SWELLでステマ規制対策として「広告(PR)」をブログ記事のタイトル上やタイトル下、記事上に表示させる方法について解説します。
とりあえずSWELLのかた限定になるので、ステマ対策どうしよう~この際SWELLにしちゃおうかしらどうしよう~と迷っている方はSWELLにしちゃいましょう(笑)
さ、それは置いといて。

ステマ規制対策は急務であります!
やらないと・・・ASPに提携解除されるかもです。強制退場させられるかもです。



強制退場くらったら・・・ピエンです。
ちなみに、2023年10月からステマ規制が始まります。
まだステマ規制対策してない!ヤバい!という方は、参考にしてってくださいね。
ステルスマーケティングは景品表示法違反
令和5年10月1日からステルスマーケティングは景品表示法違反となります。広告であるにもかかわらず、広告であることを隠すことがいわゆる「ステルスマーケティング」です。景品表示法は、うそや大げさな表示など消費者をだますような表示を規制し、消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守ります。
消費者庁
ステルスマーケティングは、上記のとおり。広告であるにもかかわらず広告であることを隠すことがいわゆる「ステルスマーケティング」です。
これが、違法となります。
ではどうすればいいか。というと、広告であることを明示する必要があると。
具体的には「広告」「宣伝」「プロモーション」「PR」といった文言による表示を行うことです。
もっというと、分かりやすい場所にそれらが表示されていなければなりません。
と、いうわけで。分かりやすい場所である「タイトルの上・下・記事上」に表示する方法を解説します。
SWELLでステマ規制対策する3つの方法【見た目】
まず、SWELLでステマ規制対策する3つの方法を使った、広告表記の見た目(デザイン)をそれぞれ紹介します。
具体的には、以下の3つです。
- タイトル上に表示させる方法【プラグイン】
- 記事上に表示させる方法【ウィジェット】
- タイトル下に表示させる方法【PR機能】
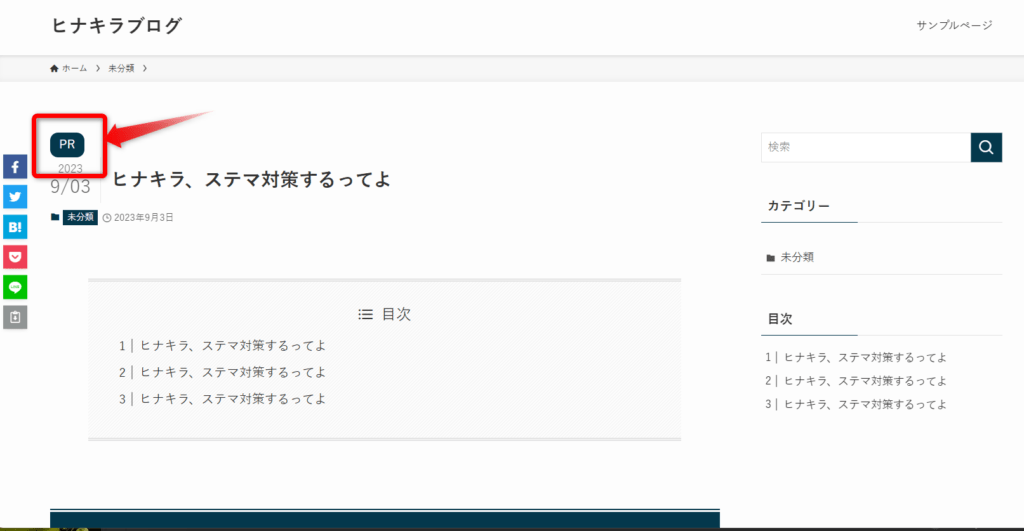
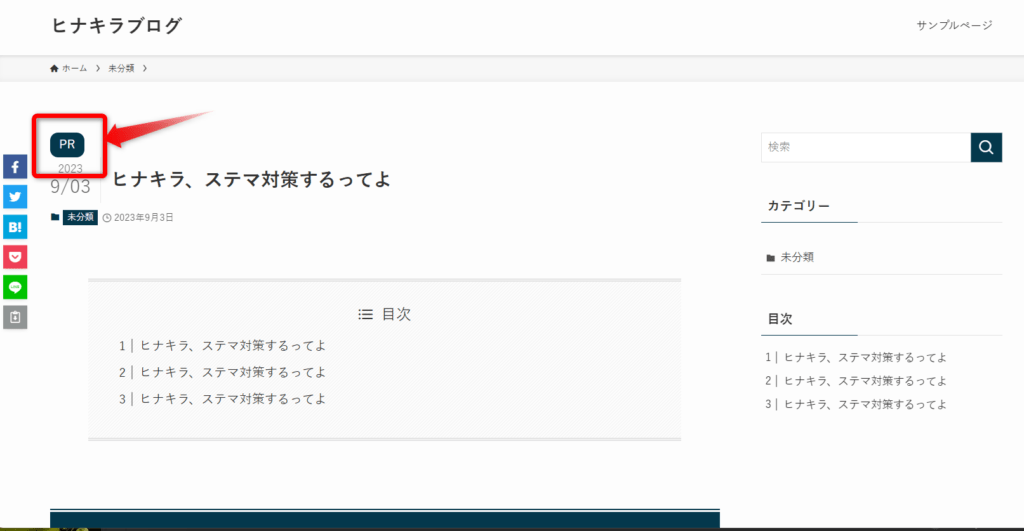
①タイトル上に表示させる方法【プラグイン】





見た目を編集できるので、ぼちぼちオシャレにできます。
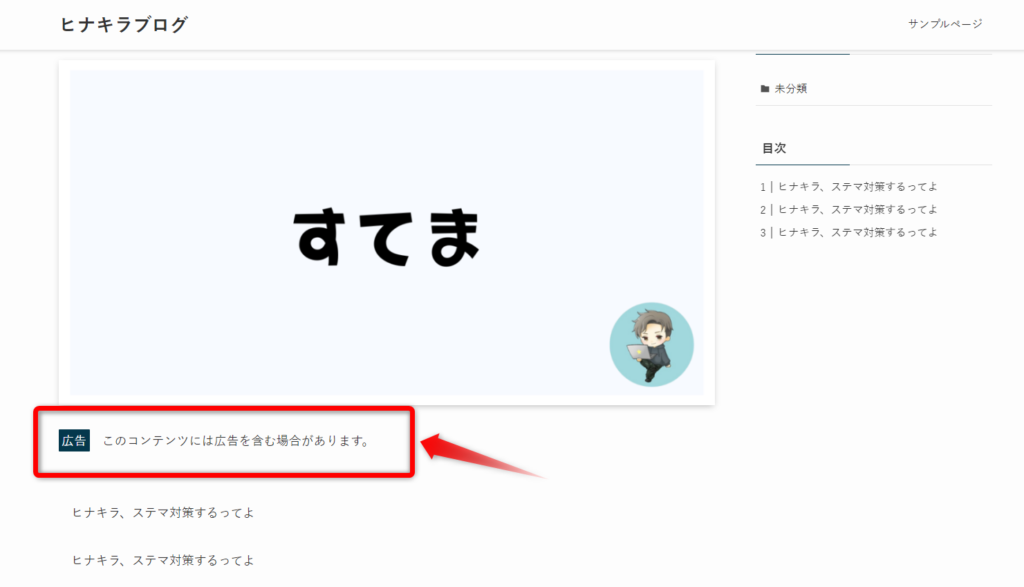
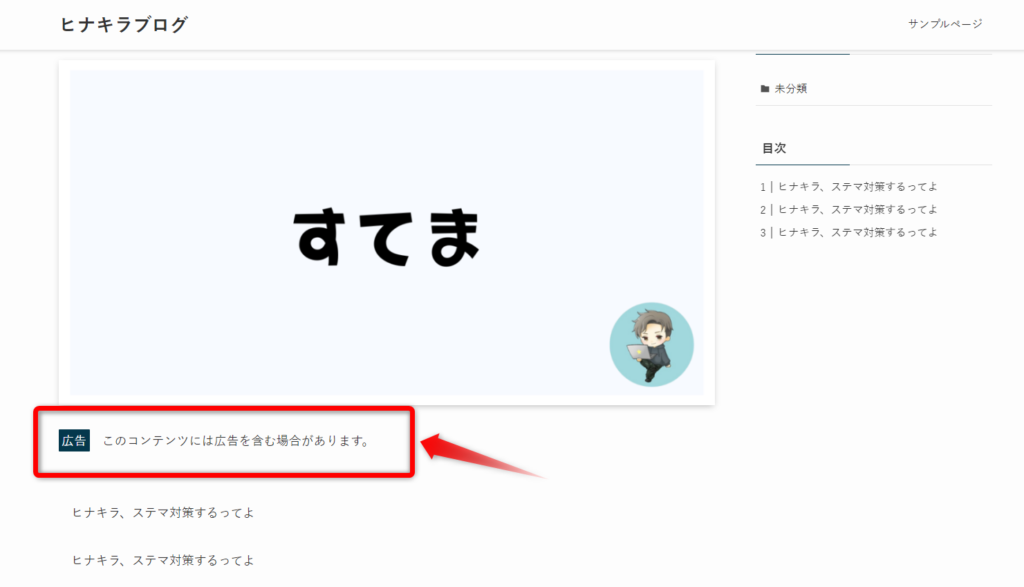
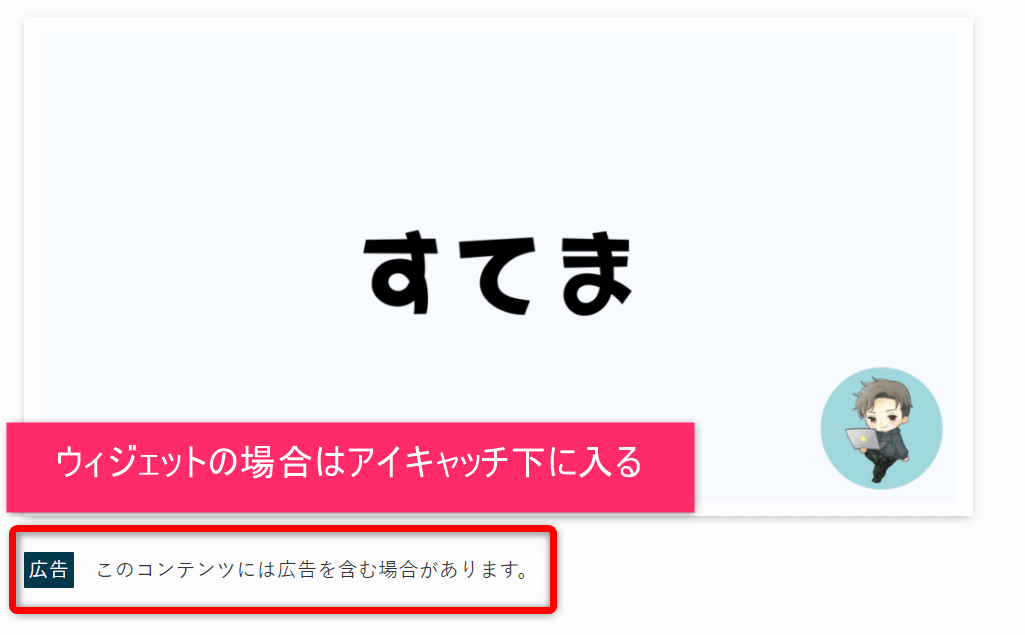
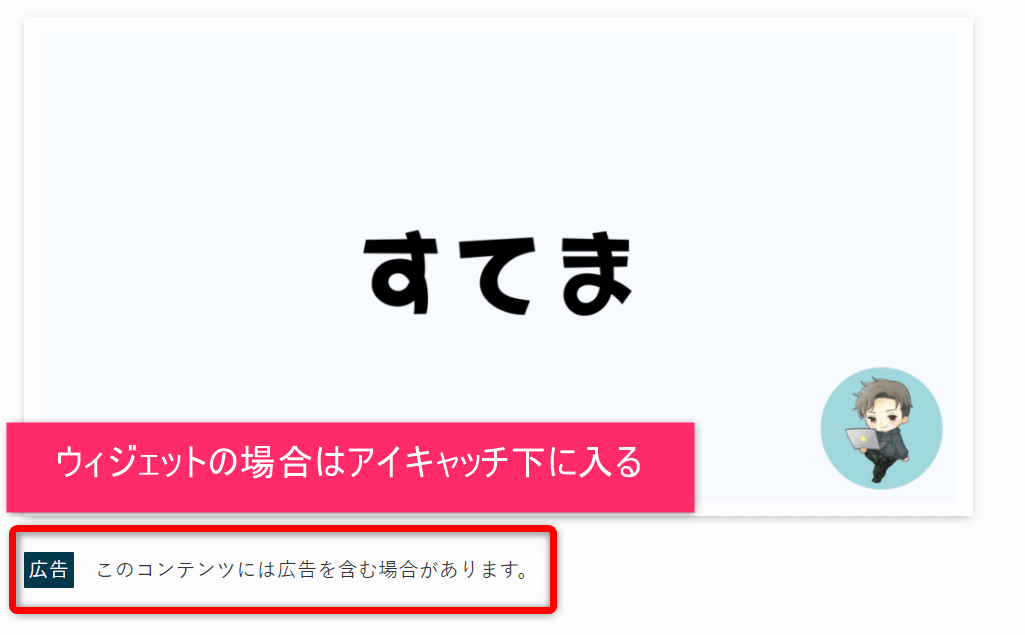
②記事上に表示させる方法【ウィジェット】





見た目やテキストなど自由度は高いですが、表示位置が下すぎるのが気になります。
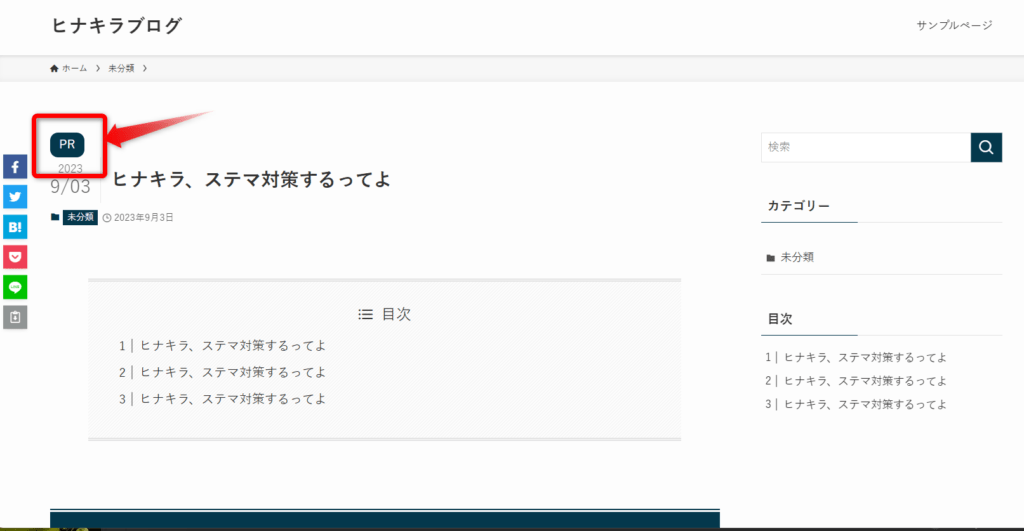
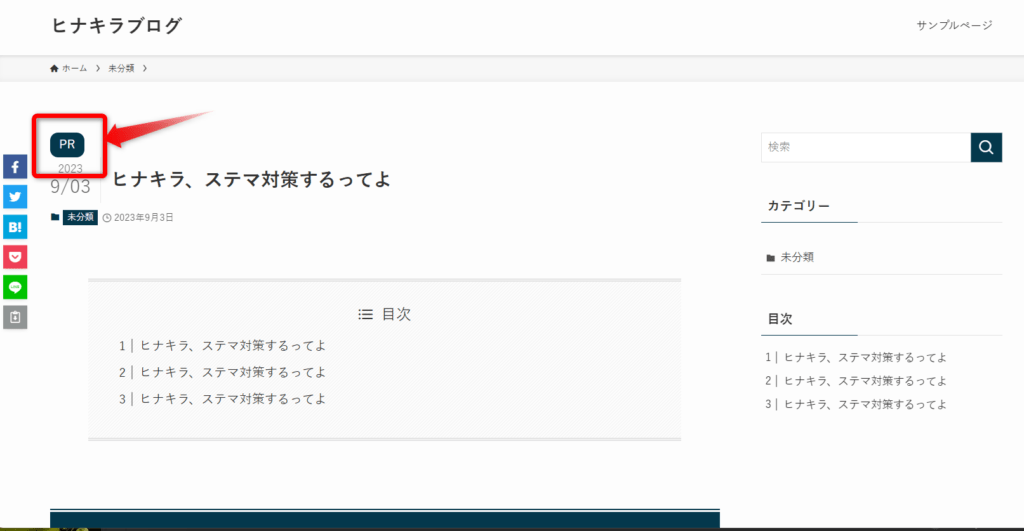
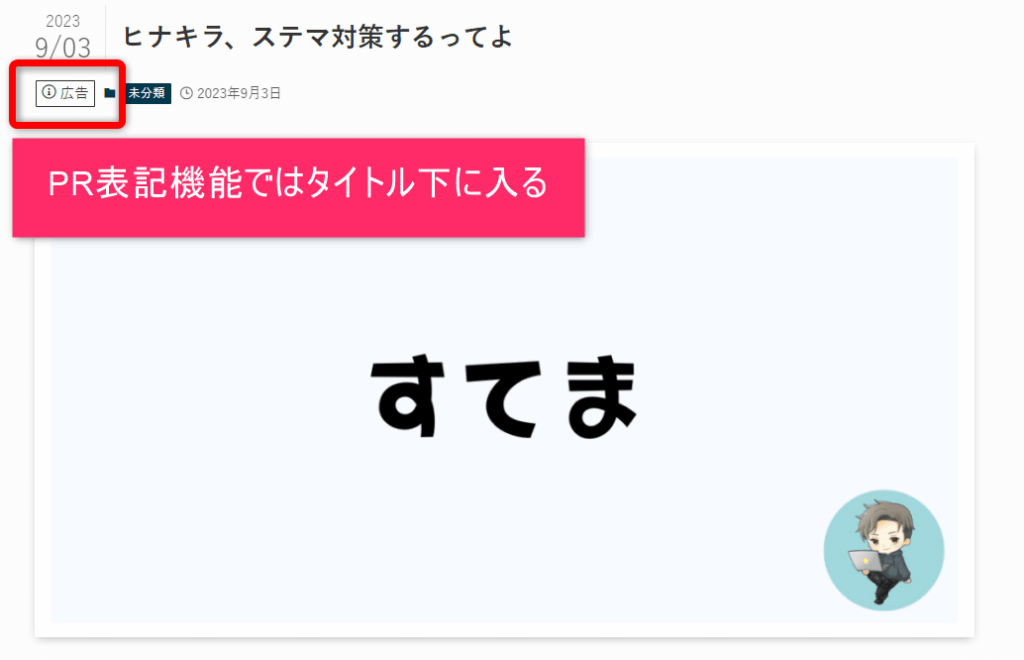
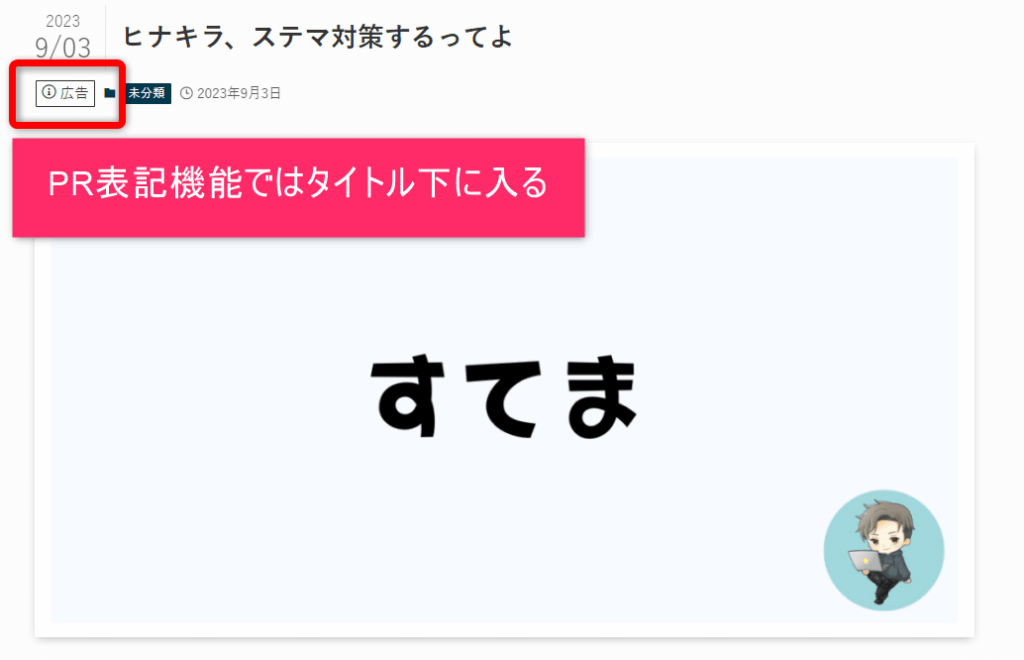
③タイトル下に表示させる方法【PR機能】





SWELLの新機能を使った方法です。ザ・シンプルですね。
SWELLでステマ規制対策|ブログタイトル上に表示させる方法


ステマ規制対策として「広告(PR)」を表示させる方法は、色々とあります。
ウィジェットを使う方法、PR表記機能を使う方法、プラグインを使う方法など。
タイトル上に表示する方法は「プラグインを使う」方法になり、タイトル下に表示する方法はSWELLのPR機能を使い、記事上に表示する方法はウィジェットを使います。
記事上にSWELLのウィジェットで表示させる場合


タイトル下にSWELLのPR機能で表示させる場合


こんな感じで。PR表記機能がラクでいいですけどね。
まあ個人的には見た目が気になったので、ちょっと色々と試行錯誤してました。
で、結果的にはタイトル上の表示(プラグイン使用)で落ち着いたという感じです。ちょっとした差別化にもなりますしね。
というわけで、まず紹介するのは「プラグインを使ってタイトル上に表示する」方法になります。
手順的には以下のとおりです。
- プラグイン「Code Snippets」のインストールと有効化
- 新しいスニペットの作成
- コードの追加と保存
- 内容の確認



それぞれ見ていきましょう。
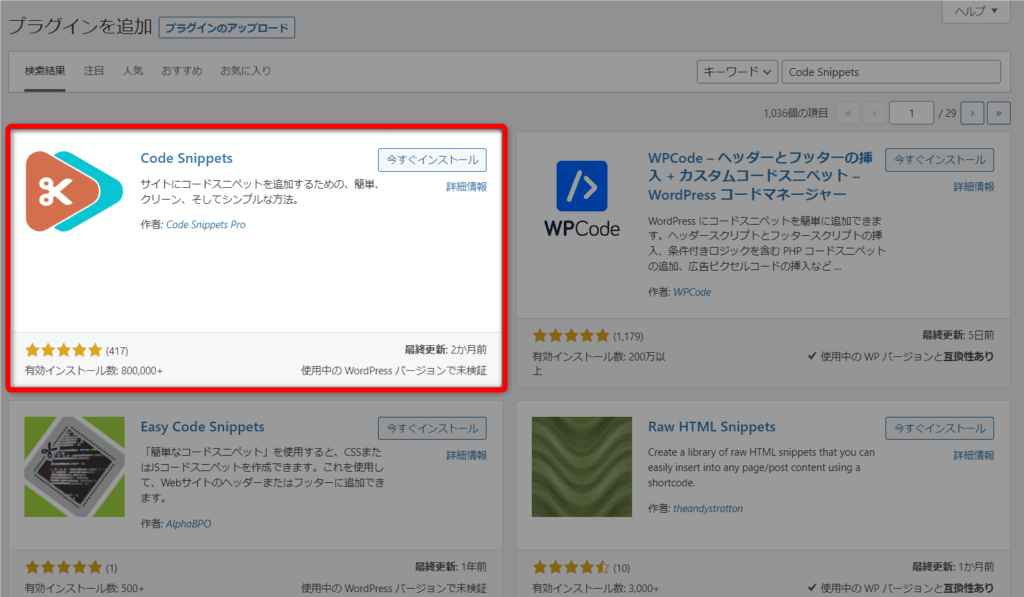
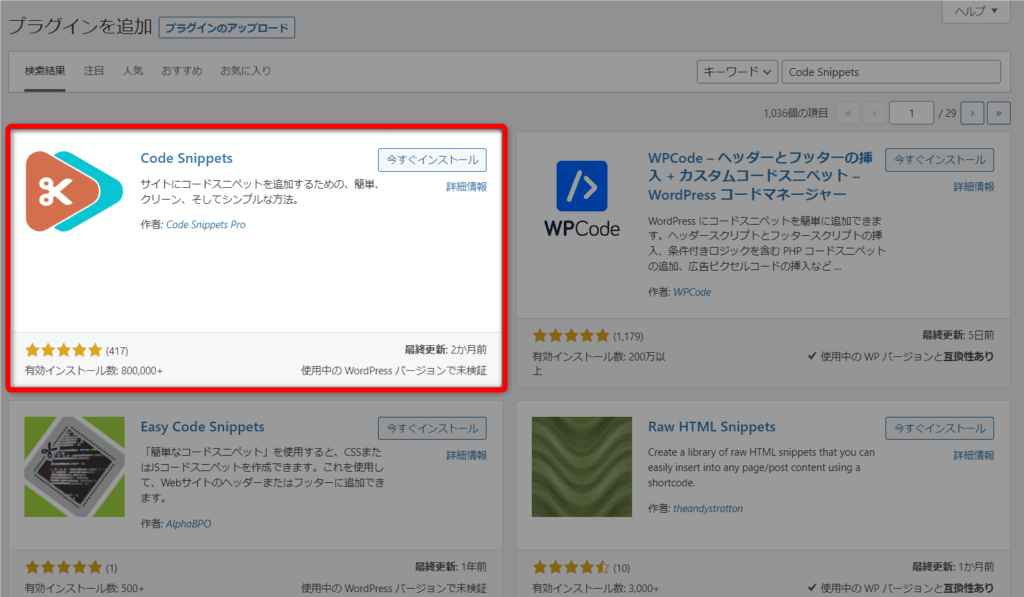
手順①プラグイン「Code Snippets」のインストールと有効化
まずはプラグイン「Code Snippets」をインストールしましょう。





インストールしたら「有効化」も忘れずにね。
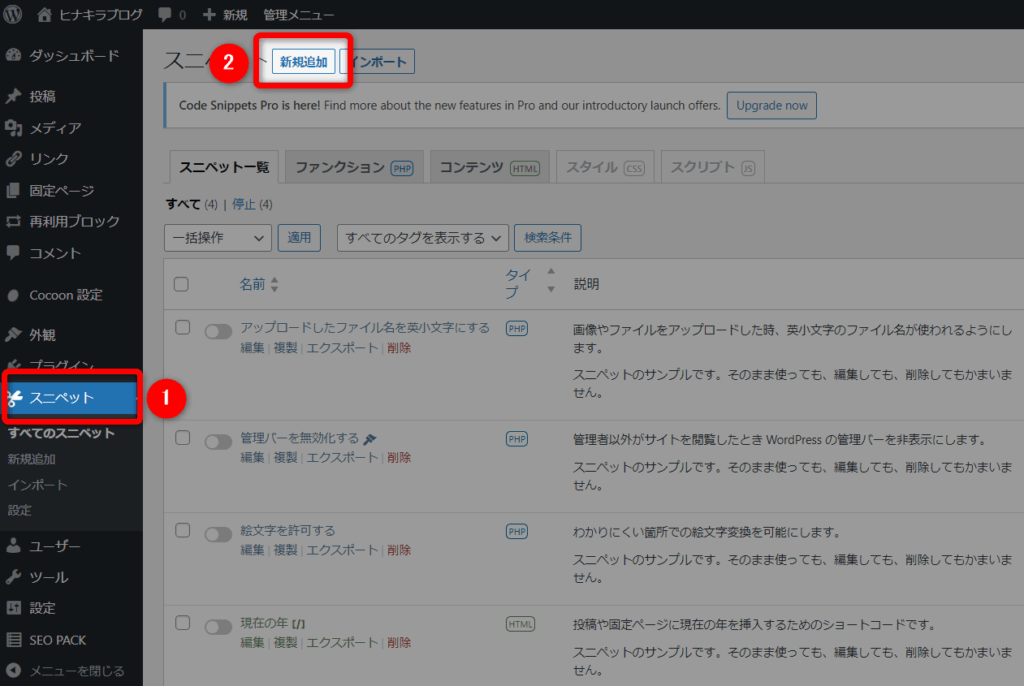
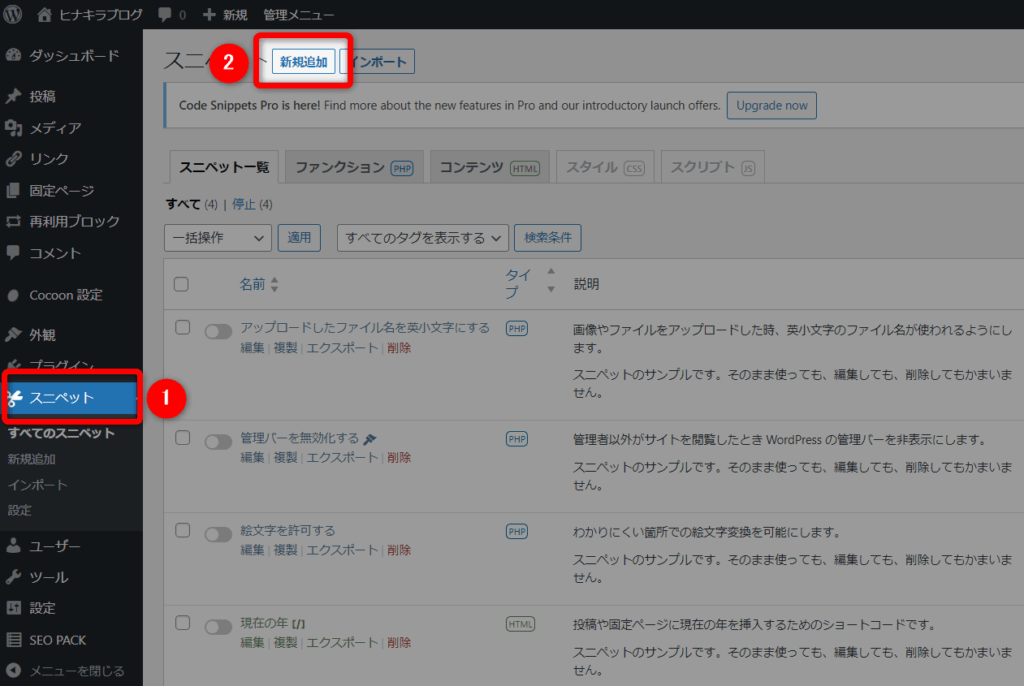
手順②新しいスニペットの作成


①スニペットをクリックして、②新規追加をクリックしましょう。
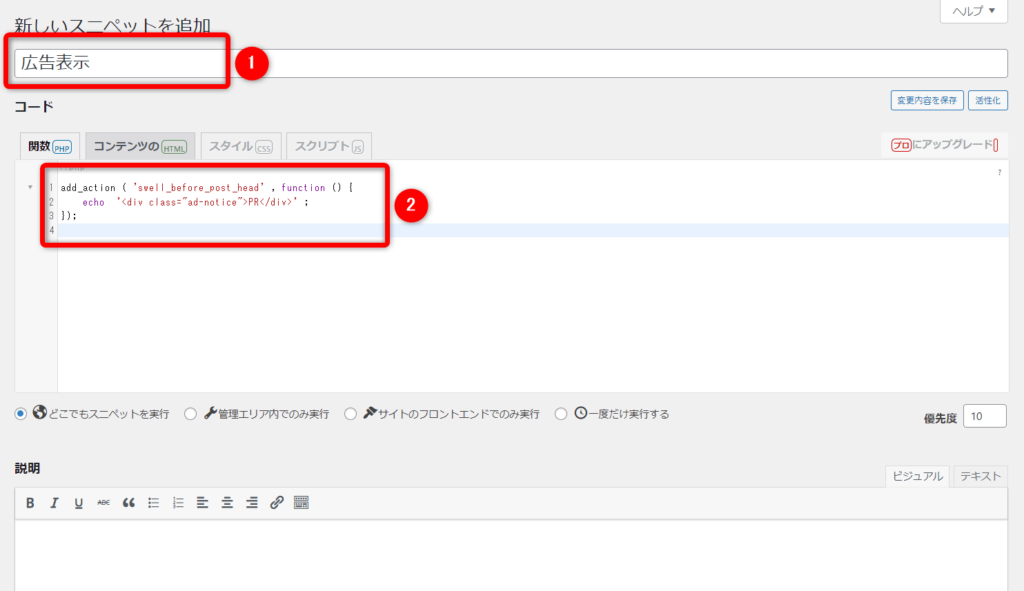
手順③コードの追加と保存


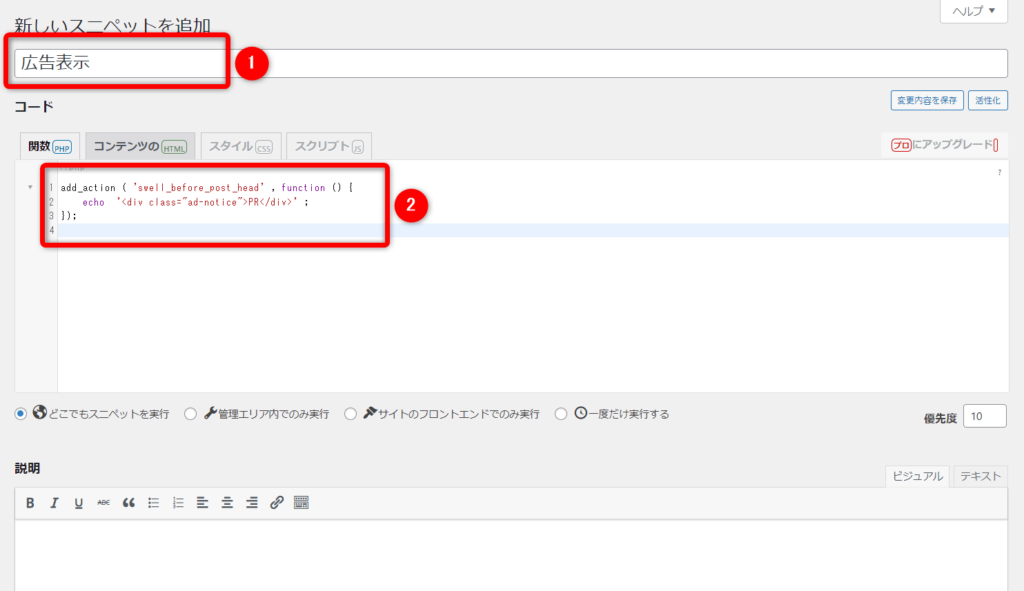
①タイトルを入力(あとで分かるように)して、②コードを入れます。



コードは、下記をコピペでOK。
add_action('swell_before_post_head', function() {
echo '<div class="hk-notice">PR</div>';
});
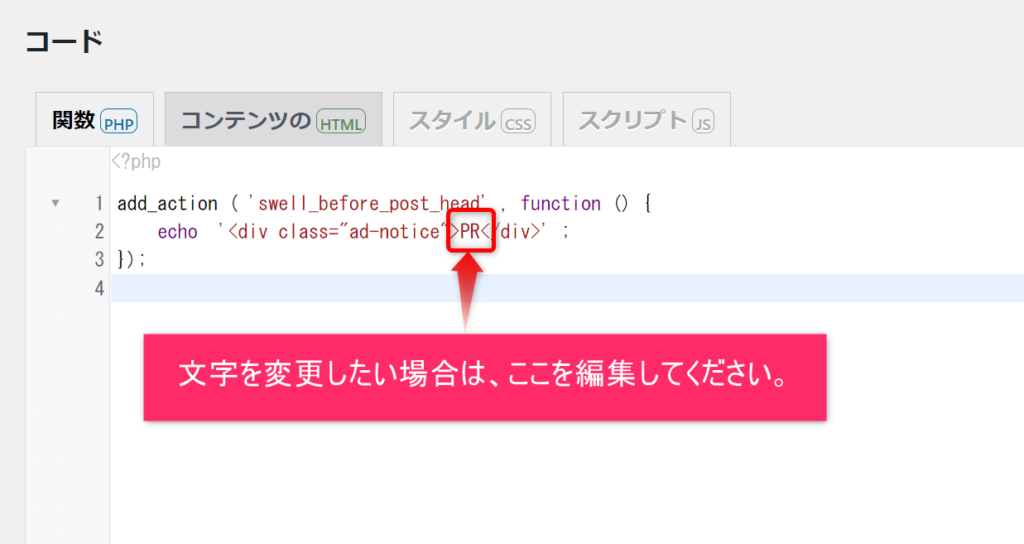
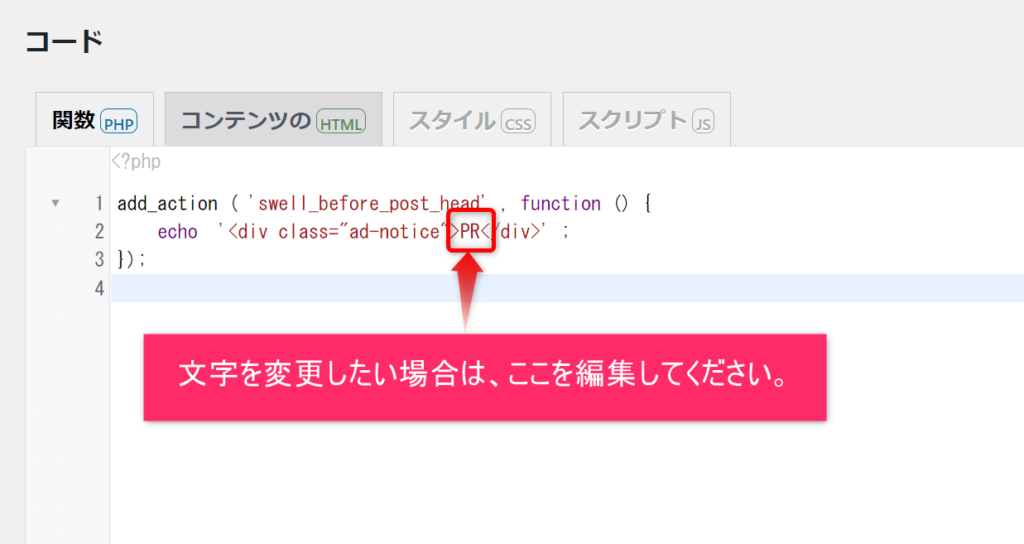
文字を「PR」ではなく他のものにしたい場合は、「PR」の部分を編集してください。


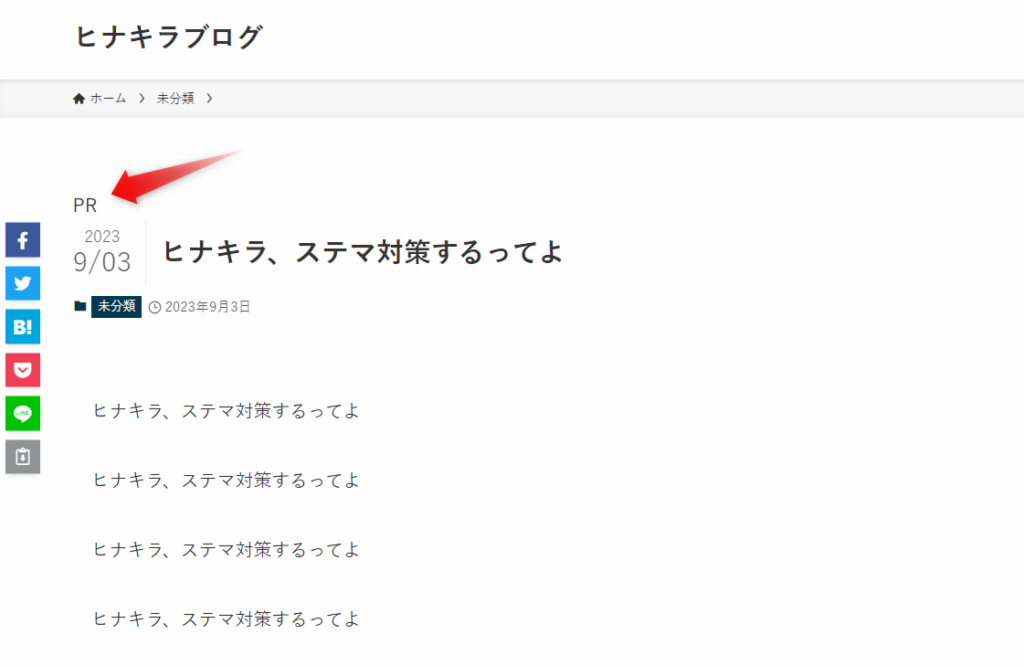
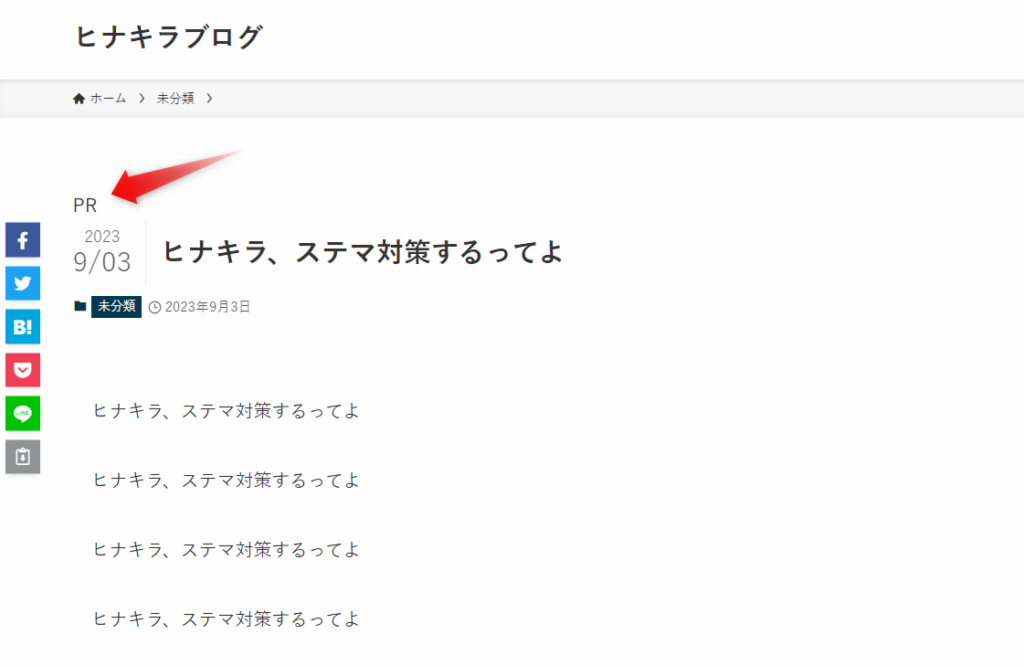
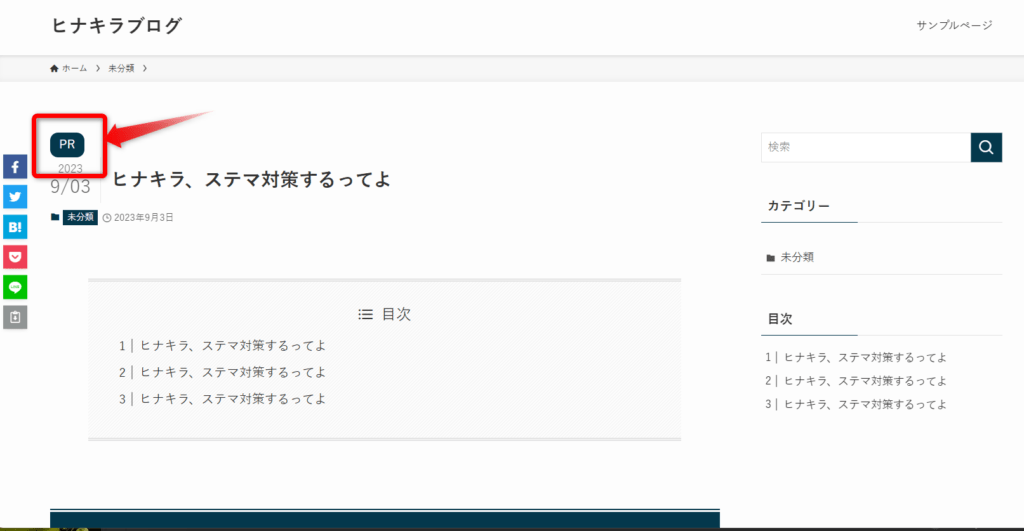
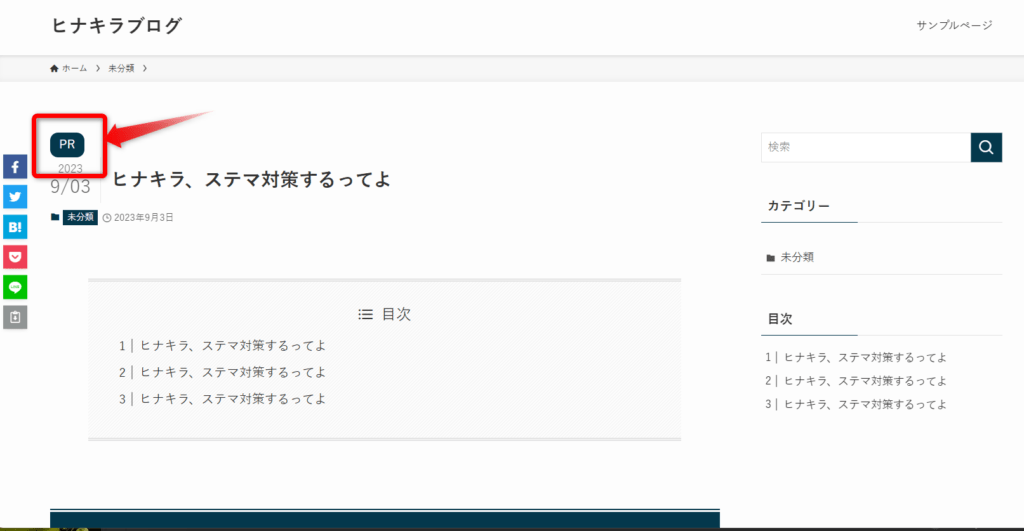
手順④投稿ページを確認してみよう


こんな感じで、PRの表示ができました。
これでOKだよ、という方はここまででOKです。
ただし、これでステマ規制対策ができている、バッチリだよ!という保証はこれっぽっちもありませんので悪しからず。
こんな感じでいっちゃう!という方であって、ちょっと味気ないから見た目を編集したいな~という方は、このあとも見ていって下さい。
SWELLでステマ規制対策(タイトル上表示)の見た目を編集する方法
では続きまして~、SWELLでステマ規制対策「広告(PR)」の見た目を編集する方法です。
- カスタマイザー→追加CSS
- CSSを貼り付ける
- CSSを編集
- 完成!
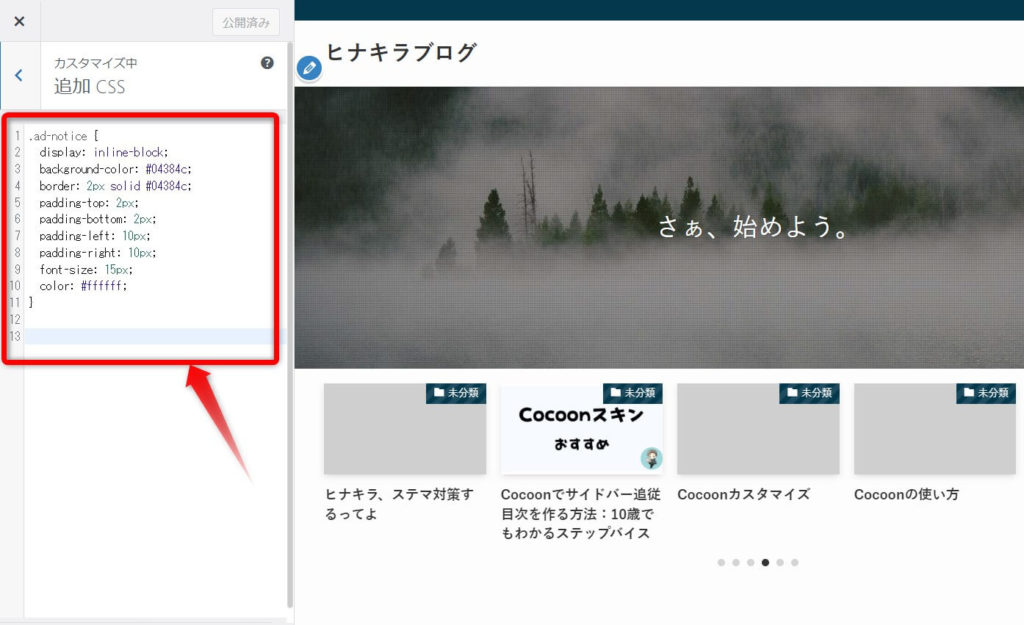
手順①カスタマイザー→追加CSS


カスタマイザーの追加CSSをクリックしましょう。
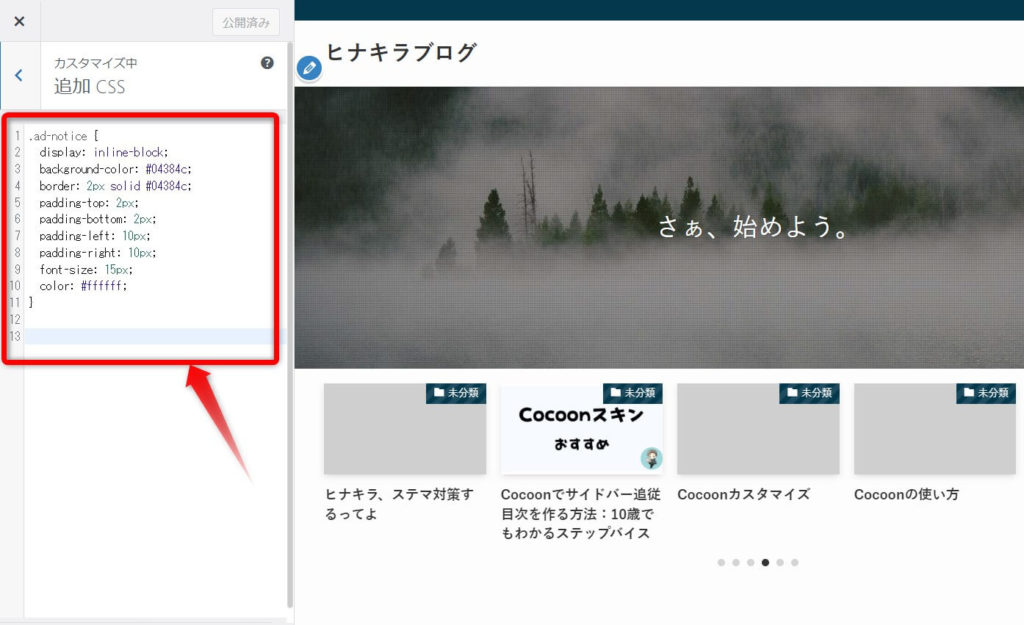
手順②CSSを貼り付ける


上記のようにCSSをコピペしましょう。



コピペするのは、下記のものでOKです。
.hk-notice {
display: inline-block;
background-color: #04384c;
border: 2px solid #04384c;
border-radius: 10px;
padding-top: 2px;
padding-bottom: 2px;
padding-left: 10px;
padding-right: 10px;
font-size: 15px;
color: #ffffff;
}手順③CSSを編集
色やサイズなどを変更したい方は、下記を参考にしながら編集しちゃってください。
| 項目 | 説明 |
|---|---|
| background-color | 背景色 |
| border | 枠線の太さ・形状・色 |
| border-radius | 枠線の角の丸み |
| padding-top | 上の余白 |
| padding-bottom | 下の余白 |
| padding-left | 左の余白 |
| padding-right | 右の余白 |
| font-size | フォントサイズ |
| color | フォントカラー |
色のコードに関しては、「原色大辞典」などでコピペして使ってくださいね。
手順④見た目の確認
編集までできたら、確認してみましょう。


上記のように表示されていれば完成です。
さきほどコピペしたコードでは、このようなPR表示になりますよ。
SWELLでステマ規制対策|ブログ記事上に表示させる方法
続いて、ウィジェットでブログ記事上(アイキャッチ下)に「広告」表示させる方法になります。
手順は、以下のとおりですね。
- ブログパーツを作成する
- ブログパーツのショートコードをコピー
- 記事上ウィジェットにカスタムHTML追加
- ブログパーツのショートコードを貼り付け
- 反映されているか確認
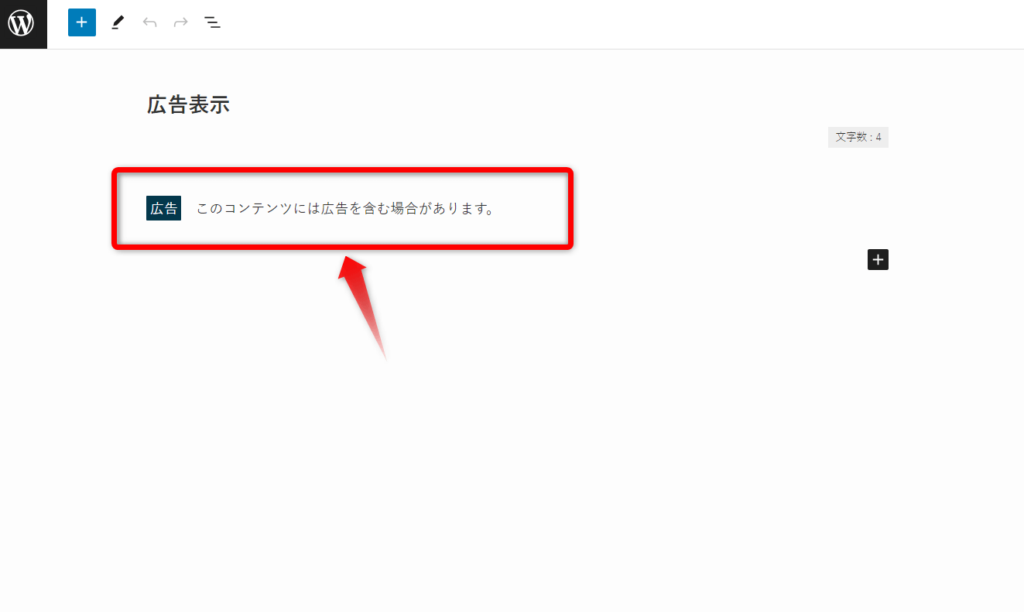
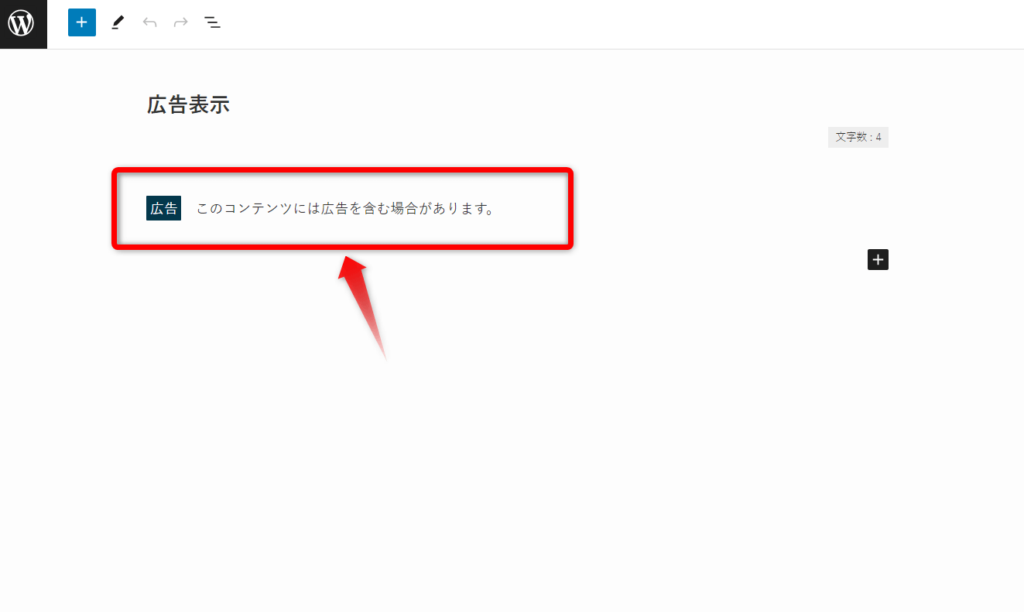
①ブログパーツを作成する


まずはブログパーツで、表示させたい文字を作ります。
上記のような感じですね。
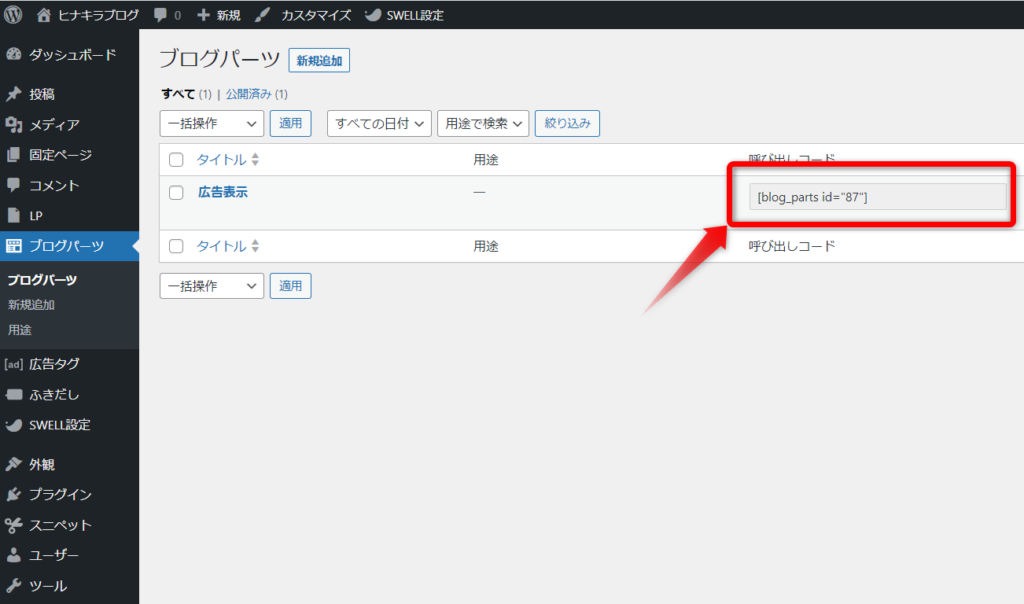
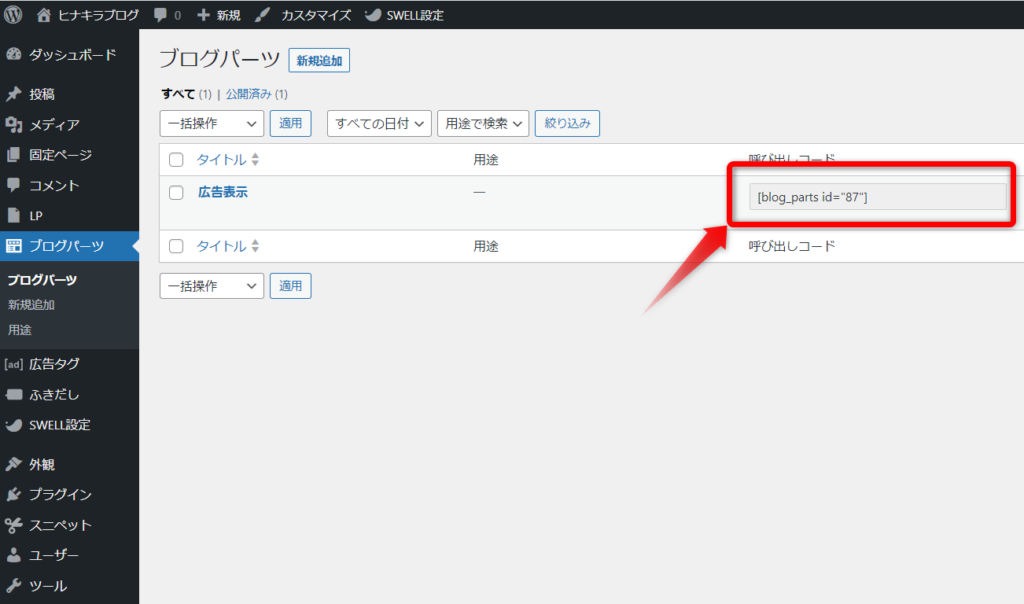
②ブログパーツのショートコードをコピー


作ったブログパーツのコードをコピーしておきます。
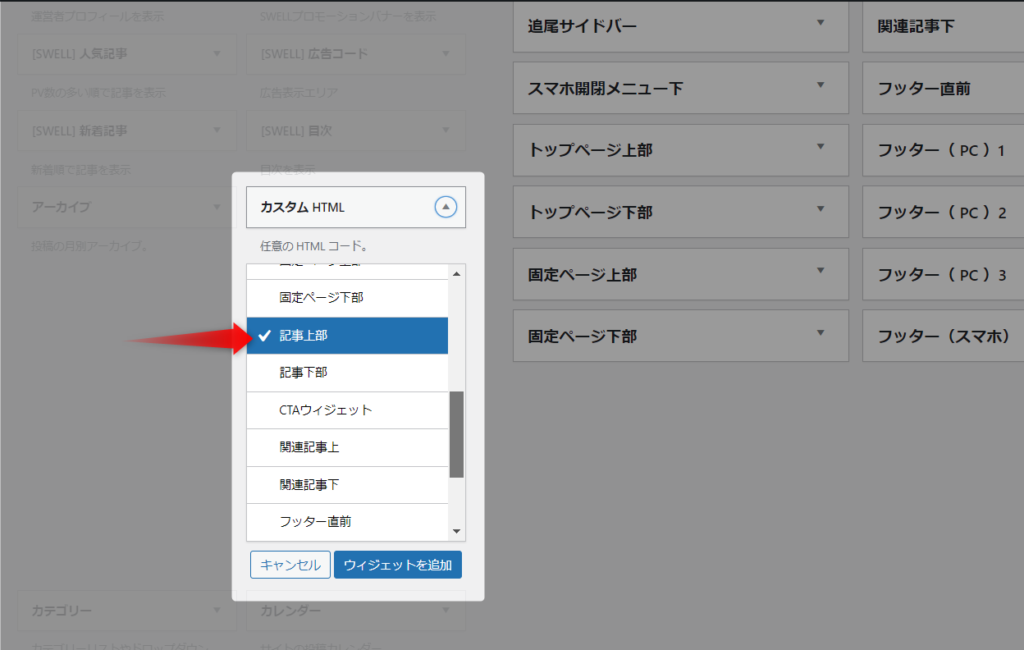
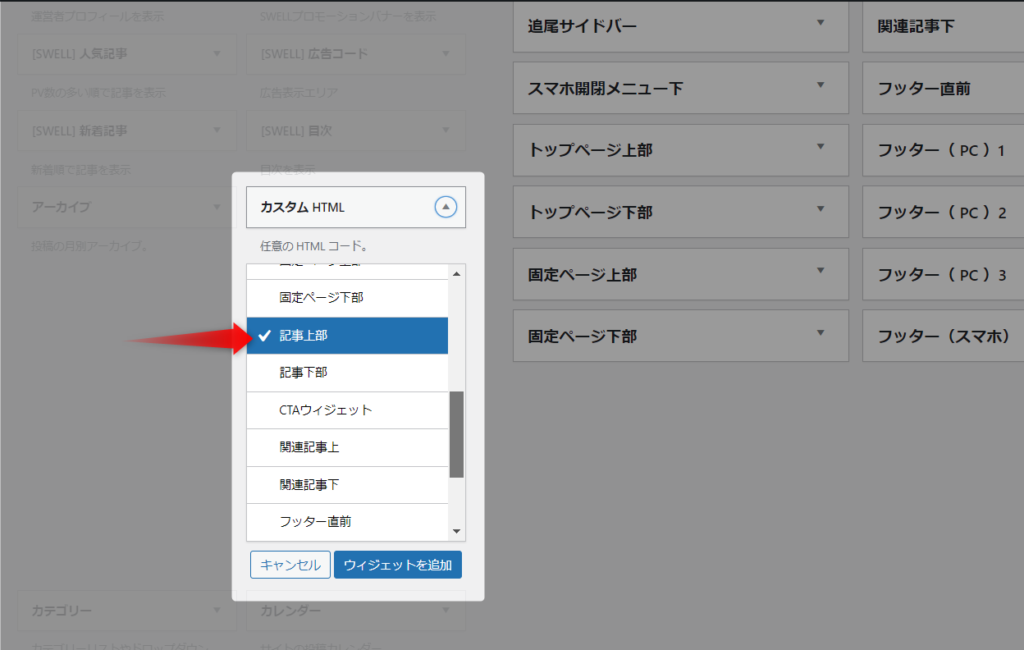
③カスタムHTMLのウィジェットを記事上に追加


カスタムHTMLのウィジェットを「記事上部」に追加します。
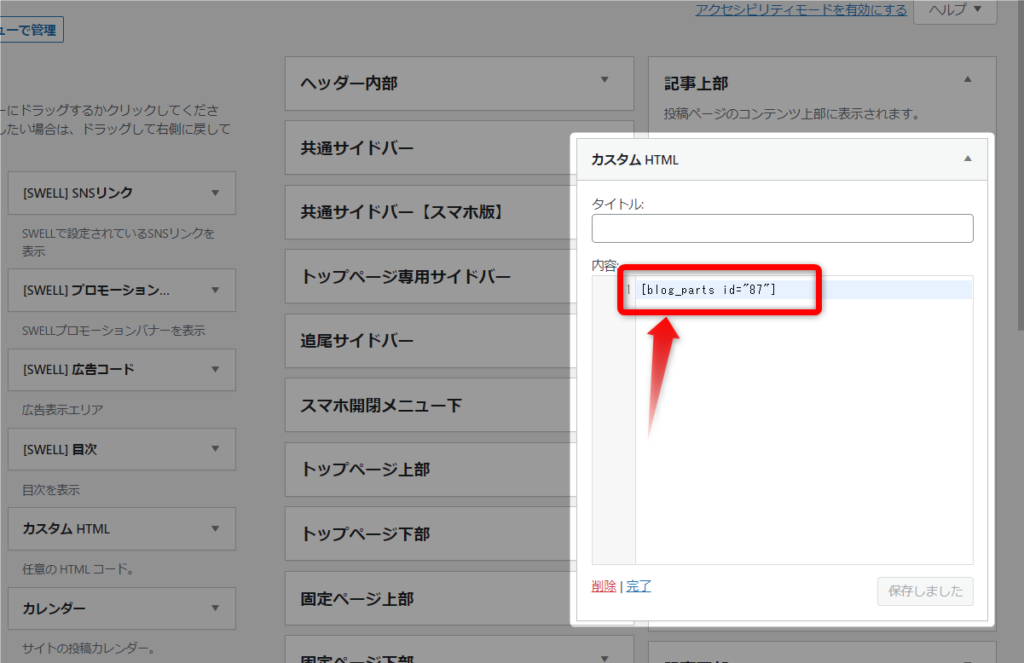
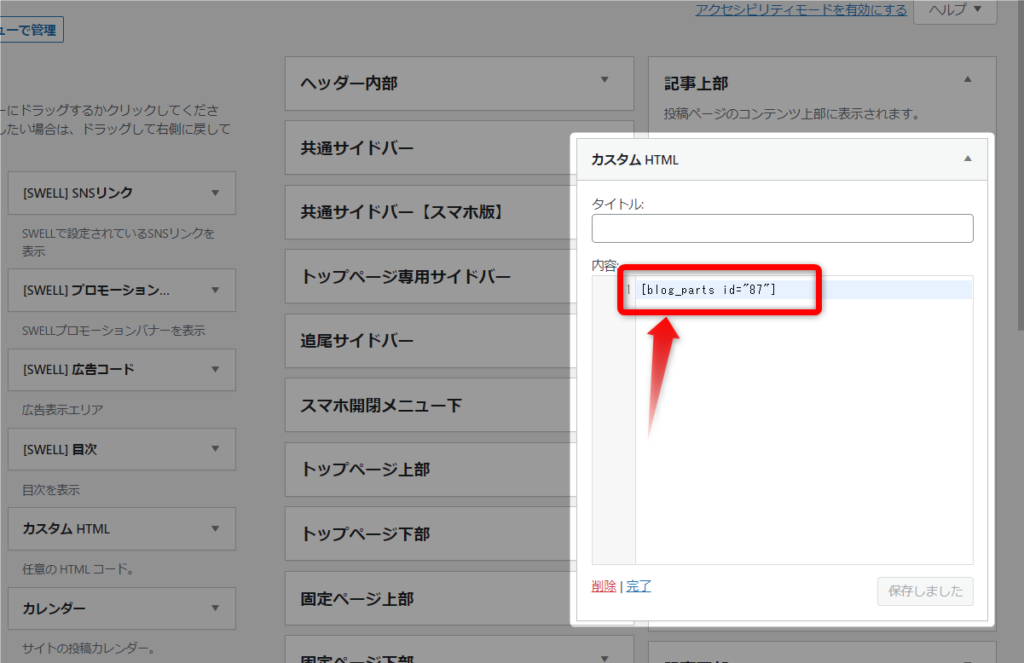
④ブログパーツのショートコードを貼り付け


ブログパーツのショートコードを貼り付ければ終わり。
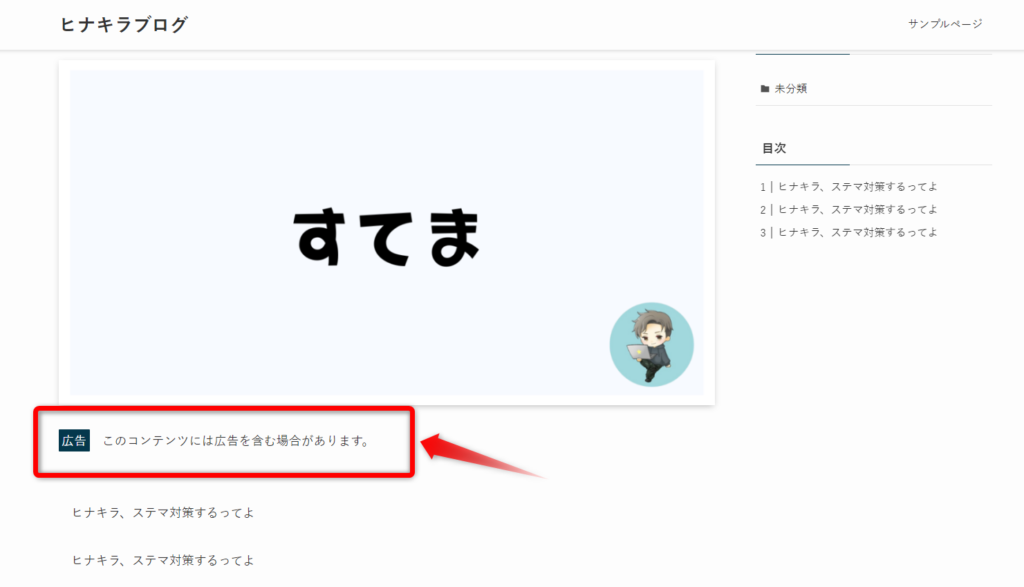
⑤反映されているか確認


最後に反映されているかを確認しちゃいましょう。
SWELLでステマ規制対策|ブログタイトル下に表示させる方法


最後に、SWELLの「PR表記」機能でブログ記事タイトル下に「広告」表示させる方法です。
これが一番ラクに設定できるので、おすすめ。
なお、公式サイトの「PR表記」機能についてでも解説されているので、あわせて確認してみてくださいね。
SWELLのPR表記機能では、投稿ページ、固定ページ、カテゴリーやタグページごとの設定ができますので、解説します。
①投稿ページの場合
まずは投稿ページの場合です。
投稿ページに「広告」表記をするには、全ページに反映させる方法と、個々のページごとに反映させる方法があります。
全ページ反映させる場合は、以下の手順です。
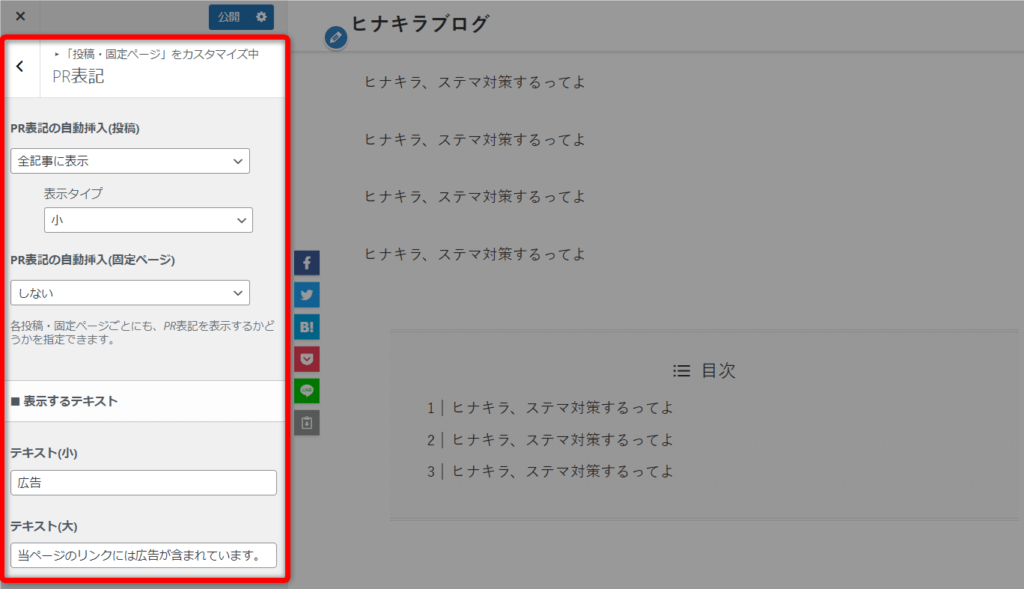
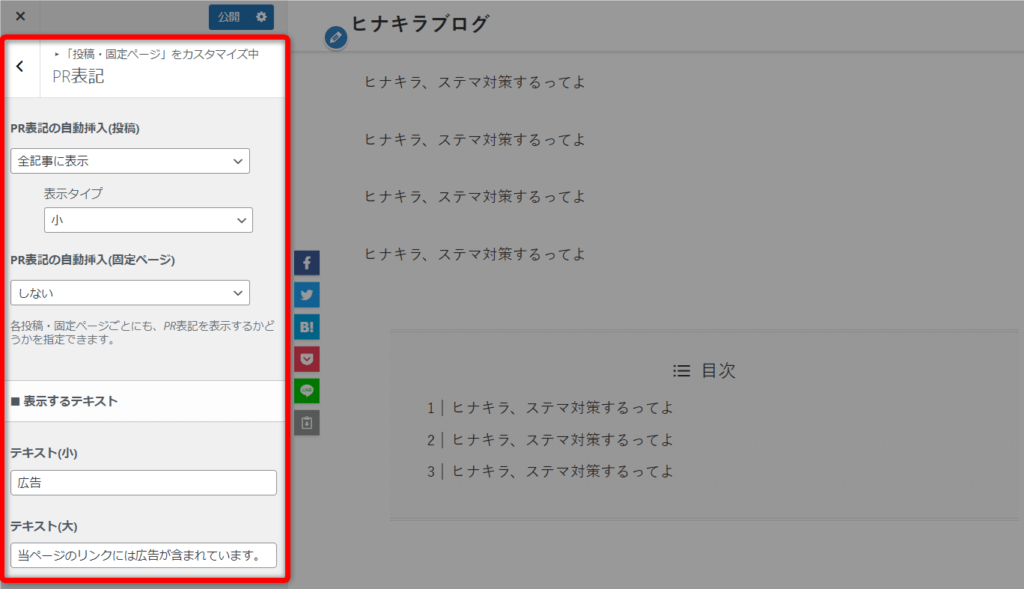
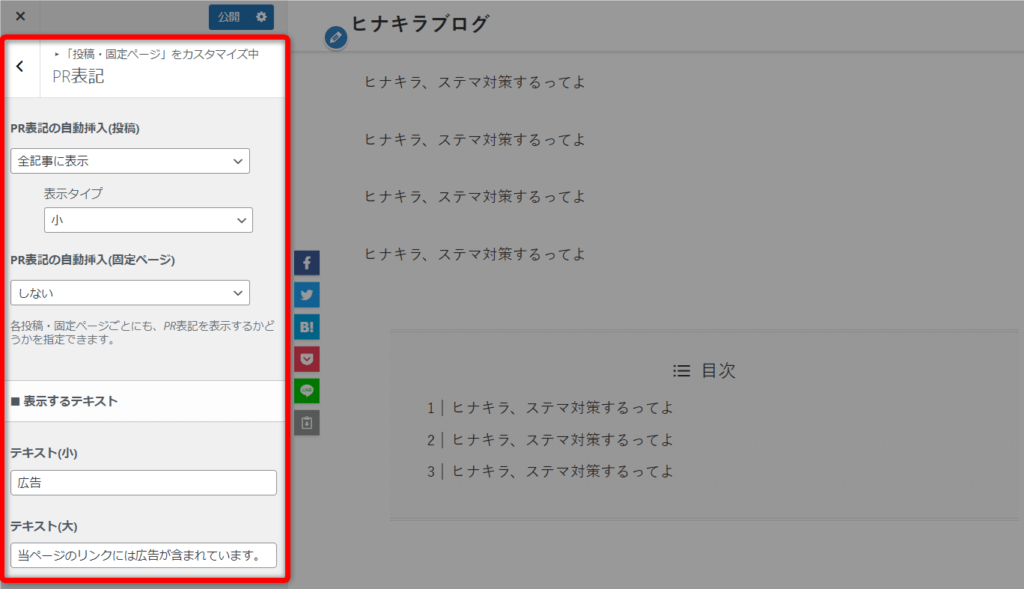
- カスタマイザー→投稿・固定ページ
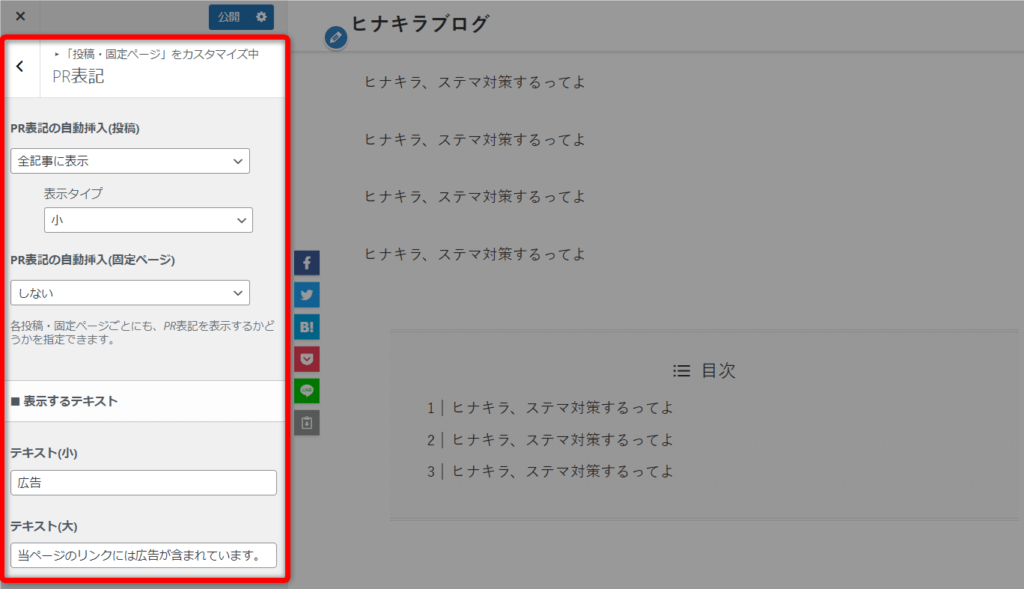
- 「PR表記」をクリック
- PRの自動挿入設定を行う


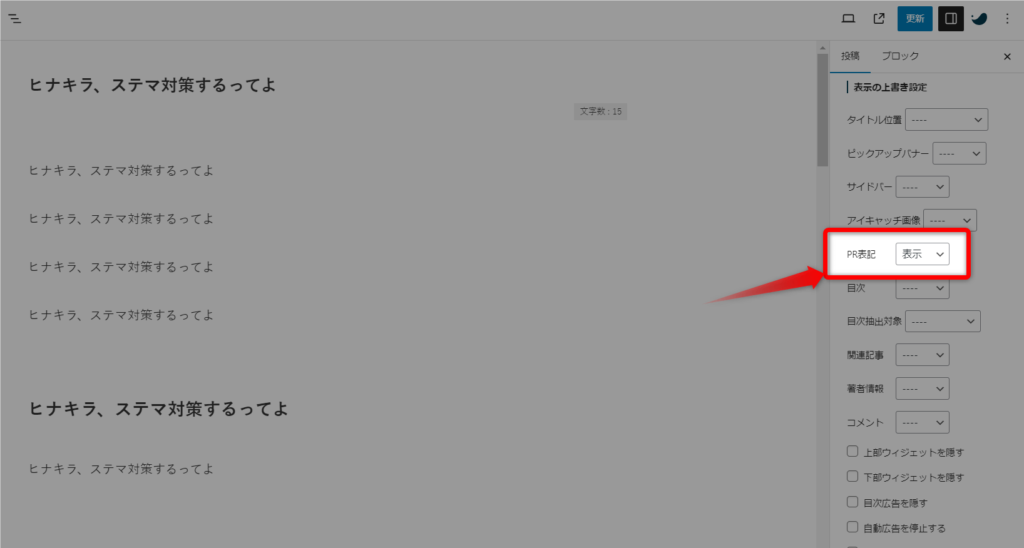
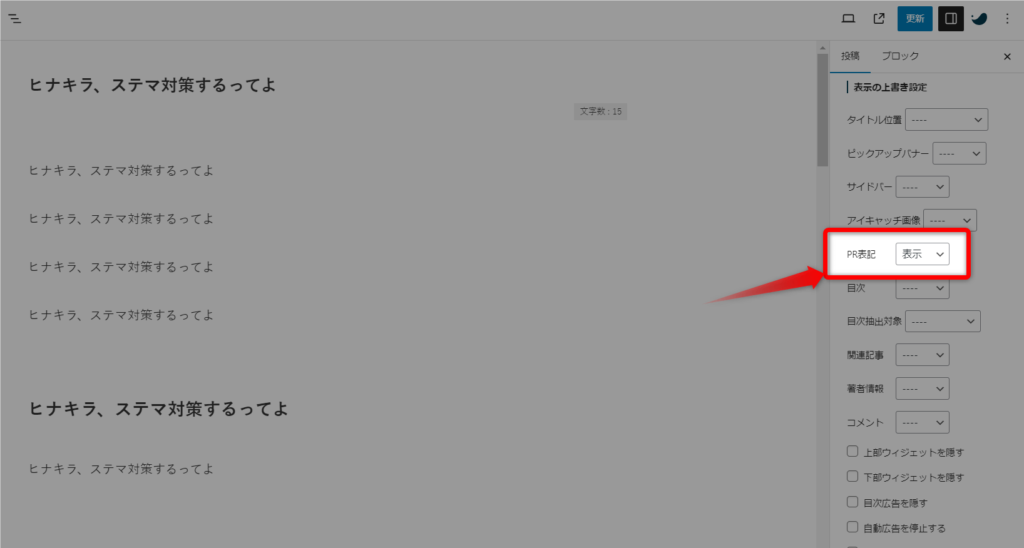
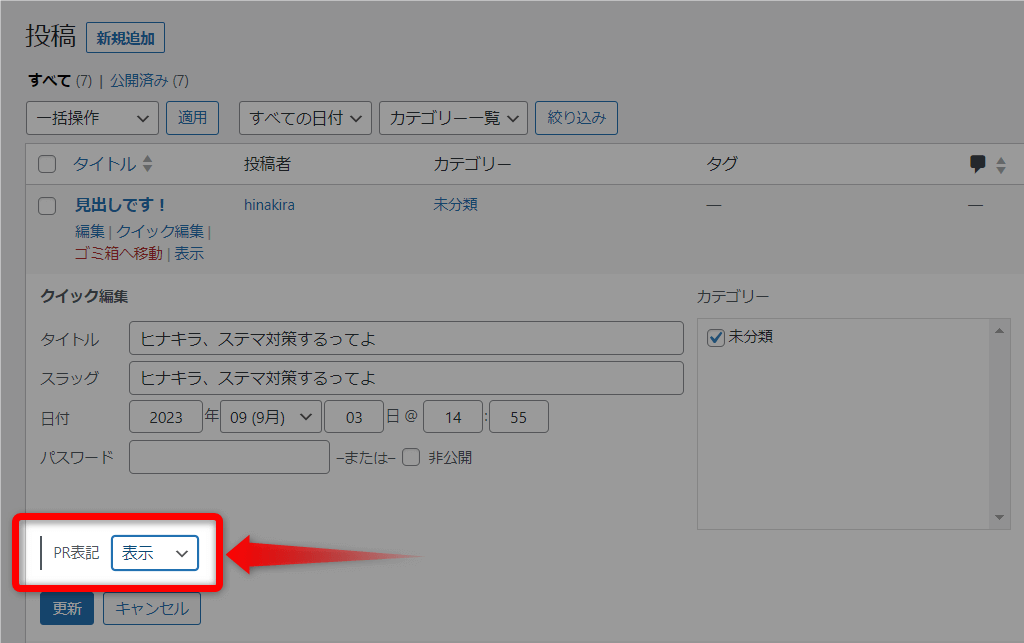
個々のページごとに反映させる場合には、各ページ編集画面か、クイック編集画面から設定ができます。
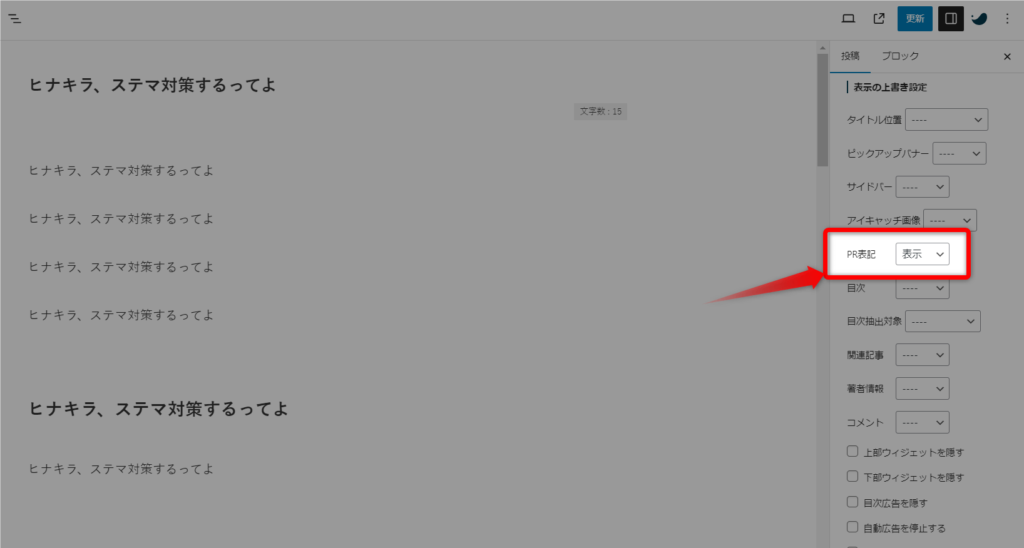
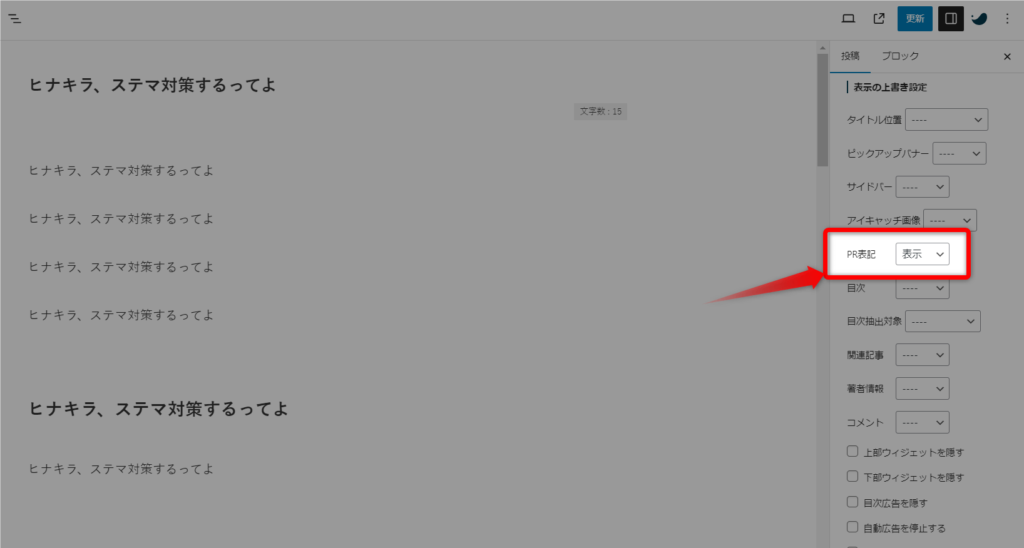
投稿画面から設定可能。


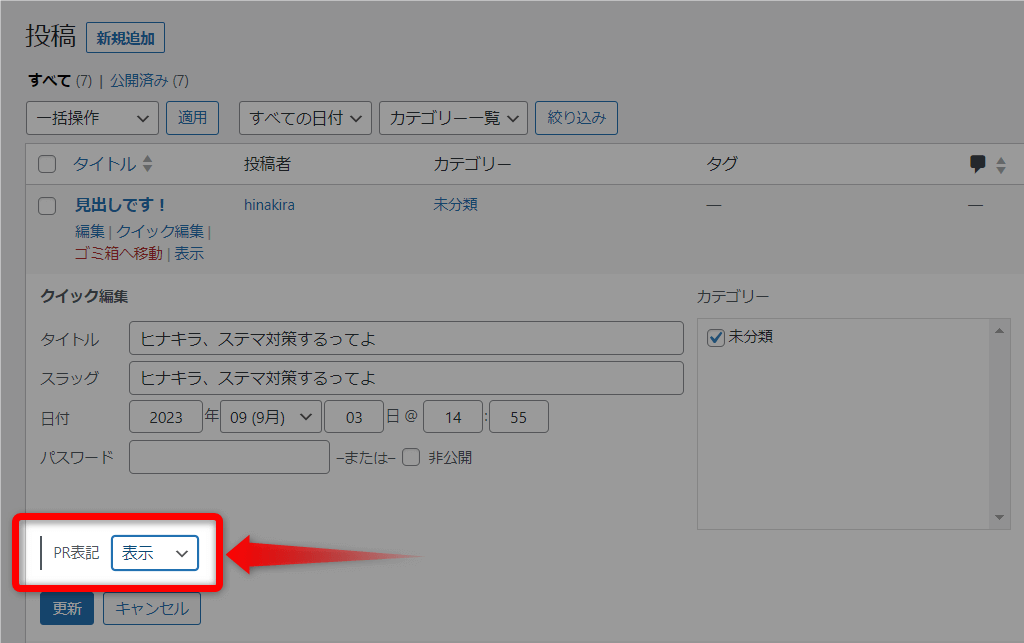
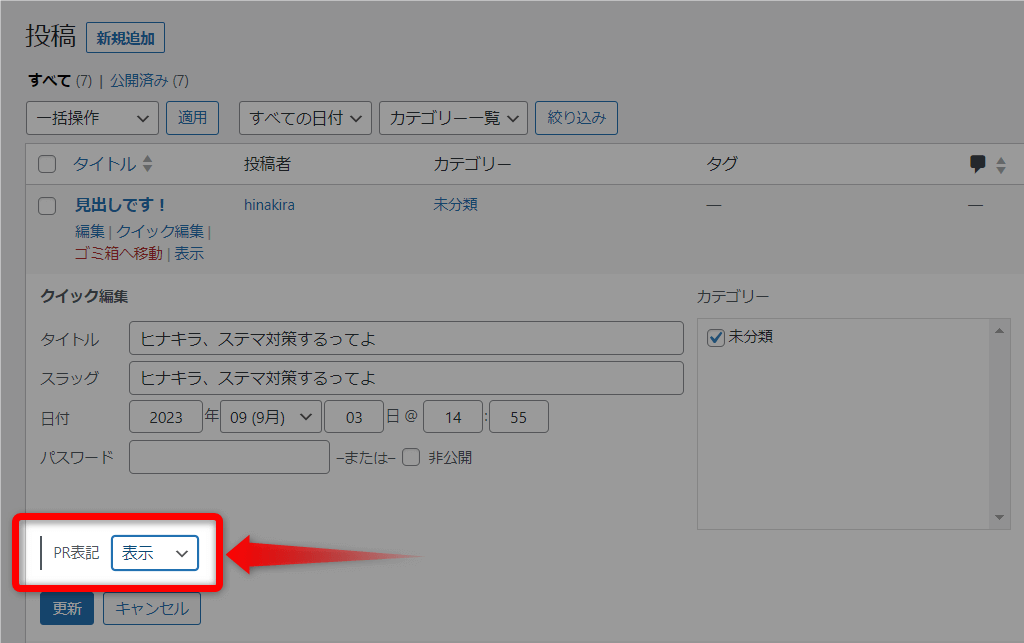
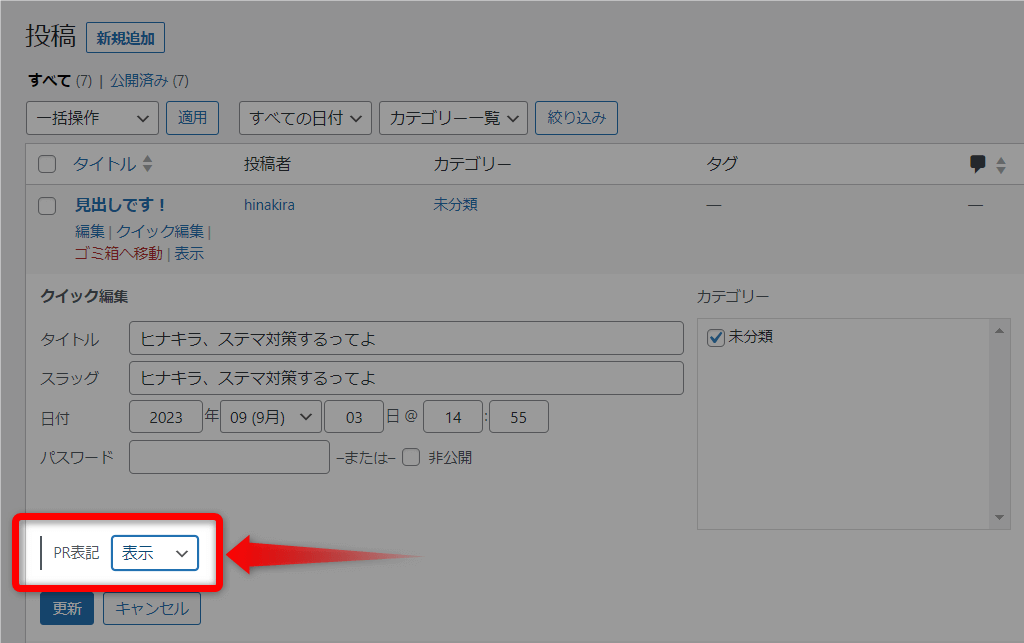
それから、クイック編集画面からも設定可能です。


②カテゴリー・タグページの場合
カテゴリー・タグページの場合は、以下の手順で設定します。
- 管理画面から「カテゴリーまたはタグ」をクリック
- PR表記させたいカテゴリーまたはタグ名をクリック
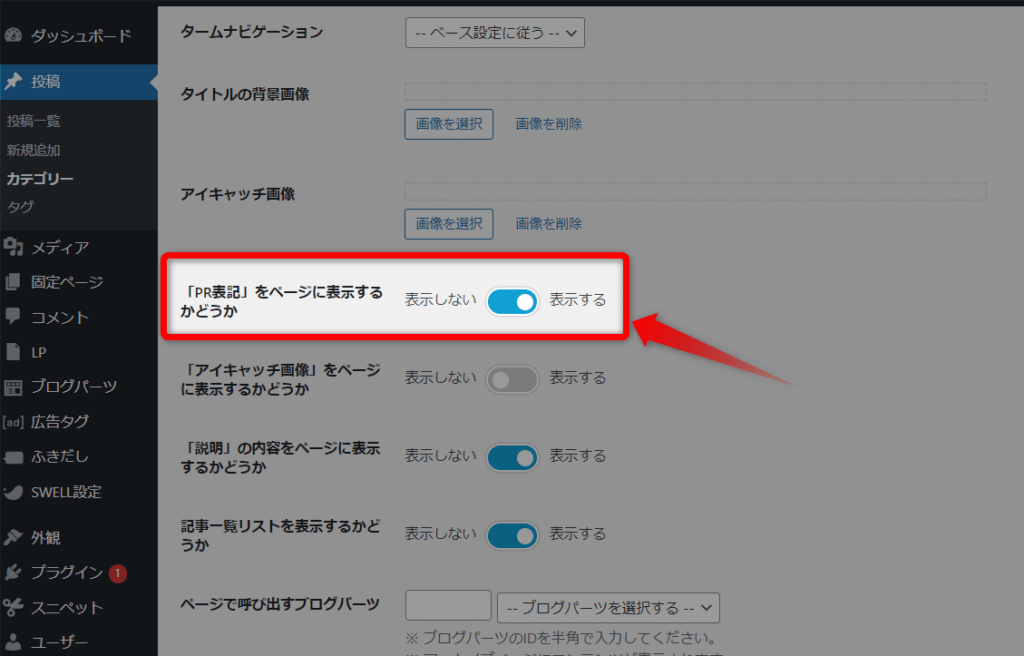
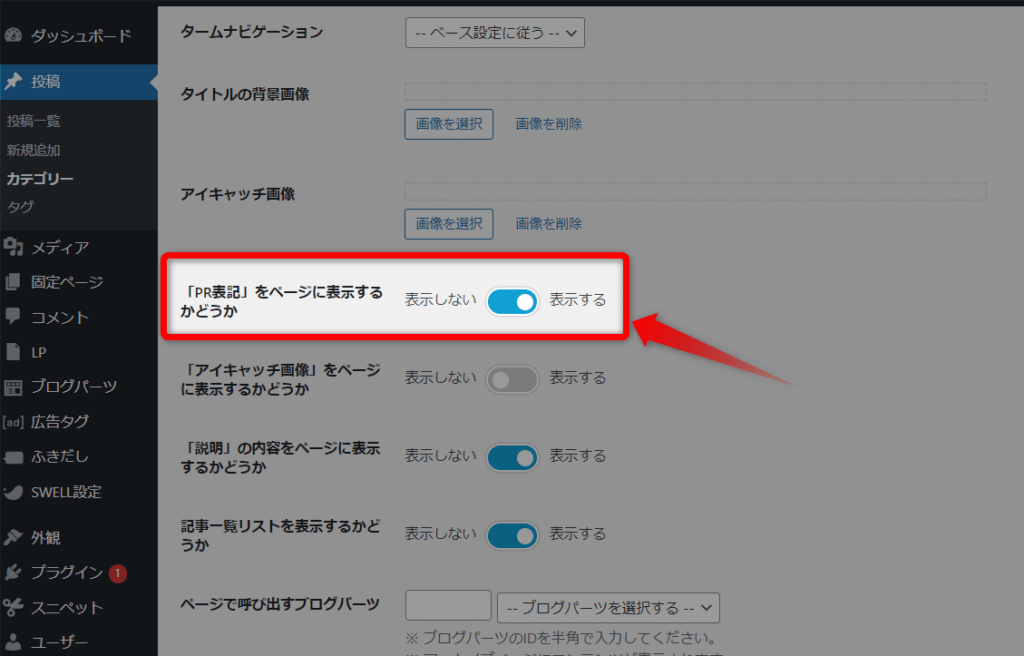
- PR表記の設定を「表示する」に変更


③固定ページの場合
固定ページの場合は、以下の手順で設定します。
固定ページに「広告」表記をするには、全ページに反映させる方法と、個々のページごとに反映させる方法があります。
全ページ反映させる場合は、以下の手順です。
- カスタマイザー→投稿・固定ページ
- 「PR表記」をクリック
- PRの自動挿入設定を行う


個々のページごとに反映させる場合には、各ページ編集画面か、クイック編集画面から設定ができます。
固定ページ画面から設定可能。(投稿ページと同様)


それから、クイック編集画面からも設定可能です。(投稿ページと同様)


SWELLのPR表記機能の「表示タイプ:小」では広告主から提携解除される場合があるので注意が必要です。タイトル下に少し表示してあるだけでは視認しにくいのかもしれませんね。
「広告」の表記についてなんですが
— ライカン🐺ブログ『ライカンは簿記屋さん』運営者 (@wolfman_camp) September 22, 2023
ついさっき、広告表記が小さいから提携解除になったーみたいなツイートを見たので、私からの情報提供です。
昨日、私のサイトにもステマ対策として提携解除します。っていうメールが届きました。
その時点で、SWELLさんのPR表記(小)で対応していたので… pic.twitter.com/3i0kYpx1k5
まとめ|ブログのステルスマーケティング対策はSWELLでGO!
まとめます。
ステマ規制対策でブログ記事のタイトル上に表示したいんだけどな~、今のテーマじゃできないしな~。
SWELLにも興味あるしな~、この際かえちゃおうかな~、という方。
SWELL(アフィリエイト広告です)からどうぞ。
というわけで、プロモーション付きの記事は以上です。



ばいばいき~ん!
SWELLのレビューはこちらだよ。


SWELLの使い方はこちらだよ。





コメント