SWELLにおすすめのプラグインを紹介するよ~!
- SWELLとプラグイン【おすすめ】
- SWELLとプラグイン【不要・非対応・注意】
- そのほか僕が使ってるプラグイン一覧
 SWELLER
SWELLERSWELLをインストールしたけれど、プラグインはどうしたらいい?



こういった疑問を解決するよ~。
今回紹介するのは、おすすめのもの、不要なもの、注意したいもの、そして僕が使っているもの。
とりあえず良くわからん!って方は、おすすめのプラグインだけでも入れておいてね。
公式サイトでも分かりやすく紹介されているので、あわせて見てみてね。
SWELLとプラグイン(おすすめ)
SWELLにオススメのプラグインは下記のとおりだよ~。
- SEO SIMPLE PACK
- XML Sitemap & Google News
- Useful Blocks
- Pochipp
- WP Revisions Control
- BackWPup
- Contact Form by WPForms
- XO Security
- LiteSpeed Cache(LiteSpeedサーバーの方のみ)



じゃ、それぞれ解説するね。
①:SEO SIMPLE PACK(SEO対策プラグイン)


SEO SIMPLE PACKは、シンプルで使いやすいSEO対策プラグインで、SWELLの開発者が作ったものだよ。
SWELL開発者が作ったから、SWELLとの相性はバツグン!
GoogleアナリティクスやGoogleサーチコンソールとの連携も簡単だし。
必要な機能だけに絞っているから、動作が軽いのも大きな特徴だね。



SWELLERは絶対に使おうね!
②:XML Sitemap & Google News(XMLサイトマッププラグイン)


XMLサイトマッププラグインの「XML Sitemap & Google News」も必須だよ。
XMLサイトマップとは、Googleにたいしてブログの情報を送信するためのもの。
Googleの検索結果に反映させたいなら、使っておこう。



SEO集客をしたい方は、必須だよ。
③:Useful Blocks(ブロックプラグイン)


Useful Blocksは、ブロックエディター専用のプラグイン。
かわいらしいブロックが使えるから、女性にめっちゃオススメ。



これもSWELL開発者がかかわってるよ。
【比較ブロック】
【CVボックス】
【アイコンボックス】
【棒グラフ】
【評価グラフ】



めちゃくちゃ可愛いよね~。
ちなみに、プロ版に移行するとカラーが自由になったりするよ。
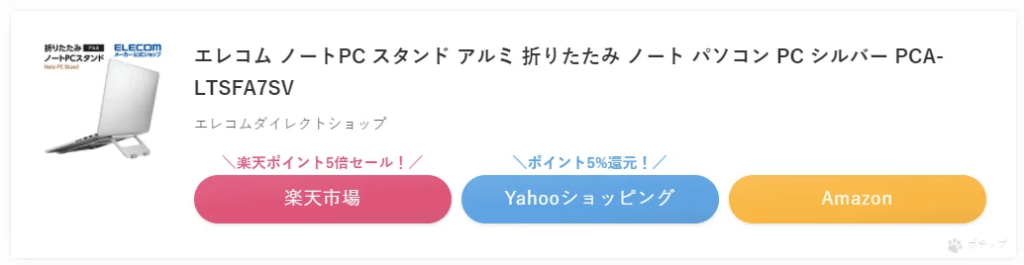
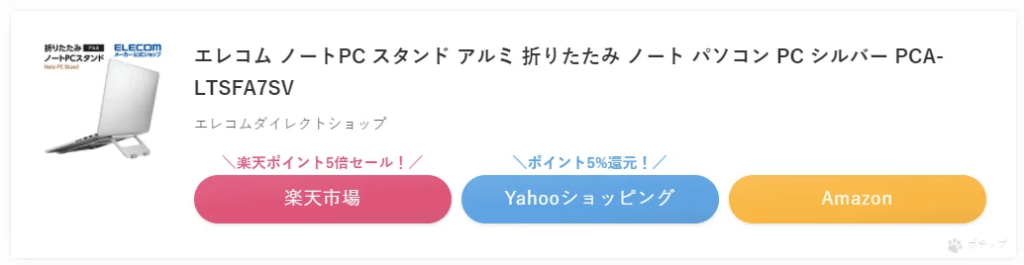
④:Pochipp(リンク管理プラグイン)




Pochippは、Amazonや楽天市場のアフィリエイトリンクを管理できるプラグイン。
またまたSWELLの開発者がかかわってる。どんだけぇ~~~!
見た目も良くて、おしゃれになるよ~。



スッキリしていて良きよ~。
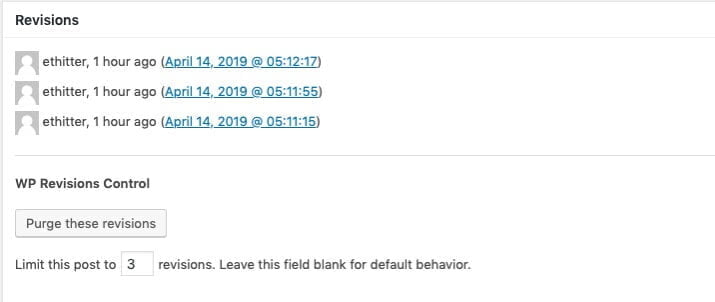
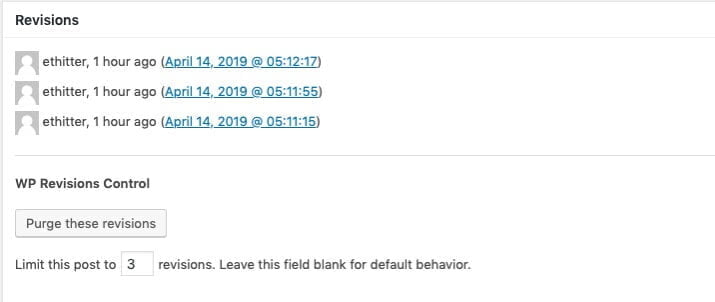
⑤:WP Revisions Control(リビジョンデータ制御プラグイン)


WP Revisions Controlは、リビジョンデータを自動制御できるプラグイン。
リビジョンデータってのは、記事のバックアップデータだよ。
これ、記事を更新したりすると、たまっていくんよね。永遠に・・・。
リビジョンデータが溜まっていくと、サイトが重くなってページスピードにも影響が出るので注意なのよん。



いちいち自分で消すのも面倒なので、入れておくと楽よ。
⑥:BackWPup(バックアッププラグイン)


BackWPupは、WordPressのデータやファイルをバックアップしておけるバックアッププラグイン。
自動でバックアップを取ってくれる優れもの。



これはマジで必須だよ。
バックアップなしでは、貯金せずに生きていくようなもの・・・。なにかあったら、終了するよ。
⑦:Contact Form by WPForms(お問い合わせプラグイン)


Contact Form by WPFormsは、お問い合わせフォームを簡単に設置できるプラグイン。
SWELLではこちらを紹介していますが、「Contact Form 7」でも良きよ。
僕は、どっちも使ってるよ。
このブログはContact Form 7、他のブログではContact Form by WPFormsを使ってる。
⑧:XO Security(セキュリティプラグイン)


XO Securityは、めちゃくちゃ大事なセキュリティプラグインだよ。
おもにログイン関連のセキュリティを強化できる。スパム対策もできる。
とりあえず入れておこう!
というか、必ず入れておこう!
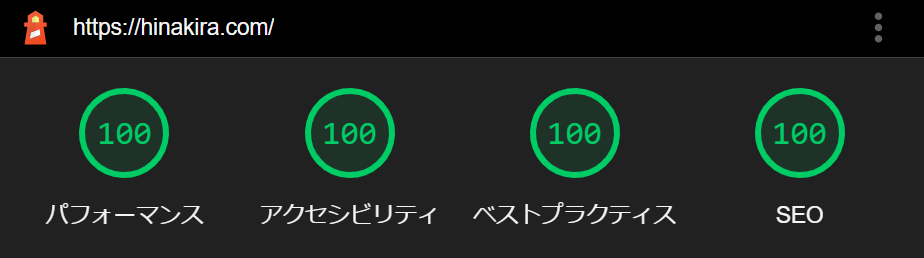
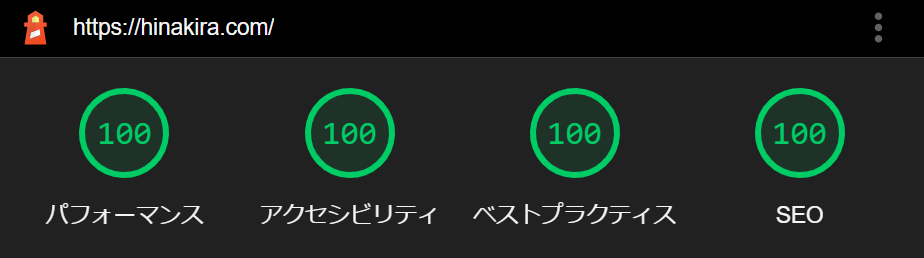
⑨:LiteSpeed Cache(高速化プラグイン)


LiteSpeed Cacheは、LiteSpeedサーバーのみで使える、超強力な高速化プラグイン。
LiteSpeedサーバーは、ロリポップ、カラフルボックス、ミックスホストあたりが対応してる。
実はエックスサーバーとかコノハウイングは対象外。ざんねん。
ちなみにLiteSpeedサーバーを使うと・・・





こんなことも可能になるよ。
SWELLとプラグイン(不要なもの)
ここからは、SWELLに不要なプラグインについて。
- Table of Contents Plus
- Lazy Load
- Classic Editor



では、順に紹介していくよ~。
①:Table of Contents Plus


Table of Contents Plusは、目次を自動表示できるWordPressプラグイン。
目次作成機能がないテーマであれば、必須レベルだけど。
SWELLには目次作成機能が標準装備されているため、不必要だよ。
②:Lazy Load


Lazy Loadは、遅延読み込みプラグインだよ。
表示速度が遅くなるほど離脱率がUPしてしまうことが分かっているので、遅延読み込みなどの対策が必要。
でも、SWELLなら高速化機能がそなわってるから不要なんだ。
むしろ、機能がかぶって悪影響になっちゃうよ。
③:Classic Editor


Classic Editorは、WordPressの旧式エディターだよ。
SWELLは最新の「ブロックエディター」を使うから、旧式は不要。
それから、クラシックエディターとあわせて使うことが多い、下記のプラグインも不要だよ。
- 「AddQuicktag」
- 「TinyMCE Advanced」
SWELLとプラグイン(非対応)
続いて、SWELLでは非対応になっているプラグインだよ。
- WooCommerce
WooCommerce


WooCommerceとは、カートシステムを使えるようになって、サイトをネットショップ化することができるプラグインだよ。
ただ、SWELL開発者いわく「EC系のプラグインは基本的に対応しておりません」とのこと。
つまり、SWELL非対応のプラグインだね。
SWELLとプラグイン(注意したいもの)
SWELLと一緒に使うと不具合が起きるかもしれない、注意したいプラグインだよ。
- Autoptimize
- SiteGuard WP Plugin
- EWWW Image Optimizer(僕は推奨)
①:Autoptimize


Autoptimizeは、CSSやJSなどのリソースを軽量・最適化してくれるプラグイン。
なんだけど、SWELL開発者いわく「不具合が発生する可能性が高いです」とのこと。
SWELLではもともと高速化対応ができてるから、仮に使えたとしても大きな効果はないんよね。
というかコレをSWELLで使うと、むしろ速度が落ちることが分かったよ。
②:SiteGuard WP Plugin


SiteGuard WP Pluginは、セキュリティプラグインだよ。
日本語で設定できるので人気のプラグインだけど、不具合が発生することもあるらしい。
なので、使用しない方が良きかと。
③:EWWW Image Optimizer (僕は推奨)


EWWW Image Optimizerは、画像圧縮系のプラグインです。
SWELL開発者いわく「画像がアップロードできなくなる不具合が起きている場面に何度か遭遇していますので、必要な時だけ有効化して使うくらいがいいかなと個人的には思います」とのこと。
なので、「TinyPNG」などを使ってあらかじめ圧縮した画像をWordPressにアップロードしていくのがいいね。
ただ、ぶっちゃけ僕は「EWWW Image Optimizer」を使ってたけど、不具合発生しなかったよ。



そのへんは、自己判断で。
その他に僕が使っているプラグイン一覧
その他に僕が使っているプラグイン一覧だよ。
| プラグイン名 | どんなプラグイン? |
|---|---|
| WP Sitemap Page | HTMLサイトマップ |
| Slimstat Analytics | アクセス解析 |
| Simple 301 Redirects | リダイレクト |
| Flexible Table Block | テーブル(表) |
| Broken Link Checker | リンク切れ自動チェック |
| Blog Floating Button | ページ下部の追従ボタン |
| unifyナビゲーション | ページ上部のナビメニュー |
はじめに紹介したSWELLにおすすめのプラグインと、このプラグイン入れたら僕と全く同じになるよ(笑)



まったく同じプラグインにしたい方、カモ~ン。
まとめ|SWELLとプラグイン。
今回は、「SWELLとプラグイン」について紹介したよ。
SWELLは多機能だから不要なものも多いから、わりと注意だね。
とりあえずよく分からない方は、ここで紹介している「おすすめ」だけでも入れておいてね。
んじゃ、以上なりぃ~!




当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる





コメント