SWELLで「プロフィール・この記事を書いた人」を設定する方法を解説!
サイドバーや、フッターにプロフィールを設定したいけど、やり方が分からないという方は、ぜひ見ていってくださいね。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。

| 商品名 | WordPressテーマ SWELL |
|---|---|
| 販売価格 | 税込 17,600円 |
| 決済方法 | クレジットカード |
| 開発者 | 了さん |
| 販売会社 | 株式会社LOOS |
SWELLの「プロフィール」と「この記事を書いた人」とは
それでは、まずはSWELLの「プロフィール」と「この記事を書いた人」がどのようなものか、見ておきましょう。
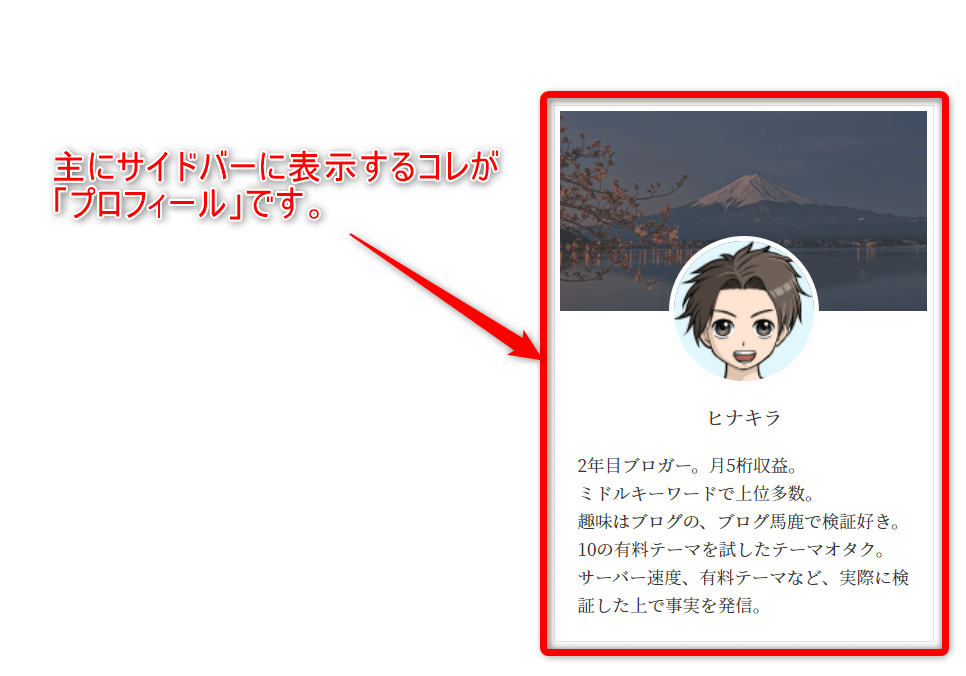
SWELLの「プロフィール」

上記画像のとおり、サイドバーなどに配置されるものが、プロフィールです。
サイドバーだけでなく、フッターなどにも設置できるので、好きなところでアピールしちゃいましょう。
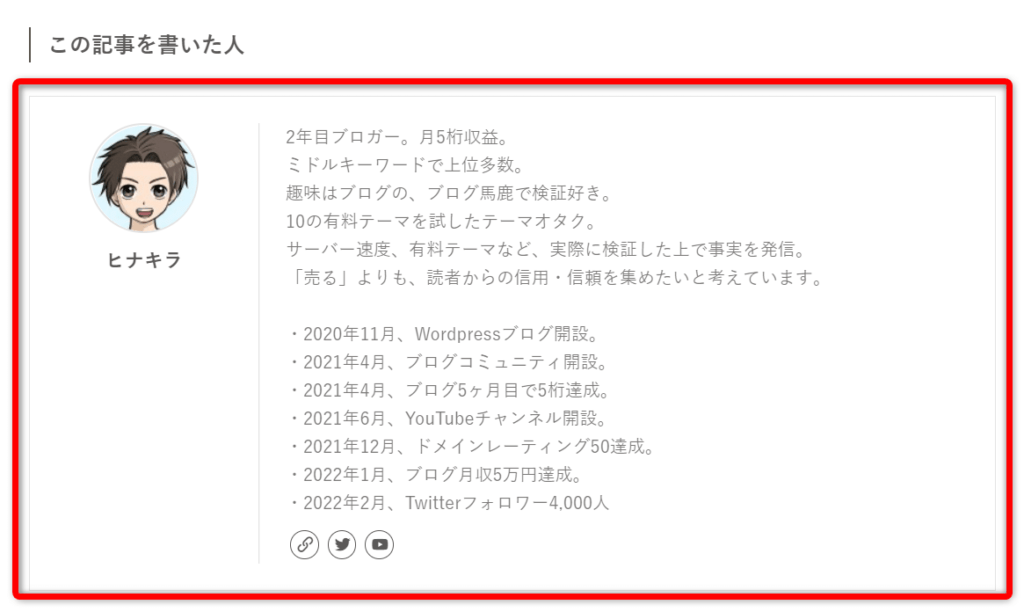
SWELLの「この記事を書いた人」

「この記事を書いた人」というのは、投稿記事の下部に自動出力されるものです。
どのような人が書いたのか?というのはGoogleも、そして読者も重要視している部分ですので、しっかり設置しておきましょう。
SWELLのプロフィールの設置方法
では、具体的にどのようにして設置するのか、見ていきましょう。
今回はサイドバーに設置してみます。(フッターでもやり方は同じ)
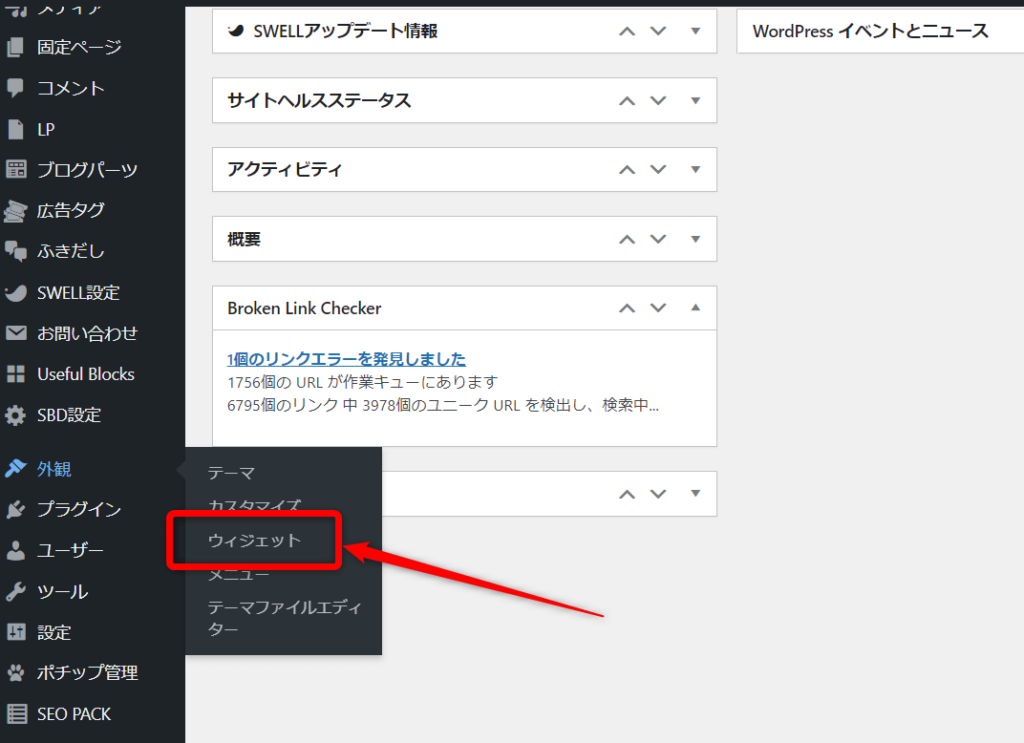
STEP1:ウィジェット設定画面を開く
まずは、ウィジェット画面を開きます。

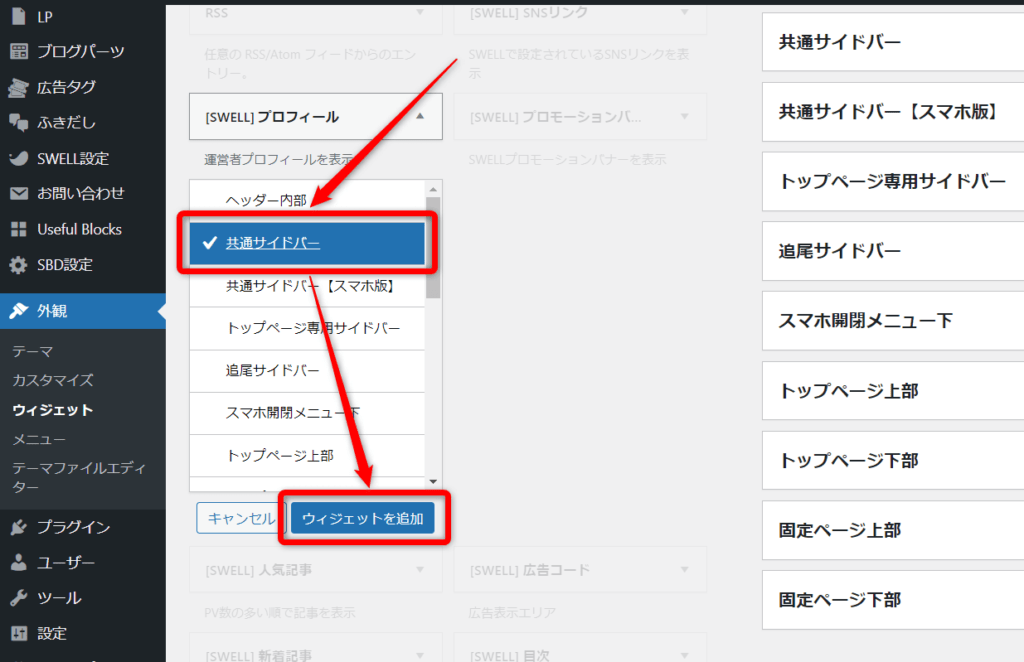
STEP2:[SWELL]プロフィールをクリック
[SWELL]プロフィールをクリックしましょう。
![[SWELL]プロフィールをクリック](https://hinakira.com/wp-content/uploads/2022/04/「SWELL」プロフィール-1-1024x755.png)
STEP3:共通サイドバーに追加する
共通サイドバーにチェックを入れて、「ウィジェットを追加」をクリックします。

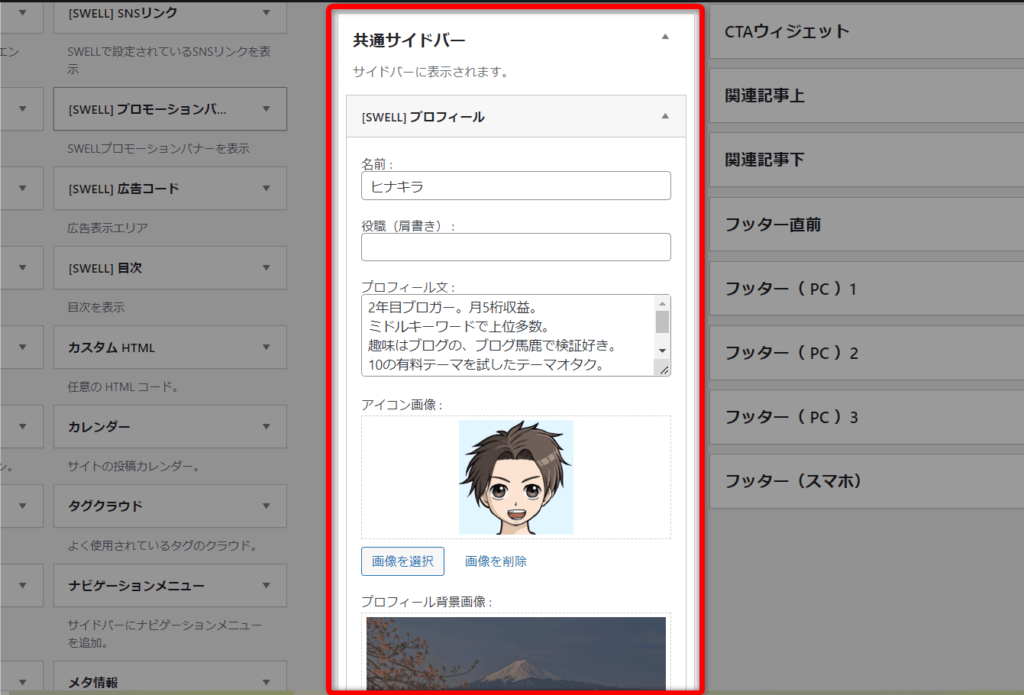
STEP4:プロフィールの設定を行う
プロフィールとして表示したい名前、プロフィール文、アイコン画像、背景画像などを設定する。

これで、[SWELL]プロフィールの設定完了です。
「この記事を書いた人」の設置方法
続いて、「この記事を書いた人」の設置方法を解説します。
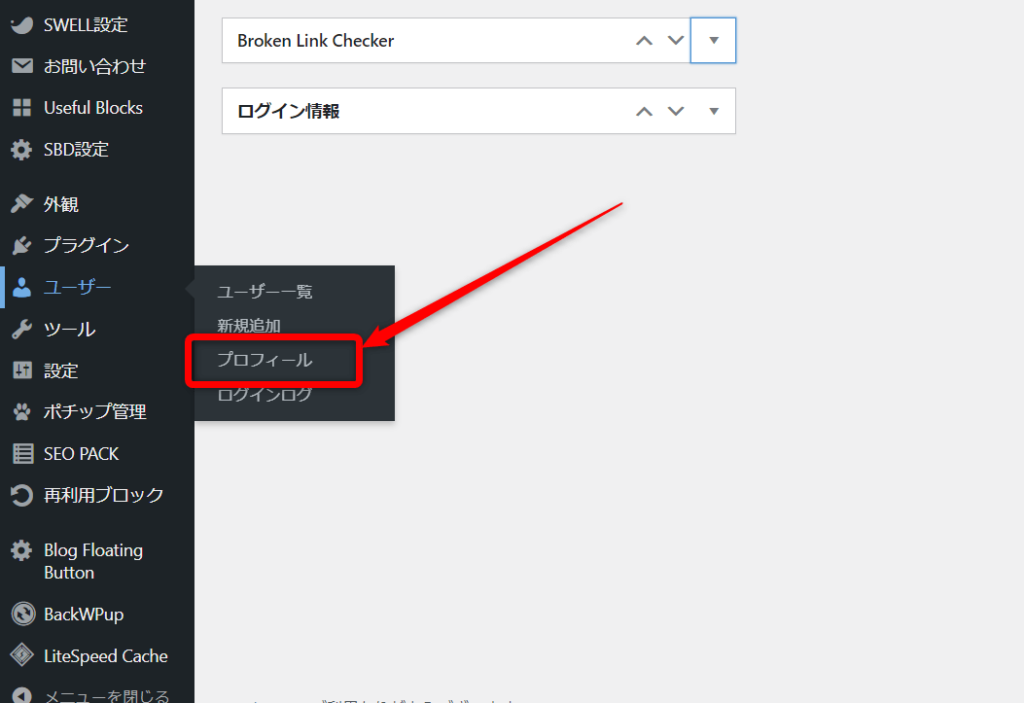
STEP1:プロフィール画面を開く
WordPress管理画面から、「ユーザー」→「プロフィール」と進みましょう。

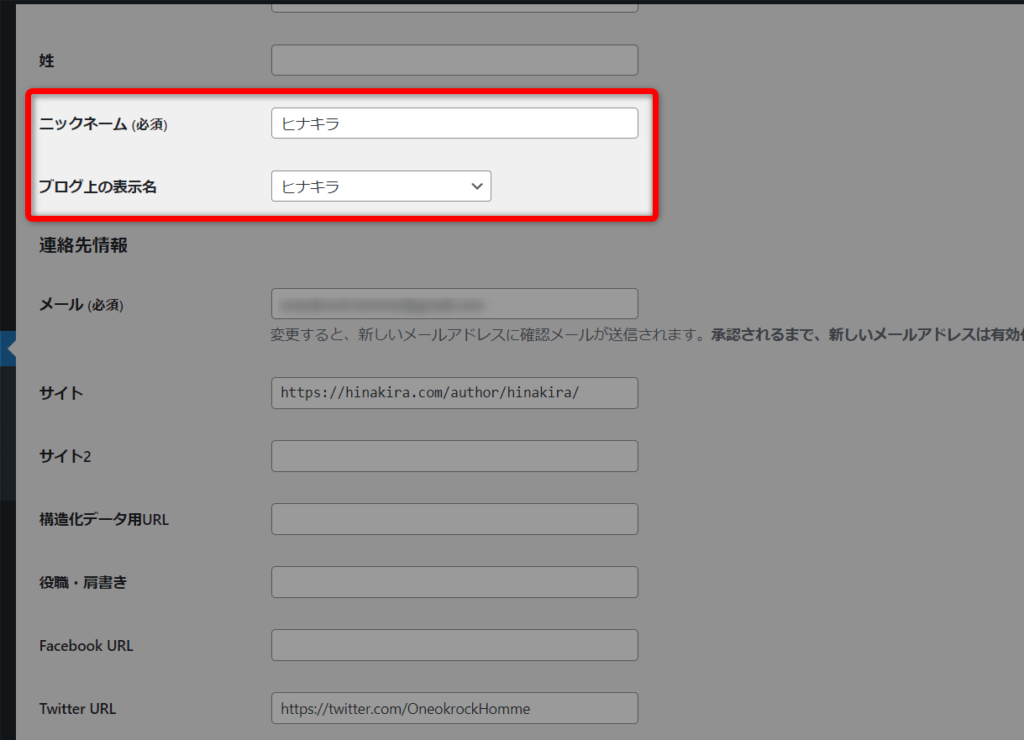
STEP2:ニックネームを入力
表示させたいニックネームを入力します。

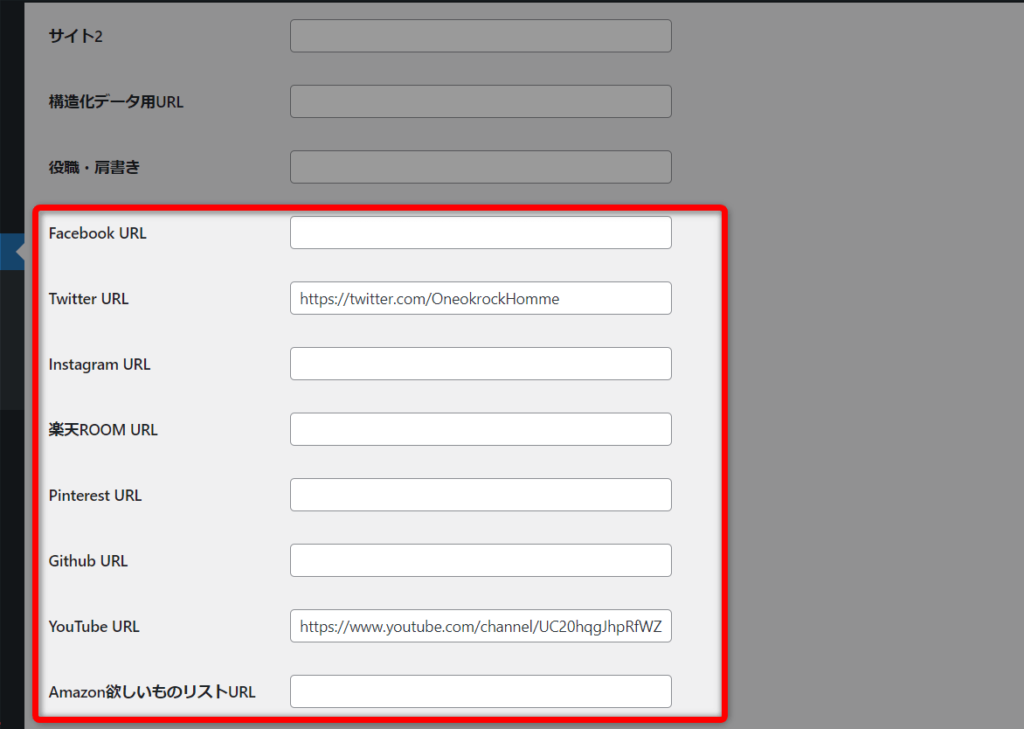
STEP3:SNSのURLを設定
こちらも、表示しておきたいSNSを設定しておきます。

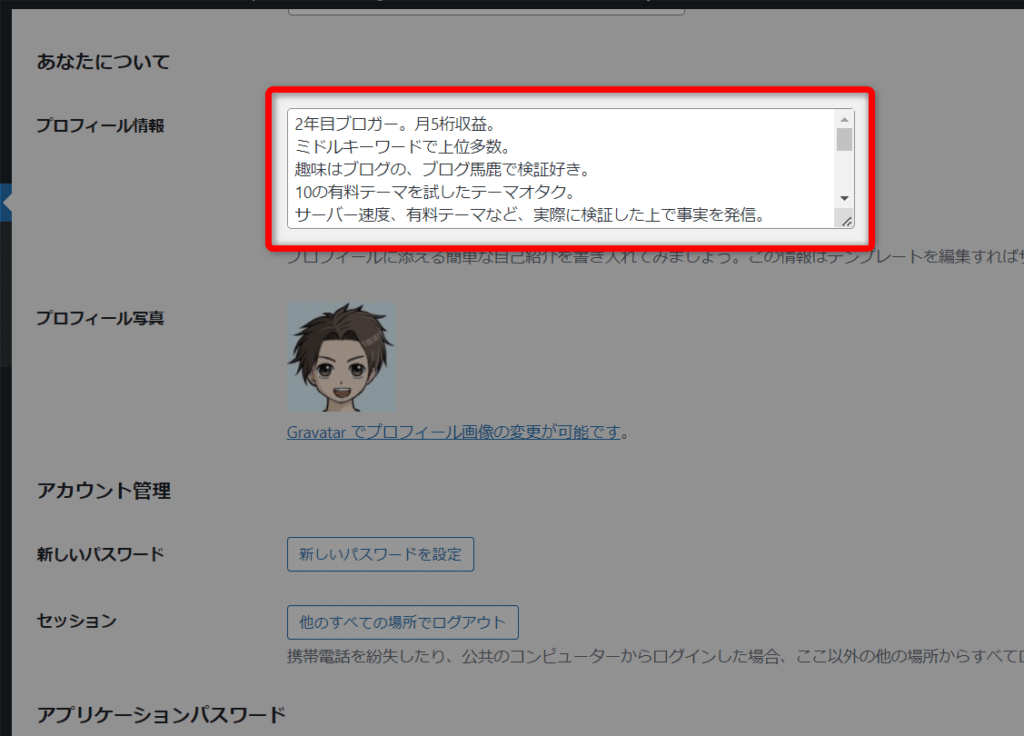
STEP4:プロフィール情報を入力
プロフィールの説明文を入力します。

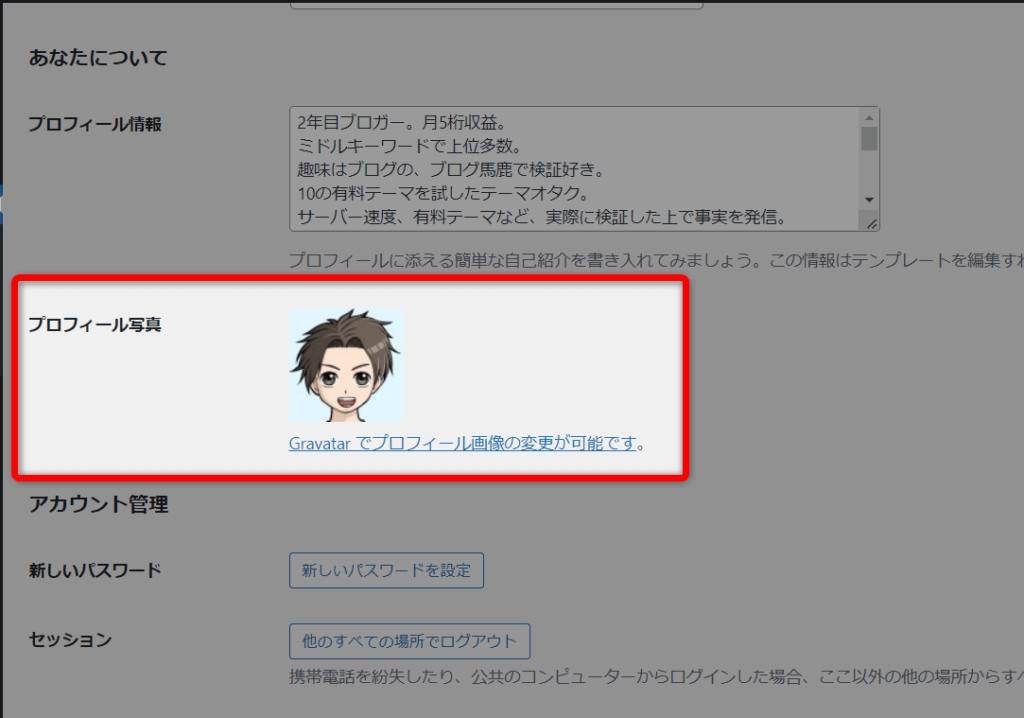
STEP5:プロフィール写真(アイコン)を設定
プロフィールに表示させたいアイコンを設定します。

STEP6:「プロフィールを更新」をクリック
設定ができたら、「プロフィールを更新」をクリックしましょう。
これで表示されるようになったと思います。が、もし表示されていないようなら、次の設定もしておきましょう。
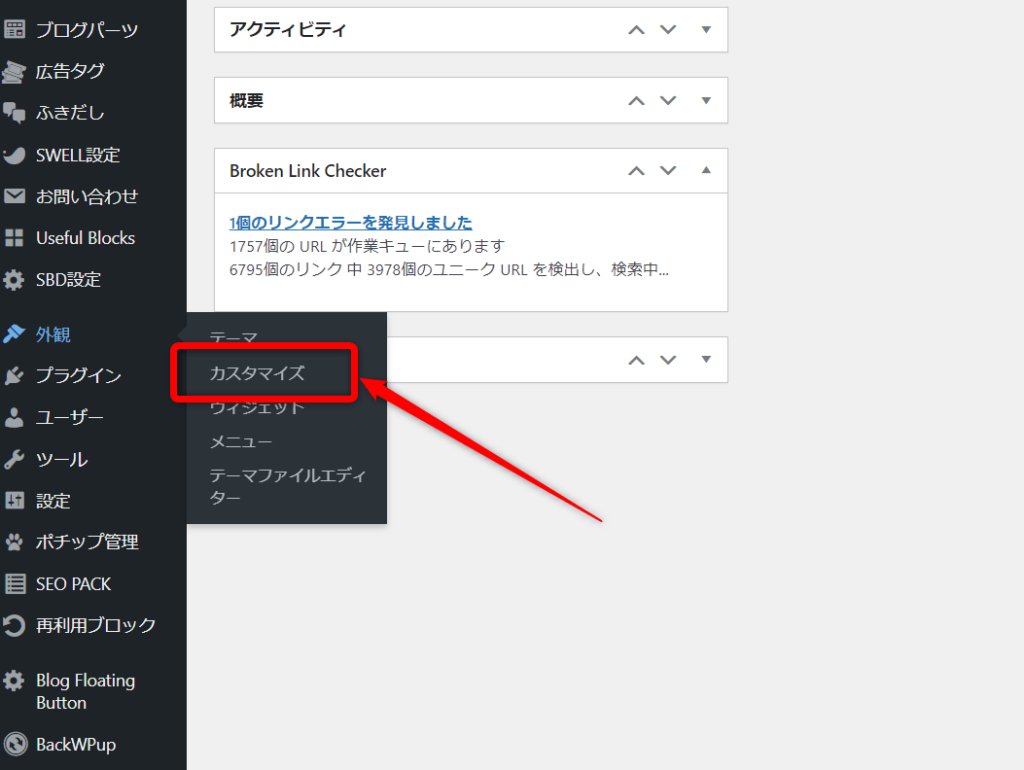
STEP7:カスタマイザーを開く
WordPress管理画面から「外観」→「カスタマイズ」と進みます。

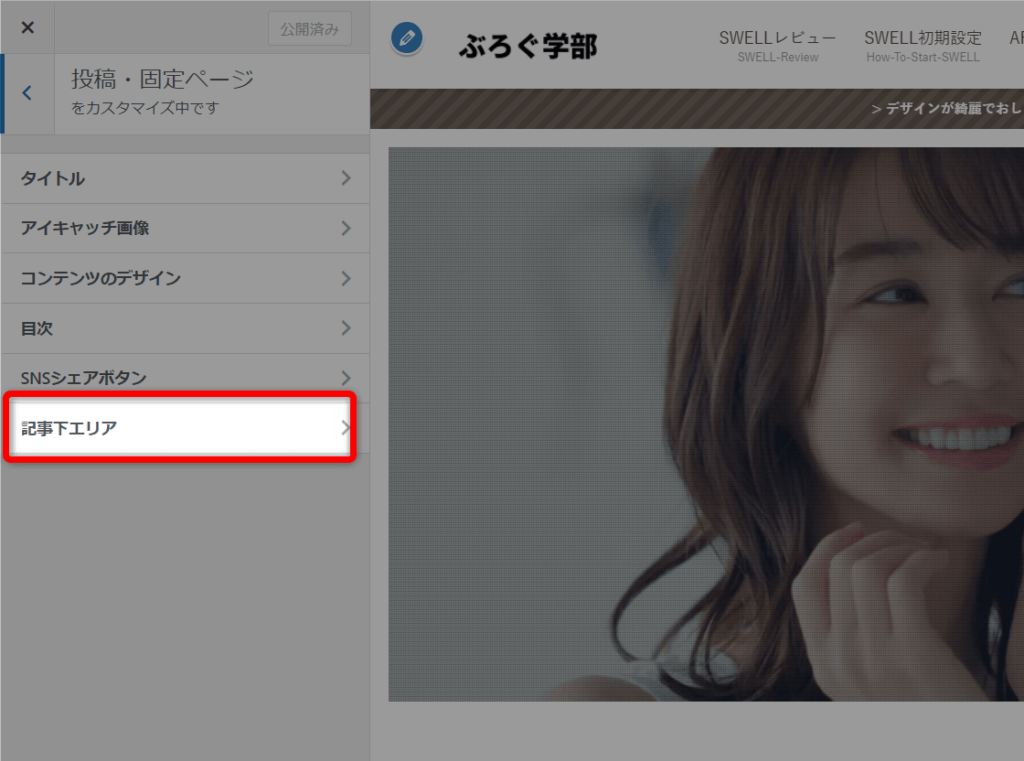
STEP8:「記事下エリア」に進む
「投稿・固定ページ」→「記事下エリア」と進みます。

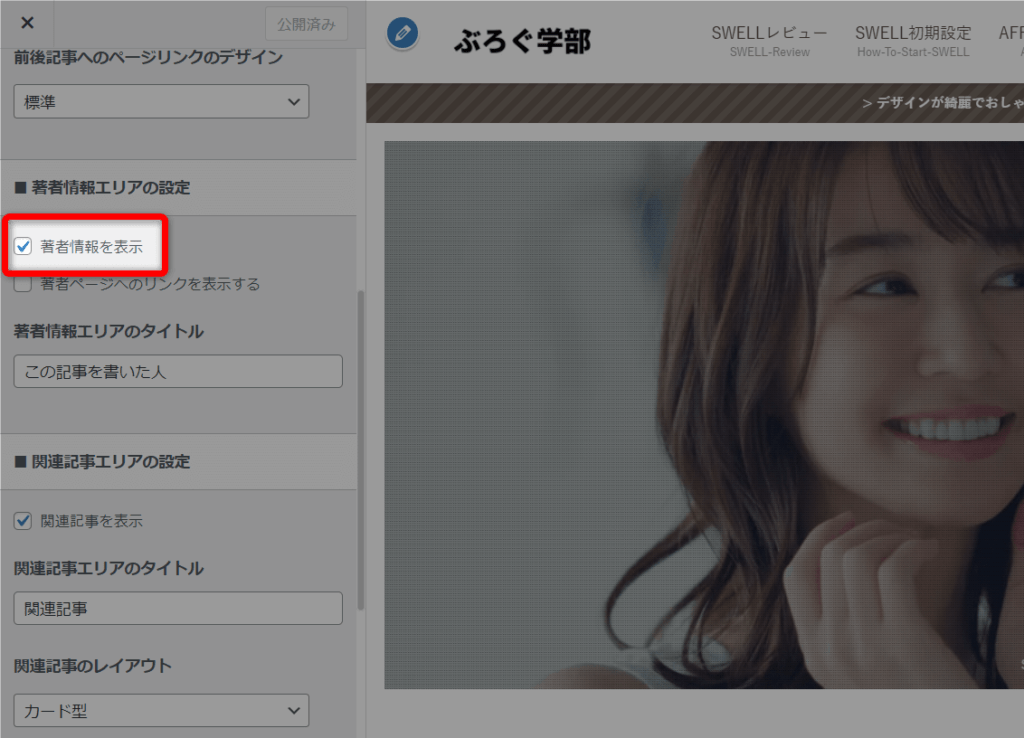
STEP9:「著者情報を表示」にチェック
「著者情報を表示」にチェックを入れて、公開をクリックすれば、設定完了です。

まとめ|SWELLでプロフィール・この記事を書いた人を設定
今回はSWELLのプロフィール・この記事を書いた人の設定について解説しました。
設定自体は簡単ですが、ブログの権威性や信頼性を担保するのに役立ちますので、ぜひ導入してみてくださいね。
それでは、今回は以上となります。
では、また!
\ プロフィールもおしゃれ!使いやすい /
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。

当サイト使用テーマ。最高です。

- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント