SWELLブログの作り方を画像をたっぷり使って分かりやすく解説します!ここで解説する方法を使うと、SWELLを少し安く購入することができますよ。

SWELLを使ったブログの作り方を教えて下さい。



OKです。ブログもSWELLも大好きな僕が完全解説します。
SWELLは、おしゃれで効率的なブログを作りたい方にオススメのWordPressテーマです。
デザインの整ったSWELLを使うことで、モチベーション高くブログを始められます。また効率性が高いので、稼ぎやすいテーマともいえます。
しかしながら、ブログ初心者にとっては、ブログを開設して、SWELLの導入まで行うのは、ちょっとハードル高いですよね。
でも、ご安心を。
この記事を見れば、ブログの開設も、SWELLの導入も、確実にクリアできます。しかも、SWELLを安く購入できるというオマケつきで。
SWELLをお得に購入しつつ、ブログを始めたい方は是非これを見ながら進めてみてください。
SWELLブログの作り方の全体像【お得】


これが、SWELLを使ってブログを作るまでの流れになります。



全部で4STEPですね。順番に解説していきます。
STEP1:ブログを開設する
まずブログを開設しましょう。
SWELLを安く購入してブログを始めるためにエックスサーバーを契約していきます。
| 項目 | SWELL購入価格 |
|---|---|
| 通常の購入方法 | 17,600円 |
| エックスサーバーで購入 | 16,720円 |



エックスサーバーで購入するとSWELLがお得です。
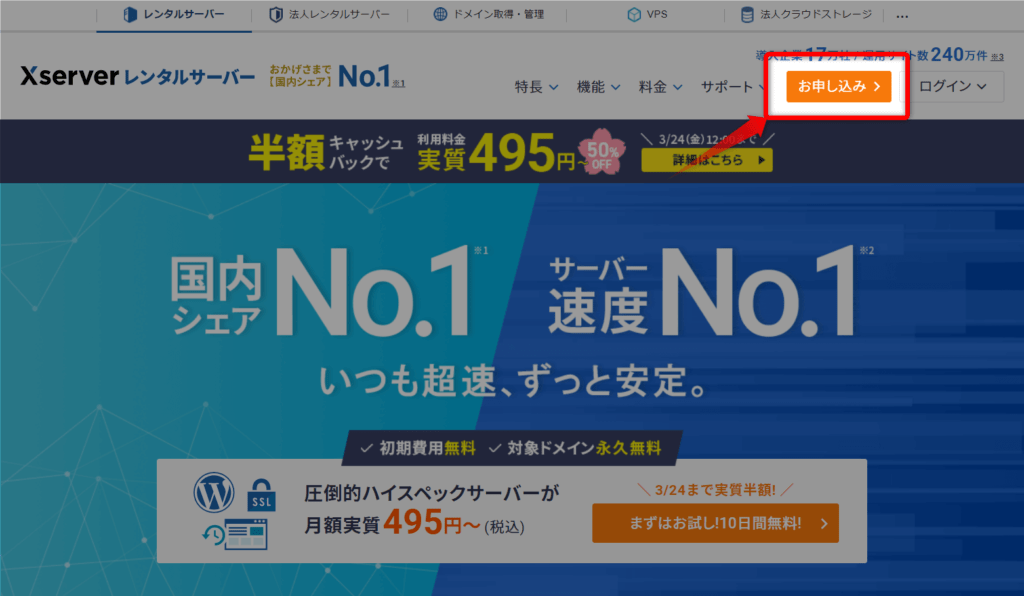
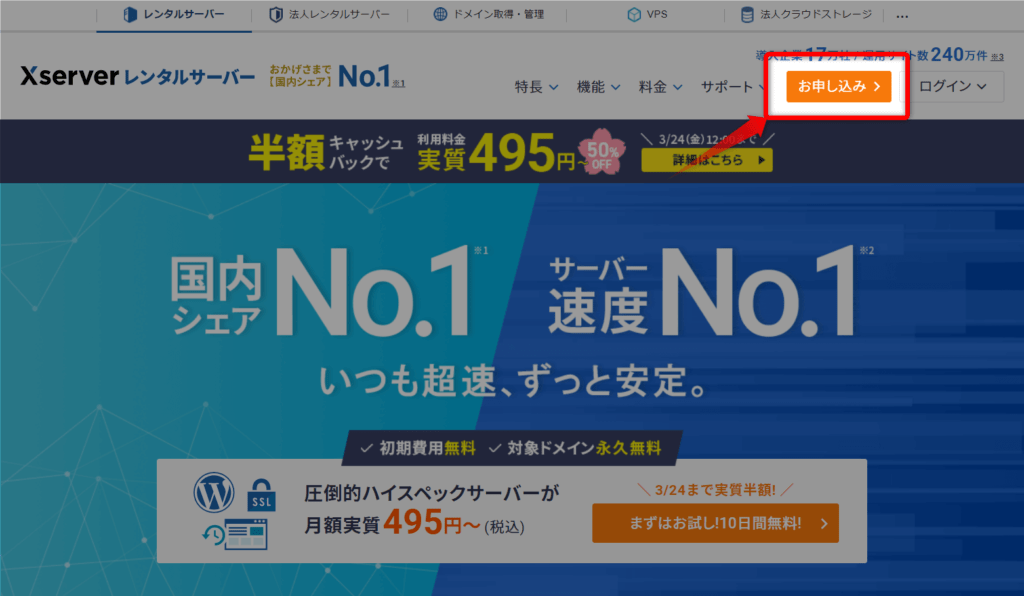
まずは下記のボタンからエックスサーバー公式サイトにアクセスしてください。
\ SWELLを安く導入できるのはエックスサーバーだけ! /


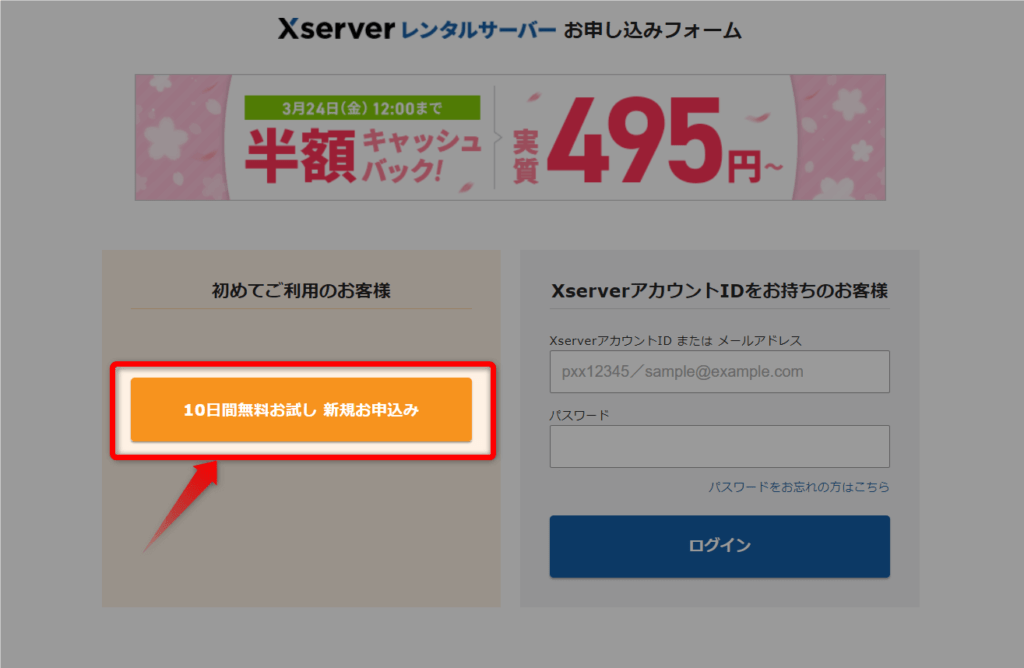
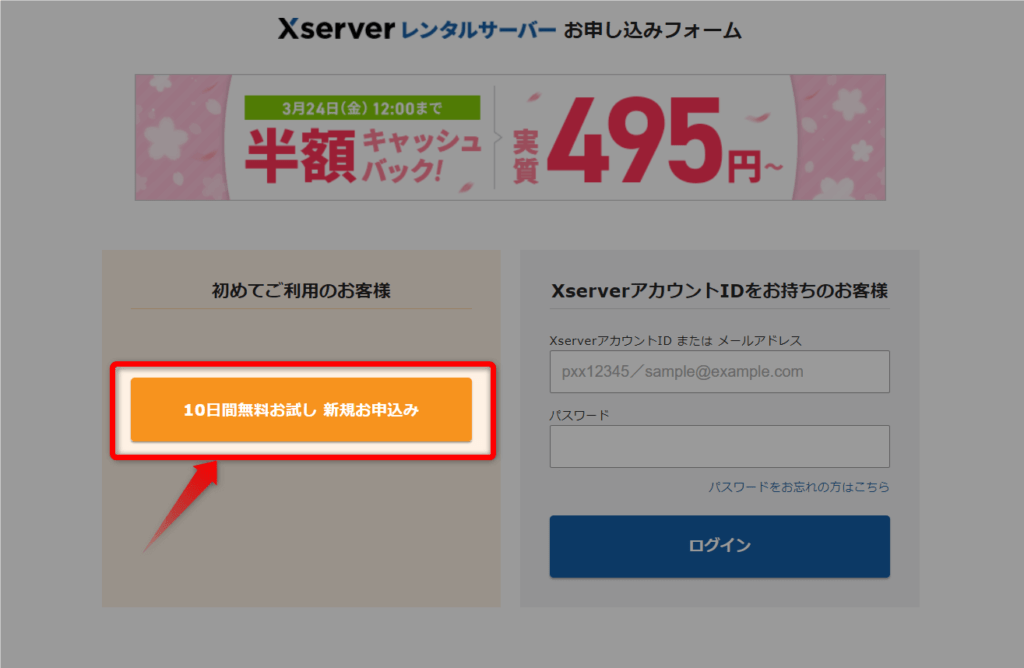
アクセスできたら、「お申込み」をクリックしましょう。


続いて「新規お申込み」をクリックします。


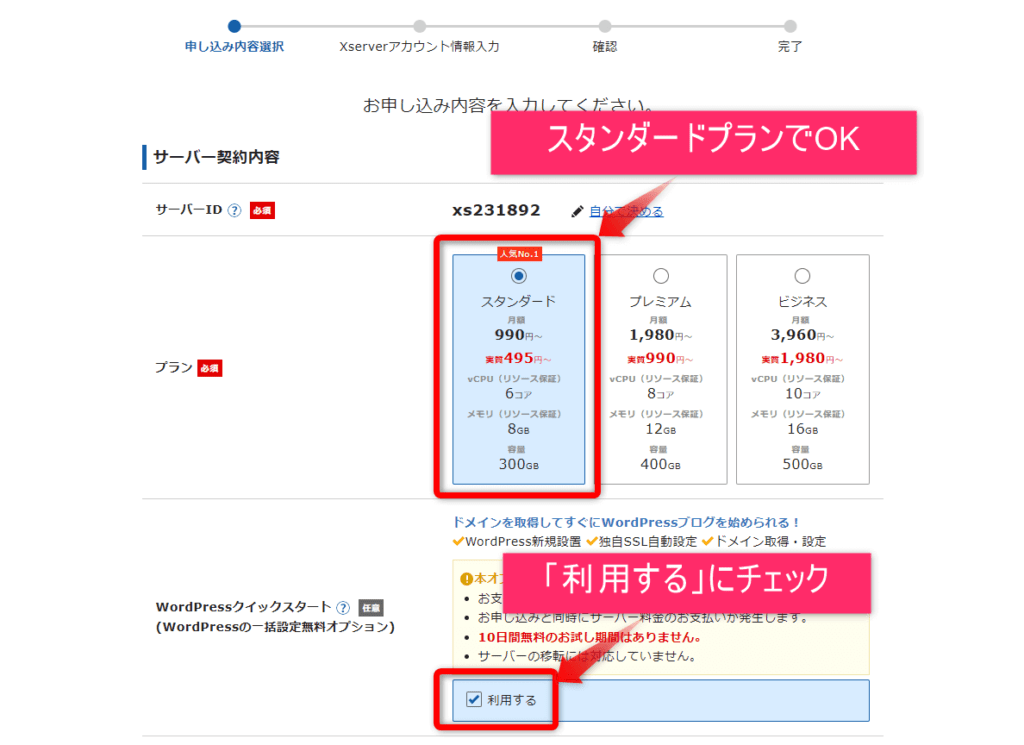
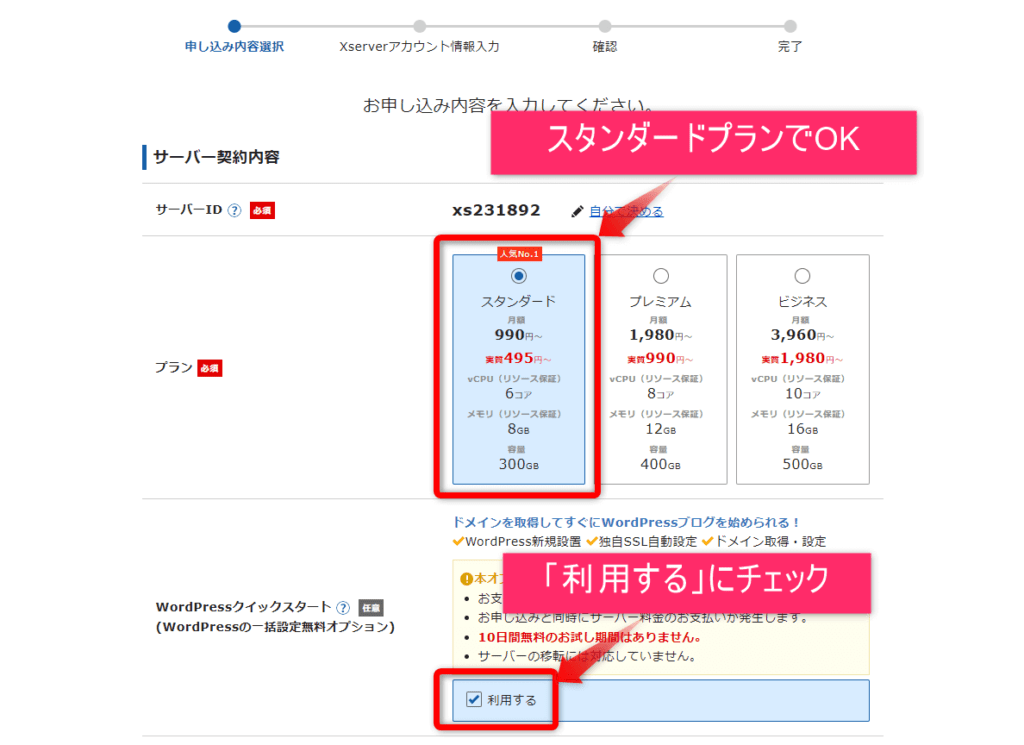
「プラン」はスタンダードでOKです。
「WordPressクイックスタート」にチェックを入れましょう。


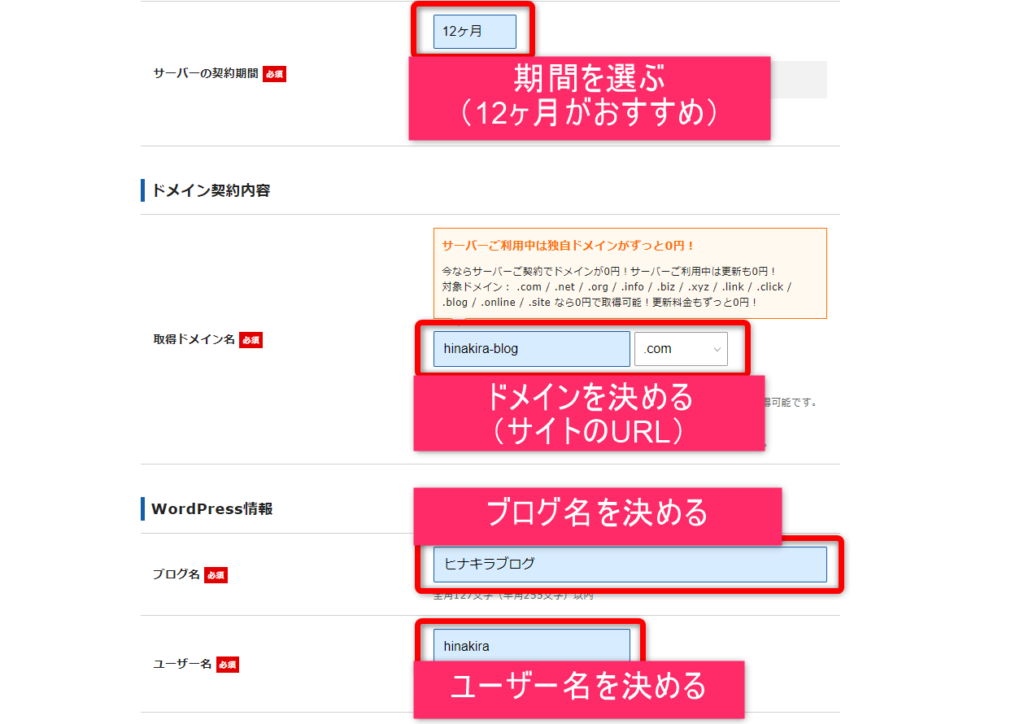
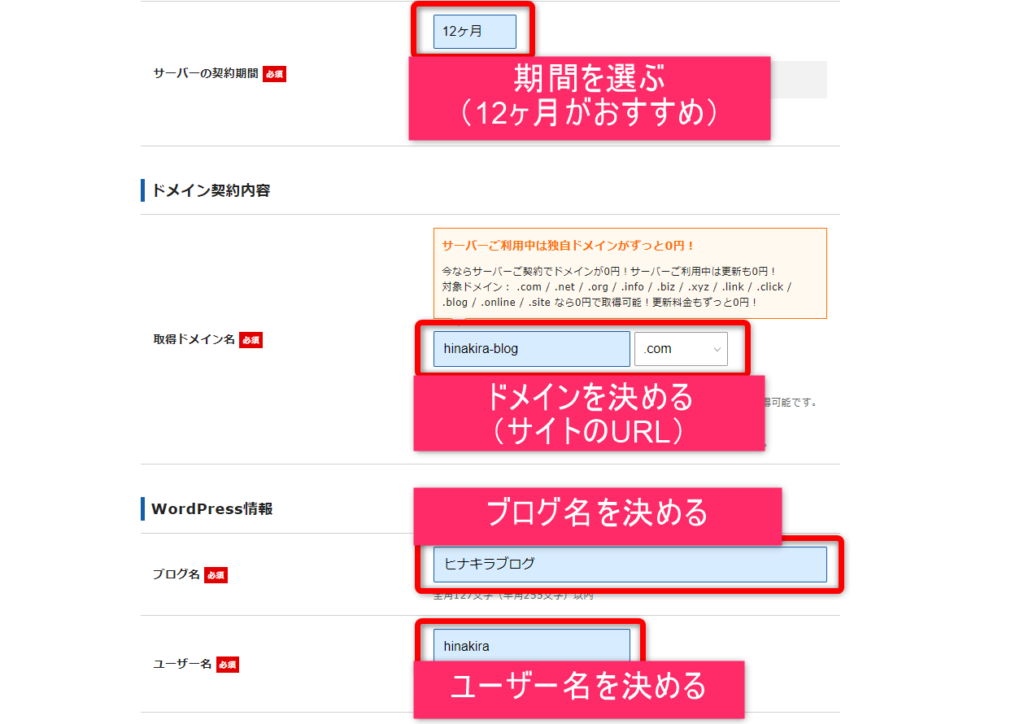
「契約期間」は12ヶ月以上がおすすめです。(割安になる)
「取得ドメイン」は、サイトのURLになるものです。良く考えて決めましょう。
「ブログ名」はとりあえずテキトーでOKです。あとから変更できるので。
「ユーザー名」はサイトで使うユーザー名になります。


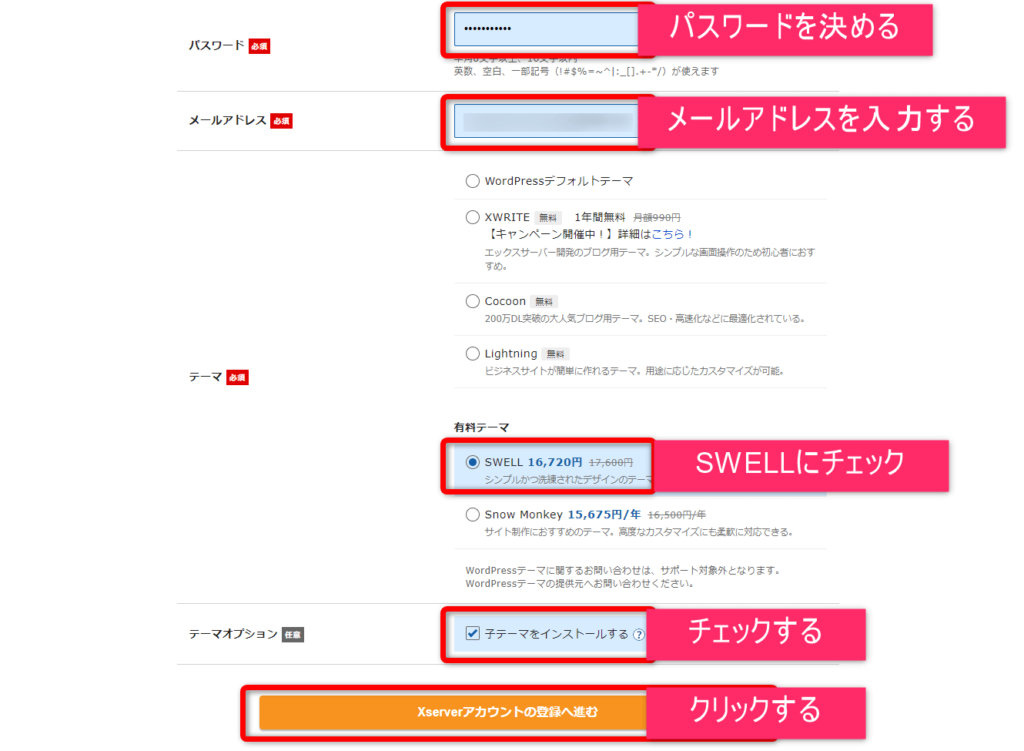
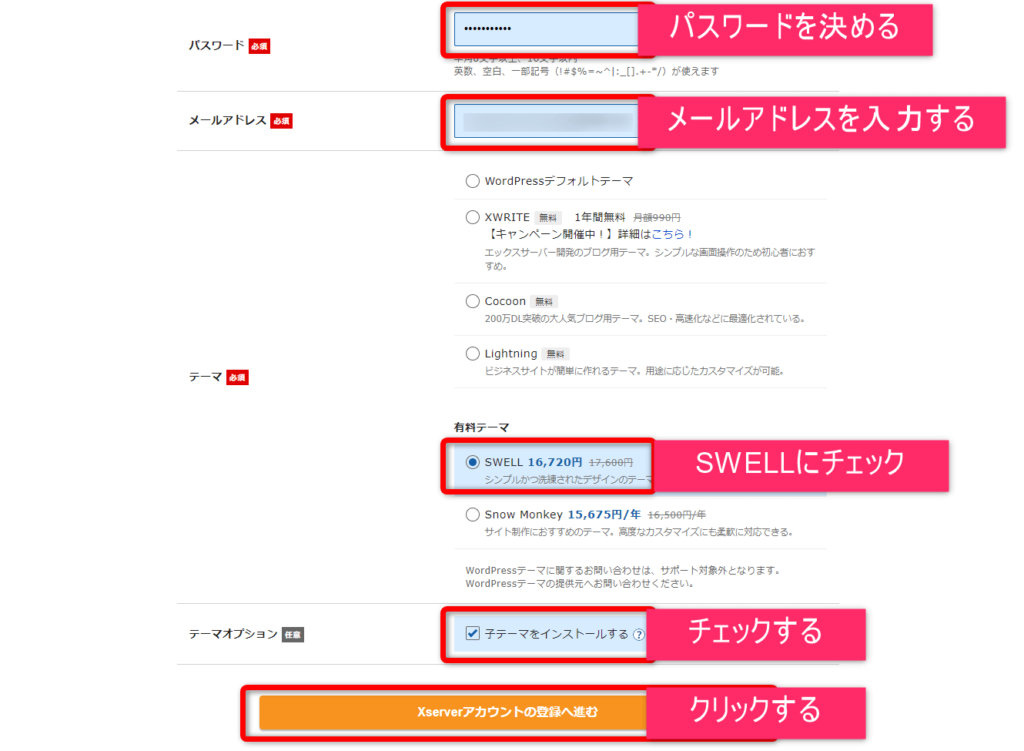
「パスワード」はWordPressへのログインに必要になるので、覚えておきましょう。
「メールアドレス」もWordPressへのログインなどに使うものになります。
「テーマ」のところはSWELLを選んでくださいね。
「テーマオプション」にはチェックを入れておきましょう。
入力が済んだら「Xserverアカウントの登録へ進む」をクリックします。


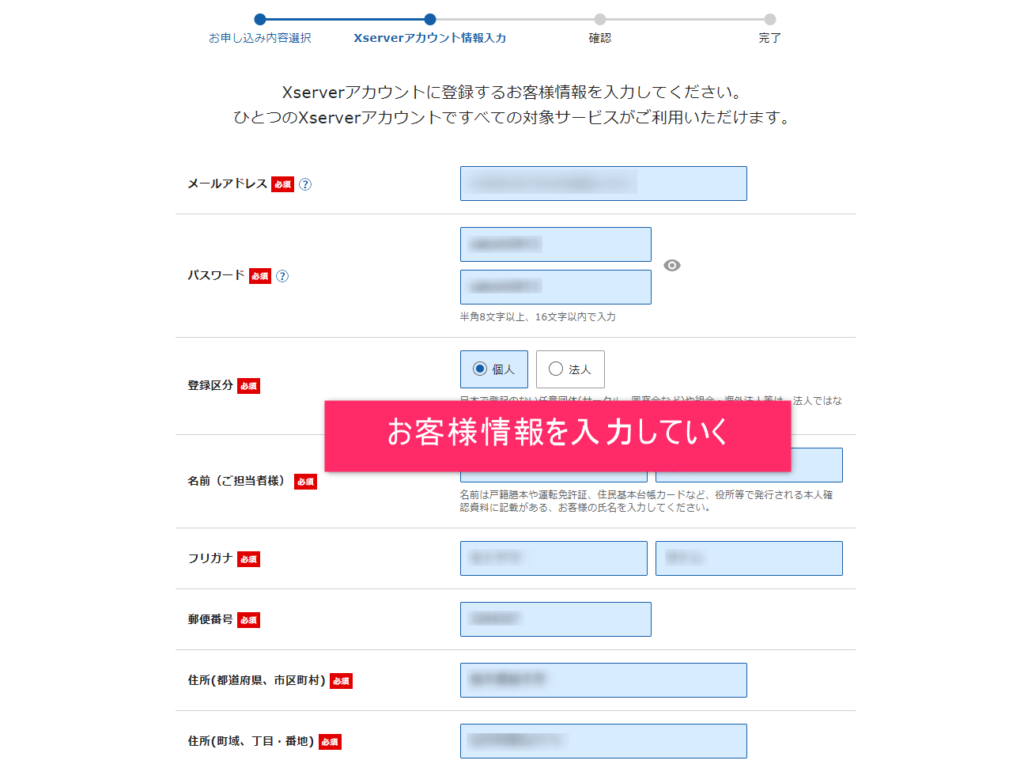
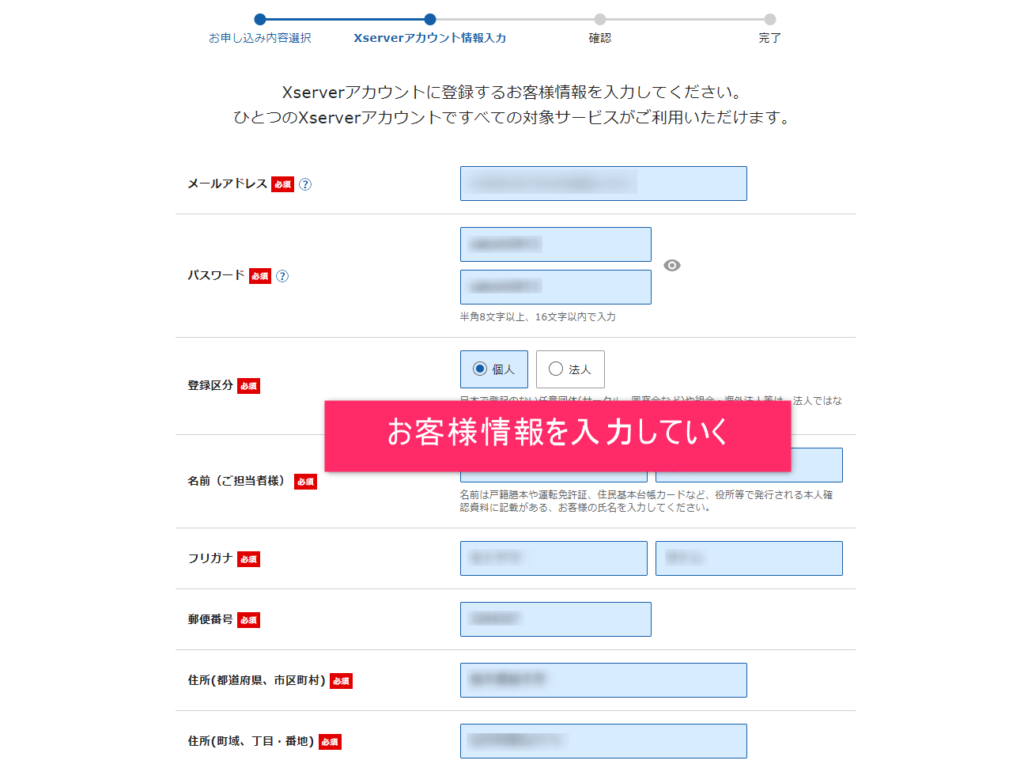
次は、お客様情報を入力していきましょう。


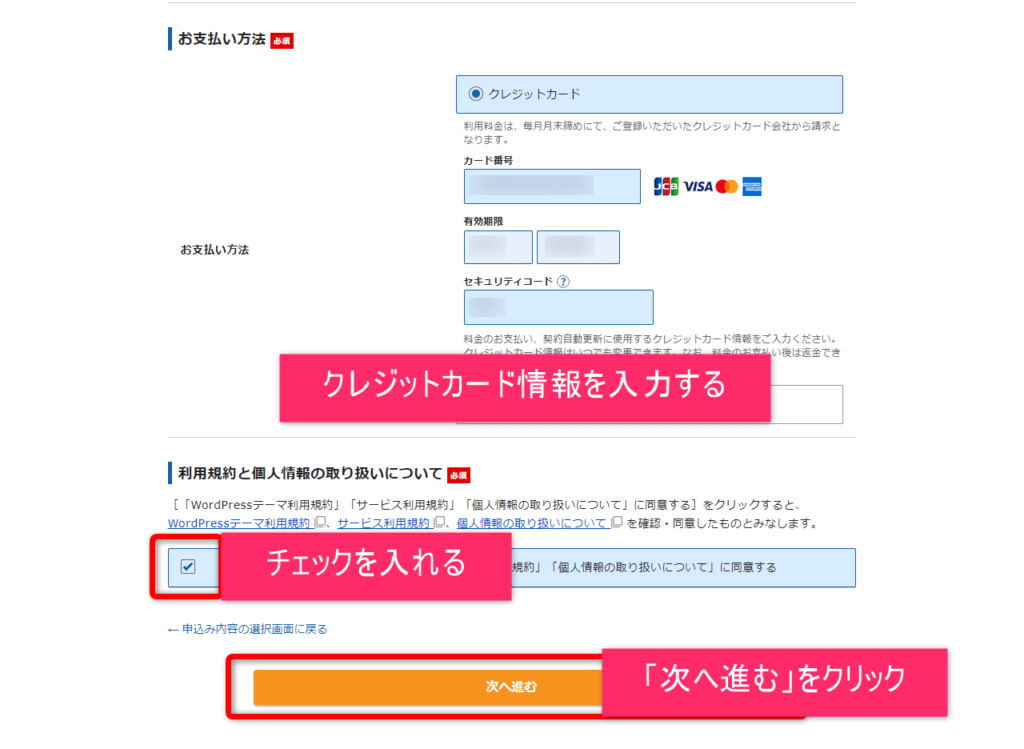
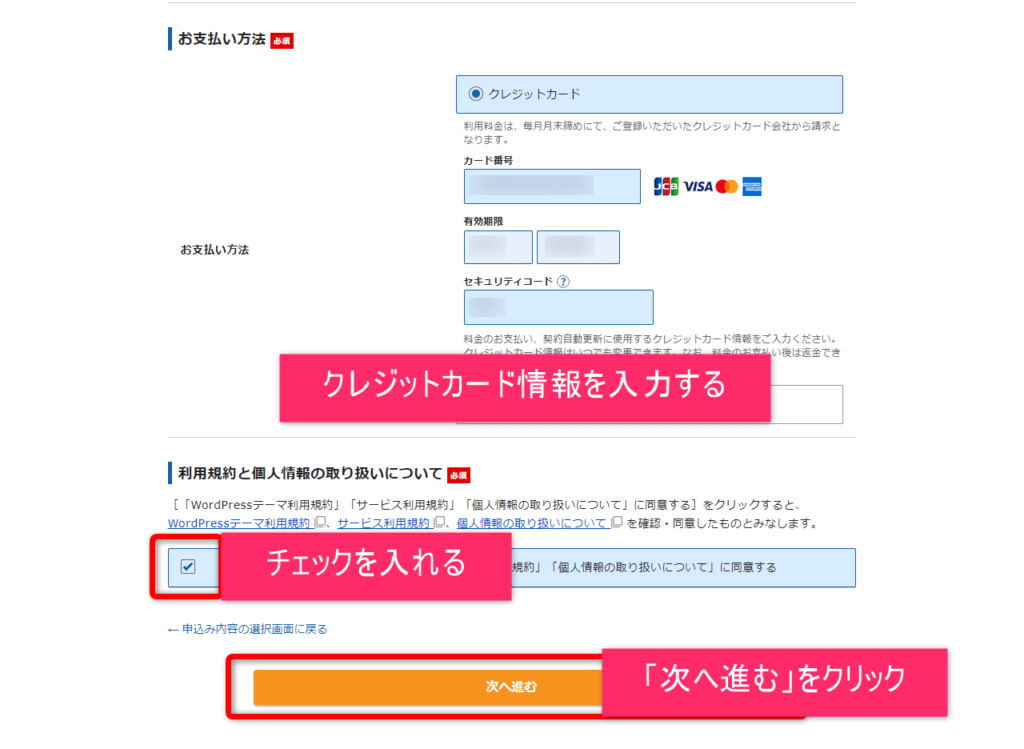
お支払い方法として、クレジットカード情報も入力していきます。
入力ができたら「次へ進む」をクリックしましょう。


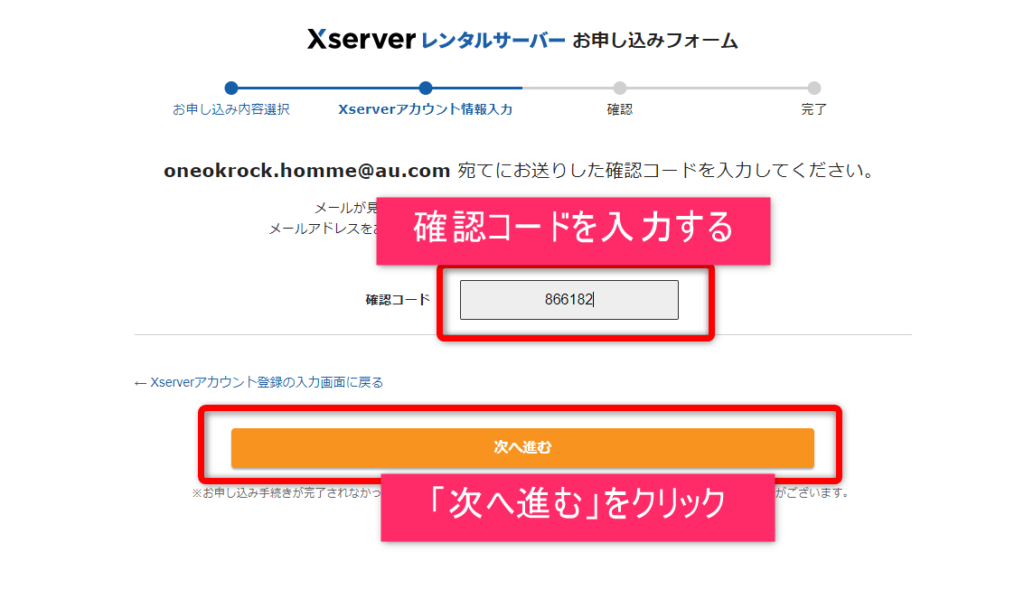
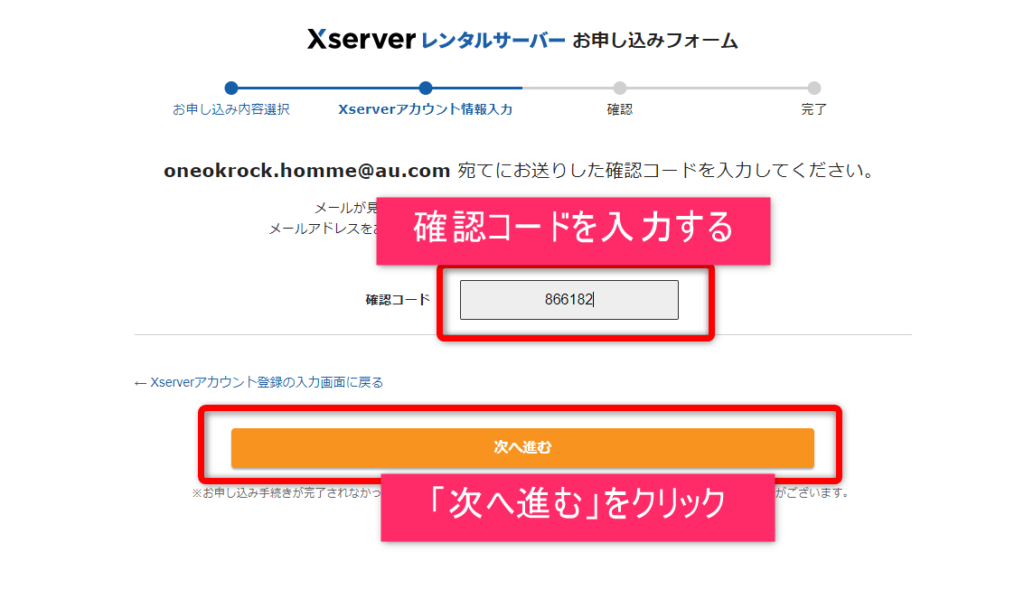
すると、登録したメールアドレスあてに確認コードが届くので、その確認コードを入力します。
入力したら「次へ進む」をクリックしましょう。


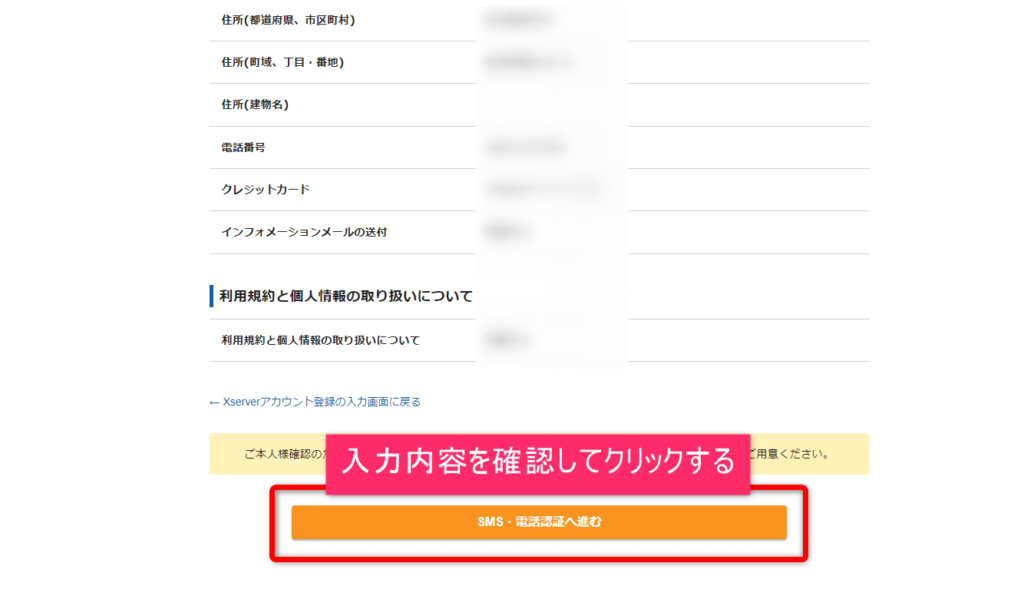
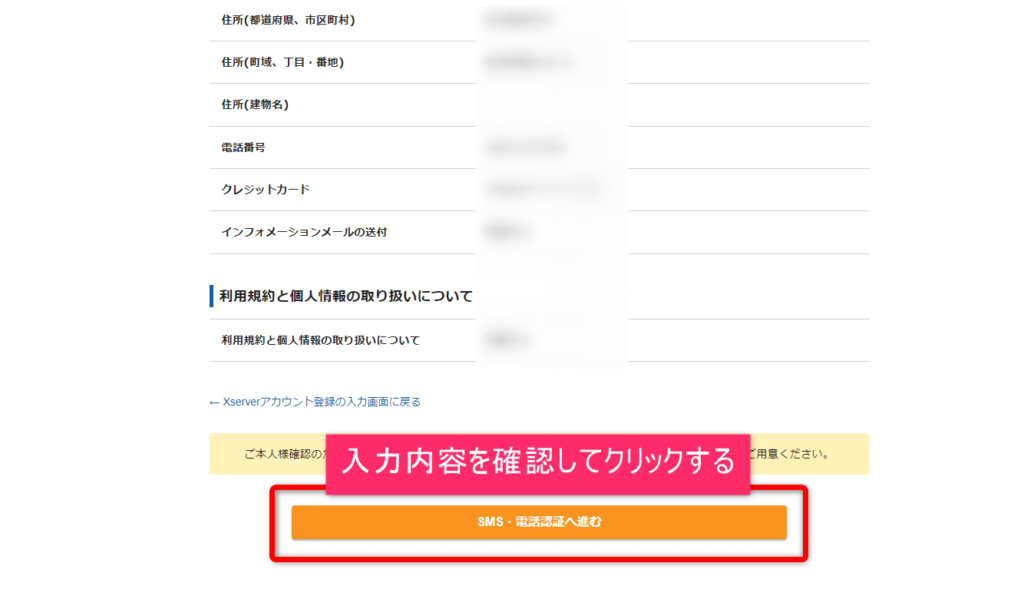
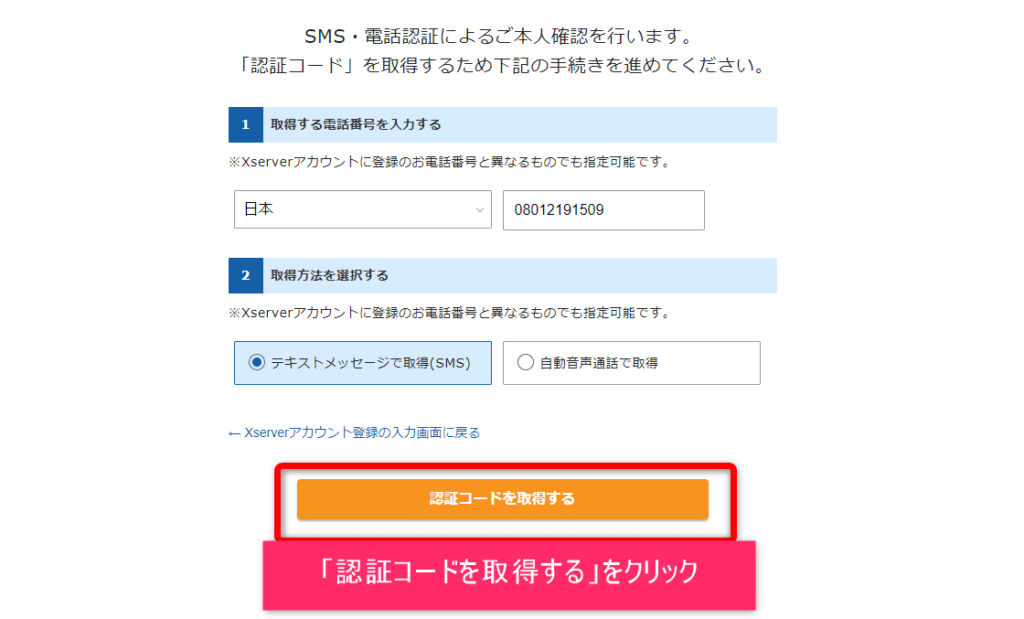
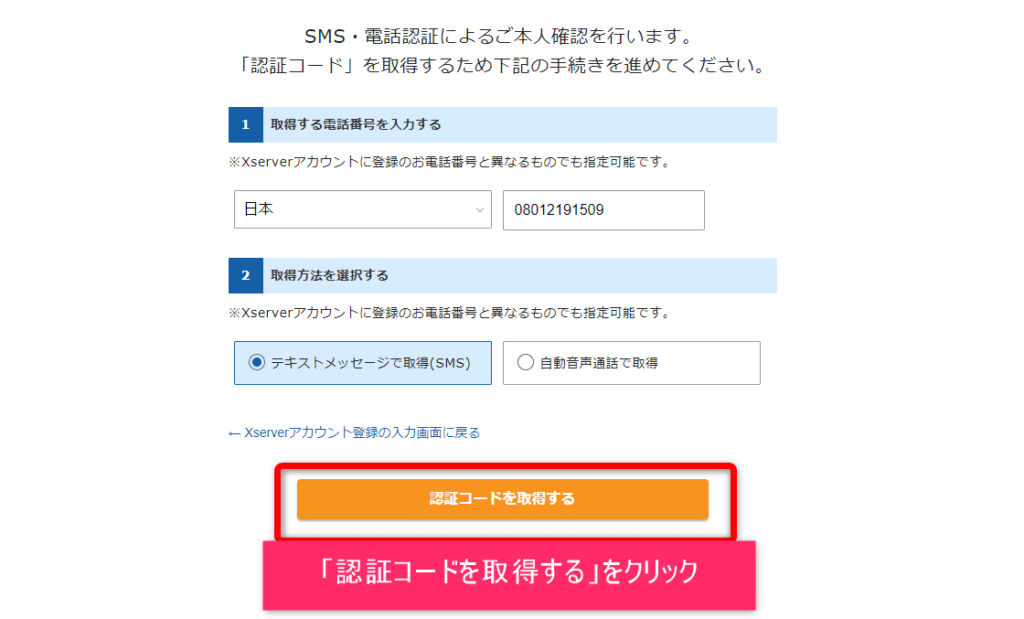
入力内容確認画面になるので、内容確認したうえで「SMS・電話認証へ進む」をクリックします。


「認証コードを取得する」をクリック。


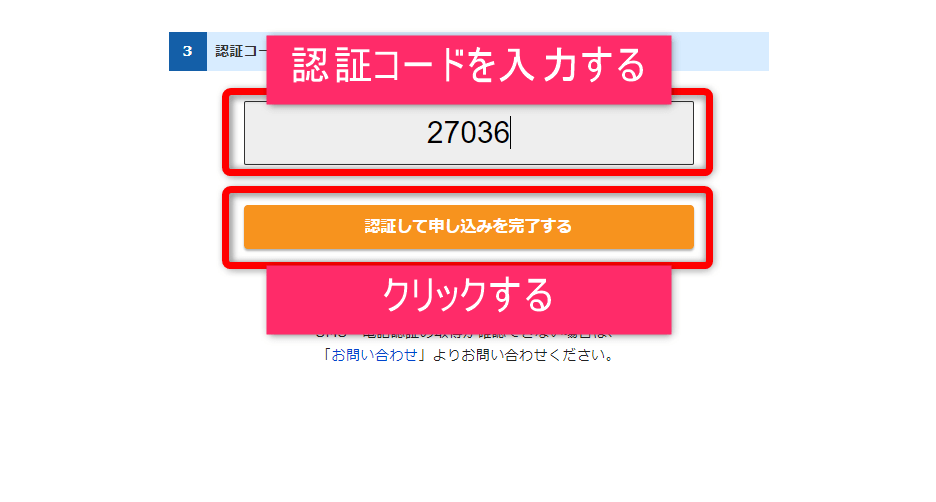
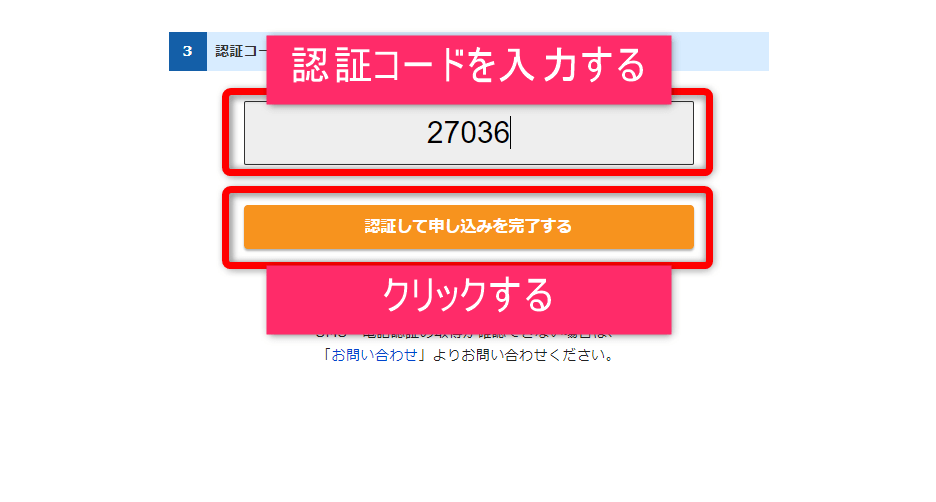
届いた認証コードを入力して「認証して申し込みを完了する」をクリックしましょう。





これで、申し込みが完了です。
\ SWELLを安く導入できるのはエックスサーバーだけ! /
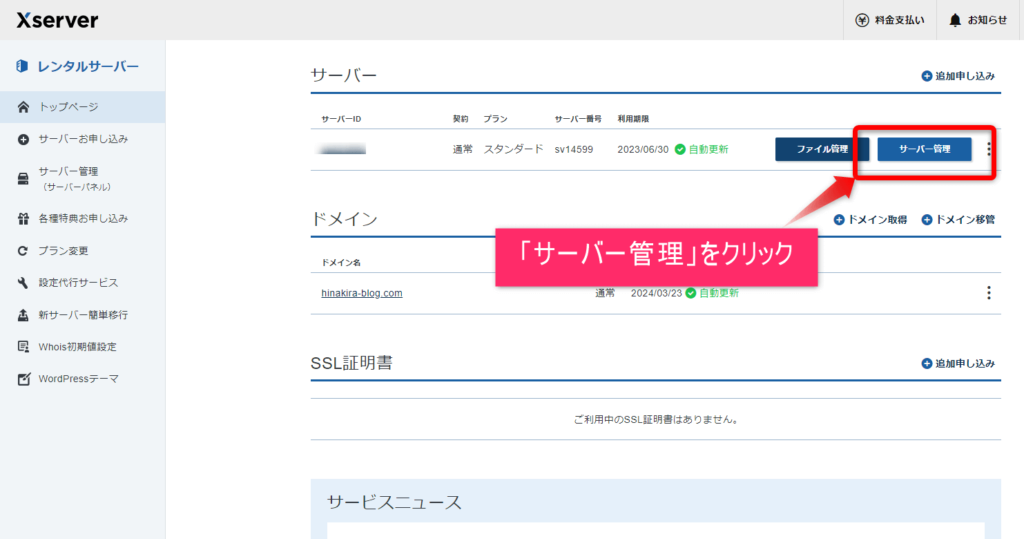
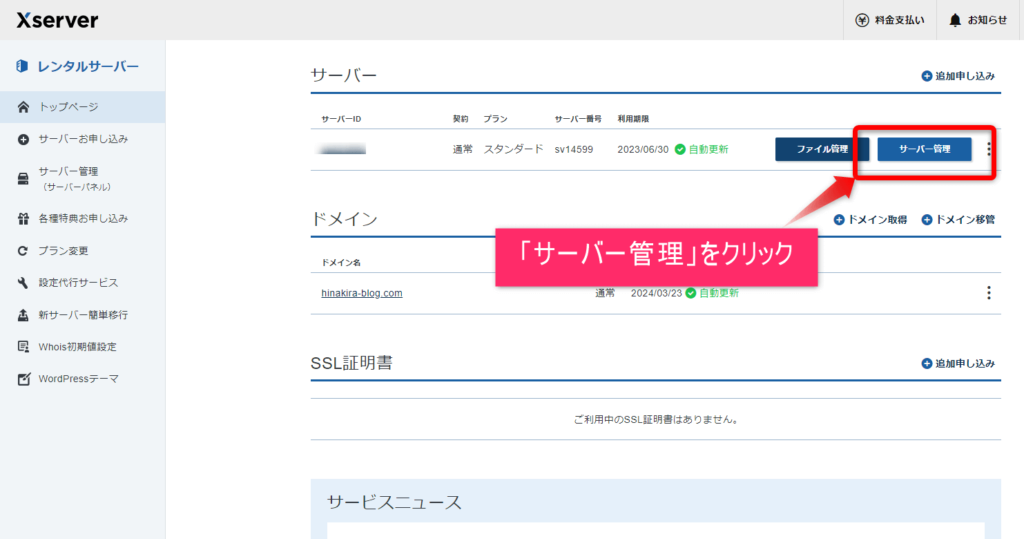
これで、レンタルサーバー契約とドメイン取得が完了です。



次はWordPressにログインしていきましょう。


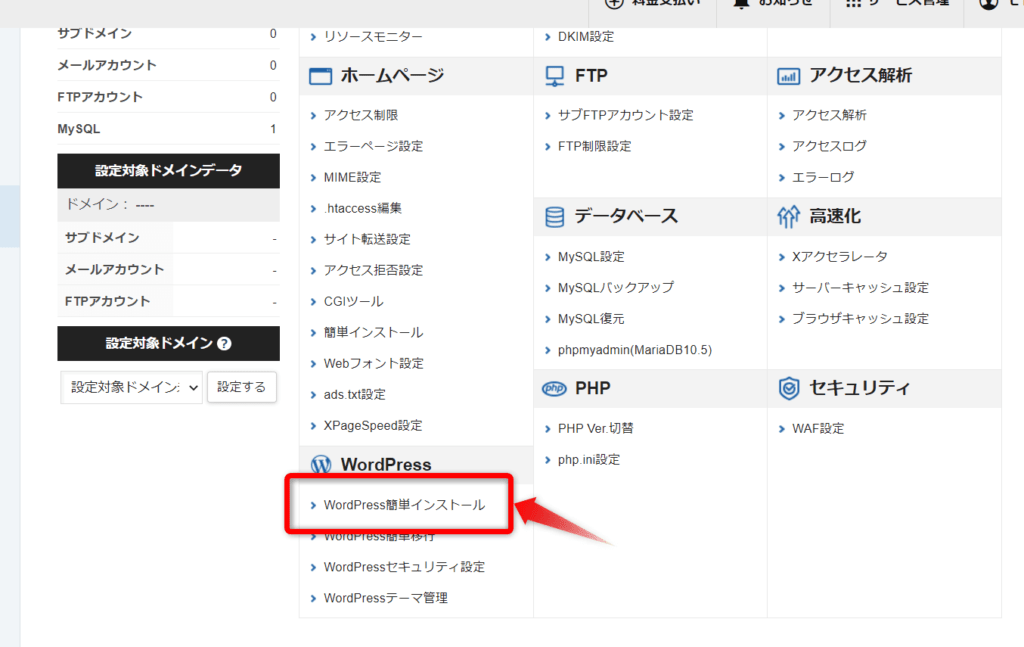
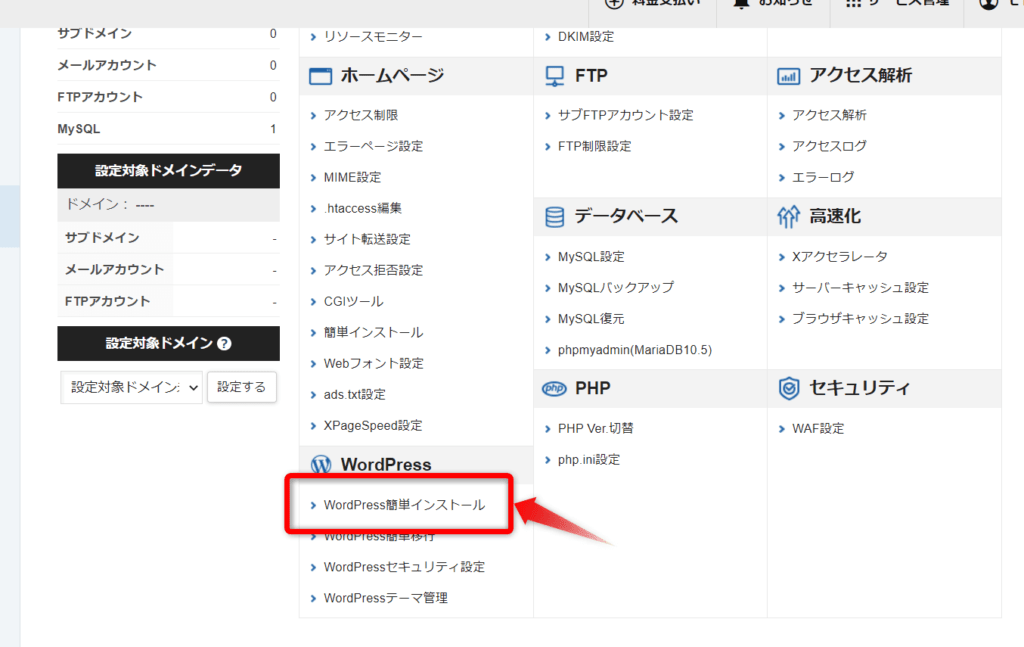
「サーバー管理」をクリックします。


「WordPress簡単インストール」をクリックしましょう。


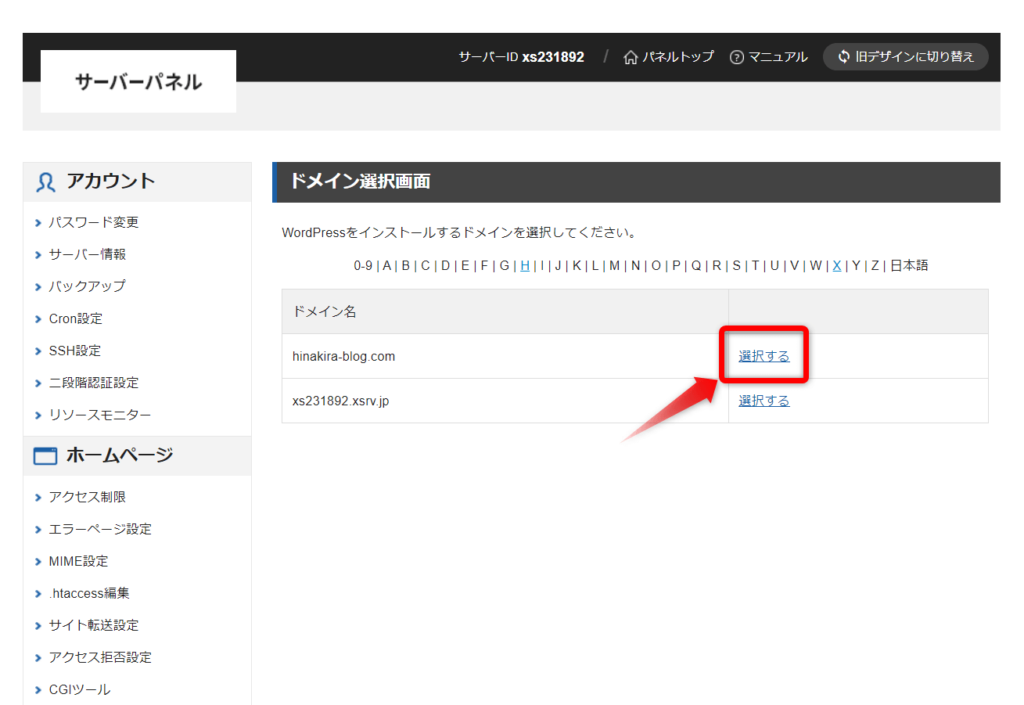
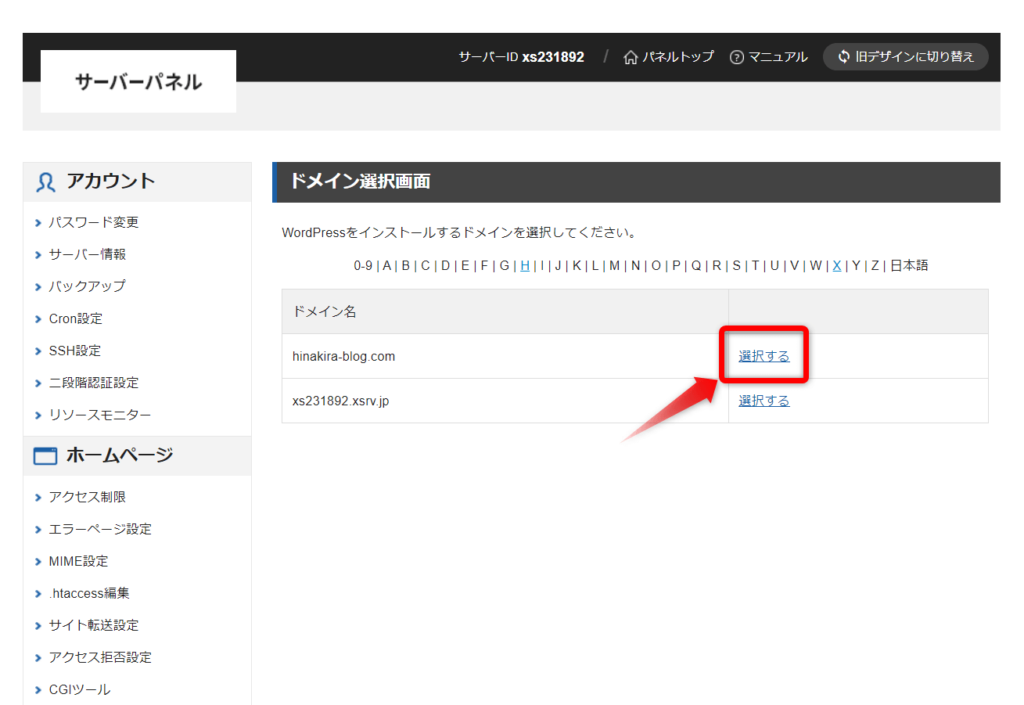
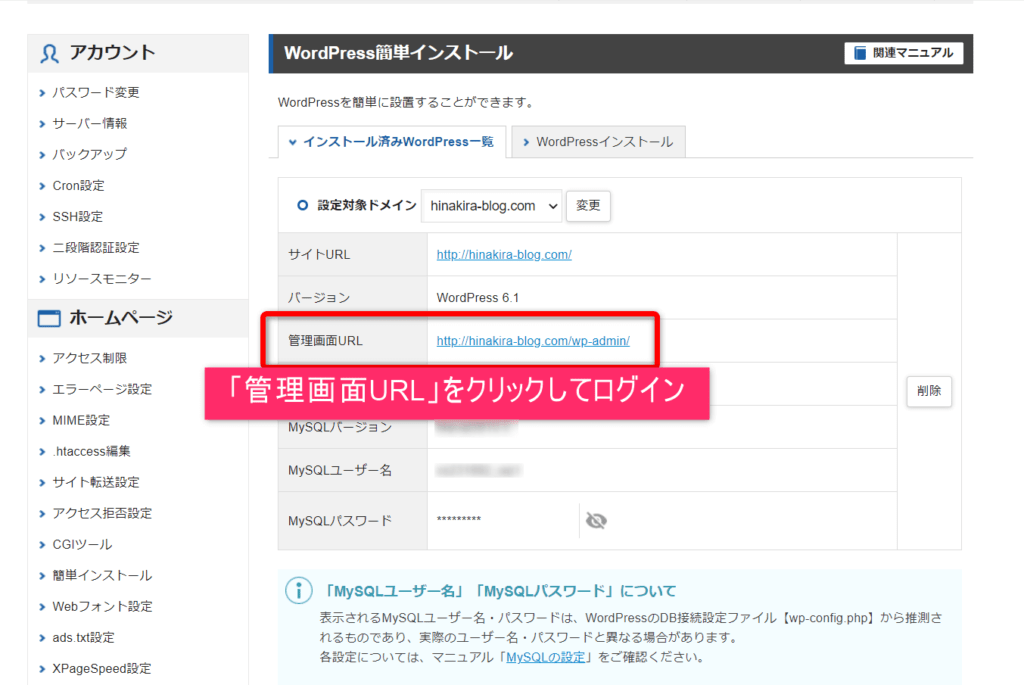
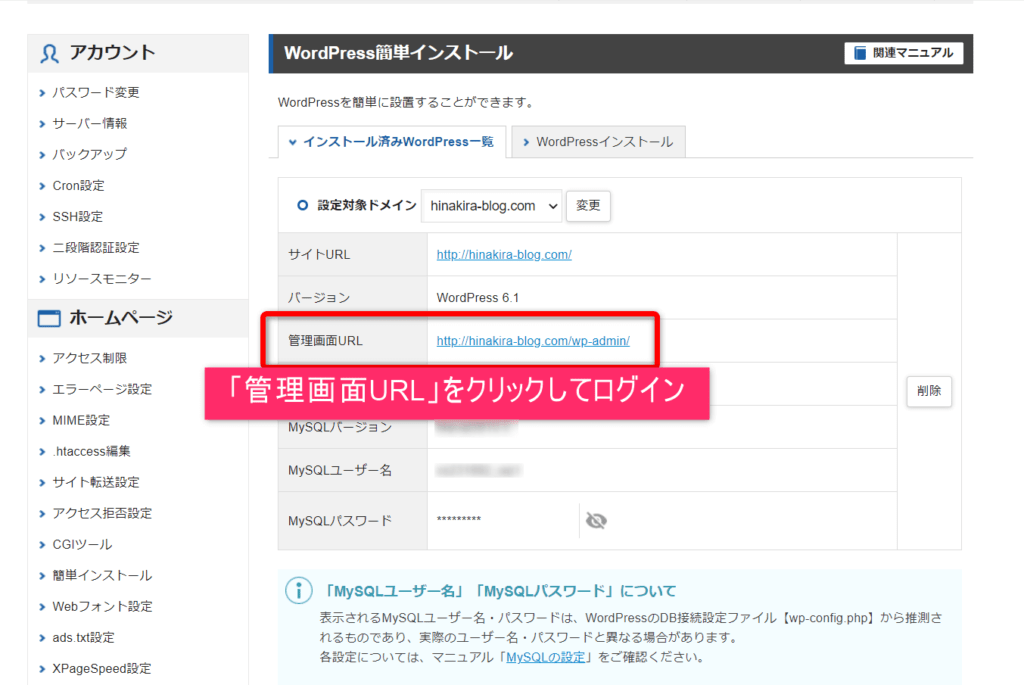
ドメイン名の横の「選択する」をクリック。


「管理画面URL」をクリックしてログインします。


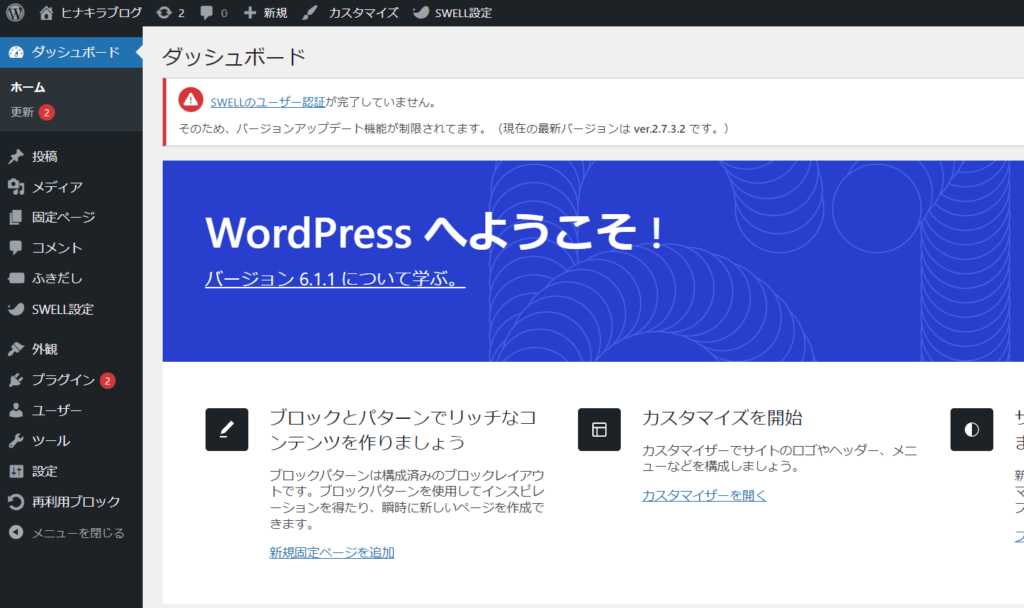
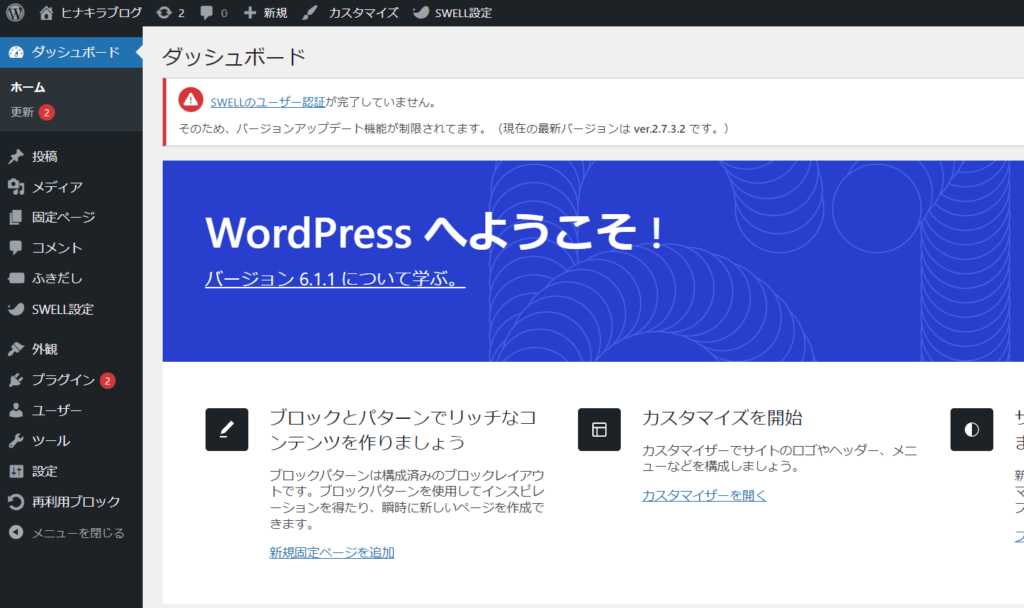
ログインすると上記のようなWordPressの管理画面になります。
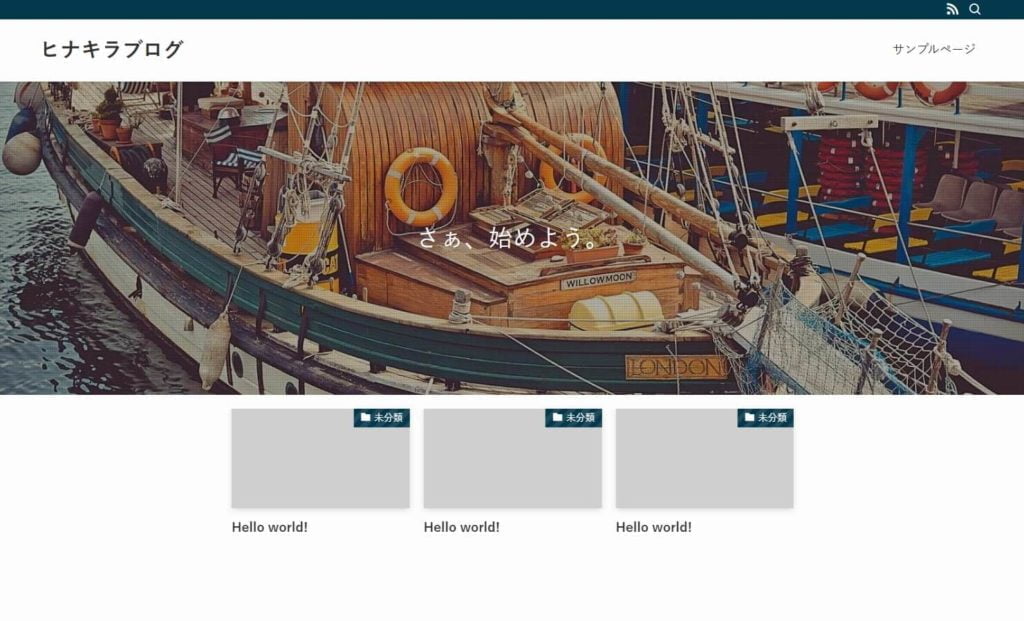
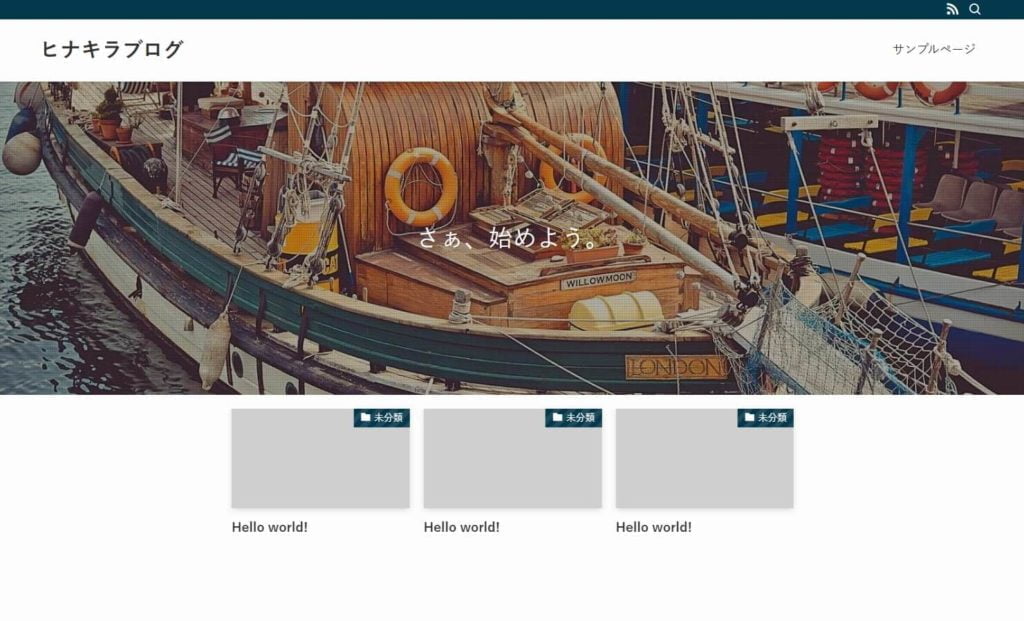
ちなみに、トップページを開いてみると・・・。


こんな感じで、オシャレなトップページが出来上がっている状態です。
これがSWELLの素晴らしさの一つですね。はじめからオシャレなところが。



では、ここからはWordPress初期設定をしていきましょう。
このあとは、できれば最低限やっておきたい「WordPress初期設定」を解説します。
STEP2:ブログの初期設定
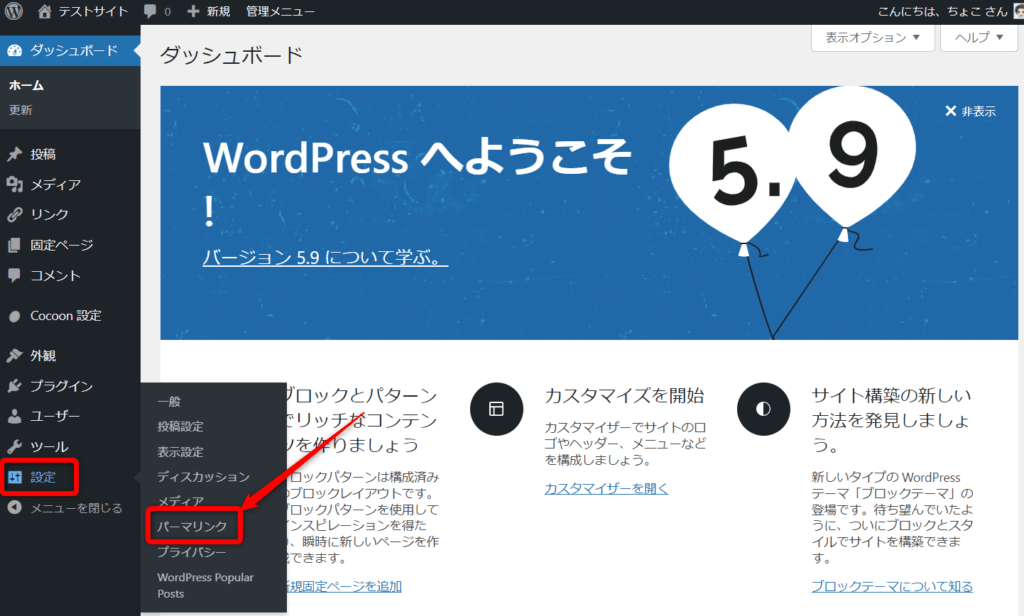
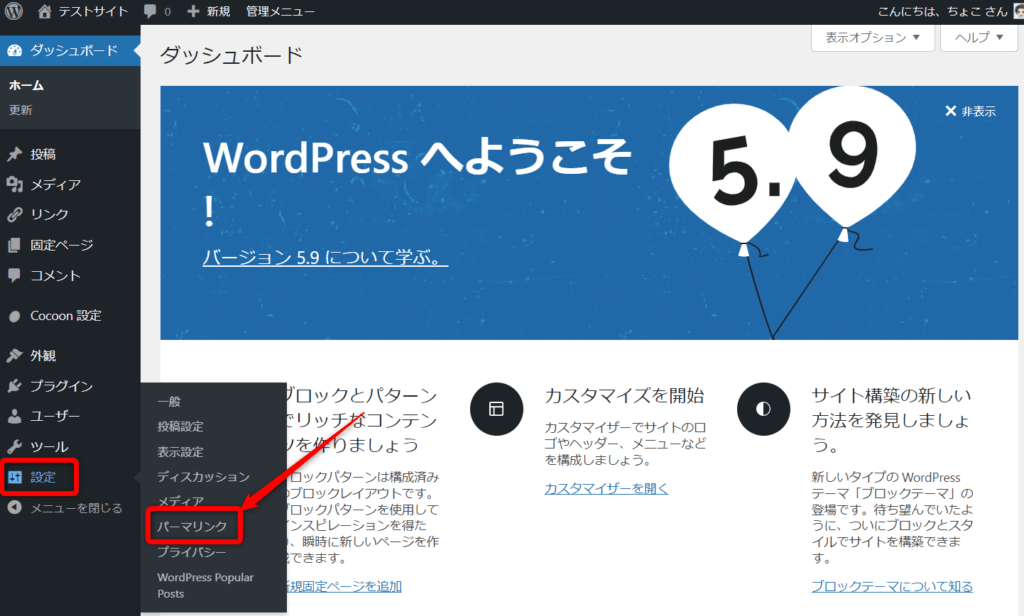
次に、WordPressの初期設定を行います。
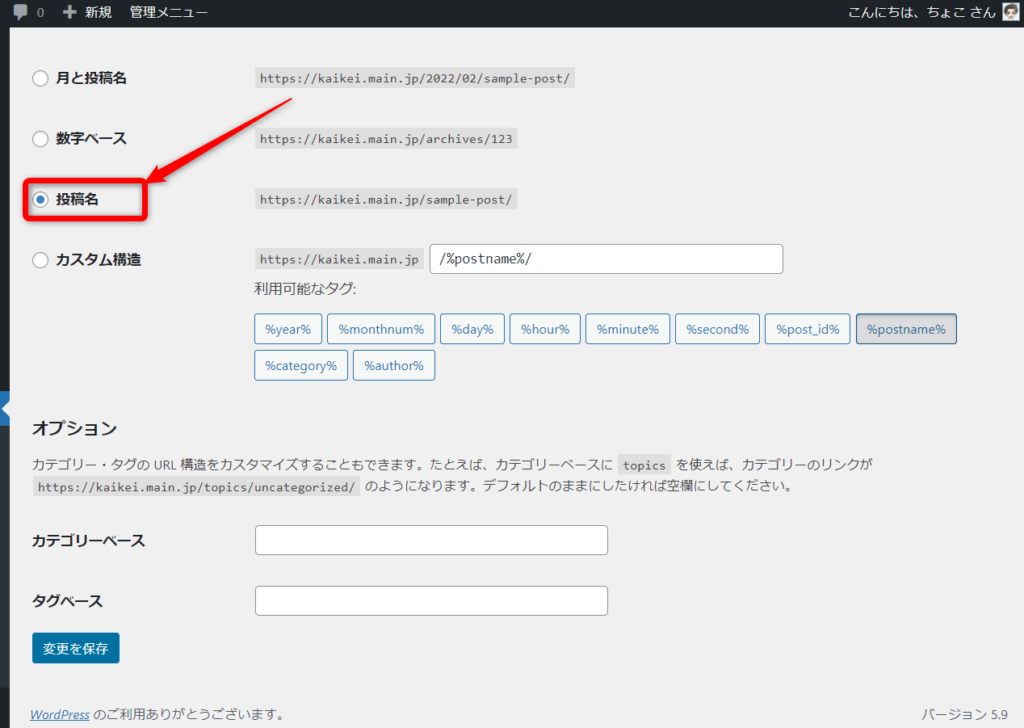
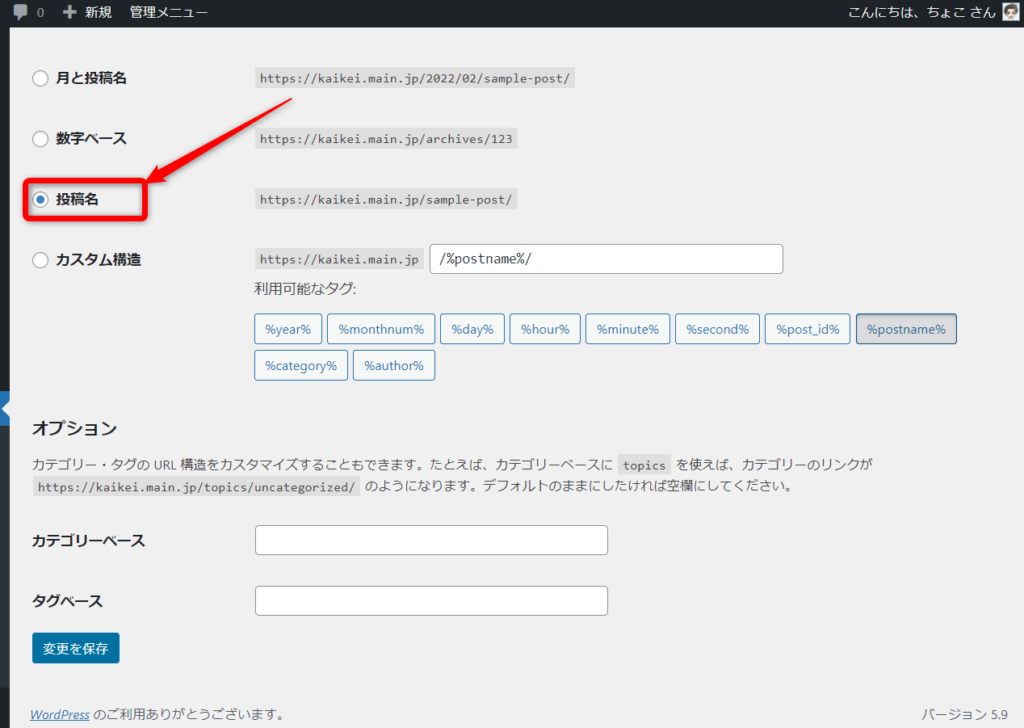
といっても、やることは「パーマリンク設定」だけ。







たったこれだけ、ですか?



はい、簡単ですよね!
STEP3:SWELLを導入する
では、WordPressテーマ「SWELL
導入までは下記の3ステップだけでオッケーです。
- SWELLの購入
- テーマのダウンロード
- WordPressにSWELLをインストール



さっそく見ていきましょう!
①:SWELLの購入
では、SWELLの購入方法について解説していきます。
SWELL公式サイト
▼公式サイト▼


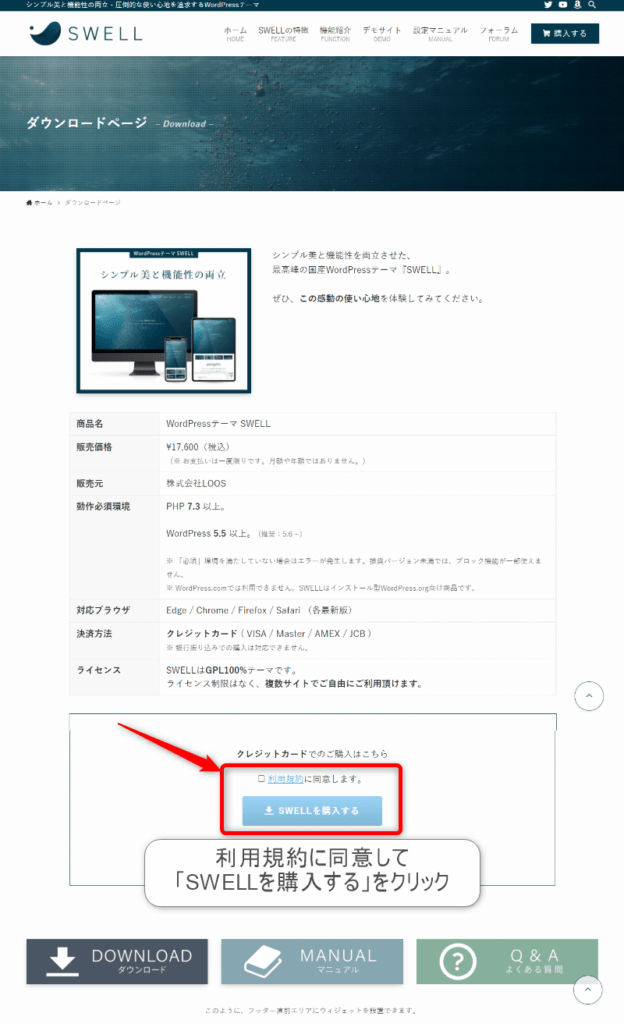
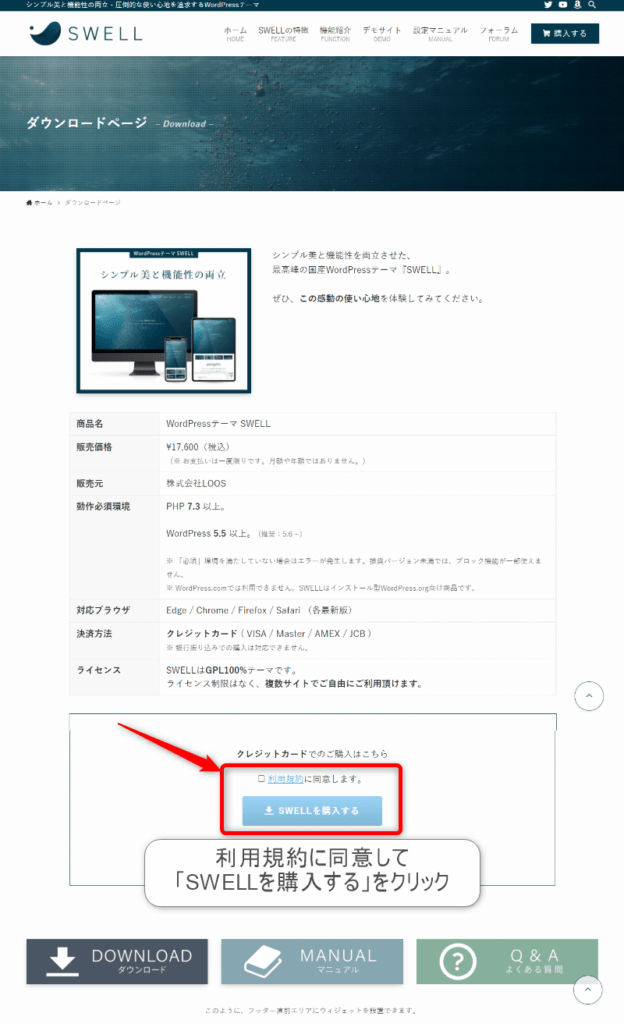
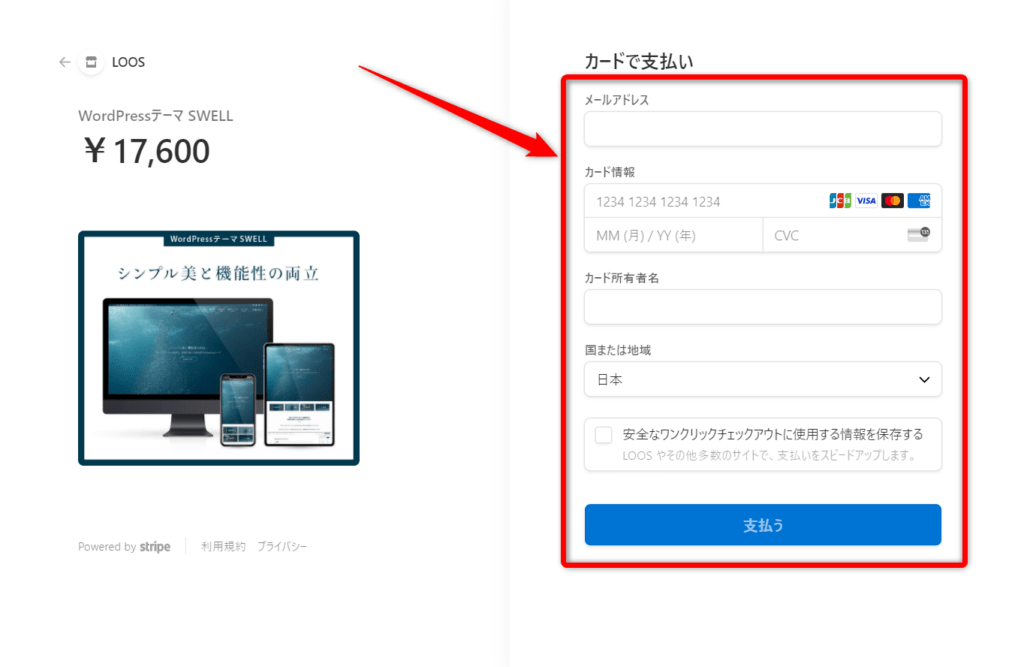
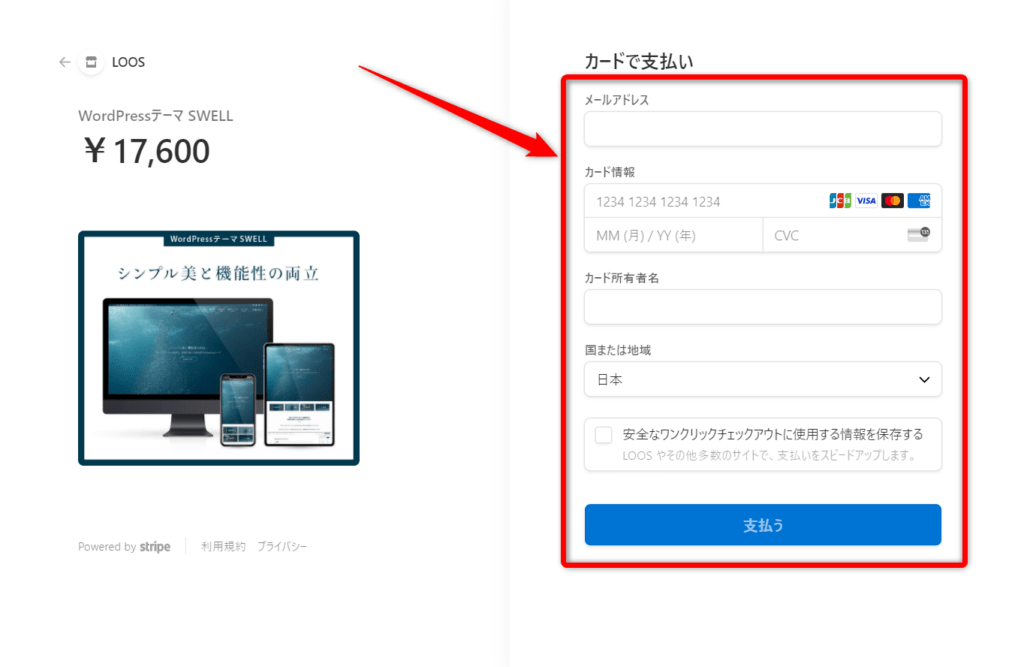
SWELLのダウンロードページに移ったら、利用規約に同意して「SWELLを購入する」をクリック。


クレジットカードの情報を入力して、「支払う」をクリック。


これで、SWELLを購入することができました。
②:テーマのダウンロード
続いて、SWELLの「親テーマ」「子テーマ」のダウンロード方法を解説します。
- SWELLの親テーマ
- SWELLの子テーマ
どちらも必須のファイルになりますので、2つともダウンロードします。
\SWELLのダウンロードはこちら/
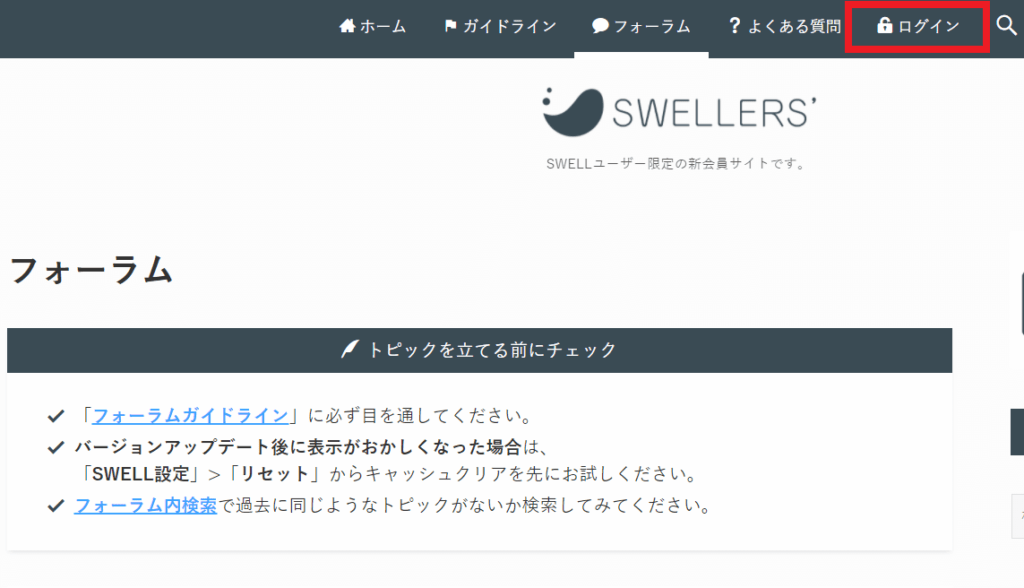
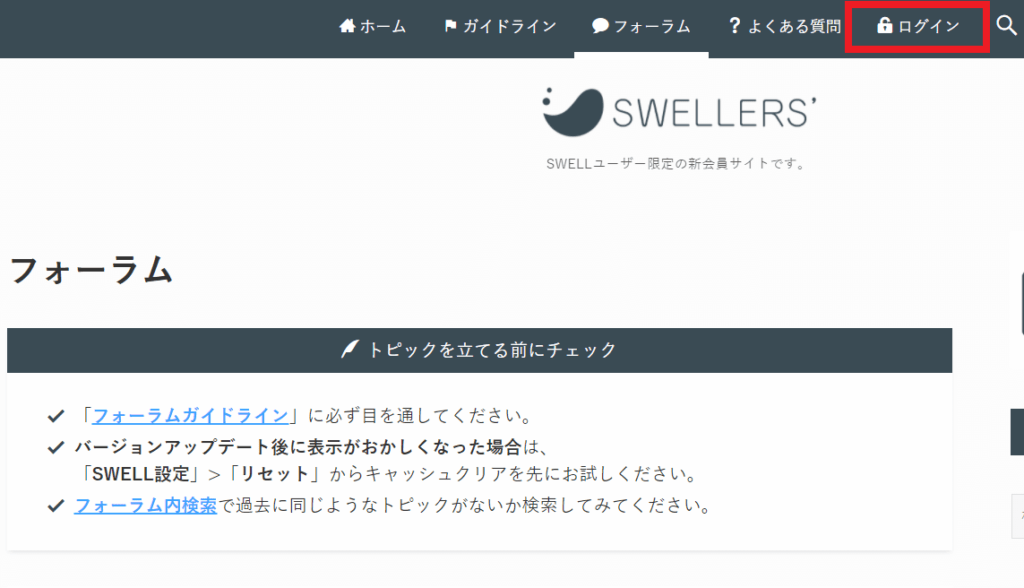
下記のとおり、SWELL公式サイト


「ログイン」をタップしてSWELLERSマイページにログインしましょう。


「SWELL本体最新版(swell-〇-〇-〇-〇.ZIP)」のファイルをクリック。


続けて、親テーマのダウンロードファイルの下に子テーマのファイルもあるので、クリックしてダウンロードします。


これで、SWELL「子テーマ」のダウンロードも完了です。
次は、ダウンロードしたテーマをWordPressにインストールしましょう。
③:WordPressにSWELLをインストール
ではSWELLをインストールしていきます。
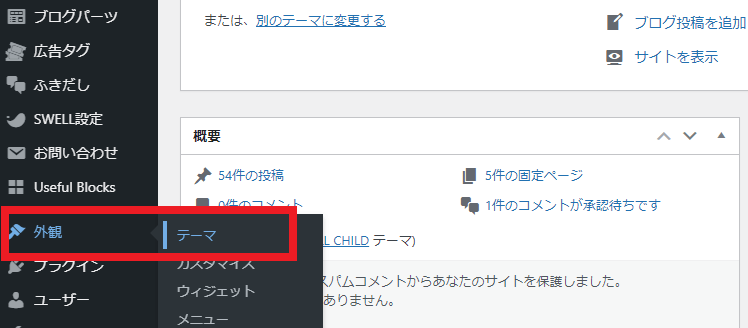
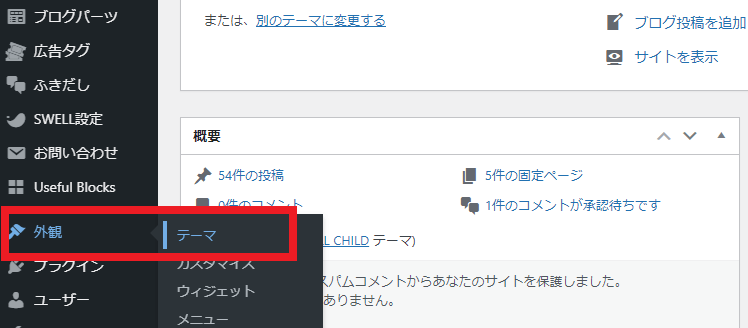
下記のとおり、WordPress管理画面→「外観」→「テーマ」と進みましょう。


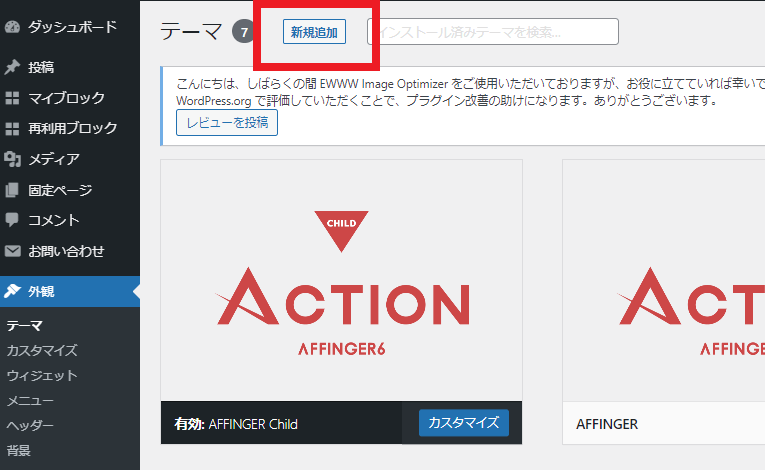
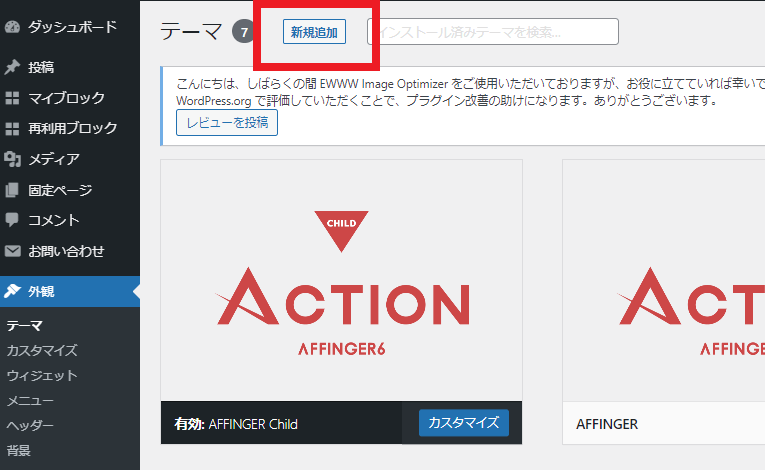
「新規追加」をクリック。


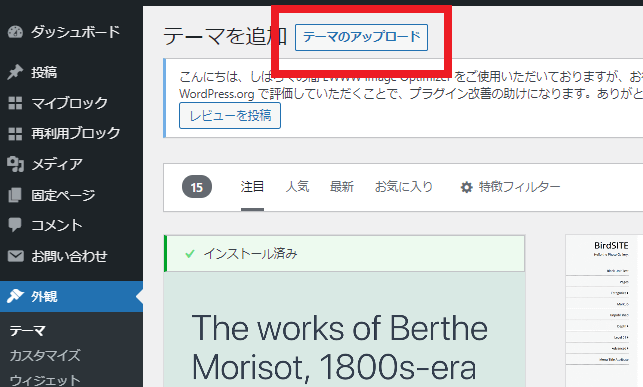
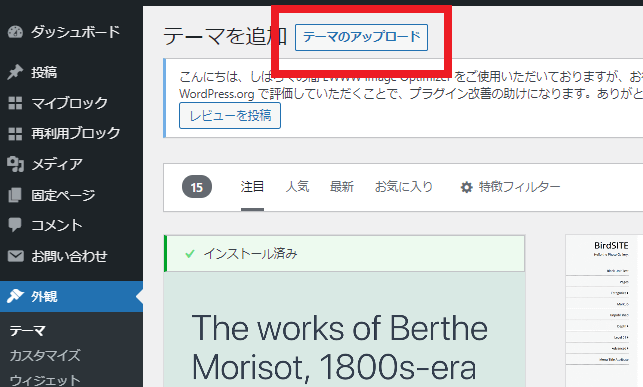
「テーマのアップロード」をクリック。


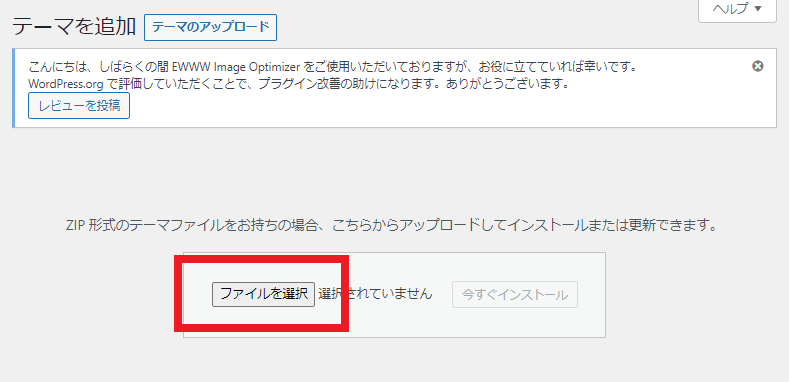
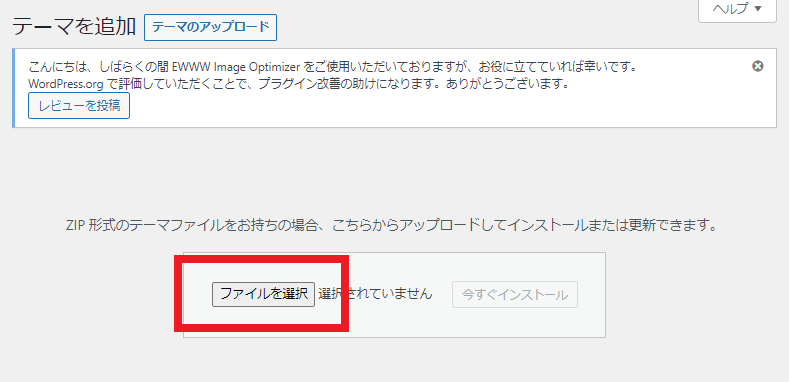
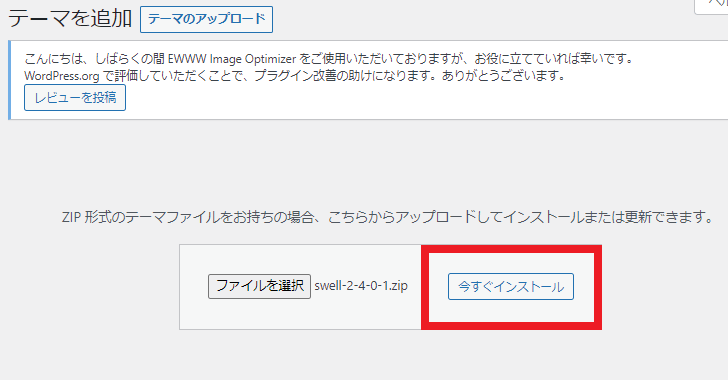
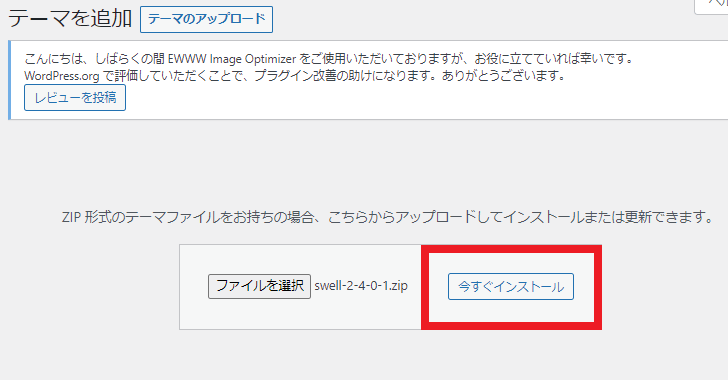
「ファイルを選択」をクリック。


「swell-〇-〇-〇-〇.zip」のファイルをクリック。


「今すぐインストール」をクリック。


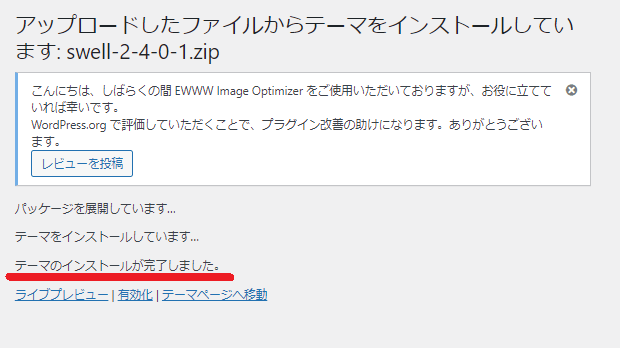
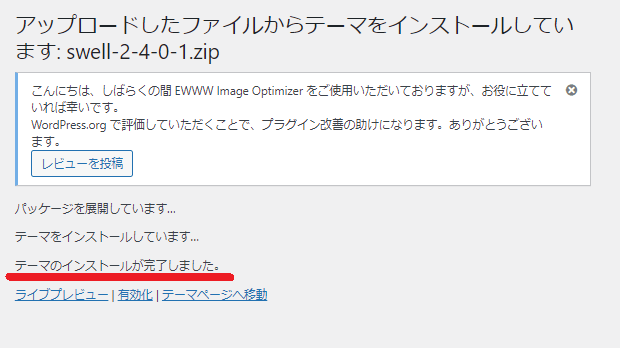
SWELL親テーマのインストールは完了です。


続けて、「子テーマ」も同じようにインストールをしていきます。
ファイル名は「swell_child.zip」。


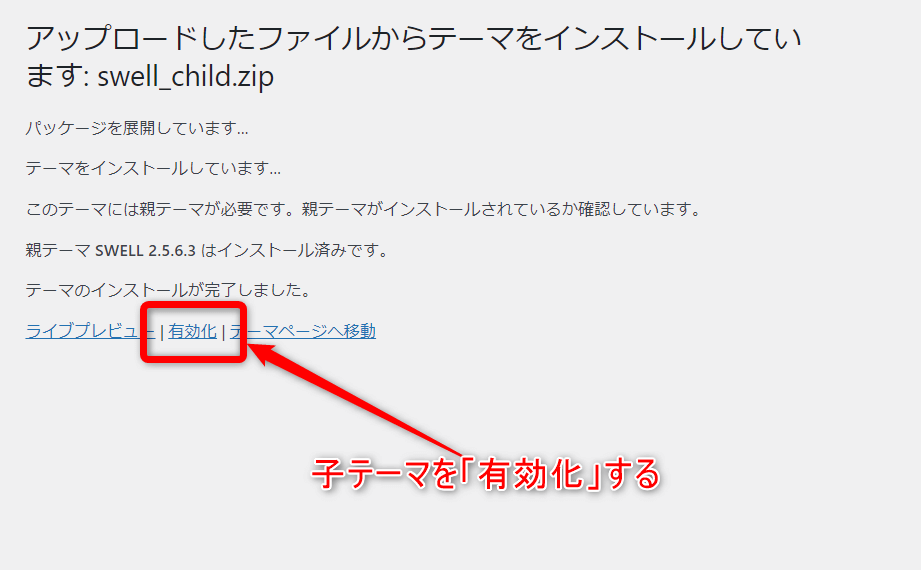
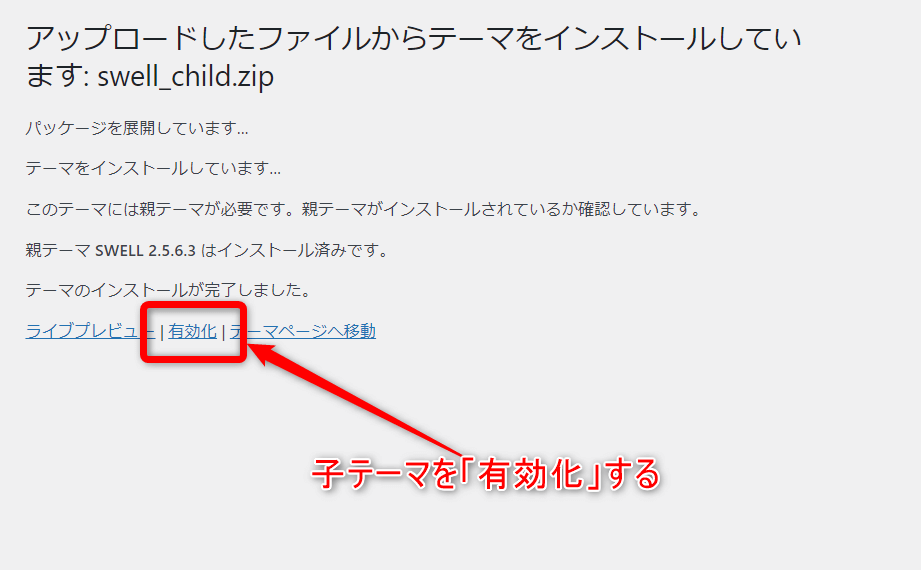
「子テーマ」のインストールができたら、有効化します。


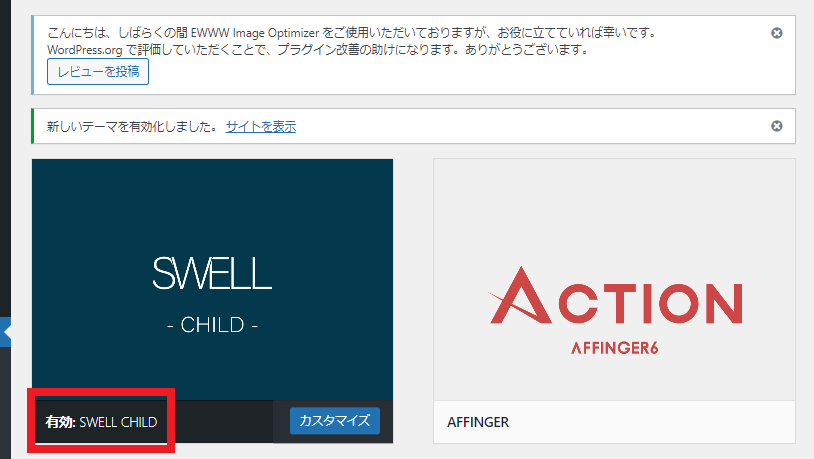
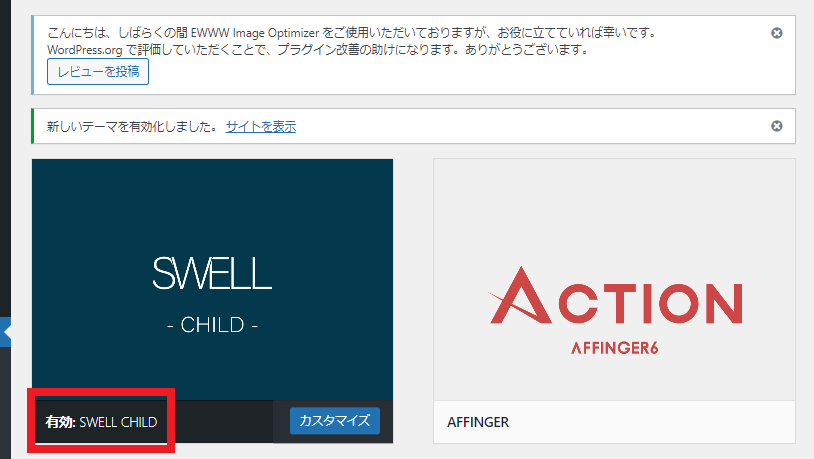
有効化ができると、「有効」と表示されます。





以上、ここまででSWELLの導入作業は完了です。
では、最後のSTEPにいきましょう。
STEP4:SWELL初期設定
ではラストです。
最後にSWELLの初期設定も行っていきましょう。
何も見ないで初期設定をするのは、ちょっと骨が折れるので、下記記事を参考にしてください。(長くなるので別記事にしました)





ぶっちゃけ、SWELL初期設定はあとからでもできますが、ここでやってしまう方がオススメです。
まとめ|SWELLを使ったブログの作り方はこれでバッチリ!
お疲れさまでした。
これでSWELLブログができていると思います。



僕のときは、ブログの開設だけで精一杯だったので、本当にすごいなと感じます。
でも、初めからSWELLを使えるなら、それだけでもライバルより有利。
執筆スピードも、カスタマイズにかける時間も時短になり、モチベーション高くブログを楽しめます。
SWELLの開発者も「ブログを楽しんでもらいたい」という思いを持って開発しており、その思い通りのテーマです。
では、SWELLを使ってブログを楽しんでいきましょう。
\いま人気!最強のWordPressテーマ/
当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント