クリック率の計測や自由なサイズ設定もできる、便利で見た目の良い「SWELLボタンブロック」の使い方をご紹介!
 ヒナキラ
ヒナキラ今回は、SWELLボタンブロックの使い方を解説しちゃいます。
SWELLをお使いなら、WordPress標準のボタンよりオシャレで高機能なSWELLボタンを使わない手はありません。
というか絶対使いましょう。
SWELLボタンブロックはめちゃオシャレ



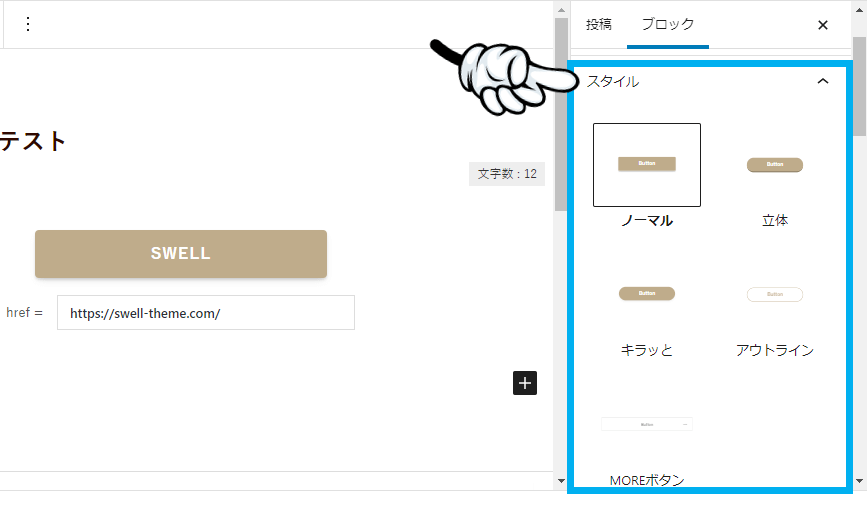
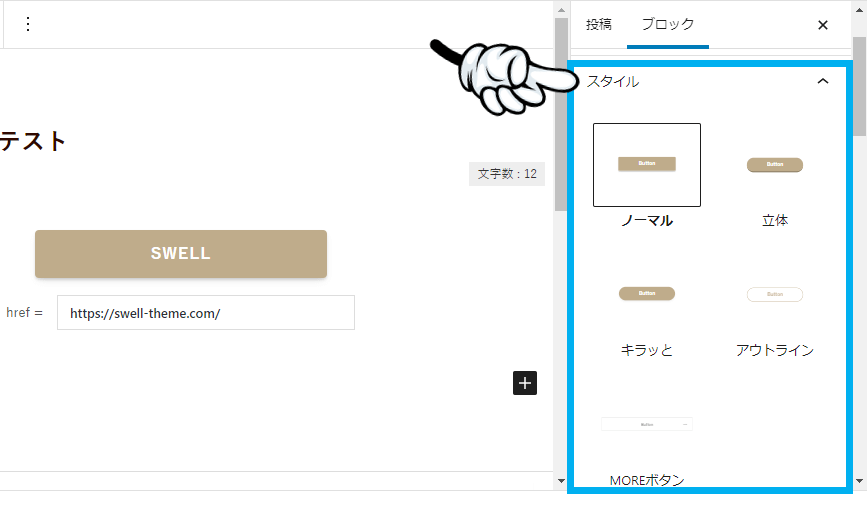
SWELLボタンブロックは、5つのスタイル、4つのカラー、3つの大きさから選べます。
SWELLボタンはクリック率も計測できちゃう


SWELLボタンブロックは、ただのボタンではありません。
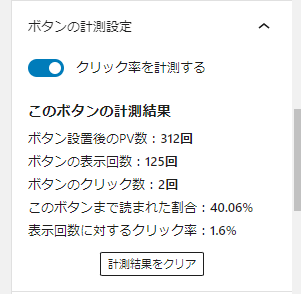
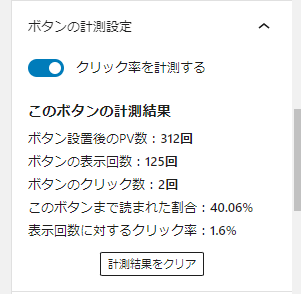
なんと、そのボタンの位置まで読まれた回数や、クリック回数、クリック率を計測できちゃうのです。



そのボタンが効果的なのかどうか、分かりますね。



ボタンの位置まで読まれていなければ、記事内容に問題があることも判明します。
SWELLボタンはアフィリエイトリンクを簡単設置できちゃう


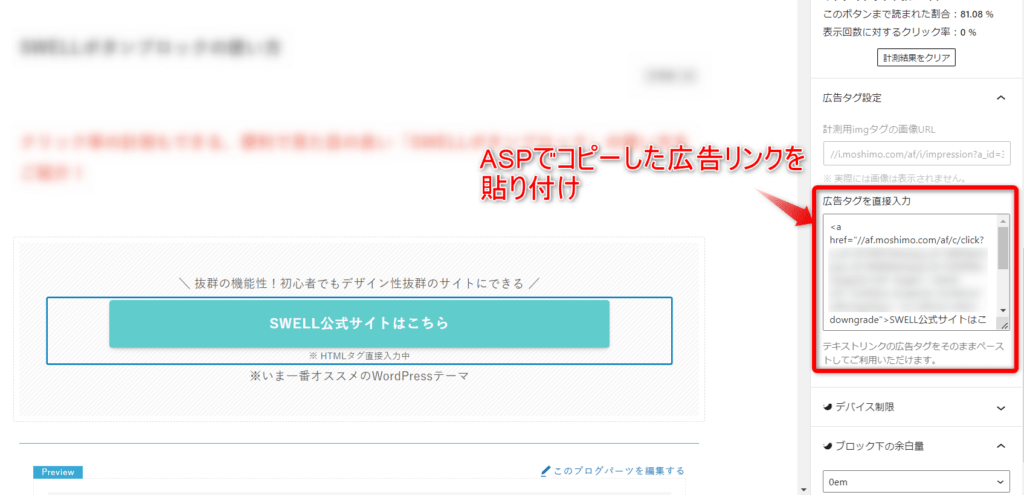
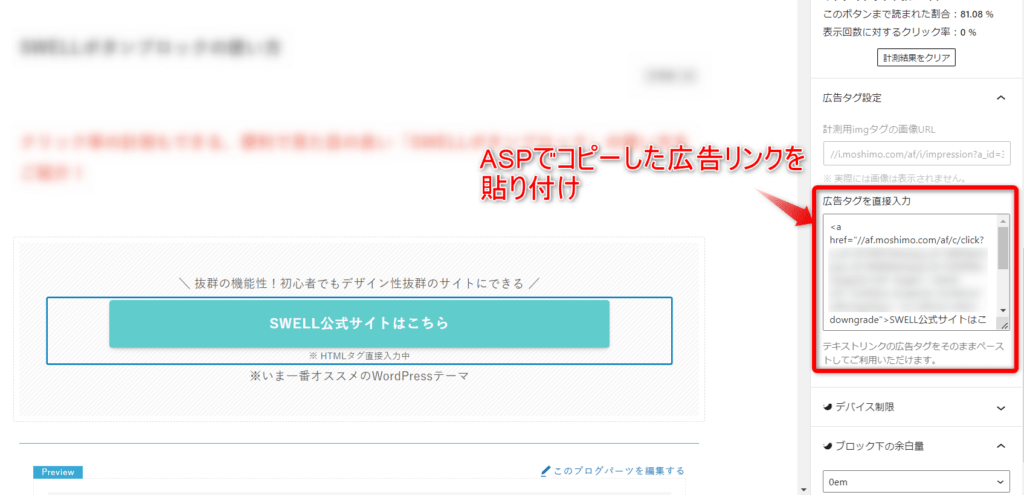
SWELLボタンは、ASPの広告リンクを「広告タグを直接入力」という欄に貼り付けるだけで、簡単にアフィリエイトリンクを作成できるので便利です。
ただ貼るだけなので、アフィリエイトリンクが上手く設定できない!といった悩みも解決できるので、ブログ初心者にも嬉しい機能ですね。
SWELLボタンはアイコンを設定できちゃう


SWELLのボタンは、アイコンの設置もできます。
ボタンの見た目をキャッチーにして、読者満足度をたかめていきたいですね。
SWELLボタンはサイズも変更できちゃう


SWELLボタンは、サイズも自由自在です。
目立たせたり、控えめにしたり、ブログ内容にあったサイズで使っちゃいましょう。
SWELLボタンブロックの使い方
では、SWELLボタンブロックの使い方について、下記の流れで解説していきますね。
- SWELLボタンのカラーを登録
- 投稿画面でSWELLボタンを設置



では、順番に見ていきましょう。
①:SWELLボタンのカラーを登録
まず、SWELLボタンのカラーパターンを登録します。
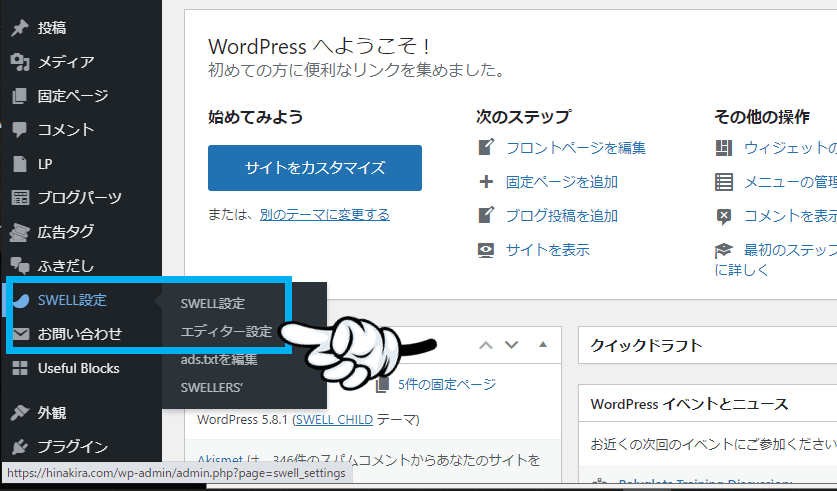
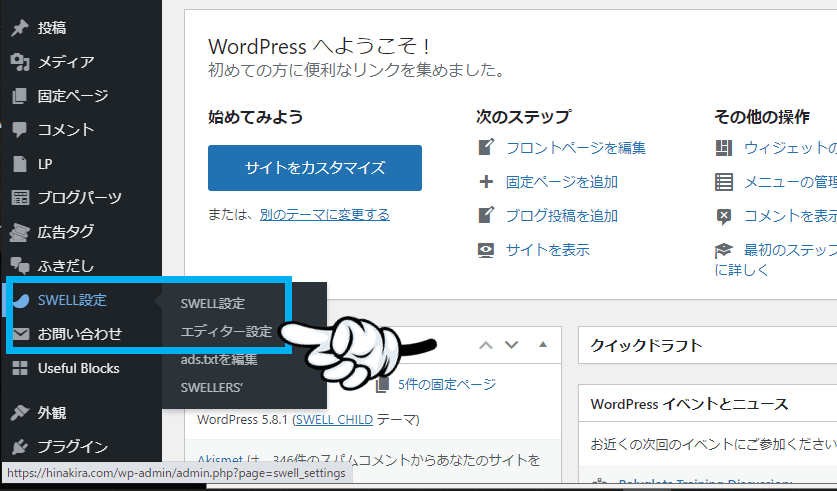
WordPress管理画面より、「SWELL設定」→「エディター設定」を選択。


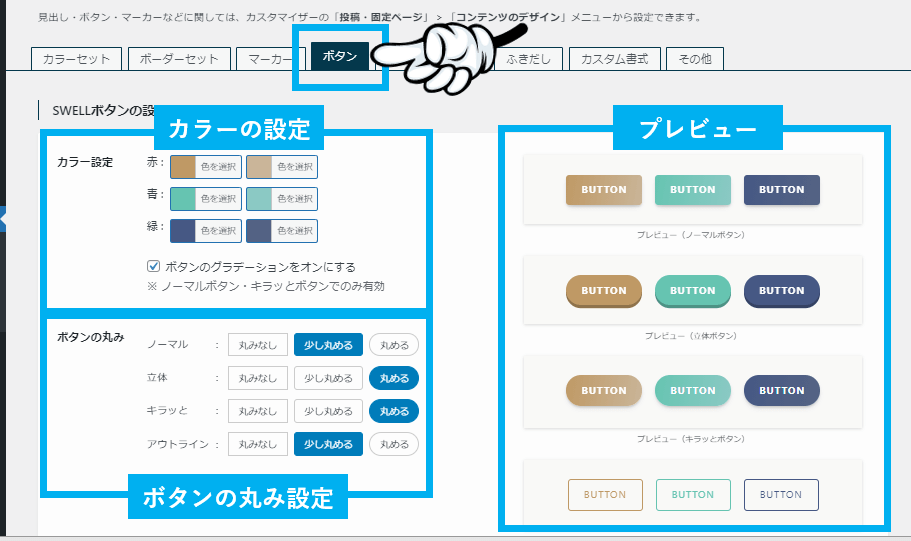
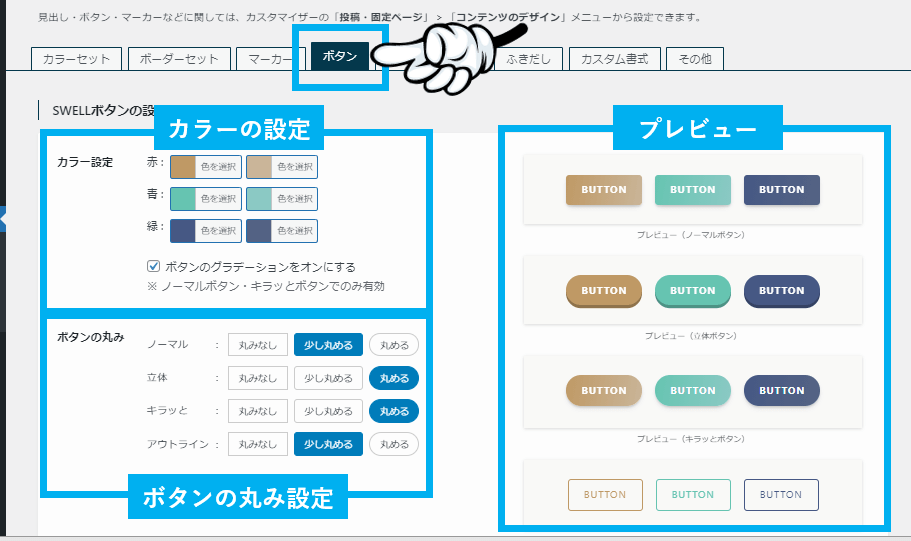
①エディター画面になったら、「ボタン」をタップ。


②3つのボタンの「カラー」と「丸み」を設定する。
最後に保存を忘れずに。
②:投稿画面でSWELLボタンを設置



続いて、記事投稿画面でSWELLボタンを設置していきます。


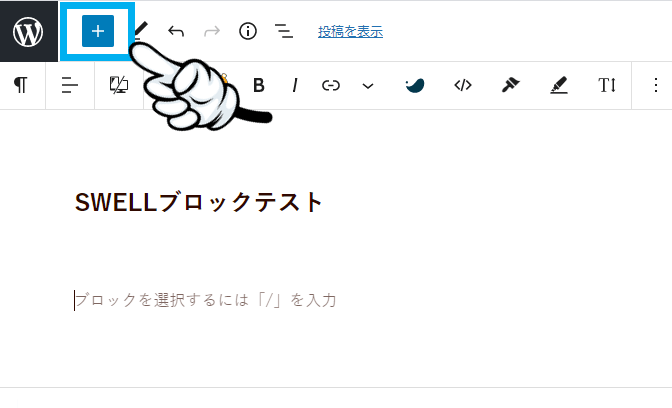
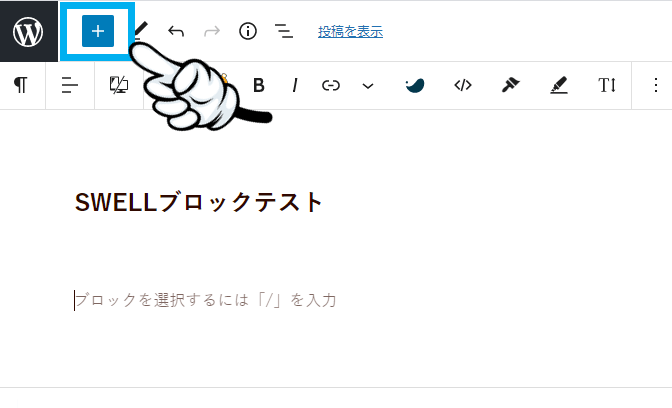
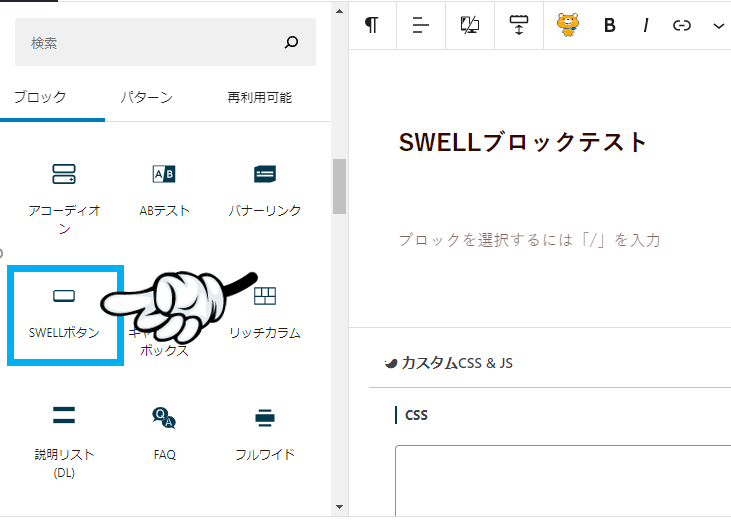
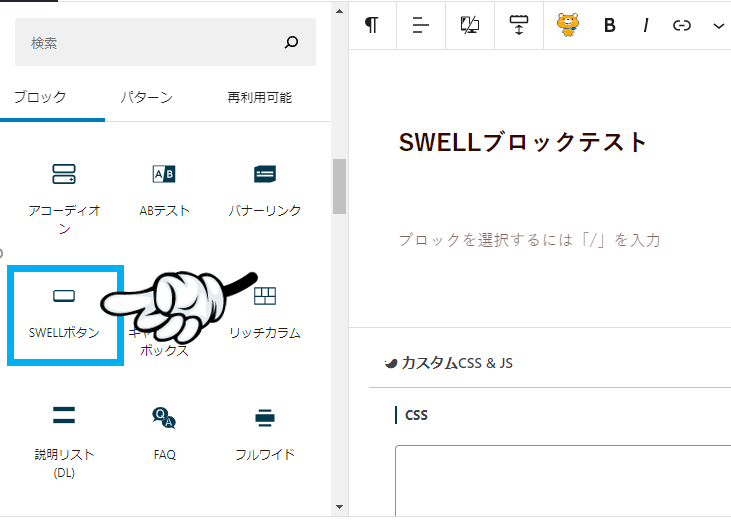
①「ブロック追加」をタップ。


②「SWELLボタン」をタップ。
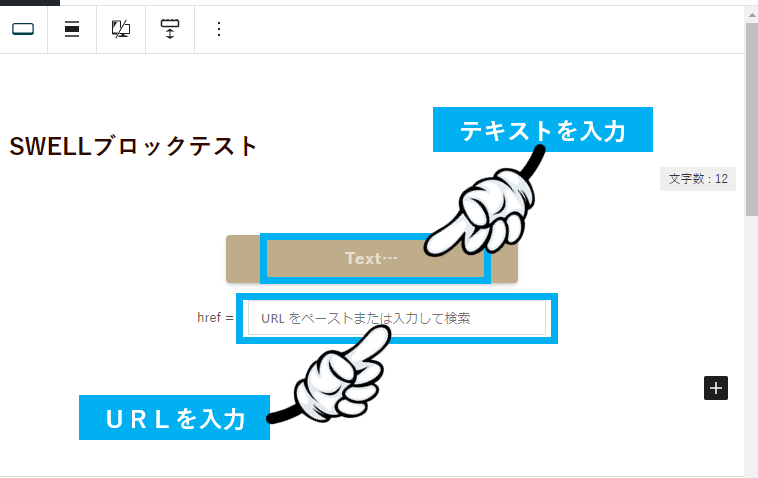
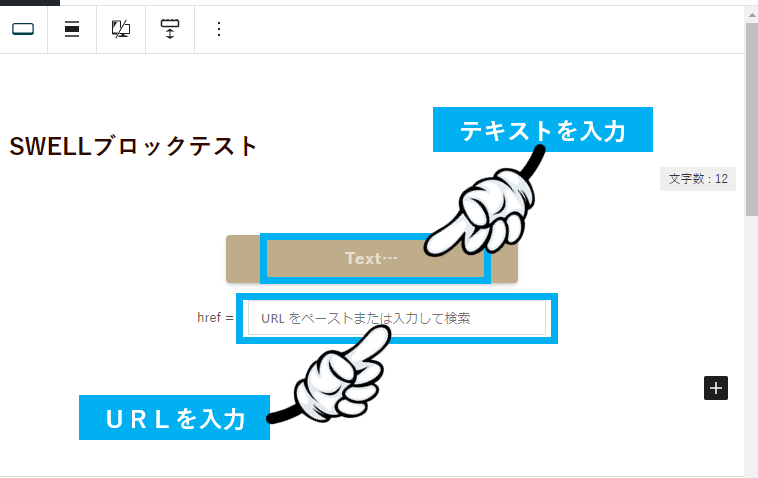
ボタンが設置されたら、下記のように「テキスト」と「URL」を入力。


次に、ボタンのスタイル設定をしていきます。


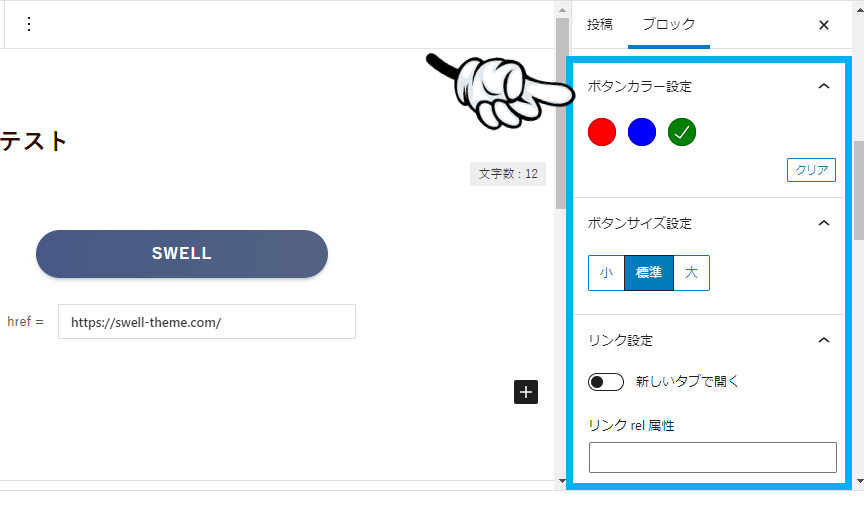
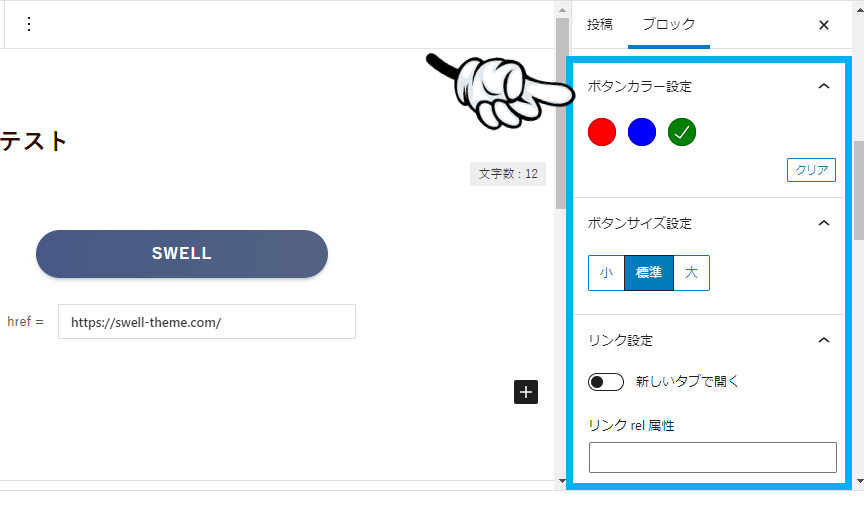
ボタンの「カラー」や「サイズ」を決めます。


なお、「新しいタブで開く」にチェックを入れると、ボタンを設置したページを閉じずに、リンク先ページを新たなタブで開くようにすることができます。
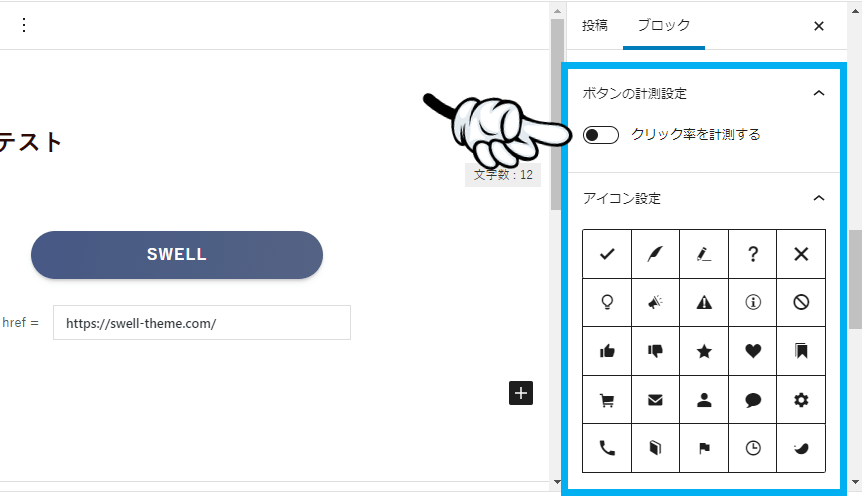
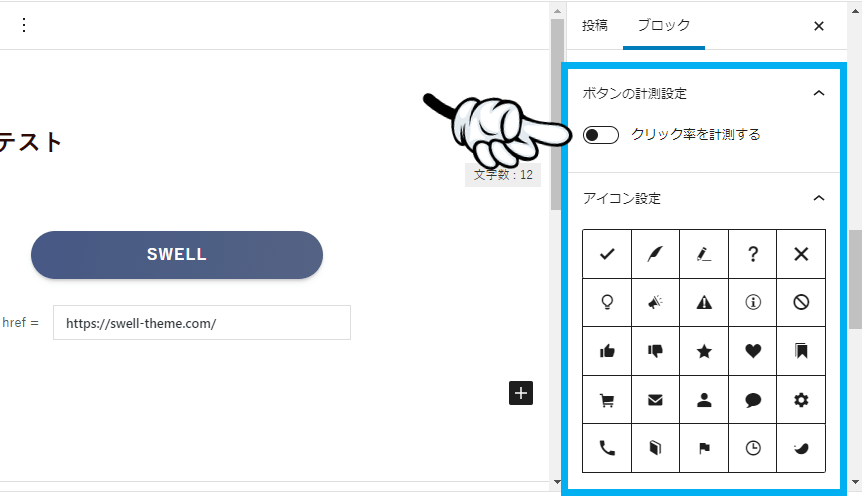
最後に、ボタンがクリックされた回数やクリック率が分かる「計測機能」を使うかどうか選択します。





クリック率計測機能は、改善をするのに重宝しますよ。



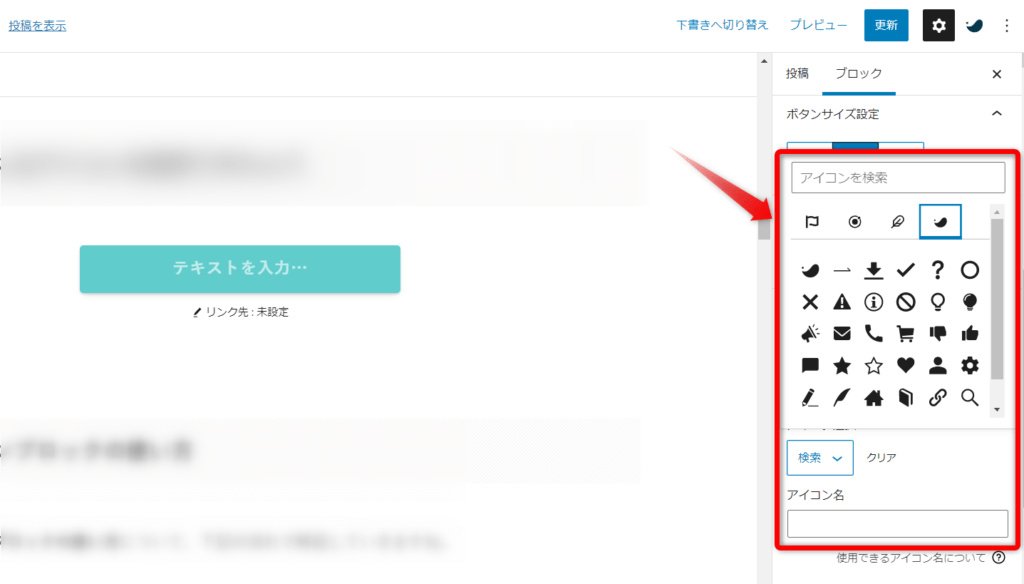
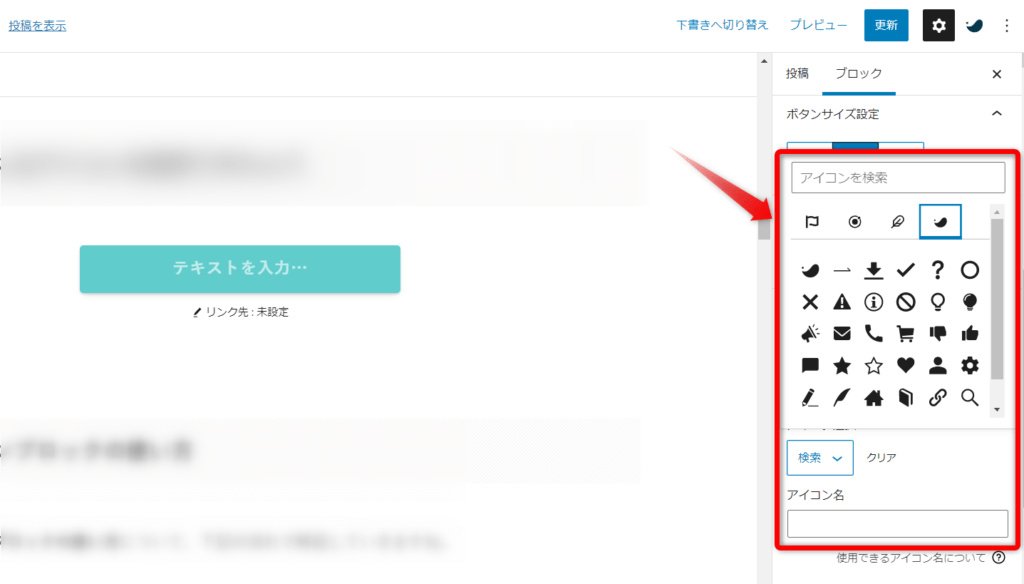
「アイコン設定」から好きなアイコンを選ぶと、ボタンにアイコンを付けることもできます。
SWELLボタンブロックを解説するYouTube動画



SWELLボタンブロックを解説するYouTube動画です。
まとめ|SWELLボタンブロックの使い方
今回は、SWELLのボタンブロックについて解説しました。
SWELLボタンを使えば、とてもオシャレなボタンを設置することができます。しかも、計測機能というオマケ付きで。
是非とも、使いこなしていきましょう。



では、またね!





コメント