たった2ステップでCocoonの目次をオシャレにカスタマイズする方法を解説します。

デフォルトの目次だとダサイんだよな~。
という方は、是非。
コピペするだけ、たった2ステップで実装ができますから。
また、目次をサイドバーにおいて追従させるカスタマイズ方法についても解説しますね。


| テーマ名 | WordPressテーマ「Cocoon」 |
| 価格 | 無料 |
| 開発者 | わいひらさん(@MrYhira) |
Cocoon目次のカスタマイズ例
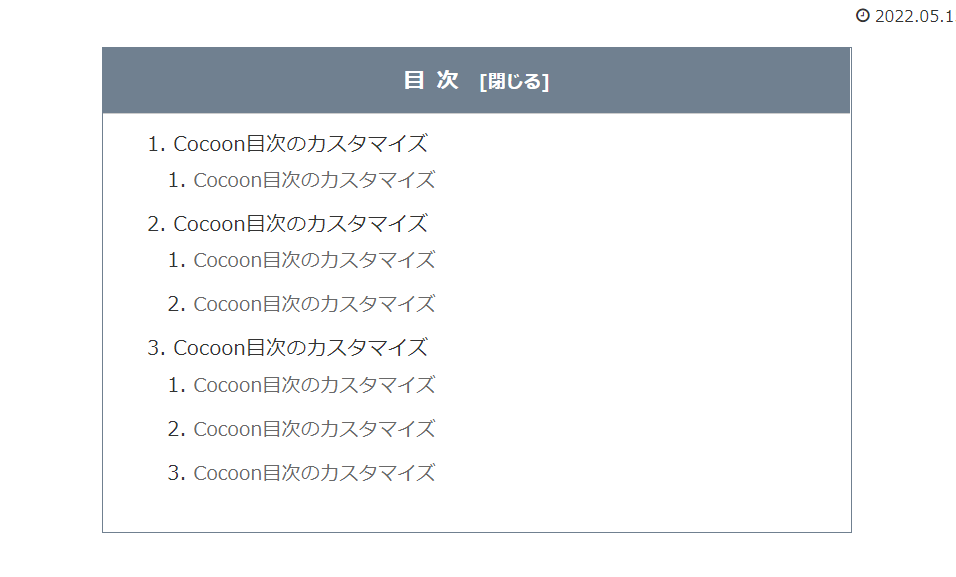
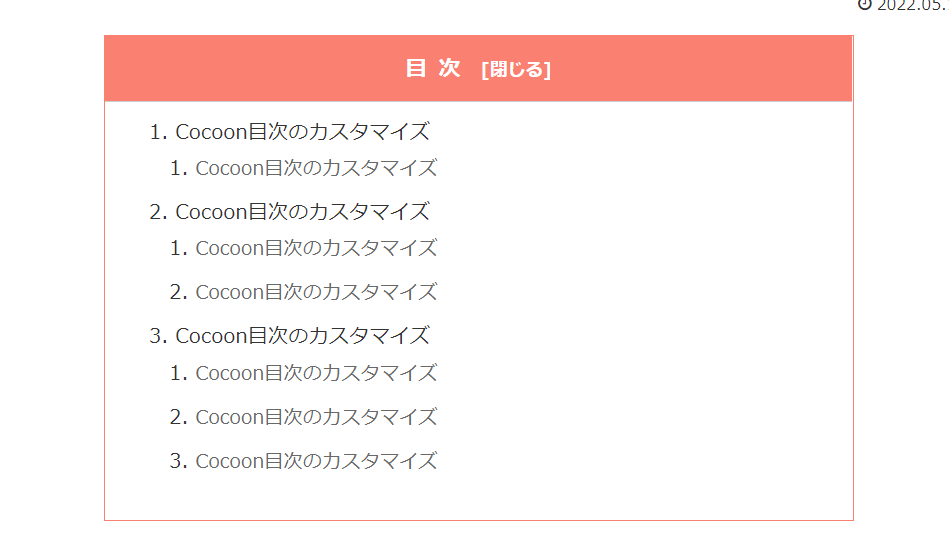
Cocoonの目次をカスタマイズしたものが下記です。
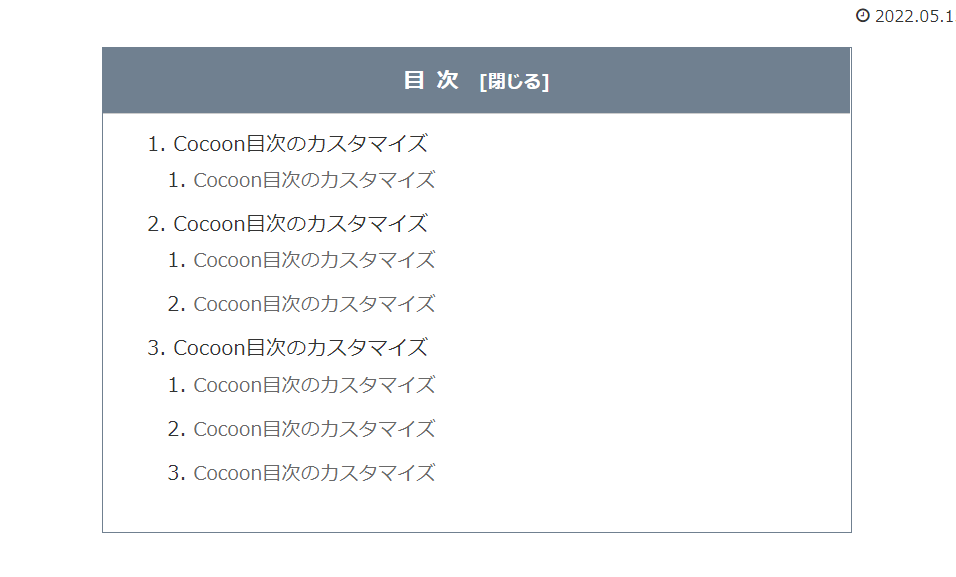
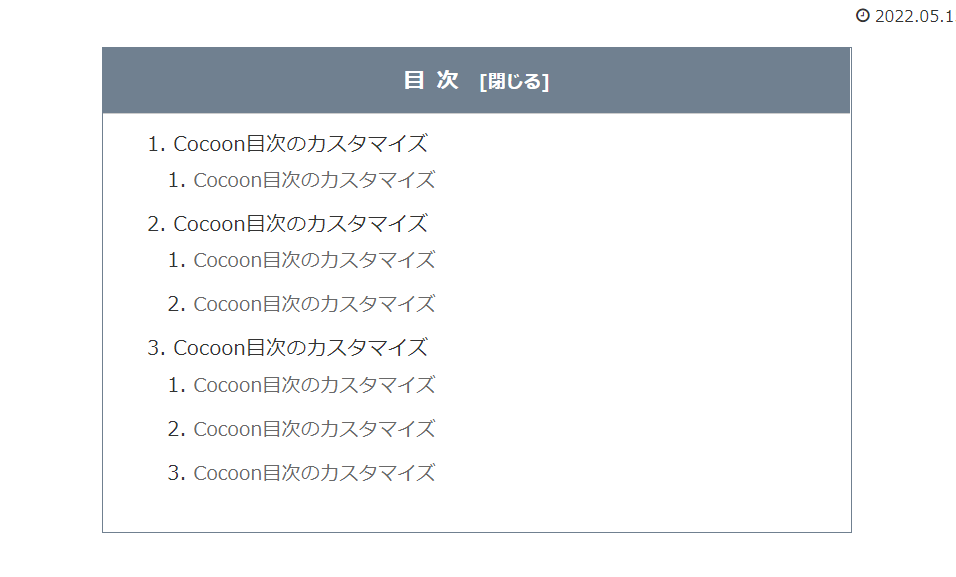
カスタマイズした目次


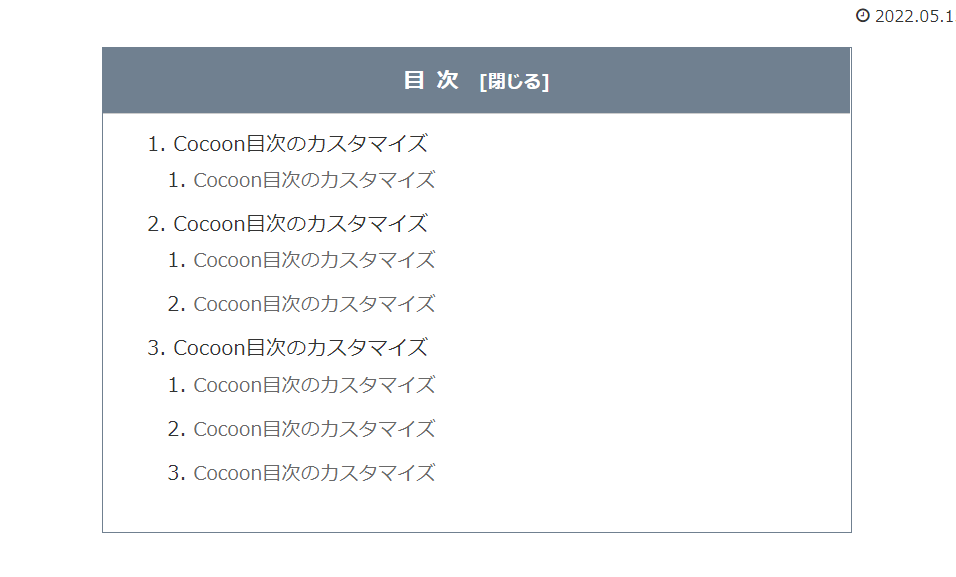
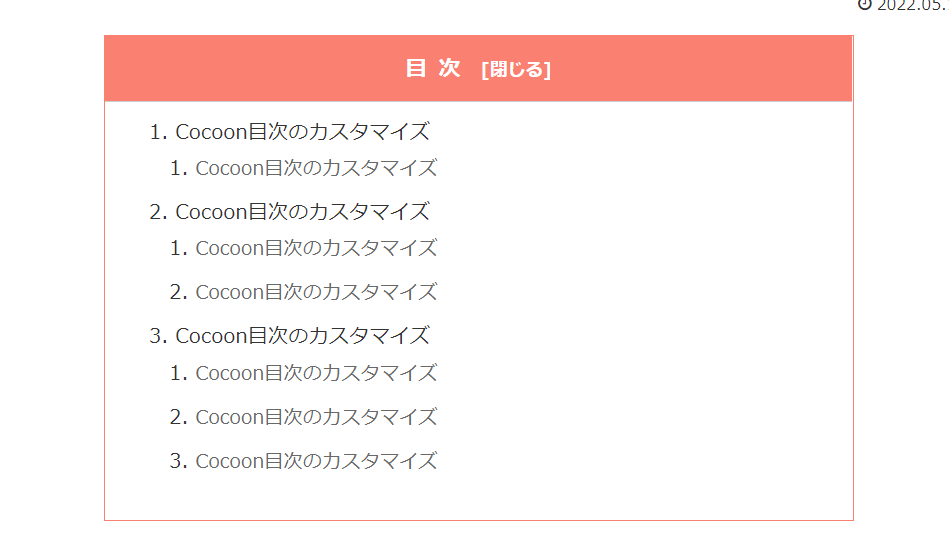
ちなみに、カスタマイズをしていないデフォルトの目次は下記ですね。
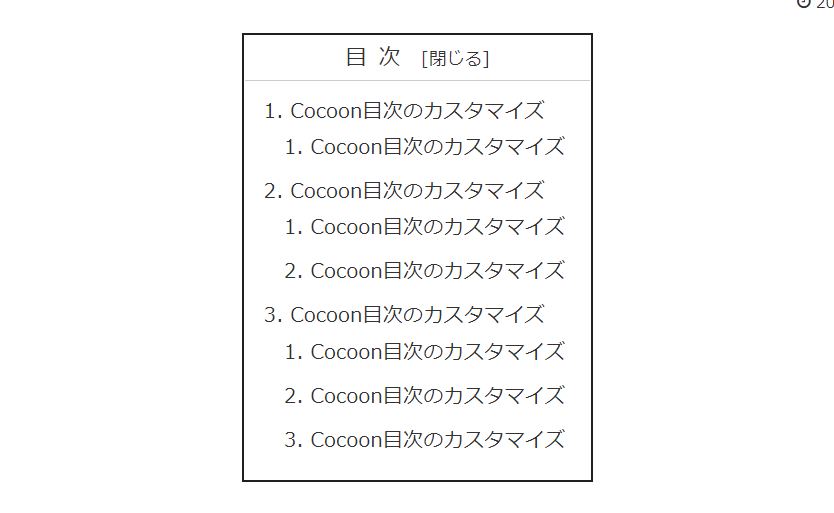
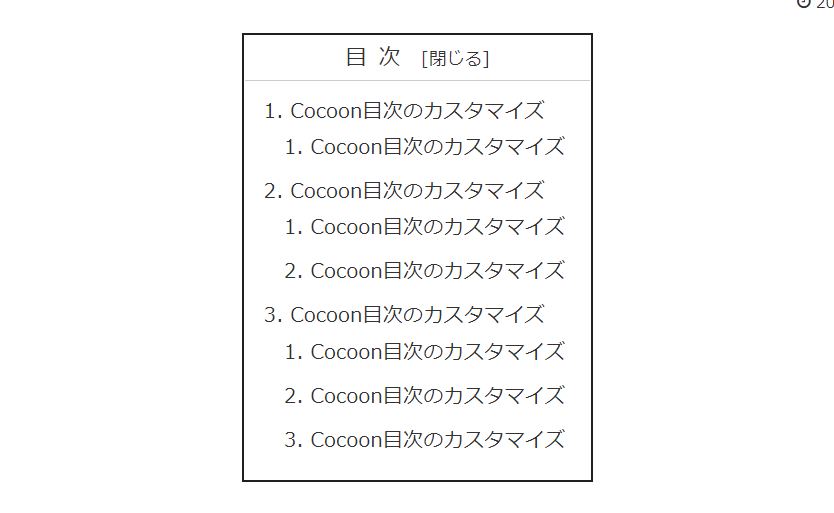
デフォルトの目次


カスタマイズした目次の方が良い方は、コピペするだけで実装できるので、ぜひ見ていってください。
Cocoon目次カスタマイズの流れ
Cocoonカスタマイズの流れは下記のとおりです。
- 目次デザインを選び、コードをコピーする
- テーマファイルエディターに貼り付ける



上記の2ステップだけなので、サクッとカスタムしちゃいましょうね。
ステップ①:目次デザインを選び、コードをコピーする
まずは、作りたい目次デザインを選び、コードをコピーしましょう。
ここでは、3つのカラーパターンを紹介します。
パターン①:ネイビー系カラー


/**目次**/
.toc {
display: block;
padding: 0px;
max-width: 600px;
border: 1.2px #708090 solid !important;
font-family: 'Noto Sans JP', sans-serif;
}
.toc-title {
position: relative;
padding: 10px 0;
background: #708090;
color: #fff;
font-weight: bold;
}
.toc .toc-content {
padding: 15px 20px;
background-color: #ffffff;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #696969;
margin-left: 0px;
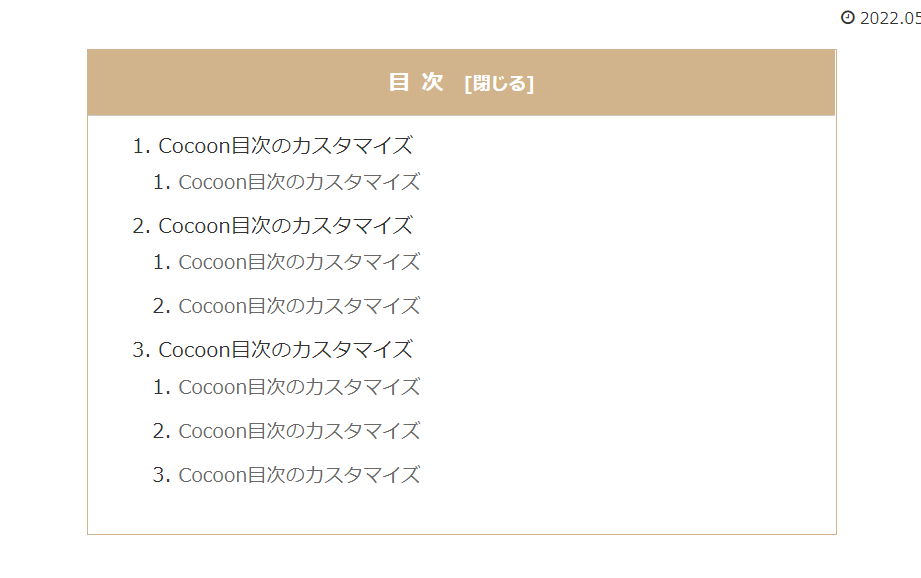
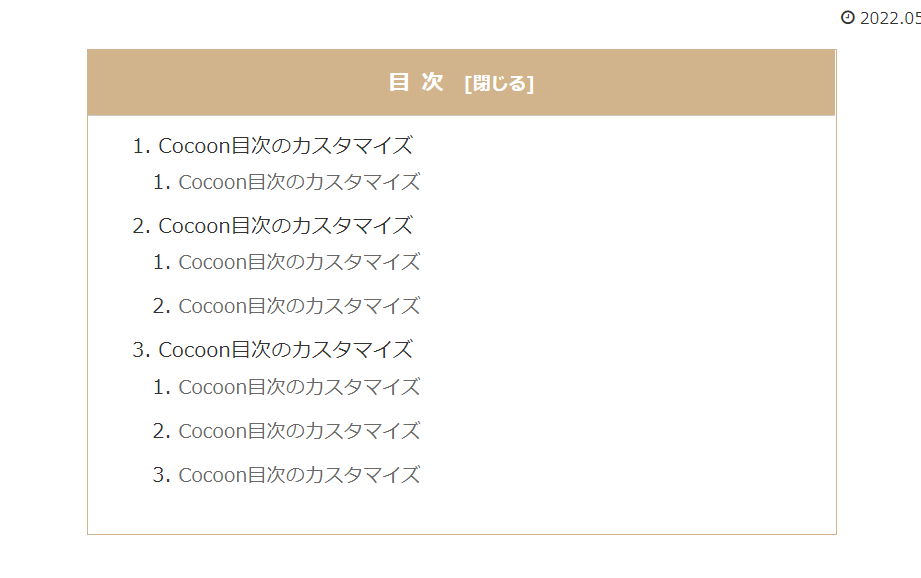
}パターン②:ブラウン系カラー


/**目次**/
.toc {
display: block;
padding: 0px;
max-width: 600px;
border: 1.2px #d2b48c solid !important;
font-family: 'Noto Sans JP', sans-serif;
}
.toc-title {
position: relative;
padding: 10px 0;
background: #d2b48c;
color: #fff;
font-weight: bold;
}
.toc .toc-content {
padding: 15px 20px;
background-color: #ffffff;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #696969;
margin-left: 0px;
}パターン③:ピンク系カラー


/**目次**/
.toc {
display: block;
padding: 0px;
max-width: 600px;
border: 1.2px #fa8072 solid !important;
font-family: 'Noto Sans JP', sans-serif;
}
.toc-title {
position: relative;
padding: 10px 0;
background: #fa8072;
color: #fff;
font-weight: bold;
}
.toc .toc-content {
padding: 15px 20px;
background-color: #ffffff;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #696969;
margin-left: 0px;
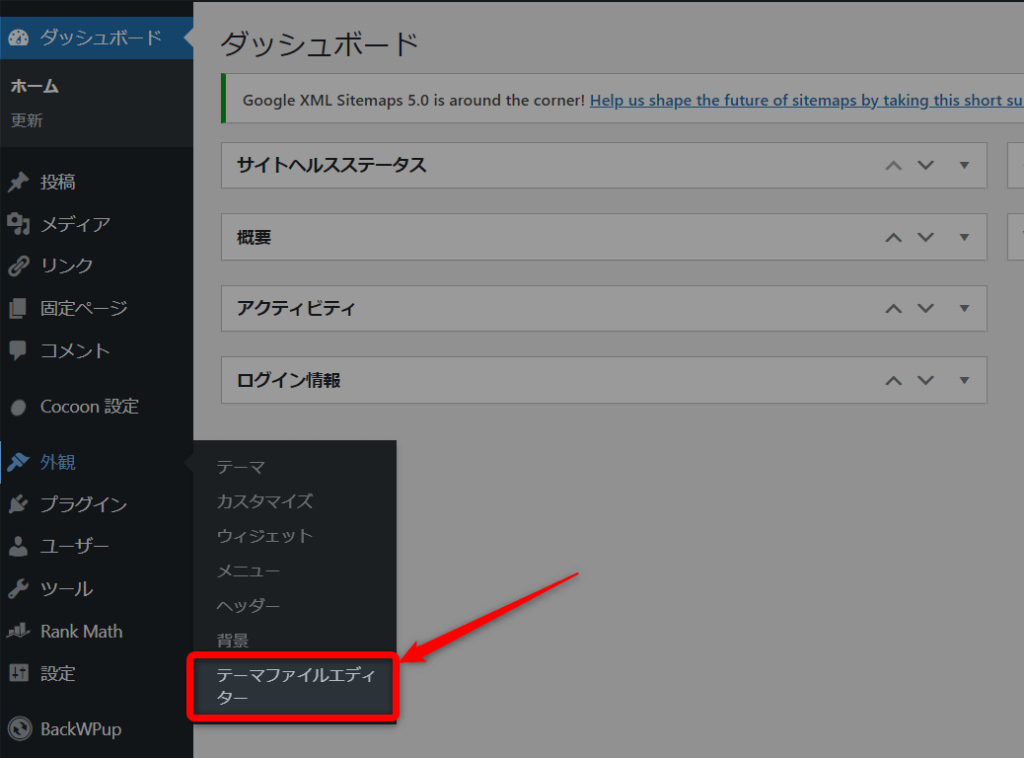
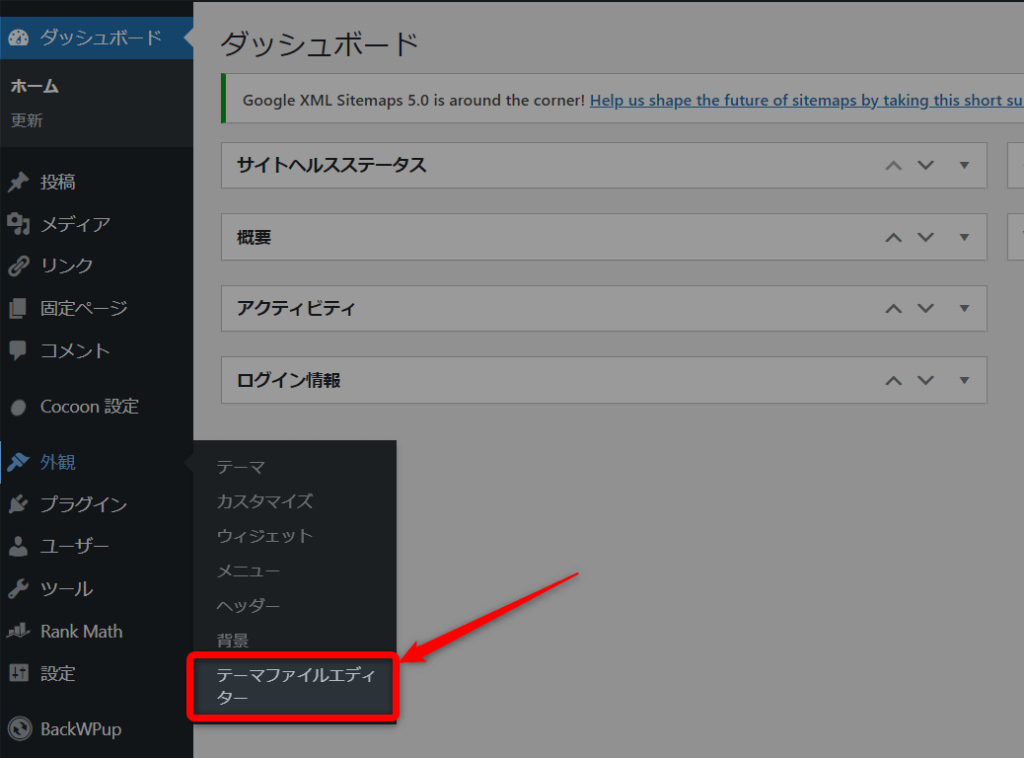
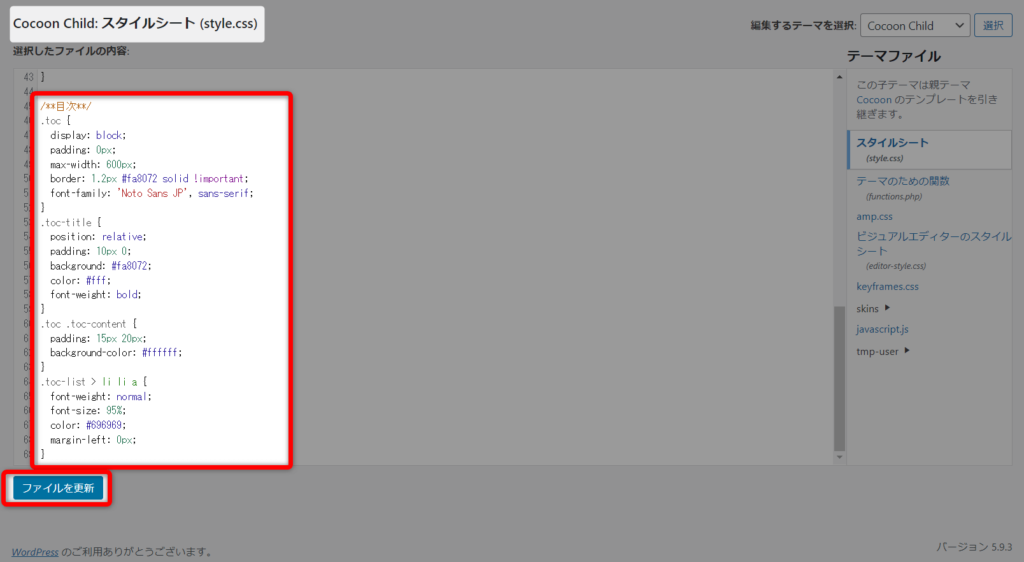
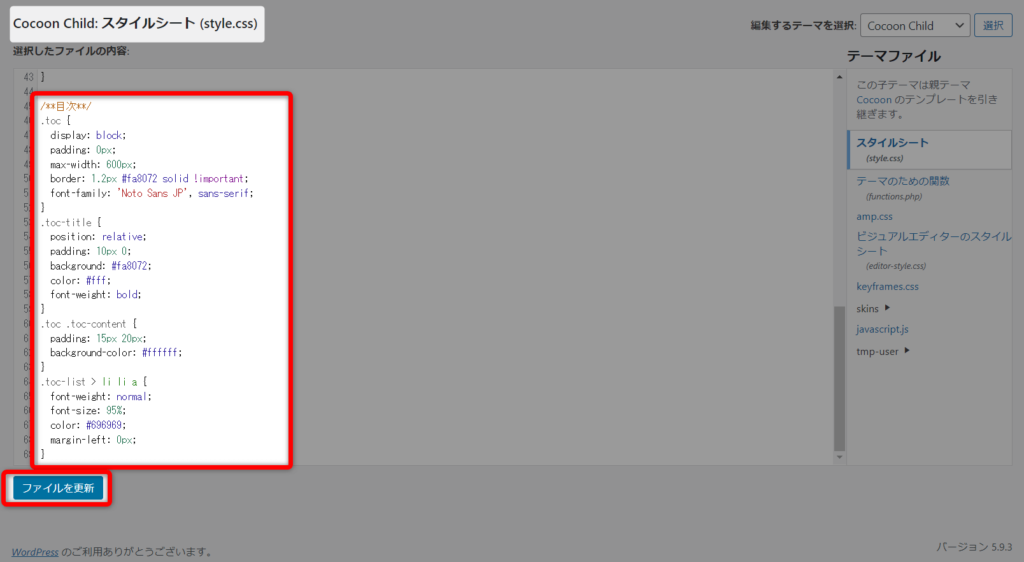
}ステップ②:テーマファイルエディターに貼り付ける
あとは、先ほどコピーしたコードを「テーマファイルエディター」に貼り付けるだけです。




以上です。



出来たら、試しに見てみてくださいね~。
Cocoonでサイドバー追従目次を作る方法


Cocoonでサイドバー追従目次を作る方法についても解説します。
ステップ①:WordPressの管理画面に行く
まず、WordPressの管理画面にログインしてください。
そして、「外観」→「ウィジェット」と進んでいきましょう。
ステップ②:ウィジェットで設定
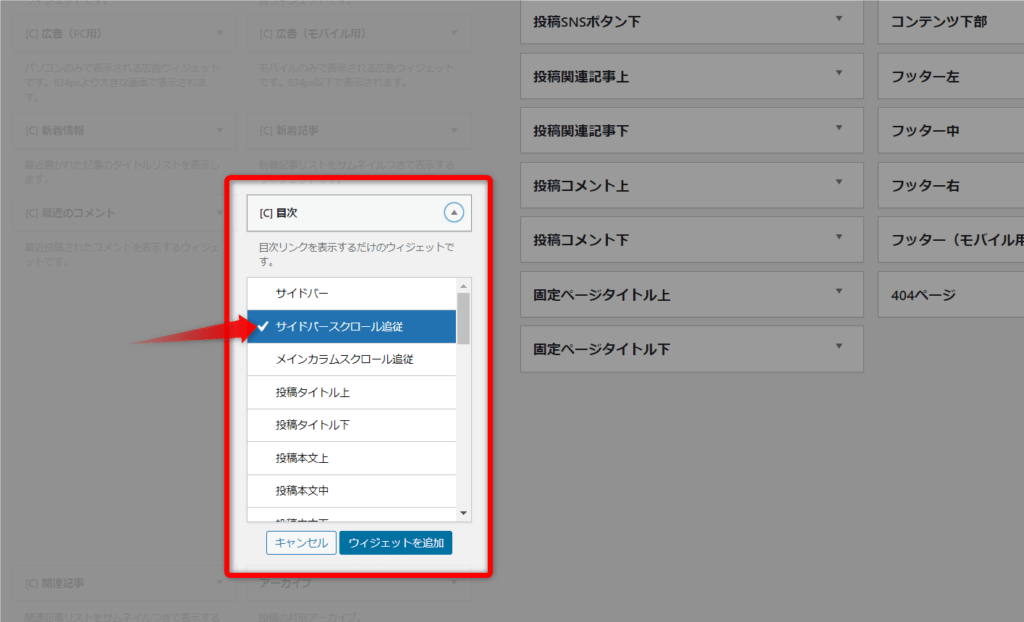
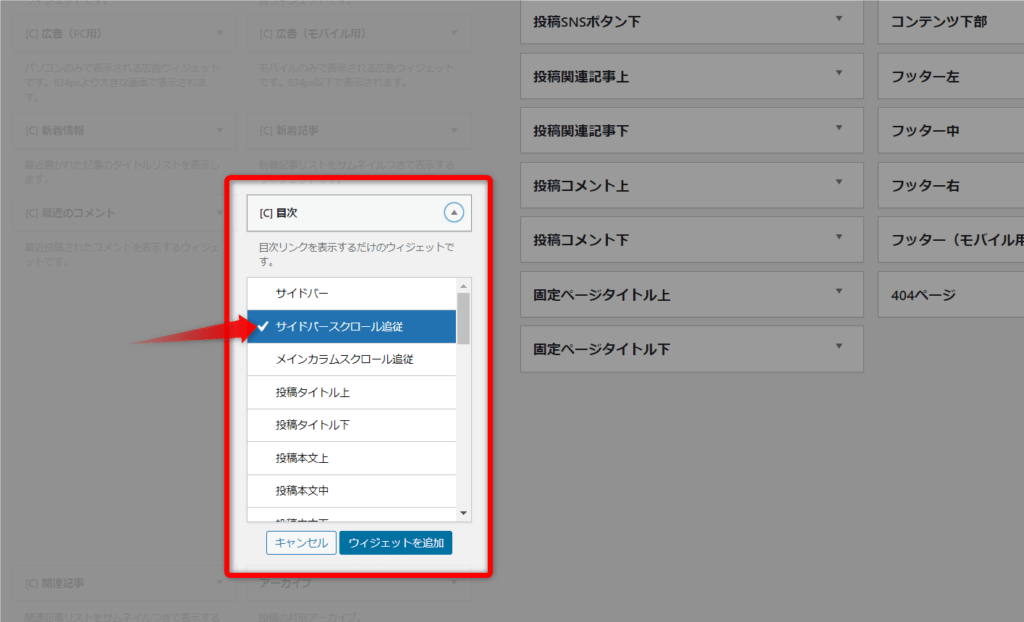
「目次を選択」→「サイドバースクロール追従を選択」→「ウィジェットを追加」と進みます。


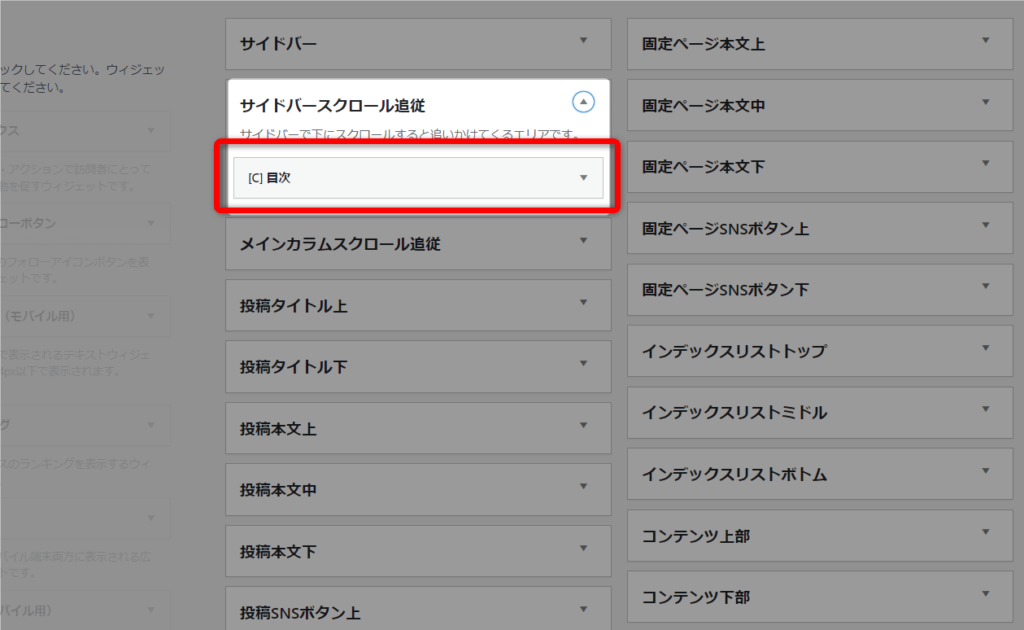
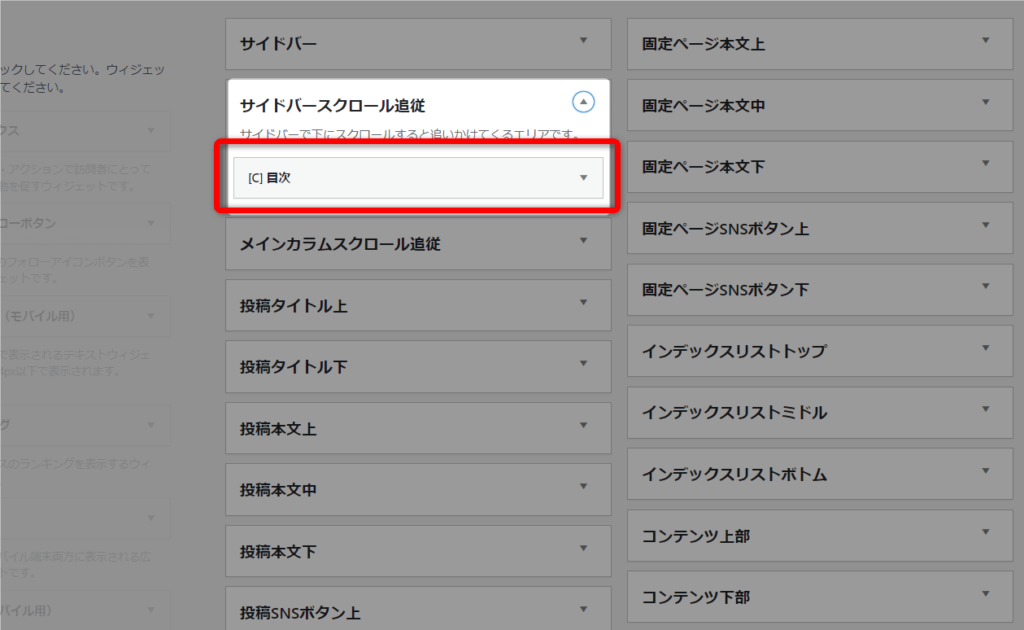
すると、下記のようにサイドバースクロール追従のところに目次が追加されます。


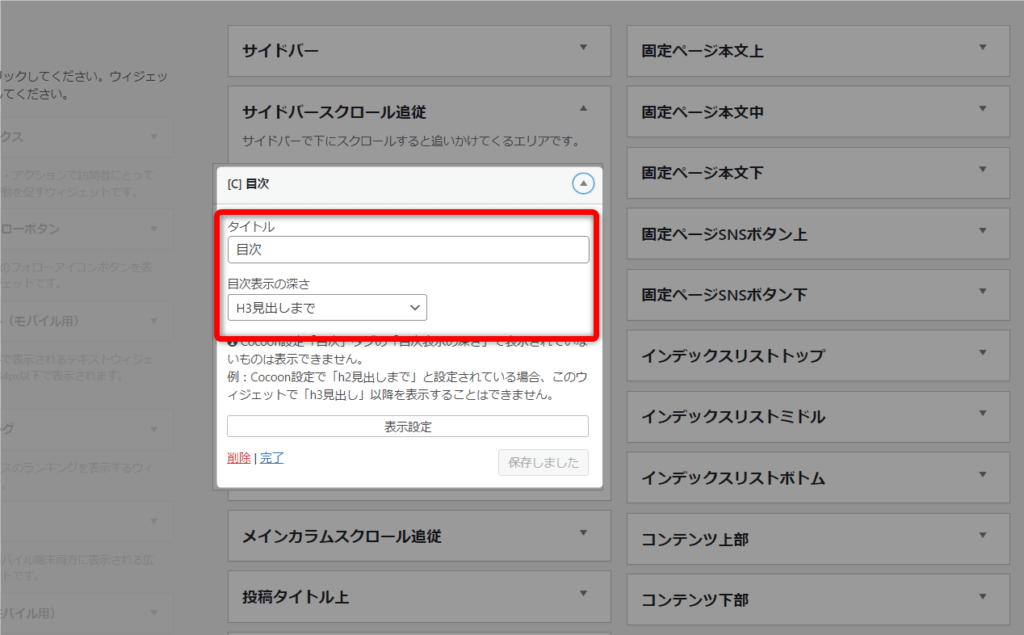
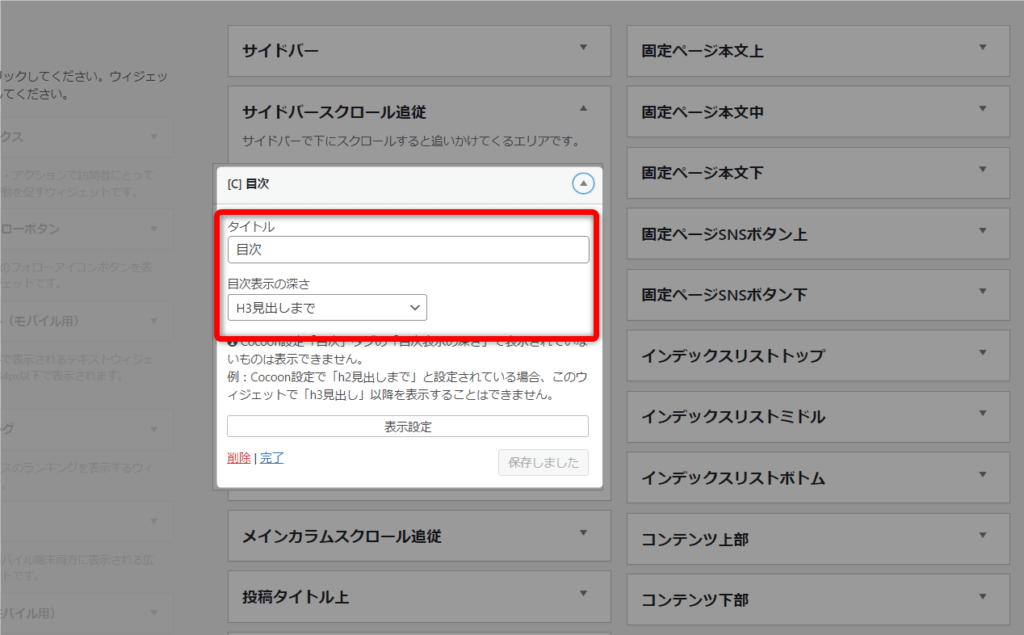
ステップ③:詳細設定
目次のプルダウンメニューを選択し、タイトルと目次表示の深さ(例:H3見出しまで)を決めて保存します。


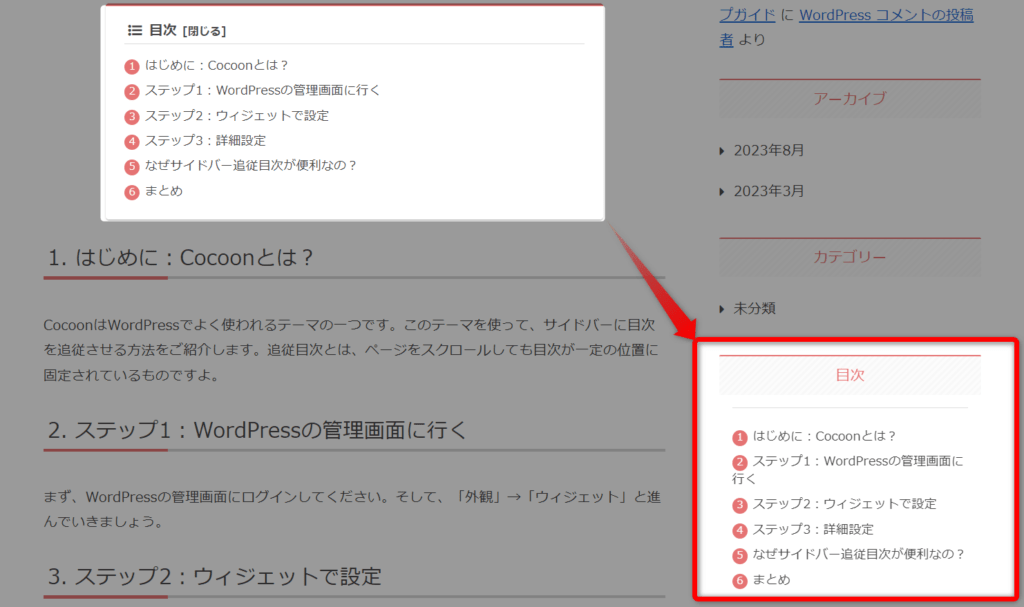
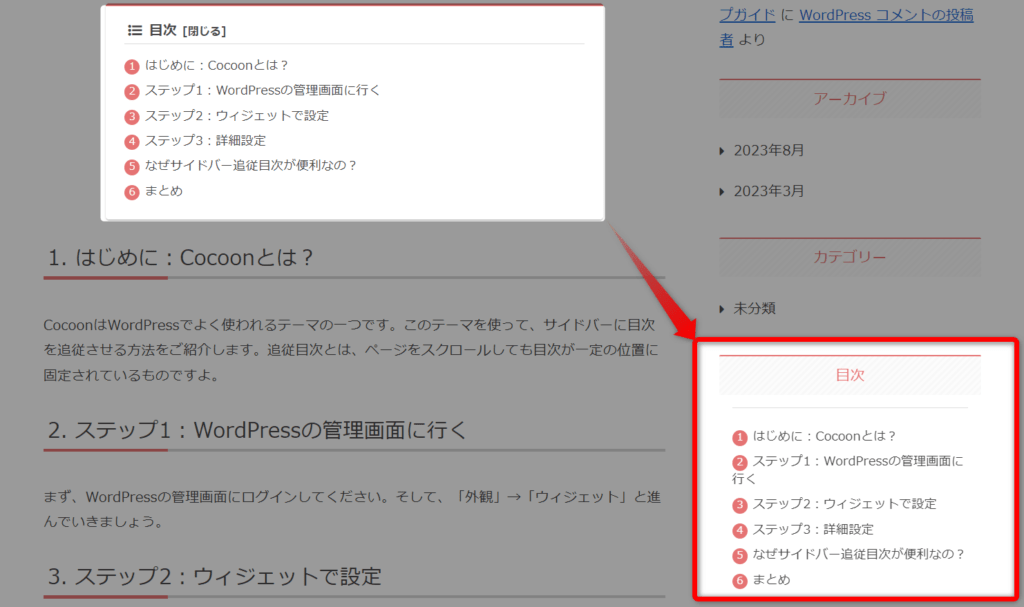
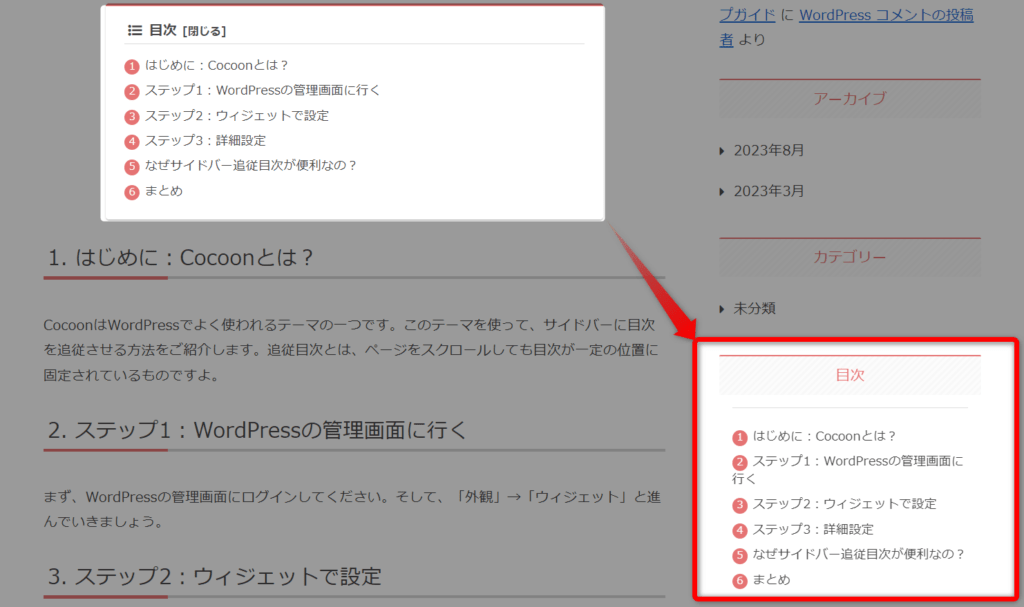
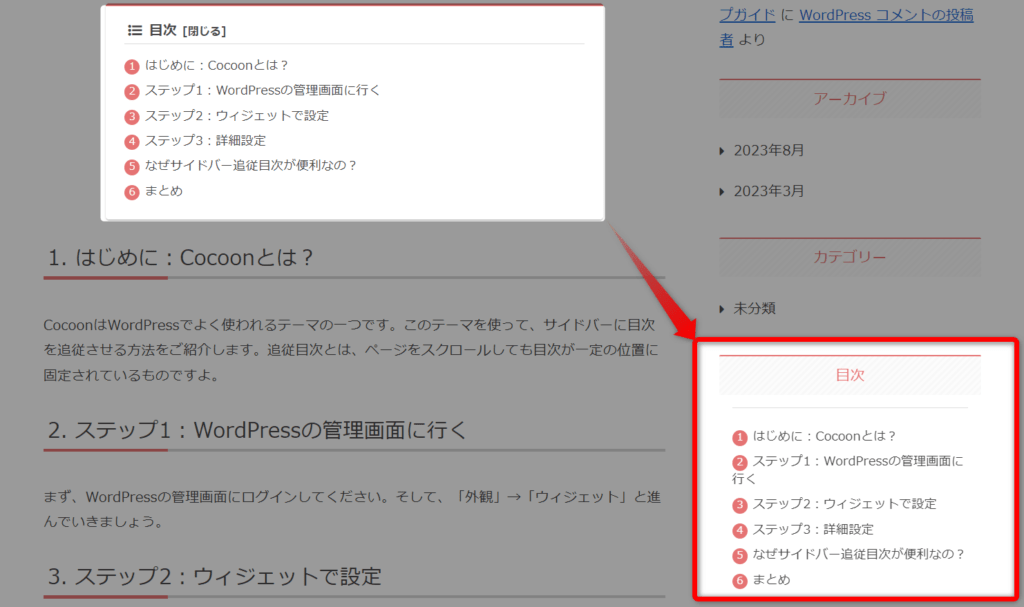
これで、以下のようなサイドバー追従目次が設定できました。


まとめ|Cocoon目次をカスタマイズしてグッとおしゃれに!
はい、簡単でしたね。
たったこれだけで、Cocoonのダサイ目次をオシャレにカスタマイズできます。



シャレオツな目次をGETだぜ!
というわけで、ぜひ使ってみて下さいね。





コメント