SWELLでページ内リンク(目次に戻る)を作る方法を解説します。

目次に戻るっていう記事内のテキストリンクを見るけど、どうやって作ってるの?



こういった疑問を一発解消します。
- ページ内リンクとは何か
- 「目次に戻る」(ページ内リンク)を作る方法


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
SWELLでページ内リンクを作りたいけど、作り方が分からない・・・。
検索したらプラグインが必要みたいな記事が多いけど、やっぱりプラグイン使わないとダメなのかな?
このように悩んでいる方は、是非この記事を読んでみて下さい。
ページ内リンクとは?


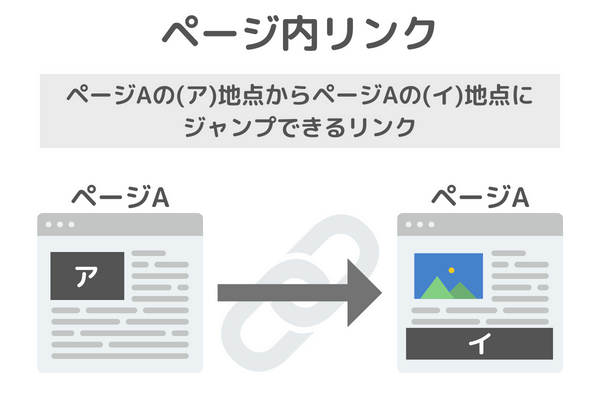
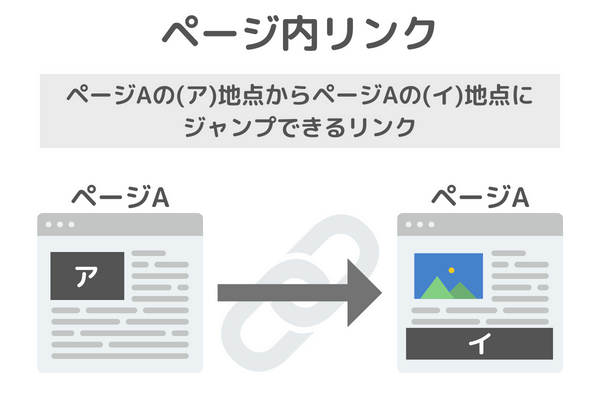
ページ内リンクとは、同じページ内のある地点(ア)から別の地点(イ)にジャンプさせるためのリンクのことです。
ちなみに、この記事でいうと「目次」もページ内リンクの一種です。
試しにクリックすると分かりますが、目次の気になる部分をクリックすると該当箇所までジャンプします。
つまり、ページ内リンクを設置すると、いちいち該当箇所までスクロールする必要がなくなってユーザーにとって優しいコンテンツとなります。
SWELLでページ内リンクを作成する方法
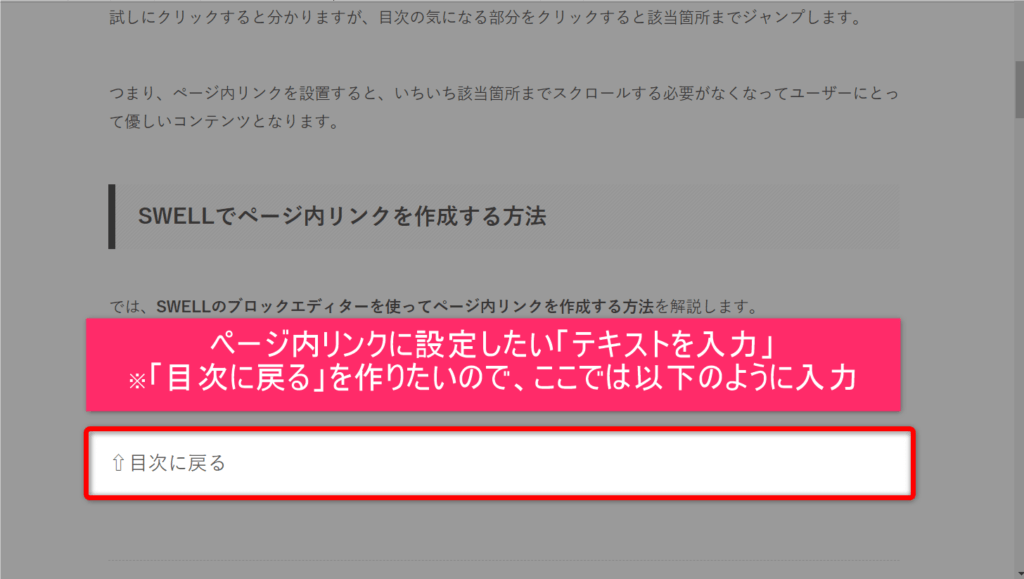
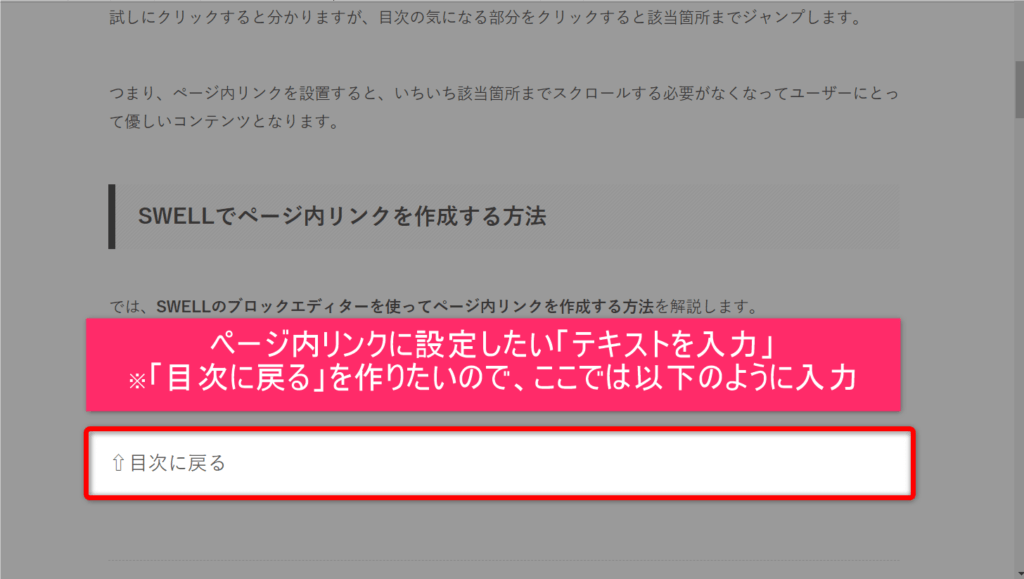
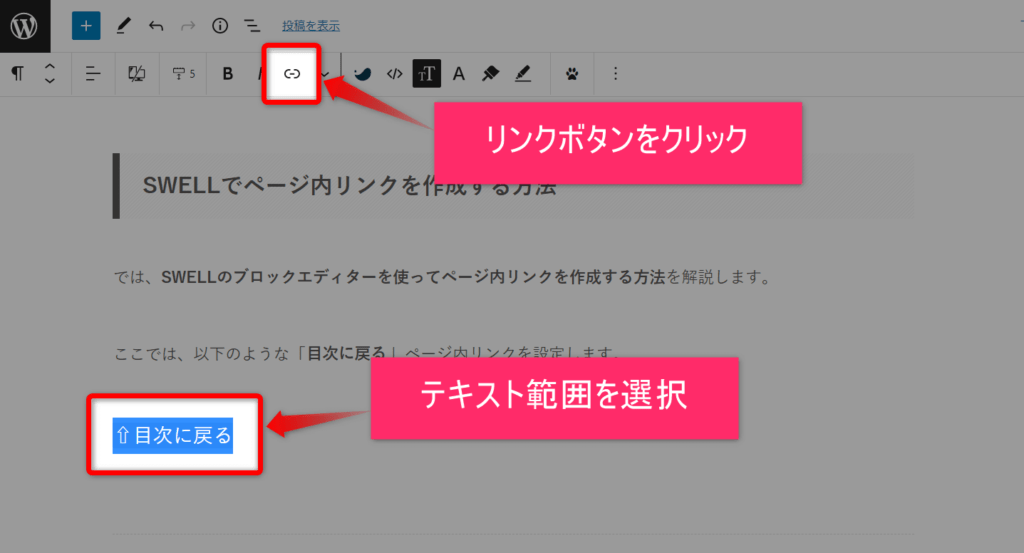
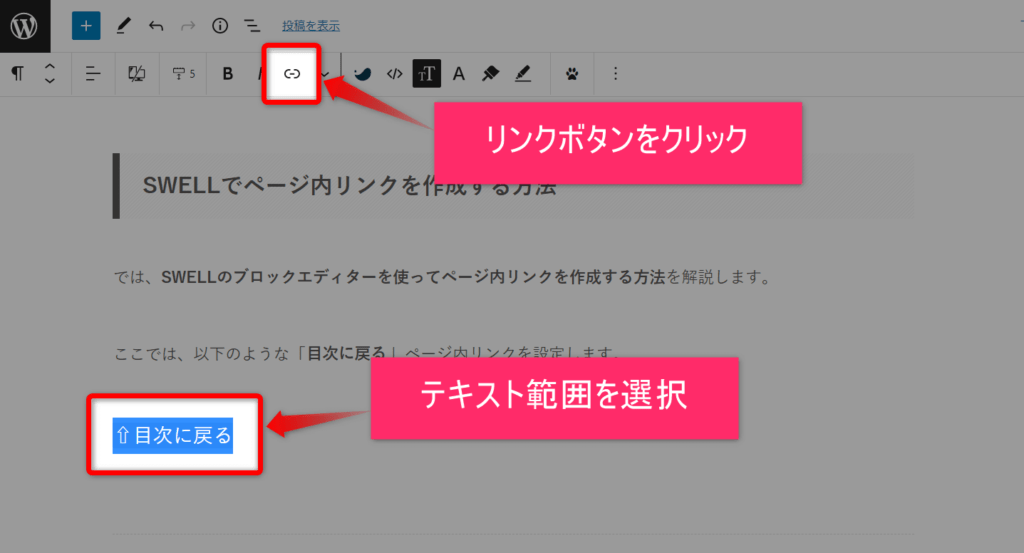
では、SWELLのブロックエディターを使ってページ内リンクを作成する方法を解説します。
ここでは、以下のような「目次に戻る」ページ内リンクを設定します。
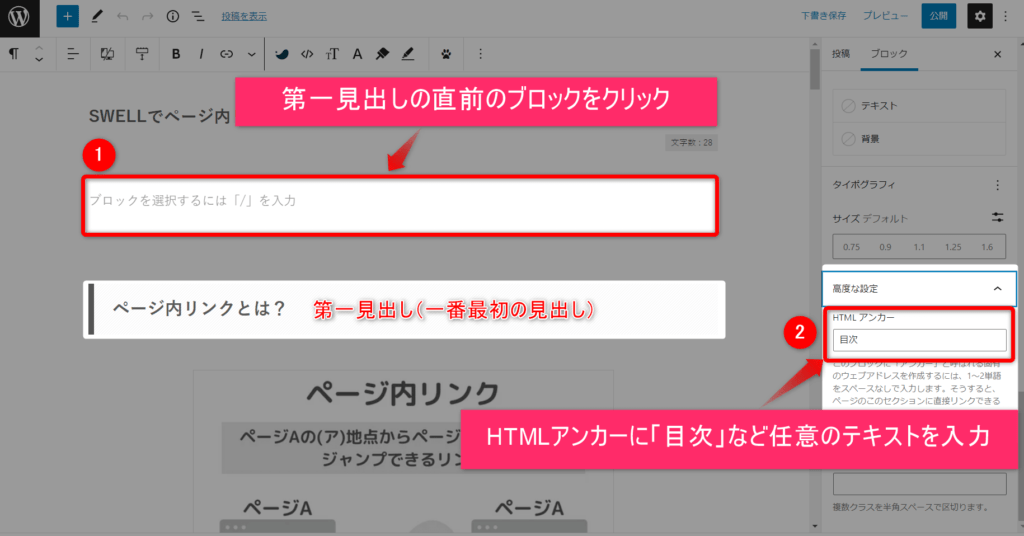
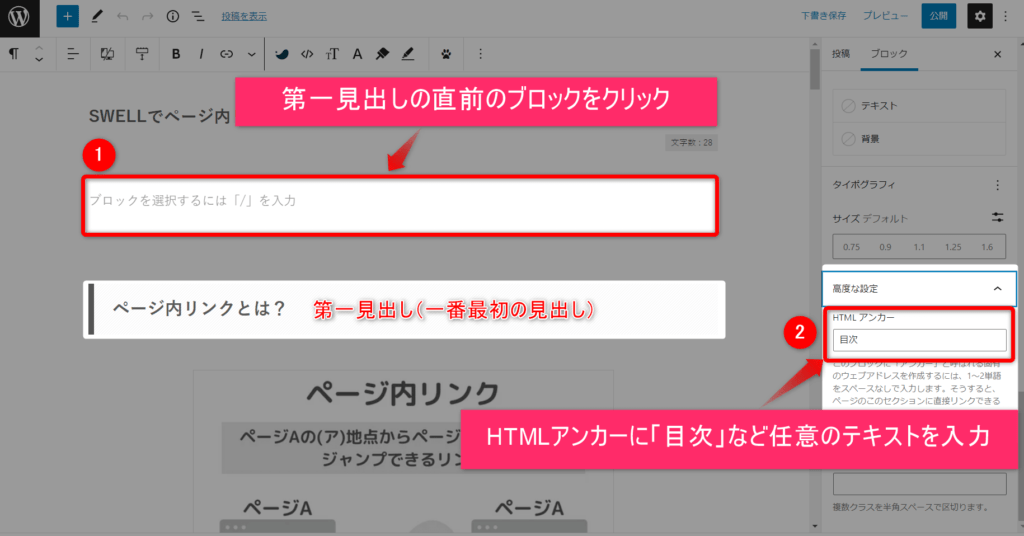
ページ内リンクでジャンプする目的地を決めます。
今回は「目次に戻る」というページ内リンクを作るので、目次直前の空きブロックを指定します。








まとめ|SWELLでページ内リンクを設定してユーザビリティ向上へ
ページ内リンクを設定すると、いちいち該当箇所までスクロールしなくて済むので、ユーザーに優しいコンテンツにできます。
つまり、ユーザビリティが向上します。
ひいてはSEOにも効果があると考えられるので、ぜひ使ってみて下さいね。
では、今回は以上です。





コメント