SWELLのヘッダーロゴ画像を設定する方法、ロゴサイズのおすすめも紹介します。

SWELLでロゴを設定する方法を教えて下さい。



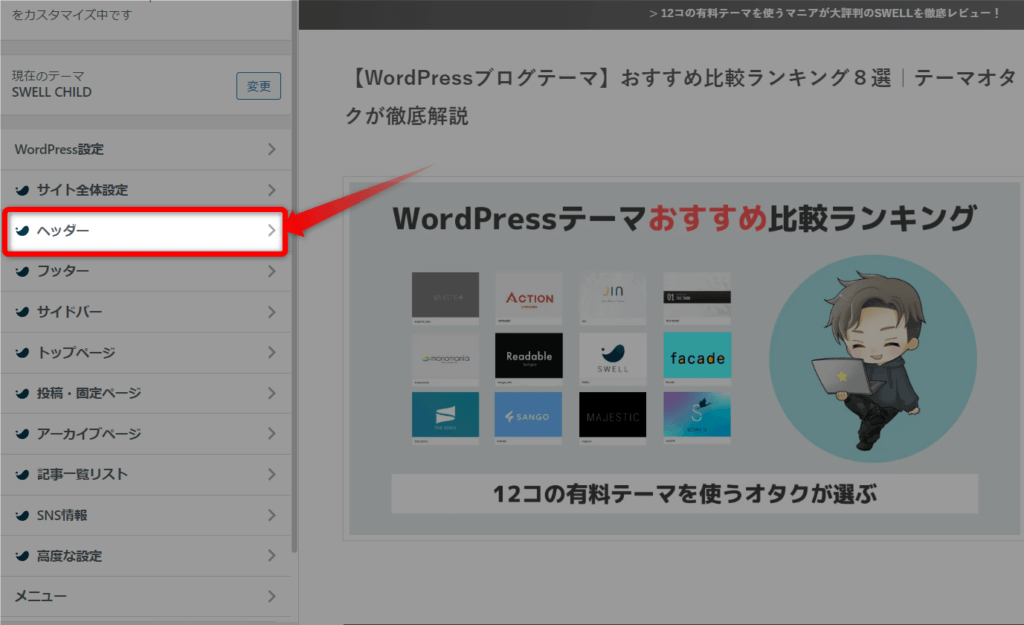
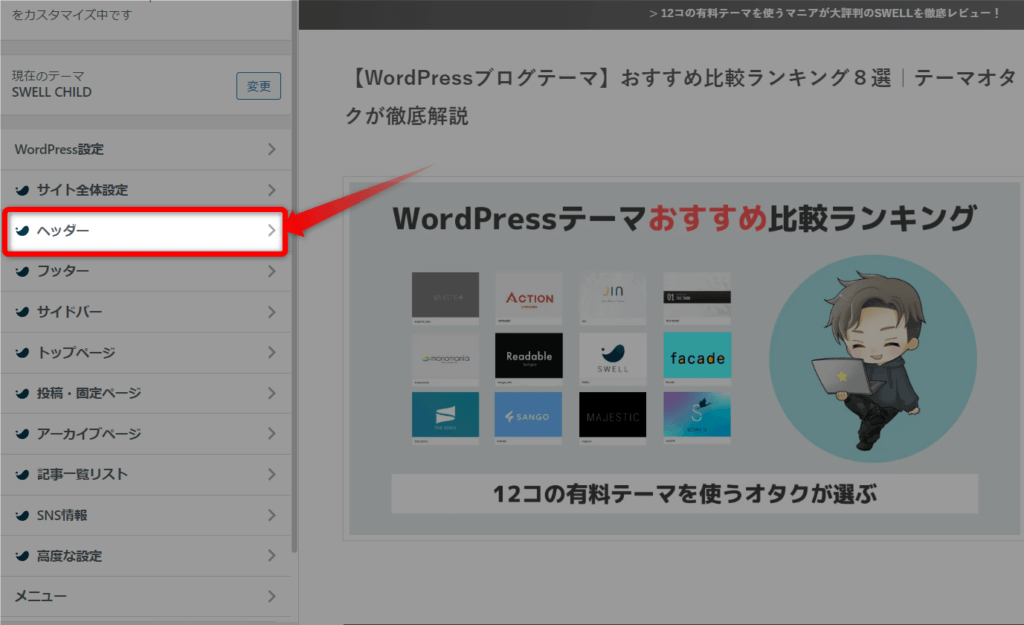
ヘッダーのロゴ画像ですね!OKです。
- ロゴ画像のおすすめサイズ
- SWELLでロゴ画像を設定する方法
- ロゴ位置の設定


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
この記事を読めば、ヘッダーロゴの画像の悩みはスッキリ!?
ぜひ見ていって下さい。


SWELLのヘッダーロゴ画像


SWELLでは、上記の場所が初期のヘッダーロゴ位置となります。
当サイトでは、「ぶろぐ学部」というサイト名をロゴ画像として設定。
ロゴなしでも「ぶろぐ学部」というサイト名は表示できるのですが、ロゴ画像を使うと好きな見た目にできるのが良いところです。



気に入った見た目にできると、より愛着もわきますね。
SWELLヘッダーで使うロゴのおすすめサイズ
| ロゴサイズ | 横:縦の比率 | |
|---|---|---|
| SWELL公式のロゴサイズ | 1600×360 | 4.4:1 |
| 当サイトのロゴサイズ | 250×50 | 5:1 |
では、SWELLで設定するのにオススメのロゴサイズについて解説します。
まずは、SWELL公式サイトで使われているロゴのサイズは、「1600×360」という画像サイズ。
で、当サイトで使っているロゴ画像のサイズはというと、「250×50」です。
サイズが小さい理由は、画像が大きいと読み込みに時間がかかってサイトスピードが落ちる為。
結論、おすすめのサイズは、横「250~1600」、縦「50~360」あたりでしょう。



画像が粗くならない程度に小さくするのがオススメ。
ちなみに、横と縦のサイズ比率ですが、当サイトは「5:1」、SWELL公式は「4.4:1」です。参考までに。
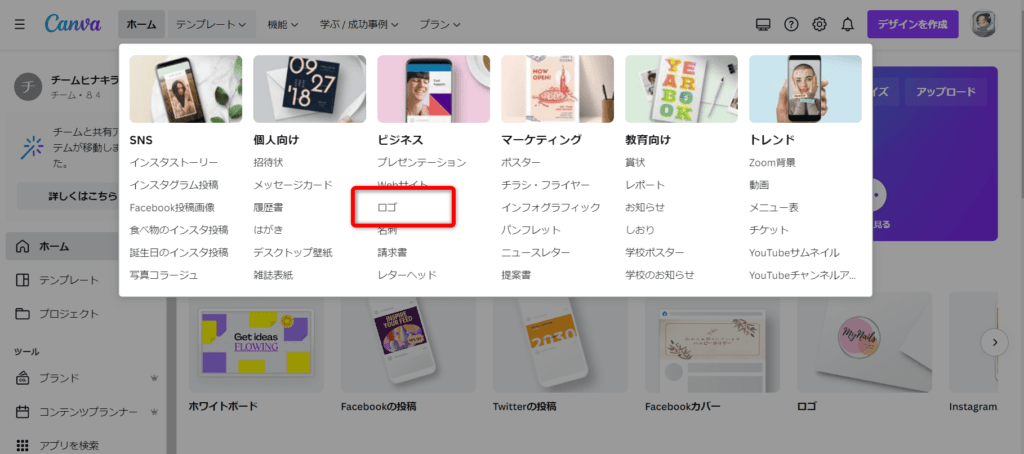
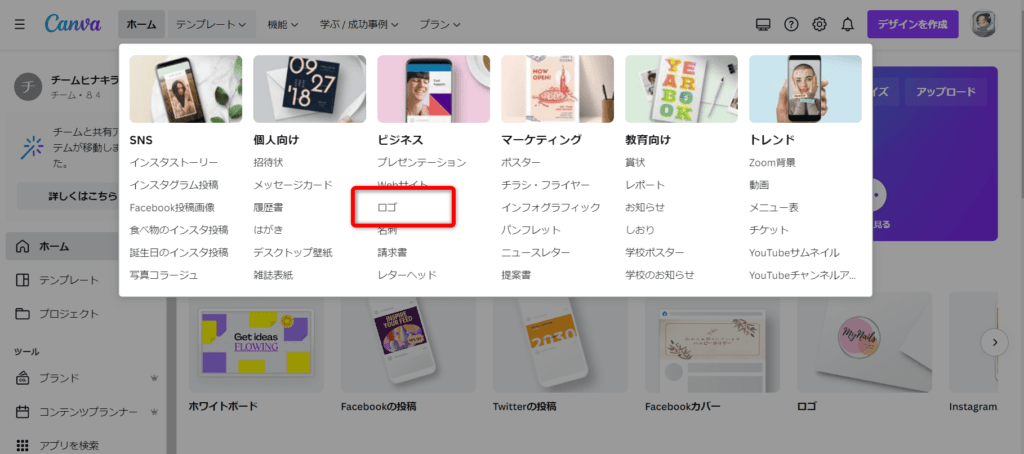
SWELLヘッダーで使うロゴ画像を作るオススメの方法
SWELLヘッダーで使うロゴ画像を作るには、Canvaという画像ツールがおすすめです。


ロゴ画像のテンプレートも豊富なので、参考にしながらオシャレなロゴ作成も可能。





当サイトのロゴ画像も、Canvaで作りました。
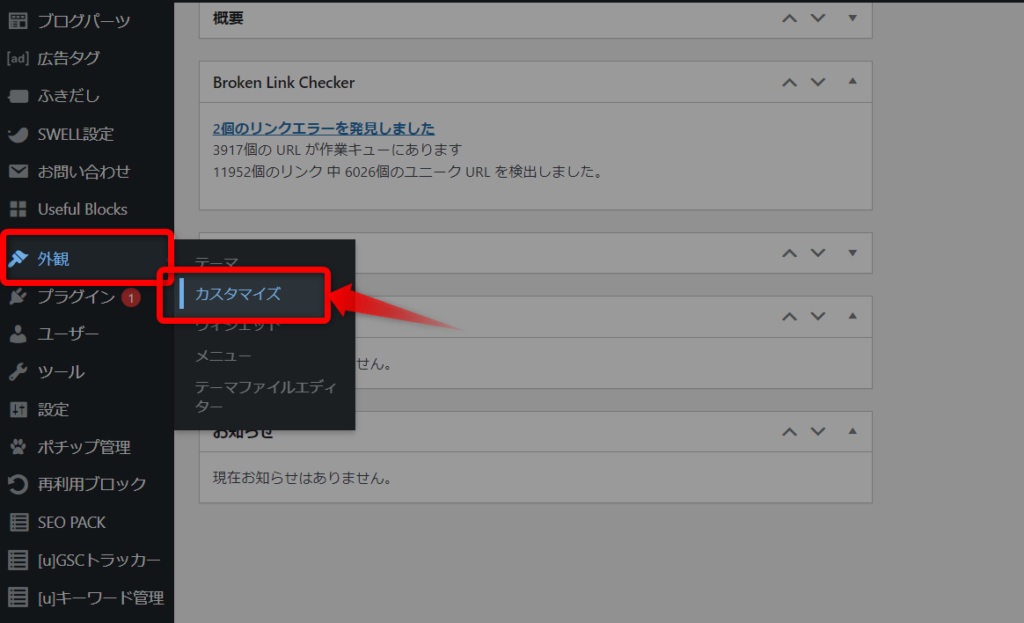
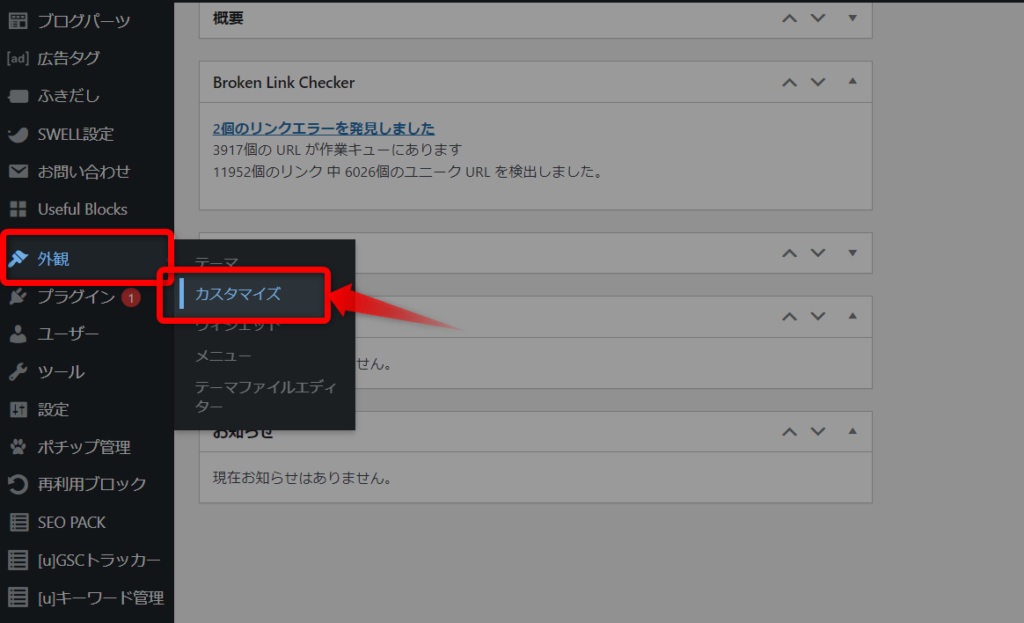
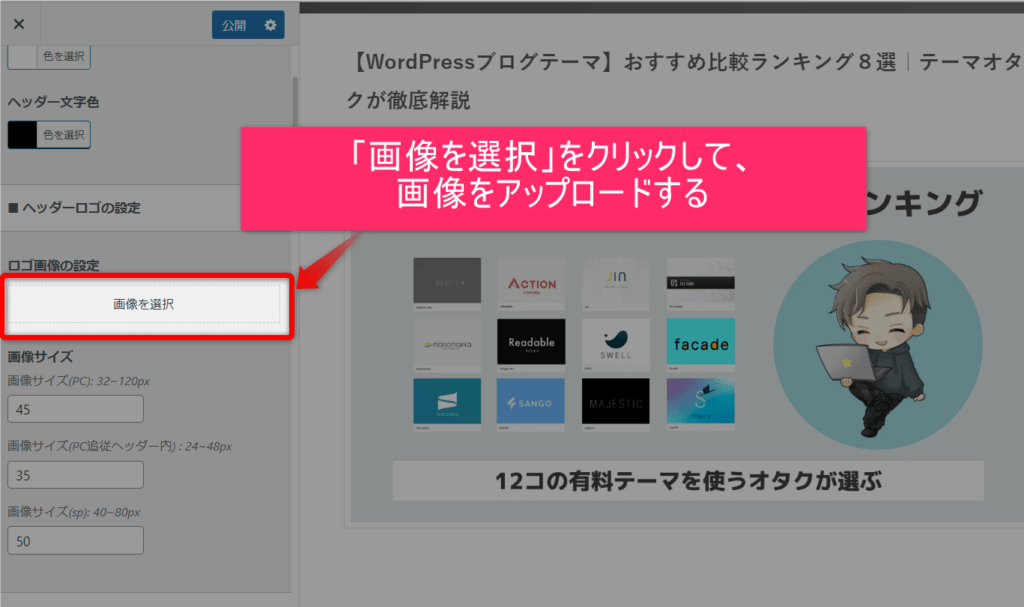
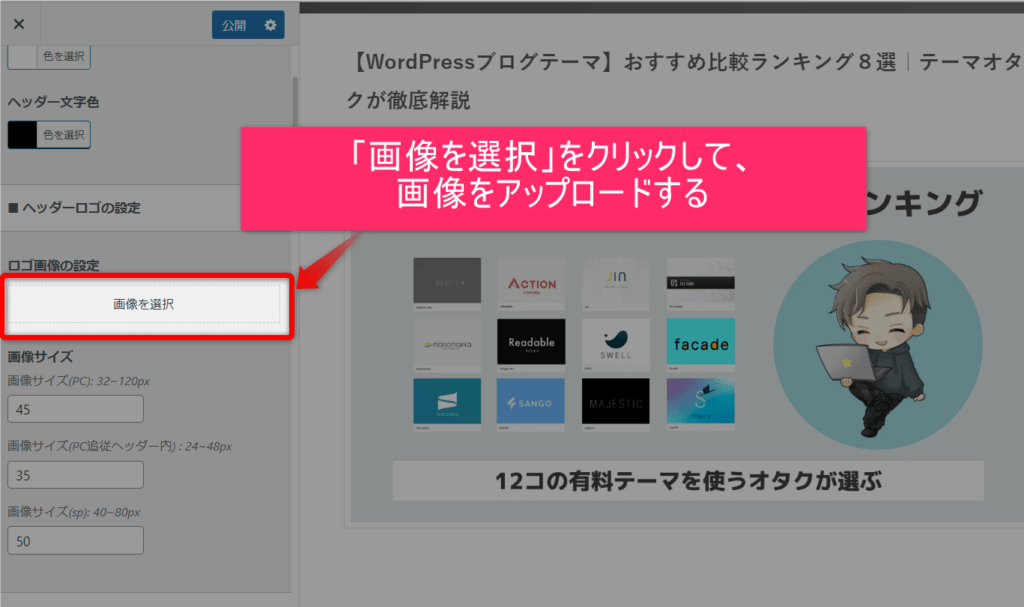
SWELLヘッダーでロゴ画像を設定する方法
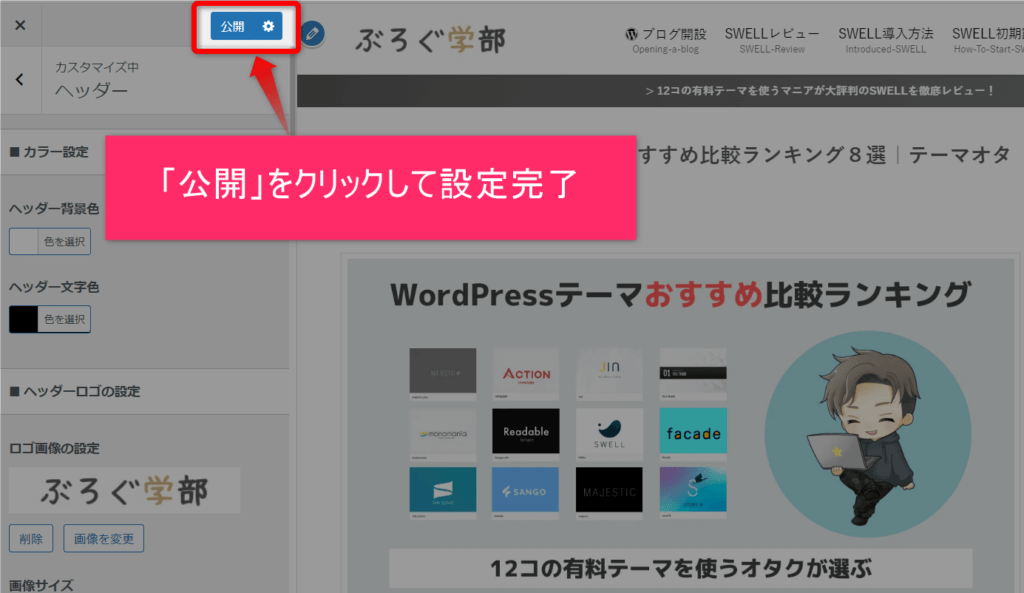
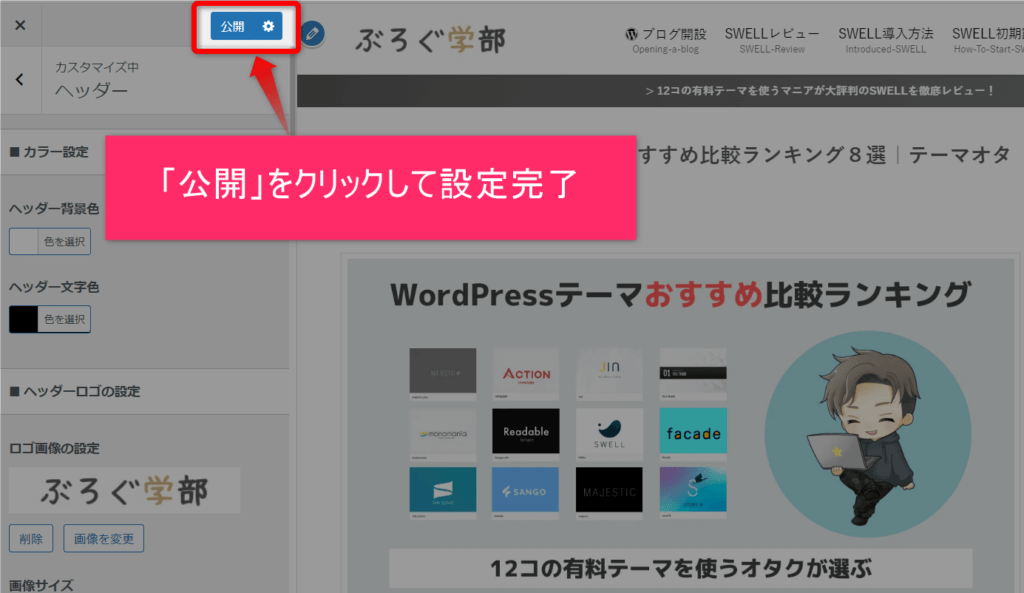
使うロゴ画像を用意できたら、実際にSWELLヘッダーでロゴを設定する方法をみていきましょう。
手順は、以下の通りです。








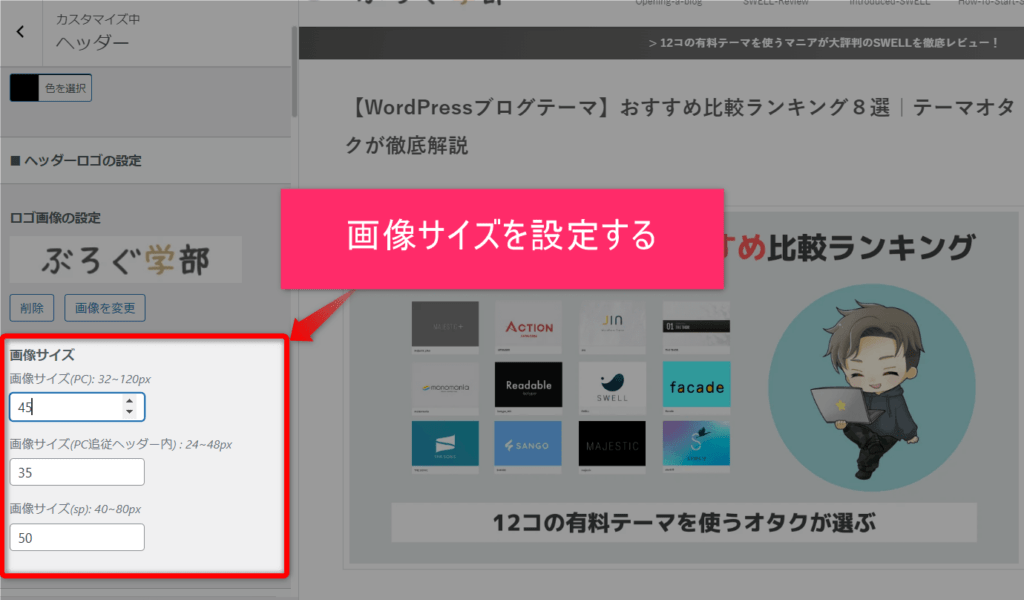
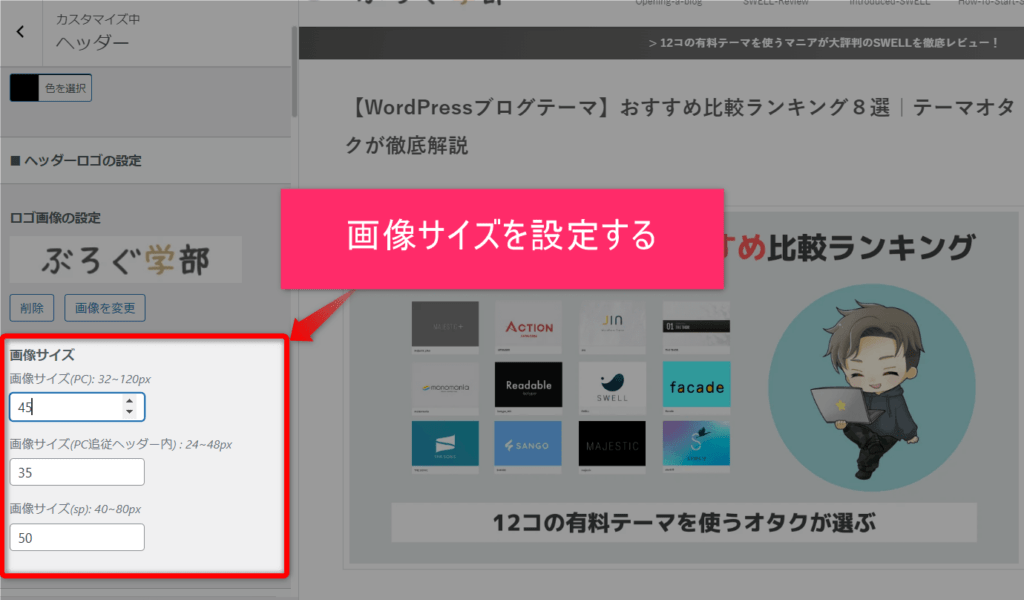
当サイトの設定は以下の通りです。
| 画像サイズ(PC) | 45 |
| 画像サイズ(PC追従) | 35 |
| 画像サイズ(SP)※スマホ | 50 |


SWELLヘッダーのロゴ位置は2パターン
SWELLヘッダーのロゴ位置は2パターンあります。
初期位置の「左側」と「中央」です。
左側のロゴ位置


中央のロゴ位置


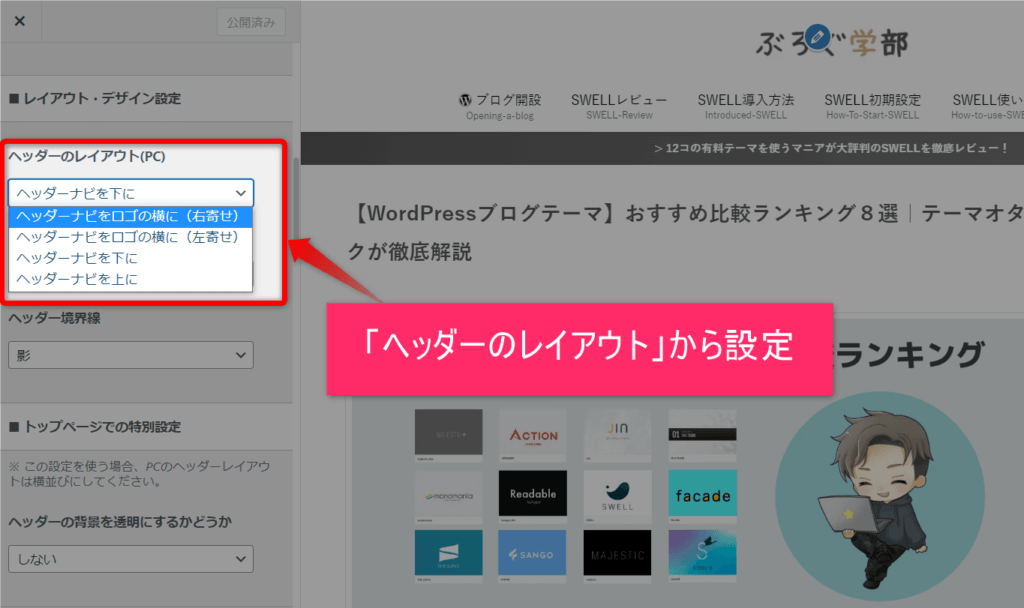
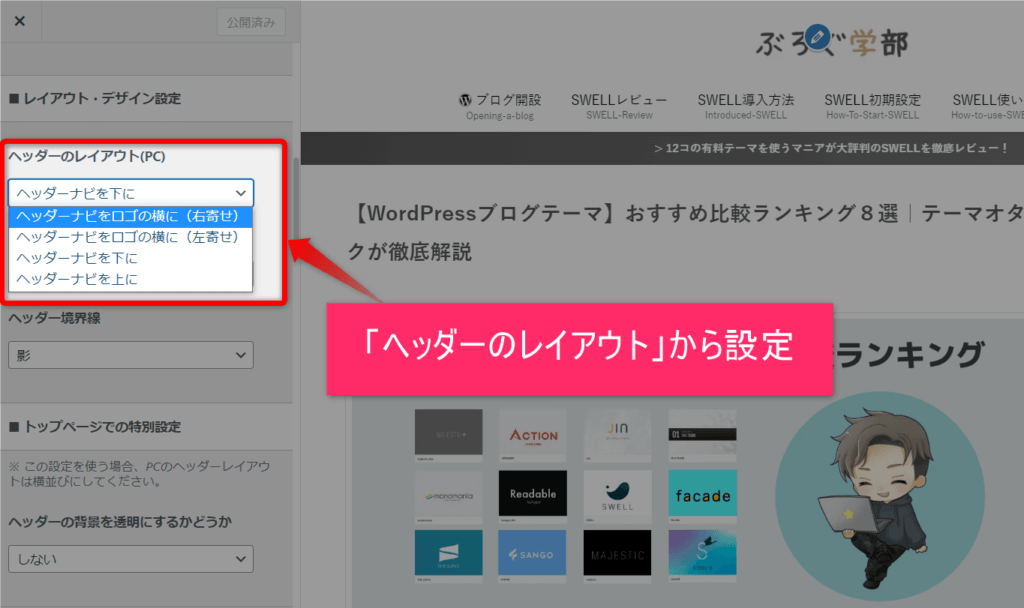
ロゴ位置は、「ヘッダーのレイアウト」から設定します。





好みのロゴ位置で設定しましょう。
まとめ|SWELLヘッダーロゴを設定して、魅力的なヘッダーに!
SWELLヘッダーロゴは必須ではありませんが、設定することでオシャレな見た目にできたり、印象に残るヘッダーにすることができます。
しかも、どのページにアクセスしてもロゴは必ず表示されるので、重要度も高いといえるでしょう。
さらには、気に入ったロゴを使うことで、自分自身のモチベーションも高まったり、サイトへの愛着がわいたりします。



せっかくなので、使っていきましょう!



コメント