Cocoon吹き出しの使い方とカスタマイズ方法を解説します。
動くアニメーションの設定方法も解説しますね。
 ヒナキラ
ヒナキラそれでは、どうぞー。




Cocoon吹き出しの使用例
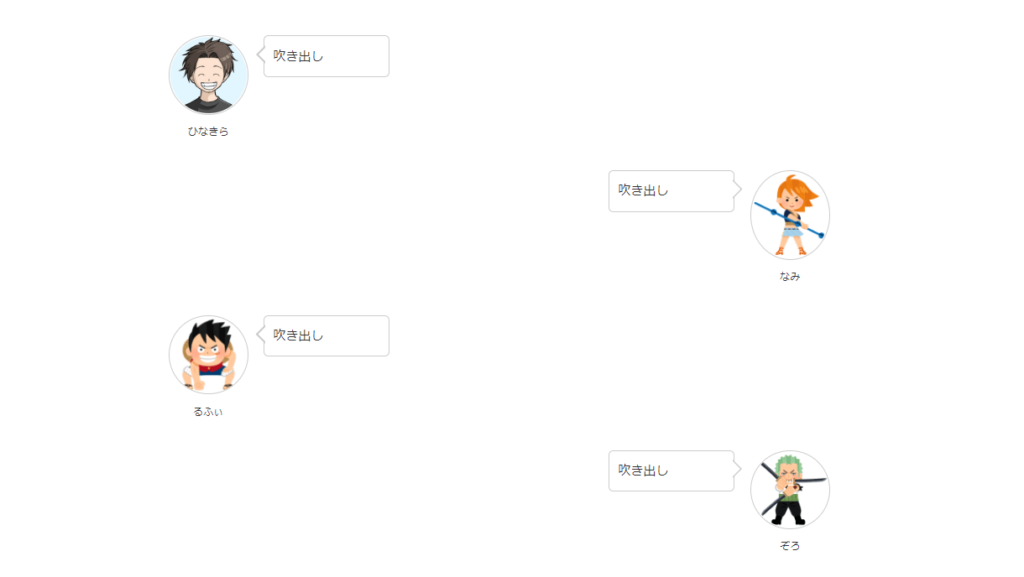
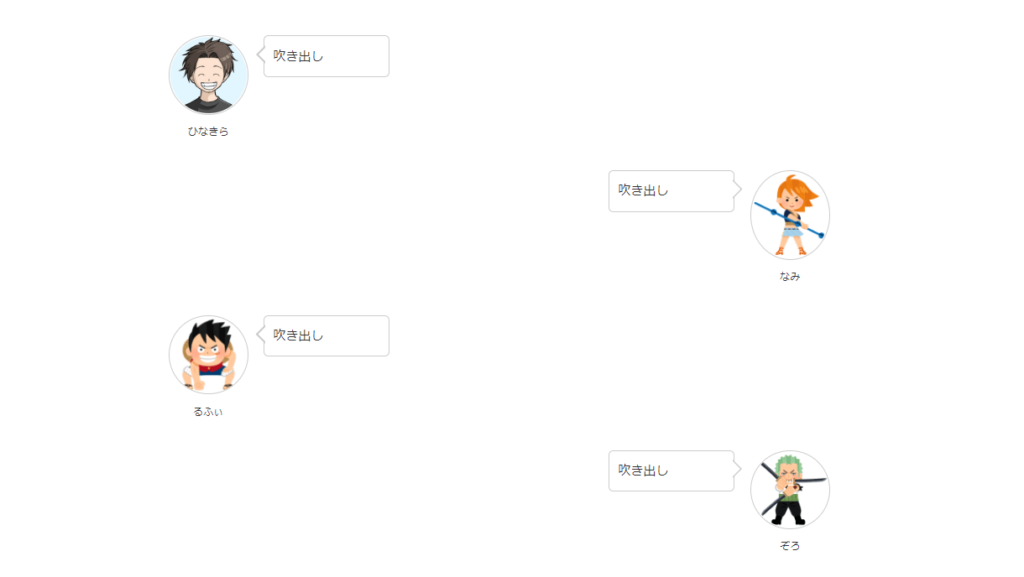
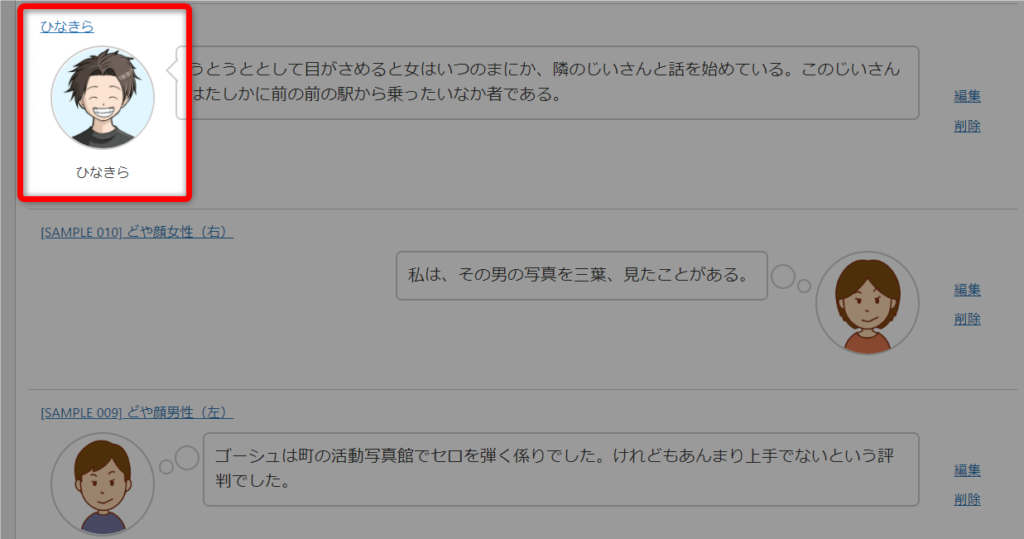
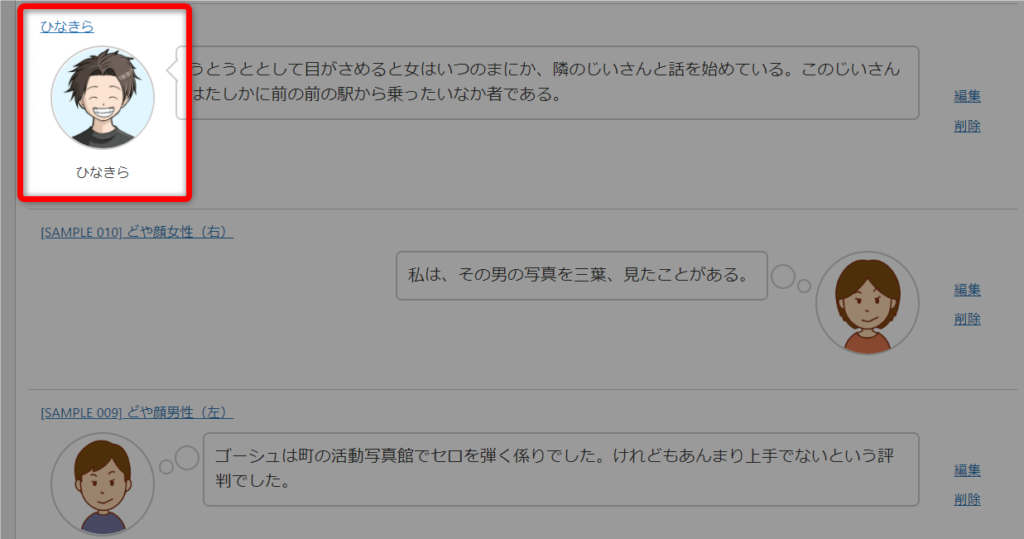
まずは、Cocoon吹き出しを使用した例を見ていきましょう。


上記のような吹き出しが、登録をしておくと簡単に使えるようになるので便利です。
Cocoon吹き出しの登録方法
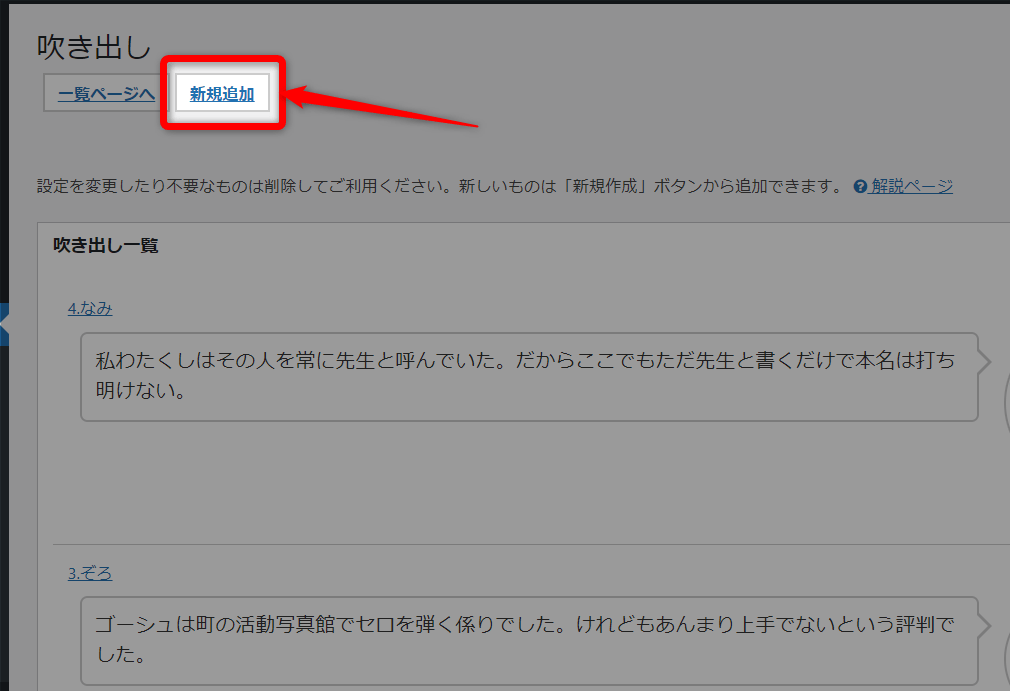
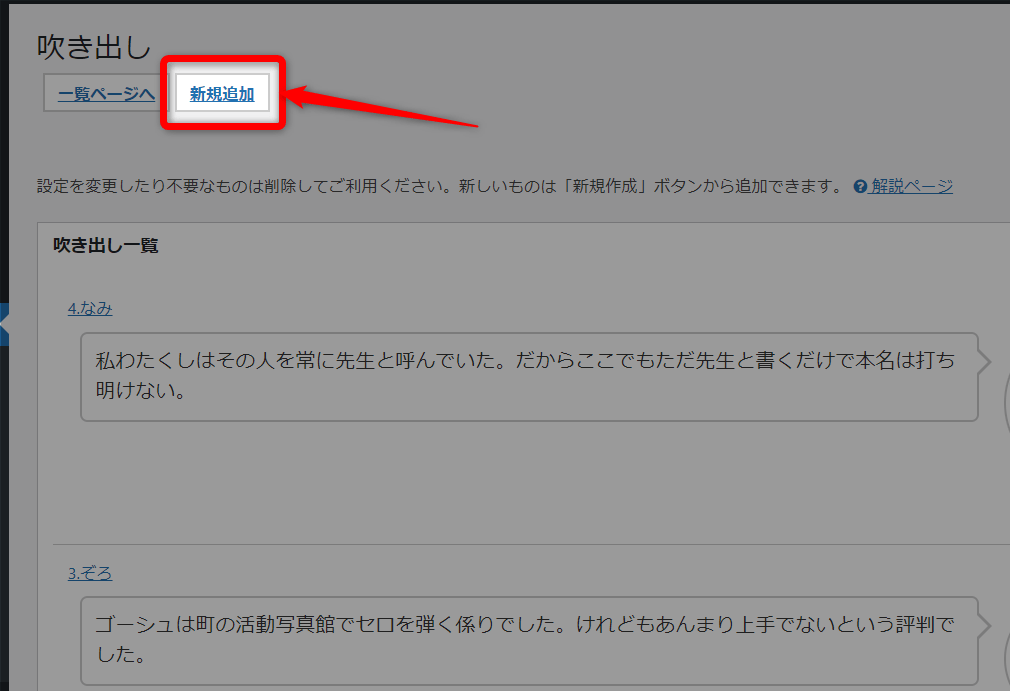
では、Cocoon吹き出しを登録していきます。






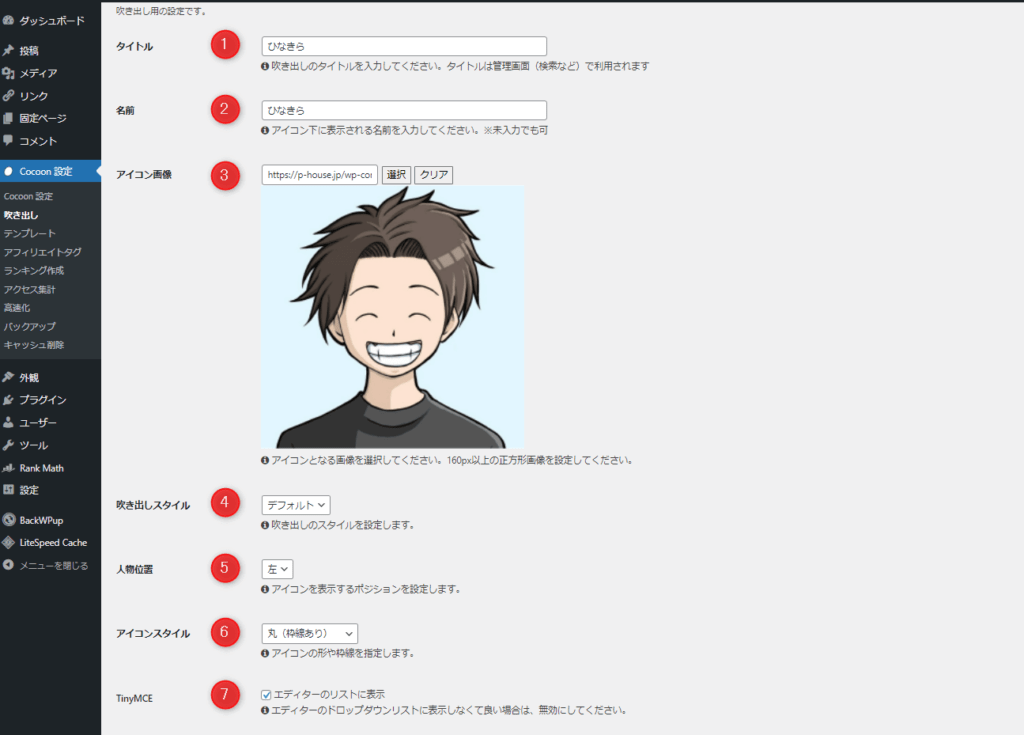
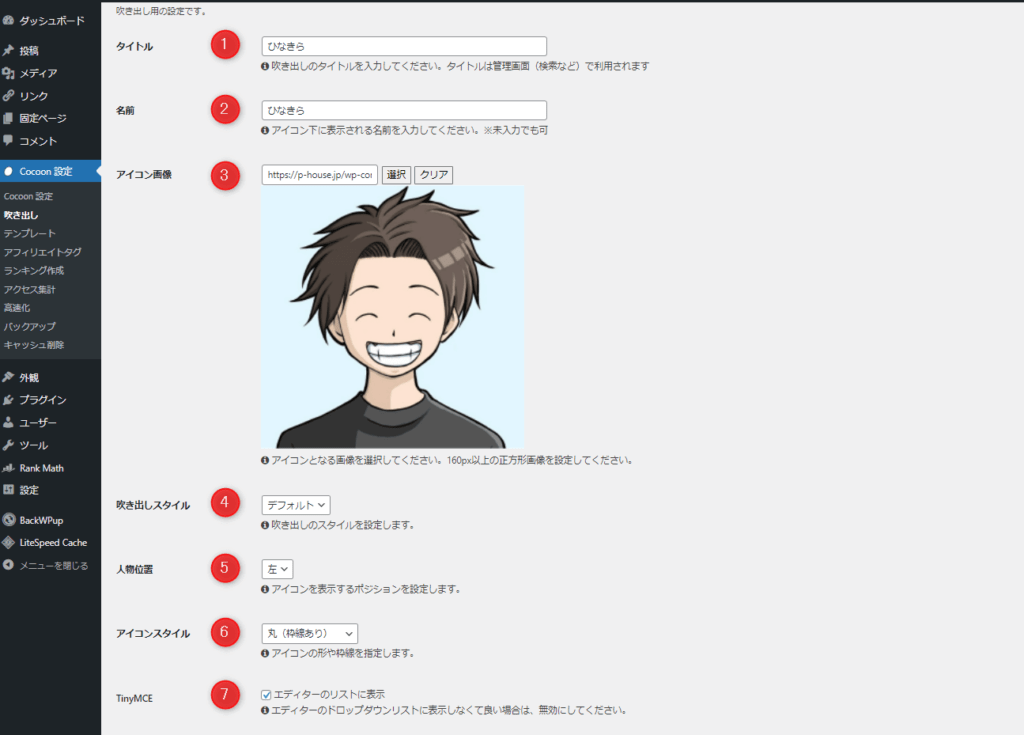
①タイトル:ふきだしのタイトル名(呼び出す時に使用)
②名前:アイコンの下に表示される名前
③アイコン画像:そのままの意味
④吹き出しスタイル:ノーマル、フラット、LINE風、考え事の4種類から選択
⑤人物位置:左側にするか右側にするか選択
⑥アイコンスタイル:丸型か、四角型か、枠線ありか、なしかを選択
⑦エディターのリストに表示:投稿画面のリストから選べるようにするか否かを選択


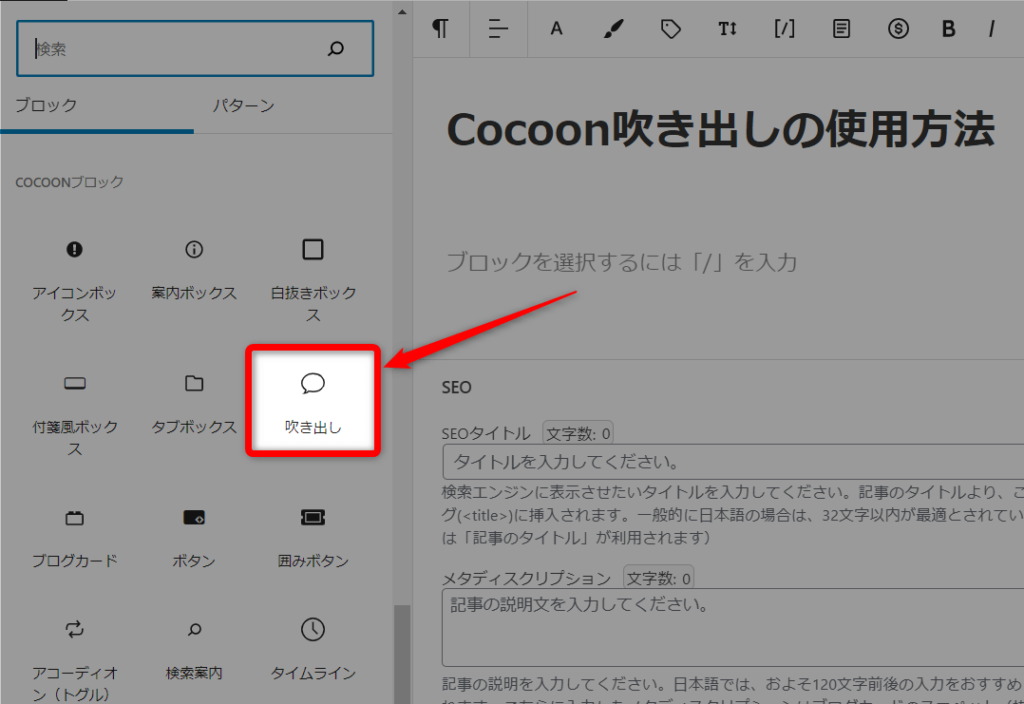
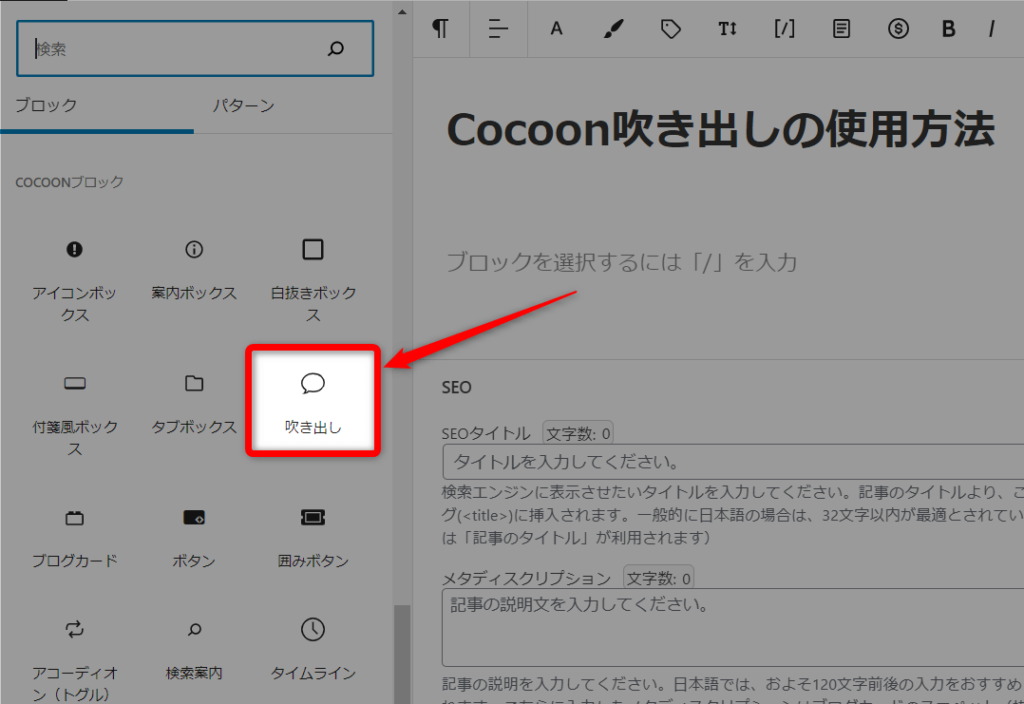
Cocoon吹き出しの使い方
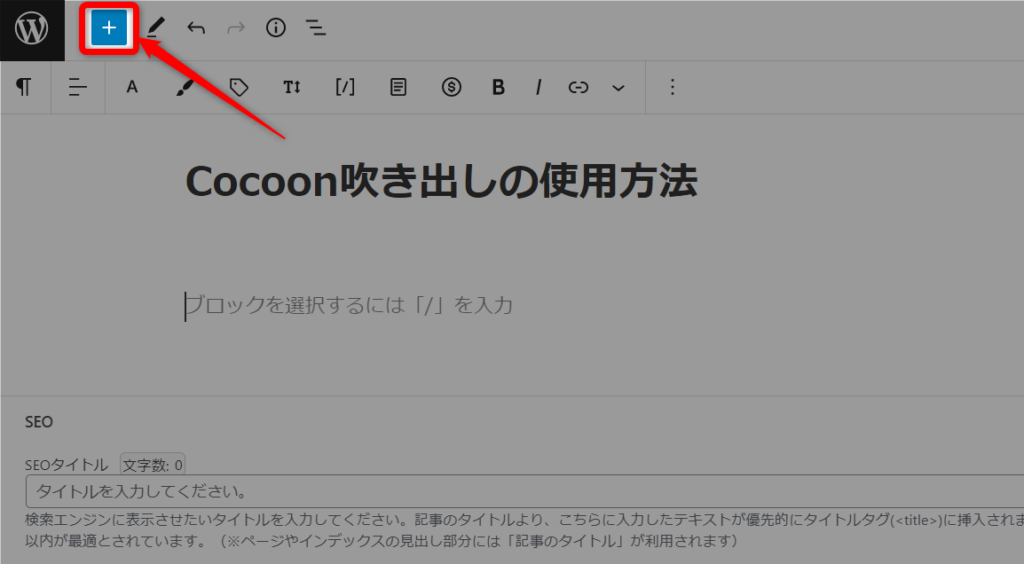
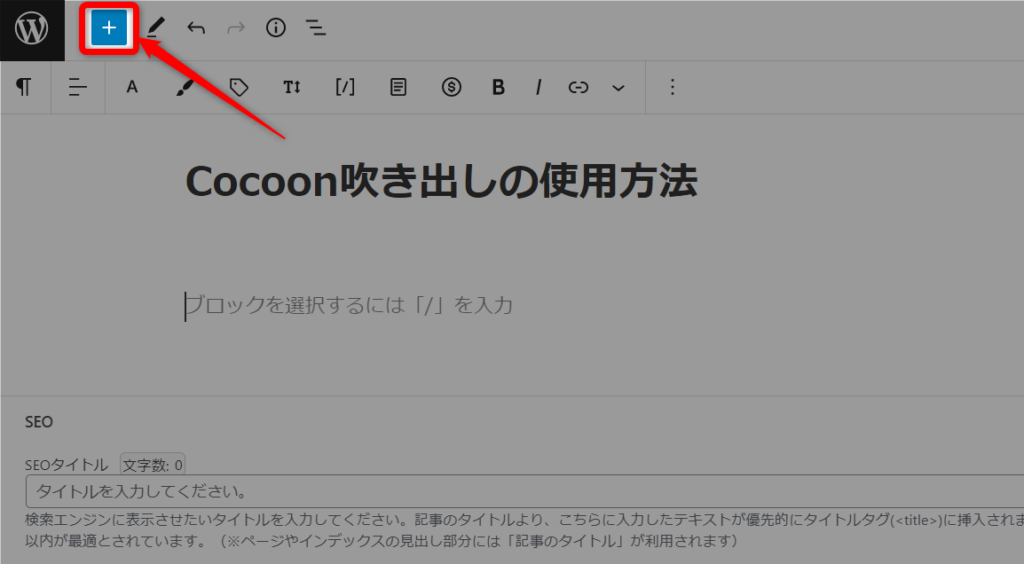
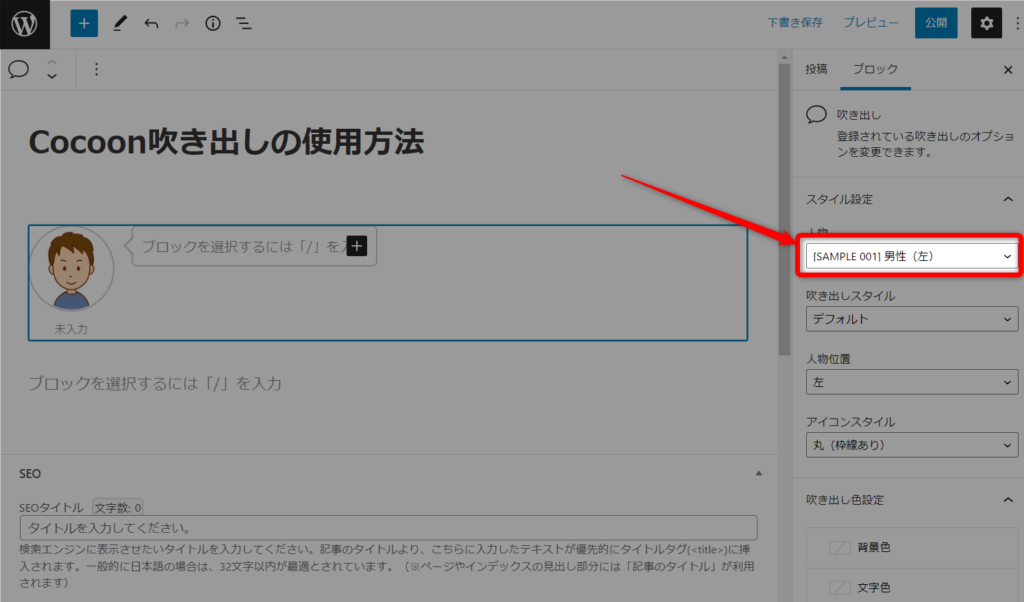
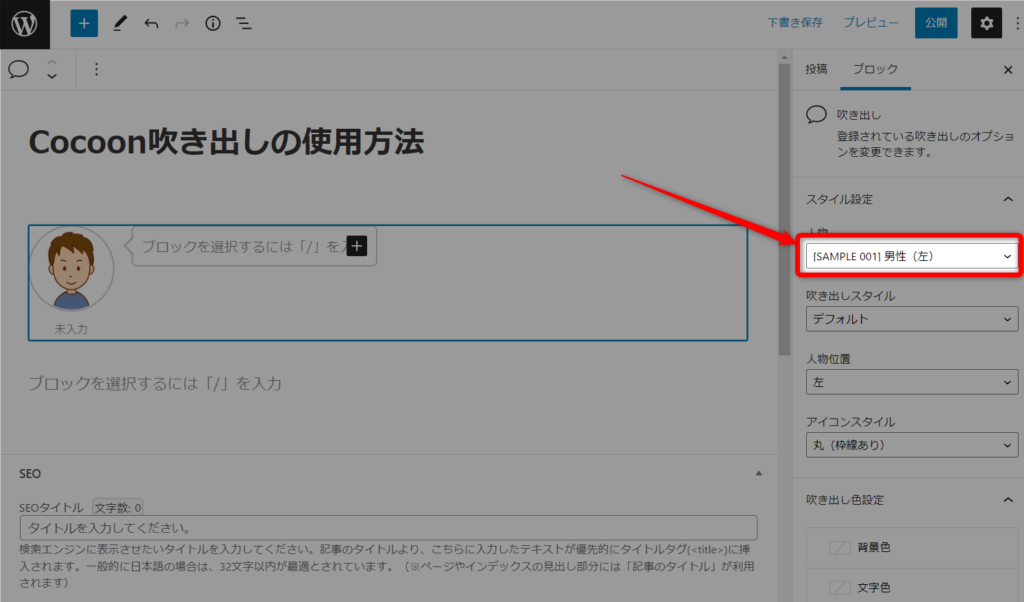
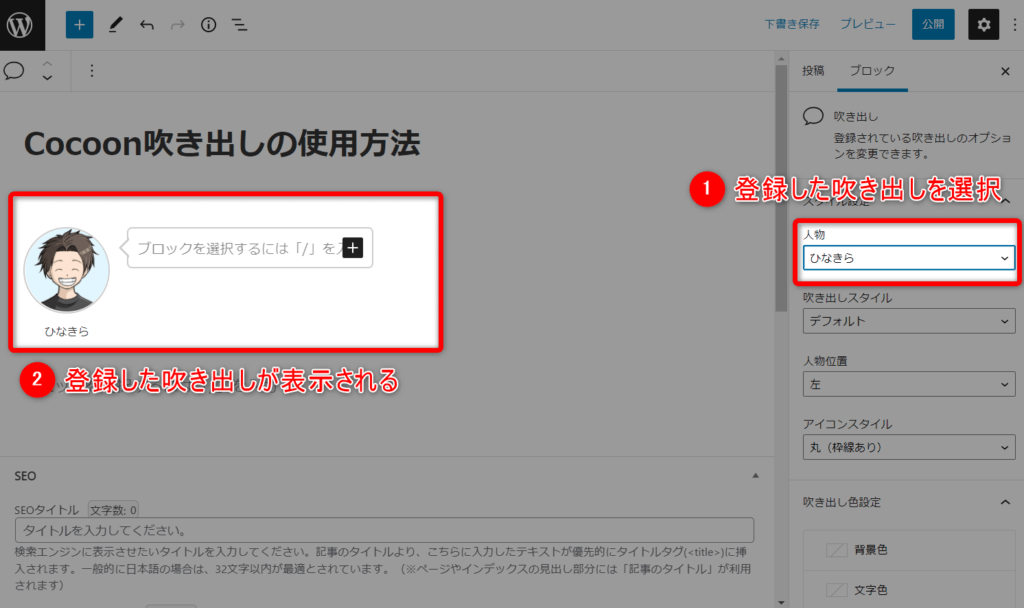
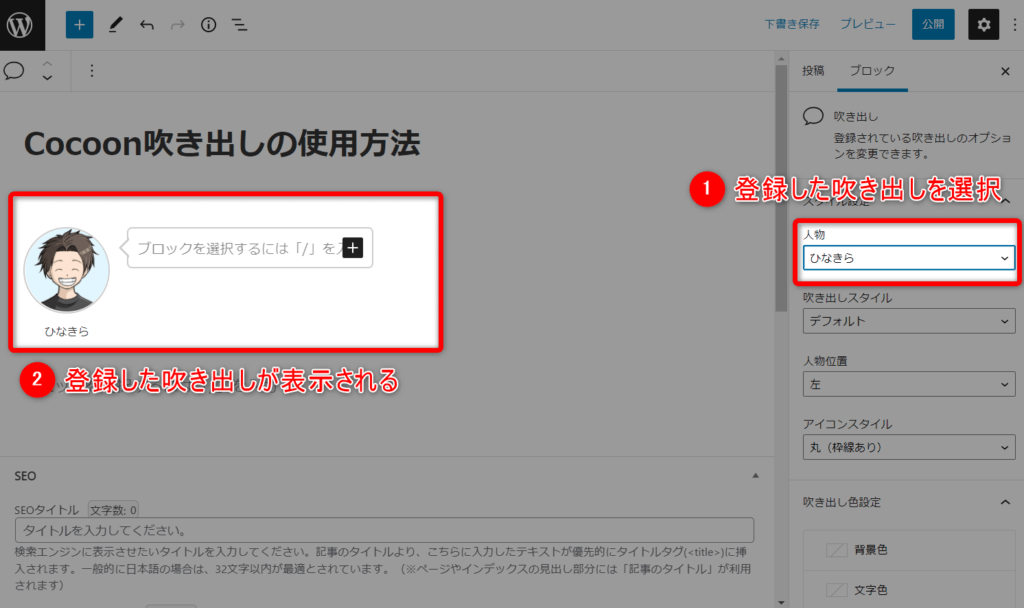
続いて、登録した吹き出しを実際に使う方法を解説します。








これで、吹き出しの表示もできました。



登録しておくと、いつでも呼び出せるので便利ですね。
Cocoon吹き出しの形状をカスタマイズする方法
さいごにCocoonの吹き出しの形状をカスタマイズする方法も。
- デフォルトのふきだし


- カスタムしたふきだし


手順は以下のとおりです。
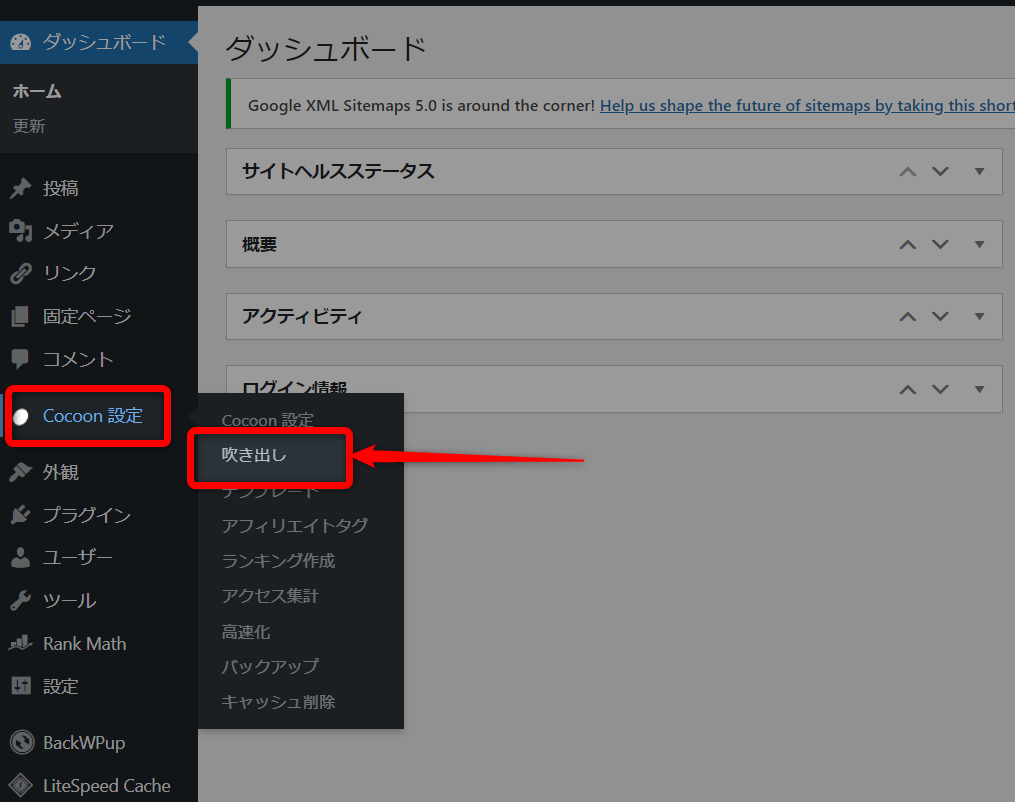
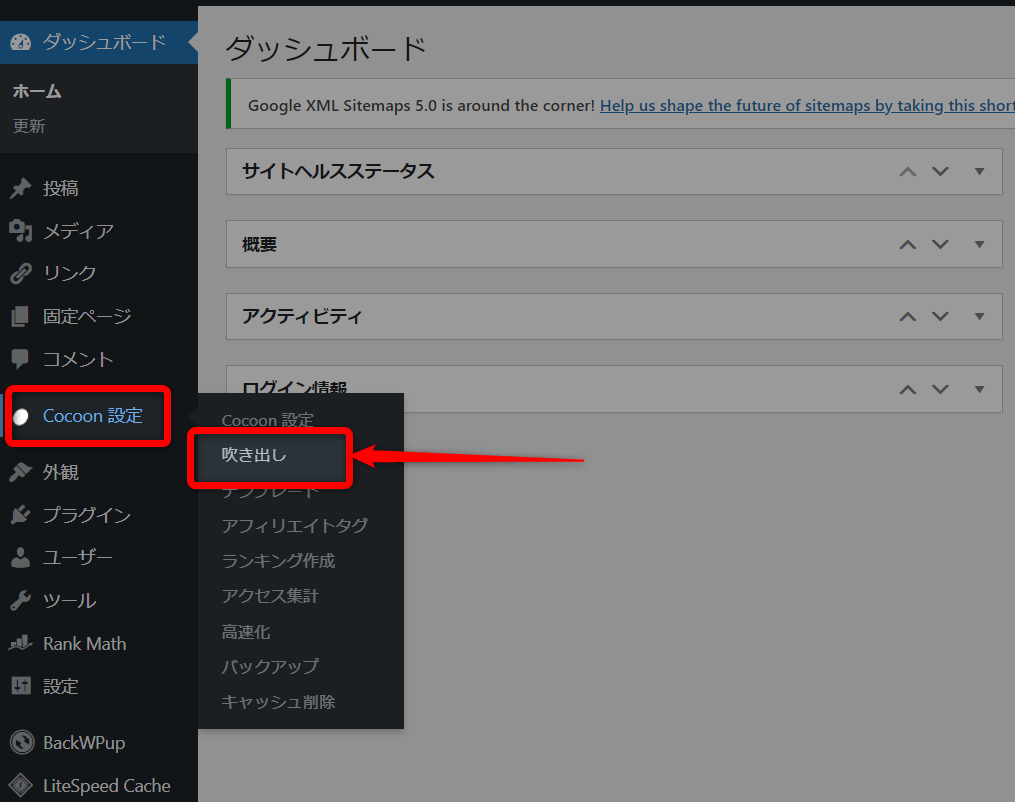
WordPressの管理画面から「Cocoon設定」を選び、「ふきだし」の設定画面に移動します。
「新規作成」ボタンをクリックして、新しいふきだしを作ります。
ここで名前やアイコン画像、スタイルなどを設定しましょう。
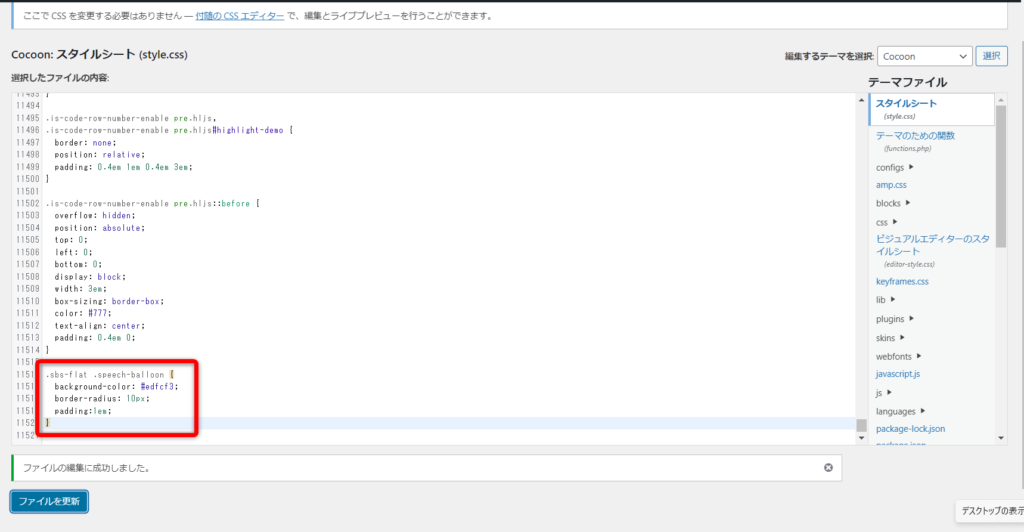
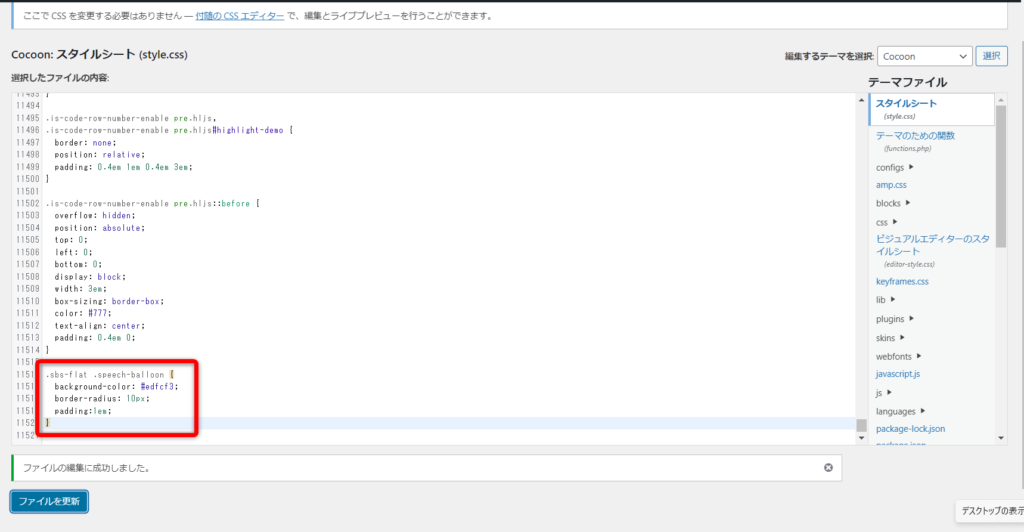
WordPressの「外観」から「テーマファイルエディター」を選び、「style.css」を開きます。
以下のCSSコードを追加。(”フラット”タイプがカスタマイズされるコード)
.sbs-flat .speech-balloon {
background-color: #edfcf3;
border-radius: 10px;
padding:1em;
}background-color: 背景色
border-radius: ふきだしの角の丸み
padding:ふきだしの幅
例としては、下記のように貼り付ければOKです。


すべての設定が完了したら、「保存」をクリックします。
すると、「フラット」タイプを選んだときに、カスタマイズされたものが表示されるようになります。


Cocoon吹き出しにアニメーションを付けるカスタマイズ
Cocoonの吹き出しにアニメーションを付けるカスタマイズです。
今回は、ふわふわ動くタイプと、ポワンと動くタイプの2パターン用意しました。
やり方は簡単で、「外観」→「カスタマイズ」→「追加CSS」に進んで、下記で紹介するコードを追加するだけ。





では、2つのパターンを紹介しますね。
①ふわふわ動くアニメーション
/* Cocoon用の吹き出しアイコンアニメーション(モバイル強化版) */
@keyframes floatIcon {
0%, 100% { transform: translateY(0) rotate(0deg); }
50% { transform: translateY(-5px) rotate(2deg); }
}
/* モバイル用の強化されたアニメーション */
@keyframes floatIconMobile {
0% { transform: translateY(0) rotate(0deg); }
25% { transform: translateY(-2px) rotate(-1deg); }
50% { transform: translateY(-4px) rotate(1deg); }
75% { transform: translateY(-2px) rotate(-1deg); }
100% { transform: translateY(0) rotate(0deg); }
}
/* 全デバイス共通のスタイル */
.speech-icon img {
animation: floatIconMobile 5s ease-in-out infinite;
transition: transform 0.3s ease;
}
/* タッチデバイス用のアクティブ状態 */
@media (hover: none) {
.speech-wrap:active .speech-icon img {
transform: scale(1.1);
}
}
/* デスクトップ用スタイル */
@media (min-width: 768px) {
.speech-icon img {
animation: floatIcon 4s ease-in-out infinite;
}
.speech-wrap:hover .speech-icon img {
animation: floatIcon 3s ease-in-out infinite;
}
/* オプション: アイコン全体にホバーエフェクトを追加 */
.speech-icon {
transition: transform 0.3s ease;
}
.speech-wrap:hover .speech-icon {
transform: scale(1.05);
}
}
/* オプション: アニメーション無効化の設定 */
@media (prefers-reduced-motion: reduce) {
.speech-icon img {
animation: none;
}
}②ポワンと動くアニメーション
/* Cocoon用のポワンとはじける吹き出しアイコンアニメーション(速く、小さめ) */
@keyframes popBubble {
0%, 100% { transform: scale(1) translateY(0); }
15% { transform: scale(1.05) translateY(-3px); }
30% { transform: scale(0.95) translateY(2px); }
45% { transform: scale(1.03) translateY(-1px); }
60% { transform: scale(0.98) translateY(1px); }
75%, 90% { transform: scale(1) translateY(0); }
}
/* 全デバイス共通のスタイル */
.speech-icon img {
animation: popBubble 3s ease-in-out infinite;
transition: transform 0.2s ease;
}
/* タッチデバイス用のアクティブ状態 */
@media (hover: none) {
.speech-wrap:active .speech-icon img {
animation: popBubble 0.3s ease-in-out;
}
}
/* デスクトップ用スタイル */
@media (min-width: 768px) {
.speech-wrap:hover .speech-icon img {
animation: popBubble 0.3s ease-in-out;
}
}
/* オプション: アニメーション無効化の設定 */
@media (prefers-reduced-motion: reduce) {
.speech-icon img {
animation: none;
}
}まとめ|Cocoon吹き出しの使い方をマスターして効率化しよう
今回は、Cocoonで吹き出しを登録、使用する方法を解説しました。
登録さえしておけば、吹き出しを使いたいときに簡単に呼び出せるので便利です。
また、吹き出しを使うことで、目に留まりやすい効果もあるので、上手に使っていきましょう。
それでは、以上となります。
では、また!





コメント