ダサいwebサイト・ホームページの特徴10選と、オシャレに改善する方法も解説します。
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ
 悩む人
悩む人サイトを作ってみましたが、どうにもダサいんです・・・。
解決方法を教えて下さい・・・。



こういったお悩みを解決します。
ブログサイトや、ホームページを開設したけれど、なんか見た目がダサい。オシャレにできない。という方は意外に多いです。
かくいう僕自身、それで悩んでいた時期がありましたから・・・。
でも、実はちょっとしたことを意識したり、実践するこで解決可能です。
ここでは、ダサいサイトの特徴と改善策を紹介しますので、ぜひチェックしてみて下さいね。


ダサいwebサイト・ホームページの特徴10選
ダサいwebサイト・ホームページの特徴10選は以下のとおりです。
- 色の数が多い
- 色味が派手すぎる
- 色の組み合わせが悪い
- 吹き出しに文字を詰めすぎ
- マーカーが多い
- 画像のサイズがバラバラ
- 余白がない
- 文字サイズがバラバラ
- 1行の文字数が多い
- WordPressテーマの選択ミス



それぞれ事例と共に見ていきましょう。
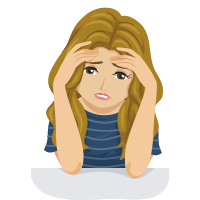
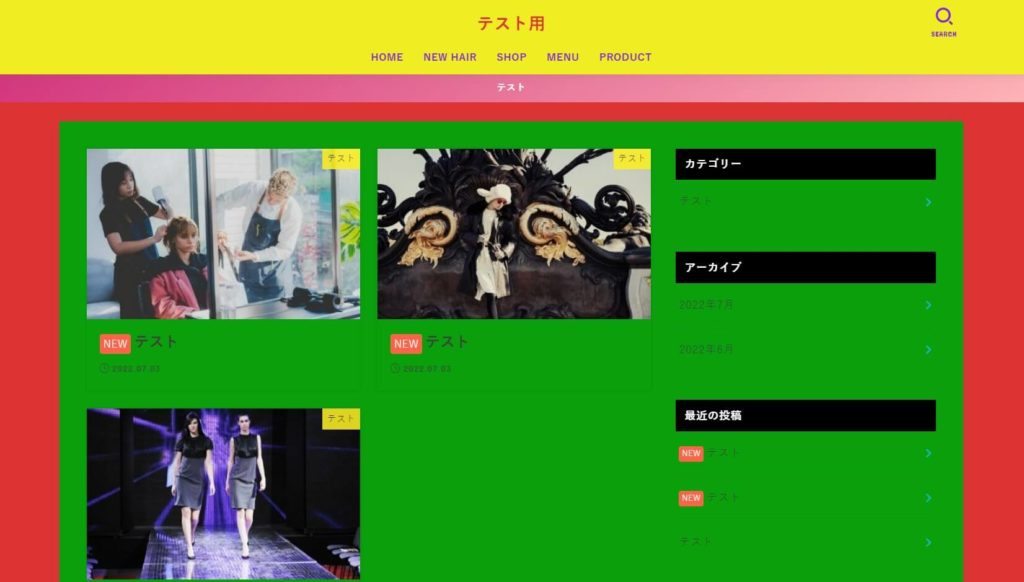
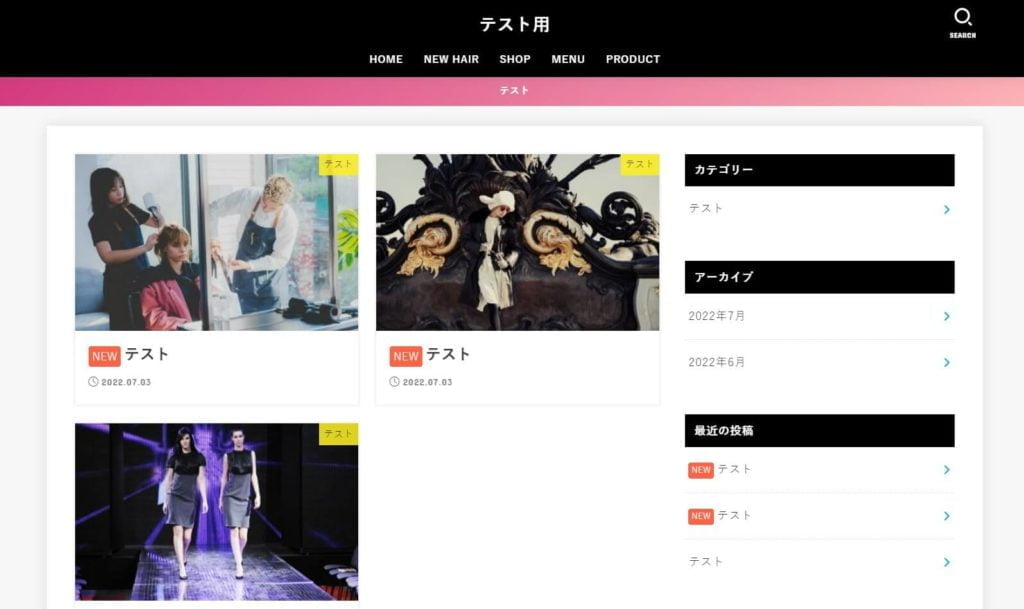
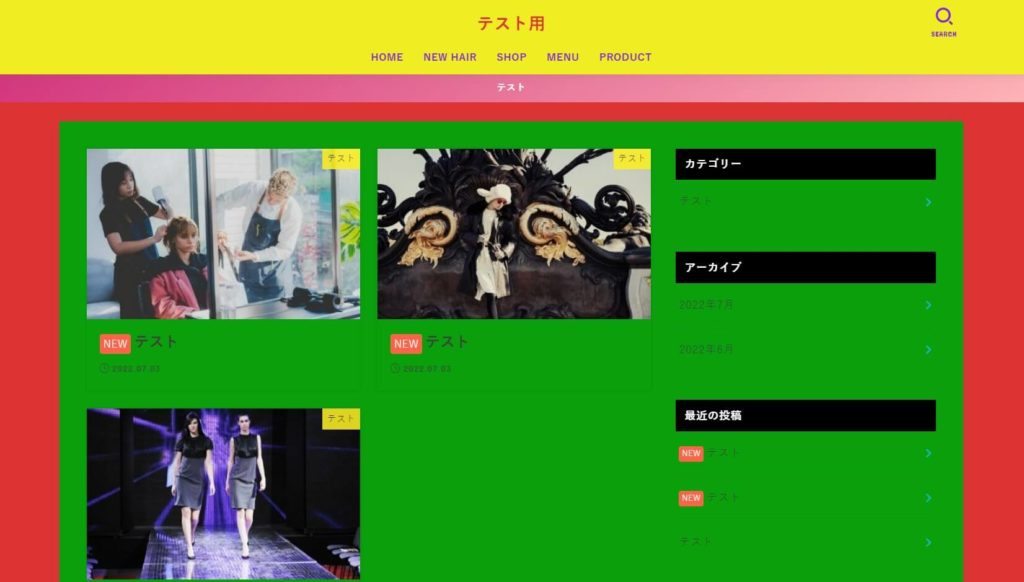
①:色の数が多い
色数が多い


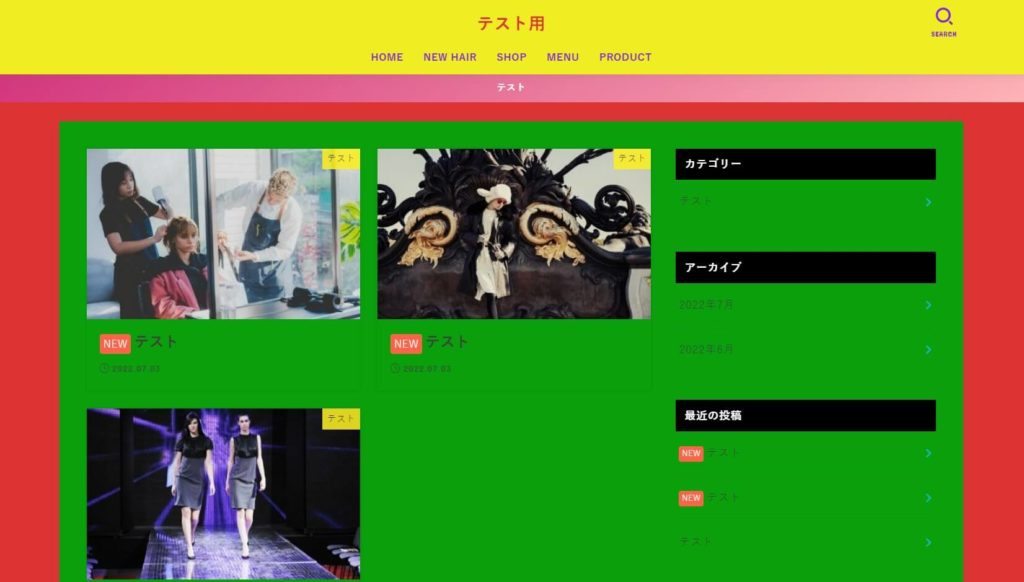
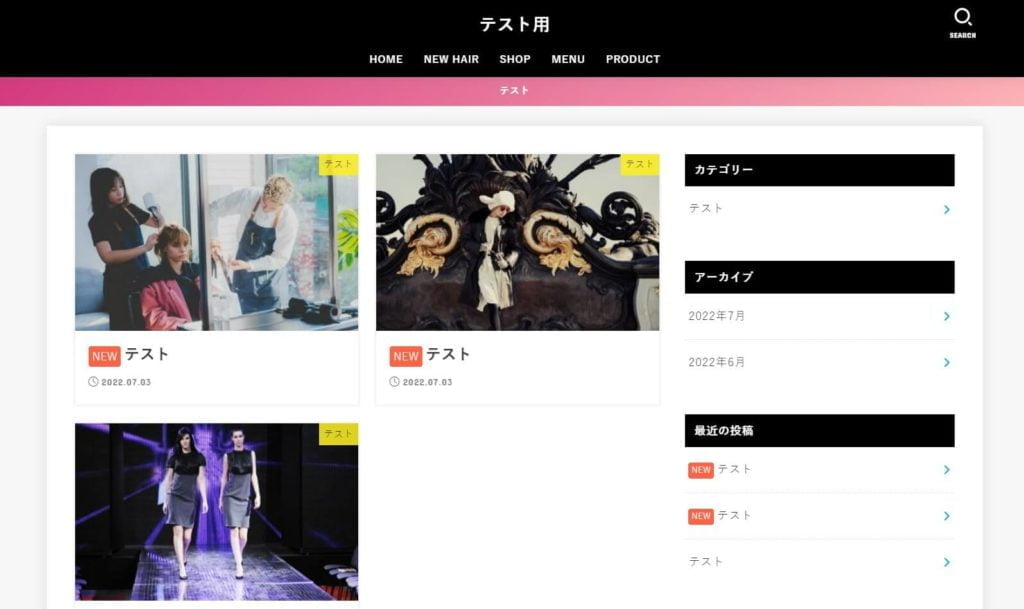
色数が少ない


ダサいwebサイトの最たるものとして、色が多過ぎてしまうことがあります。
上記画像を見比べれば一目瞭然。左側は派手で、明らかにチカチカしていて、もはや目障りですね。
右のように色数を少なくするだけでも、かなり印象が違ってくるでしょう。
オシャレだなと思うサイトは、基本的に3~4種類の色数になっていますので、4色程度に抑えるということは意識しておきたいところです。
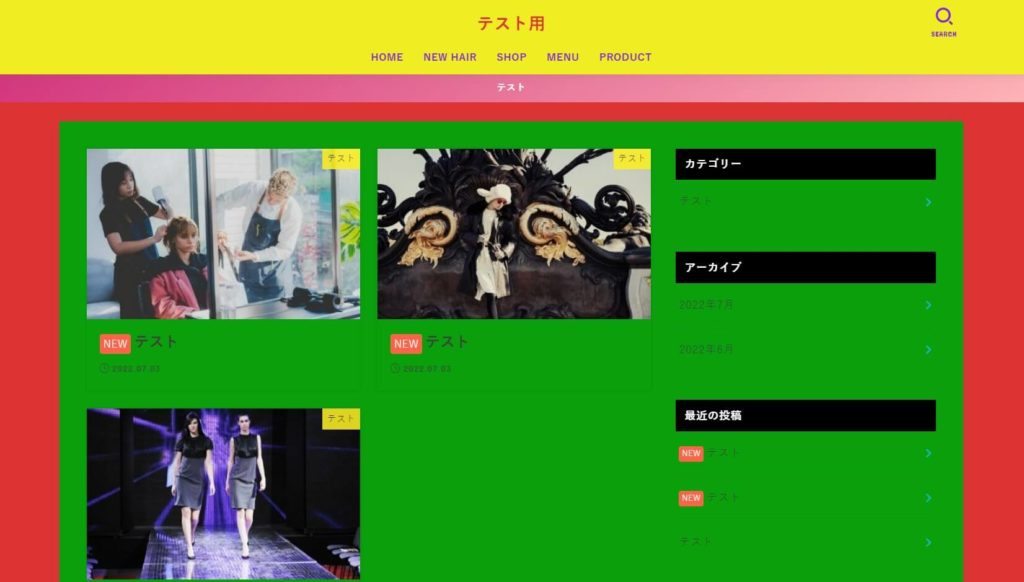
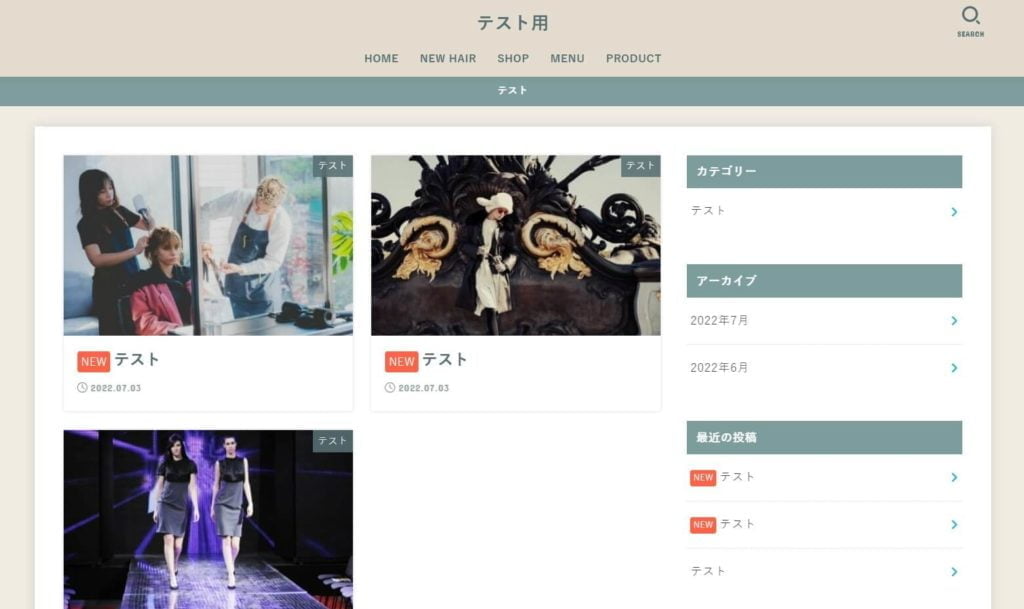
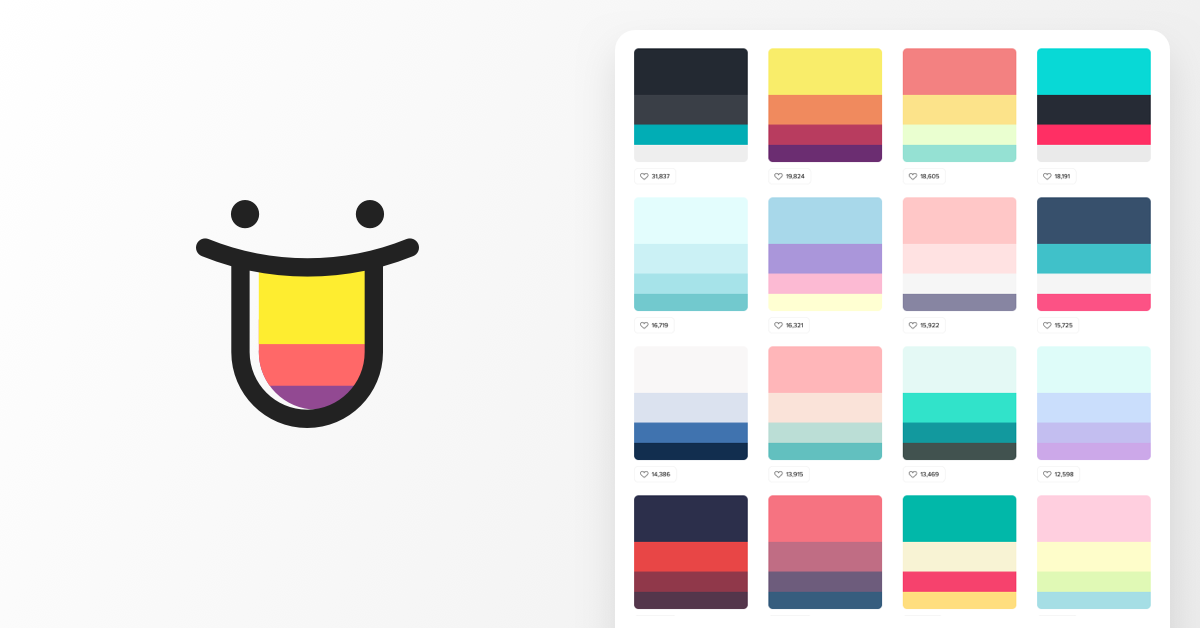
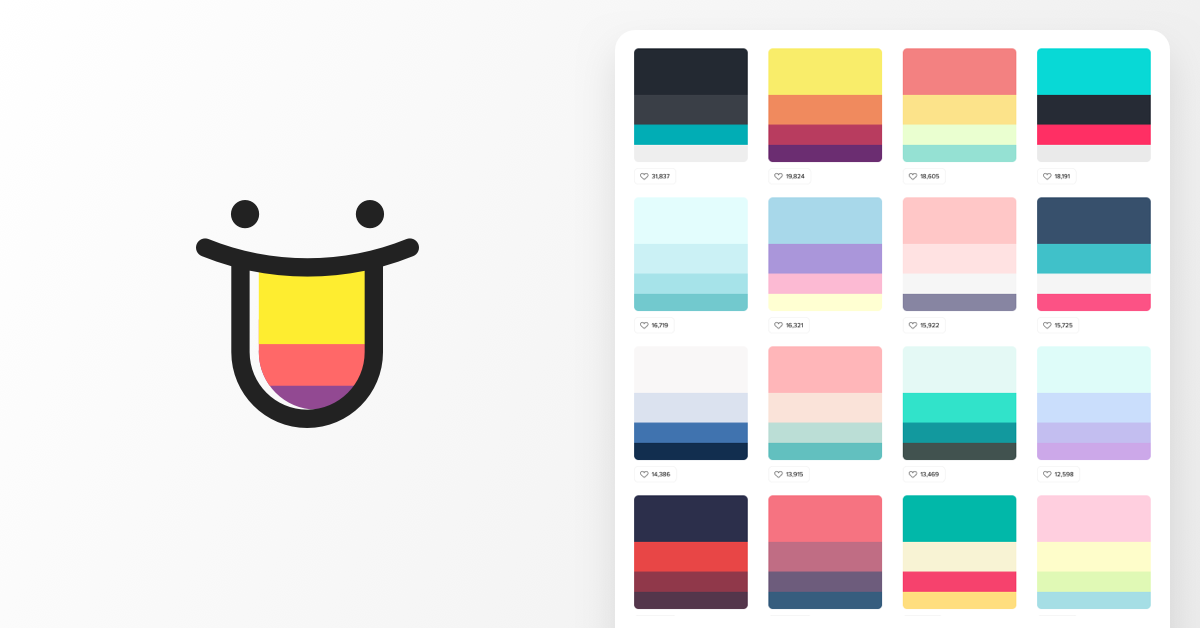
②:色の相性が悪い
色数の相性が悪い


色の相性が良い


色のバランスの悪さも、ダサいwebサイトの特徴です。
左側はバランスが悪く、右側は相性の良い色を組み合わせています。
ちなみに、相性の良い色の組み合わせを紹介してくれているサイトがありますので、下記より参考にしてみてくださいね。


③:アイコンの見た目がイマイチ
イマイチな無料アイコン


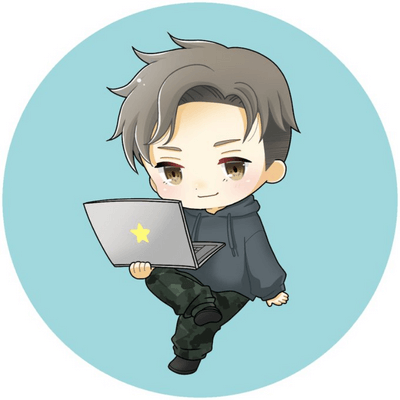
有料で依頼したアイコン


無料で作成したアイコンを使ったサイトは、ダサいと思われる可能性があります。
ダサいアイコンなら、むしろ吹き出しなどには使わない方がいいかも…。
細かいところかもしれませんが、意外とそういうところが重要だったりします。
有料ですが、アイコンは必要経費と考えてcoconalaで依頼しましょう。
④:吹き出しに文字を詰めすぎ
文字を詰めすぎ



ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
また、オシャレだと思うサイトを探して、カラーリングや雰囲気などを真似してみるのもオススメです。
適度な文字量



ブログのデザインは、ちょっとした点を意識すればオシャレにできます。
吹き出しに文字を詰め込みすぎるのも、見映えが悪くてダサい印象になります。
文章も目に写るものである以上、デザインの一つだということは、意識しておきましょう。
ごちゃごちゃしている文章は、やはりダサいと思われかねません。
⑤:マーカーが多い
マーカーが多い
ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
また、オシャレだと思うサイトを真似してみるのもオススメです。
マーカー少なめ
ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
また、オシャレだと思うサイトを真似してみるのもオススメです。
初心者にありがちですが、マーカーに色を使いすぎるのも、ダサい印象になります。
色数が少ない方が良い、というのはマーカーでも同じ。
カラフルにすればするほど、うるさい見た目になってしまうので気を付けましょう。
また、1文すべてにマーカーを引くのもオススメしません。
⑥:画像のサイズがバラバラ
サイズがバラバラ


サイズを合わせている


画像は、できればサイズを統一しましょう。
バラバラなサイズだと、どこか雑な印象を受けてしまいます。
ファッションでもそうですが、サイズ感、統一感は超大切です。
⑦:余白がない
余白がない


余白あり


けっきょく余白、というくらい余白は重要です。
余白なく、ギッシリ詰まったデザインは、やはりダサい印象に。
これは文字でも同じです。適度に余白ある文章の方が、スッキリした印象になりますし、読みやすくもなりますね。
⑧:文字サイズがバラバラ
文字サイズがバラバラ
ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
文字サイズが同じ
ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
パッと見ただけでダサいですが、文字のサイズがバラバラになるのもアウトです。
やはり初心者に見られるのですが、正直うざったい印象になります。
本当に強調したいところだけ大きくするなど、必要最小限にしておきましょう。
⑨:1行の文字数が多い
1行の文字数が多い
ブログのデザインは、オシャレで素敵だな思うサイトのトップページを参考にしたり、カラーの組み合わせや、画像のテイストの調和、余白などを学ぶことで、グググッとオシャレな印象のブログデザインをGETすることができ、特に他のサイトを見てカラーリングを真似てみたり、雰囲気を真似てみるのはオススメです。
1行の文字数が適度
ブログのデザインは、ちょっとした点を気にするだけでグッとオシャレな印象にすることができます。
余白に通じる考え方ですが、1行の文字数が多いのも見映えが良いものではありません。
あまり長いと読む気がなくなることもあります。
できれば、文が長くなる前に改行しておきましょう。
紙とは違うwebでのライティングでは、無駄な文字は省くことを意識しておくと良いです。
⑩:WordPressテーマの選択ミス
某テーマの例


SWELLの例


WordPressテーマの選択を間違えると、致命的にダサいサイトになってしまいます。
もちろん、自分でコードを書いてカスタマイズできる方ならどんなテーマでも問題ないですが、そうでないならテーマで決まるといっても過言ではありません。
当サイトでも使っているSWELL
素敵なwebサイト・ホームページにするオススメの方法5つ
次に、ダサくならない為、素敵なサイトやホームページにするための方法を紹介します。
- オシャレなWordPressテーマを使う
- オシャレな画像を使う
- 画像を編集する
- オシャレなアイコンを使う
- オシャレなサイトを参考にする



では、それぞれ見ていきましょう。
①:オシャレなWordPressテーマを使う


やはり、素敵なwebサイト・ホームページにするのに手っ取り早いのは、オシャレなWordPressテーマを使うことです。
当サイトで使用しているSWELL
特に、デザイン初心者であってもプロが作ったような見た目にできるのが、本当にスゴイです。
それでいて、高機能で使いやすいので、まさに最高のテーマといえるでしょう。
当サイトでは、SWELLの評判や導入方法、使い方まで完全網羅していますので、興味のある方はチェックしてみてくださいね。


- とってもオシャレなサイトを作れる
- 構造化機能も充実!SEO対策をしやすい
- SEOにかかわるページスピードも速い
- 時短になって記事執筆を効率化できる
- 効率化できるから収益力が高まる
- ブログ運営が楽しくなる
- 楽しくなるからモチベ維持ができる
- 複数サイトにも使い放題コスパ最強
- アプデが頻繁でパワーアップがとまらない
- 高めの価格設定
- 開発者に何かあると困る
- 初心者がSWELLにたどり着きにくい
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ
②:オシャレな画像を使う


ダサいサイトから脱却するには、画像のクオリティも超重要です。
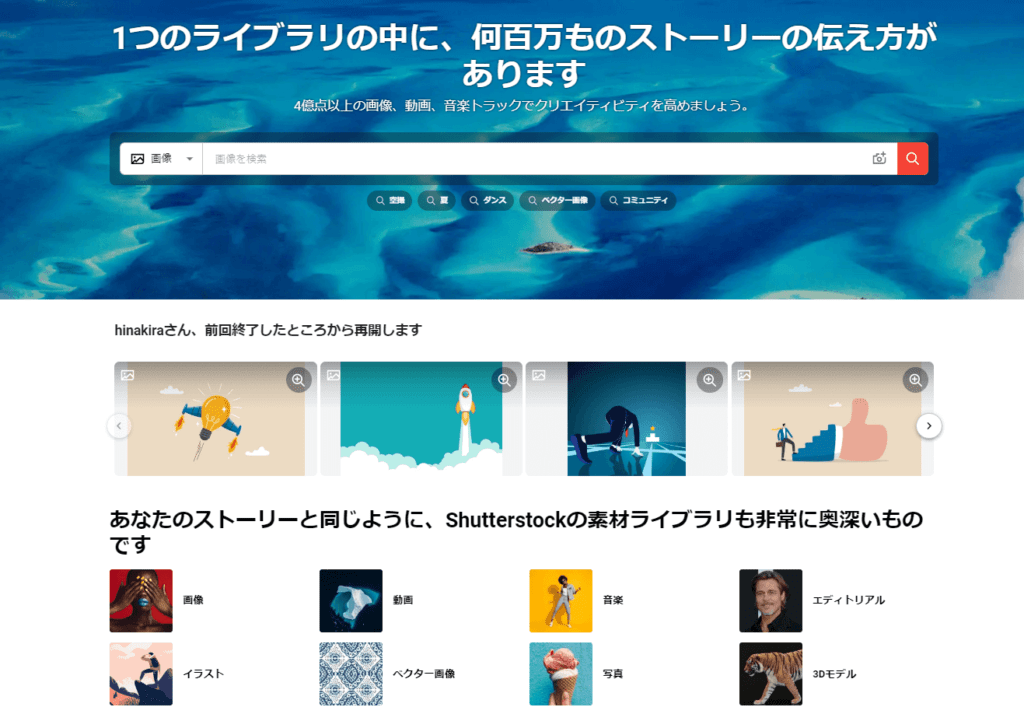
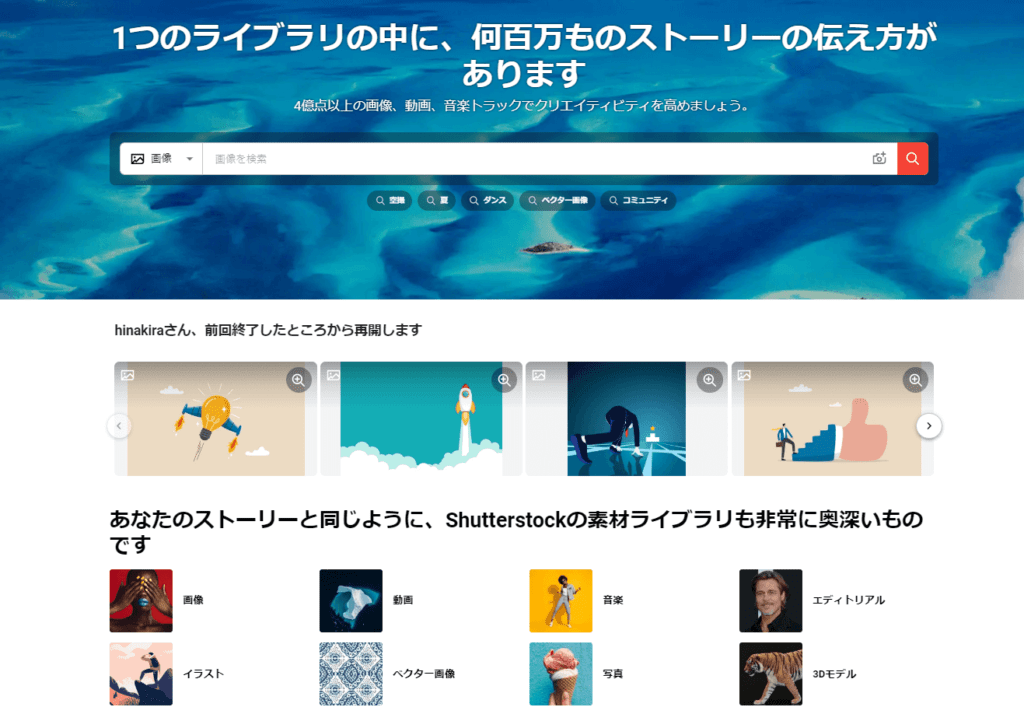
Shutterstockは、有名ブロガーがこぞって利用するハイクオリティな画像サイトです。
僕も、アイキャッチ画像などには良く使いますが、ここでしか手に入らないレベルの画像がたくさんです。
人物もイケメンや美女が多く、使い勝手抜群です。
\ 人と差を付ける!オシャレな画像がたくさん /
③:画像を編集する


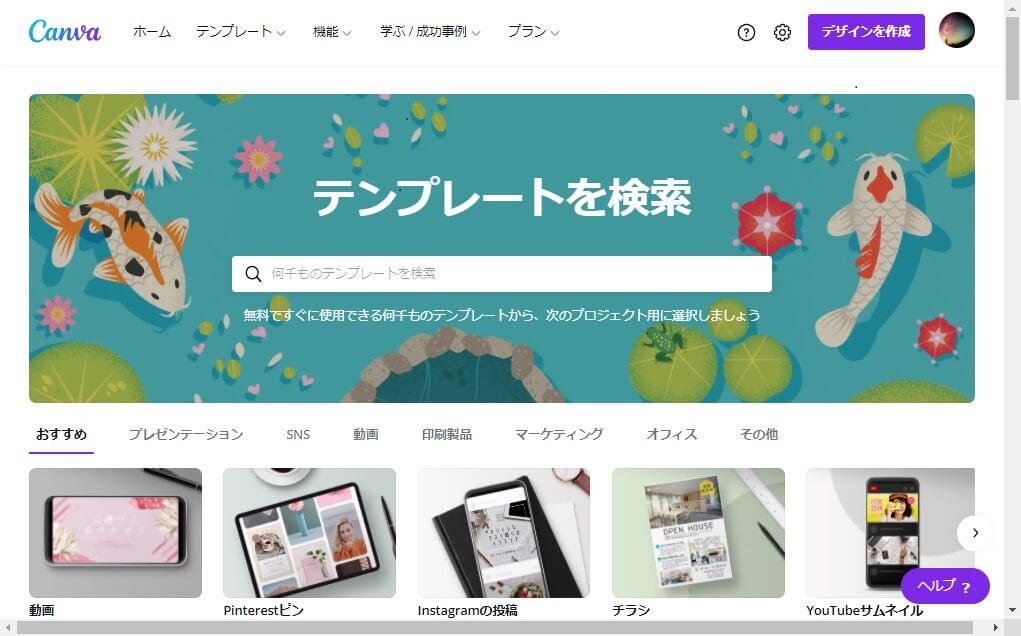
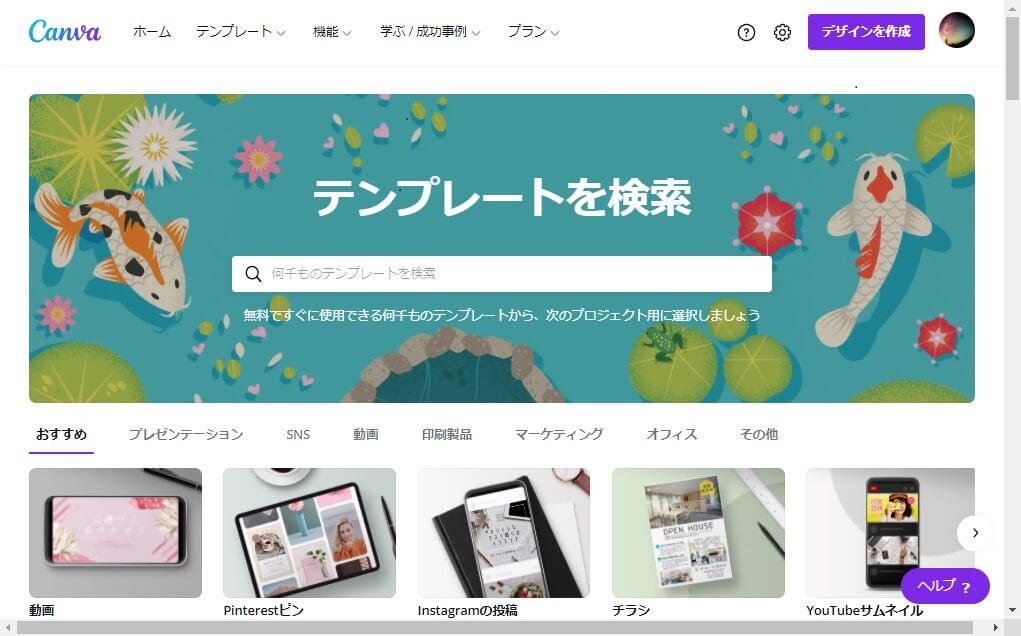
Canvaは、オシャレな画像を探すのはもちろん、それ以上に画像の編集機能が最高です。
非常に直感的に使えるので、デザイン初心者でもオシャレな画像を作ることが可能。
もはや、これなしではブログ運営できないといっても過言ではありません。
もし使っていないなら、導入必須です。
値段も手ごろ、無料トライアルもあるので、まずは使ってみると良いでしょう。
\ 無料で30日使える!まずはトライアルを /
④:オシャレなアイコンを使う


オシャレなアイコンを作るには、coconala ![]()
![]()
僕も2回ほど利用しましたが、オシャレなアイコンを作ってもらえました。
アイコンは印象に残るので、大事にしたいところ。
ずっと使えるアイコンと出会えるといいですね。
\ アイコンの依頼なら「ココ」 /
⑤:オシャレなサイトを参考にする
オシャレなサイトを参考にするのもオススメです。
色合いや、画像選定、ロゴ、余白などなど、丸パクリはダメですが、盗めるところは盗んでしまいましょう。
それだけで、デザインセンスが磨かれるはず。
なお、オシャレなサイトを300サイト以上集めた「SWELLデザイン集」もチェックしてみてくださいね。


下記は、WordPressテーマ別のデザイン集になります。


まとめ|これでダサいサイト・ホームページにサヨウナラ
今回は、ダサいサイトやホームページの特徴や、そうならない為の方法について解説しました。
正直、ダサいデザインはWordPressテーマの影響がかなり大きいです。
SWELLなら、画像サイズもいい感じに合わせてくれるし、装飾など細かいところまで洗練されたデザインになっています。
そこに加えて、ハイクオリティな画像を使えるShutterstock、そして画像編集ソフト「Canva」、さらにアイコンまで揃えば、まさに鬼に金棒。
周りから一目置かれるサイト・ホームページができあがります。
ぜひ、使ってみることをオススメします。
では、今回は以上となります。



またねっ!
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ







コメント