JINからSWELLへの移行手順を「画像たっぷり分かりやすく」解説っ!
JINからの移行した場合に修正(リライト)すべき箇所も分かるよ~。

JINからSWELLへ移行する手順を知りたいです。



こういったお悩みを解決するよ~。
この記事では、「どういったデザイン崩れが起こるのか」、「SWELLに移行する方法」、「乗り換えたあとの手順」についても分かりやすく紹介するから、ぜひ見ていってね。
この記事を見ながら、サクッとJINからSWELLへの移行を済ませちゃおう~!
すぐに移行方法の見出しにジャンプ 移行手順4ステップ
※大人気、オシャレで使いやすい爆速テーマ


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
JINからSWELLに移行した理由は?
当サイトは2021年3月11日(東日本大震災からちょうど10年)にJINからSWELLに移行したんだ。
なぜJINからSWELLに移行したのかというと、下記のような理由から。
- オシャレでスタイリッシュな見た目に憧れた
- SWELLは機能性が高そうに見えた
- トップブロガーが使用していた
こんな感じ。
そして、JINからSWELLに移行してみて「なんじゃ、こりゃああああ!」と思った。
分かりづらいので具体的にいうと・・・
使いやすくて、オシャレになって、時短になって効率的に記事が書ける。とにかく何もかもが進化した。当時はほんとビックリだったよ。
本当に申し訳ないけど、JINって、SWELL使っちゃうと超微妙なんよね。
使ってる方、ごめんだけどもさ・・・。変えてみれば、その意味がきっと分かるはず。
JINからSWELLへの移行手順を解説するよ
JINからSWELLへの移行手順は、下記の4ステップで完了するよ。
- SWELLの購入
- SWELLテーマのダウンロードとインストール
- 乗り換えサポートプラグインのインストール
- その他のプラグインの最適化



それぞれ、解説していくね。
なお、JINからSWELLへの移行の際は、バックアップを取っておくのがオススメ。
めったにないけど、テーマ移行によってエラーが発生する可能性もあるからね。
JIN→SWELL移行①:SWELLの購入
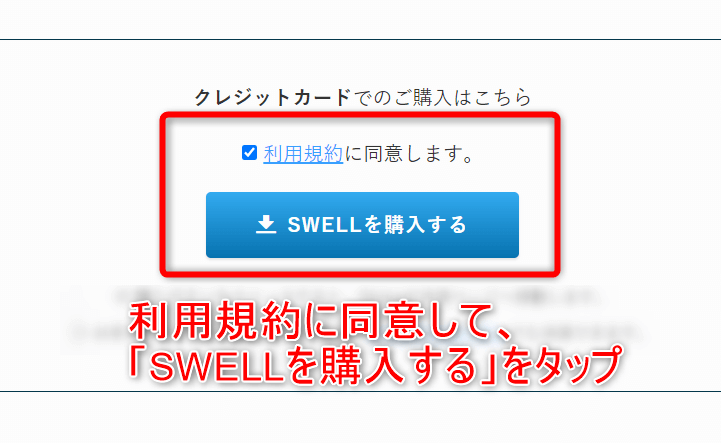
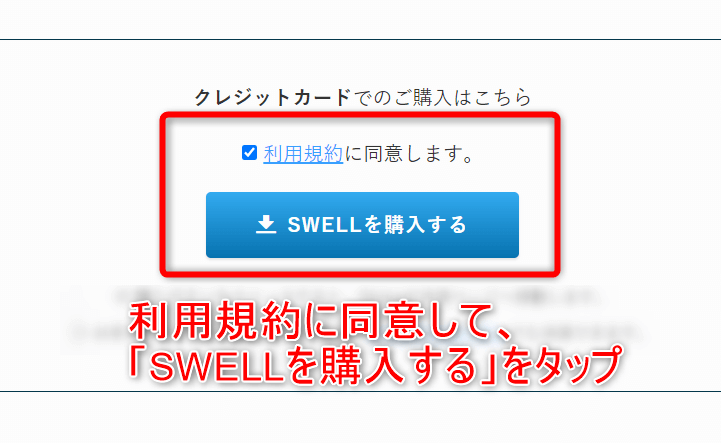
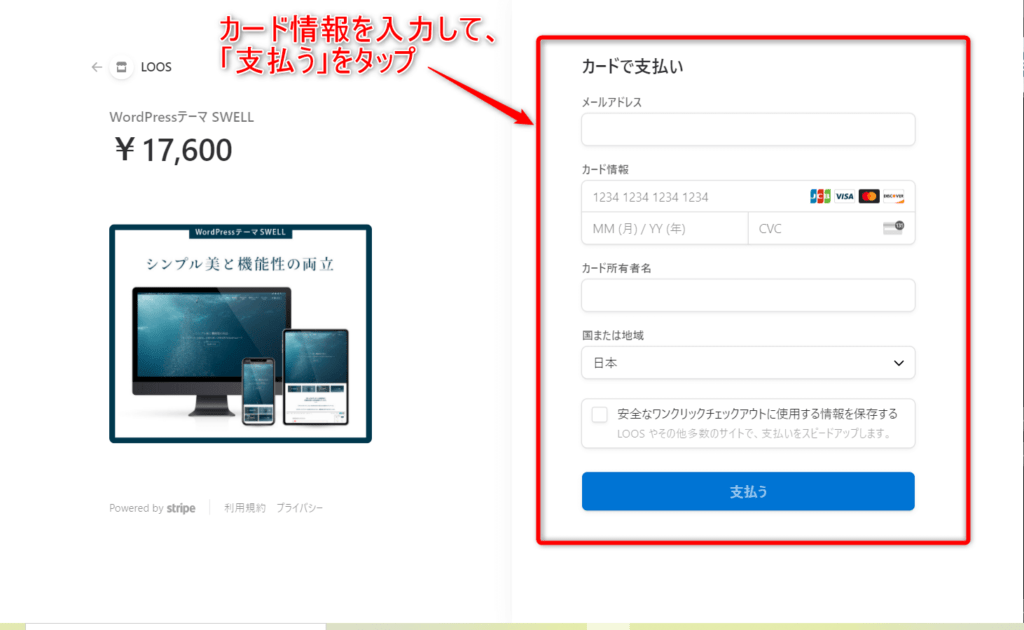
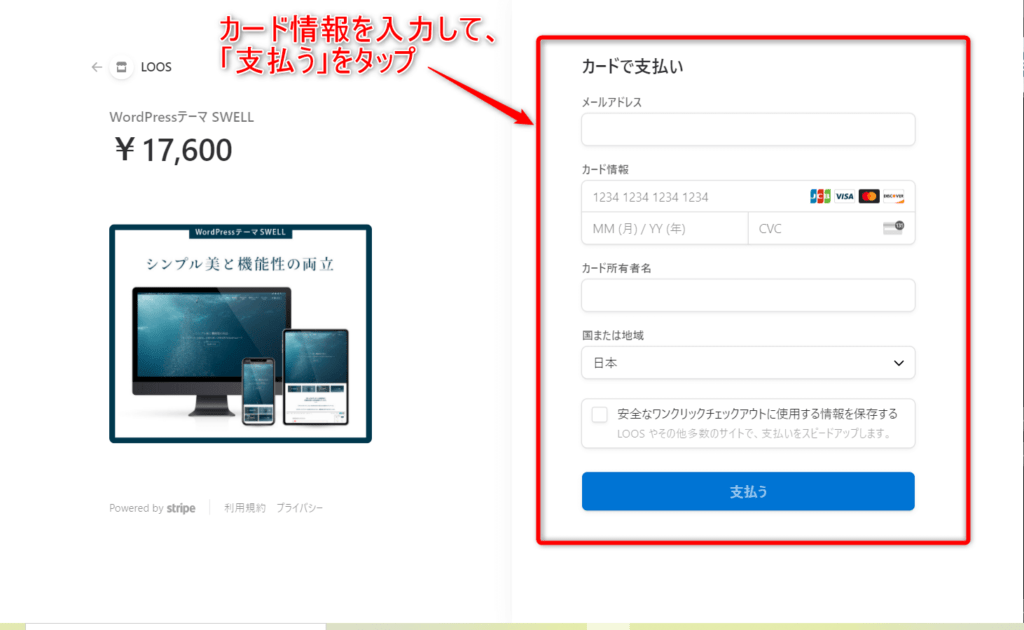
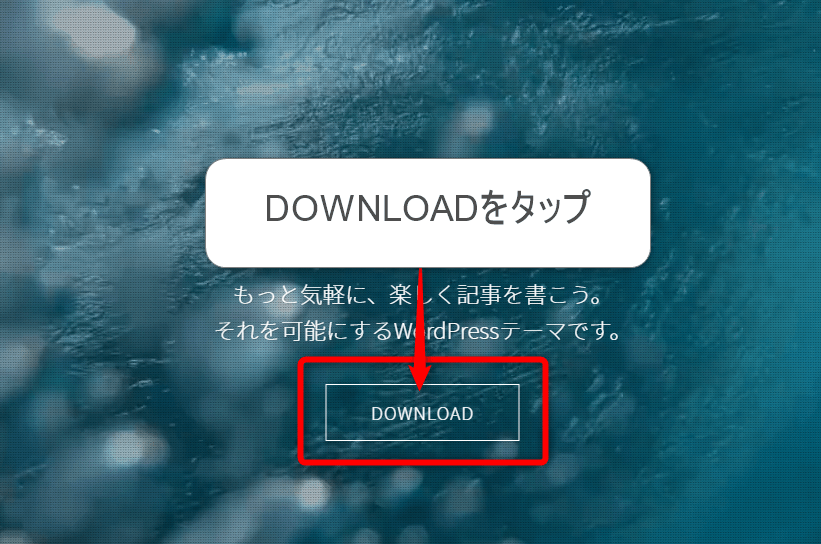
では、SWELLの購入から。







SWELLの購入はこれで完了。
JIN→SWELL移行②:テーマのダウンロードとインストール
SWELLの購入ができたら、テーマのダウンロードとインストールをしていこう~。




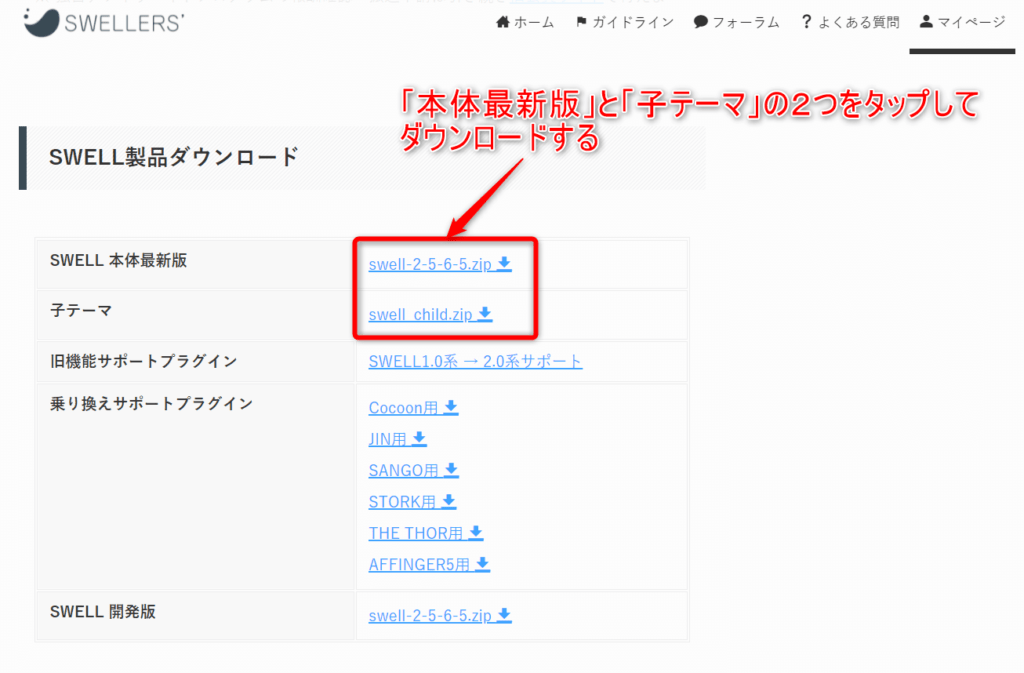
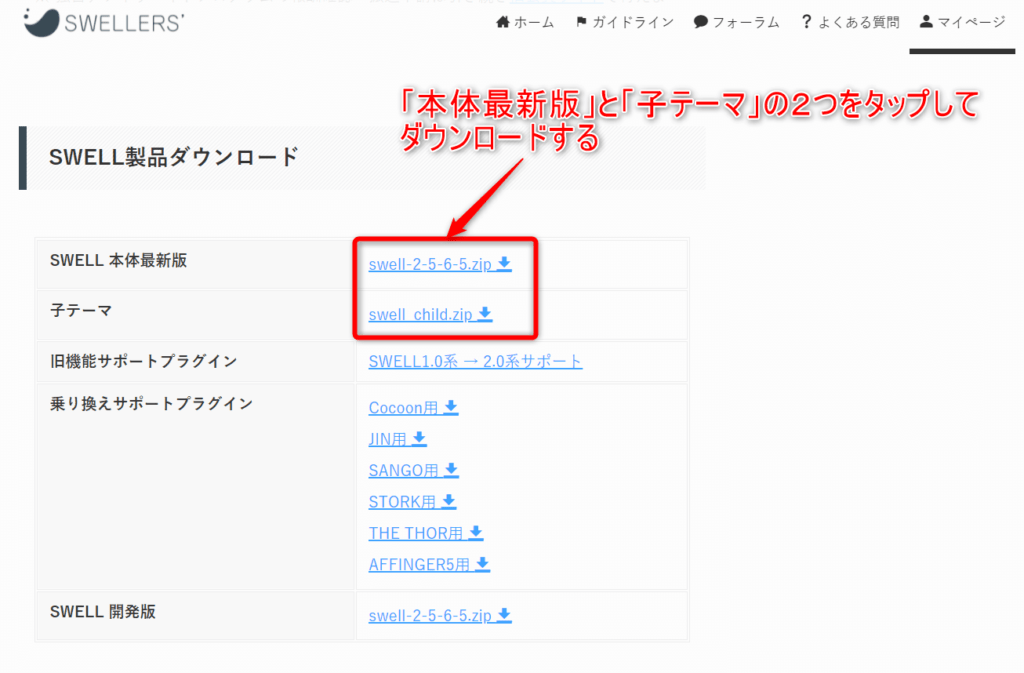
これで、「親テーマ」と「子テーマ」のダウンロードができたよ。
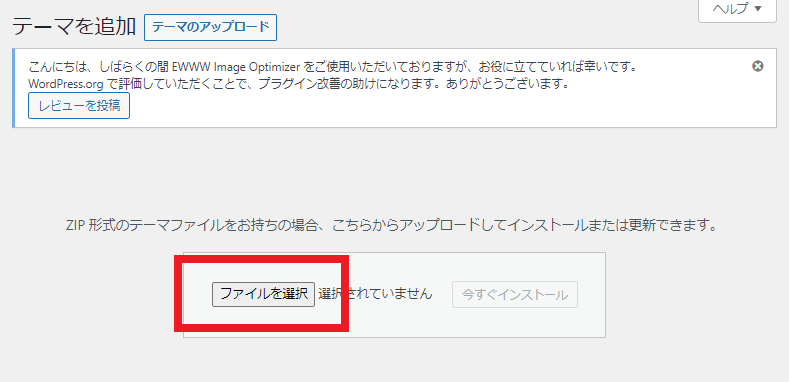
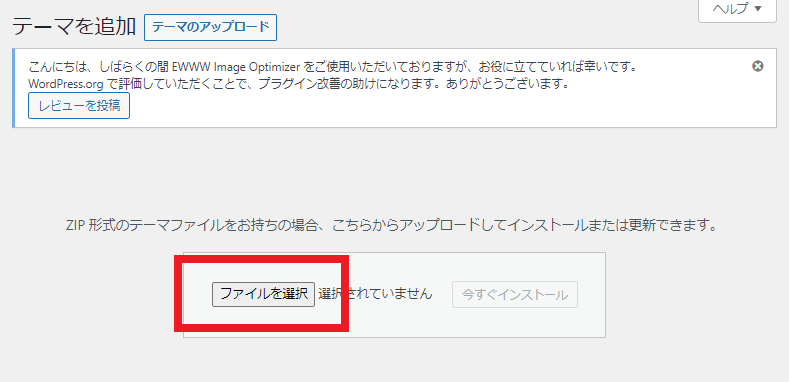
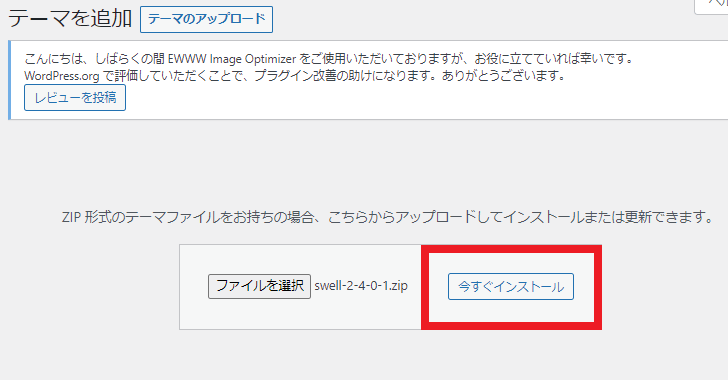
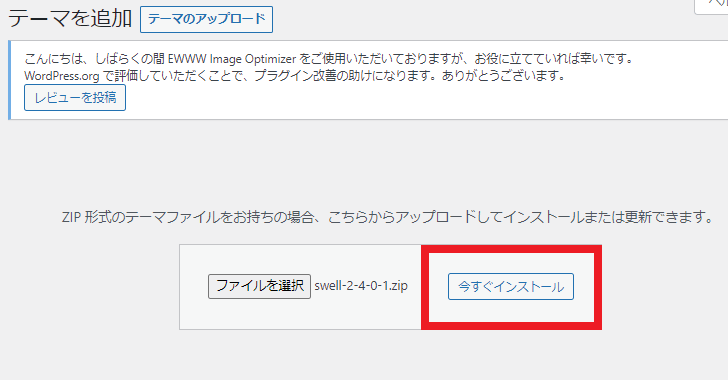
ダウンロードができたから、次はWordPressにインストールしよう。
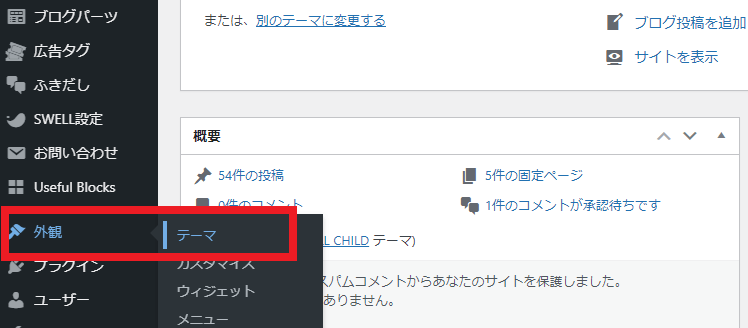
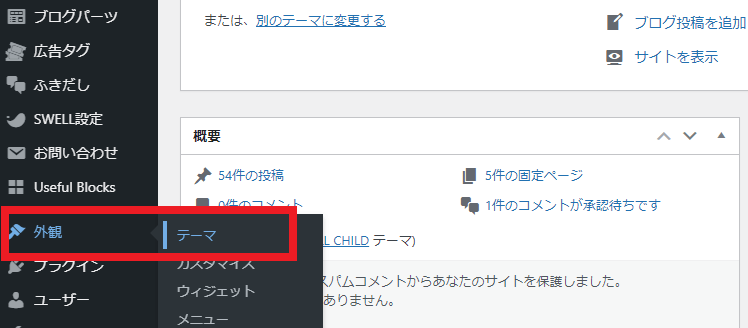
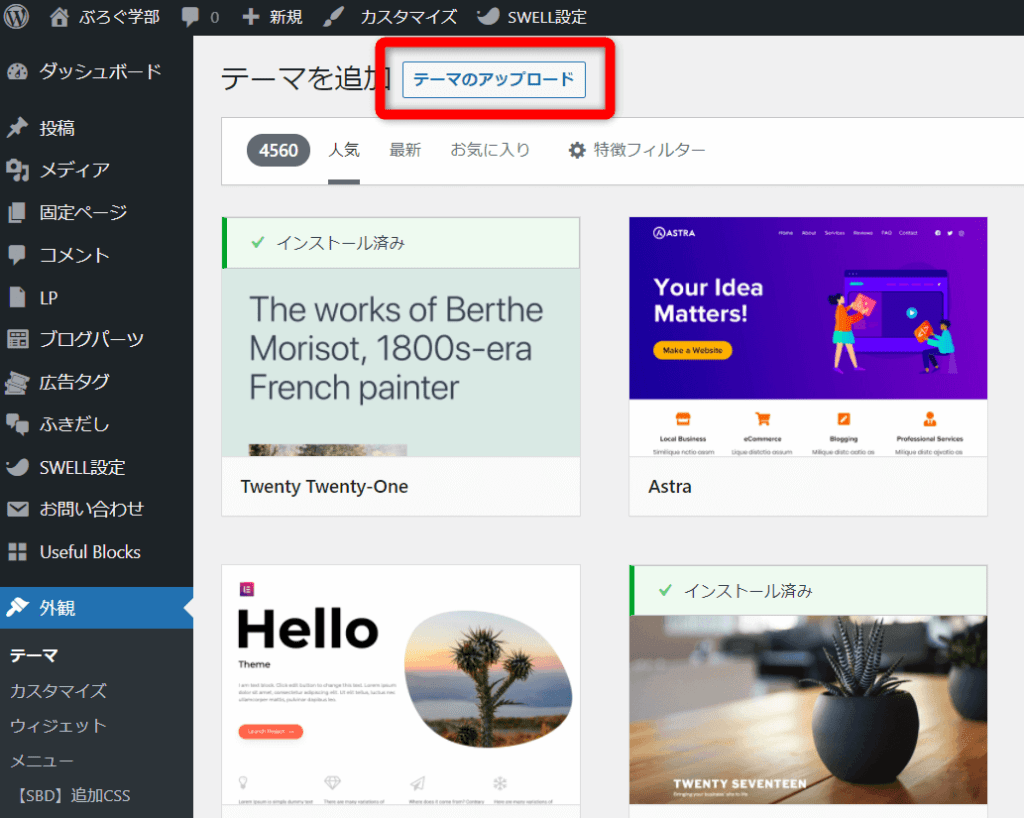
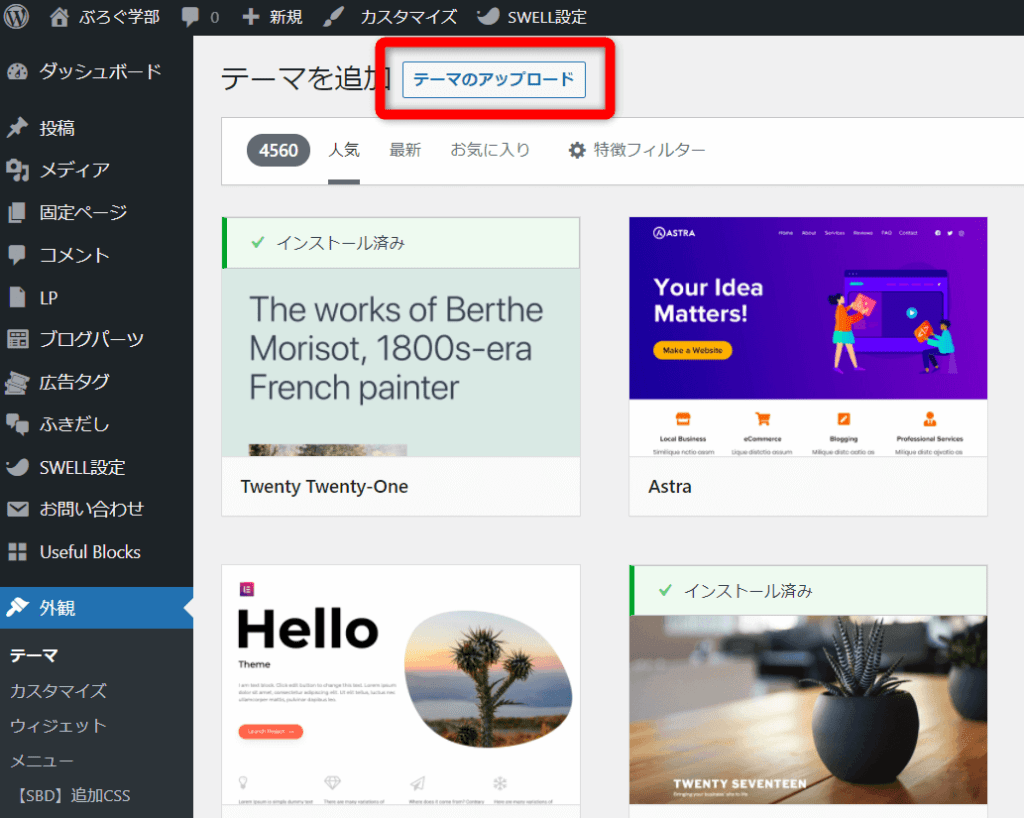
というわけど、WordPressにログインしてね。














親テーマと同じように、子テーマもインストールしておこうね。
インストールするファイル名は「swell_child.zip」だよ。
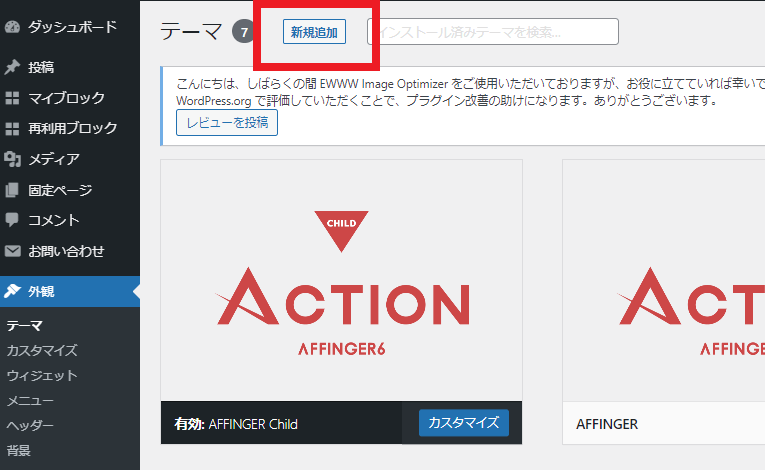
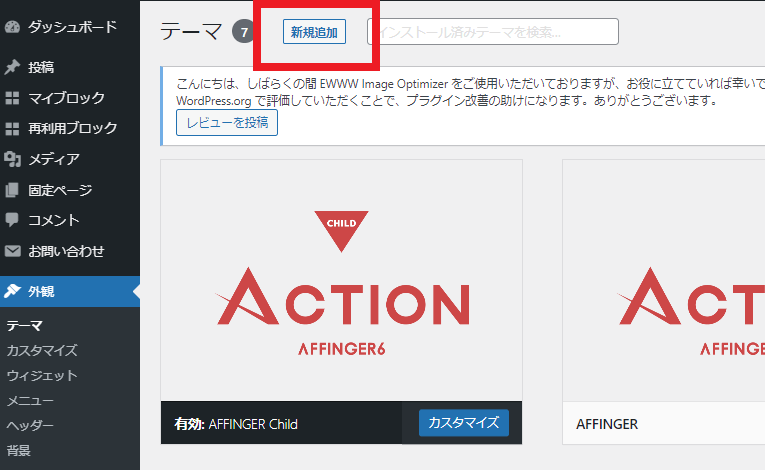
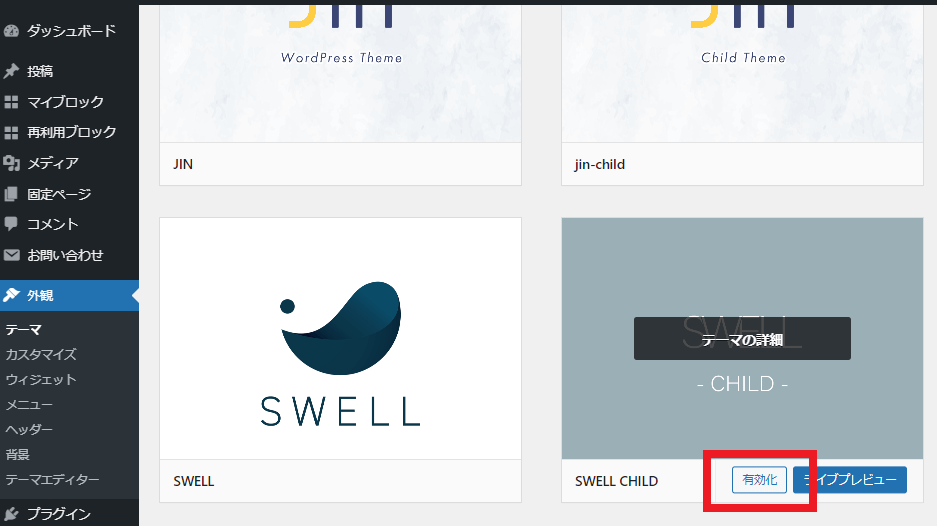
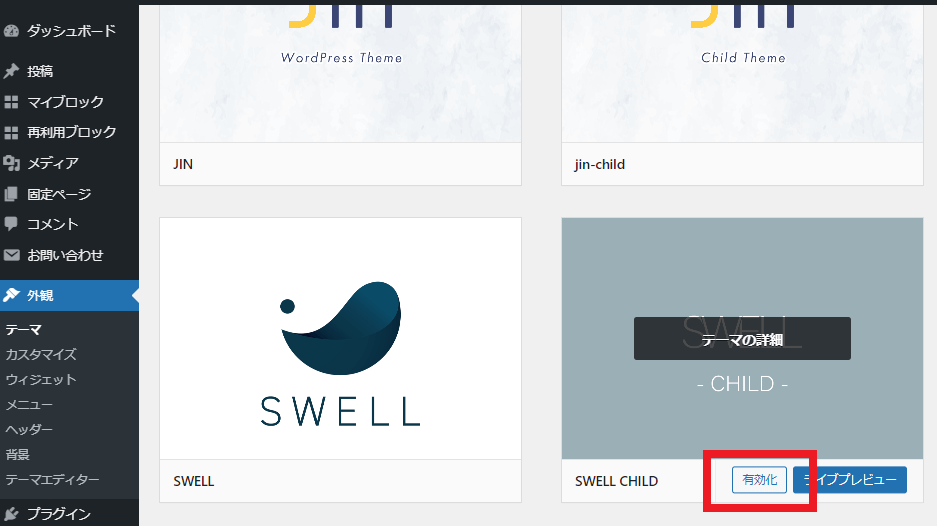
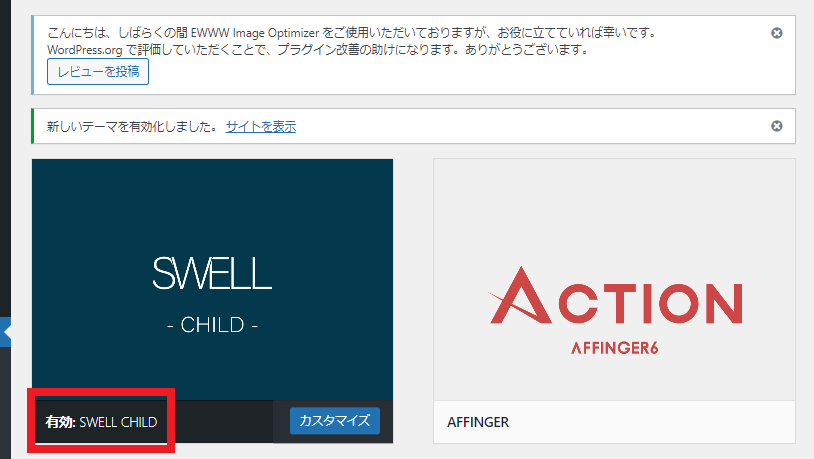
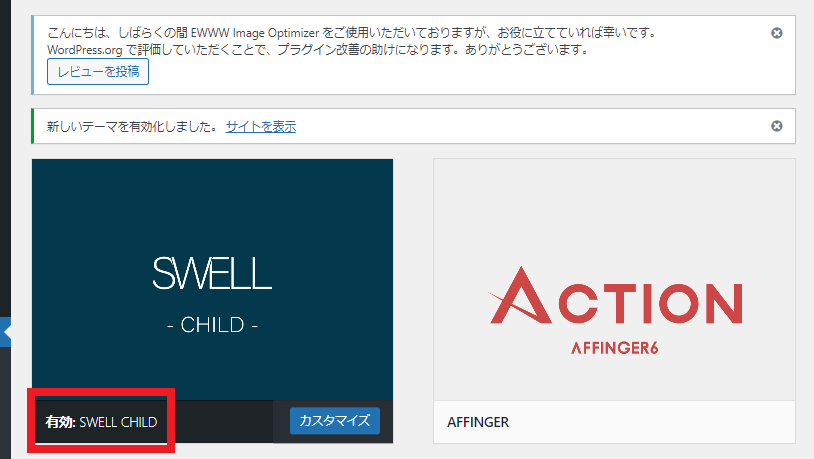
子テーマもインストールできたら、「子テーマ」の方を有効化していくよ。


下記のように、子テーマが「有効」となっていればオッケー。





これでテーマのインストール完了だよ。
JIN→SWELL移行③:乗り換えサポートプラグインを入れる
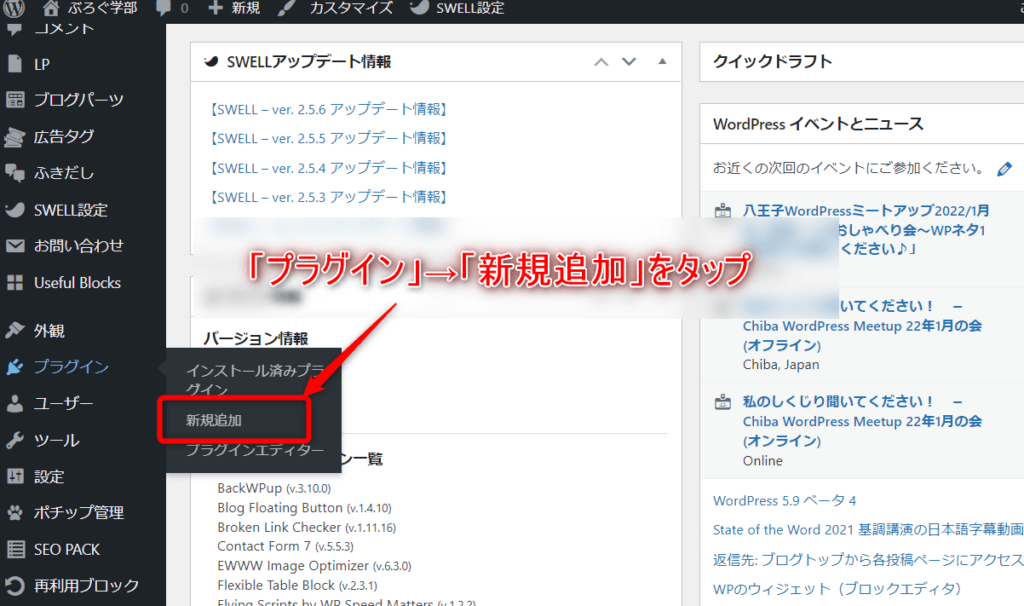
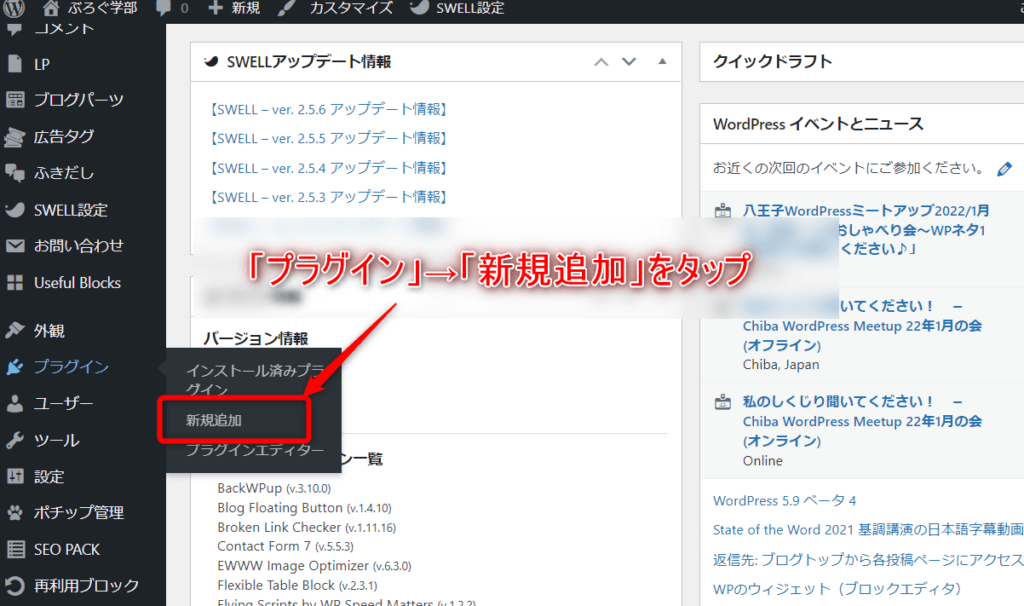
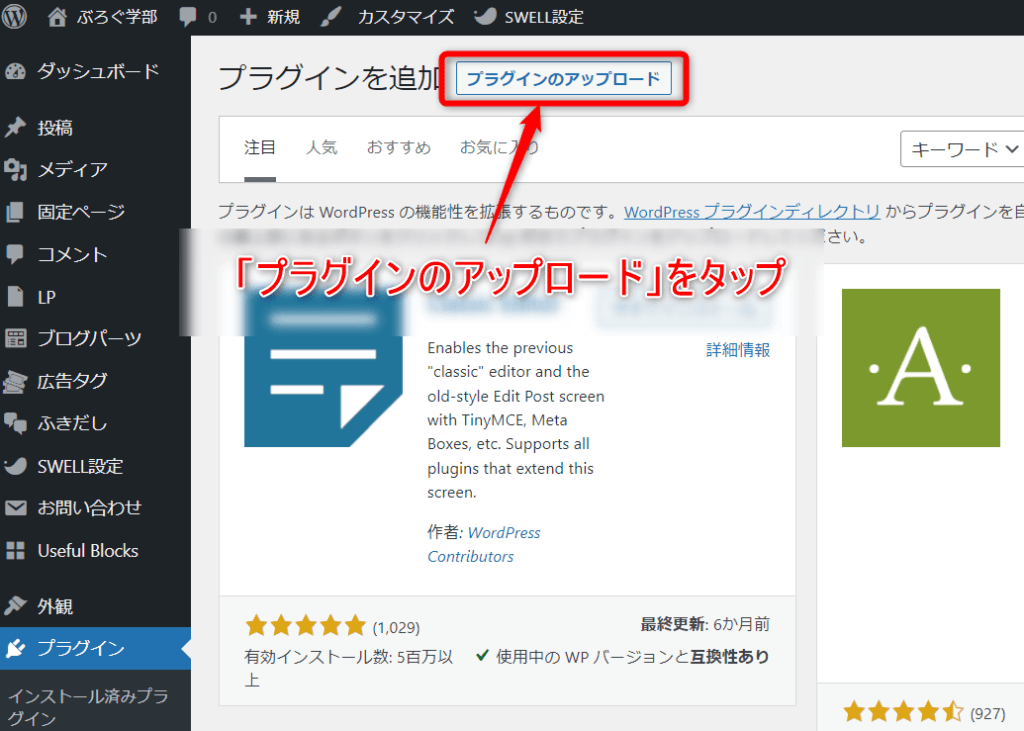
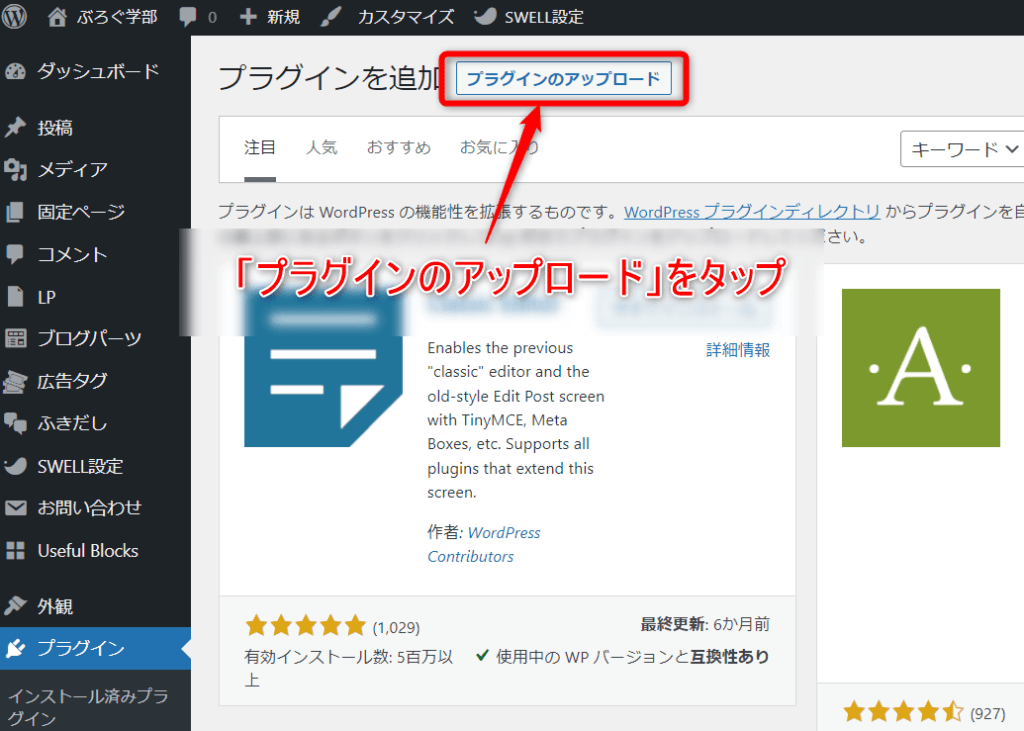
次は、「乗り換えサポートプラグイン」を入れていくよ。
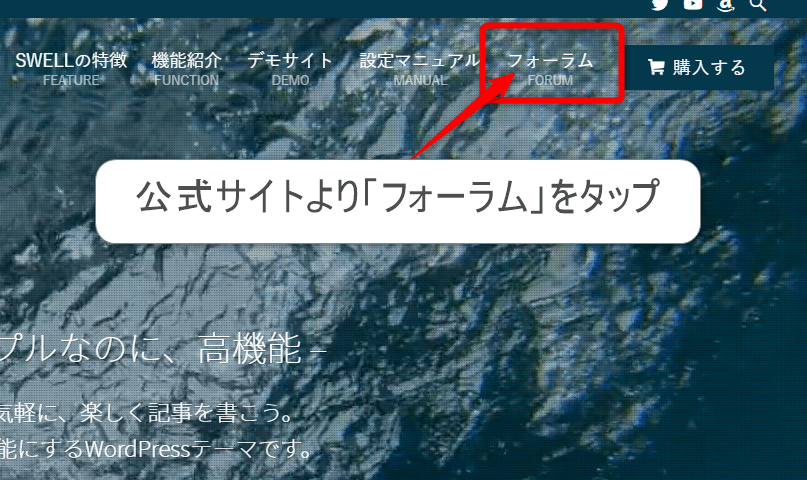
プラグインは、テーマファイルをダウンロードしたページにあるよ。
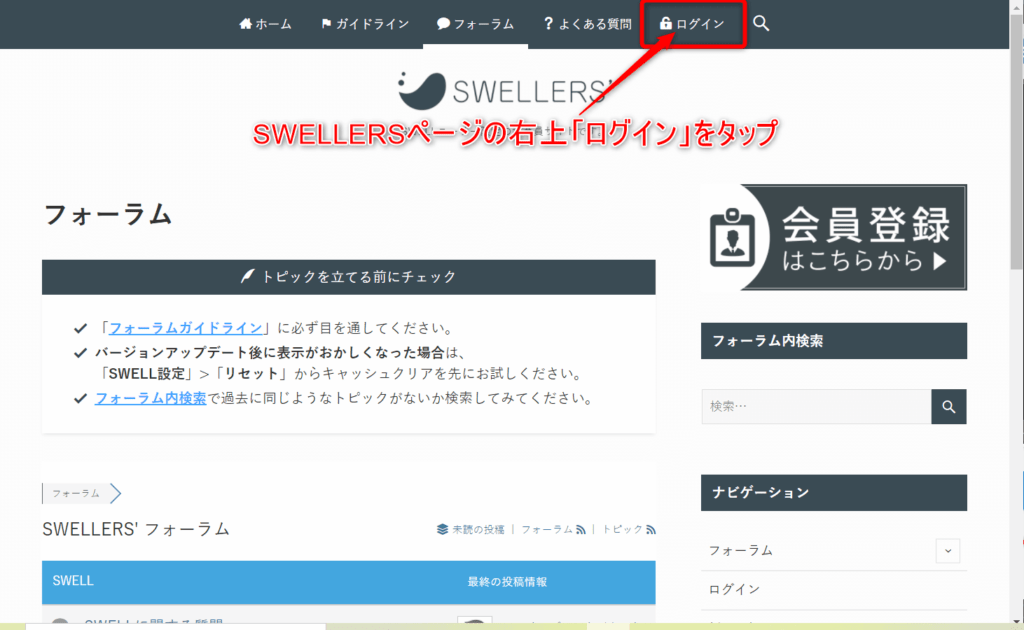
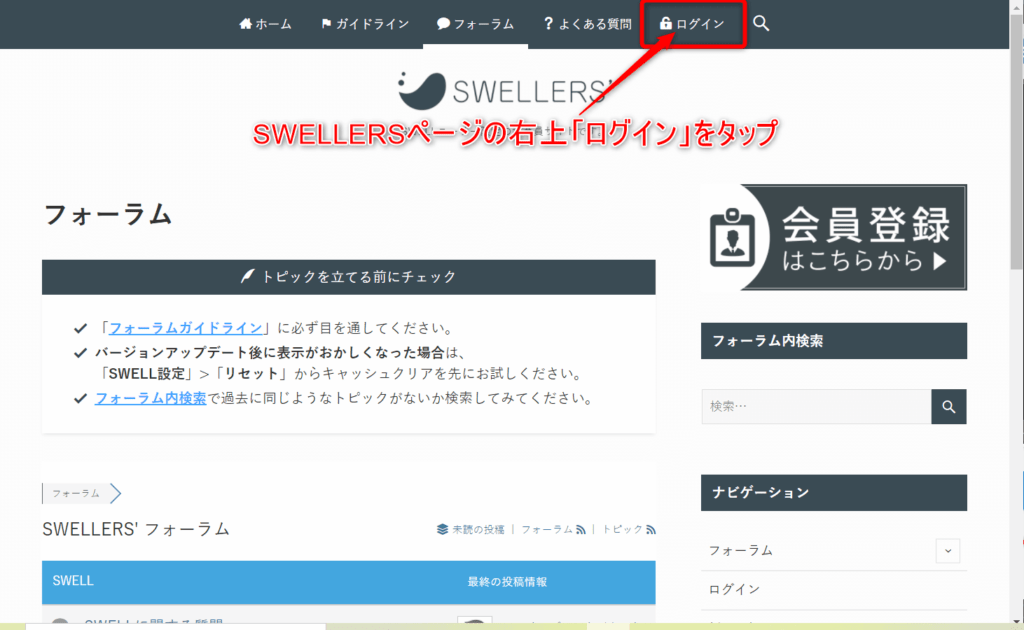
SWELLERS(フォーラム)のマイページにアクセスしよう。
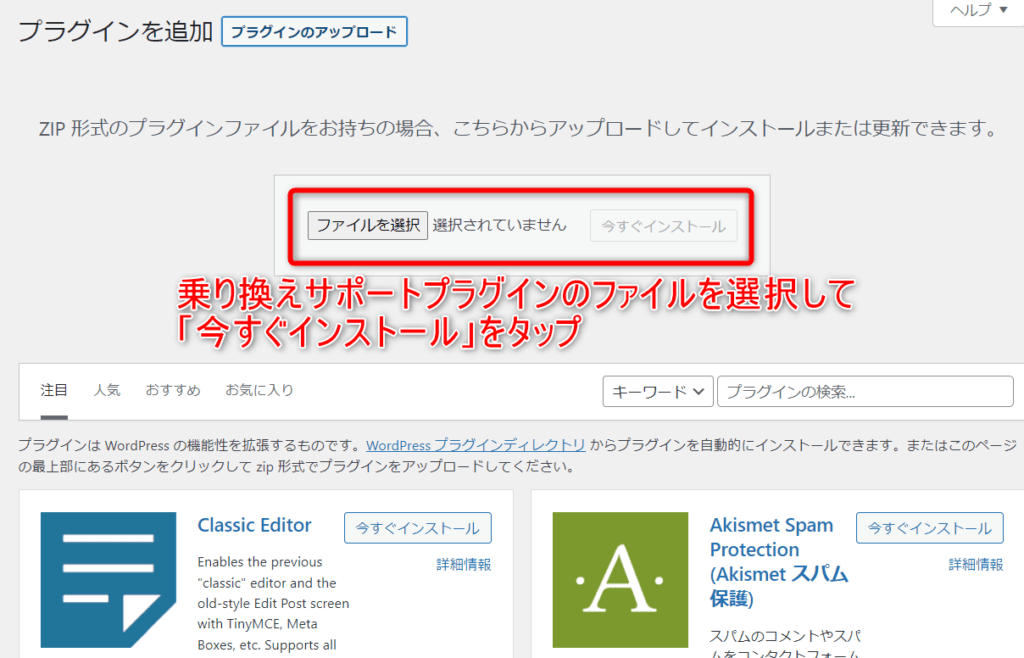
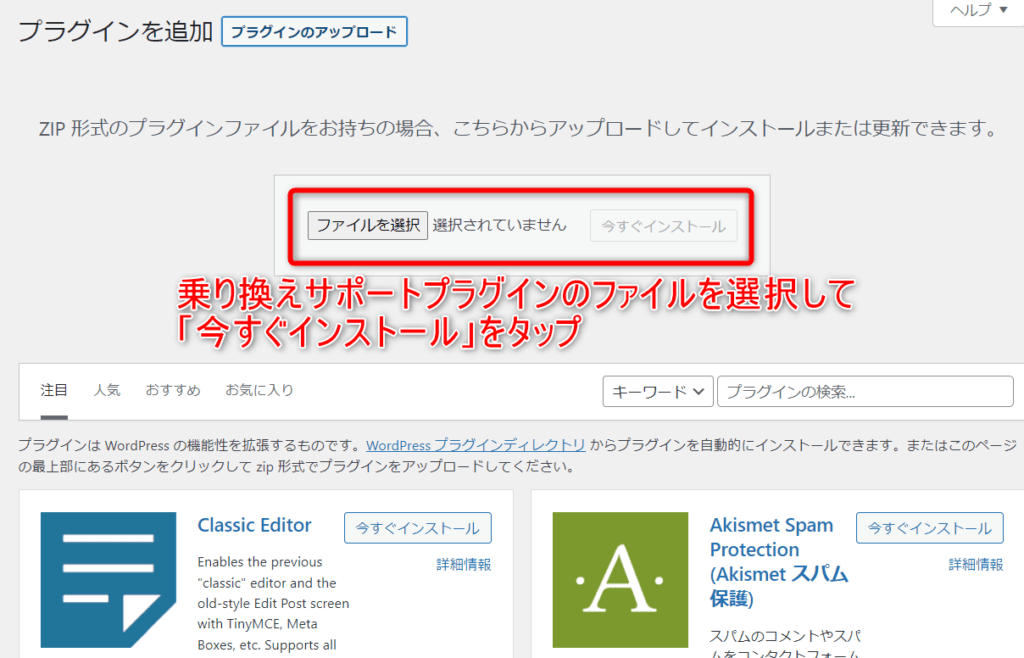
乗り換えサポートプラグインの「JIN用」をタップしてダウンロード。













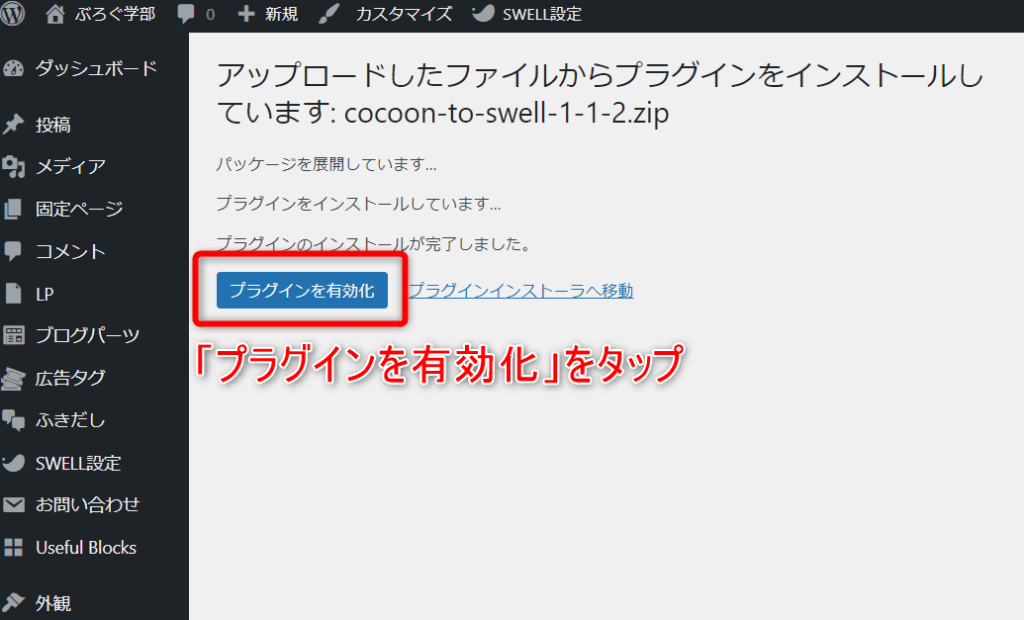
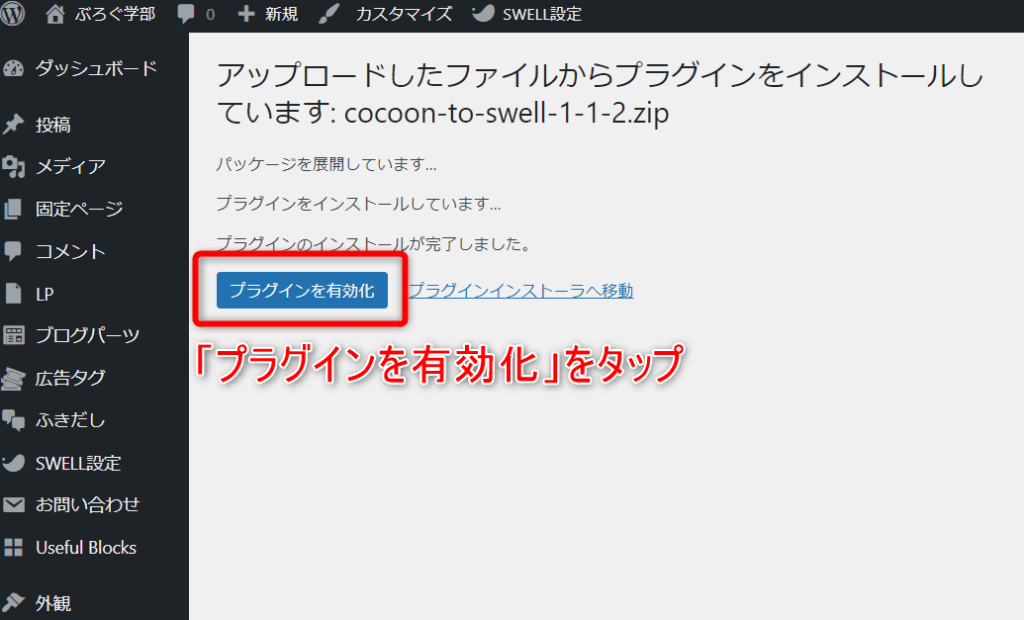
これで、乗り換えサポートプラグインのインストール完了だよん。
JIN→SWELL移行④:その他プラグインの最適化
いよいよ最後、その他のプラグインの最適化をやっていくよ~。
SWELLは多機能なので、不要となるプラグインや、干渉しておかしくなるプラグインなどもあるから注意。
もちろん、入れておくべき推奨プラグインもあるしね。



というわけで、最後にプラグイン関係を見ていこ~。
なお、このへんは公式サイトでも詳しく解説されてるよ。
SWELLに不要なプラグイン
不要となるプラグインは、SWELLと機能が被るもの。
例えば、目次作成プラグイン、画像遅延読み込みプラグイン、ふきだしプラグイン、人気記事リスト作成プラグイン、ブロックエディタープラグインなど。



具体的には下記のようなプラグインだよ。
- 「Table of Contents Plus」など
- 「Lazy Load」など
- 「Speech bubble」など
- 「WordPress Popular Posts」など
- 「Classic Editor」
- 「AddQuicktag」
- 「WP Super Cache」
- 「W3 Total Cache」
- 「Jetpack」
また、高機能なブロックが詰まったようなプラグインもSWELLには向かないよ。
Elementorなどのページビルダー系プラグインや、高機能なブロックがたくさん詰まったようなプラグインは、SWELLには向いていません。これらのプラグインを使うのであれば、機能の少ないシンプルなテーマをベースに使うことをおすすめします。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLと相性の悪いプラグイン
続いて、不具合が発生する可能性のある、SWELLと相性の悪いプラグイン。
- 「Autoptimize」
- 「SiteGuard WP Plugin」
また、SWELLではもともとコードを圧縮したりできるだけファイルをまとめたりと、高度で複雑な機能に合わせて適切な軽量化を行っていますので、このプラグインがしっかり動いたとしてもあまり恩恵はないと思います。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLに推奨されるプラグイン



そして、SWELLに入れておくべき推奨プラグインだよ。
上記以外にもオススメのものはあるけど、とりあえず入れておくべきものだよ。
特に SEO SIMPLE PACK はSWELL開発者がつくったSEOプラグインで、SWELLとの相性も抜群なのでオススメ。
JINからSWELLへ移行した後の手順
JINからSWELLに移行した後の手順は下記だよ。
- SWELLのユーザー認証を行う
- アナリティクスの設定を行う
- 既存記事のリライト(修正)
- 乗り換えサポートプラグインの削除
- 前のテーマの削除
JIN→SWELL移行後①:SWELLのユーザー認証を行う
まずSWELLのユーザー認証を行うよ。
まだWordPress側とSWELL側との連携(ユーザー認証)が取れていない状態なので。
ユーザー認証をしないと、SWELLのアップデートができないから必ずやろうね。



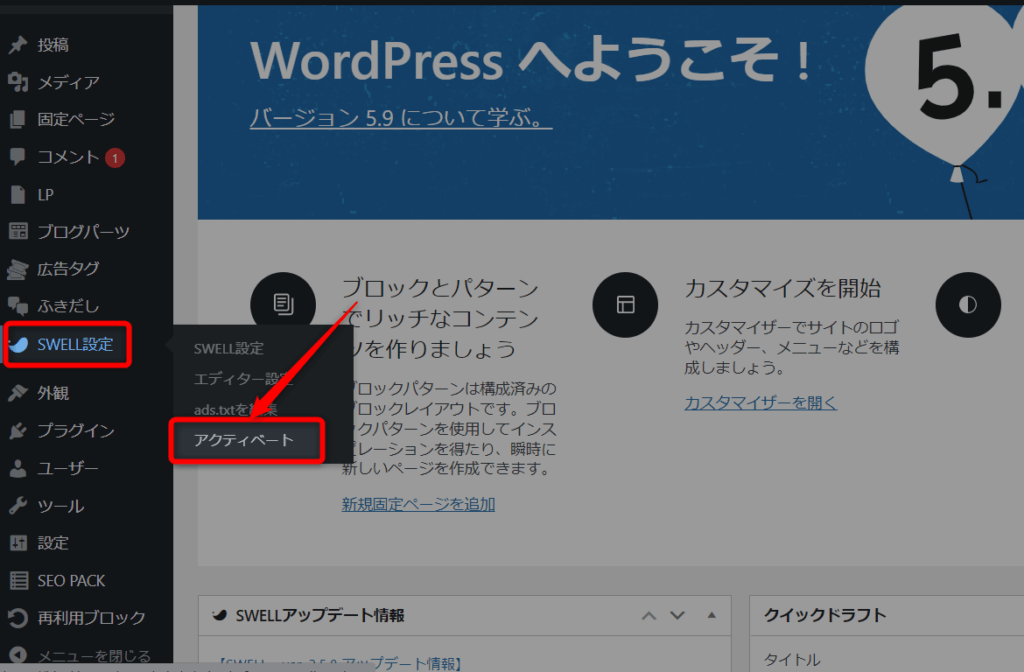
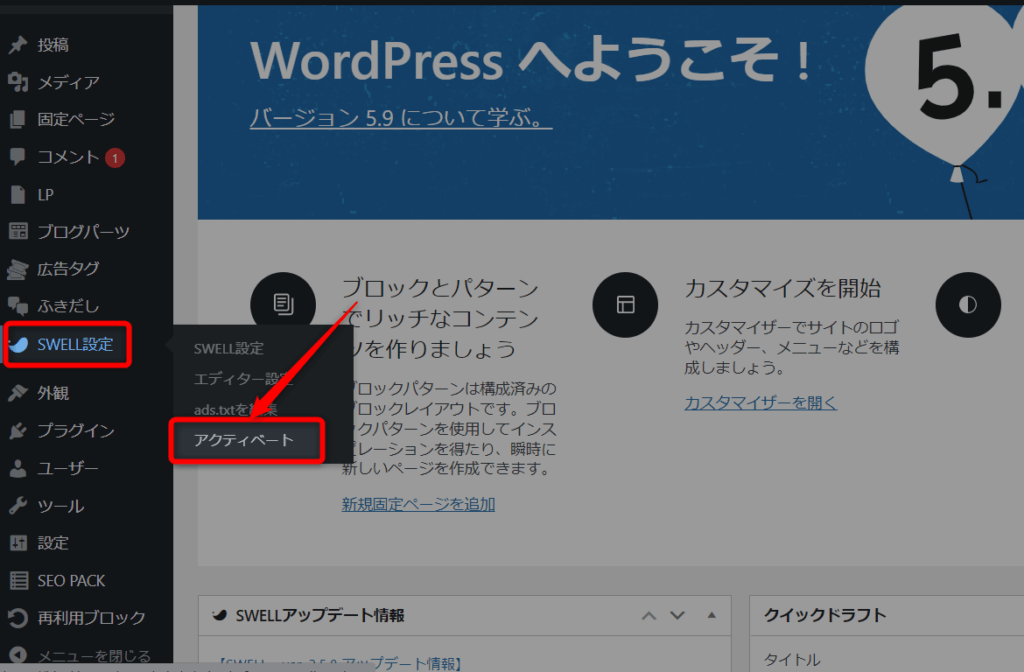
認証手順は下記だよ~。


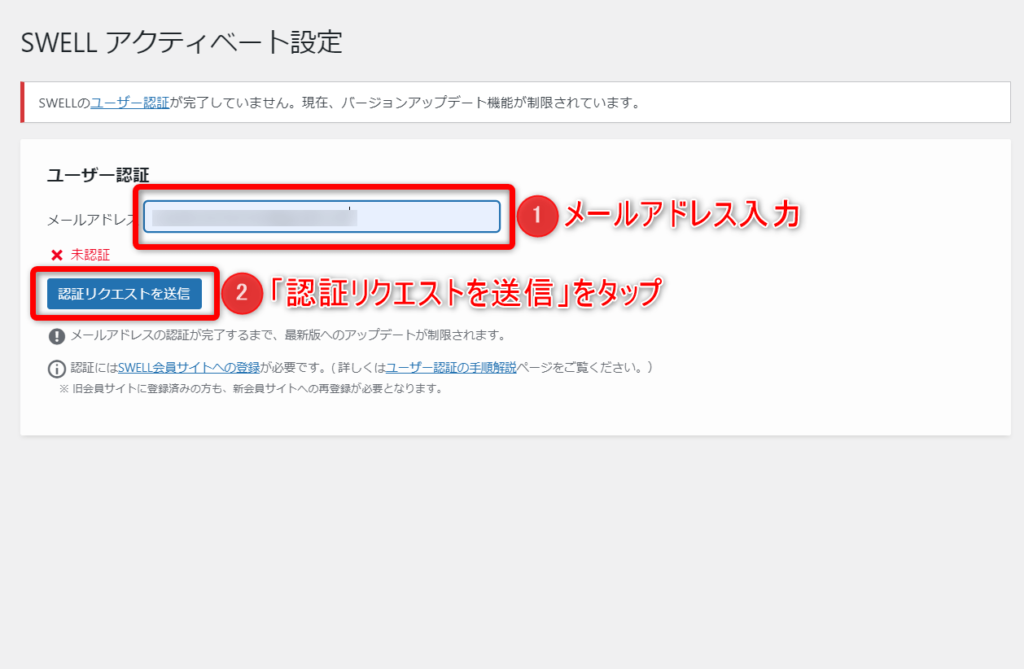
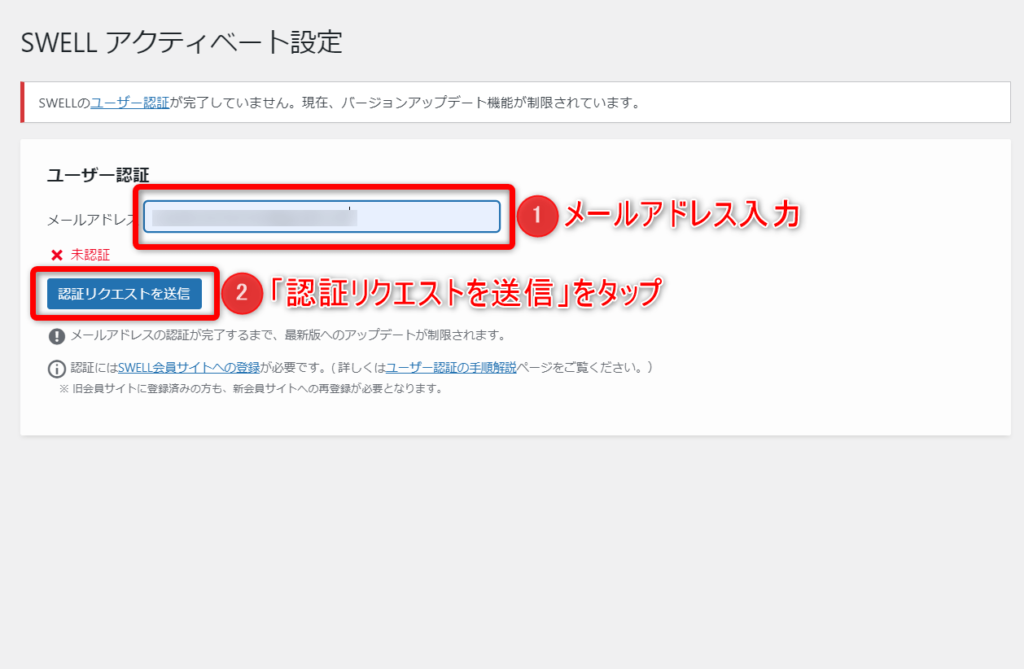
SWELLアクティベート画面になったら、メールアドレスを入力して「認証リクエストを送信」しよう。




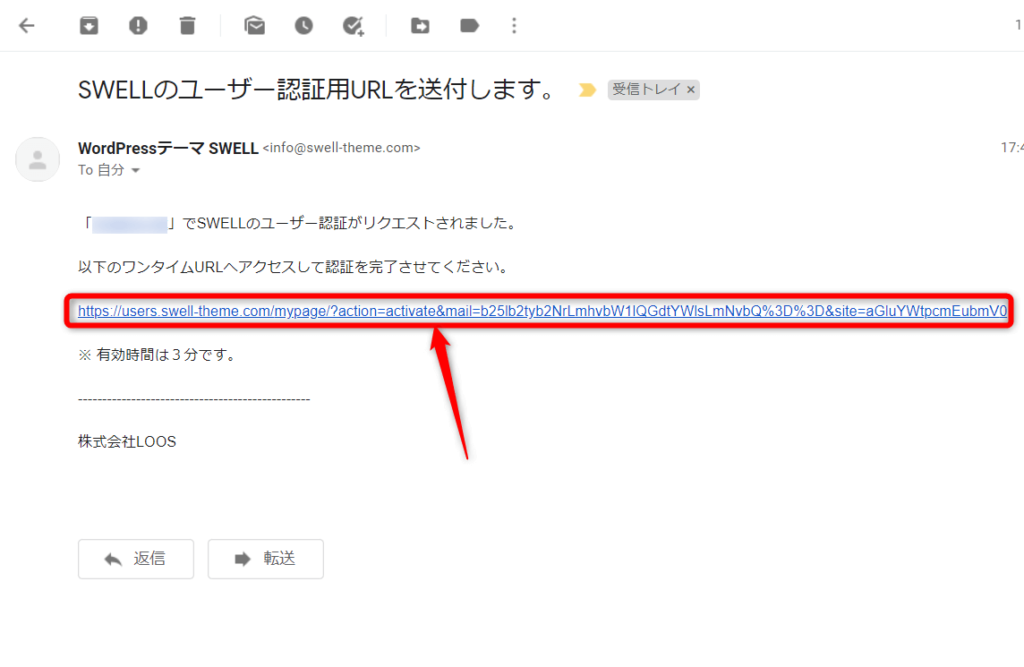
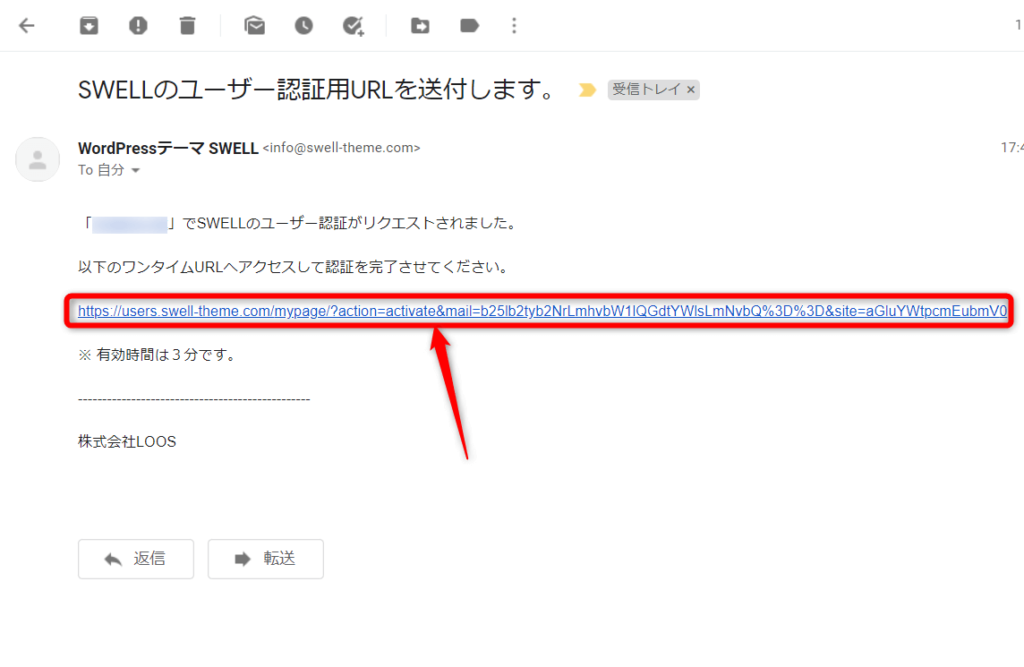
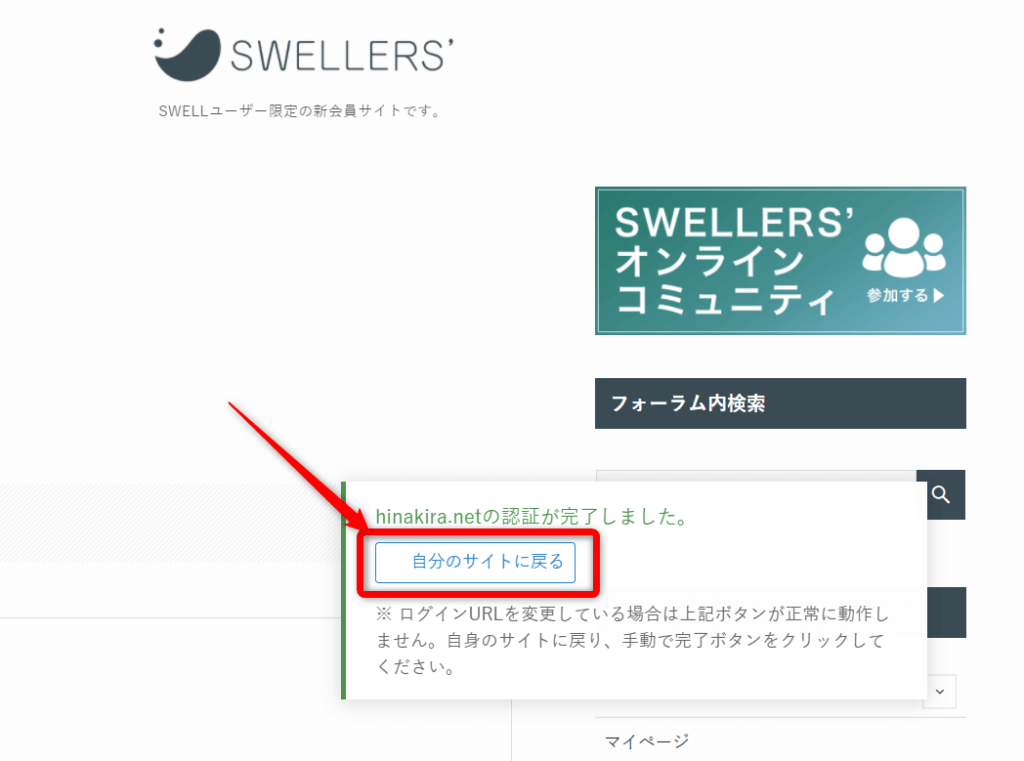
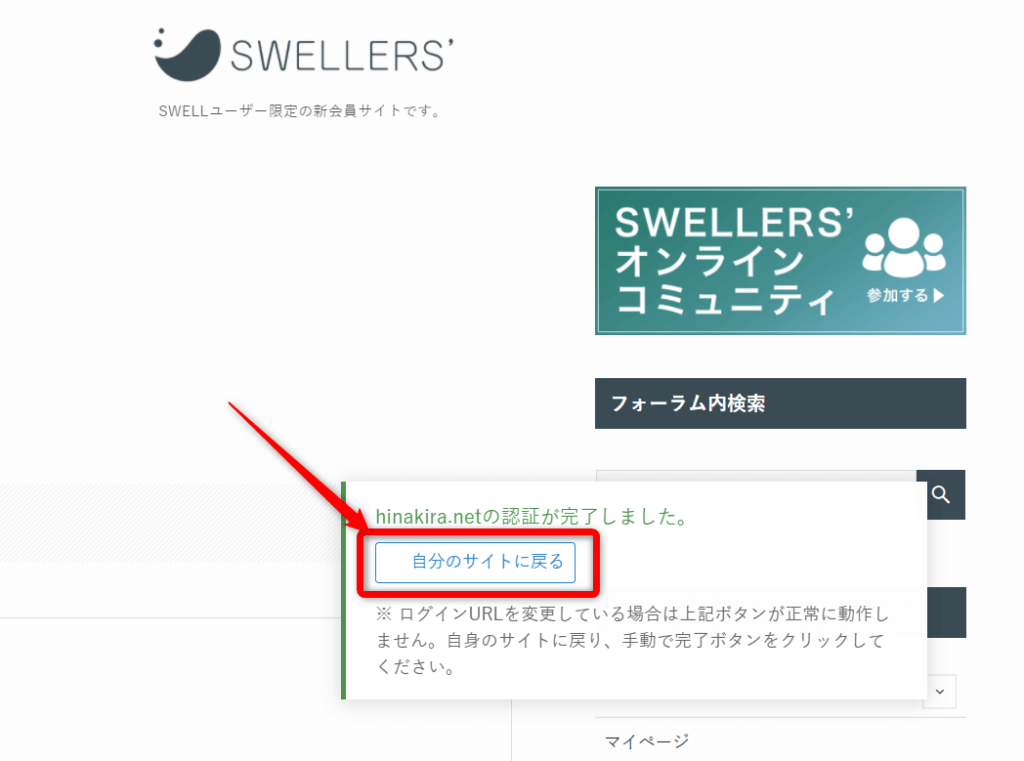
ユーザー認証が完了したので、「自分のサイトに戻る」をタップして、サイトに戻ってOKだよ。


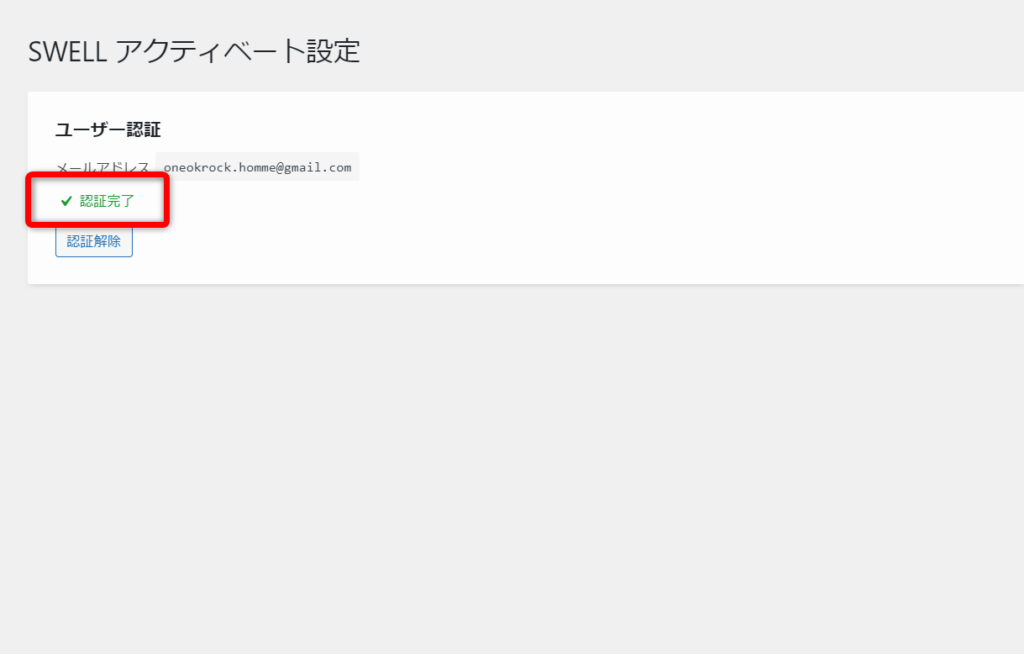
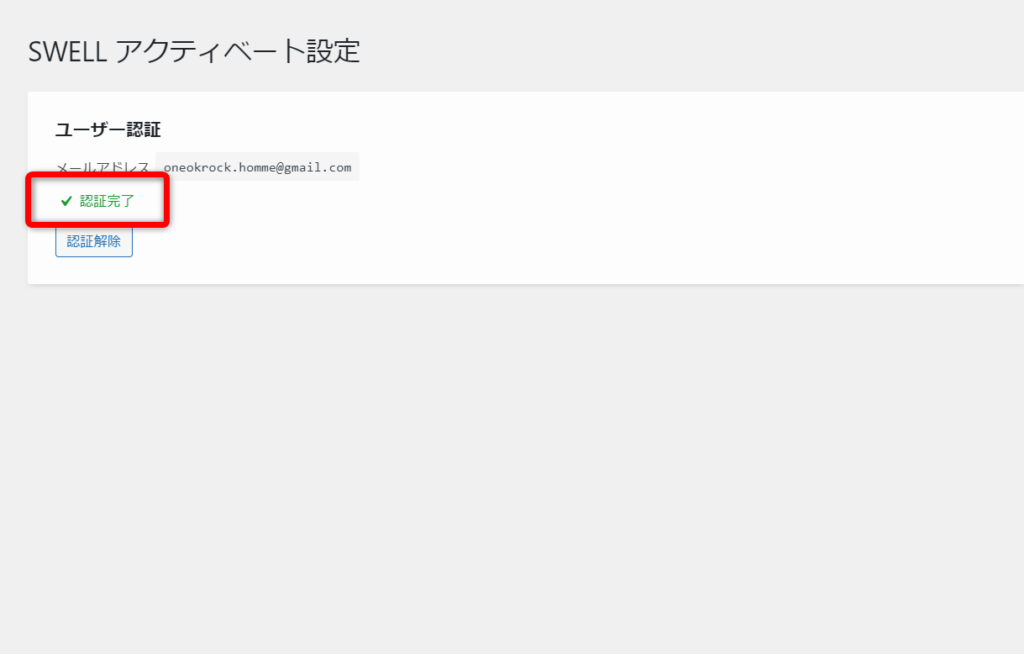
以上、これでSWELLのユーザー認証が完了。



おつかれさま~。


JIN→SWELL移行後②:アナリティクスの設定を行う
SWELL移行後には、Googleアナリティクス設定も行っておきたいね。
手順は下記のとおり。
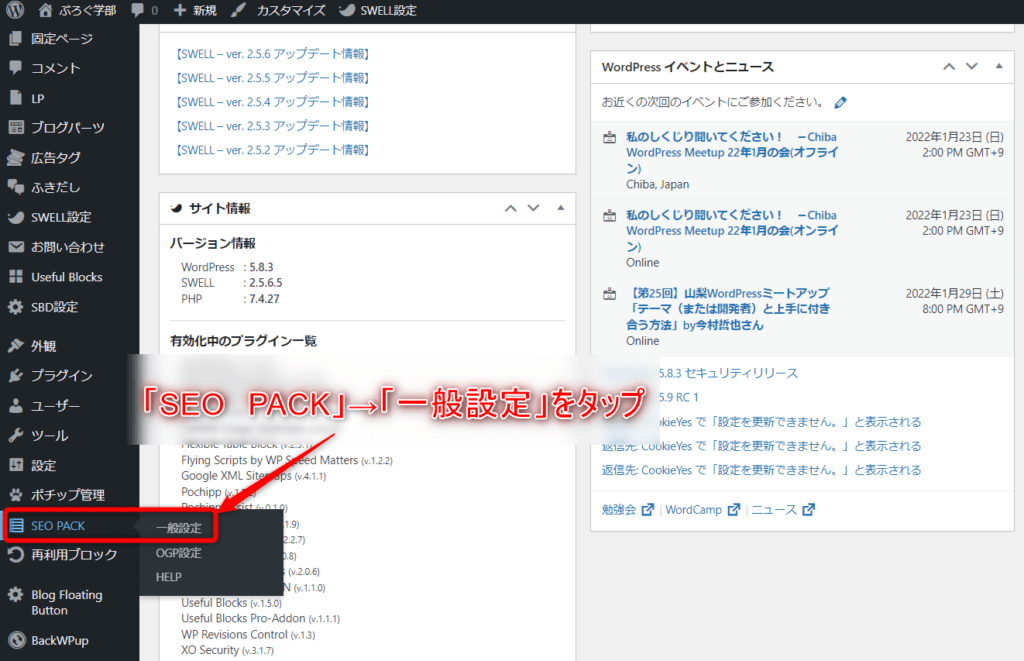
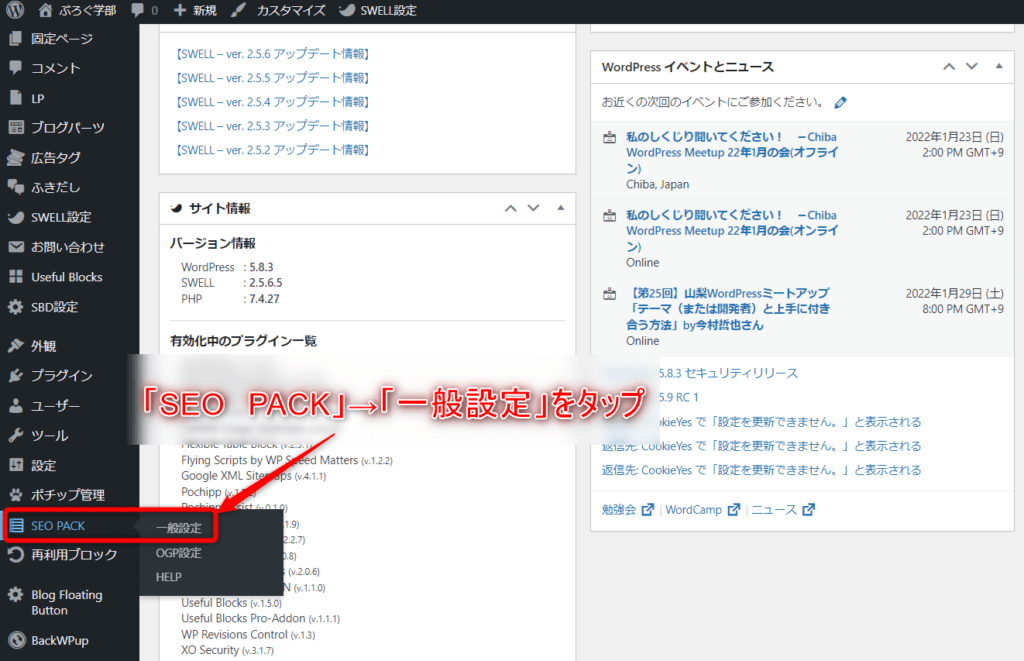
アナリティクスの導入については、SWELLに必須のプラグイン「SEO SIMPLE PACK」をインストールしていることを前提として解説するよ。
導入していない方は、早速インストールしておいてね。




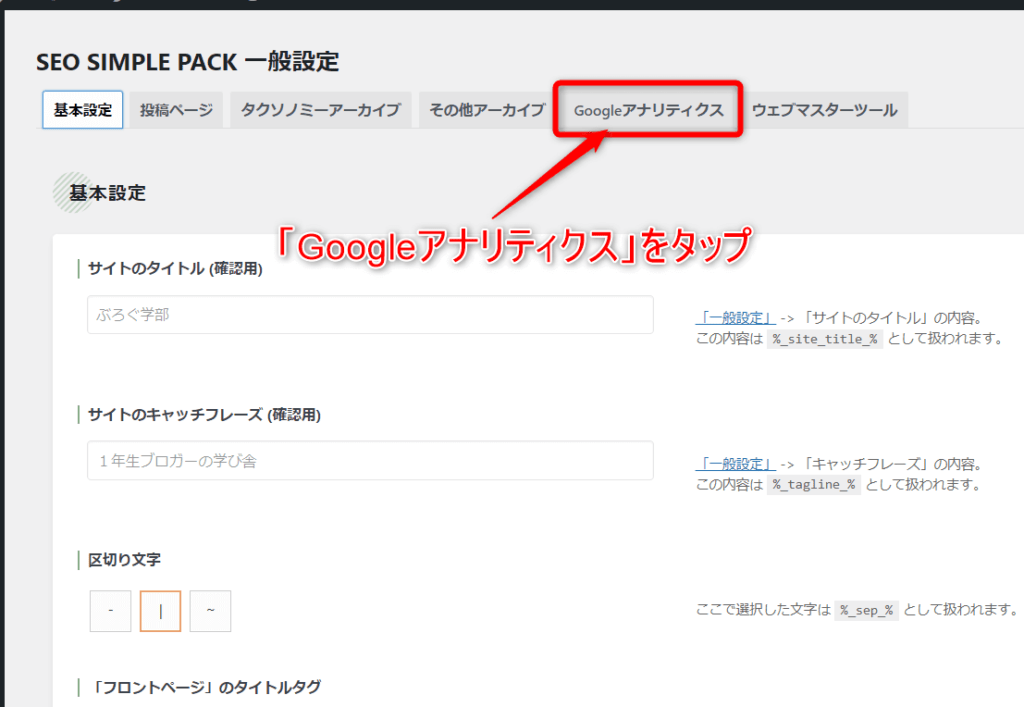
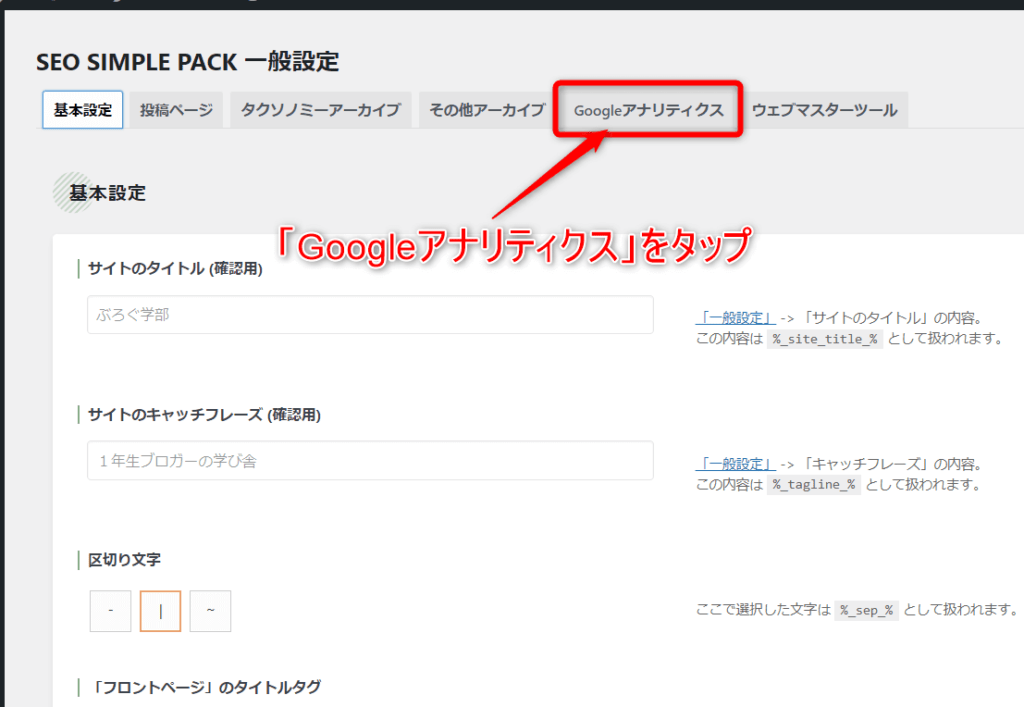
Googleアナリティクスを開いて、測定IDをコピーし、以下に貼り付けてね。
貼り付けたら、「設定を保存する」をタップして完了だよ。


トラッキングIDの確認方法は下記。
①アナリティクスの「管理」→②「データストリーム」→③「測定ID」
JIN→SWELL移行後③:既存記事のリライト(修正)
SWELLに移行後、既存記事のリライトが必要になるよ。
SWELLに移行することでデザイン崩れが起きる部分については、「 デザイン崩れを確認 」を確認してみて。(その他、ショートコードなど使用していると崩れる可能性あり)
SWELLは使いやすいので、リライトもしやすいけどね。



ここはガンバ!だよ~。
JIN→SWELL移行後④:乗り換えサポートプラグインの削除
既存記事のリライトが済んだら、乗り換えサポートプラグインを削除していこう。
乗り換えサポートプラグインを有効化していると、ページスピードが落ちるのでね。
ページスピードはSEOにもかかわってくるので、リライトが完了したら必ず削除をお忘れなきよう。
JIN→SWELL移行後⑤:テーマ「JIN」の削除
既存記事のリライトが終わり、乗り換えサポートプラグインを削除したら、前に使っていたJINも削除してオッケー。
反対に、リライトが終わっていない段階では削除しないように注意だよ。
なにやら乗り換えサポートプラグインが上手く働かなくなるんだって。
そうなると余計な労力をかけることになってしまうから・・・。
JIN→SWELL移行の注意点
JINからSWELLへ移行(乗り換え)する際の注意点。
具体的には、下記の5点だよ。
- デザインが崩れる
- メタディスクリプションが消える
- バックアップを取っておく
- 移行前のテーマは「まだ」消さない
- 乗り換えサポートプラグインはいずれ削除を



それぞれ解説していくね。
JIN→SWELLの注意点①:装飾などのデザインが崩れる
JINからSWELLに移行すると、装飾などのデザインが崩れるんご。
なので、JINからSWELLに移行した場合のデザイン崩れを把握しておくといいよね。
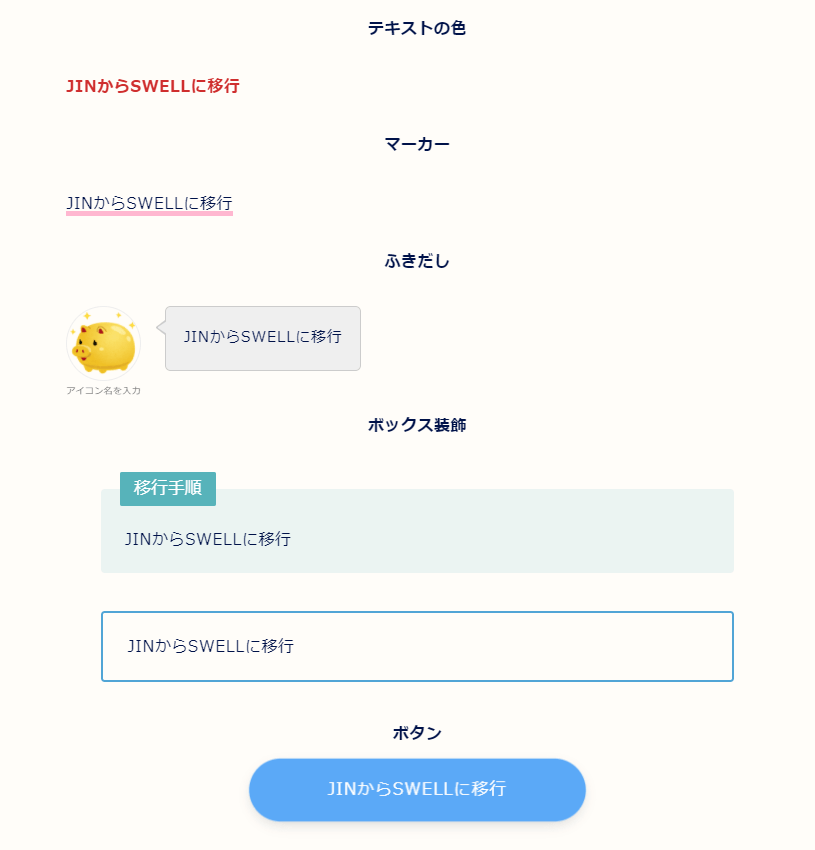
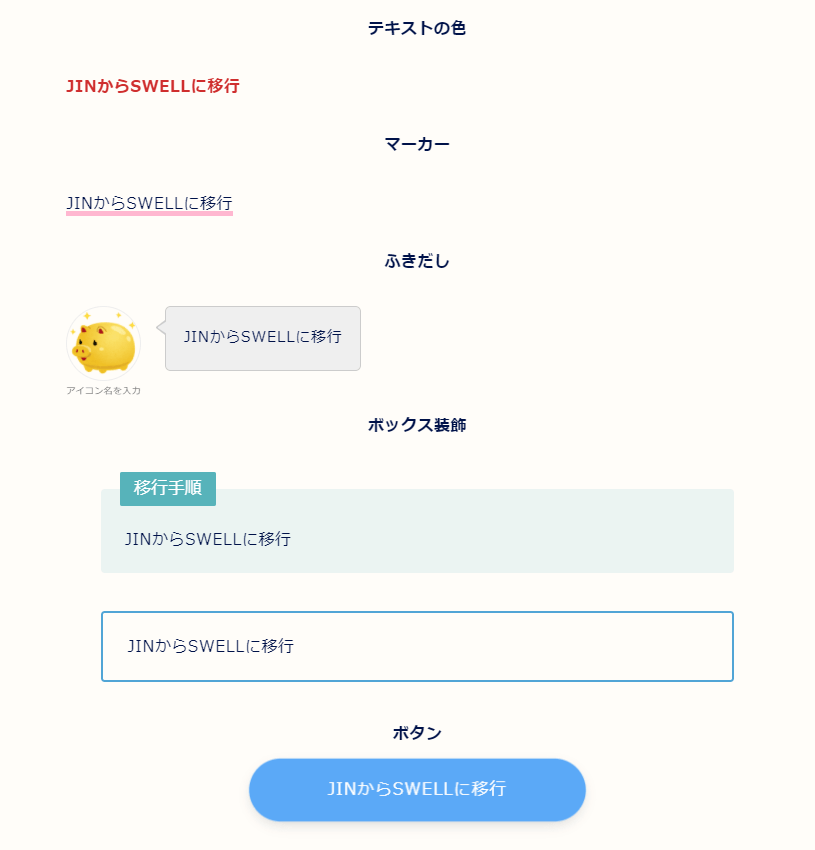
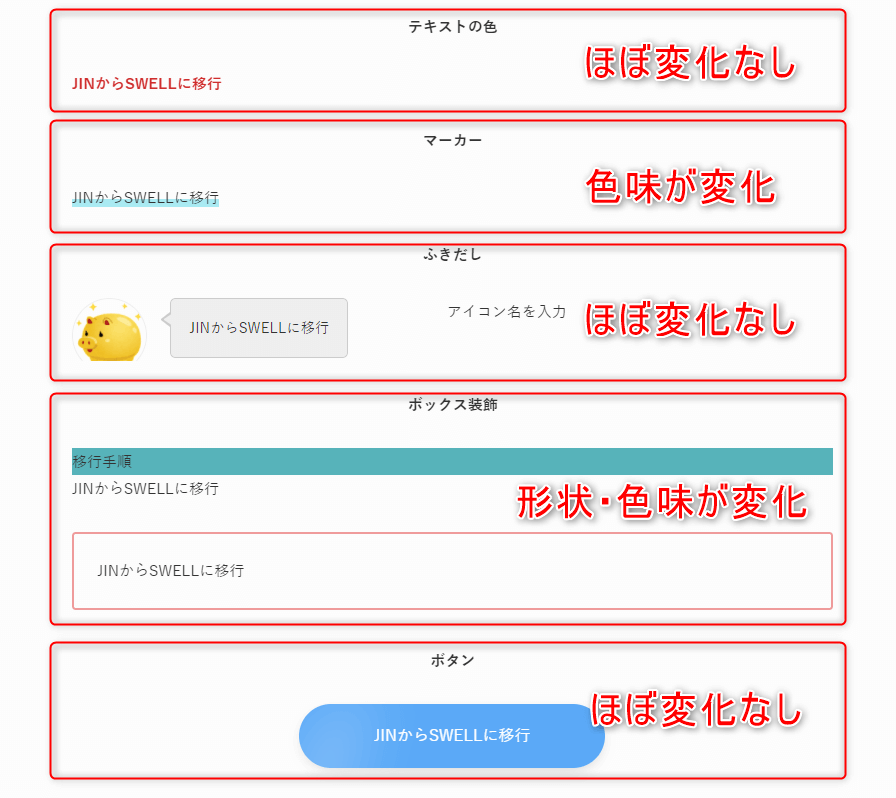
今回見ていくのは、下記5項目。
- テキストの色
- マーカー
- ふきだし
- ボックス装飾
- ボタン
では、下記で見ていこう。
SWELLに移行する際のデザイン崩れの例
JINからSWELLへの移行前の状態。


JIN→SWELLの注意点②:メタディスクリプションが消える
JINからSWELLに移行すると、メタディスクリプションが消えちゃう。
なのでSWELLに移行する前に、メタディスクリプションのコピーをしておくと良いよ。
JIN→SWELLの注意点③:テーマJINはすぐ消さない
移行前のテーマは、既存記事の修正(リライト)が終わるまでは残しておいてね。
でないと、乗り換えプラグインがうまく働かなくなるからね・・・。
JINは、すべてのリライトが完了してから削除すること!
JIN→SWELLの注意点④:乗り換えサポートプラグインはいずれ削除
乗り換えサポートプラグインは、重いから、ページスピードが遅くなるよ。
ページスピードが遅いと順位にも影響があるので、記事の修正(リライト)が完了したら、早めに削除しようね。
まとめ|JINからSWELLへの移行はお早めに
今回はJINからSWELLに移行する方法を紹介したよ。
記事が増えるほど移行が大変になるので、SWELLへの移行を検討しているなら、お早めに。
記事が多くなるほど、手間がかかってしまって、下記のようなことになるので、ね。(僕のコミュニティ内での会話より)





SWELLで、いっしょにブログを楽しんでいこう!
\ オシャレで使いやすい!生産性・収益力UPへ /
有料テーマ15種類を使って評価、個人的ナンバーワン





コメント