オシャレでダイナミックなコンテンツ作成ができるSWELLフルワイドブロックの使い方を解説!
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ

SWELLのフルワイドブロックの使い方が分かりません・・・。



こういったお悩みを解決します。
SWELLのフルワイドブロックは、サイトをオシャレにするための必須ブロックともいえます。
SWELL使いのあなたにとっては、デザインも重要な要素のはず。
というわけで、ぜひ最後まで見ていってくださいね。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。
SWELLフルワイドブロック
フルワイドブロック①
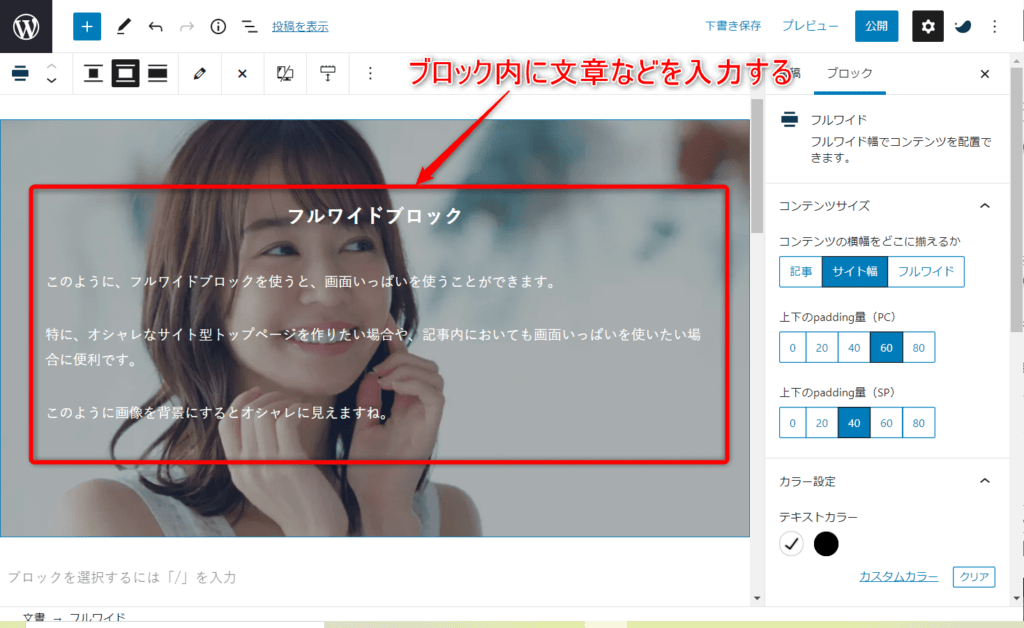
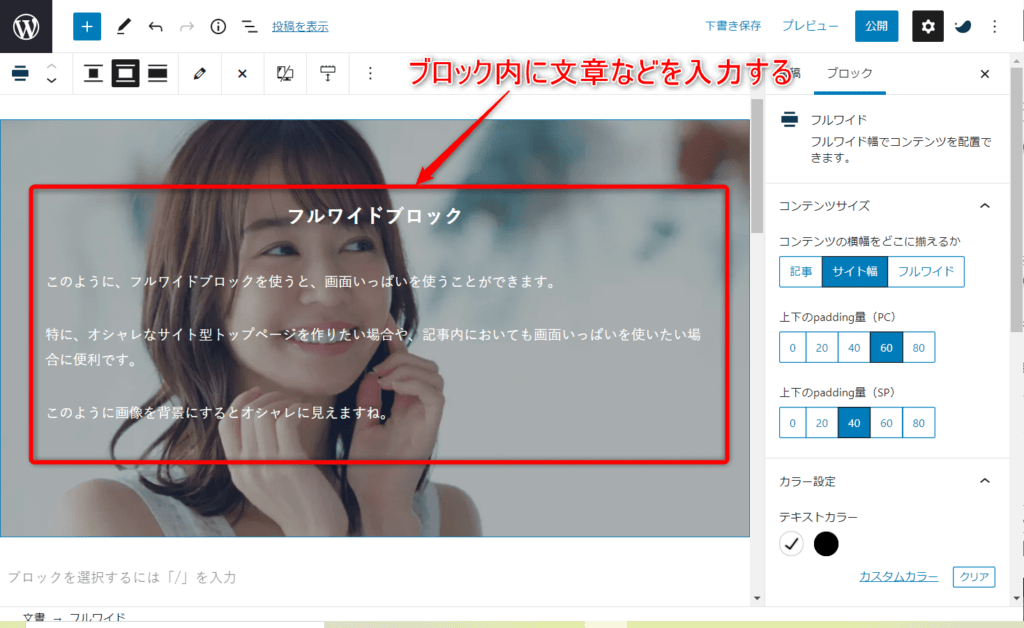
このように、フルワイドブロックを使うと、画面いっぱいを使うことができます。
特に、オシャレなサイト型トップページを作りたい場合や、記事内においても画面いっぱいを使いたい場合に便利です。
このように画像を背景にするとオシャレに見えますね。
見出しなども画面いっぱいに使えます。
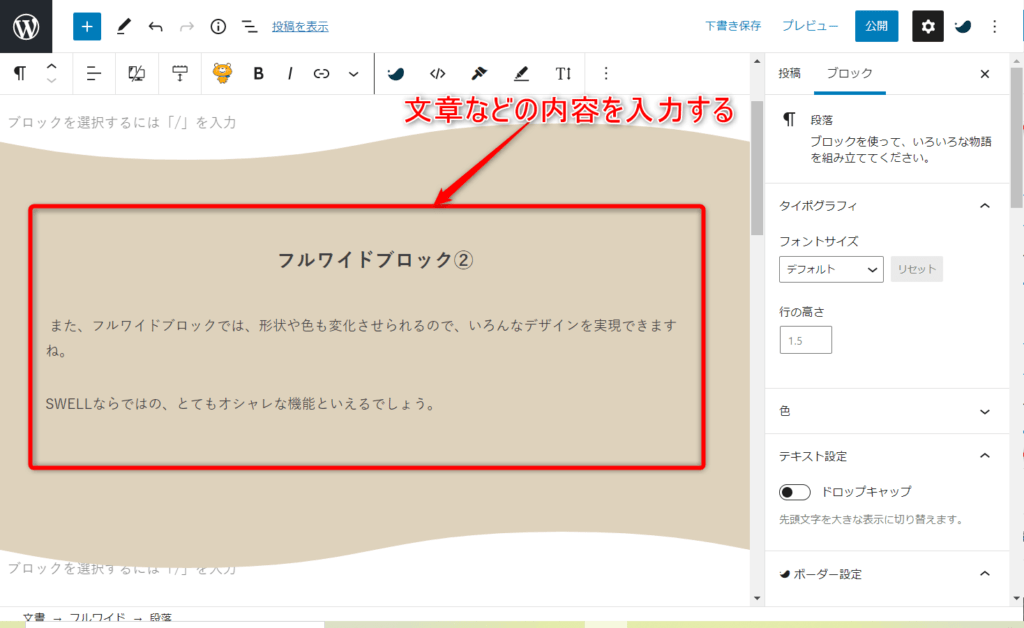
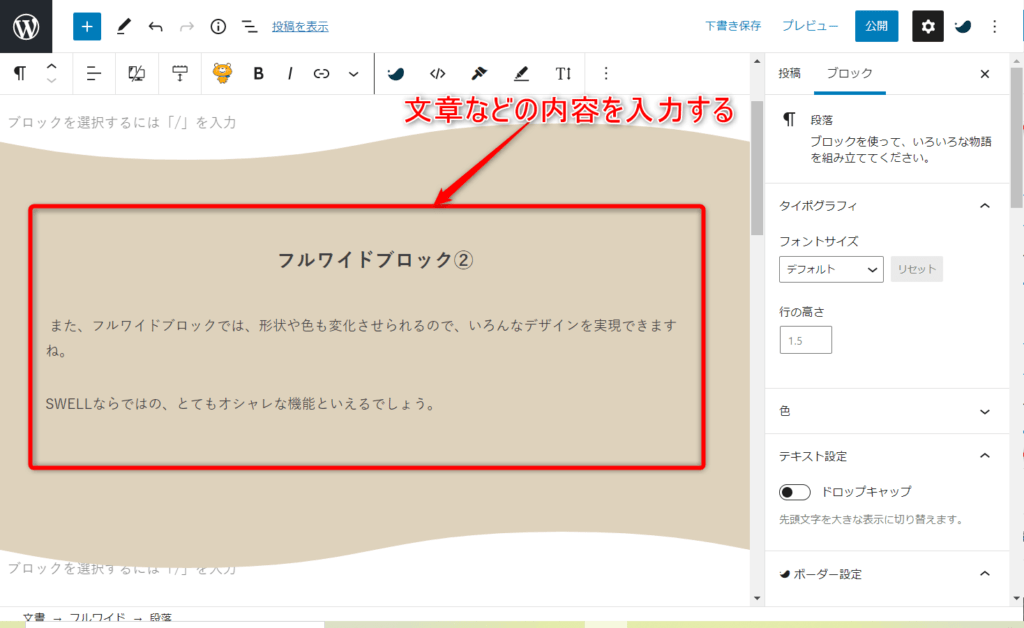
フルワイドブロック②
また、フルワイドブロックでは、形状や色も変化させられるので、いろんなデザインを実現できますね。
SWELLならではの、とてもオシャレな機能といえるでしょう。
SWELLフルワイドブロックの用語解説
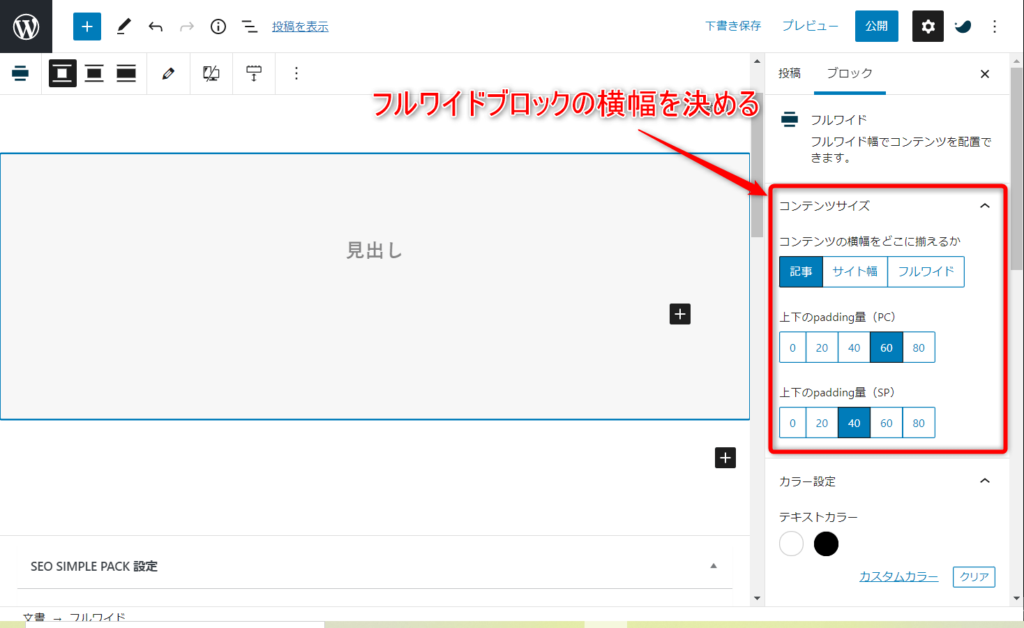
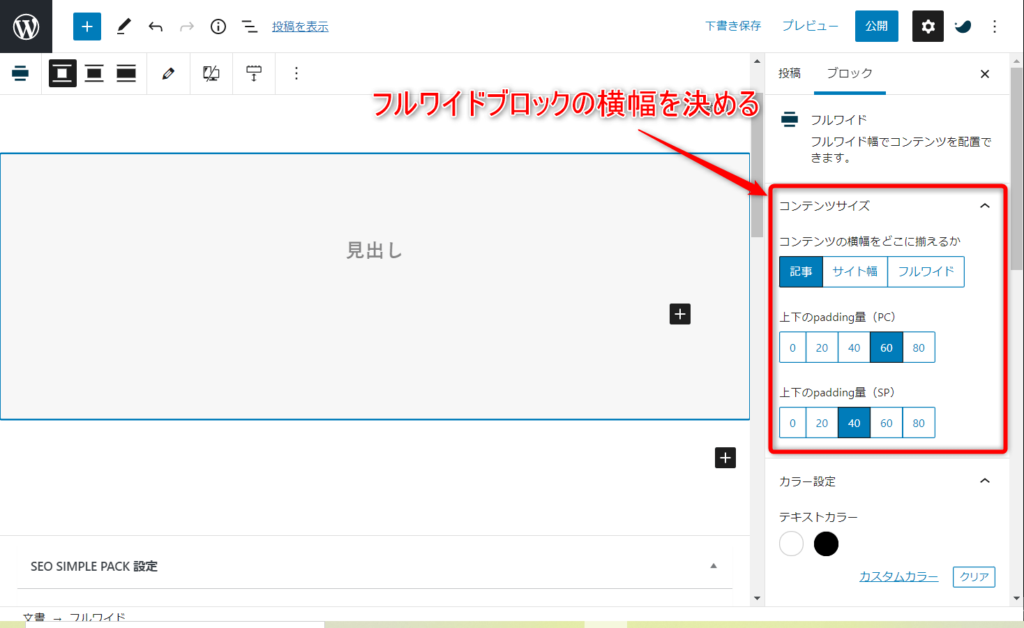
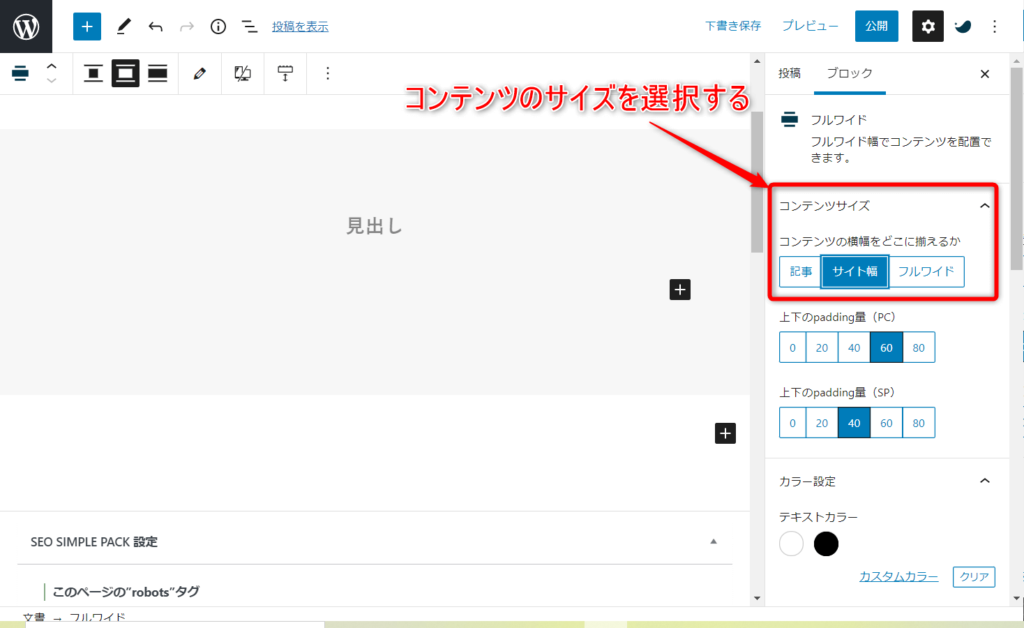
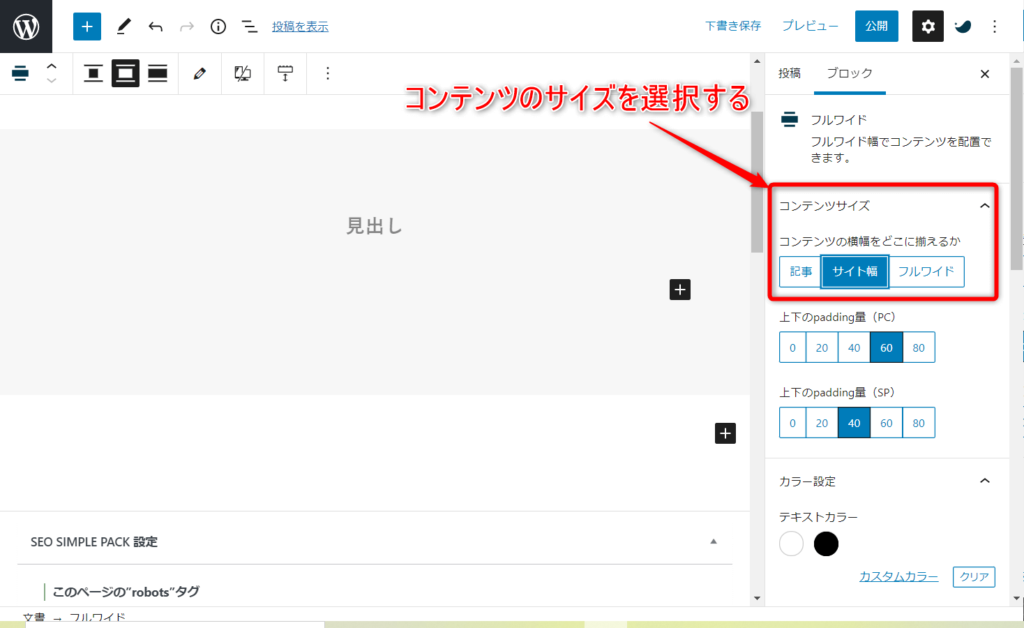
- コンテンツサイズ
| 記事 | 横幅を記事幅に合わせる |
| サイト幅 | 横幅をサイト幅に合わせる |
| フルワイド | 横幅いっぱいにする |
- 上下のpadding量
| PC | PCで見た場合の上下の余白量を設定 |
| SP | モバイルで見た場合の上下の余白量を設定 |
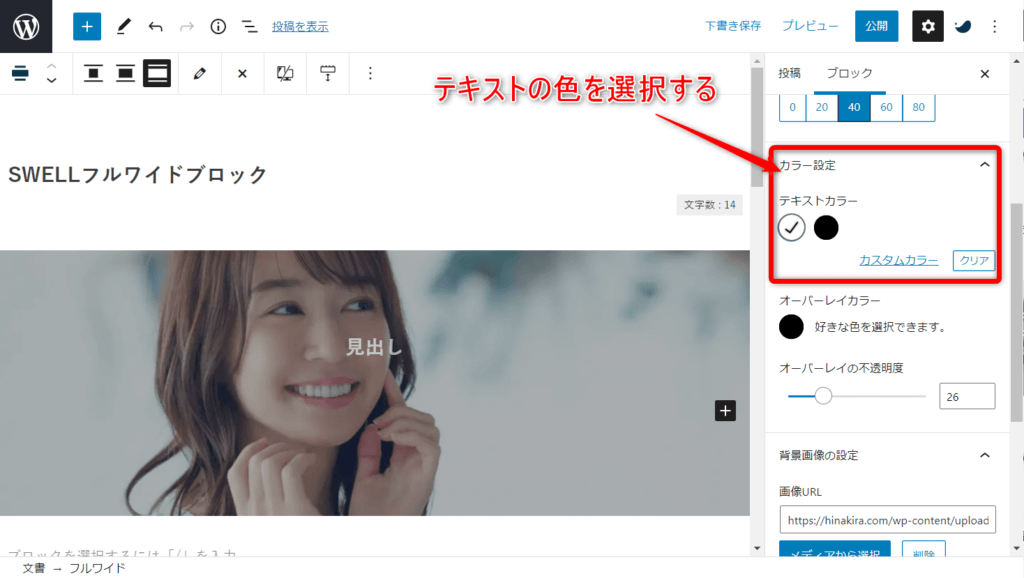
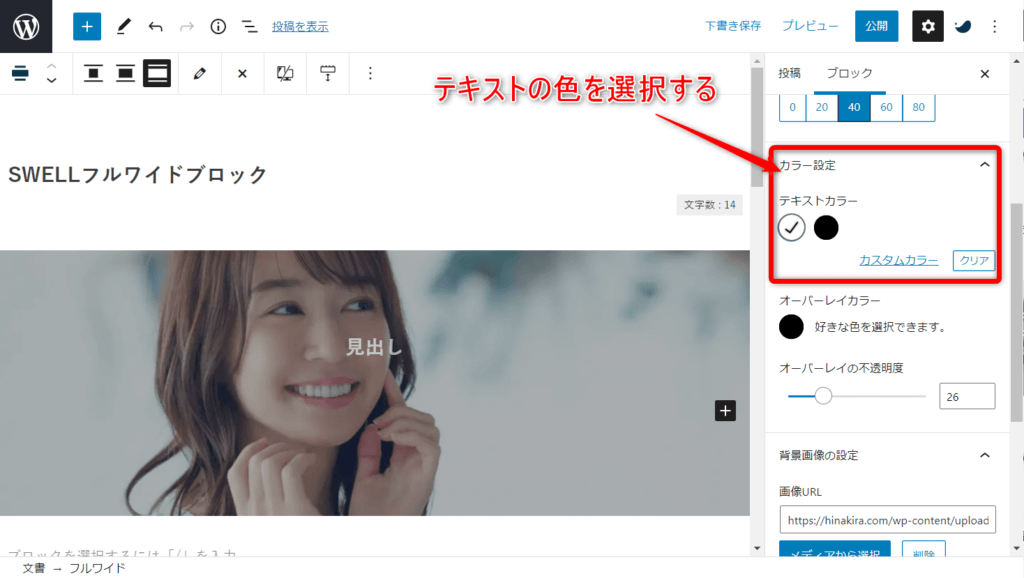
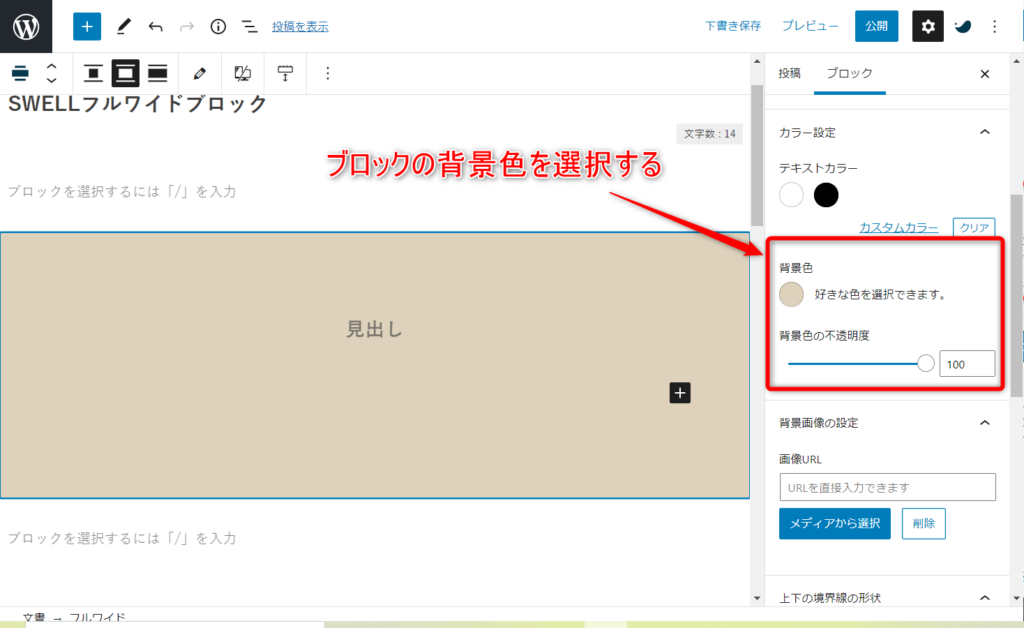
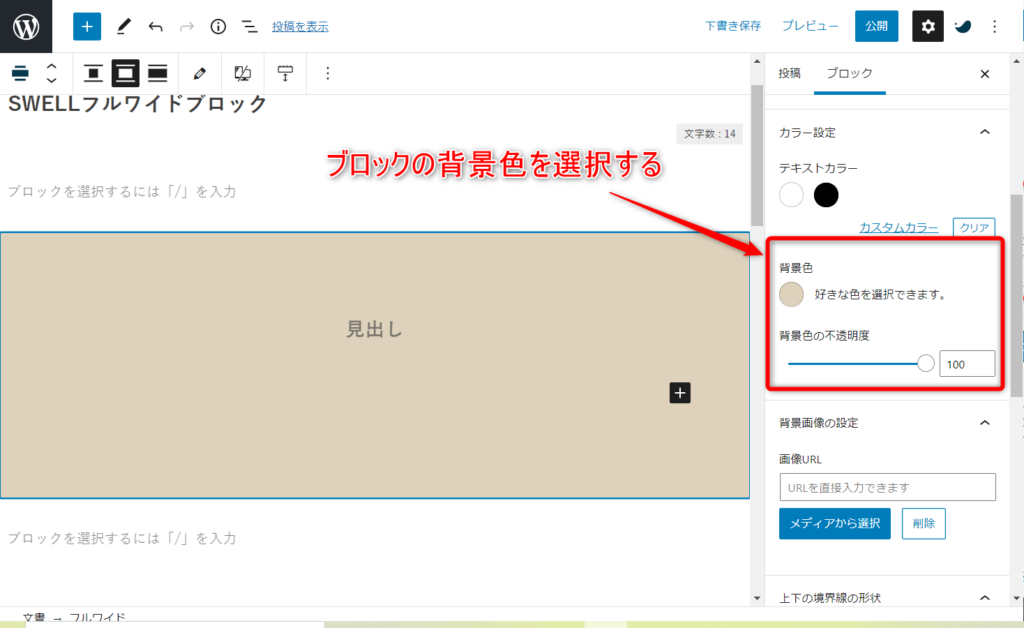
- カラー設定
| テキストカラー | テキストカラーを設定 |
| 背景色 | 背景の色を設定 |
| 背景色の不透明度 | 背景色を透過させる設定 |
- 背景画像の設定
| 画像URL | 背景画像を設定するときに使用 |
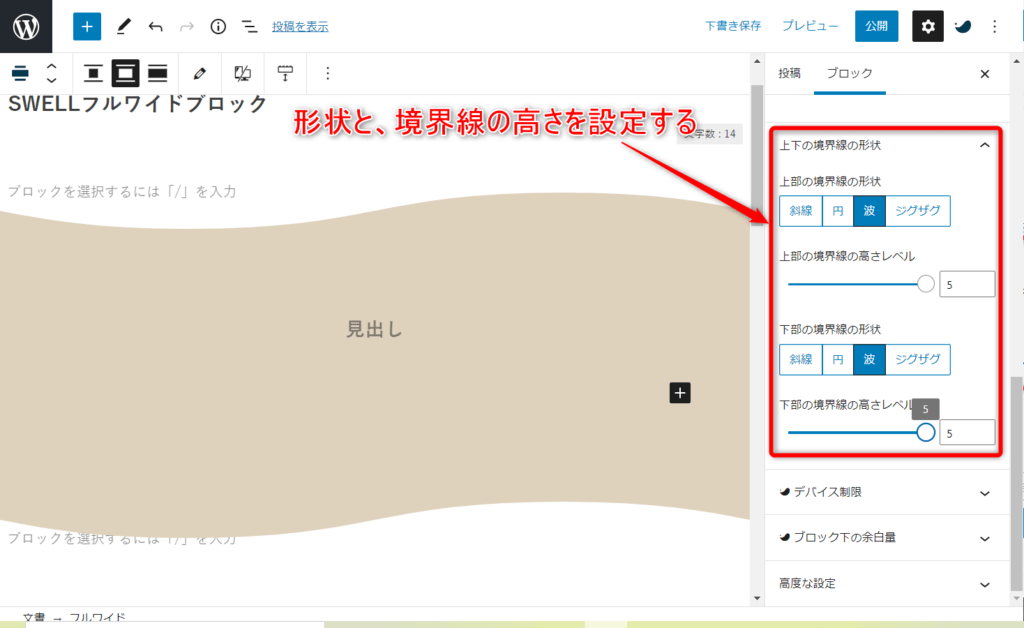
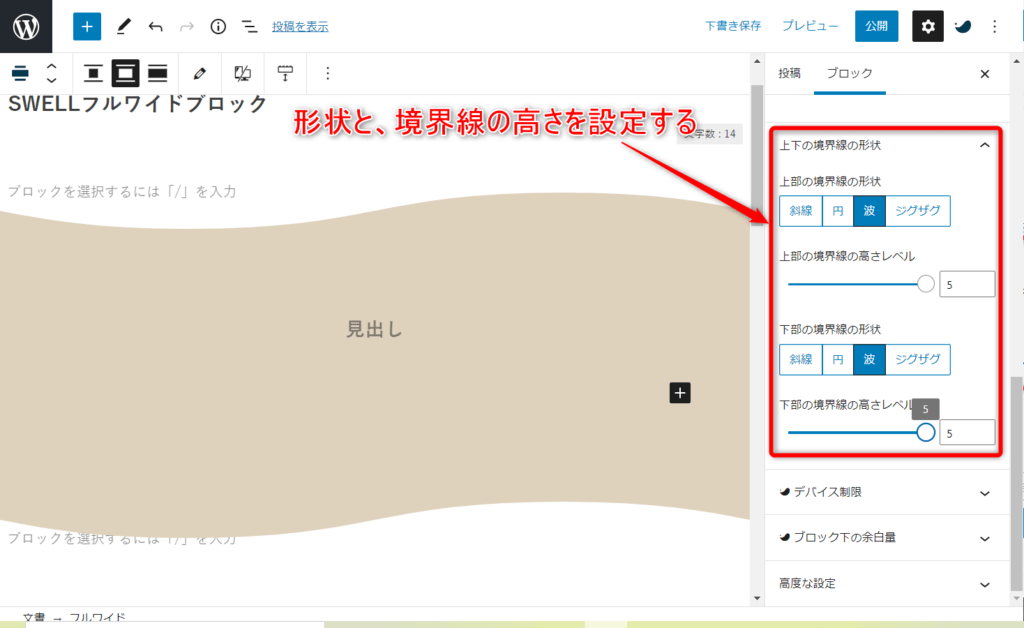
- 上下の境界線の形状
| 斜線 | フルワイドの上下境界線を「斜線」にする |
| 円 | フルワイドの上下境界線を「円型」にする |
| 波 | フルワイドの上下境界線を「波型」にする |
| ジグザグ | フルワイドの上下境界線を「ジグザグ型」にする |
| 逆向きにする | 形状を左右反転させる |
- 境界線の高さレベル
| 下部の境界線の高さレベル | 境界線の形状(大きさ・角度など)を調整する |
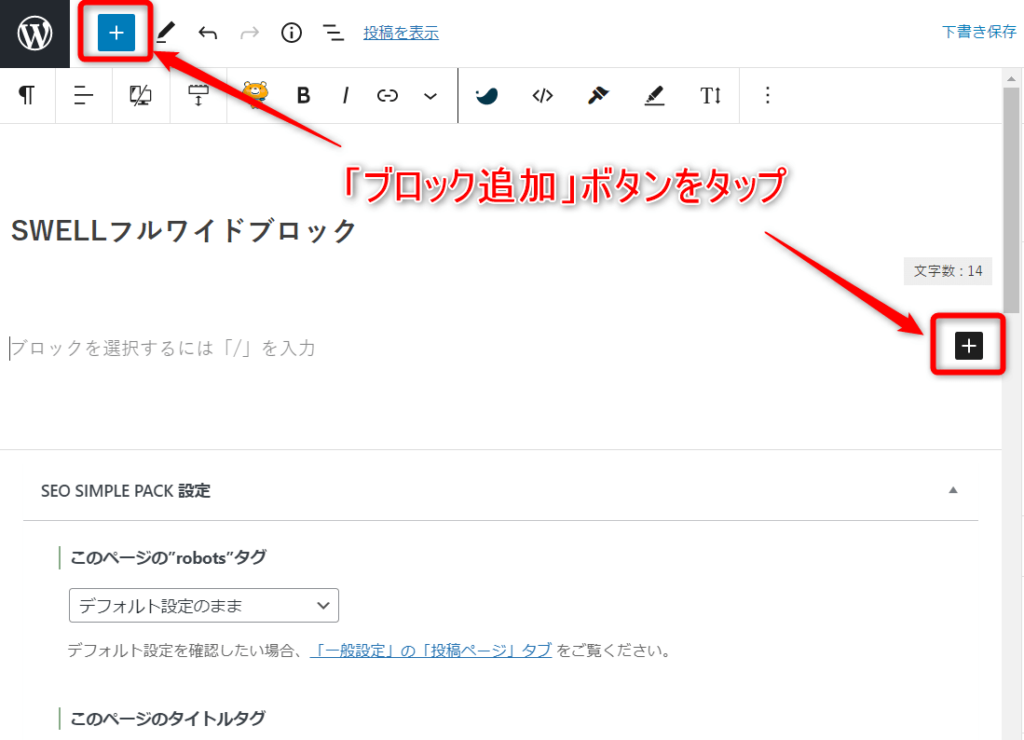
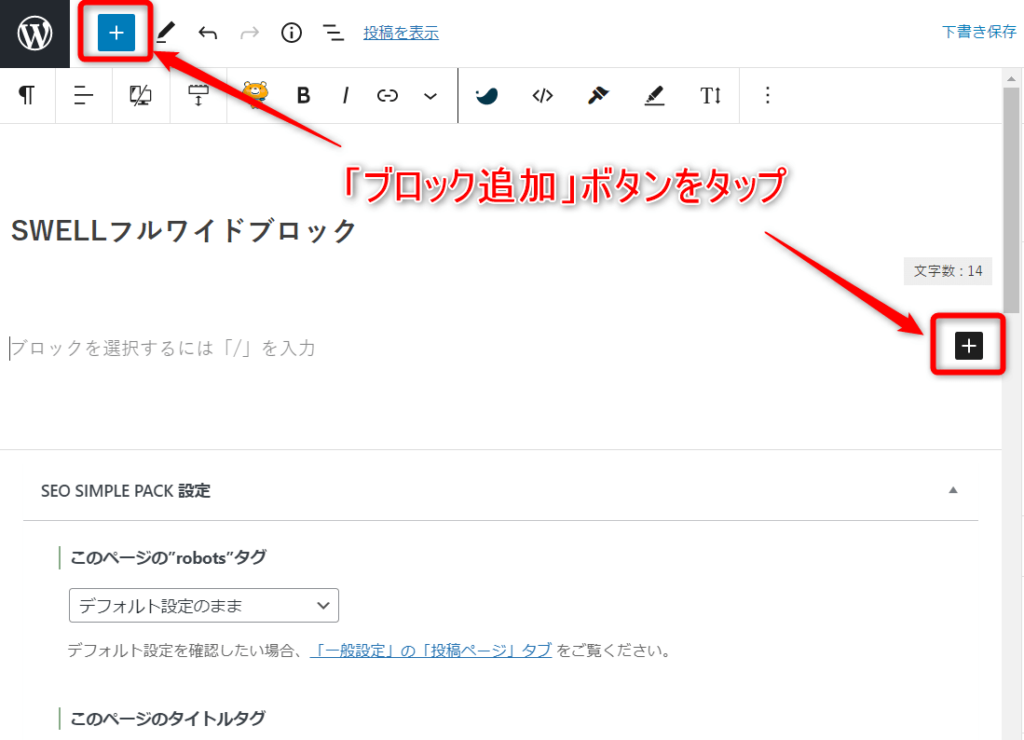
SWELLフルワイドブロックの使い方
今回は、下記の2パターンを解説します。
- 背景画像を設置するパターン
- 形状を波型にするパターン
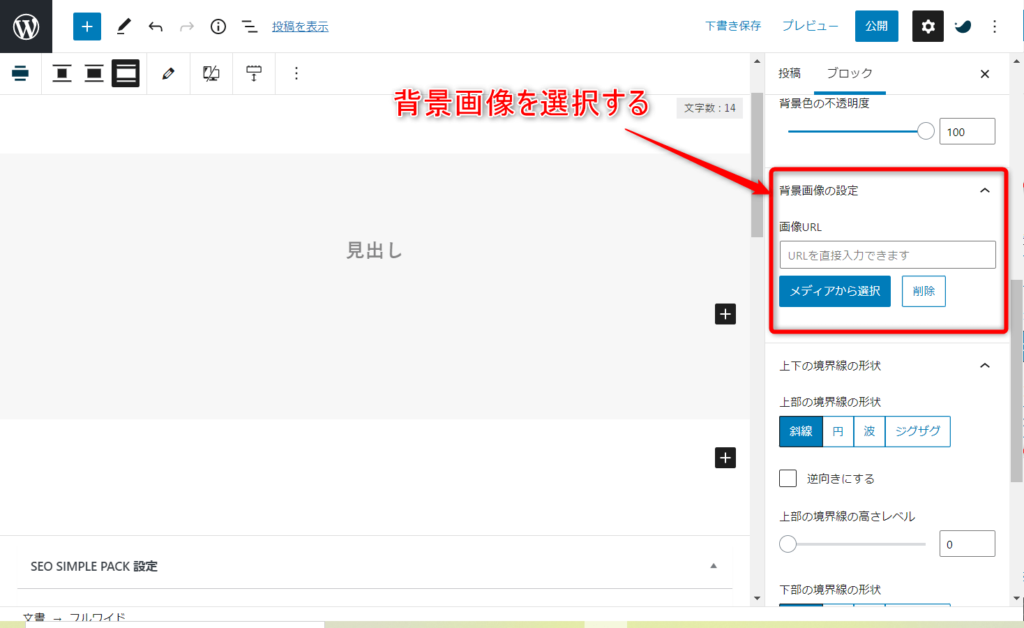
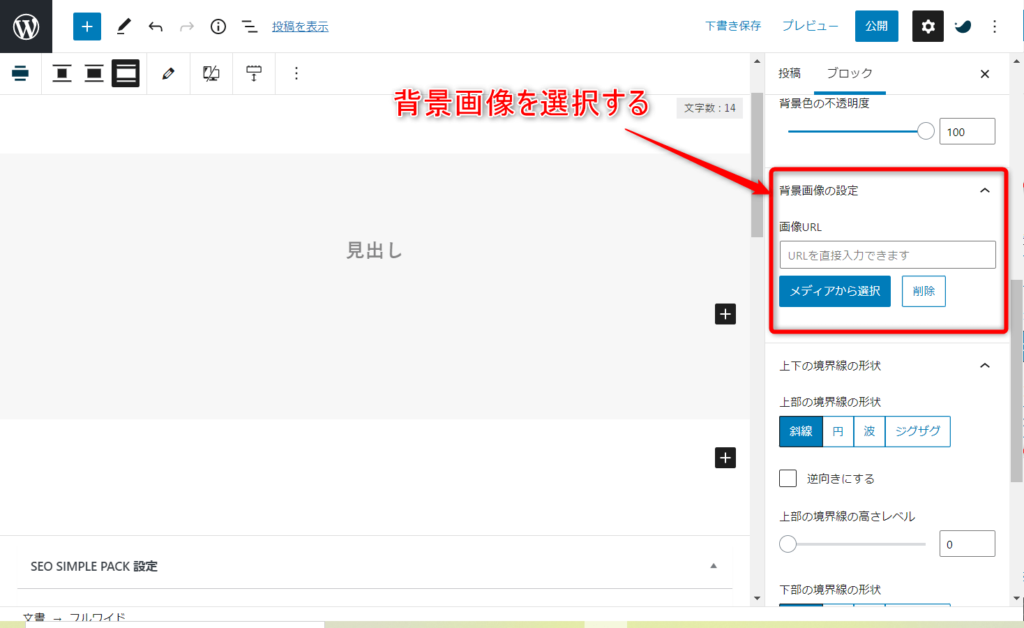
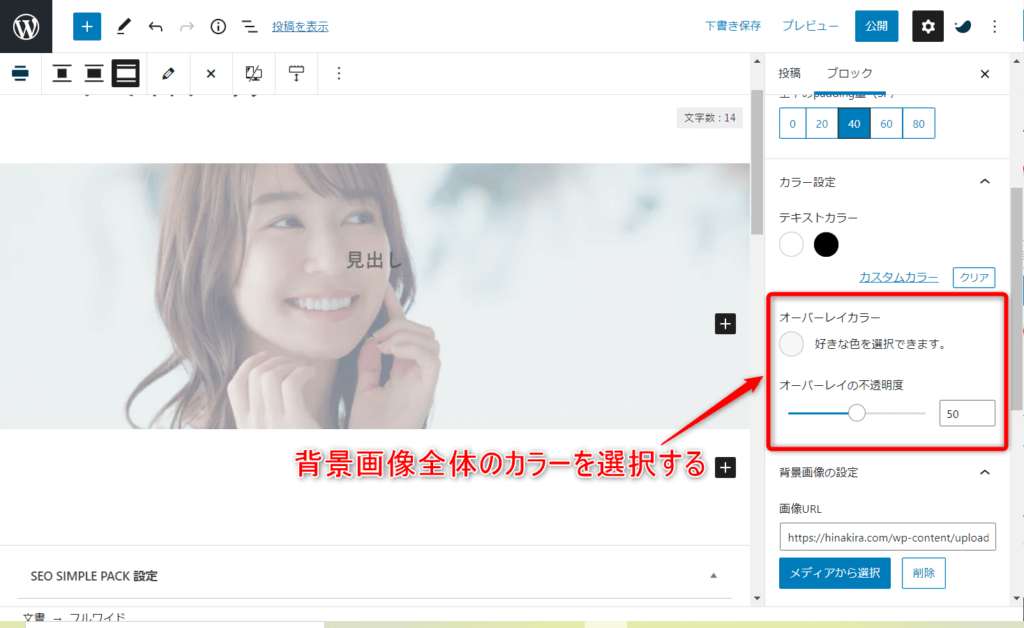
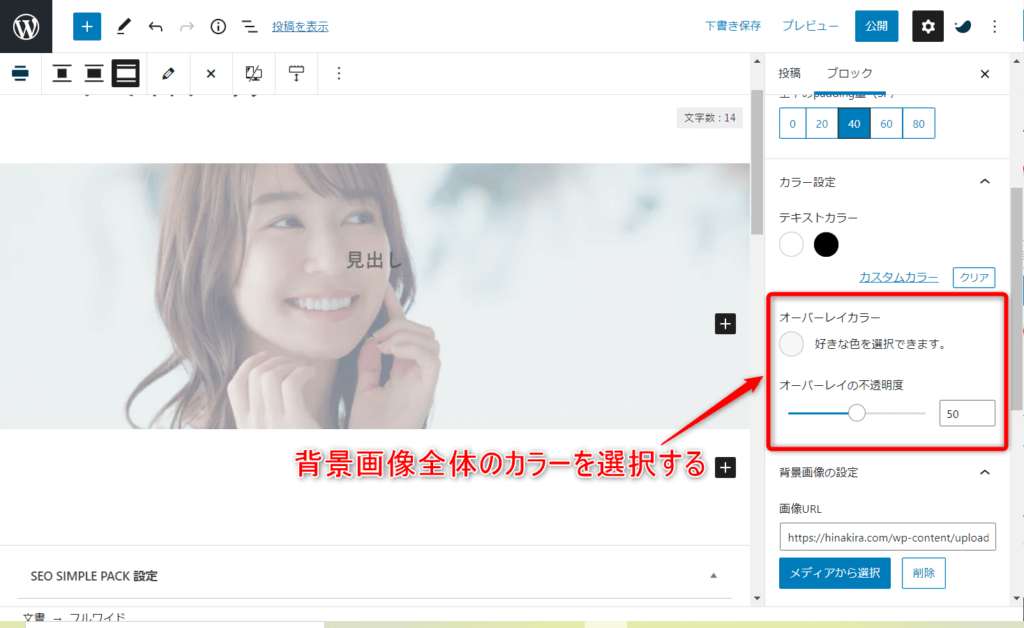
①背景画像を設置するパターン














②形状を波型にするパターン








まとめ|SWELLフルワイドブロックの使い方
今回は、SWELLのフルワイドブロックの使い方についての解説でした。
SWELLのフルワイドブロックを使えば、コンテンツをダイナミックに、オシャレにできます。
見た目はブログ継続のモチベーションも高まり、読者の滞在率も高まりうる重要なものです。
SWELL使いなら、フルワイドブロックを使わないのはもったいない!
というわけで、以上となります。
では、また!
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント