SEO対策にも役立つSWELLアコーディオンブロックの使い方や用語を解説します。

SWELLで使えるアコーディオンブロックって何ですかー!



こういった疑問を解決します。
SWELLのアコーディオンブロックは、クリックすると開閉ができるブロックです。
表示しなくてもいいけど、見たい人には見せてあげたい。という場合に便利。
といっても良く分かりにくいと思うので、とにかく見ていきましょう。
SWELLアコーディオンブロックの使用例
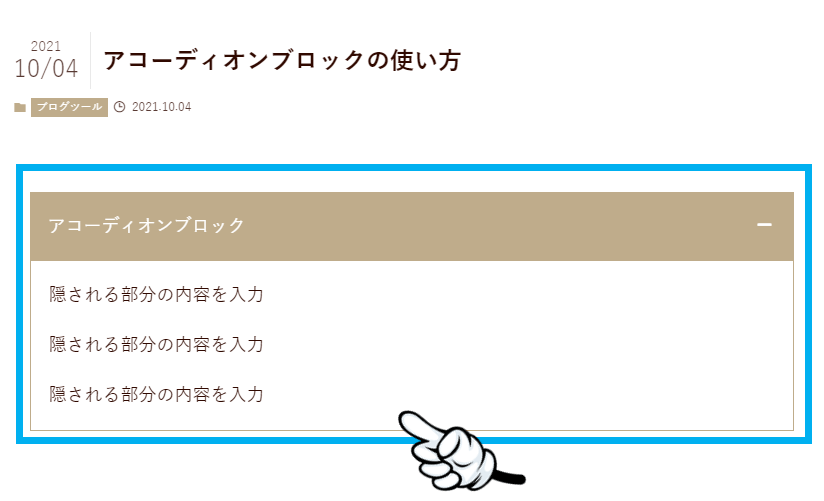
まずは百聞は一見に如かず。SWELLアコーディオンブロックの使用例を見てみましょう。
\タップしてみてね/
ここをクリックしてみてね♡
便利な開閉機能ですたい。
見たい人だけが見ればいいたい。
\タップしてみてね/
ここをクリックしてみてね♡
便利な開閉機能ですたい。
見たい人だけが見ればいいたい。
\タップしてみてね/
ここをクリックしてみてね♡
便利な開閉機能ですたい。
見たい人だけが見ればいいたい。
\タップしてみてね/
ここをクリックしてみてね♡
便利な開閉機能ですたい。
見たい人だけが見ればいいたい。
SWELLアコーディオンブロックの使い方
では、SWELLアコーディオンブロックの使い方を解説していきますね。


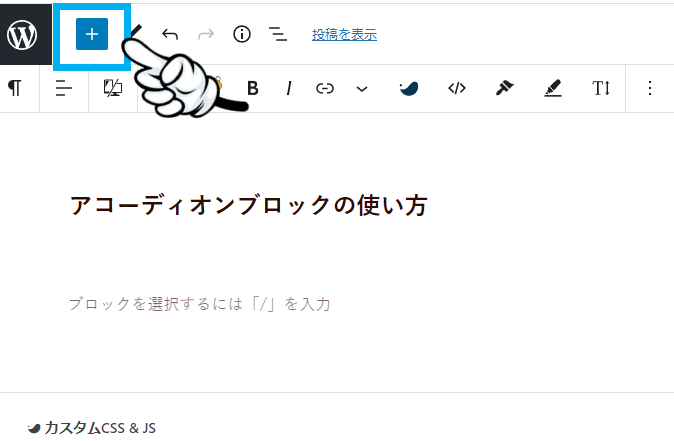
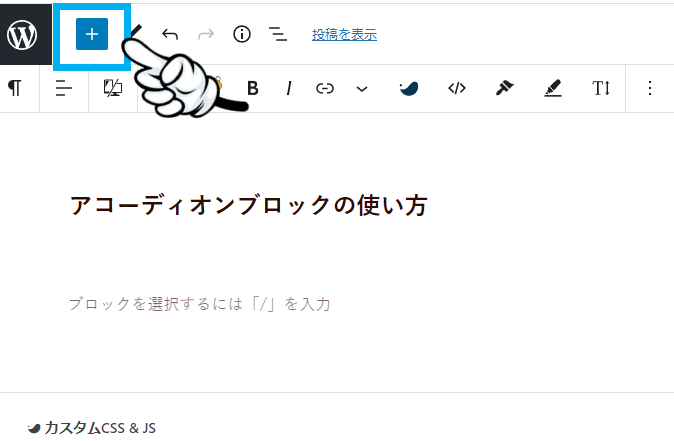
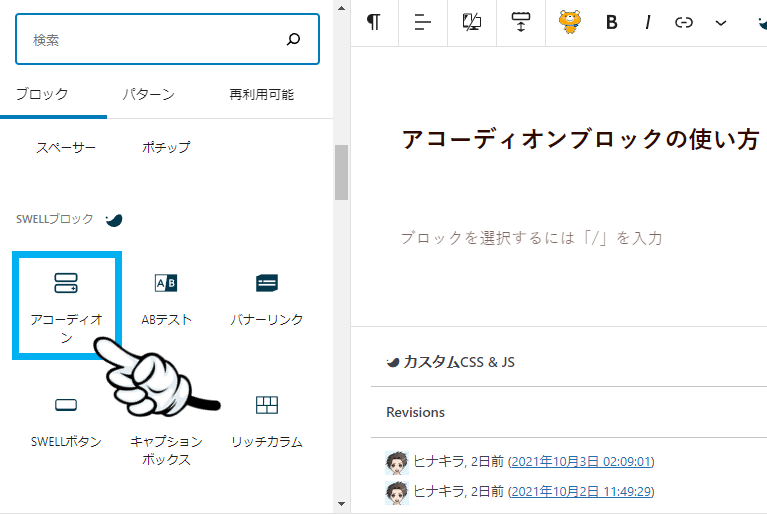
まず、ブロック追加「+」アイコンをクリックしましょう。


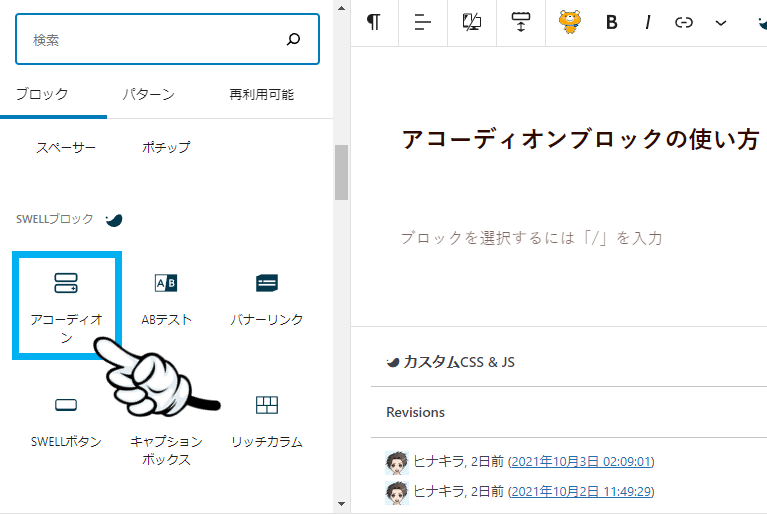
次に、「アコーディオン」をクリックしましょう。


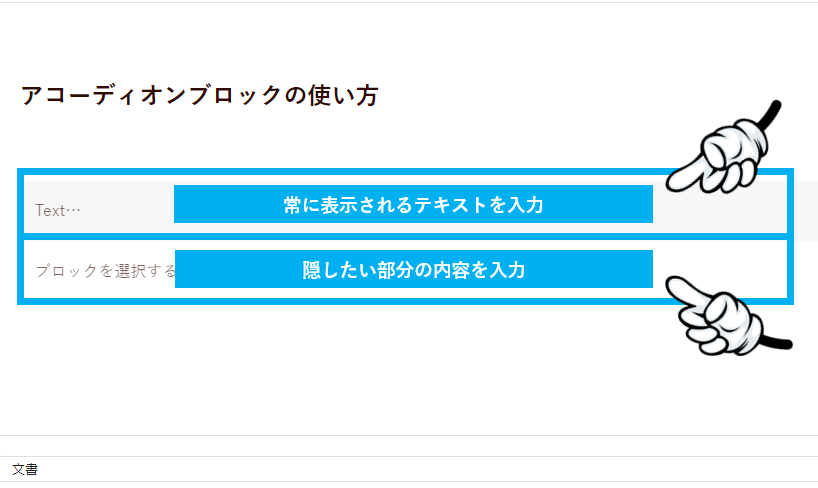
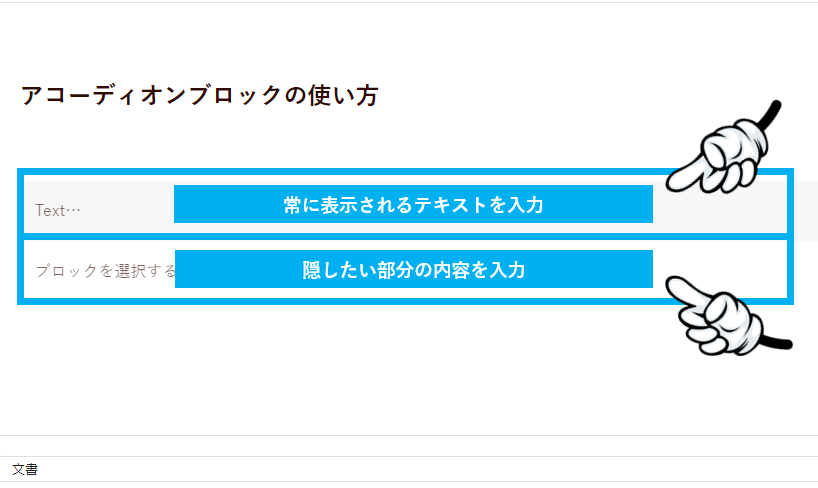
上側は「常にオープンになっている部分」、下側は「普段は隠される部分」です。
ここにテキスト入力を行っていきます。(隠されている部分はテキストに限らず、画像でも何でもオッケー)


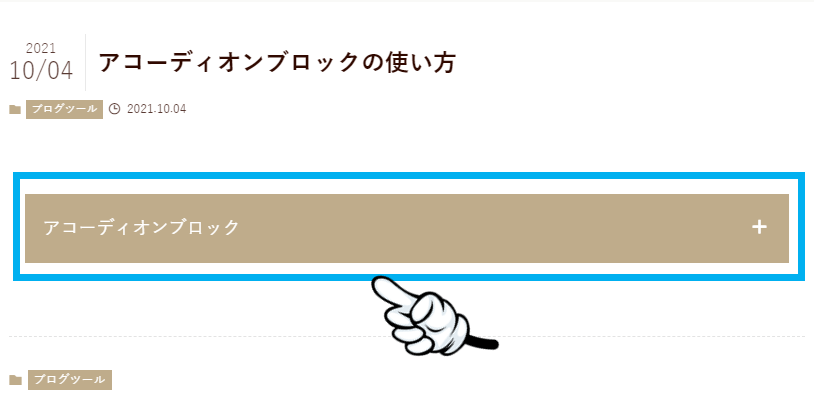
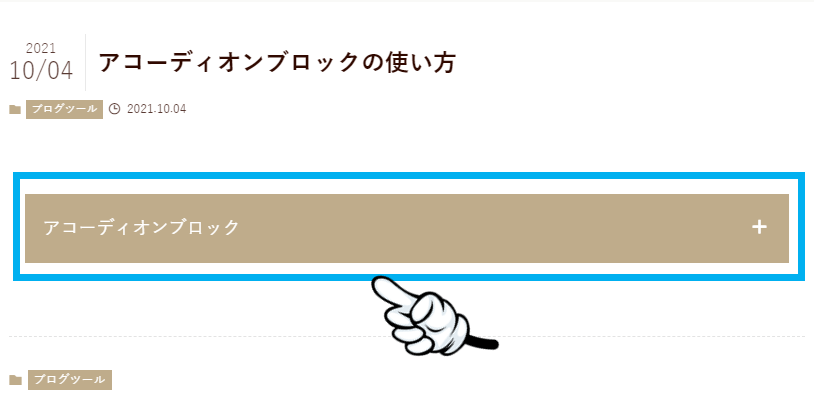
閉じた状態


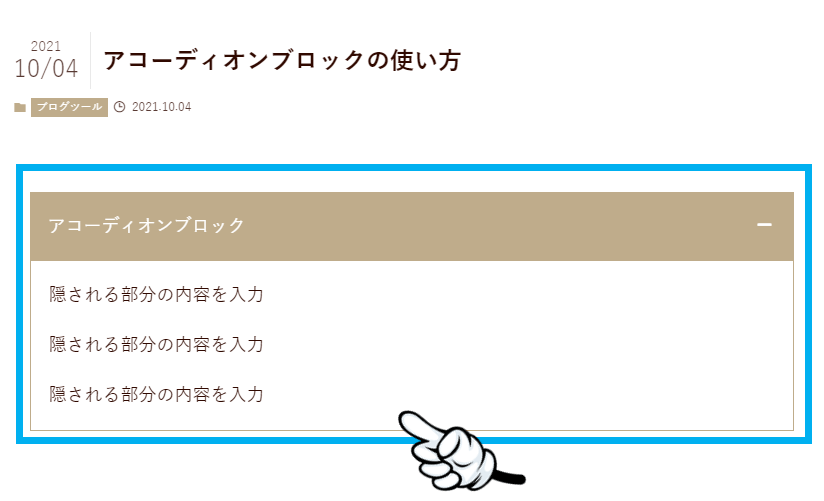
タップして開くと・・・





こんな感じで、完成となります。
SWELLアコーディオンの設定項目や用語を解説
SWELLアコーディオンの設定項目や用語を解説します。
| 設定項目 | 説明 |
|---|---|
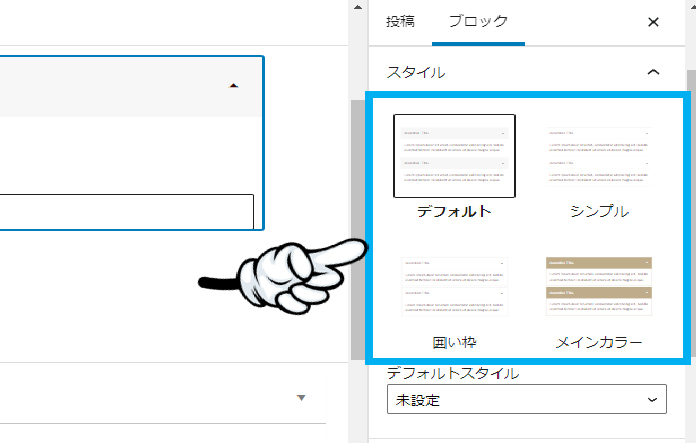
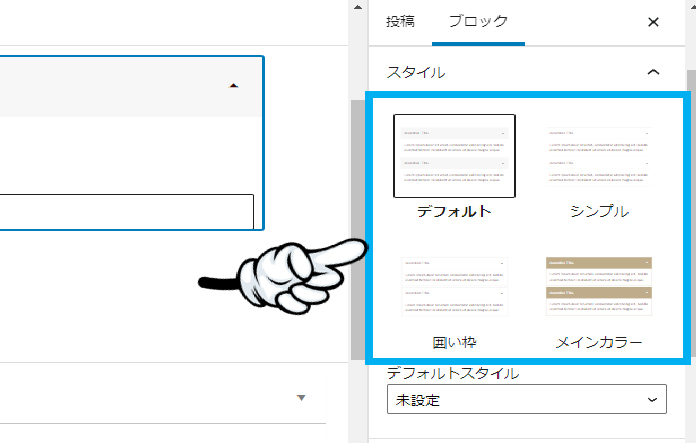
| スタイル | 4つのスタイル(見た目)から選択 (デフォルト、シンプル、囲い枠、メインカラー) |
| アイコンセットを選択 ( オープン時 / クローズ時 ) | 「開く・閉じる」アイコンの見た目を選択 |
| タイトルのHTMLタグ | アコーディオンタイトルのHTMLタグを選択 |
SWELLアコーディオンのおすすめ使用法
続いて、SWELLアコーディオンのおすすめ使用法をご紹介します。
- 長くなってしまう内容を隠す
- Q&A(質疑応答)方式にして使う



一つずつ解説しますね。
①長くなってしまう内容を隠す
たとえば、下記のような感じです。
タップして開いてみてね
このような、Twitter埋め込みなどでも便利です。
Twitter埋め込みをたくさん並べると、人によっては「邪魔」に感じる場合も…
なので、アコーディオンを使って見たい人だけ見られるようにしておくというのがオススメです。
②Q&A(質疑応答)方式にする
たとえば、下記のような感じです。
Q.アコーディオンブロックは使いやすいですか?
A.はい、アコーディオンブロックは、見たい方だけ開けるようにしておけるので便利です。
Twitterをたくさん埋め込みたい場合などにも便利で、ユーザビリティ向上にもなりますね。
といった感じで、Q&A形式にも使えます。
SWELLアコーディオンブロックがSEO対策に使える件
SWELLアコーディオンブロックがSEO対策に使える件について解説します。


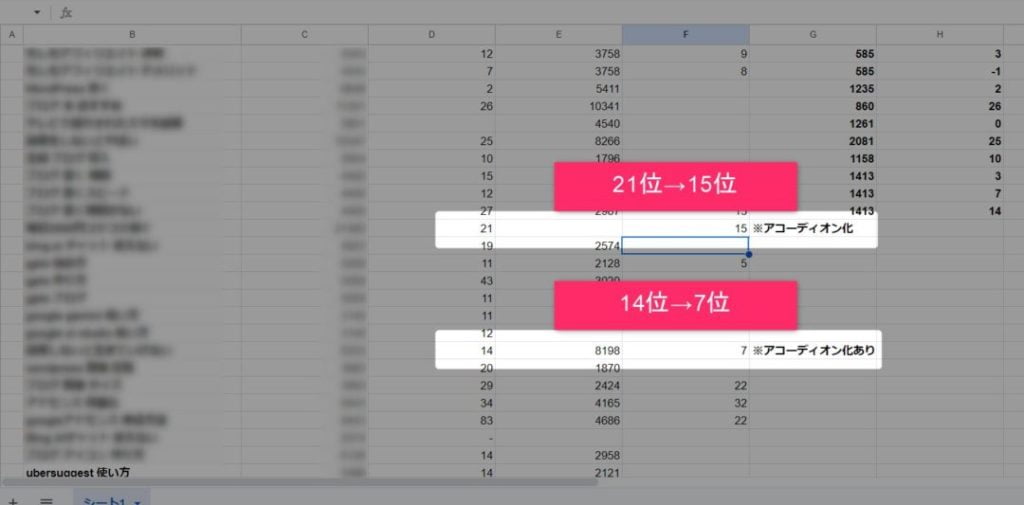
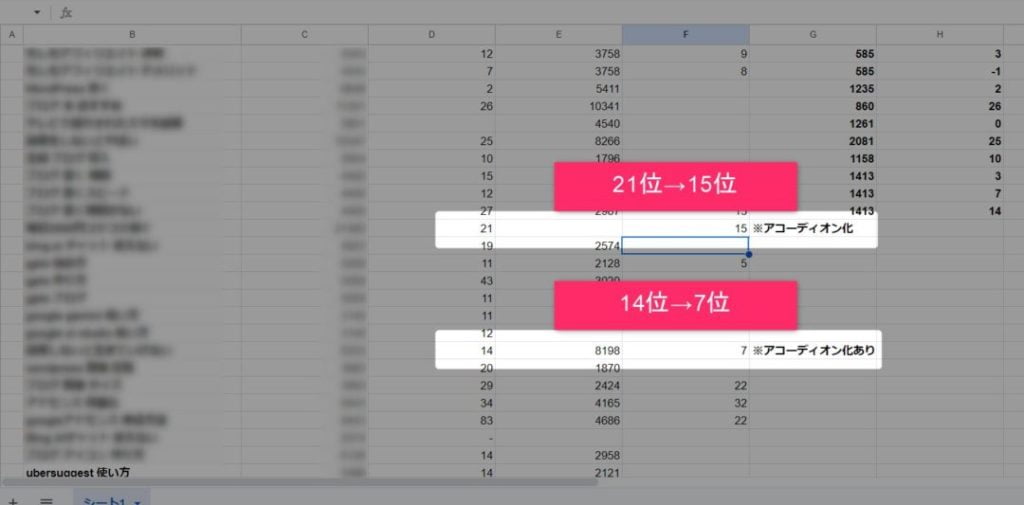
上記は、記事内でアコーディオンを使用してみたら順位が上がった事例です。
どちらも、7位くらい上がっています。
ではなぜ上がったのかというと、ユーザビリティ、ユーザー体験でしょうね。(おそらく)
アコーディオンブロックを使うことで、ユーザーにとって見やすいコンテンツになったり、アコーディオンのクリックというアクションに繋がったりして、SEO評価につながったと考えています。
まとめ|SWELLアコーディオンブロックの使い方
SWELLのアコーディオンブロックは、情報を普段は隠しておき、必要な方のみ見られるようにしたい場合に便利です。
人によっては見たくない情報などを隠すことで、ユーザビリティ向上にもなりますね。



Twitterをたくさん埋め込む時に、隠しておくと見たい方だけ見れて便利ですね。
というわけで、今回は以上です。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント