SWELLの「ヘッダー」や「この記事を書いた人」にSNSアイコンを設定する方法を解説します。
- SWELLで設定できるアイコンの種類
- ヘッダーにSNSアイコンを設する方法
- この記事を書いた人にSNSアイコンを設定する方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
この記事を見れば、ヘッダーや、この記事を書いた人の欄に設定するSNSアイコンの設置は完璧です。
ぜひマスターしていってください!
 ヒナキラ
ヒナキラそれでは、まいりましょう!


SWELLで設定できるSNSアイコンの種類
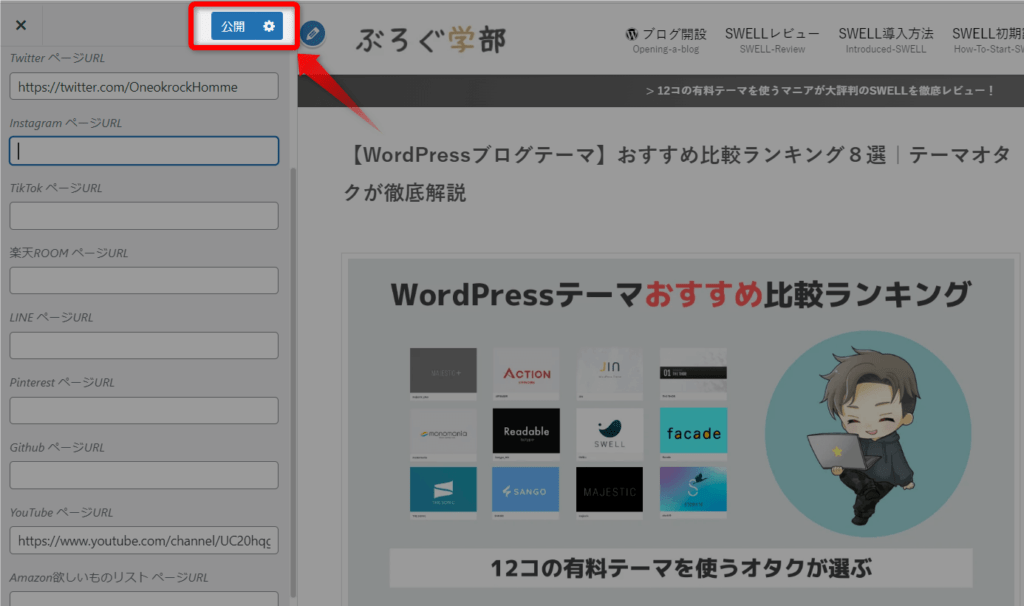
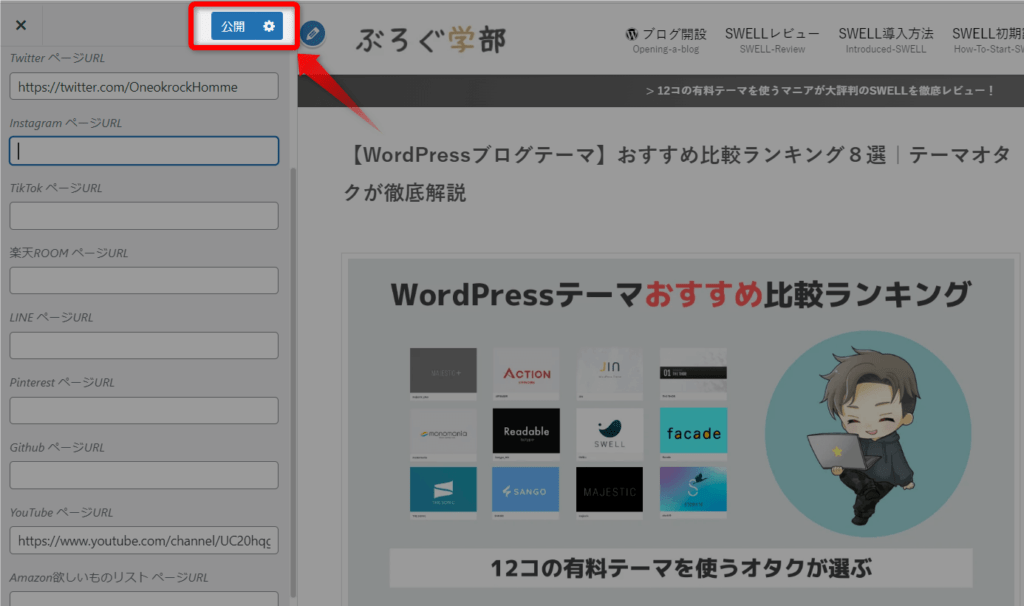
SWELLで設定できるSNSアイコンの種類は、以下の11種類です。
- TikTok
- 楽天ROOM
- LINE
- Github
- Youtube
- Amazon欲しいものリスト
- Feedly



SWELLなら、たくさんのアイコン種類を設定できます。
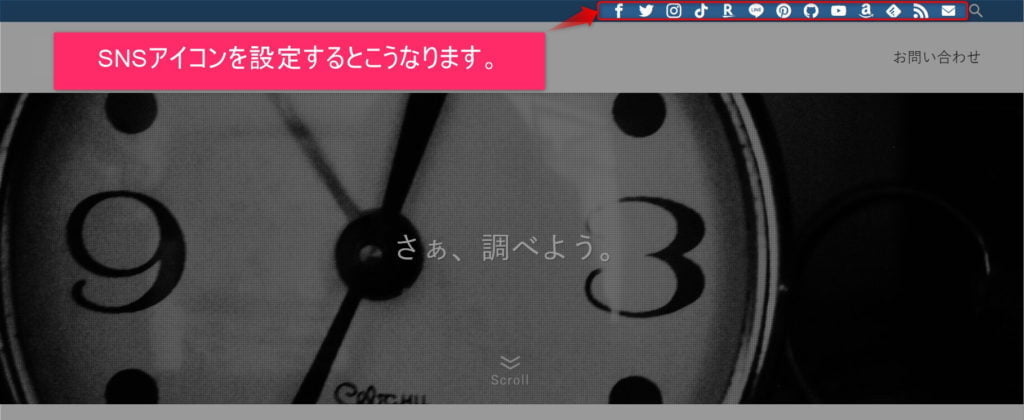
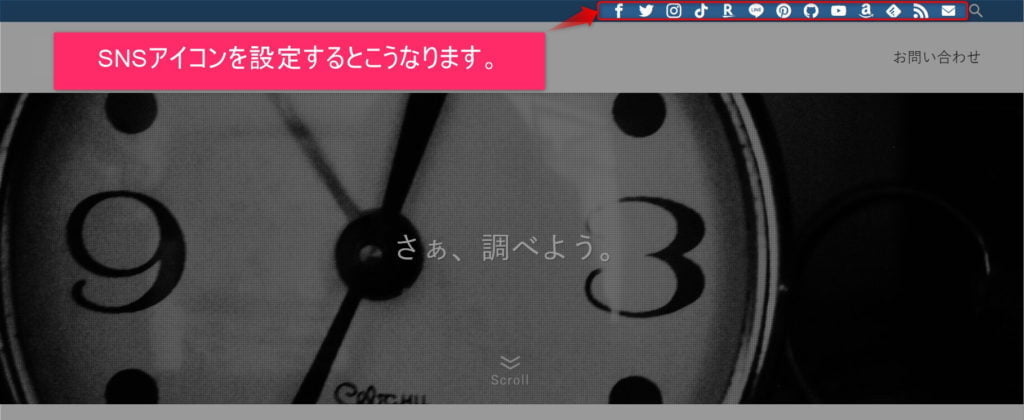
SWELLでのヘッダーSNSアイコン


SWELLでのヘッダーにSNSアイコンを設定すると、上記のようになります。
上記は、すべてのアイコンを表示させた例ですが、もちろん「Twitter」だけとか「YouTube」だけといったことも可能です。



好みのものだけ設定できま~す。
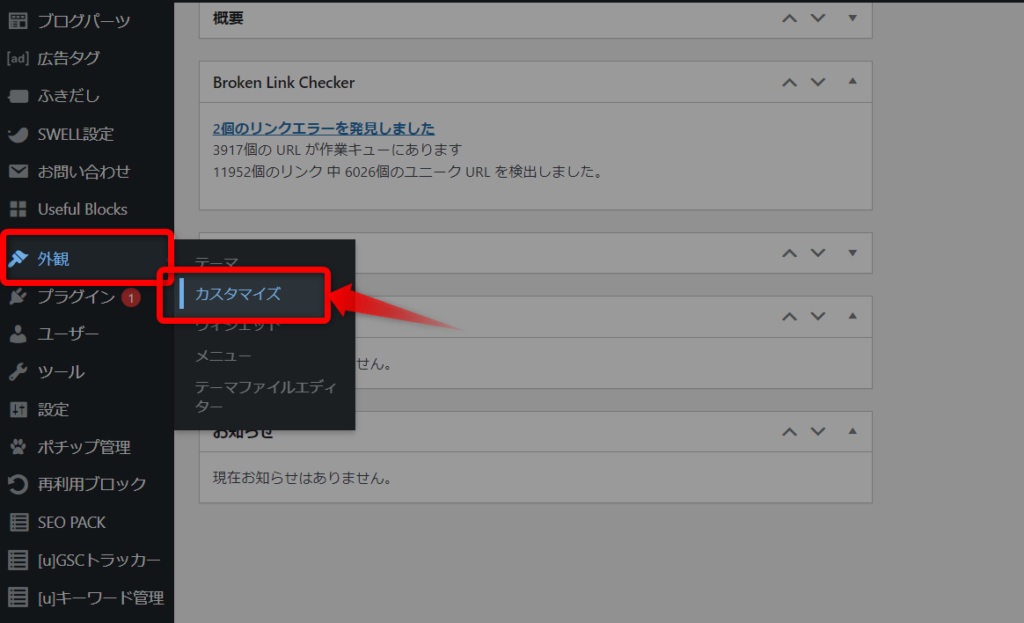
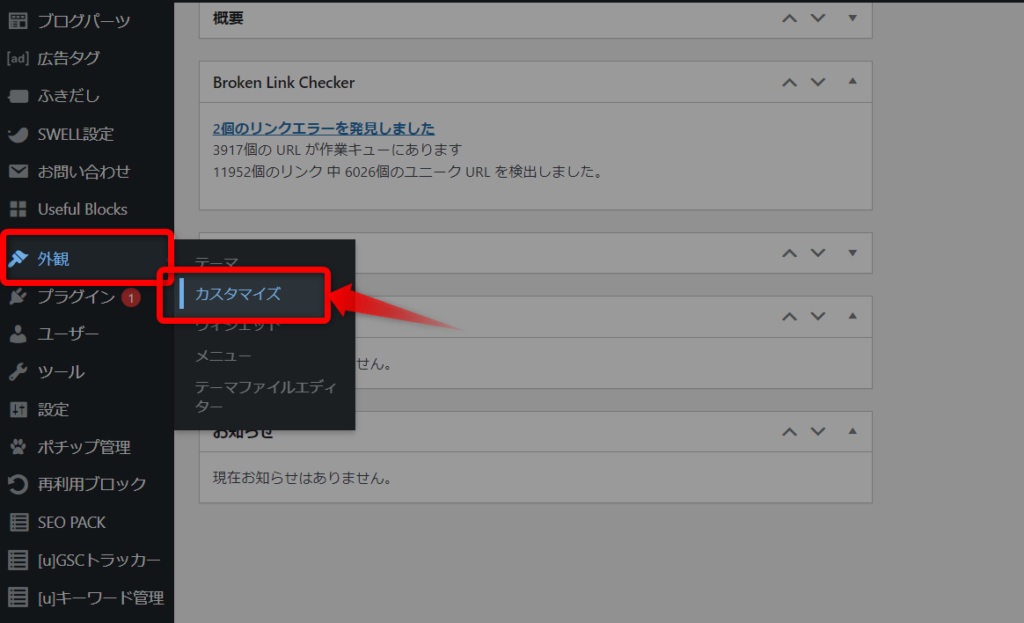
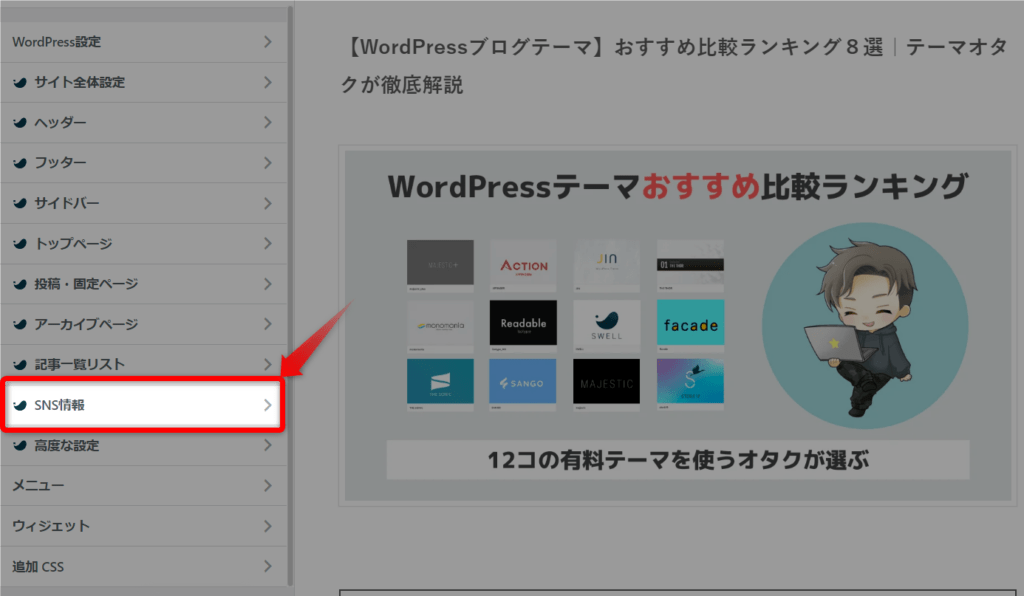
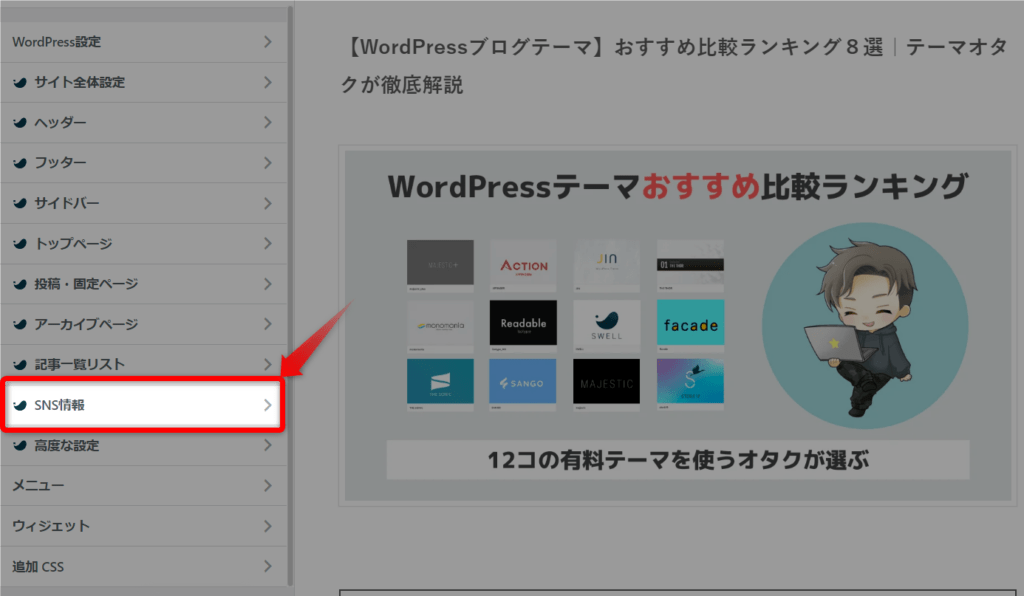
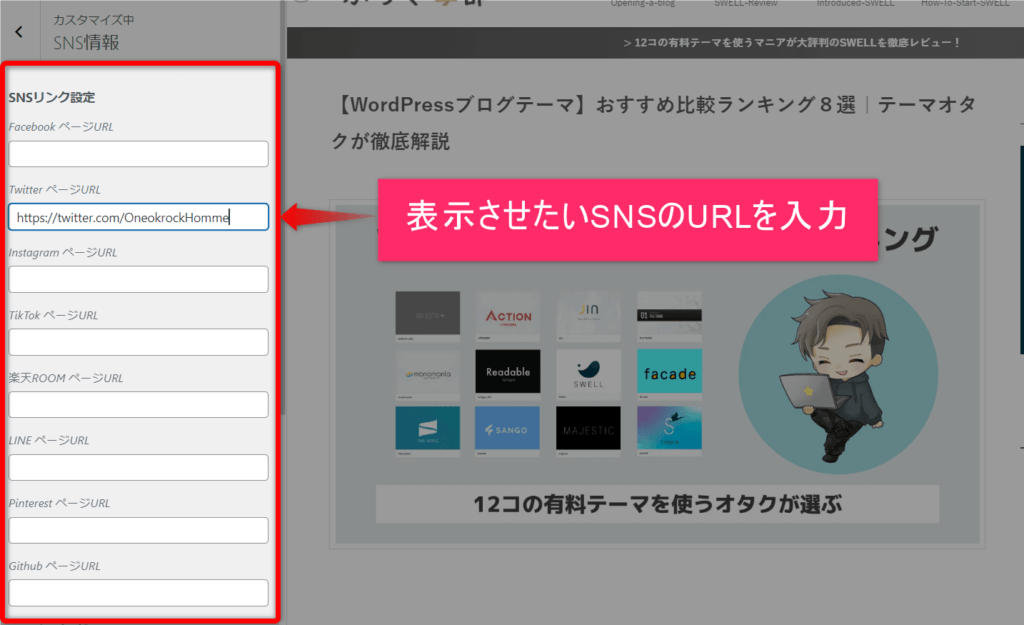
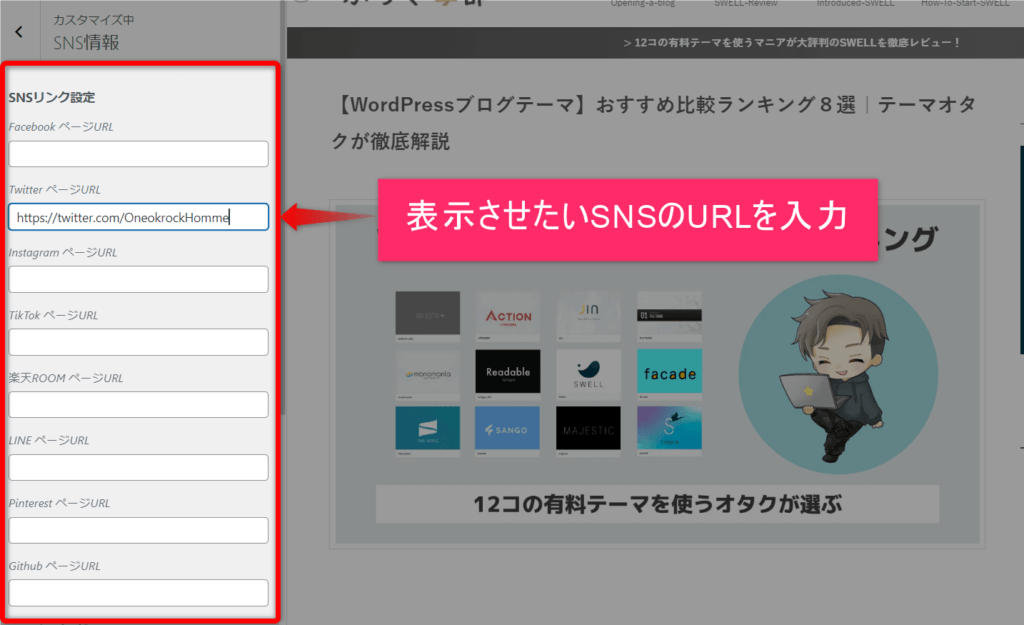
ヘッダーにSNSアイコンを設定する方法
では、SWELLのヘッダーにSNSアイコンを設定する方法を見ていきましょう。











これで、ヘッダーのSNSアイコン設定は完了です。
SWELLの「この記事を書いた人」のSNSアイコン


SWELLの「この記事を書いた人」のSNSアイコンを設定すると、上記のようになります。
もちろん、一部だけを表示することも可能です。
では、設定方法を見ていきましょう。
「この記事を書いた人」のSNSアイコンを設定する方法
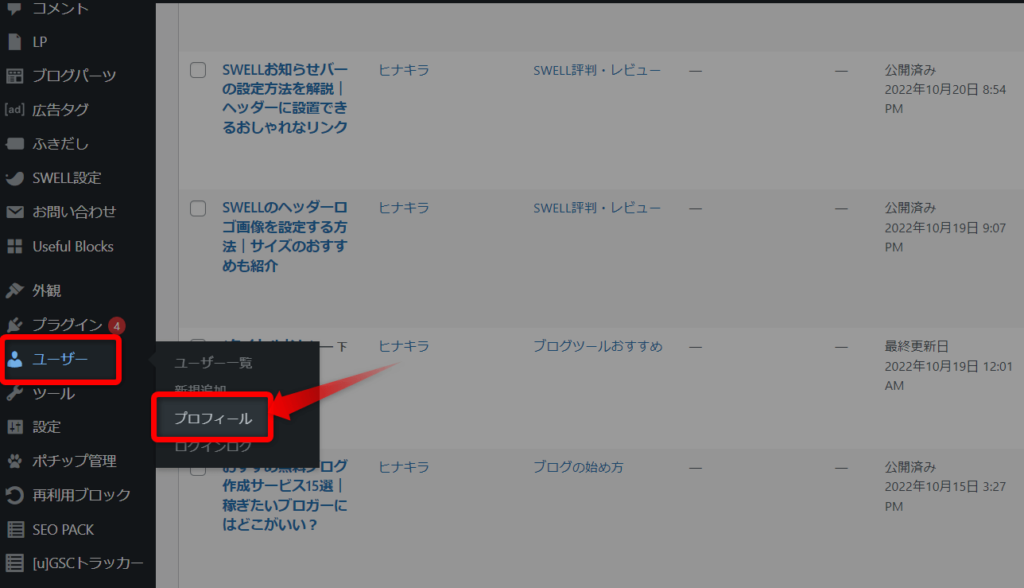
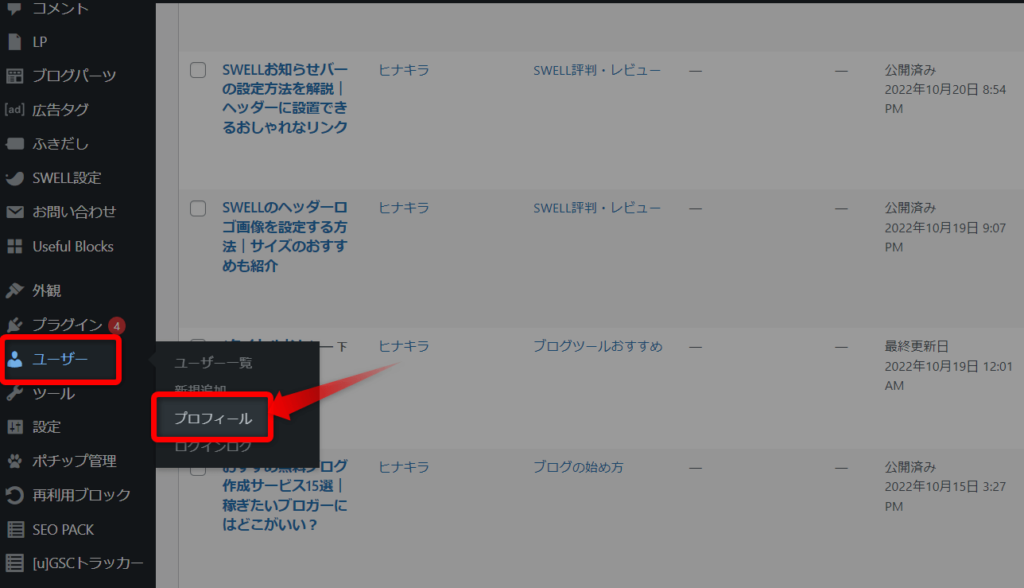
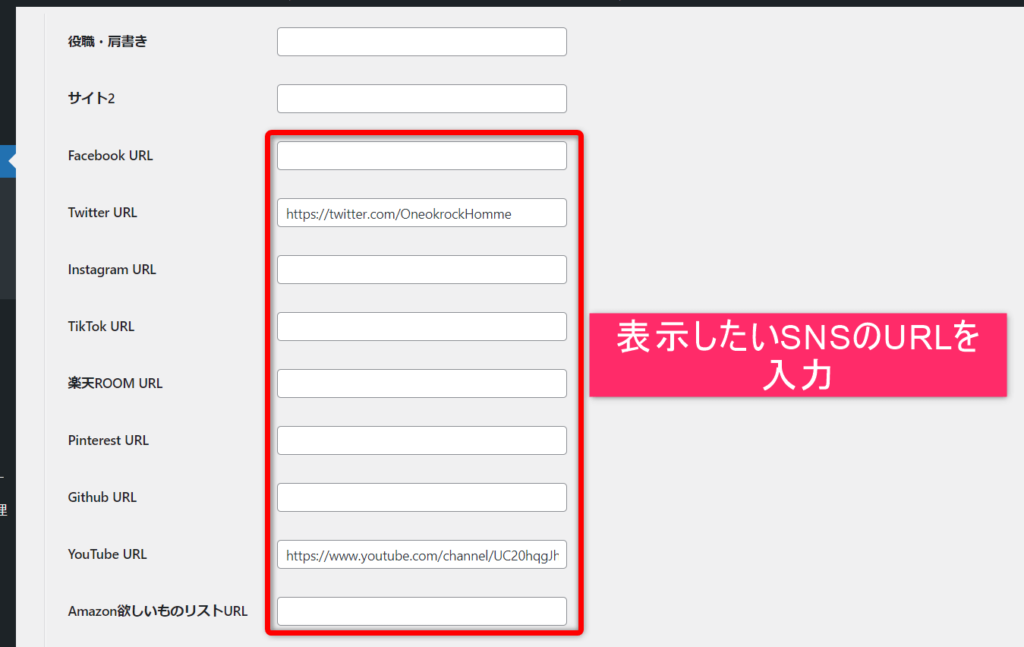
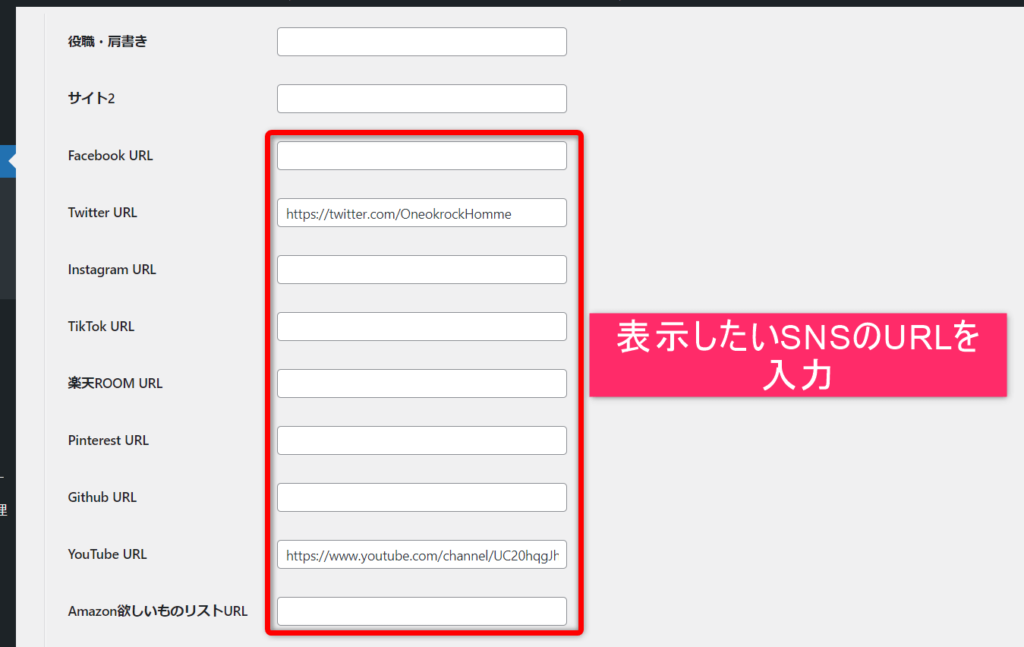
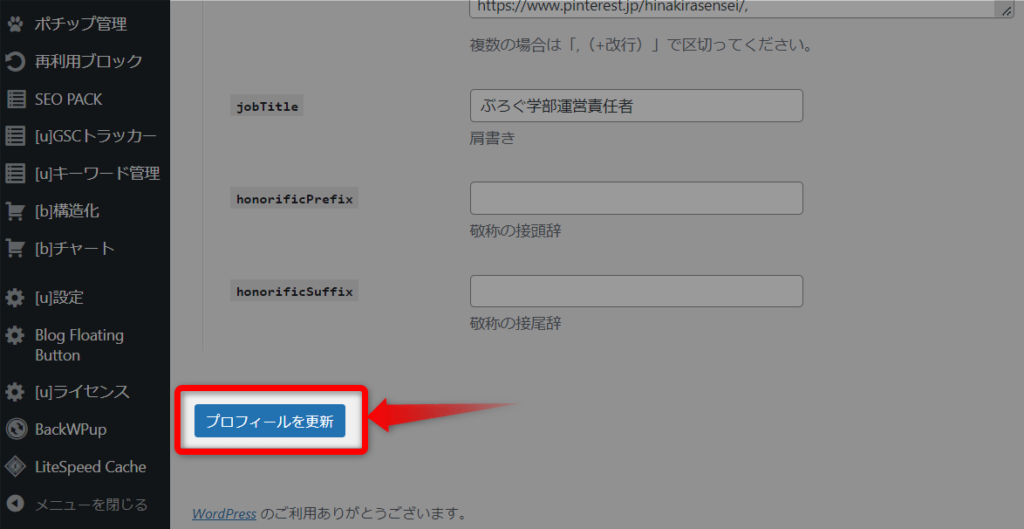
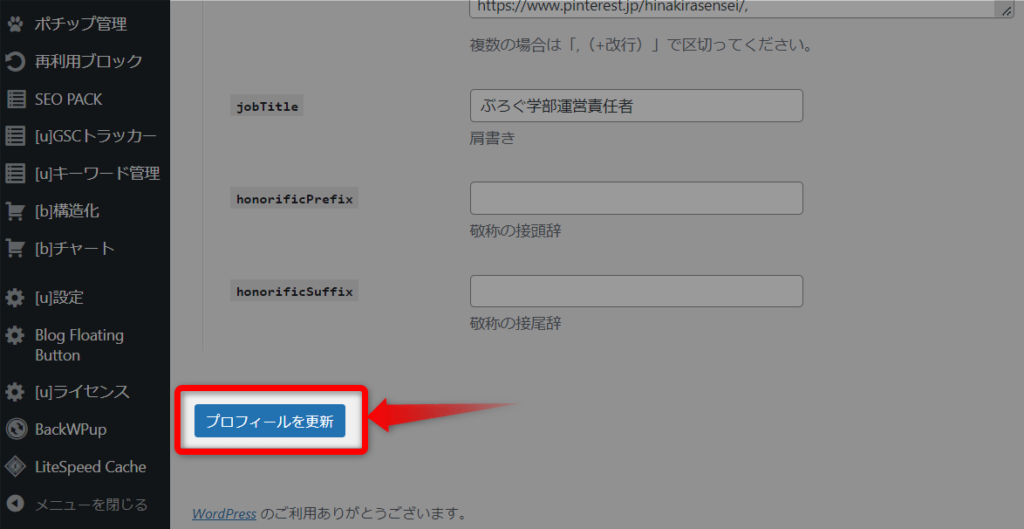
では、次に「この記事を書いた人」のSNSアイコンを設定する方法を解説します。









これで、この記事を書いた人のSNSアイコンも設定完了です。
まとめ|SNSアイコンを設定して、あなたが何者かをアピールしよう
SWELLはSNSアイコンを設定するのも簡単です。
SNSアイコンを設定することで、読者や検索エンジンに、あなたが何者かを伝えることが出来ます。
つまり、SEO対策になる可能性が。
というわけで、見られても良いSNSアカウントは積極的に開示しちゃいましょう。
では、今回は以上です。



またね!



コメント