SWELLの「ふきだし」ブロックの登録方法と使い方を解説!
SWELLの「ふきだし」は、他のどのテーマよりも簡単に設置ができて、記事作成を効率化してくれます。
登録も設置も簡単ですので、これを見てサクッとマスターしちゃいましょう。
 ヒナキラ
ヒナキラそれでは、どうぞ!


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
SWELLのふきだしはとっても便利!
SWELLのふきだし機能についてザックリ紹介すると、以下のとおりです。
- テキストからの変換がラク
- ふきだしセットが使いやすい
- たくさんの画像を登録しておける
- あらかじめ色んな設定をしておける
- スマホで縦並びにもできる(横に窮屈になりにくい)
- ふきだしからテキストに戻すのも簡単
- なんといっても使っていて楽しい
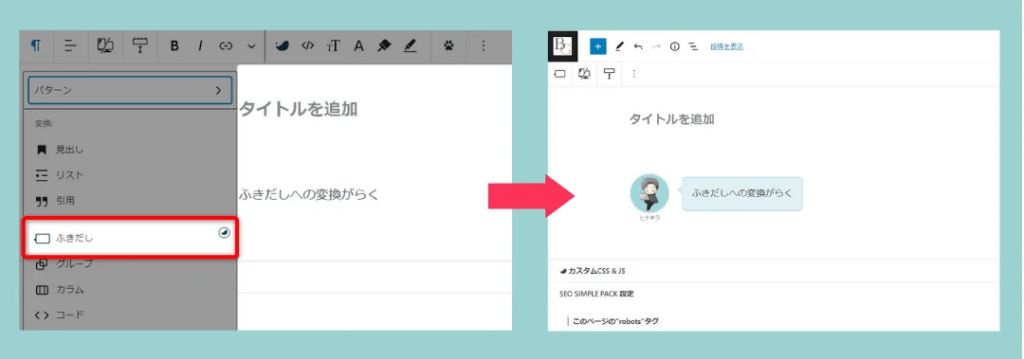
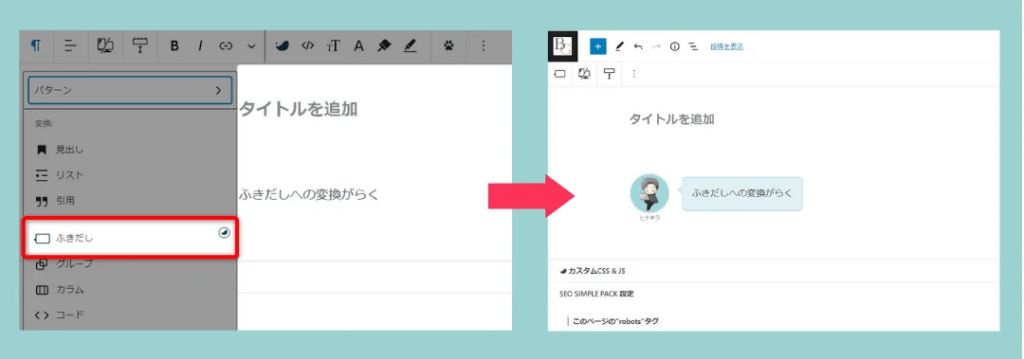
①テキストからの変換がラク
SWELLのふきだし機能は、「本文テキスト→ふきだし」の変換がラクちんです。


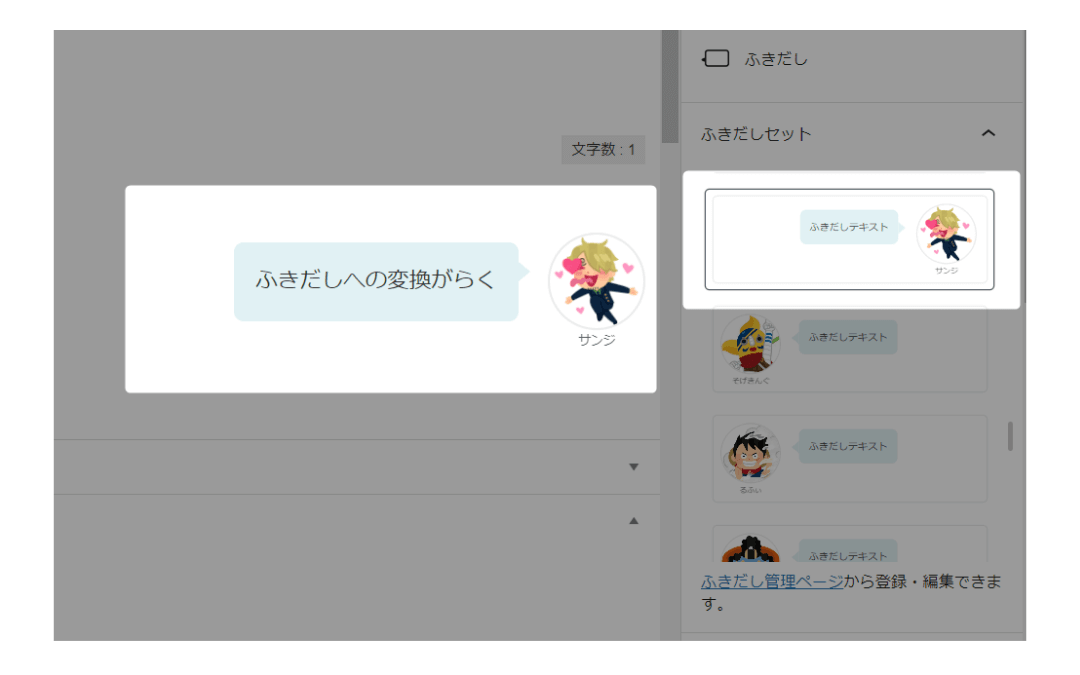
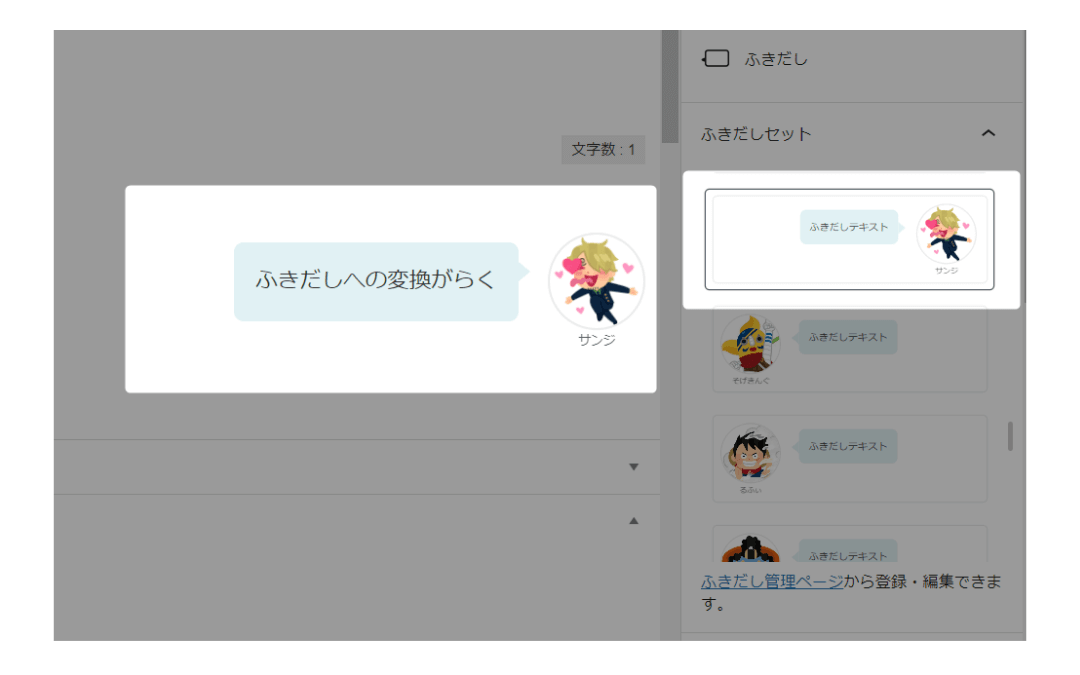
②ふきだしセットが使いやすい
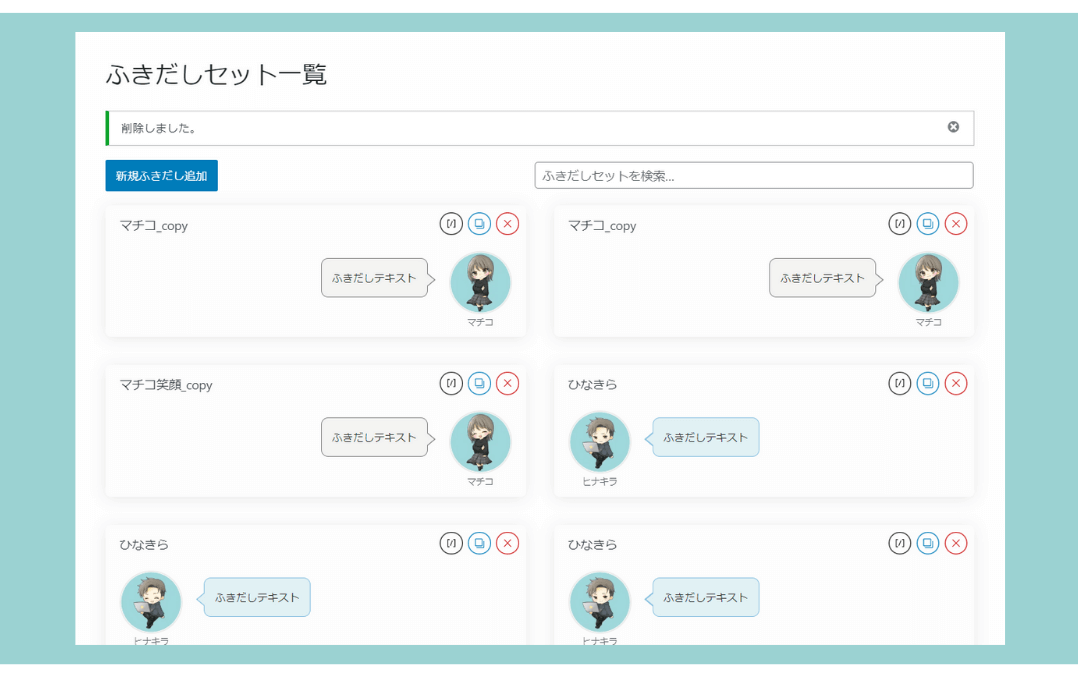
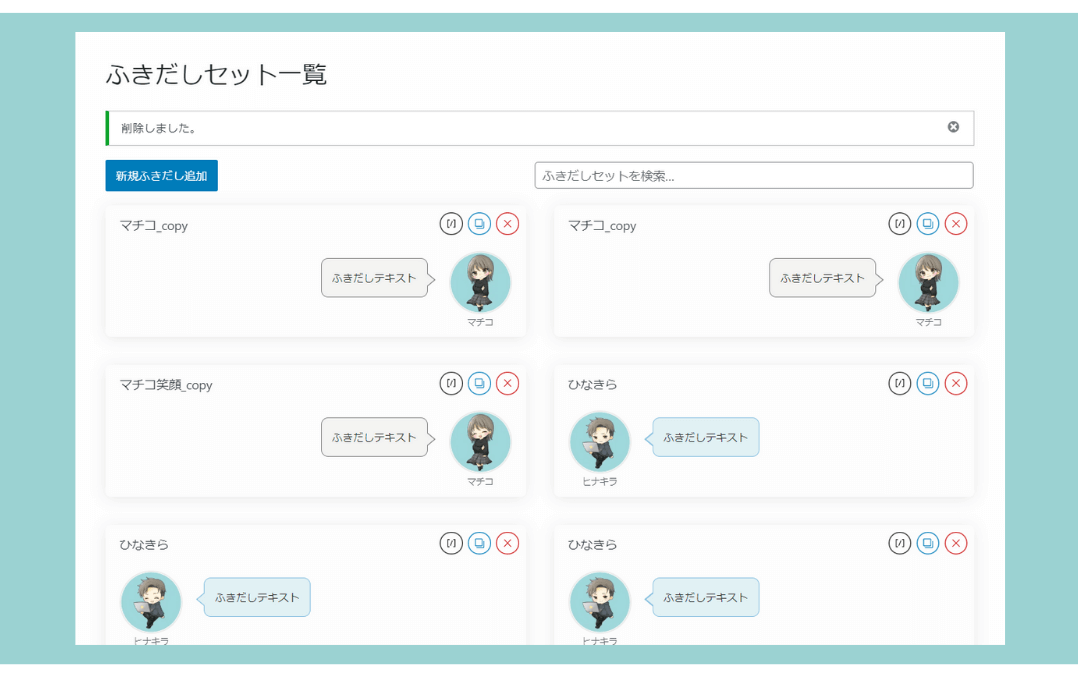
SWELLのふきだしは、ふきだしセットとして登録しておけます。
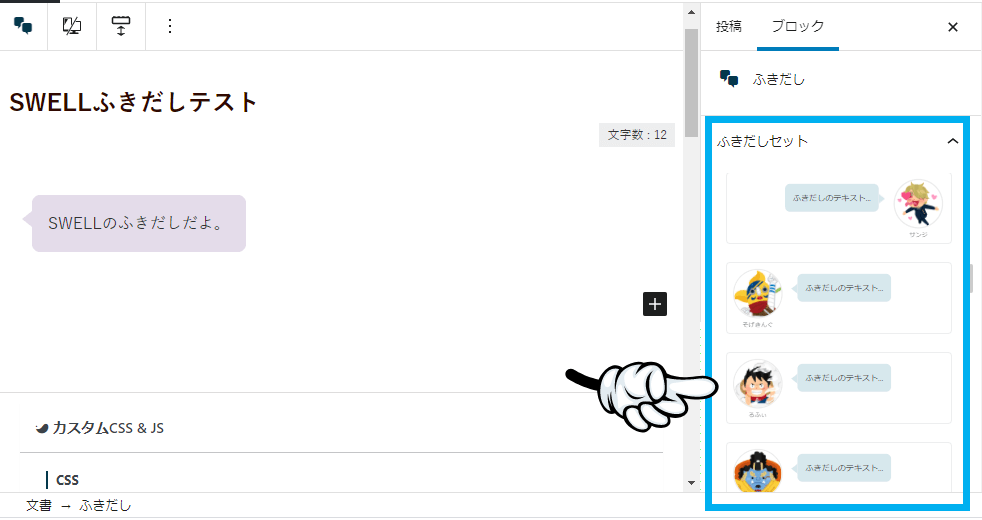
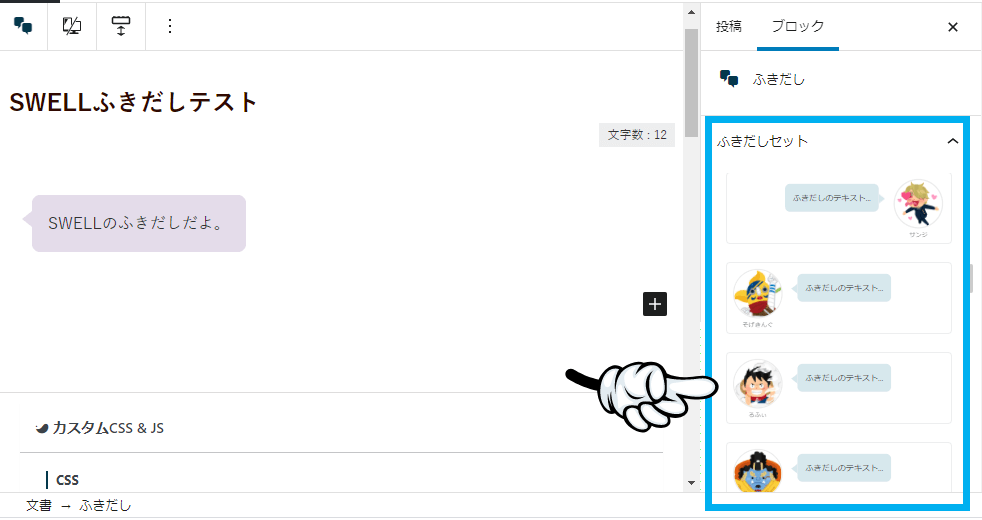
登録したものは、下記のように選んで使えるので便利ですよ。


③たくさんのふきだし画像を登録しておける
SWELLでは、たくさんのふきだしを登録しておけます。
なかには8つまでとか、登録数の制限もあったりするので、地味に嬉しいポイントです。


④あらかじめ色んな設定をしておける
SWELLのふきだしは、ふきだしセットで色んな設定をしておけます。
設定したものはデフォルトで表示されるので、良く使うパターンをいくつか登録しておくと便利です。


⑤スマホで縦並びにもできる(横に窮屈になりにくい)
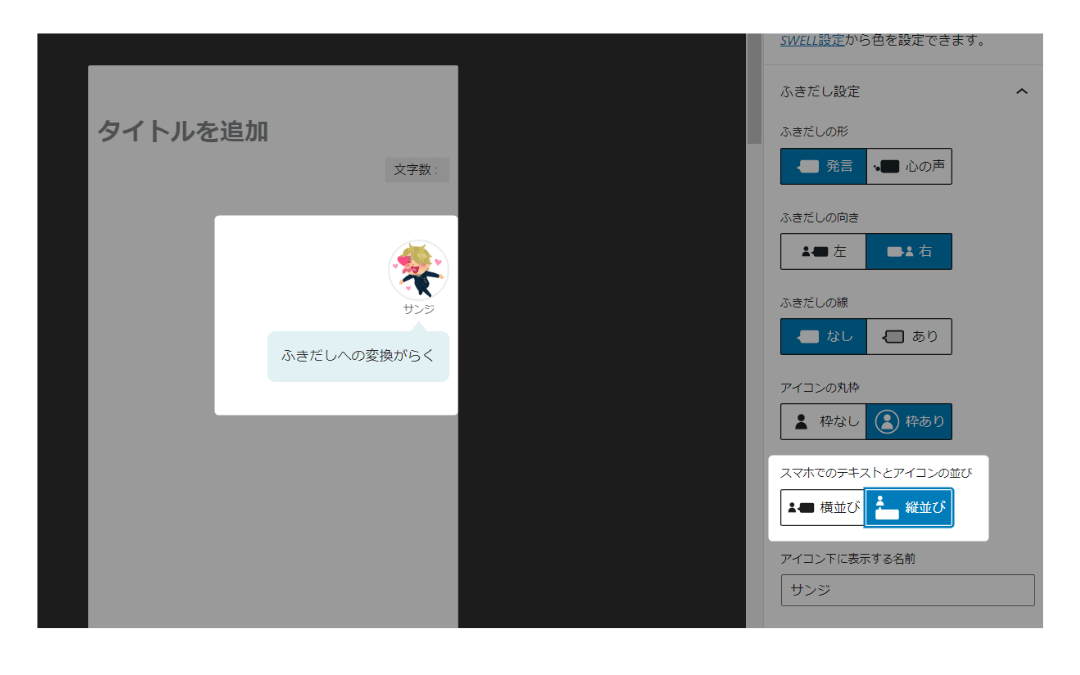
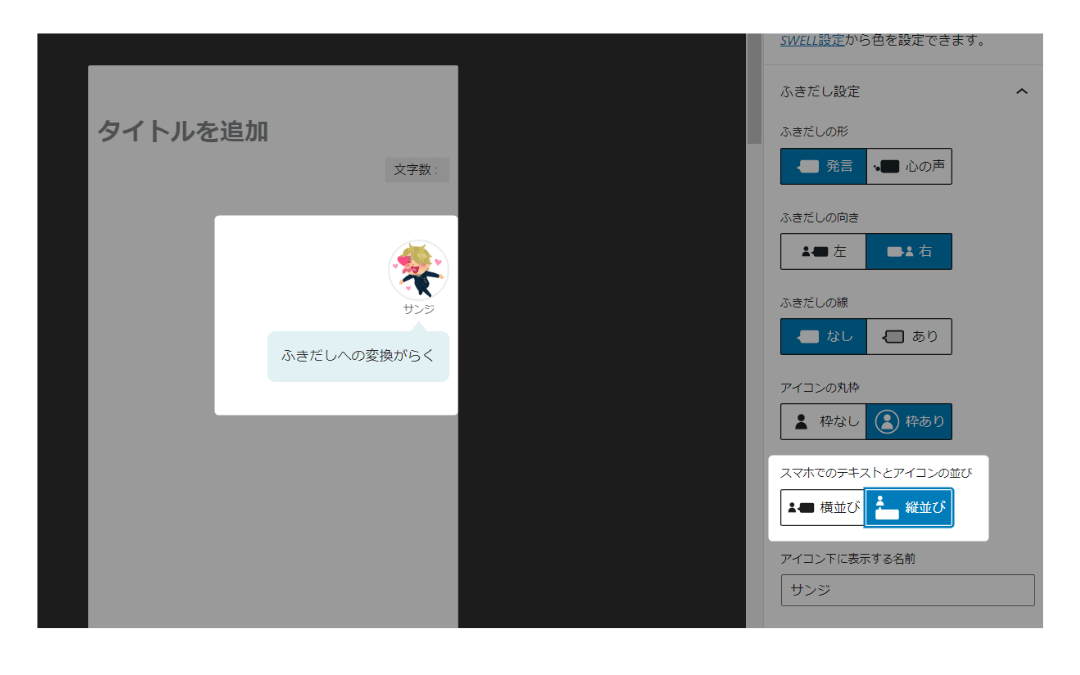
SWELLのふきだしでは、アイコンの横に表示するタイプと、下に表示させるタイプから選べます。
スマホなどで窮屈になってしまう場合には、縦型もつかってみると良いでしょう。


⑥ふきだしから本文テキストに変換するのも簡単
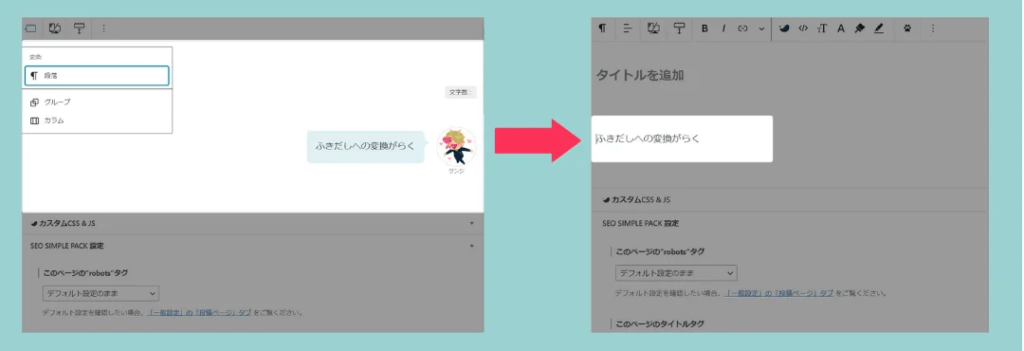
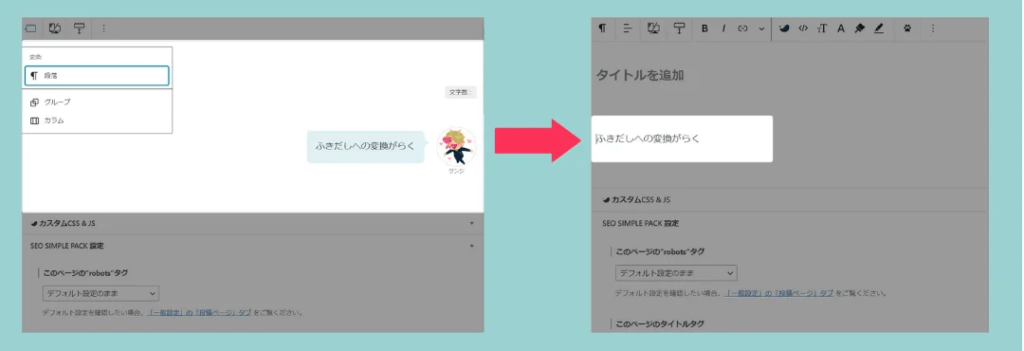
SWELLでは、「ふきだし→本文テキスト」に変換するのも簡単です。


⑦なんといっても使っていて楽しい
そして、なんといっても使っていて楽しいです。


SWELL「ふきだし」の使い方
SWELLのふきだしを使うには、下記の流れで行います。
- 「ふきだしセット」にふきだしを登録
- 投稿画面でふきだしを呼び出す



では、順を追って見ていきましょう。
①「ふきだしセット」にふきだしを登録
ではまず、ふきだしセットに登録していきましょう。
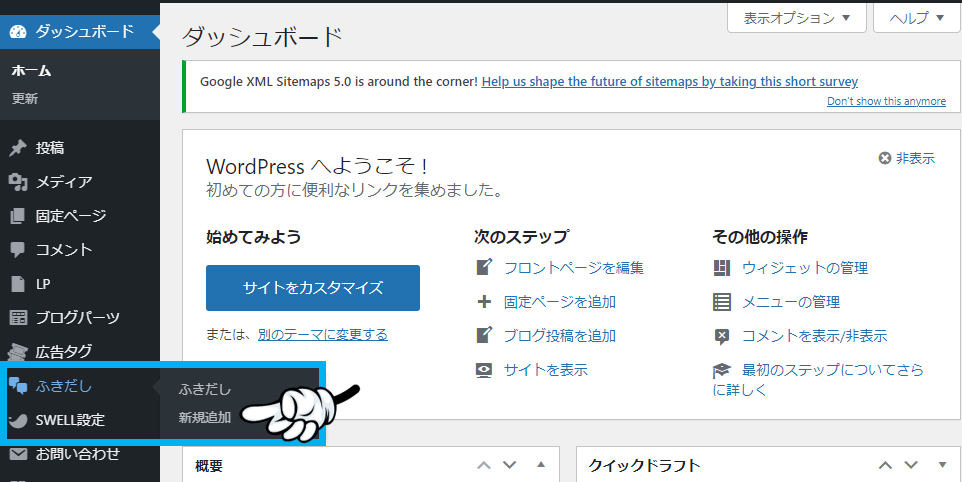
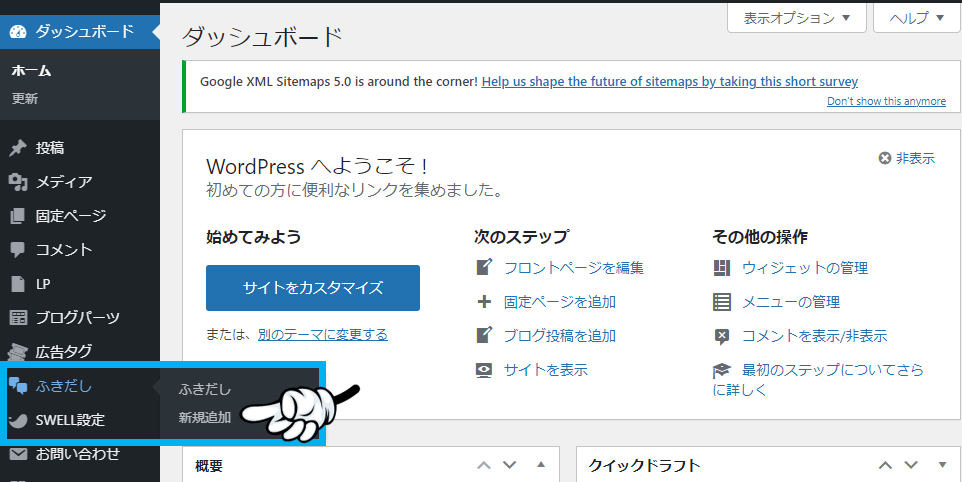
WordPress管理画面より、「ふきだし」→「新規登録」を選択。


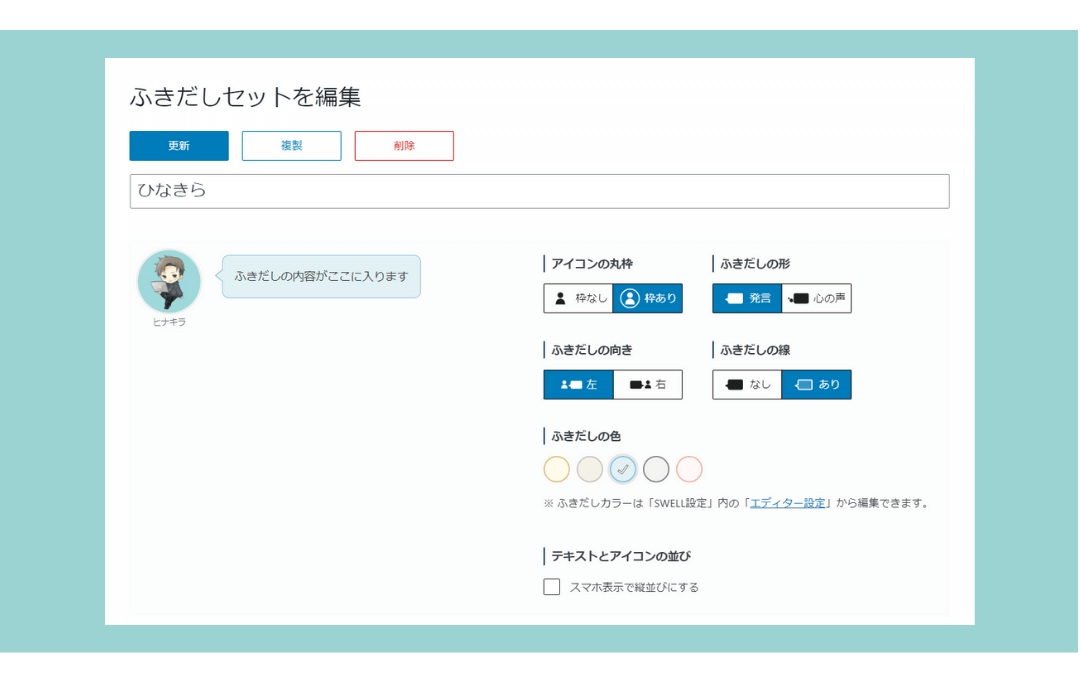
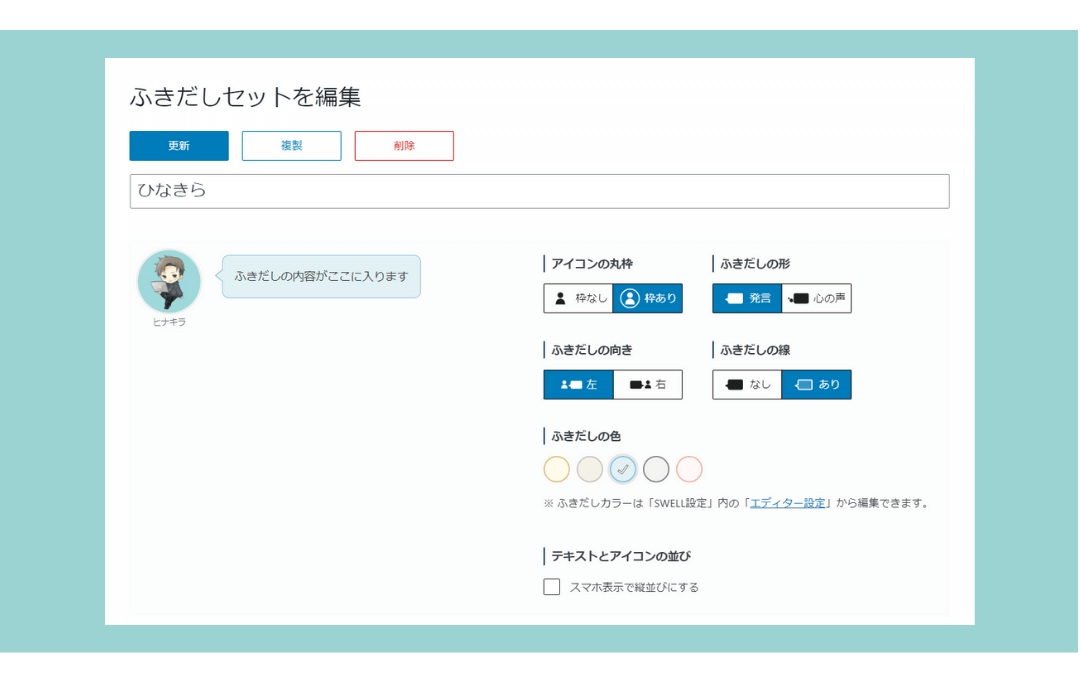
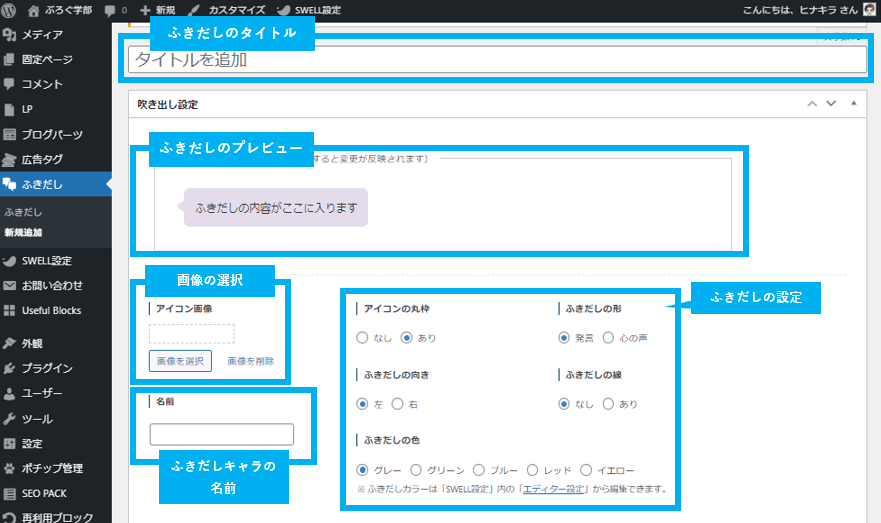
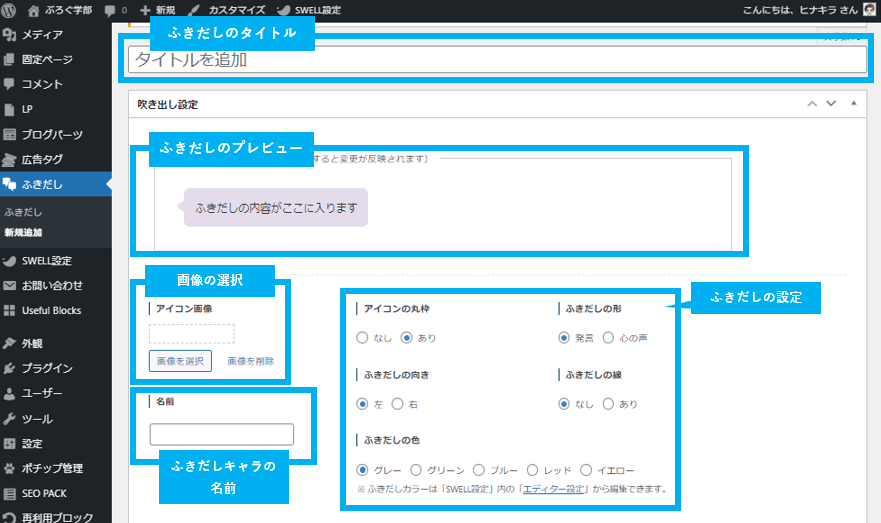
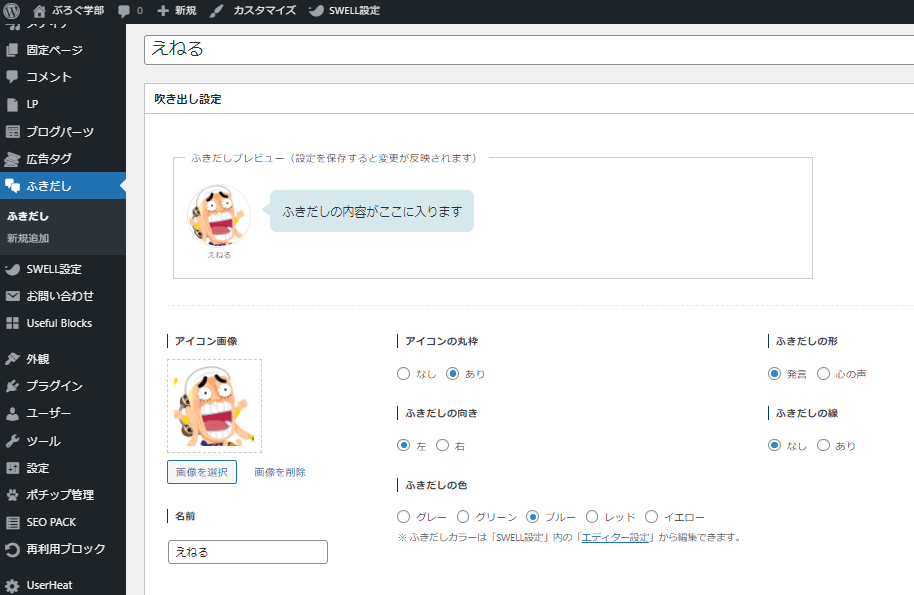
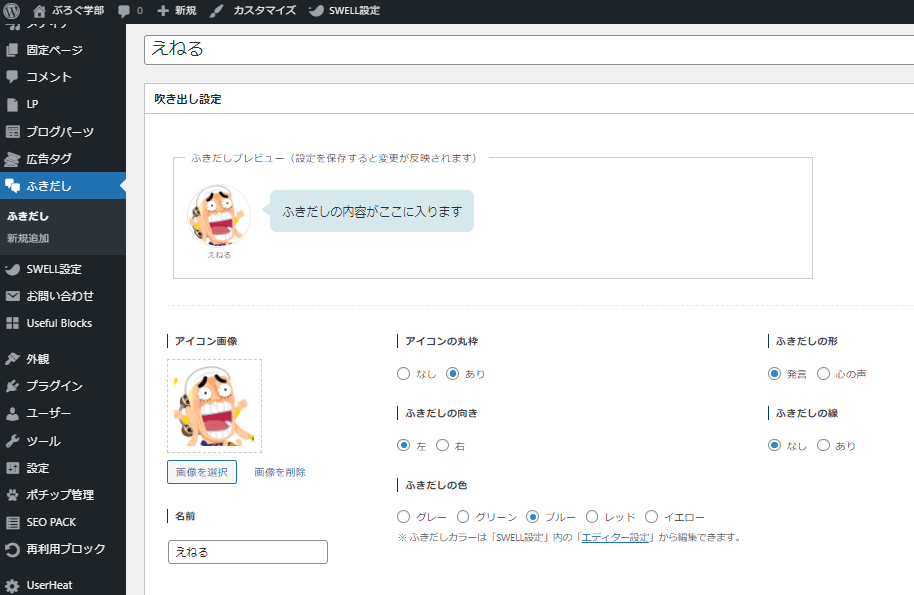
下記のとおりにふきだしを登録していきます。


「タイトル」・・・ふきだし管理用のタイトルを登録。
「アイコン画像」・・・ふきだしに設定してい画像を登録。
「名前」・・・ふきだしキャラの下に表示される名前を登録。
「アイコンの丸枠」・・・ふきだしキャラの周りに丸枠を付けるかどうかを選択。
「ふきだしの向き」・・・ふきだしを呼び出した時の初期配置を右にするか左にするか選択。
「ふきだしの色」・・・ふきだしの色を選択。
「ふきだしの形」・・・発言タイプのふきだしか、心の声タイプのふきだしかを選択。
「ふきだしの線」・・・ふきだしのフチに線を付けるかどうか選択。
ふきだしの設定ができたら、「公開」をタップして完了になります。


②投稿画面でふきだしを呼び出す
ふきだしの登録ができたら、実際に投稿画面で呼び出してみましょう。


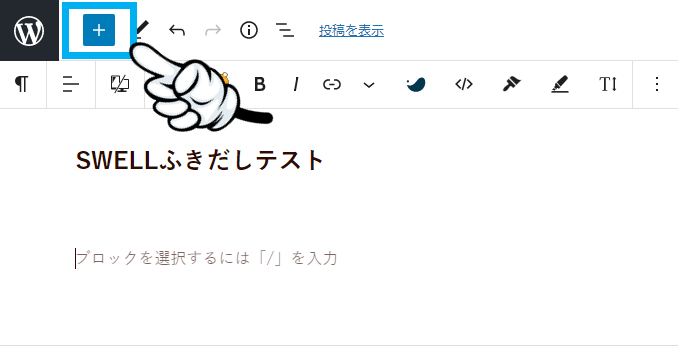
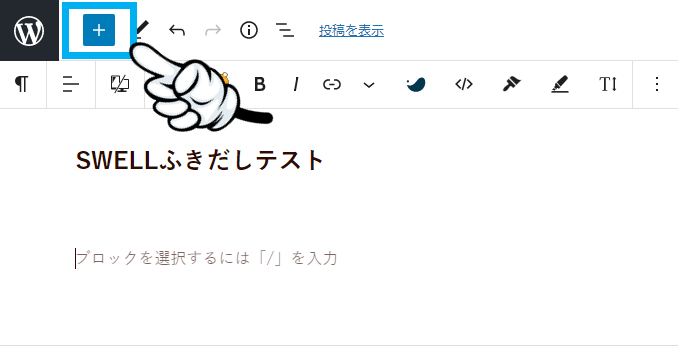
①「ブロック追加」をタップ。


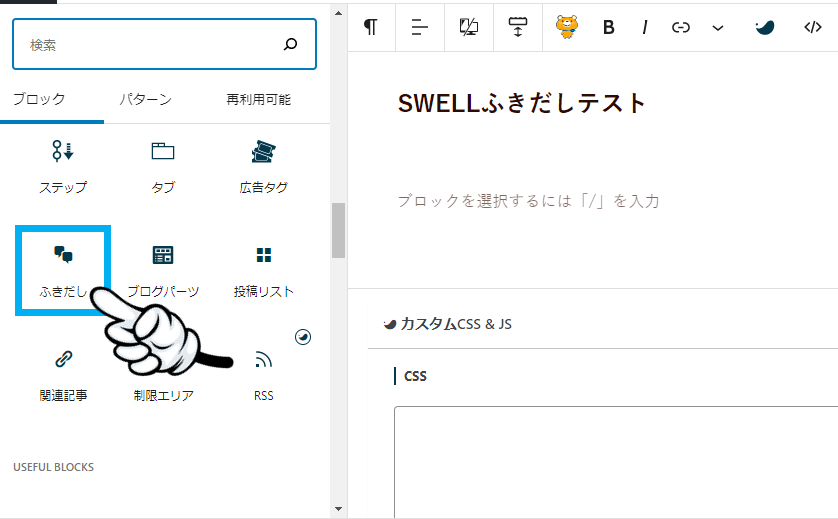
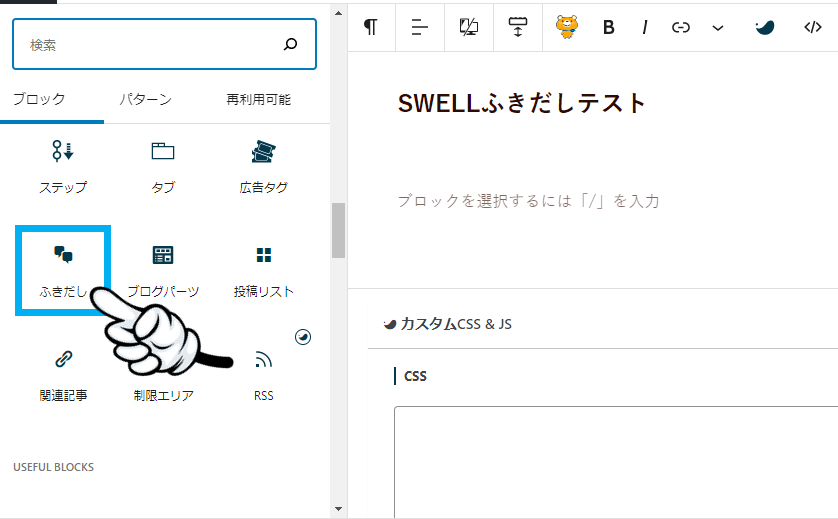
②「ふきだし」ブロックをタップ。
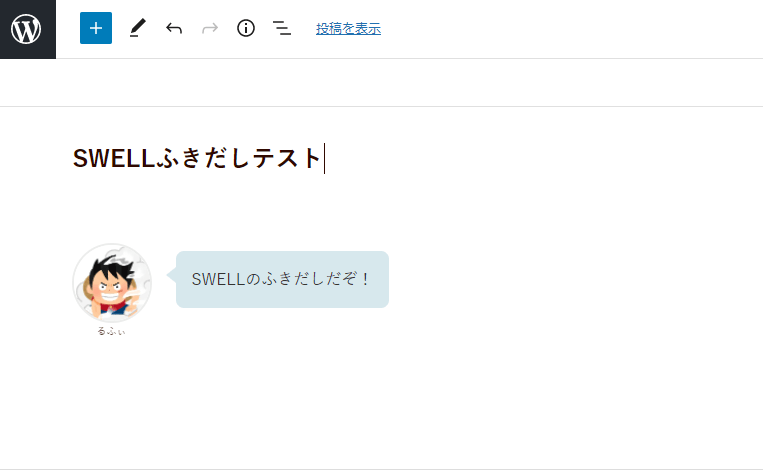
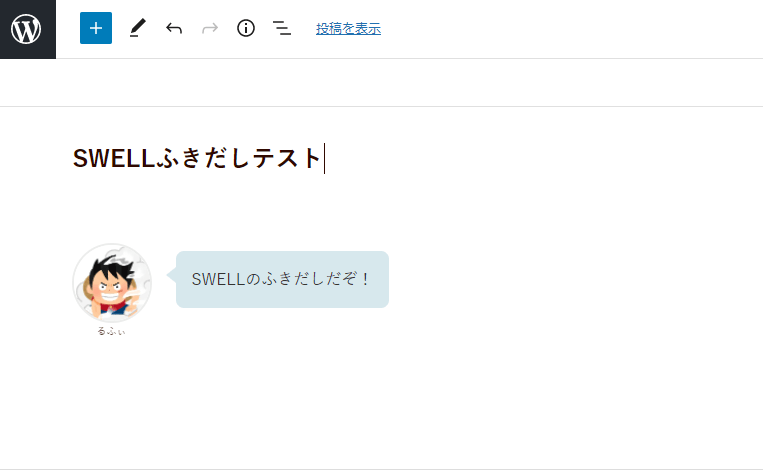
下記のように文字入れをしていきます。


下記のように、ふきだしセットから使いたいふきだしを選びます。


下記のように設置できていれば完了です。





SWELLふきだしの使い方は以上になります。
SWELLふきだしの有効的な使い方
では最後に、SWELLふきだしの有効的な使い方を5パターンを紹介します。
- モジモジを解消する
- 内容をまとめる
- 読者の言葉を代弁する
- 感情を表現する



それぞれ見たいきましょう。
①モジモジを解消する
モジモジとは、文字が多い状態のこと。文字だらけの状態が続くと、読者は負担に感じてしまいます。
結果、離脱に繋がります。
その解決策として、画像や図解、装飾といったものを使いますが、ふきだしもモジモジを解消してくれるアイテムの一つです。



「文字ばかりになってきたな」と思ったら、ふきだしを使うことを考えてみましょう。
②内容をまとめる
ふきだしは、内容をまとめるのにも使えます。
見出しの内容を解説したあと、主張のまとめとして最後にふきだしを置くイメージですね。



有名ブロガー「なかじ(@ds_nakajima)」さんは、まとめとしてキャラクターに内容を言い直させることが多いですね。
③読者の声を代弁する
ふきだしは、自分以外のキャラクターを使うことで、他人の意見を代弁することができます。
例えば、リード文などで使われることが多いですね。



SWELLのふきだしの使い方が分かりません。
こんな感じですね。
④感情を表現する
ふきだしは、感情を表現するのにも便利です。



これでふきだしの使い方も完璧ね。



さっすが、な~みすわ~ん!
こんな感じで、ふきだし以外では不自然になりかねない表現もふきだしを使えば自然になります。
SWELLふきだしの注意点3つ
さらに、SWELLに限りませんが「ふきだし」をつかう際の注意点についても確認しておきましょう。
- ふきだし内の文章を長くしすぎない
- ふきだしの割合が多すぎる
- ふきだしの画像が悪い



一つずつ解説しますね。
①ふきだし内の文章を長くしすぎない



ふきだしは使いやすい。
だが、長すぎる文章には気を付けろ。
長くなりすぎると、かえって見辛くなるからな。
ポイントがブレてしまうし、ふきだしの効果も半減してしまう。
割と、ふきだしは適当に使ってる人も多いけどな。
ふきだしの役割を考えて使っていこう。
と、こんな感じで長くなると見辛いですよね。
特にモバイルで見ると、以下のようにひどい状態になります。


このようにスマホ画面で見ると、ふきだしがモジモジして読みづらくなります・・・。
②ふきだしの割合が多すぎる



たまに見かけるのがコレだ。



ふきだしばかりになっている人がいるな。



見た目にもカッコわるいぞ!



バランスってもんがあるぞ。



どのくらいのバランス?知らネェな。
なんとなくだ。
というように、ふきだしが連続しすぎると違和感を感じてしまいますよね。
③ふきだしの画像が悪い
たとえば…



え?呼んだ?



ん?何か?
というように、画像が切れてたりとか、なぜか複数人だったりとか…
ワケ分からん画像にするのはやめましょうね。
SWELLのふきだしを「ふわふわ」させるアニメーション
SWELLのふきだしを「ふわふわ」させるアニメーションの付け方について解説します。(デフォルトではふわふわしません)
下記のアニメーションのコードをコピーしてください。
/* SWELLテーマの吹き出しアイコンアニメーション(レスポンシブ対応) */
@keyframes floatIcon {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-5px); }
}
/* モバイル用のより軽量なアニメーション */
@keyframes floatIconMobile {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-3px); }
}
/* 全デバイス共通のスタイル */
.c-balloon__iconImg {
animation: floatIconMobile 4s ease-in-out infinite;
}
/* デスクトップ用スタイル */
@media (min-width: 768px) {
.c-balloon__iconImg {
animation: floatIcon 3s ease-in-out infinite;
}
.c-balloon:hover .c-balloon__iconImg {
animation: floatIcon 2s ease-in-out infinite;
}
/* オプション: アイコン全体にホバーエフェクトを追加 */
.c-balloon__icon {
transition: transform 0.3s ease;
}
.c-balloon:hover .c-balloon__icon {
transform: scale(1.05);
}
}
/* オプション: アニメーション無効化の設定 */
@media (prefers-reduced-motion: reduce) {
.c-balloon__iconImg {
animation: none;
}
}「外観」→「カスタマイズ」→「追加CSS」と進めて、コピーしたコードを貼り付けします。





これだけでOK。
まとめ|SWELLのふきだしは最高!まじで最高!
SWELLのふきだしは、とても簡単に呼び出せて、使い勝手抜群です。
しかも、他テーマのふきだしよりも断然オシャレでかわいいです。個人的に。



マジで最高!
そんなSWELLの「最高のふきだし」を使えるなんて幸せですね。
あなたも、ぜひ使ってみてください。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント