SWELL広告タグの使い方や見方について解説していきます。

SWELLではアフィリエイト広告の見方や使い方を教えて下さい。
こういったお悩みを解決します。
結論、SWELLの広告タグ管理機能はめちゃくちゃ便利です。



広告を登録していつでも呼び出せるばかりか、クリック率まで計測できちゃうという神機能ですよ。
この記事では、SWELL広告タグの使い方と、広告タグ管理機能の使い方を解説していきます。
それでは、さっそくいってみよー。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
SWELLの広告タグとは何ぞ?
SWELLの「広告タグ」は、かんたんに言うと広告リンクを設置する手間をはぶける機能です。
広告リンクを登録しておけば、ワンタッチで呼び出すことができるので、いちいち広告リンクのコードを取得したり、それを貼り付けて見た目を整えて、といった必要がありません。
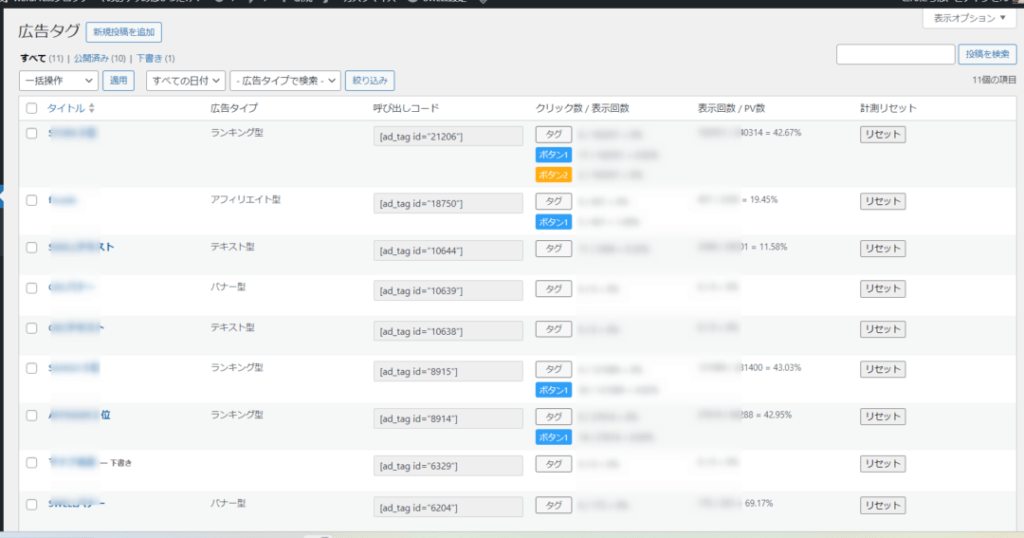
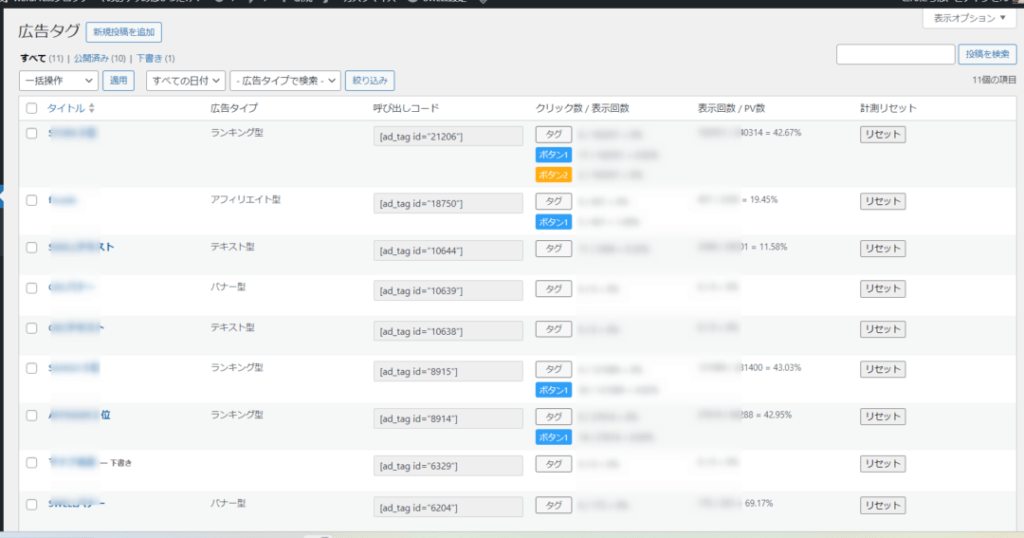
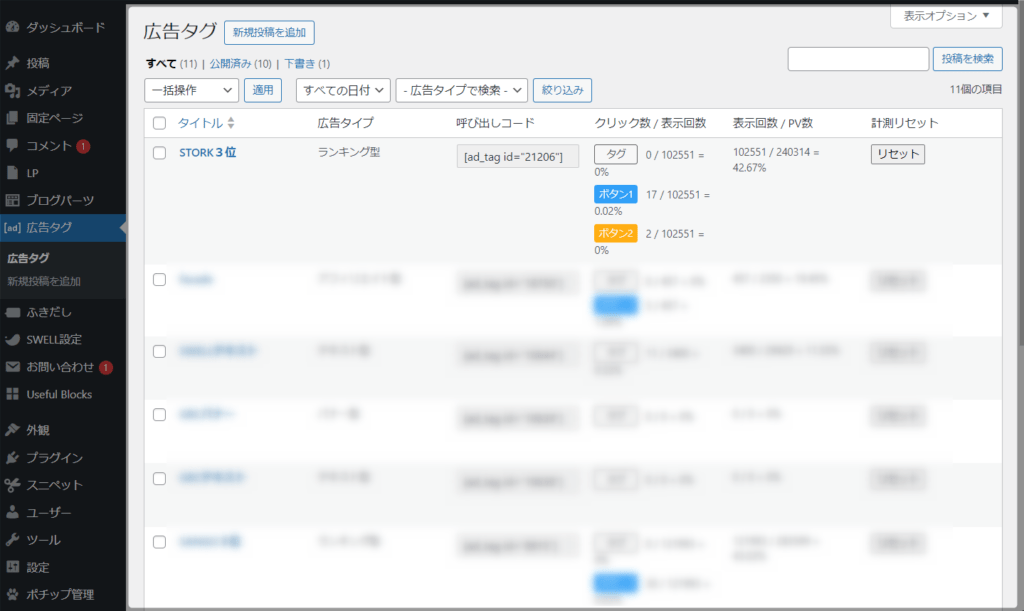
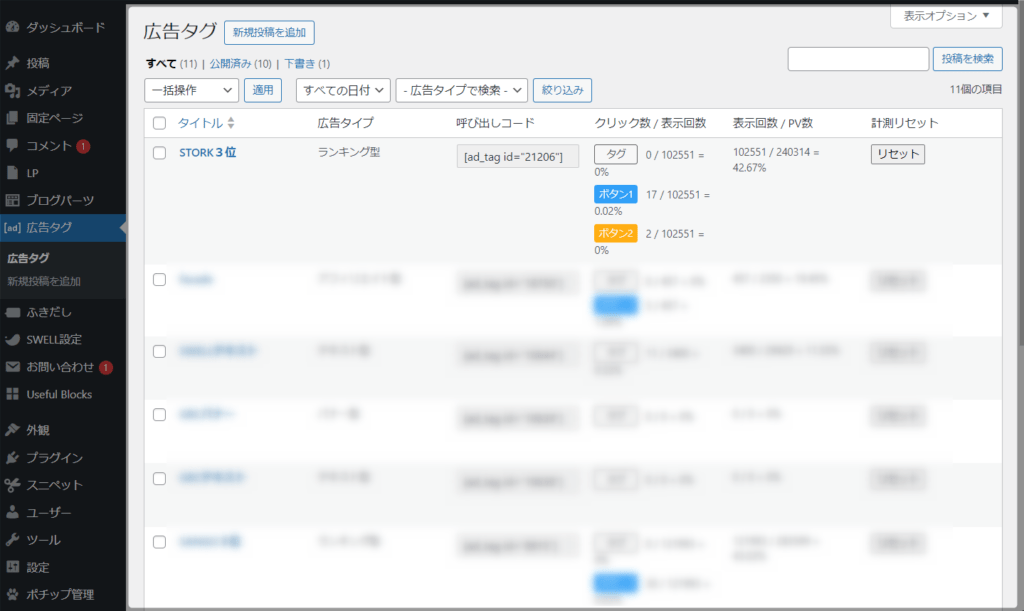
それから、下記のように登録しておいた広告リンクを管理したり、広告のクリック率を確認したりもできます。





