WordPressテーマ「Cocoon」おすすめカードにカテゴリーを設定する方法を解説!

Cocoonのおすすめカードを設置したいです。
でも、良く分からなくて・・・。
こういった疑問を解決します。
Cocoonおすすめカードは、一見すると設定が難しそうに見えますが、実はやり方さえ分かれば簡単です。
これを見ればすぐにマスターできると思いますので、是非チェックしていってくださいね。


▼WordPressテーマ「Cocoon」の使い方マニュアル▼


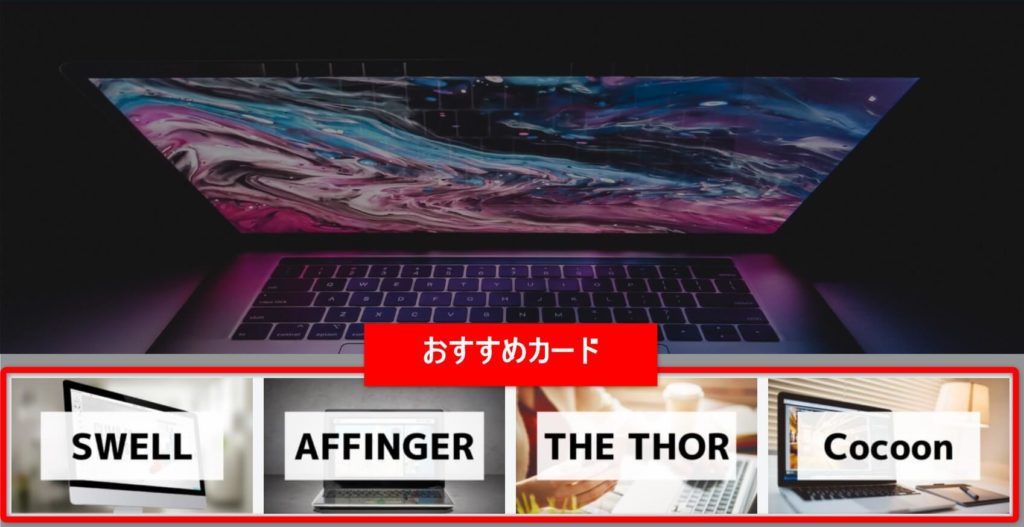
