ブログに正しくTwitter(X)埋め込みをする方法、カスタマイズ方法、引用の注意点について解説!
2022.2に僕のサブサイトが、大手ASPからメディア登録削除されました。
理由は、ブログへのTwitter(X)引用方法が、正規の方法ではない為とのこと。
というわけで、今回はブログへのTwitter(X)埋め込み方法、Twitter(X)をブログに使用する注意点、ちょっとしたカスタマイズ方法まで解説していきます。
僕と同じ目に合わないように、注意してくださいね。
\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!

ブログにTwitter(X)を埋め込みする方法2つ
ブログにTwitter(X)を埋め込みする方法は、下記の2つがあります。
- URLを貼り付けるだけの方法
- カスタムHTMLで貼り付ける方法
 ヒナキラ
ヒナキラそれぞれ見ていきましょう。
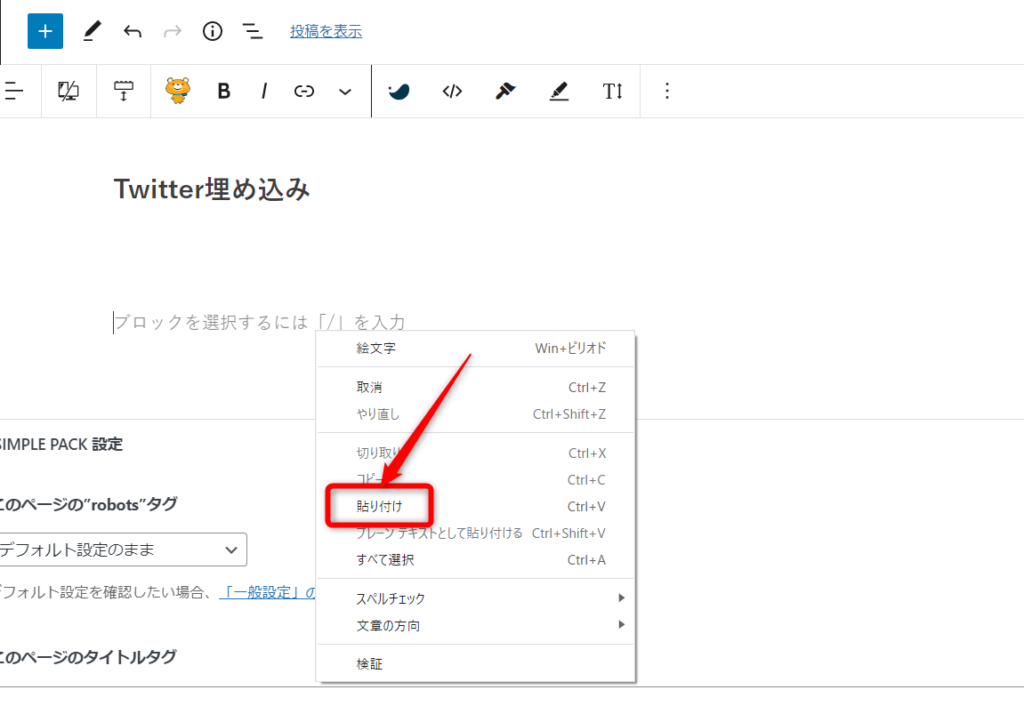
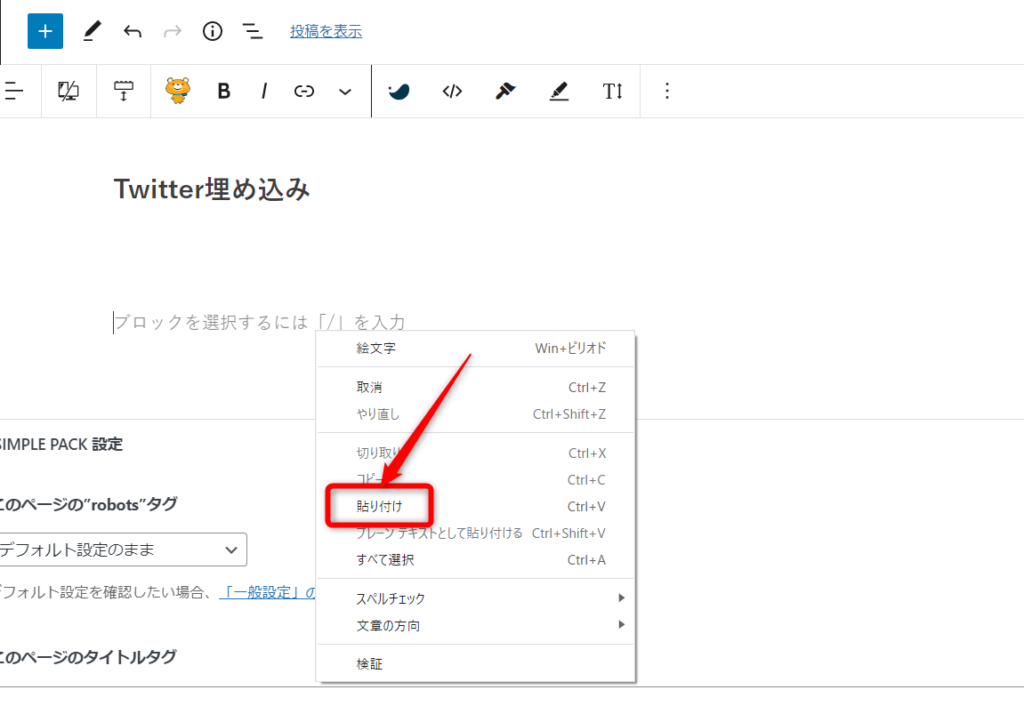
埋め込み方法①:URLを貼り付けるだけの方法
まずは、URLを貼り付けるだけの方法になります。






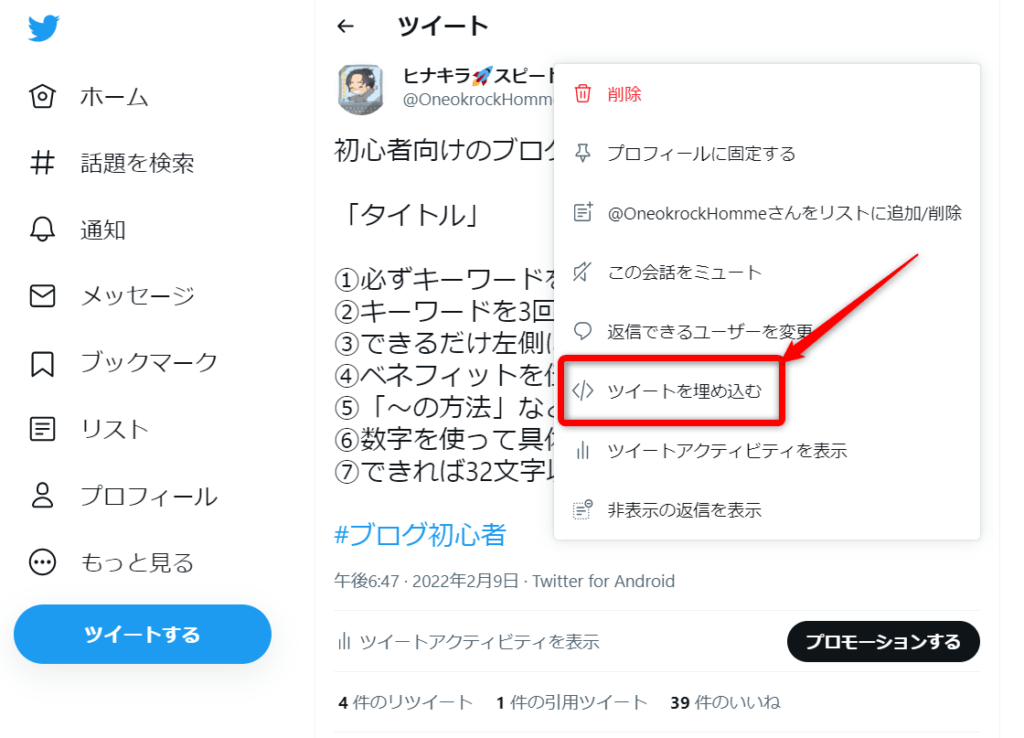
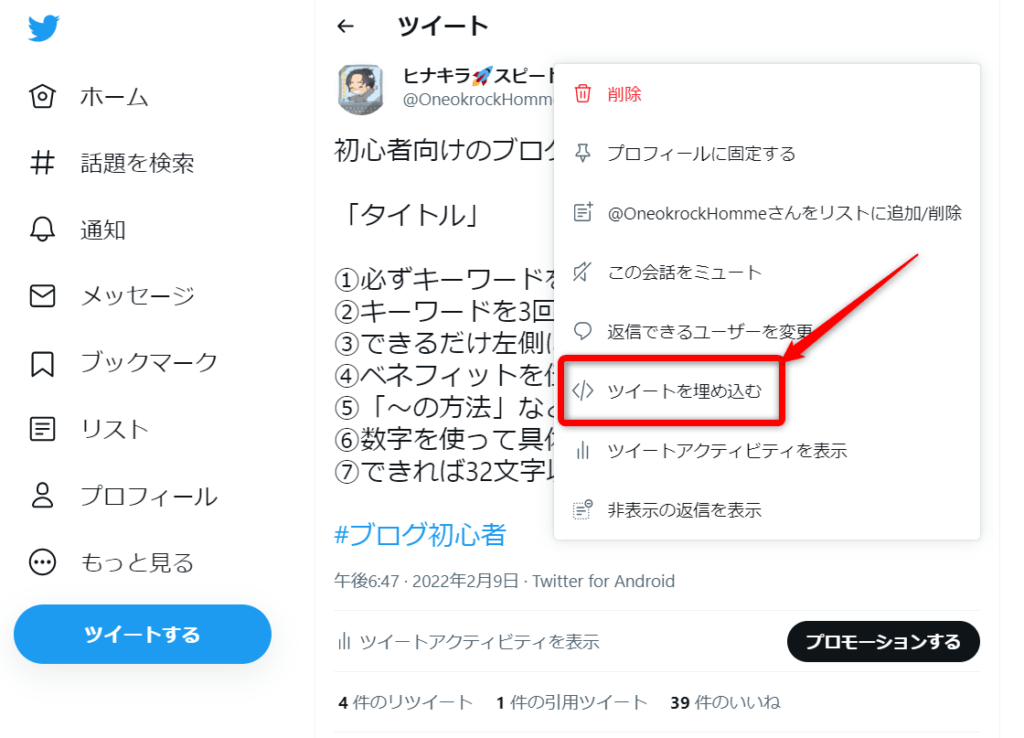
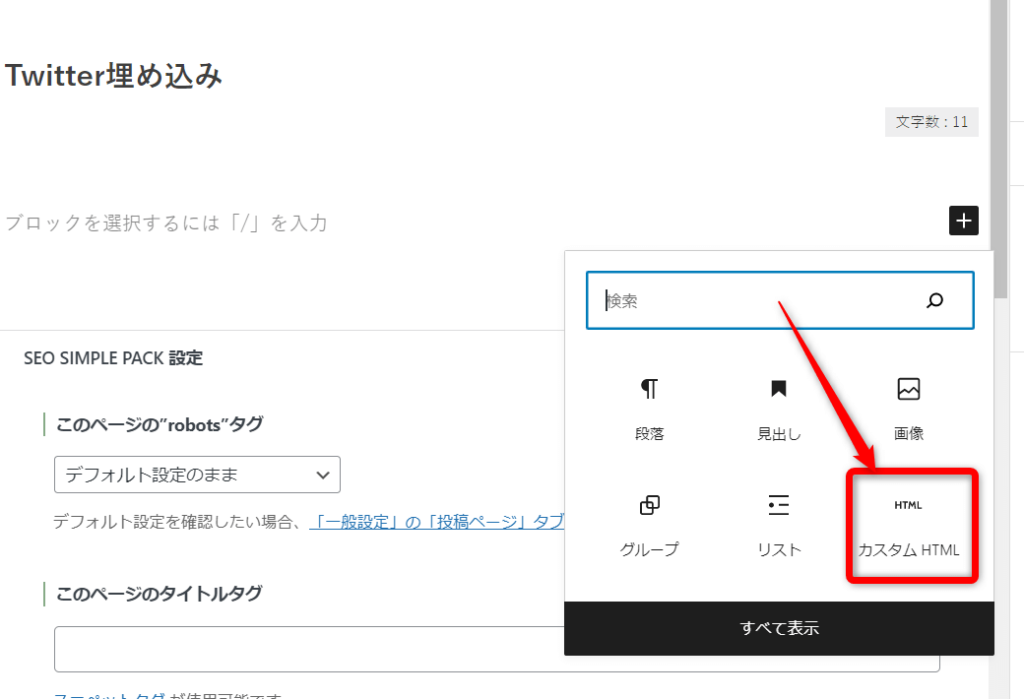
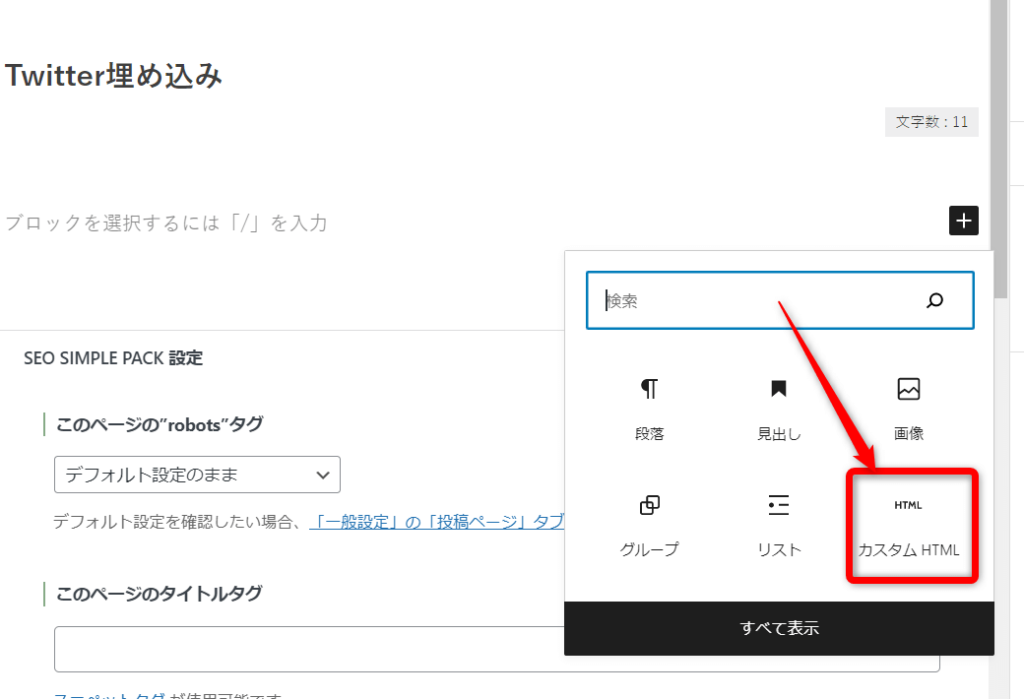
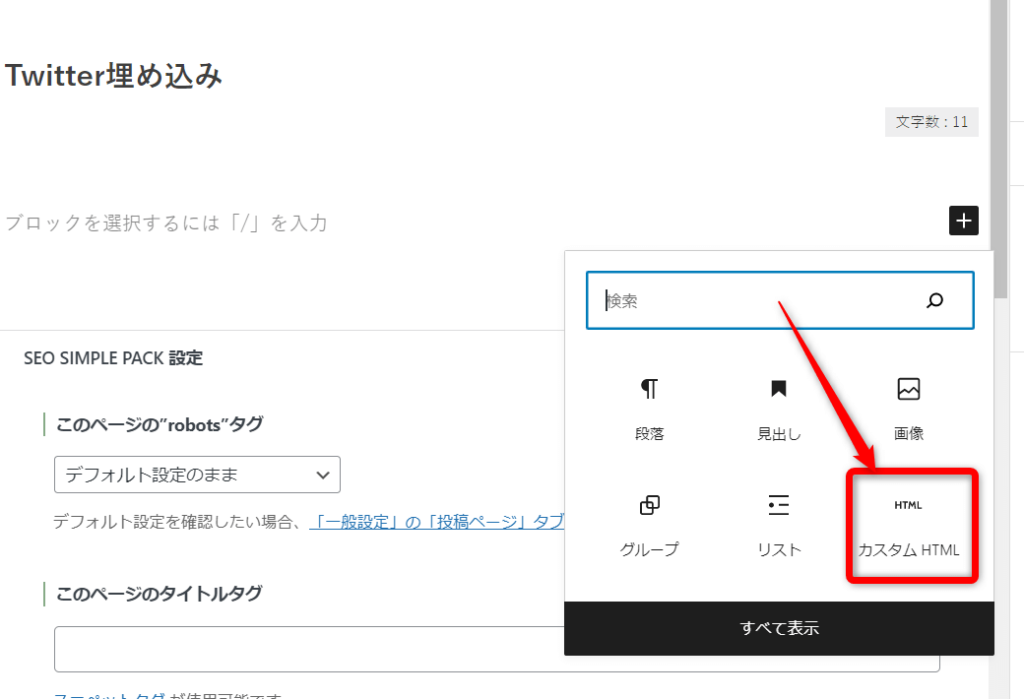
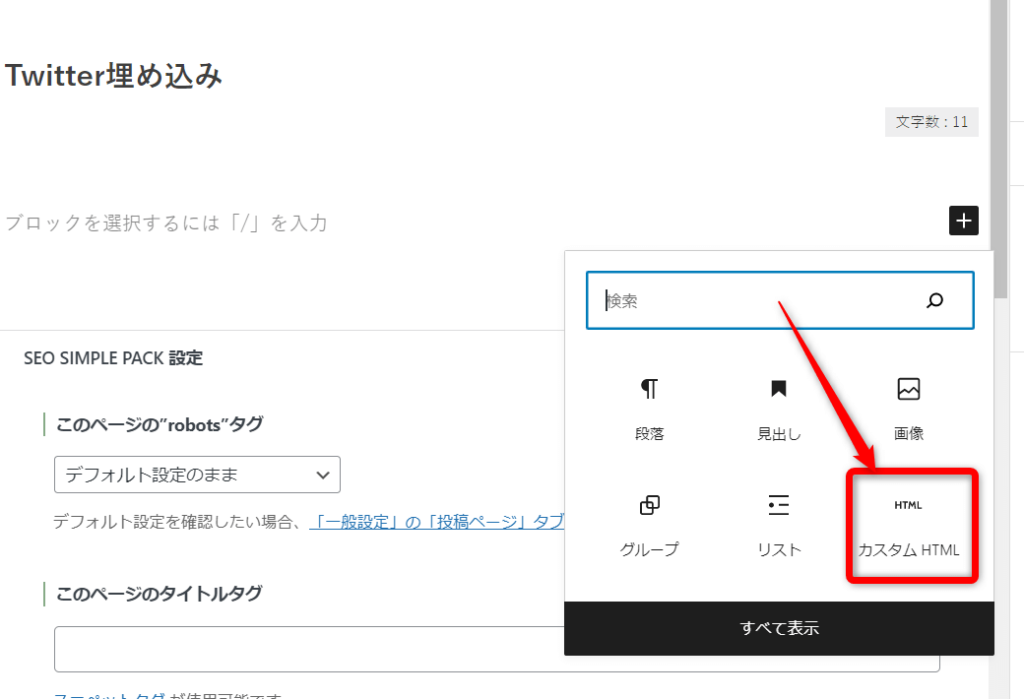
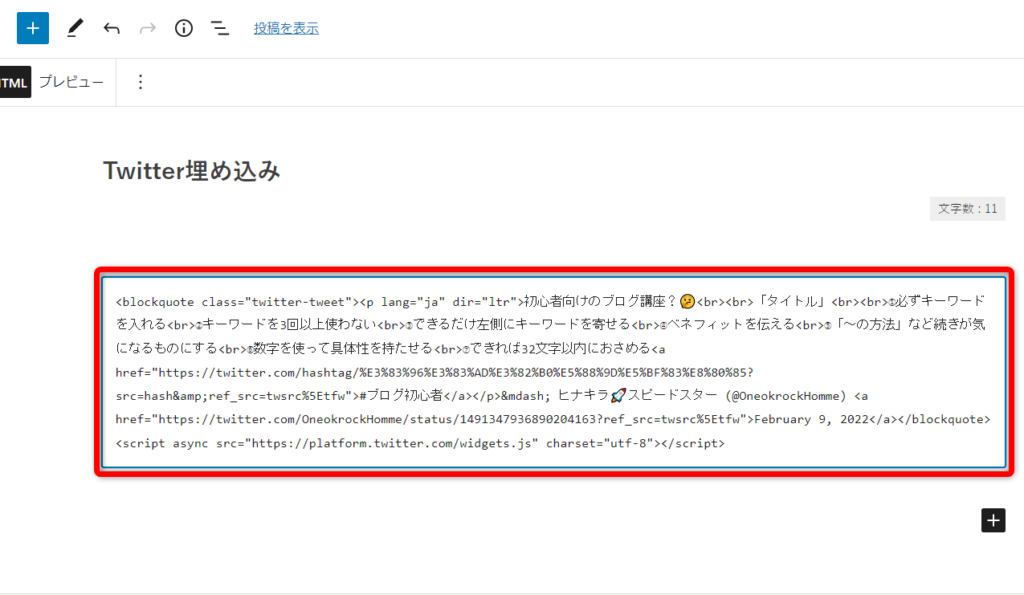
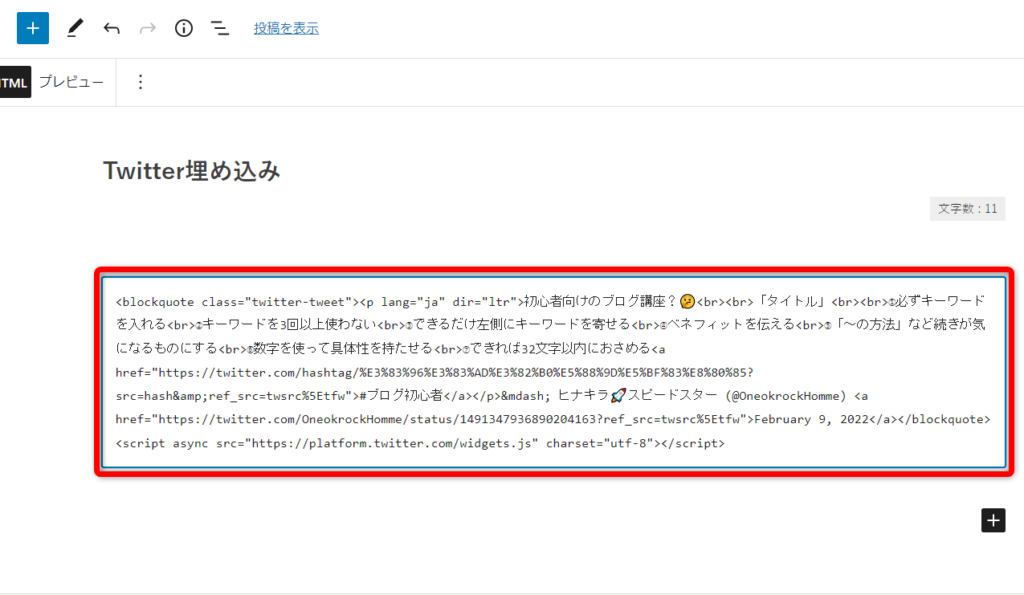
埋め込み方法②:カスタムHTMLで貼り付ける方法
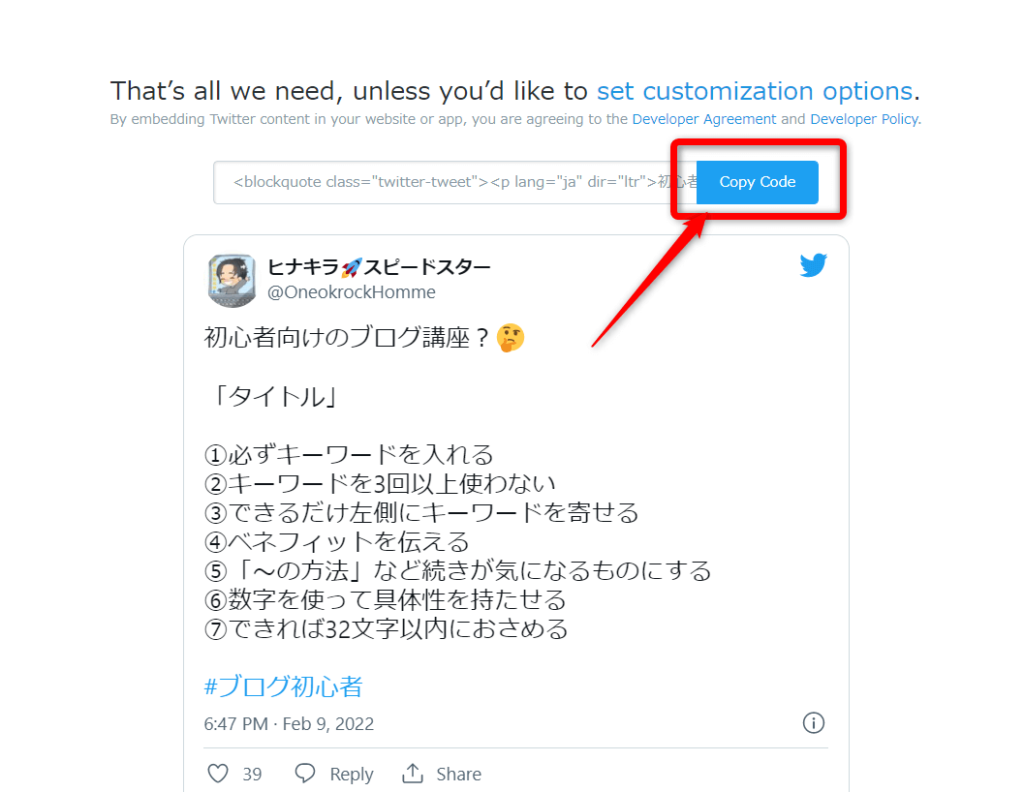
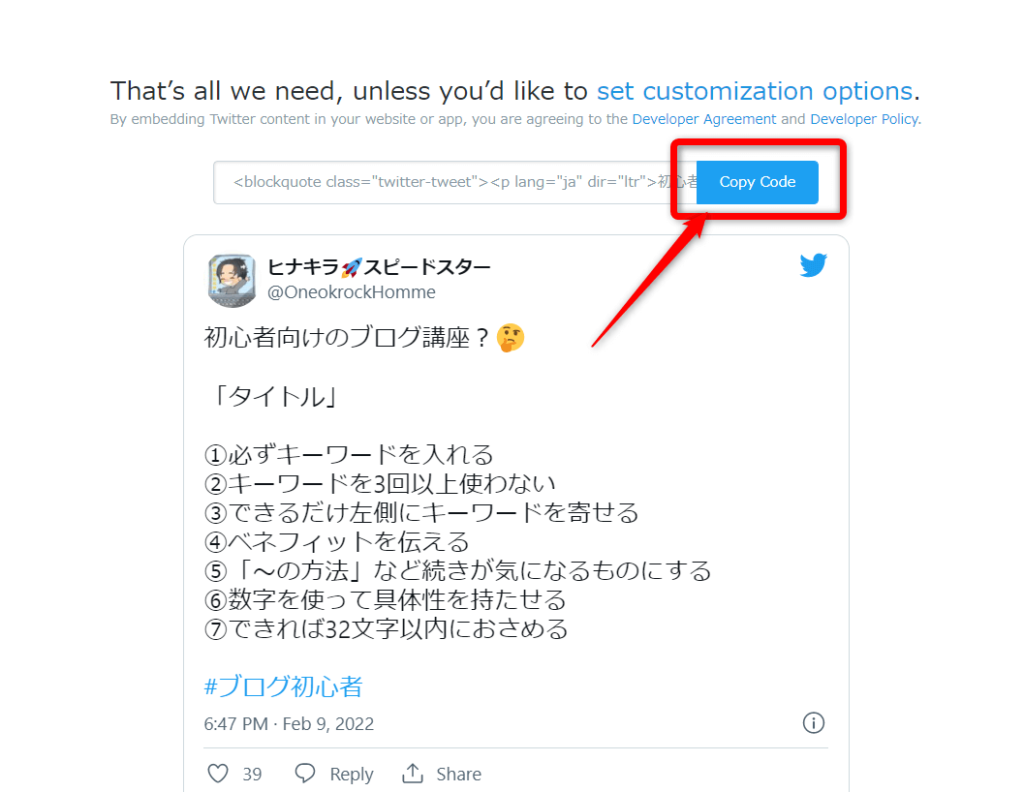
次に、カスタムHTMLで貼り付ける方法です。














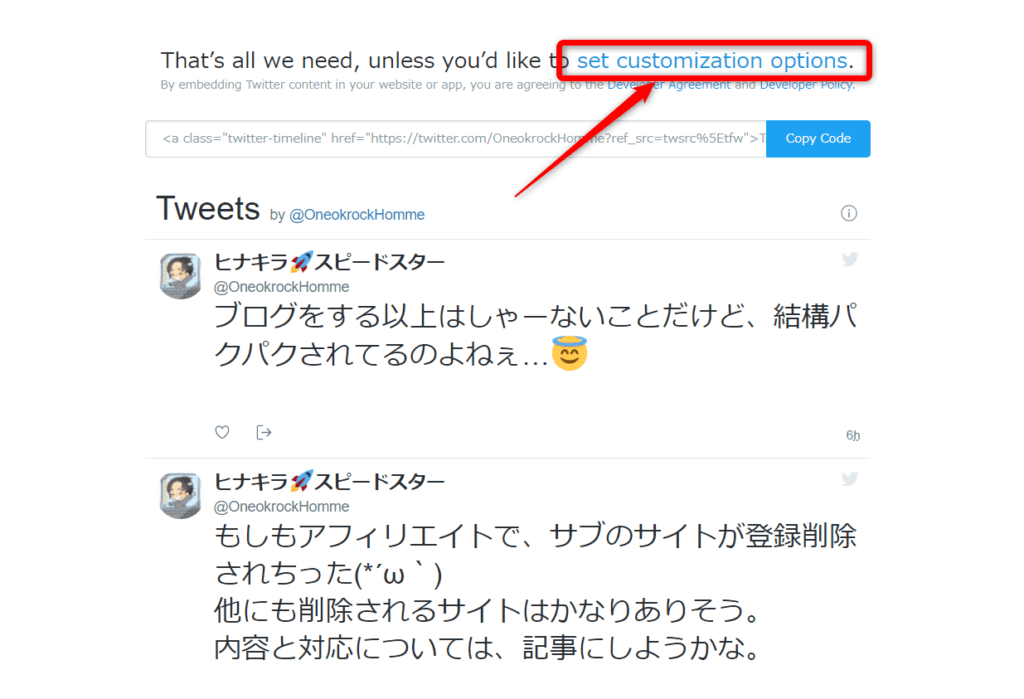
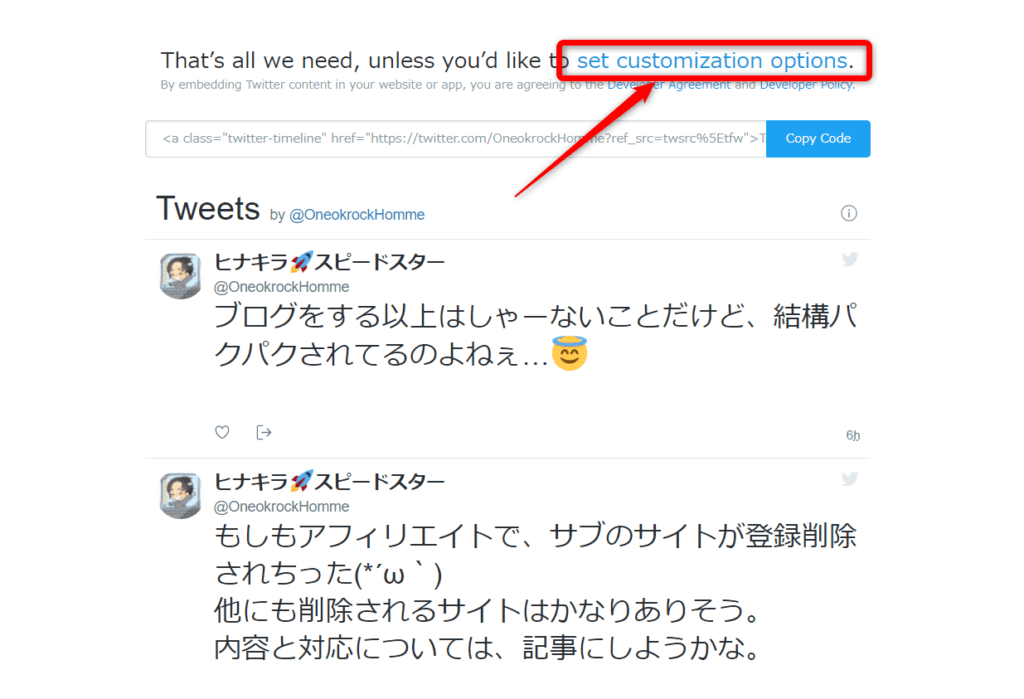
Twitter(X)コード埋め込みのカスタマイズ
先ほどの「カスタムHTMLで貼り付ける方法」の場合では、ツイート貼り付けのカスタムも可能です。
- ダークモードにする
- 画像、動画を表示しない
- 返信元を表示しない
では、見ていきましょう。
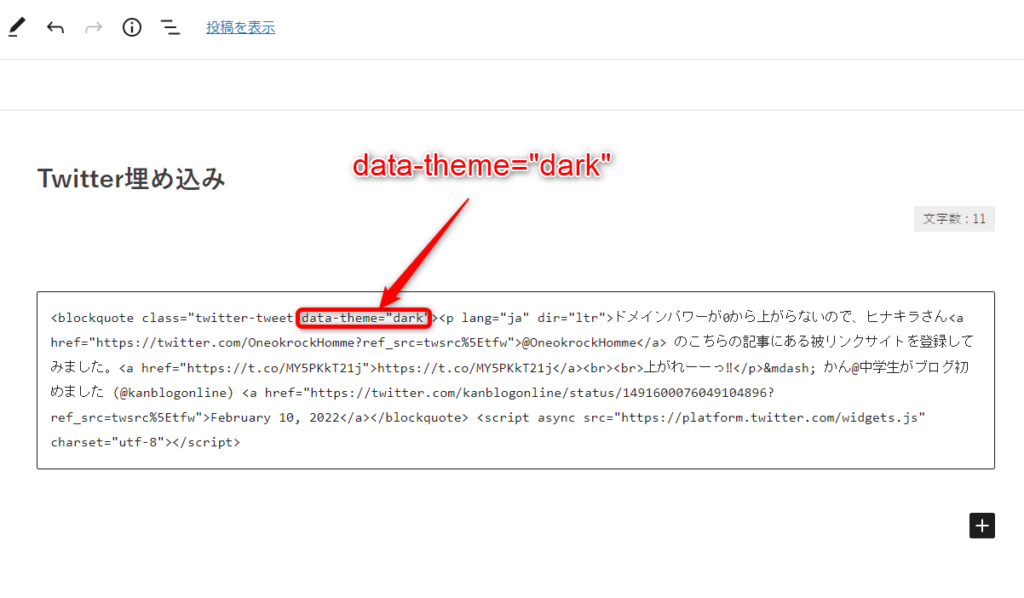
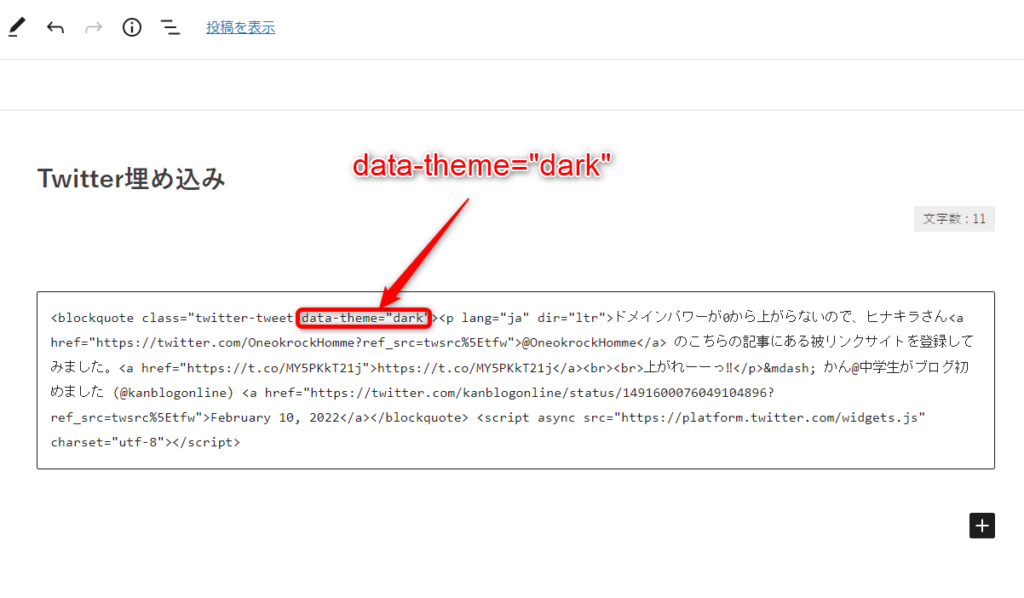
カスタム①:ダークモードにする
ドメインパワーが0から上がらないので、ヒナキラさん@OneokrockHomme のこちらの記事にある被リンクサイトを登録してみました。https://t.co/MY5PKkT21j
— かん@中学生がブログ初めました (@kanblogonline) February 10, 2022
上がれーーっ‼️
ダークモードにするには、<blockquote class=”twitter-tweet” のあとに下記のコードを追加します。
data-theme=”dark”


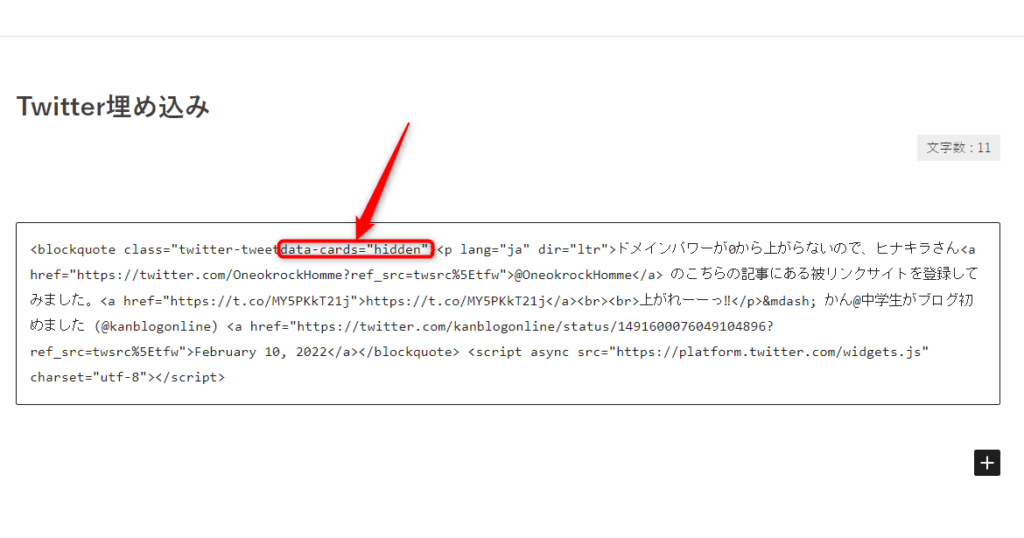
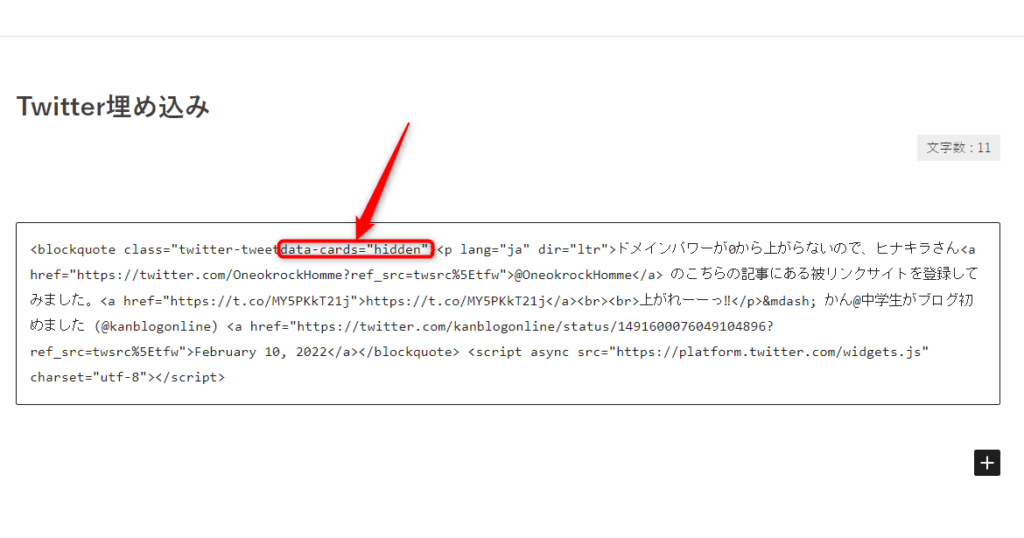
カスタム②:画像、動画を表示しない
ドメインパワーが0から上がらないので、ヒナキラさん@OneokrockHomme のこちらの記事にある被リンクサイトを登録してみました。https://t.co/MY5PKkT21j
— かん@中学生がブログ初めました (@kanblogonline) February 10, 2022
上がれーーっ‼️
画像や動画を非表示にするには、<blockquote class=”twitter-tweet” のあとに下記のコードを追加します。
data-cards=”hidden”


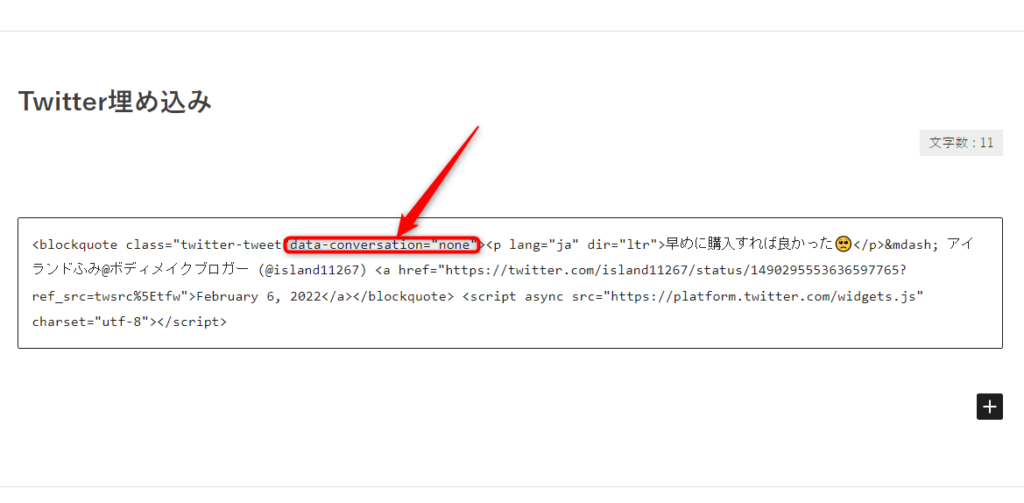
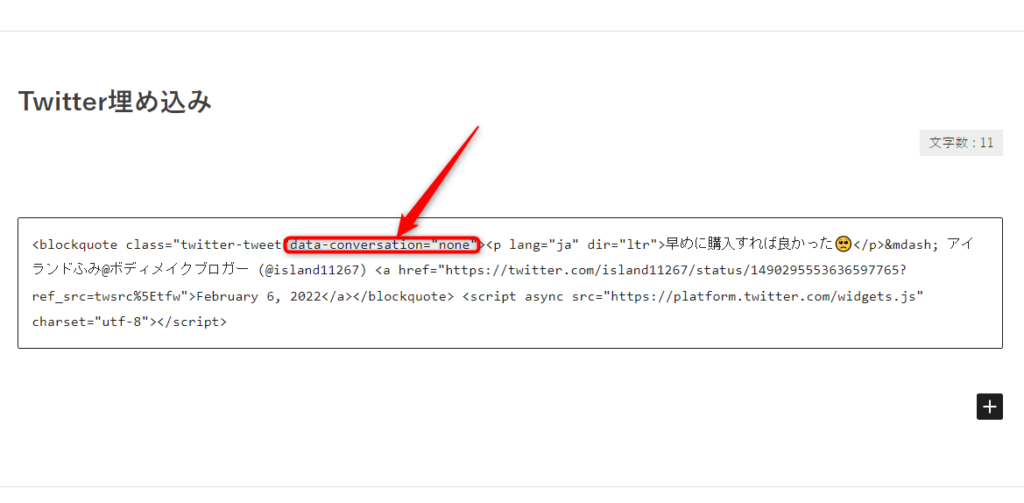
カスタム③:返信元を表示しない
返信元を非表示にするには、<blockquote class=”twitter-tweet” のあとに下記のコードを追加します。
data-conversation=”none”


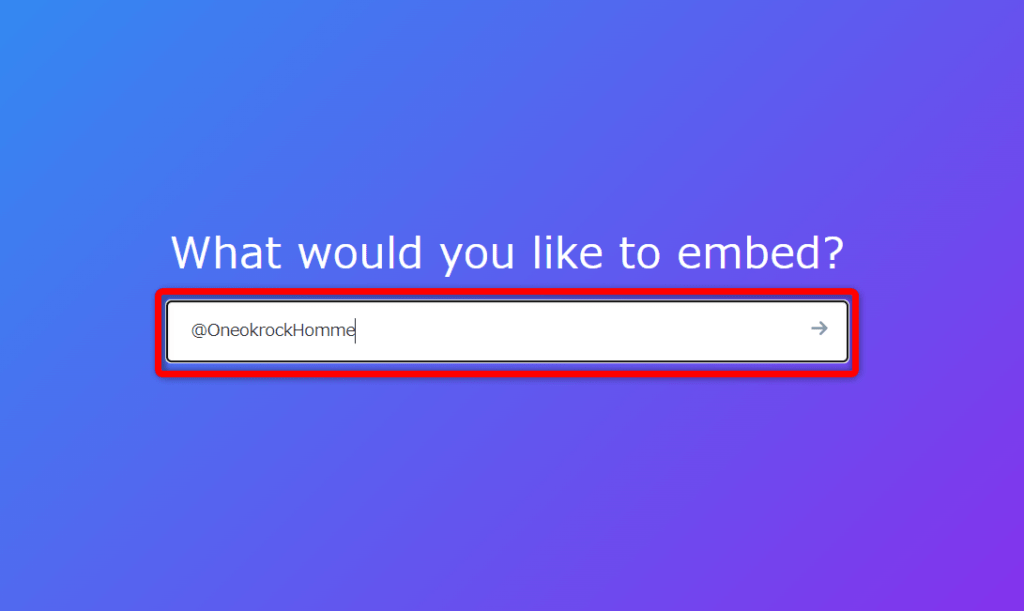
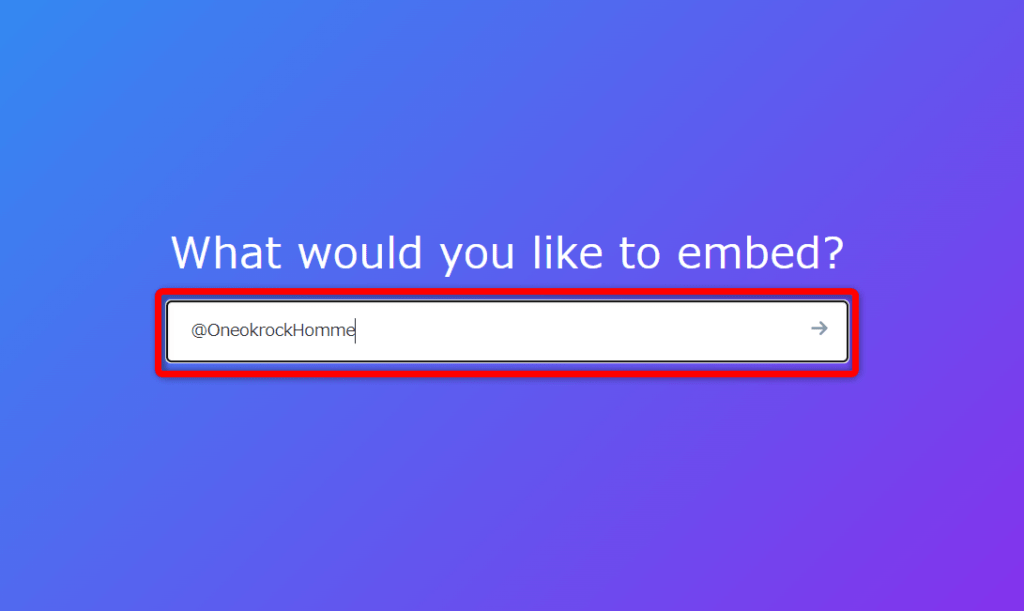
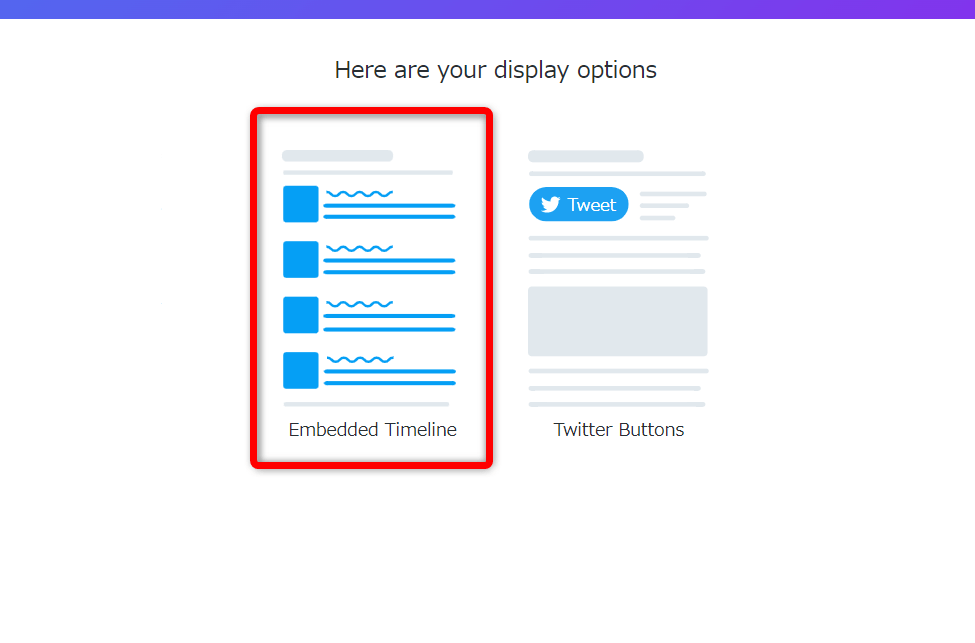
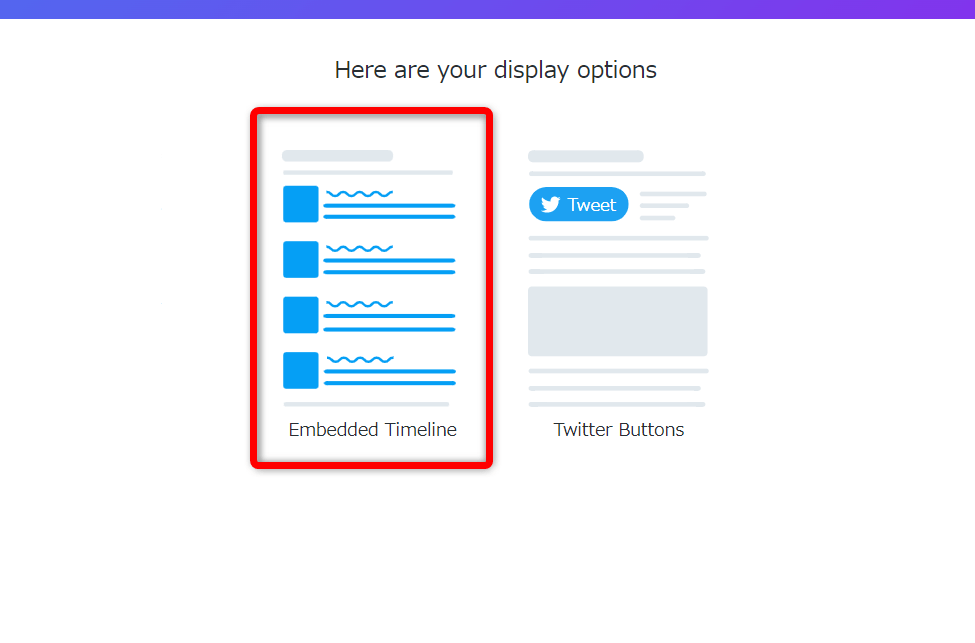
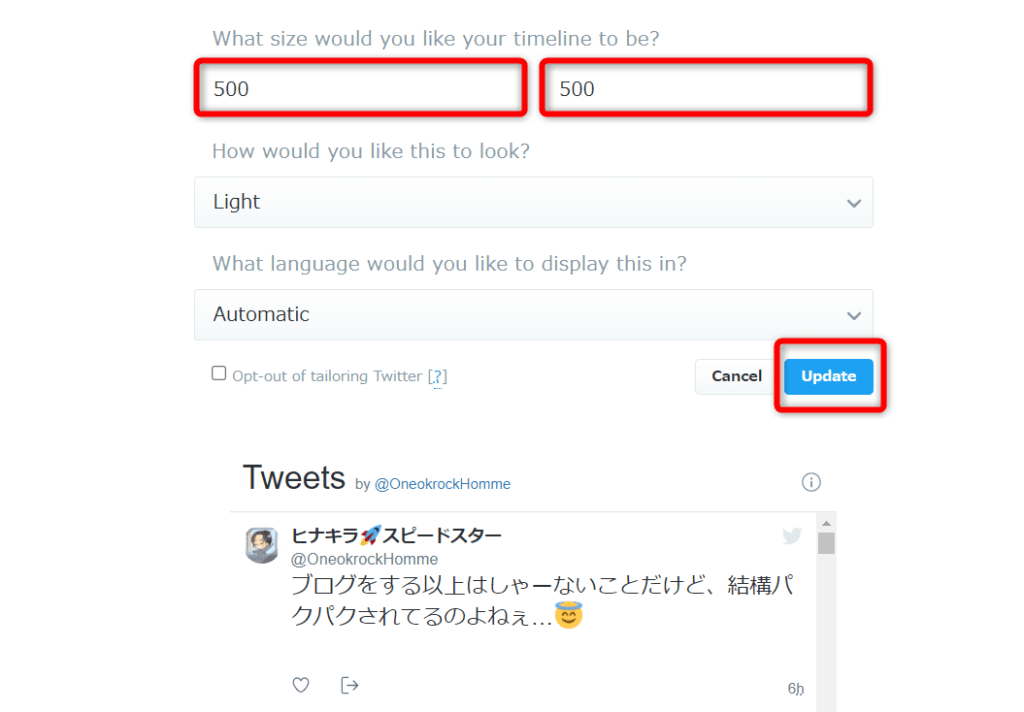
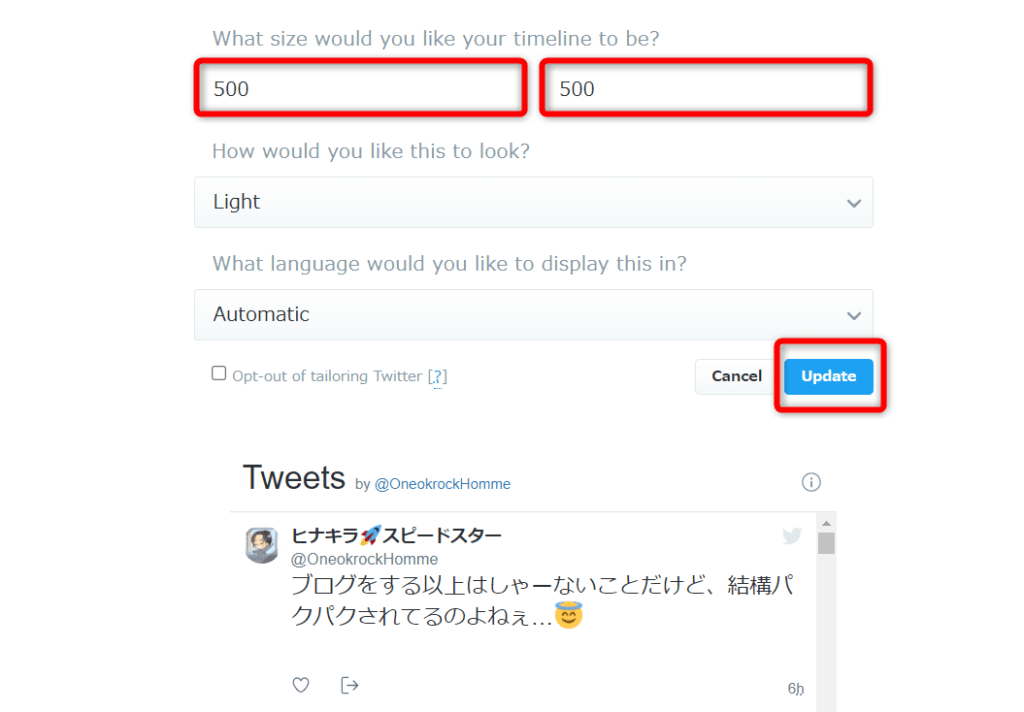
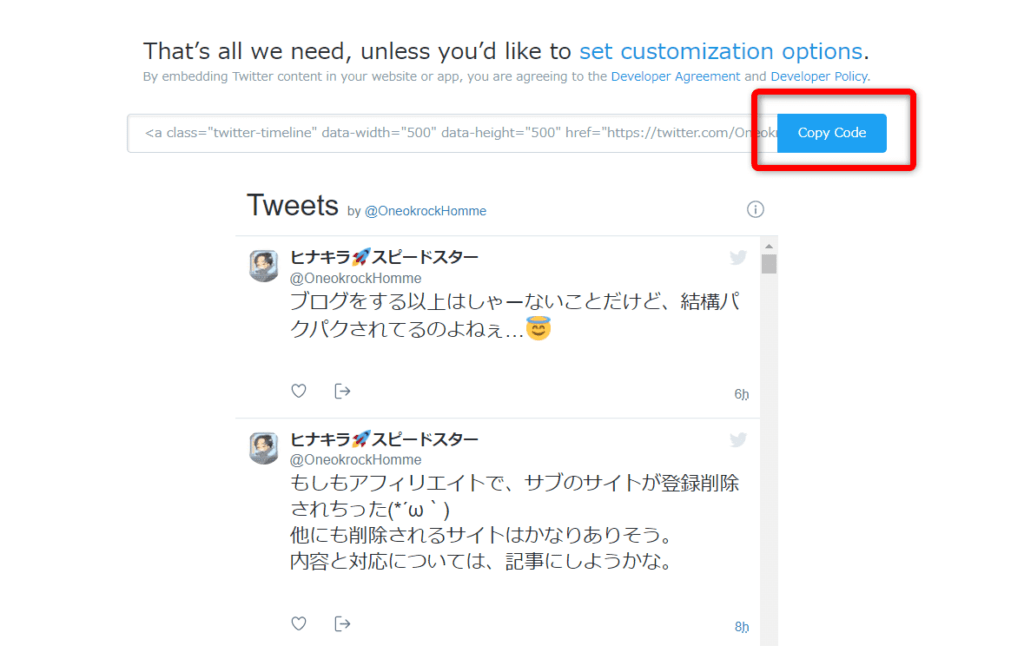
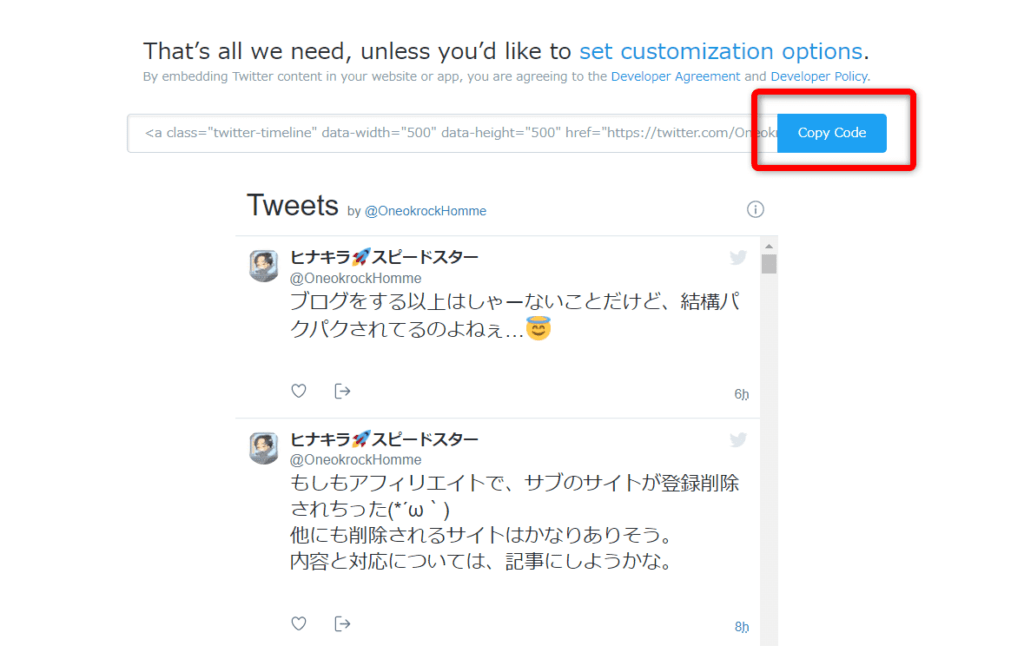
ブログにTwitter(X)のタイムラインを埋め込む方法
Tweets by OneokrockHomme続いて、上記のようなタイムラインの埋め込み方法を解説します。
















ブログにTwitter(X)埋め込みを行うメリットデメリット
ブログにTwitter(X)埋め込みを行うメリットデメリットも解説しておきます。
埋め込みを行うメリット
ブログにTwitter埋め込みを行うメリットは2つです。
口コミ評判を掲載できる
ブログにTwitter埋め込みを行う一番のメリットは、口コミ評判を掲載できる点です。
Twitterがない場合、口コミを集めるのは容易ではありません。クラウドワークスやランサーズといったサービスで有料で収集するといったものがありますが・・・。
Twitterならば無料で口コミを集めることができます。
そして、引用することで、記事の信頼性を高められます。
ひいては上位表示にも役立ってきますね。
コンテンツのボリュームを増やせる
Twitterの埋め込みを行うと、文字数が増えます。
つまり、コンテンツのボリュームが増えて、記事の情報量が増加。
情報量が少ないページよりも、良いコンテンツに見せることができます。
書く内容に困ったらTwitter。こう覚えておいてもいいかもですね(笑)
埋め込みを行うデメリット
ブログにTwitter埋め込みを行うデメリットは、ページの表示速度が遅くなることです。
安易に大量のツイートを埋め込むと、めちゃくちゃ遅くなるので注意。
めちゃくちゃ遅いページは、SEO的にも悪影響なので、せっかくのメリットを打ち消してしまいます。



遅くなりすぎないようにだけ、気を付けて下さいね。
ASPにメディア登録削除される貼り付け方法【危険】
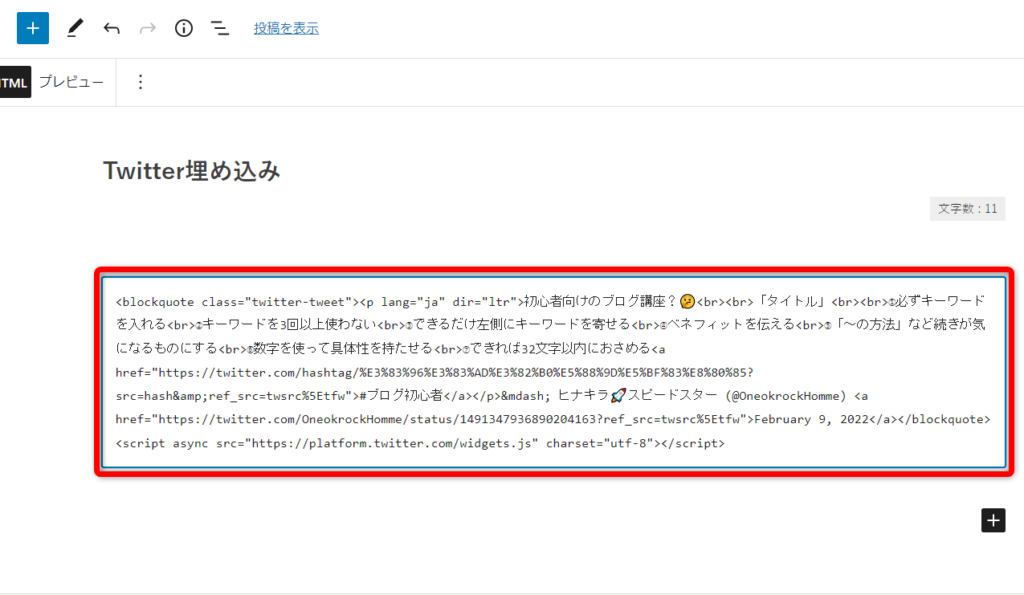
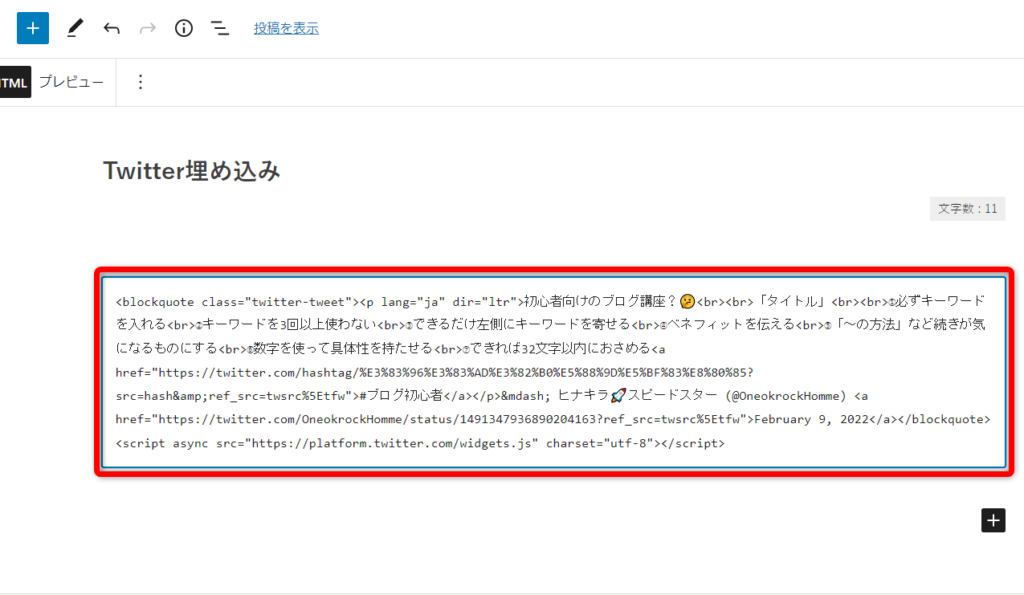
では、こんなTwitter(X)の貼り付け方をするとダメだよという方法のご紹介です。
あるASPで、サブのサイトが登録削除されちった(*´ω`) 他にも削除されるサイトはかなりありそう。 内容と対応については、記事にしようかな。
ヒナキラ@ぶろぐ学部
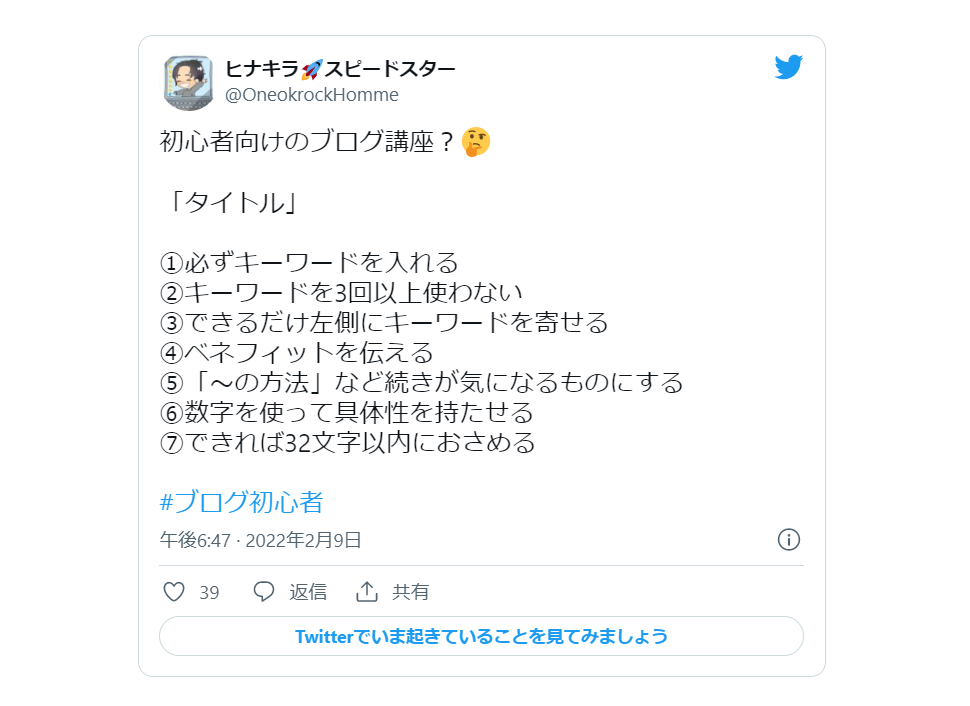
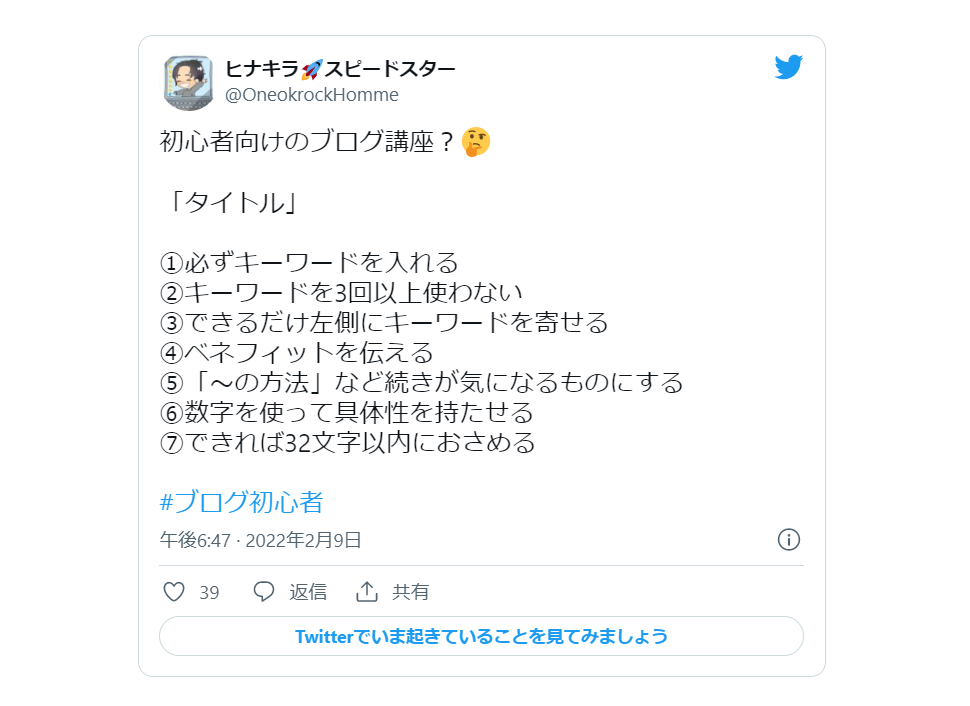
注意したいのは、上記のようなツイート引用の仕方です。(わりと良く見るが・・・)
上記のような貼り付け方をしていたところ、あるASPでメディア登録削除されました。予告なしに。
そのASPいわく「Twitter(X)を引用元とする場合、公式の埋め込みコードで表示させてください。」とのこと。
つまり、上記のような貼り付け方はNGだったということになります。せっかく登録したASPを追放されたくない方は、早急に修正した方が良いでしょう。
Twitter(X)埋め込みの著作権問題
ユーザーは、本サービス上にまたは本サービスを介して自ら送信、投稿または表示するあらゆるコンテンツに対する権利を留保するものとします。ユーザーのコンテンツはユーザーのものです。すなわち、ユーザーのコンテンツ(他のコンテンツに組み込まれたユーザーの音声、写真および動画もユーザーのコンテンツの一部と考えられます)の所有権はユーザーにあります。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。ユーザーは、このライセンスには、Twitterが、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および向上させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。ユーザーが本サービスを介して送信、投稿、送信またはそれ以外で閲覧可能としたコンテンツに関して、Twitter、またはその他の企業、組織もしくは個人は、ユーザーに報酬を支払うことなく(ユーザーは、ユーザーによる本サービスの利用がコンテンツおよびコンテンツに関する権利の許諾に対する十分な対価であることに同意するものとします)、当該コンテンツを上記のように追加的に使用します。
Twitterサービス利用規約
ユーザーは、Twitterより本サービスへのアクセスとその利用について許諾を得ることの対価として、Twitterならびにその第三者プロバイダーおよびパートナーが、本サービス上に広告を掲載すること、またはコンテンツもしくは本サービスから得られる情報(その提供者がユーザーであるか他者であるかを問わず)の表示に関連した広告を掲載することに同意するものとします。ユーザーはまた、たとえばTwitterサービスの妨害や当社が提供するインターフェースおよび手順以外の方法を使ったTwitterサービスへのアクセスにより、Twitterサービスの不正利用をしないことにも同意するものとします。
Twitterサービス利用規約
簡単にいうと、Twitter(X)上でのユーザーのコンテンツはユーザーのものだけど、ユーザーはTwitter(X)が無償でコンテンツを使用することを許諾することになる。
つまり、Twitter(X)以外の者が無断で使用することは、著作権侵害にあたる可能性があるということに・・・。
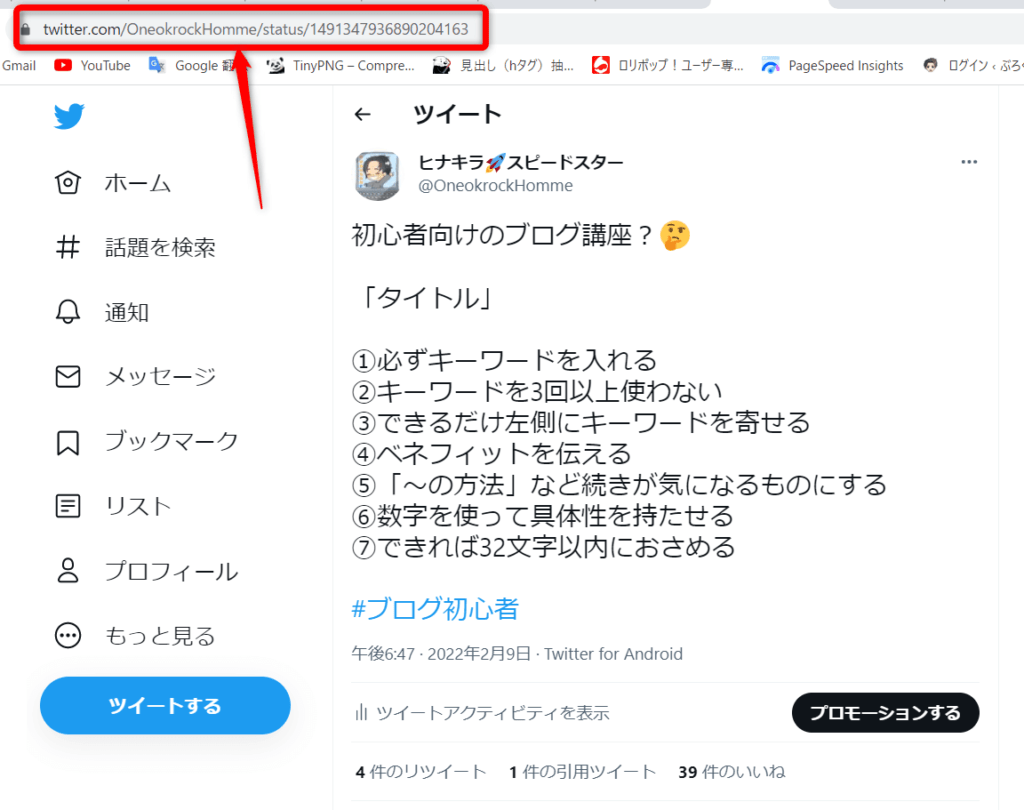
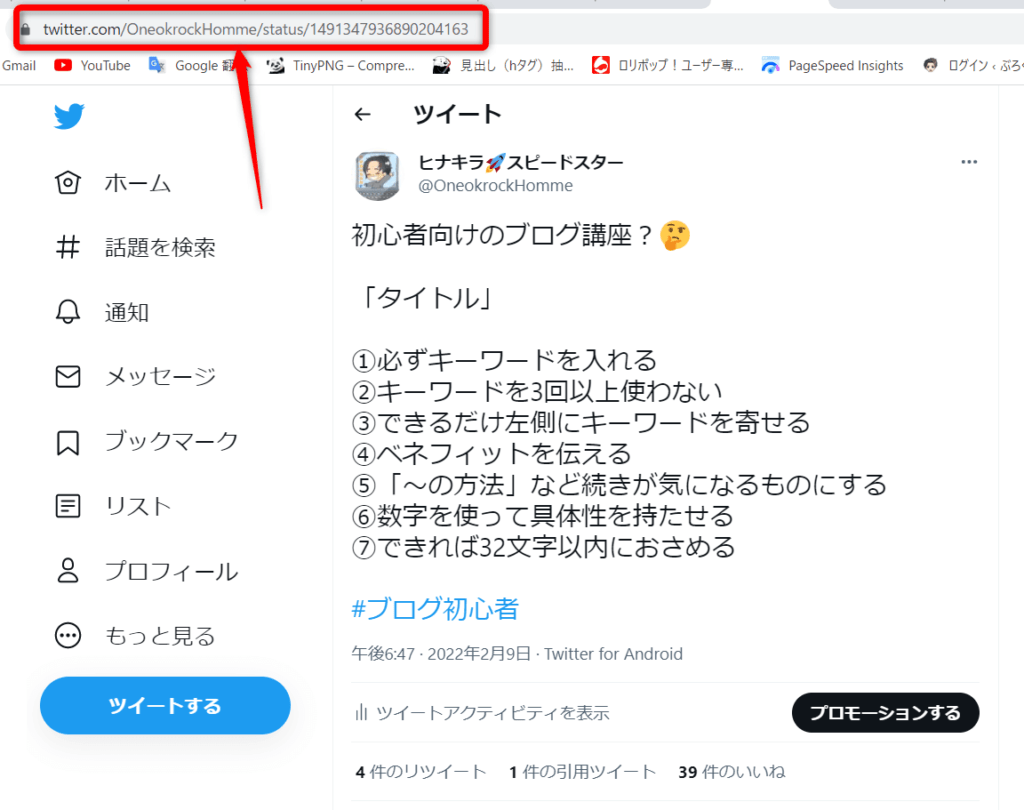
Twitter(X)埋め込みの著作権問題を回避する方法
ツイッターの規約は,ツイッター上のコンテンツの複製,修正,これに基づく二次的著作物の作成,配信等をする場合には,ツイッターが提供するインターフェース及び手順を使用しなければならない旨規定し,ツイッターは,他人のコンテンツを引用する手順として,引用ツイートという方法を設けていることが認められる。そうすると,本件各投稿は,上記規約の規定にかかわらず,上記手順を使用することなく,スクリーンショットの方法で原告各投稿を複製した上ツイッターに掲載していることが認められる。そのため,本件各投稿は,上記規約に違反するものと認めるのが相当であり,本件各投稿において原告各投稿を引用して利用することが,公正な慣行に合致するものと認めることはできない。
スクリーンショットによるツイート引用は著作権侵害との判決
結論、ツイートの転載をする場合には、Twitter(X)が認める公式の方法であれば問題ありません。
Twitter(X)の埋め込み機能は、Twitter(X)の公式な機能ですので問題なくブログへの転載にも使えます。
つまり、ブログにTwitter(X)の引用をしたい場合には、公式の埋め込み機能を使うのがベストです。
そうでなければ、僕のようにASPから突然のメディア削除通知を受けるリスクを背負うこととなります。
もし公式な方法での引用をしていない場合には、少なくともASPと絡む記事については速やかに修正をすることをオススメします。
まとめ|Twitter(X)埋め込みのご利用は計画的に
今回は、ブログへのTwitter(X)埋め込み方法と、ASPにBANされた方法と対策について解説しました。
Twitter(X)埋め込みは正しく運用すれば、ブログの信頼性アップ、権威性アップなどにもなります。
是非、上手に活用しつつ、BANされない対策も同時に行ってみてくださいね。


\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!




コメント
コメント一覧 (4件)
初めまして。
解説ページを元にタイムラインの埋め込みを試して見ましたが、「通知はまだ届いていません」と表示されてしまいます。
本解説ページではタイムラインが正しく表示できているようですが、何かコツはありますでしょうか?
コメントありがとうございます。
TwitterアカウントのURLが間違えている、とかはないでしょうか?あとは、貼り付けにカスタムHTMLを使っているでしょうか?
twitterにログインしていないと、タイムラインはまったく表示されない仕様になってしまってるようですね….
まじですか!ありがとうございます・・・