Canvaスマホアプリの使い方とアイキャッチ画像の作成方法を画像付きで解説します。
- スマホ版Canvaについて
- スマホ版Canvaでアイキャッチ画像を作る方法
- スマホでCanvaを使うメリット

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
Canvaなら、スマホでもアイキャッチ画像が作れます。
スマホでアイキャッチ画像を作成できるということは、外出先でも作れます。つまり、ブログ運営を効率化できるということ。
この記事を見れば、Canvaスマホ版を使ってアイキャッチ画像が作れるようになり、ブログ運営の効率化に繋げられるでしょう。
▼Canvaを安く使う方法やPCでの使い方はコチラ▼

Canvaスマホアプリでもアイキャッチ画像作成できます
Canvaスマホアプリでもアイキャッチ画像は作成できます。
「スマホで」=「いつでも、どこでも」=「効率化が可能になる」
出先でもブログの作業ができるのは嬉しいポイントですよね。
子供の習い事、仕事の休憩時間、仕事をさぼっている時間など、スマホを使えると非常に便利です。
たとえば家でブログ記事の下書きができて、あとはアイキャッチ画像を作成すれば公開できる!といったとき。
だけどもうすぐ仕事!時間がない!というとき。ありますよね?
そんなときは、外出先で、スマホでアイキャッチ画像をつくっちゃえばOK。Canvaを使って、ね。
 ヒナキラ
ヒナキラCanvaは控えめに言っても神ツールですね。
スマホ版Canvaの使い方|アイキャッチ画像の作り方
では、ここからは実際にスマホ版Canvaを使ったアイキャッチ画像の作り方を見ていきましょう。
では、まずは下記のボタンから「Canvaにログイン」しましょう。
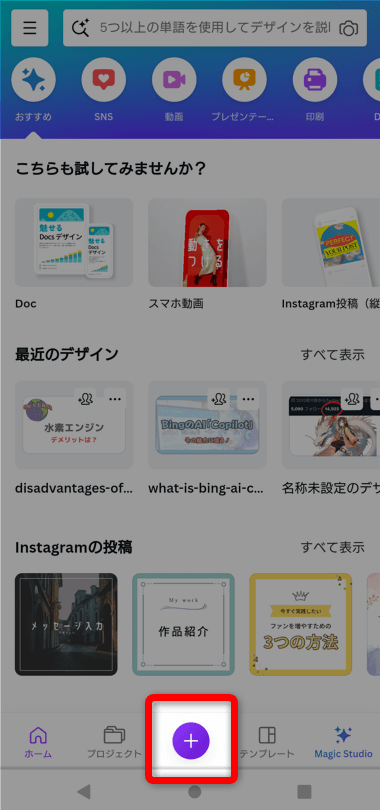
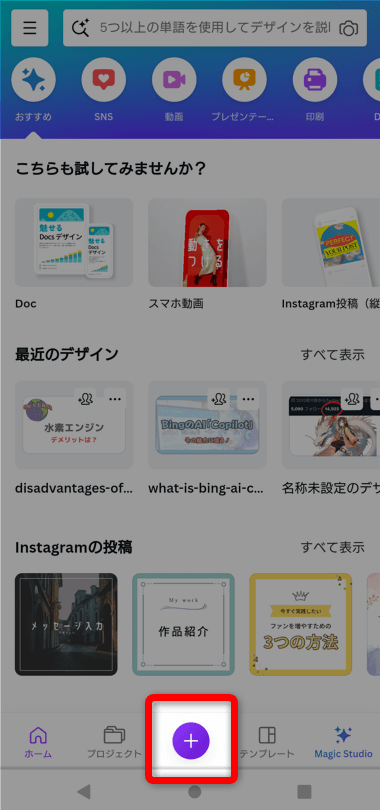
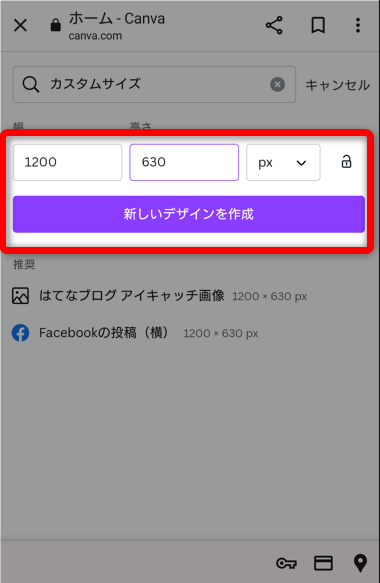
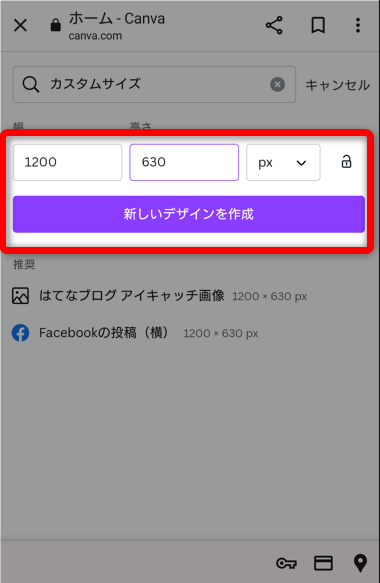
ログインすると下記の画面になりますので、下記のとおりに進めてみてください。


①プラスボタンをタップする。


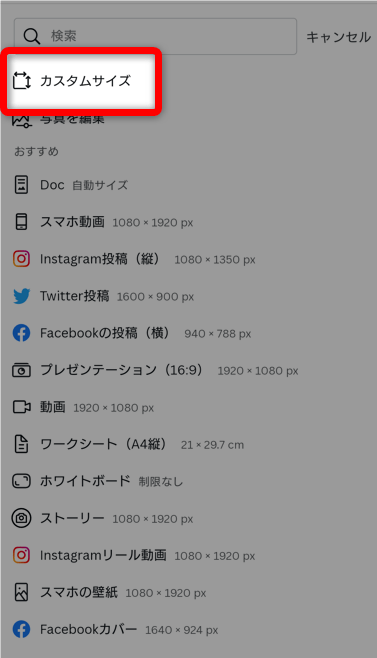
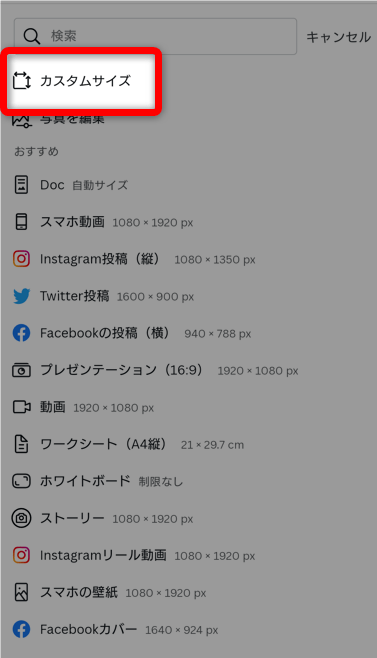
②カスタムサイズをタップする。


③サイズを設定して「新しいデザインを作成」をタップ。


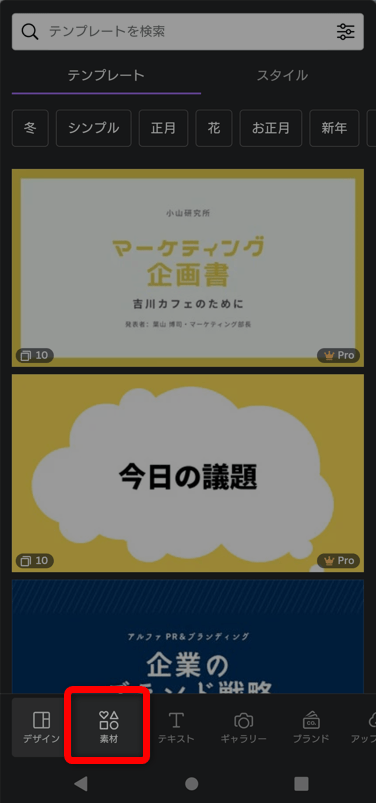
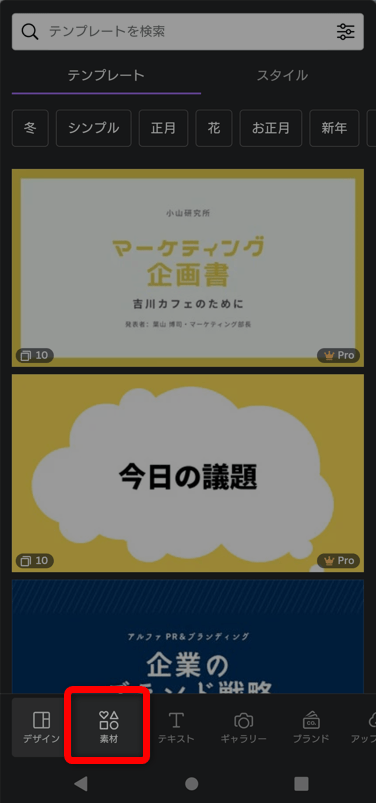
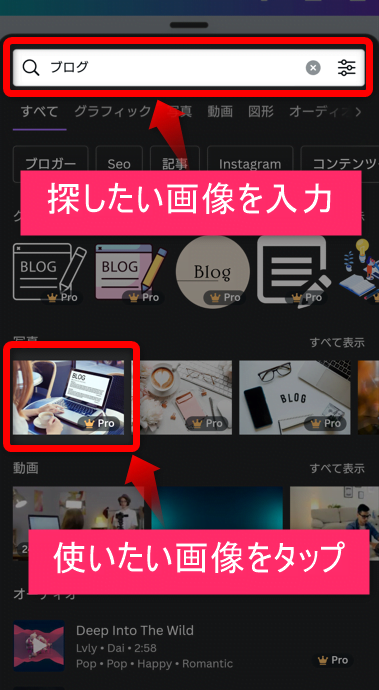
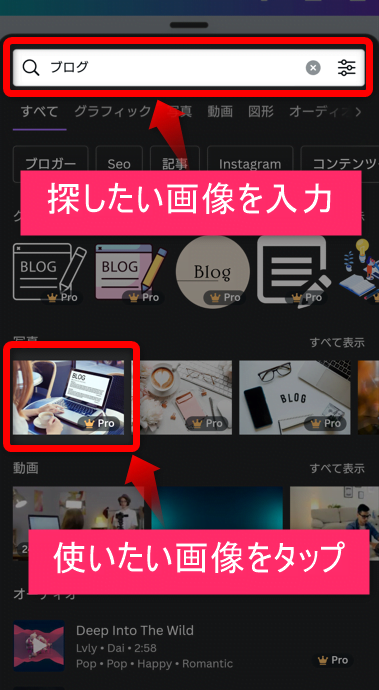
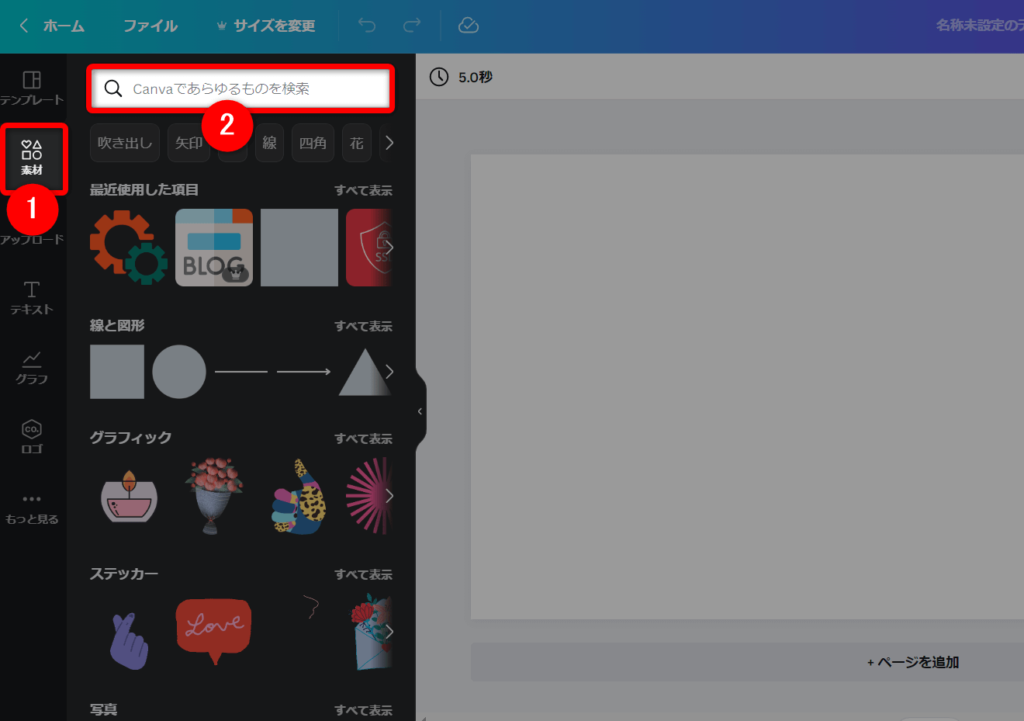
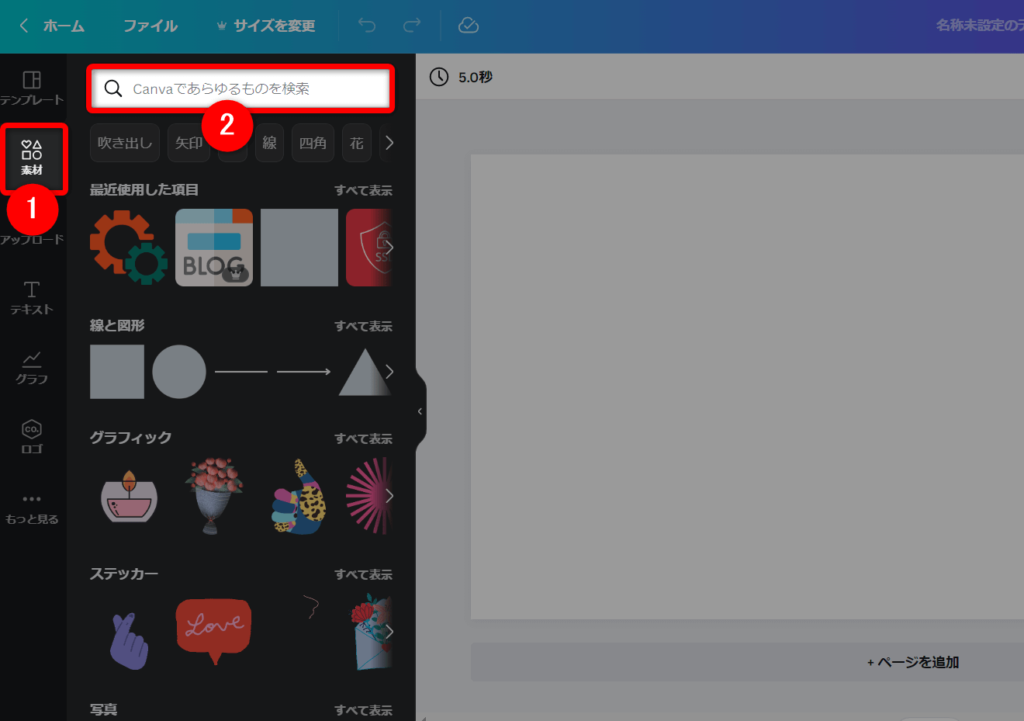
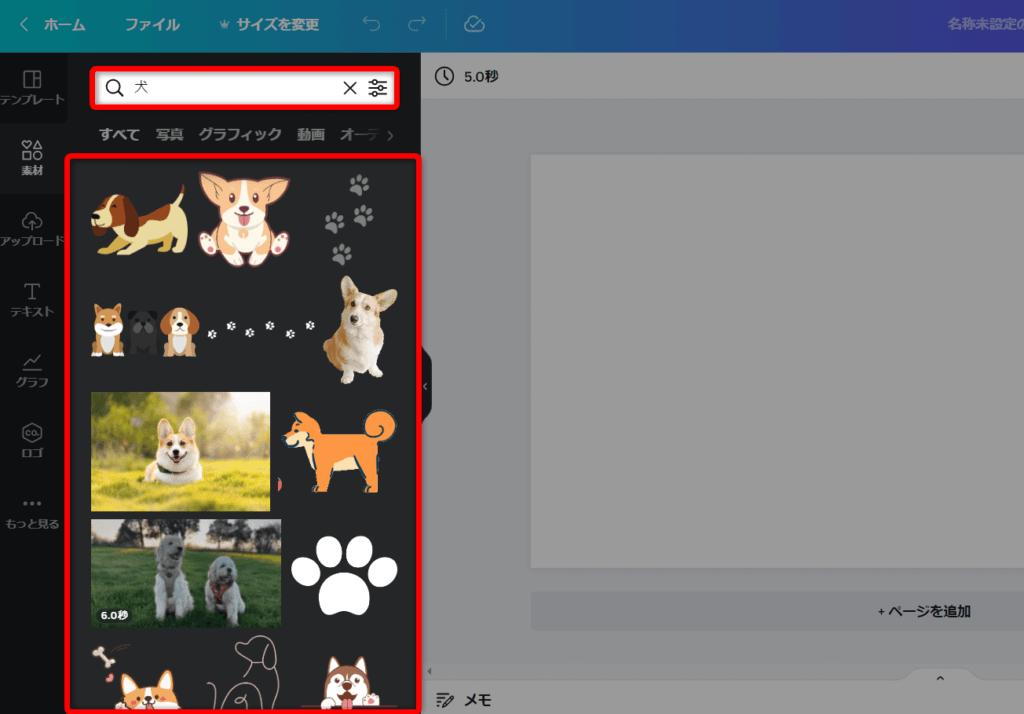
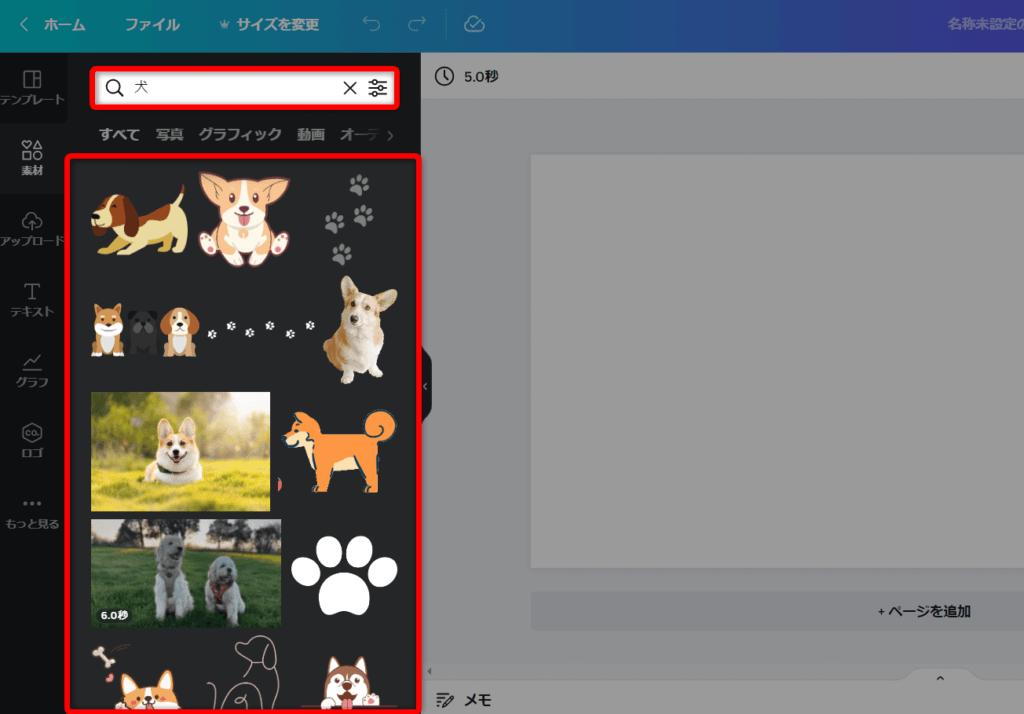
④「素材」をタップする。


⑤検索したいものを上記の検索窓に入力する。
⑥使いたい画像をタップして選択する。
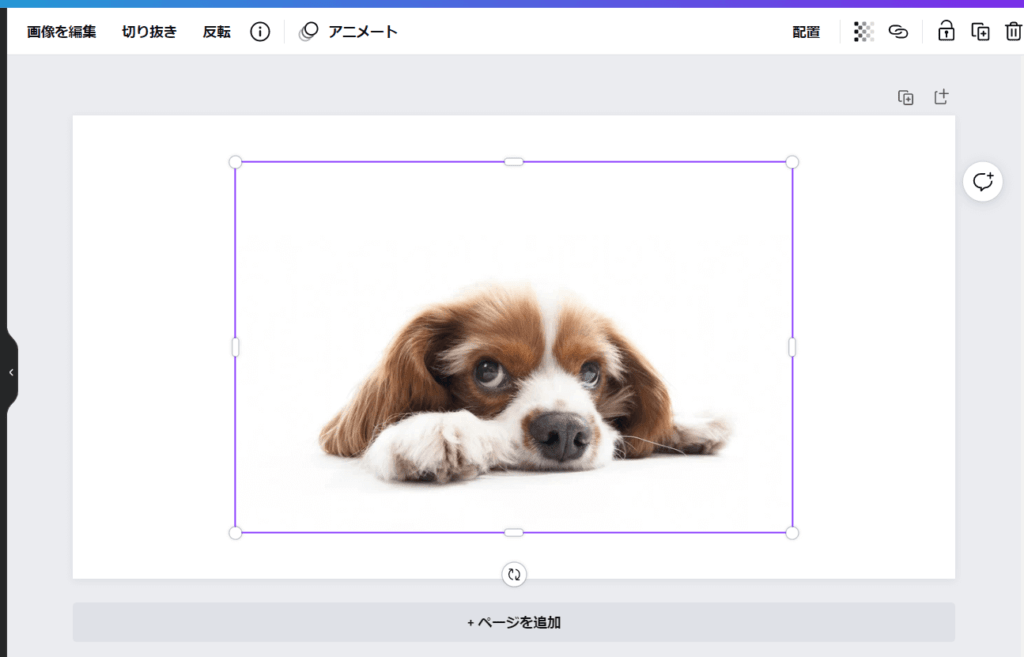
画像を選択すると、下記の画面になります。


上記では、1200×630のサイズと画像のサイズが合っていません。(白い余白がある)
なので、画像のサイズを調整していきます。


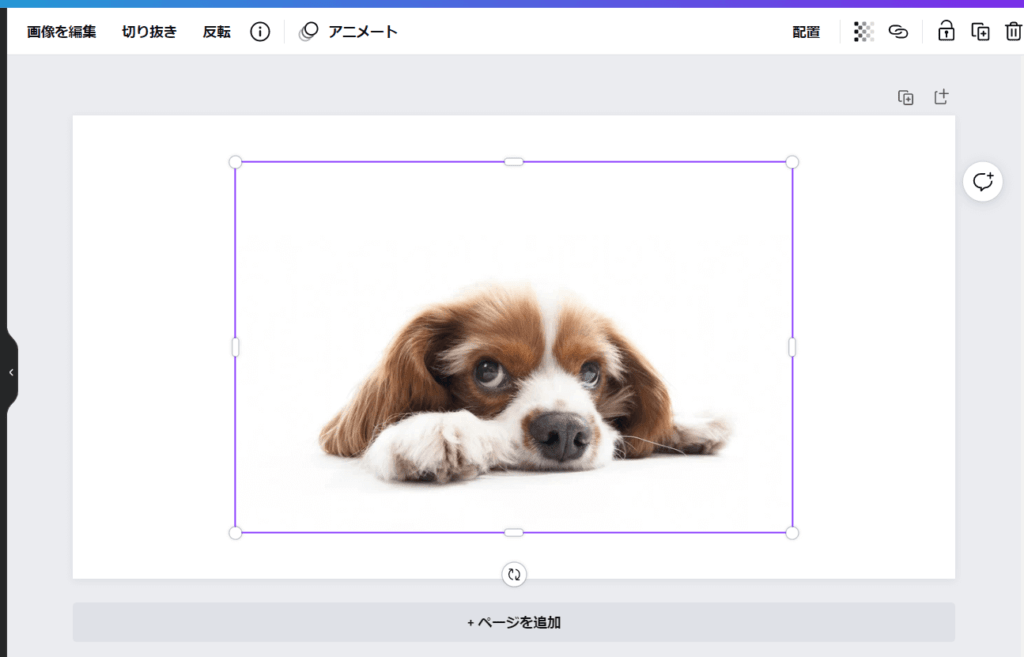
こんな感じでOK。画像サイズを合わせました。
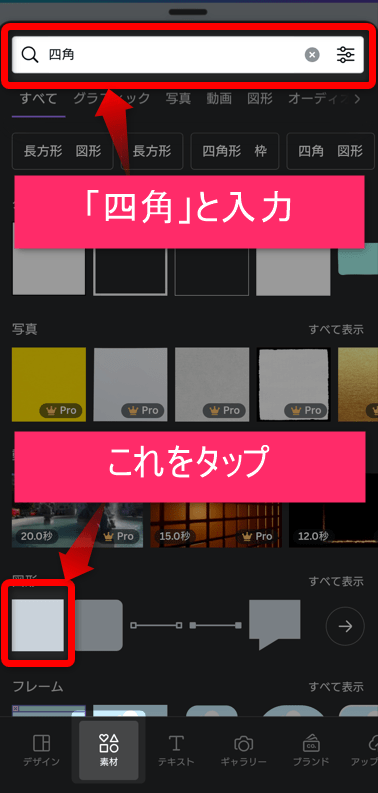
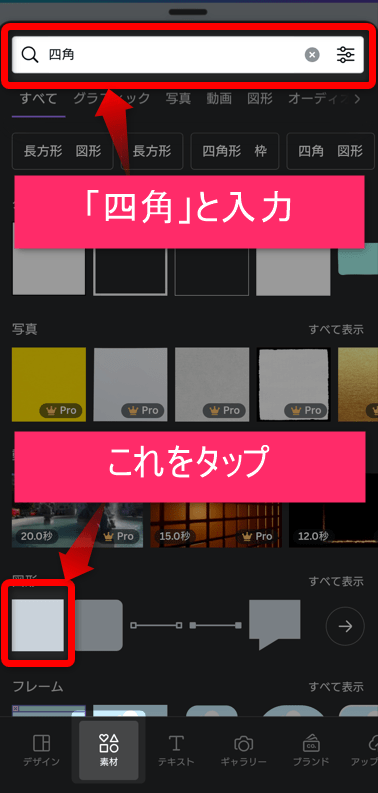
次に、四角の枠を入れていきます。


「素材」をタップして、「四角」と入力しつつ、四角の図形をタップしましょう。


サイズの調整、透明度の調整を行います。
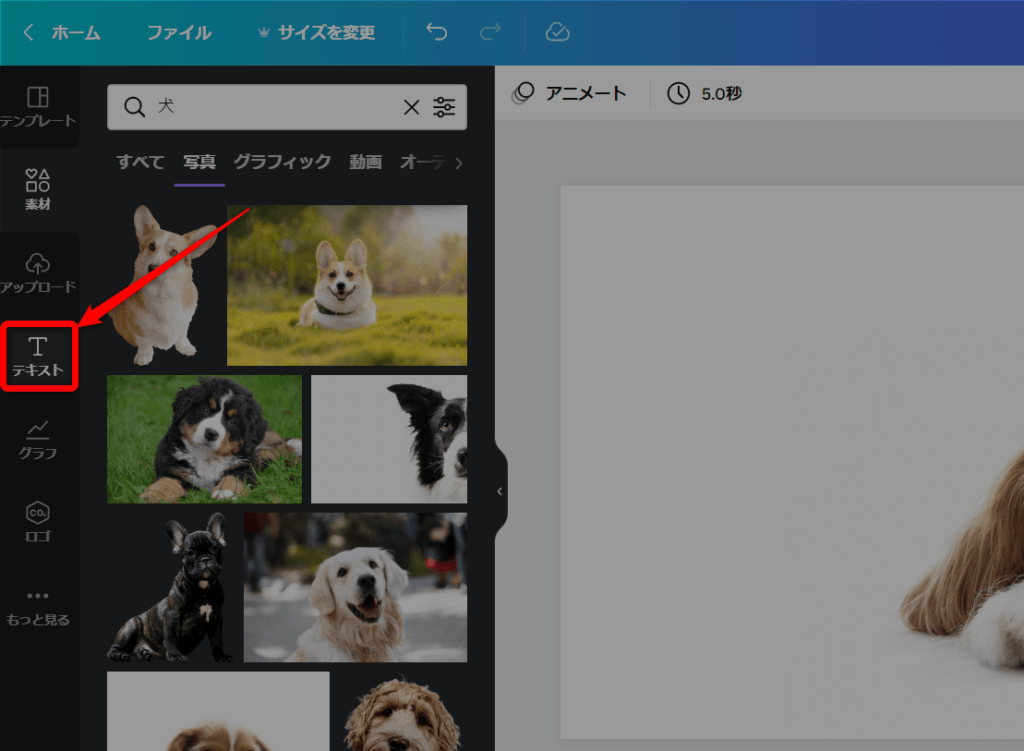
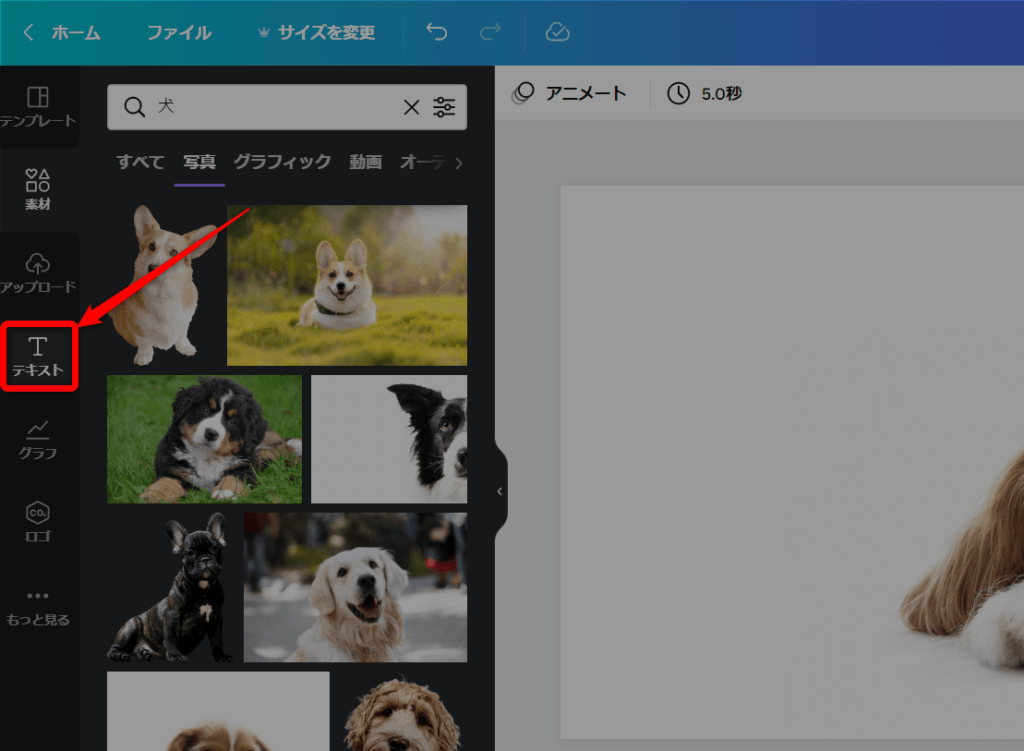
次はテキストを入れていきましょう。


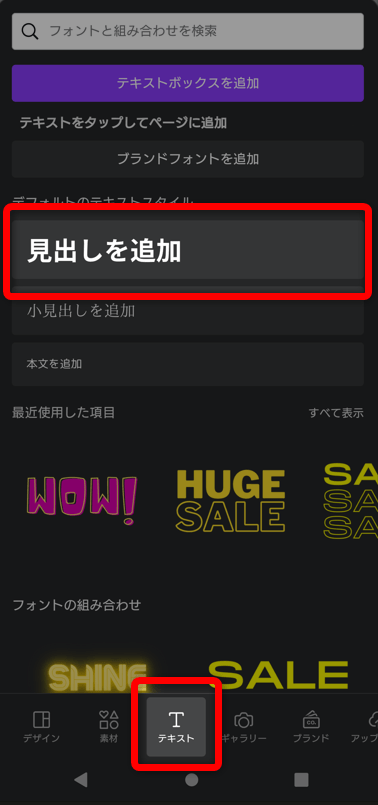
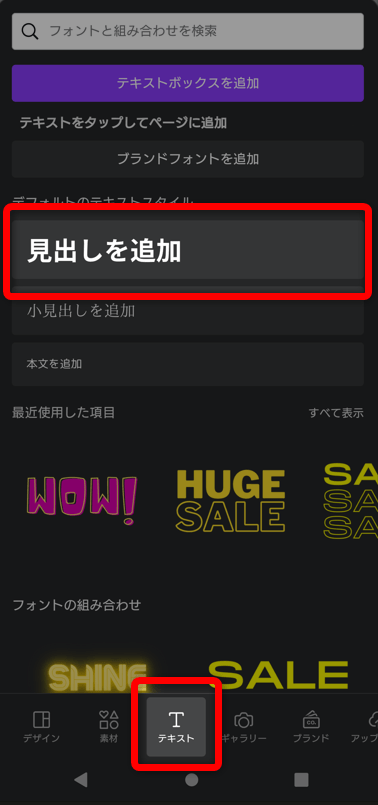
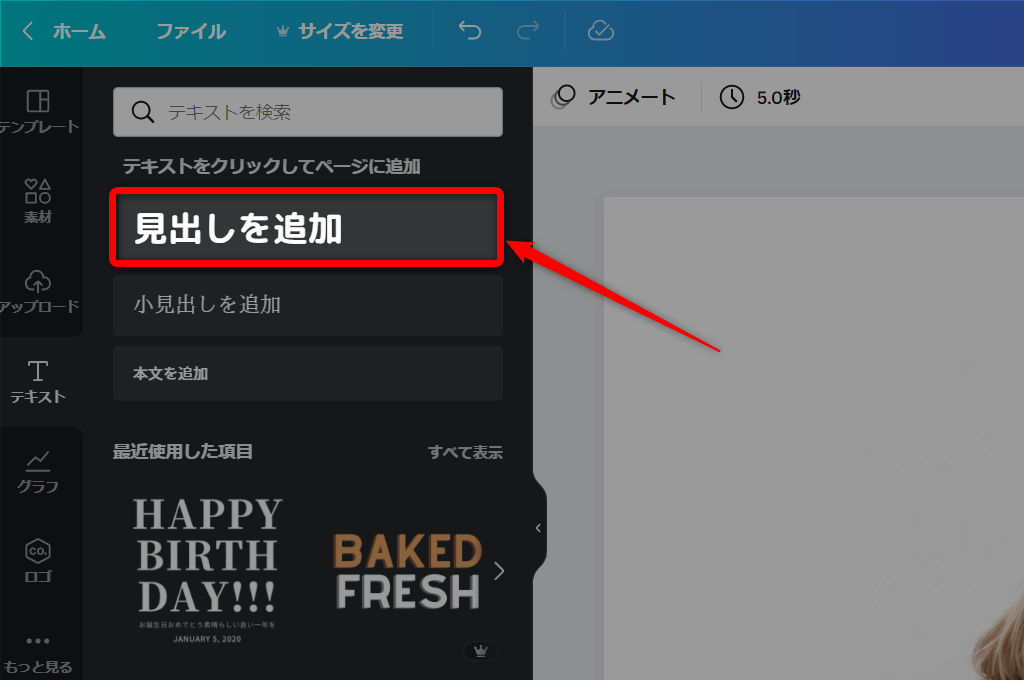
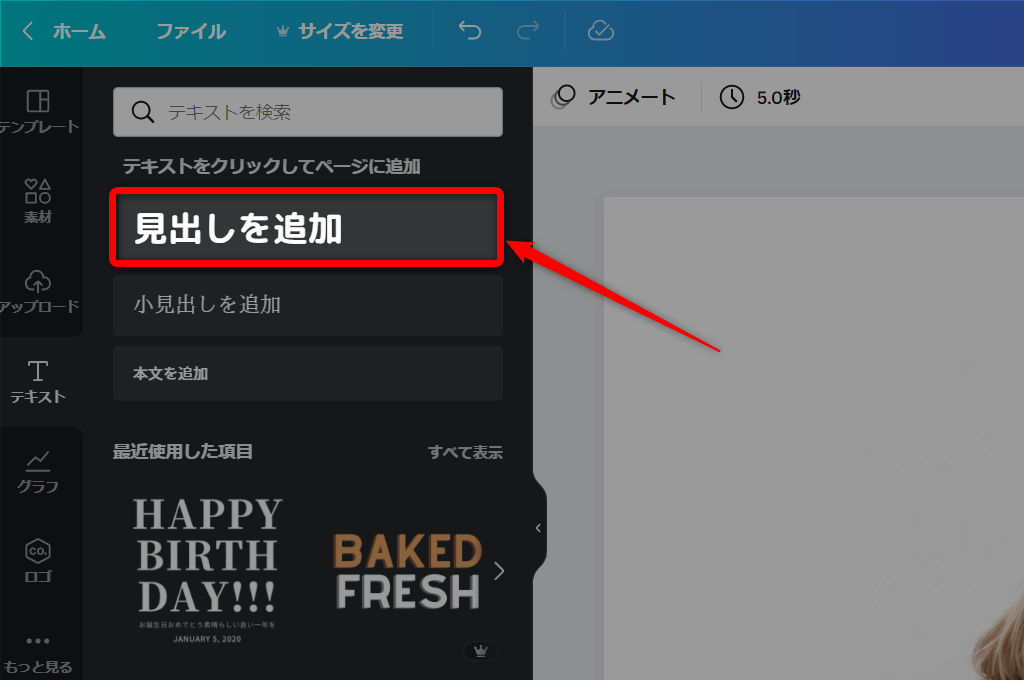
テキストを選んで「見出しを追加」をタップ。


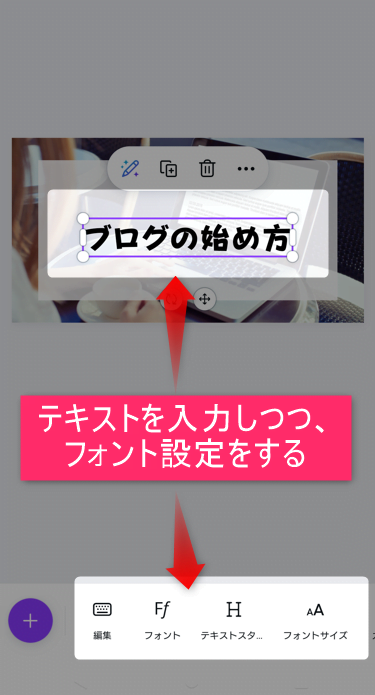
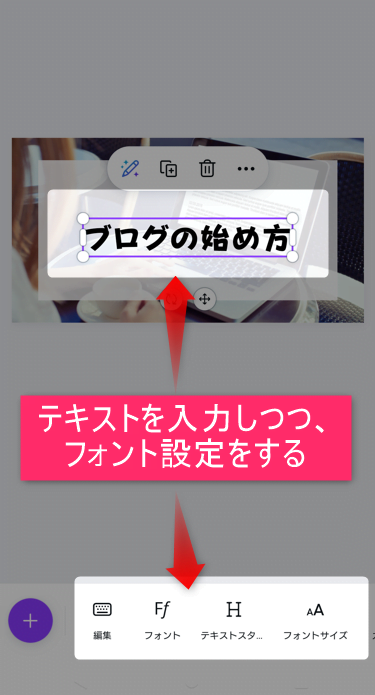
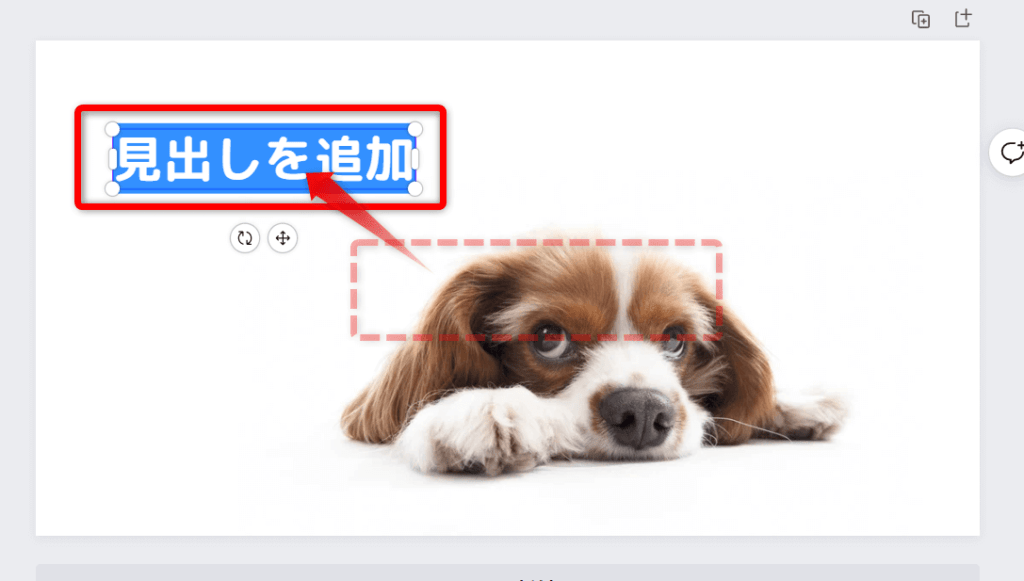
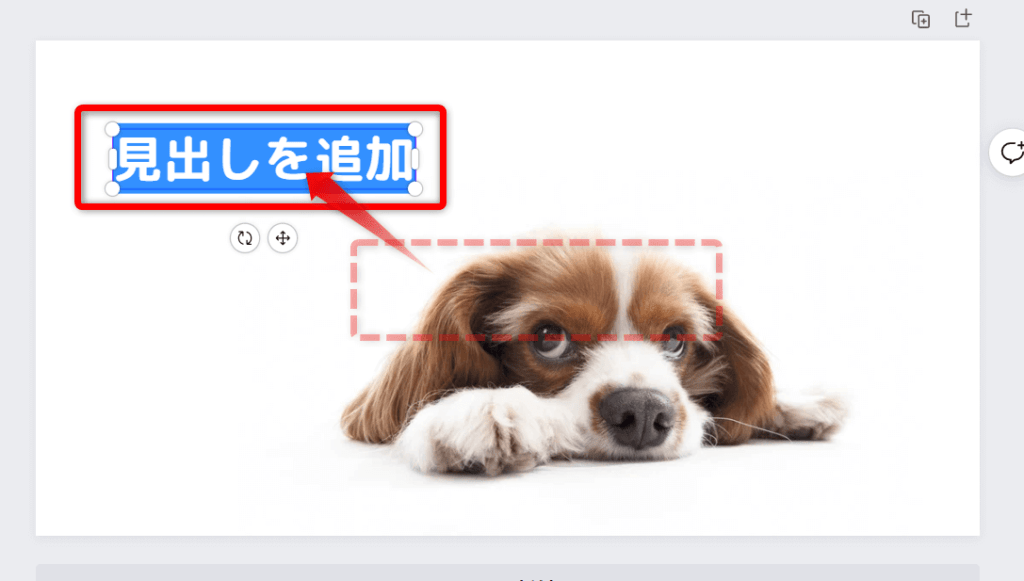
テキストを入力しつつ、フォント設定を行いましょう。
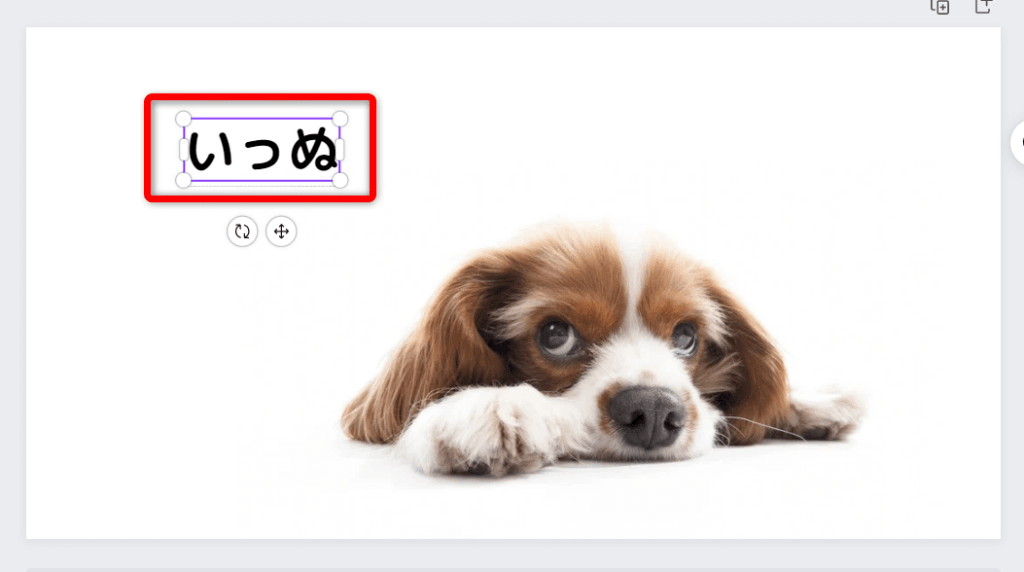
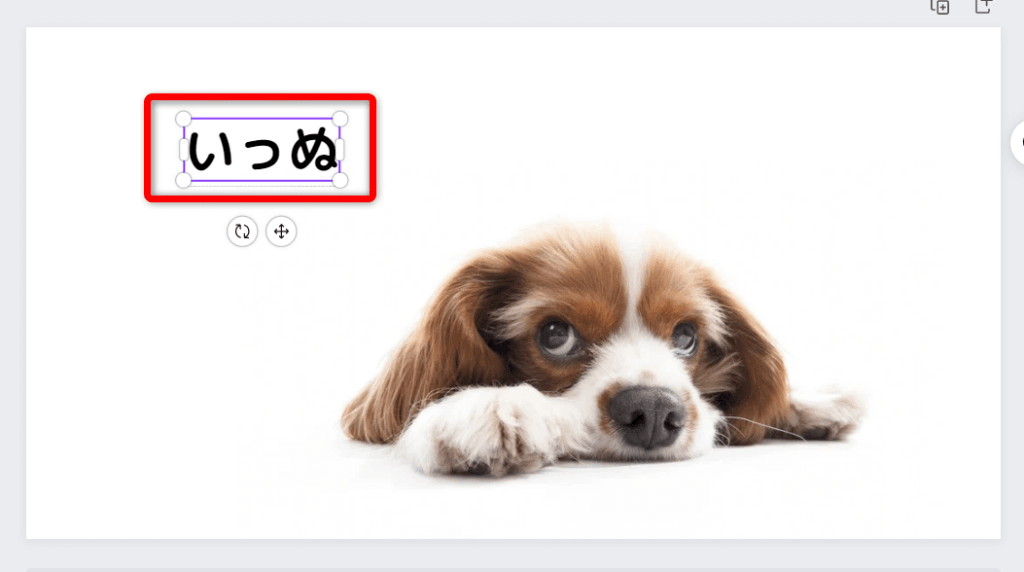
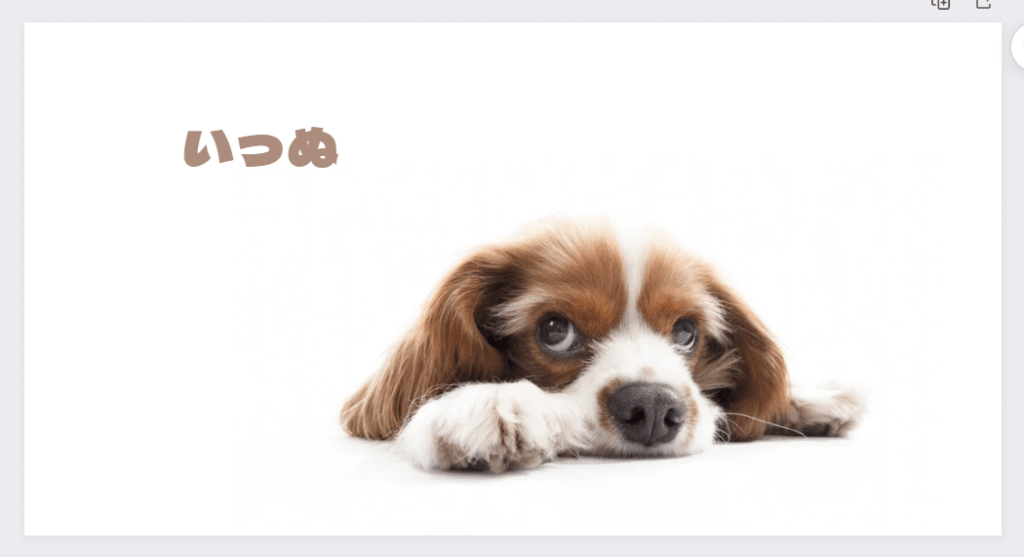
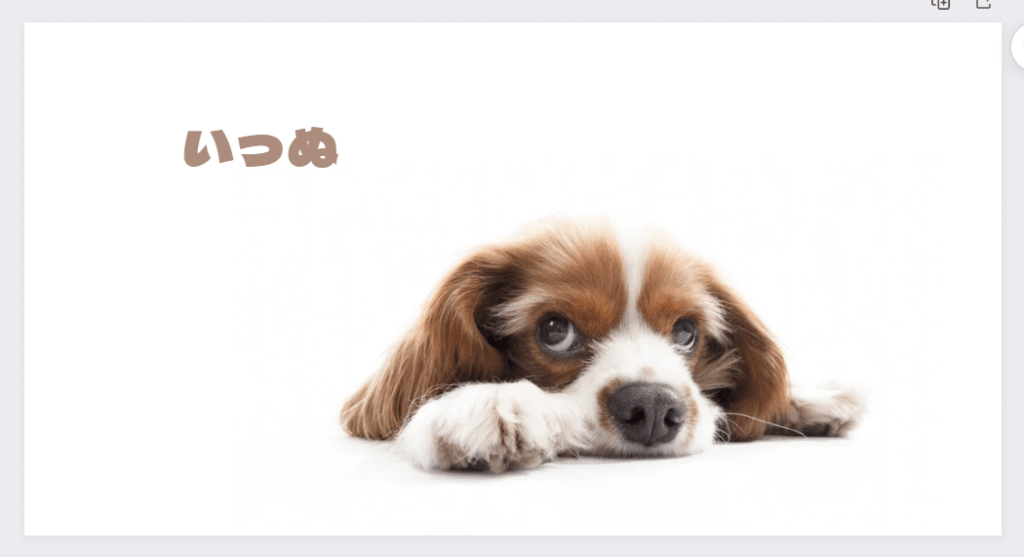
すると、下記の感じになります。


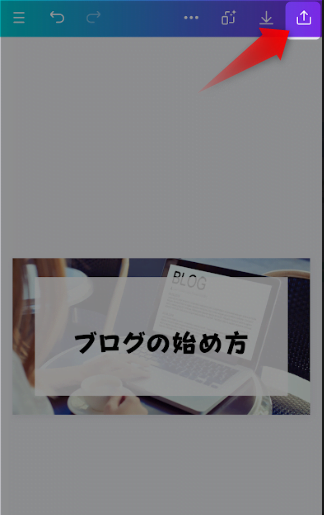
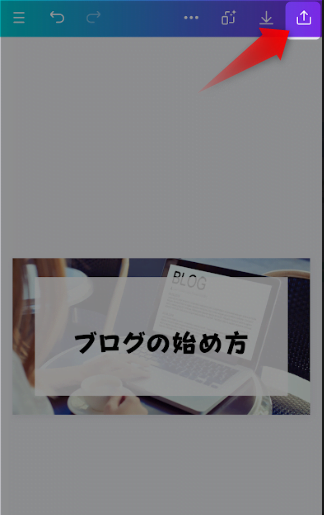
次はダウンロードに進みます。


