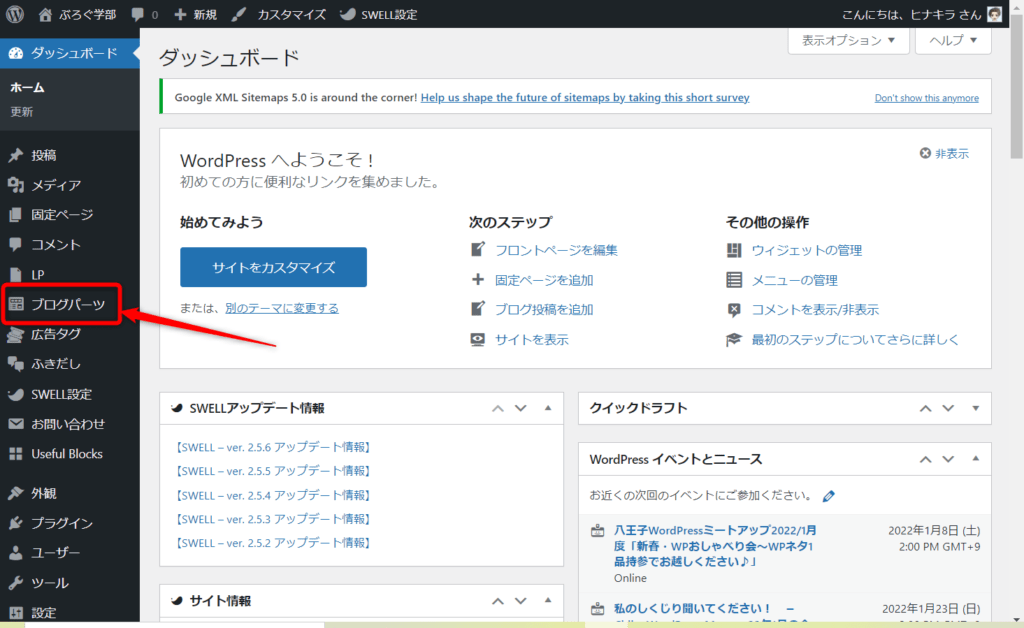
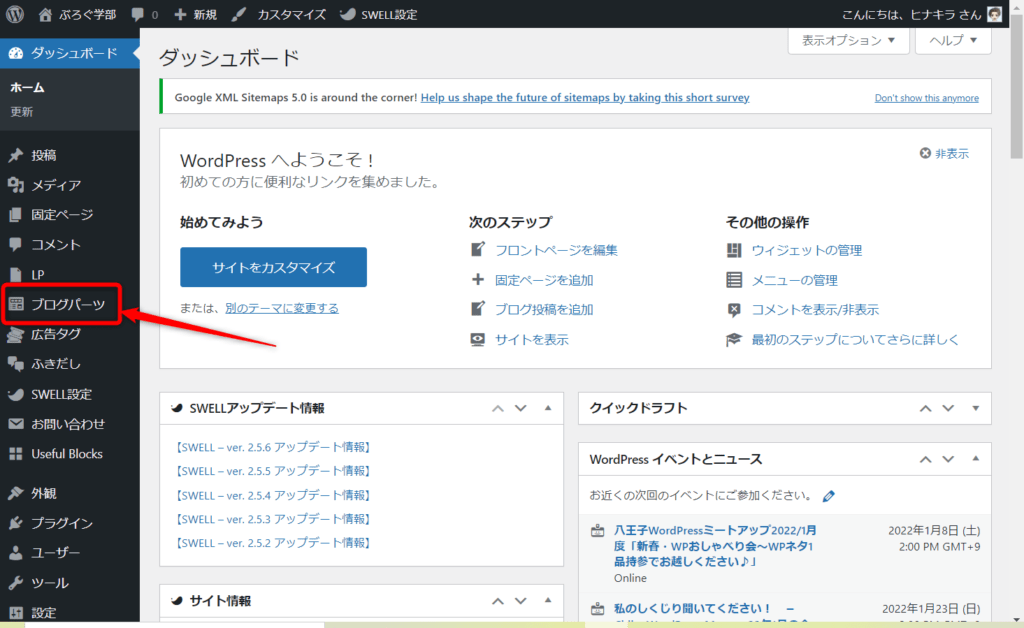
超絶便利な、SWELLブログパーツブロックの使い方を解説します。

ブログパーツって何?良く分かりません・・・。



こういった疑問を解決します。
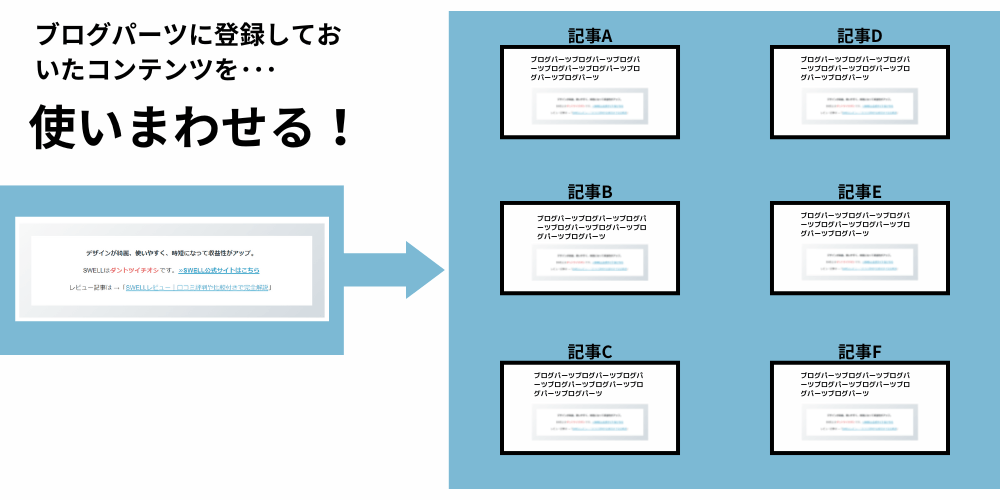
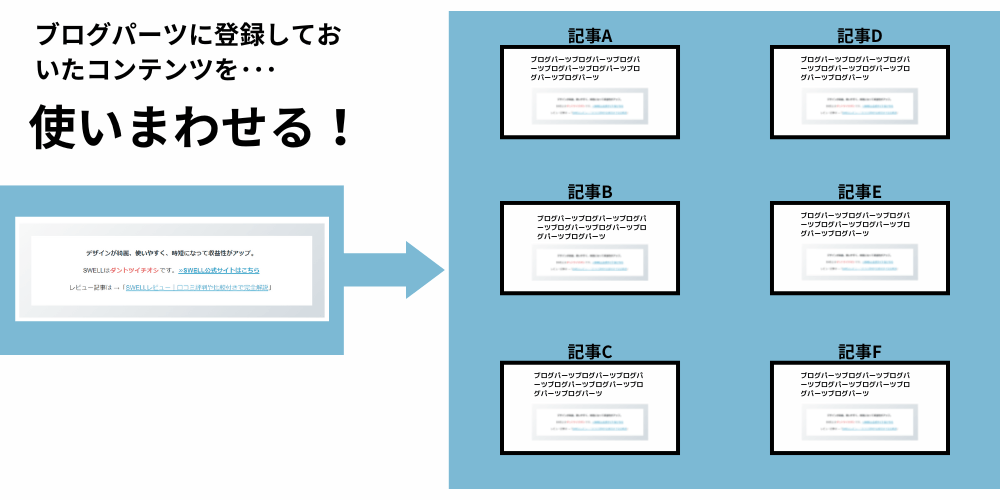
SWELLのブログパーツは、記事作成において時短になる「スタンプ」のようなものです。
使いまわしたい内容(文章や装飾、画像などの組み合わせ)をブログパーツとして登録しておくことで、いつでも呼び出しが可能になります。
といっても分かりにくいと思うので、実際に見ていきましょう。
SWELLのブログパーツとは「ペタペタと貼り付けられるスタンプ」です


SWELLのブログパーツとは、ひとことで言えばブログ内で使えるスタンプのようなものです。
スタンプって、型をつくって、それにインクをつけてペタペタと押印していきますよね。そんなイメージです。
それと同じで、ブログパーツという型をつくって、ペタペタ簡単に使いまわすことができます。
型は、何でもありです。100,000文字のコンテンツでも、ボタンリンクでも、CTA用のコンテンツでも、何でも。
たとえば記事ページはもちろん、カテゴリーページ、タグページ、トップページやサイドバー、フッター、ヘッダー、著者ページなどあらゆるところに使用できます。



SWELLを使うなら、使わないと損!な機能ですよ。
めっちゃ時短になるので、ぜひ使ってみて下さいね。
SWELLのブログパーツの使用場所
SWELLブログパーツの使用場所を5つ紹介します。
- CTAで使用
- 自己紹介文に使用
- サイドバーに使用
- 著者ページに使用
①:CTA用で使用
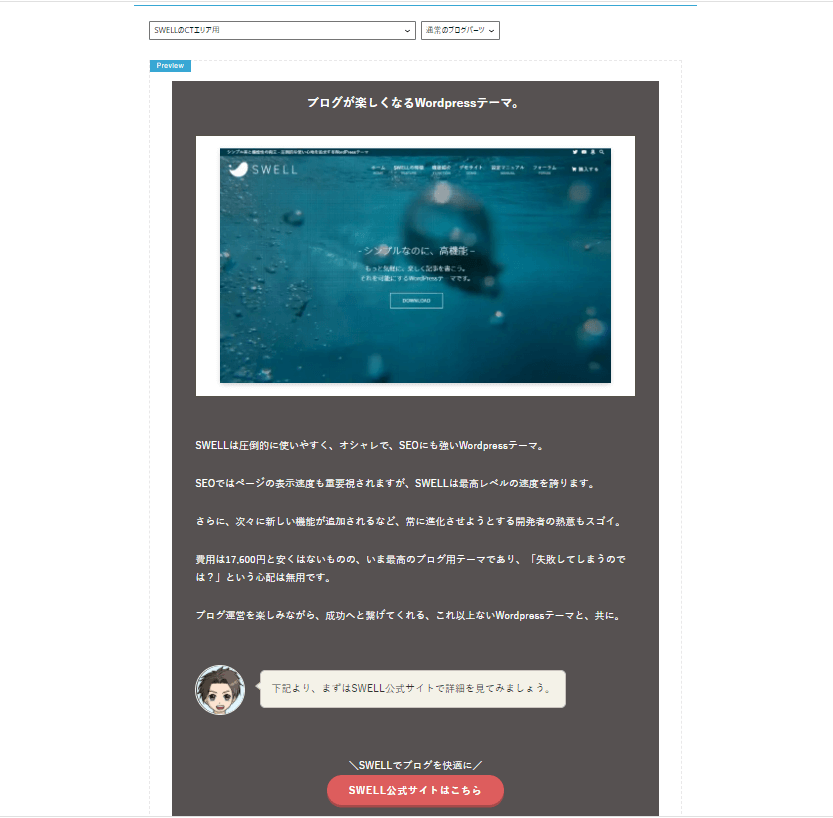
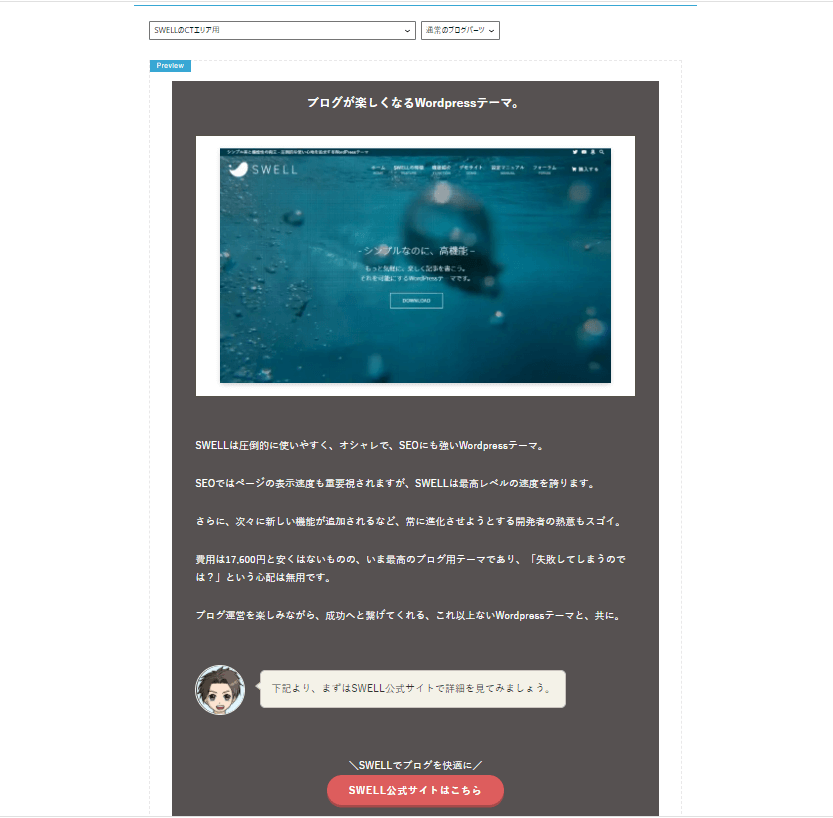
この記事にも使っていますが、CTA(コールトゥアクション)エリア用に使用するのもオススメです。
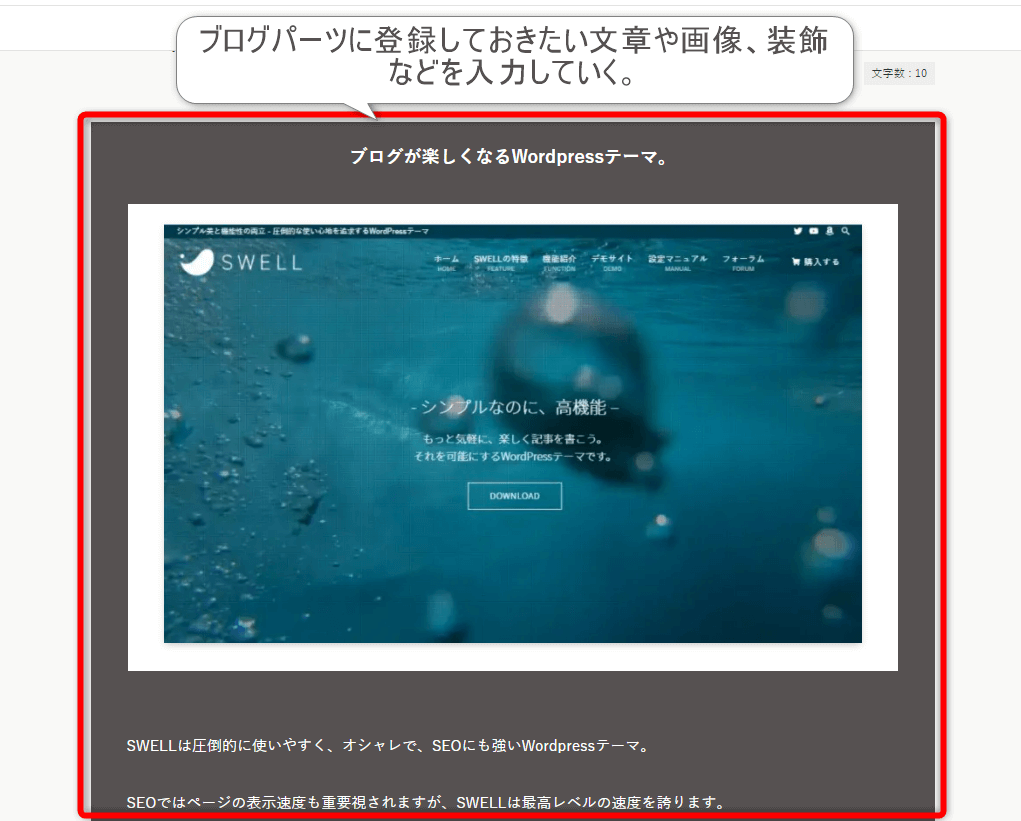
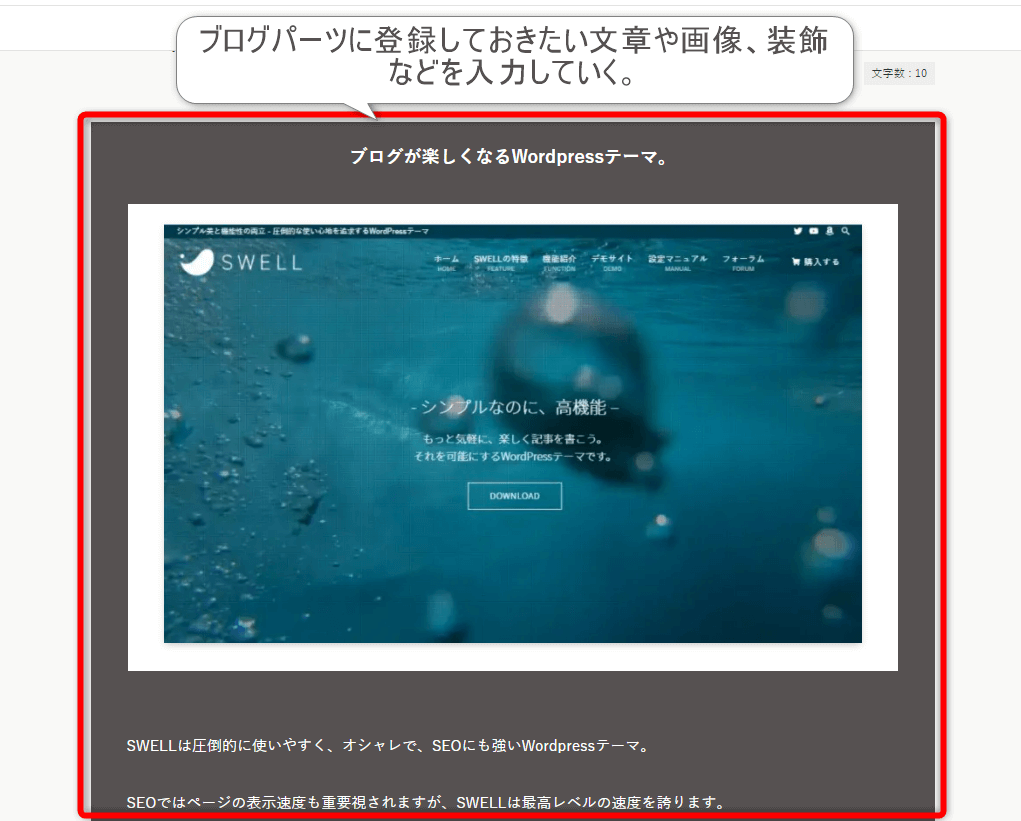
CTAは行動を促すためのものなので、下記のように商品の魅力と、ゴールとなるアクション(アフィリエイトリンクなど)を置いておくと良いでしょう。


上記のようなCTA用の内容を、記事を作成するたびに作るのは大変ですが、ブログパーツとして登録しておくとブロックとして簡単に呼び出せて非常に便利です。
②:記事内の自己紹介に使用
それから僕も使っていますが、記事の監修者とか、編集者、執筆者といったプロフィール用にもおすすめです。


こんな感じですね。
SWELLのブログパーツで作ると、記事をつくるたびに簡単に呼び出せるので本当に便利です。
仮に、上記のようなものを新記事作成ごとに毎回作り続けるとなると、面倒ですからね。まあ現実的には他の記事からコピペするのでしょうが、他の記事を開いてコピーして、というのも面倒ですしね。
でも、ブログパーツとして登録しておけば、ブロックを呼び出して選ぶだけ。ラクチンです。
③:サイドバーに使用
また、サイドバーにブログパーツを呼び出すこともできます。
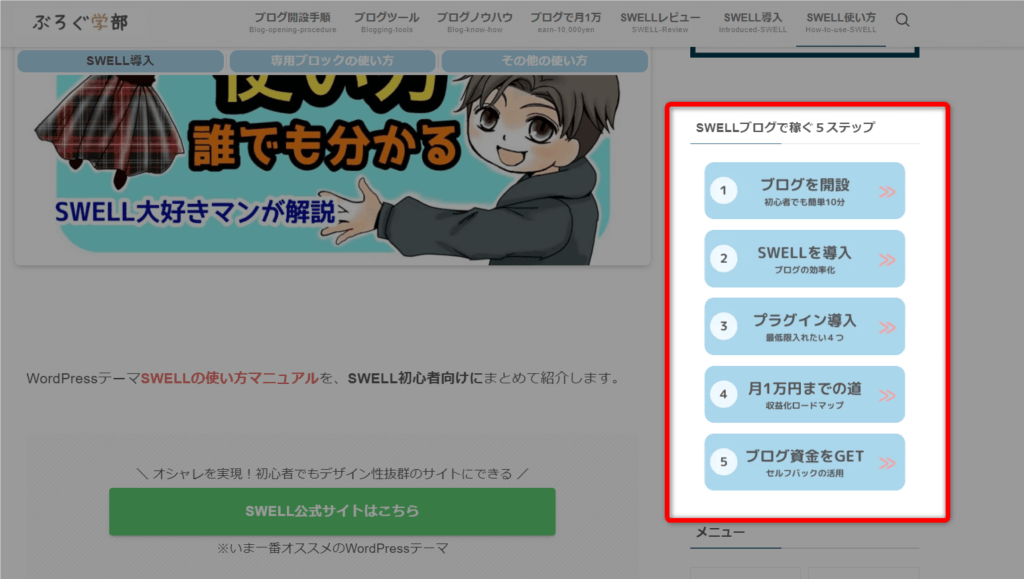
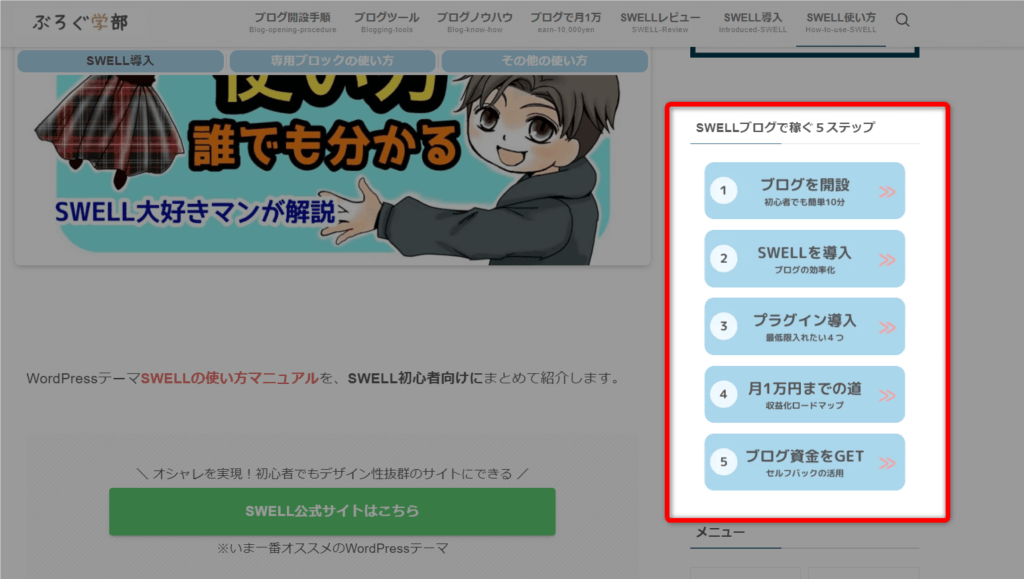
このようにボタンのような見た目のものを設置したり。


サイドバーにメニューを表示したり。


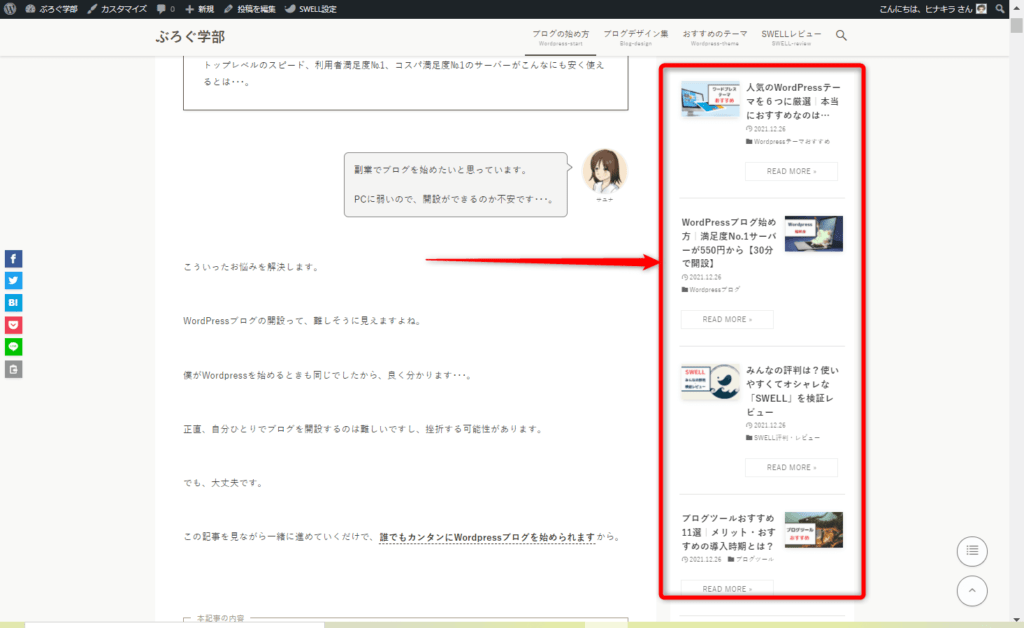
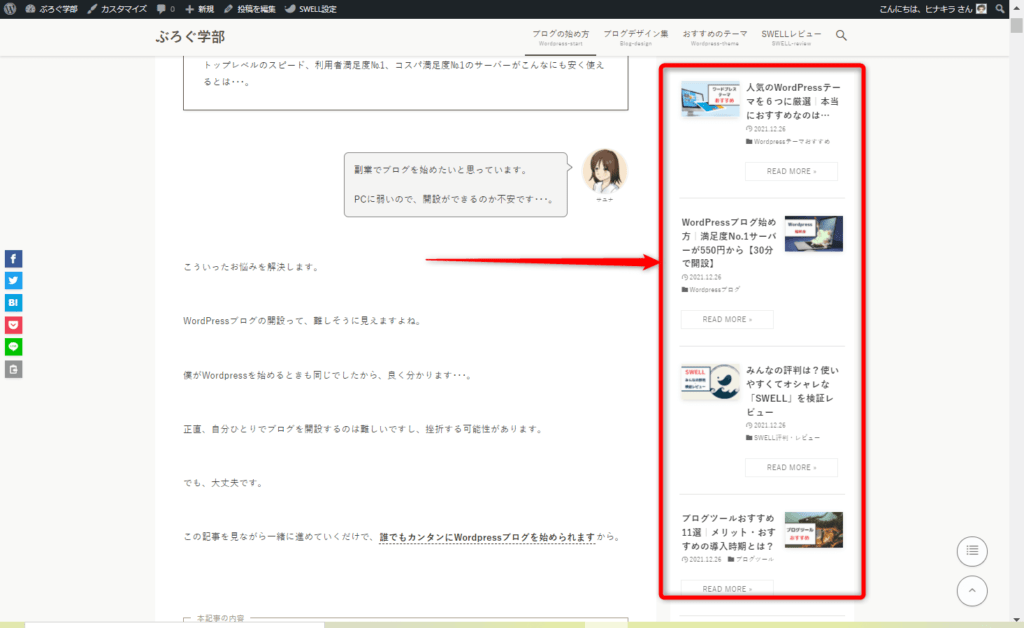
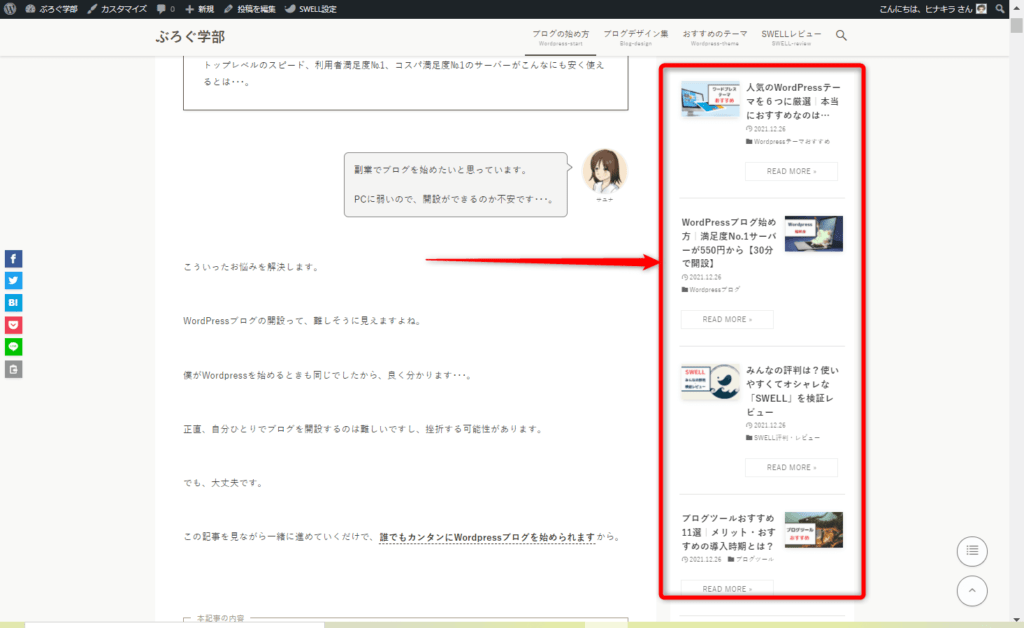
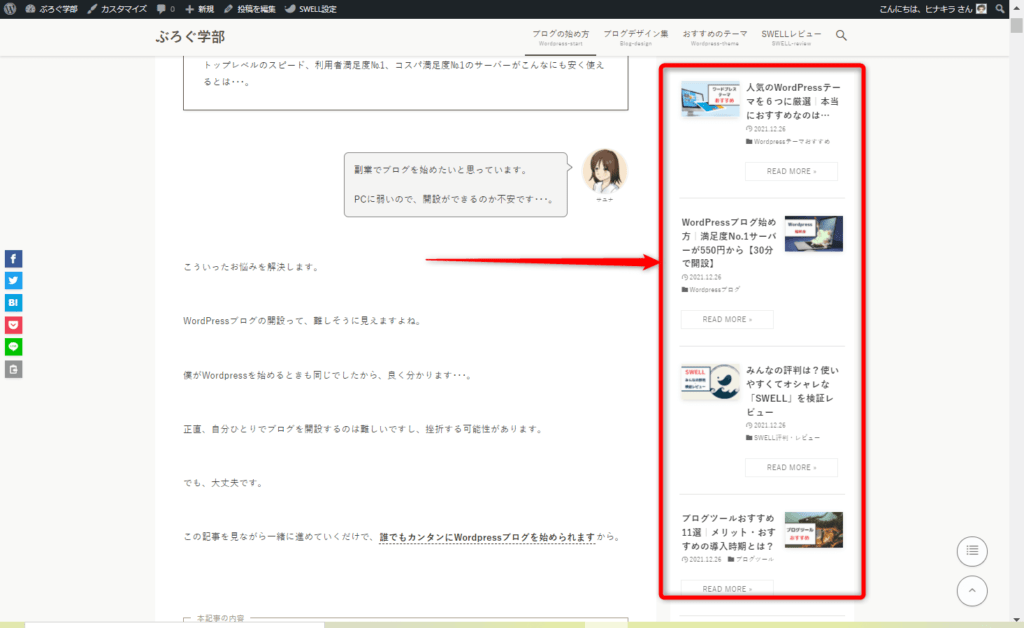
おすすめの記事を設置してみたり。


自由度たかく色んなことができるので、めちゃくちゃ便利ですよ。
④:著者ページに使用
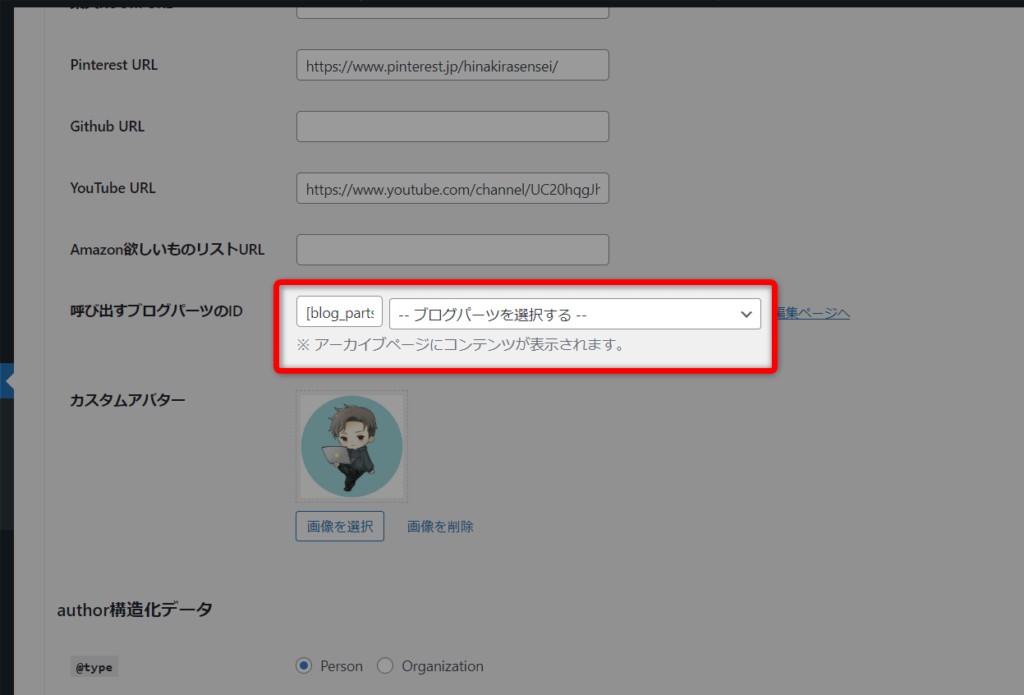
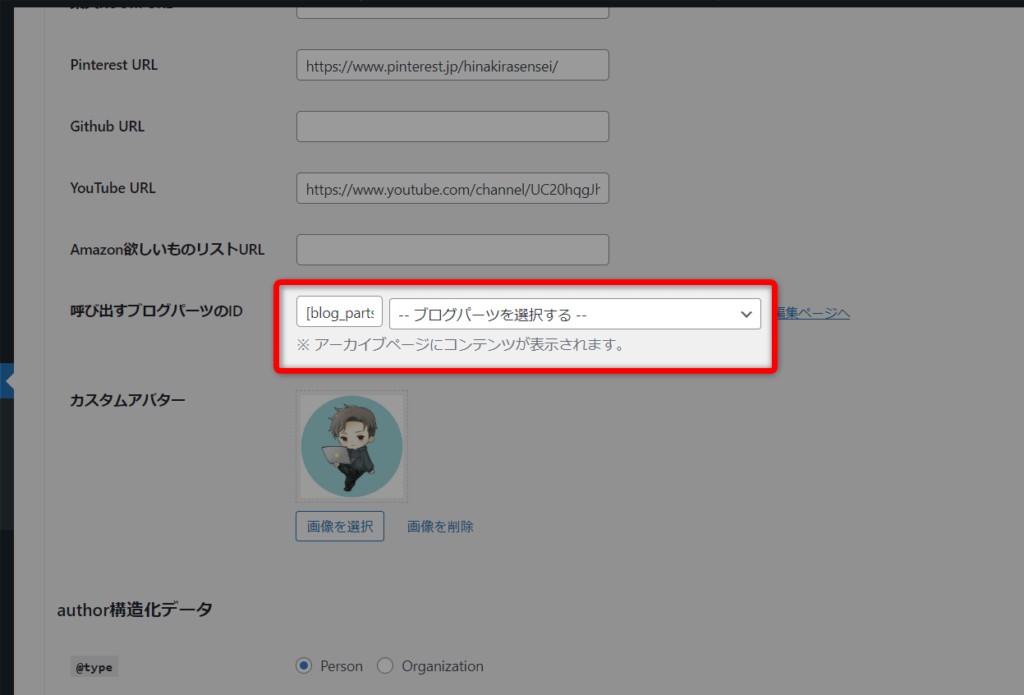
SWELLのブログパーツは、著者ページに使用するのもオススメ。


上記のように、ユーザー設定でブログパーツを選ぶと・・・。


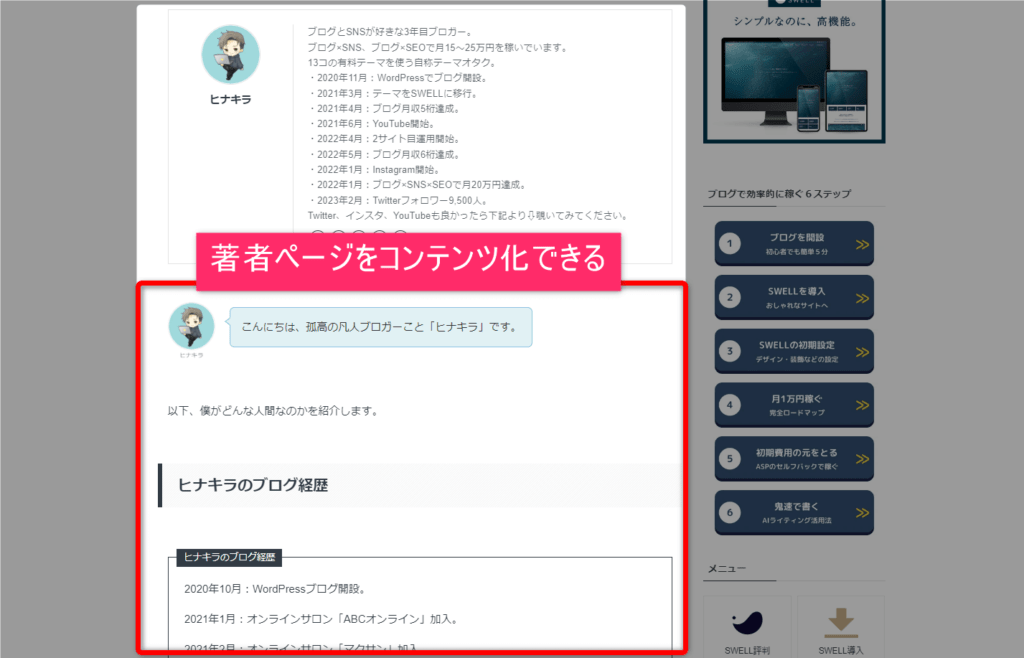
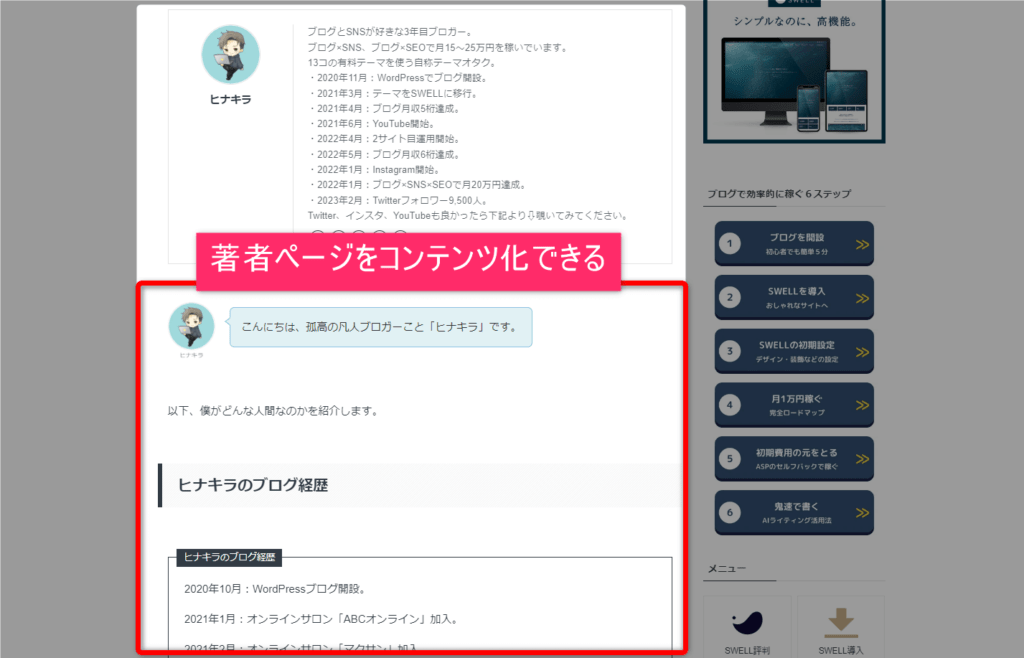
このように、著者ページをコンテンツ化することができます。



著者ページを充実させることで、SEO対策としても一役買いますよ。
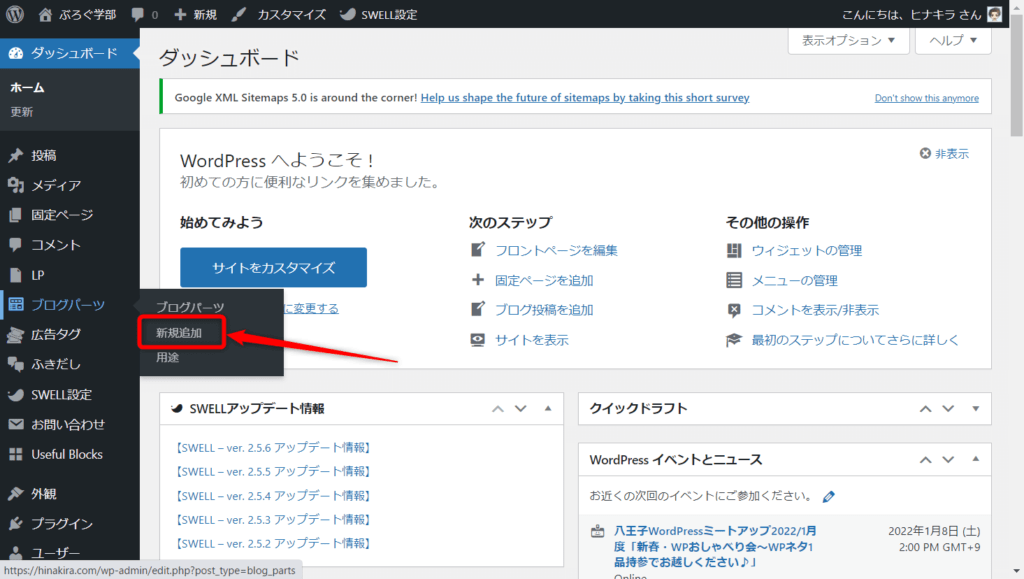
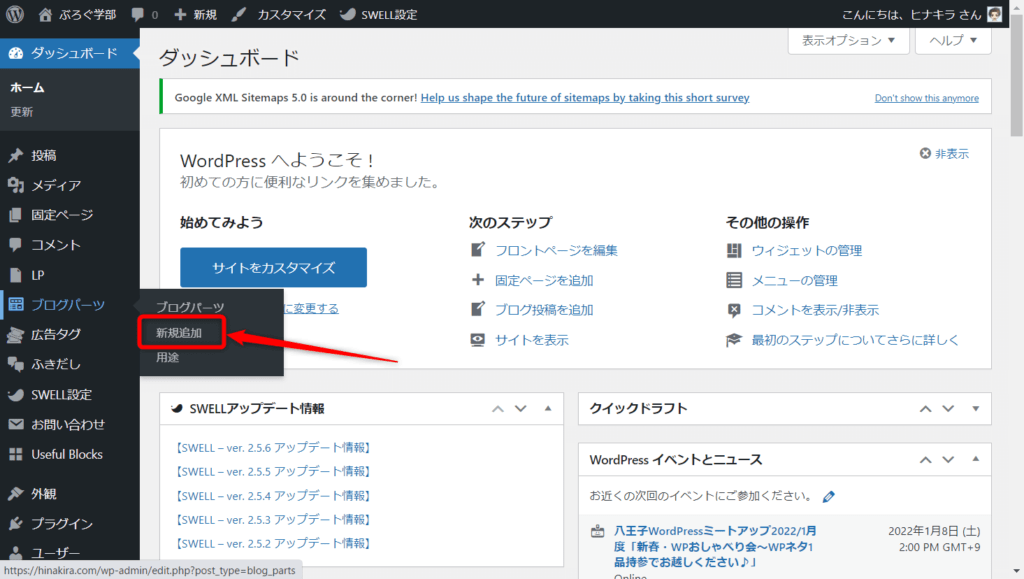
SWELLブログパーツの登録方法
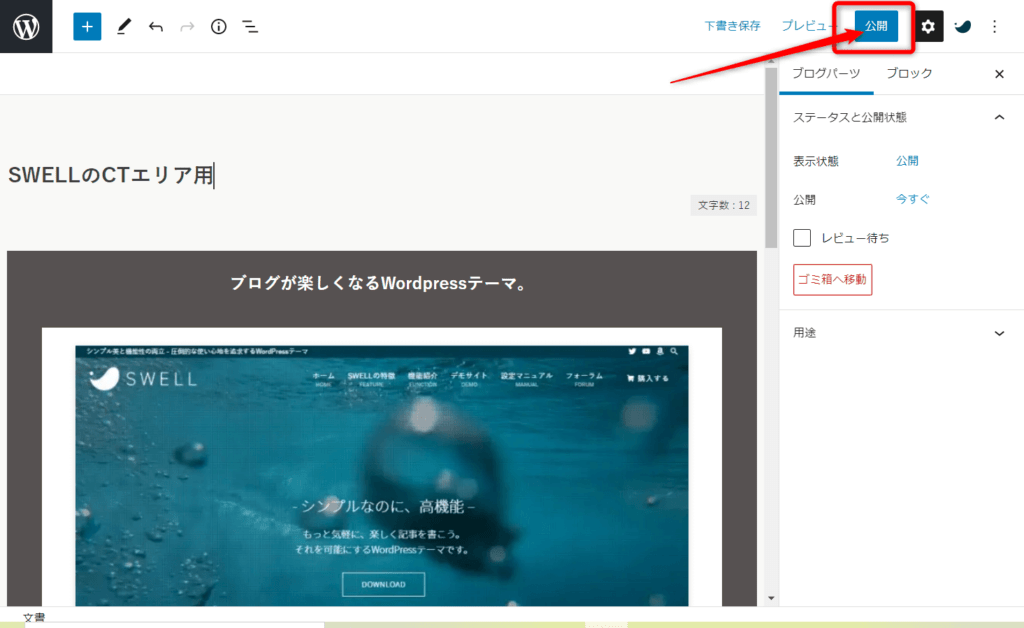
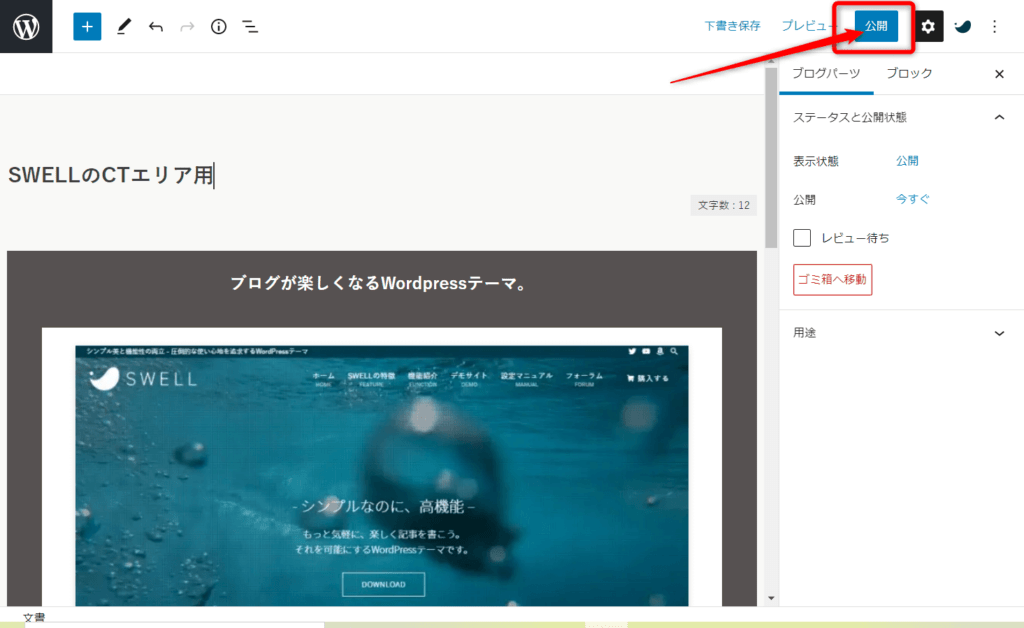
SWELLブログパーツを使うには、まずスタンプのように使いまわしたい内容(コンテンツ)を登録する必要があります。
下記を参考にしつつ、ブログパーツを登録していきましょう。








登録したSWELLブログパーツを呼び出して使う方法
では次、登録したSWELLブログパーツを呼び出して使用する方法を解説していきますね。
今回は、記事内にブログパーツを呼び出す方法と、サイドバーにブログパーツを呼び出す方法について解説します。
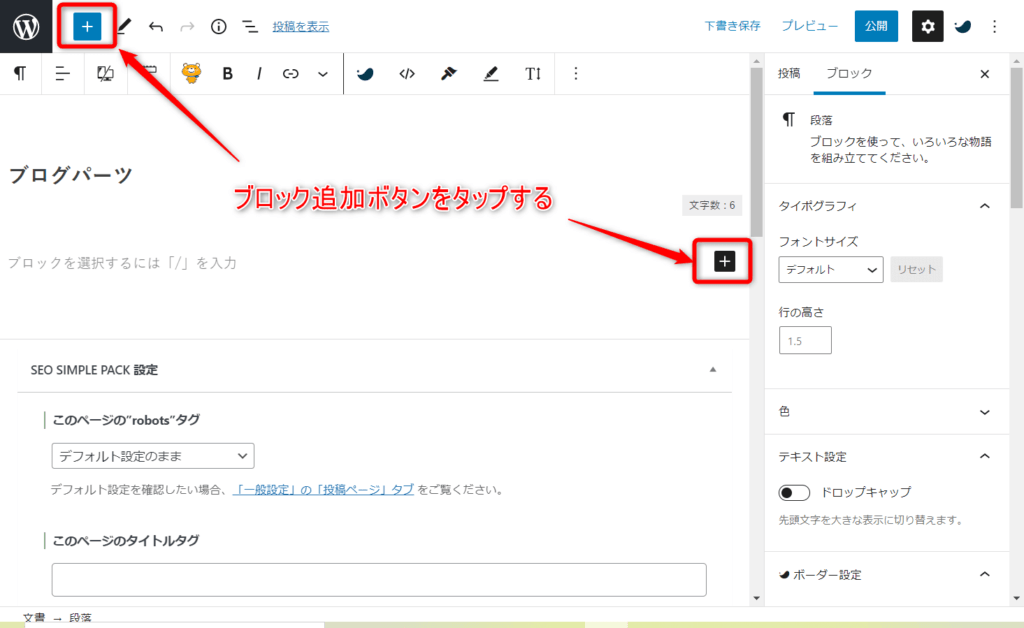
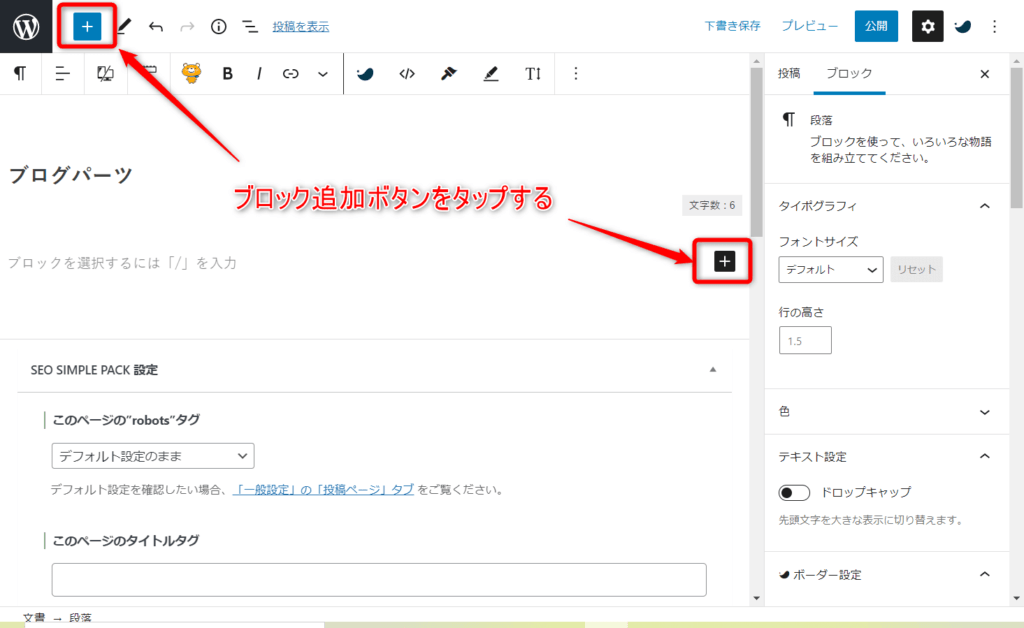
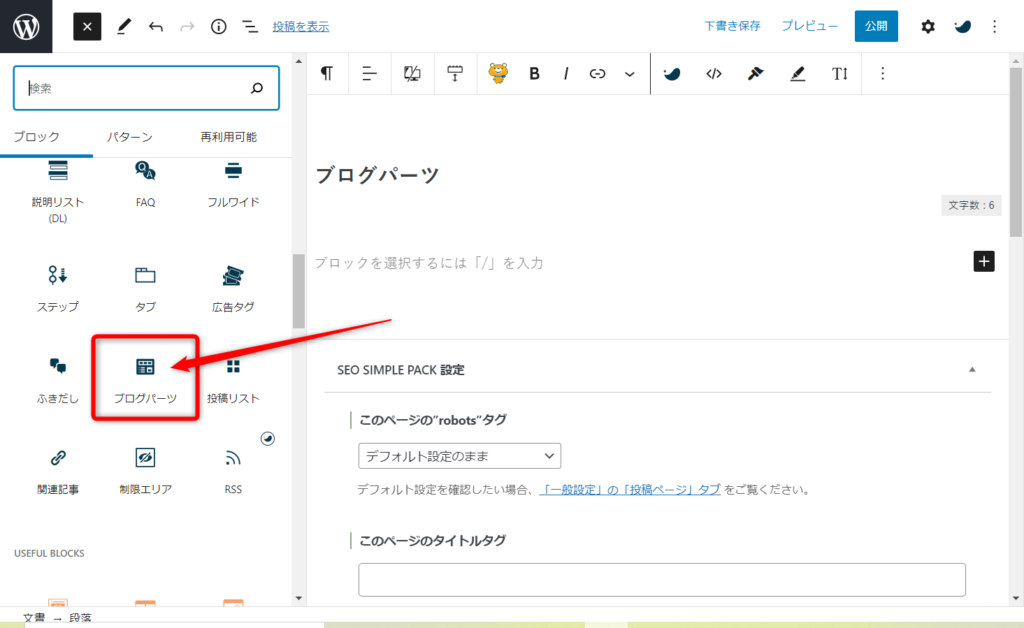
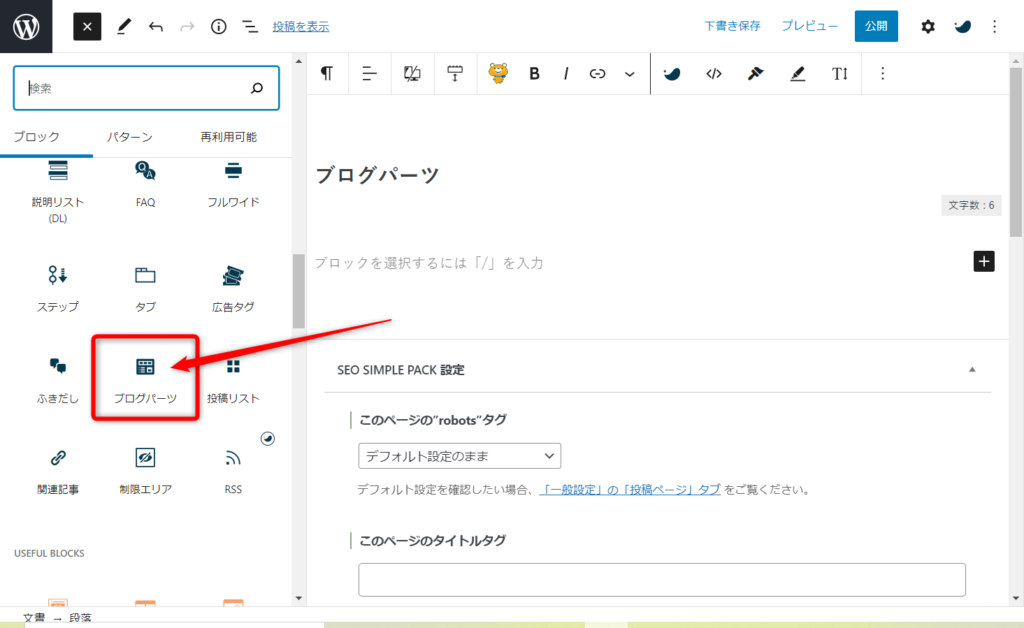
①:記事内にブログパーツを呼び出す方法








②:サイドバーにブログパーツを呼び出す方法
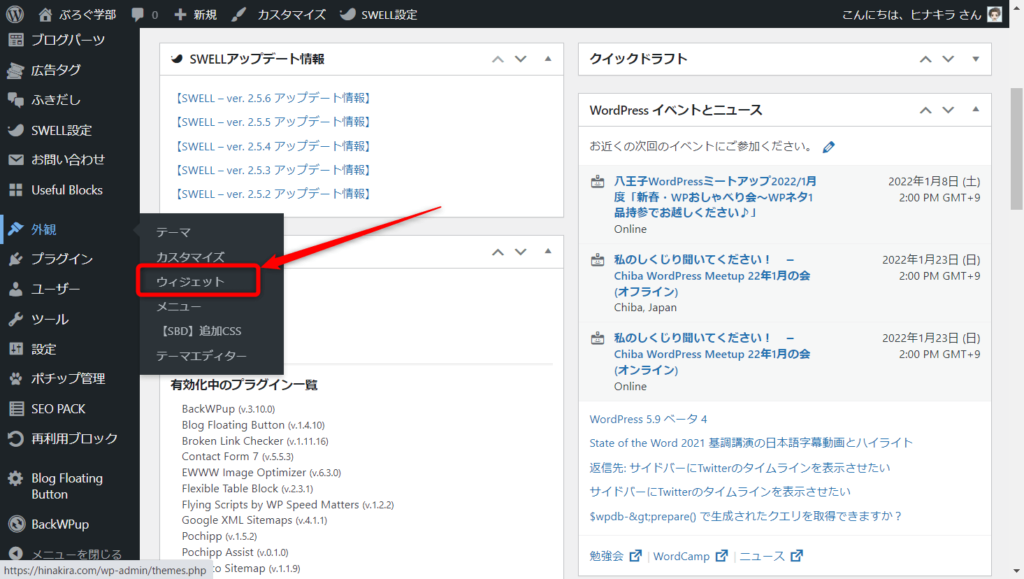
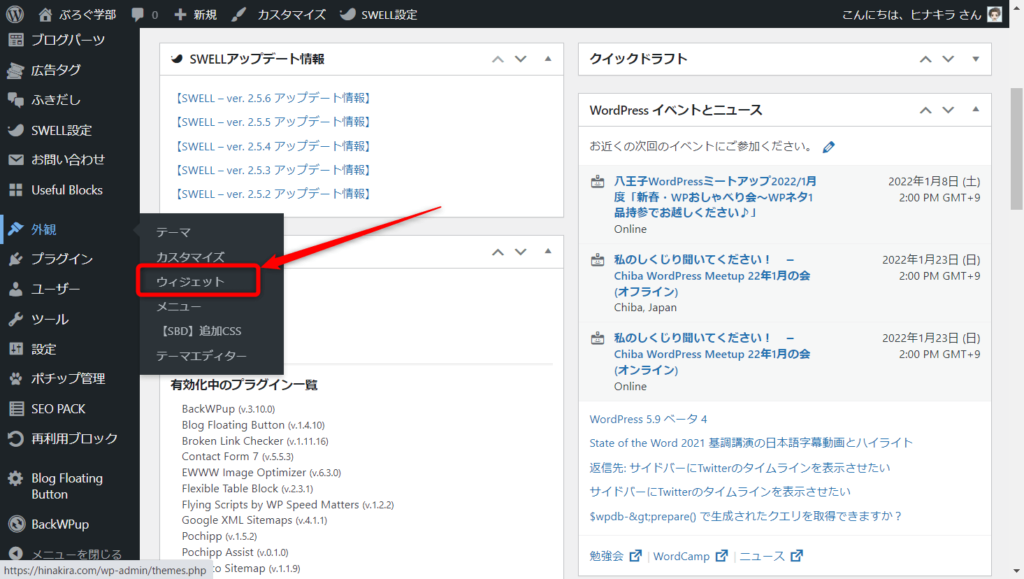
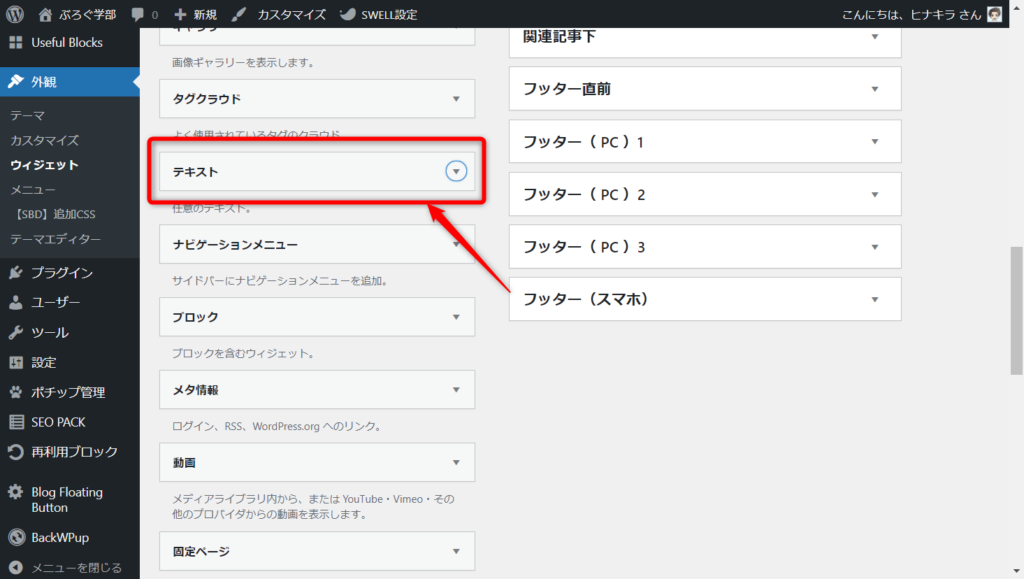
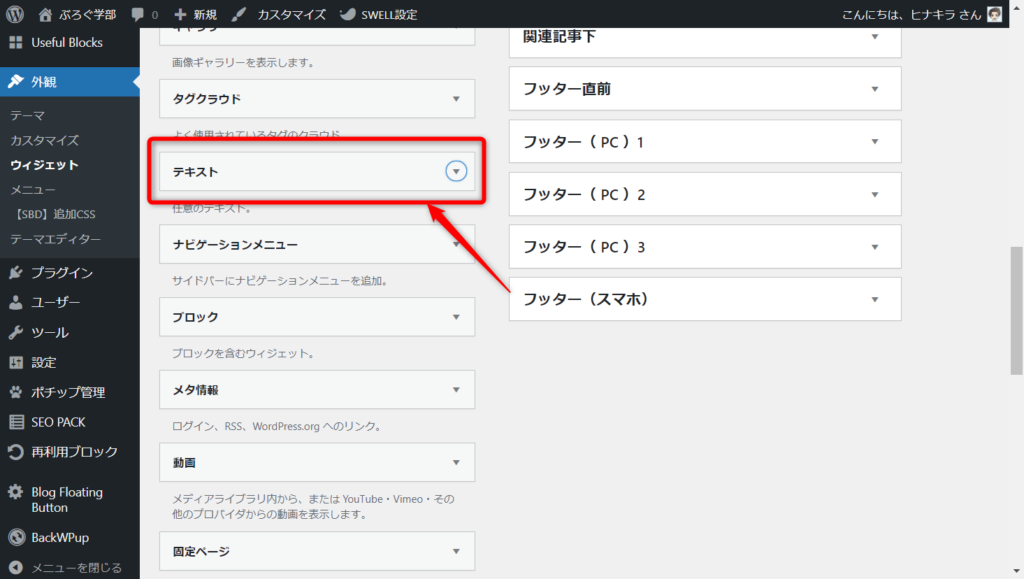
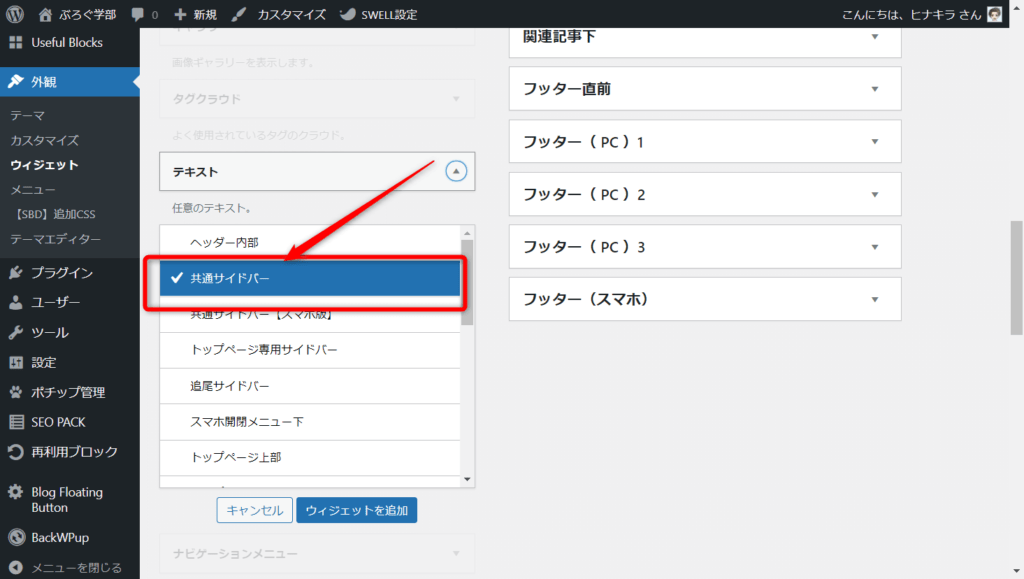
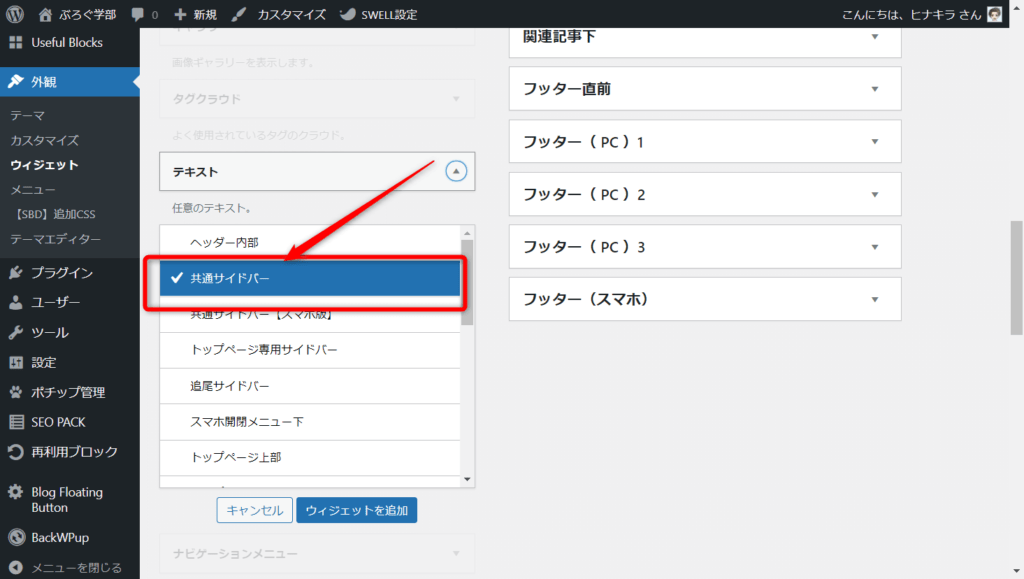
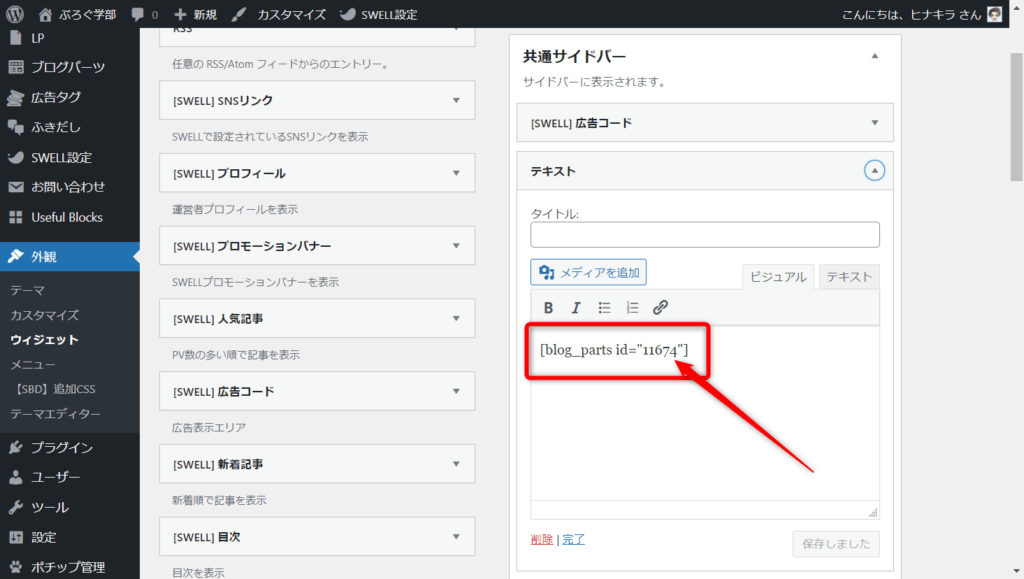
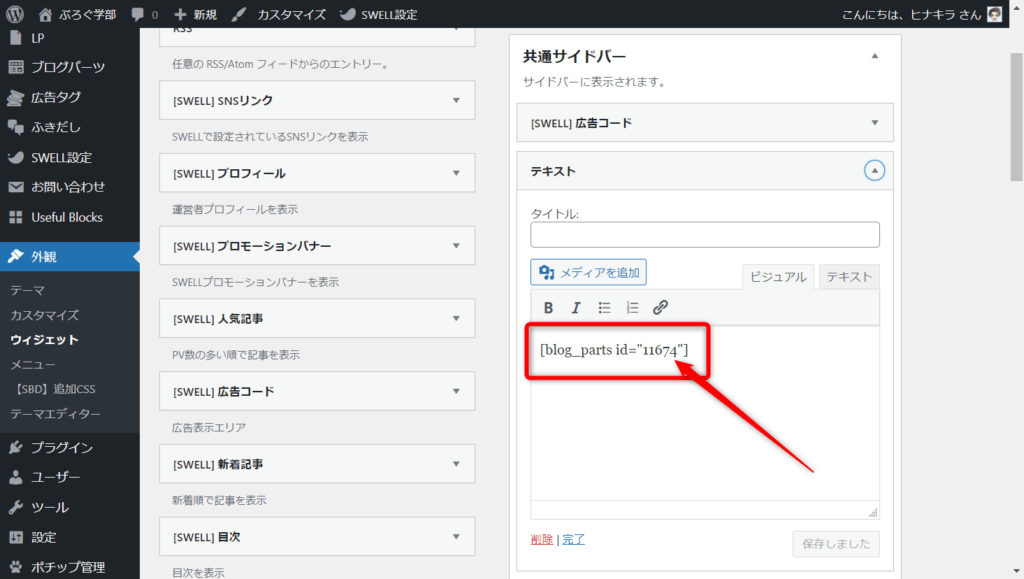
続いて、サイドバーにブログパーツを呼び出す方法も解説していきます。












SWELLブログパーツの設定項目や用語を解説
SWELLブログパーツの設定項目や用語を解説します。
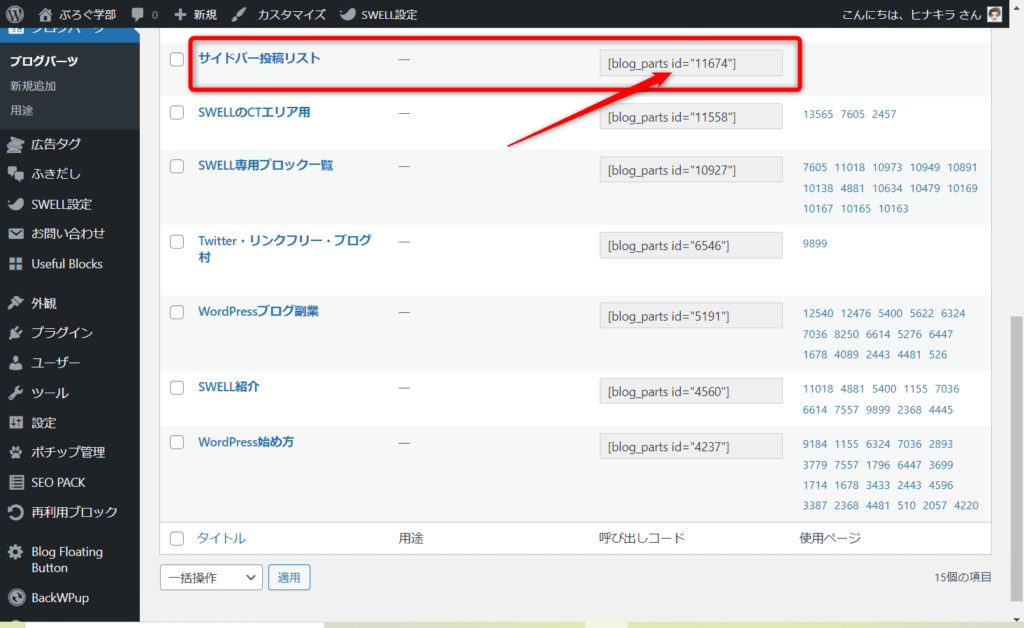
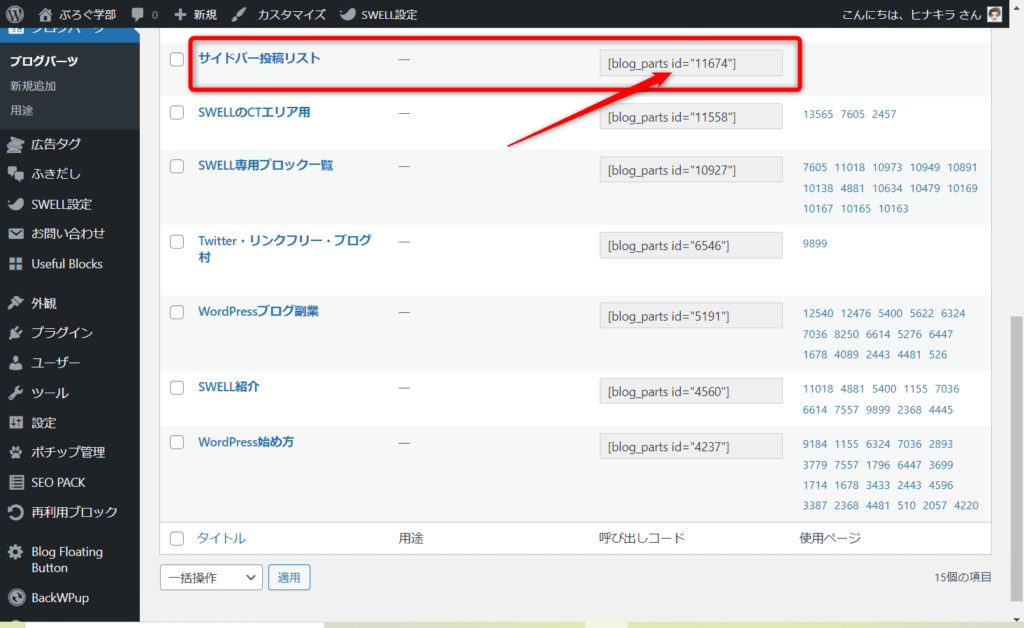
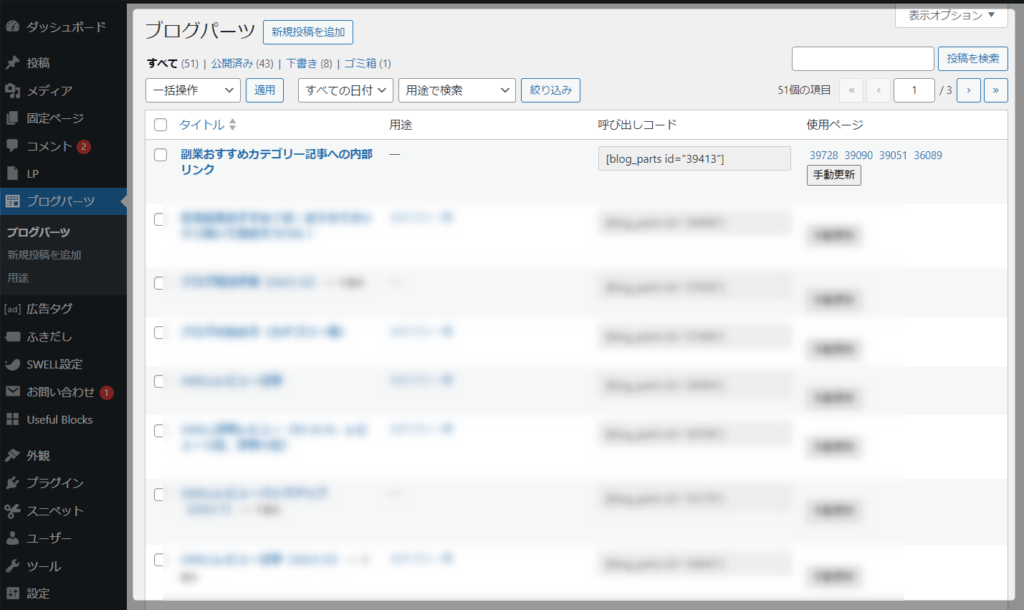
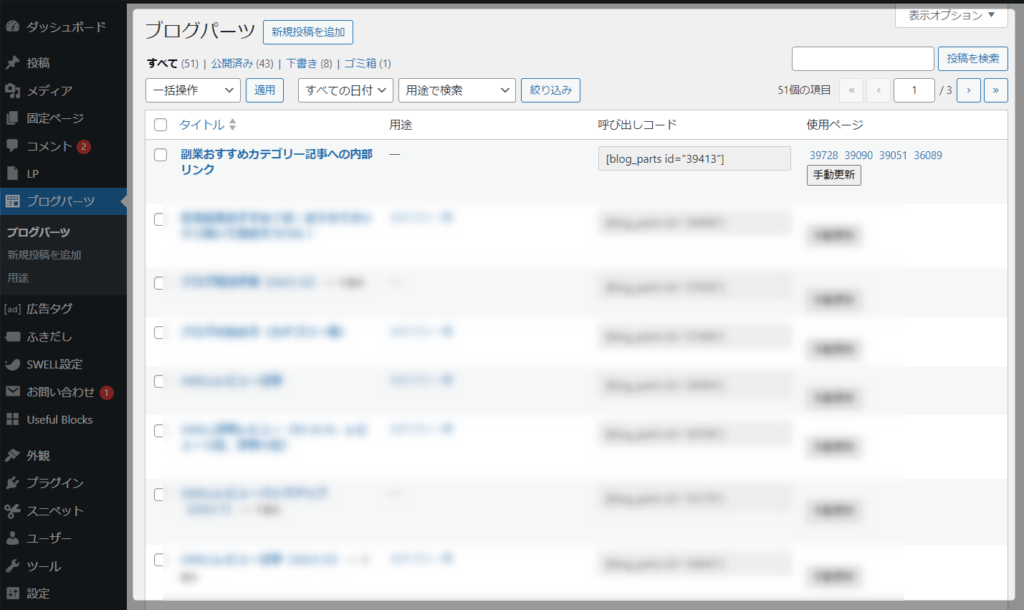
①ダッシュボード上のブログパーツ編集画面


| 設定項目 | 説明 |
|---|---|
| タイトル | ブログパーツのタイトル |
| 用途 | 用途を表示 (CTA,カテゴリー用,タグ用,ブロックパターン,内部リンク用) |
| 呼び出しコード | ブログパーツの呼び出しに使用 ※サイドバーやカテゴリー、タグページに使用するときなど |
| 使用ページ | どの記事でブログパーツが使用されているかが分かる |
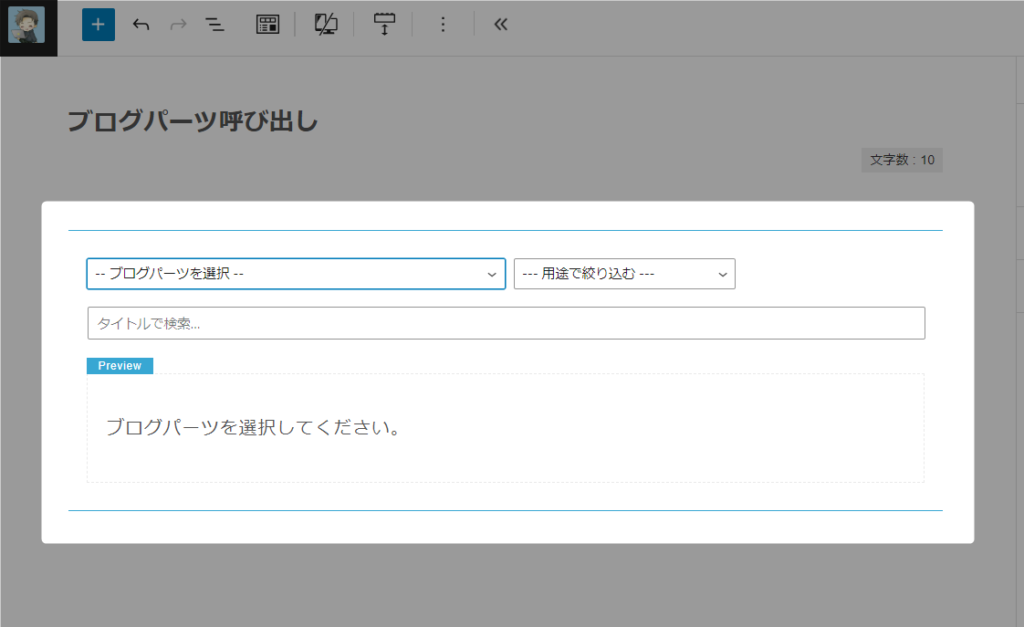
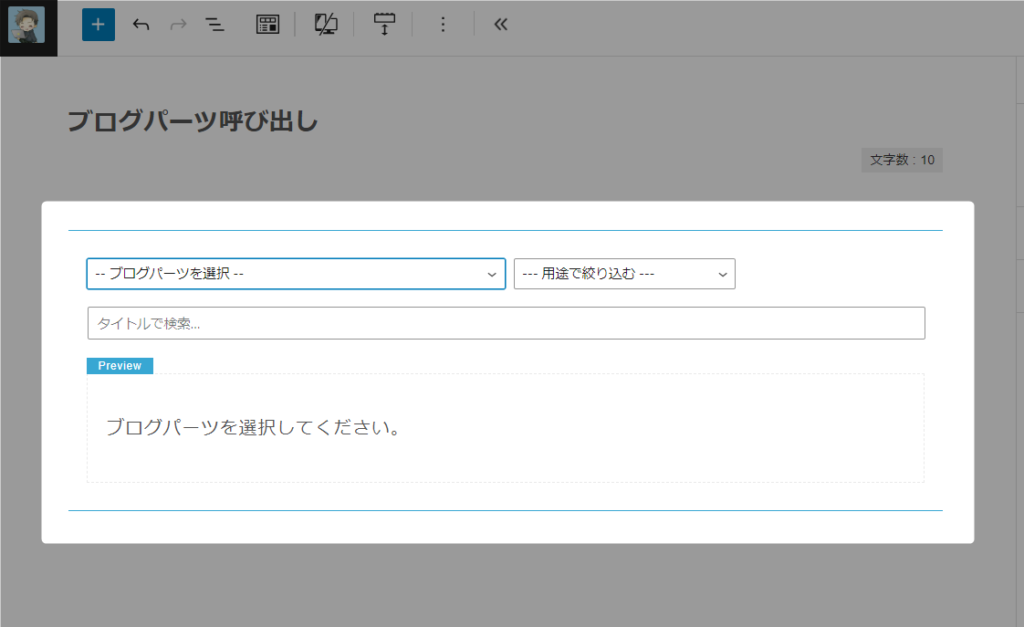
②ブログパーツのブロック(記事投稿画面)


| 設定項目 | 説明 |
|---|---|
| ブログパーツを選択 | 作ったブログパーツから使うものを選択する |
| 用途で絞り込む | 用途設定したブログパーツで絞り込む |
| タイトルで検索 | ブログパーツのタイトルで検索する |
| このブログパーツを編集する | ブログパーツ編集画面を開いて編集する |
まとめ|SWELLのブログパーツは超絶便利なので使わな損!
SWELLブログパーツを使えば、かなりの時短になります。
効率的なブログ運営ができるようになるので、絶対に使ってほしい機能の一つ。
というか使わないとマジで損します。
ぜひ、使っていってくださいね。約束ですよっ(笑)


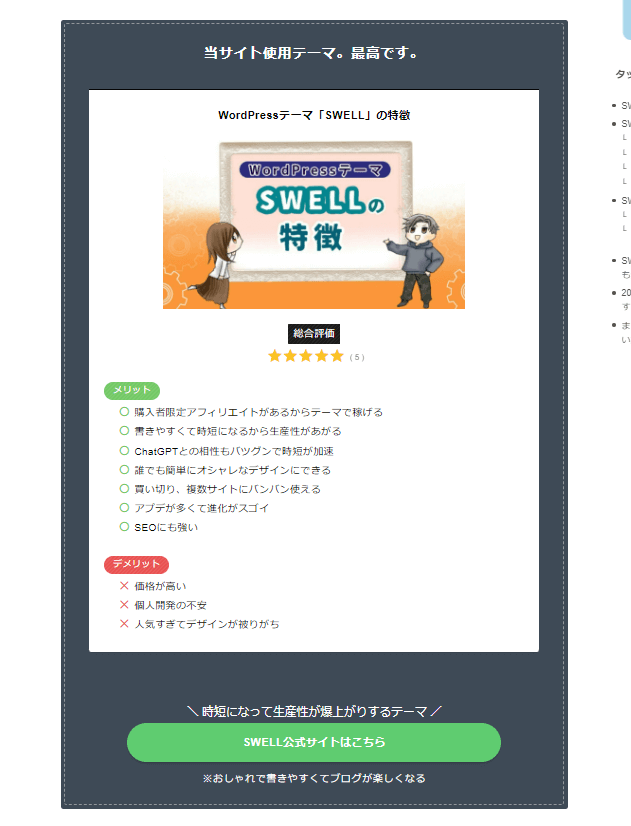
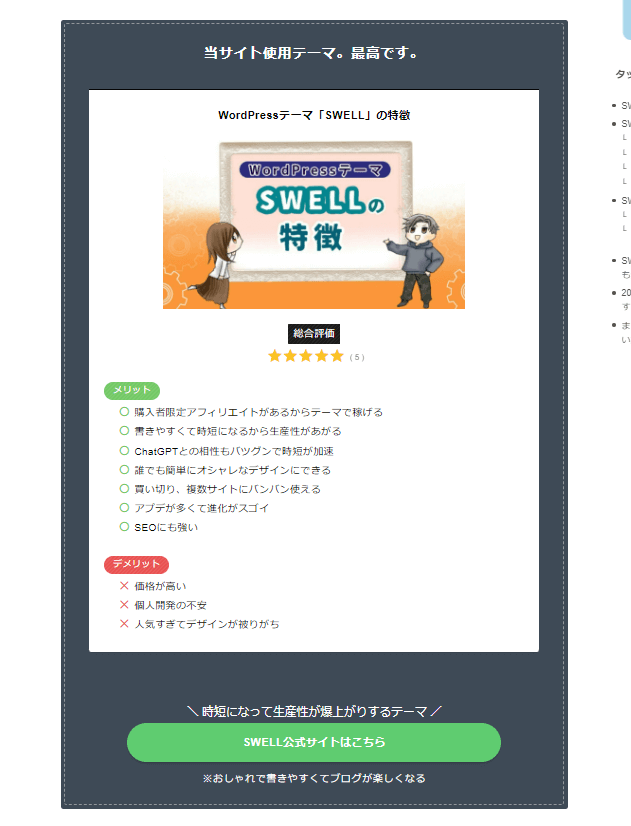
あ、この下のコンテンツもブログパーツで作っているものですよ。
当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる
こんな感じ。


コメント