めっちゃ便利です。
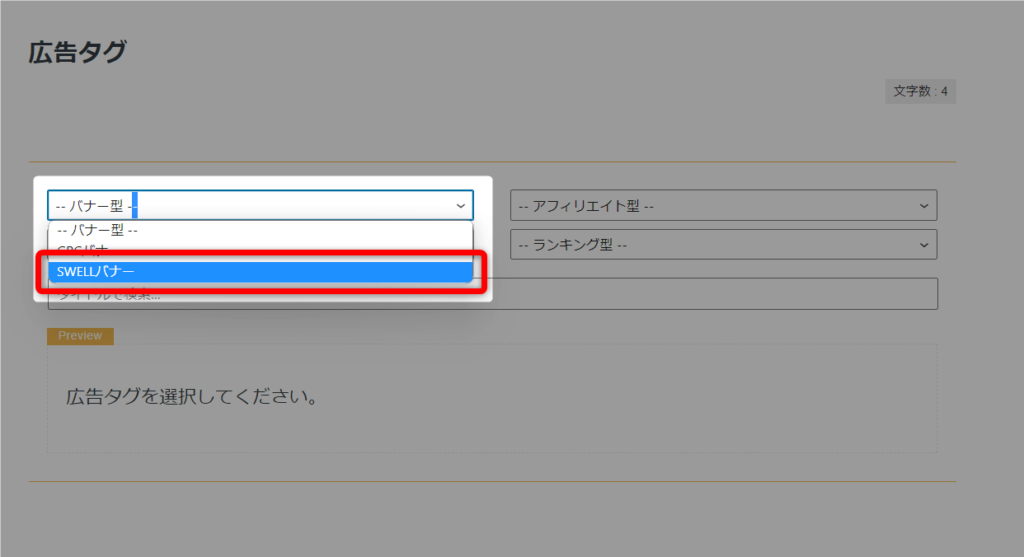
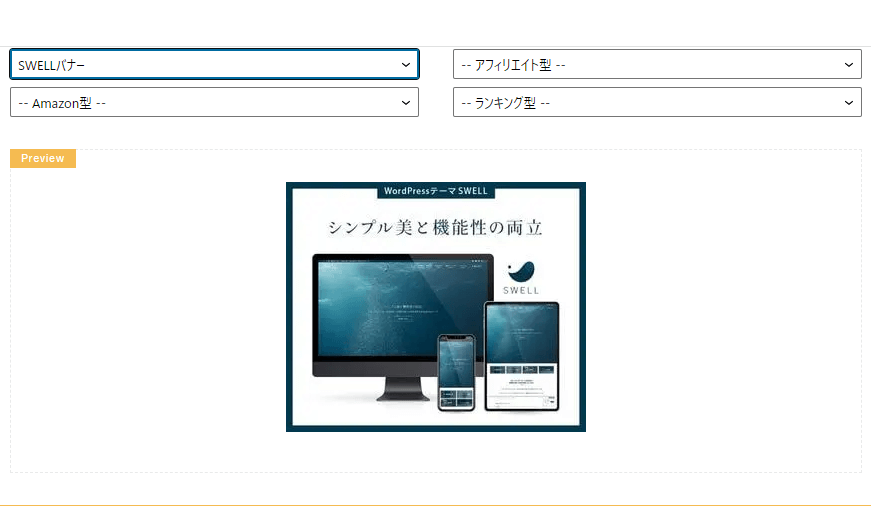
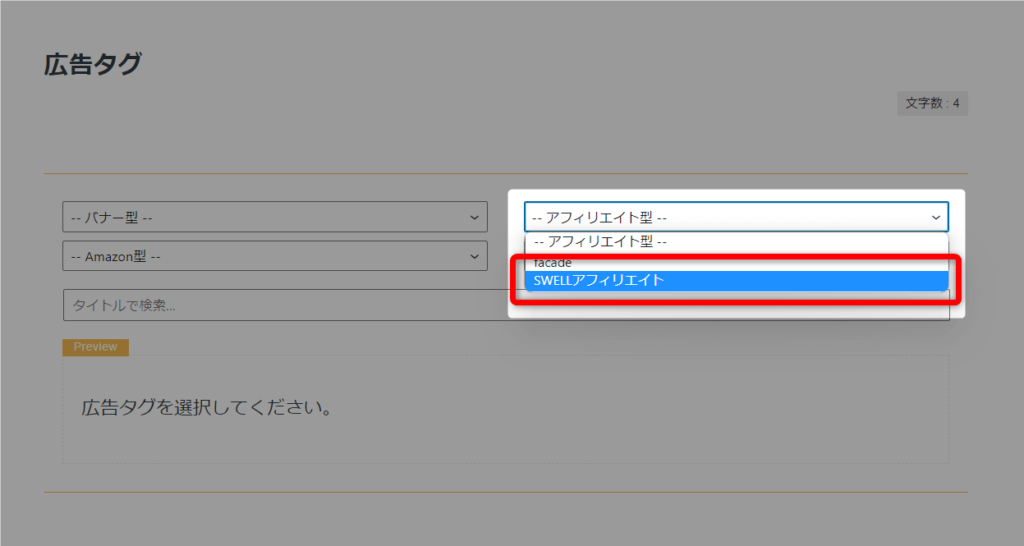
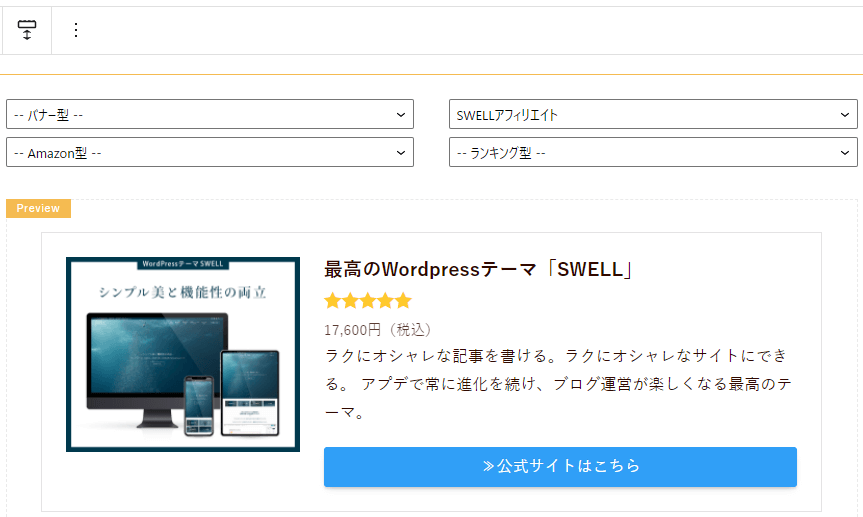
そして、広告タグには4つの種類、すなわち「テキスト型」「バナー型」「アフィリエイト型」「ランキング型」があります。
それぞれがどんなものかは、下記をクリックしてみてみて下さいね。
ランキング型
SWELL広告タグの使い方
では続いて、SWELL広告タグの使い方を見ていきましょう。
まずは広告タグの登録方法を解説したあとで、広告の貼り方も解説していきますね。
SWELL広告タグの登録方法
では、SWELL広告タグの登録方法を見ていきましょう。
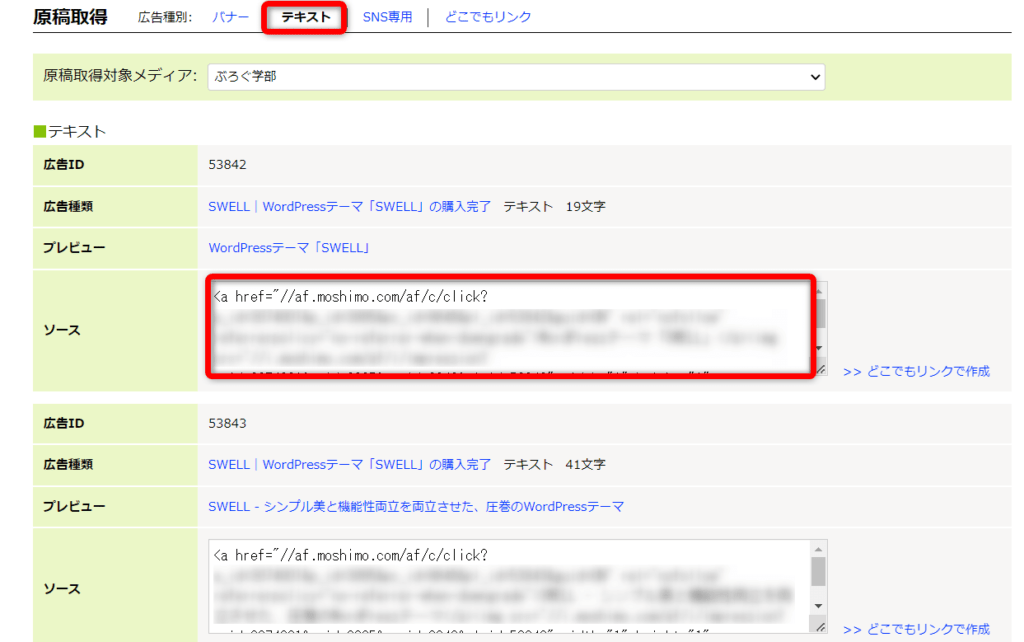
SWELLアフィリエイト広告の場合で解説していきますね。
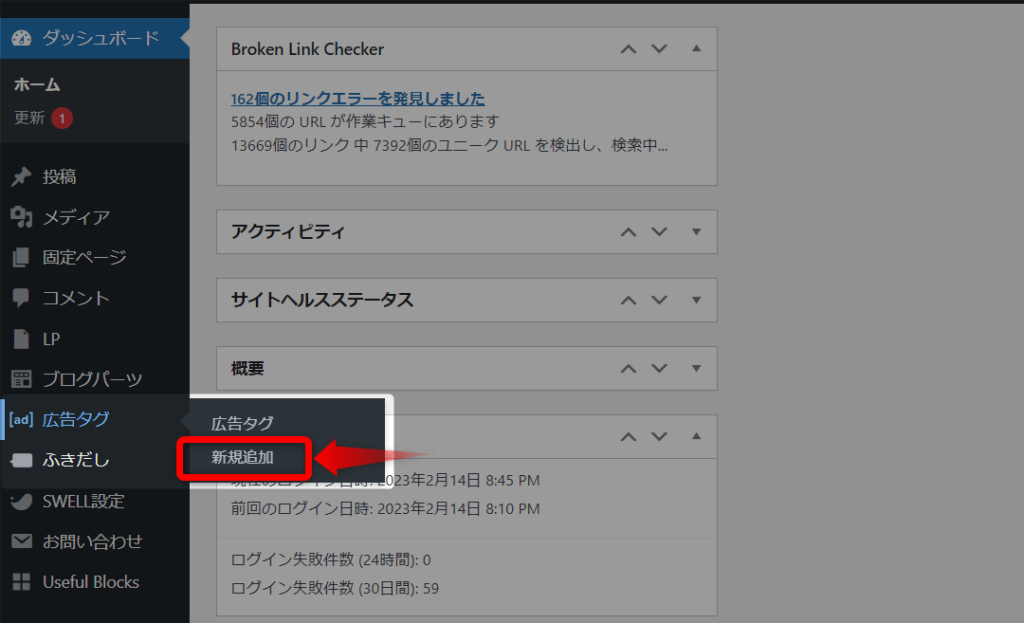
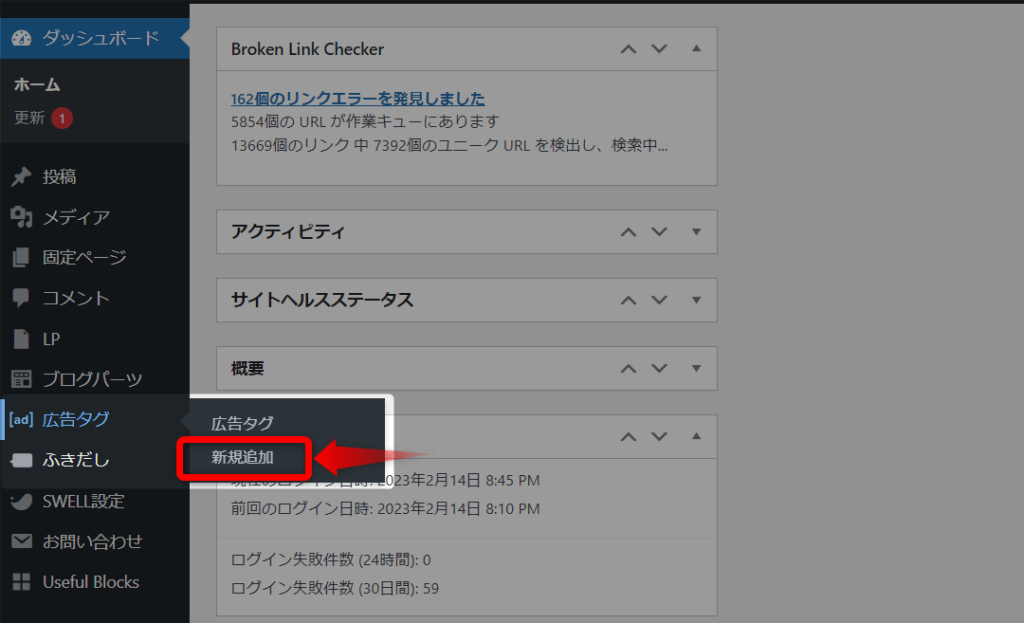
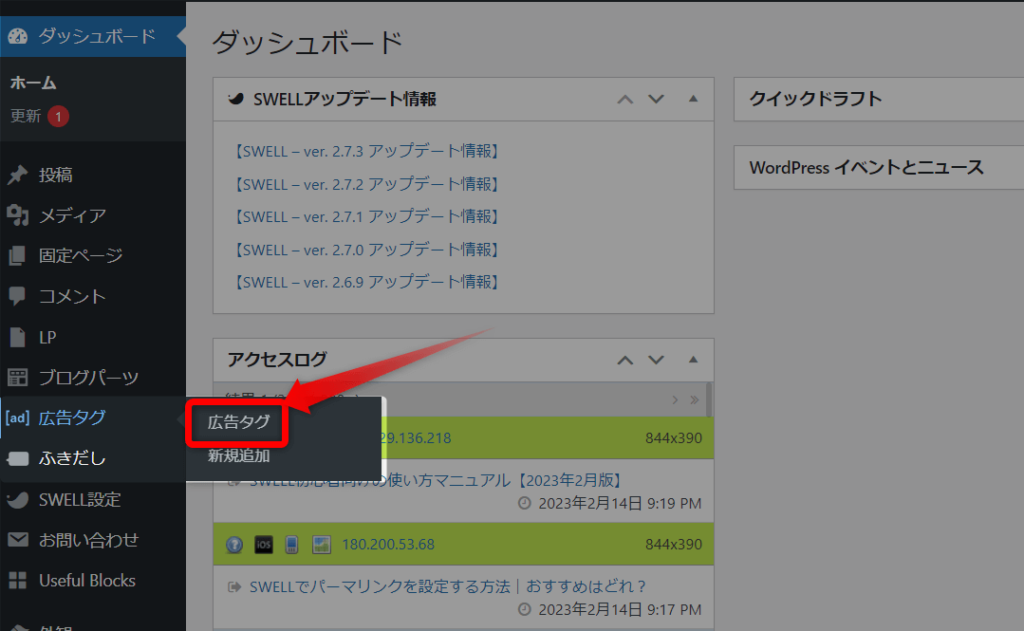
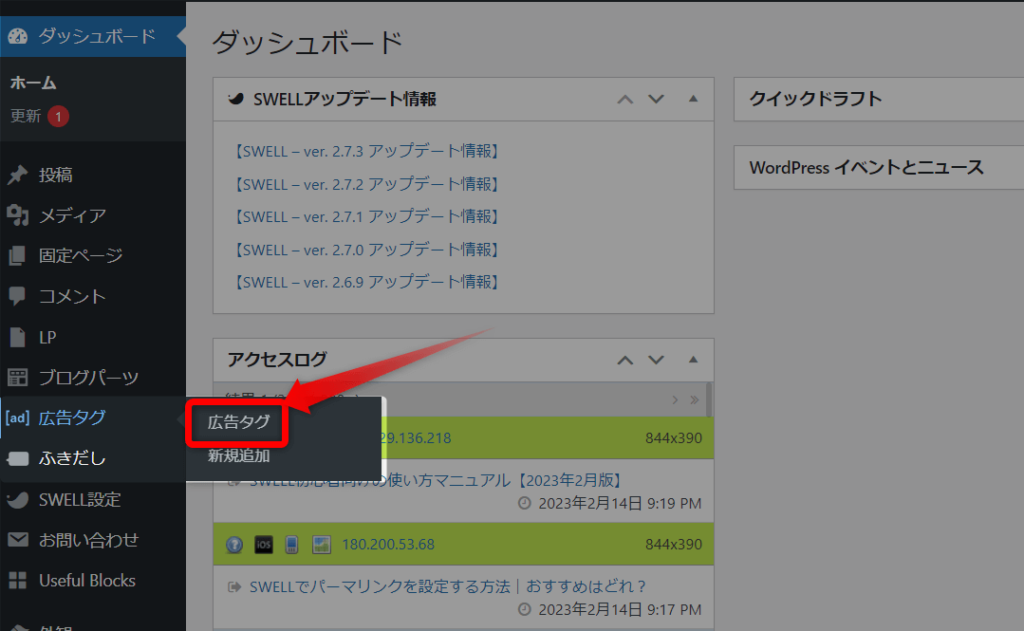
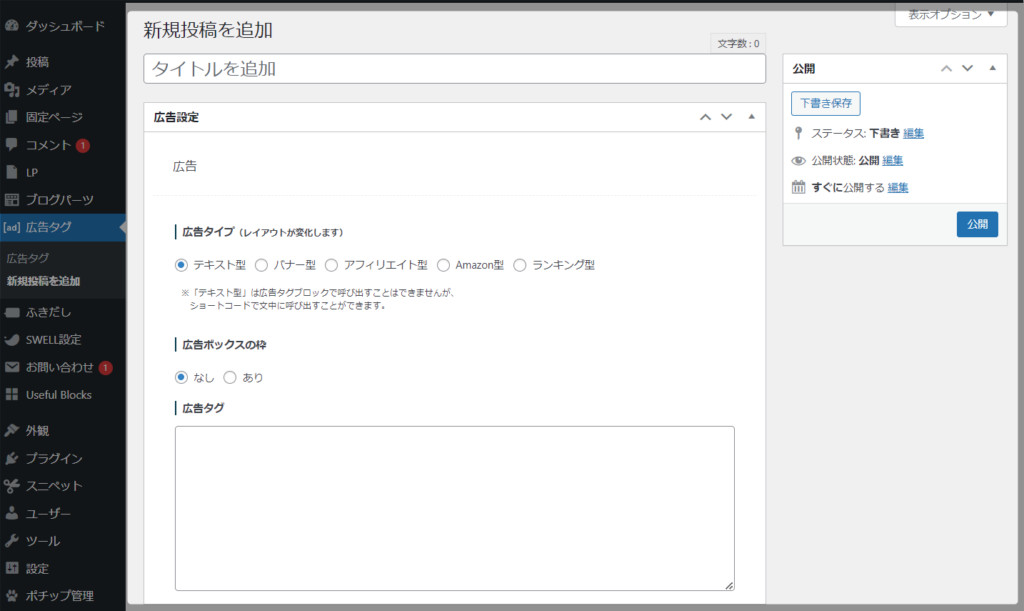
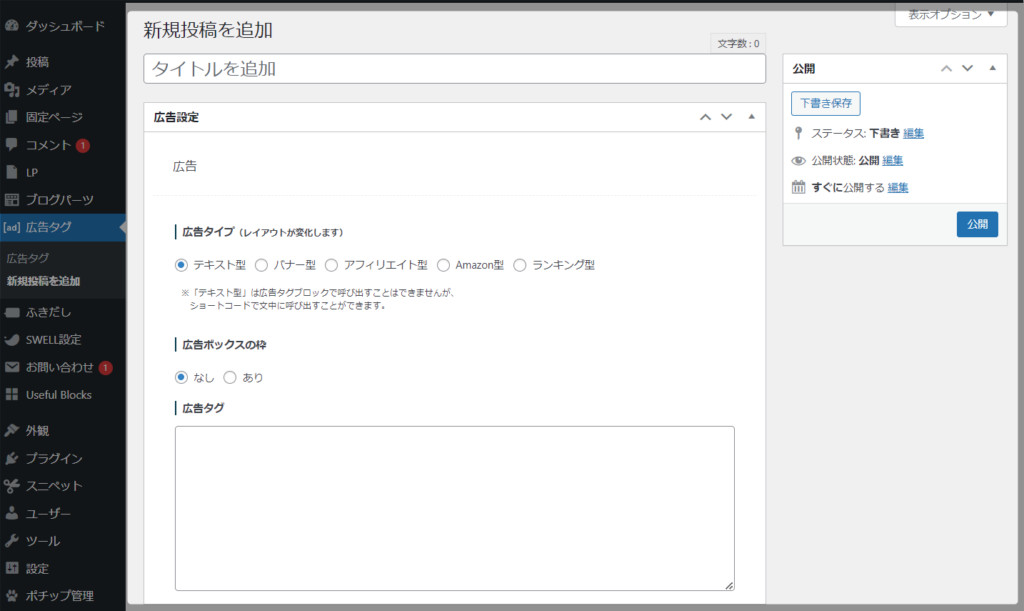
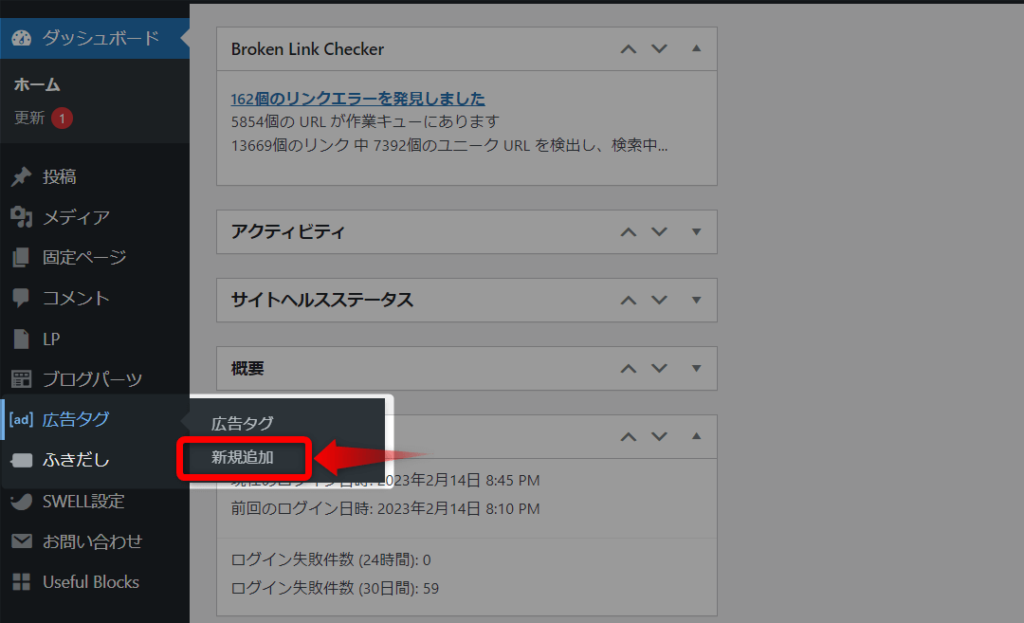
次に、WordPress管理画面より、「広告タグ」→「新規追加」を選択。


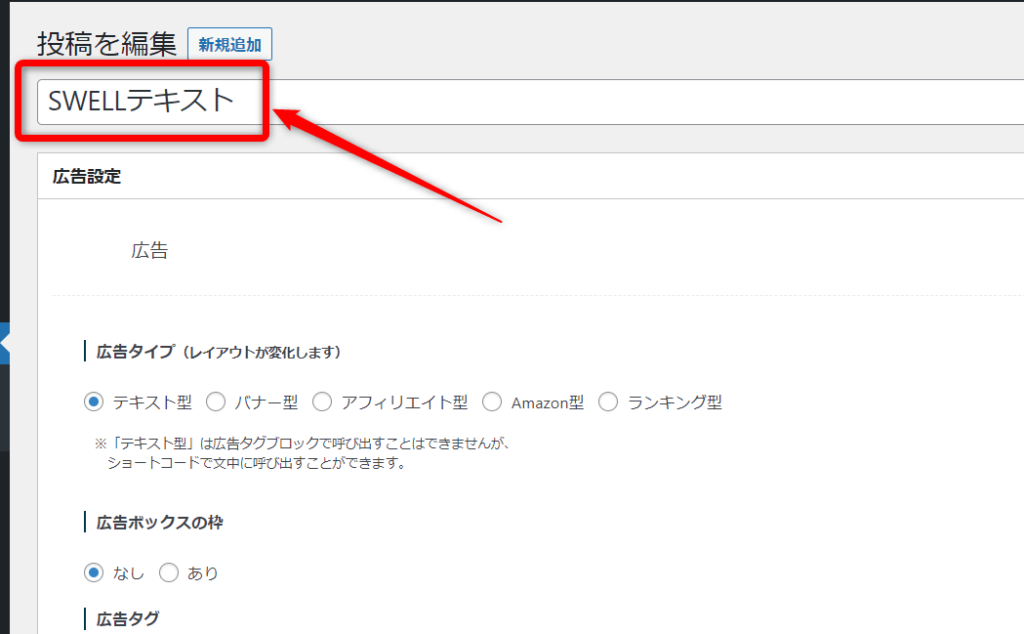
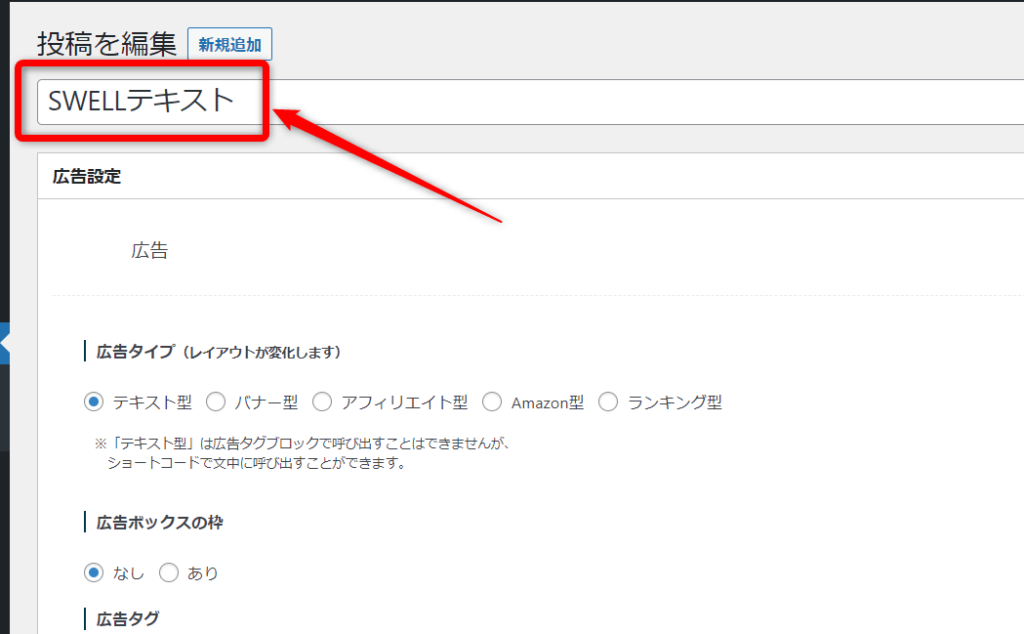
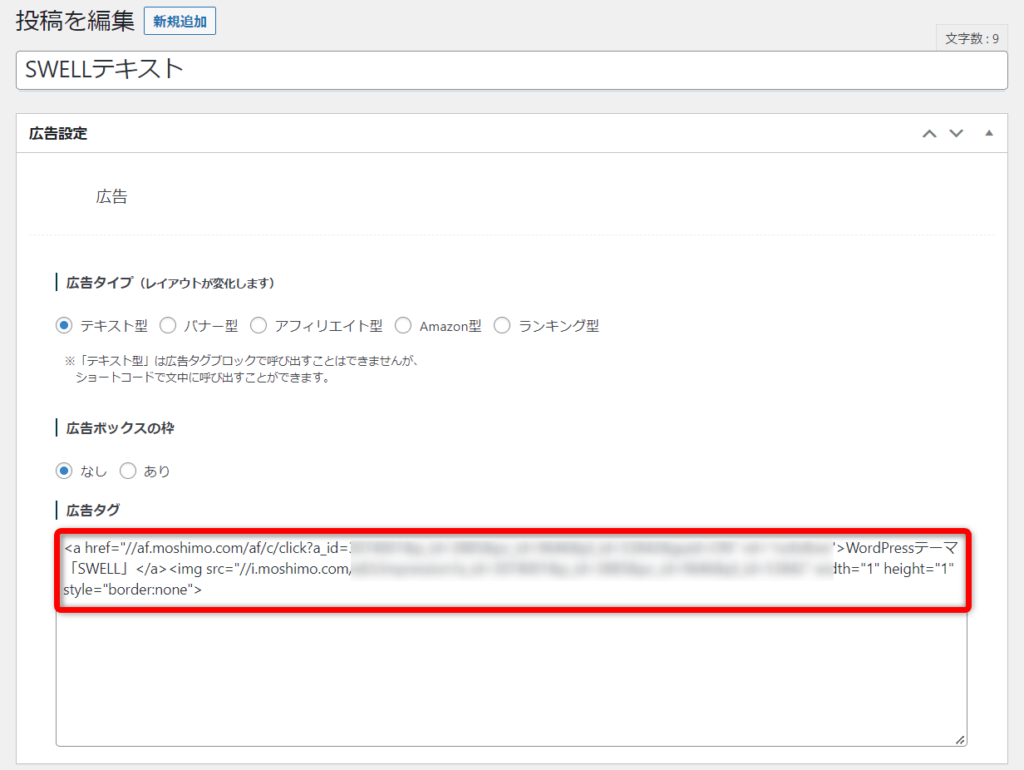
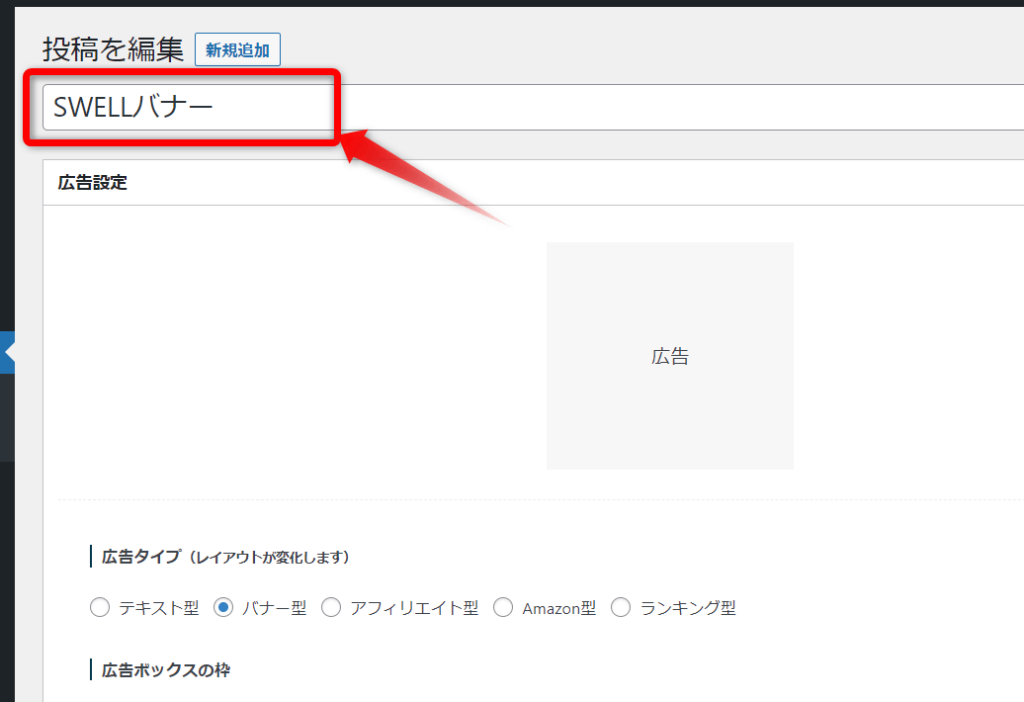
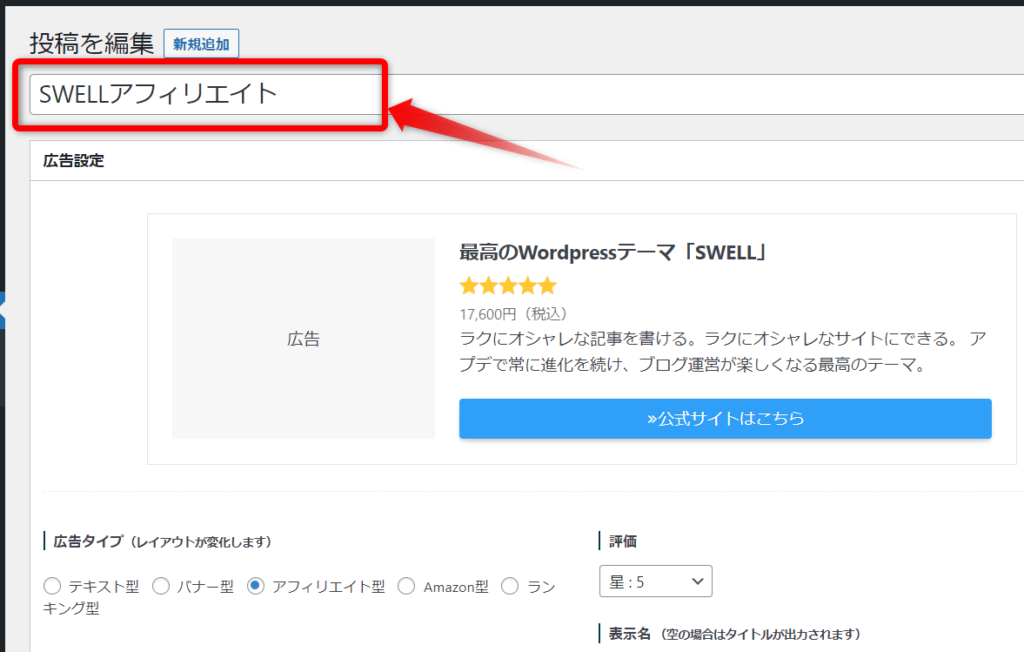
広告タグを呼び出すときに分かりやすいタイトルを付けます。


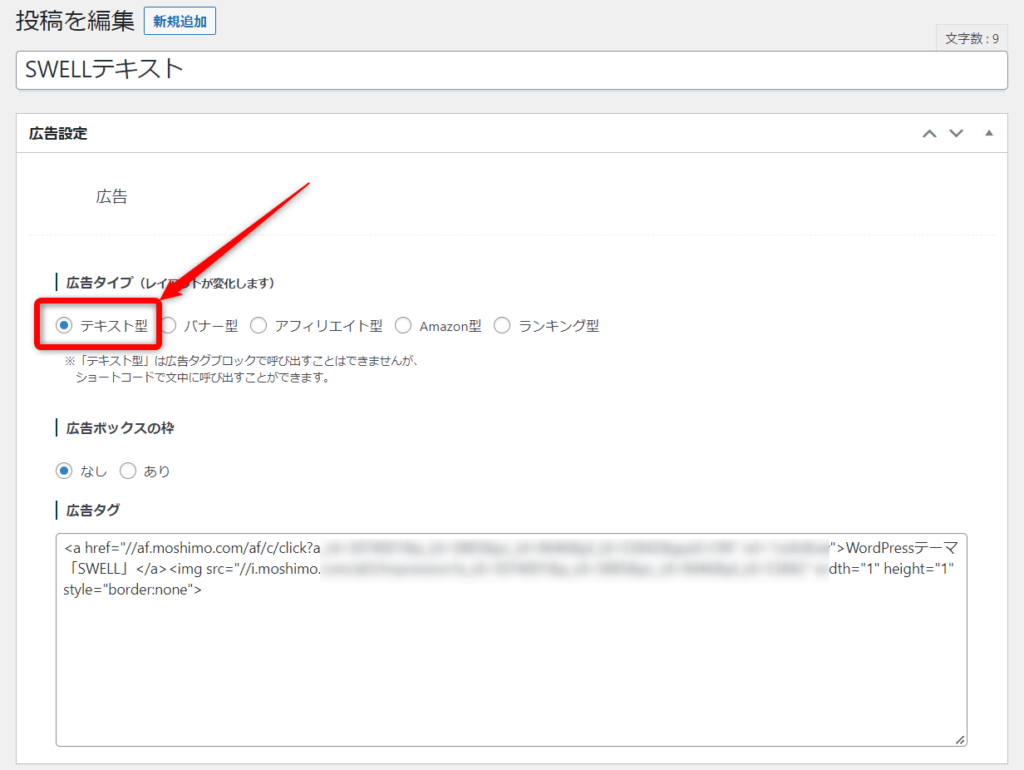
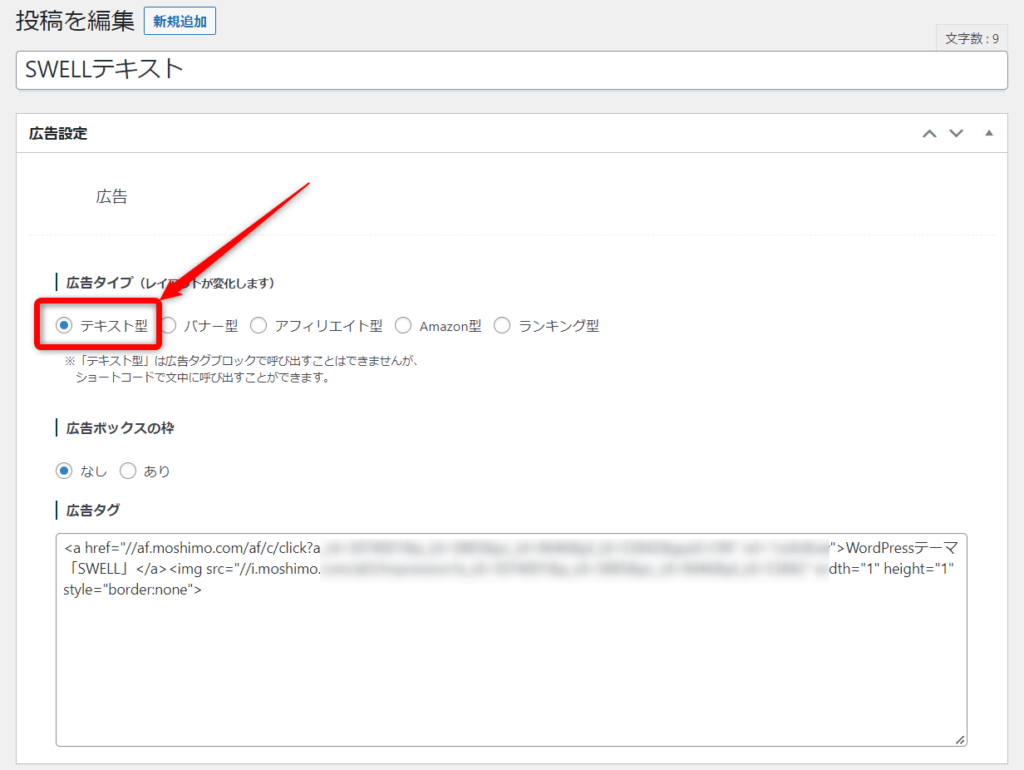
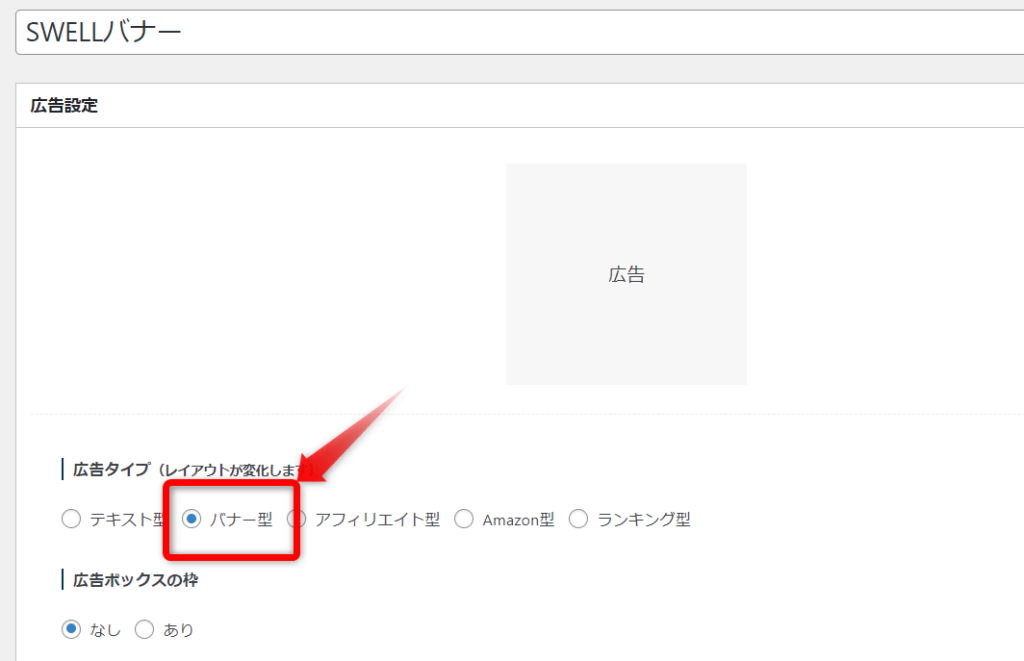
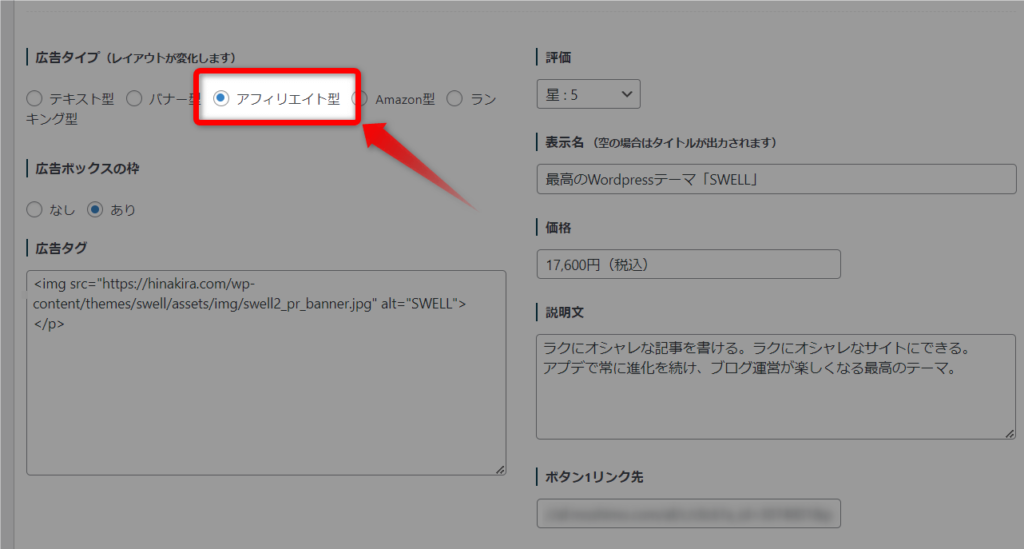
広告タイプは「テキスト型」を選択します。




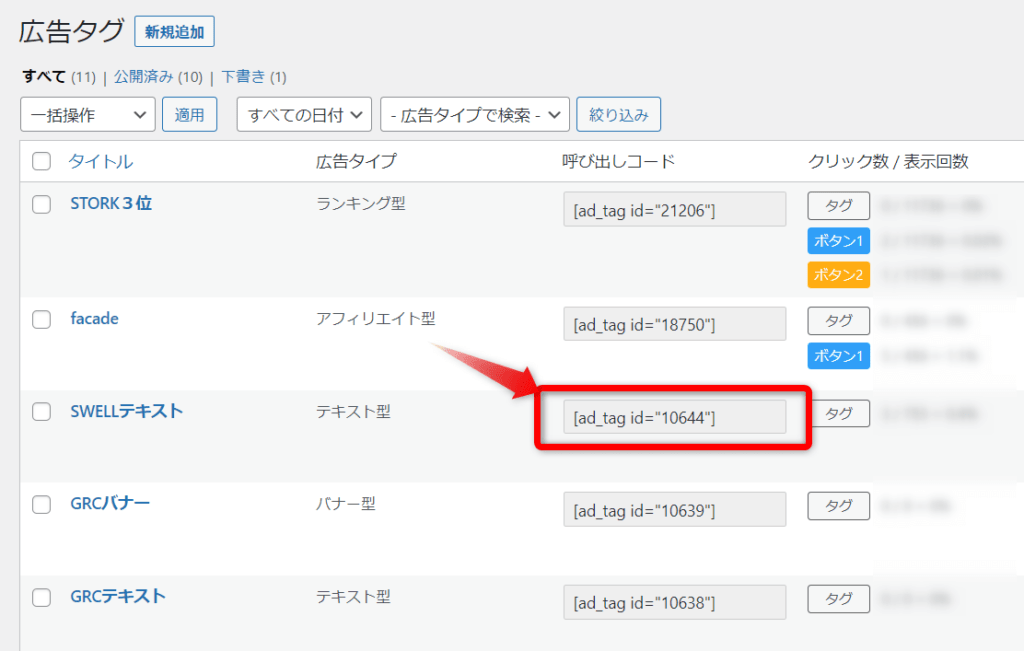
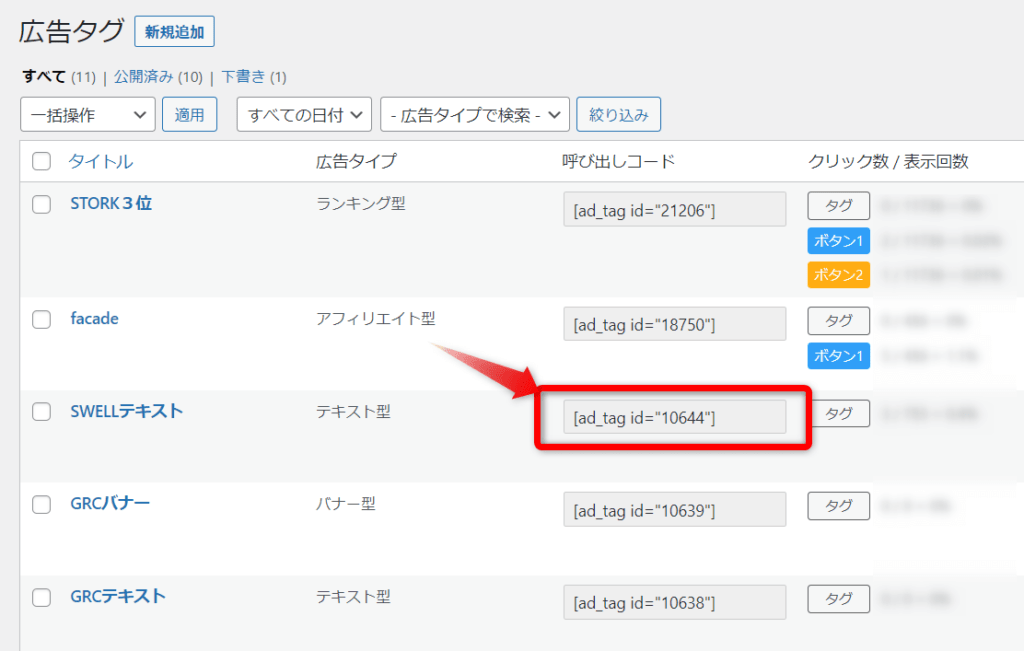
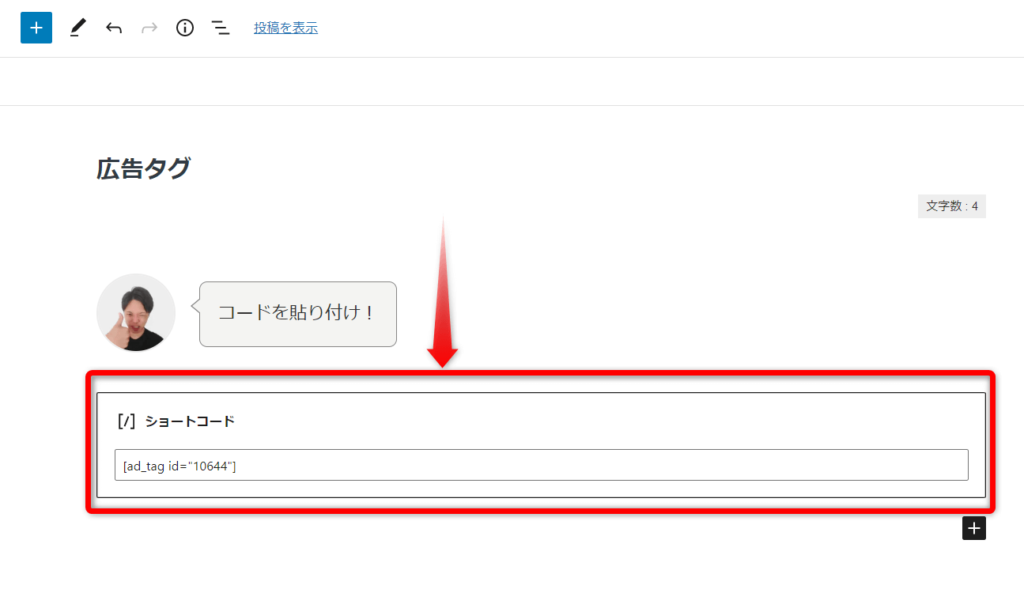
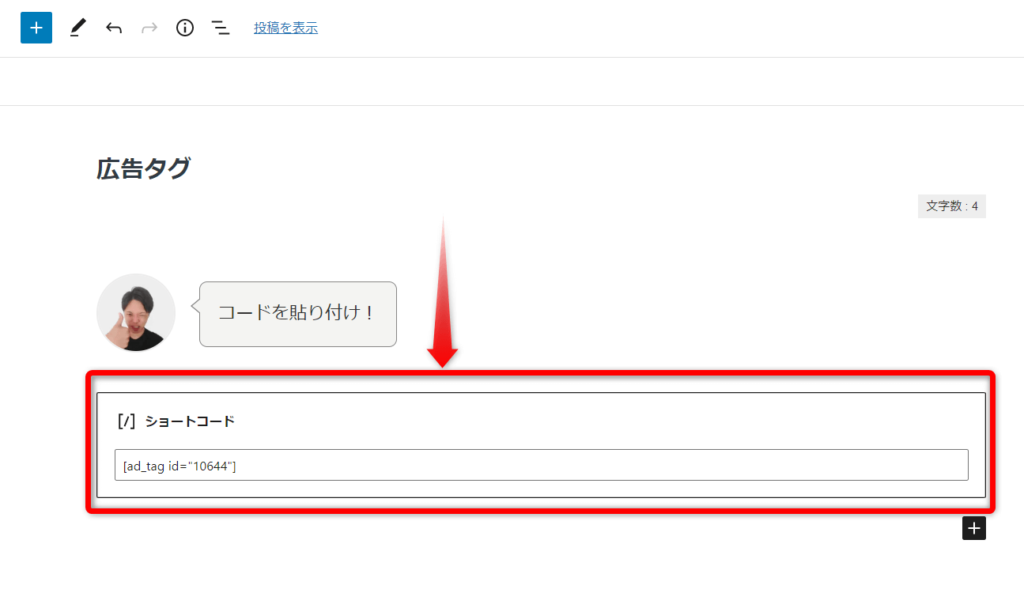
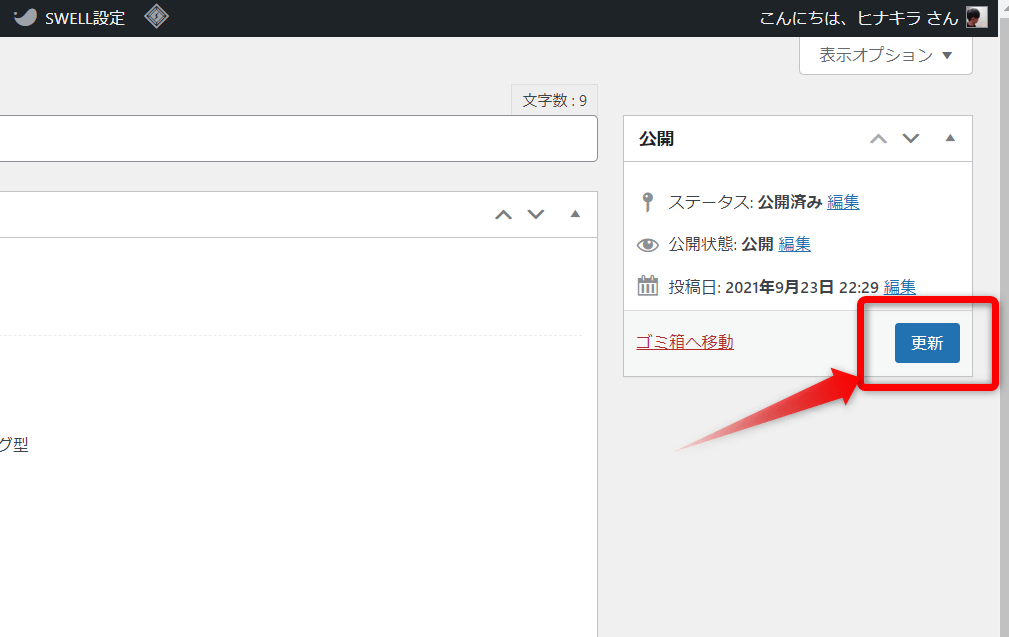
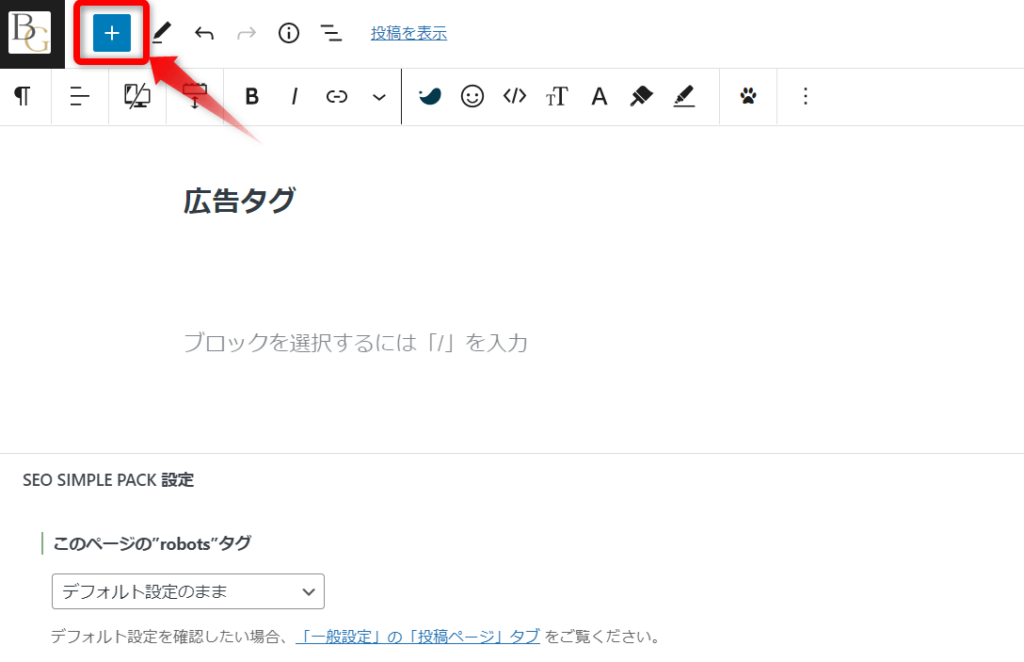
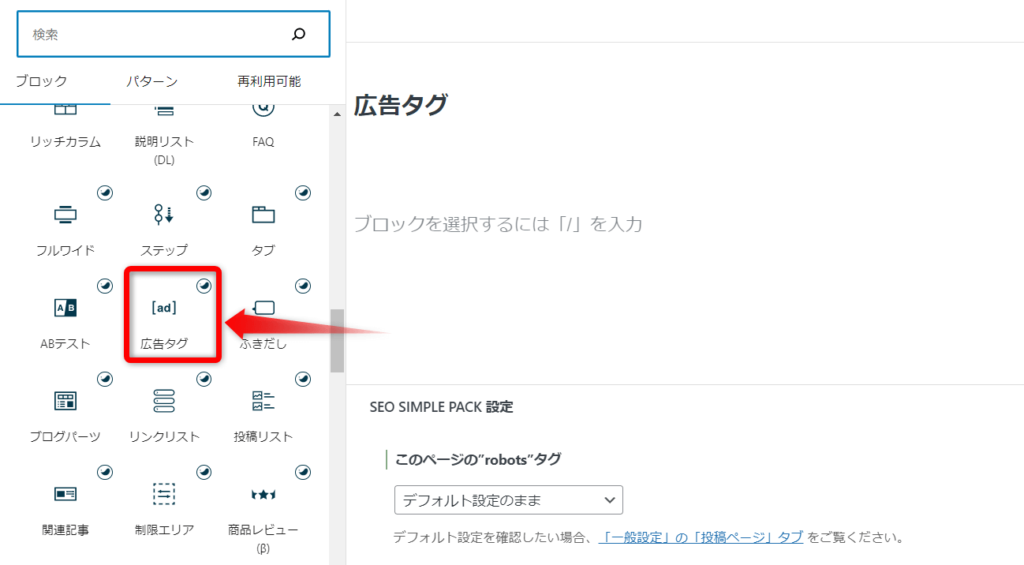
SWELL広告タグの呼び出しかた








SWELL広告タグの設定項目や用語を解説
SWELL広告タグの設定項目や用語を解説します。
ダッシュボードの広告タグ管理画面


| 設定項目 | 説明 |
|---|---|
| タイトル | 広告タグのタイトル |
| 広告タイプ | 5つのタイプから選択 ※テキスト、バナー、アフィリエイト、Amazon、ランキング |
| 呼び出しコード | 広告タグを使用するときに使う呼び出しコード |
| クリック数 / 表示回数 | クリック数と表示回数、表示回数に対するクリック率が分かる |
| 表示回数 / PV数 | 表示回数とPV数、PVに対するクリック率が分かる |
| 計測リセット | 計測結果をリセットする |
広告タグの編集画面


テキスト型
| 設定項目 | 説明 |
|---|---|
| 広告ボックスの枠 | 広告の周りに枠をつけるかどうか |
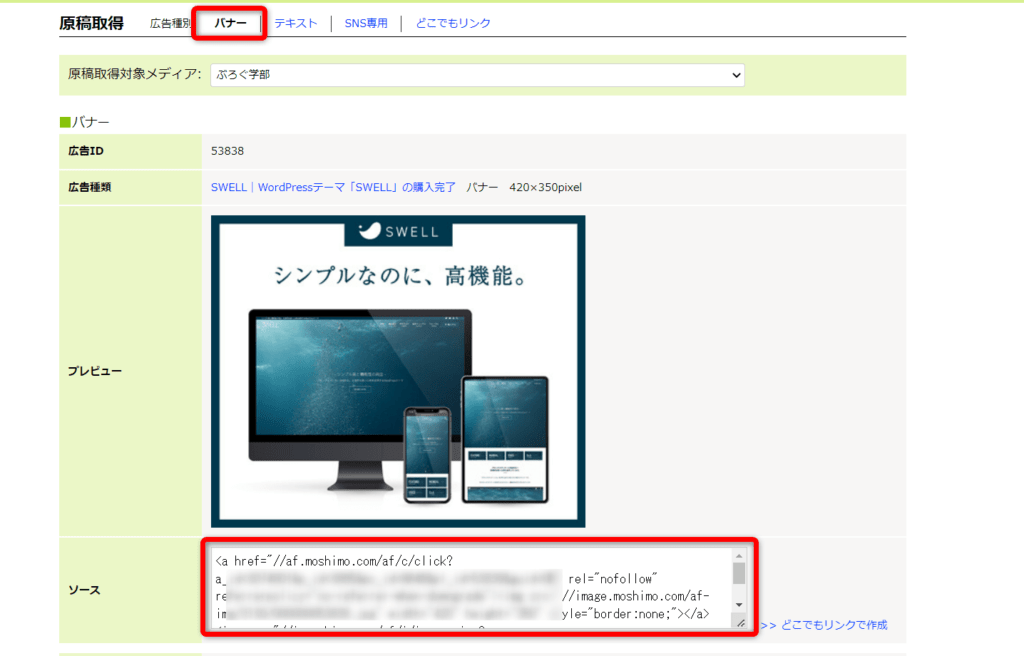
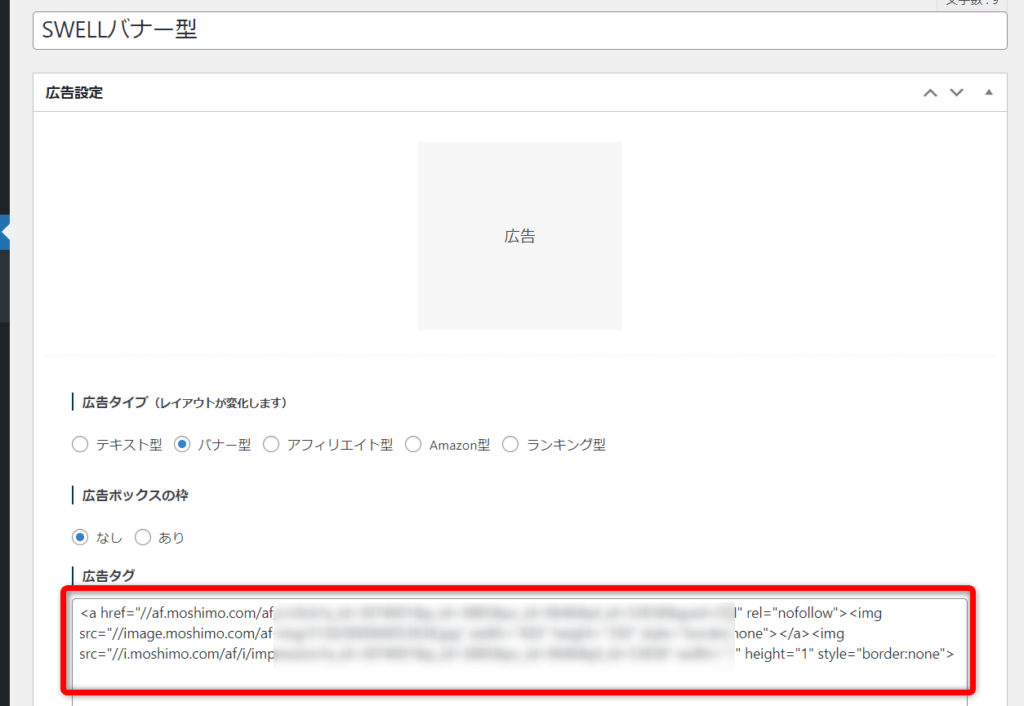
| 広告タグ | 広告タグを入力(ASPからコピペ) |
バナー型
| 設定項目 | 説明 |
|---|---|
| 広告ボックスの枠 | 広告の周りに枠をつけるかどうか |
| 広告タグ | 広告タグを入力(ASPからコピペ) |
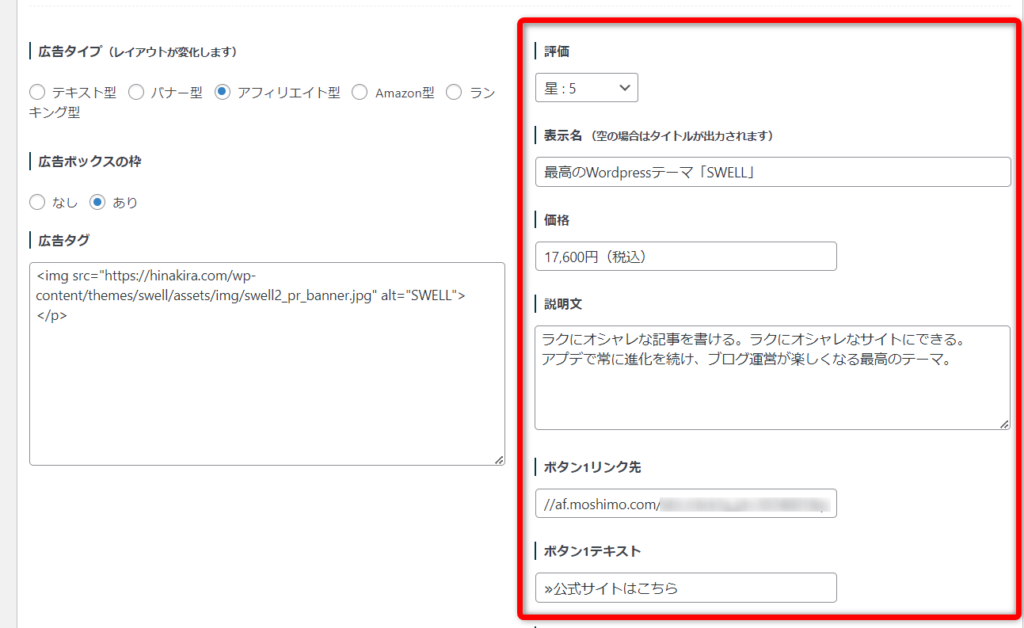
アフィリエイト型
| 設定項目 | 説明 |
|---|---|
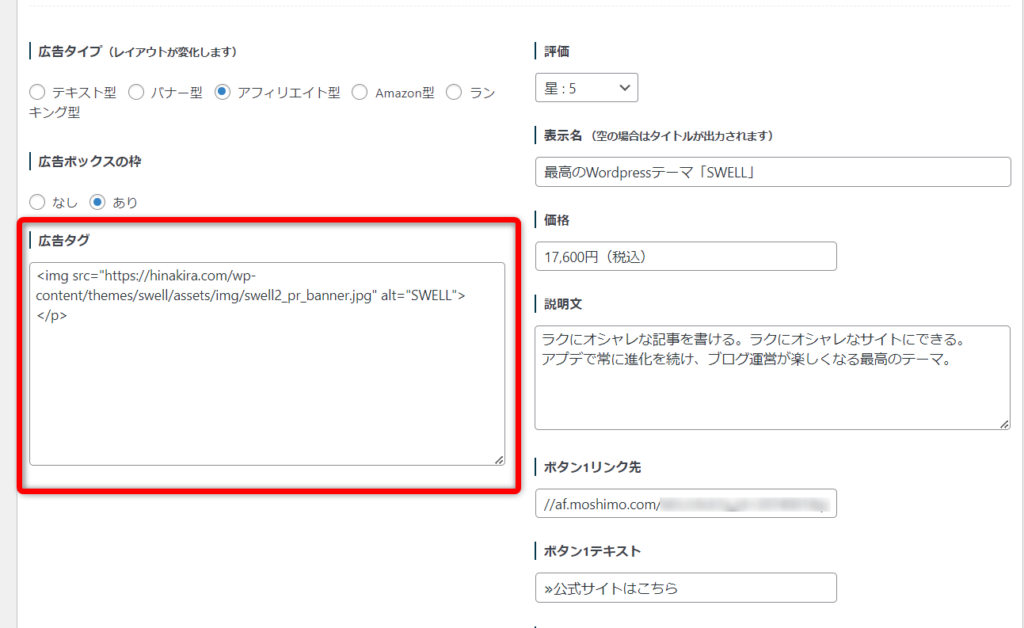
| 広告ボックスの枠 | 広告の周りに枠をつけるかどうか |
| 広告タグ | 広告タグを入力(ASPからコピペ) |
| 評価 | その商品の評価を設定 |
| 表示名 | 広告商品の名前を入力 (空の場合は広告タグタイトルが出力されます) |
| 価格 | 商品の価格を入力 |
| 説明文 | 商品の説明文を入力 |
| ボタン1リンク先 | 左側に出力される青色ボタン |
| ボタン1テキスト | ボタン1に表示するテキスト |
| ボタン2リンク先 | 右側に出力されるオレンジ色ボタン (ボタン1がなければ左詰めになります) |
| ボタン2テキスト | ボタン1に表示するテキスト |
Amazon型
| 設定項目 | 説明 |
|---|---|
| 広告ボックスの枠 | 広告の周りに枠をつけるかどうか |
| 広告タグ | 広告タグを入力(ASPからコピペ) |
| 評価 | その商品の評価を設定 |
| 表示名 | 広告商品の名前を入力 (空の場合は広告タグタイトルが出力されます) |
| 価格 | 商品の価格を入力 |
| ボタン1リンク先 | 左側に出力される青色ボタン |
| ボタン1テキスト | ボタン1に表示するテキスト |
| ボタン2リンク先 | 右側に出力されるオレンジ色ボタン (ボタン1がなければ左詰めになります) |
| ボタン2テキスト | ボタン1に表示するテキスト |
ランキング型
| 設定項目 | 説明 |
|---|---|
| 広告ボックスの枠 | 広告の周りに枠をつけるかどうか |
| 広告タグ | 広告タグを入力(ASPからコピペ) |
| 順位 | 表示する順位を設定 ※「ランキング型」の場合にのみ有効 |
| 評価 | その商品の評価を設定 |
| 表示名 | 広告商品の名前を入力 (空の場合は広告タグタイトルが出力されます) |
| 価格 | 商品の価格を入力 |
| 説明文 | 商品の説明文を入力 |
| ボタン1リンク先 | 左側に出力される青色ボタン |
| ボタン1テキスト | ボタン1に表示するテキスト |
| ボタン2リンク先 | 右側に出力されるオレンジ色ボタン (ボタン1がなければ左詰めになります) |
| ボタン2テキスト | ボタン1に表示するテキスト |
アフィリエイトリンクは「nofollow」「sponsored」がおすすめ
アフィリエイトリンクのコードには「rel=”nofollow”」か「rel=”sponsored”」が含まれる形で運用するのがおすすめです。
Google先生から低評価やペナルティを受ける可能性があるからです。(今のところは問題ないと思われるが)
あとから一気に変更しなければならない、となると大変なので、今後は意識して「rel=”nofollow”」か「rel=”sponsored”」を含めたアフィリエイトリンクにすると良きかも。
なお、アフィリエイトリンクがnofollowになっているかを確認するには「nofollow」というchrome拡張機能が便利ですよ。


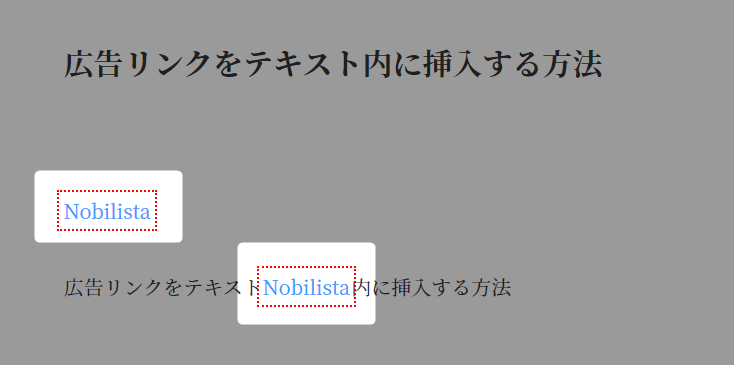
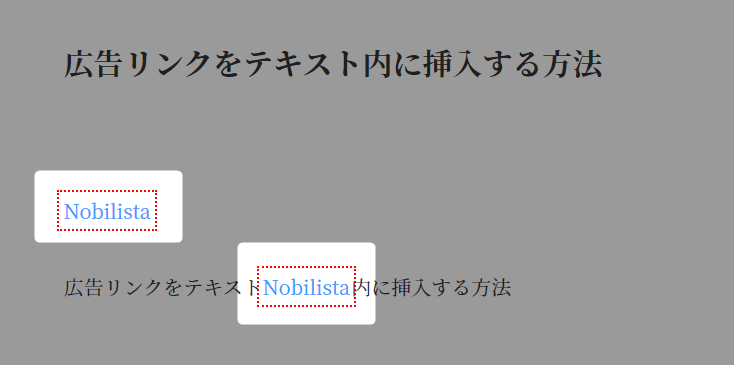
これを使うと、nofollowになっているリンクが下記のように表示されます。





上の画像のように、赤線に囲まれていれば「nofollow」になっていますよ。
アフィリエイトリンクを文中に挿入する方法
ASPでコピーしてきたアフィリエイトリンクを、文中に挿入できなくて悩んでいる方向けです。
上記の動画のように「HTMLとして編集」から広告リンクを貼り付けてみて下さい。
貼り付けたら、「ビジュアル編集」に戻して貼り付け具合を確認してみましょう。



簡単ですね。非常に重宝するので、覚えておきましょう。
まとめ|SWELL広告タグの使い方&広告リンクについて


今回は、SWELL広告タグの使い方について解説しました。
SWELL広告タグを使えば、広告の貼り付けを効率化できるほか、クリック率の計測までできて、記事の改善にも役立ちます。



控えめにいって、神機能。
というわけで、今後はバンバン広告タグを使っていきましょう。
以上!
≫SWELL公式サイトはこちら

当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる





















コメント