すぐにオシャレにしたい方向け!SWELLデモサイトへの着せ替え方法【無料】を解説!
SWELLを始めたけれど、「デザイン変更に自信がない」「整ったデザインで始めたい」「デザイン変更に時間をかけたくない」といった方には、SWELLデモサイトデータを使ってサクッと着せ替えてしまうのがオススメです。
本記事では、SWELLデモサイトのデータを使って、オシャレに着せ替える方法を解説します。
デモサイトの着せ替えは簡単なので、ぜひチェックしてみてください。
SWELLデモサイトへの着せ替え
SWELLを導入したら、デモサイトのデザインを使うのもオススメです。
デモサイトを使えば、簡単に、すぐオシャレなサイトに大変身させられますから。
 ヒナキラ
ヒナキラ無料で簡単に、オシャレな雰囲気のブログが出来上がります。
SWELLデモサイトへの着せ替え手順(方法)
というわけで、SWELLのデモサイトのデザインに着せ替える方法を解説していきますね。
SWELLを導入していない方は、下記より導入しておいてください。
SWELLの始め方~初期設定方法10選【画像153枚使って解説】


プラグイン「Customizer Export/Import」のインストール
まず、デモサイトのデザインにするために必要なプラグイン「Customizer Export/Import」をインストールしていきます。


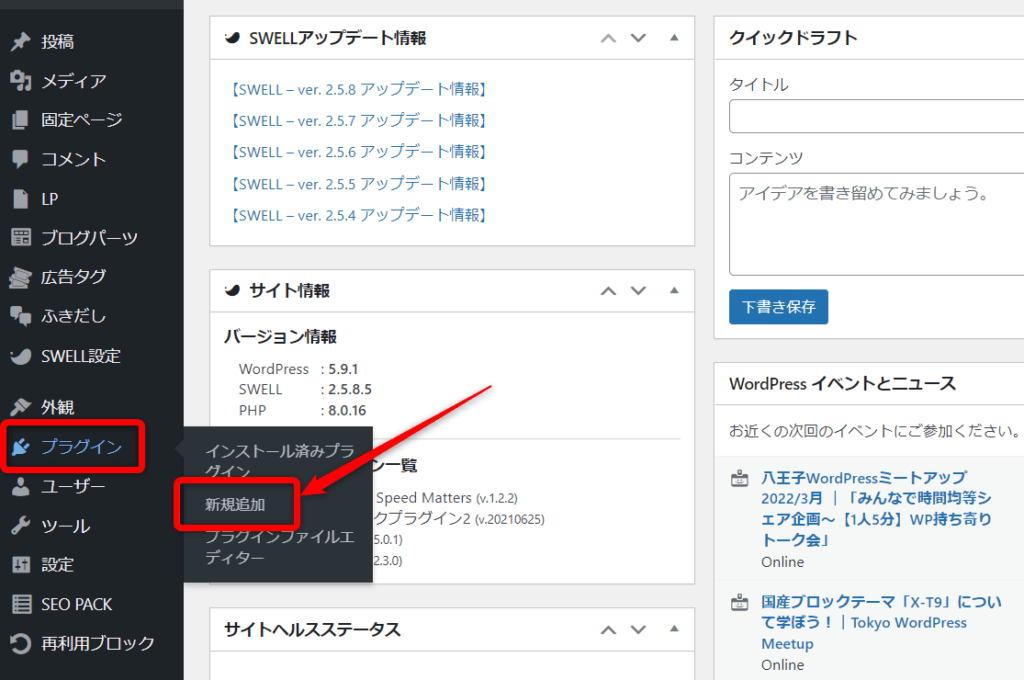
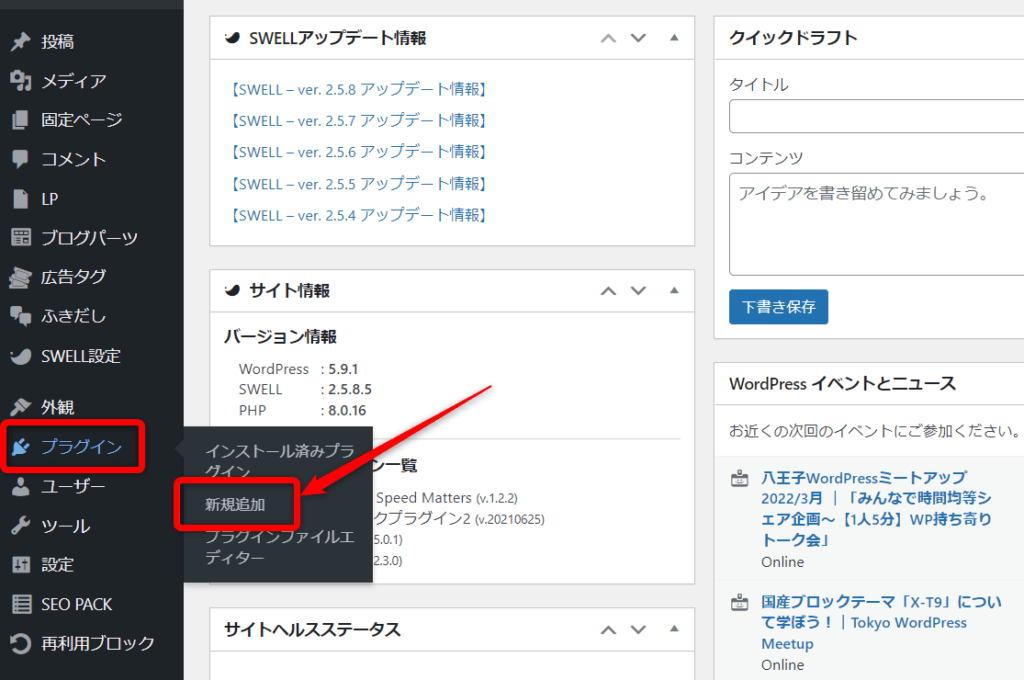
①:WordPress管理画面より「プラグイン」→「新規追加」をクリック。


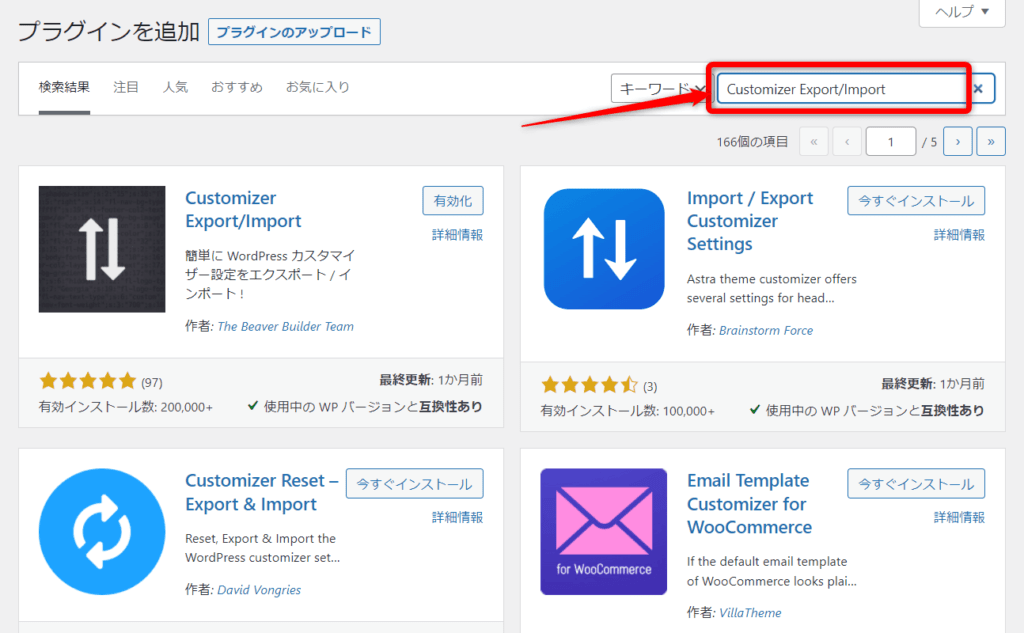
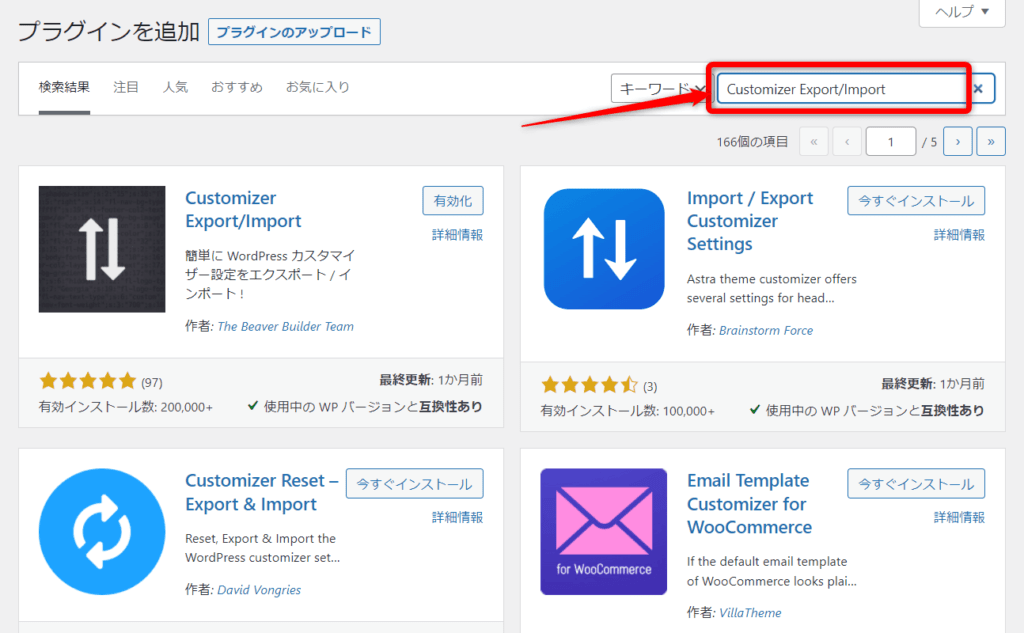
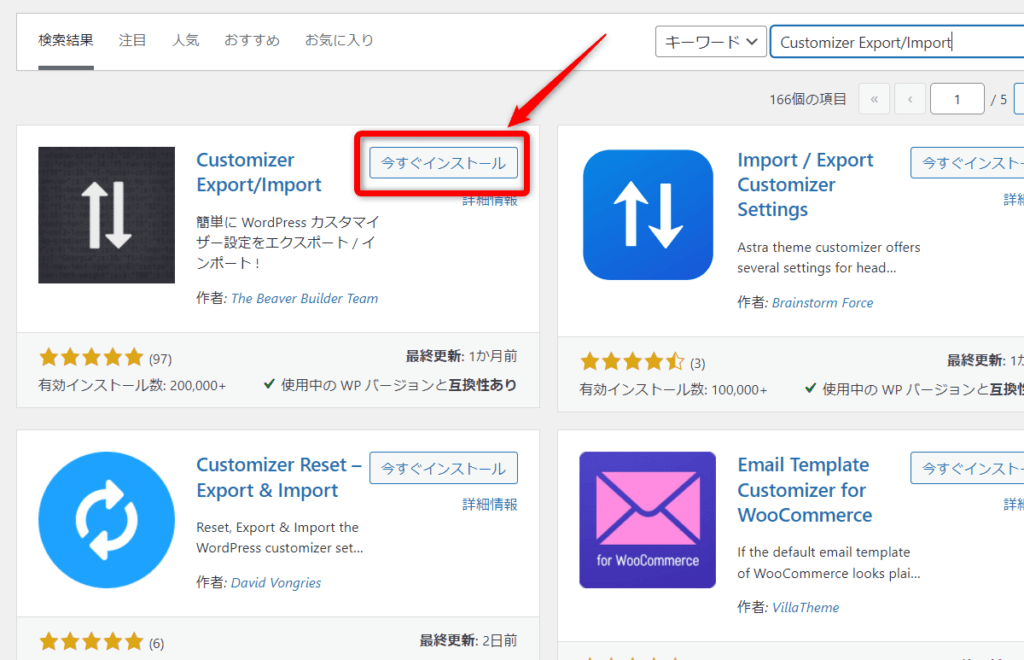
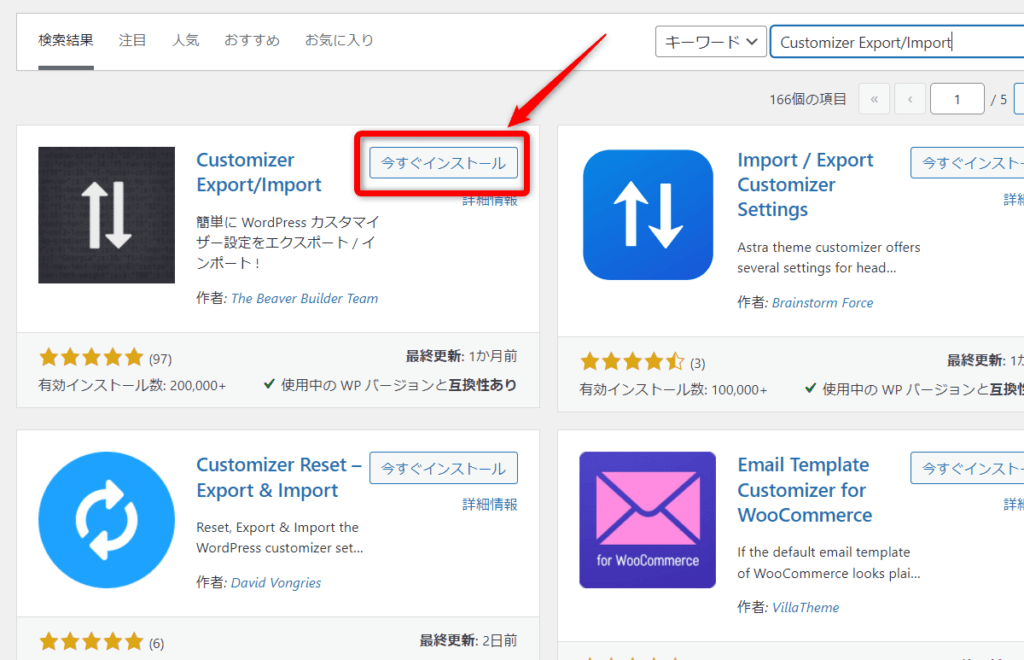
②:検索窓に「Customizer Export/Import」と入力。


③:「今すぐインストール」をクリック。


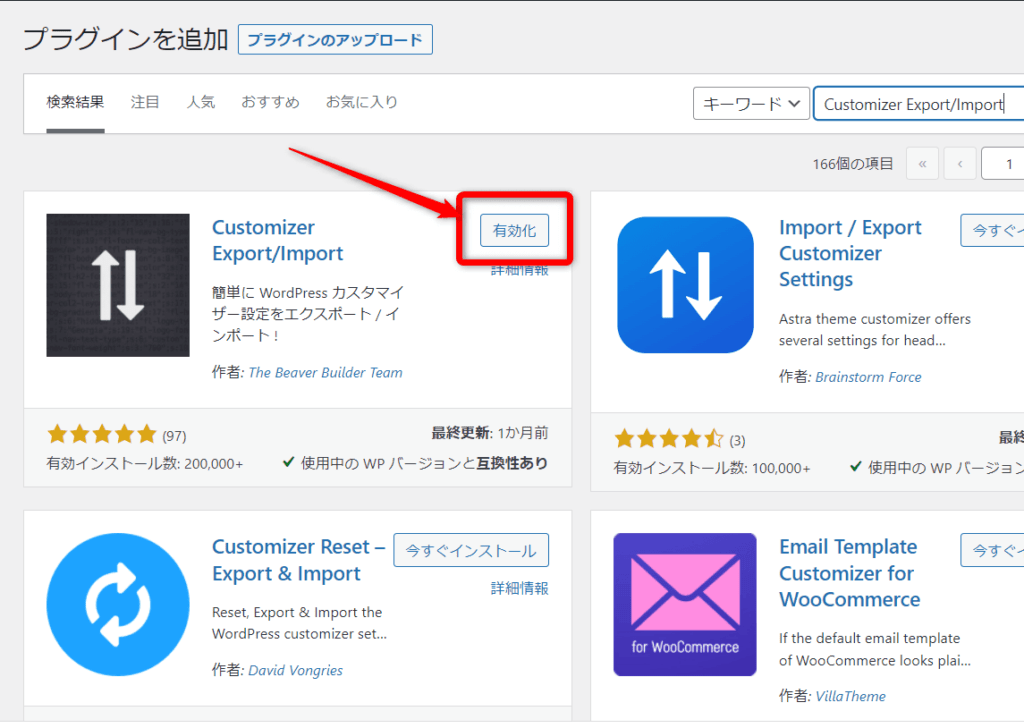
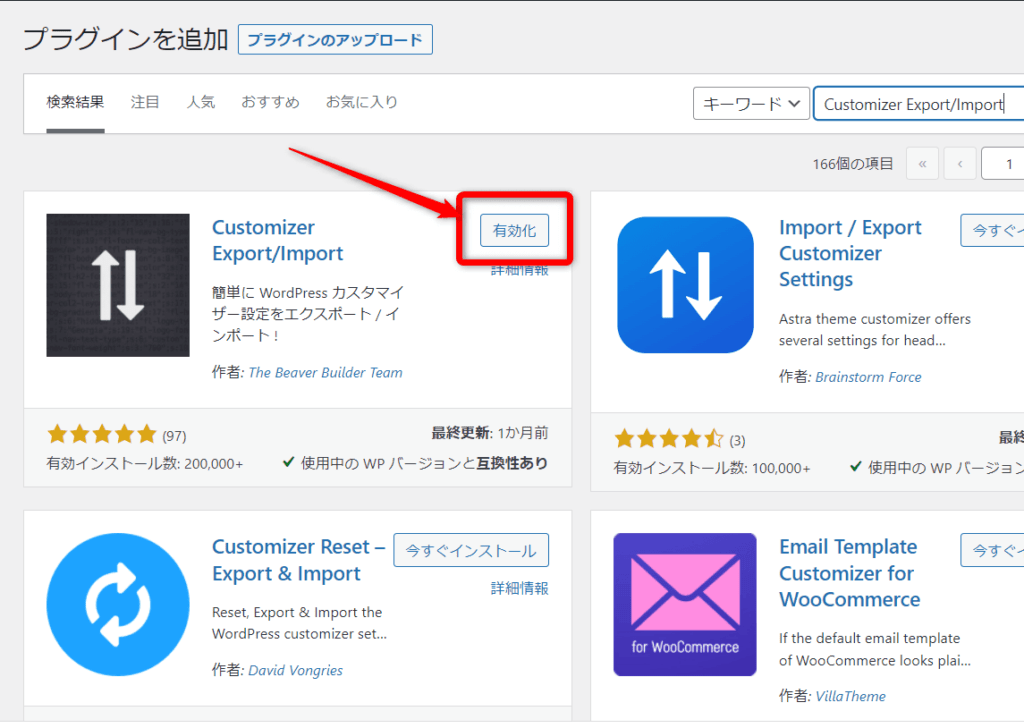
④:「有効化」をクリック。
SWELLデモサイトのデザインデータをダウンロード
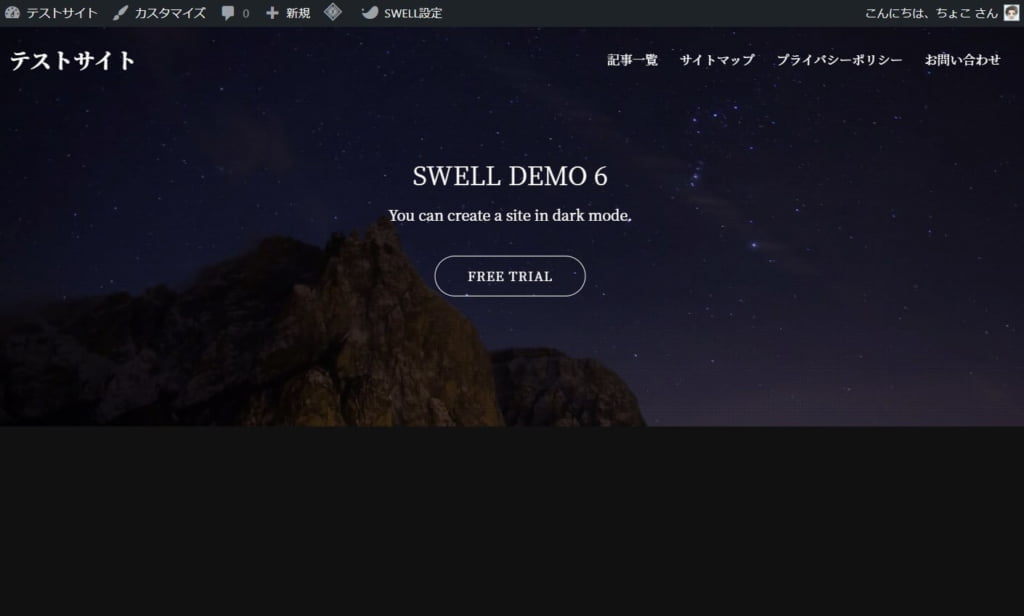
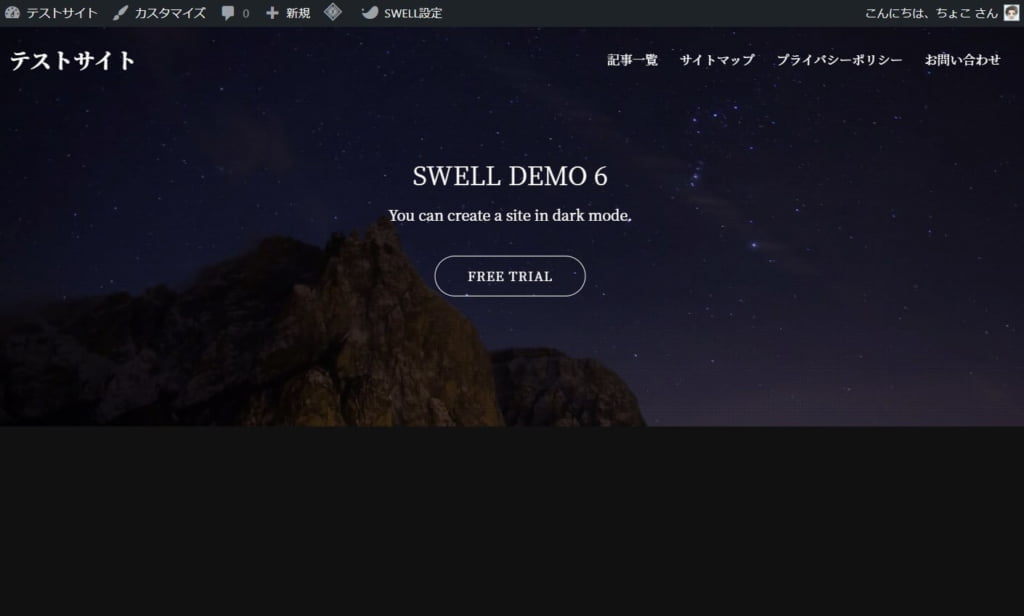
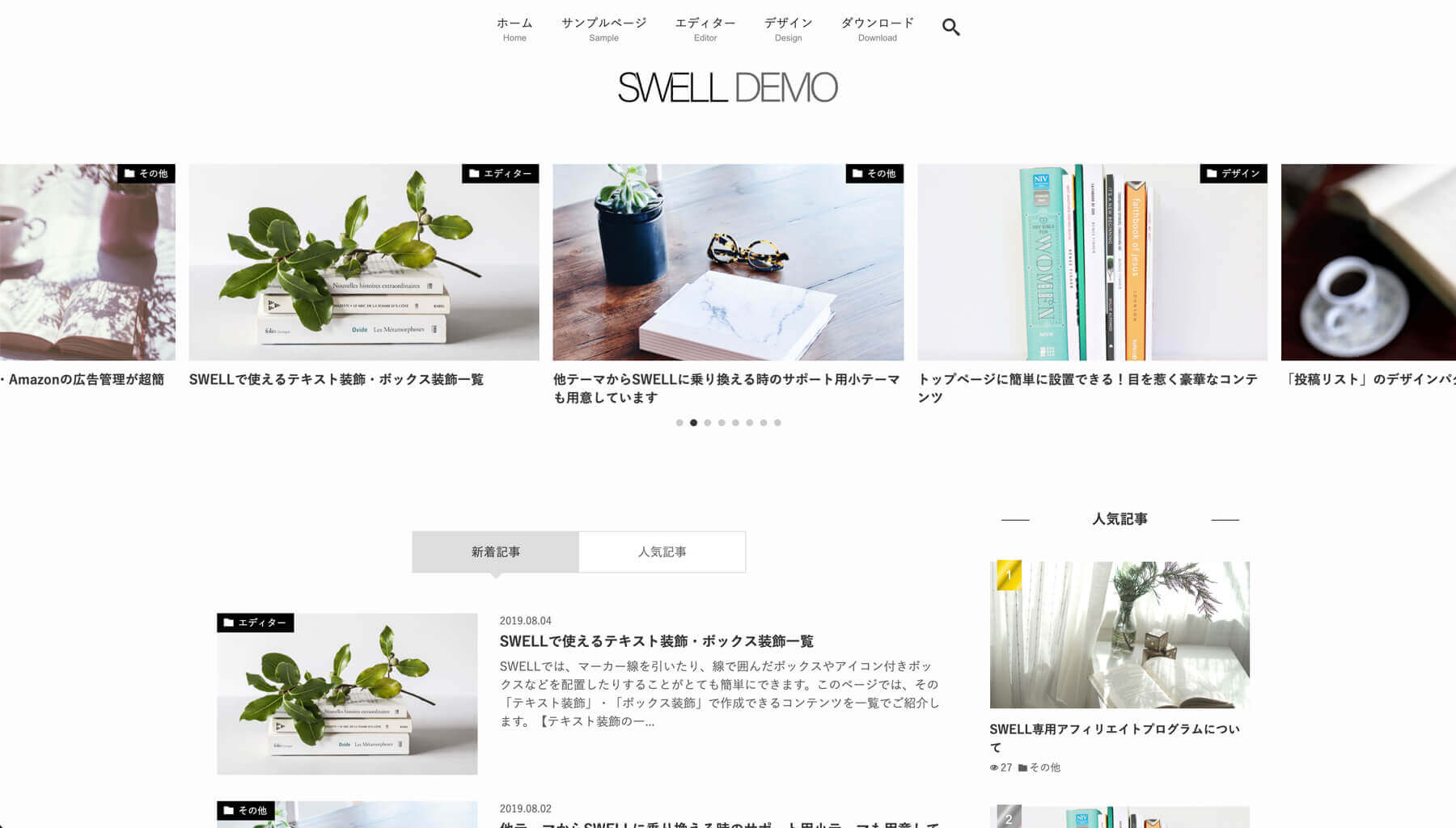
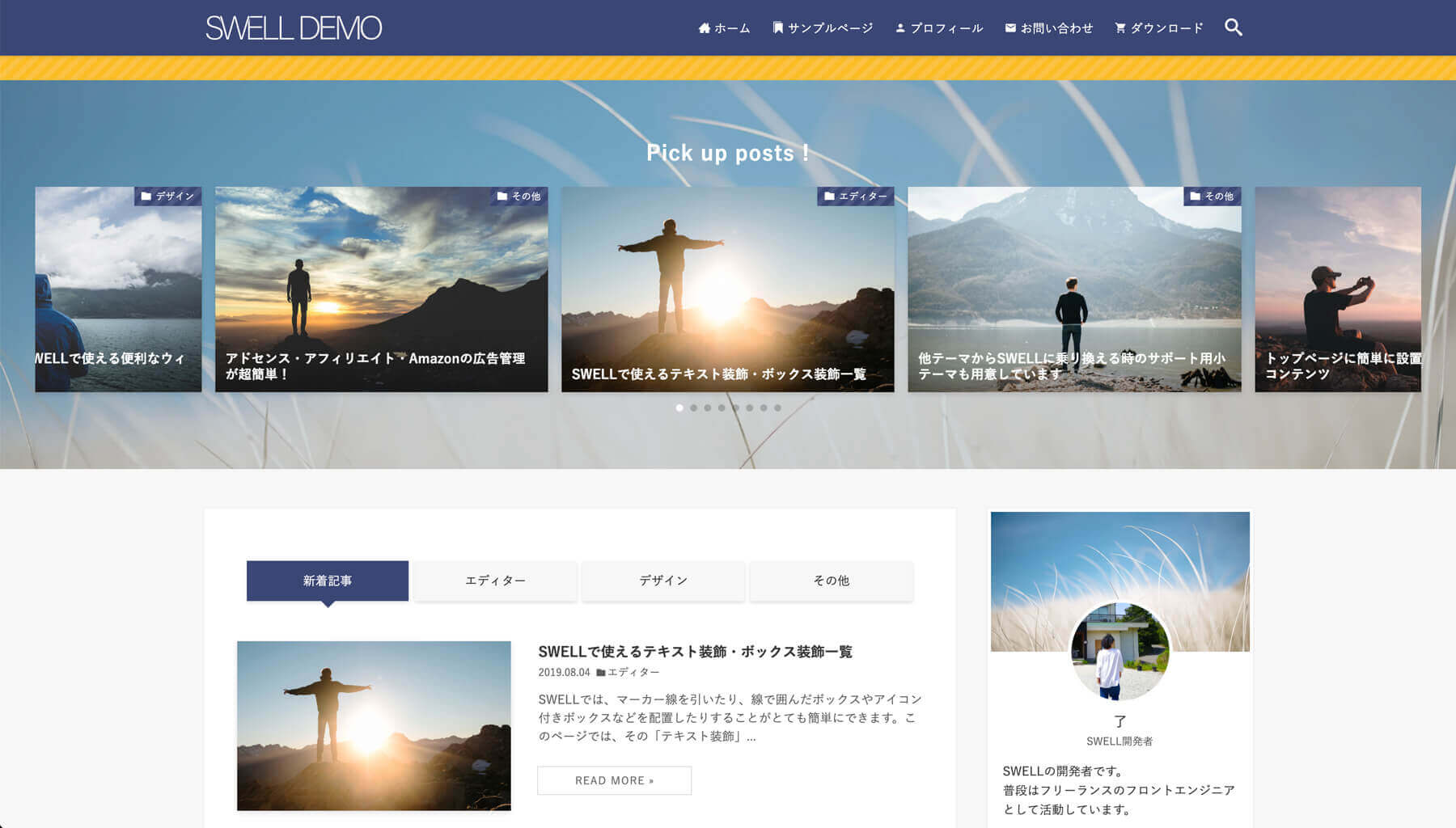
次に、好きなデモサイトデザインのファイルをダウンロードしていきます。


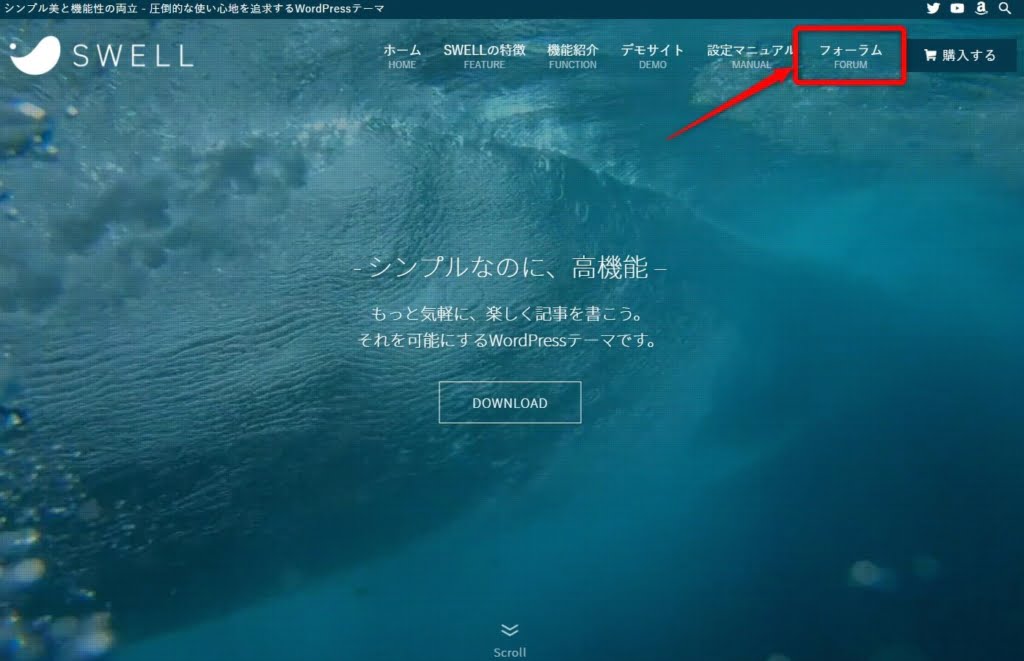
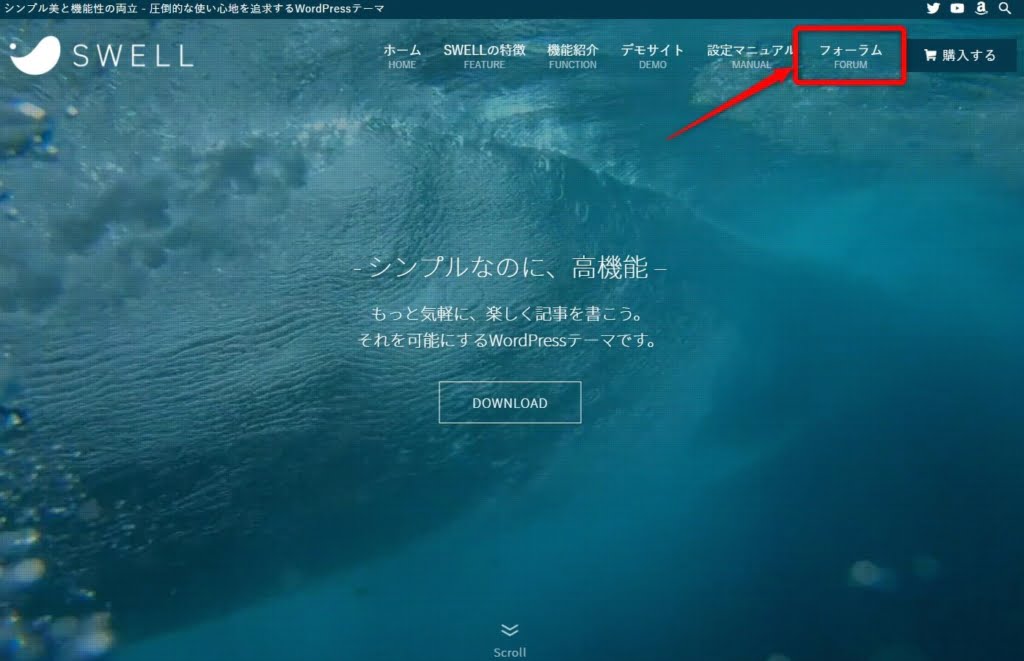
①:SWELL公式サイトの「フォーラム」をクリック。


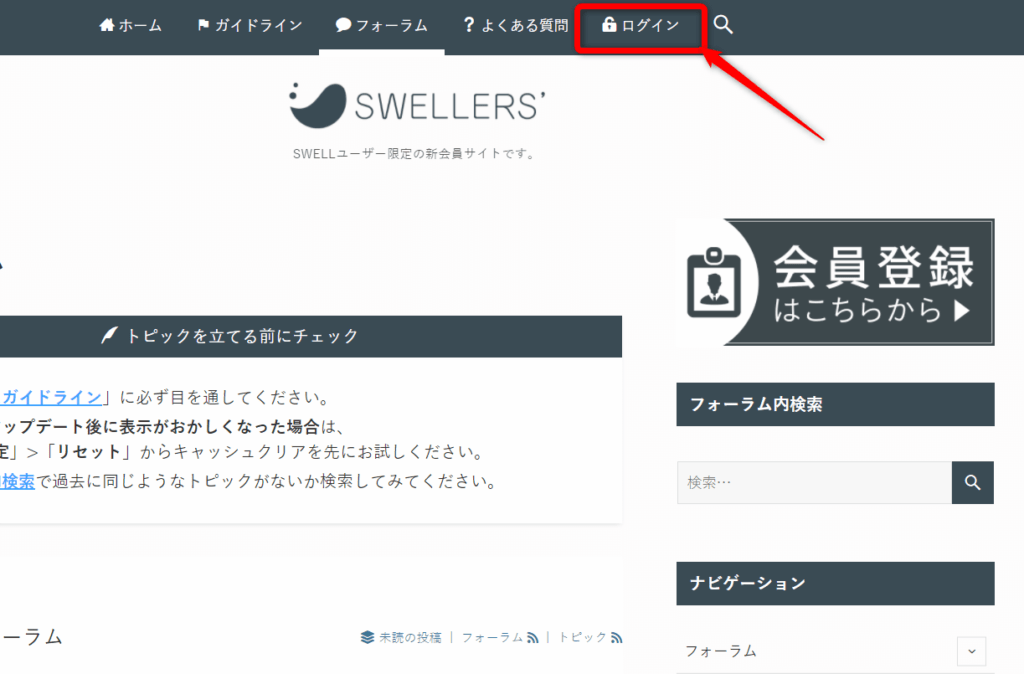
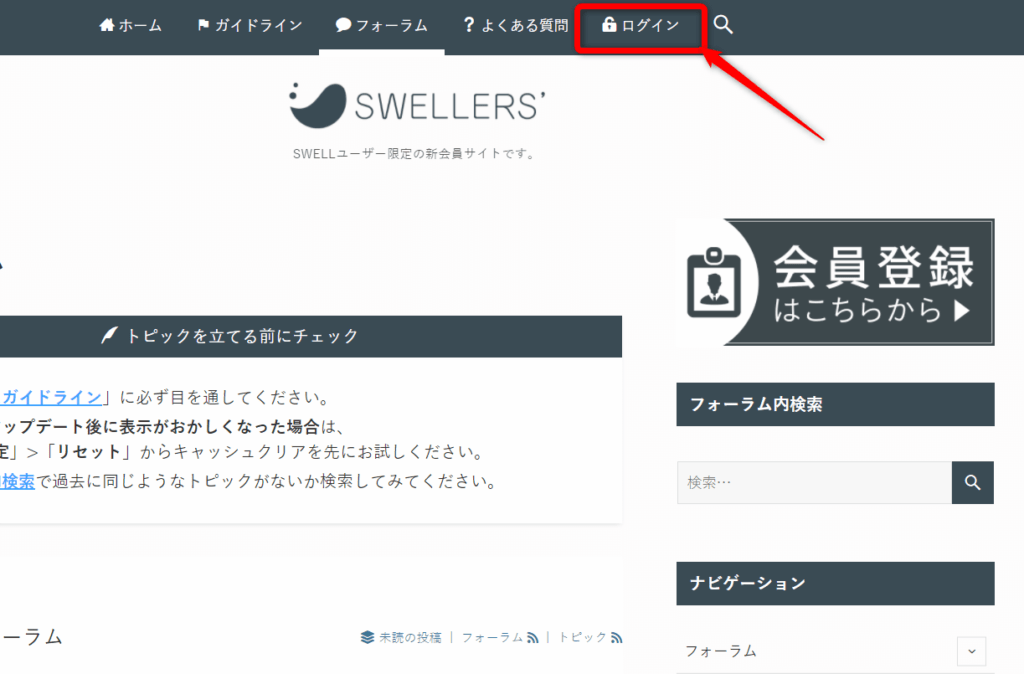
②:「ログイン」をクリック。


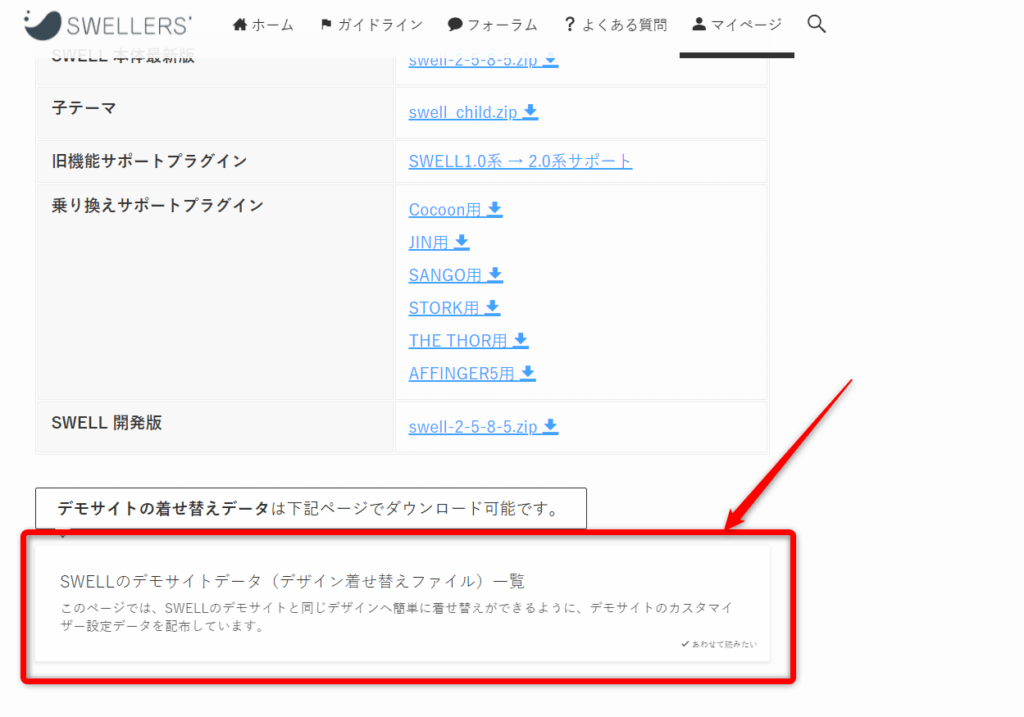
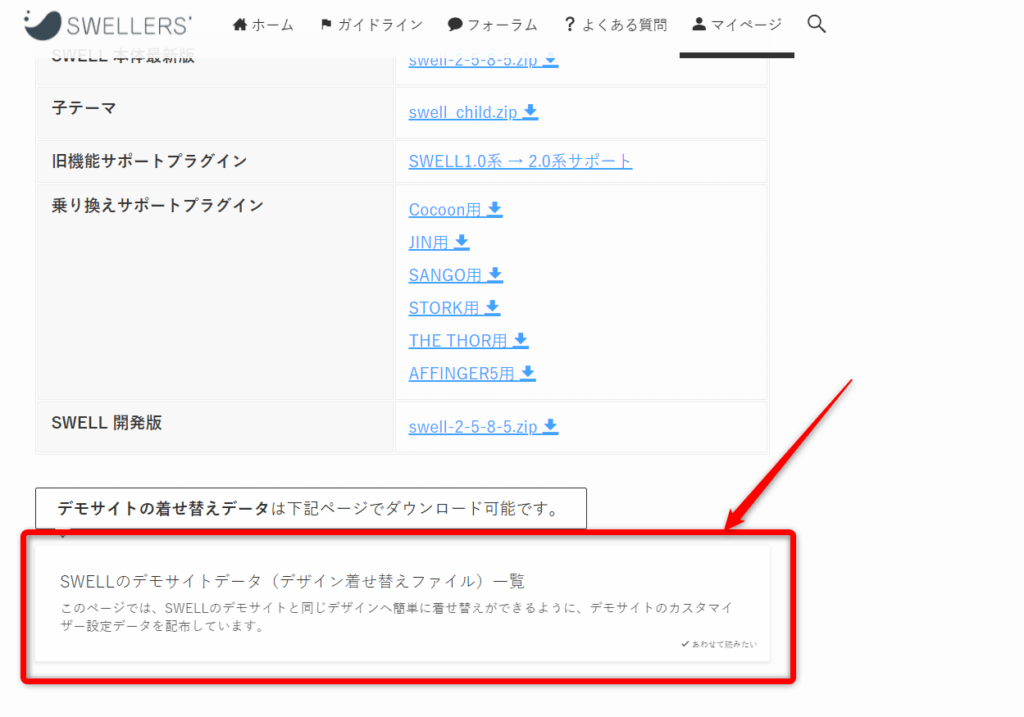
③:SWELLのデモサイトデータ一覧へのカードリンクをクリック。


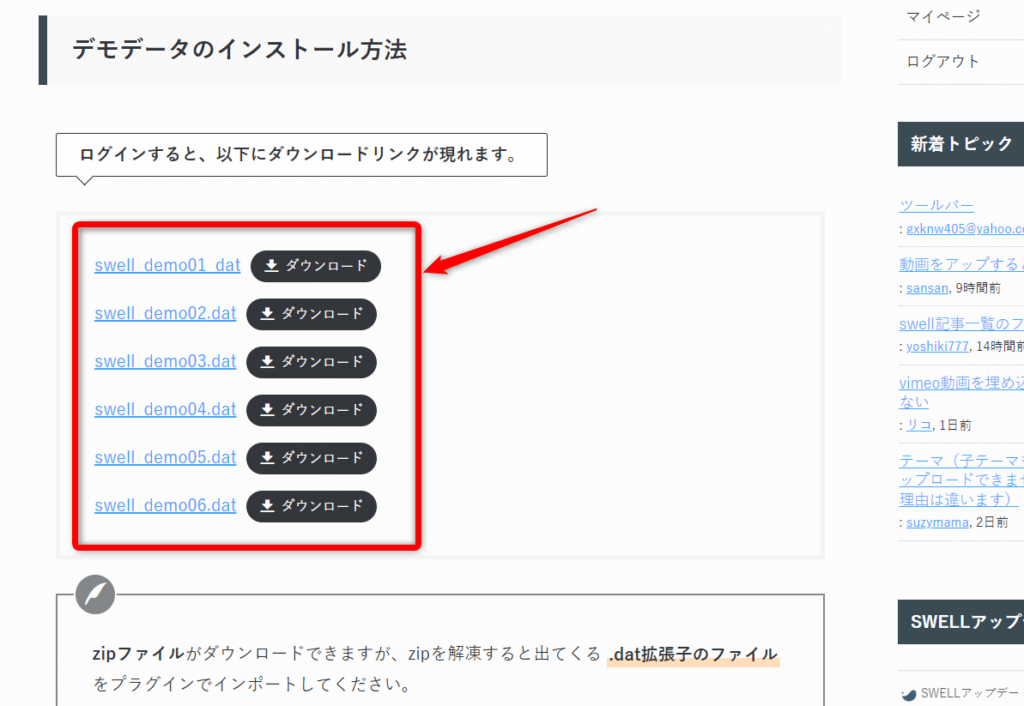
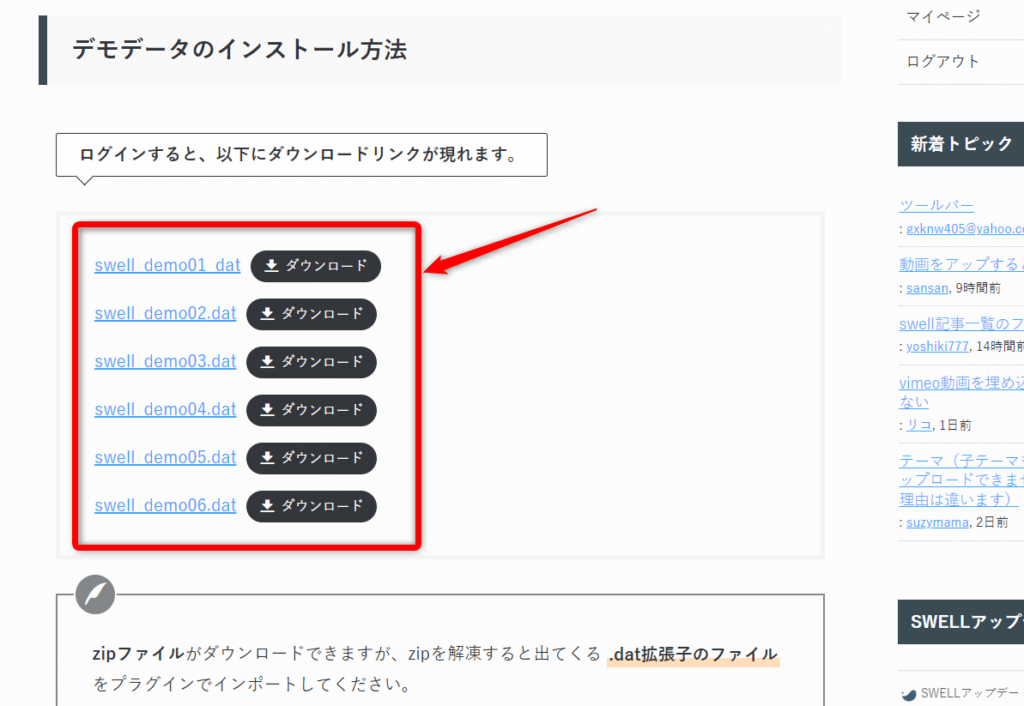
④:好きなデモサイトの「ダウンロード」をクリックしてファイルをダウンロードする。


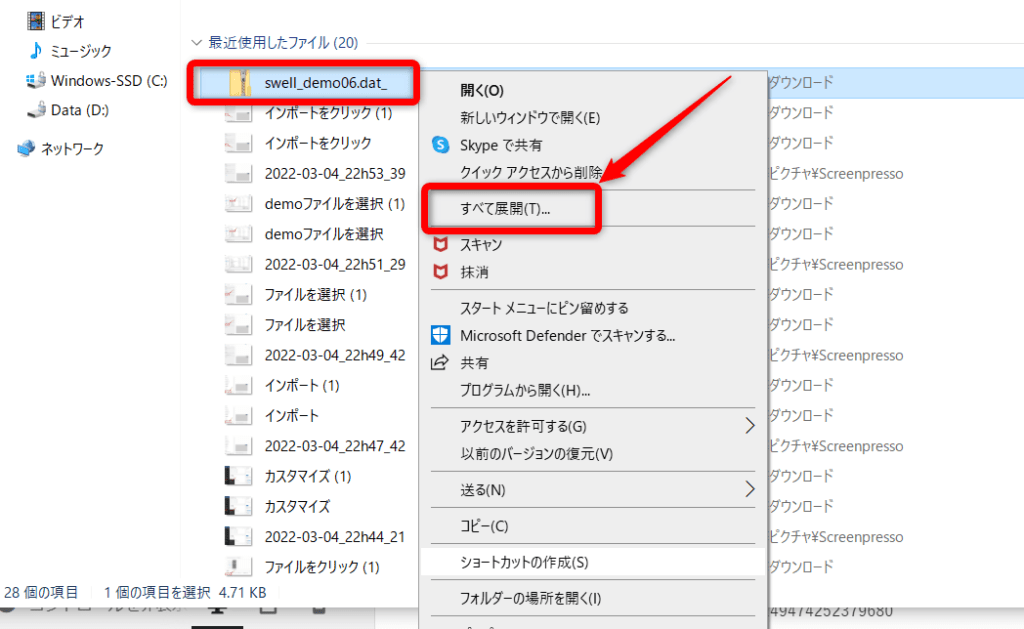
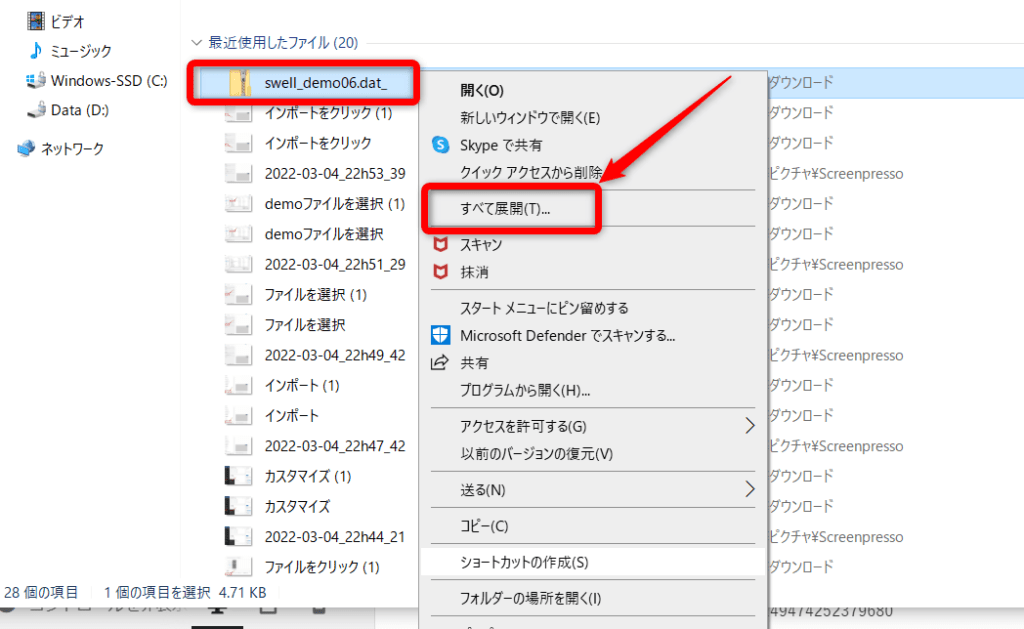
⑤:ダウンロードしたファイルのところで「右クリック」→「すべて展開」をクリック。
デモデータのファイルをWordPressにインストール
デモデータをダウンロードしたら、ファイルをWordPressにインストールします。


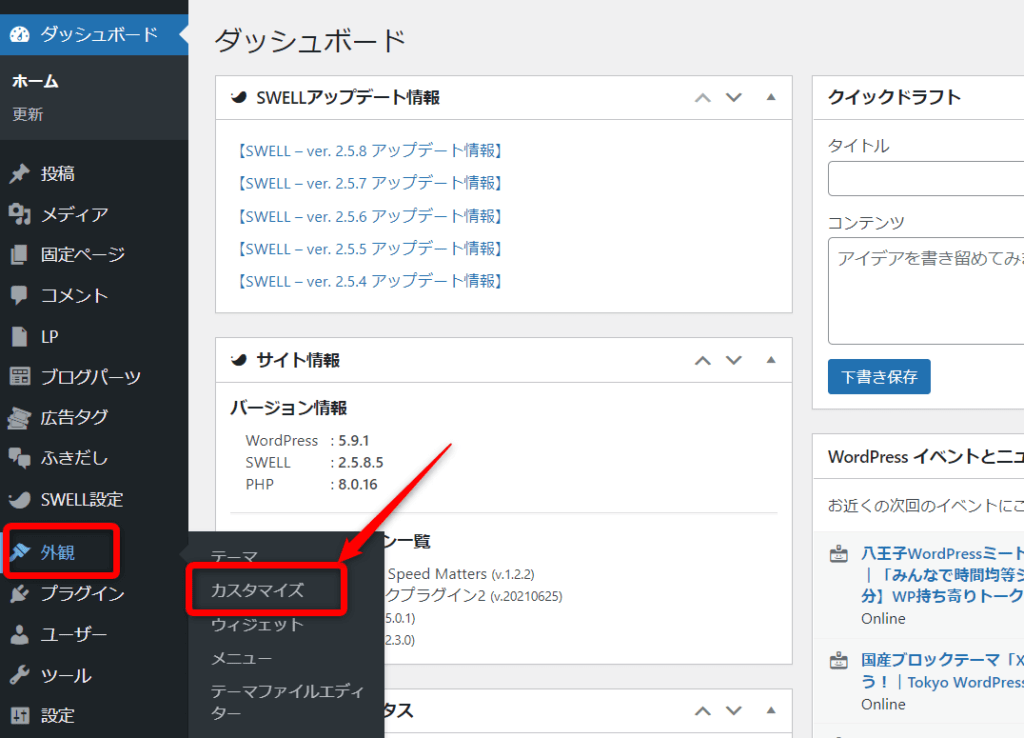
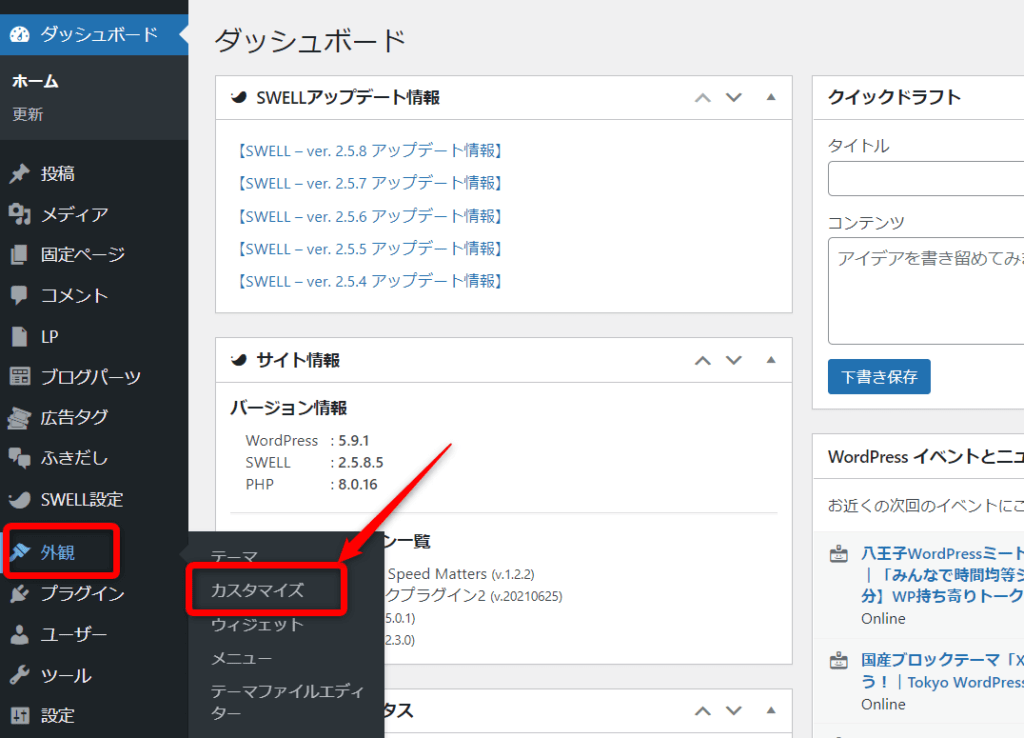
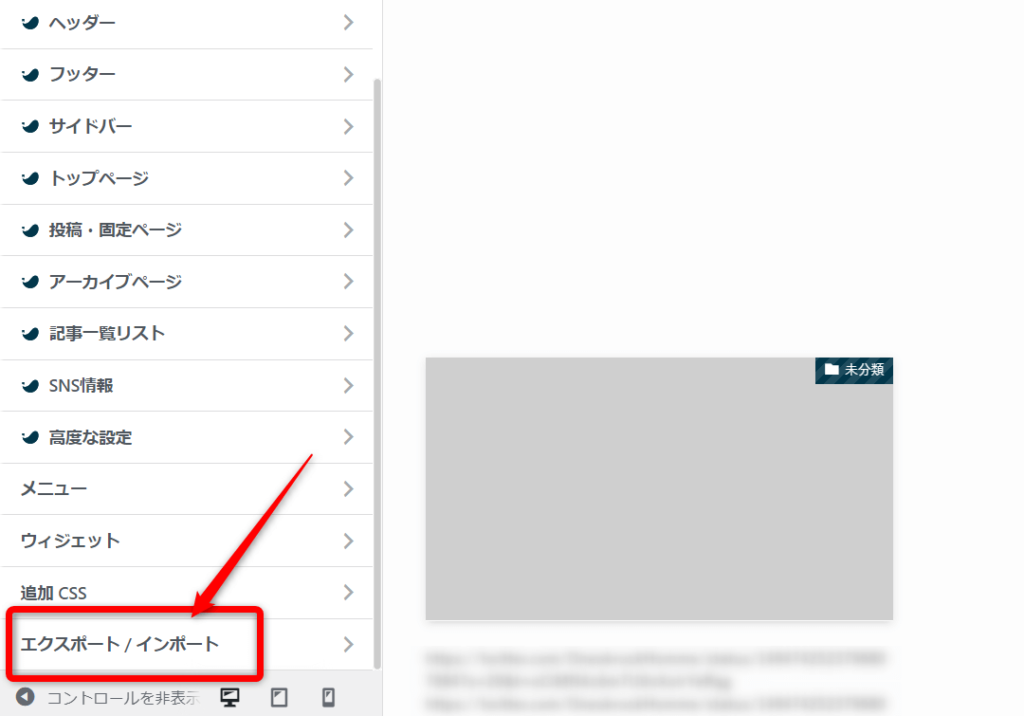
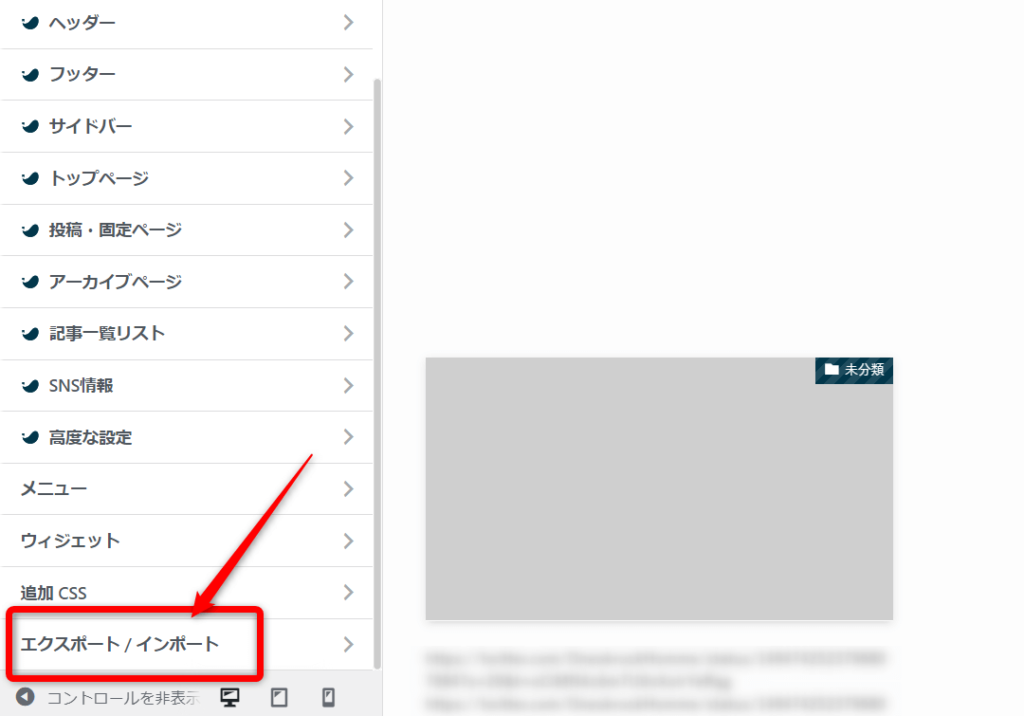
①:WordPress管理画面より「外観」→「カスタマイズ」をクリック。


②:「エクスポート/インポート」をクリック。


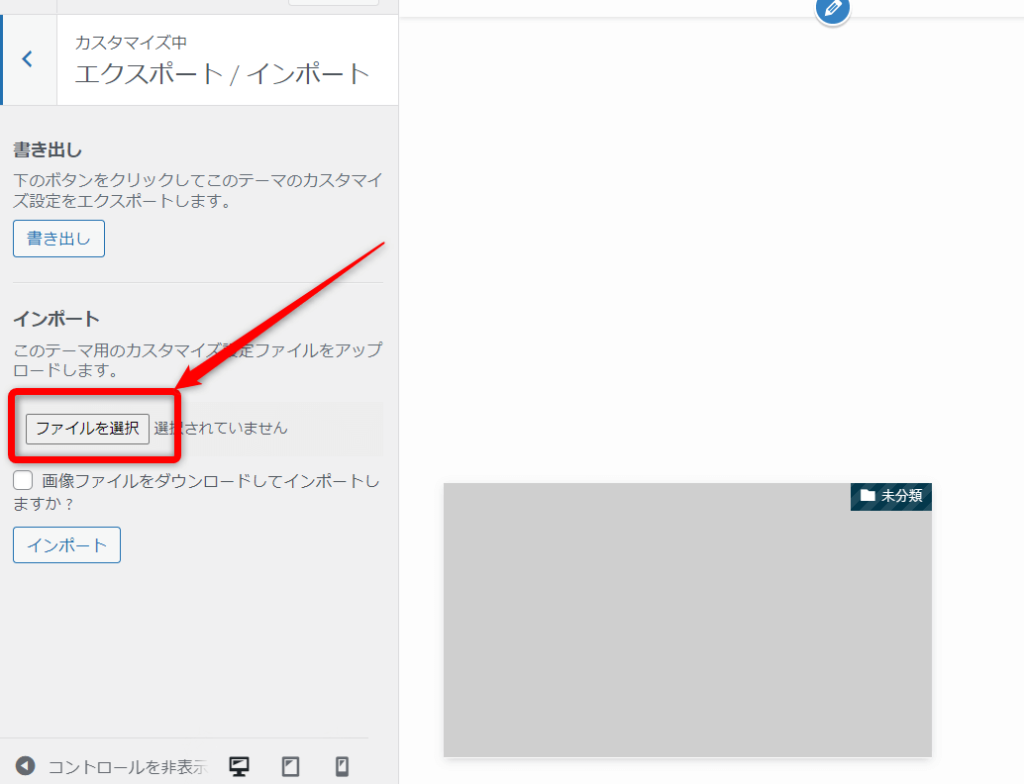
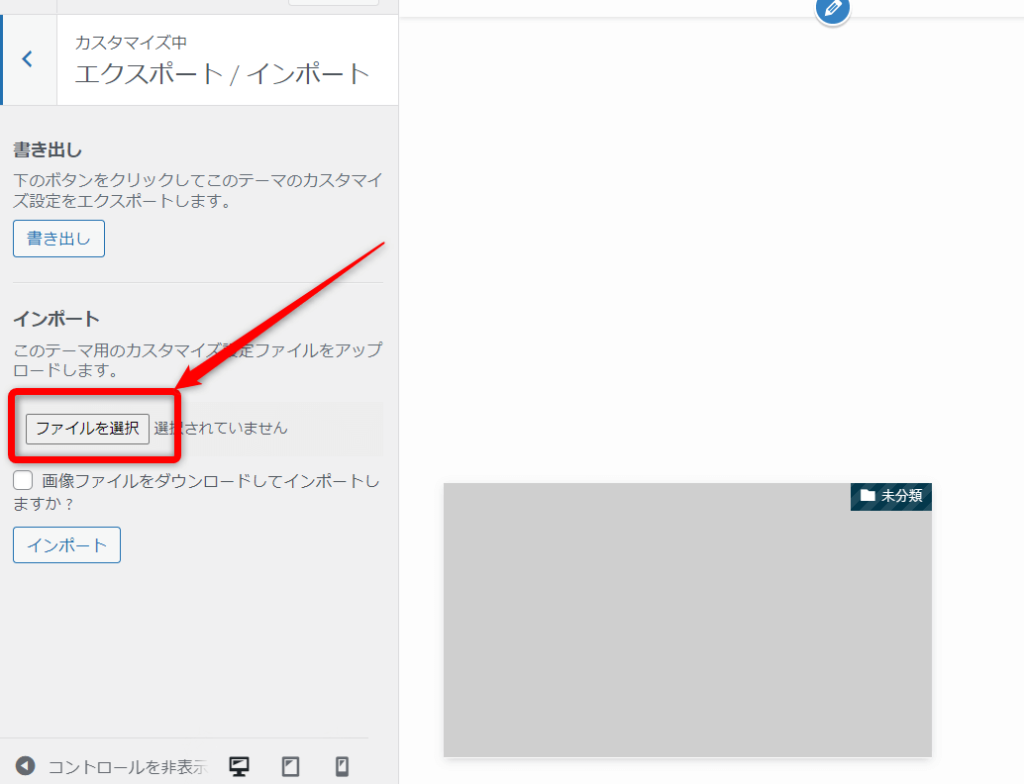
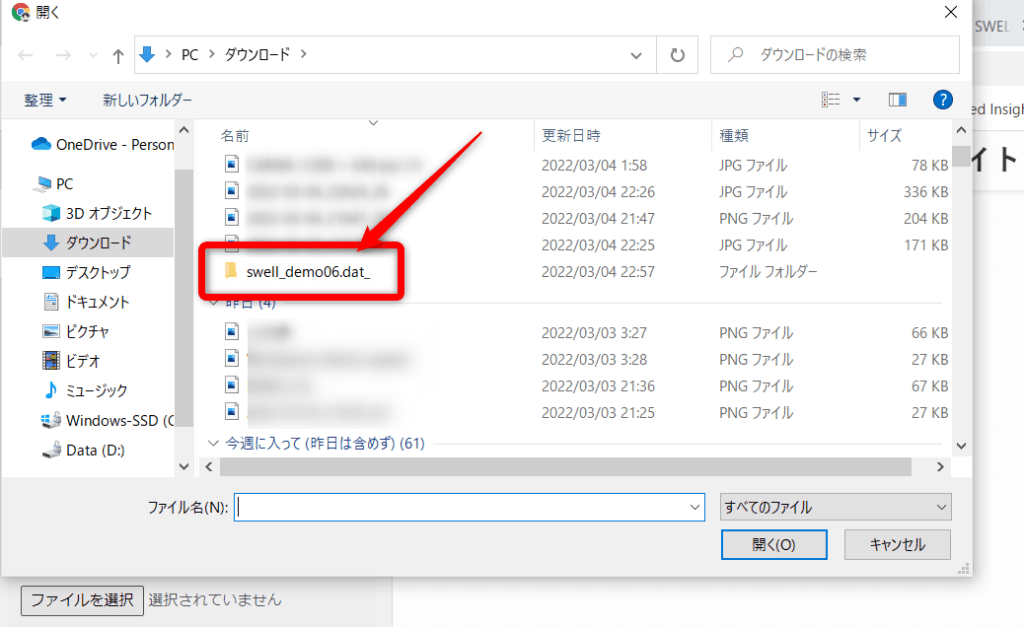
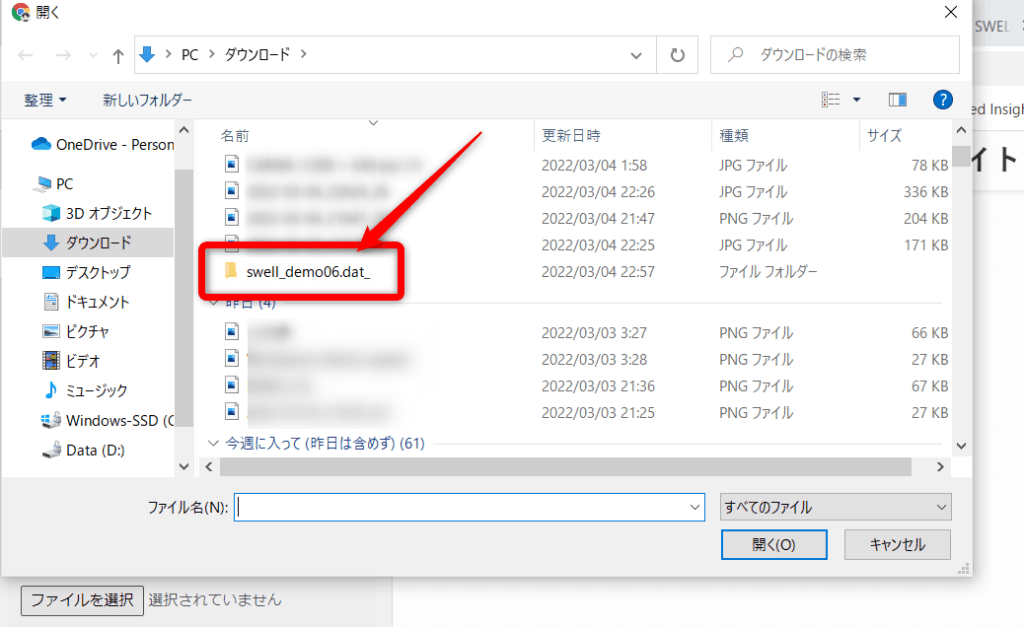
③:「ファイルを選択」をクリック。


④:解凍したデモサイトのファイルを選択する。(解凍してあるとジッパーのようなマークは消えています)


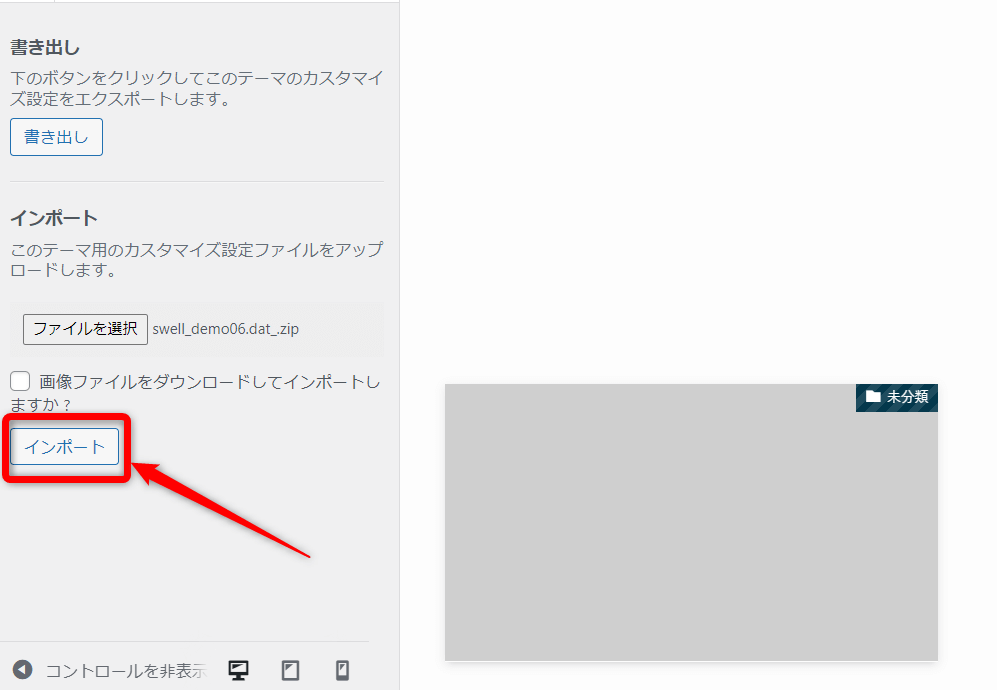
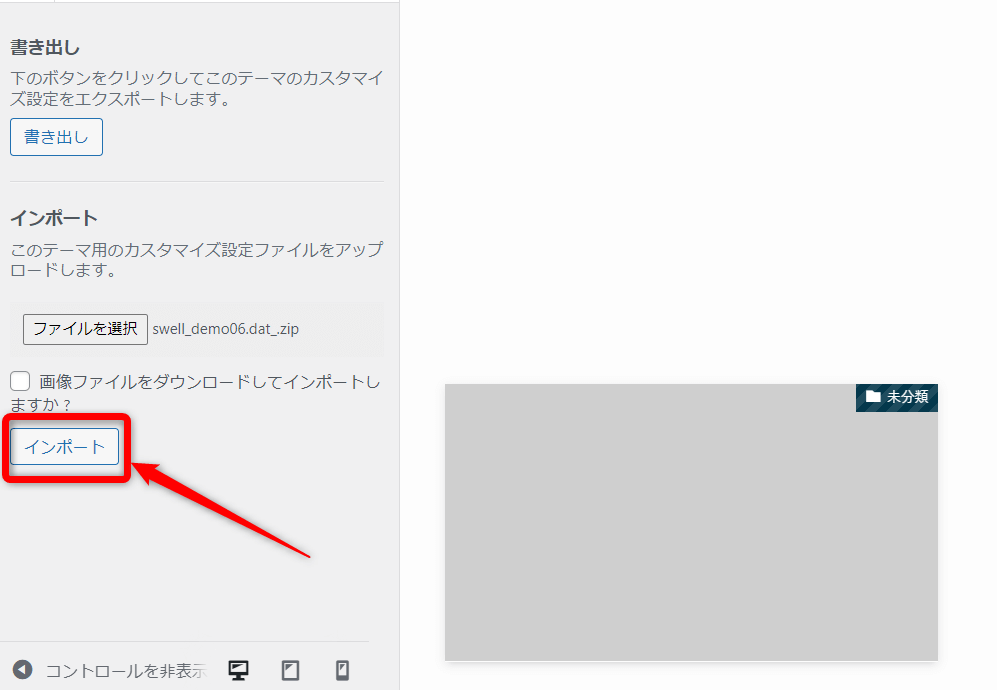
⑤:「インポート」をクリック。


これで、着せ替えは完了です。最初からオシャレにスタートできますね。
\最初からオシャレなデザインで/
まとめ~SWELLデモサイトに着せ替えて「すぐ」オシャレ~
SWELLデモサイトへの着せ替え方法について解説しました。
SWELLのデモサイトを使えば、デザインに自信がない方でも簡単にオシャレにすることができます。
また、すぐに整ったデザインになるので、時間がない方にもおすすめです。
デモデザインを無料でゲットして、効率良くSWELLを始めていきましょう。
\最初からオシャレなデザインで/












コメント