ブログにGoogleアナリティクス(GA4)の導入と設定方法を画像36枚でくわしく解説します。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
「GoogleアナリティクスGA4」は、ブログのアクセス解析をするための強力なGoogle公式ツールです。
アナリティクスを使わずしては、ブログ運営はムリ!というくらい必須。

必須なので、さっさと導入してください・・・。
と、いいたいところですが、特にブログ初心者さんにとっては、わりとややこしいです。
僕でも、迷子になりましたからね・・・。
なので、



あなたには迷子になってほしくな~い!
こういう思いで、この記事を書きました。
この記事を見ながらやれば、鼻くそほじっていても大丈夫なように書いたつもりです。
ぜひ、この機会にブログに必須の「GoogleアナリティクスGA4」の導入、そして設定を行っちゃってください。
旧アナリティクスを使っている方も、7月からは強制移行なので、ぜひGA4も作っちゃいましょう!
それでは、いってらっしゃ~い。
ブログにGoogleアナリティクス(GA4)を導入・設定する方法
では、ブログにGoogleアナリティクス(GA4)を導入・設定する方法から解説していきます。
手順としては、下記のとおりです。



それぞれ見ていきましょう。
①Googleアナリティクスにアクセスする


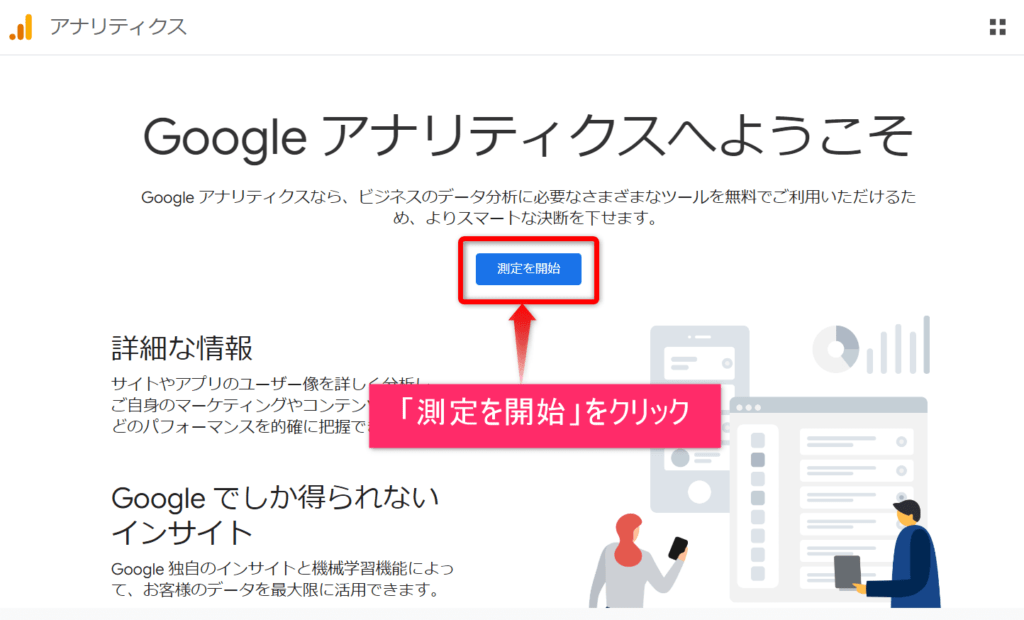
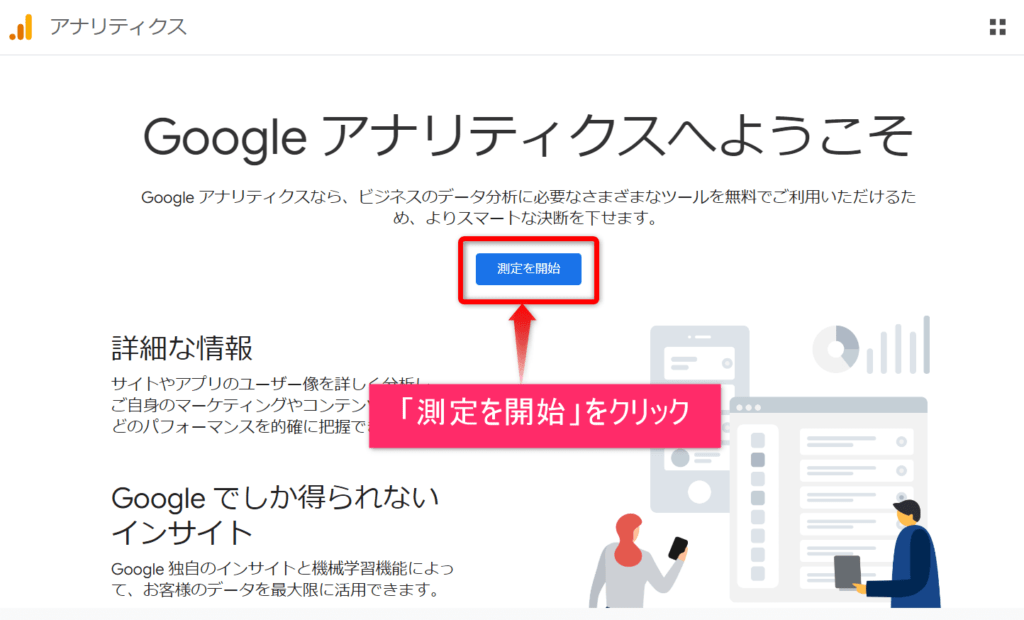
では、Googleアナリティクスにアクセスしましょう。
アクセスしたら「測定を開始」をクリックしてください。
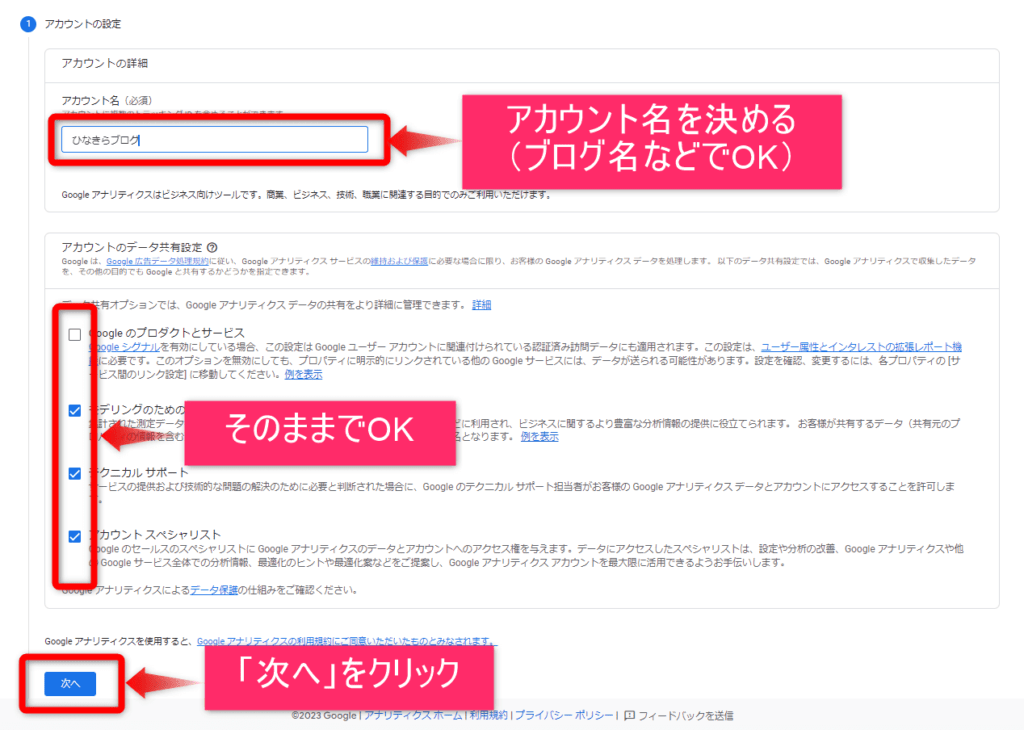
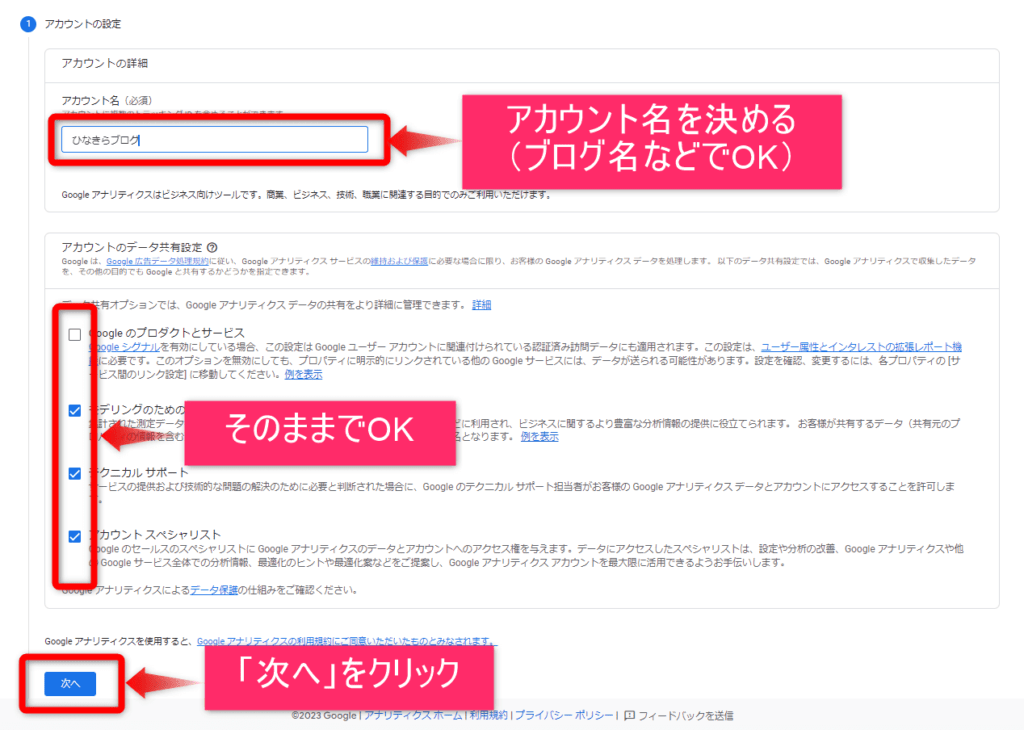
②アカウントの設定


上記のとおり、アカウント設計をしていきましょう。
設定できたら「次へ」をクリックします。
③プロパティの設定


プロパティ設定も、上記のとおりに設定してください。
設定できたら「次へ」をクリック。
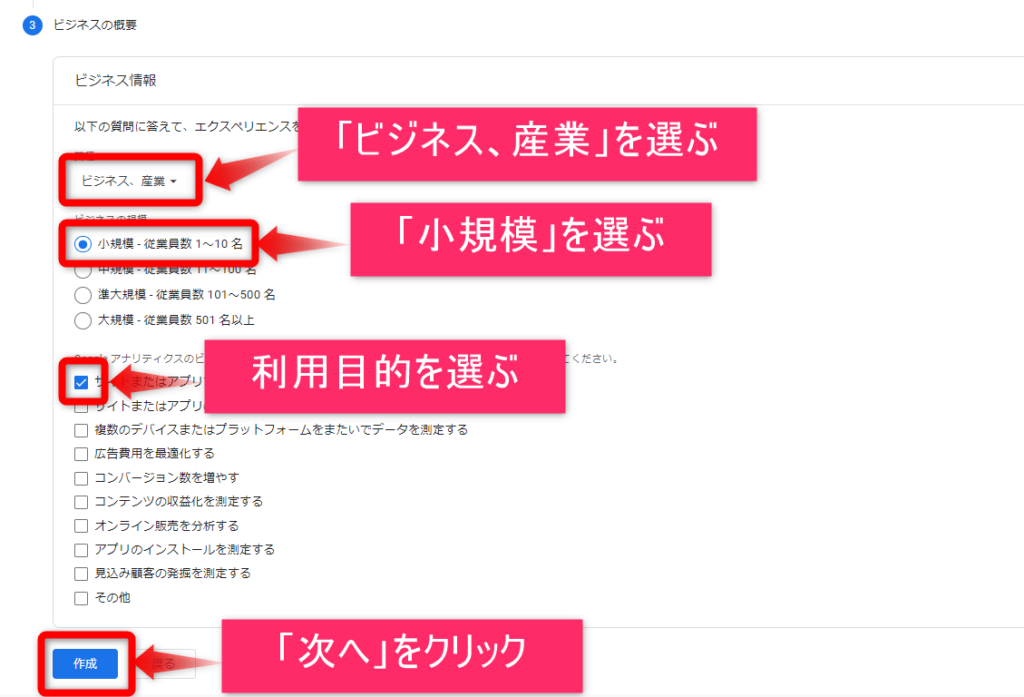
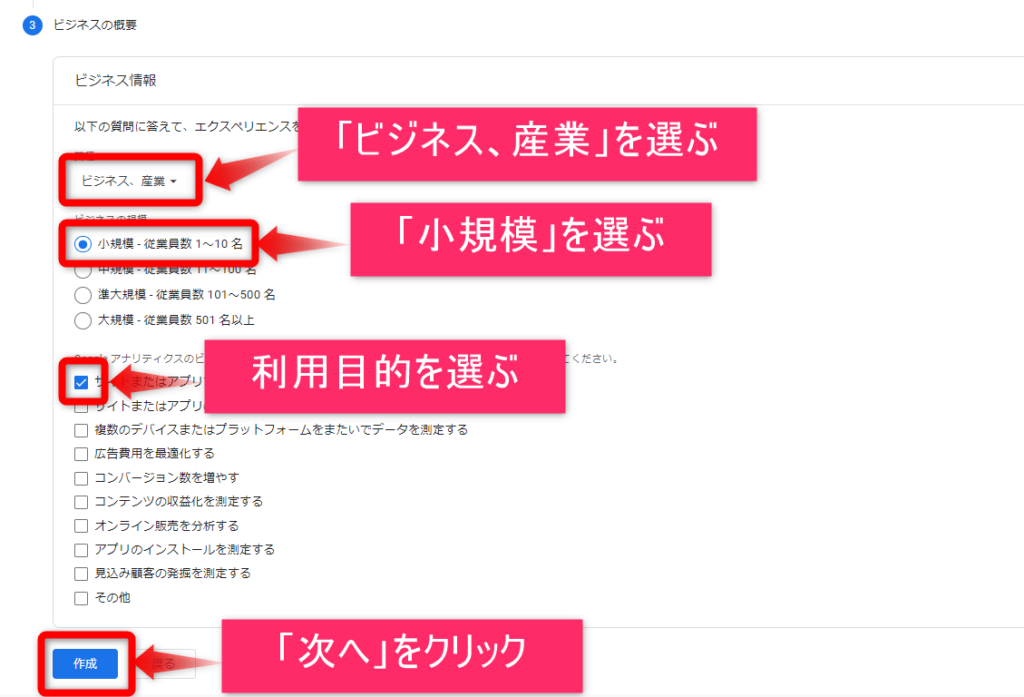
④ビジネスの概要


同じく上記のとおり。
設定したら、「次へ」をクリックしましょう。
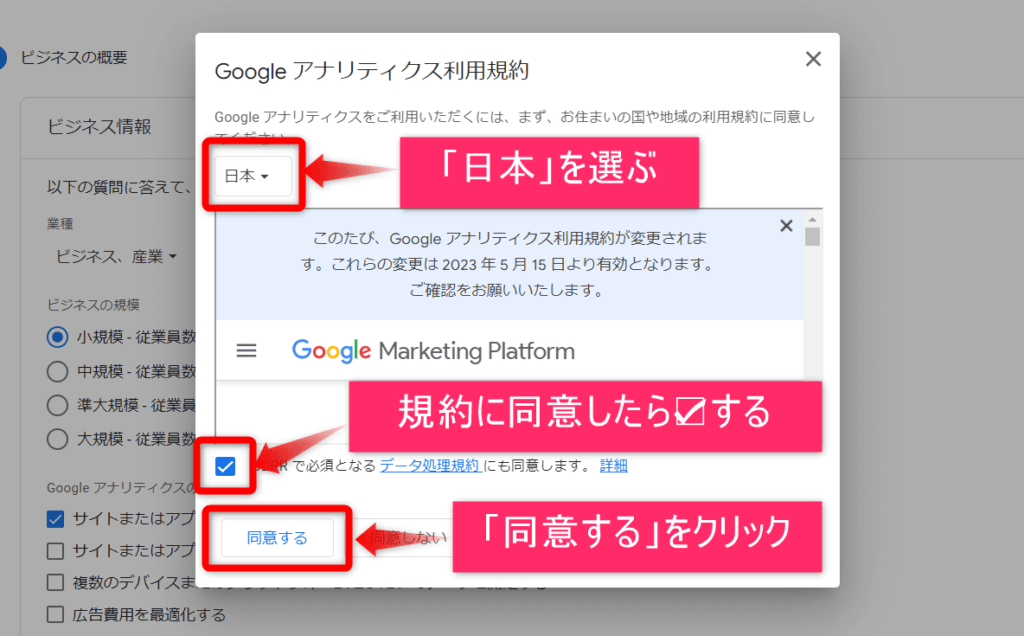
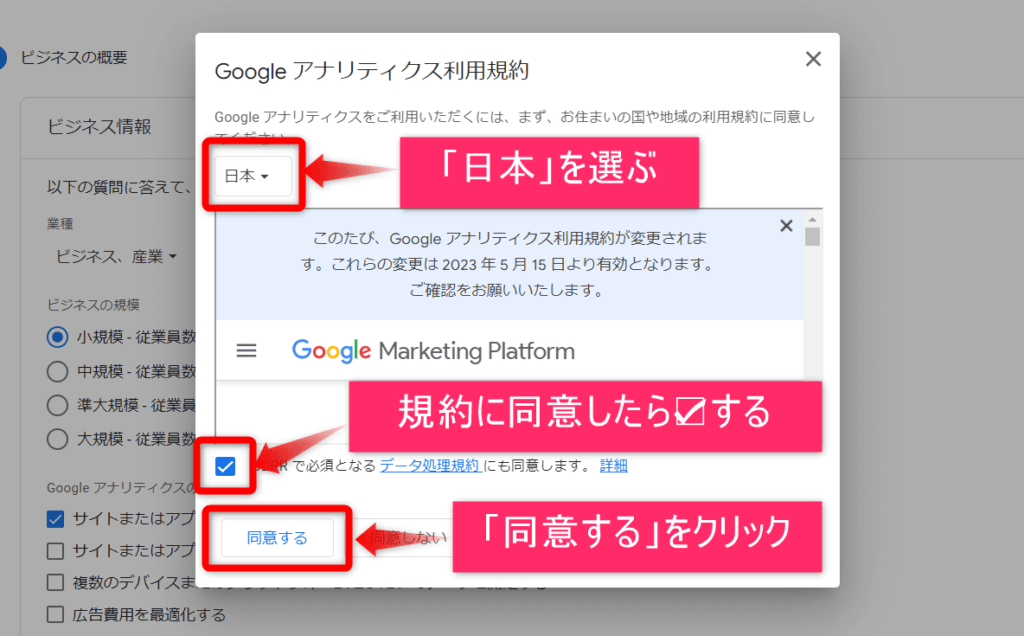
⑤Googleアナリティクス利用規約


上記のとおり設定して、利用規約を読んで、「同意する」をクリックしましょう。
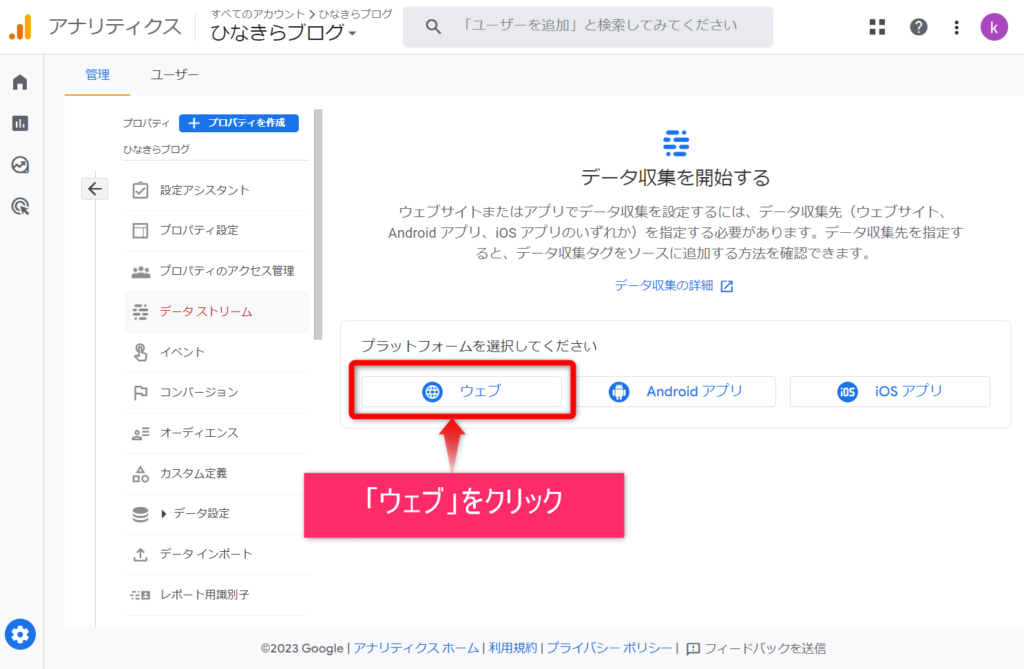
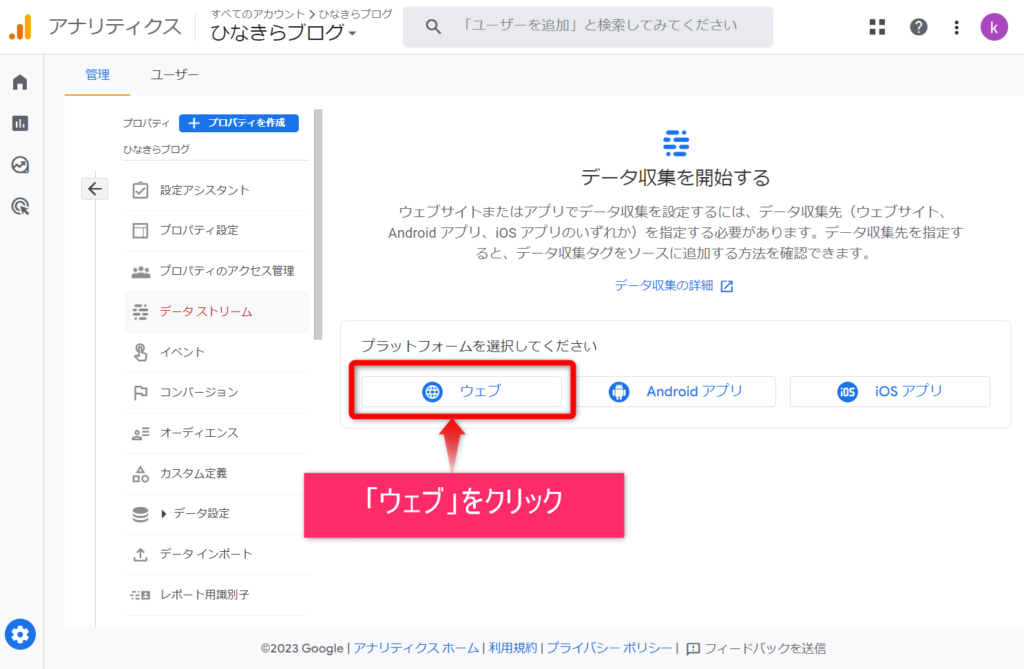
⑥プラットフォームの選択


上記のとおり「ウェブ」をクリックしましょう。
⑦データストリームの設定


ドメイン(URL)を入力して、ブログ名を入れたら、「ストリームを作成」をクリックしてください。
⑧登録完了してIDが発行される
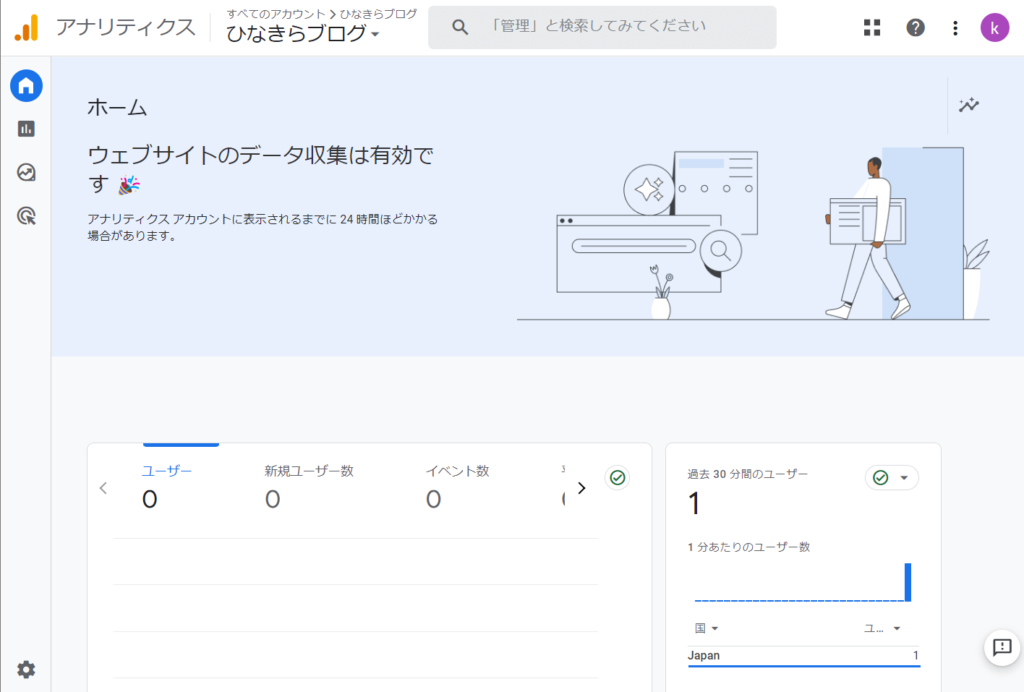
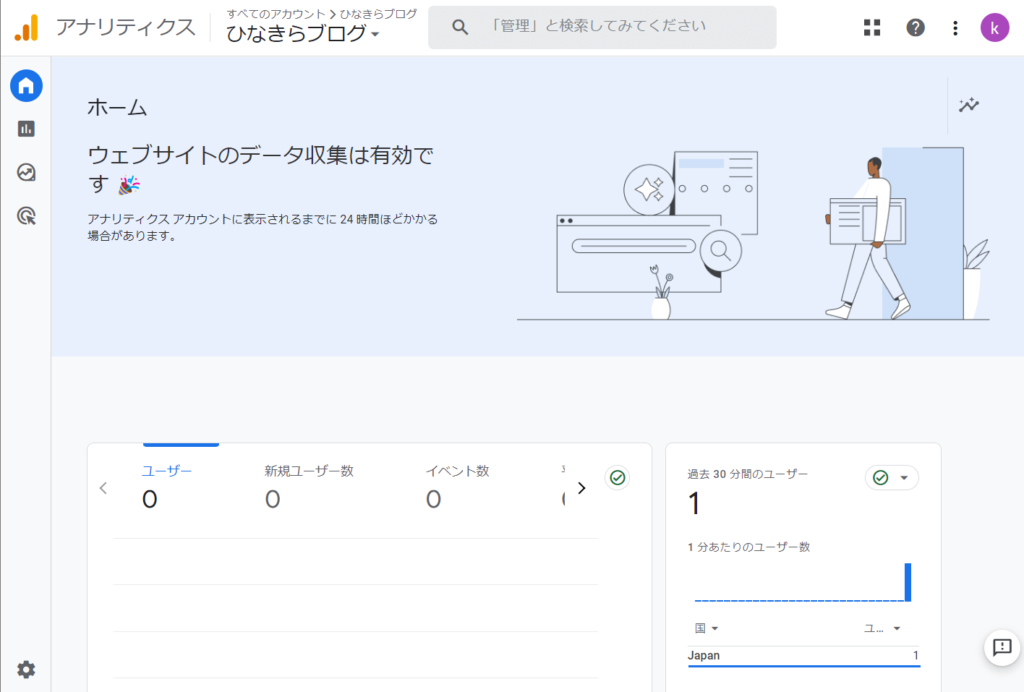
これでGoogleアナリティクス(GA4)の登録ができました。
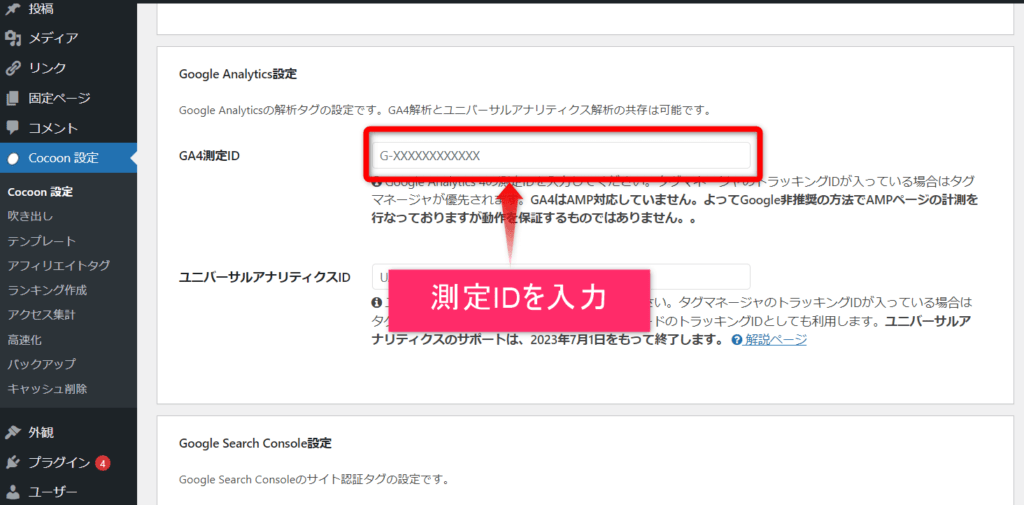
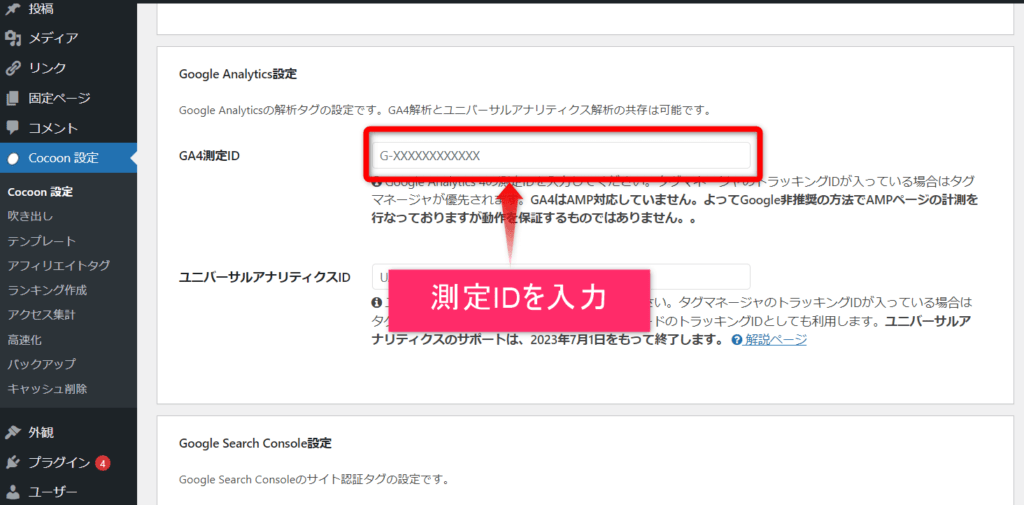
登録すると、下記画面が表示されるので「測定ID」をメモするか、コピーしておいてください。
-1024x676.png)
-1024x676.png)
測定IDをコピーできたら、WordPressとの連携設定に進みます。
Googleアナリティクス(GA4)とWordPressを連携させよう
次に、Googleアナリティクス(GA4)とWordPressを連携させていきましょう。
今回は、以下3つのWordPressテーマの場合で解説します。



では、それぞれ解説しますね。
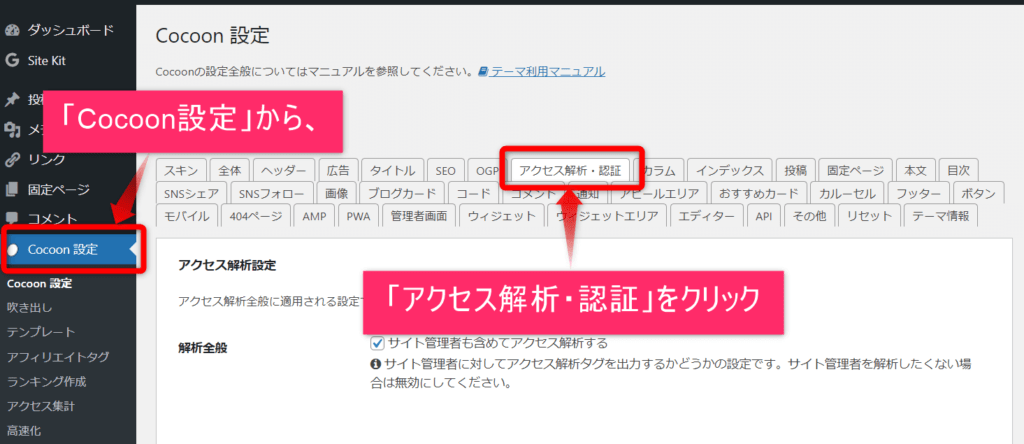
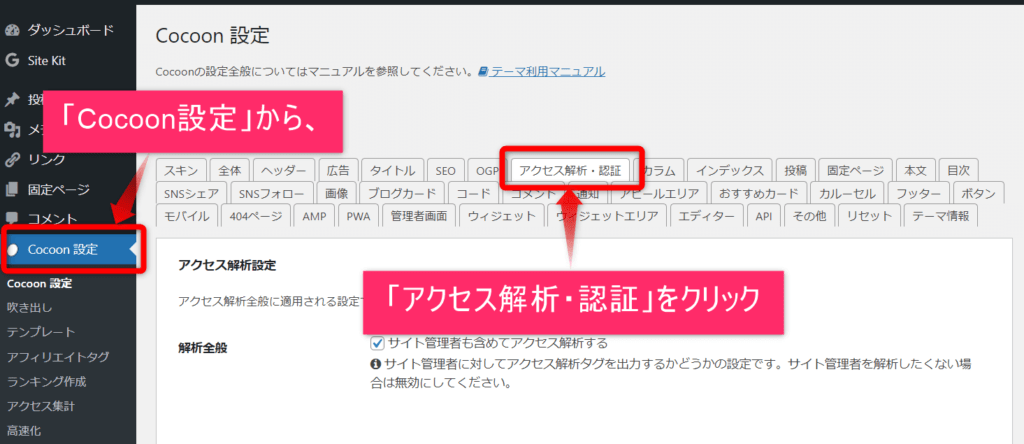
①Cocoonでの設定方法
まずはWordPressテーマ「Cocoon」を使用している方向けの設定方法です。
Cocoonの方は、下記のとおりに設定してください。




「Cocoon設定」→「アクセス解析・認証」と進んで、「GA4測定ID」にさきほどコピーしておいた測定IDを貼り付けましょう。
コピペできたら、設定完了です。
②SWELLでの設定方法
次に当サイトでも使用している超おすすめテーマ「SWELL」を使用している方向けの設定方法です。
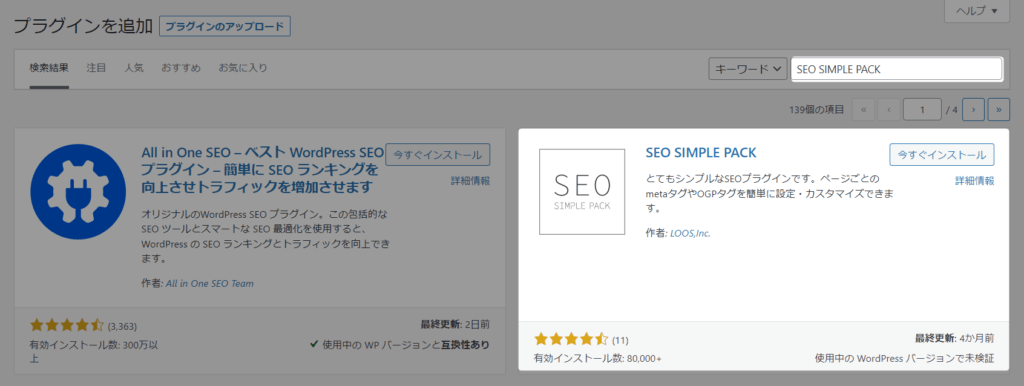
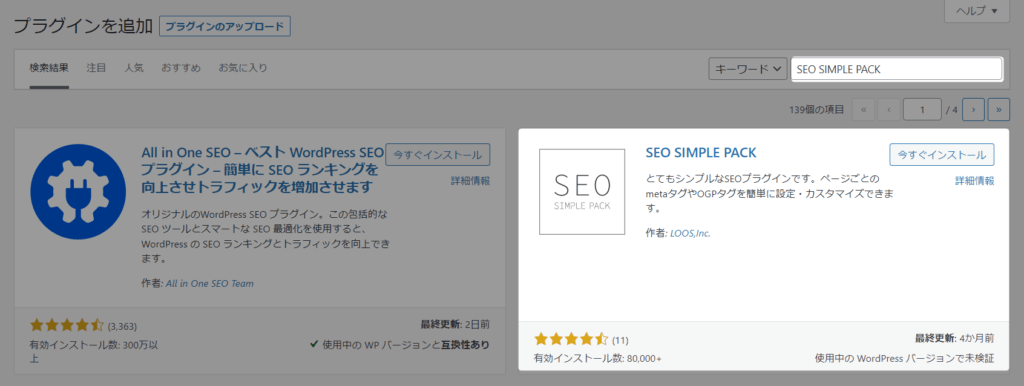
SWELLの場合は、テーマにアナリティクス連携機能がないので、「SEO SIMPLE PACK」というプラグインをインストールしておきましょう。


とりあえず、インストールしてプラグインを有効化するだけでOKです。


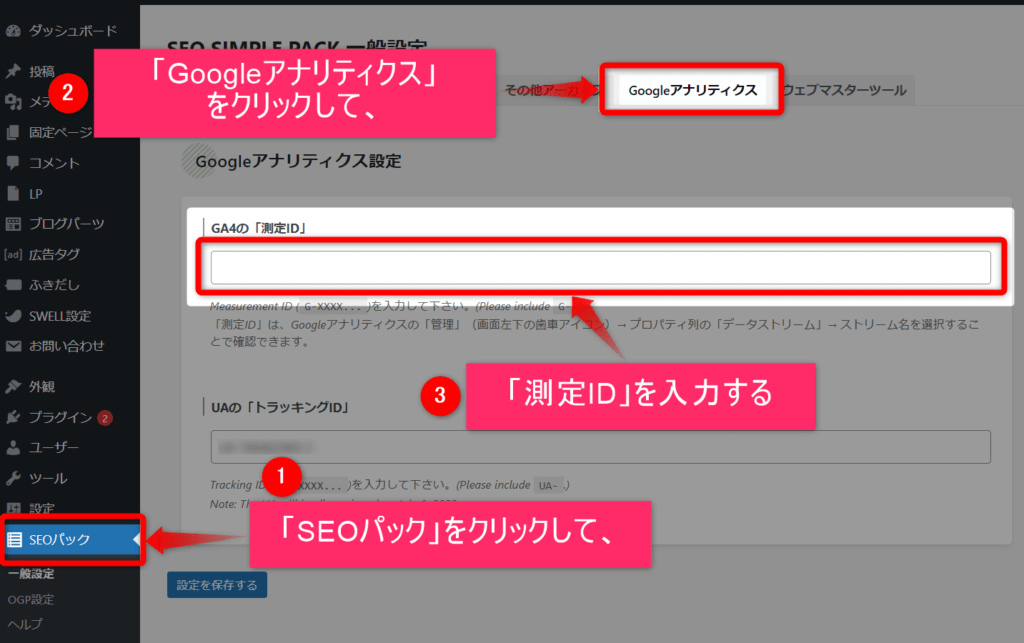
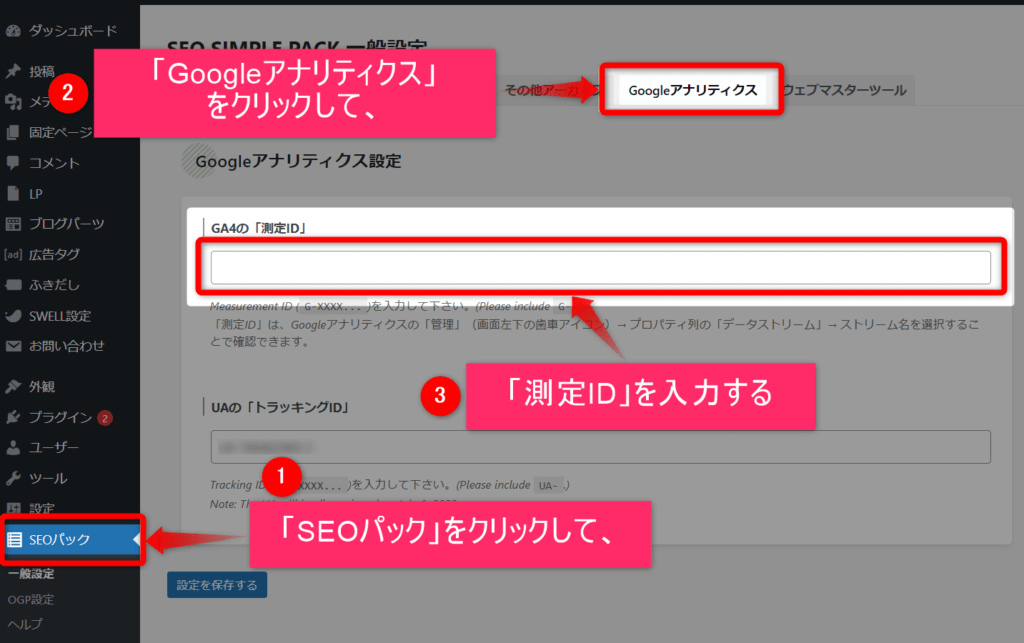
プラグインをインストールしたら、「SEOパック」→「Googleアナリティクス」と進んで、「GA4の測定ID」にさきほどの測定IDを貼り付けましょう。
③AFFINGERでの設定方法
続いて「AFFINGER6」を使用している方向けの設定方法です。


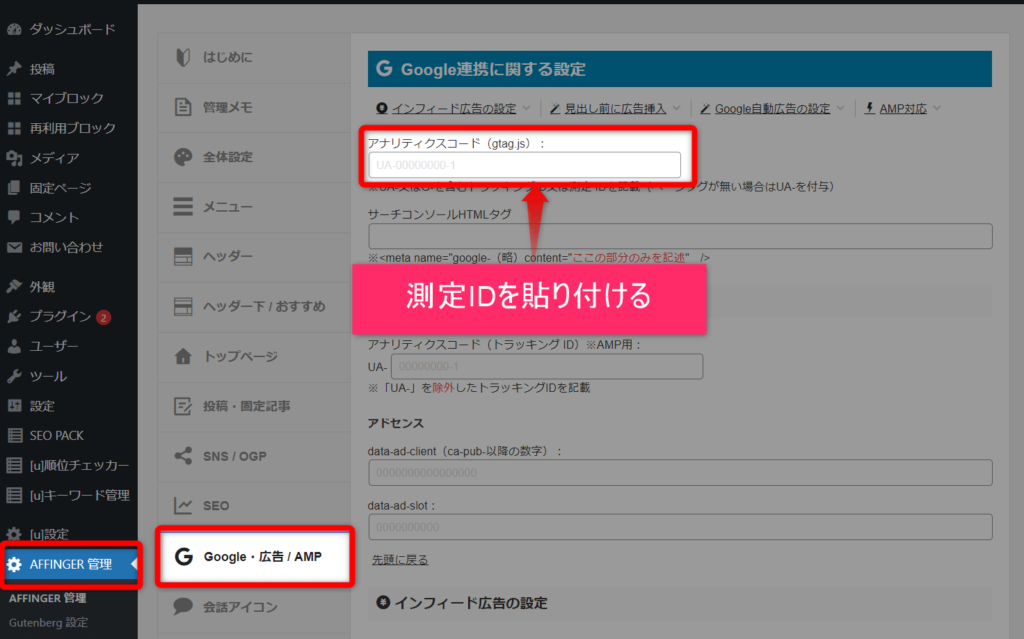
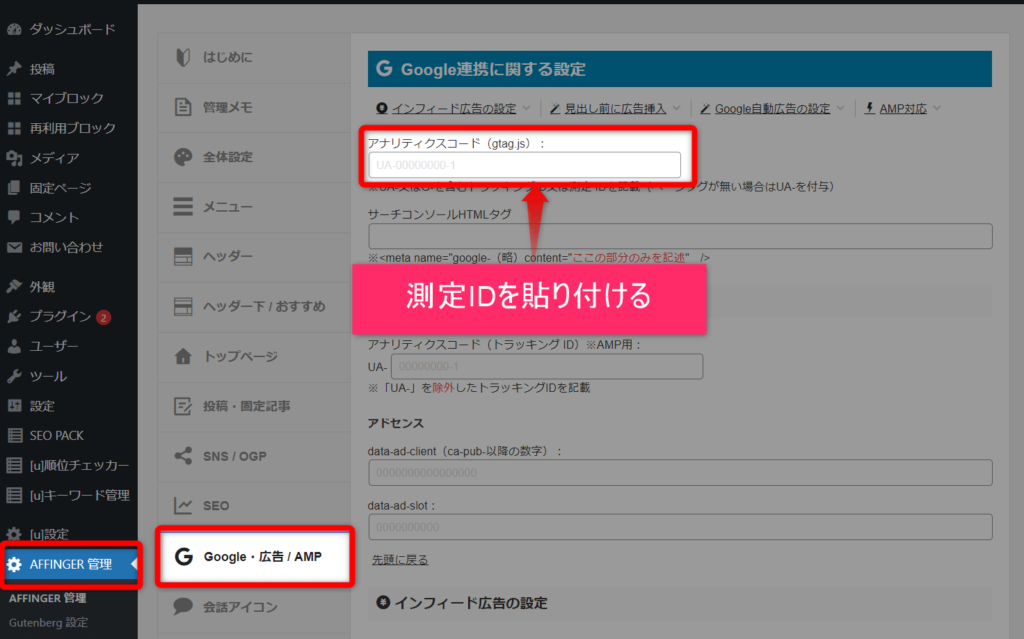
「AFFINGER管理」→「Google・広告/AMP」と進んで、「アナリティクスコード」のところに測定IDを貼り付ければOKです。
ブログにGoogleアナリティクスGA4を導入設定できました


これで、ブログにGoogleアナリティクス(GA4)を導入する設定は完了です。
僕もそうですがアナリティクスGA4は多機能でとても見にくい印象があるので、とくに重要なもの、見るべき項目について紹介していきますね。
旧アナリティクスからの移行方法はコチラ
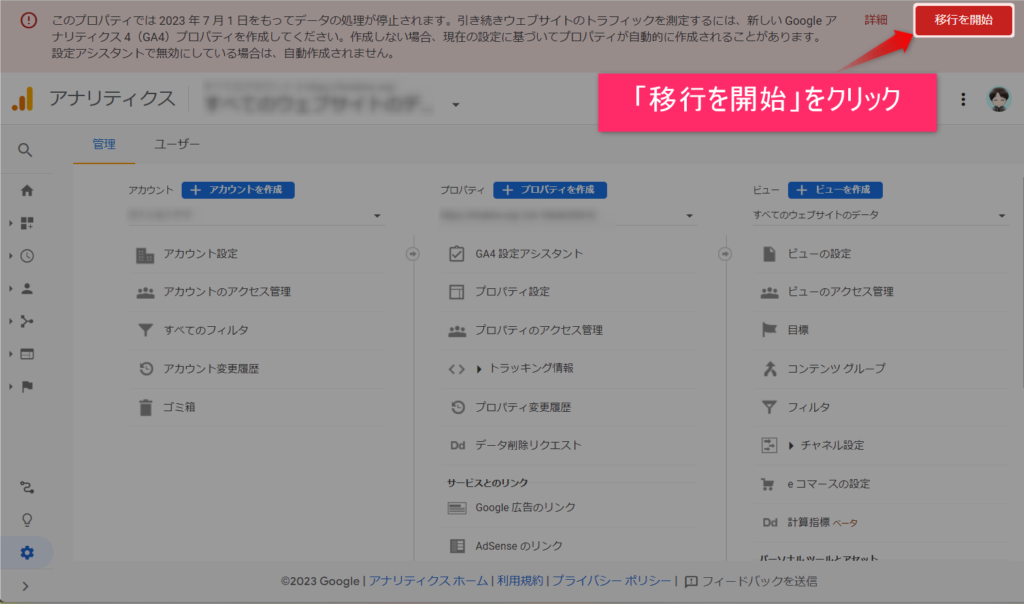
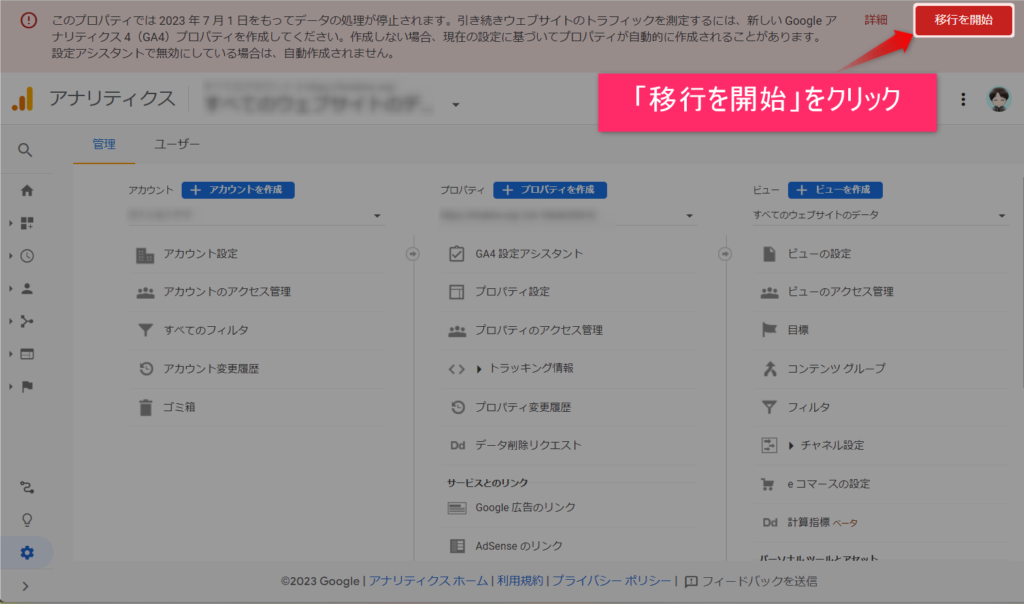
旧アナリティクスからの移行方法はこちら


「移行を開始」をクリック。(または管理画面の”GA4設定アシスタント”でもOK)


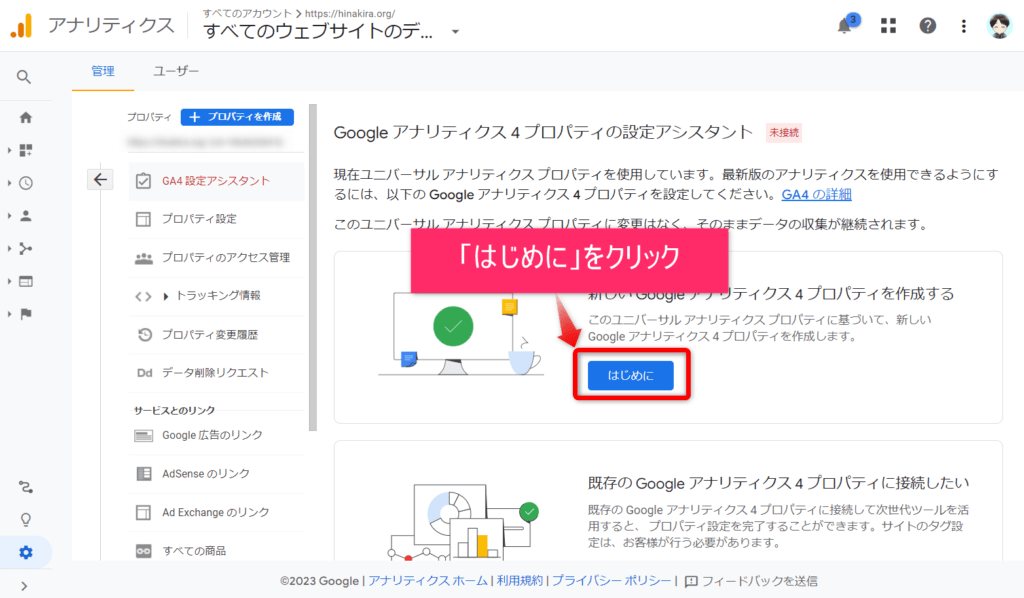
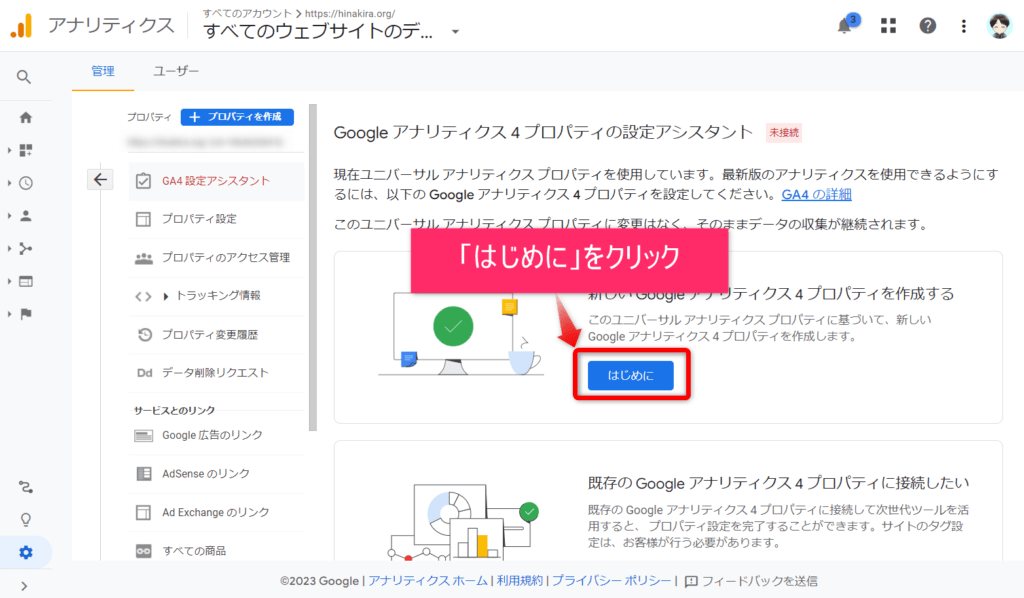
「はじめに」をクリック。


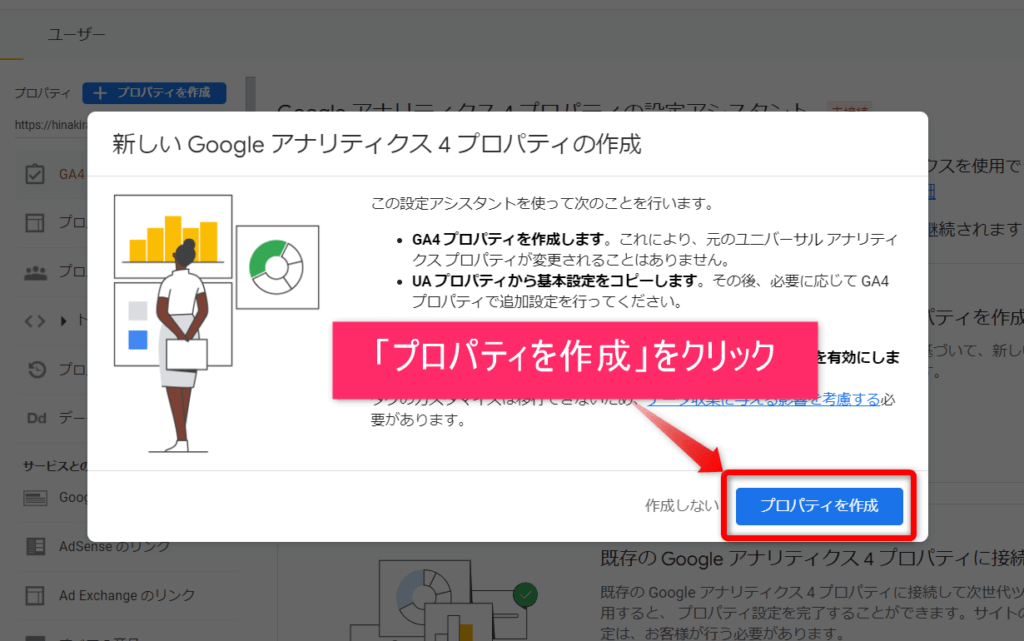
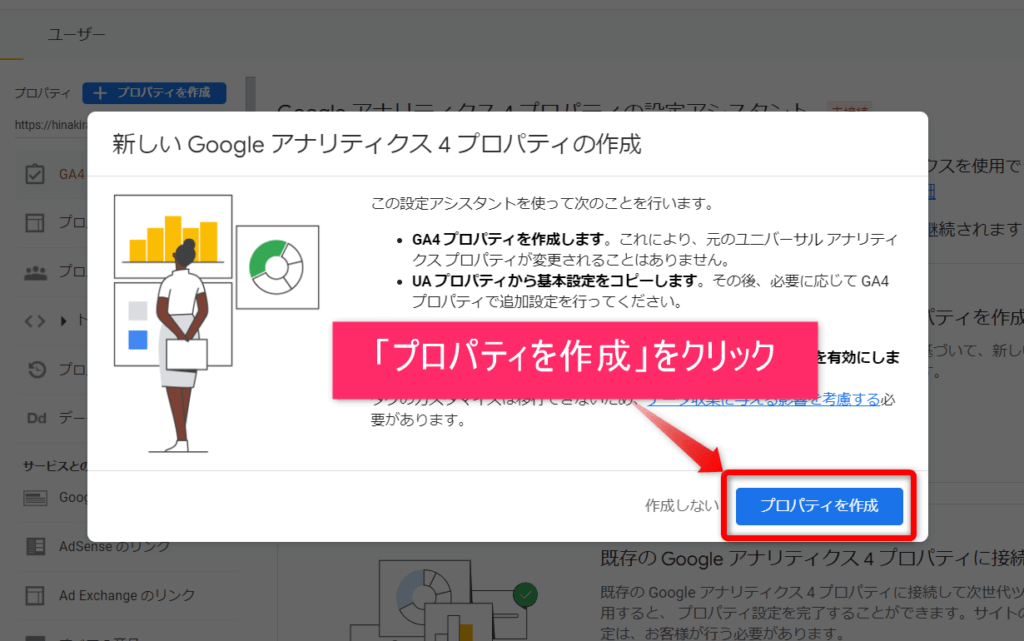
「プロパティを作成」をクリック。


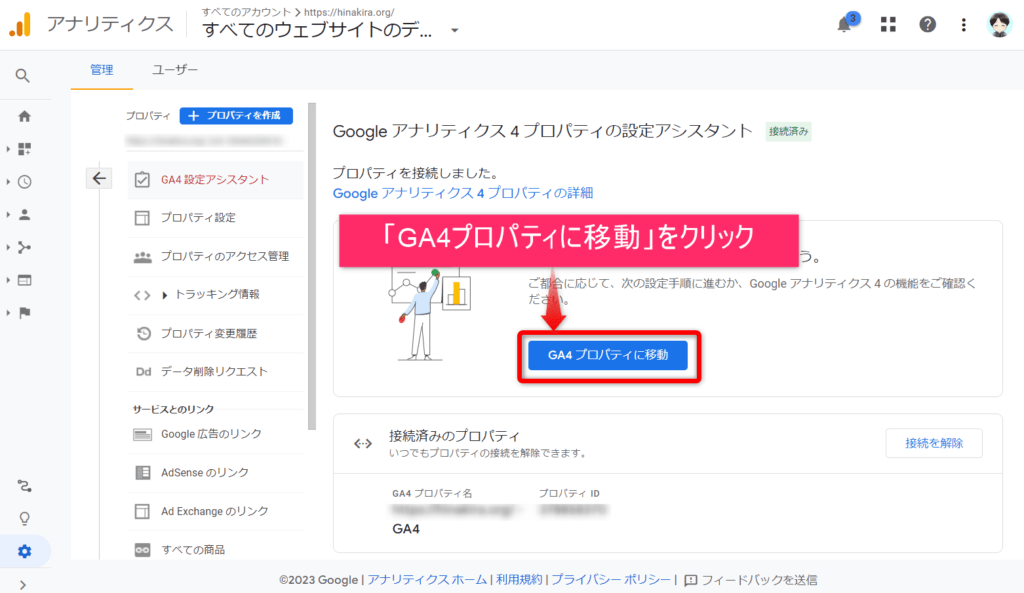
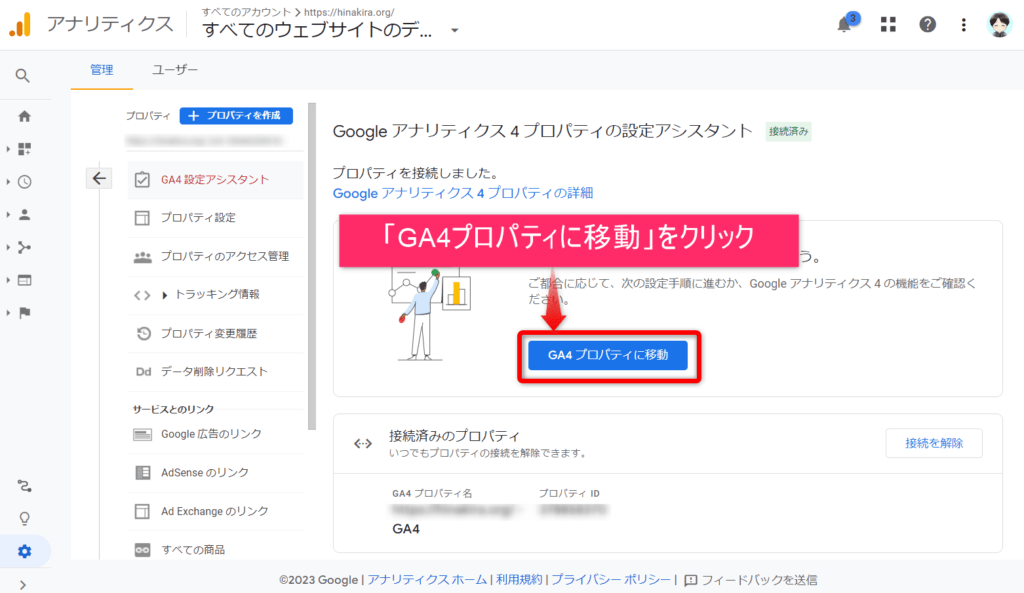
「GA4プロパティに移動」をクリック。


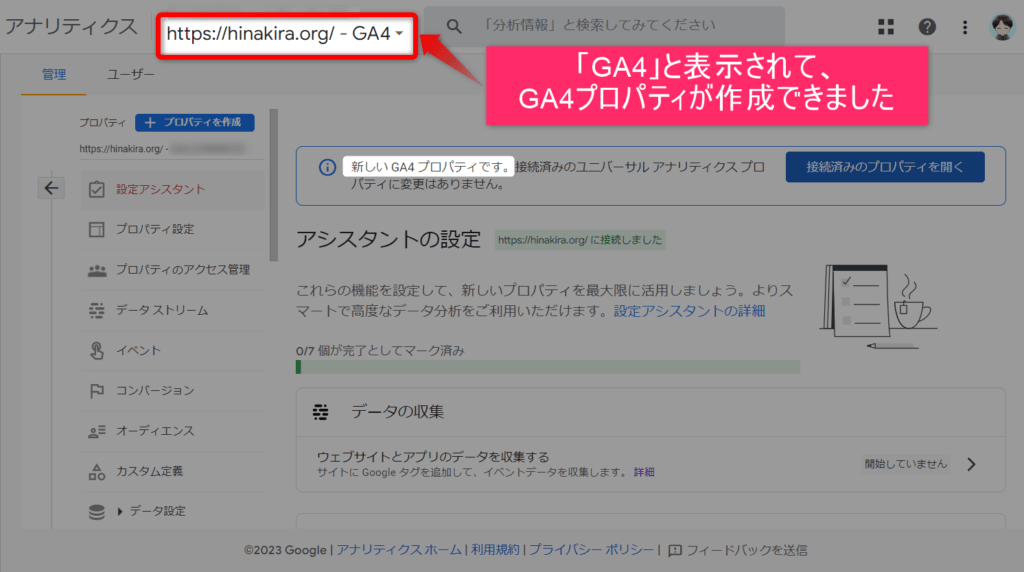
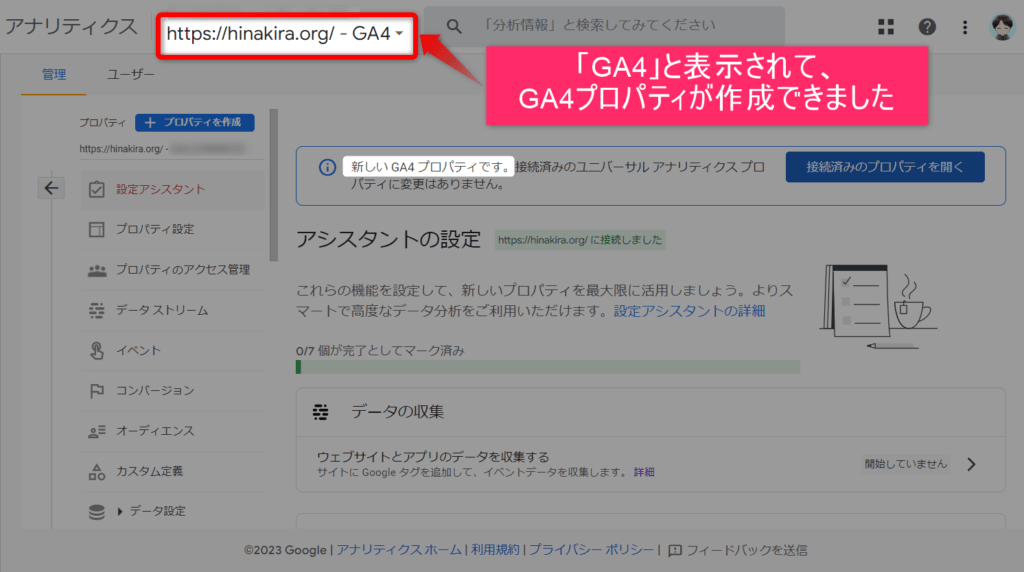
「GA4」となっていて、GA4のプロパティが作成できたことが分かりますね。
あとは、アクセスが計測されているかを確認して、アクセスを確認できれば移行終了です。
GoogleアナリティクスGA4で見るべき指標5つ【ブログ初心者向け】
GA4と旧アナリティクスとでは、用語などが大きく違うものになっているので混乱するかと思います。
僕も「見づらいな~」「分かりづらいな~」と思っていました・・・。
ただ、そうはいっても2023年7月から問答無用で使うことになるので、GoogleアナリティクスGA4で見るべき基本的かつ重要な指標5つを「ブログ初心者さんむけ」に紹介します。
具体的には、以下の5つです。



それぞれ紹介していきますね。
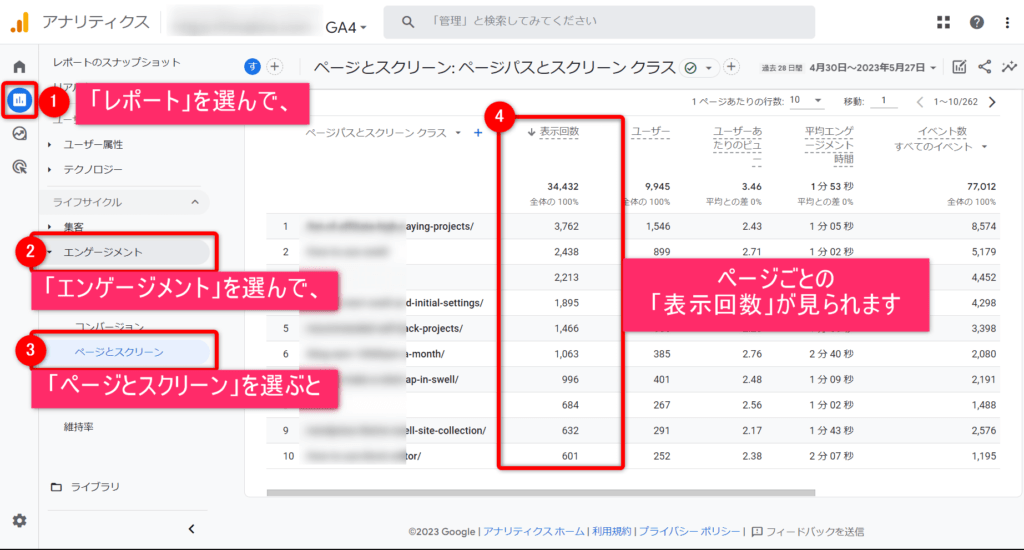
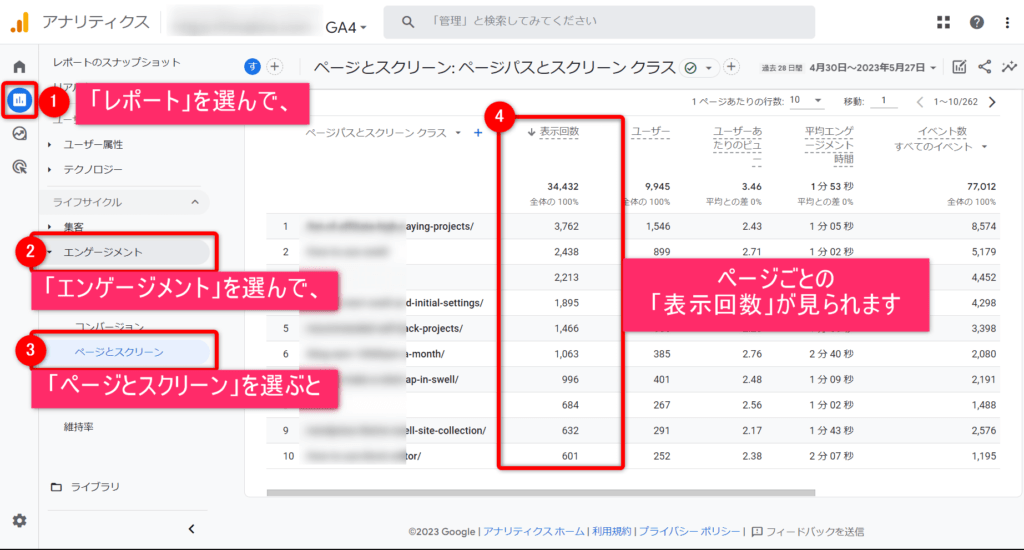
①表示回数(PV数)
表示回数とは、旧アナリティクスでいう「PV数」のことです。
見方は、下記のとおり。


「レポート」→「エンゲージメント」→「ページとスクリーン」と進むと見られます。
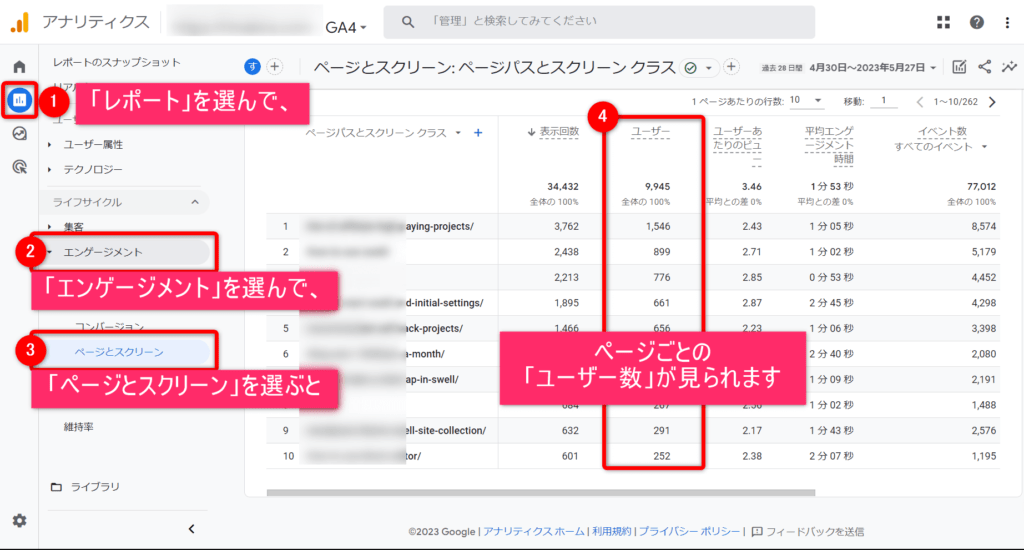
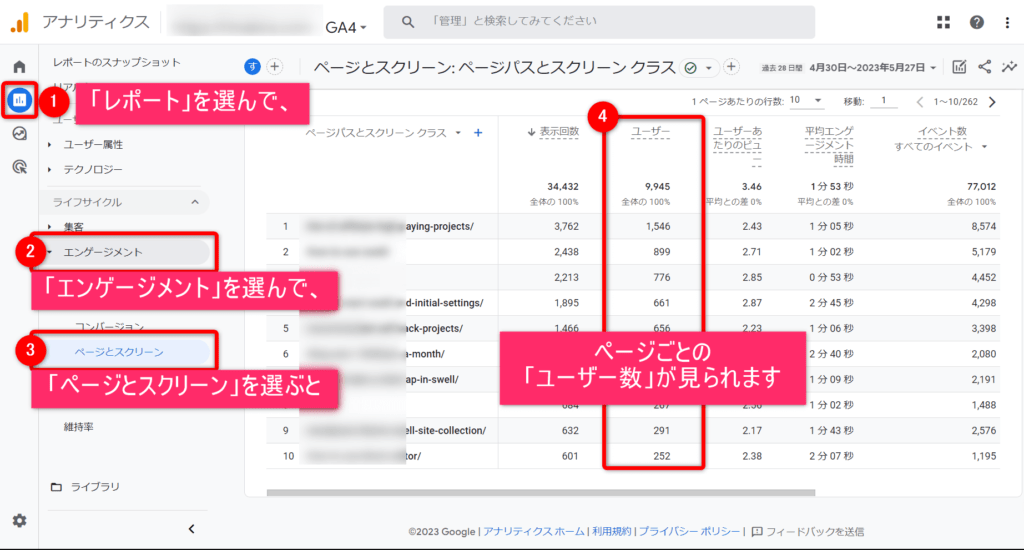
②ユーザー(訪問者数)
ユーザーは、記事ごとの訪問者の数ですね。


「レポート」→「エンゲージメント」→「ページとスクリーン」と進むと見られます。
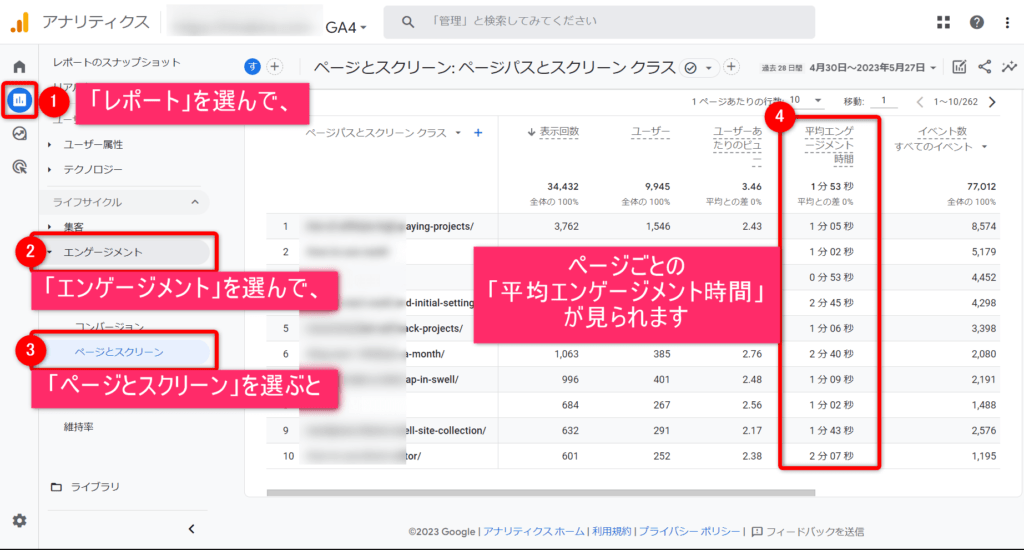
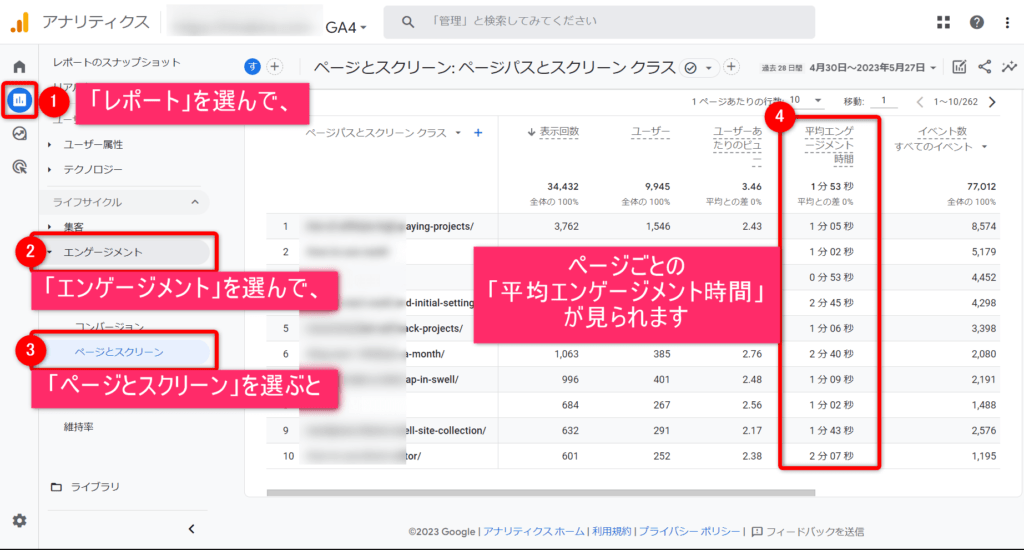
③平均エンゲージメント時間(滞在時間)
平均エンゲージメント時間は、記事ごとのユーザーの平均滞在時間のようなものです。(厳密には違いがあるが・・・)


「レポート」→「エンゲージメント」→「ページとスクリーン」と進むと見られます。
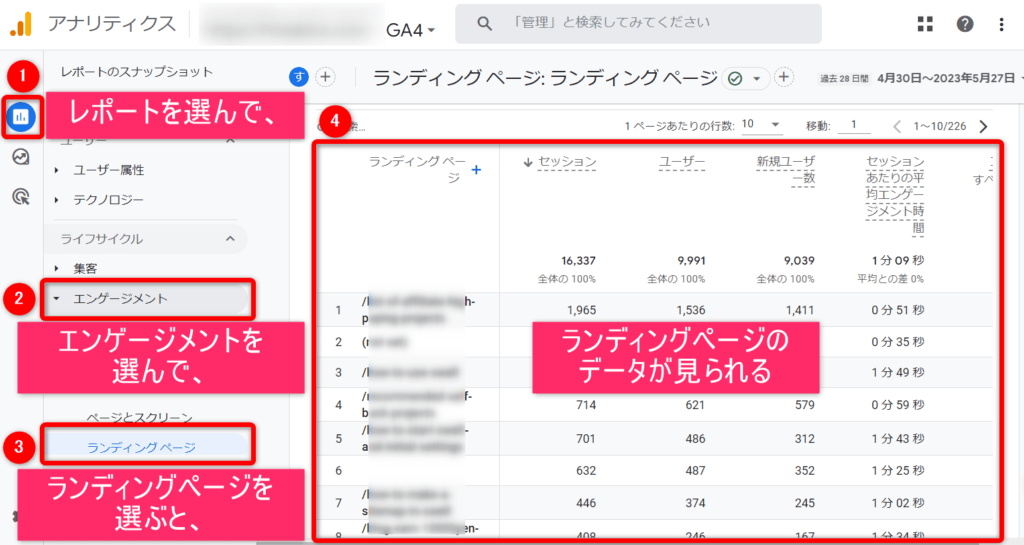
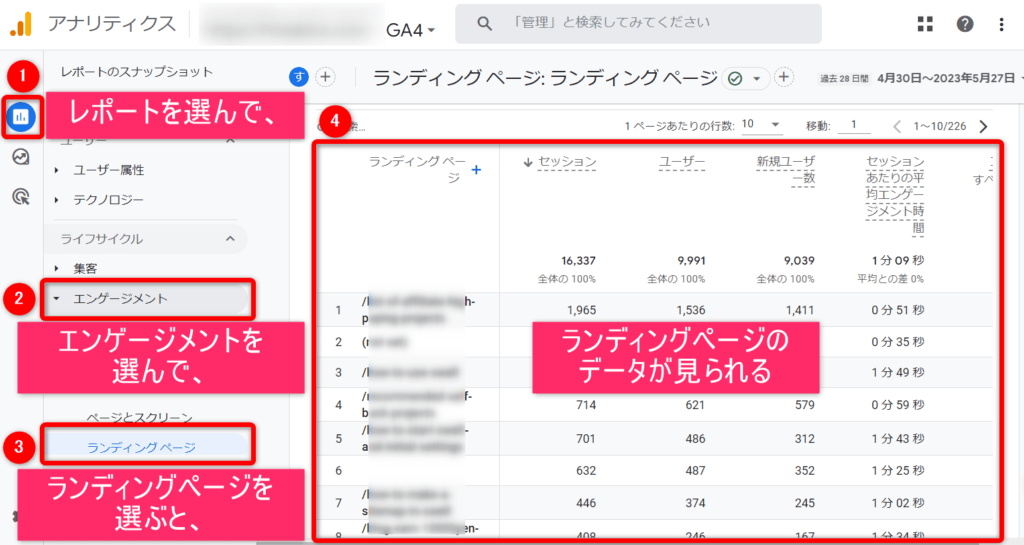
④ランディングページ(最初にアクセスするページ)
ランディングページとは、訪問者が最初にアクセスするページのことです。
つまり、ランディングページを見れば、どのページが入口として機能しているのかが分かります。


「レポート」→「エンゲージメント」→「ランディングページ」と進むと見られます。
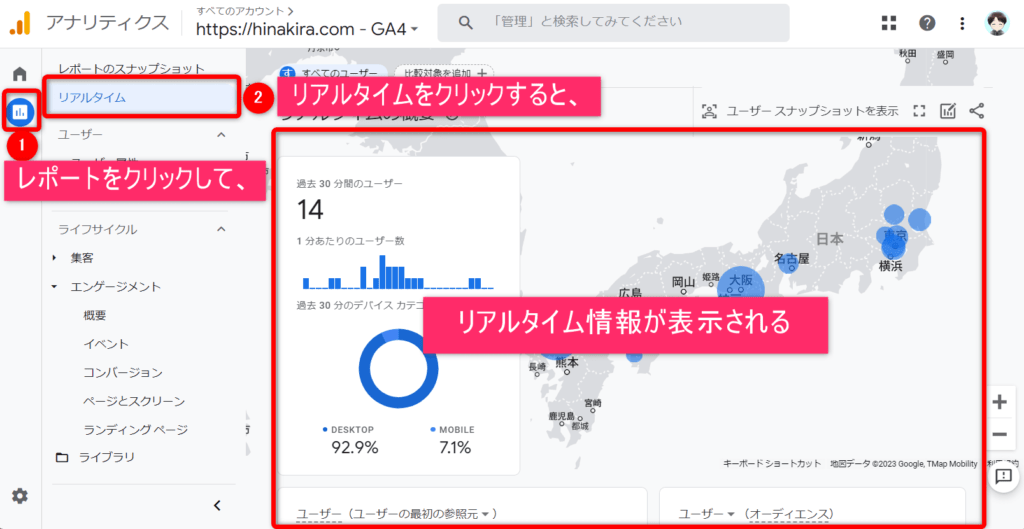
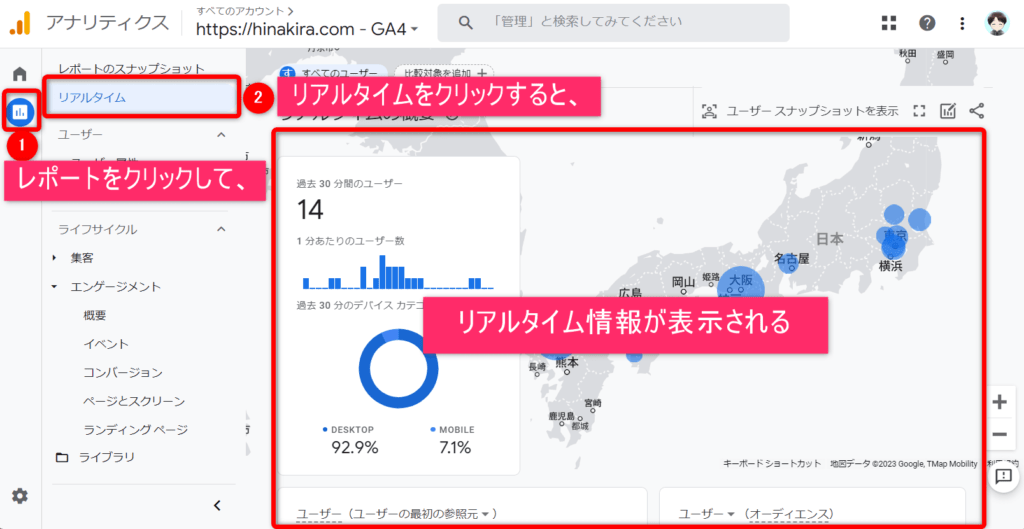
⑤リアルタイム(過去30分の情報)
リアルタイムは、過去30分のデータを表示するものです。


「レポート」→「リアルタイム」と進むと見られます。
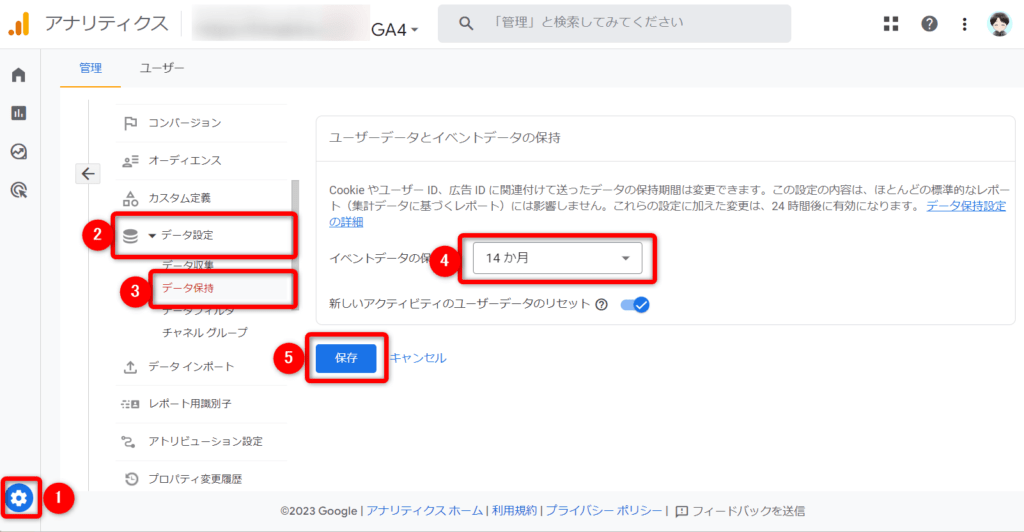
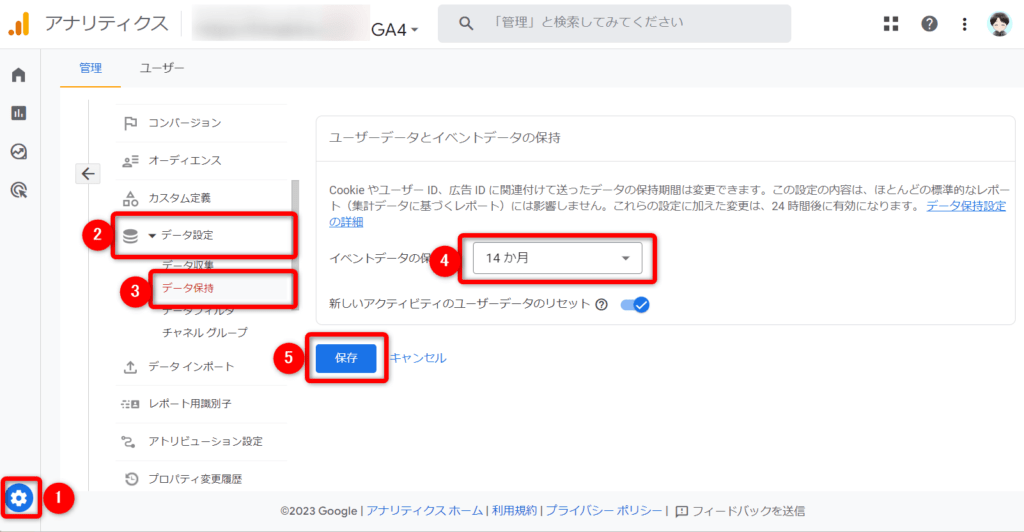
GoogleアナリティクスGA4のデータ保持期間を変えよう
あと、個人的にやっておいた方がいいなと思っているものが「データ保持期間」の変更です。
デフォルトでは「2か月」ですが、ちょっと短いと感じるので「14か月」に伸ばしておくことをおすすめします。
設定方法は以下のとおりです。


①「管理」をクリックして、②「データ設定」をクリックして、③「データ保持」をクリックして、④データ保持期間を「14か月」に変更したら、⑤「保存」をクリック、でOKです。
旧アナリティクスとPV数が違う?問題と対処法



旧アナリティクスとGA4のPV数(表示回数)が全然違うんだがぁーーー!
という問題が出ることがあります。
その理由は、GA4には「しきい値」というものがあって、かんたんに言うと少ないデータを計測しない設定になっている為です。
なので、GA4の方が表示回数(PV数)が少なくなっているのではないかなと思います。
で、そのPV数違います問題に対処するには「しきい値」にかかわる設定を変えればOK、というわけですね。
というわけで、やり方を見ていきましょう。


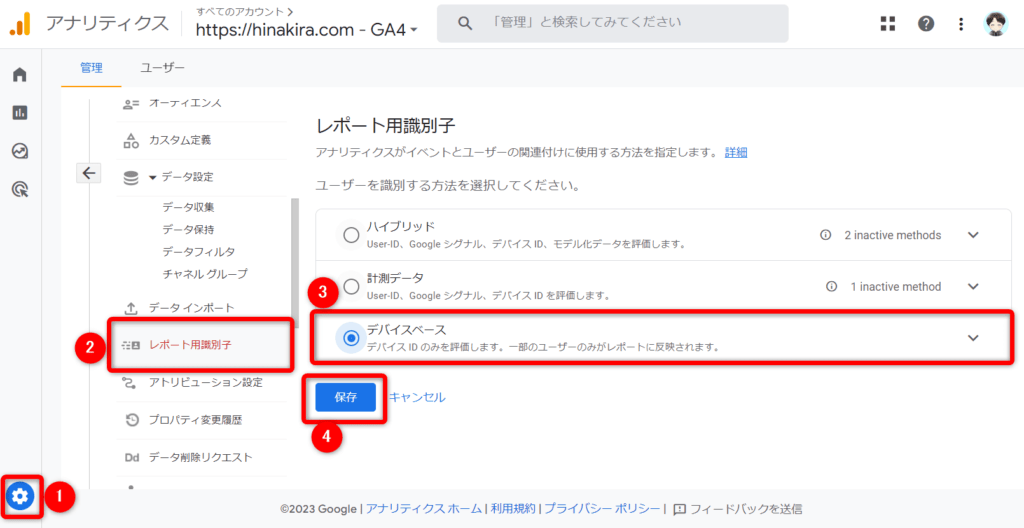
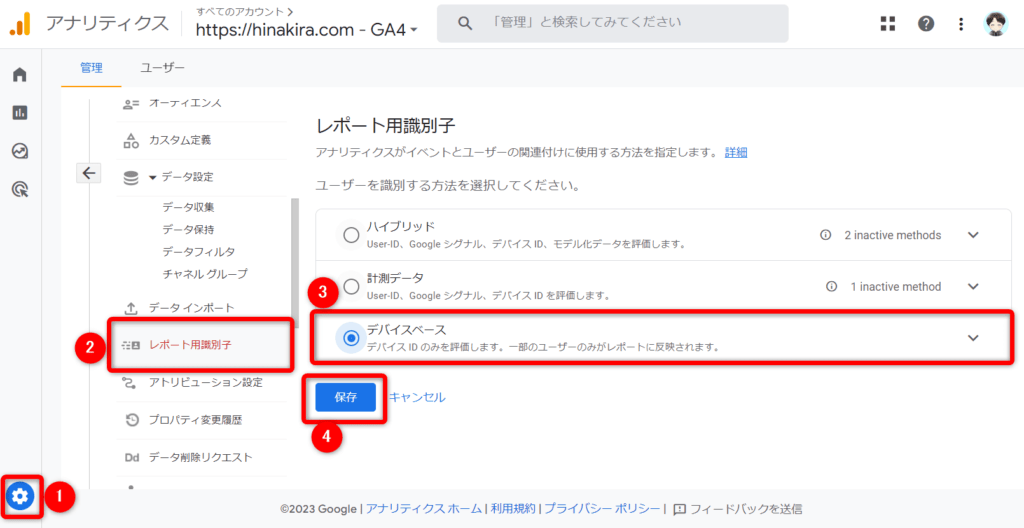
①「管理」をクリックして、②「レポート用識別子」をクリックして、③「デバイスベース」にチェックして、④「保存」すればOKです。
アナリティクス(GA4)の計測から自分を除外する方法
旧アナリティクスを使っている方ならピンとくると思いますが、デフォルトでは「自分のアクセスもカウント」されています。
なので、何回も見てもらえてた~!と歓喜していたら自分だった・・・とならないように、自分のアクセスを除外する設定をしておきましょう。



設定方法は、以下のとおりに進めてください。


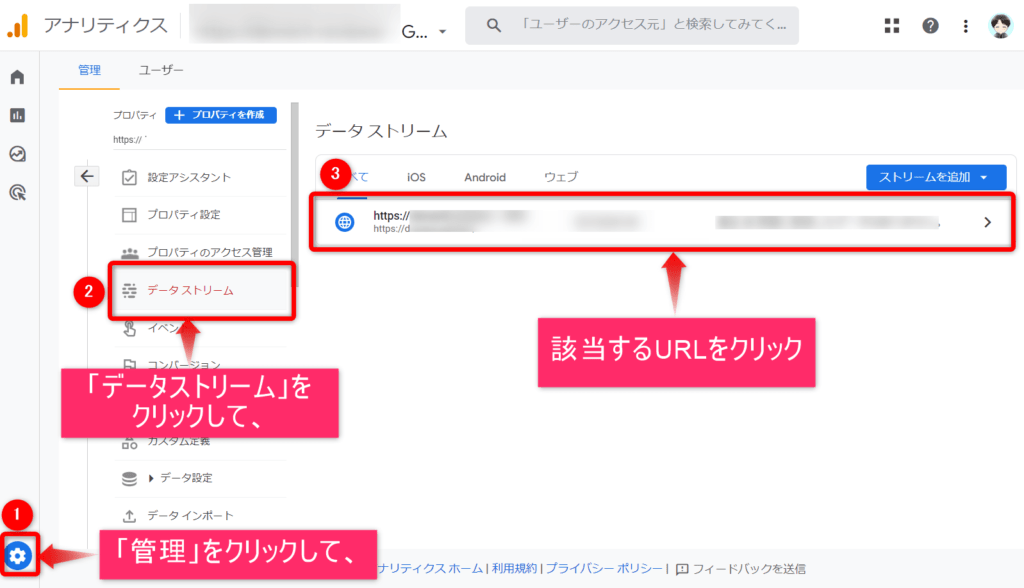
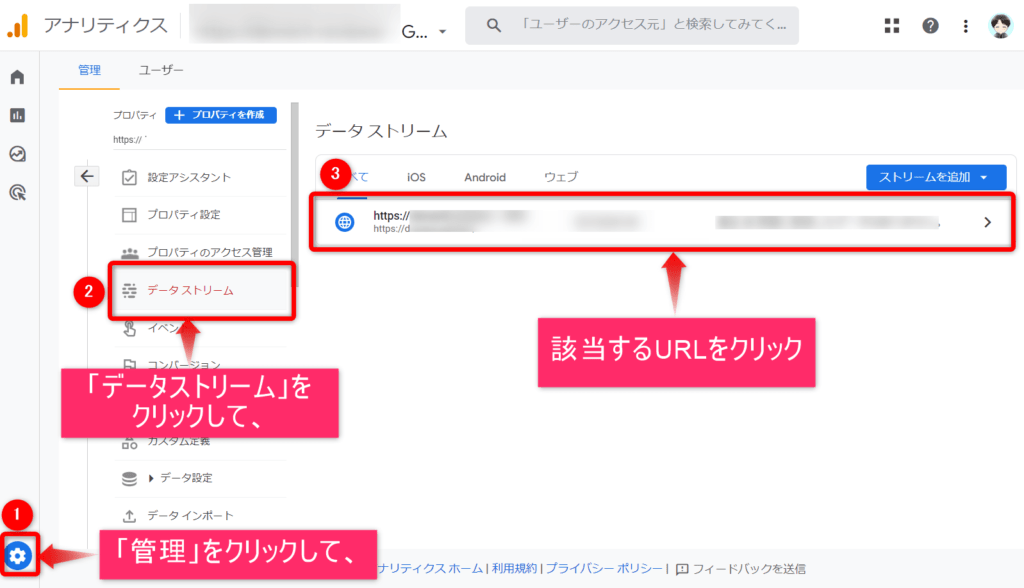
①「管理」→②「データストリーム」→③該当するURLをクリック。


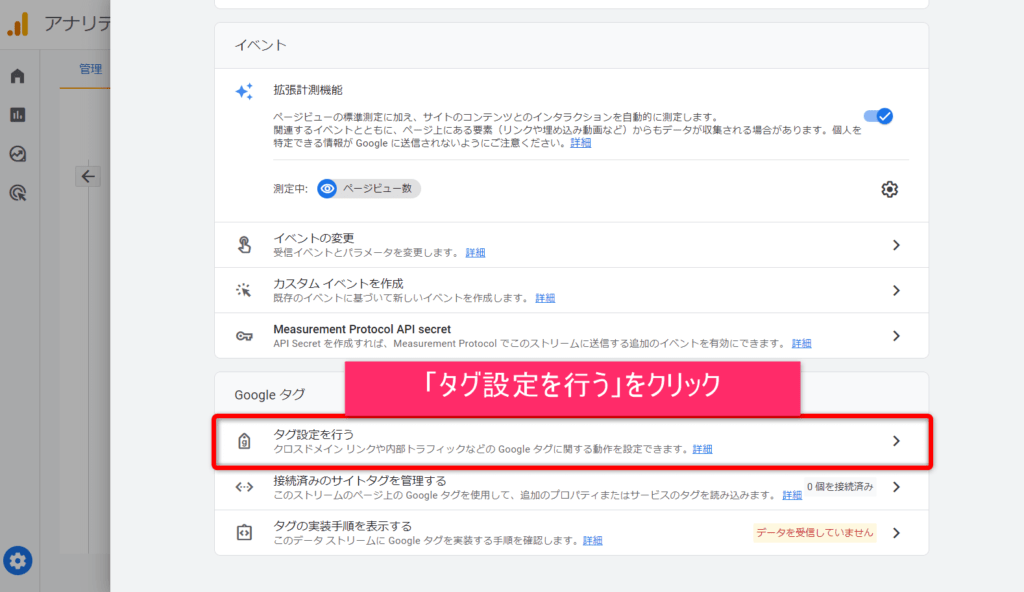
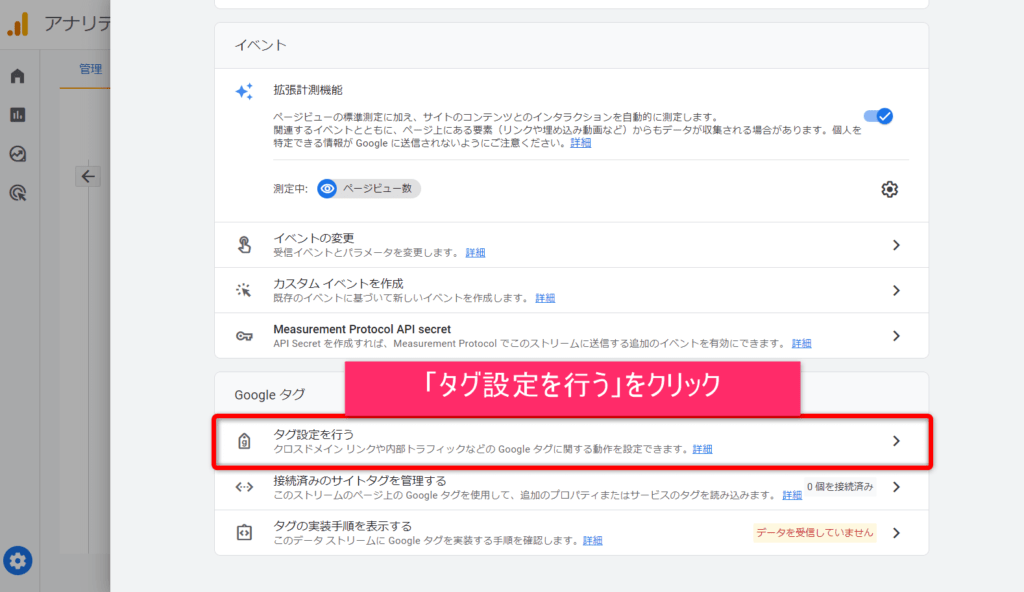
「タグ設定を行う」をクリック。


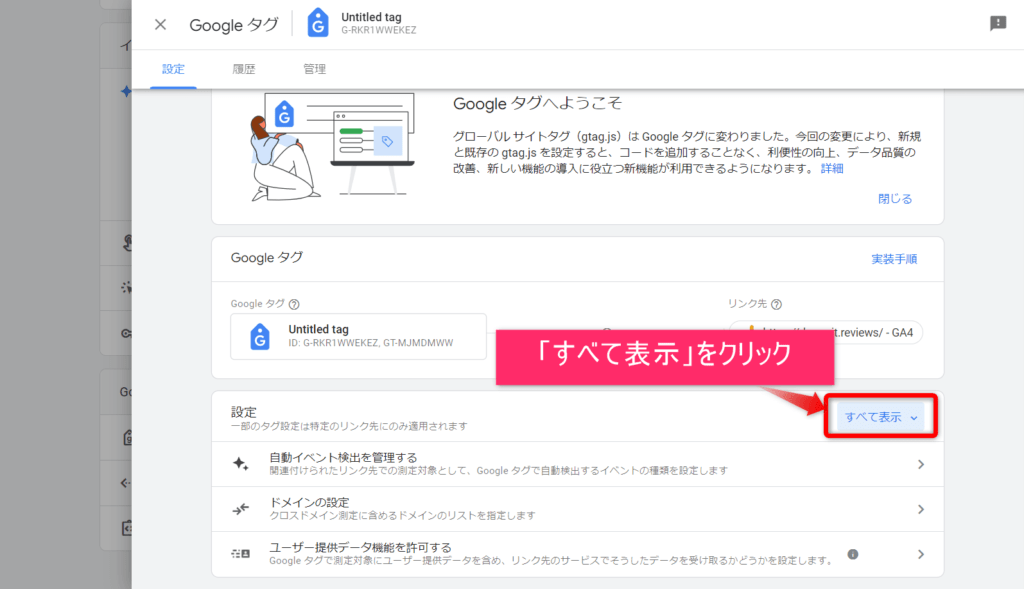
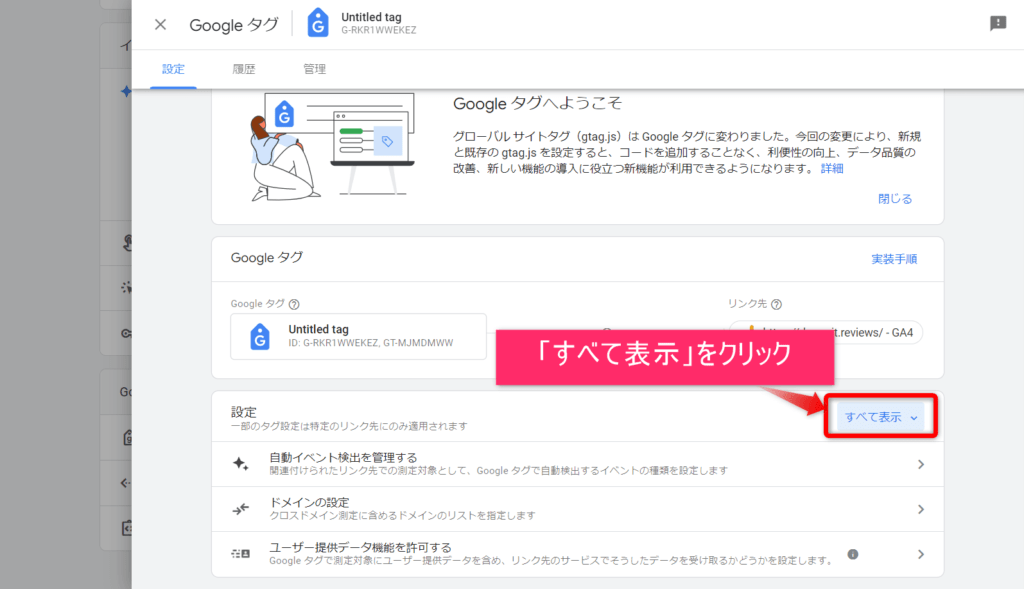
「すべて表示」をクリック。


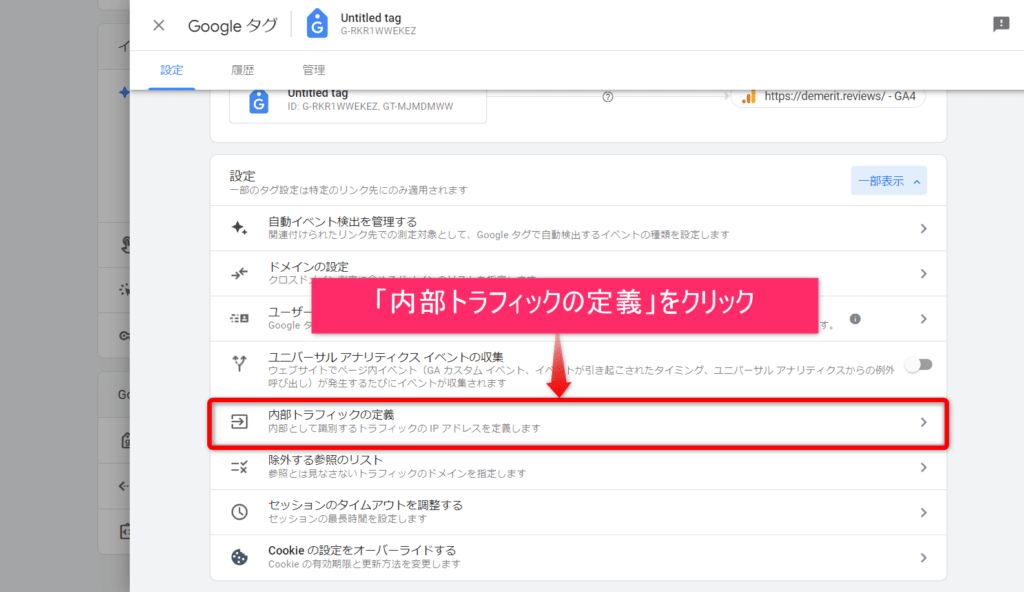
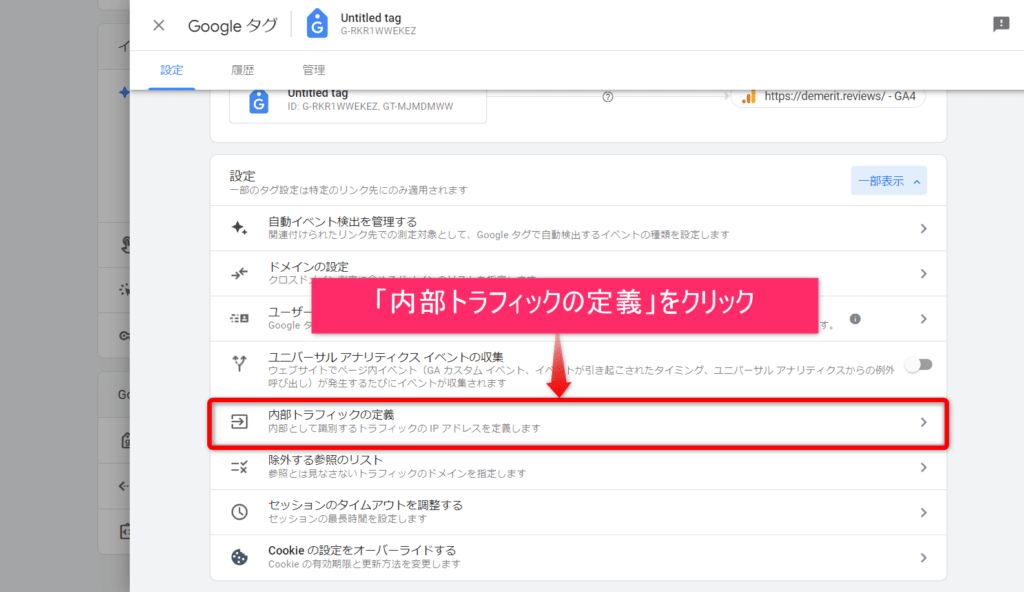
「内部トラフィックの定義」をクリック。


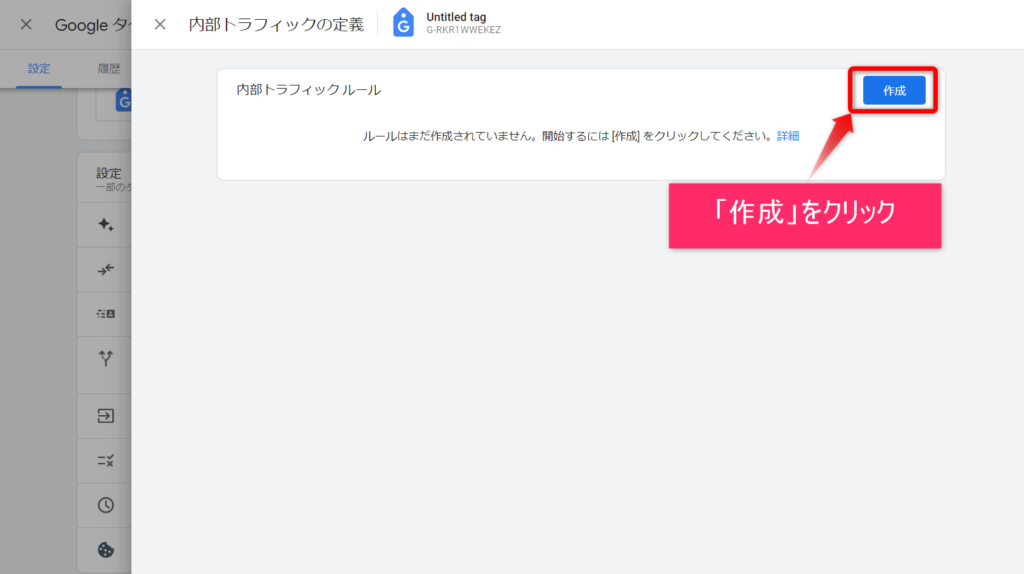
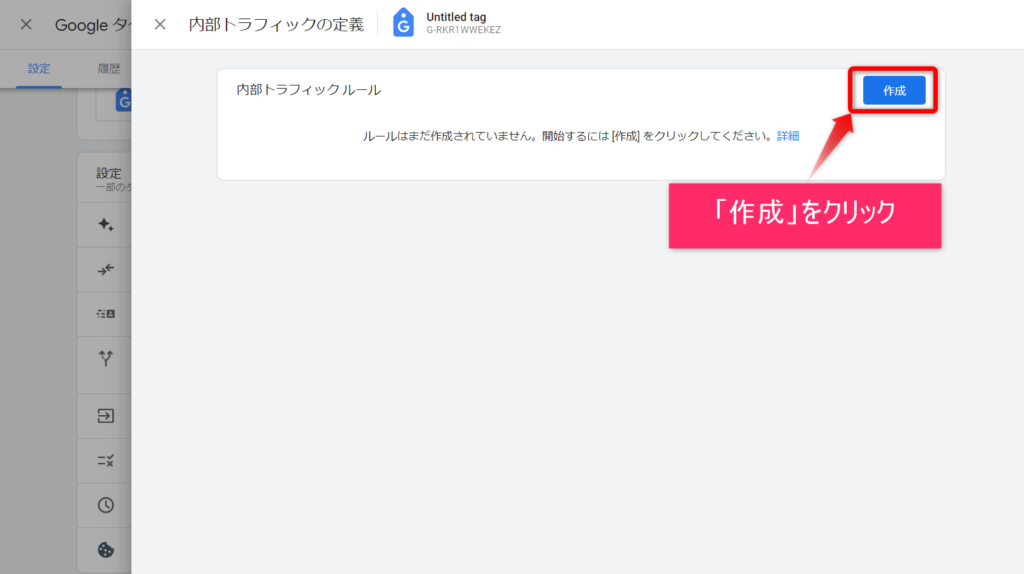
「作成」をクリック。


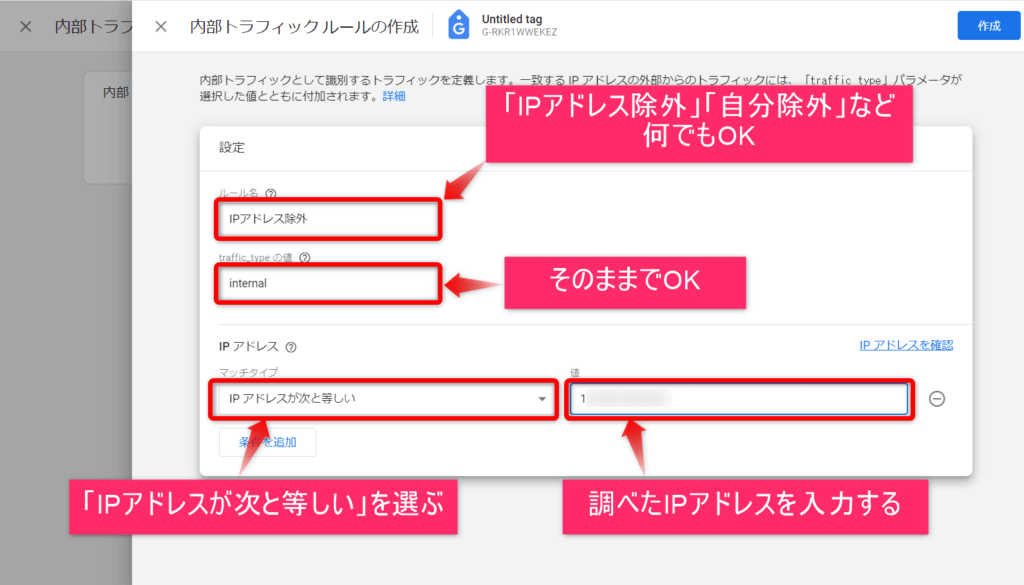
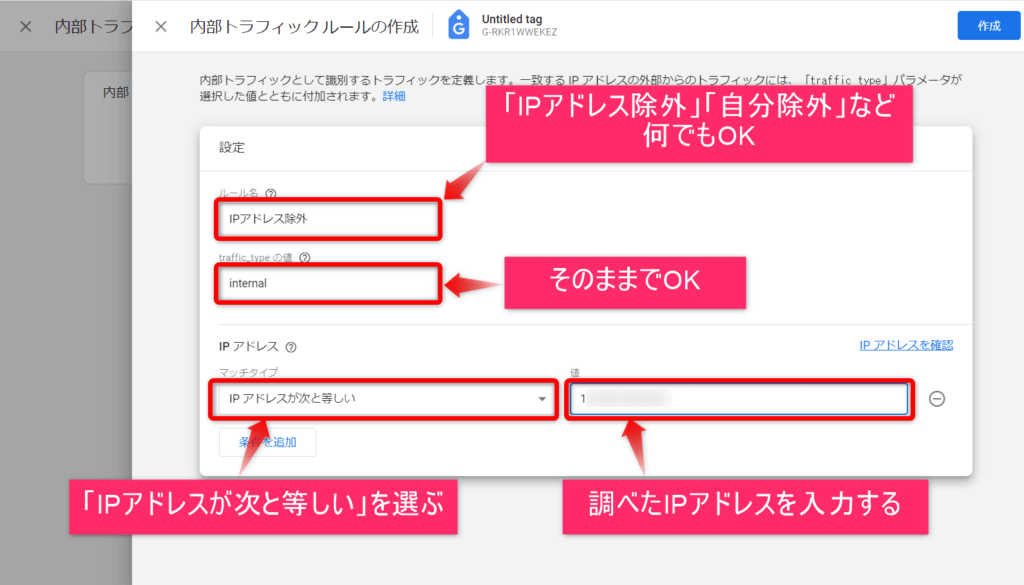
「ルール名」・・・分かりやすいものでOK。
「traffic_type の値」・・・そのままでOK。
「マッチタイプ」・・・”IPアドレスが次と等しい”にする。
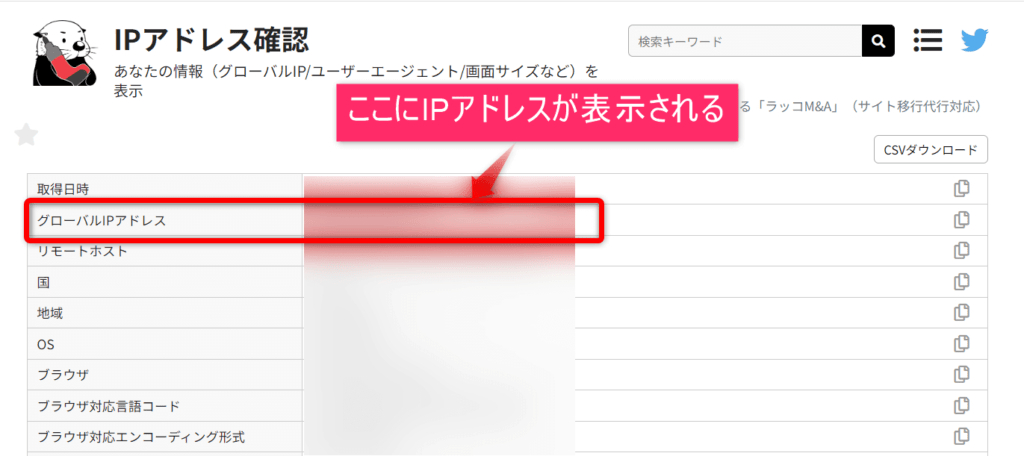
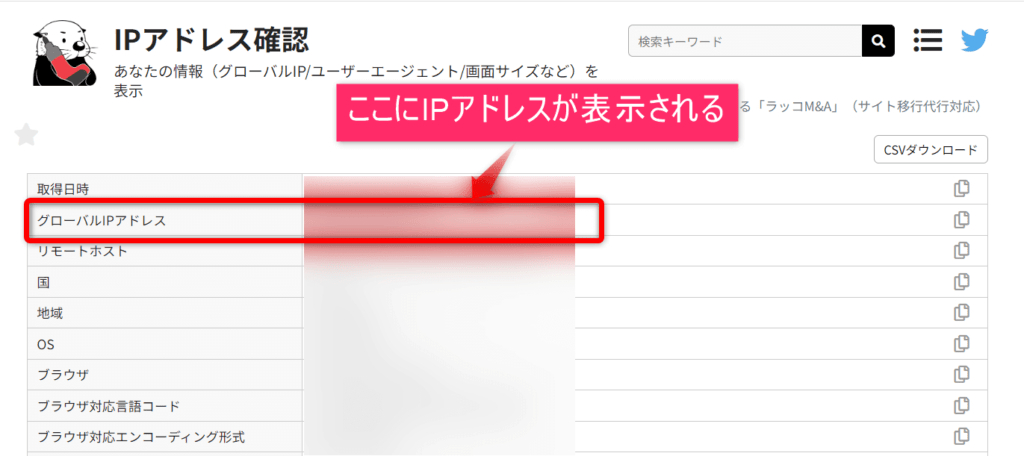
「値」・・・IPアドレス確認から調べたIPアドレスを入力する。(下記画像参照)


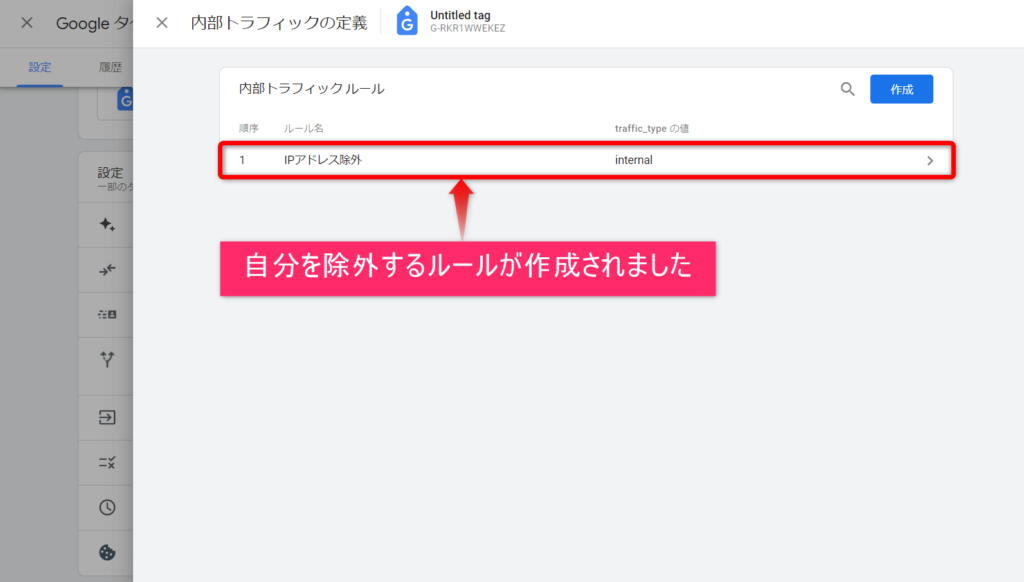
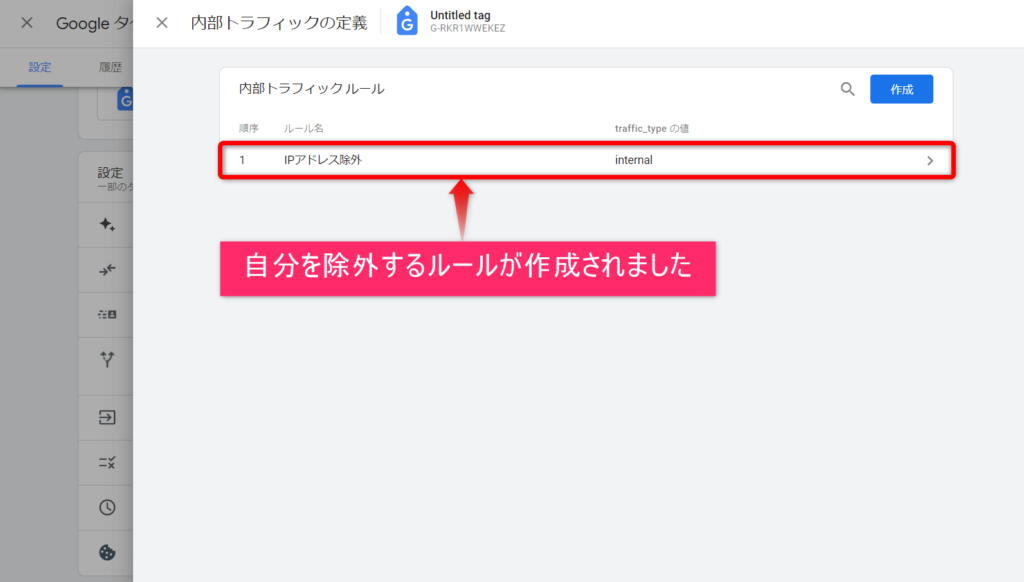
入力ができたら「作成」をクリックしましょう。


すると、上記のようにルールが作成されたと思います。
もうちょっと設定があるので、頑張ってください。



最後に、設定を有効化していきますよ。


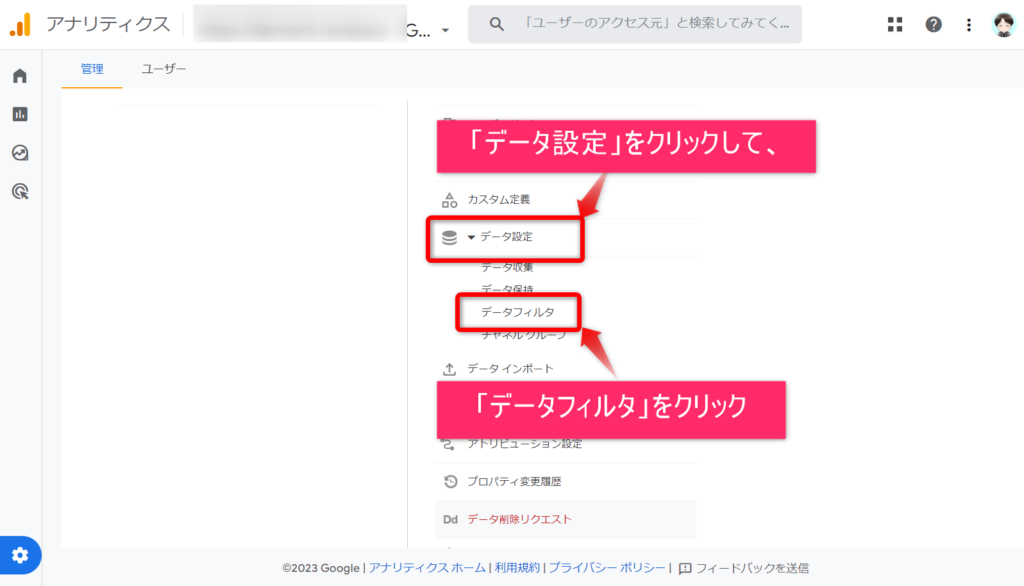
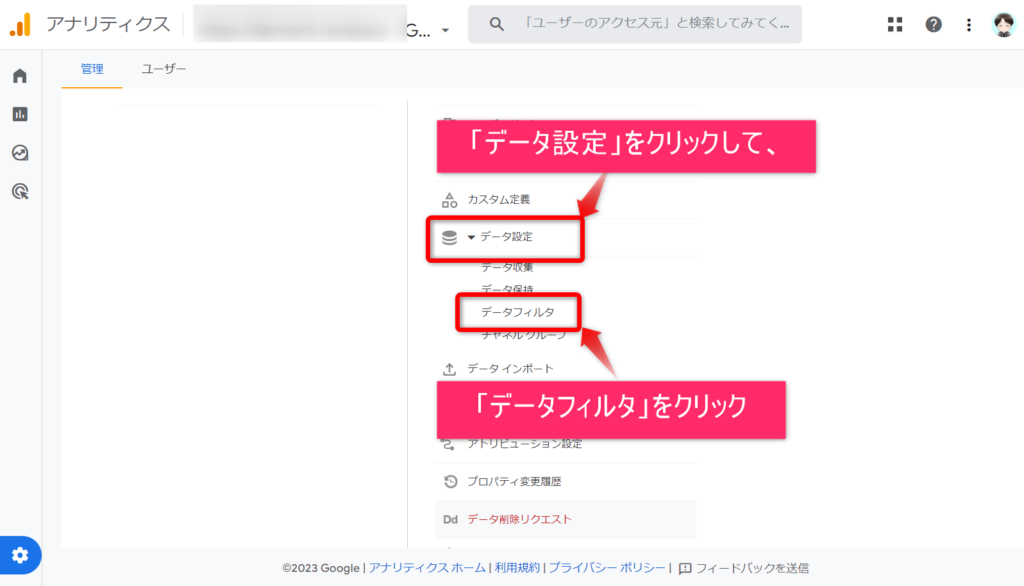
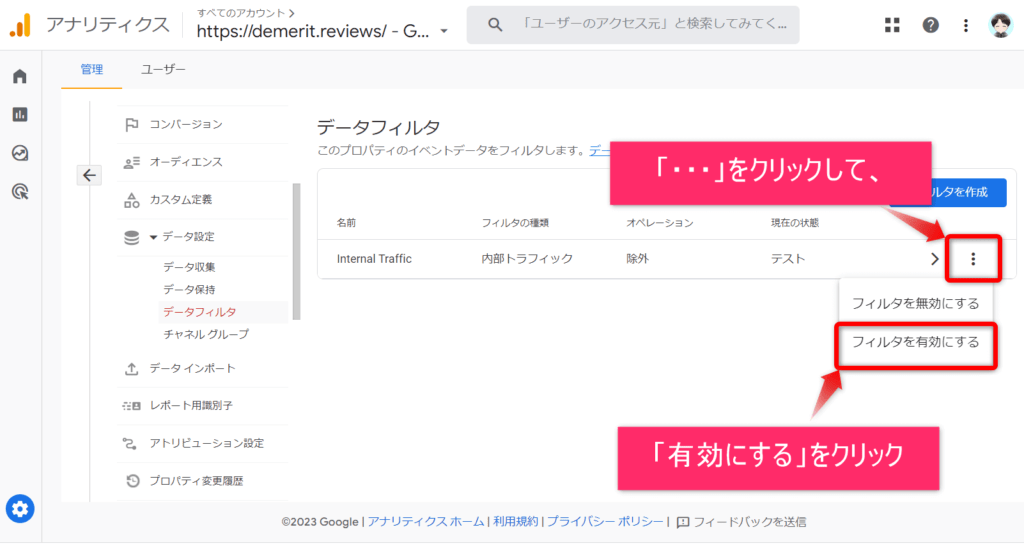
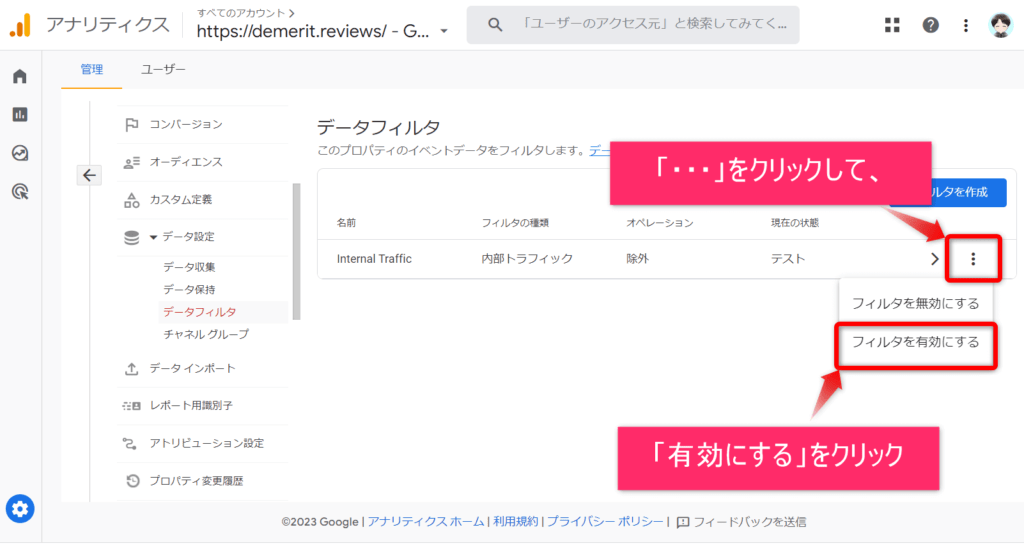
いったん「管理」画面に戻って、上記のように「データフィルタ」をクリックしましょう。


最後に、上記のように「フィルタを有効にする」をクリックすると、アナリティクスの計測から自分を除外する設定が完了となります。
まとめ|Googleアナリティクス(GA4)を導入しておこう!
もうすぐアナリティクスがGA4に移行するから、ようやく使い始めただけど(記事化するため)、みんなもう使ってる?使いこなしてる?
— ヒナキラ★副業ブログ月20万円💩 (@OneokrockHomme) May 27, 2023
アナリティクスGA4は、上記ツイートを見て分かるように、まだ使っていない方も多いです。
でも・・・、これを書いているのは2023年5月なのでまだ旧アナリティクスも使えていますが、7月からは旧アナリティクスではアクセス数などの計測がされなくなります。
そして、GA4は移行してからアクセスの計測が始まるので、データが集まるまでしばらくの間は、解析がしにくい状況となってしまうでしょう。
1ヶ月間のデータを見るには、1ヶ月間の計測をしていないと分かりませんからね。
なので、旧アナリティクスを使っている方は、なるはやで導入しておいた方がいいです。



移行まで1ヶ月以上ある、今のうちにやっとこう。
ぜひこれを参考にしながら導入してみてくださいね~。



コメント