SWELLでのTwitter埋め込み方法とは?2つのパターンで解説します。
- SWELLでのTwitter埋め込み方法
- Twitter埋め込み速度低下を防ぐ方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
この記事を読めば、Twitter埋め込み方法が分かるだけでなく、Twitter埋め込みによる速度低下問題を緩和することができます。
速度問題の改善方法は、知っているのと知らないのでは速度面で大きく変わってきます。
それでは、どうぞ。
SWELLでのTwitter埋め込み方法2つ
SWELLでのTwitter埋め込み方法を解説します。
埋め込みには、以下の2つの方法があります。
- Twitterのリンクを貼り付ける
- コードをコピーしてカスタムHTMLに貼り付ける
それぞれ解説します。
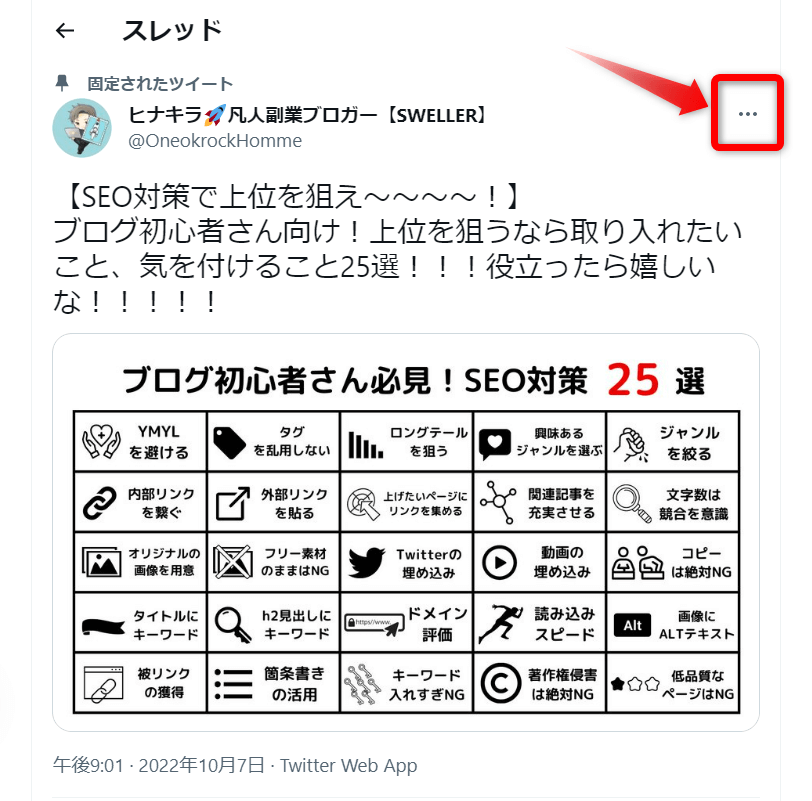
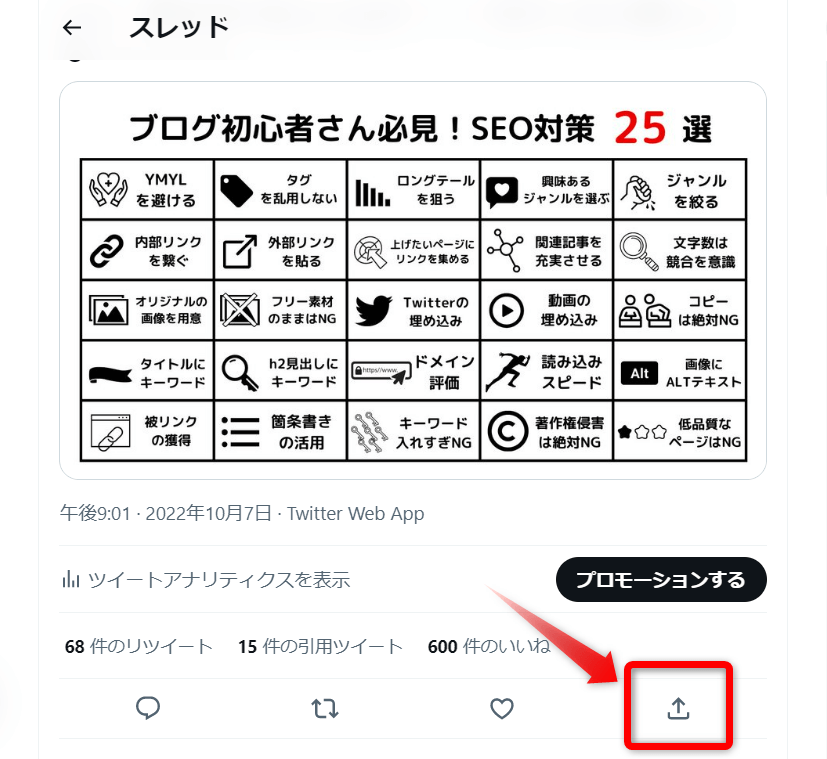
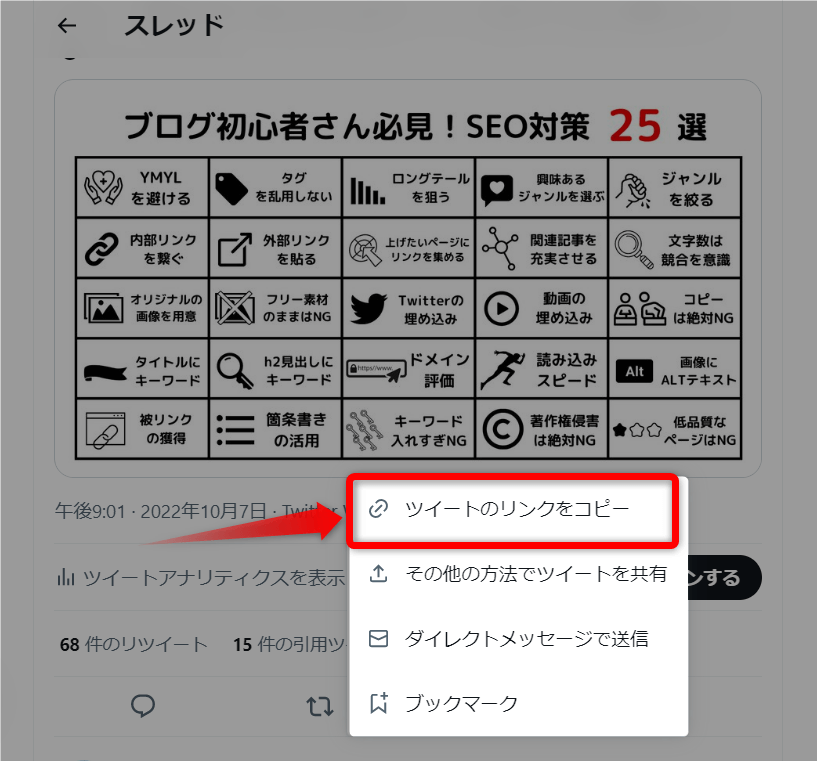
①Twitterのリンクを貼り付ける
まず、「Twitterのリンクを貼り付ける」という方法から解説します。
この方法は、とっても簡単です。
手順は以下の通り。



-1-1024x561.png)
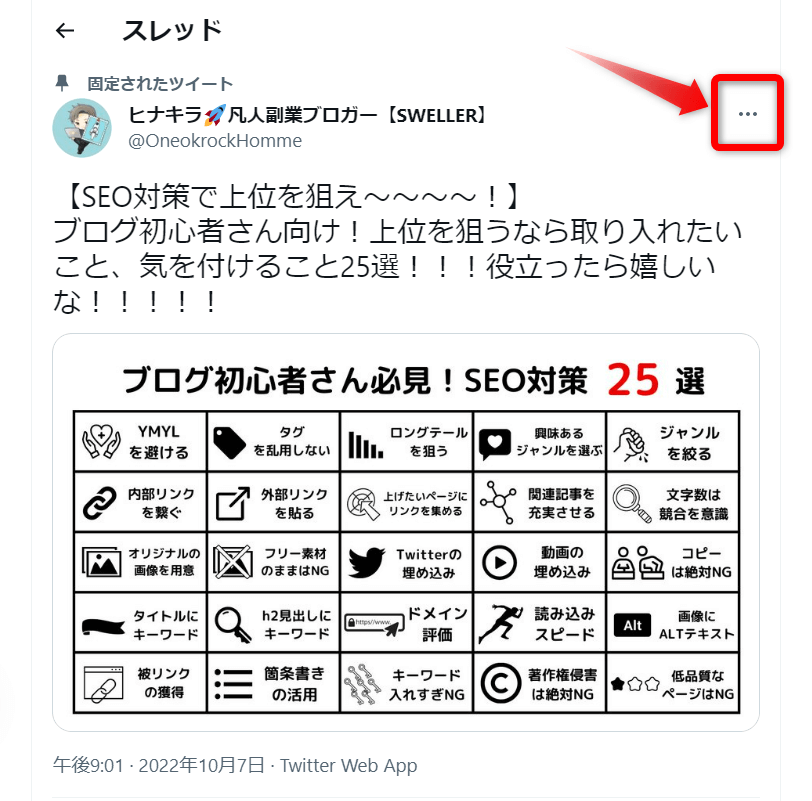
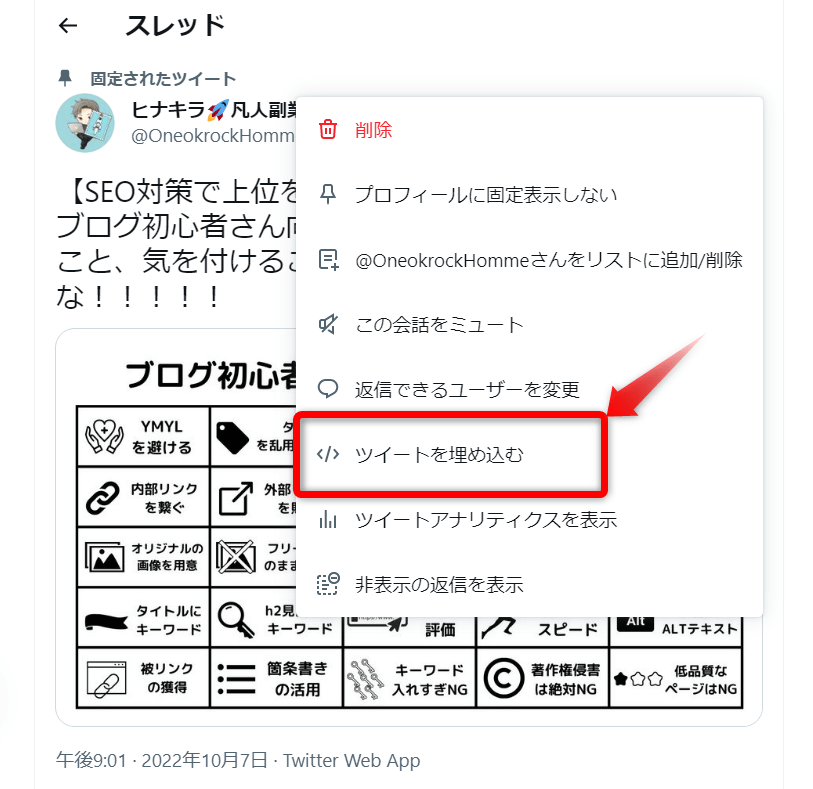
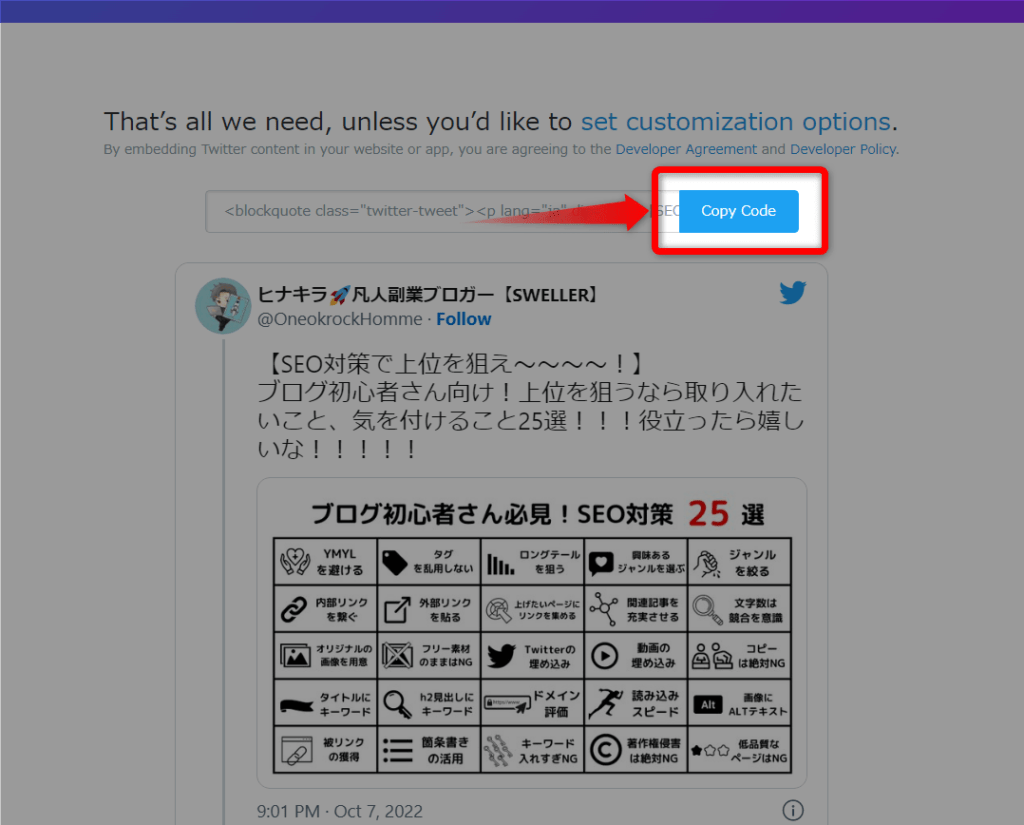
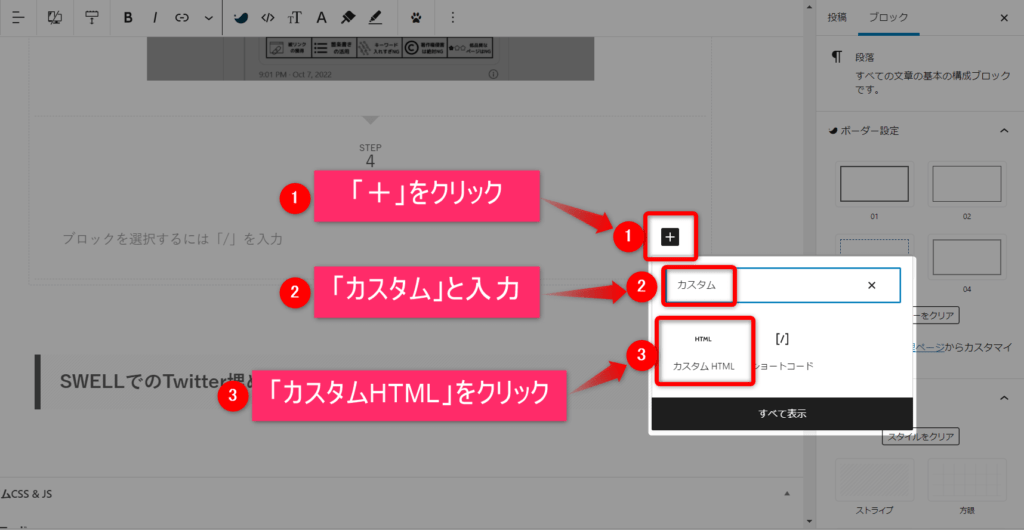
②コードをコピーしてカスタムHTMLに貼り付ける





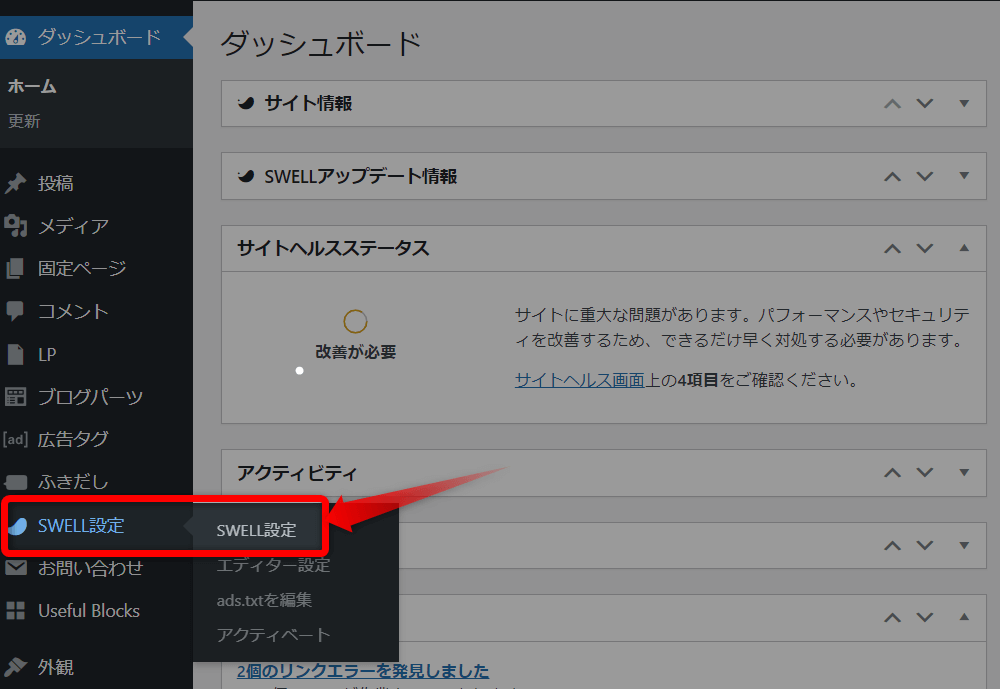
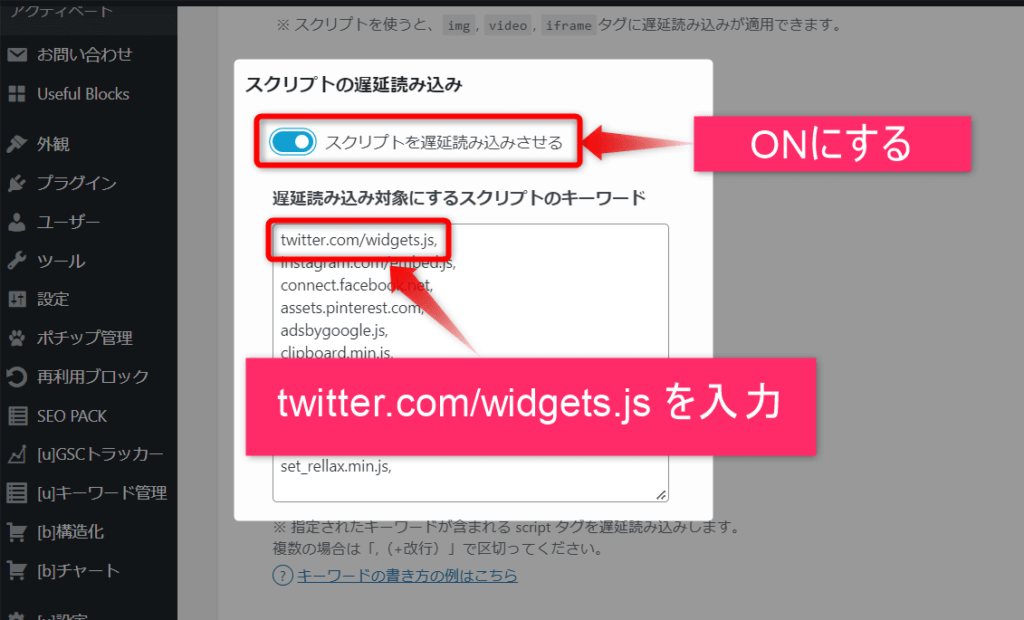
Twitter埋め込みでの速度低下を防ぐSWELLの設定
Twitter埋め込みでの速度低下を防ぐSWELLの設定を解説します。
といっても、やることは簡単なので、以下の通りサクッと設定しておきましょう。


 ヒナキラ
ヒナキラ設定はこれだけです。
複数のツイートを埋め込む場合の速度低下を防ぐ方法
続いて、複数のツイートを埋め込む場合の速度低下を防ぐ方法を解説します。
具体的には、Twitterのリンクを貼り付ける方法ではなく、コードをコピーしてカスタムHTMLに貼り付ける方法を使って、さらに一部のコードを消去します。
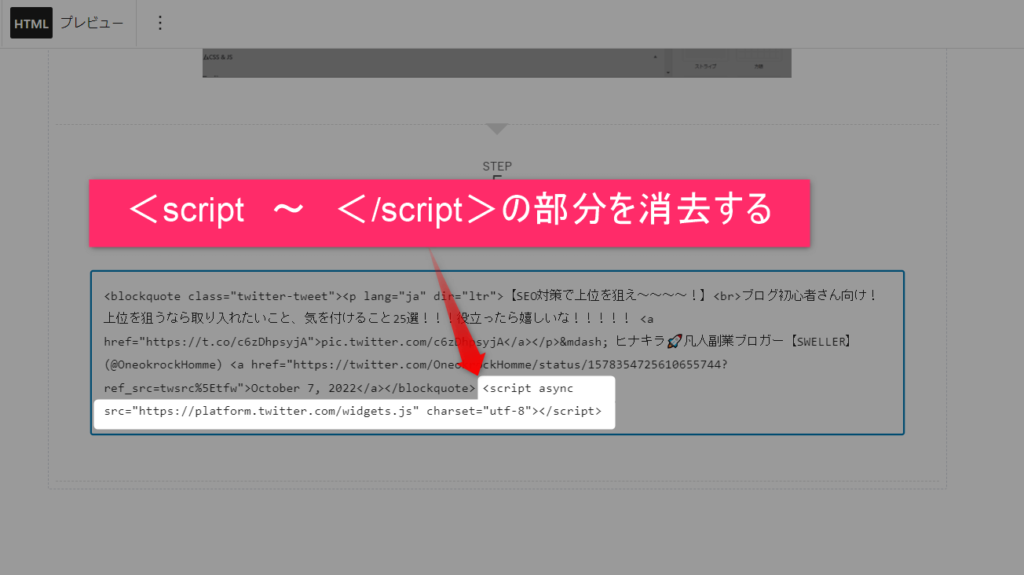
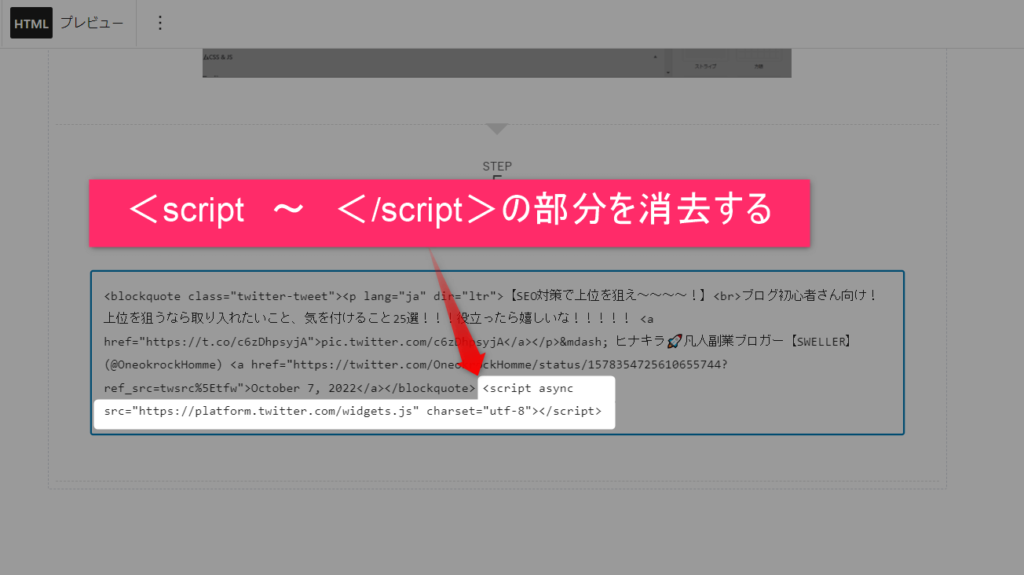
論より証拠ということで、消去する部分を見ていきましょう。
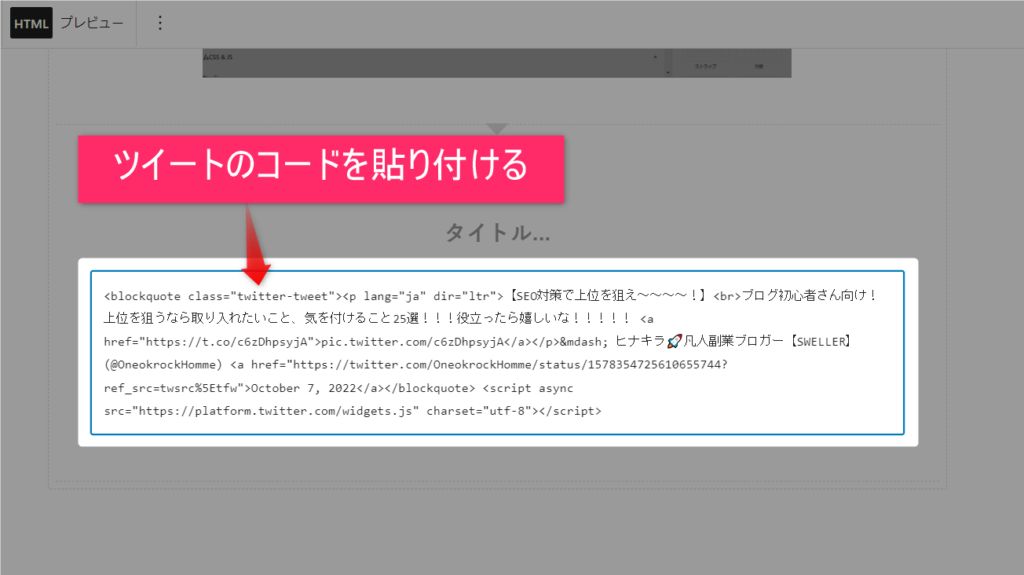
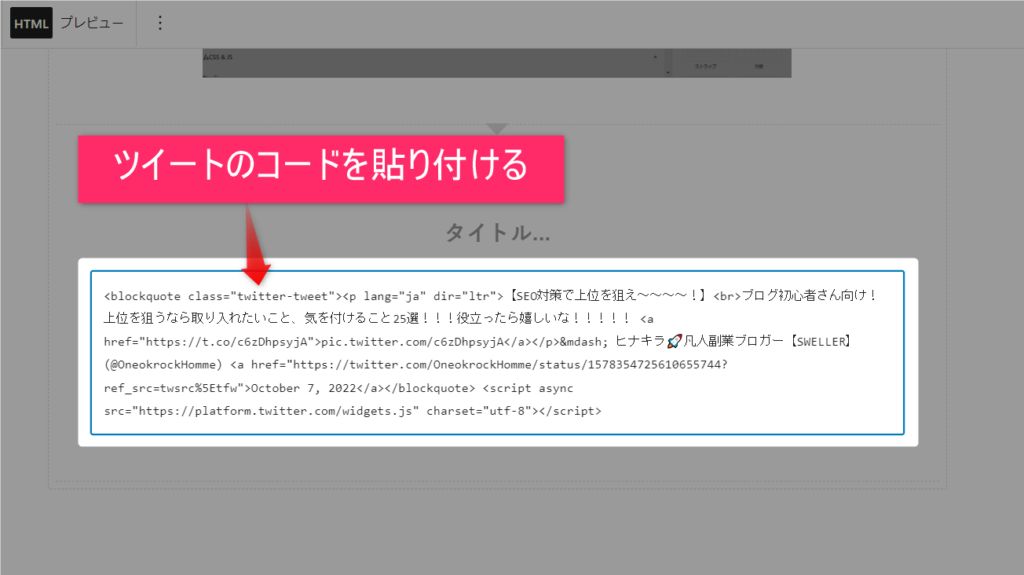
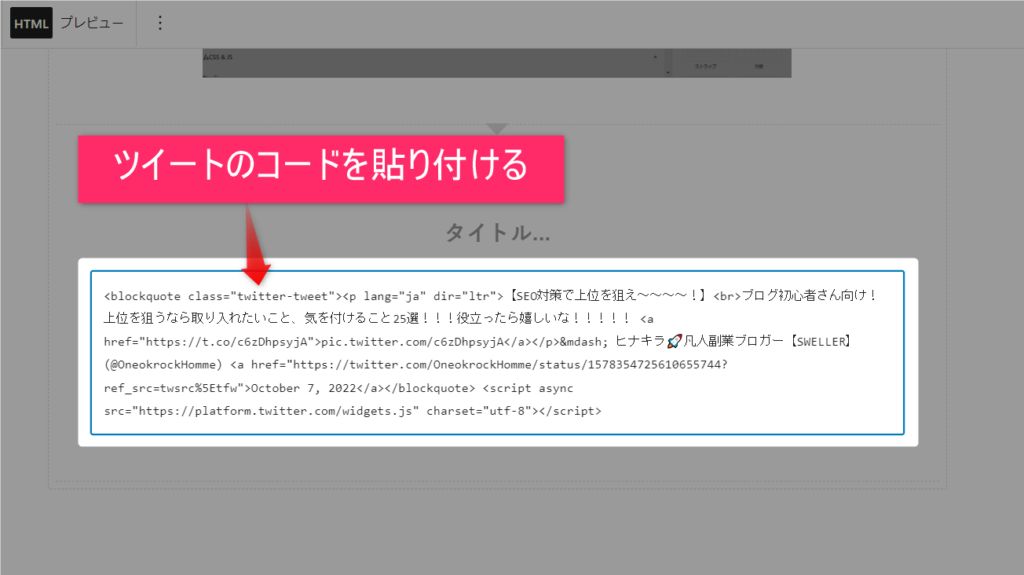
カスタムHTMLにコードを貼り付けた場合、通常は以下のコードになります。


ツイートのコードをカスタムHTMLに貼り付けたら、以下の部分を消します。


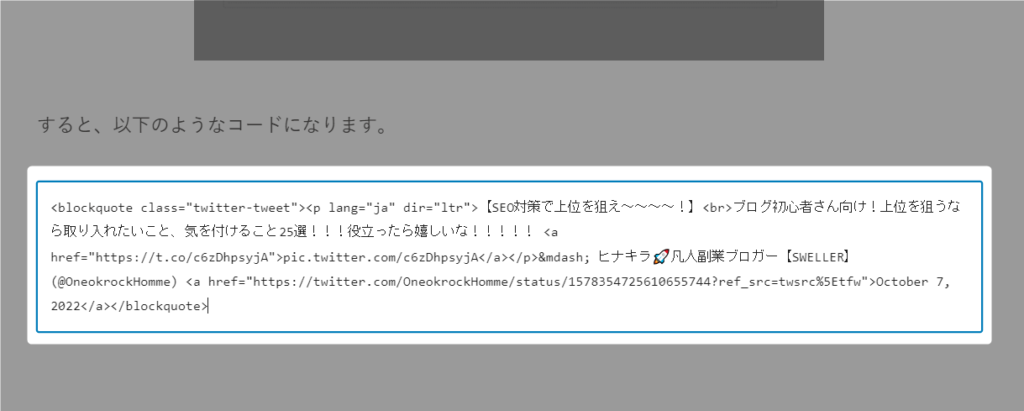
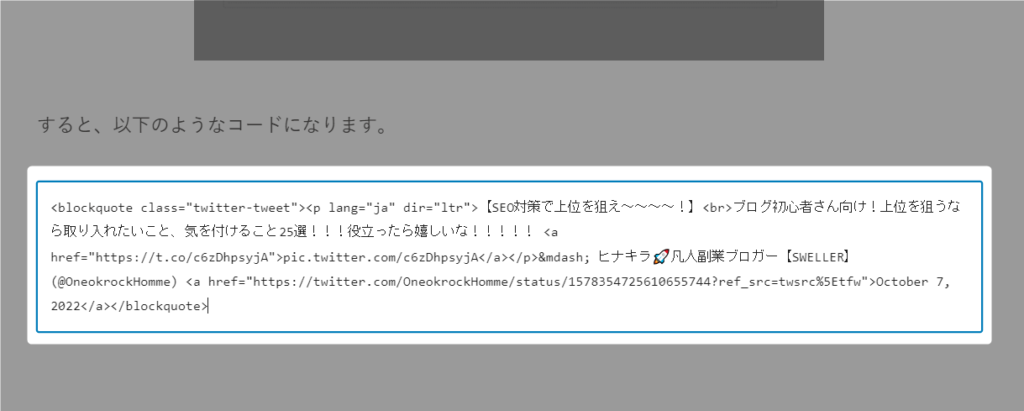
すると、以下のようなコードになります。


ただし、これは2つ目以降のツイートに適用してください。
でないと、すべてのツイートの埋め込みが上手くできなくなってしまいますので。
まとめ|SWELLでのTwitter埋め込みはこれで解決!
今回は、SWELLでのTwitter埋め込み方法2つと、速度低下を防ぐ方法も2つ紹介しました。
ブログにTwitter埋め込みは必須となるので、ぜひ上手に使っていって下さいね。
では、今回は以上です。



コメント