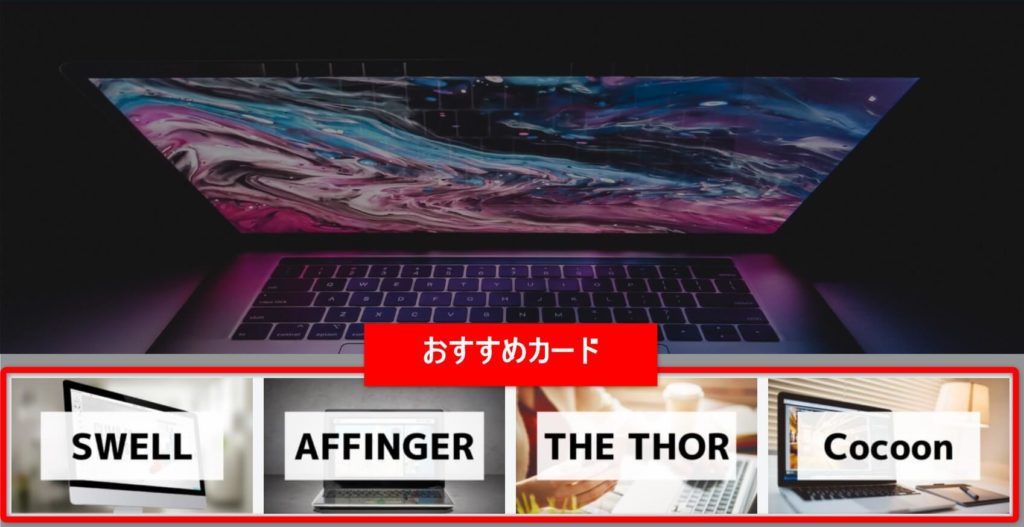
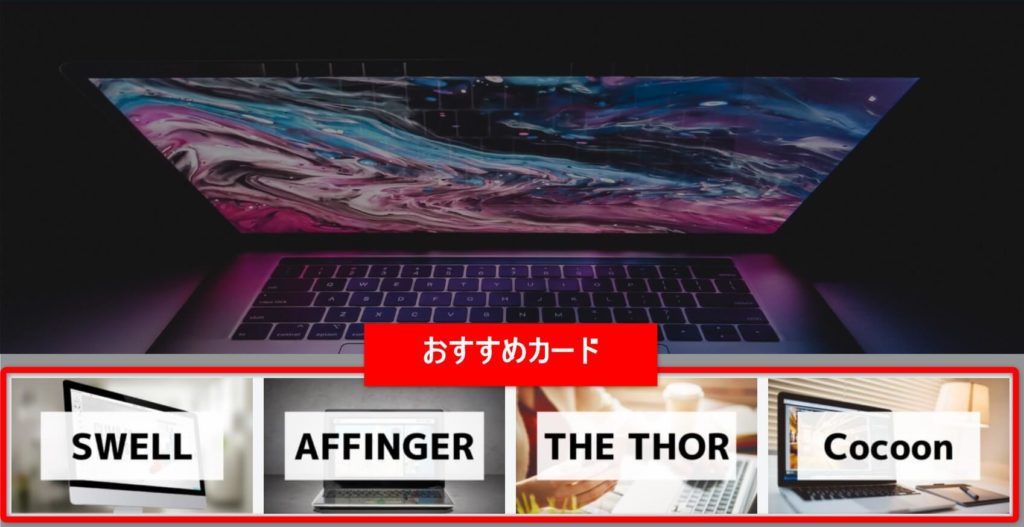
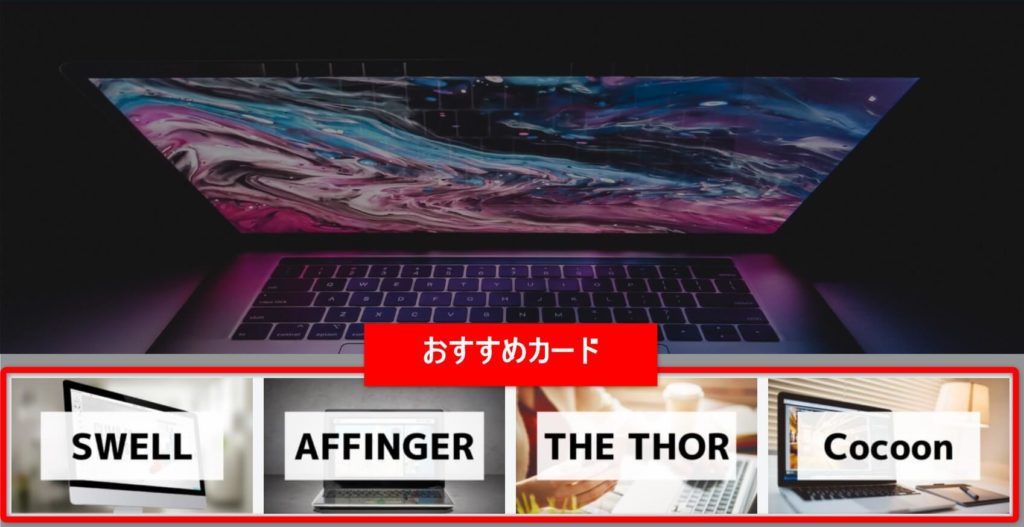
Cocoonおすすめカードの使用例


上記の赤枠内のようなものがCocoon「おすすめカード」です。



これがあるだけで一気にオシャレな雰囲気になりますね。
ちなみに、このカードをクリックすると、設定したページ(カテゴリーページや投稿記事ページなど)に遷移します。
今回は、おすすめカードをクリックするとカテゴリーページに遷移する設定方法を解説。
というわけで、見ていきましょう。
Cocoonおすすめカードを設定する方法(カテゴリー)
Cocoonおすすめカードを設定する方法を解説します。
今回おすすめカードのリンク先に設定するのはカテゴリーページです。
なお、設定手順は以下の通り。
- メニュー「おすすめカード」を作成
- リンク先となるカテゴリーにアイキャッチを設定
- Cocoon設定で好みのスタイルに



では、順番に見ていきましょう。
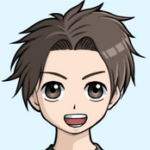
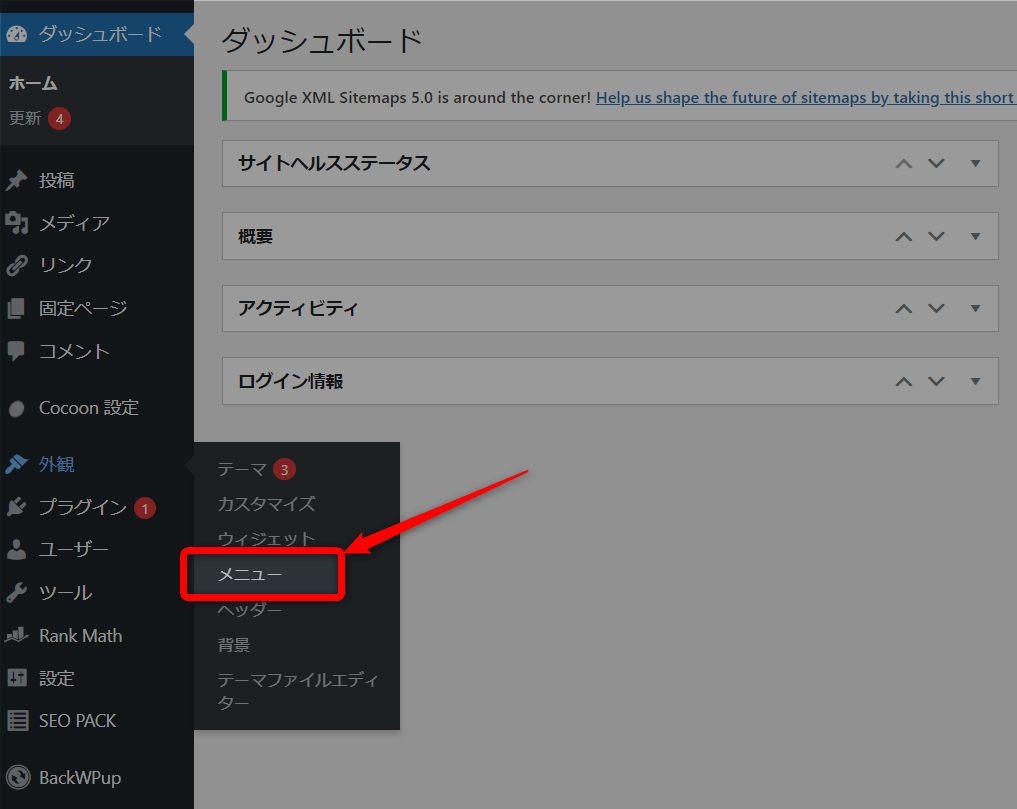
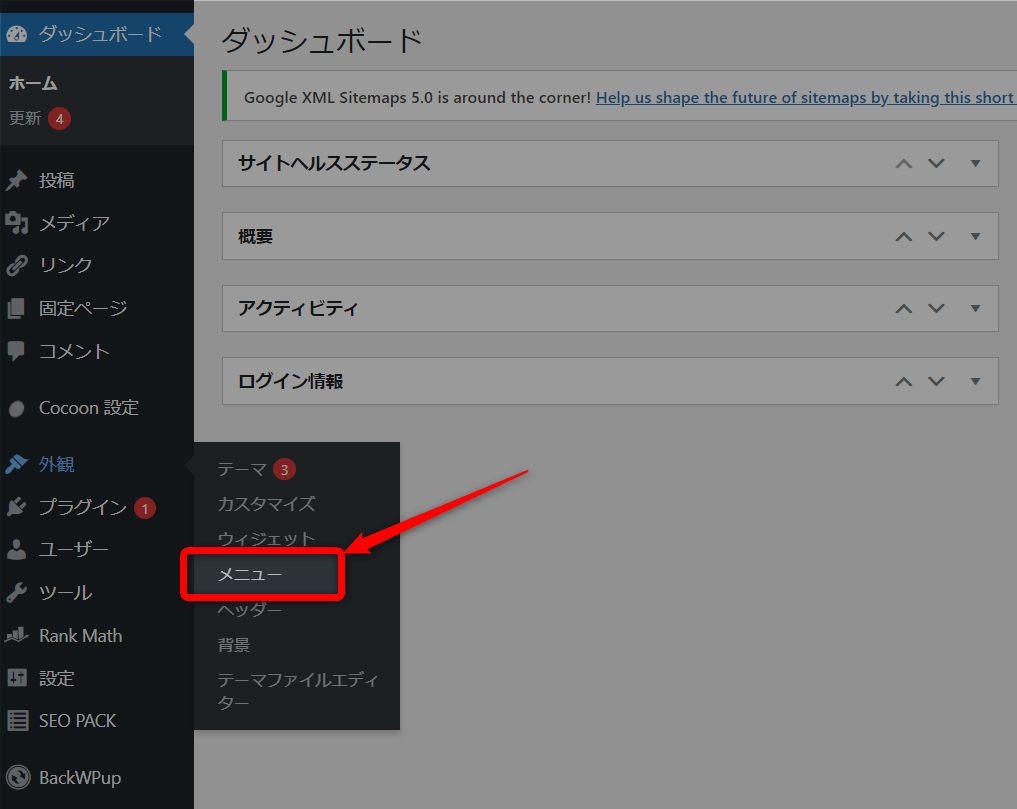
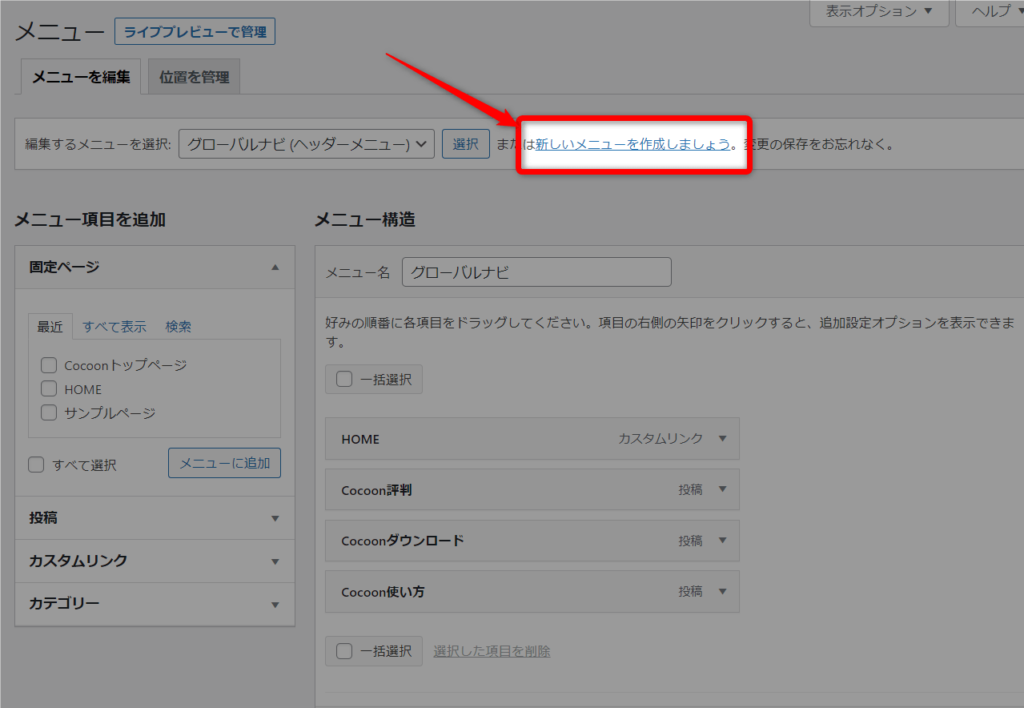
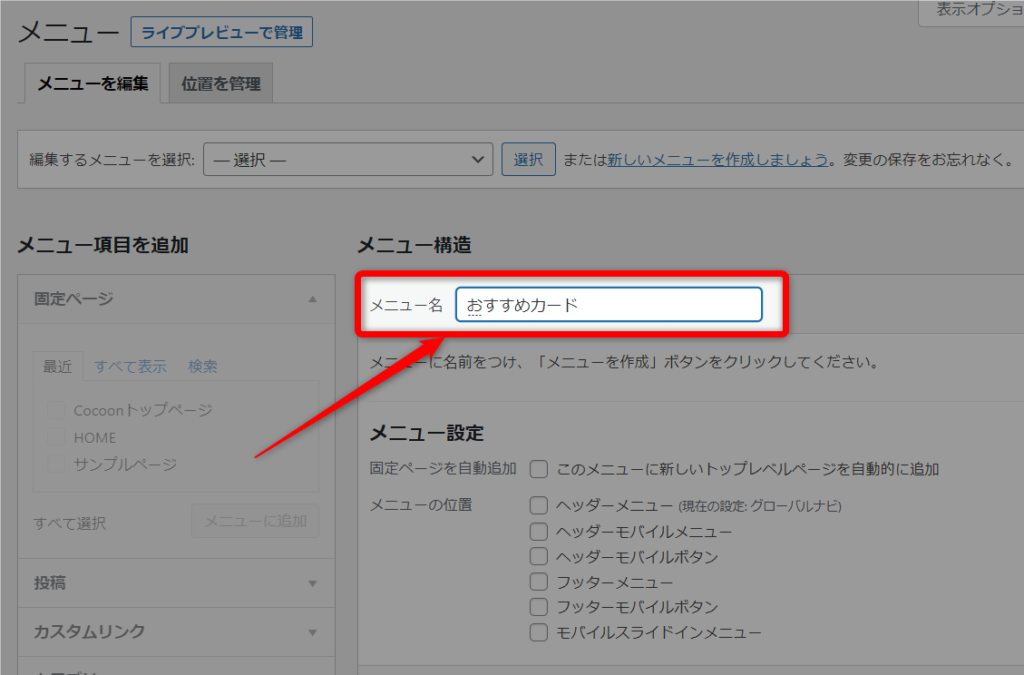
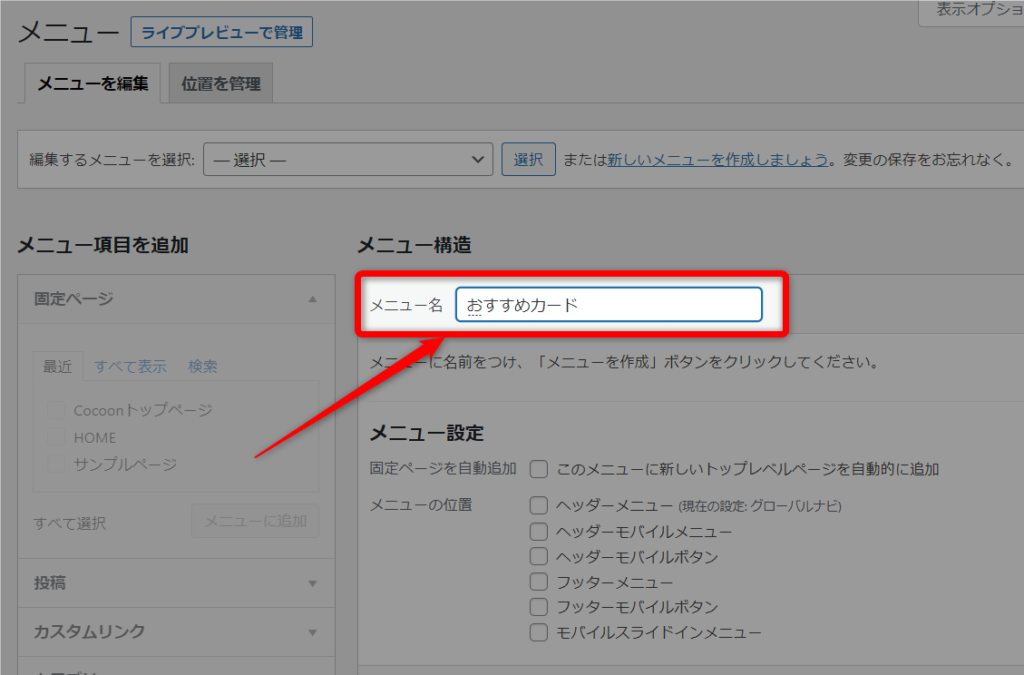
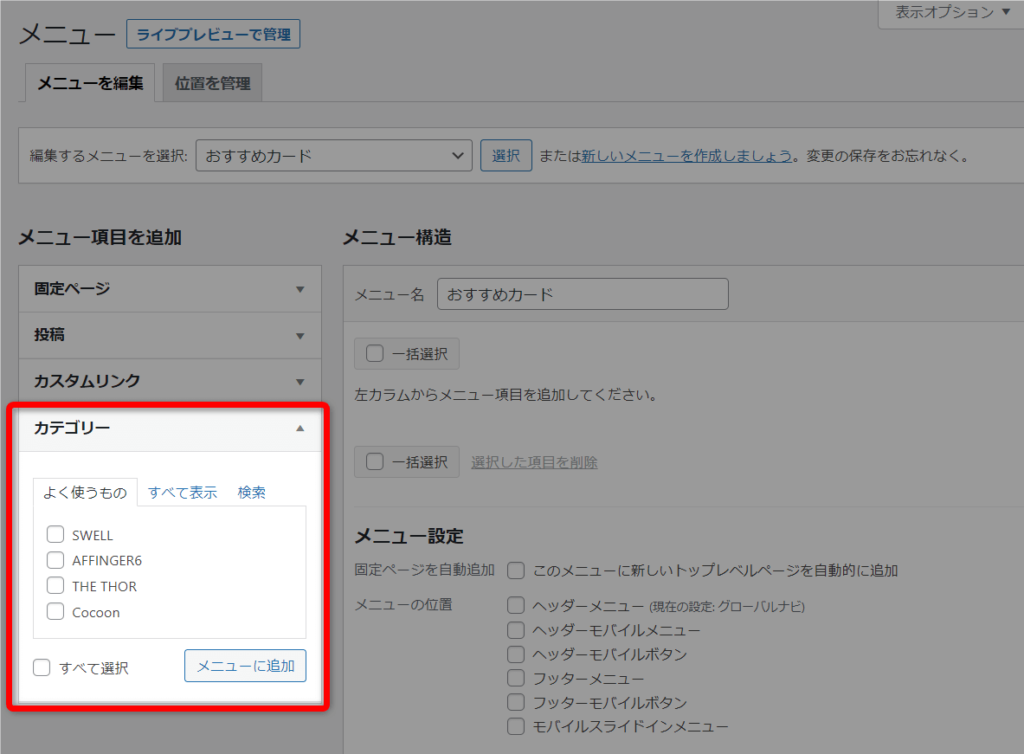
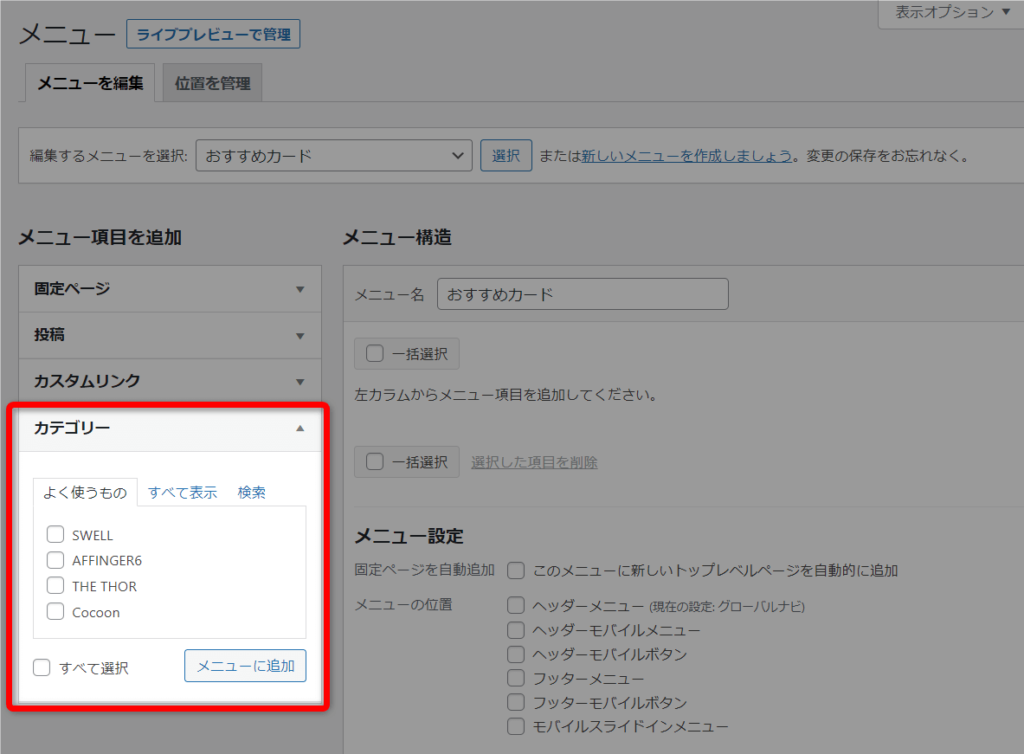
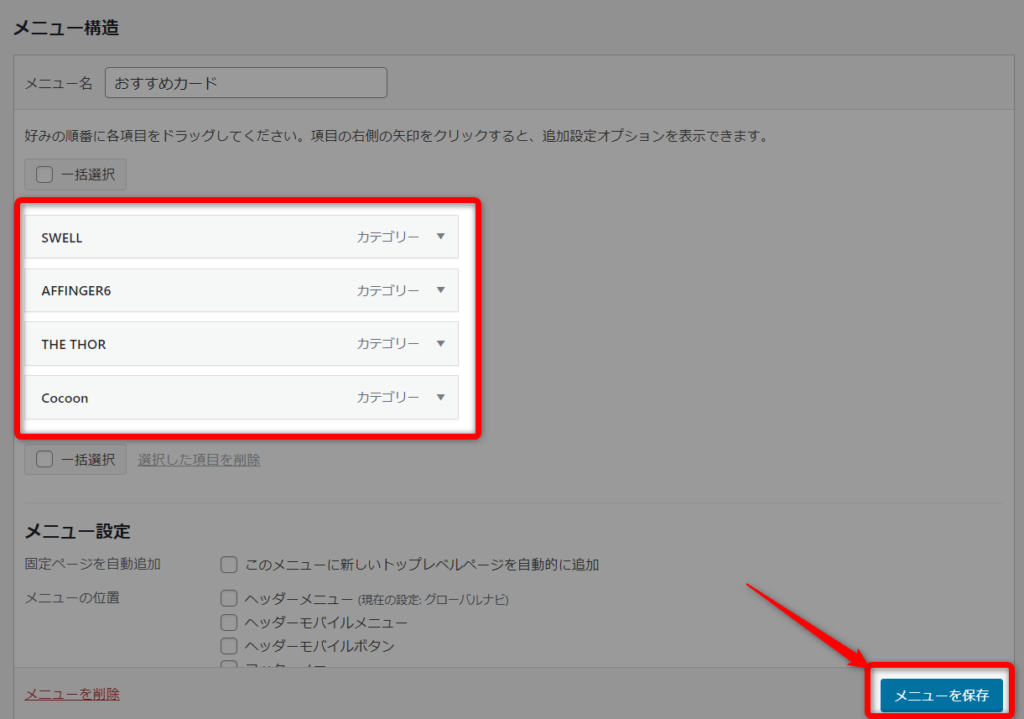
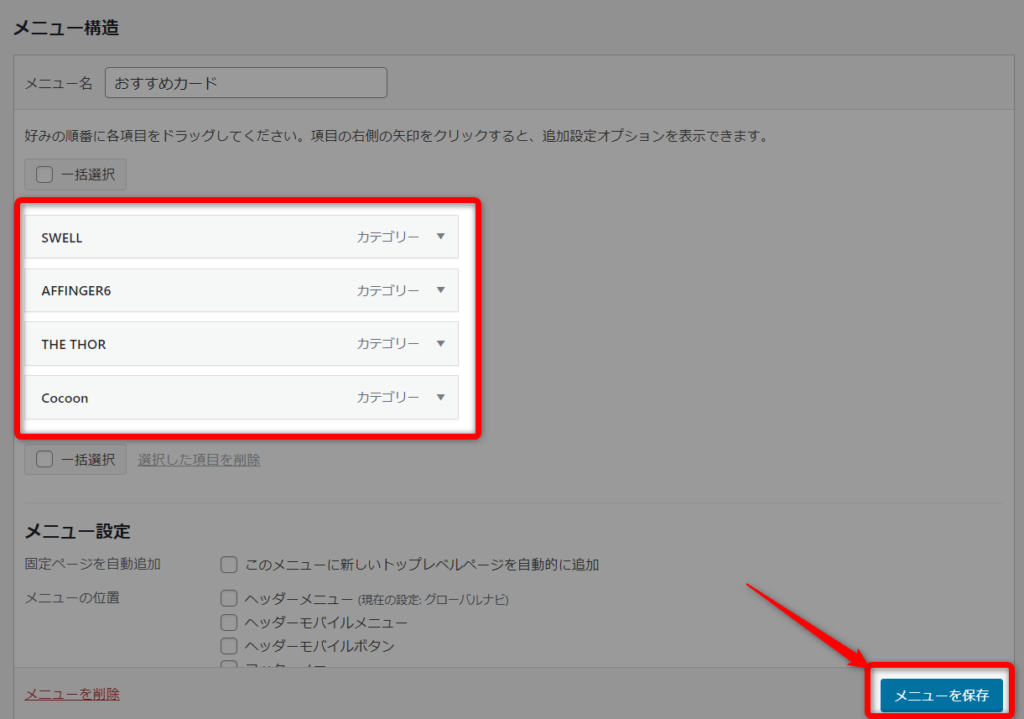
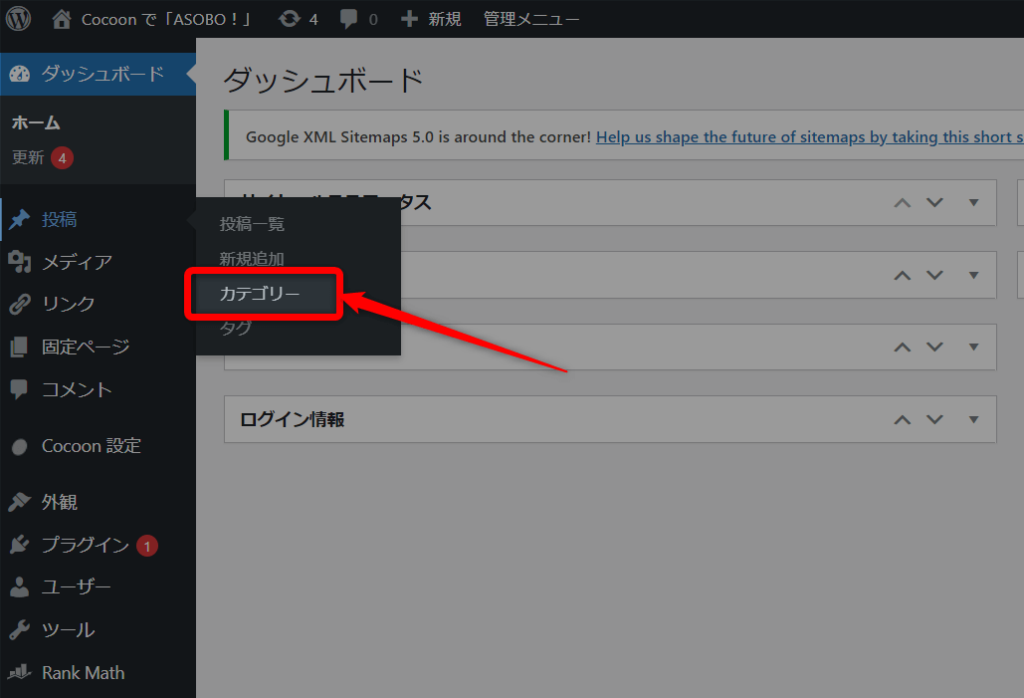
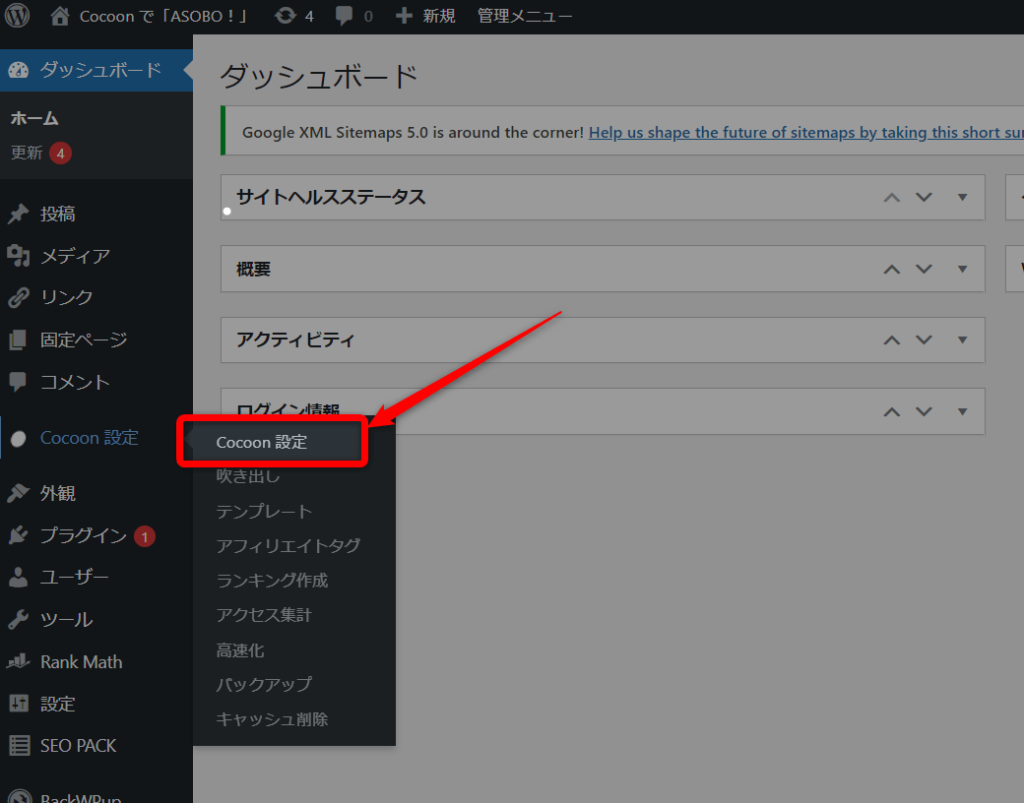
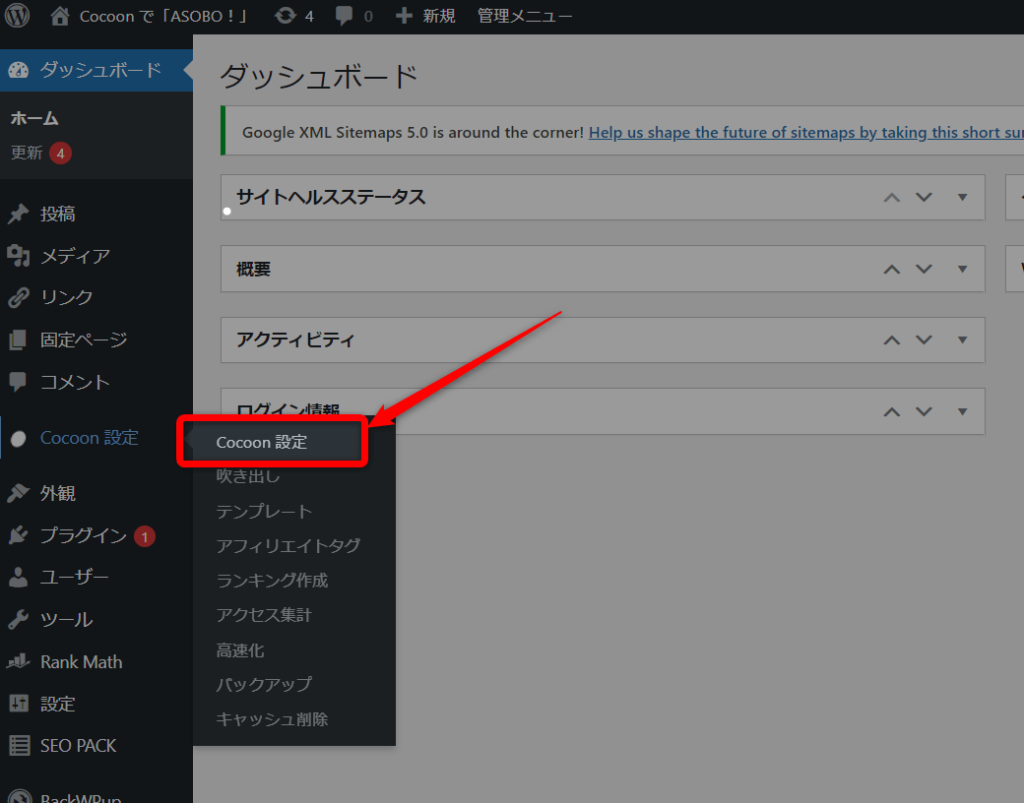
①:メニュー「おすすめカード」を作成













これで、メニューの作成はできました。
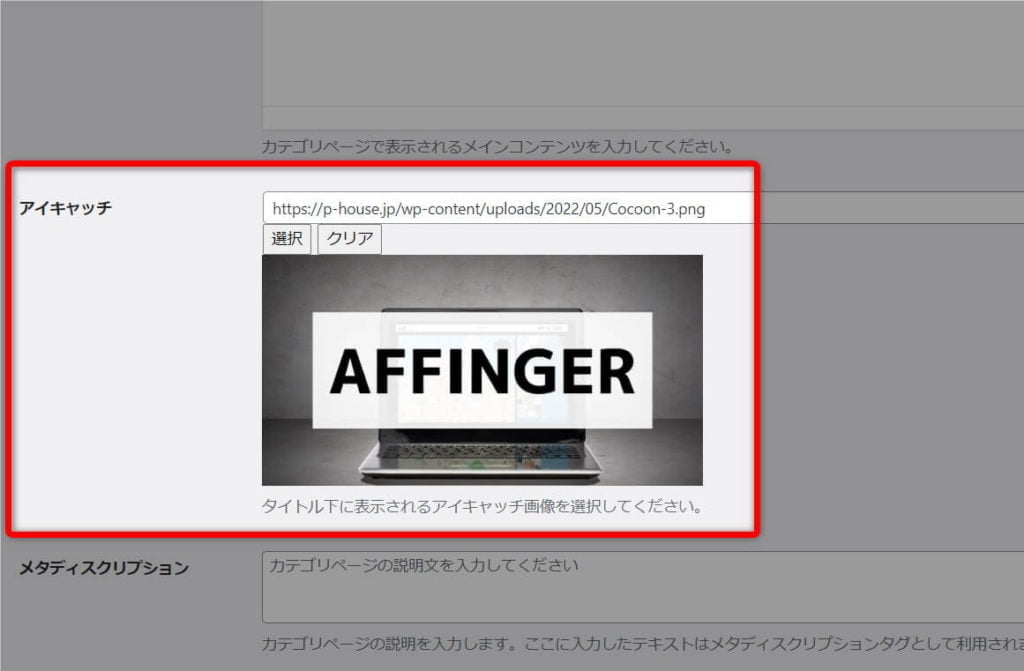
次は、設定したカテゴリーにアイキャッチ画像を設定していきます。これがないと、おすすめカードの画像が表示されないので・・・。
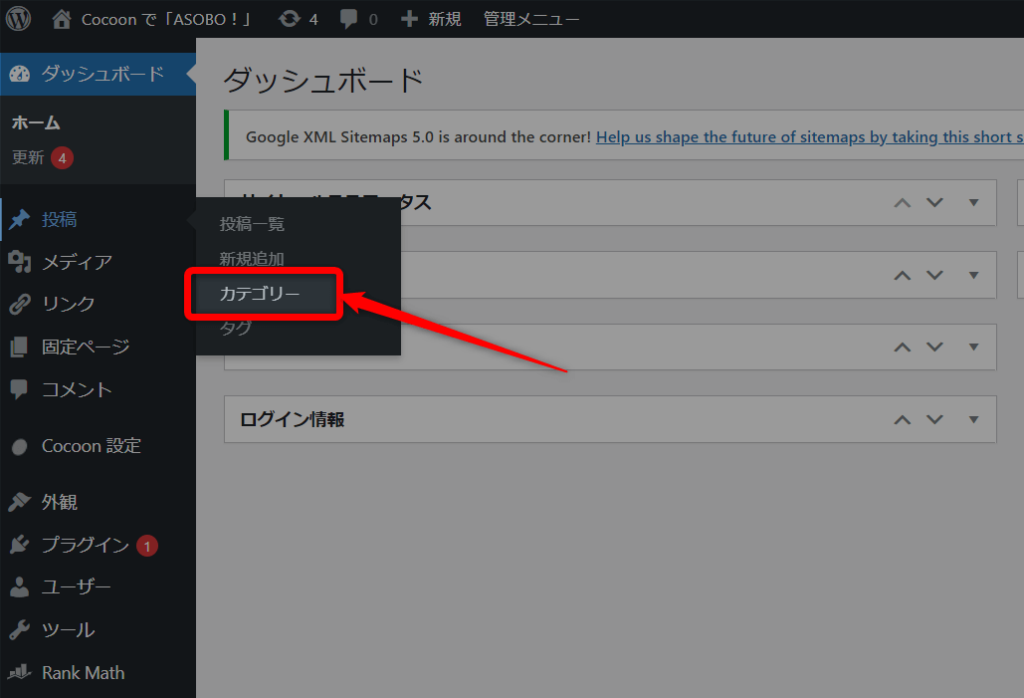
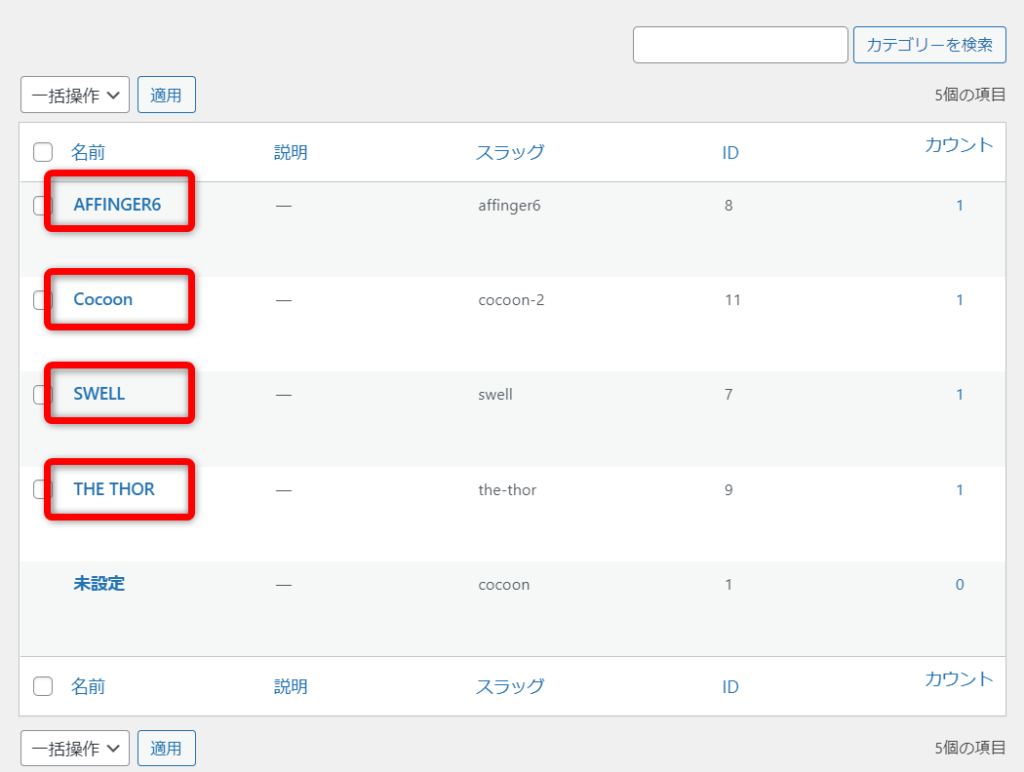
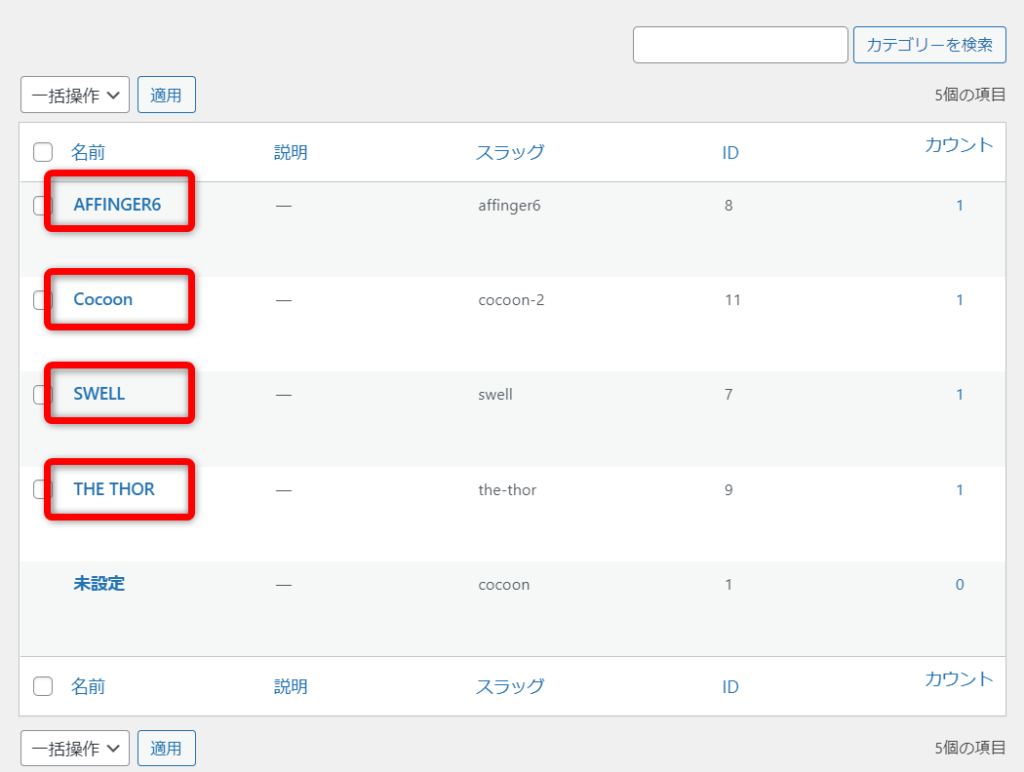
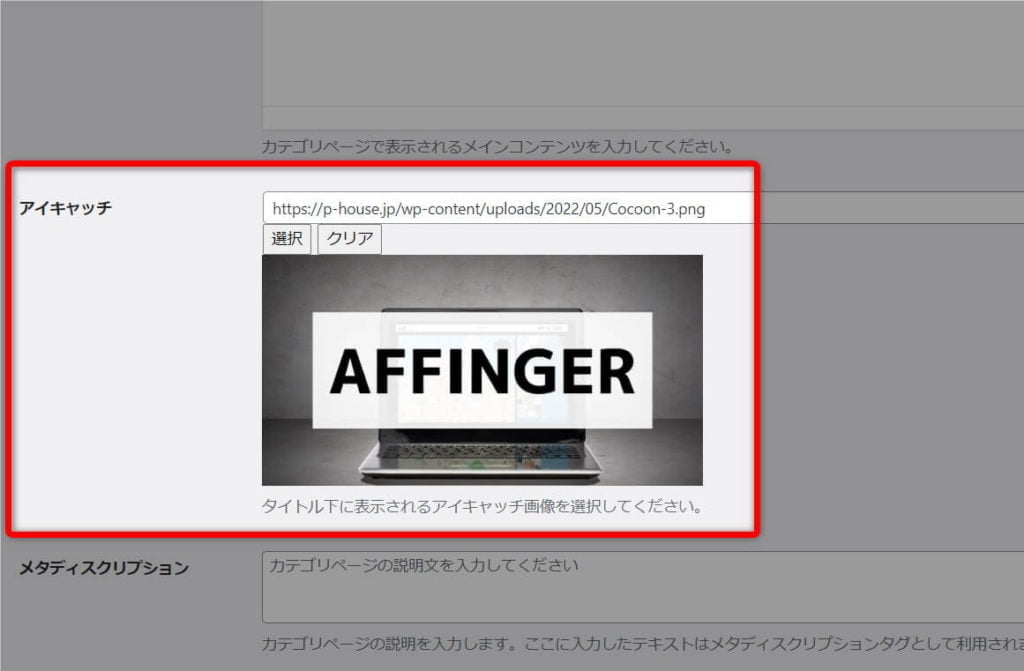
②:リンク先となるカテゴリーにアイキャッチを設定









カテゴリーにアイキャッチを設定したら、もう一息ですよ。
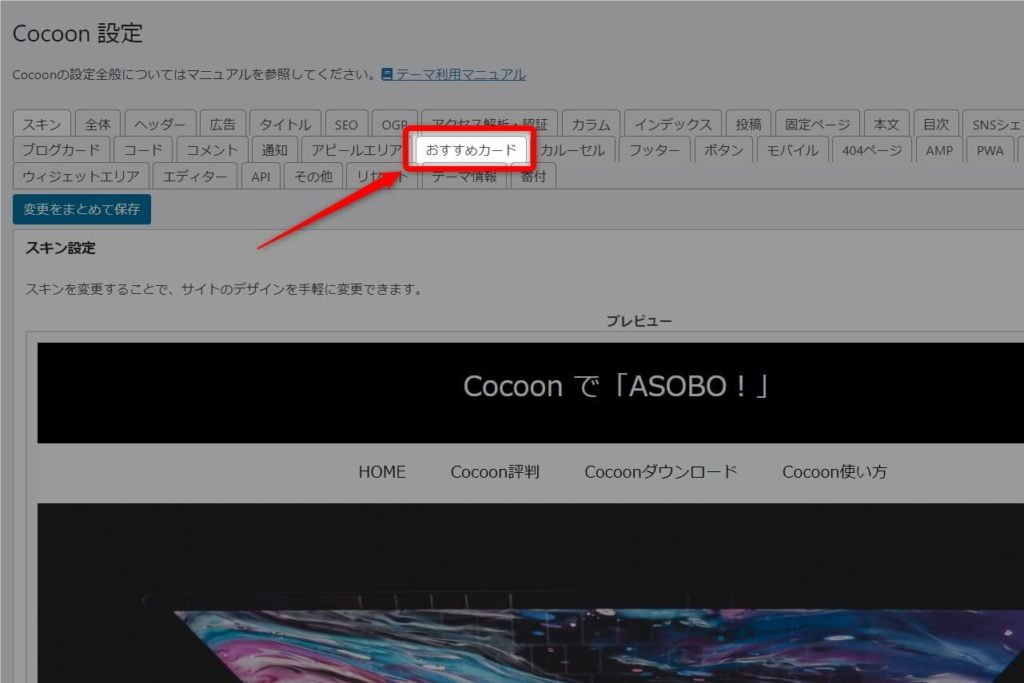
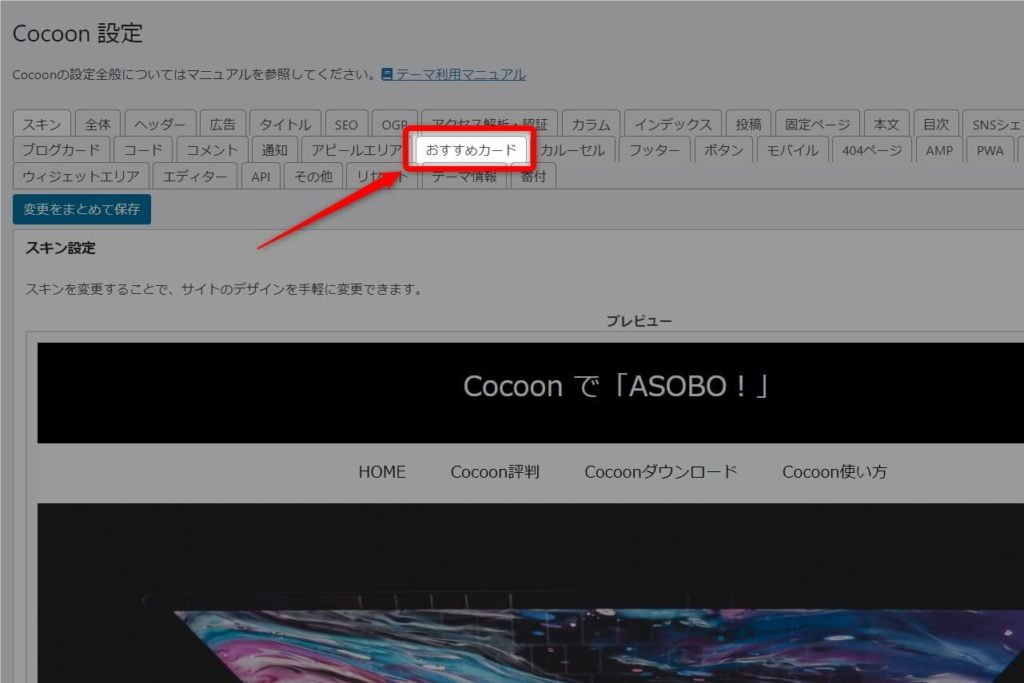
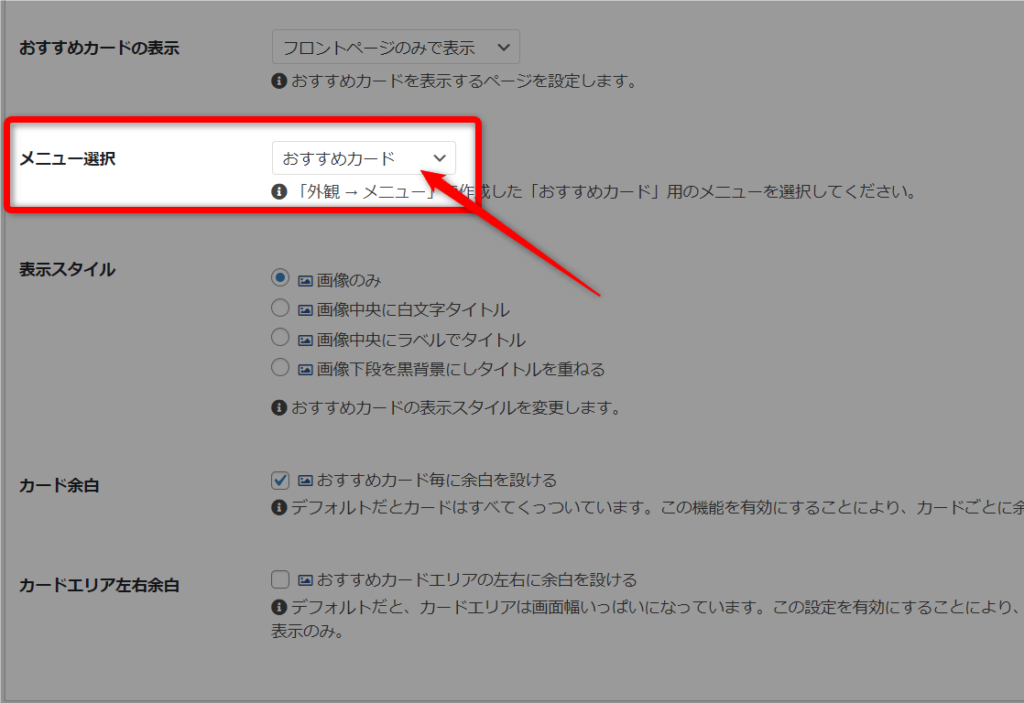
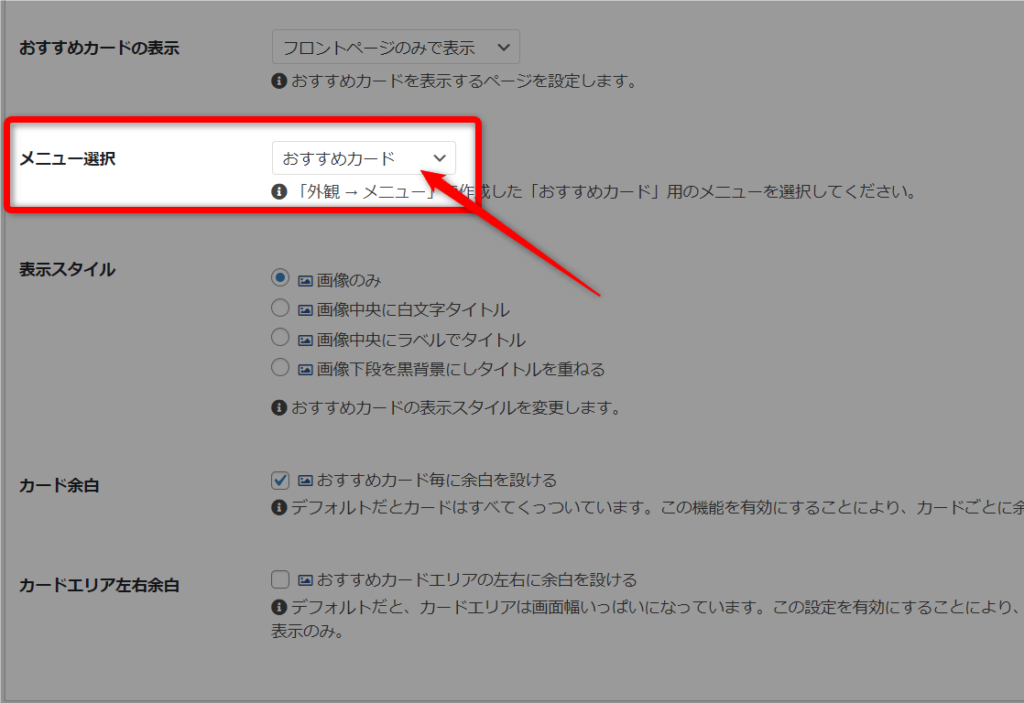
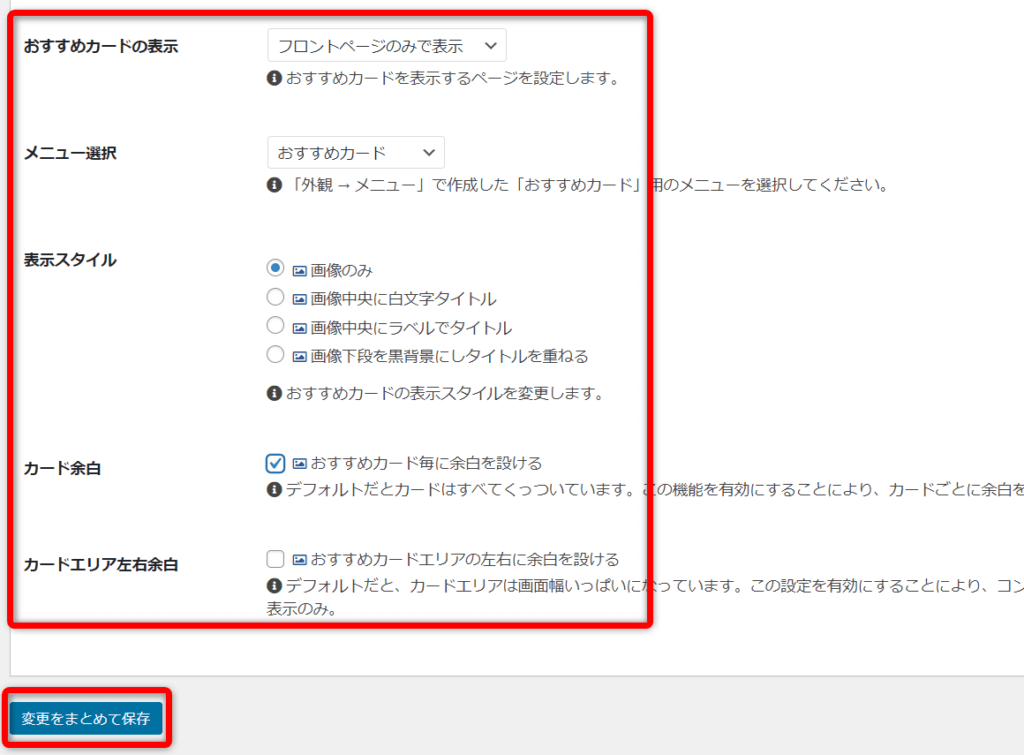
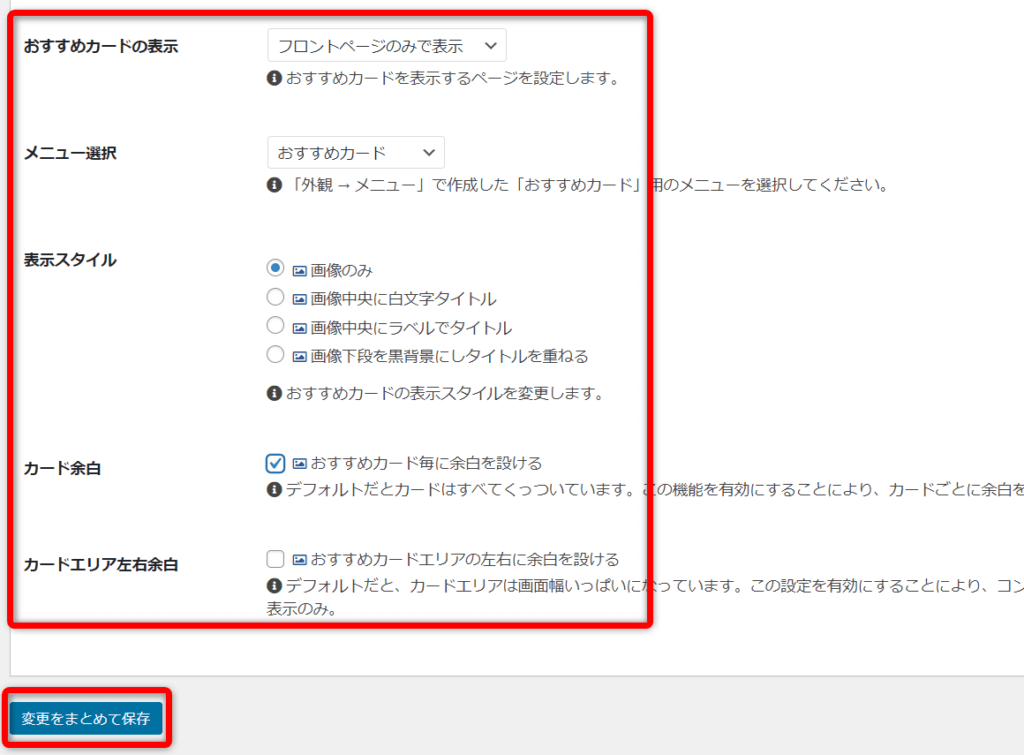
③:Cocoon設定で好みのスタイルに








これで、おすすめカードの設定は完了です。実際に、トップページを見てみましょう。





こんな感じで設置ができていればカンペキです。
まとめ|Cocoonおすすめカードを設定しておしゃれにレッツゴー!
今回は、Cocoonおすすめカードの設定方法を解説しました。
これだけでも、かなり見た目が良くなるので、とりあえず設定するのがオススメです。



設定も簡単だしね。
また、見た目だけでなくリンク先へのSEO効果などもあるので、上手く設置すれば順位アップも見込めるかも。
というわけで、以上となります。
では、また!


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント