SWELLグローバルナビゲーションの設定方法と、アイコンを表示させてオシャレにするやり方を解説します。
- グローバルナビゲーションの設定方法が分からない・・・
- グローバルナビゲーションの英字表記のやり方が分からない・・・
- グローバルナビゲーションにアイコンを設置したい・・・
 ヒナキラ
ヒナキラこういった悩みがある方は、この記事を読んでいきましょう。


SWELLグローバルナビゲーションの設定方法


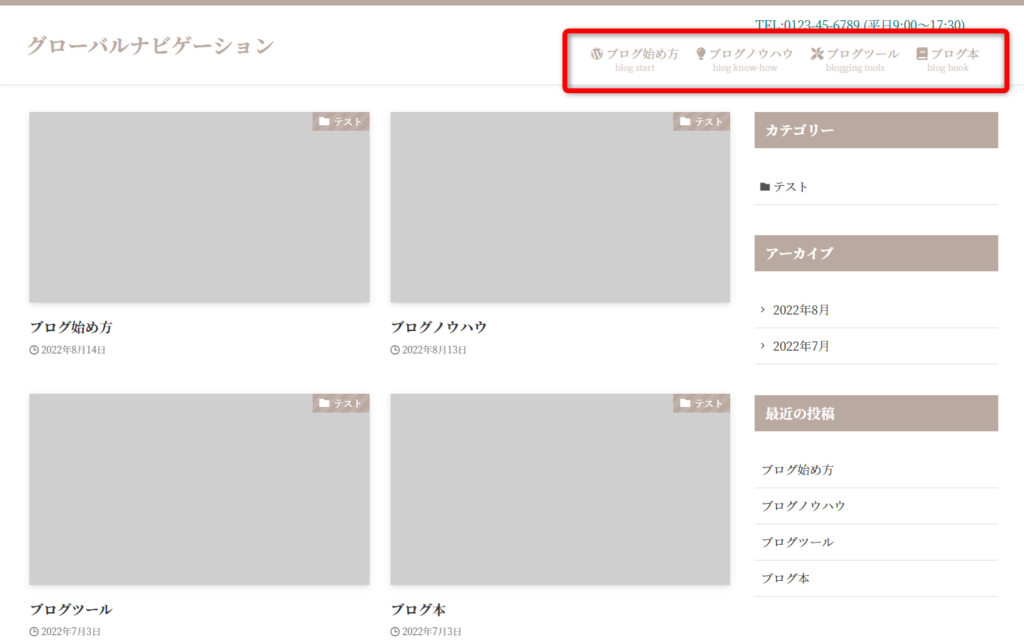
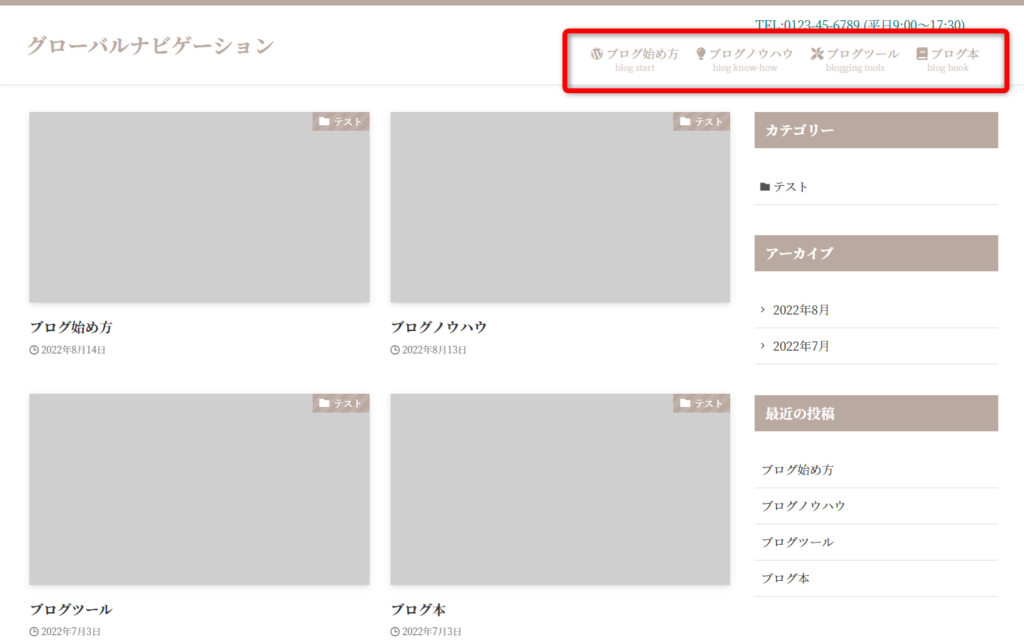
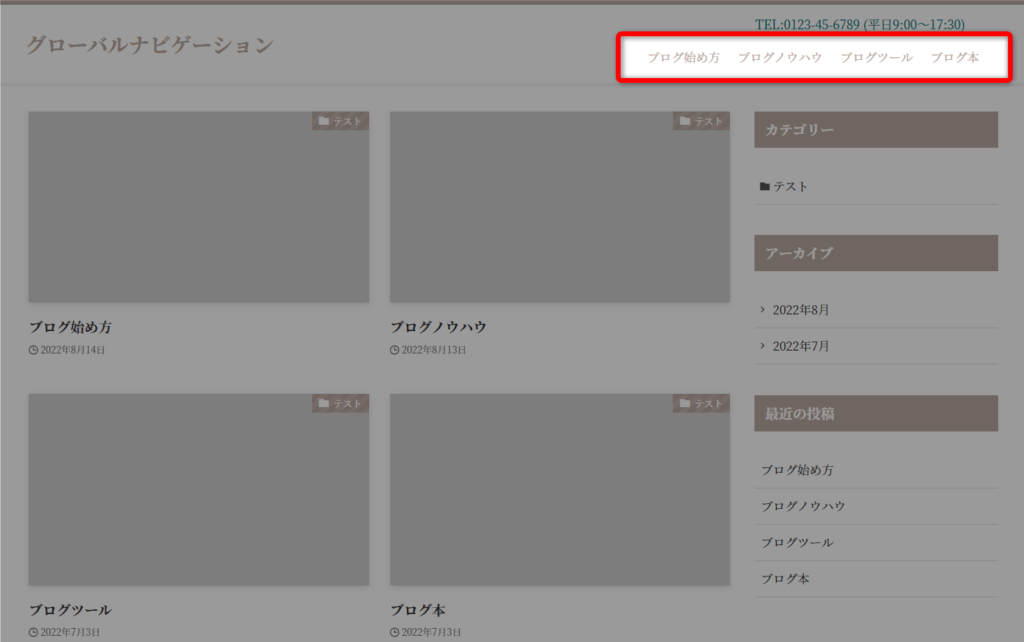
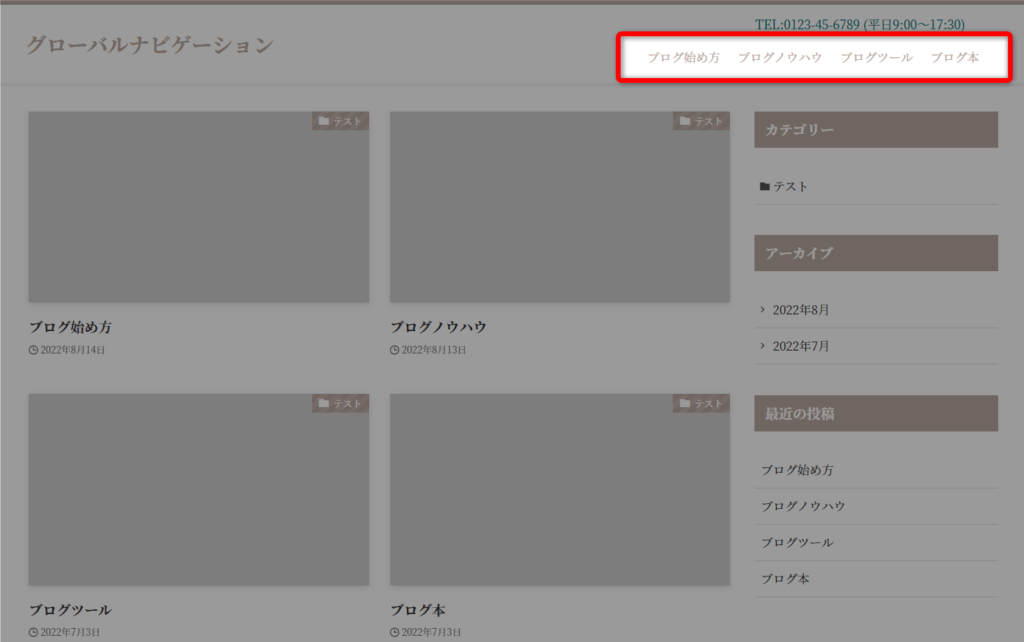
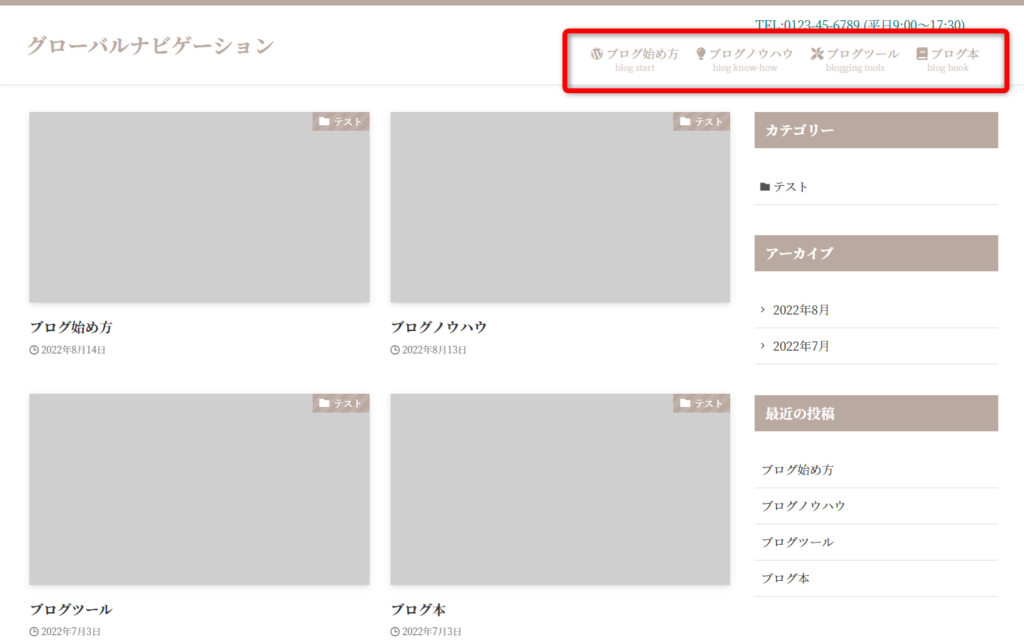
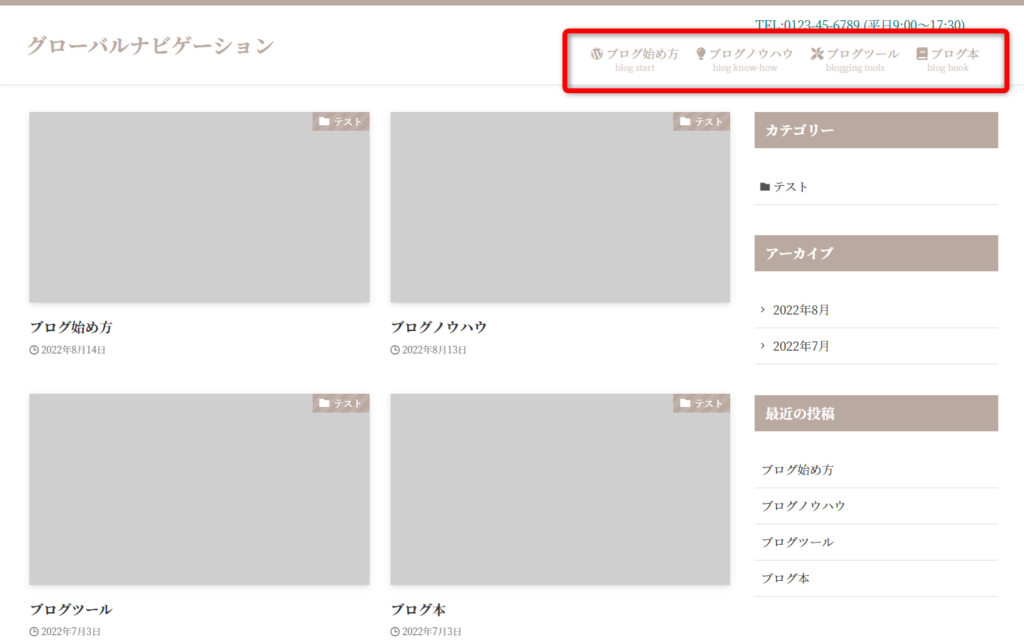
グローバルナビゲーションとは、上記のようなヘッダーメニューのことです。
SWELLでは、アイコンを設定したり、文字下に英字表記ができたりと、とてもオシャレな雰囲気にすることも可能。
では、このようなヘッダーメニューを作れるSWELLグローバルナビゲーションの設定方法を解説します。
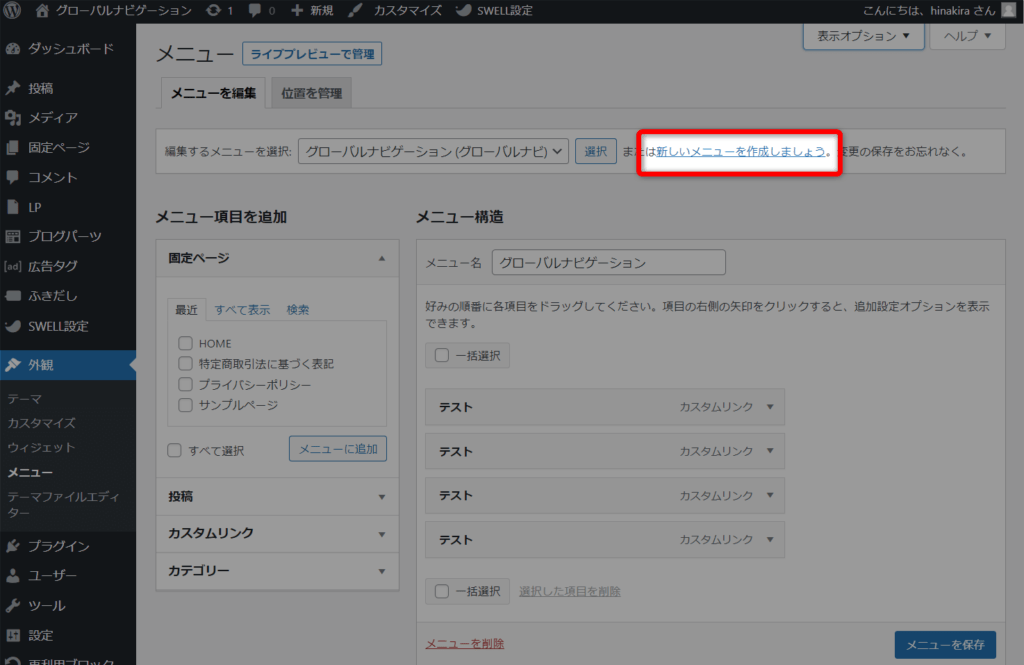
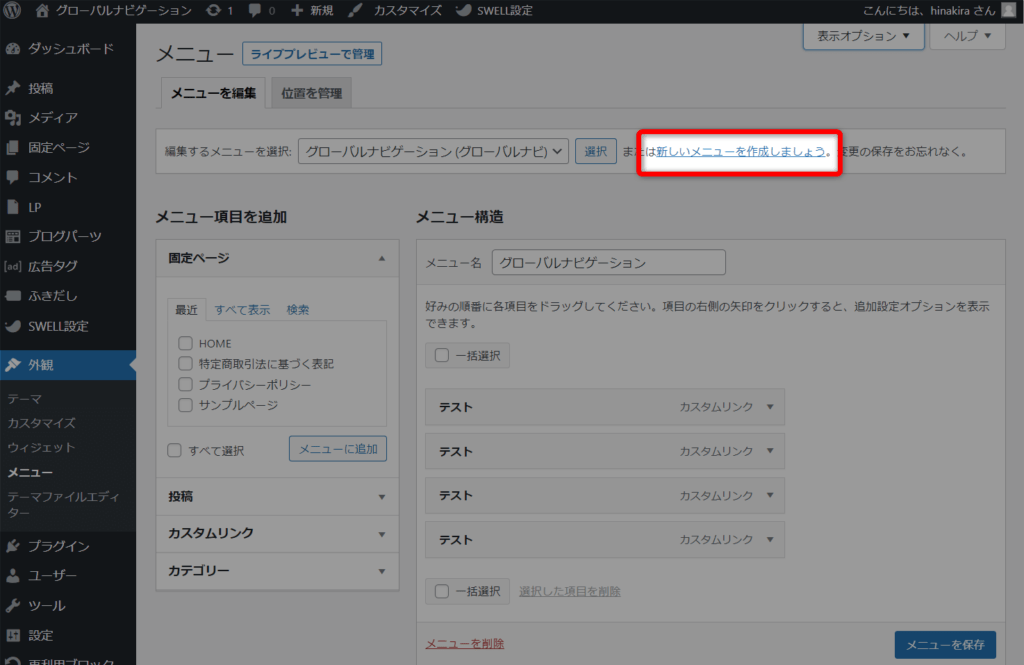
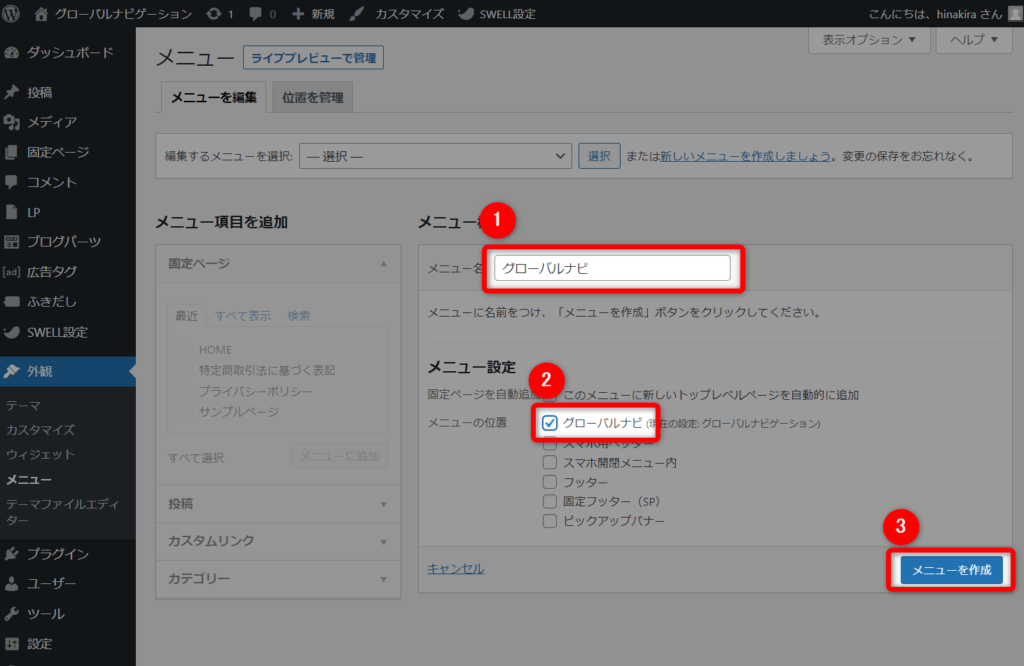
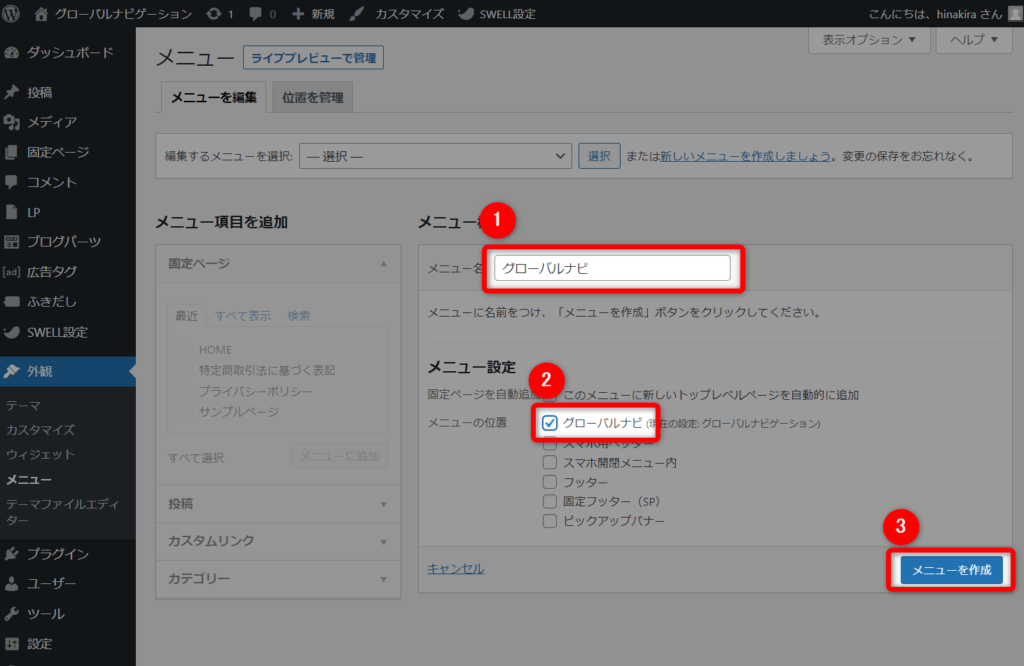
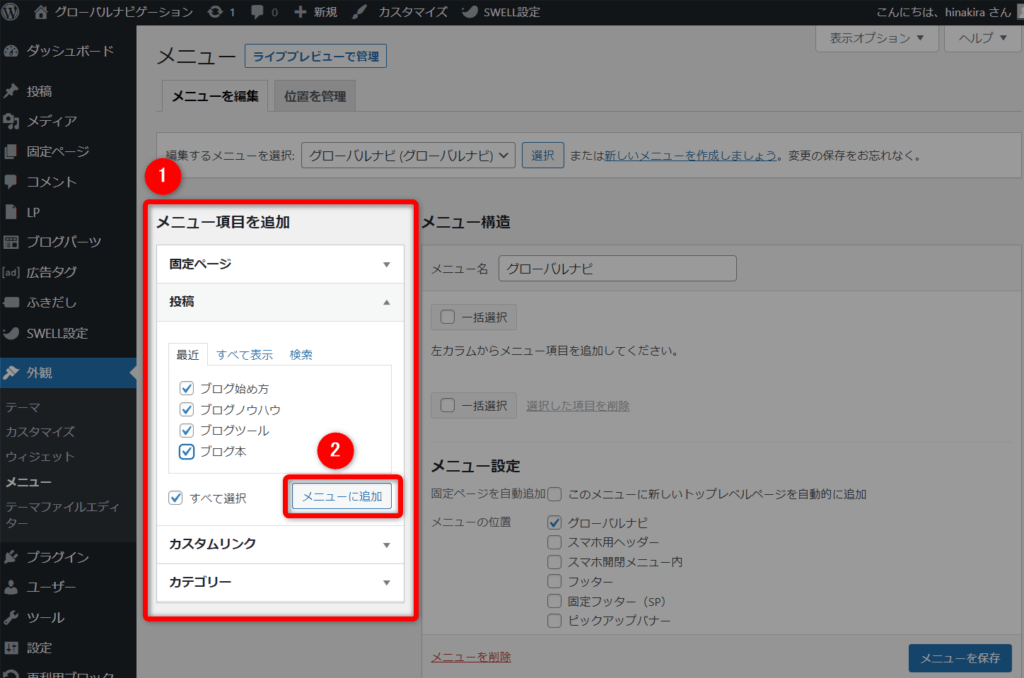
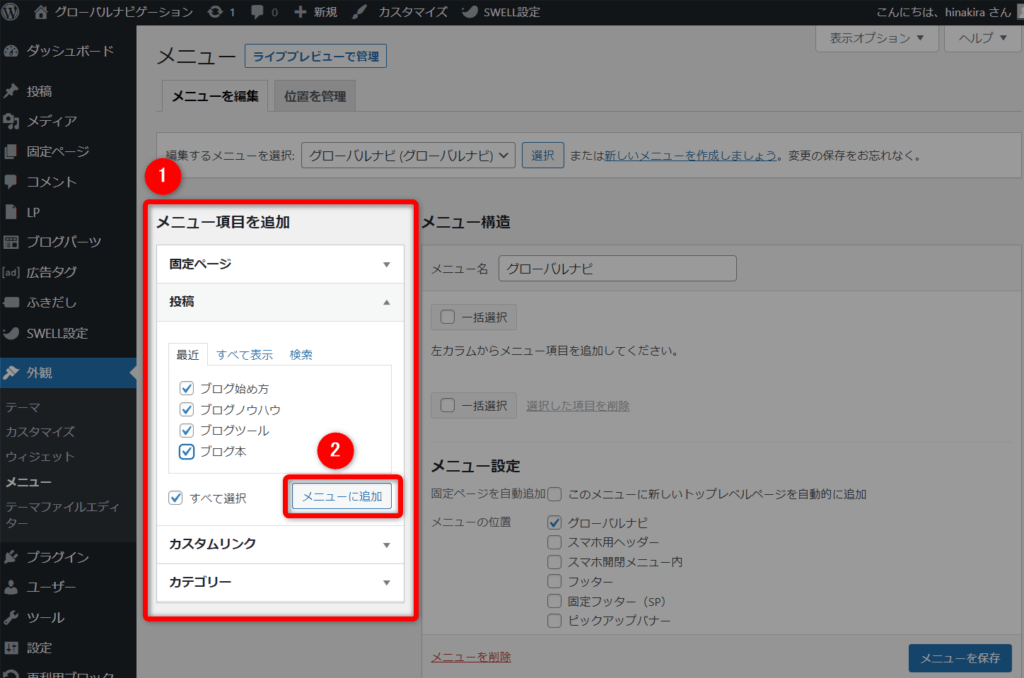
グローバルナビゲーションの基本設定手順
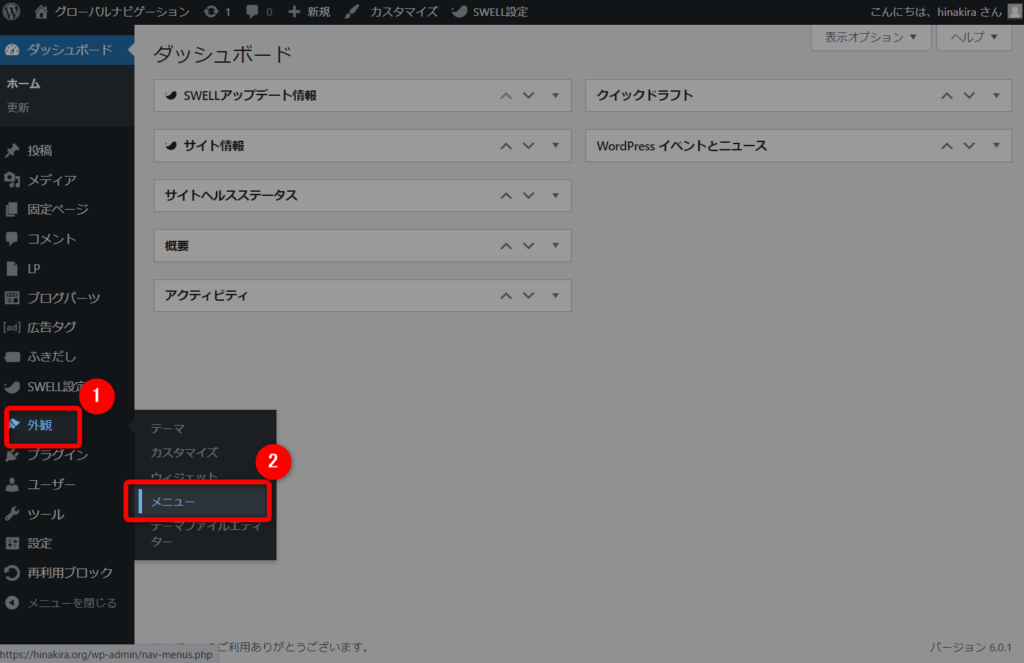
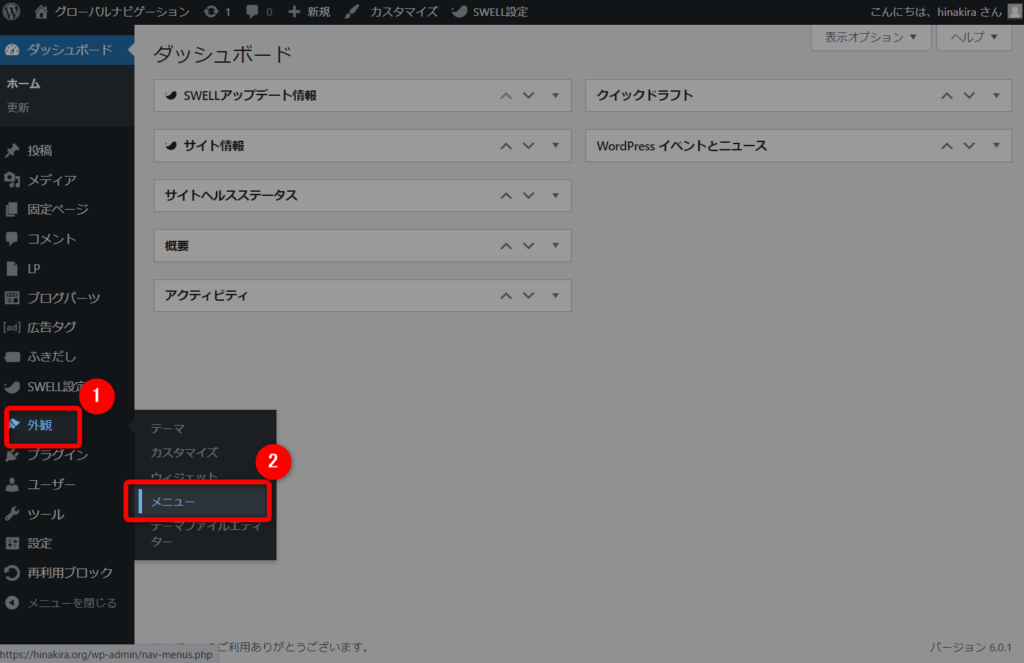
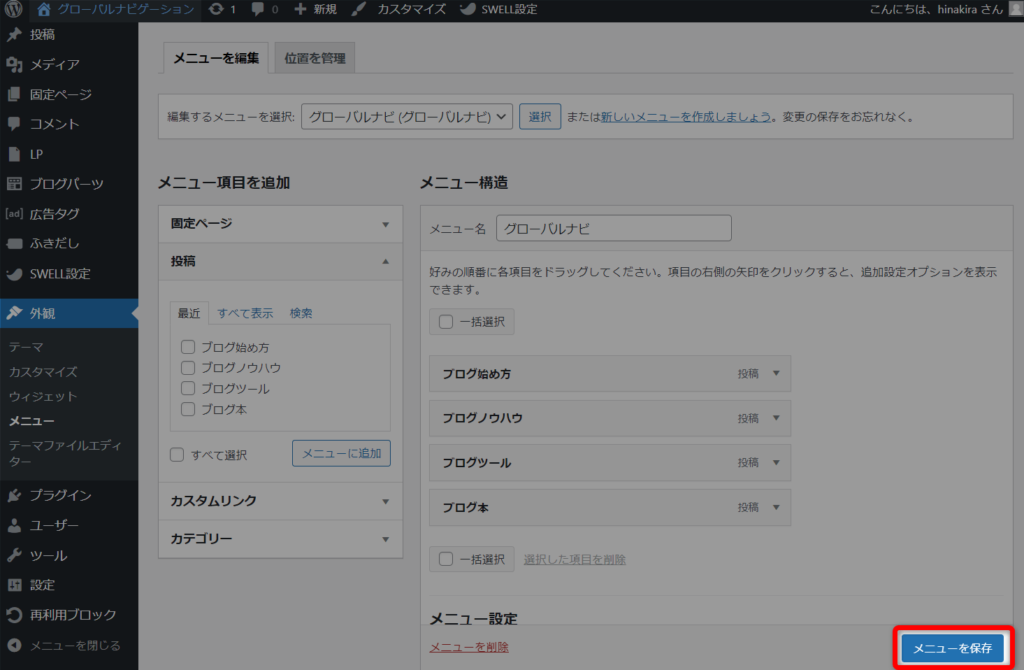
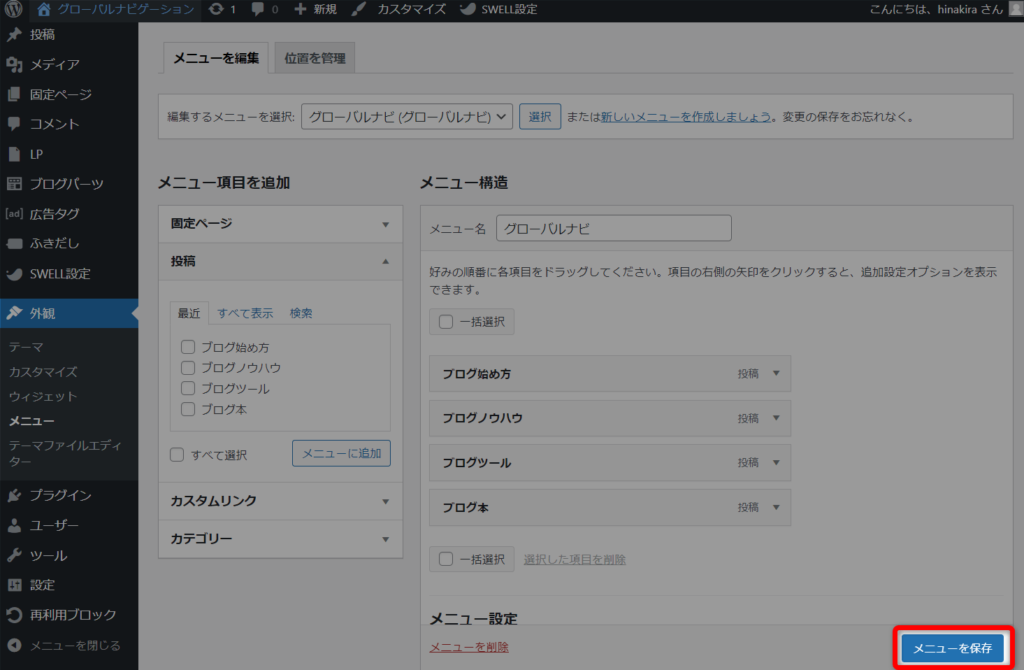
まずは、グローバルナビゲーションの基本的な設定手順を解説します。














