニューを作ったあと、ドラッグして順番を変えることもできます。
リンク先のページを4つ追加できたら、それぞれに画像を設定していきます。
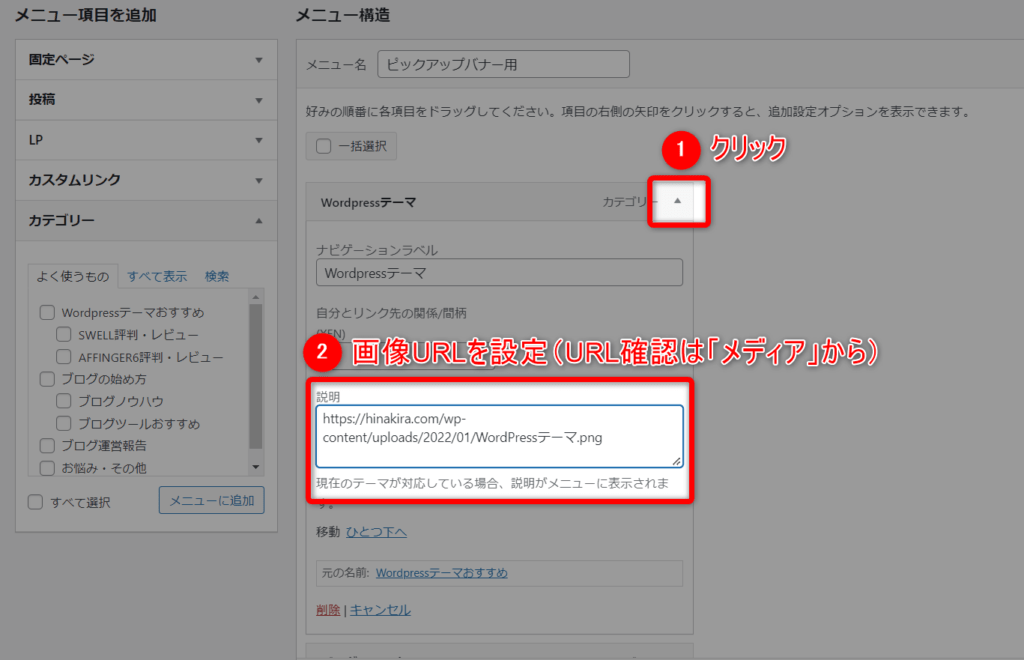
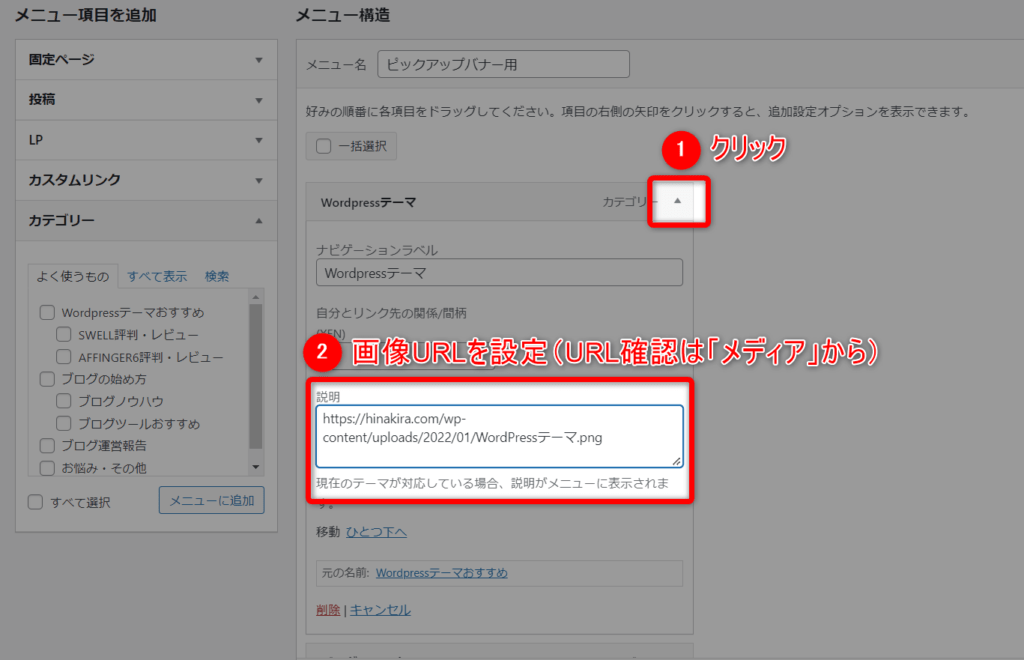
①「▼」 > ②「ナビゲーションラベル」に文字入力 > ③「説明」に画像URLを設定。


「ナビゲーションラベル」にバナー上に表示させたい文字を入力します。
(文字を表示させない場合はなんでもOK)
「説明」の欄にピックアップバナー用の画像のURLを入力します。
(画像URLはメディアから確認)※下記参照


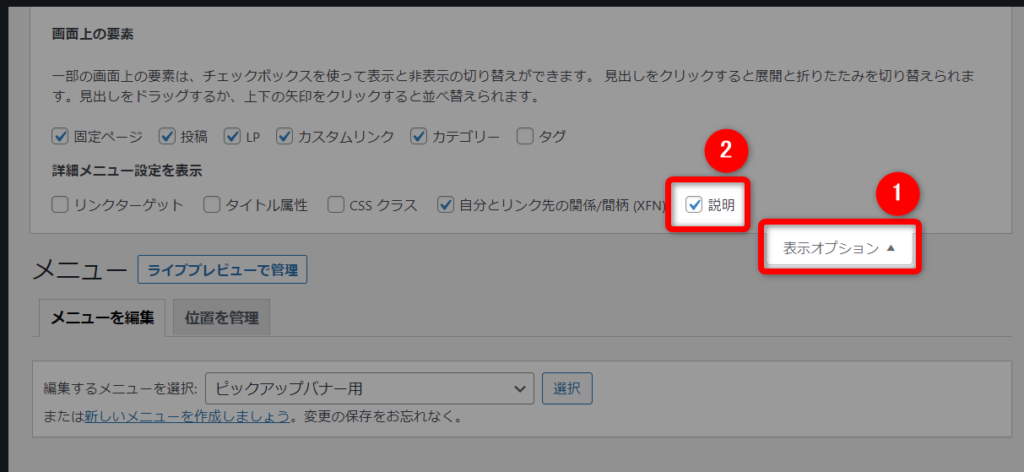
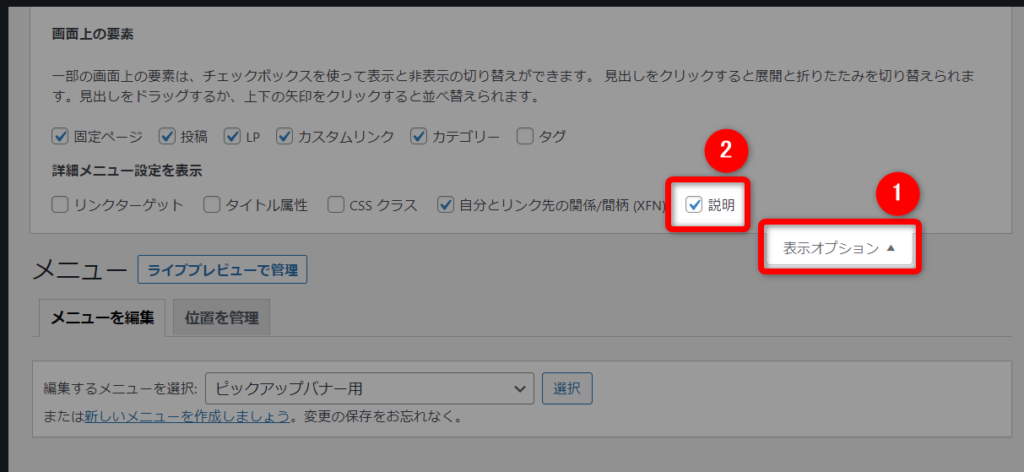
なお、「説明」がない場合は、表示オプションから設定しましょう。


すべてのメニューに画像を設定できたら、「メニューを保存」をクリックしましょう。



これで、ピックアップバナーが表示されるようになりました。



あとは、ちょっとした設定をして完了になります。
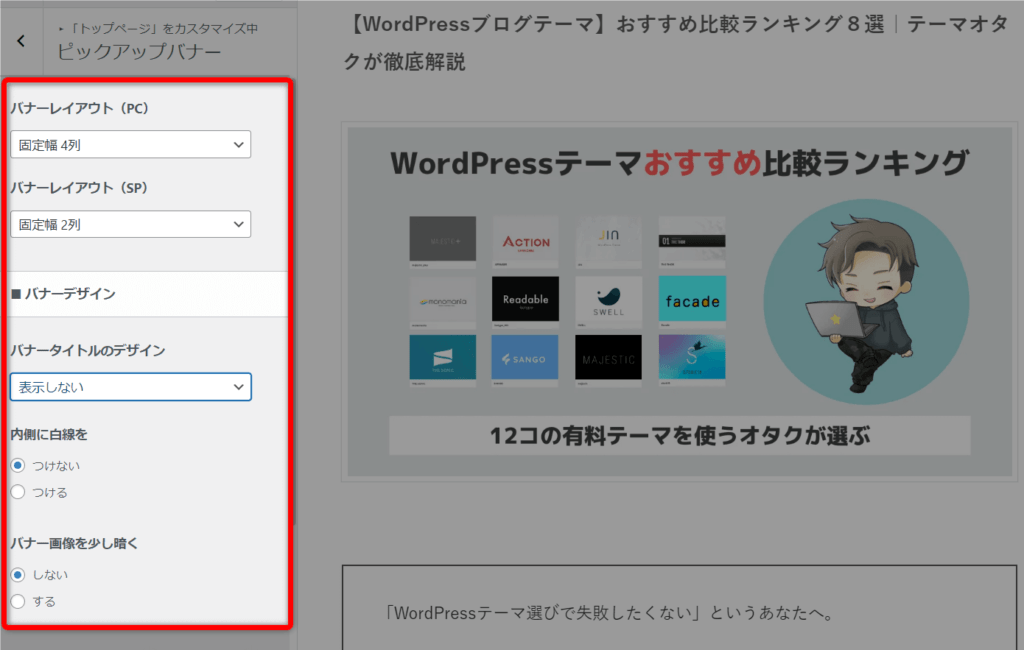
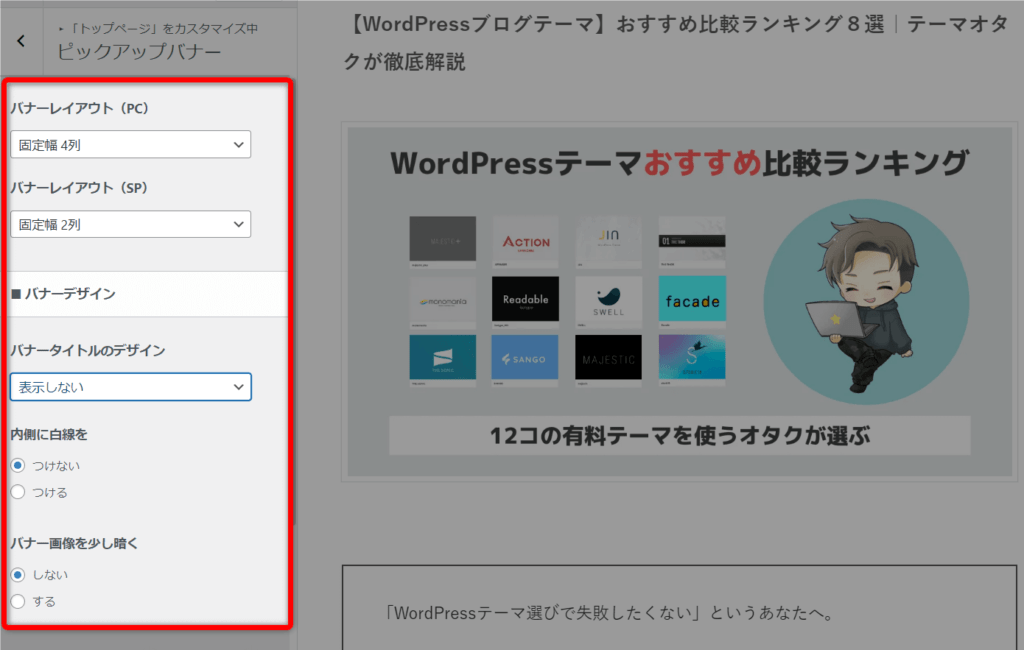
STEP③:ピックアップバナーの設定
最後に、ピックアップバナーのレイアウトや見た目を変更する方法になります。



「バナーレイアウト」は何列並べるか、「バナーデザイン」は画像自体の見た目の設定ですね。
ピックアップバナーの設定場所は以下です。
「外観」> 「カスタマイズ」>「トップページ」>「ピックアップバナー」


バナーレイアウト
ここでバナーを何列並べるかを設定します。
バナーレイアウト(PC)はPCから、(SP)はスマホで見た時の見た目の設定です。



私は4つ画像を作っているので、PCで固定幅4列、スマホで固定幅2列を選びました。
バナーデザイン
バナーの画像のデザインを設定することができます。
- 文字入れ
- 白線の枠
- 画像を暗くするか



好みの設定にできますね!
まとめ|SWELLのピックアップバナーを使ってみよう
最後にSWELLのピックアップバナー作成方法をまとめると、以下の通りです。
- Canvaを使ってバナー用画像を準備。
- WordPressの「メディア」ですべての画像をアップロード。
- WordPress管理画面 →「外観」→「メニュー」に進む。
- 「新しいメニューを作成しましょう」をクリック。
- 「メニューの位置」で、ピックアップバナーにチェックして、「メニュー作成」をクリック。
- 「メニュー項目を追加」から、ピックアップバナーに設定したいページを選択。
- 各ピックアップバナーの説明欄に「画像URL」を入力。
- 「メニューを保存」をクリック。
- WordPress管理画面から「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」に進む。
- 「バナーレイアウト」で表示させたいバナーの数を選択する。(4つがオススメ)
SWELLのピックアップバナーを使うだけで、グッとオシャレな印象になります。



オシャレな見た目にできるので、ぜひ設定してみてくださいね。



設定方法は、ここで紹介したものをマネするだけ。
というわけで、今回は以上となります。
では、またです!


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント