\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ
SWELLの特徴・メリットデメリットはコチラ!
とっても便利なSWELLリッチカラムブロックの使い方を解説します。

SWELLリッチカラムブロックの使い方が分からない・・・。
こういったお悩みを解決します。
今回は、カスタマイズにとっても便利なSWELLリッチカラムブロックの使い方について解説します。
WordPress標準のカラムブロックでは、スマホは2列表示までしかできないところ、SWELLのリッチカラムではスマホで6列表示が可能に・・・。
以前はCSSなどの知識が必要でしたが、リッチカラムなら不要。
CSSなしでも色んなデザインカスタマイズができたり、オシャレにできるSWELLは、やはり神っていますね。
初心者にとって、本当に心強い味方です。
\迷ったらこれで間違いなし!最高のWordPressテーマ/
見たいところに飛べる目次
SWELLリッチカラムブロックの使用例
SWELLのリッチカラムブロックの使用例は下記です。
リッチカラムブロック列数の例
6列
スクロールできます












3列






2列




リッチカラムのスタイル例
デフォルト
スクロールできます












ボーダー
スクロールできます












シャドウ
スクロールできます












SWELLリッチカラムの用語解説
- スタイル
| デフォルト | カラムの枠なし |
| ボーダー | カラムの枠あり |
| シャドウ | カラムの枠が影付き |
- 設定
| 横スクロールで表示する | 横スクロールできる形で設置できます |
- 列数
| PC・タブレット・モバイル | 端末の種類によって表示する列数を設定 |
- カラム間の余白
| 左右の余白 | 左右のカラム間の余白量を設定 |
| 上下の余白 | 上下のカラム間の余白量を設定 |
SWELLリッチカラムブロックの使い方
では、SWELLリッチカラムブロックの使い方を見ていきましょう。
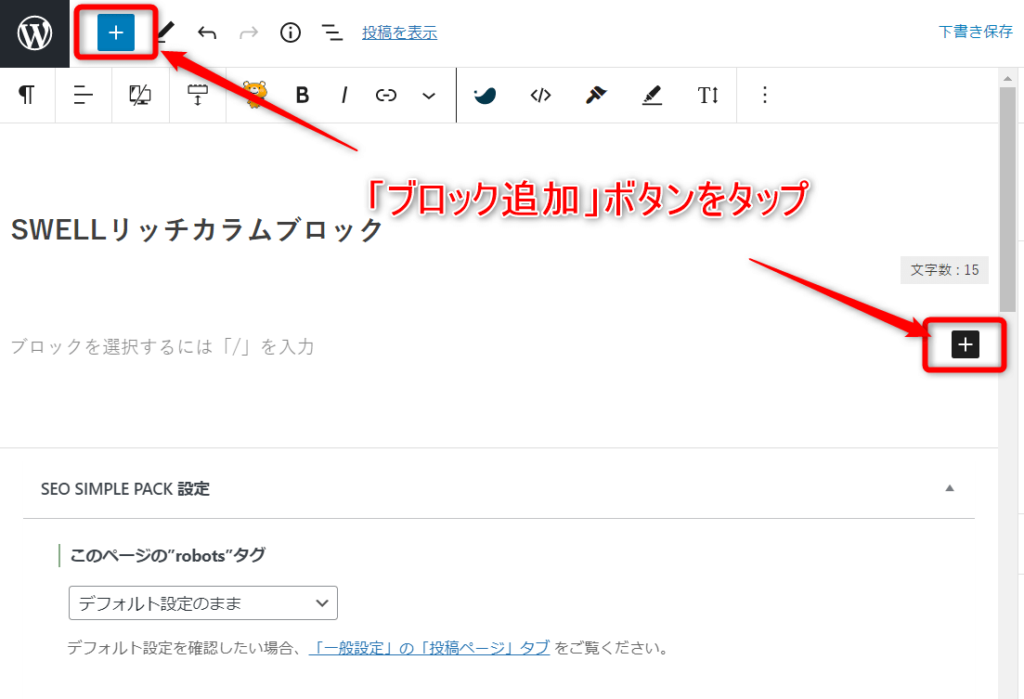
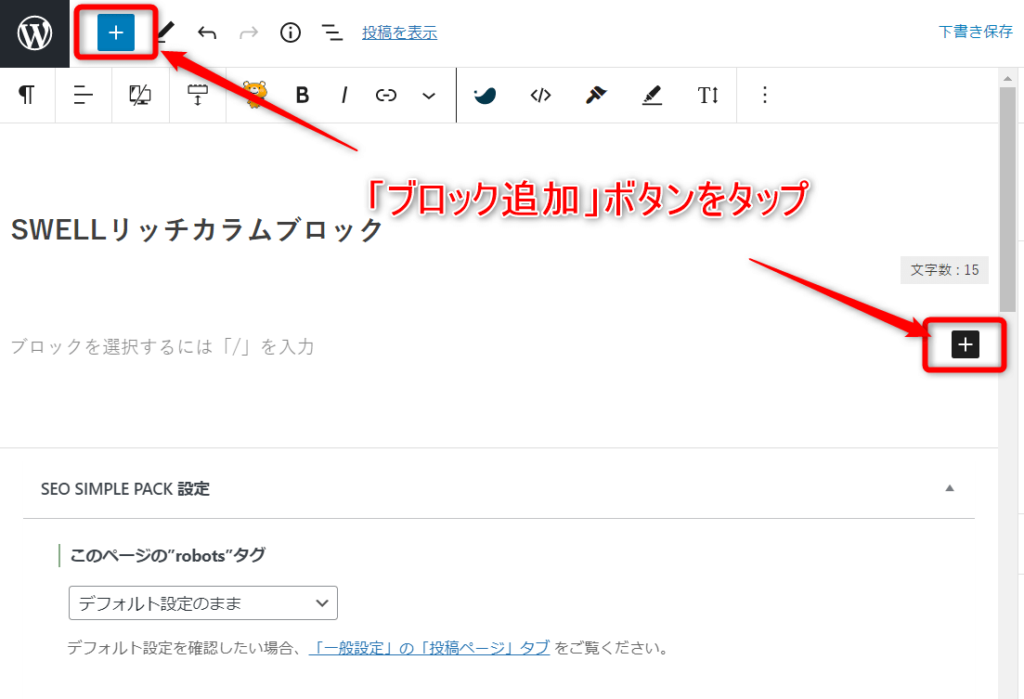
STEP
「ブロック追加」ボタンをタップ


STEP
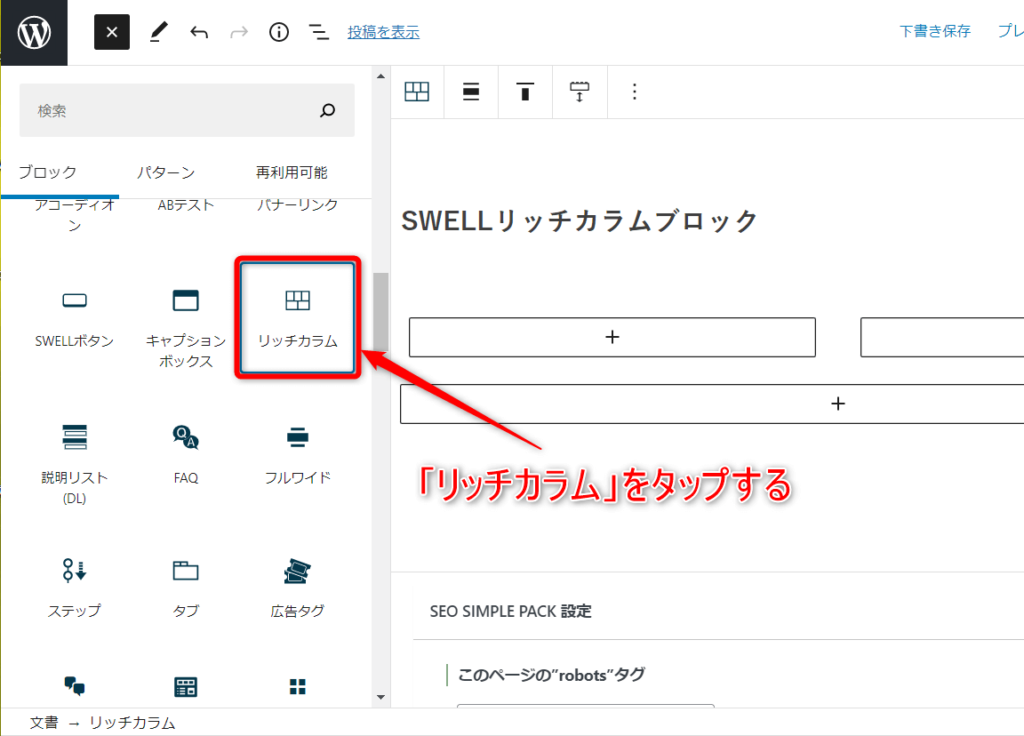
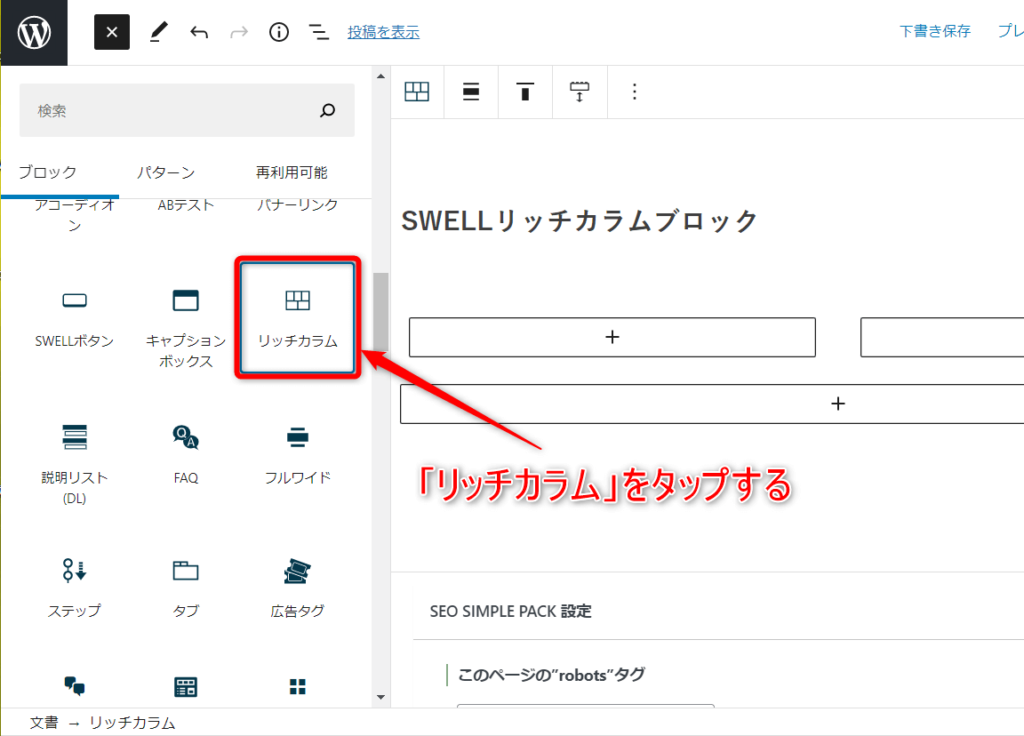
「リッチカラム」をタップ


STEP
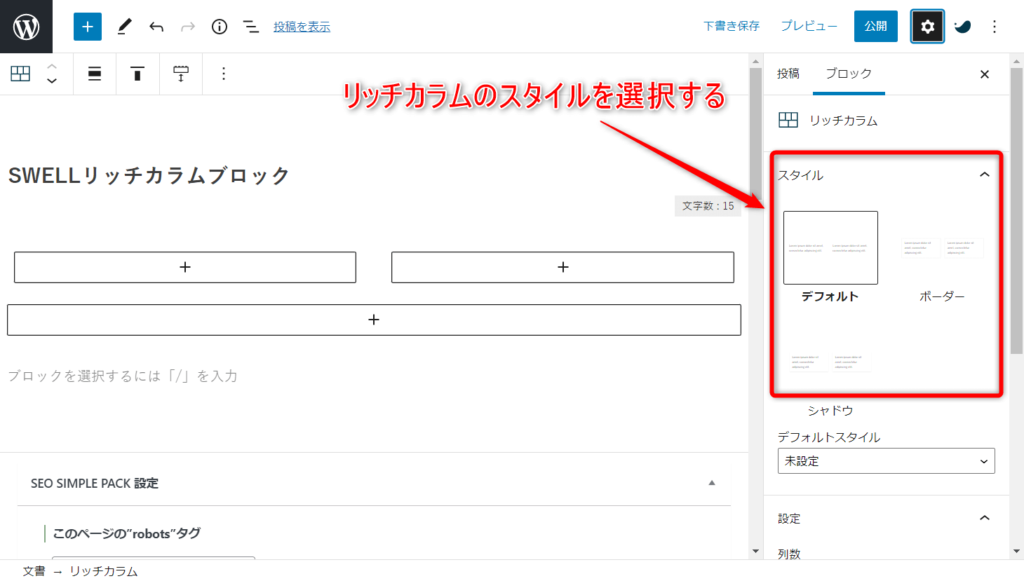
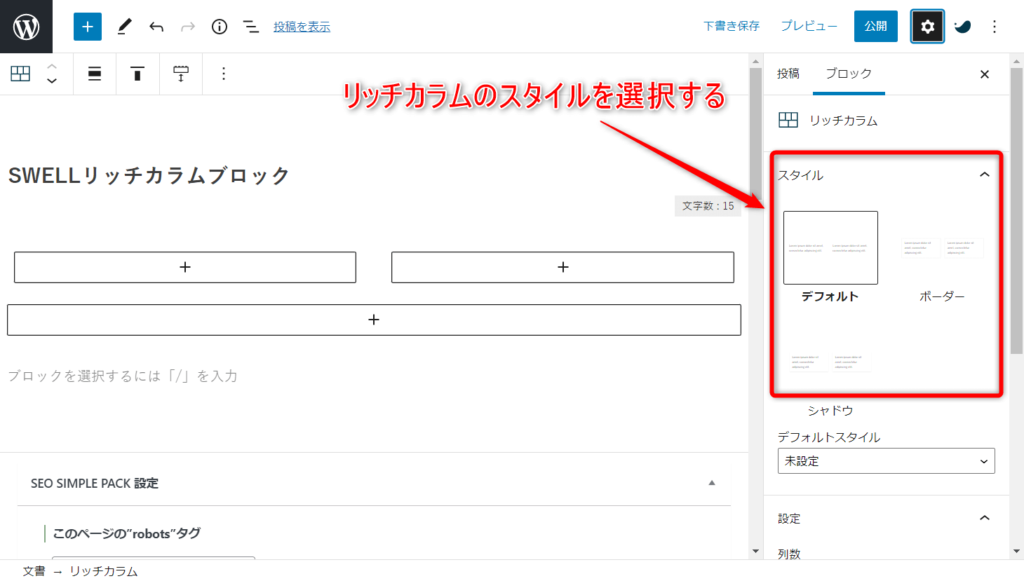
リッチカラムのスタイルを選ぶ


STEP
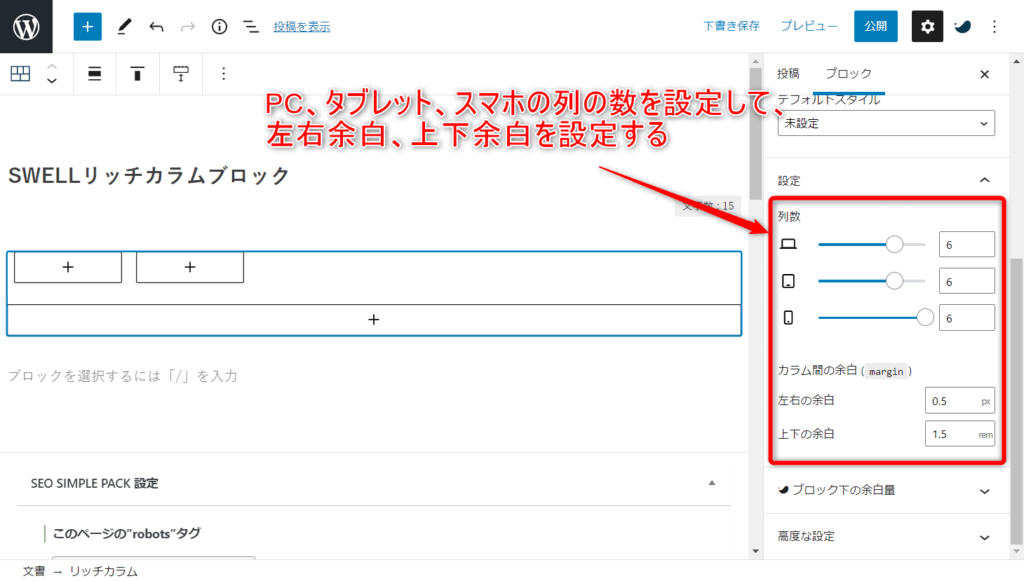
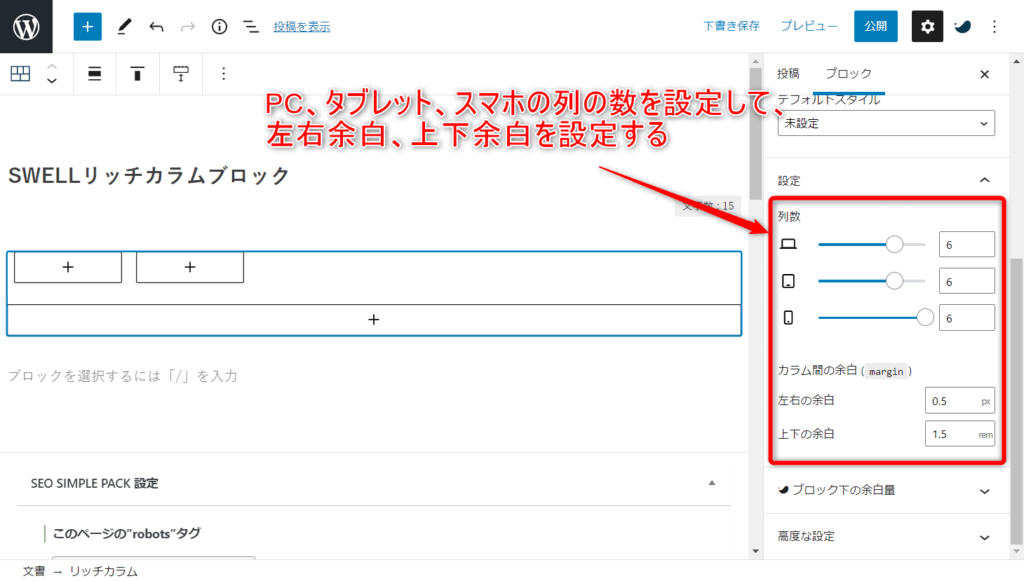
カラム列の数を設定・余白を設定


STEP
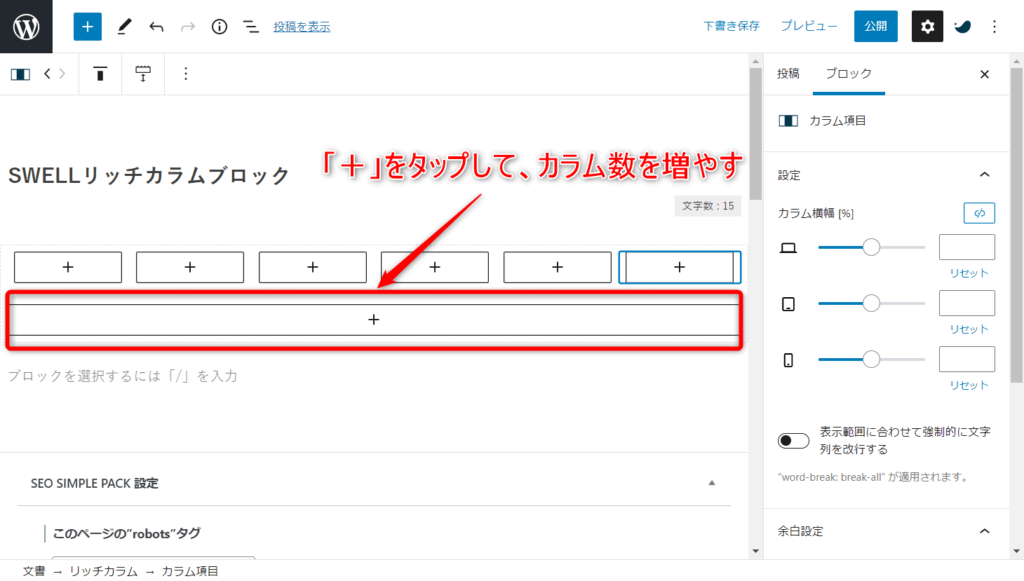
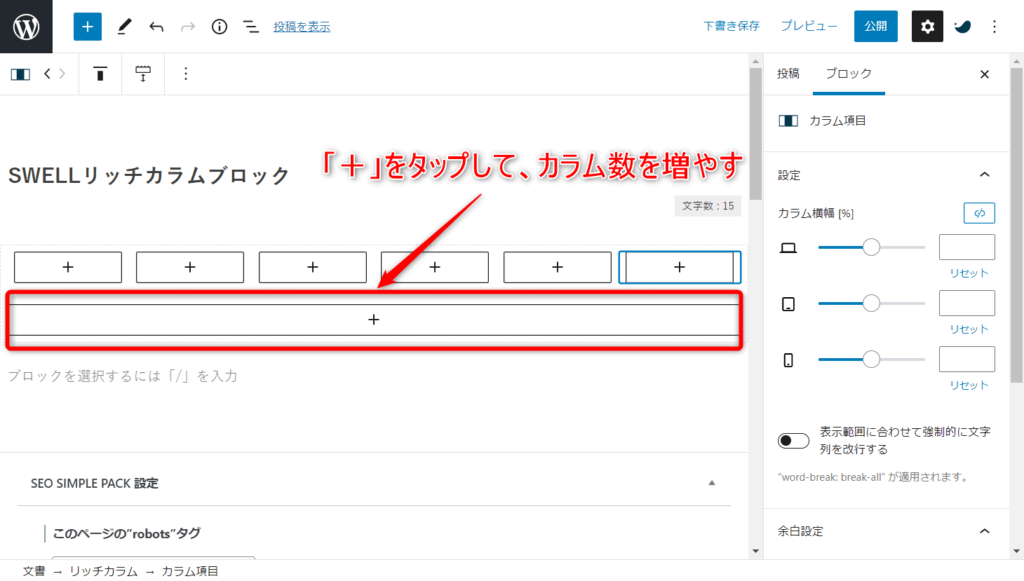
「+」ボタンをタップしてカラムを追加


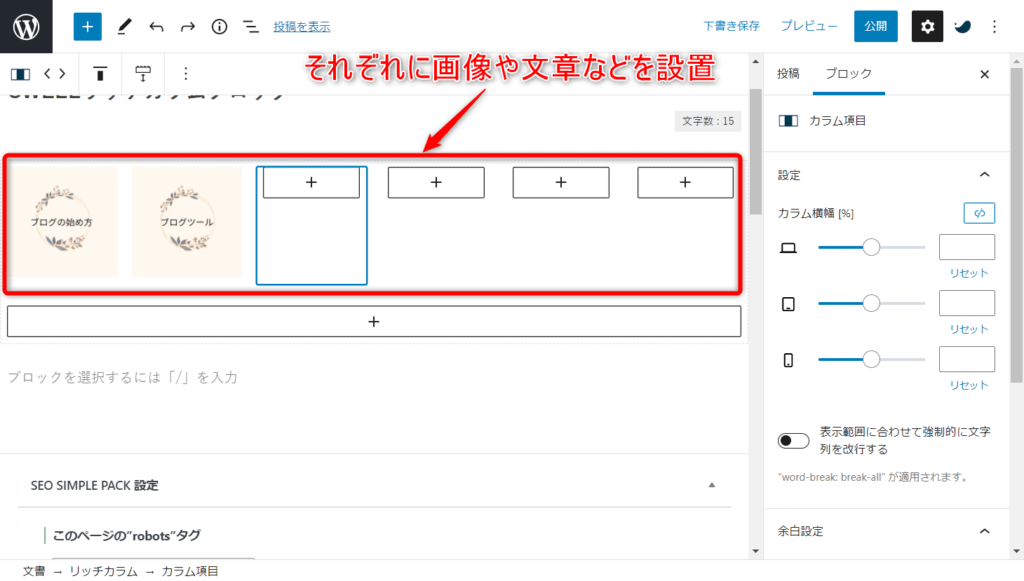
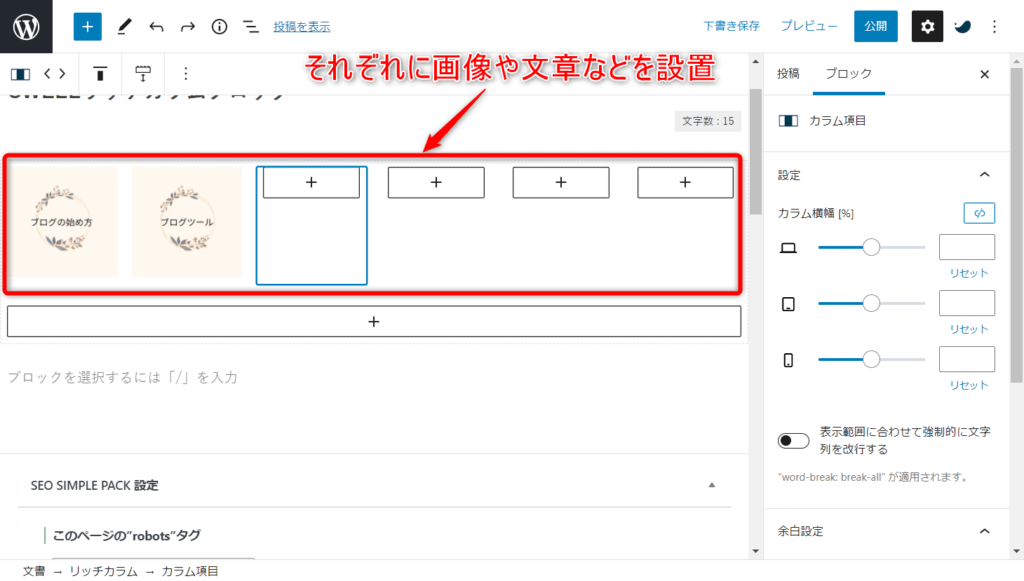
STEP
カラムごとに画像などを設置


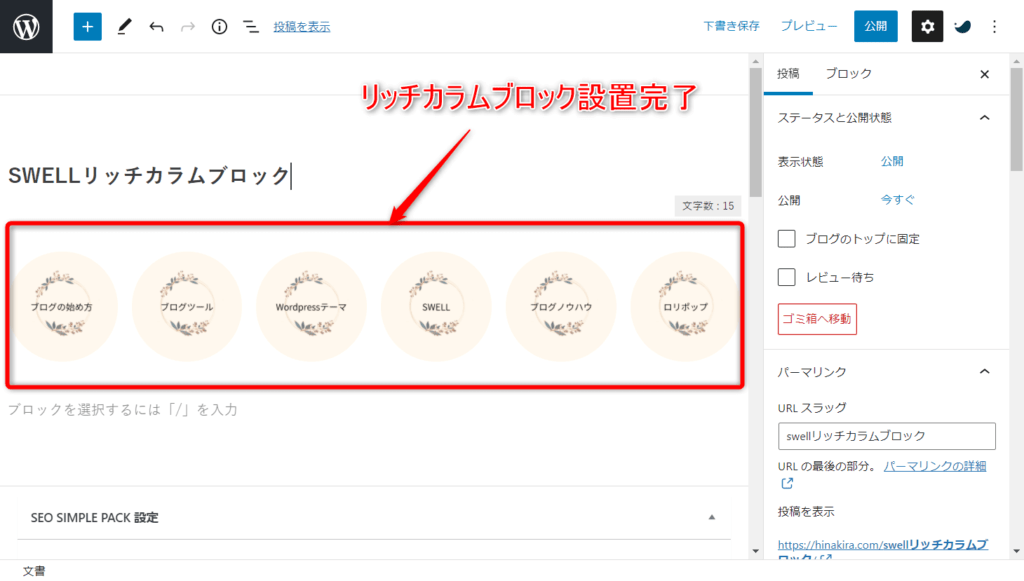
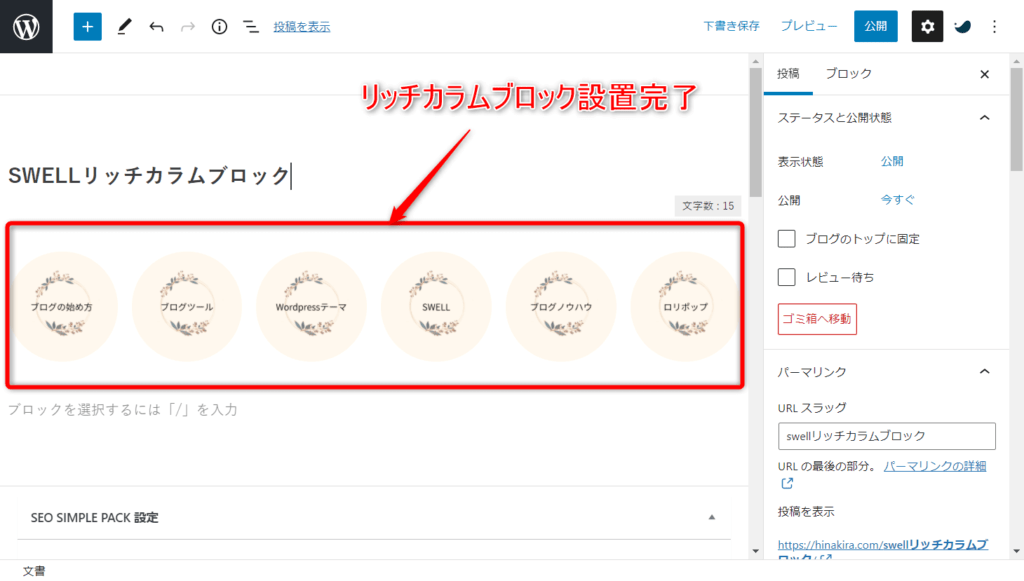
STEP
設置完了


【参考】カラムごとの横幅も簡単に変更できる


SWELLリッチカラムについて解説したYouTube動画



SWELLリッチカラムについて解説したYouTube動画は下記です。
まとめ|SWELLリッチブロックの使い方
今回は、SWELLリッチカラムブロックの使い方についての解説でした。
SWELLリッチカラムブロックは、WordPress標準のカラムブロックを便利にした上位互換機能です。
SWELLリッチカラムブロックを使えば、様々なコンテンツ作成が可能になります。
トップページデザイン変更にも便利ですね。
というわけで、以上となります。
では、また!
\便利すぎる!最高のWordPressテーマ/
あわせて読みたい



SWELL初心者向けの使い方マニュアル【2024年7月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。




コメント