文字下に英字表記させる方法
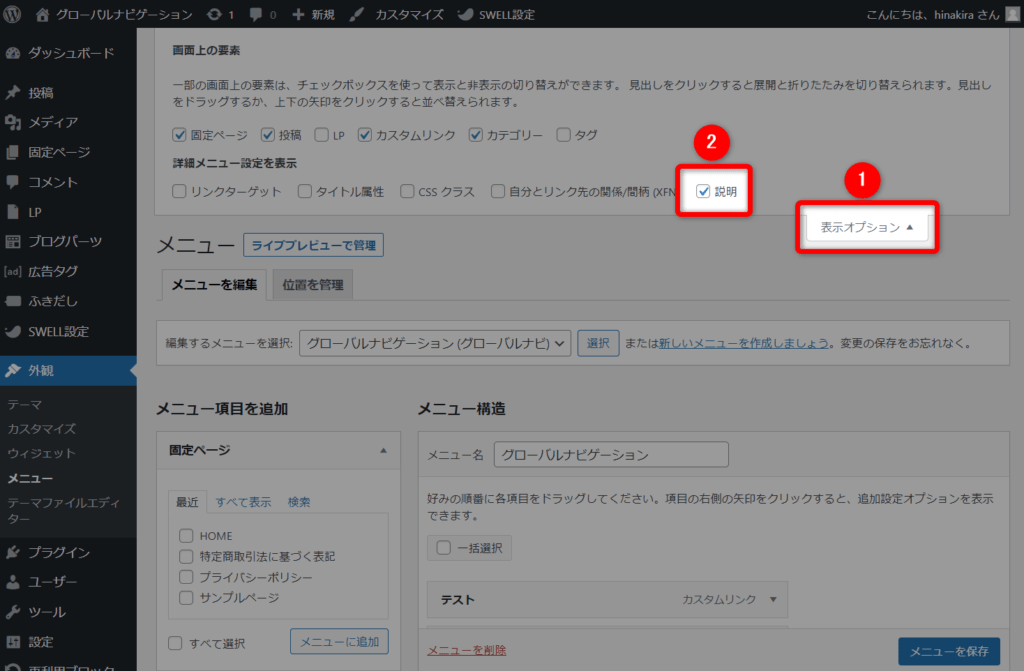
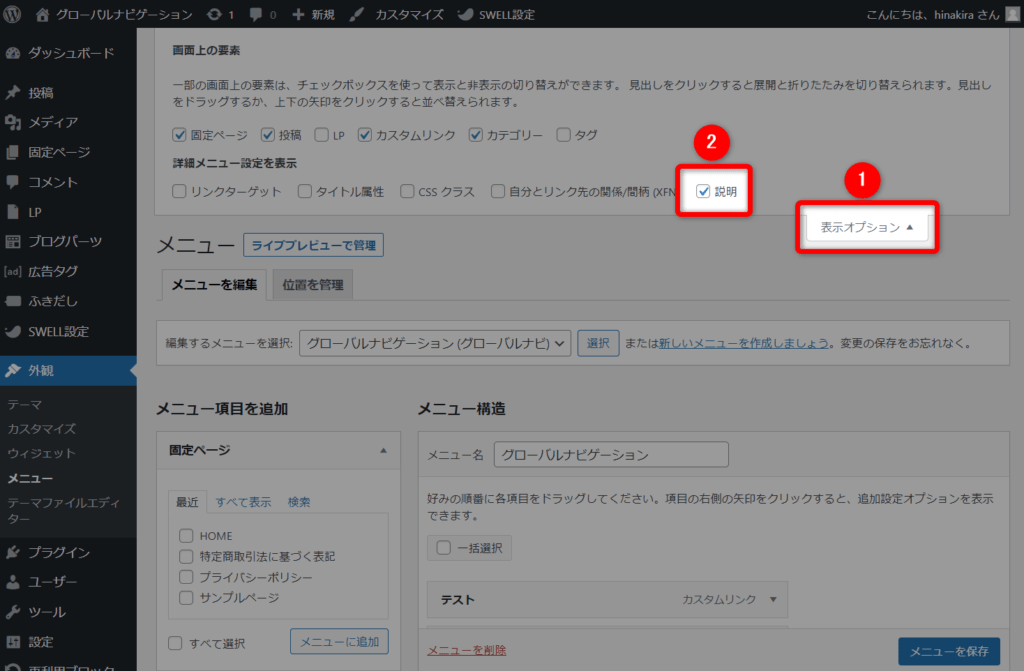
次に、グローバルナビゲーションの文字下に英字表記を追加する方法を解説します。
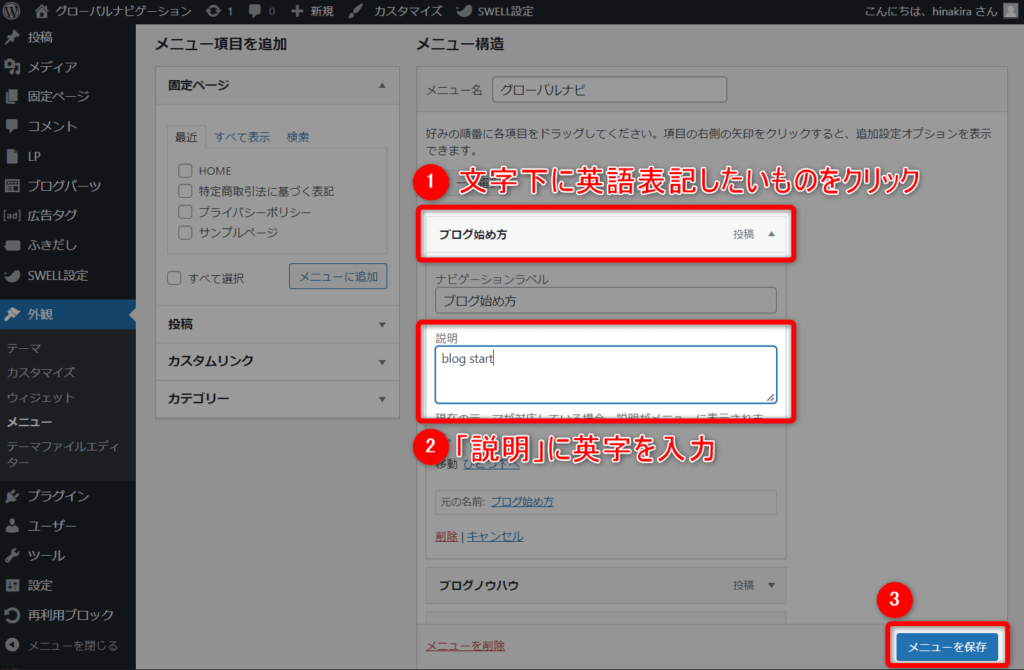
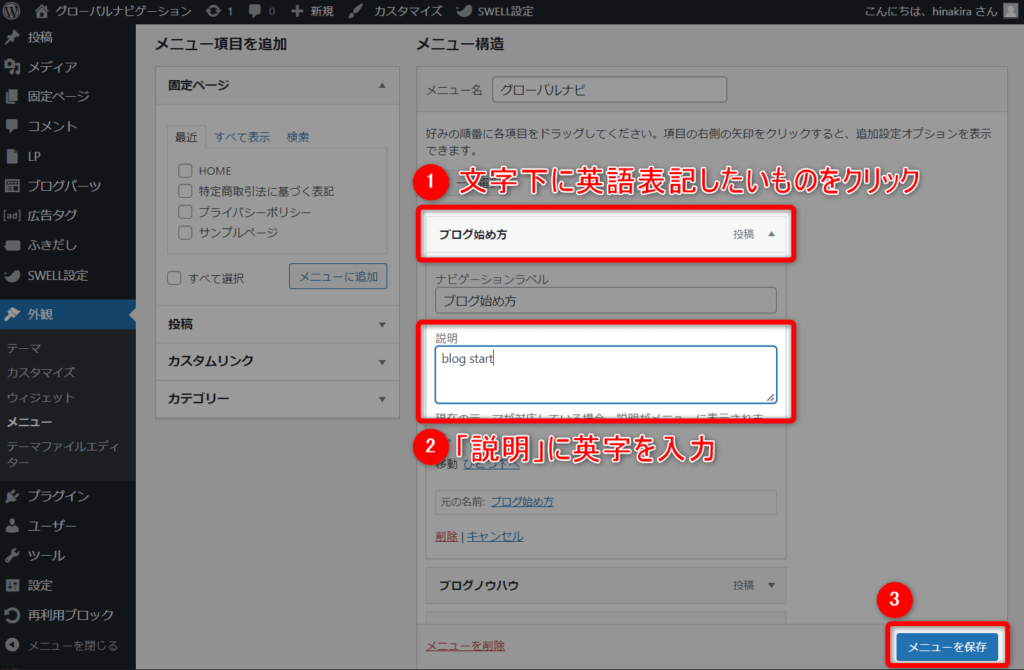
具体的な手順は以下の通り。


①メニュー名をクリックして②「説明」欄に英字を入力して③「メニューを保存」をクリック。


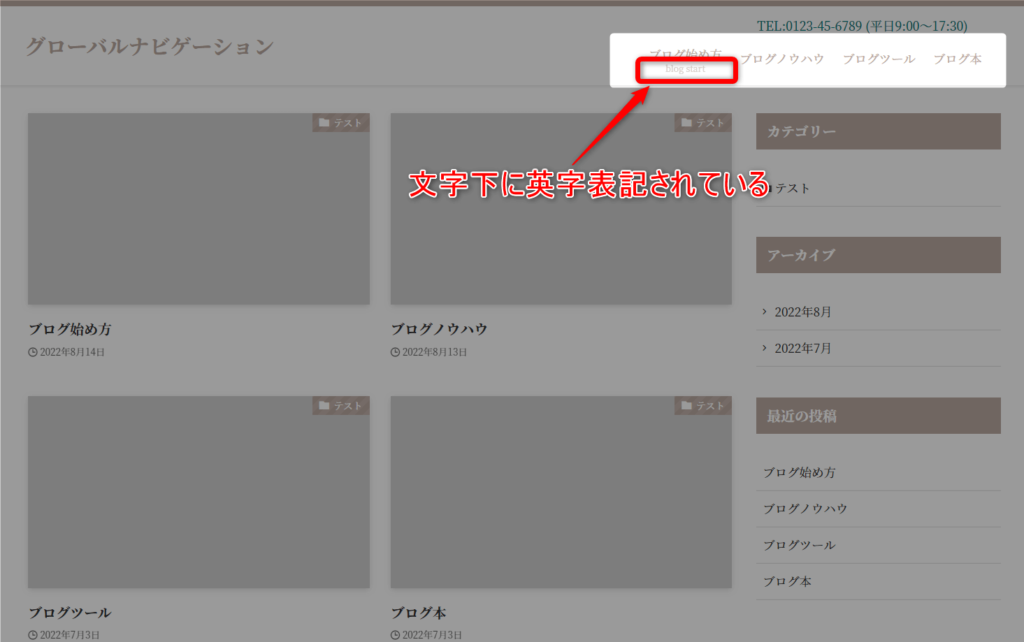
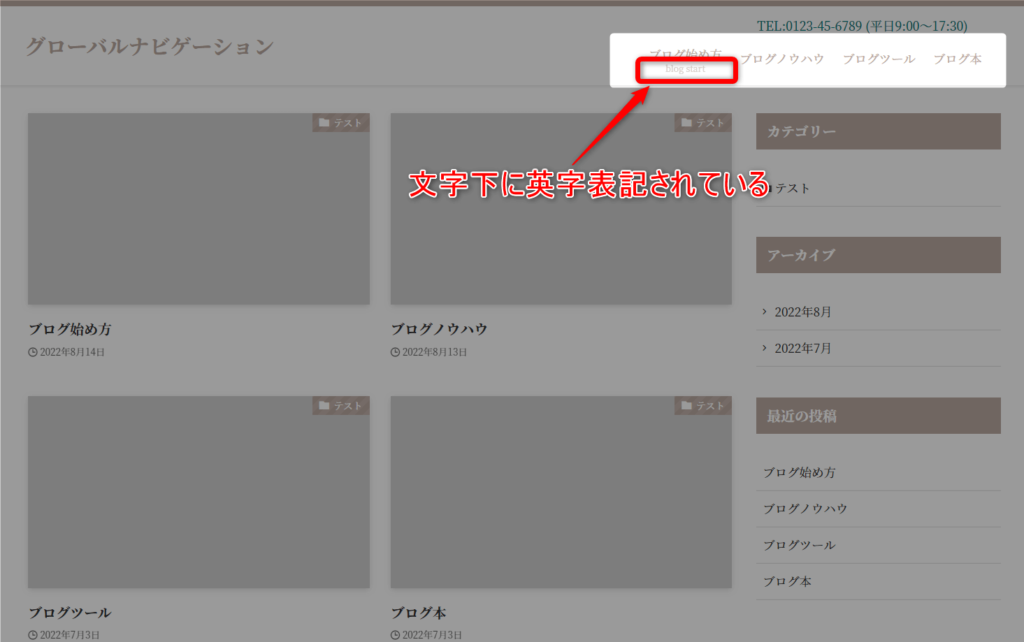
すると、上記のとおり文字下に英字が表示されました。
SWELLグローバルナビにアイコンを表示させる方法
さらに、SWELLグローバルナビにアイコンを表示させる方法も解説しておきます。
具体的には、下記の4ステップを行います。
- SWELL設定
- 使いたいアイコンを探す
- アイコンのコードをコピー
- SWELLグローバルナビに設定
①:SWELL設定
アイコン(Font Awesomeのアイコン)を使用するのに、まずはFont Awesomeの使用設定をSWELLで行います。
具体的な手順は以下のとおりです。


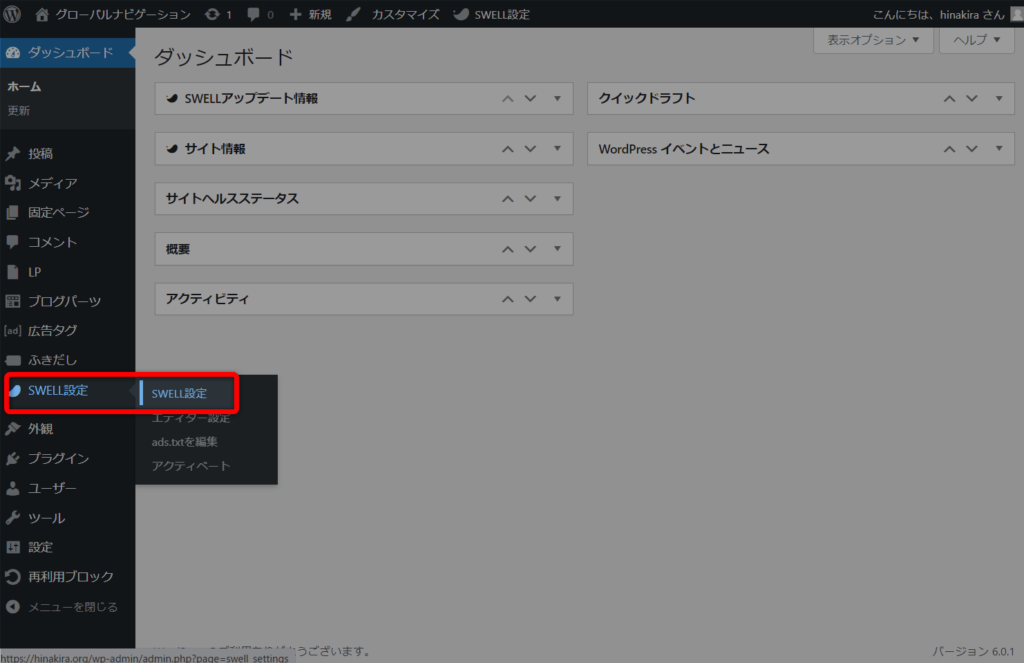
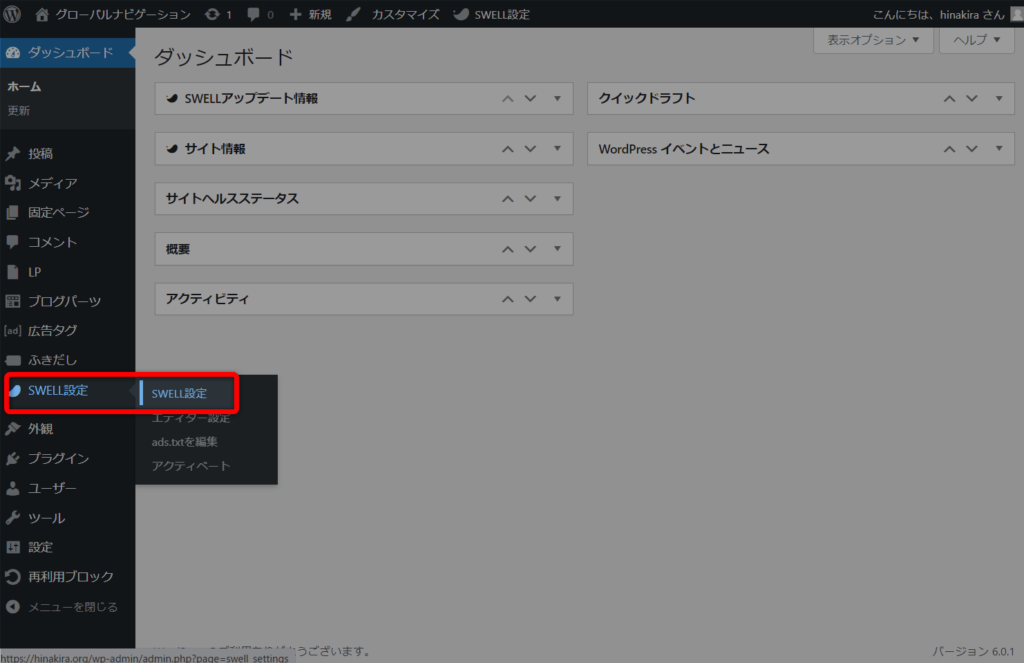
管理画面から「SWELL設定」をクリックしましょう。


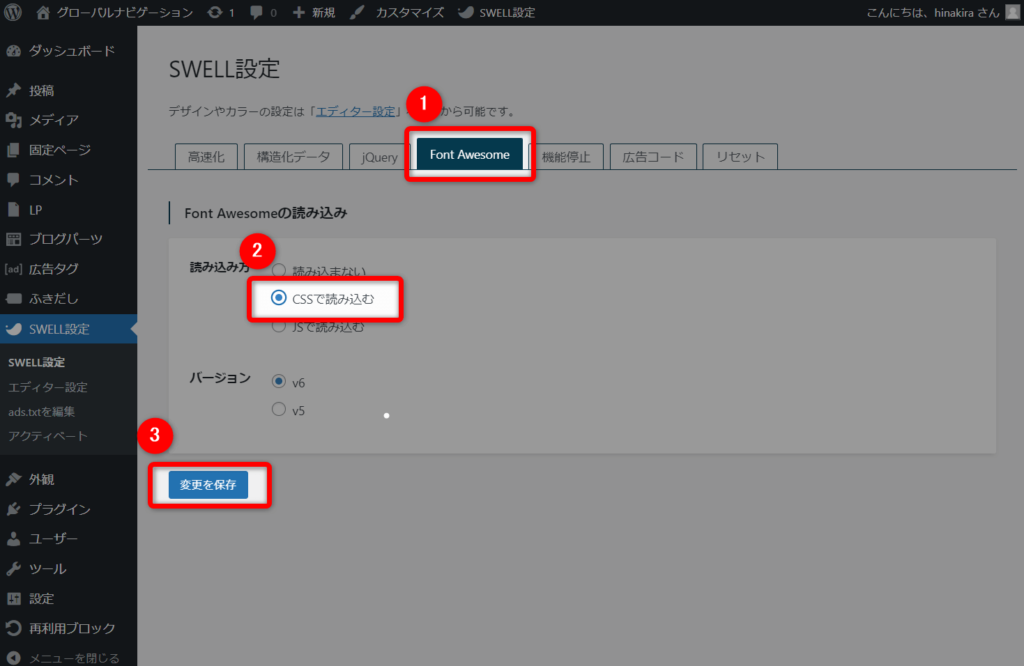
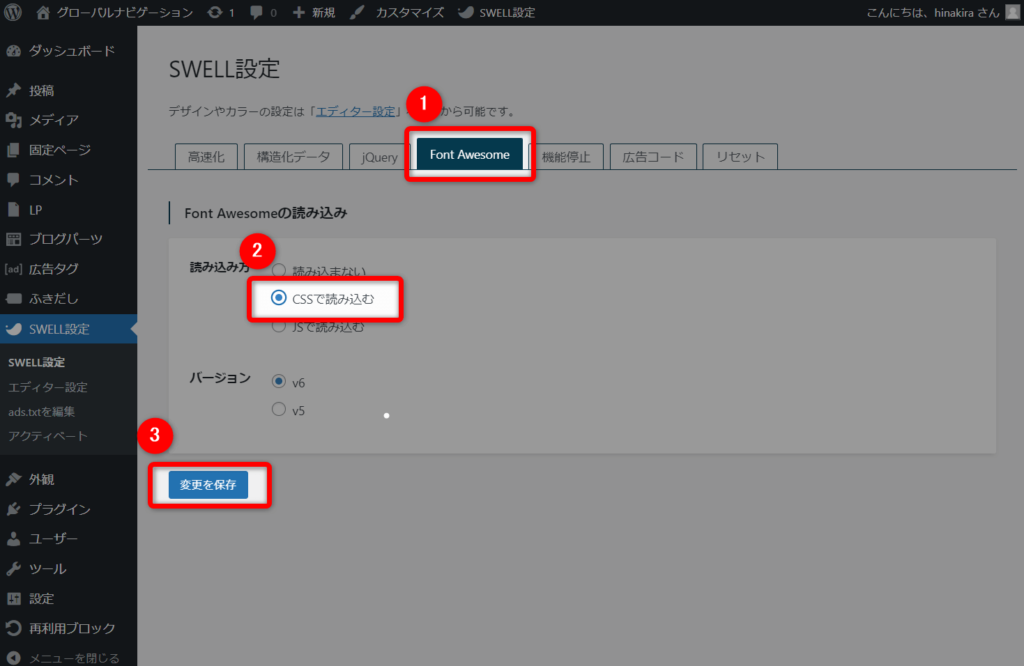
SWELL設定画面になったら、①Font Awesomeをクリックして②「CSSで読み込む」にチェックを入れて③「変更を保存」をクリックしましょう。
これで、Font Awesomeが使える状態となります。
②:使いたいアイコンを探す
次に、Font Awesomeにアクセスして、使いたいアイコンを探しましょう。


今回は、WordPressのアイコンを探してみます。
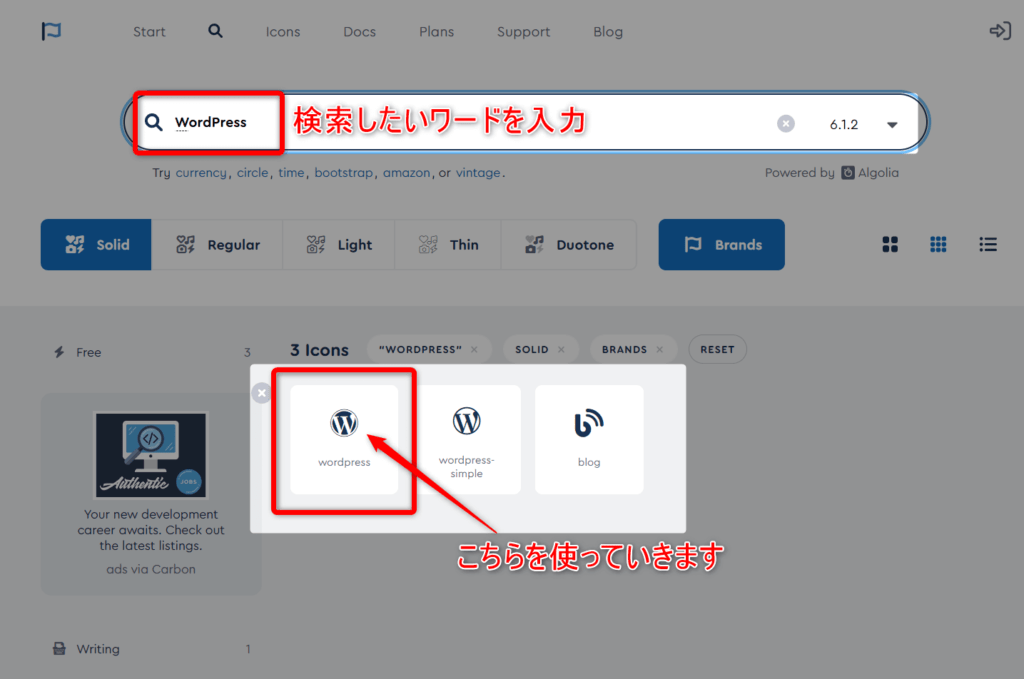
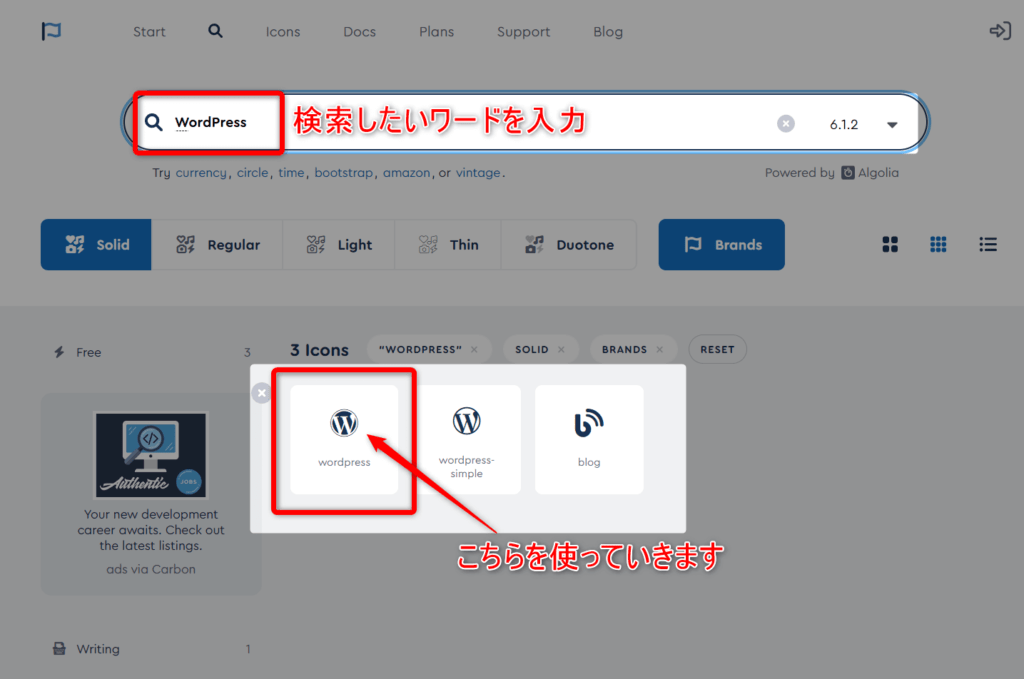
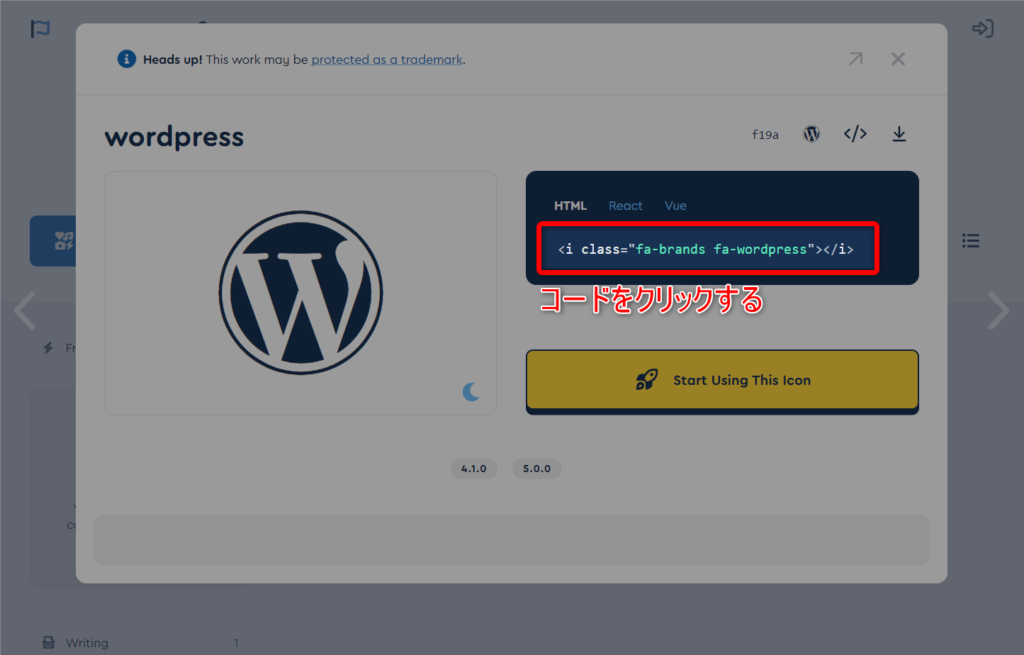
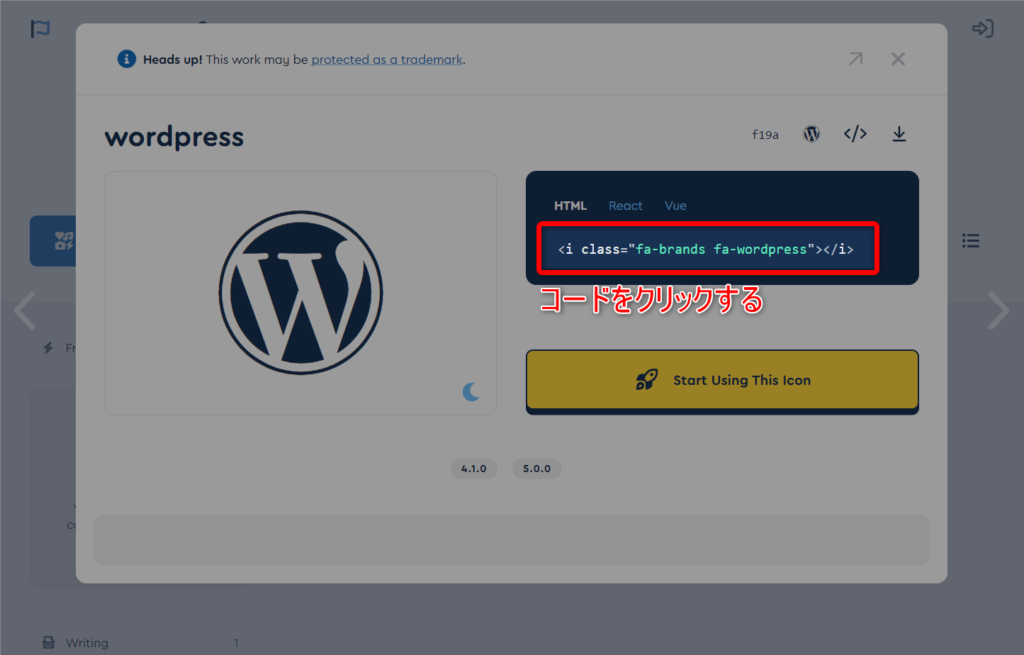
検索窓に「WordPress」と入力すると、以下のようにアイコンが出てきました。


表示されたものの中から使いたいものを選んでクリックしましょう。(今回は左側のものを使ってみます)
③:アイコンのコードをコピー
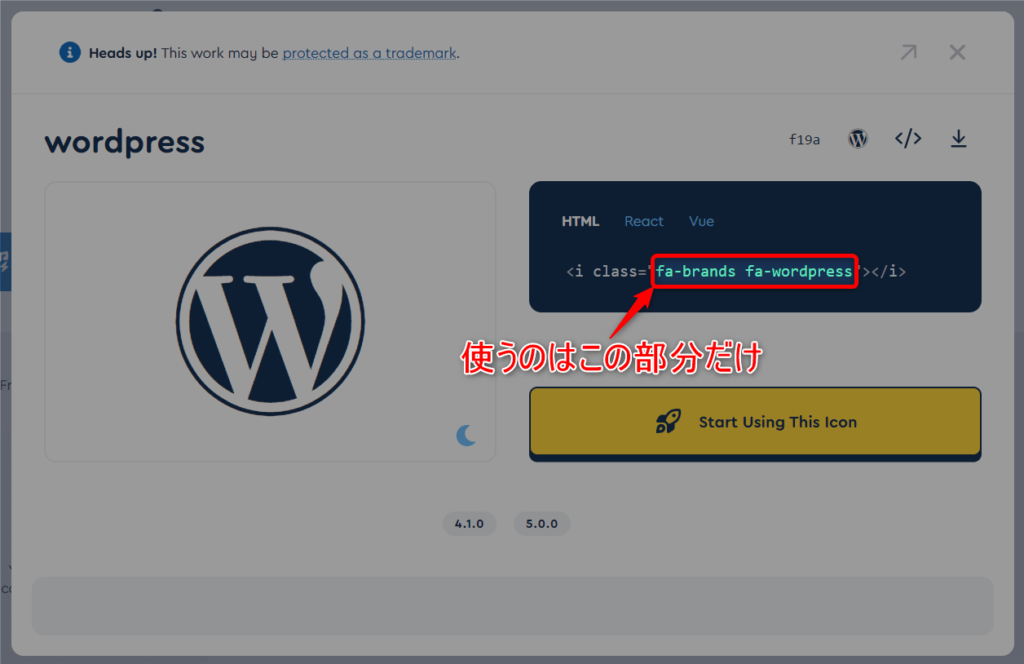
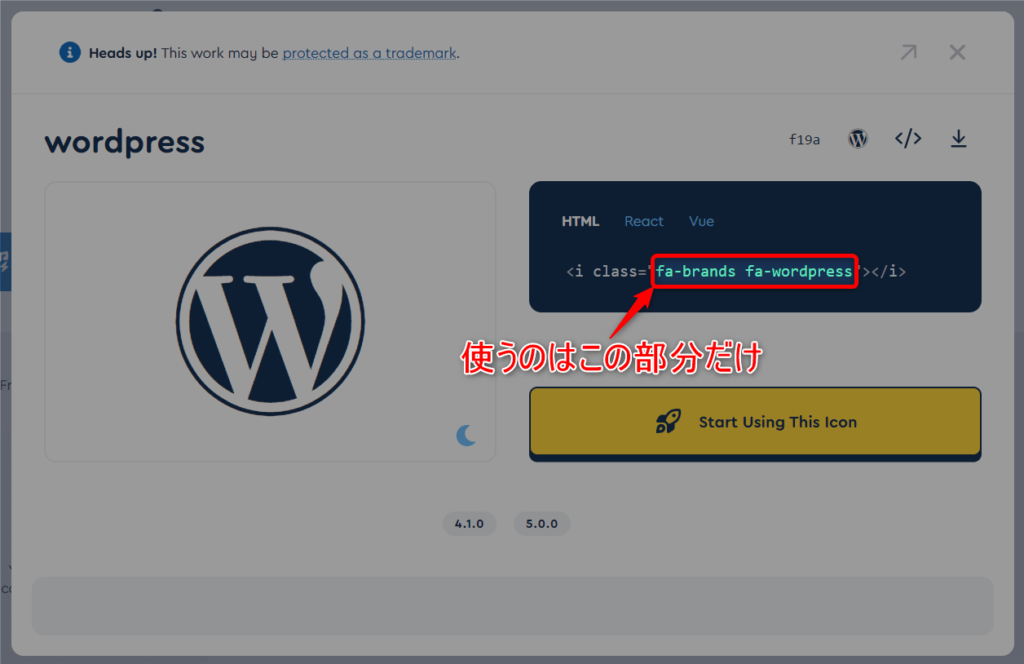
アイコンをクリックしたら、表示されたコードをクリックしてコピーします。


コピーができたら、WordPressのメニュー画面(グローバルナビ)を開いて設定していきます。
④:SWELLグローバルナビに設定
これが最後の工程になります。
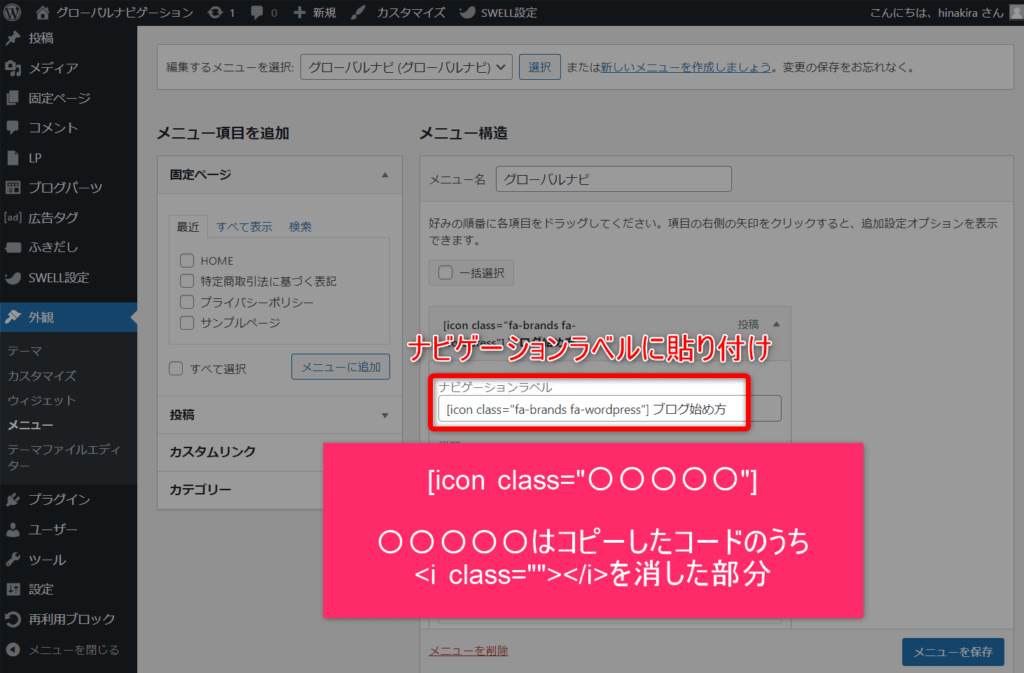
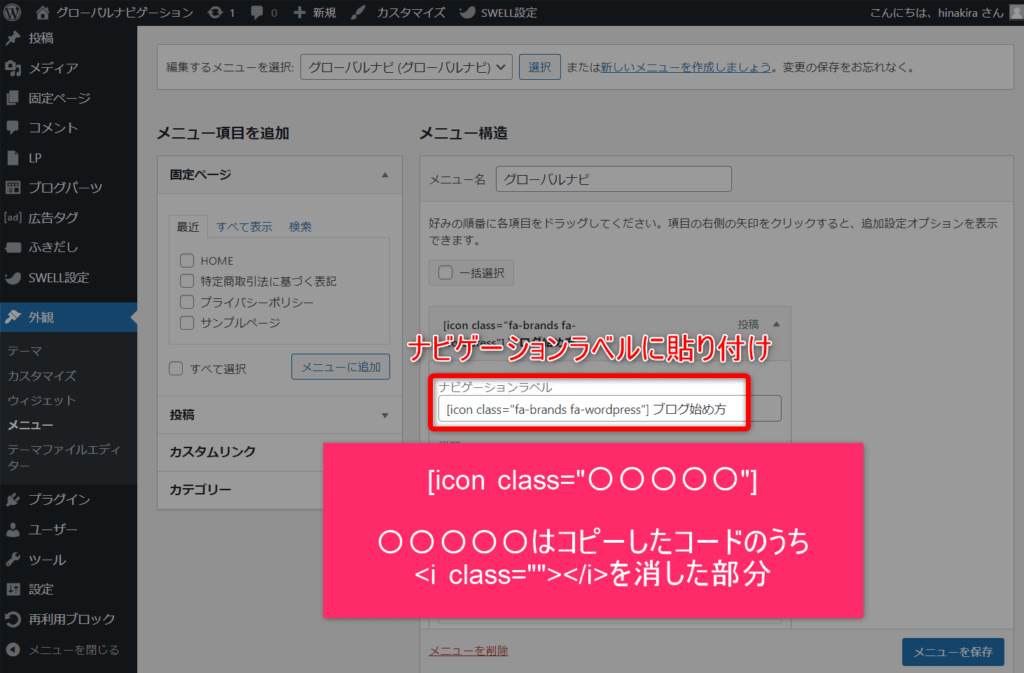
以下の通りに設定していきましょう。


コピーしたコード<i class="fa-brands fa-WordPress"></i>のうち、<i class=""> </i>を除いたfa-brands fa-WordPressの部分だけを[icon class=""]の” “の中に貼り付けます。
今回のアイコンを貼り付けた結果は、[icon class="fa-brands fa-WordPress"]です。
つまり、実際に使うアイコンのコードは下記の部分ですね。


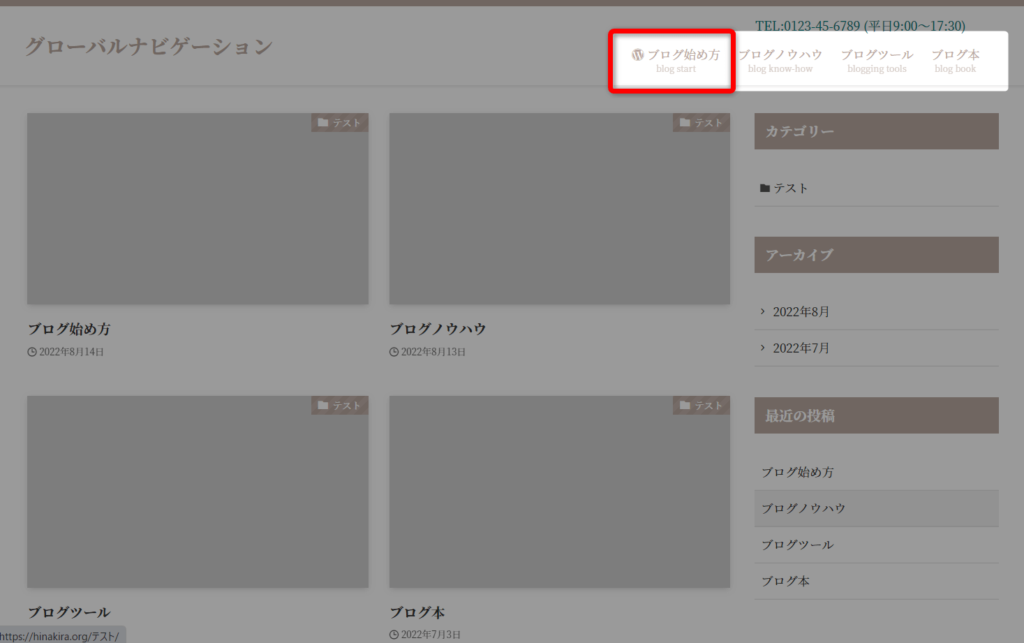
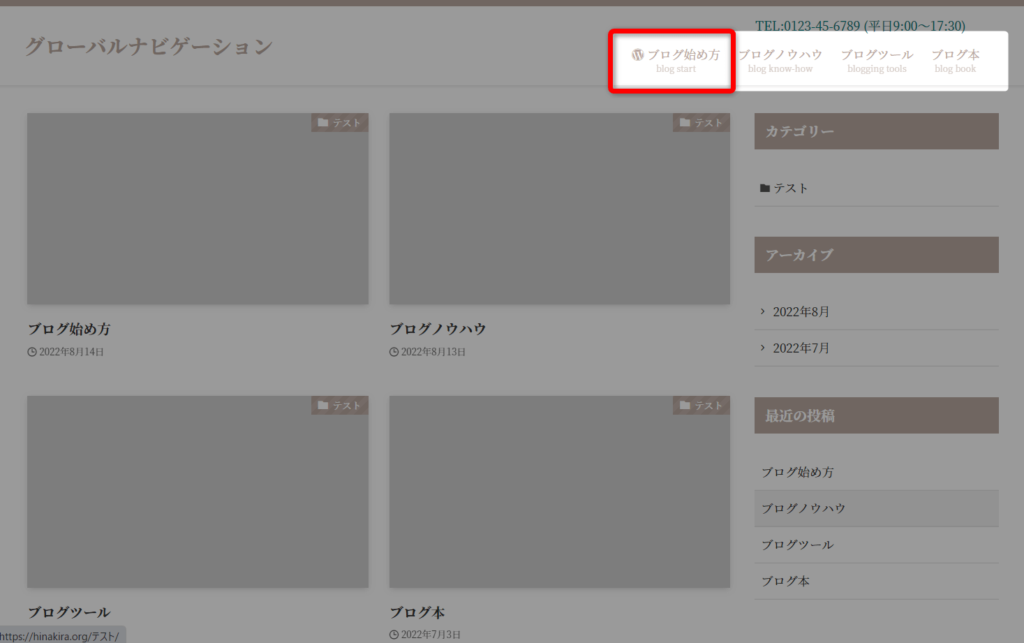
設定ができると、以下のようにアイコンが表示されます。


全部設定してみた結果です。


オシャレなヘッダーメニューができました。
【初心者向け】グローバルナビ設定の注意点
最後に、グローバルナビゲーション設定の注意点について解説していきます。
注意したいのは、1点。
それは、読者を誘導したい記事やページ、カテゴリーを配置しましょう。ということです。
グローバルナビゲーションはクリックされやすい部分なので、ここに「プライバシーポリシー」など不要なものが設置されているのは非常にもったいない状態といえます。



なので、初期状態などは言語道断。かぁーーーーつ!です。
まとめ|SWELLグローバルメニューをオシャレにしてクリックさせちゃおう!
今回は、SWELLグローバルナビの設定方法と、オシャレなアイコンを表示させる方法についても解説しました。
グローバルナビは、かなり重要な部分です。
オシャレな見た目にすることで、より目についてクリックされやすくなるでしょう。



ぜひ、オシャレなグローバルナビを設置して、たくさんクリックされちゃいましょう!
では、以上となります。
またね!


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント