内部リンクの貼り方と、SEOに強い内部リンクの考え方、内部リンク最適化プラグイン「Show Article Map」の使い方を解説します。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
SEOに強いページを作るには、内部リンクは非常に重要です。
それこそ、内部リンク次第で大きく順位が上がることもあれば、逆もあります。
内部リンクを知っているか否かで順位が変わるなら、知っておいた方が良いですよね。
この記事では、内部リンクの貼り方、SEOに効果的な貼り方、内部リンクを可視化する方法や、ページ内リンクや外部リンクを貼る手順についても解説していきます。
リンクの貼り方に関する基本を詰め込みましたので、ぜひ見ていって下さい。

内部リンクの貼り方
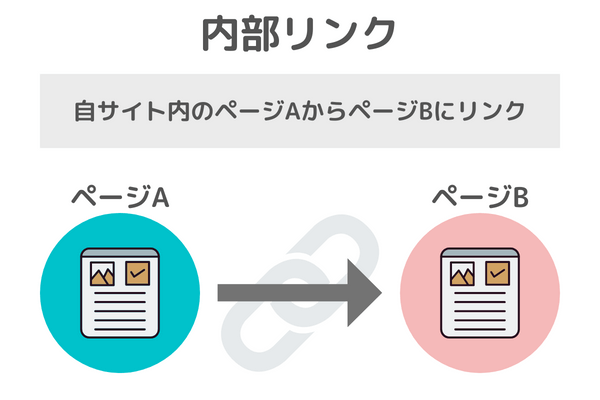
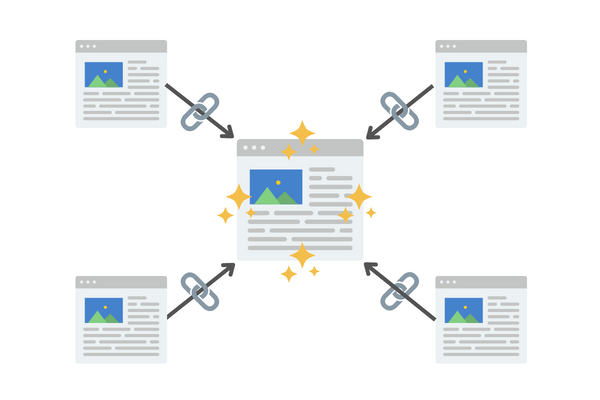
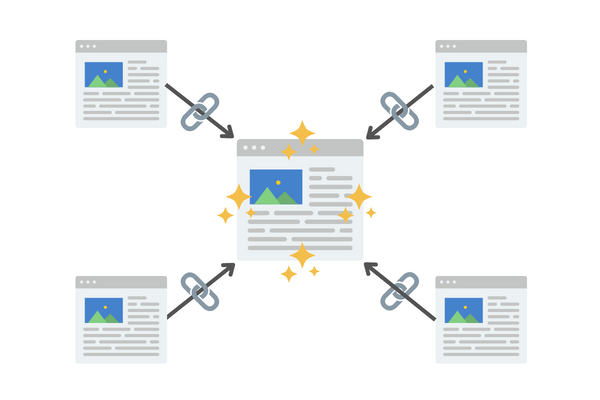
内部リンクとは、自分のサイト内のページから、自分のサイト内の別ページへ貼るリンクのことをいいます。
イメージ的には、以下のようなものです。

このようにリンクを貼ることで、読者がサイト内のページAからページBへと移りやすくなります。
また、このリンクをたどるのは読者だけでなく、検索エンジンも同様です。
つまり、内部リンクはSEO対策にとっても重要な意味を持ちます。(リンク先にページパワーを渡す)
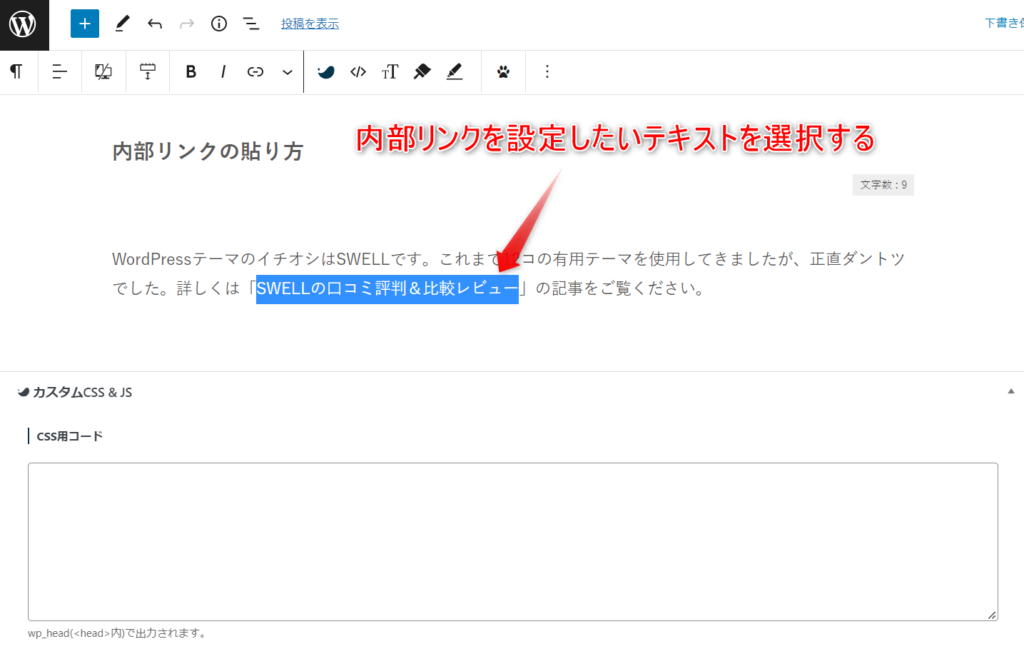
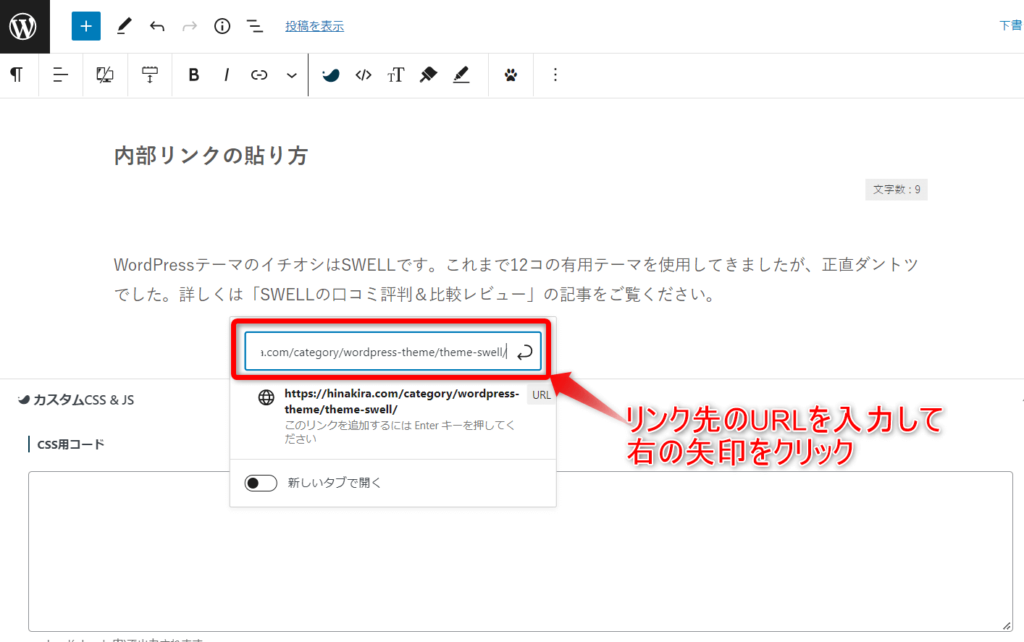
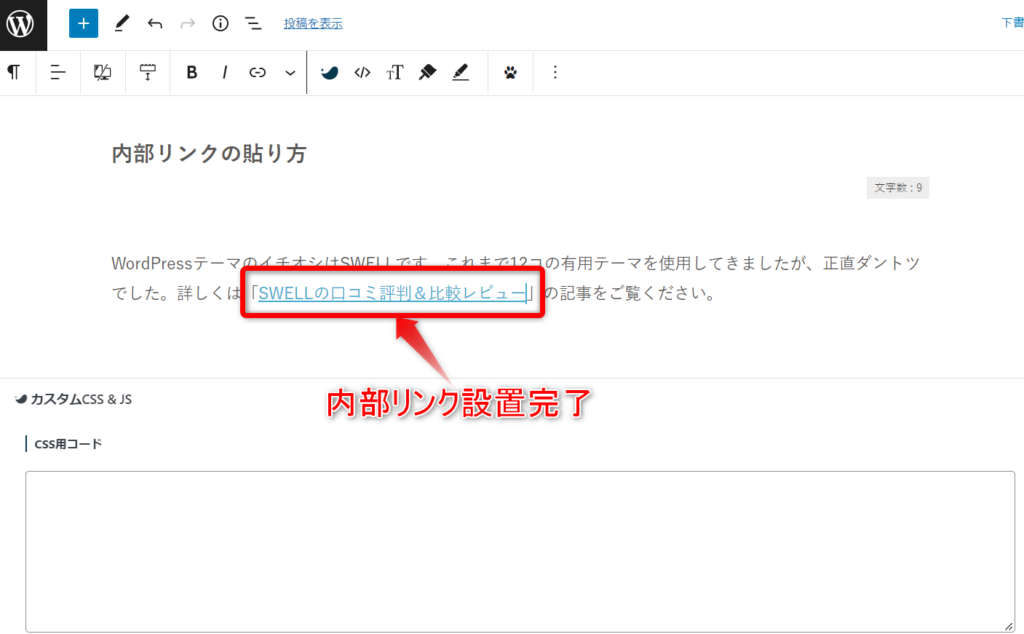
そのように重要すぎる内部リンク、何はともあれ、まずは内部リンクの貼り方について見ていきましょう。




その他のリンクの貼り方
- ページ内リンク
- 外部リンク
- 画像リンク
ページ内リンクの貼り方

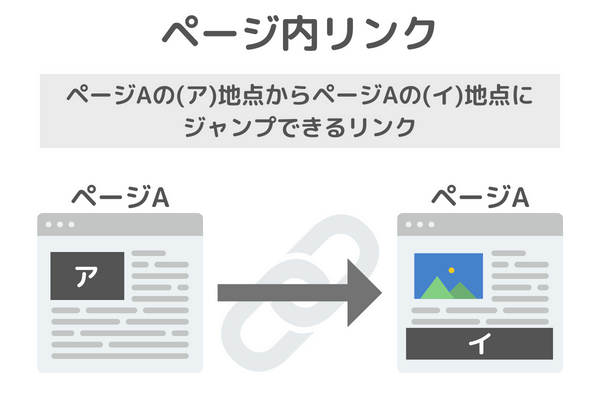
ページ内リンクとは、ページ内のある地点(ア)から別の地点(イ)にジャンプさせるためのリンクのことです。
ちなみに「目次」もページ内リンクになっています。目次をクリックすると該当箇所までジャンプすると思いますが、あのイメージです。
ページ内リンクを設置することで、SEO的にもメリットがあるので、ぜひ積極的に使っていきましょう。
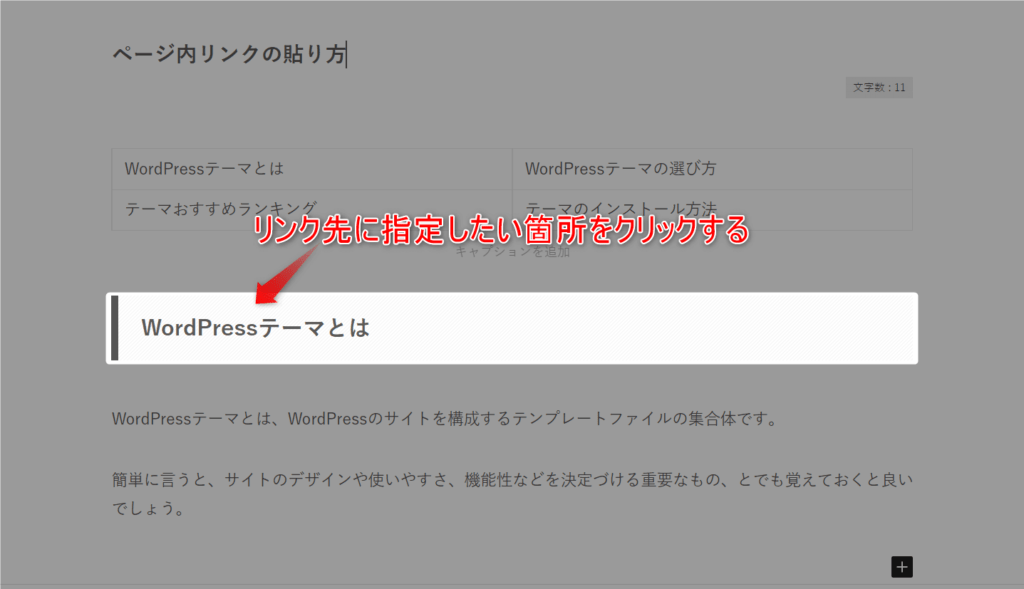
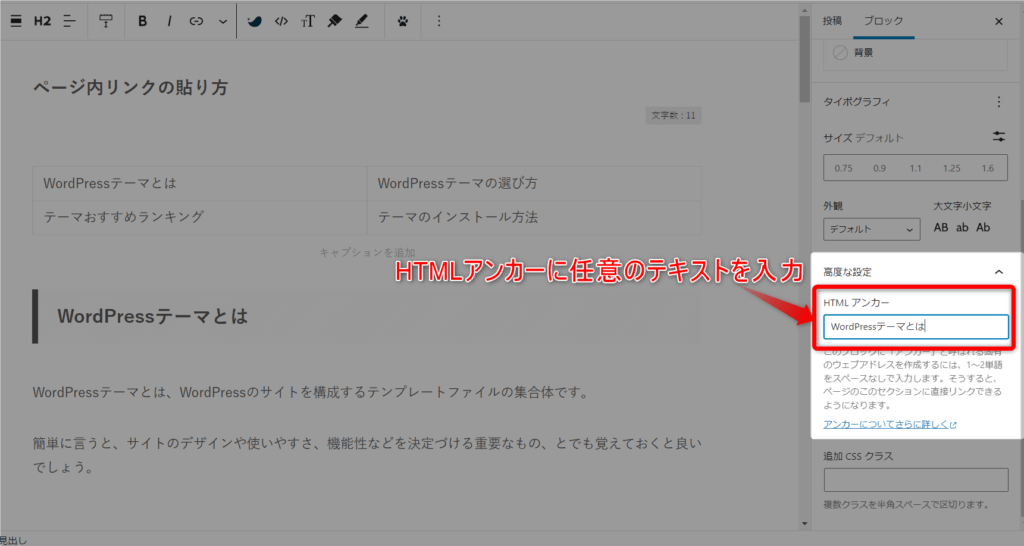
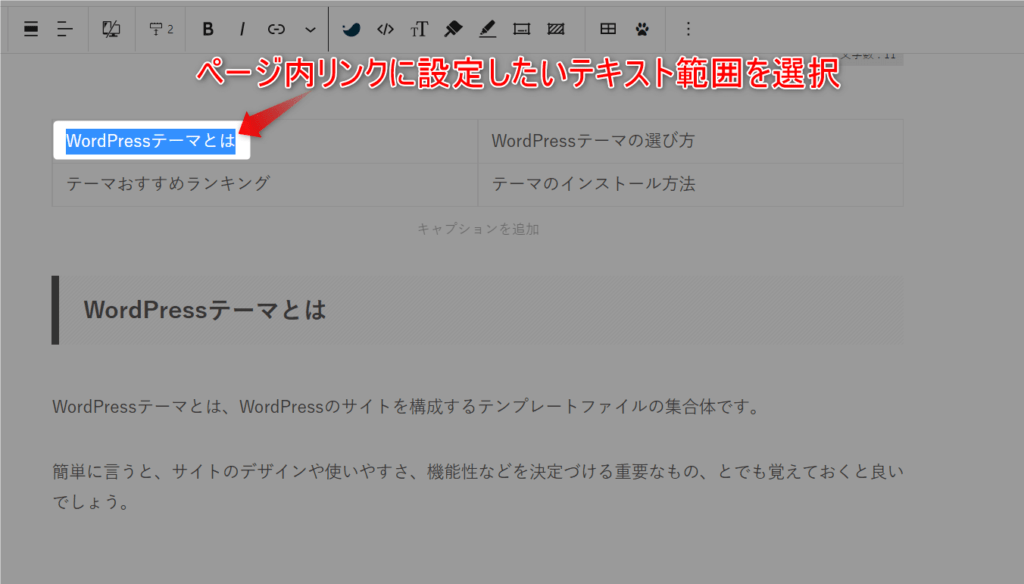
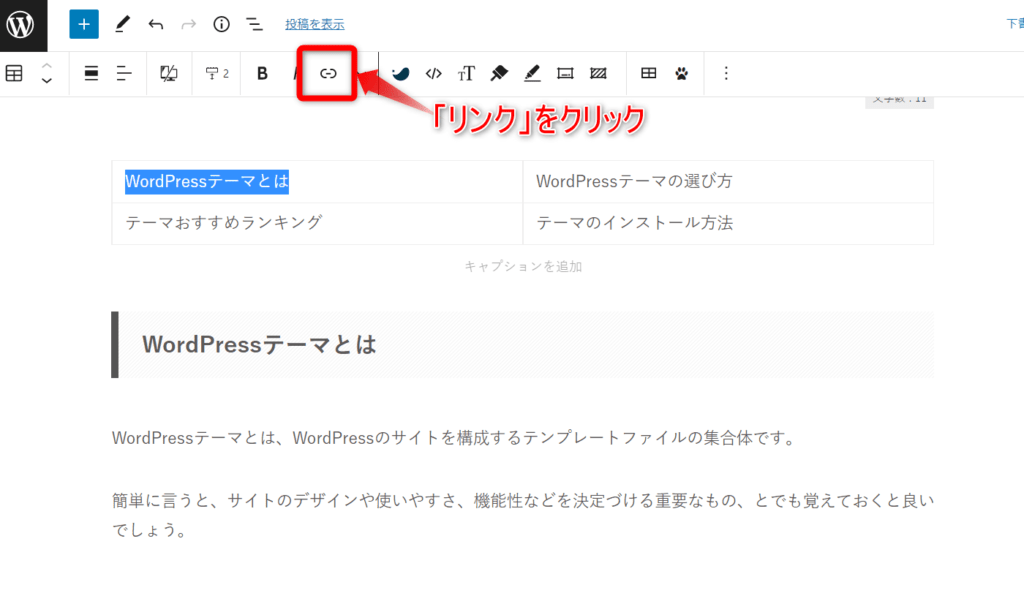
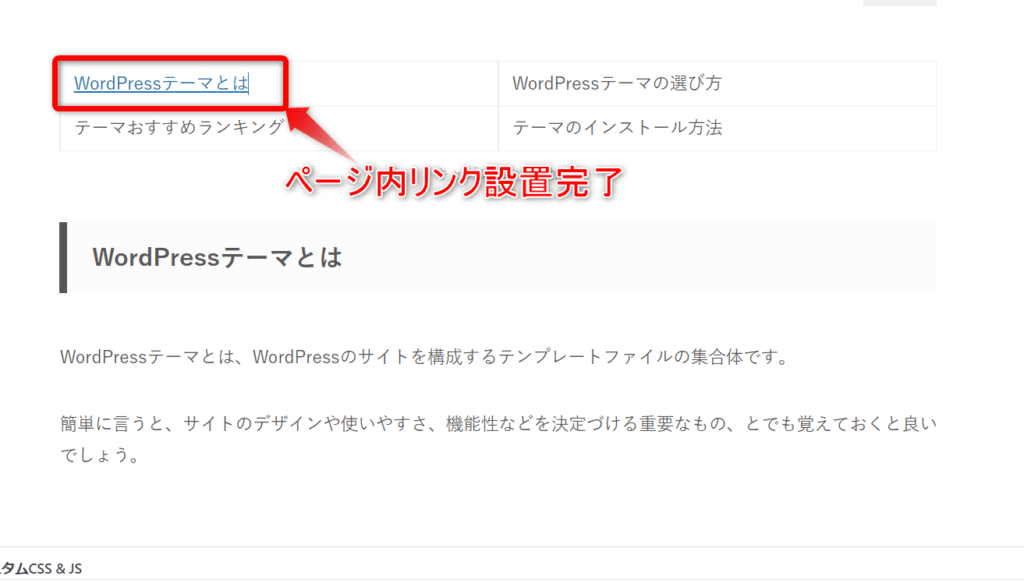
では、手順を解説します。






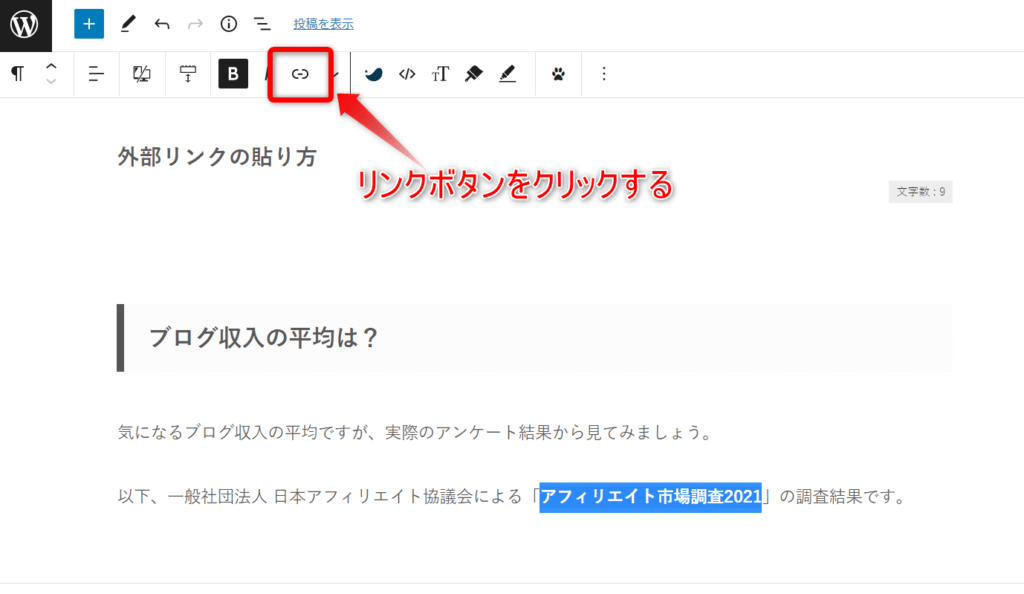
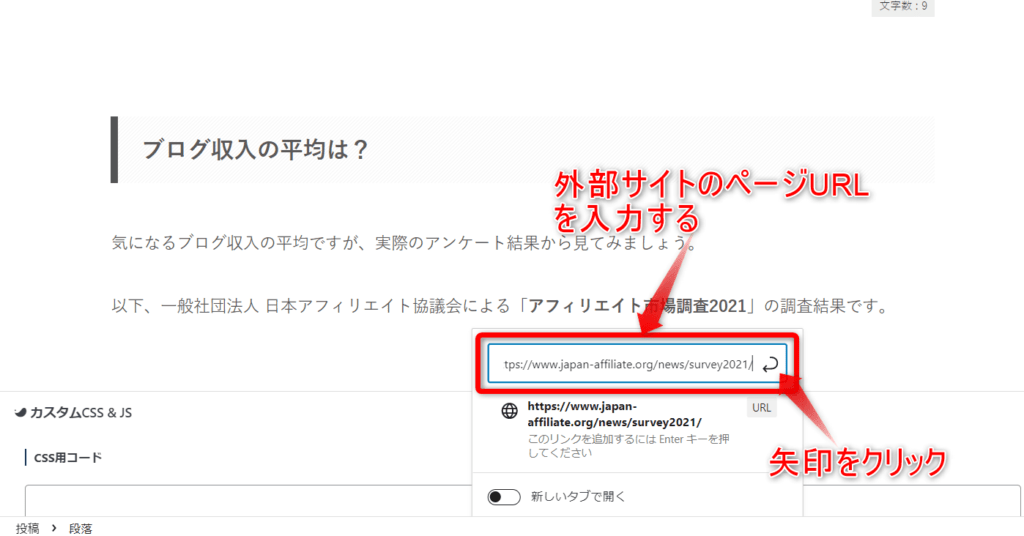
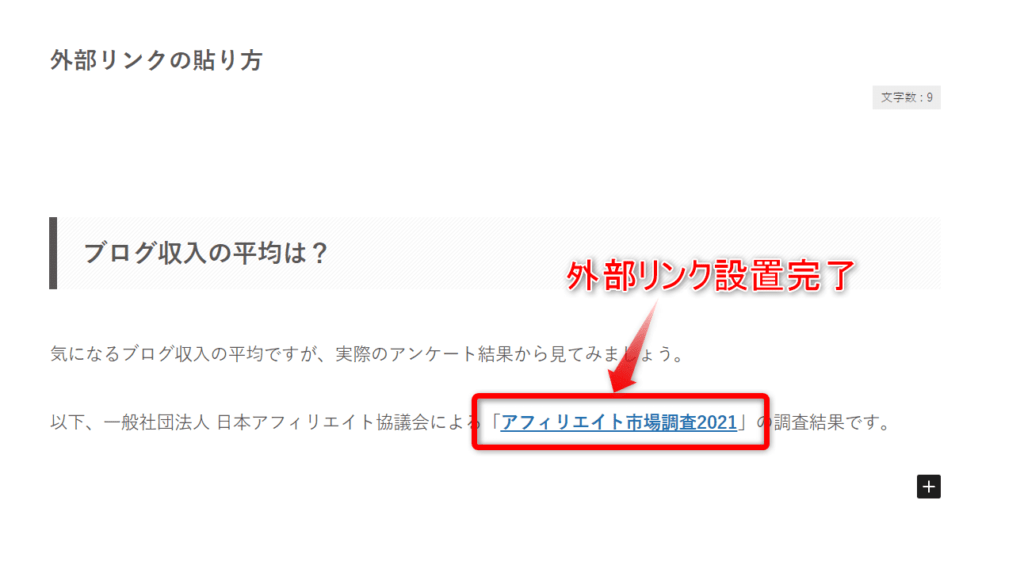
外部リンクの貼り方

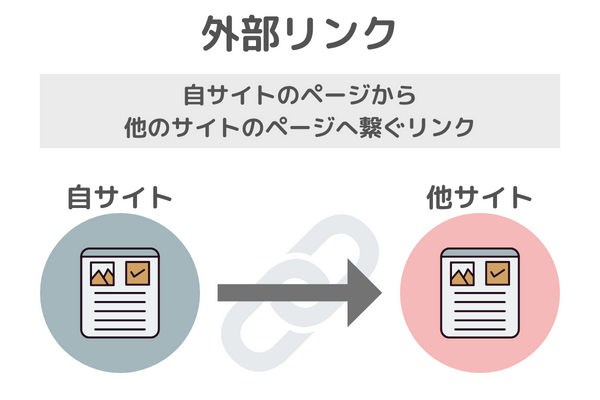
外部リンクとは、自サイトのページから他のサイトのページに繋ぐリンクのことです。
例えば、他のサイトの内容を引用して使いたい場合には、マナーとして外部リンクを貼っておく必要があります。(著作権法の対策にもなる)
また、引用しないまでも、単に他のサイトの記事が役立つから紹介しておきたいといった場合にも使うでしょう。
といったように外部リンクは重要なので、リンクの貼り方は絶対に知っておきたいところ。
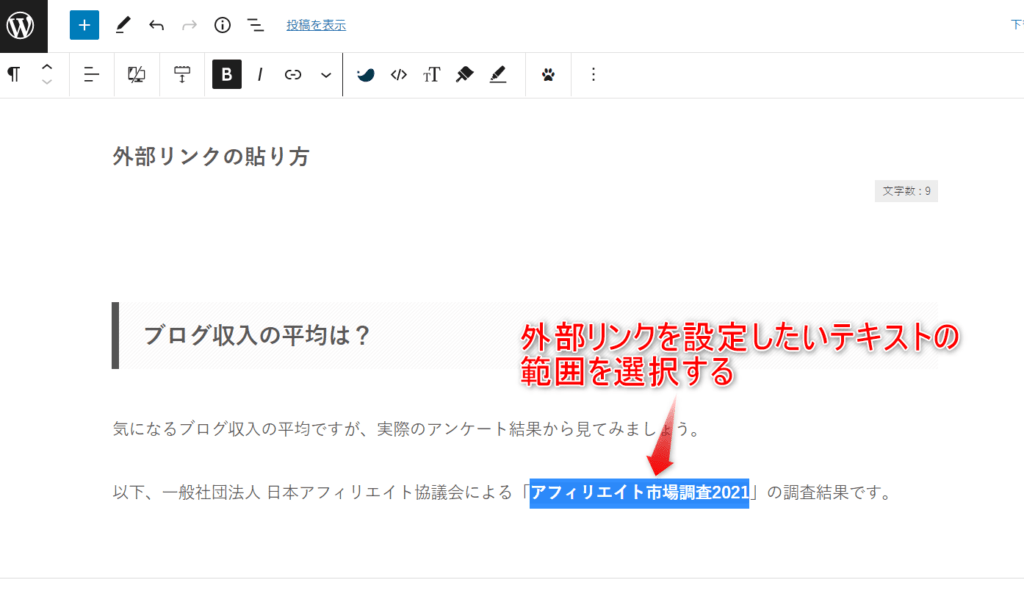
では、外部リンクを貼る手順を解説していきます。




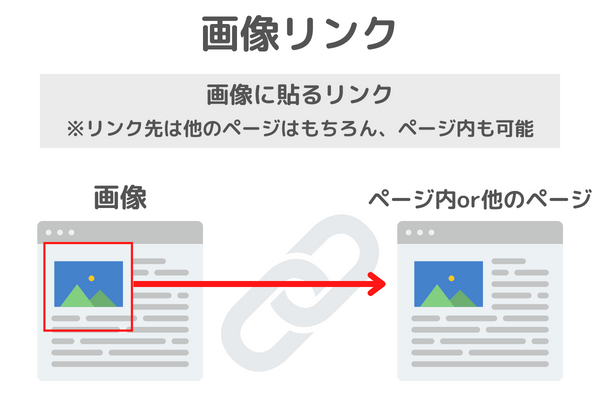
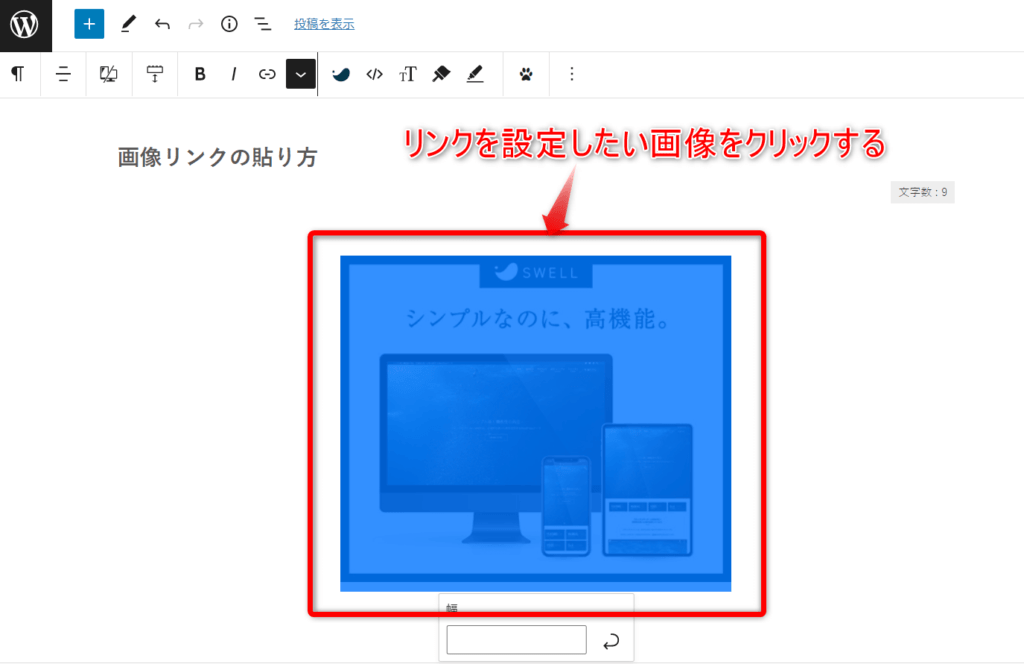
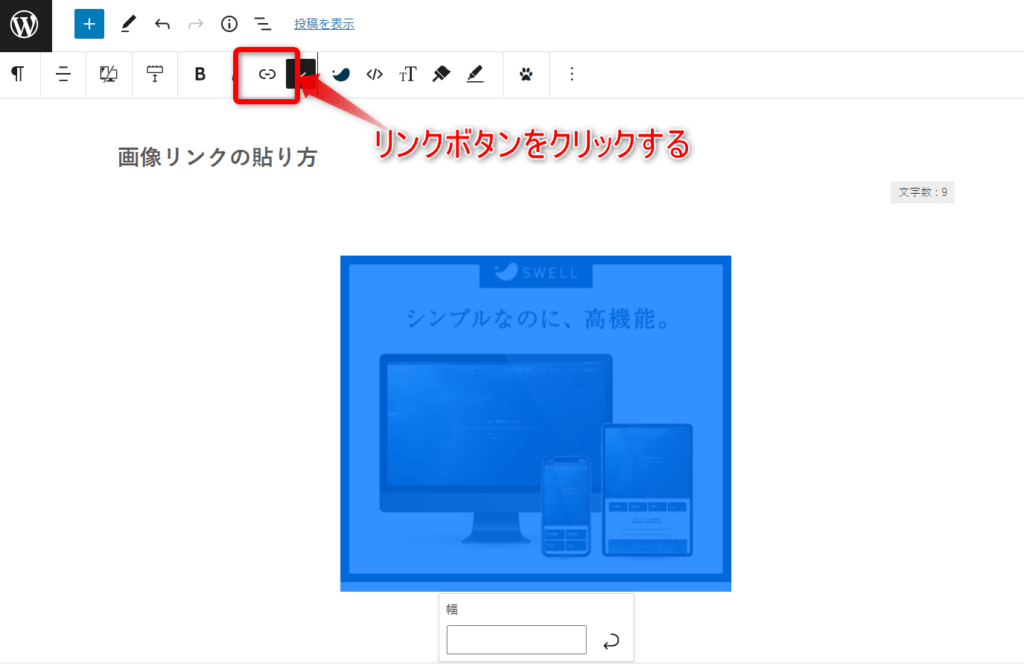
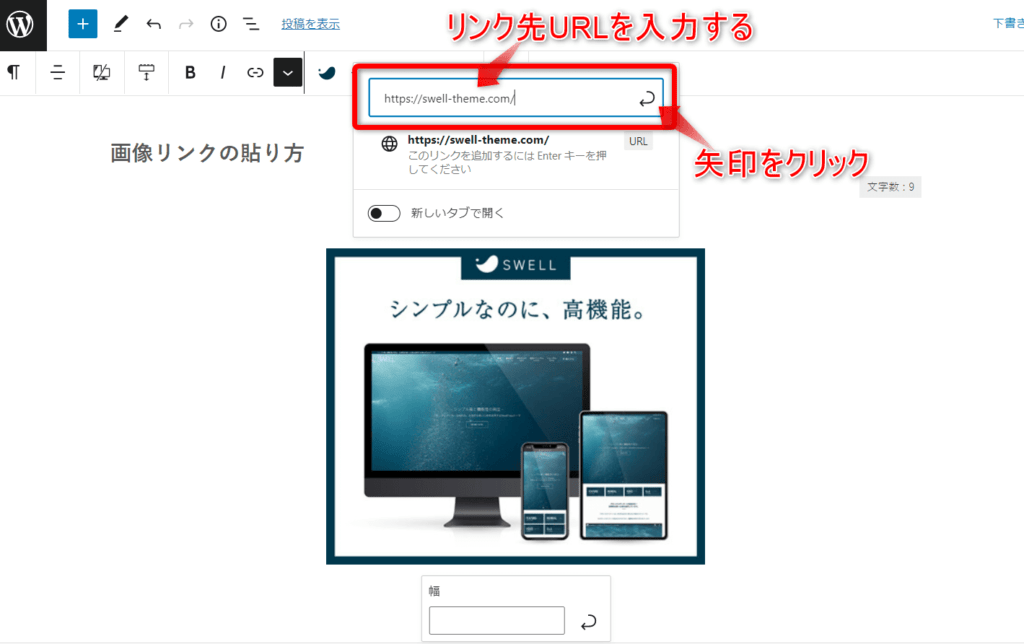
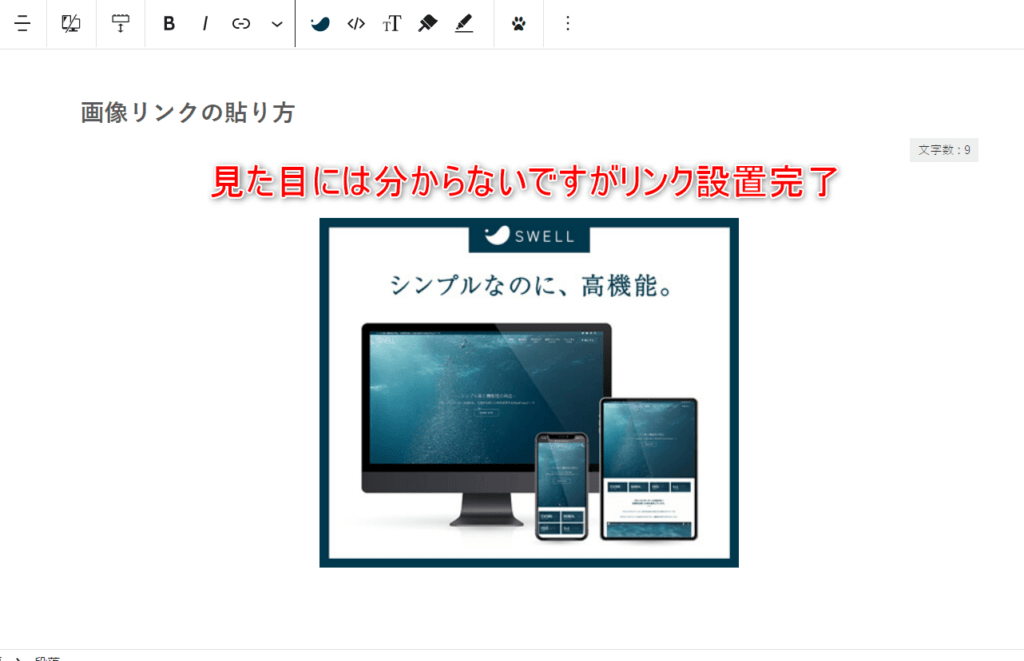
画像リンクの貼り方

画像リンクとは、ここまで解説してきたテキストからリンクさせるのではなく、画像からリンクさせる方法のことをいいます。
例えば、以下のようなものです。試しにクリックしてみてください。
といったように、画像をクリックすると別ページに飛ぶ形になります。
では、設定方法を確認していきましょう。




SEO対策を意識した内部リンクの貼り方
それでは、SEOを意識した内部リンクの貼り方について解説します。
基本的に、以下の点を気を付けて貼りましょう。
- 関連するページにリンクを貼る
- アンカーテキストにはキーワードを入れる
- 画像リンクはALTテキストにキーワードを入れる
- SEOに強くしたいページにリンクを集める
- トピッククラスターモデルにする
 ヒナキラ
ヒナキラそれぞれ解説します。
①関連するページにリンクを貼る
内部リンクを貼る際は、関連するページにリンクさせましょう。
読者目線で考えれば当たり前なのですが、ページ内に関連のないリンクがあったとして、ほぼクリックすることはありません。
そういったリンクは「ほぼ」意味のないリンクとなり、リンク先のSEO評価を高める効果が減少してしまうことになります。



そのリンクがクリックされるかどうか、考えてみましょう。
②アンカーテキストにはキーワードを入れる
アンカーテキストとは、「アンカーテキスト」←このようなテキストリンクの文字列のことです。
できれば、アンカーテキストにはリンク先の情報が分かるような文字列(主にキーワード)を入れましょう。
例えば、ブログの始め方を解説する記事に対してリンクする場合に、「詳しくはこちら」というような文字列でリンクしたとして、そこには全くリンク先の情報が入っていないですよね。
基本的に、クリックされるようなリンクであれば自然とリンク先の情報、すなわちリンク先のキーワードが入ります。
逆にいえば、キーワードが入っていないリンクは不自然なリンクであり、SEO評価としても高まりにくい、というわけです。



アンカーテキストには、特にリンク先のキーワードを入れることを意識しましょう。
③画像リンクはALTテキストにキーワードを入れる


画像リンクのALTテキストには、リンク先の情報、すなわちリンク先のキーワードを入れましょう。
画像は、テキストリンクではないので、当然ながら文字列としてキーワードを入れることはできません。
しかし、その代わり画像に設定するALTテキストを検索エンジンは読んでくれます。文字列の代わりになるのが、このALTテキストというわけですね。
ALTテキストにリンク先の情報、すなわちキーワードを入れることでSEO対策になるので、意識して設定しましょう。



意外とALTテキストは忘れがちなので、注意です。
④SEOに強くしたいページにリンクを集める


ここ、この記事の中でも重要なところなので、しっかり覚えていってください。
SEOに強くしたいページには、たくさんのリンクを集めましょう。
たくさんの内部リンクが集まっているページは、検索エンジンから見ても重要なページとして認識されます。
また、リンク元からリンク先にページパワーが渡るので、たくさんのページからリンクを受けているページというのは、たくさんのパワーを集めていることになるのです。



内部リンクが集まっているページは、SEO的に強いページになるということですね。
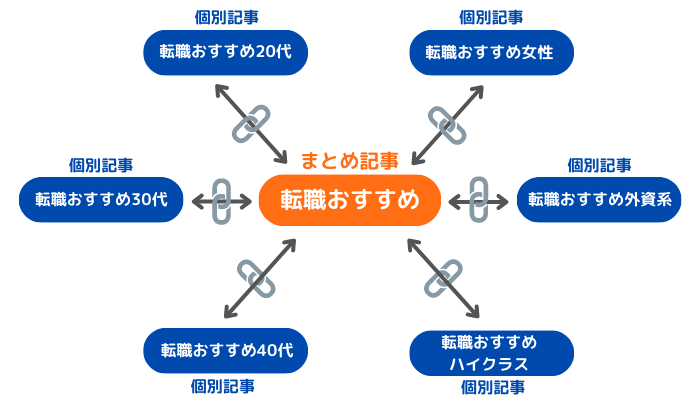
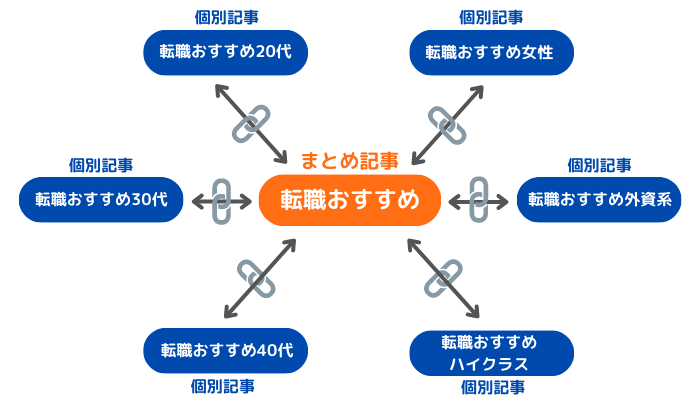
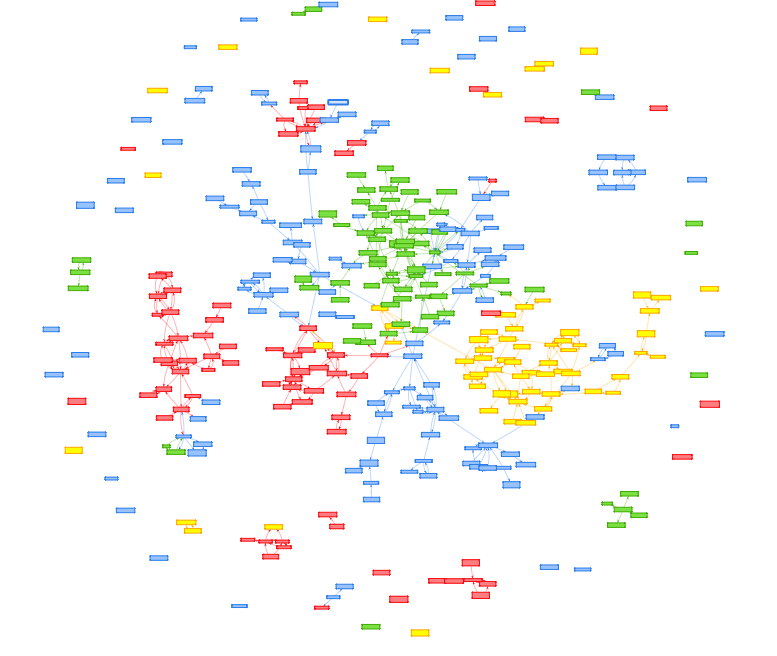
⑤トピッククラスターモデルを活用


トピッククラスターとは、イメージ的には上記のようなものです。
まとめ記事が真ん中にあって、その周りに個別記事がある状態。そして、まとめ記事と個別記事を内部リンクで相互に繋ぐことによって、お互いに強化しあいます。
また、トピッククラスターモデルでは、そのトピック内部だけでリンクを張りめぐらせるので、外にページパワーが漏れません。
更にいうと、トピック同士でのみ繋いだ記事集団は、関連記事のみで構成され、検索エンジンから見ても評価が高まりやすい構造になる、というわけなのです。



可能であれば、トピッククラスターモデルを導入しましょう。
トピッククラスターについて、詳しくは「トピッククラスターモデルの作り方」の記事をご覧ください。
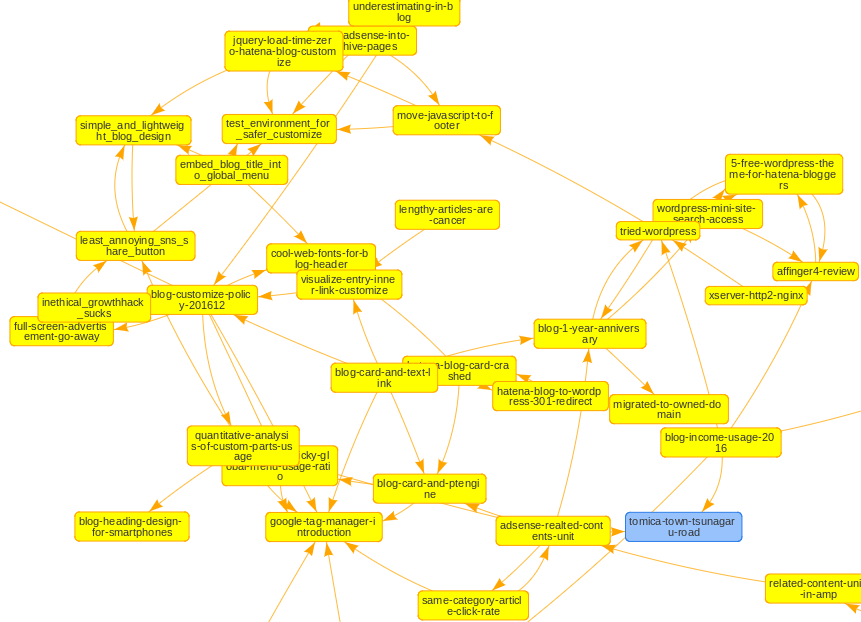
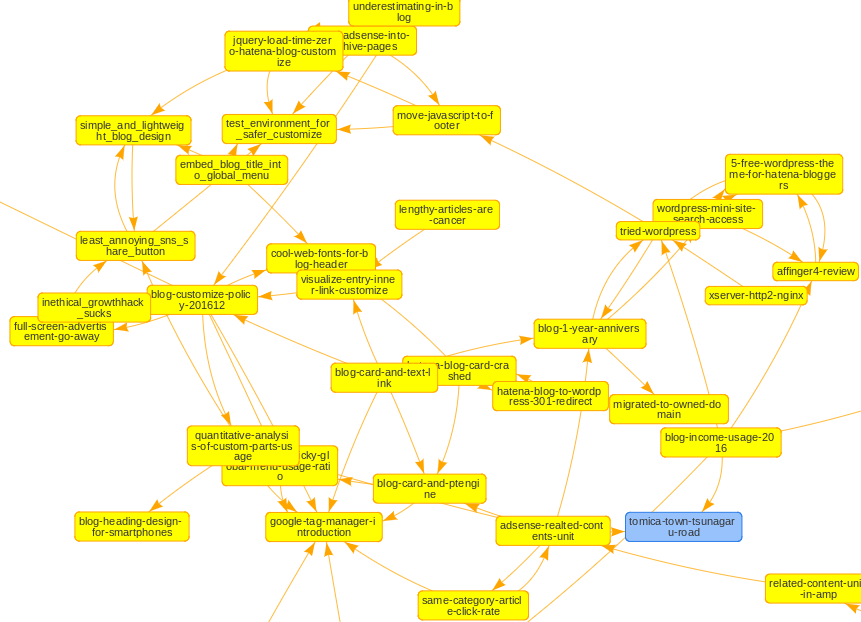
内部リンク最適化プラグイン「Show Article Map」


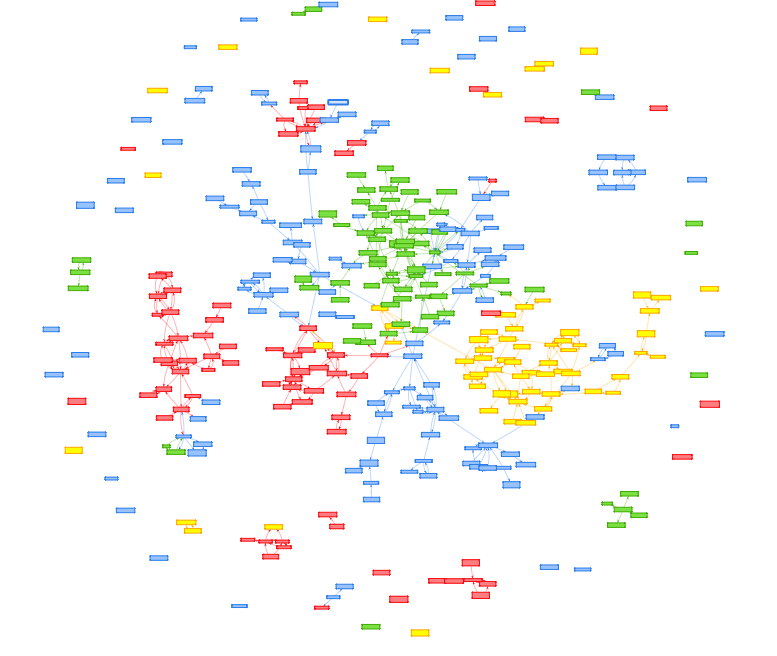
上記のように内部リンク状況をチェック(可視化)できる無料プラグイン「Show Article Map」をご紹介します。
記事同士の繋がりが分かるので、孤立している記事なども一目で分かる、内部リンクの最適化に役立つプラグインです。
Show Article Mapの導入手順は以下の通りです。
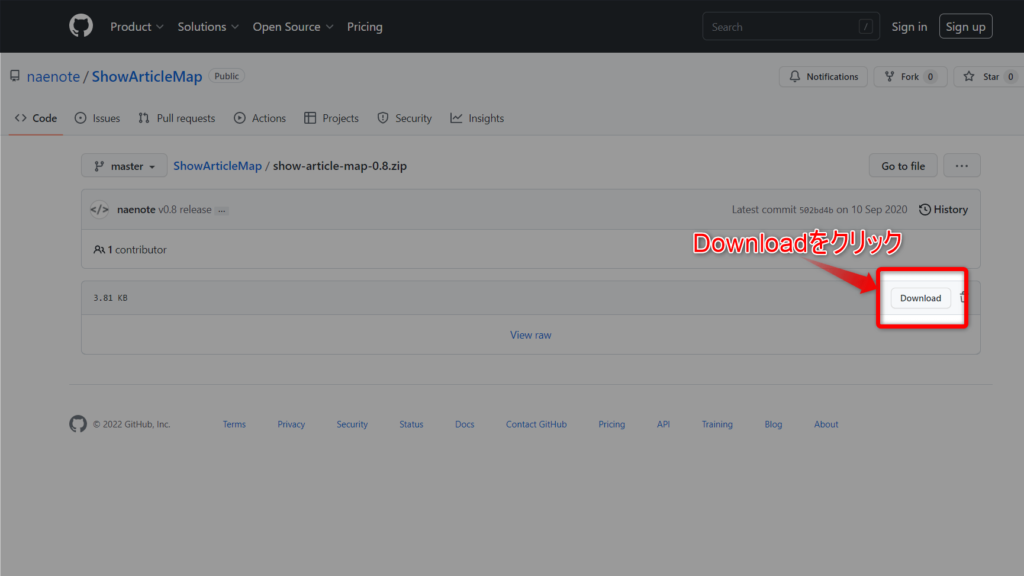
- 「Show Article Map」でプラグインをダウンロード
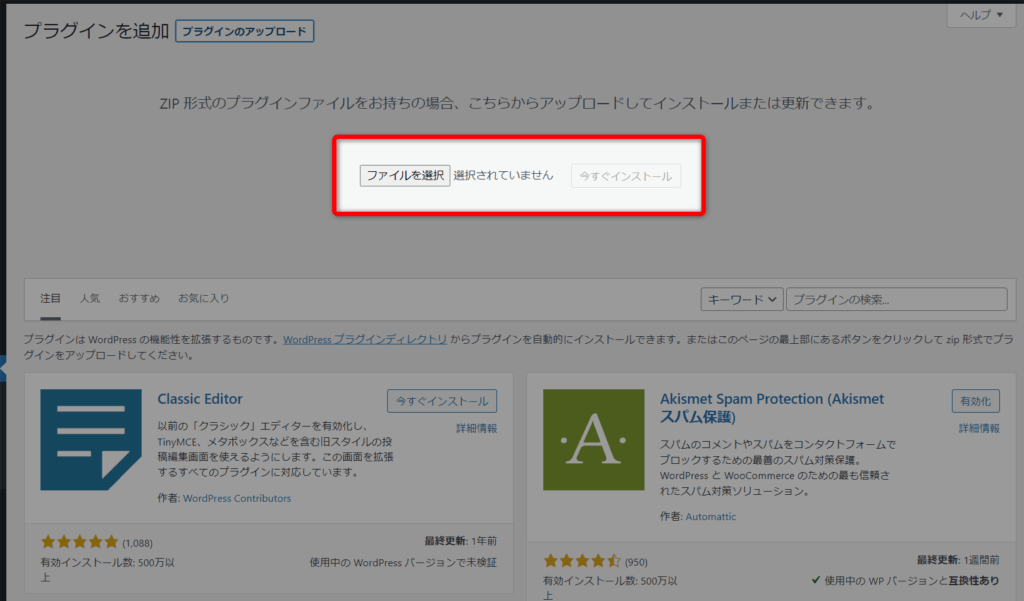
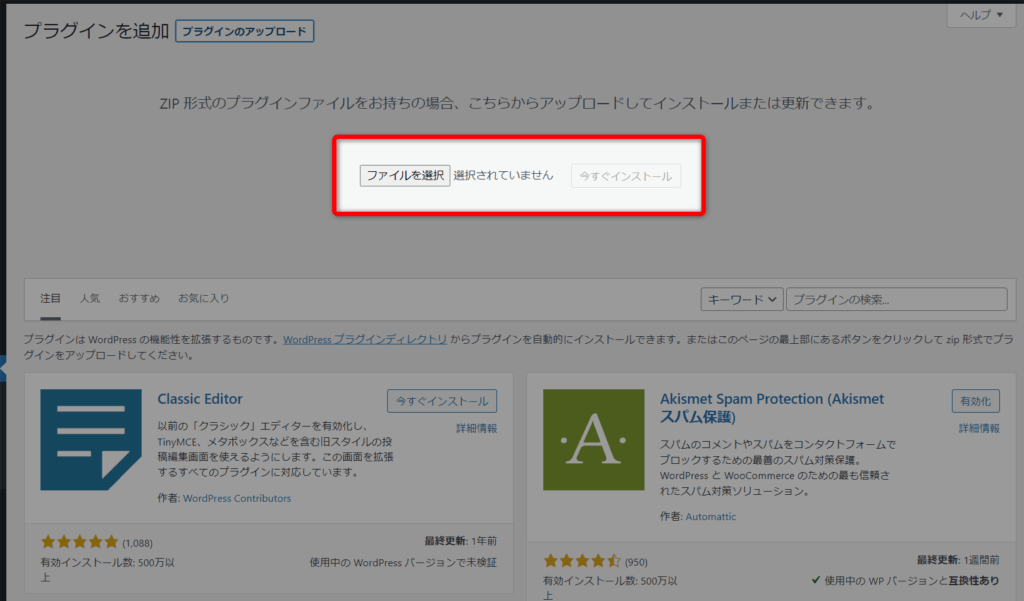
- WordPressにプラグインをインストール
- 固定ページを新規作成して本文に
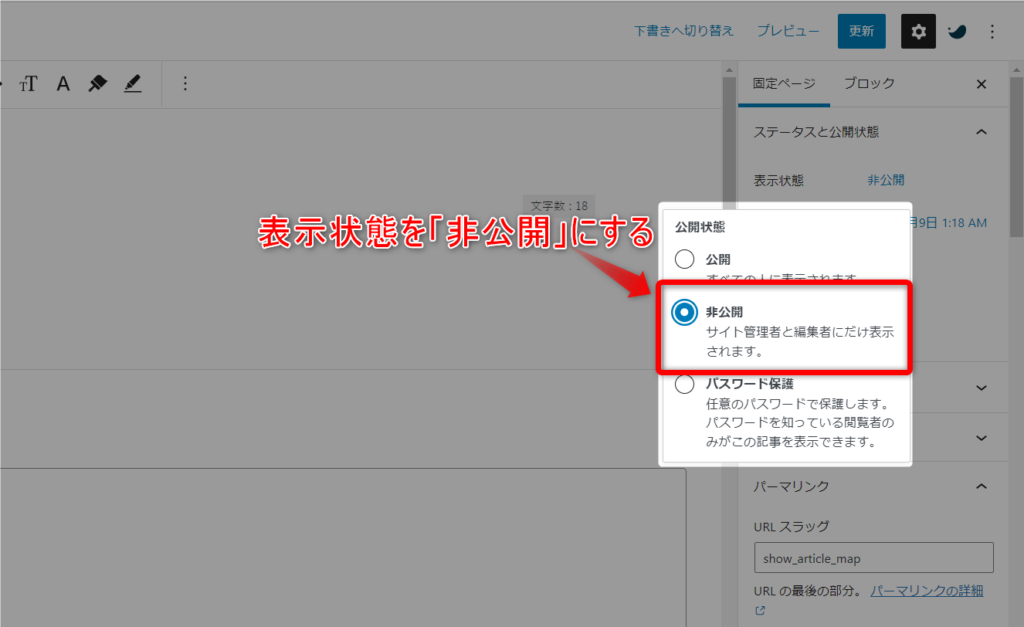
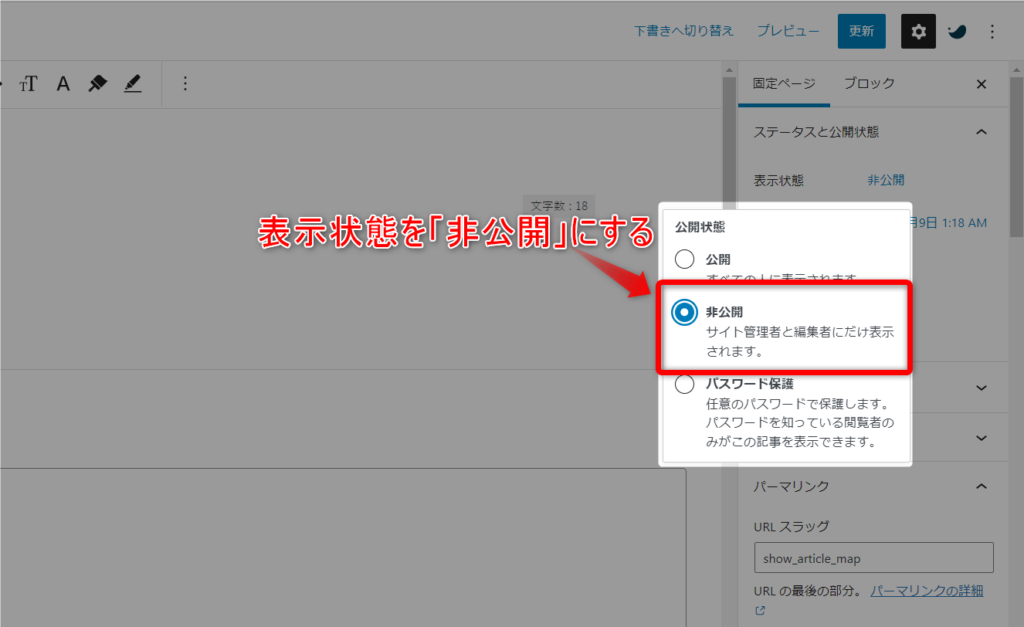
[show_article_map]を貼り付ける - 固定ページの表示状態を「非公開」にする
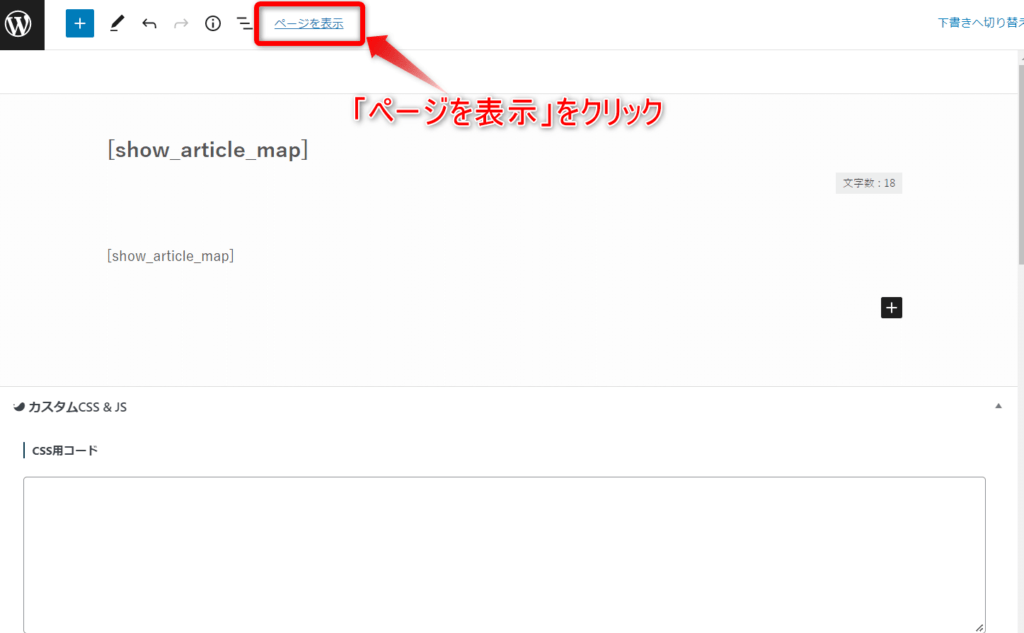
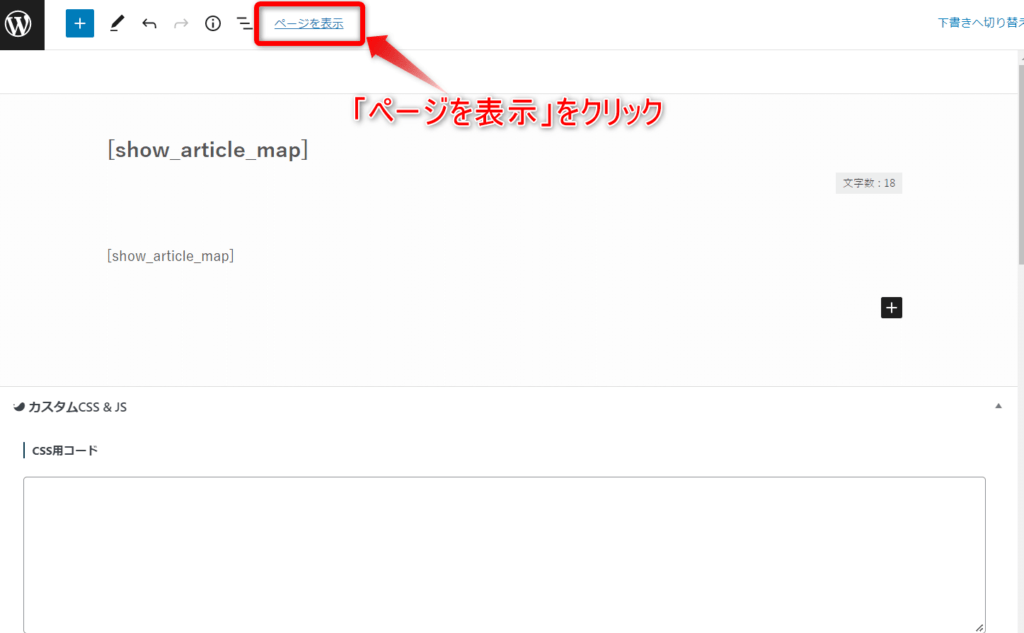
- 固定ページを表示する
軽く解説しておきますね。


[show_article_map]を貼り付ける![本文に [show_article_map] と入力](https://hinakira.com/wp-content/uploads/2022/10/本文に-show_article_map-と入力-1-1024x620.png)
![本文に [show_article_map] と入力](https://hinakira.com/wp-content/uploads/2022/10/本文に-show_article_map-と入力-1-1024x620.png)






まとめ|SEOを意識した内部リンク対策で上位表示を目指そう
WordPressで使うリンクの種類と、それぞれの貼り方は上記のとおり。
SEOを意識した内部リンクの貼り方は上記のとおり。
リンクの種類や貼り方については、正直そのうちマスターできるでしょう。
ただ、内部リンクとSEOとの関係、考え方は重要なので、そこだけはこの記事でしっかりと覚えておいてくださいね。
それでは以上です。
\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!







コメント