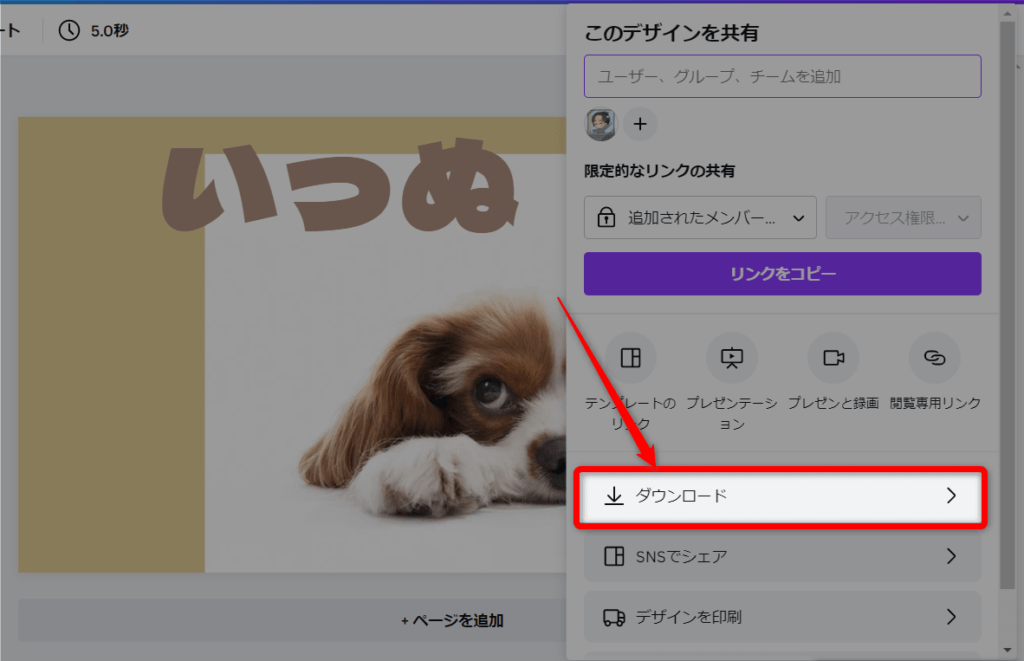
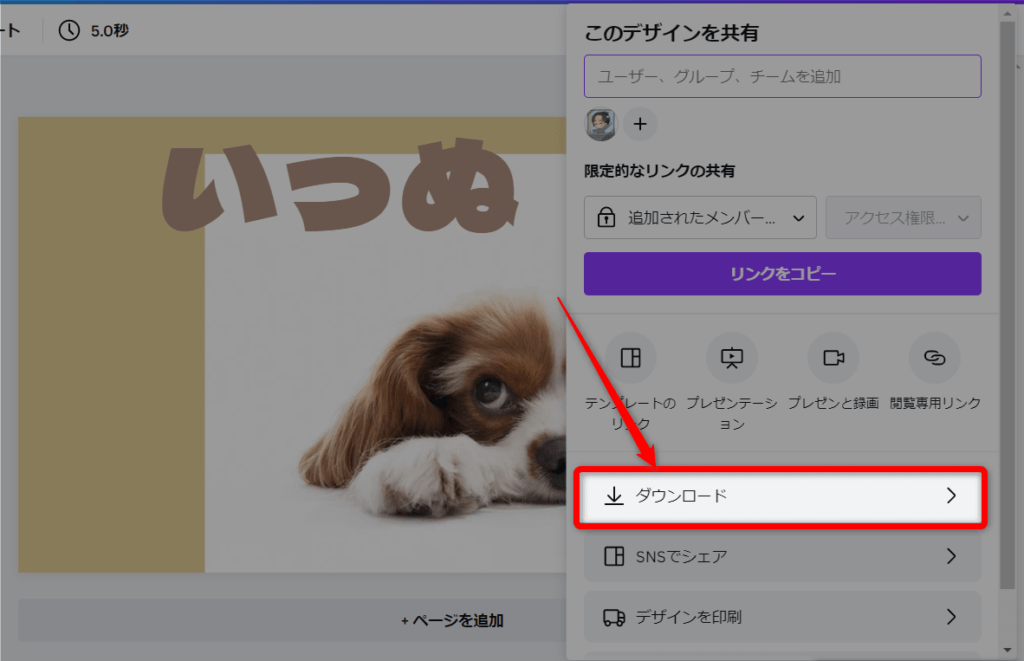
右上のアイコンをタップ。


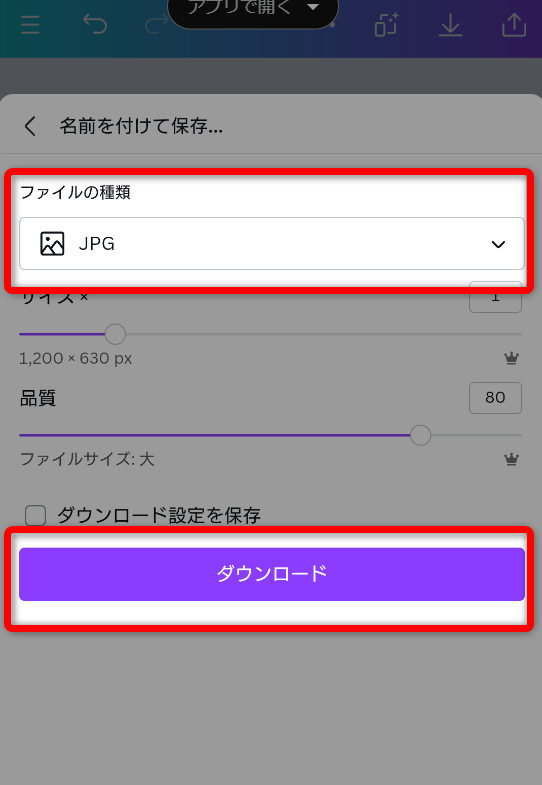
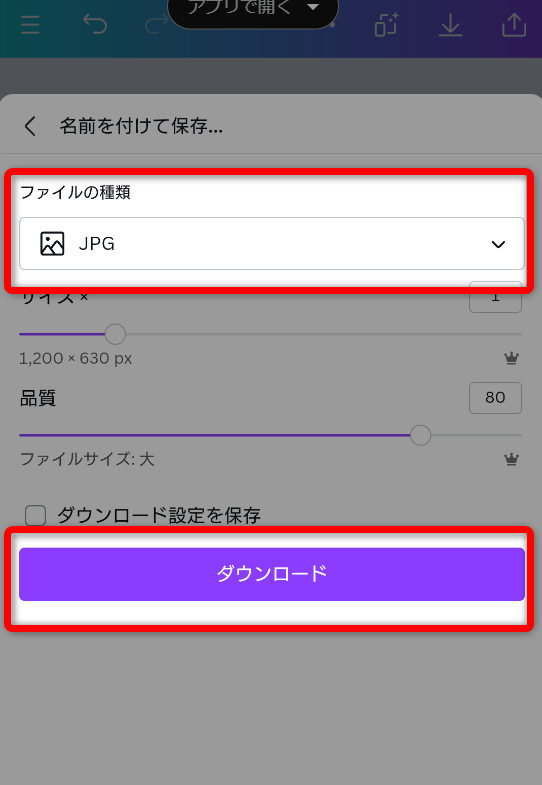
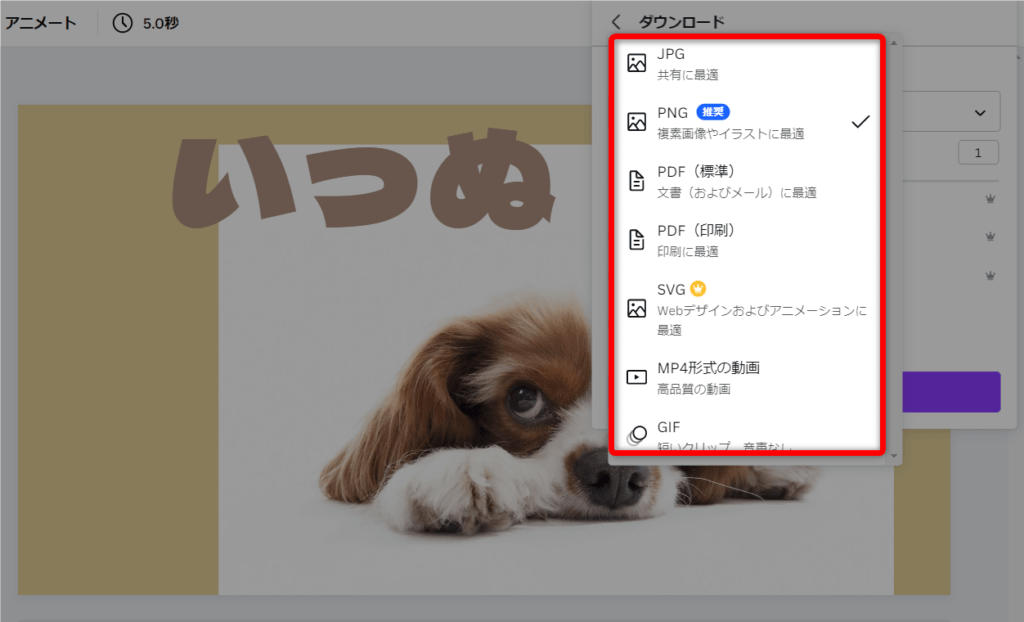
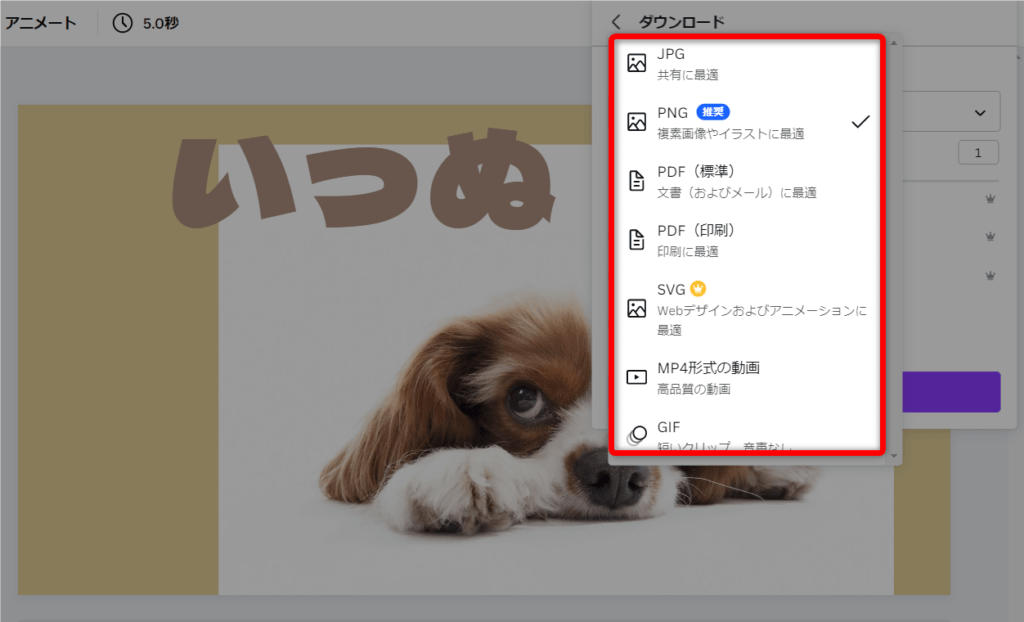
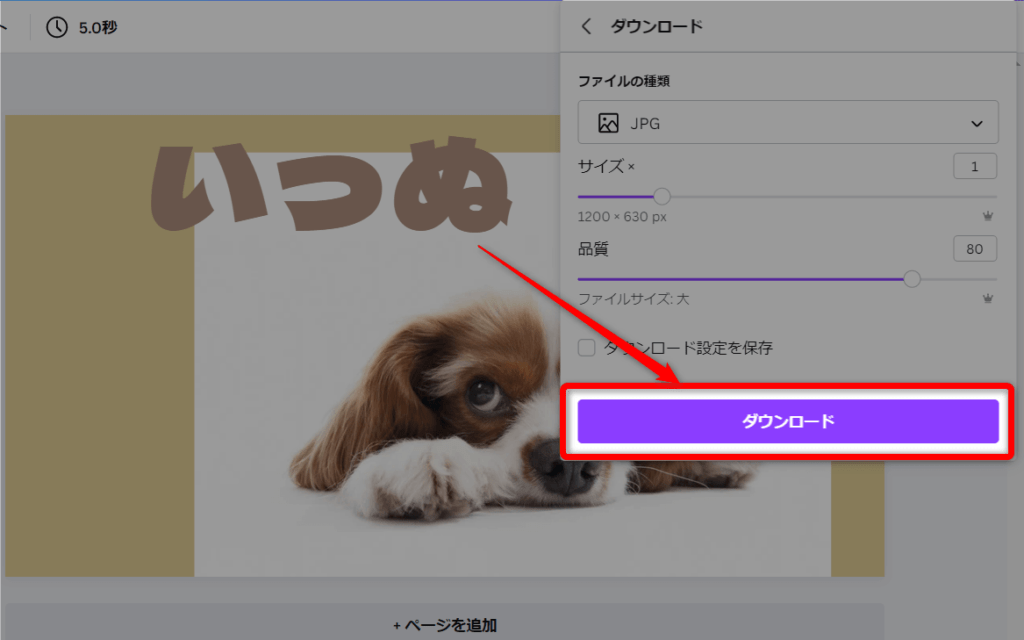
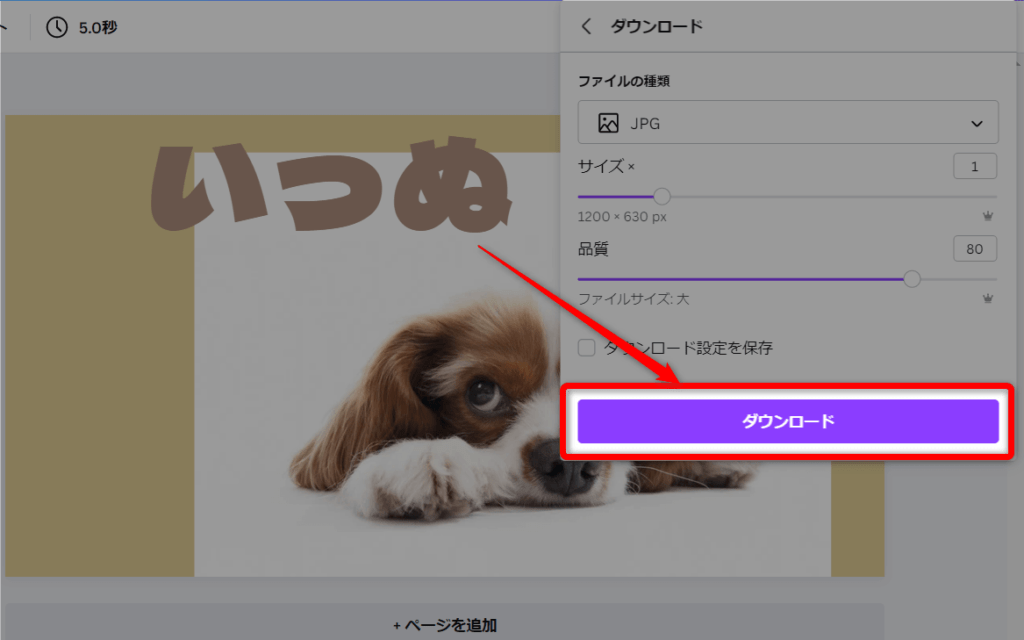
画像ファイルの種類を選んで「ダウンロード」をタップ。
これで、Canvaスマホ版でのアイキャッチ画像作成ができました。



わりと簡単ですよね~。
PC版Canvaの使い方はコチラ
PC版Canvaの使い方を知りたい方は、こちらを見てみて下さい。
Canvaの使い方(基本編)
Canvaの基本的な使い方について解説します。
- テンプレート or カスタムサイズを選択する
- 画像を選択する
- サイズを調整する
- 画像の向きを調整する
- テキストを追加する
- テキストサイズを調整する
- テキストカラーを選択する
- 背景カラーを選択する
- ダウンロードする



ここでは、ブログに使うアイキャッチ画像を作る場合で解説します。
①:テンプレート or カスタムサイズを選択する
Canvaで画像の作成を行う場合、まずは以下2パターンから進めます。
テンプレートから探す


自分で一から作成する


それぞれのパターンで、画面上で行うことは以下のとおりです。
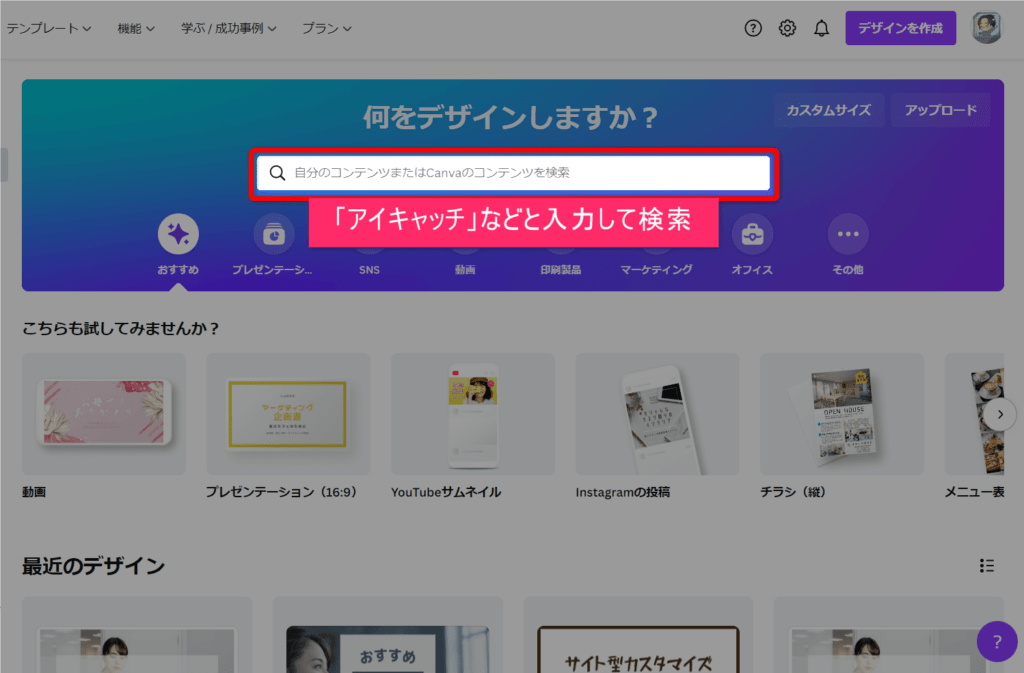
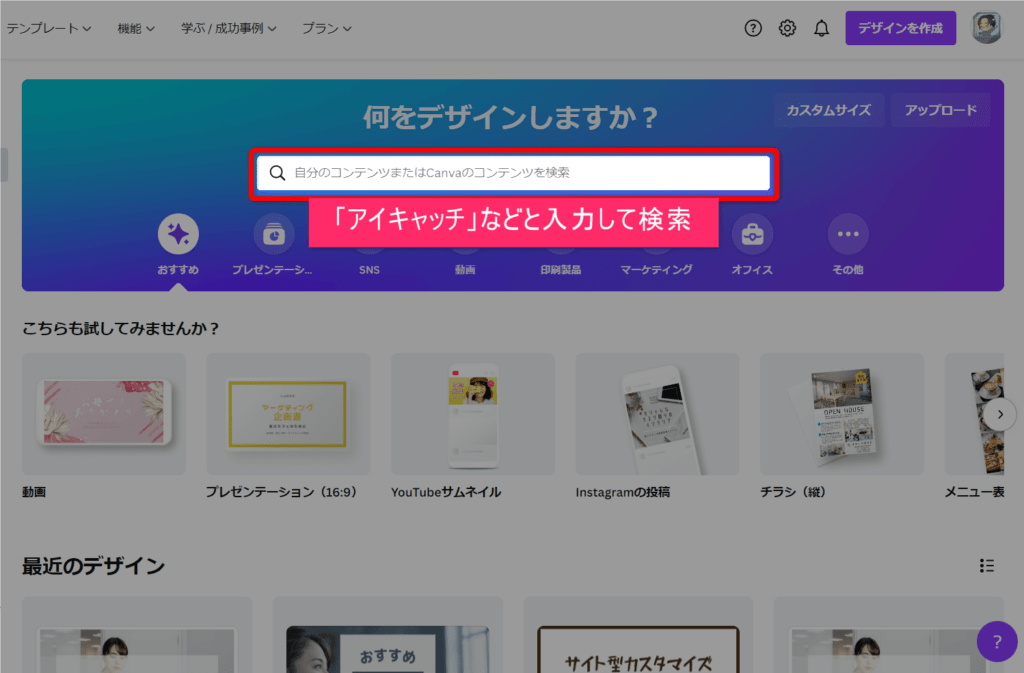
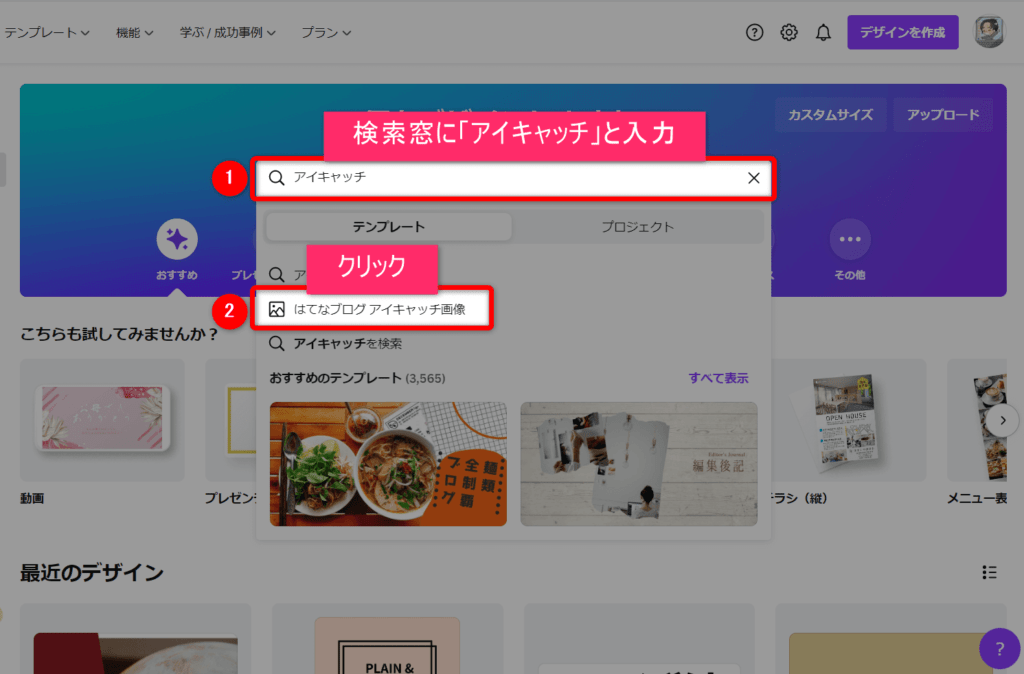
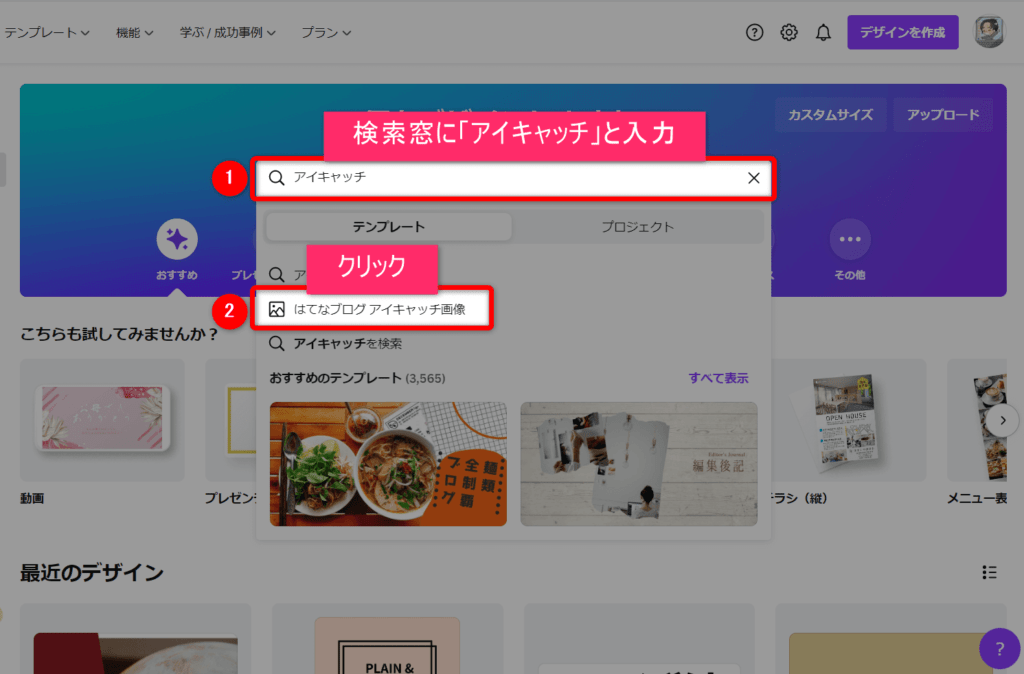
テンプレートから探す場合
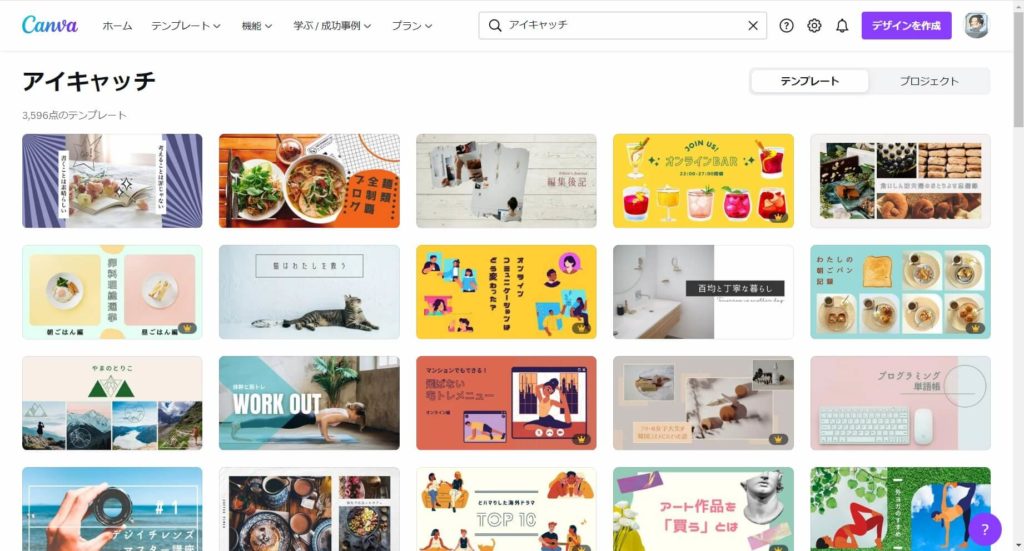
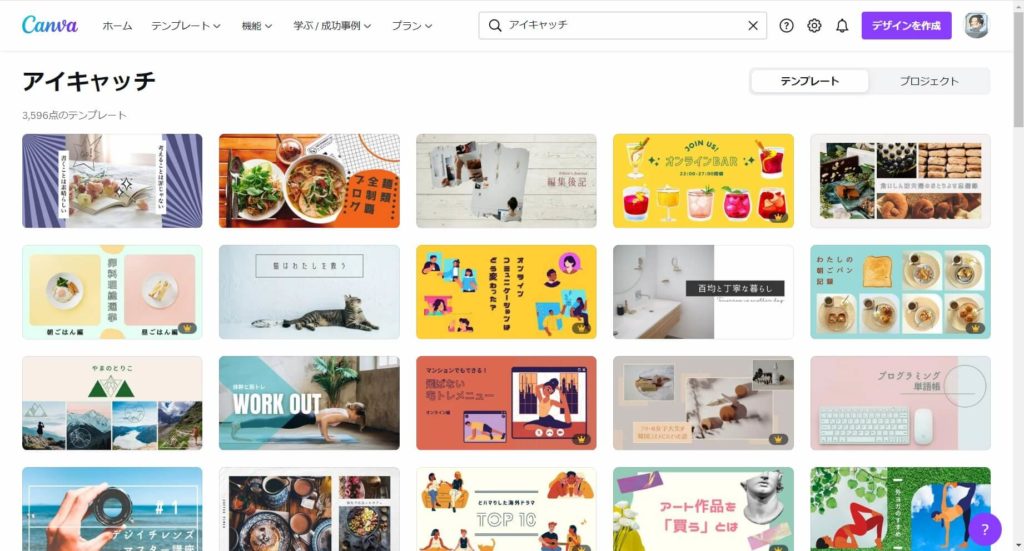
検索窓に「アイキャッチ」などと入力する。
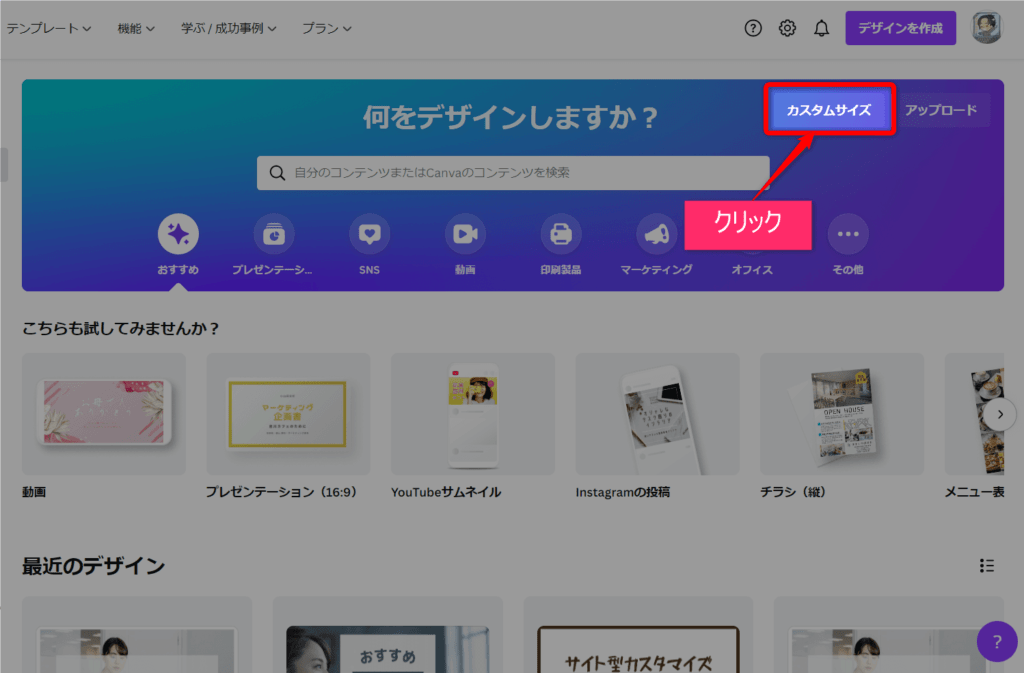
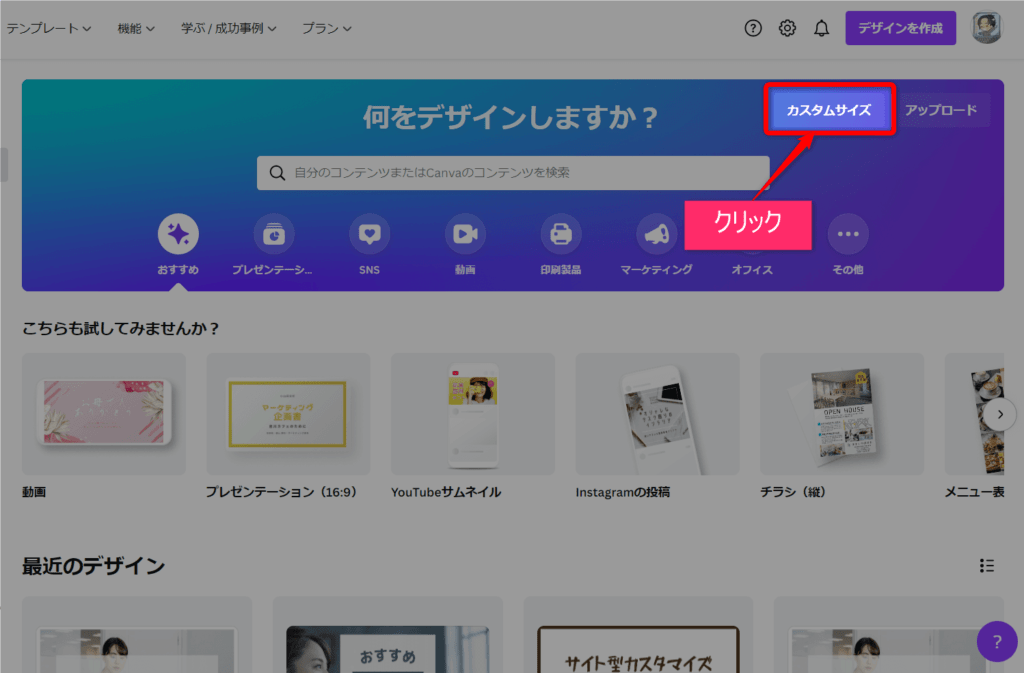
自分で一から作る場合
①:「カスタムサイズ」をクリックする。
②:幅「1200」高さ「630」にして「新しいデザインを作成」をクリックする。
(1200・630はアイキャッチ画像などで推奨)
②:画像を選択する
テンプレートから探す場合
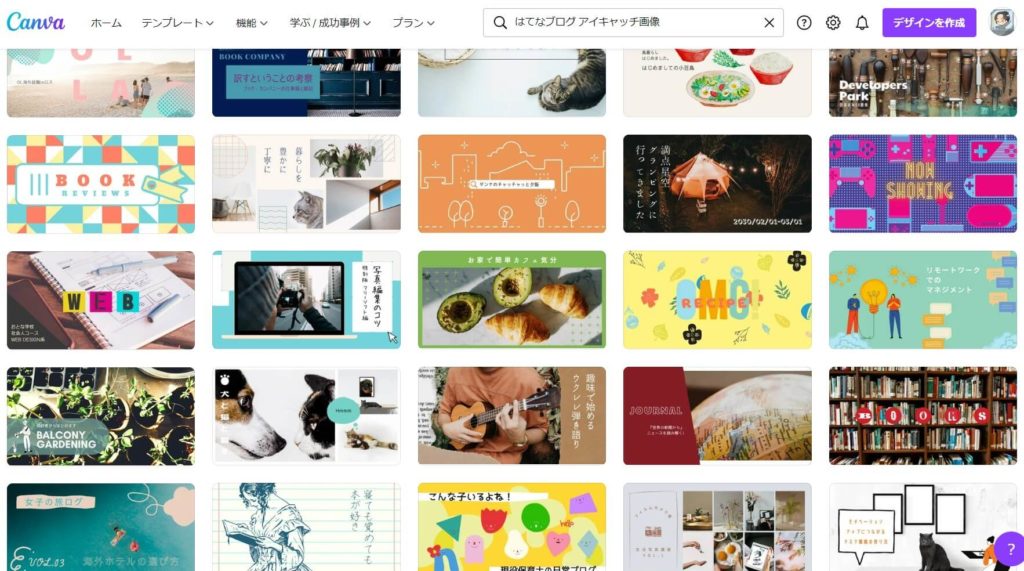
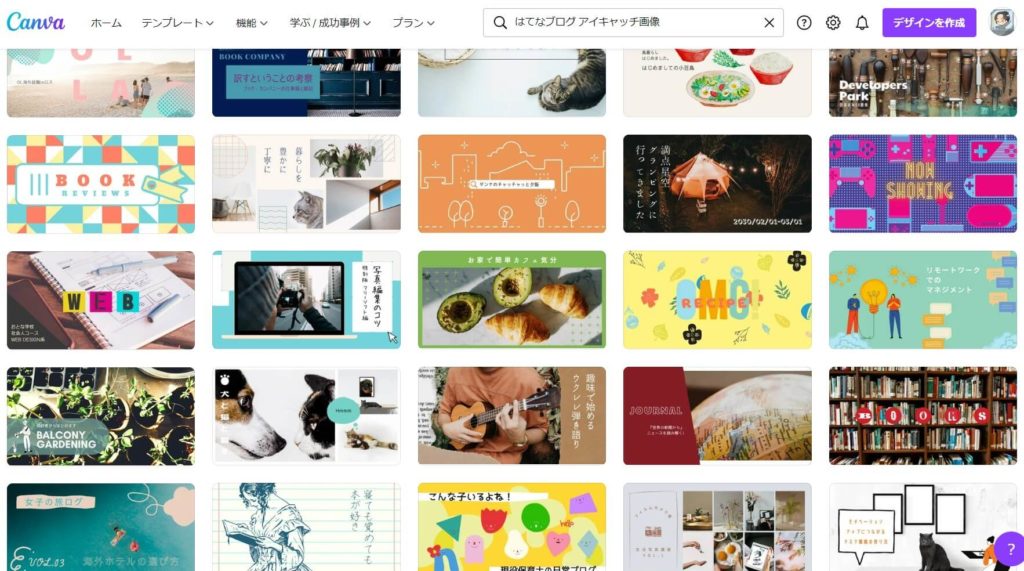
アイキャッチ画像のテンプレートがズラリと表示されるので、そこから選びましょう。


自分で一から作る場合
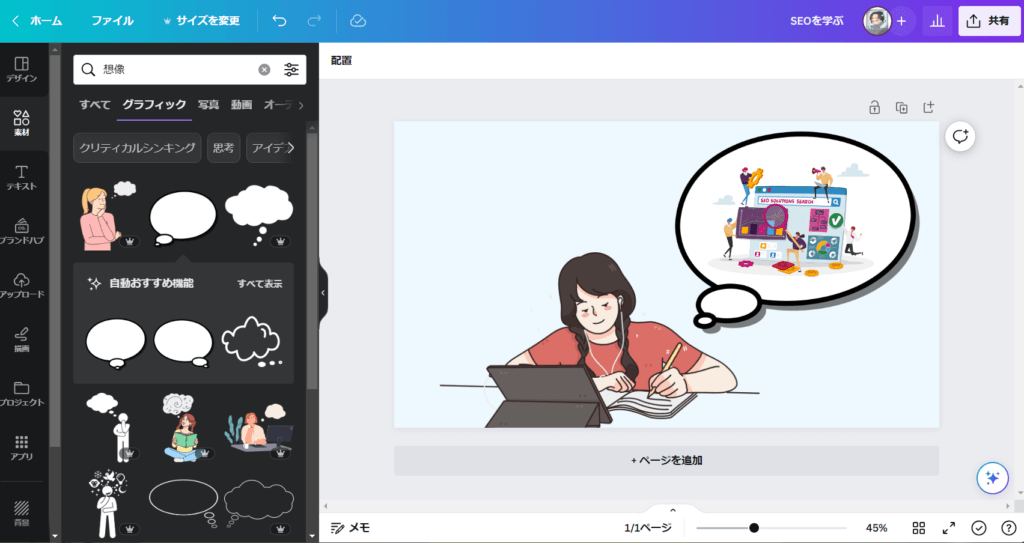
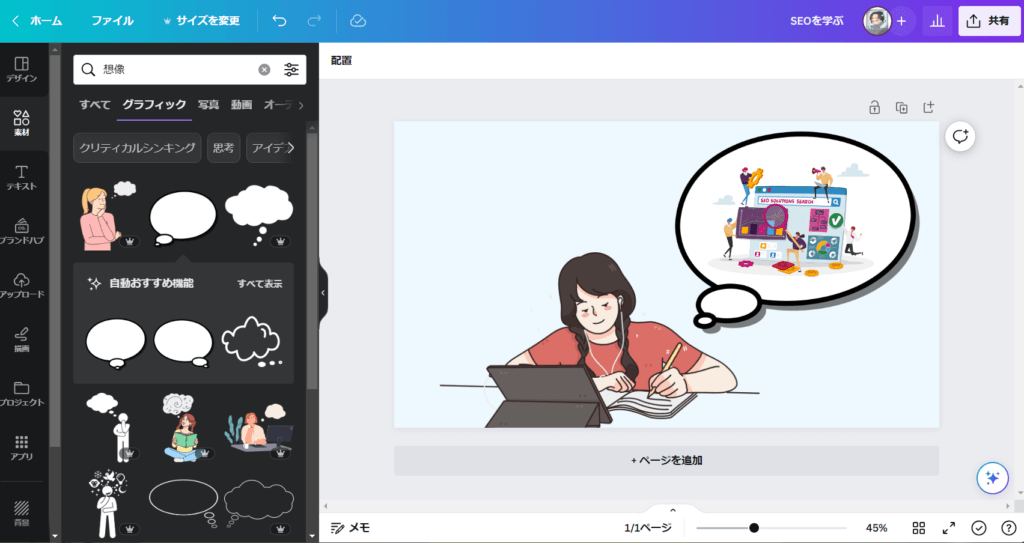
①:「素材」の検索窓に探したい内容を入力


②:画像がズラっと表示される


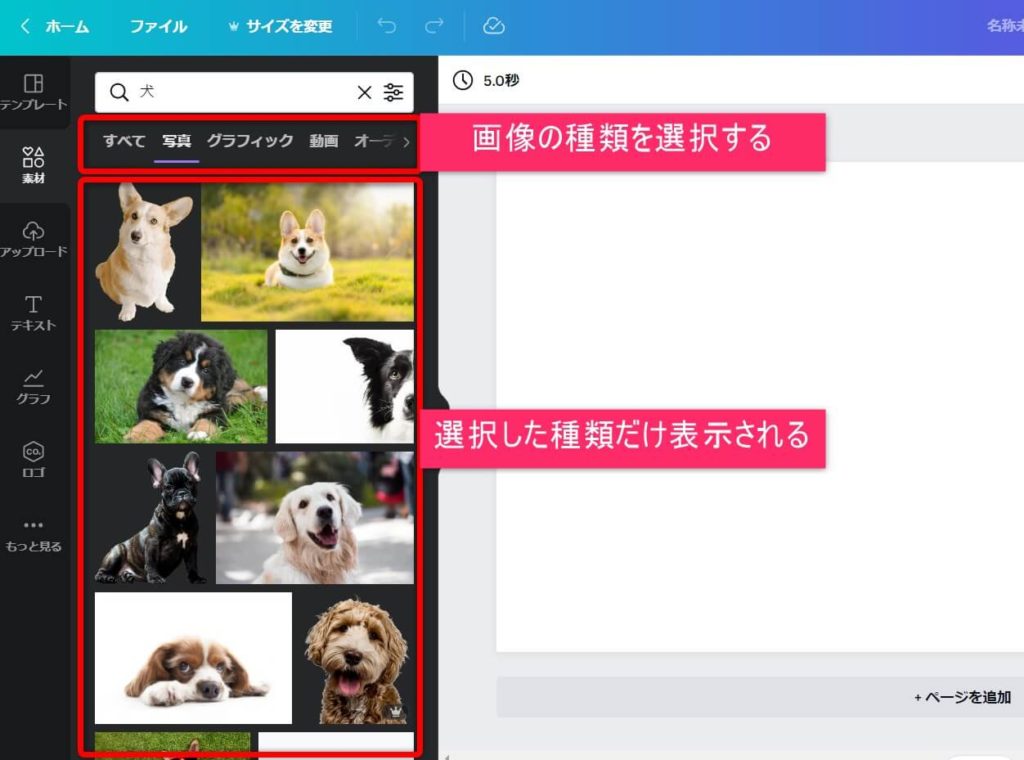
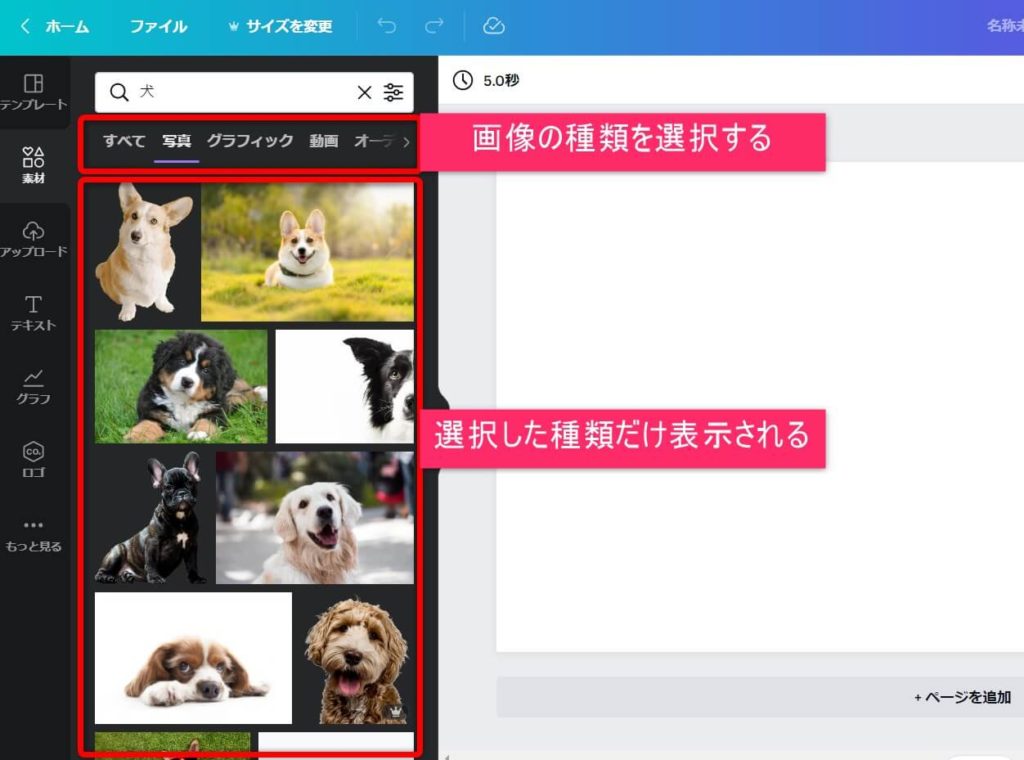
③:画像の種類を選択して探しやすくする。


④:表示された画像から使いたいものを選択する。


③:サイズや位置を調整する
次は、選んだ画像のサイズや位置をドラッグアンドドロップして調整していきます。
④:画像の向きを調整する
画像の向きを変えたり、画像を反対向きにする必要があれば、下記のように調整します。
画像の向き調整
画像を反対向きにする
⑤:テキストを追加する
画像を配置したら、テキストを入れていきます。
①:「テキスト」をクリック。


②:「見出しを追加」をクリック or 「フォントの組み合わせ」から選択。
テキストを自分で作る場合
①:「見出しを追加」をクリック。


②:テキスト位置を調整する。


③:テキスト内容を入力する。


テンプレートから選ぶ場合
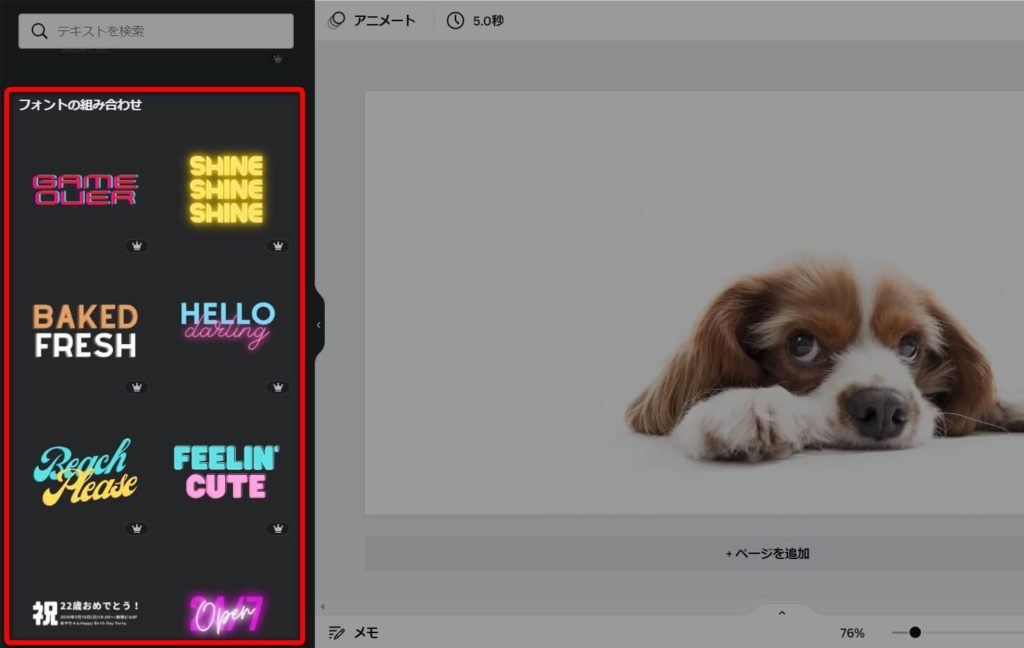
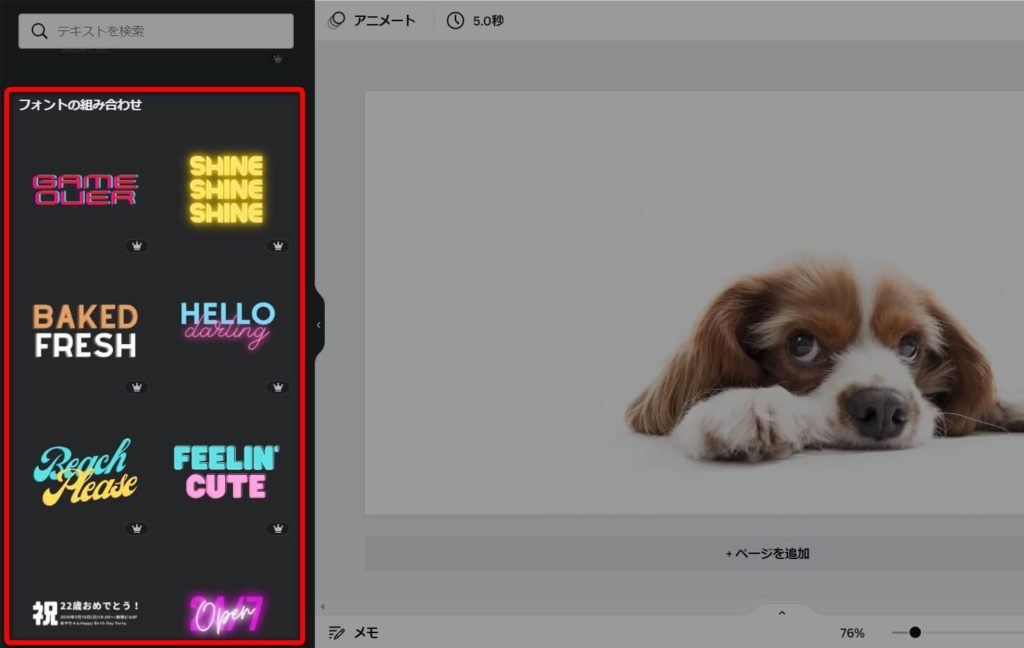
①:「フォントの組み合わせ」から選ぶ。


②:テンプレの一例。


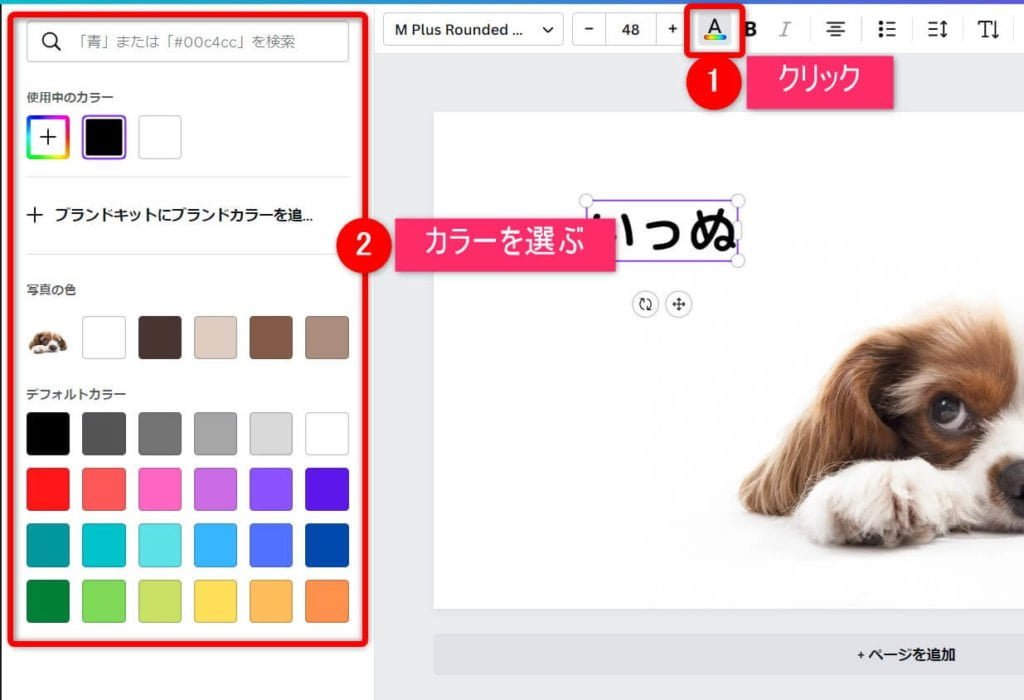
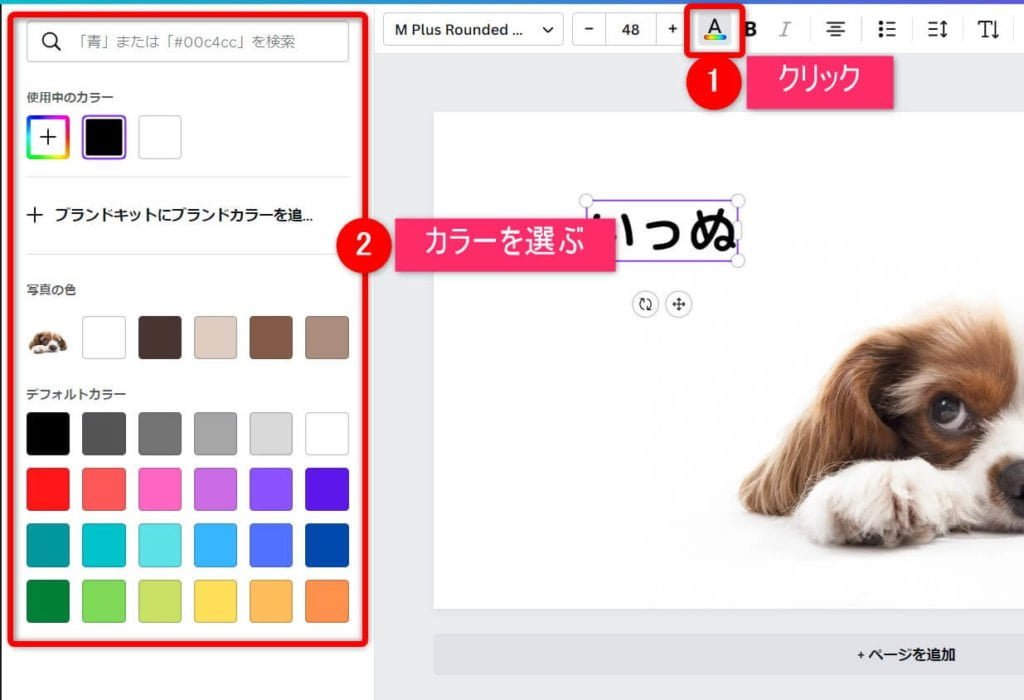
⑥:テキストカラーを選択する
テキストのカラーは下記のように変更します。
①下記の赤枠部分をクリックして②カラーを選ぶ。


⇩


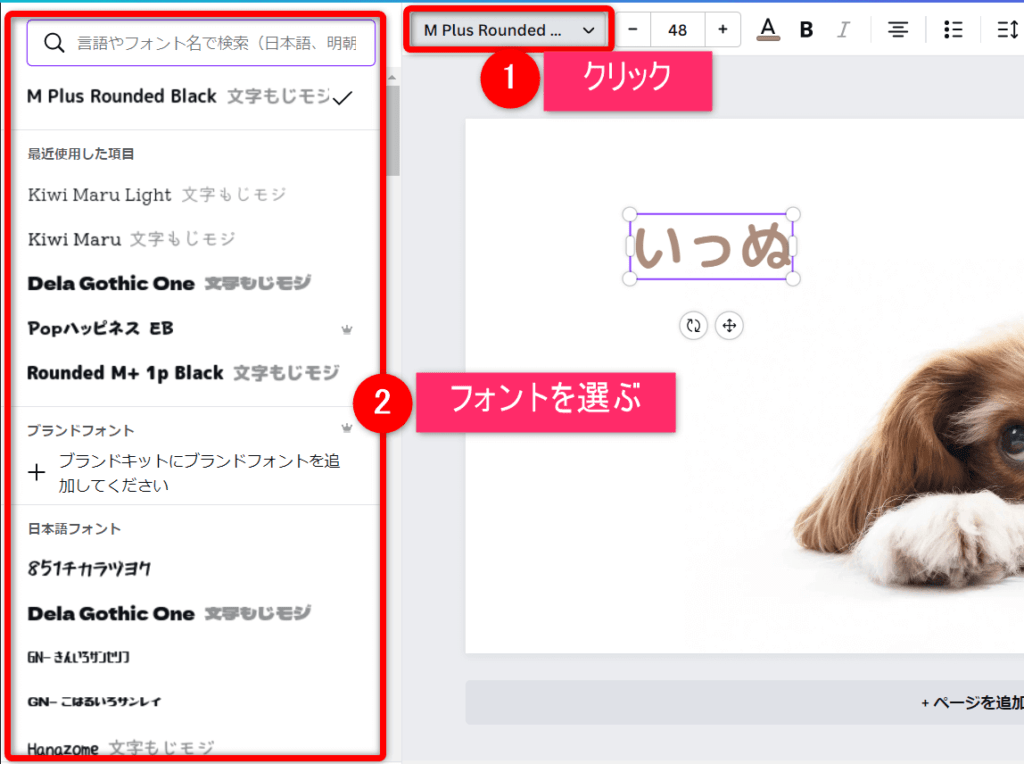
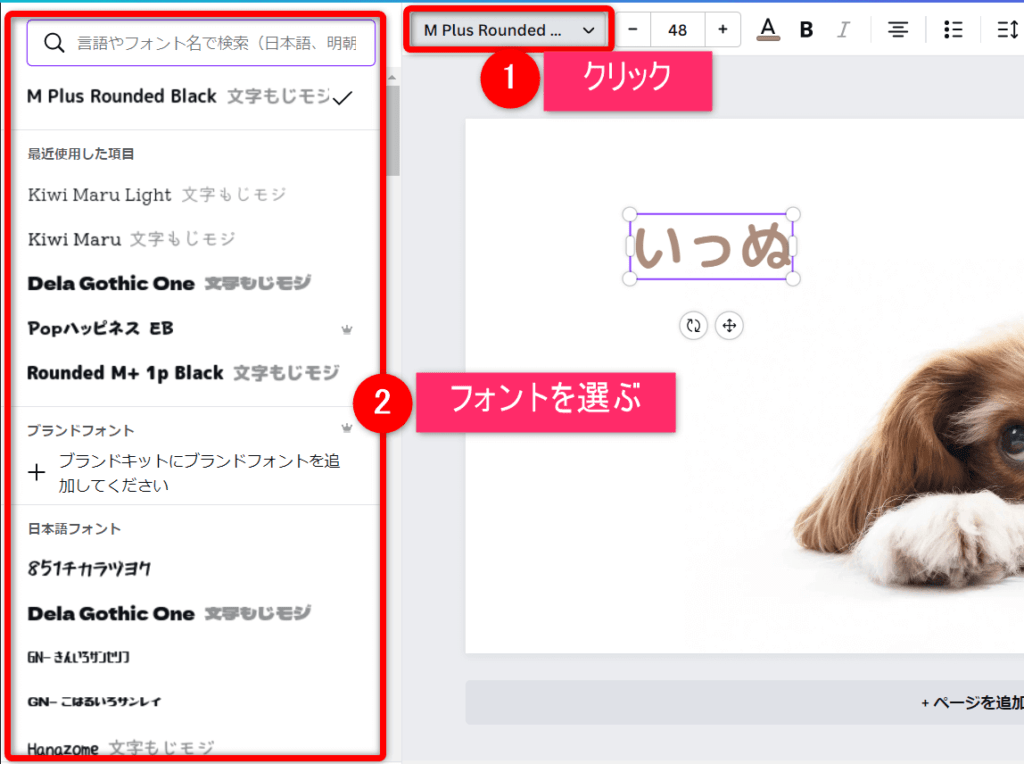
⑦:テキストのフォントを変更する
テキストのフォントは下記のように変更します。
①下記の赤枠内をクリックして、②フォントを選ぶ。


⇩


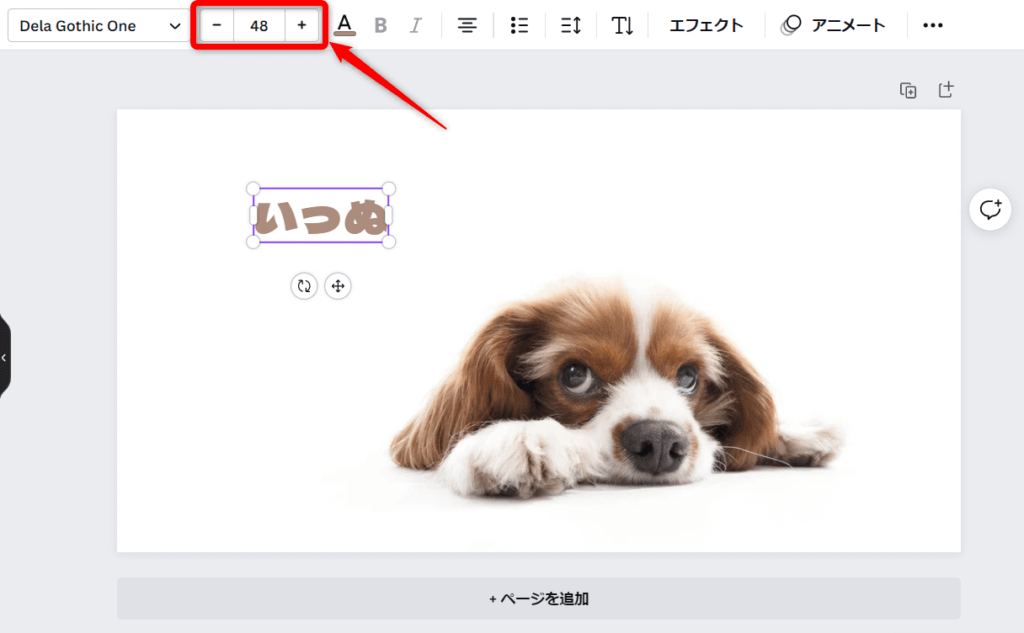
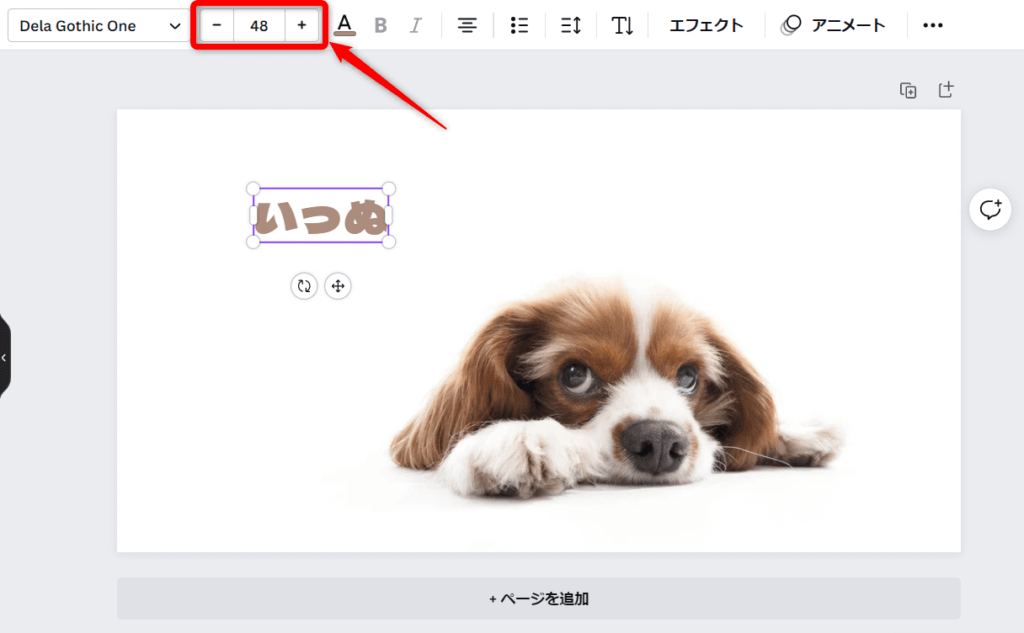
⑧:テキストサイズを調整する
テキストのサイズ変更は下記のように行います。
下記赤枠内で「+」「-」調整、もしくは直接サイズを入力する。


⇩


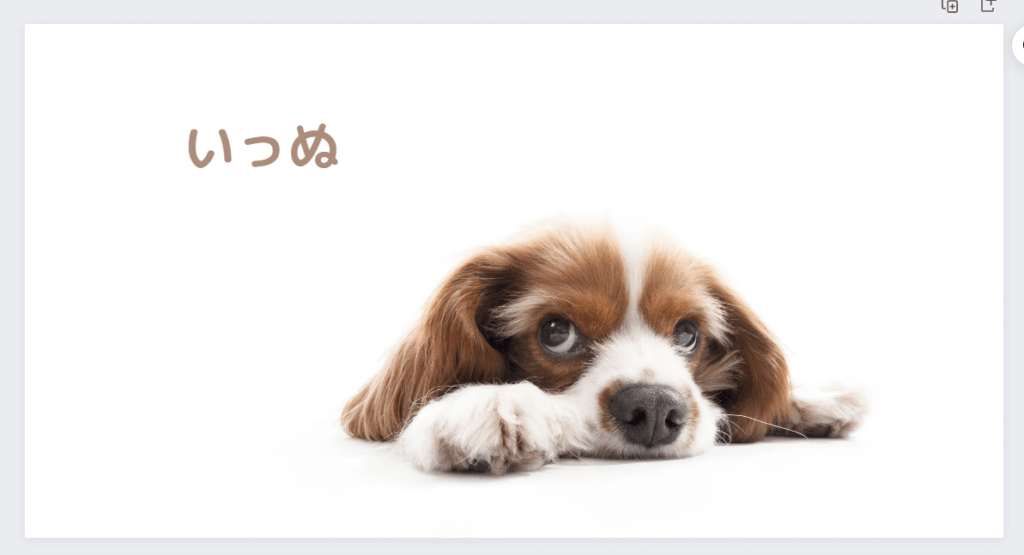
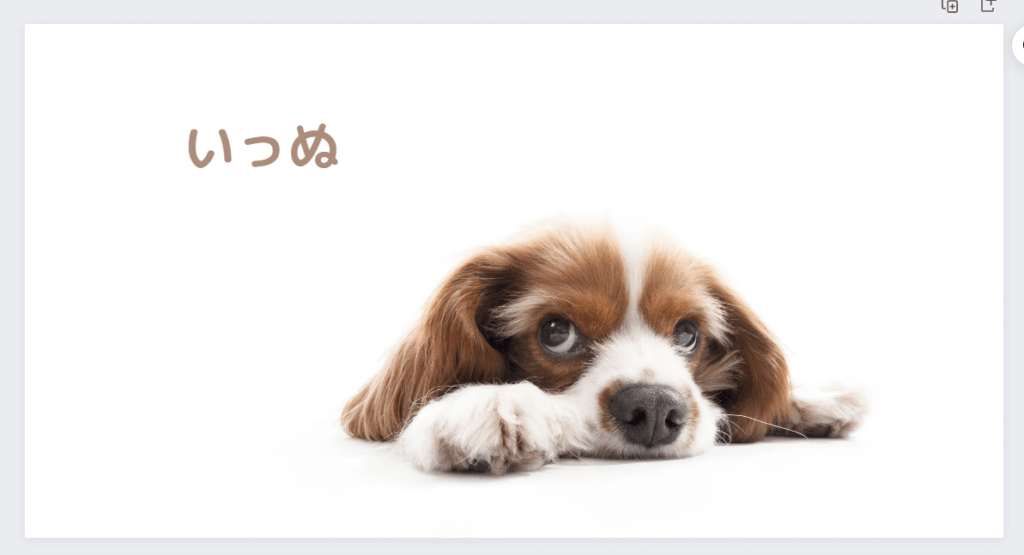
⑨:背景カラーを選択する
下記のように画像の背景カラーを選択していきます。
なお、画像素材の背景は無料版では透明にできませんが、有料版(Canva Pro)なら透明の背景にできます。
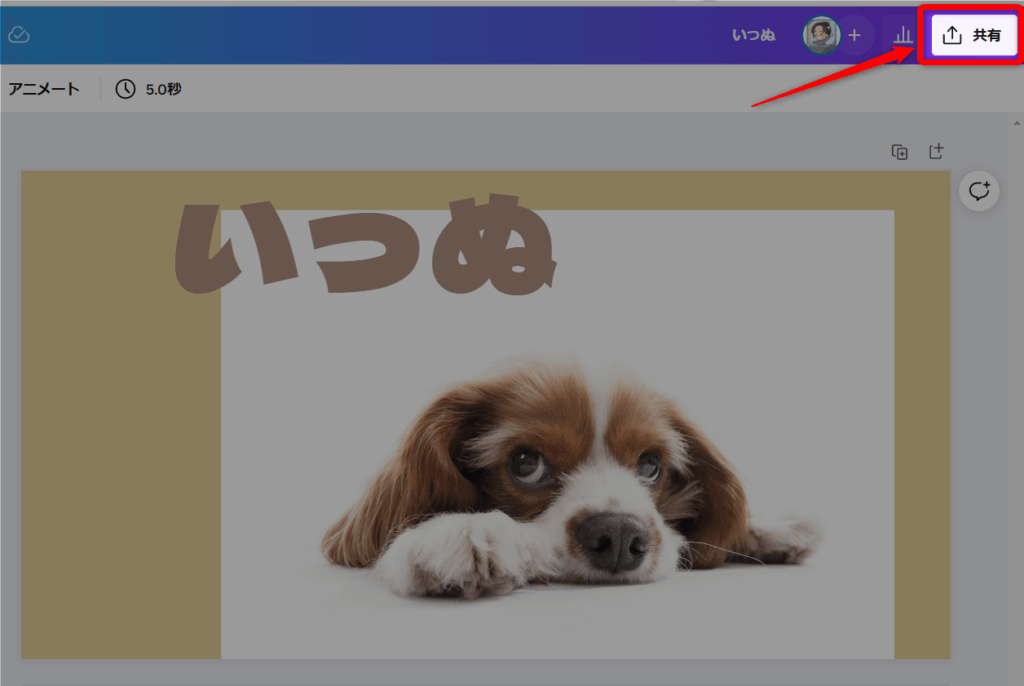
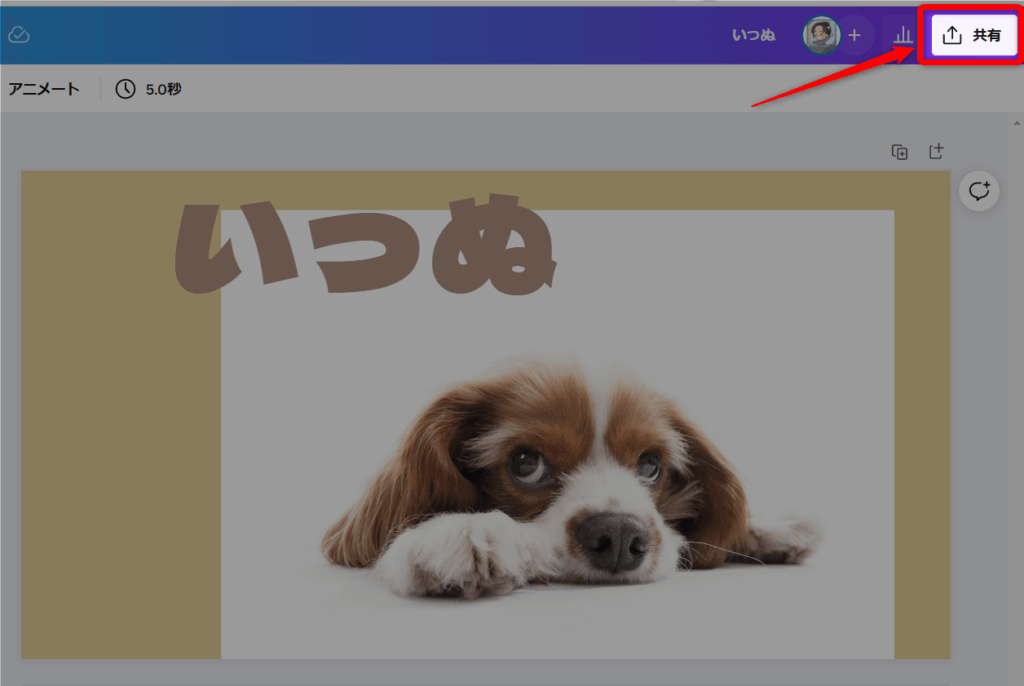
⑩:ダウンロードする
画像が出来上がったら、下記のとおりにダウンロードしましょう。
①:「共有」をクリック。


②:「ダウンロード」をクリック。


③:ファイルの種類を選ぶ。(写真を使うならJPEG、写真を使わないならPNG推奨)


④:ダウンロードをクリック。





ここまでが、基本的な使い方です。ほんと簡単で便利ですね!
Canvaの使い方(ブログ編)
次は、是非ブログで使ってもらいたいCanvaの使い方も紹介します。
- 画像の背景を消す
- サイトのロゴを作成
- アイキャッチ画像を作成
- 図解を作成
①:画像の背景を消す
これはCanva有料版(Canva Pro)の機能です。
使い方は下記を見てみて下さい。
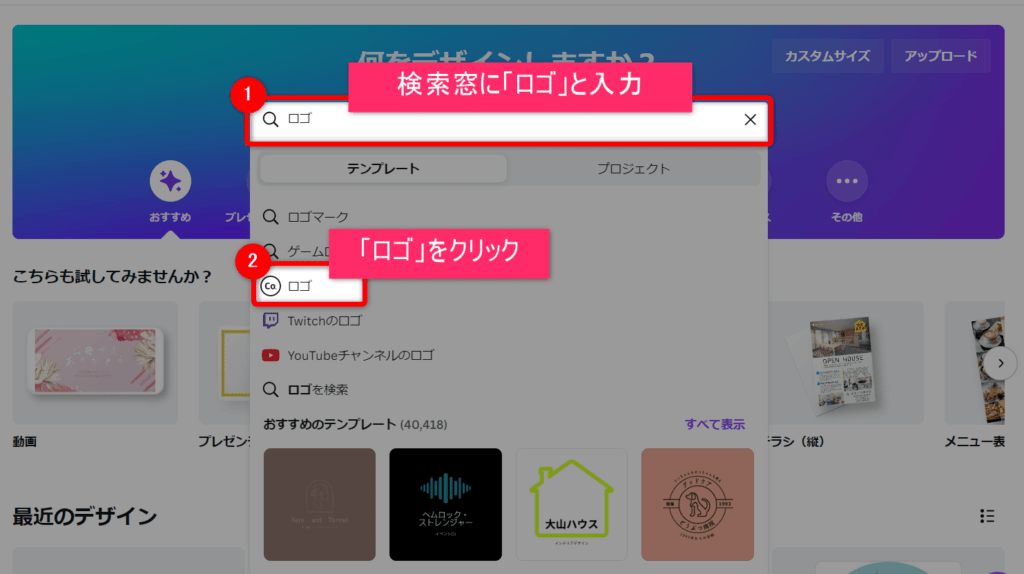
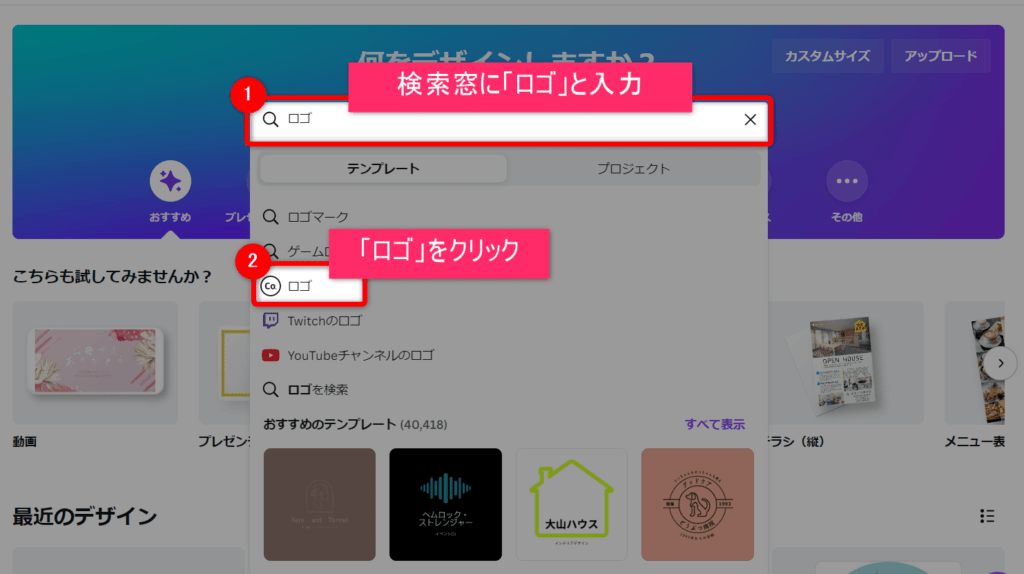
②:サイトのロゴを作成
Canvaなら、サイトのロゴを作成するのも簡単。
下記の通りに作ります。




③:アイキャッチ画像を作成
アイキャッチ画像を作成するならCanva!
作り方の例は、以下の通りです。








④:図解を作成
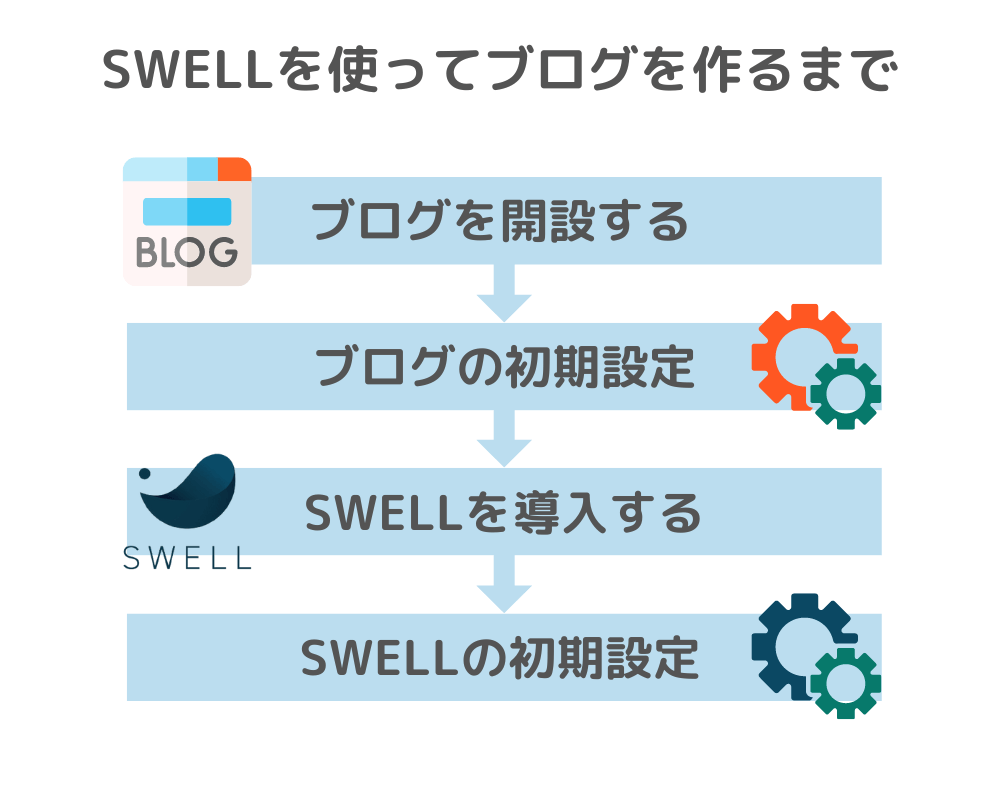
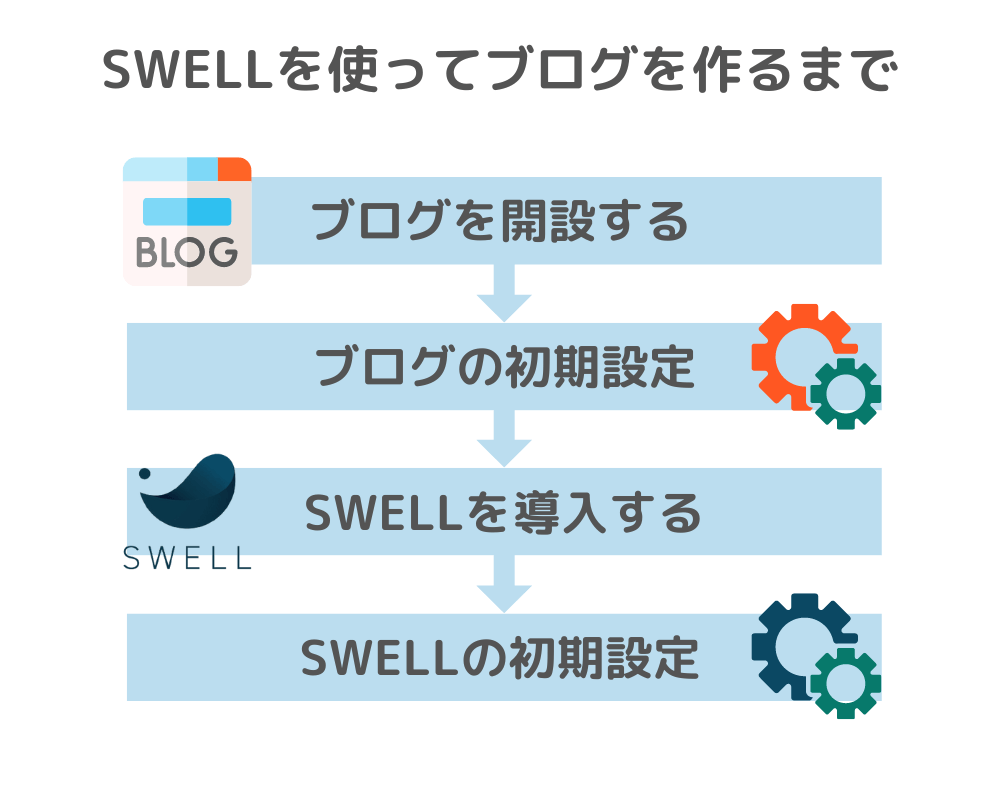
Canvaなら図解作成もラクチンです。
図解の例は下記です。




スマホでアイキャッチ画像を作れるCanvaとは?


スマホでも使える「Canva」とは、オーストラリア発のデザインツールです。
豊富な画像素材を使え、豊富なテンプレートがあり、画像や動画編集まで行えるという神ツール。
ブログのアイキャッチ画像はもちろん、インスタグラムや、ピンタレストなど、多用途の画像も用意されていて、本当にこれだけで画像系の用意は完結してしまうイメージです。



ブログのアイキャッチ画像はCanvaだけで完結できます。
僕は有料版を使用しています。有料版は月1,500円ほどかかりますが、すべての素材や機能が解放されて、ブログ運営の効率化に寄与します。
もはや、「Canvaなしではブログ運営はできない」というレベル。
スマホでアイキャッチ画像を作れるCanvaのメリット3つ
Canvaは画像選び・編集において便利なツールですが、メリットについて掘り下げてみます。
具体的には下記です。
- 有料プランは神
- 画像やテンプレが豊富
- スマホでも画像を用意できる



それぞれ解説します。
①:有料プランはめっちゃ便利
Canvaには無料プランがありますが、ぶっちゃけ制限が多くてものたりないです。
対して、有料プランなら無料では使えなかった有料プラン用の画像を使うことができたり、背景の透明化などの機能も使えるようになって、非常に使い勝手が良くなります。
僕は、ブログ3か月目あたりから使い始め、すでに4年目に入りましたが、ず~っと有料プランを使っています。



ずっと有料プランですが、もはや必須です。
②:いろんな画像を作れる
Canvaを使うと、実にいろんな画像を作れます。
アイキャッチ画像はもちろん、見出し下画像や、図解など。
利用範囲がきわめて広いので、クソくらい便利です。
ブログ用はもちろん、エックスやインスタ用の画像、または動画の作成もできちゃいますしね。
③:スマホでも画像編集ができる
PCはもちろんのこと、スマホでも画像素材選びや画像編集ができます。
ほんとに操作が簡単なので、使ってみてビックリでした。
わざわざPCを開けてアイキャッチ画像を作る必要なし?というくらい、スマホでも使いやすいように設計されていますね。
ま、もちろんPCの方が扱いやすいのは間違いないんですが、ね。
まとめ|Canvaスマホアプリならアイキャッチ画像作成も簡単です
Canvaアプリを使えば、スマホでもアイキャッチ画像が作れます。
つまり、PCのない状況でも、外出中でも、いつでもどこでも作業ができる、ブログ運営を効率化できる。ということ。
ただ、細かい部分の編集など「もっと凝ったデザインにしたい」という場合は、PC版で作る方が良いですが。
その辺は、ケースバイケースで使い分ければ良いのかなと。



最高のツールなので、是非使うことをオススメします。
では、今回は以上です。








コメント