WordPressテーマSWELLはコーポレートサイト作成も簡単・オススメ!
サイト開設から総費用3万円以内で、オシャレなコーポレートサイトを作る方法を徹底解説します。

事業を立ち上げて、ホームページを作りたいと思っています…
色々調べた結果、オシャレで使いやすそうなSWELLで作りたいです。
こういったお悩みを解決します。
SWELLは、ブログ用テーマとして不動の人気を誇っていますが、コーポレートサイト作成にもオススメ。



なんといってもデザインが綺麗でコーポレートサイトにもってこいです。
というわけで、SWELLを使ったオシャレなコーポレートサイトの作り方を見ていきましょう。
\ 超おしゃれなテーマSWELL /
>>SWELL評判レビュー|250名超の口コミから判明したメリデメ


>>SWELLの始め方~初期設定方法10選【画像153枚使って解説】


SWELLがコーポレートサイト作成にもオススメな理由
SWELLはブログ用テーマとしては既に最高のテーマとして認知されていますが、コーポレートサイト作成用のテーマとしても優秀です。
その理由は下記です。
- ファーストビューが魅力的
- デザインが綺麗でスタイリッシュ
- カスタマイズが簡単なので専門知識が不要
- 商用利用ができる
- 無料で複数サイトに利用できる
- ユーザーが多くトラブル対応しやすい
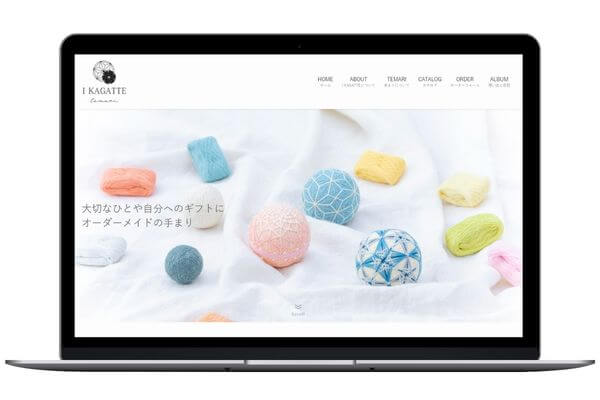
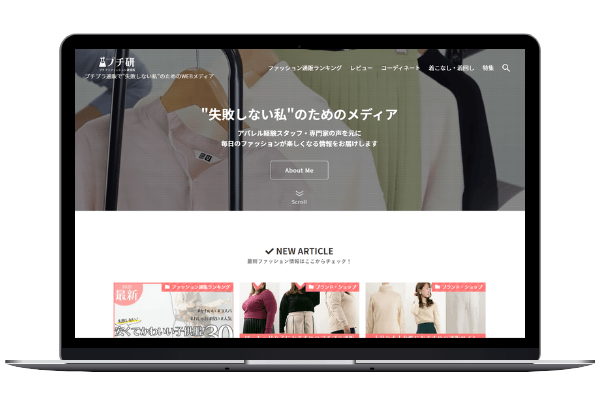
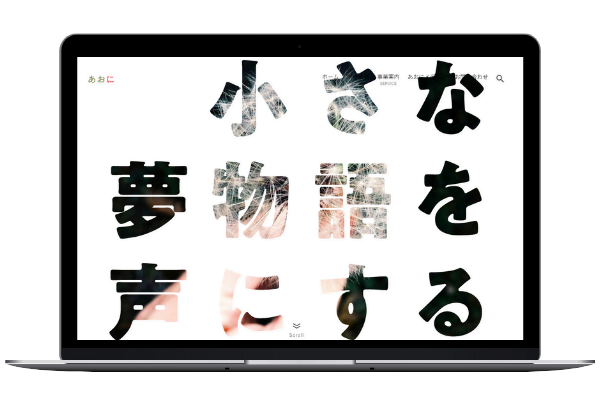
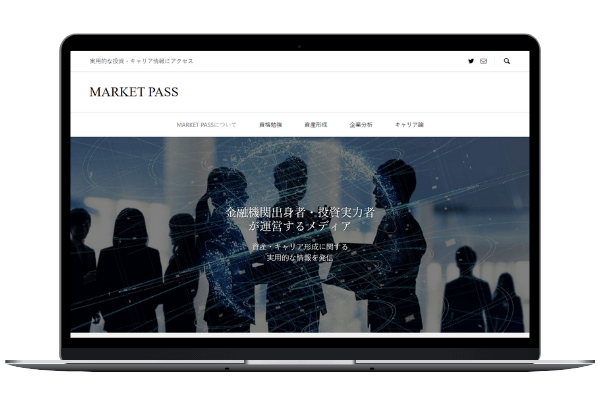
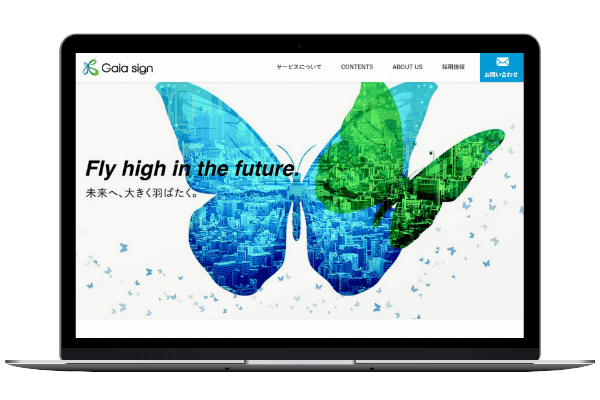
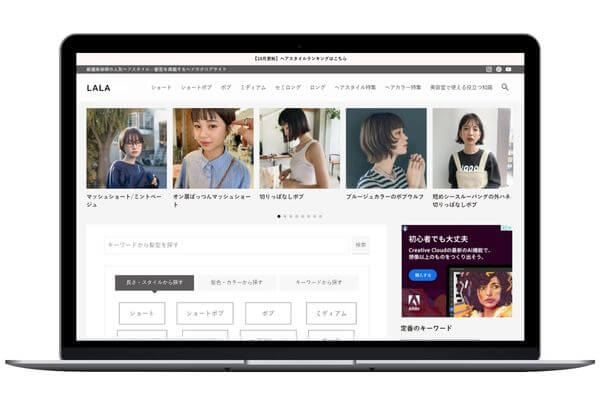
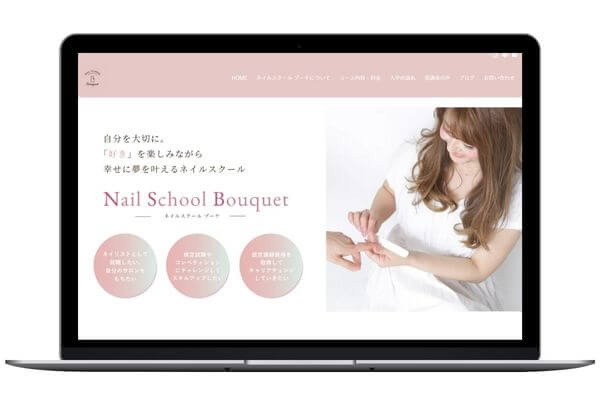
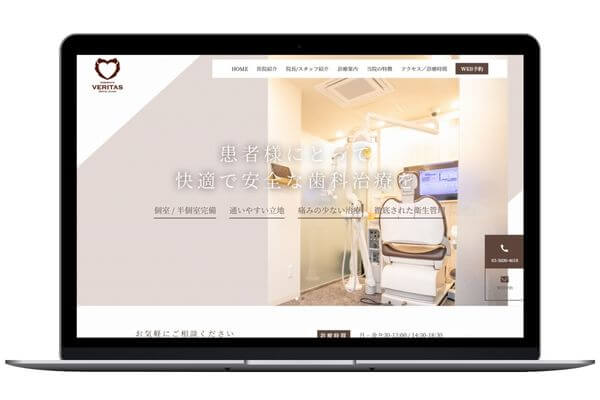
SWELLで作ったコーポレートサイト事例
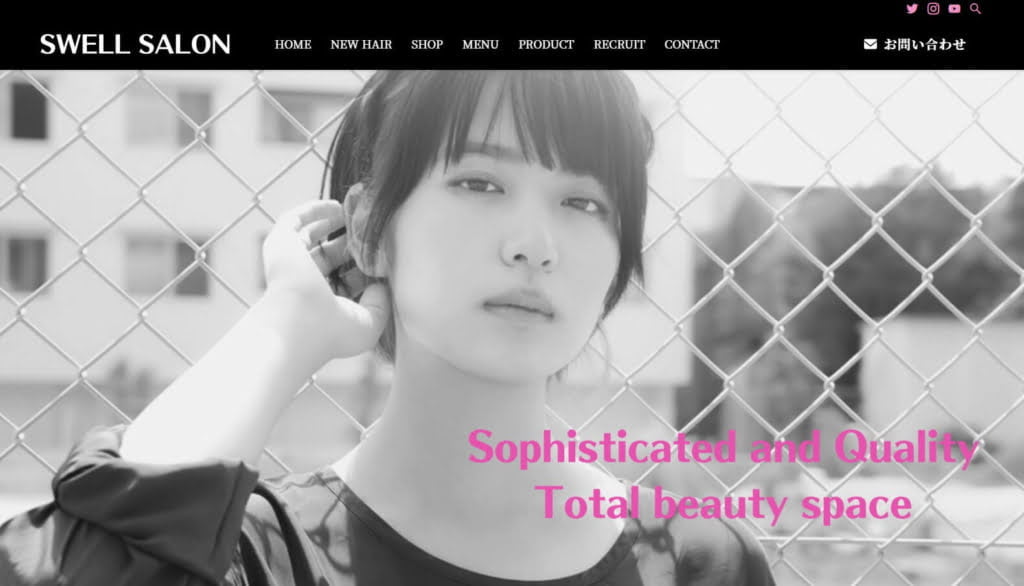
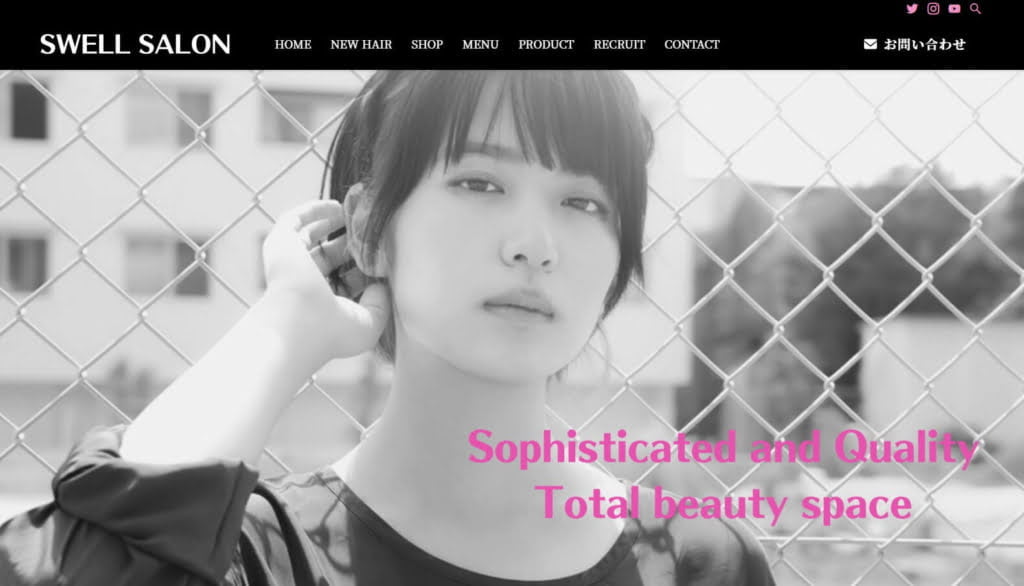
それでは、参考のためにSWELLで作られたコーポレートサイトの例を紹介します。
とてもオシャレですね。
SWELLなら、こういった綺麗なデザインの企業サイトを構築できます。
SWELLを使ったコーポレートサイトの作り方
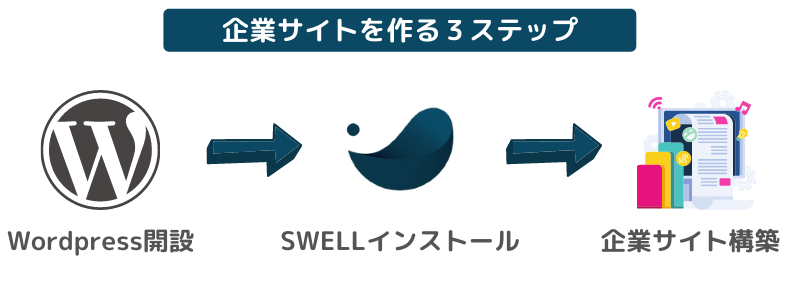
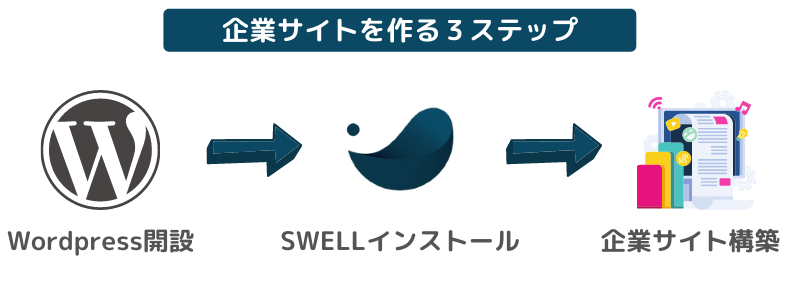
まずはSWELLを使ってコーポレートサイトを構築するまでの全体像を見ておきましょう。


- WordPressでサイト開設
- SWELL購入・インストール
- 企業ホームページの構築
SWELLで企業ホームページを作るまでには、上記3ステップになります。



では、それぞれ見ていきましょう。
ステップ①:WordPressを開設する
まずは、WordPressでサイトを作りましょう。企業ホームページを作るには、WordPressが必須です。
下記を見れば、5分~10分程度でWordPressを開設できます。


ステップ②:SWELLを購入・インストールする
WordPressでサイトを開設できたら、SWELLを購入・インストールしていきます。
インストール方法については、下記を参考にしてください。


\動画で見たい方はこちら/
ステップ③:SWELLでコーポレートサイトを構築
SWELLを導入できたら、いよいよコーポレートサイトの作り方を見ていきましょう。
具体的には、下記の9項目をホームページに設置します。
これらを好きなように組み合わせれば、プロっぽいコーポレートサイトが出来上がります。
- ファーストビューの画像・動画
- お知らせ
- 会社概要
- タイムテーブル
- 電話番号
- 製品・サービス
- 採用ページ
- お問い合わせ
- お客様の声
- 良くある質問
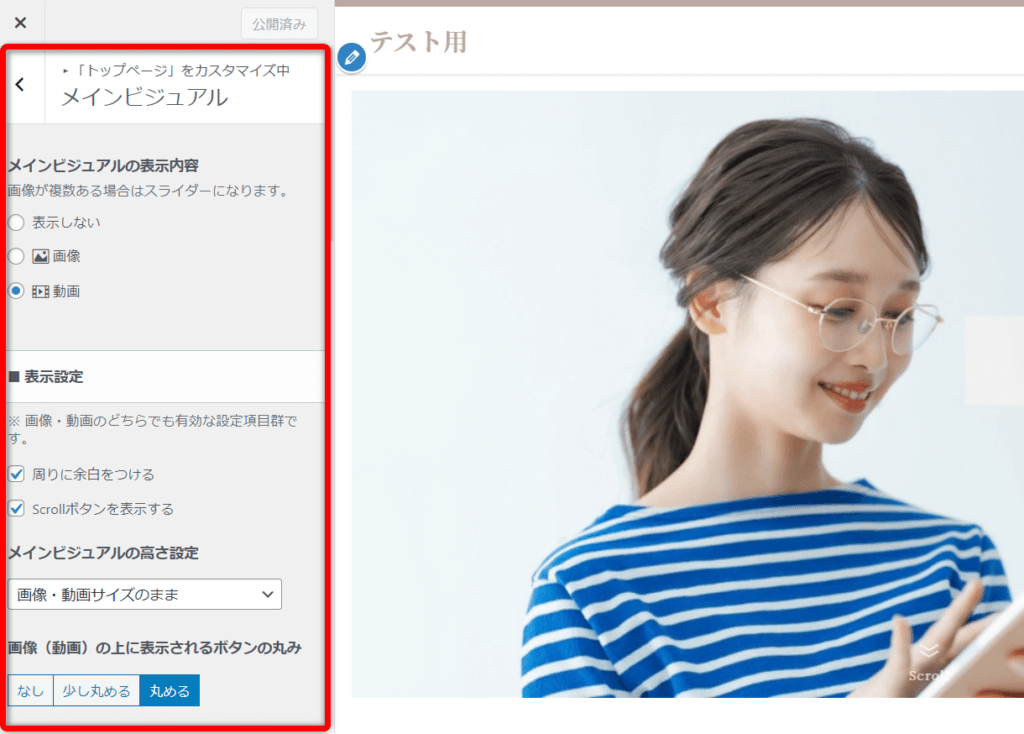
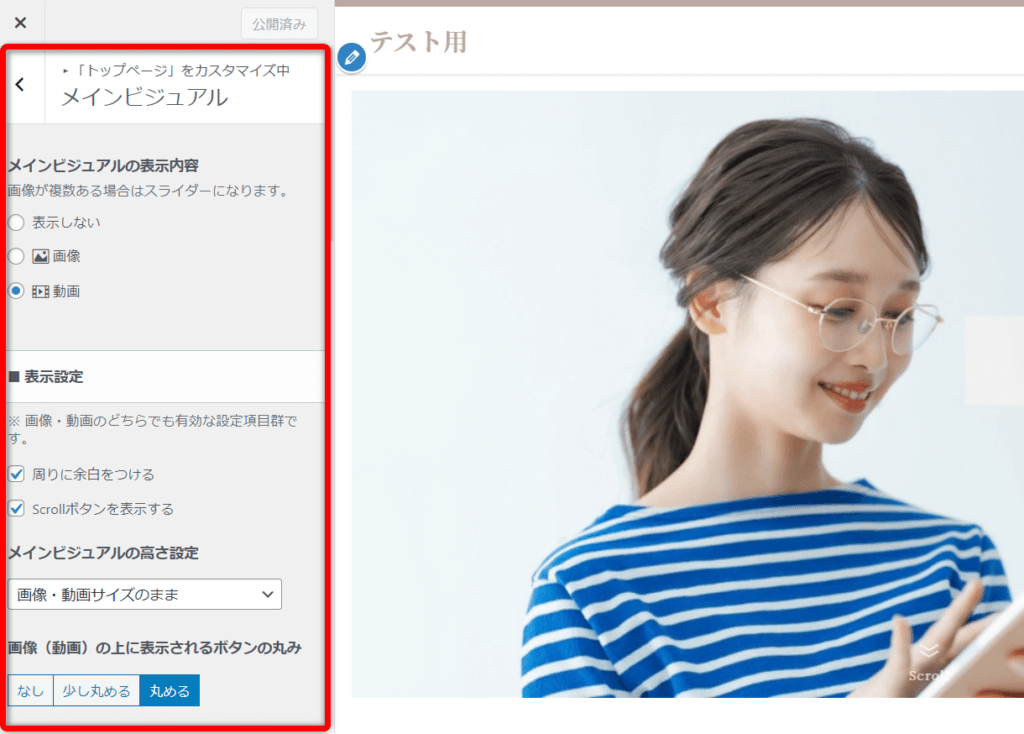
①:ファーストビューの画像・動画


ファーストビューとは、Webサイトにアクセスした時に、最初に表示される画面のことです。
ここがインパクトのあるもの、オシャレなものにしておくことで、一気にターゲットの注意を引き込むことができます。
SWELLなら、簡単にインパクトのあるファーストビューを実現できますよ。
設定する場所は、下記です。
外観→カスタマイズ→トップページ→ビジュアル画像


ここに、画像や動画を設定するだけで、オシャレなファーストビューにできます。
なお、動画の設定方法は下記の記事で解説しています。


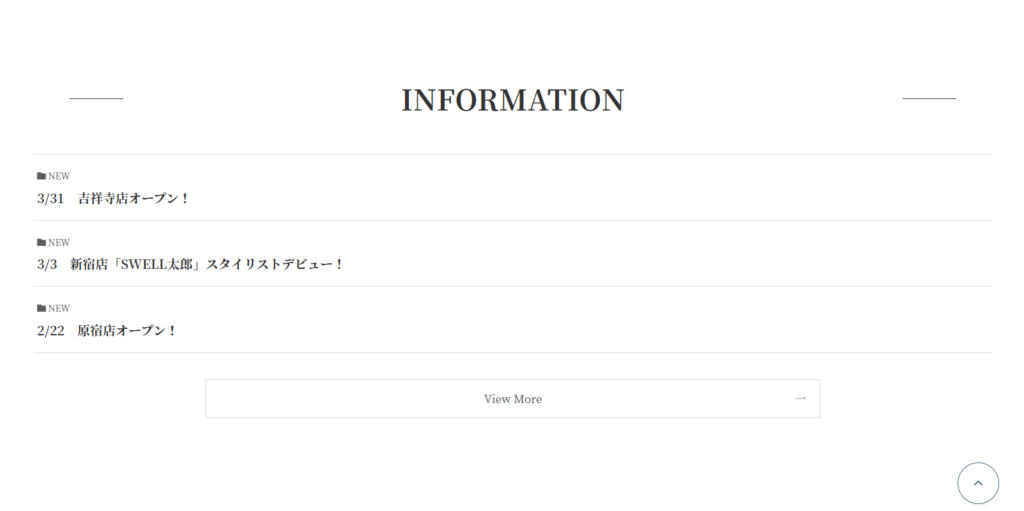
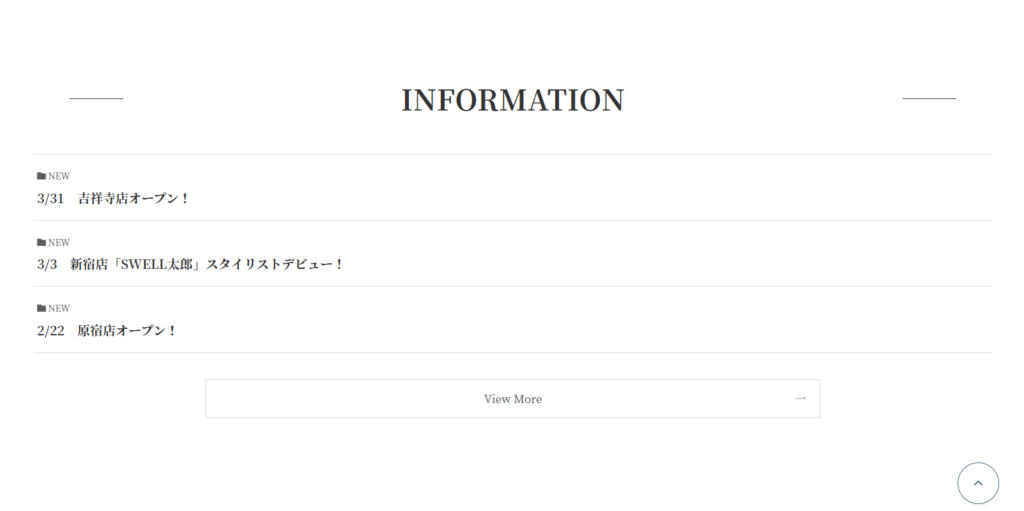
②:お知らせ・NEWS


次は、企業からユーザーに対してお知らせ・NEWSを表示させる方法になります。
良く見ると思いますが、こういったものです。
設定方法は、下記です。
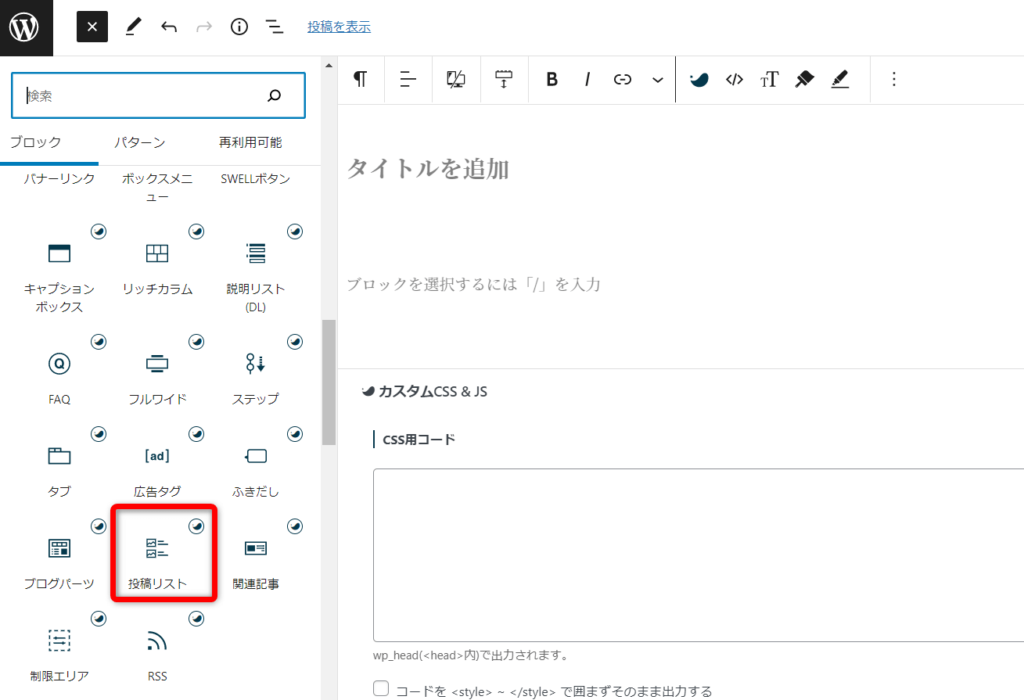
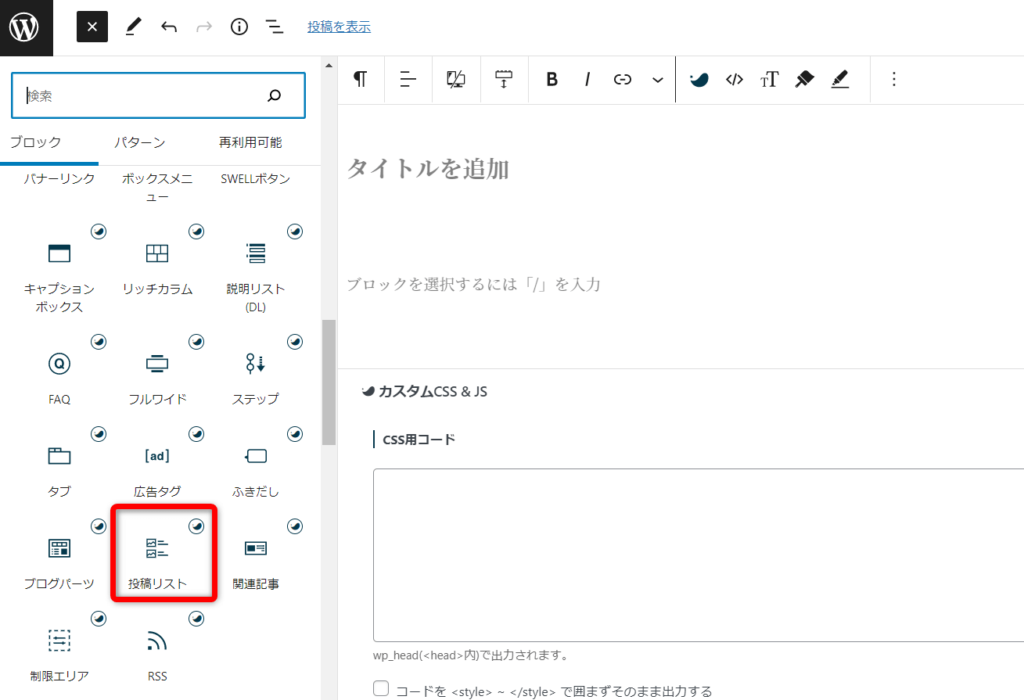
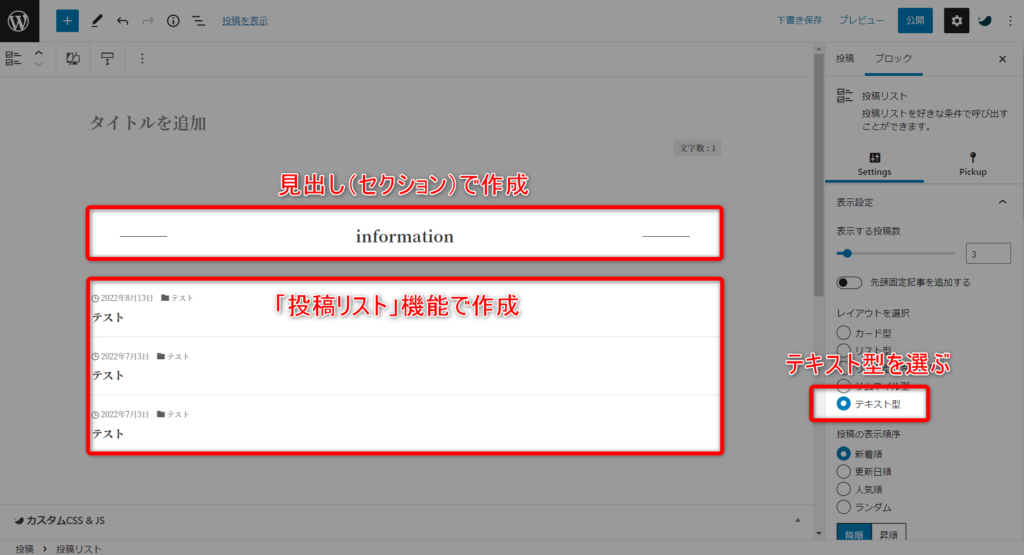
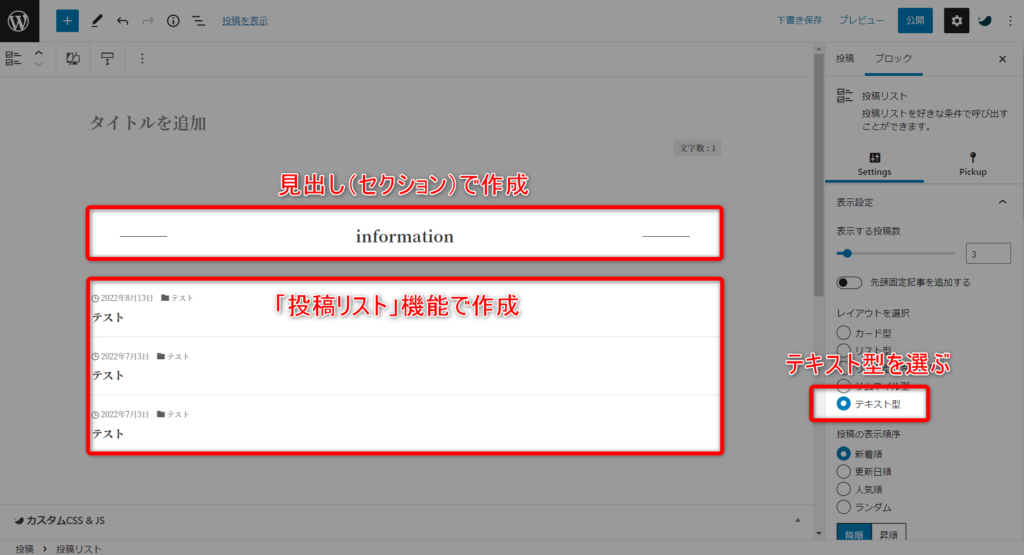
お知らせページを作成→①投稿リストブロックを挿入→②テキスト表示に変更→③投稿リストの上に見出しを作成(informationなどと入力)
①投稿リストブロックを挿入


②テキスト型を選ぶ
③投稿リストの上に見出しを作成(セクションを選ぶ)


③:会社概要


コーポレートサイトに必須の会社概要も、簡単に作れます。
作成方法は、下記です。
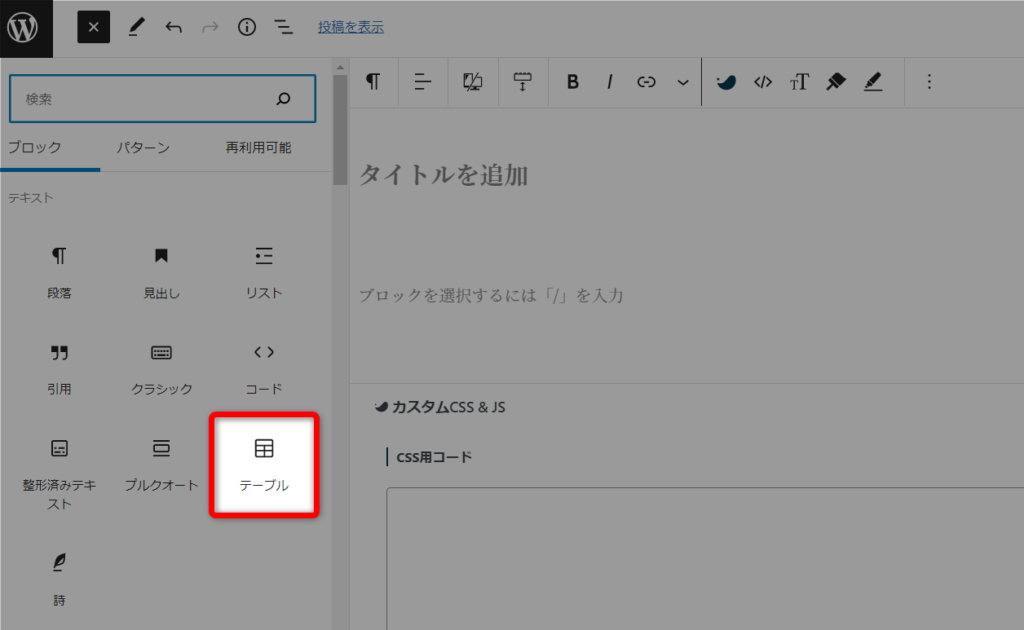
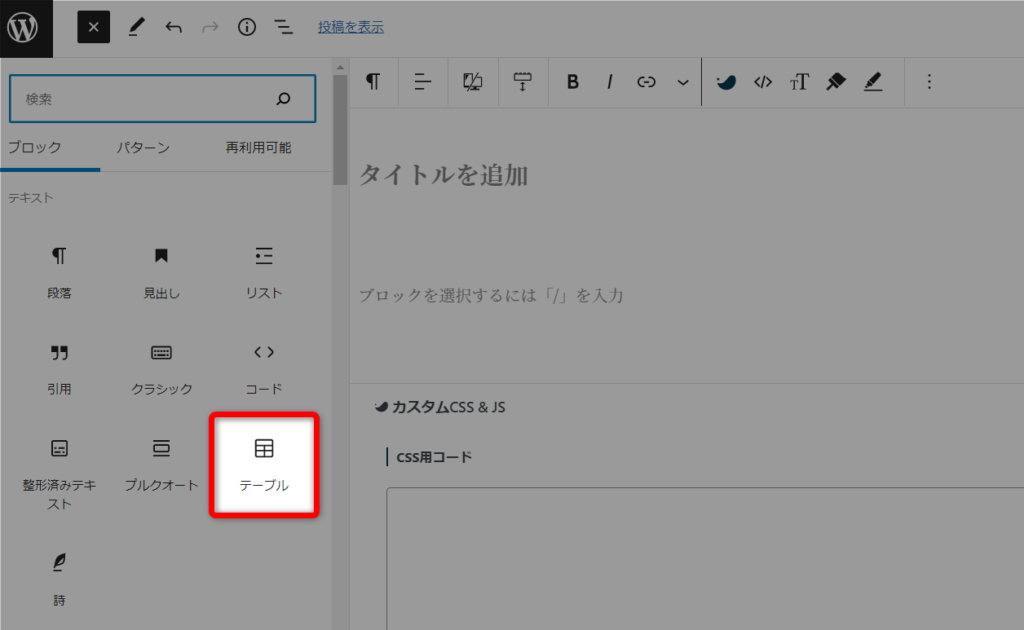
テーブルブロックで作成する場合
①画像ブロックを選ぶ


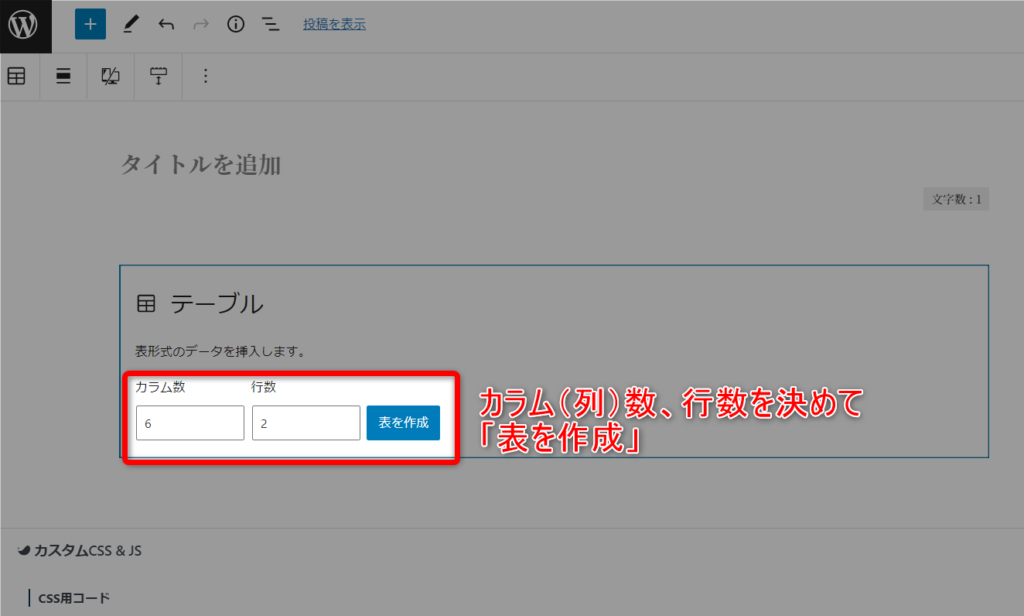
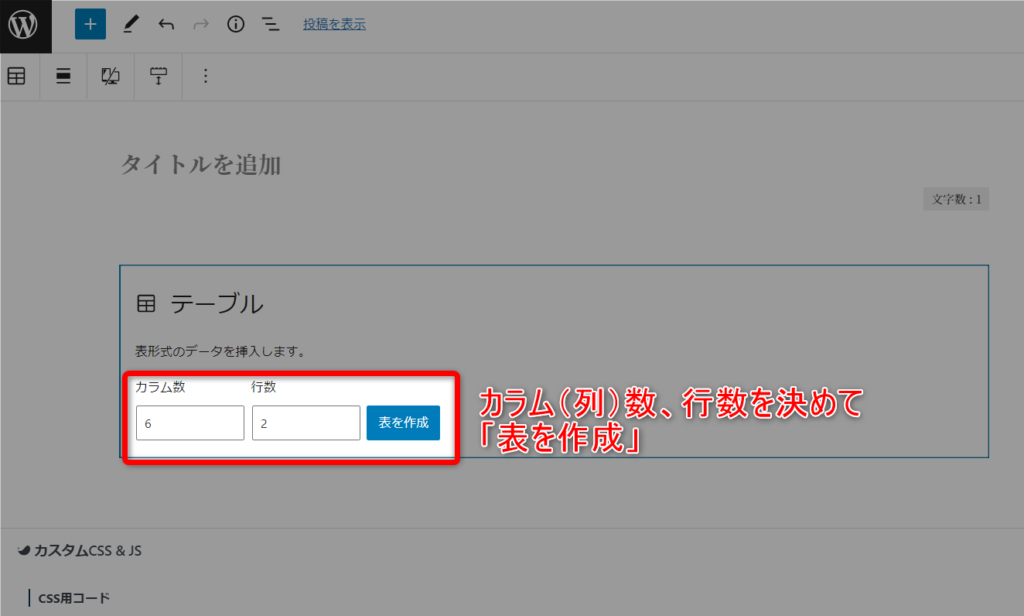
②テーブル設定を行う


③テーブルに文字を入れていく
| 会社名 | トヨラ自動車 |
| 代表取締役社長 | 豊羅 昭夫 |
| 創立 | 1937年8月28日 |
| 資本金 | 6,354千円 |
| 事業内容 | 電気自動車の生産・販売 |
| 所在地 | 愛知県豊羅市トヨラ町1番地 |
| 電話番号 | 0565-00-0000 |
画像とテーブルを使用する場合
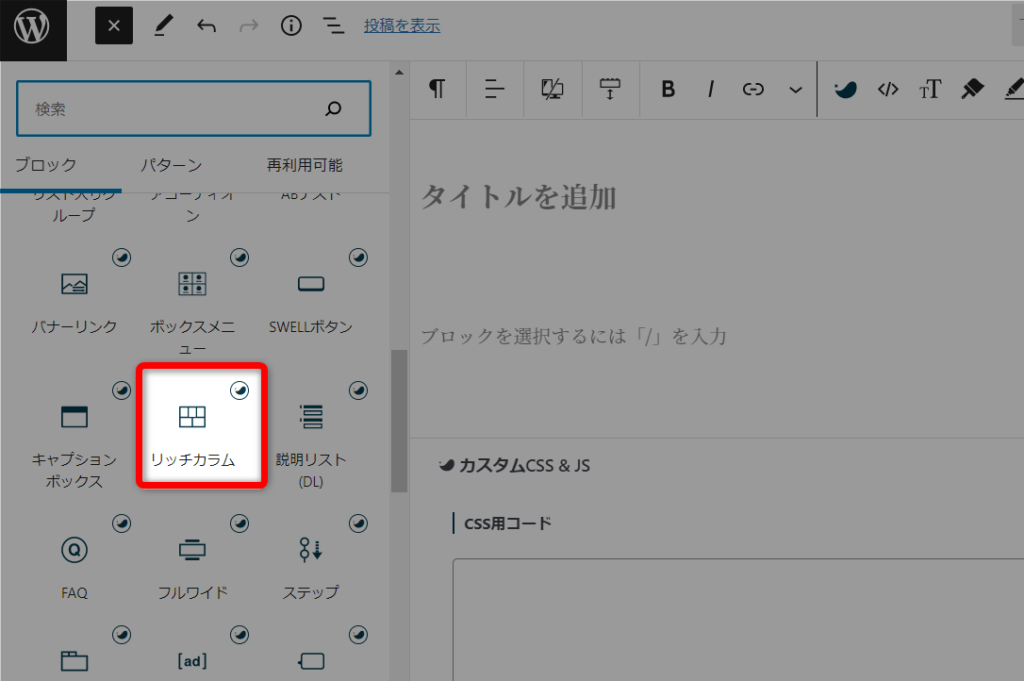
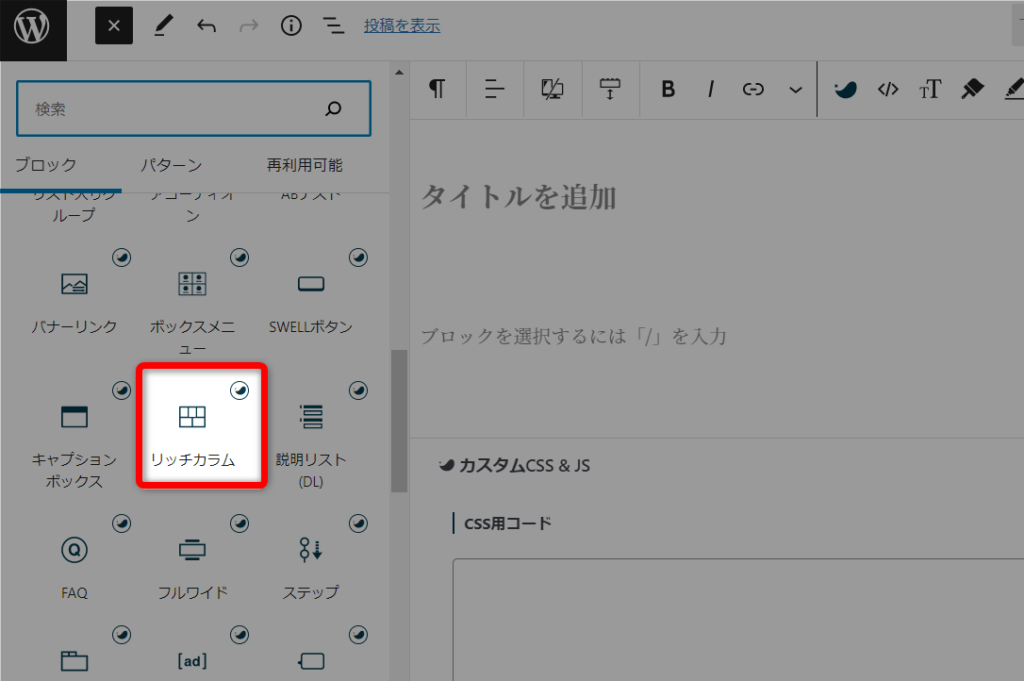
①リッチカラムブロックを選ぶ


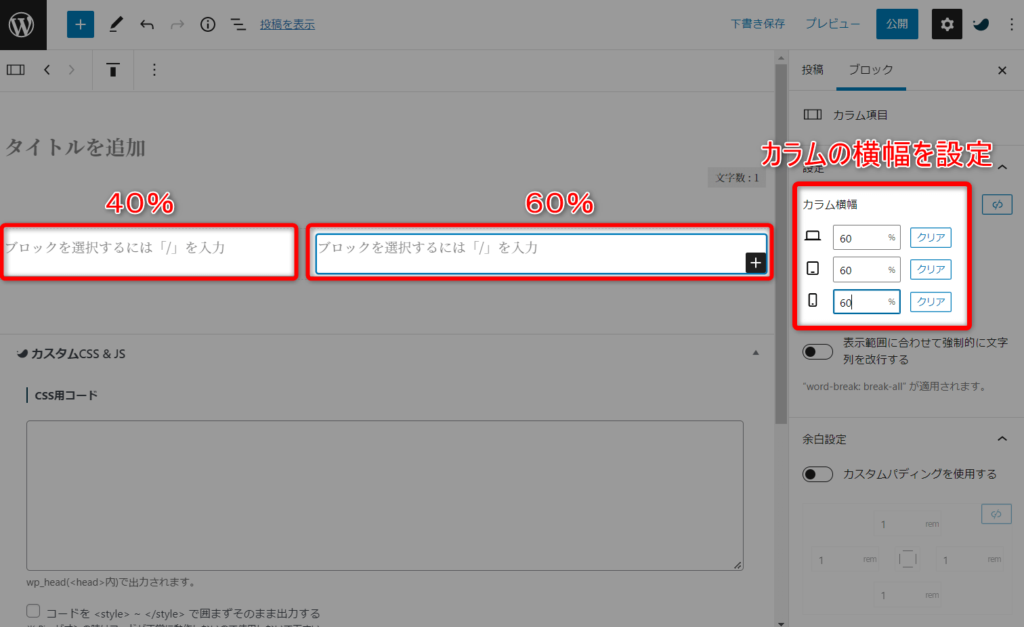
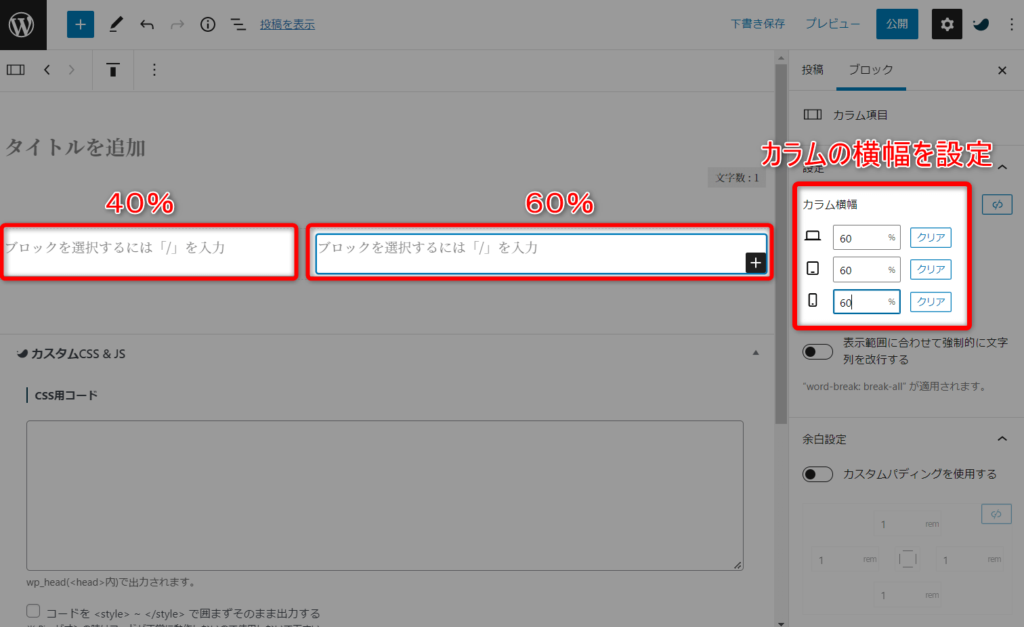
②カラムの横幅を調整


③左側のカラムに画像、右側のカラムにテーブルを入れる


| 会社名 | トヨラ自動車 |
| 代表取締役社長 | 豊羅 昭夫 |
| 創立 | 1937年8月28日 |
| 資本金 | 6,354千円 |
| 事業内容 | 電気自動車の生産・販売 |
| 所在地 | 愛知県豊羅市トヨラ町1番地 |
| 電話番号 | 0565-00-0000 |


| 会社名 | トヨラ自動車 |
| 代表取締役社長 | 豊羅 昭夫 |
| 創立 | 1937年8月28日 |
| 資本金 | 6,354千円 |
| 事業内容 | 電気自動車の生産・販売 |
| 所在地 | 愛知県豊羅市トヨラ町1番地 |
| 電話番号 | 0565-00-0000 |
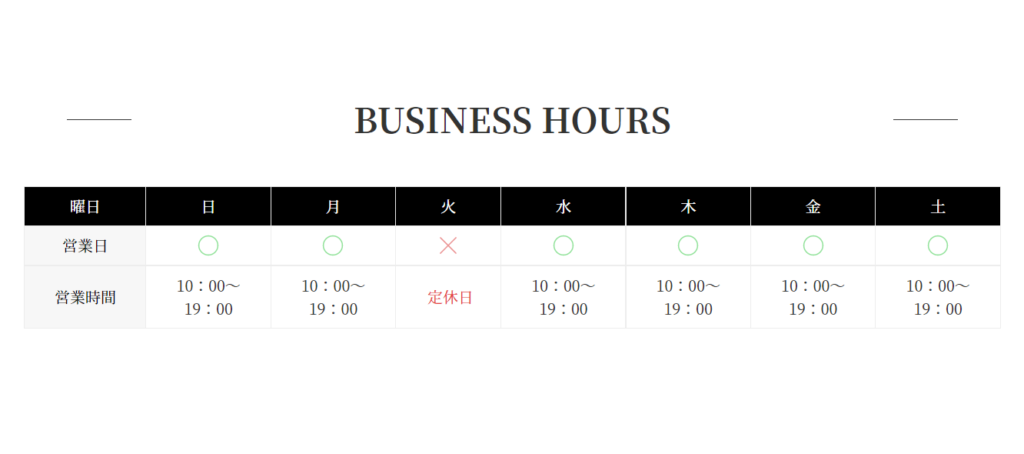
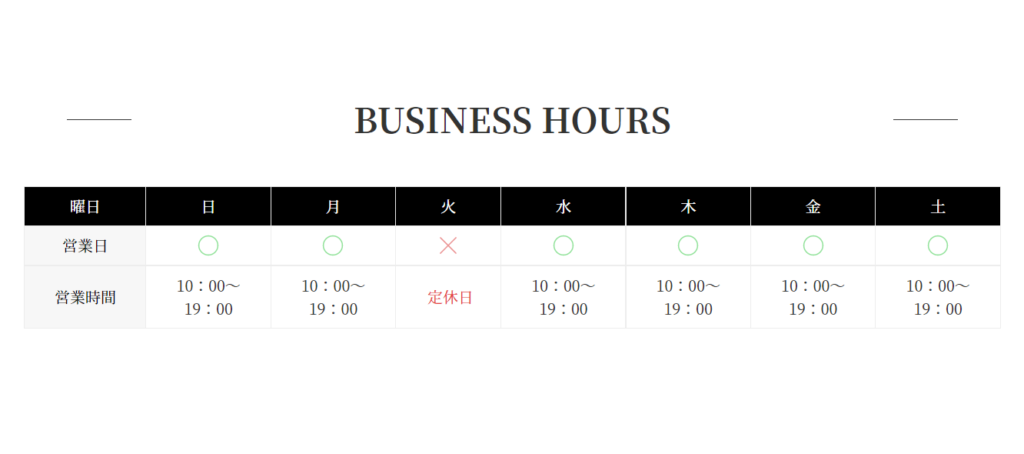
④:タイムテーブル


クリニック、病院、美容室などに嬉しいタイムテーブルも、簡単です。
タイムテーブルの作成方法は下記です。
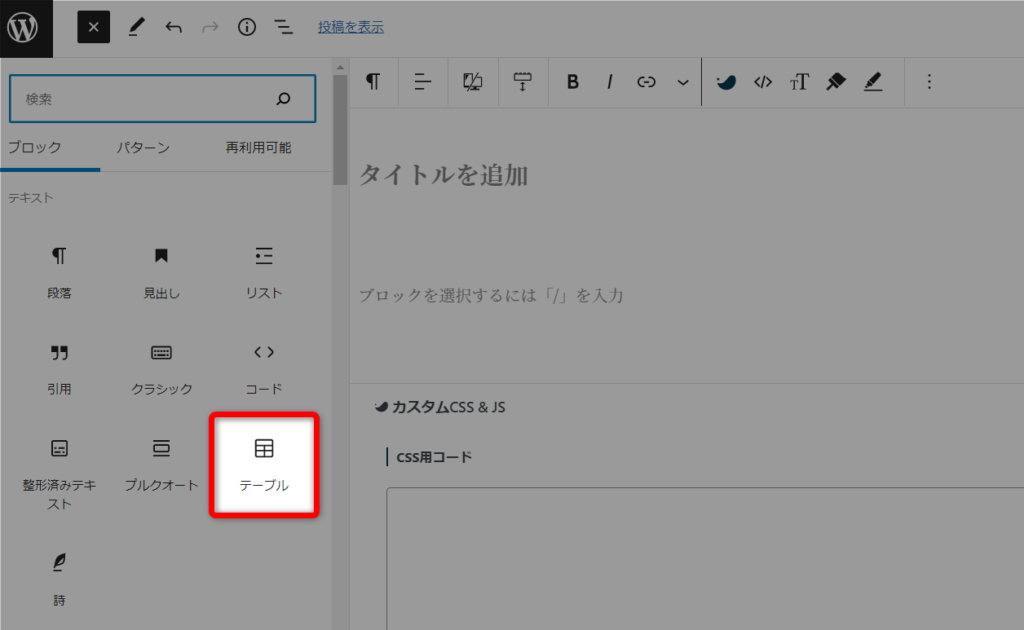
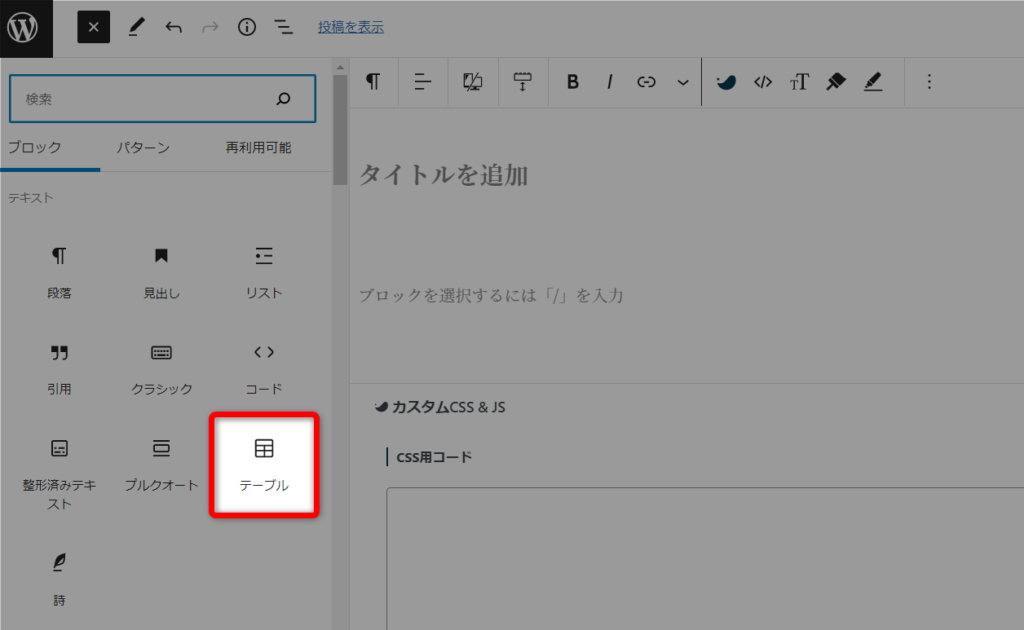
①テーブルブロックを挿入→②曜日、時間などを入力
①テーブルブロックを挿入


②曜日、時間などを入力
| 日曜日 | 月曜日 | 火曜日 | 水曜日 | 木曜日 | 金曜日 | 土曜日 |
| 9:00~ 12:00 | 定休日 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 |
| - | 定休日 | 13:00~ 19:00 | 13:00~ 19:00 | 13:00~ 19:00 | 13:00~ 19:00 | - |
| 日曜日 | 月曜日 | 火曜日 | 水曜日 | 木曜日 | 金曜日 | 土曜日 |
| 9:00~ 12:00 | 定休日 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 | 9:00~ 12:00 |
| - | 定休日 | 13:00~ 19:00 | 13:00~ 19:00 | 13:00~ 19:00 | 13:00~ 19:00 | - |
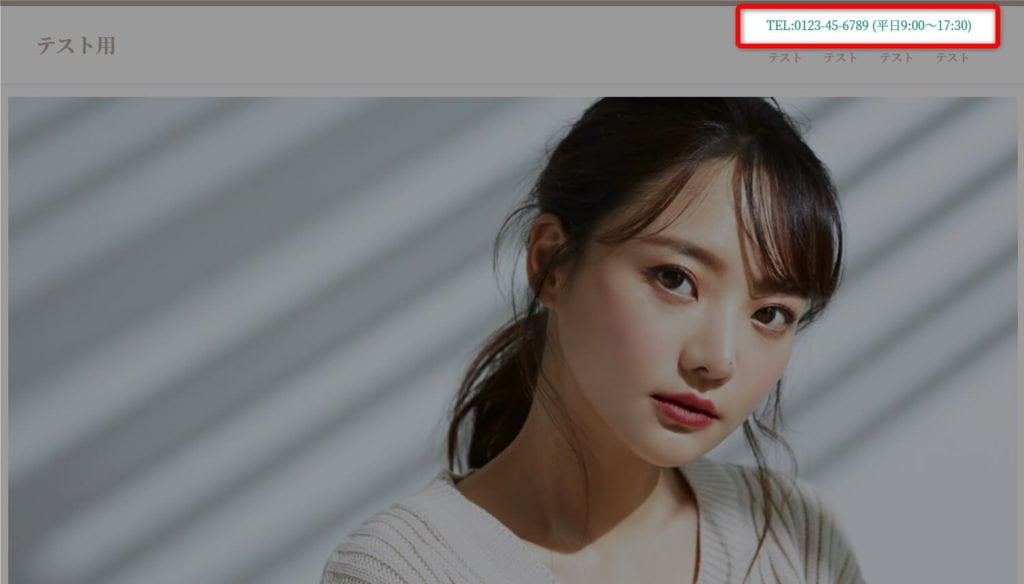
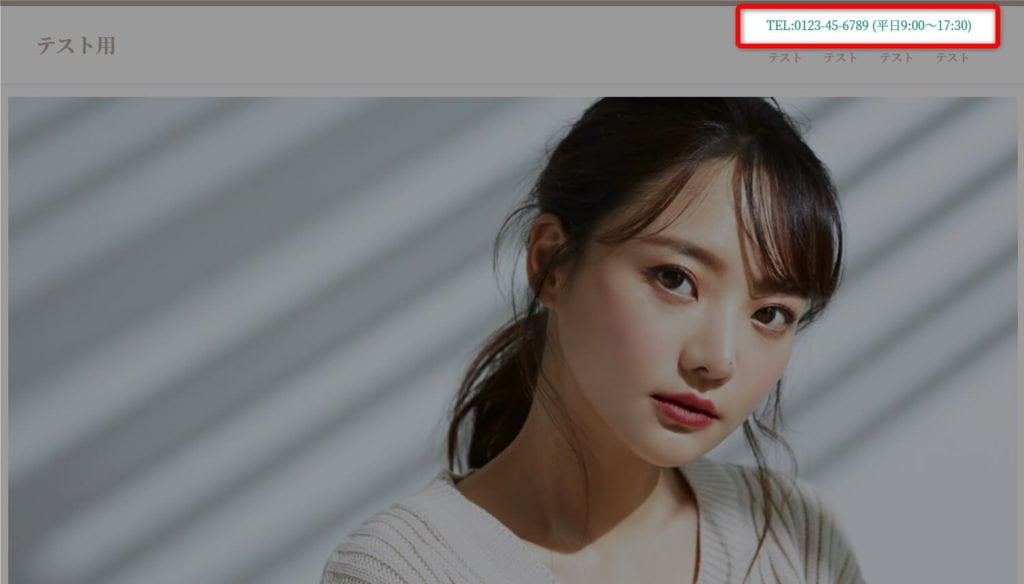
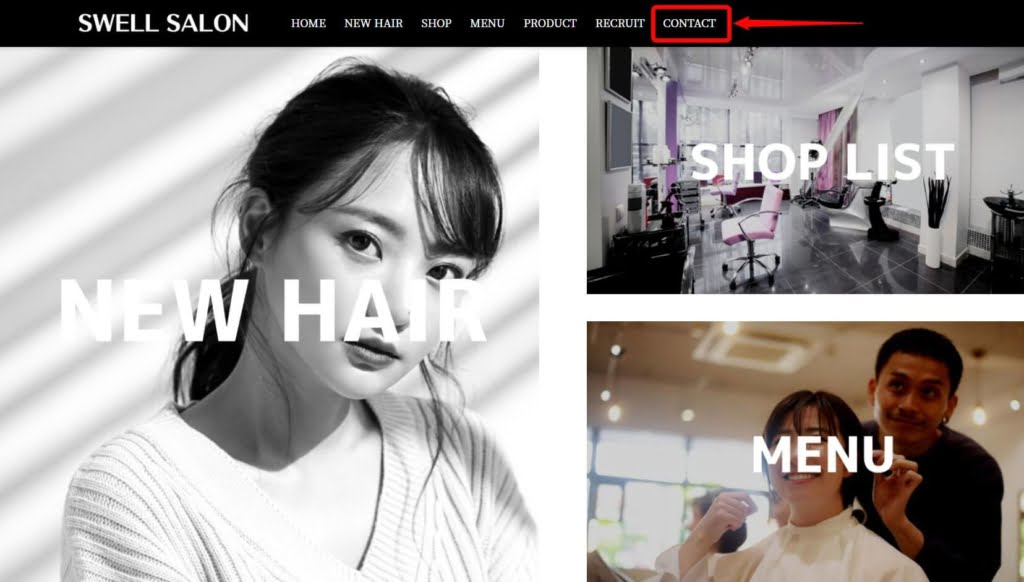
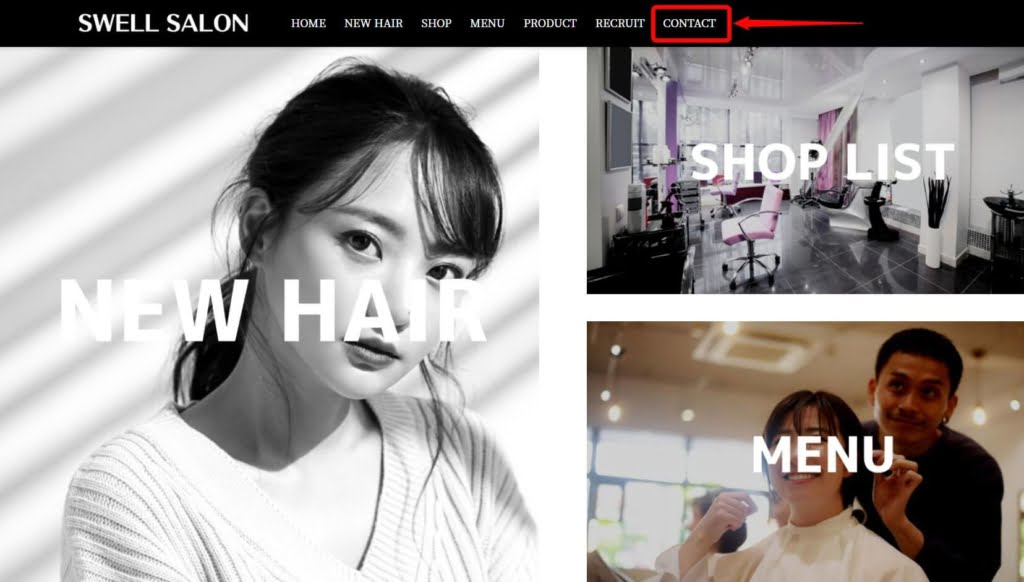
⑤:電話番号


画面右上の電話番号設定もできます。
具体的な設定方法は、以下の記事を参考にしてみましょう。


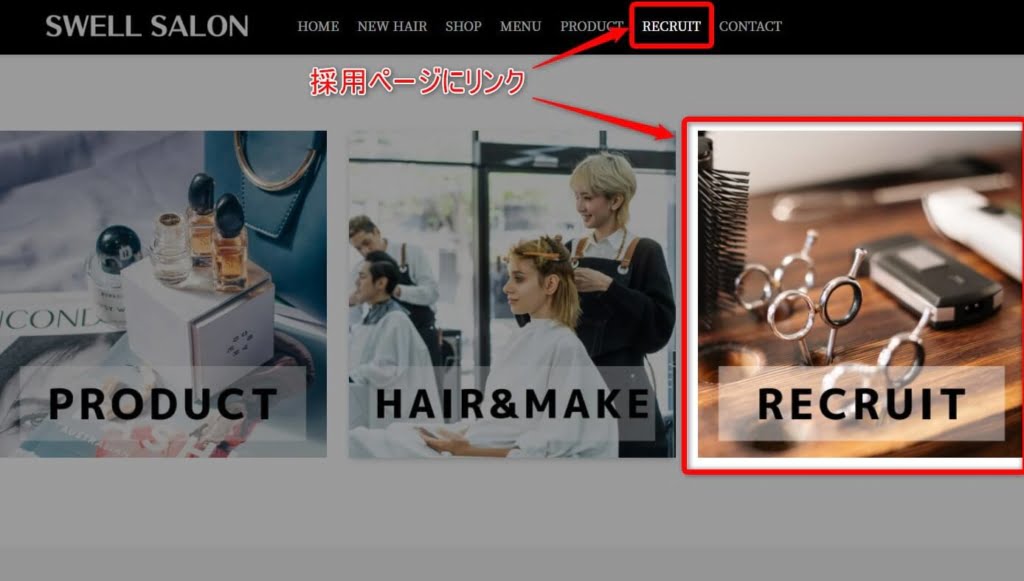
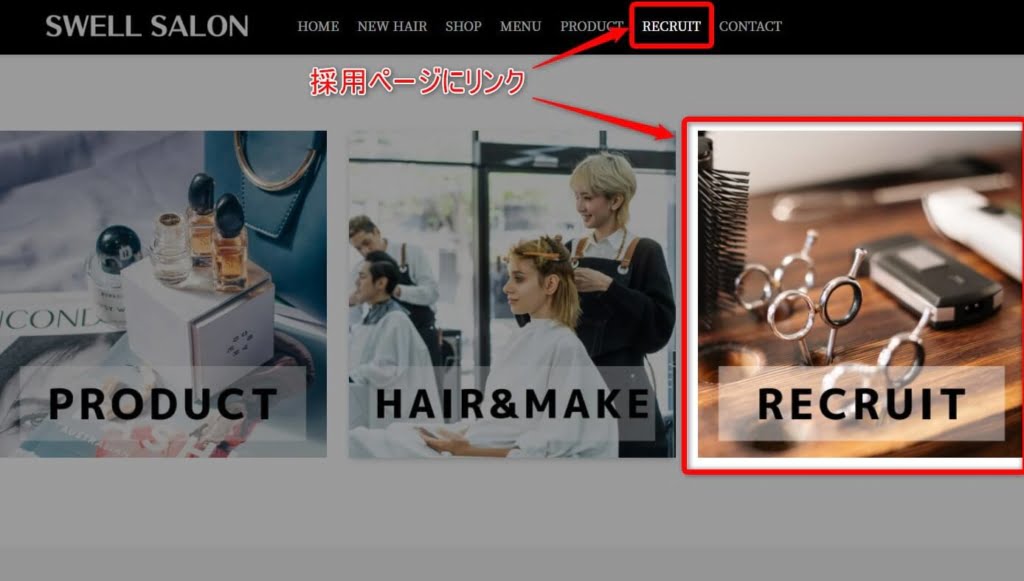
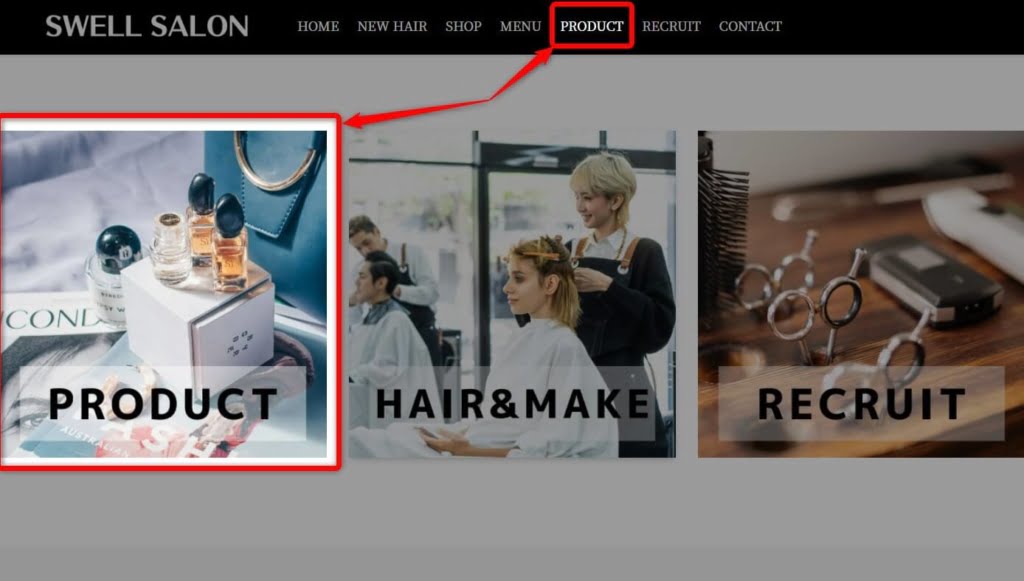
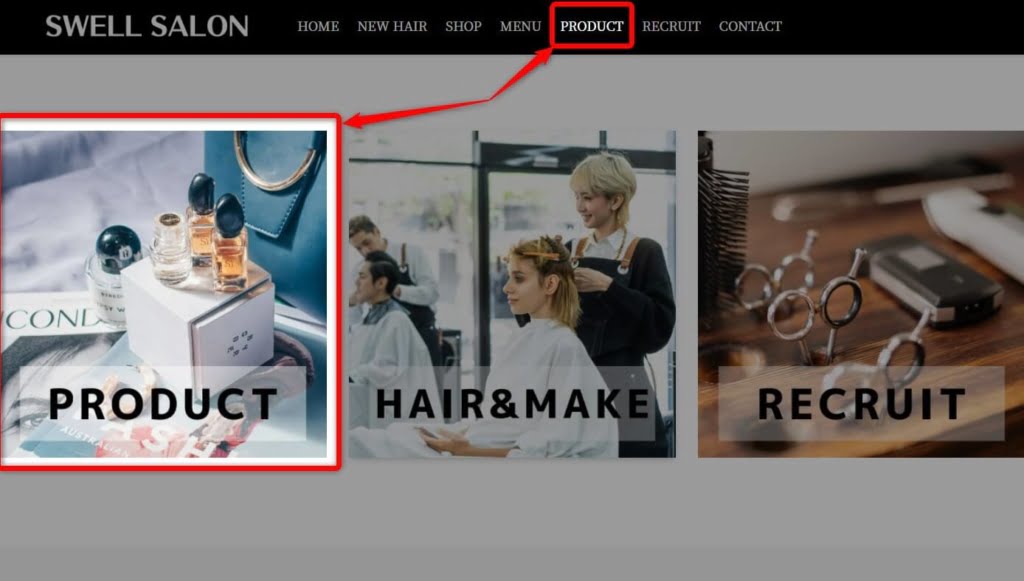
⑥:採用ページ


採用ページの作成も、もちろんできます。
上記の作成方法は、グローバルメニューの作成、および画像にリンクを貼り付ける形で実装。
⑦:製品・サービス


自社製品やサービスを紹介することもできます。
具体的には、製品・サービスの紹介ページを作って、画像にリンクを貼る流れになります。
⑧:お問い合わせ


お問い合わせページについては、SWELLの機能ではないですが、プラグインをインストールすることで実装できます。
プラグインでお問い合わせページを作成したら、グローバルメニューなどでリンクを貼っておきましょう。
⑨:お客様の声


30代女性
お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。


20代男性
お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。


20代女性
お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。お客様の声です。
今回は使いませんでしたが、自社製品やサービスに対するお客様の嬉しい声や、レビューについても作成できます。
⑩:良くある質問(FAQ)
SWELLなら、良くある質問コーナーを作成するのも簡単です。
良くある質問の作成方法は下記です。
FAQブロックを挿入→質問と回答を入力
まとめ|SWELLならコーポレートサイトも簡単に作れます
今回は、SWELLを使ってコーポレートサイトを作る方法を解説しました。
結論、色々なことができるSWELLはコーポレートサイト用としても超優秀です。
理由は、機能の豊富さ、簡単さ、カスタマイズの自由度の高さにあります。
また、素人でも簡単にオシャレなサイトが作れるので、WordPress初心者向けにもオススメです。
\ オシャレな企業サイトも簡単に作れる /
ちなみに、SWELLのカスタマイズ方法については、以下の記事も参考にしてみてくださいね。















コメント