STORK19の導入方法を、画像付きで分かりやすく解説!

STORK19の導入方法が不安なので教えてほしいです・・・。



OKです!画像付きで分かりやすく解説します!
この記事ではSTORK19(ストーク)の導入段階で迷子にならないよう、すべて画像付きで分かりやすく解説しています。
導入が不安な方は、これを見ながら一緒に進めてみて下さいね。
\ 初心者にオススメな使いやすいWordPressテーマ/


STORK19(ストーク)の導入3ステップ
STORK19の導入は、下記の3ステップで進めます。


- STORK19の購入
- STORK19テーマのダウンロード
- WordPressにSTORK19をインストール



こういった流れでSTORK19を導入していきます。
ステップ①:STORK19の購入
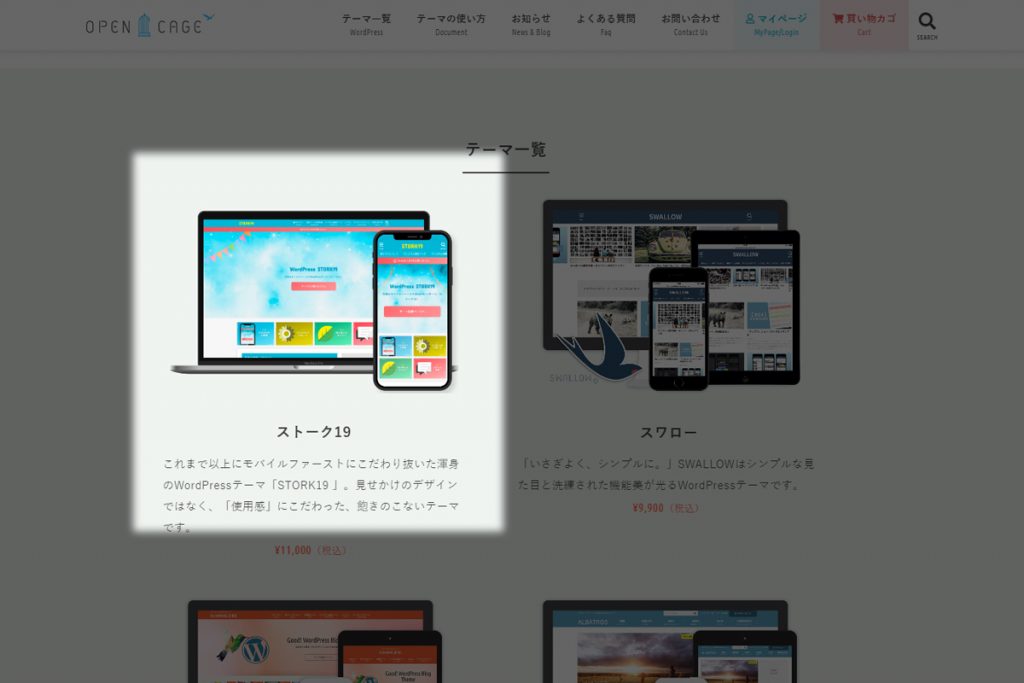
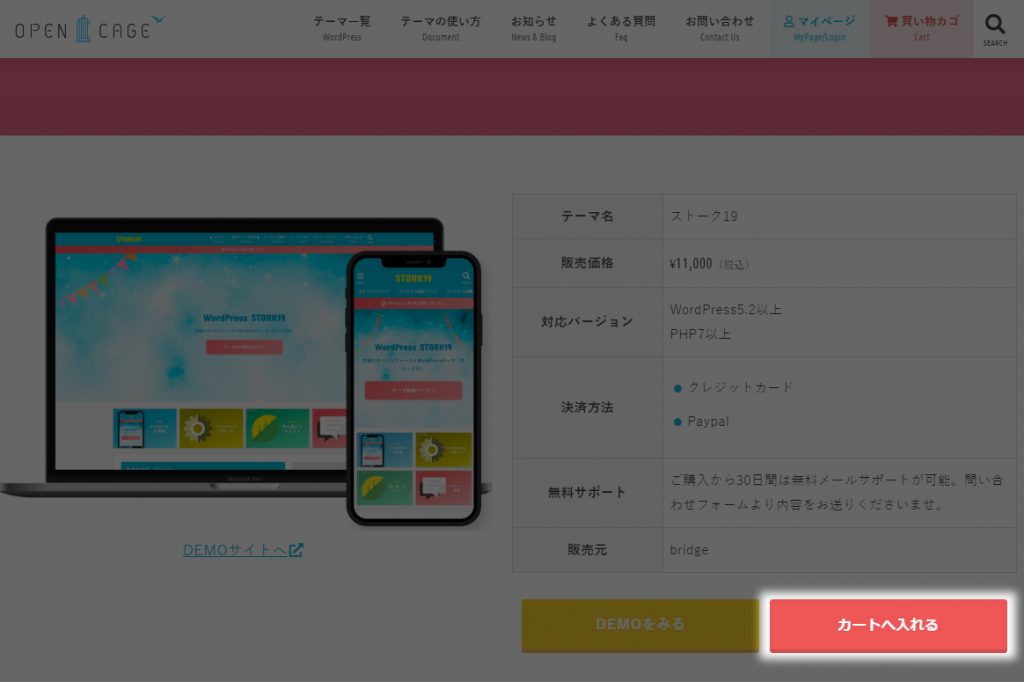
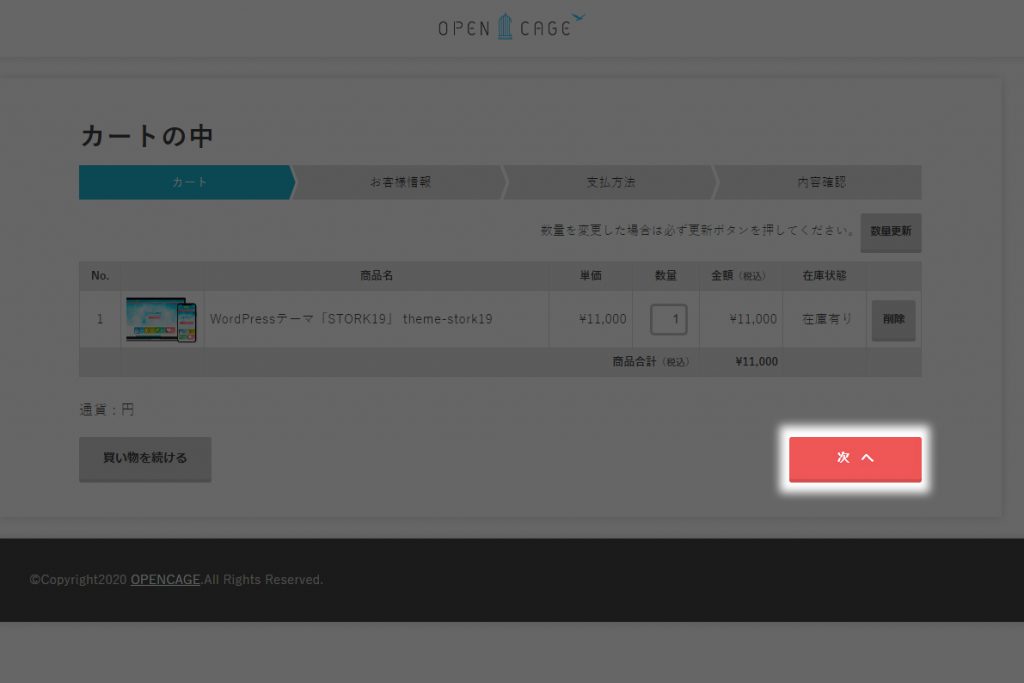
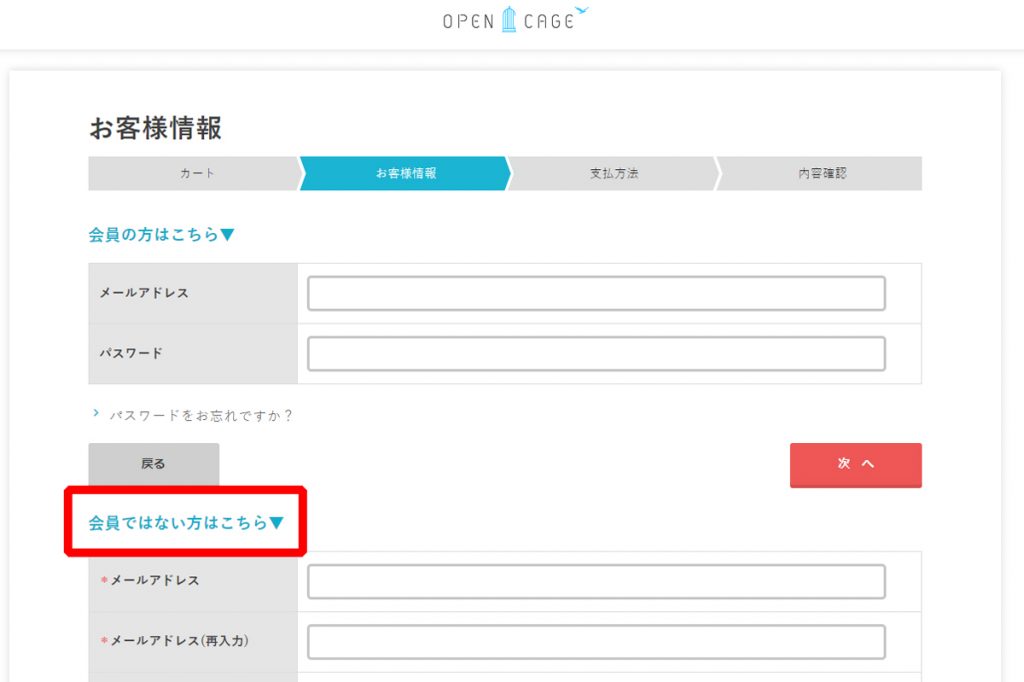
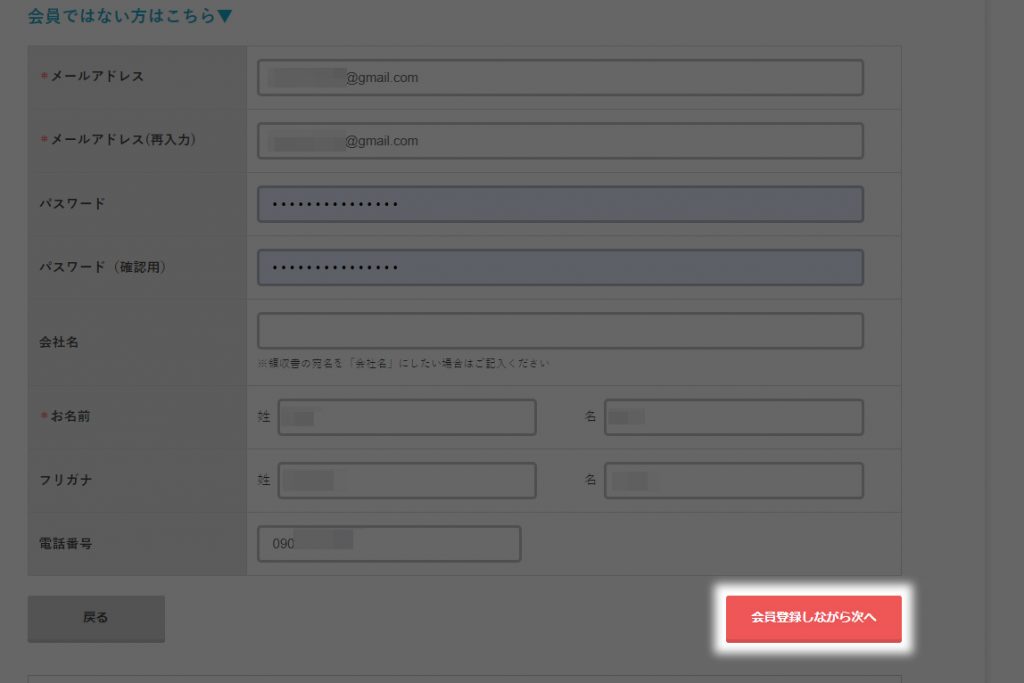
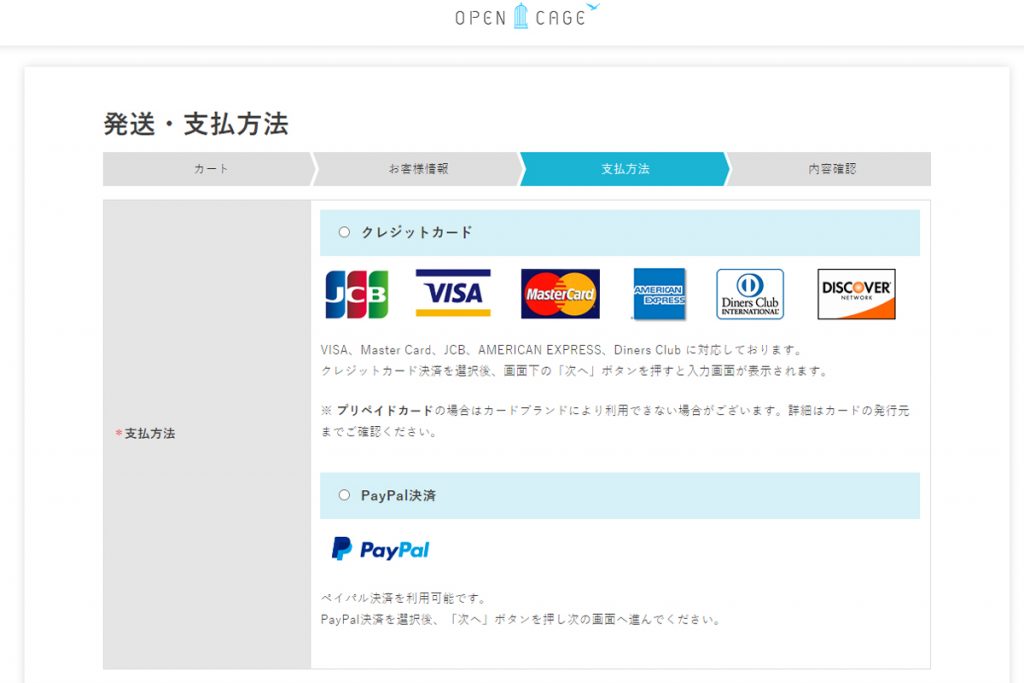
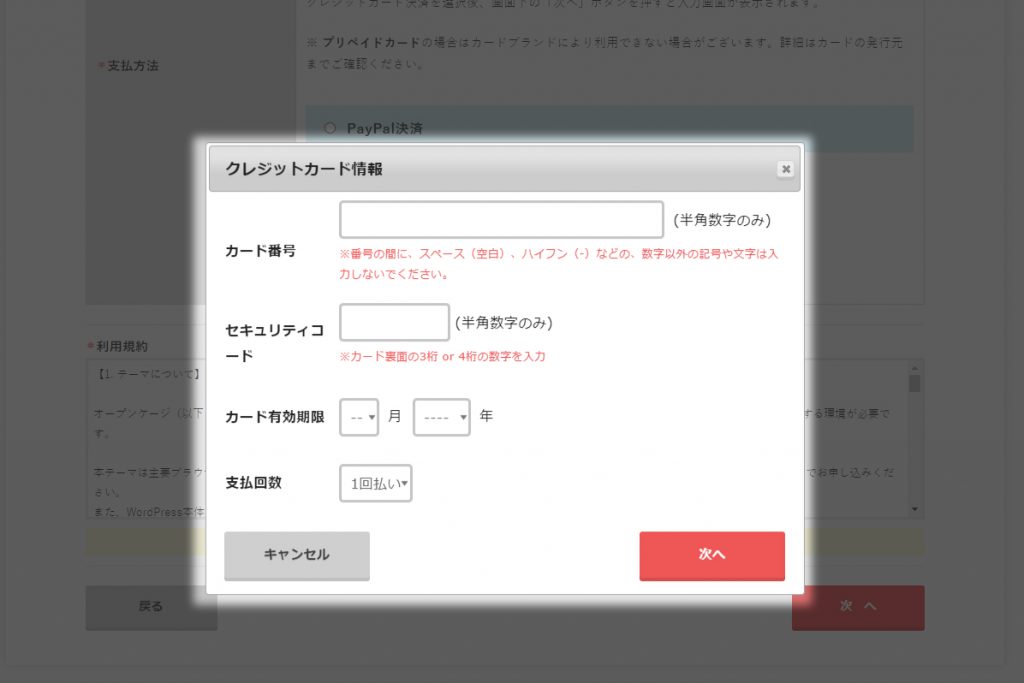
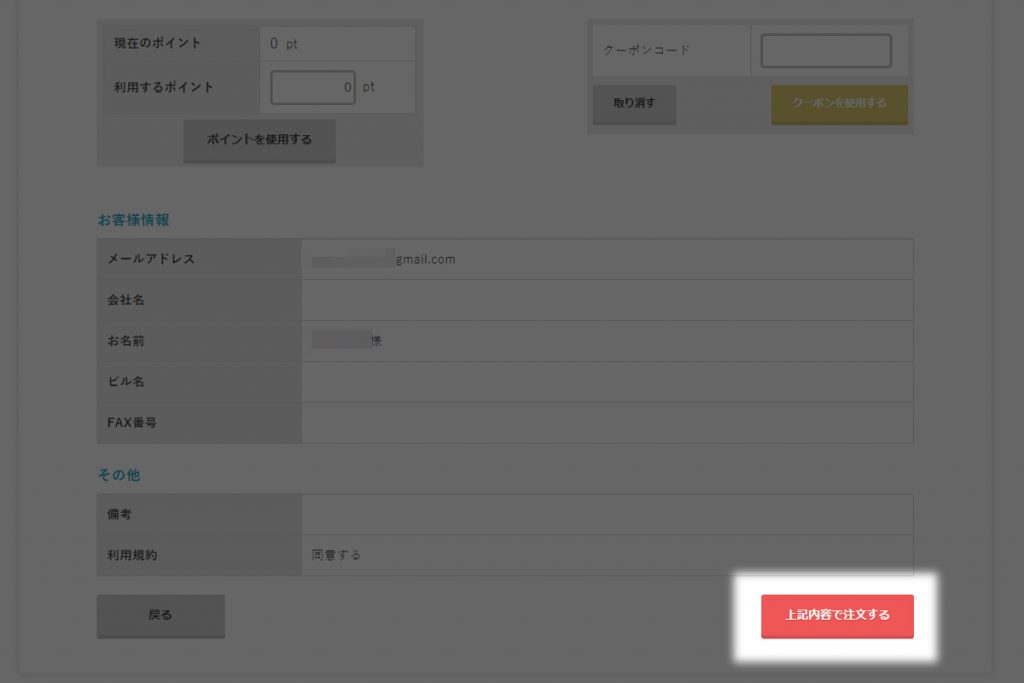
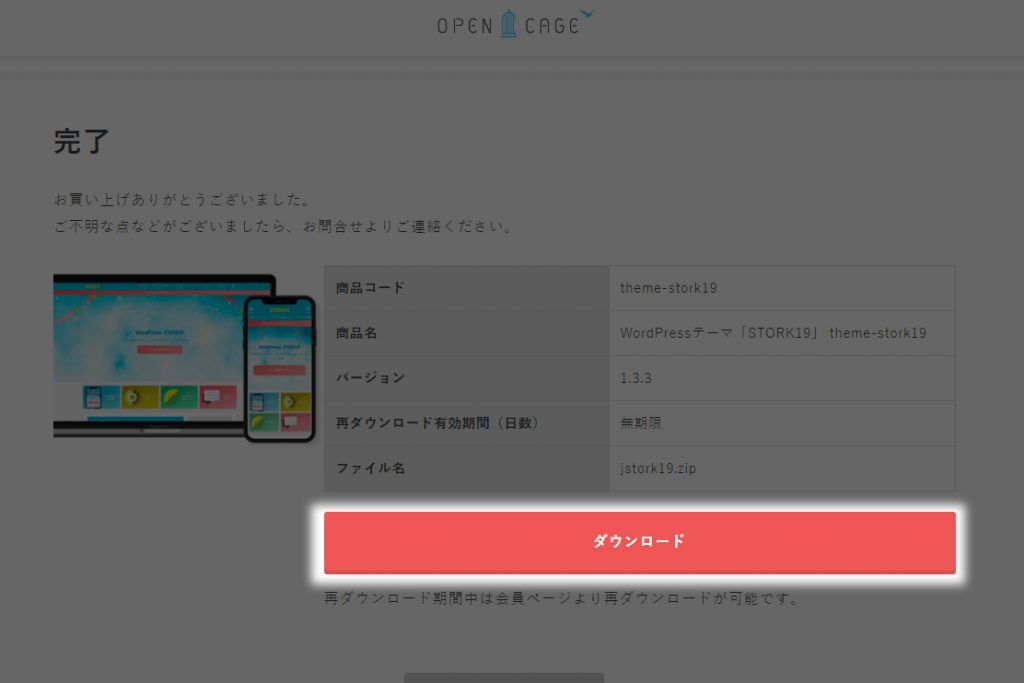
ではまず、STORK19の購入をしていきましょう。



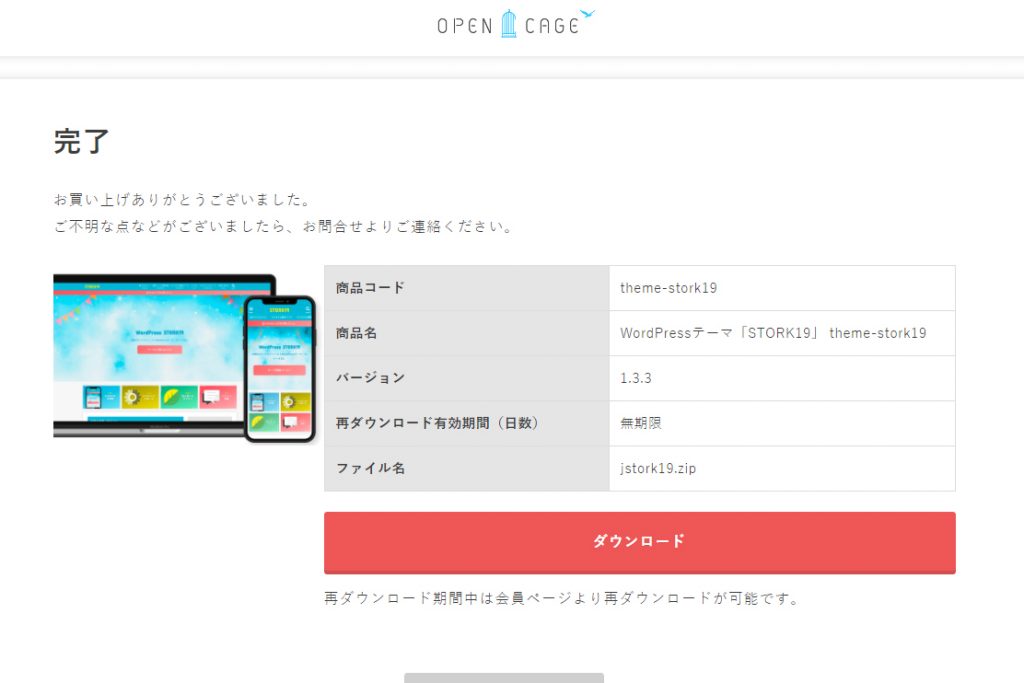
これで、STORK19の購入ができました。
ステップ②:STORK19の親子テーマをダウンロードする
続いて、STORK19のテーマ(親・子)をダウンロードしていきます。


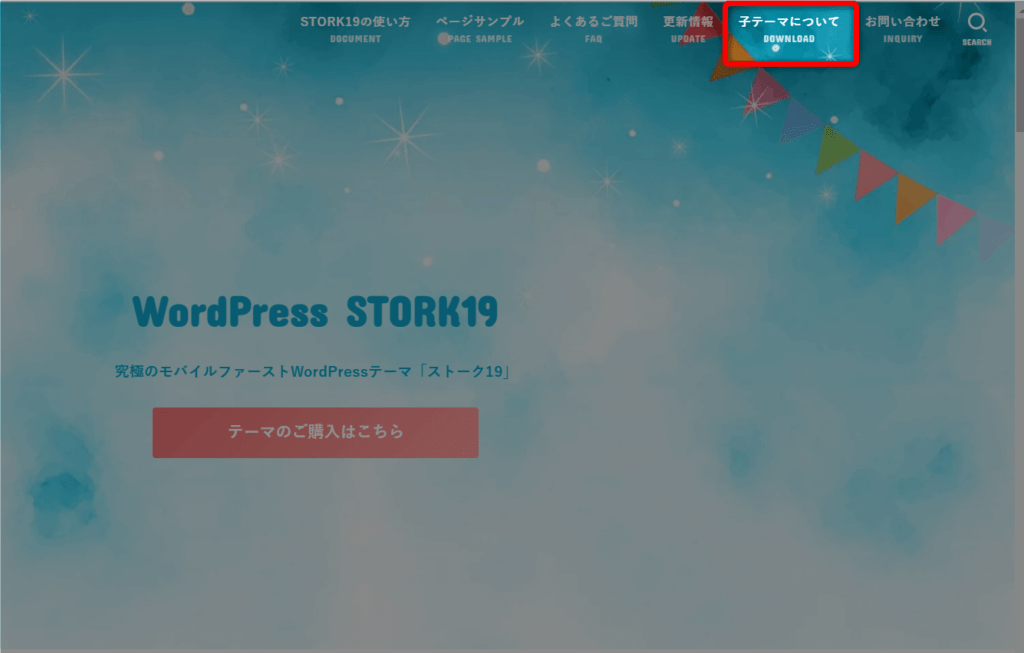
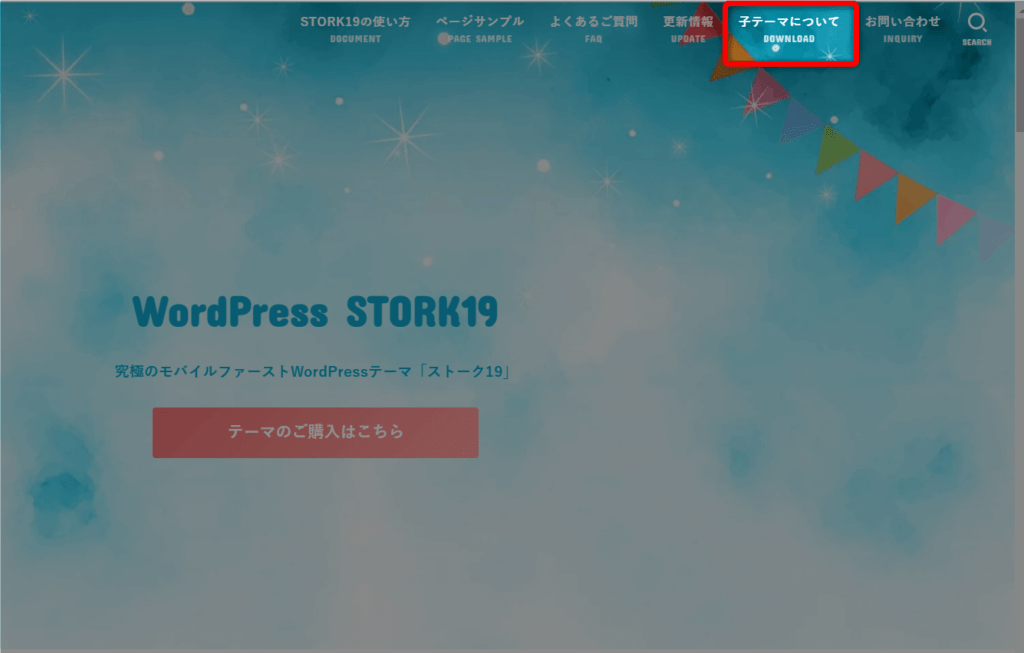
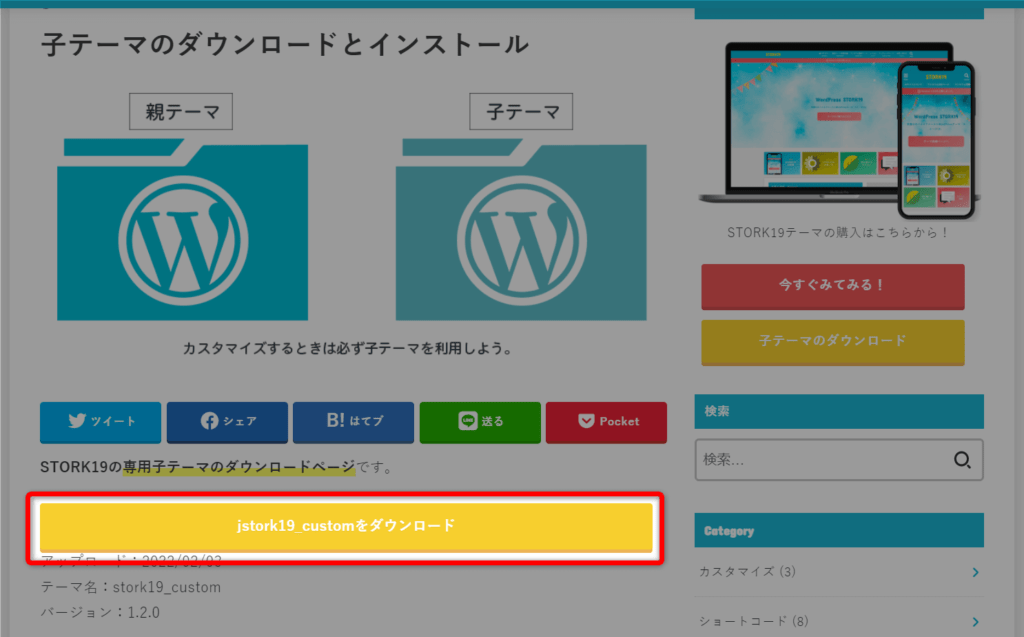
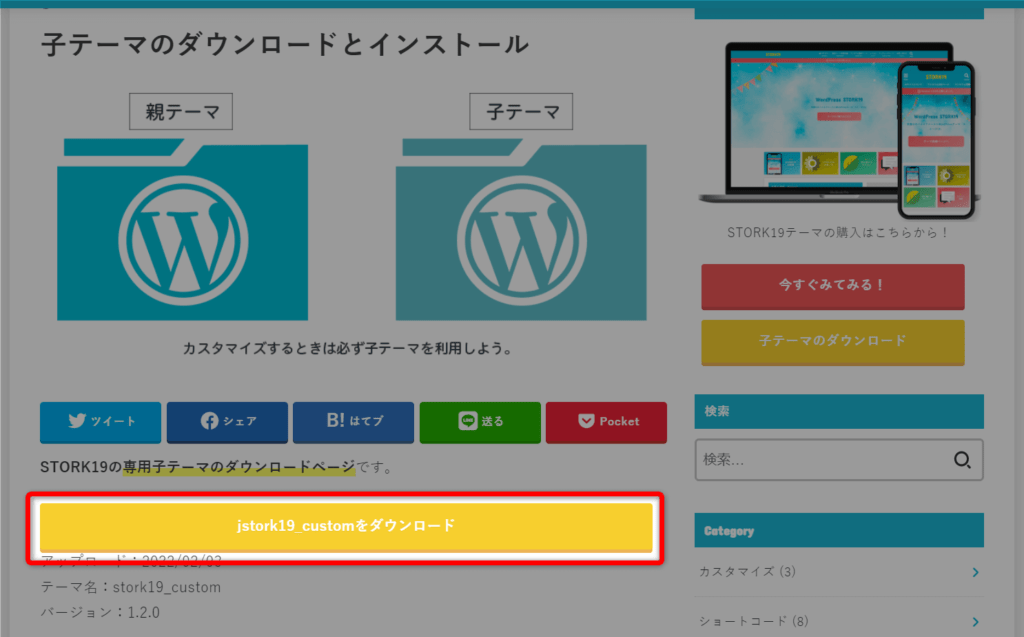
公式サイトの「子テーマについて」をクリック。


子テーマ(jstork19-custom)をダウンロードしましょう。



これで、STORK19の親テーマ、子テーマのダウンロードもできました。
ステップ③:STORK19をWordPressにインストールする
次は、STORK19をWordPressにインストールしていきます。


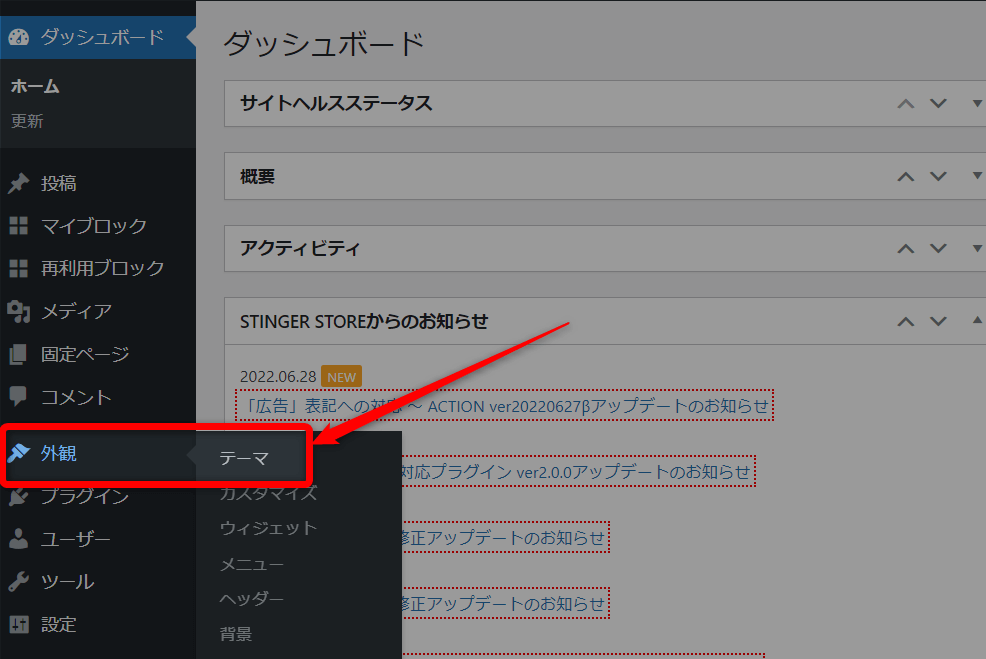
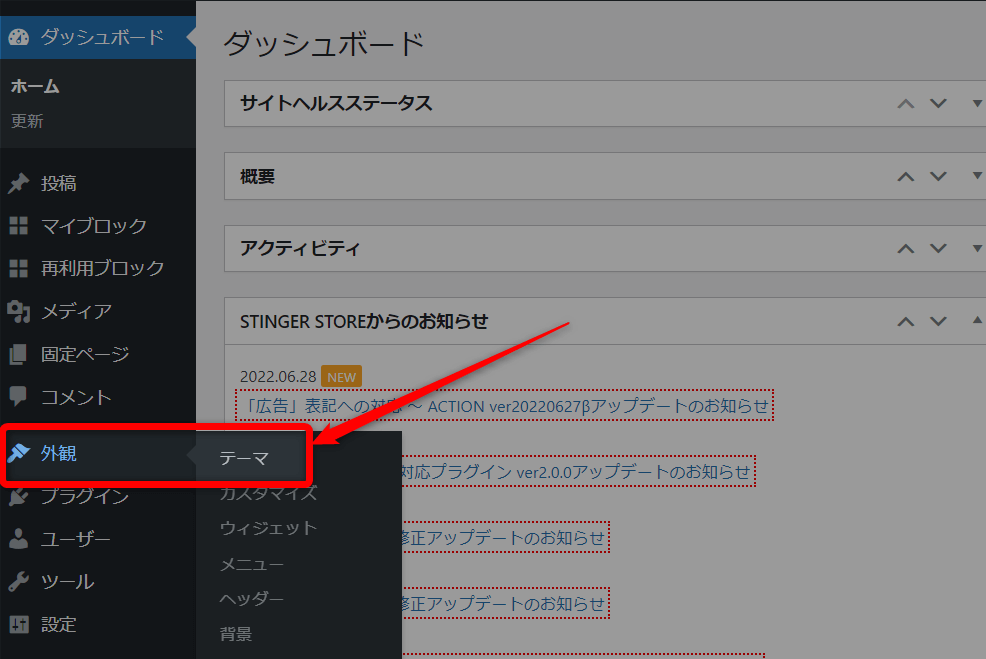
ダッシュボード→「外観」→「テーマ」に進みます。


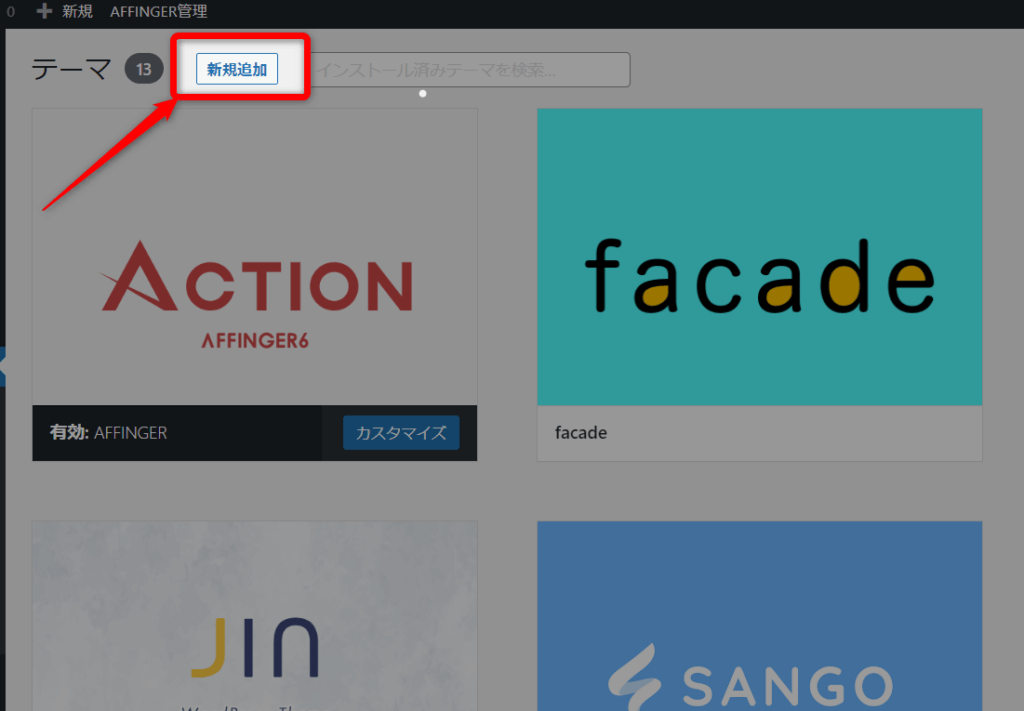
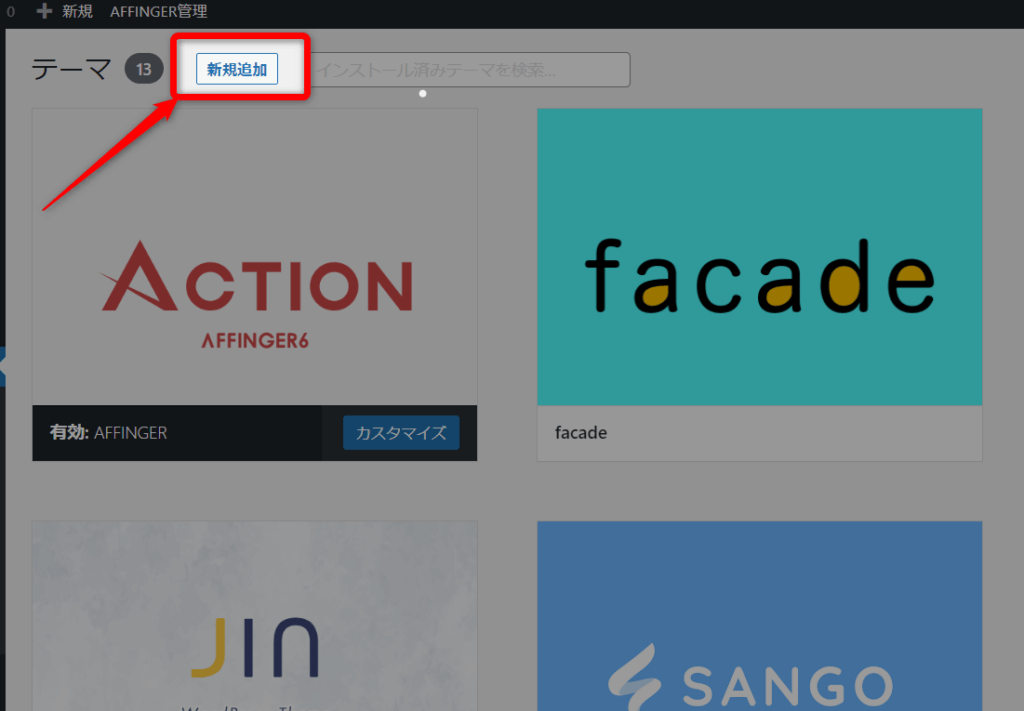
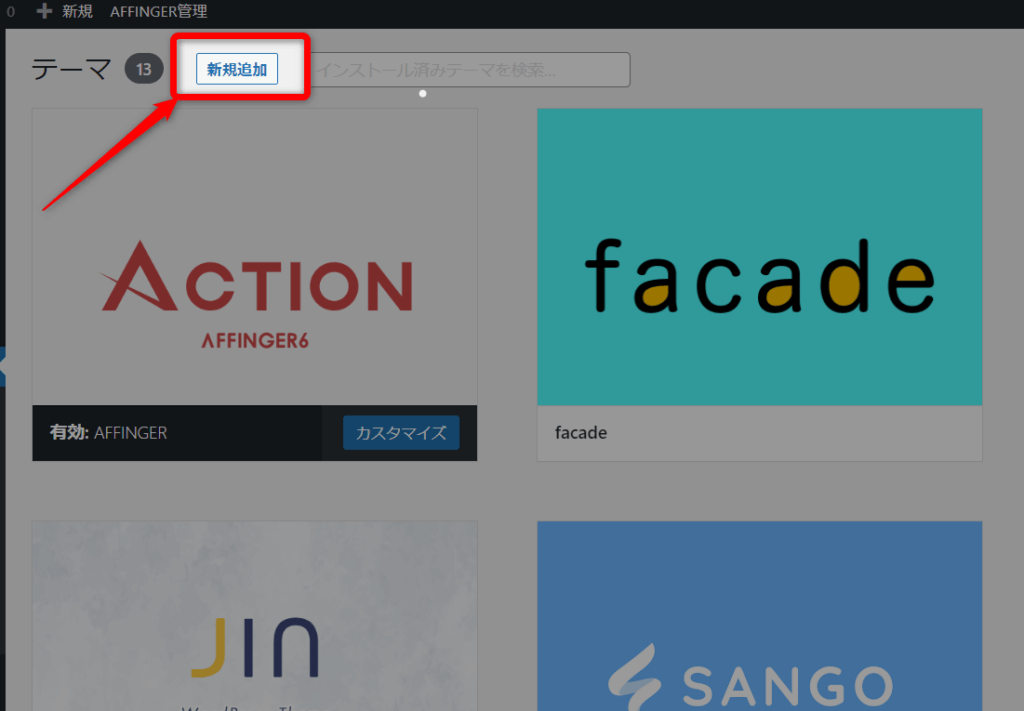
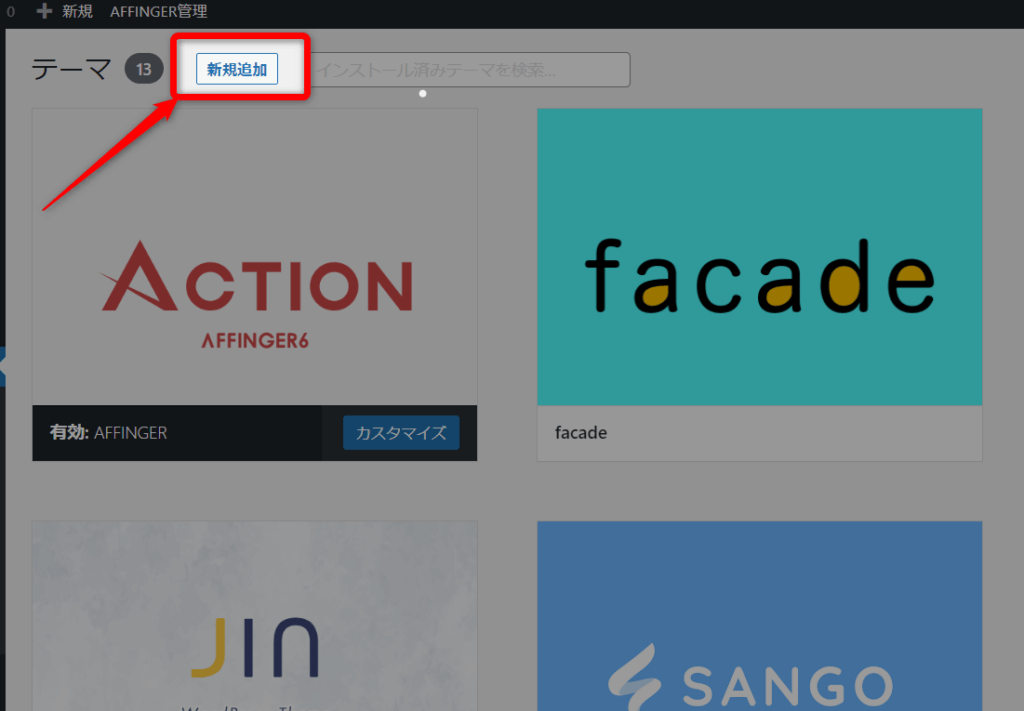
「新規追加」をクリック。


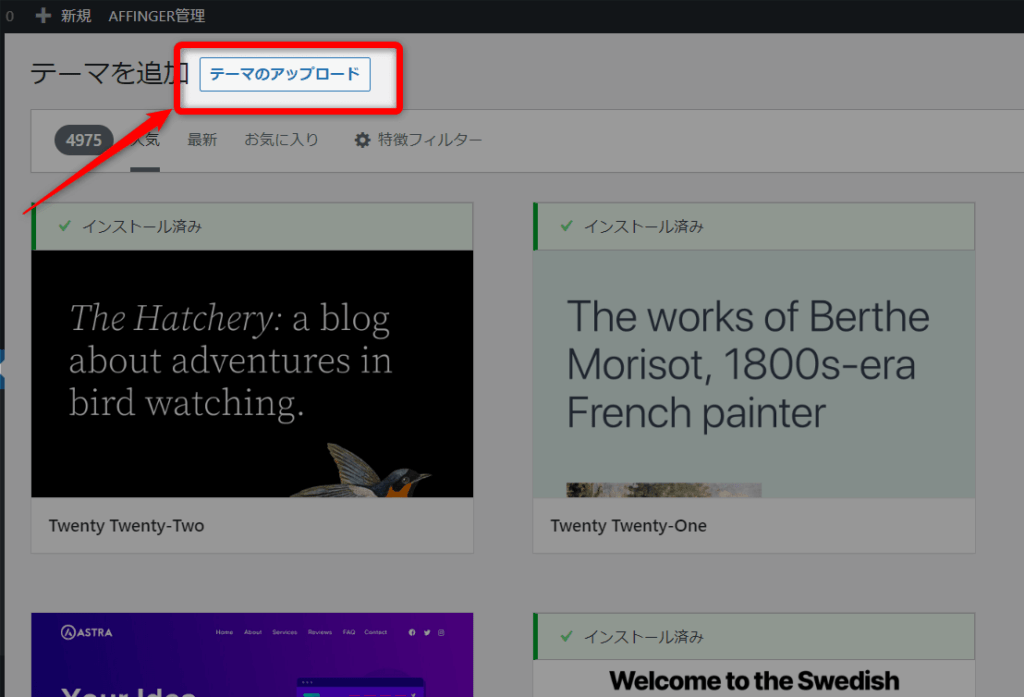
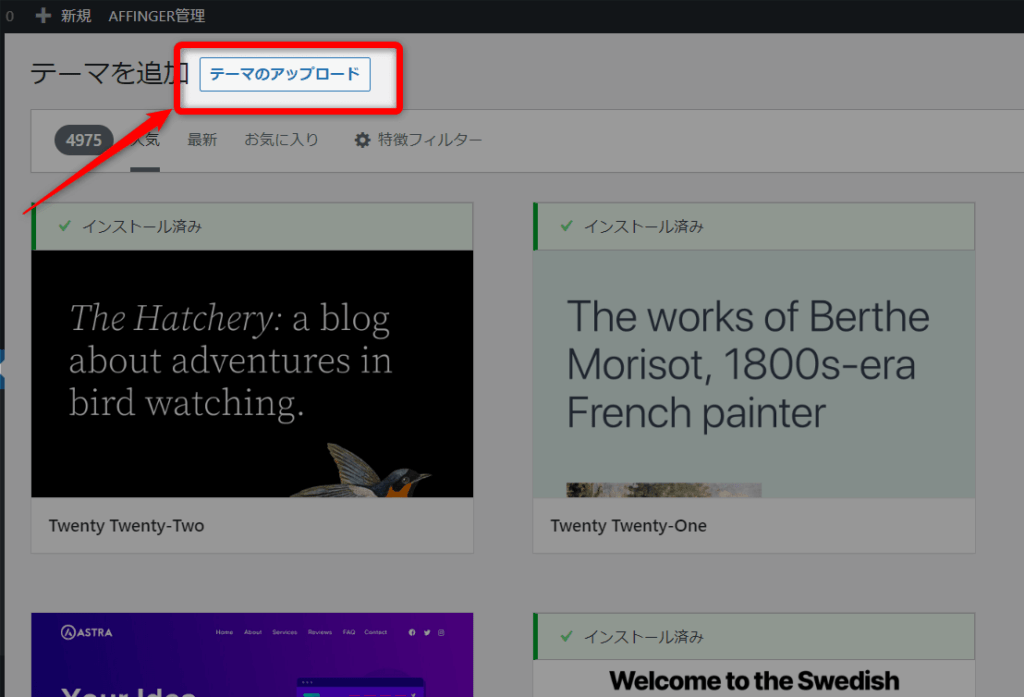
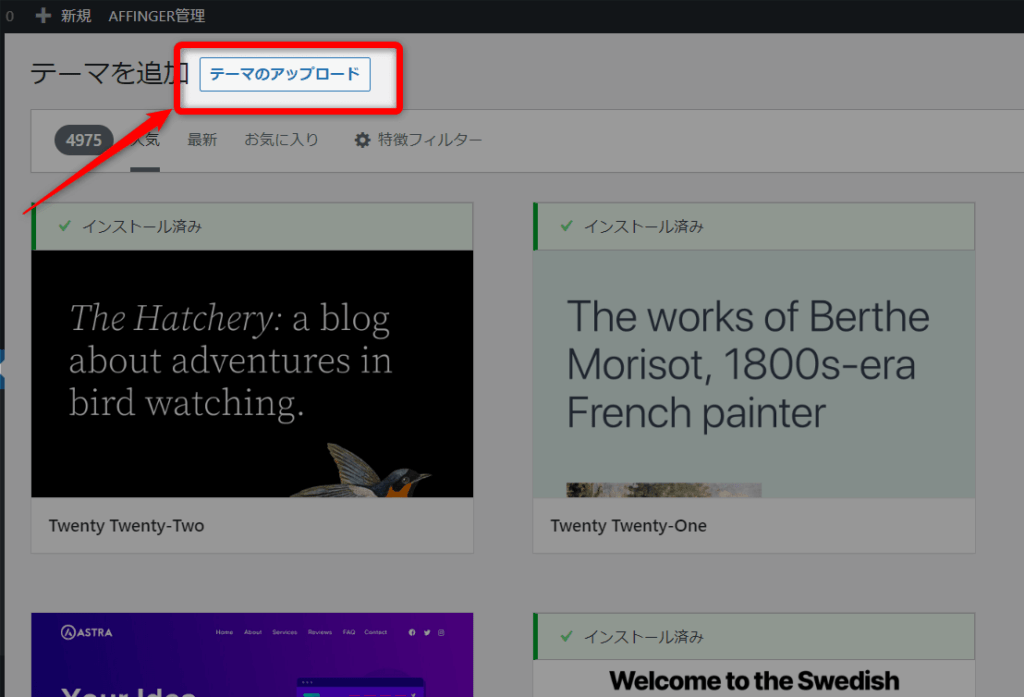
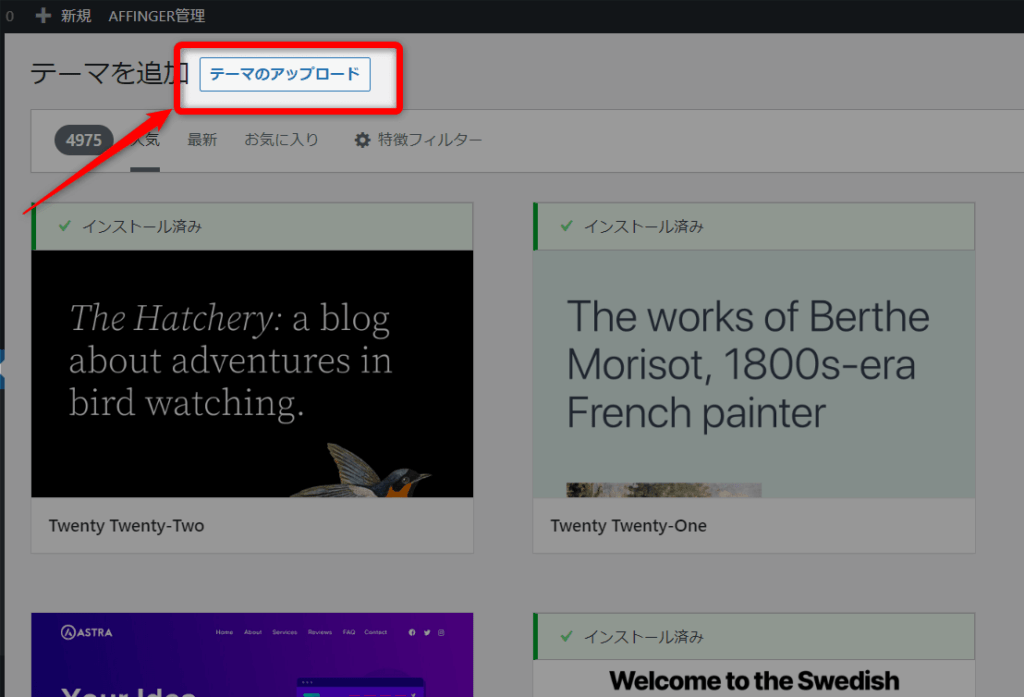
「テーマのアップロード」をクリック。


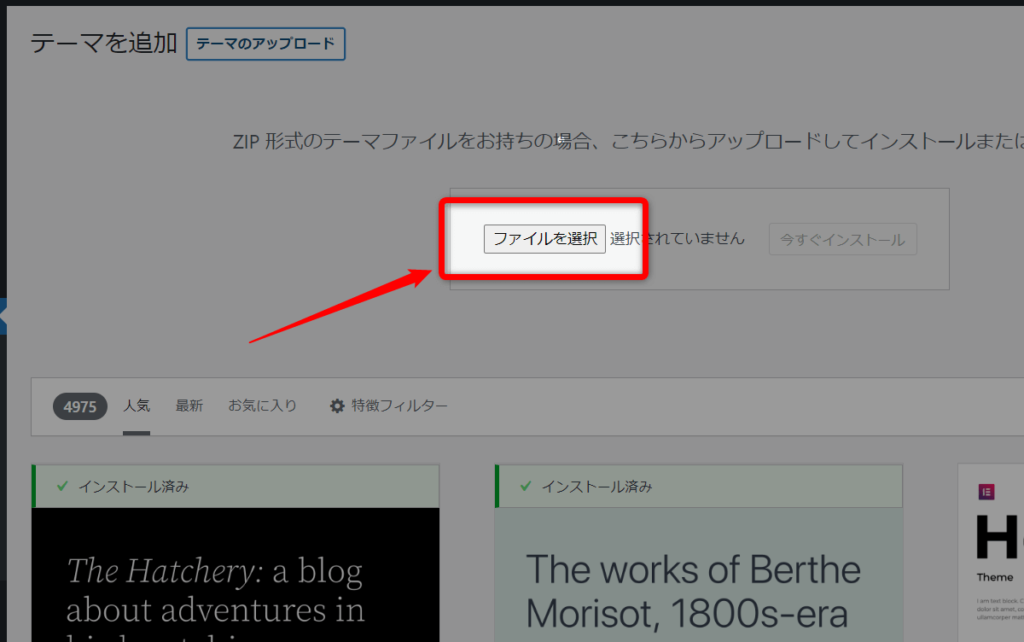
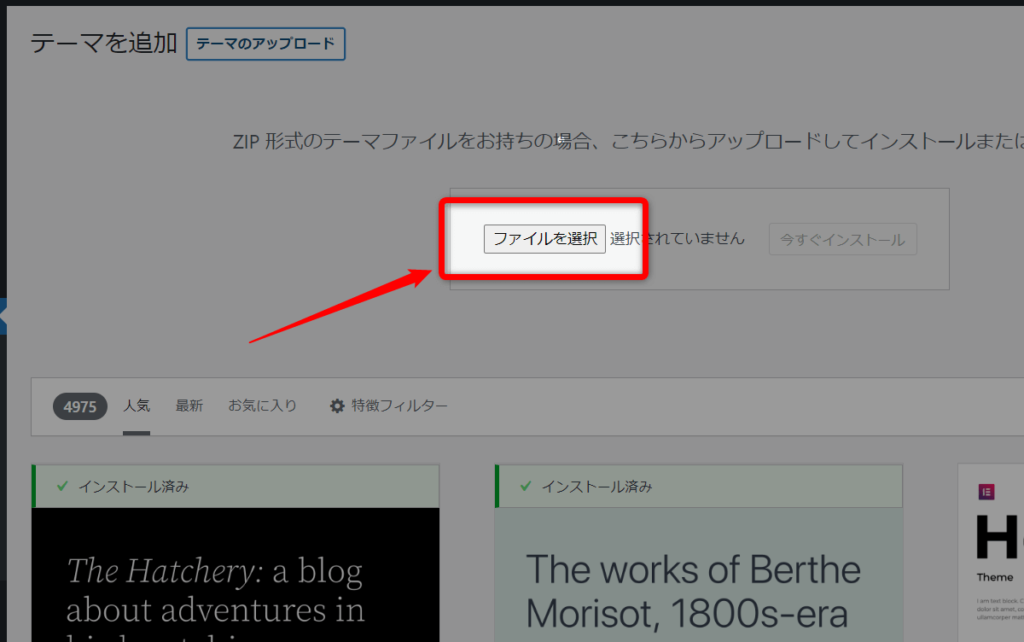
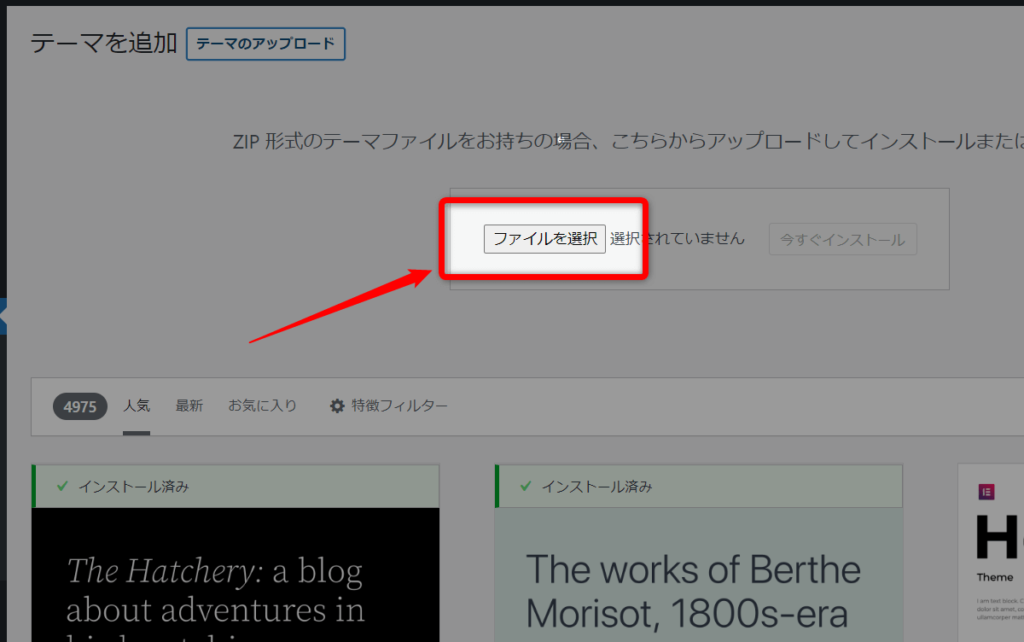
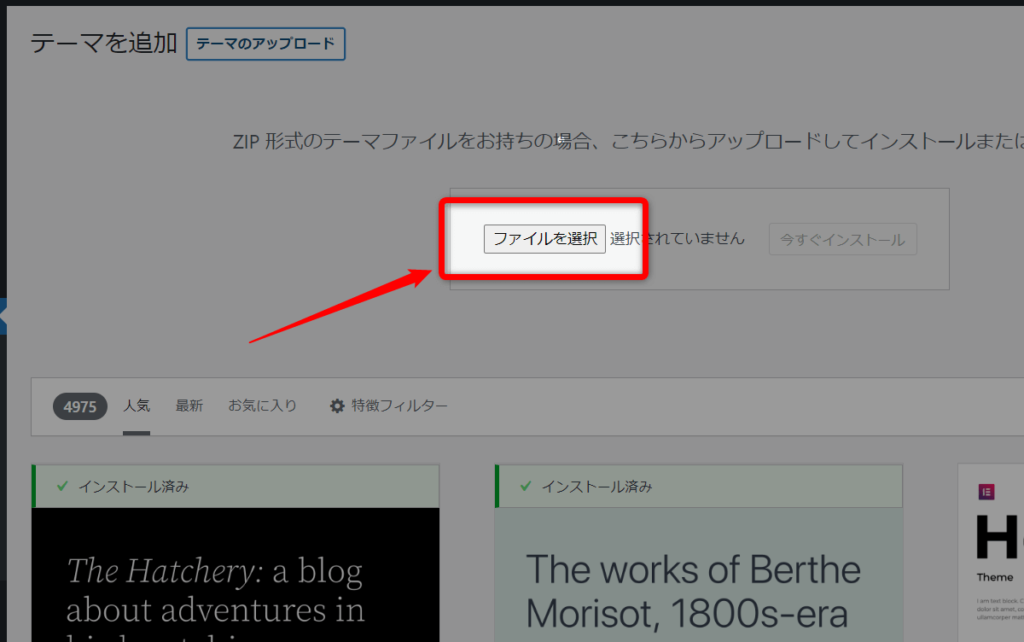
「ファイルの選択」をクリック。


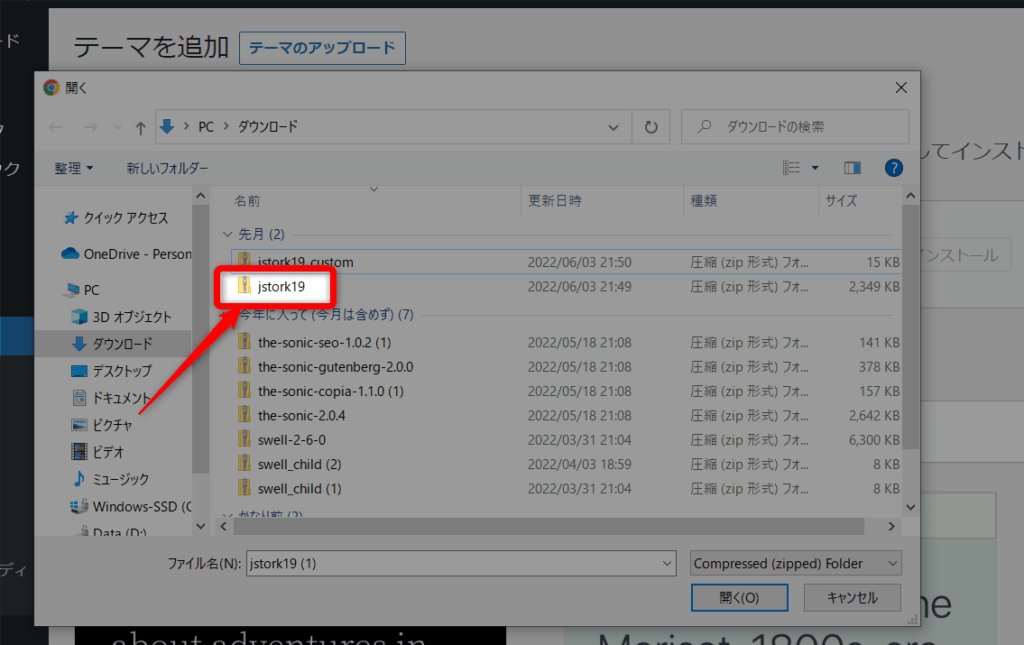
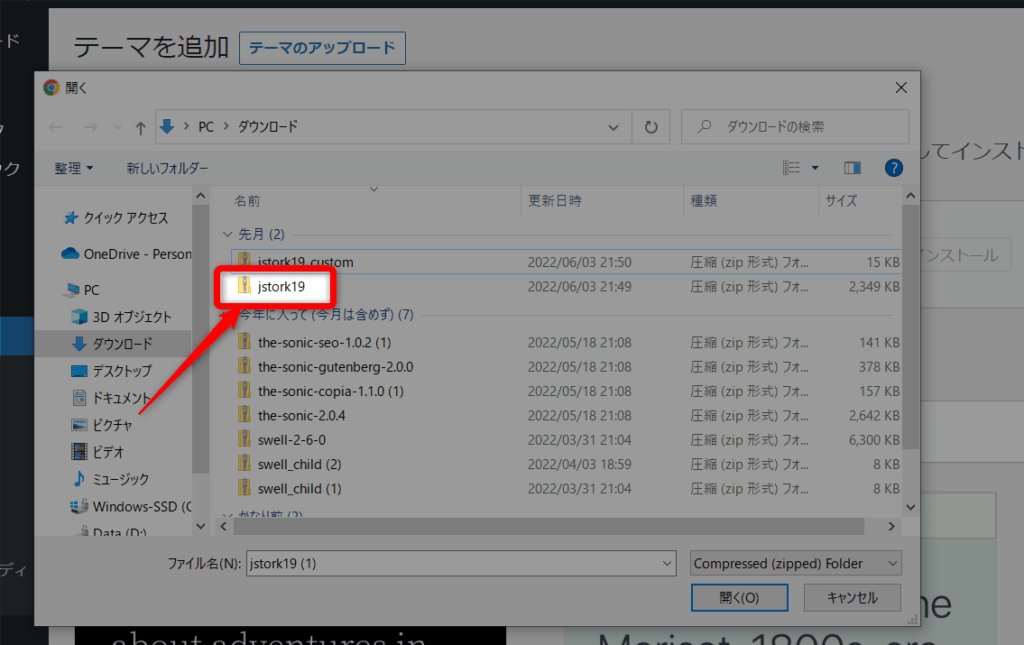
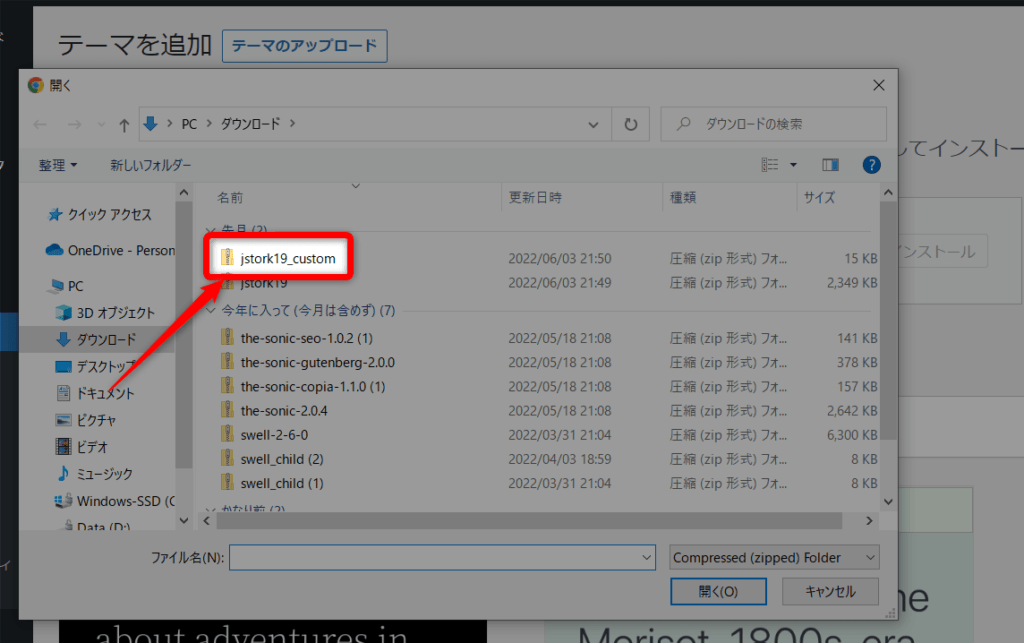
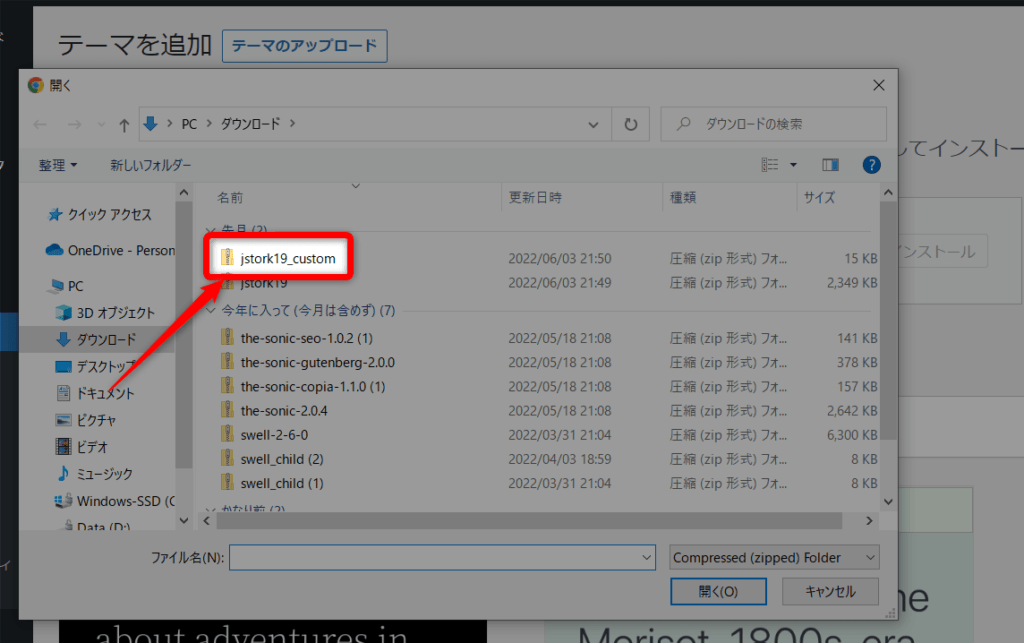
親テーマ(jstork19)を選択。


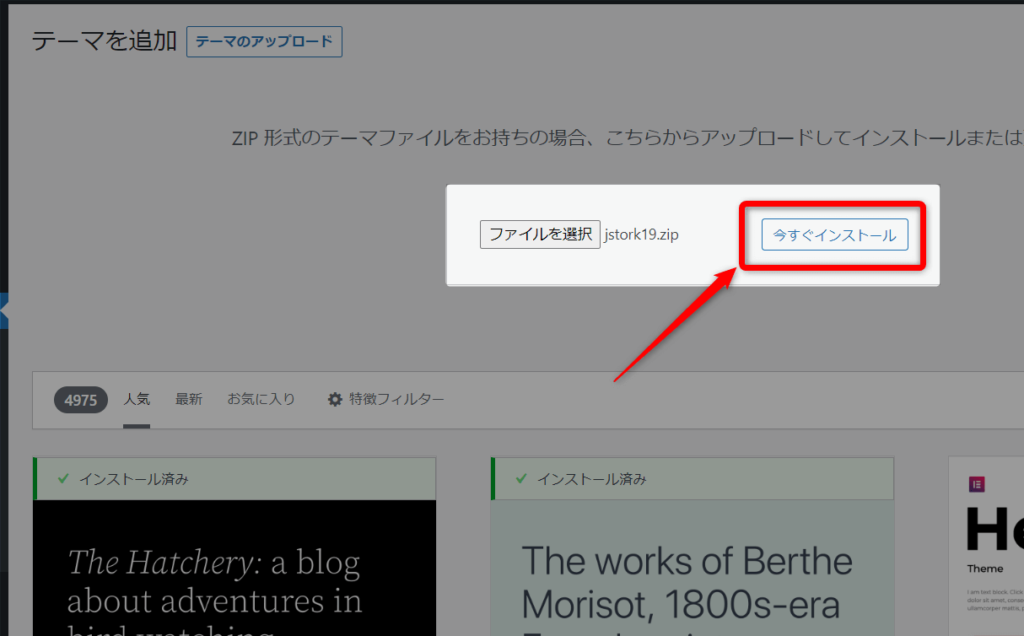
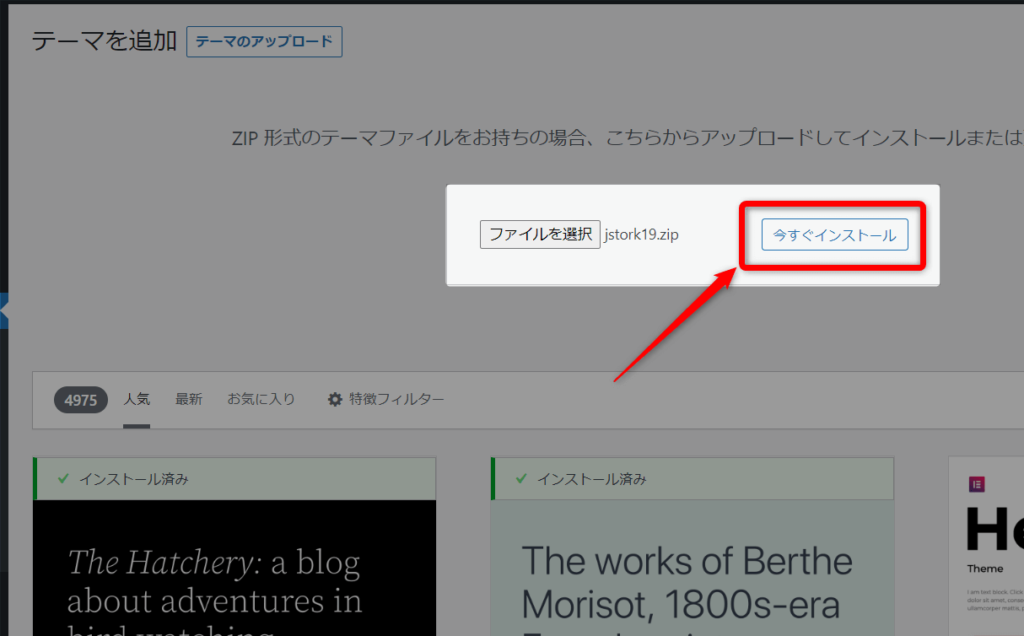
「今すぐインストール」をクリック。


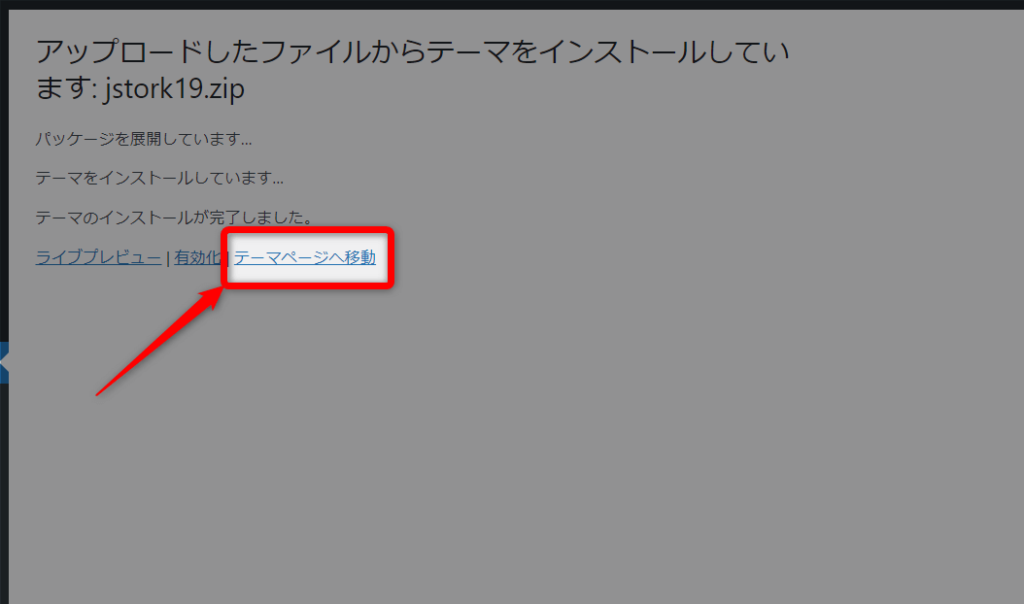
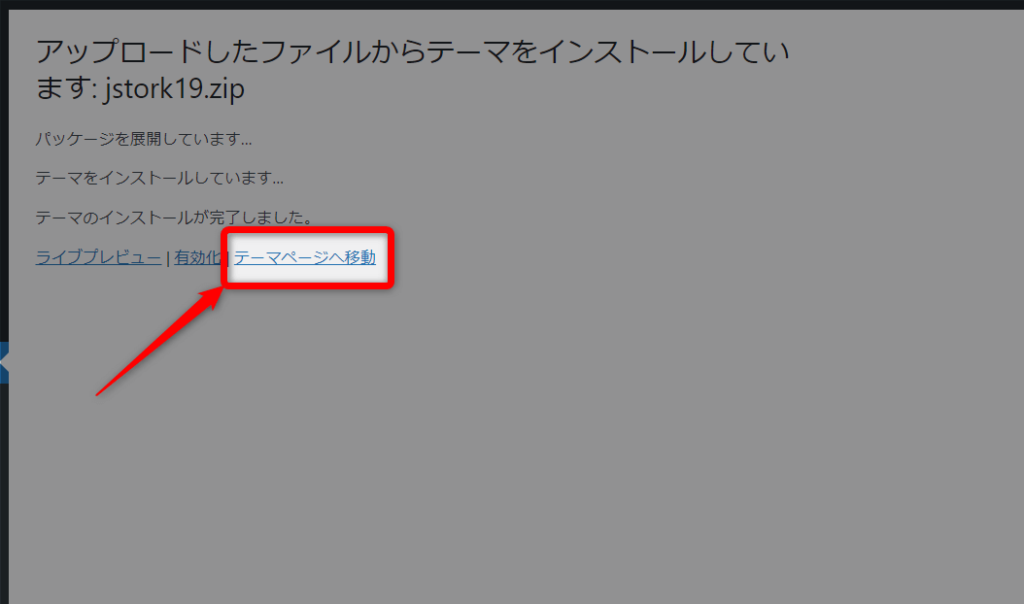
「テーマページへ移動」をクリック。


「新規追加」をクリック。


「テーマのアップロード」をクリック。


「ファイルの選択」をクリック。


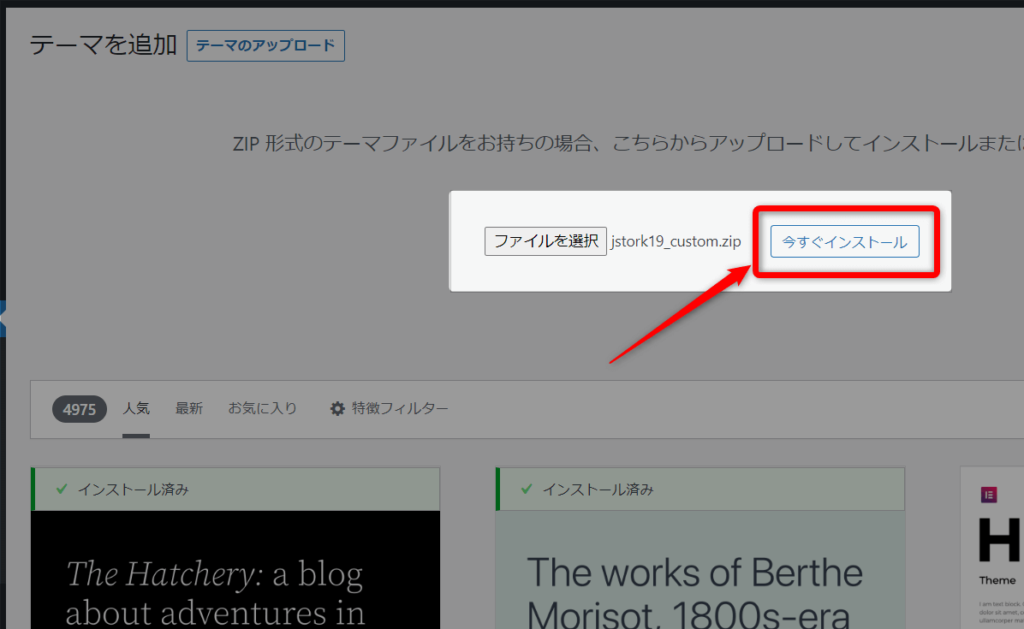
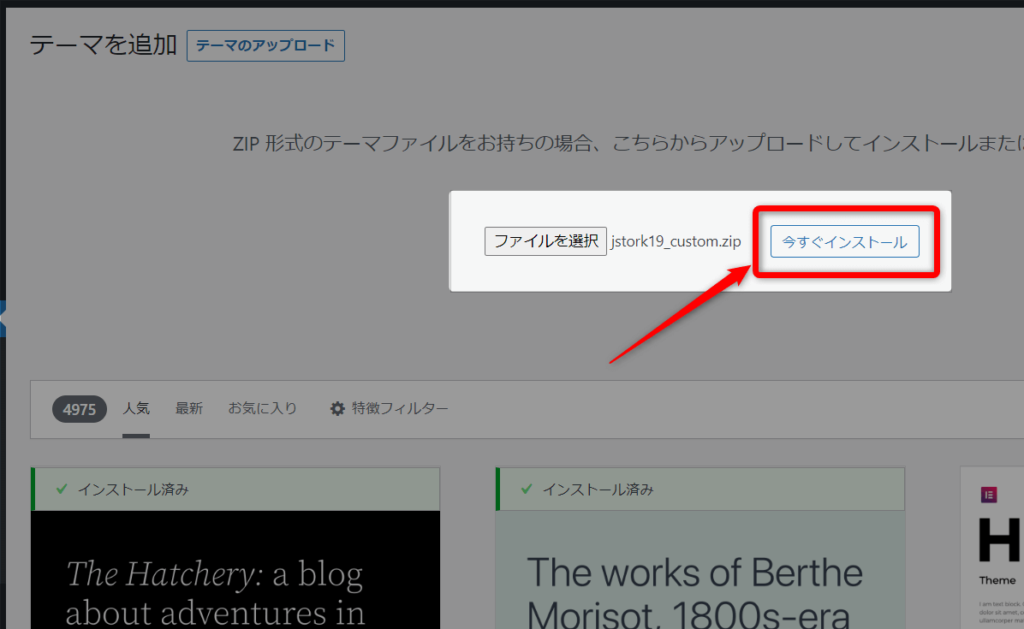
子テーマ(jstork19-custom)を選択します。


「今すぐインストール」をクリックしましょう。


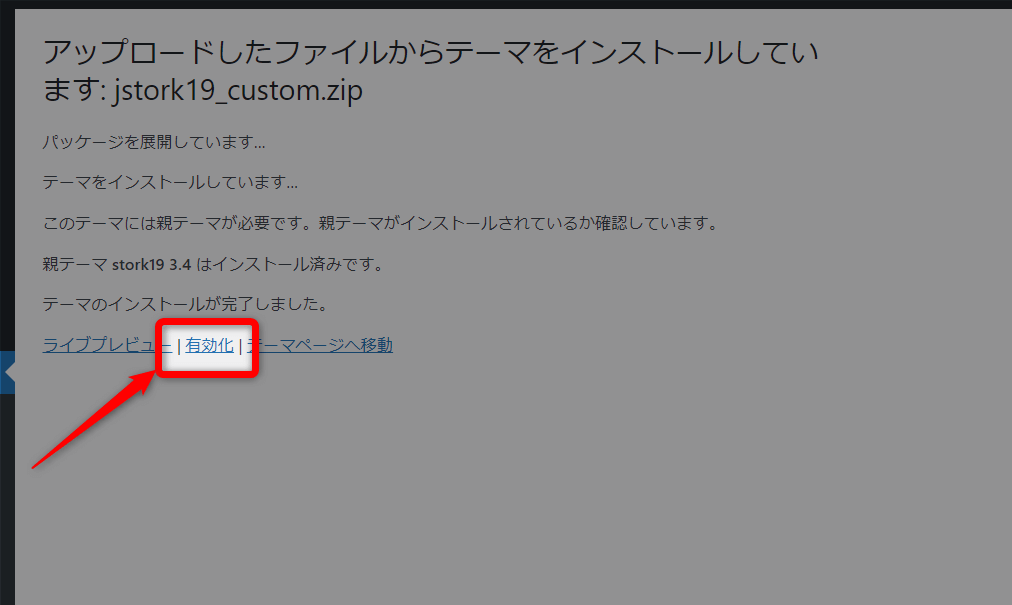
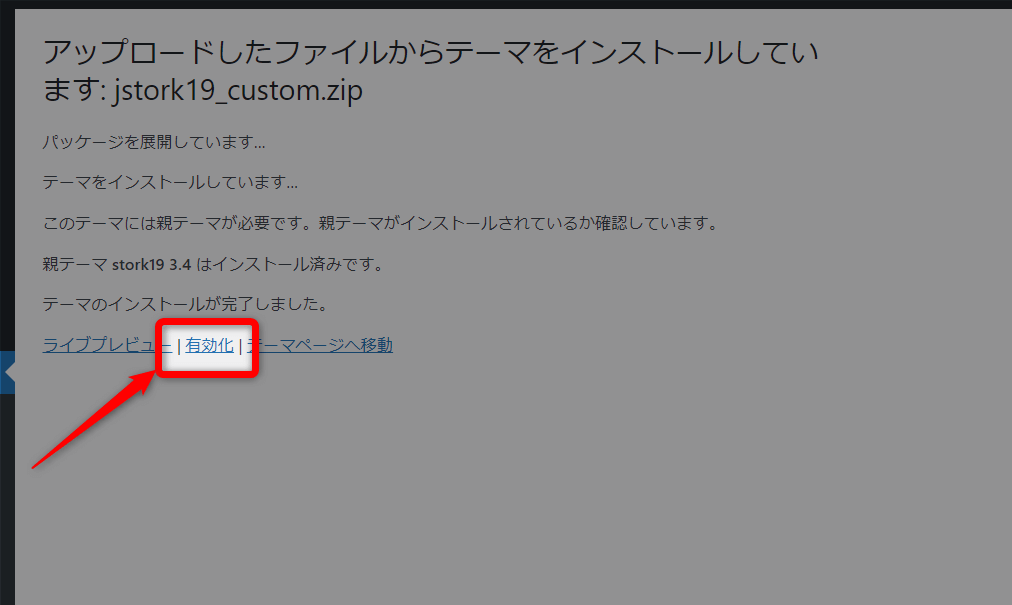
STOK19の子テーマを「有効化」して導入完了です。



これで、STORK19を導入できましたね。
まとめ|ブログ初心者にSTORK19導入はおすすめ!
今回は、初心者が迷いがちなテーマの導入方法について解説しました。
これでインストールは完璧なので、STORK19を購入する際にはぜひ参考にしてください。
初心者に優しく、デザイン性の高い素晴らしいWordPressテーマ「STORK19」はおすすめのWordPressテーマの一つです。
ぜひ、ブログを楽しんでいきましょう。
\ 初心者にオススメ!デザイン性高きWordPressテーマ/
















コメント