SWELL「FAQブロック」の使い方と用語、3つの魅力について解説します。

SWELLのFAQブロックって何?使い方が分かりません・・・。



こういったお悩みを解決します。
SWELLのFAQブロックは、「よくある質問」とか「Q&A」をかんたんに作れるブロックです。
SWELLのFAQブロックを使うことで、SEO評価アップや、成約率アップにもつなげられます。
この記事では、そんなSWELLのFAQブロックの使い方、それからSWELLのFAQの魅力について解説していきますので、ぜひ見ていって下さいね。
それでは、どうぞ。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
SWELL「FAQブロック」の使い方(手順)
では、SWELL「FAQブロック」の使い方を見ていきましょう。
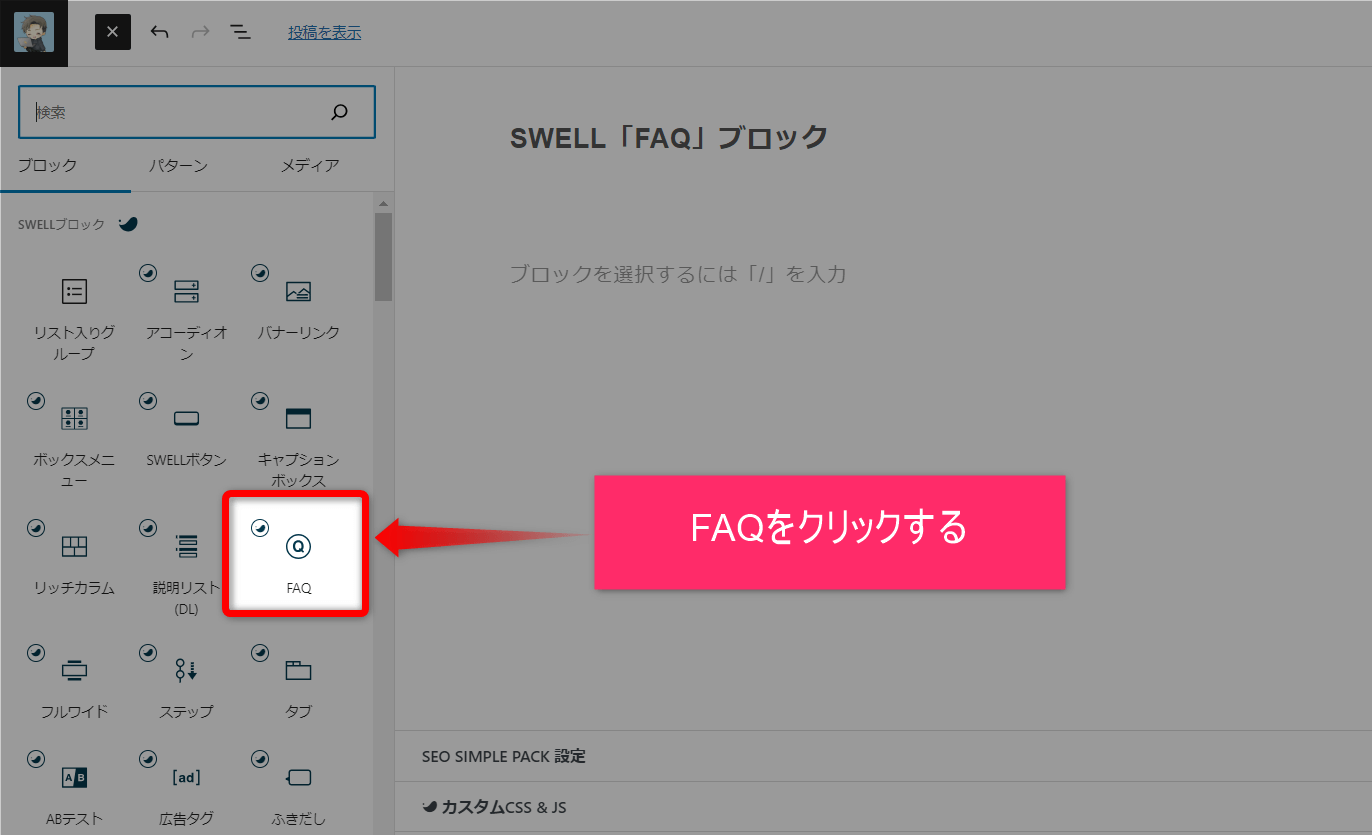
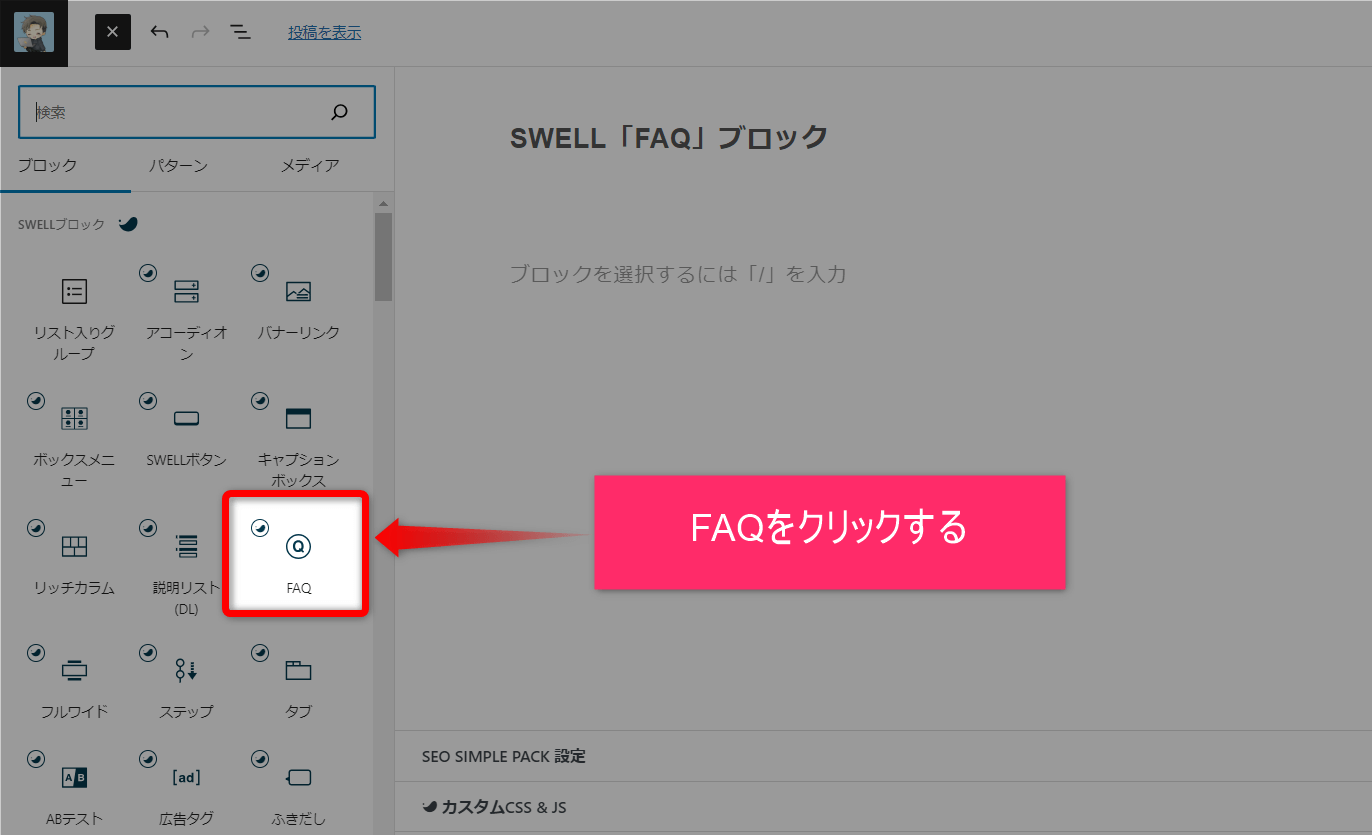
投稿画面で「FAQ」ブロックを選択する


まず、ブロック追加「+」アイコンをタップします。


次に、「FAQ」をクリックします。
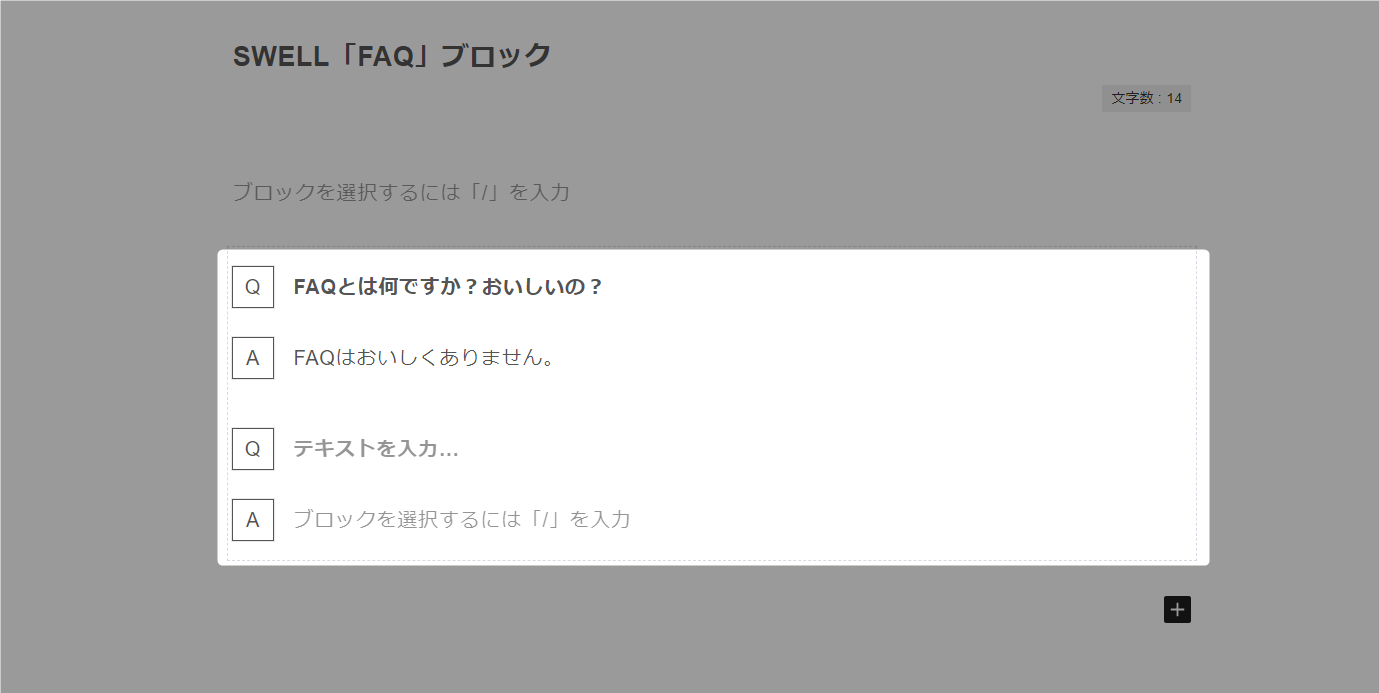
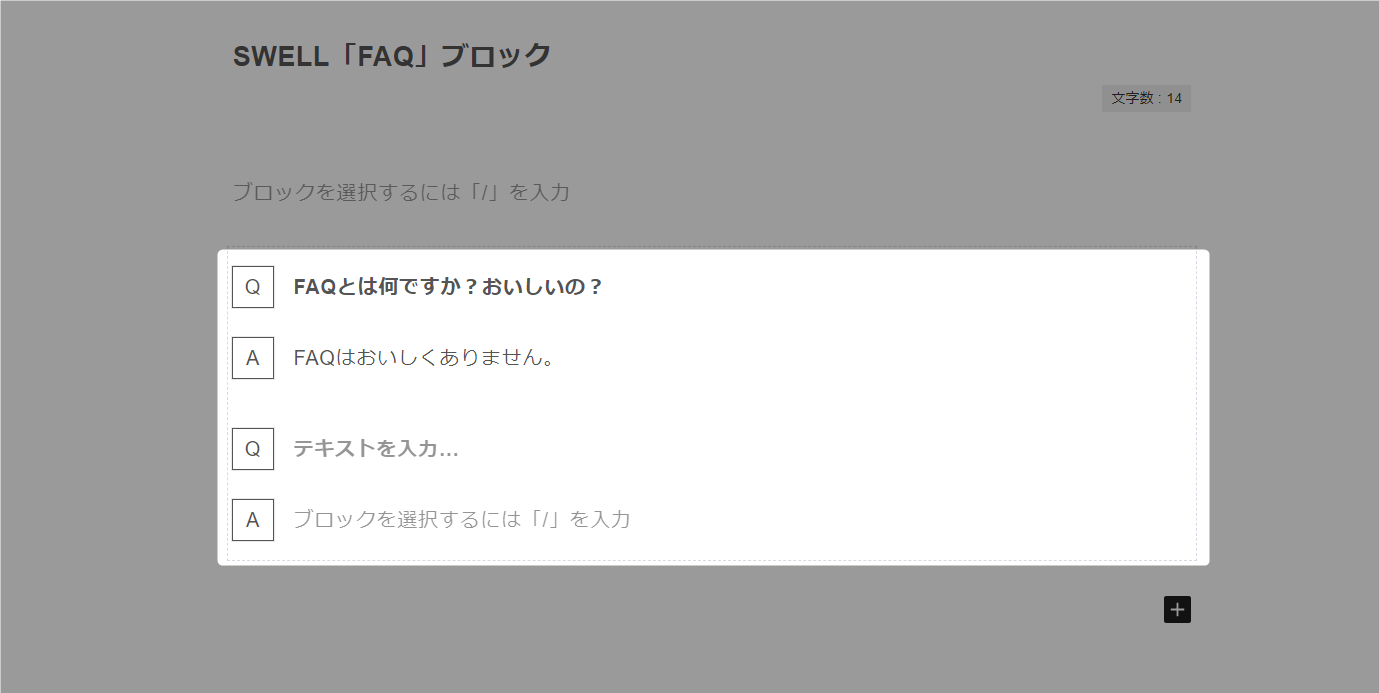
質問と回答を入力する


上記に質問と回答を入力していきます。
FAQブロックの設定を行う
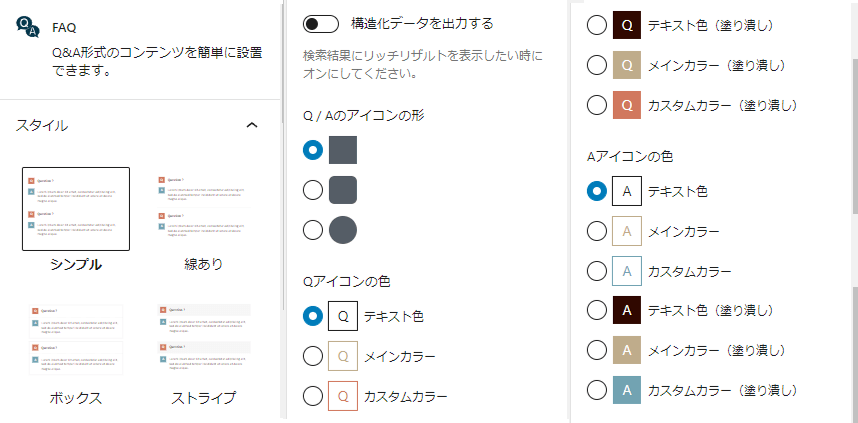
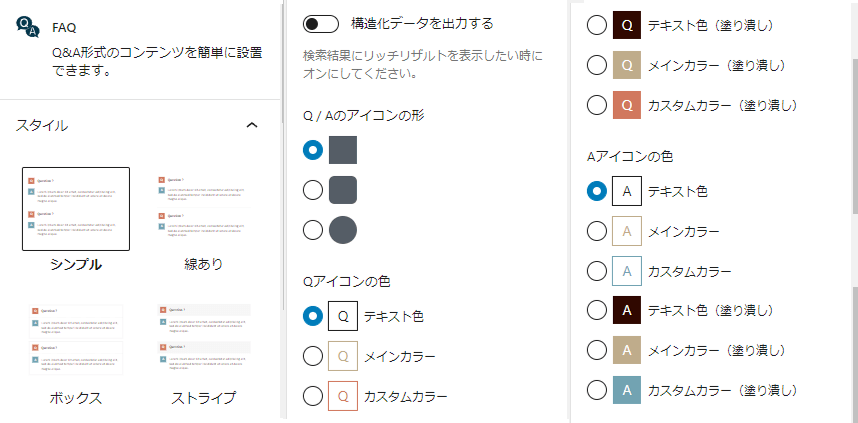
下記から(右ツールバー)FAQのスタイルや色、形を選択していきます。


そして完成


SWELL「FAQブロック」の設定項目や用語を解説
SWELL「FAQブロック」の設定項目や用語を解説します。
| 設定項目 | 説明 |
|---|---|
| スタイル | 4つのスタイル(見た目)から選択 (シンプル、線あり、ボックス、ストライプ) |
| 構造化データを出力する | 構造化データを出力するかを選択 ※検索結果にリッチリザルトを表示したい場合 |
| タイトルのHTMLタグ | FAQタイトルのHTMLタグを選択 |
| Q / Aのアイコンの形 | Q / Aのアイコンの形を選択(3種類) |
| Qアイコンの色 | Qアイコンの色を選択(6種類)※質問 |
| Aアイコンの色 | Aアイコンの色を選択(6種類)※回答 |
SWELL「FAQブロック」の魅力
SWELL「FAQブロック」の魅力をいくつか紹介します。
- 見た目が良い
- 構造化データを出力できる
- 質問テキストを見出しにできる



それぞれ解説します。
①見た目が良い
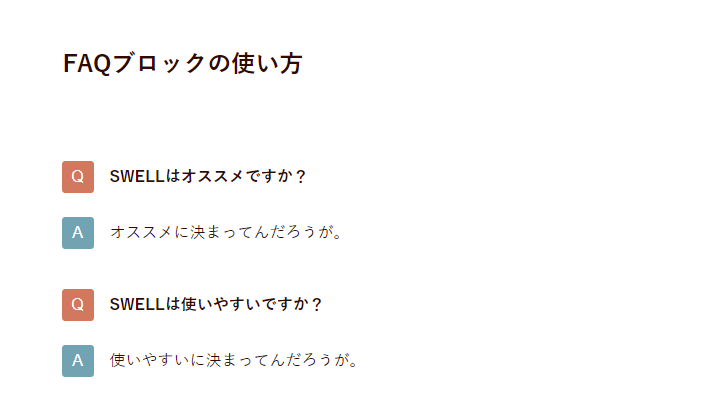
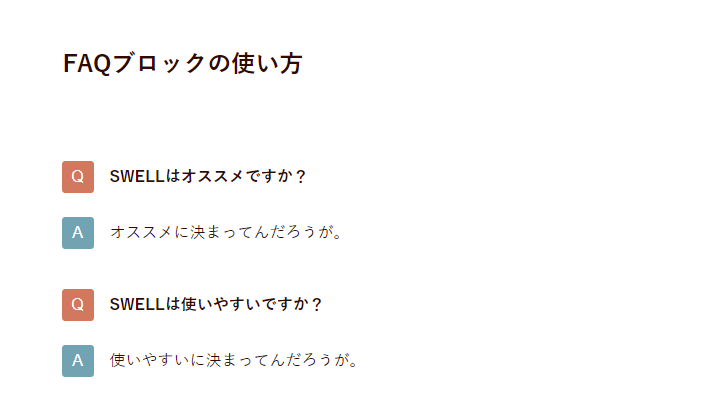
SWELLのFAQブロックは見た目が良いです。
たとえば、下記のような感じ。
- FAQブロックとは何ですか?
FAQブロックとは、読者の疑問を解決するための「良くある質問」や「Q&A」を簡単に設置できるブロックのことです。
いろんな組み合わせ方がありますが、一例としてはこんな感じですね。
②構造化データを出力できる
SWELLのFAQは構造化データを出力できます。
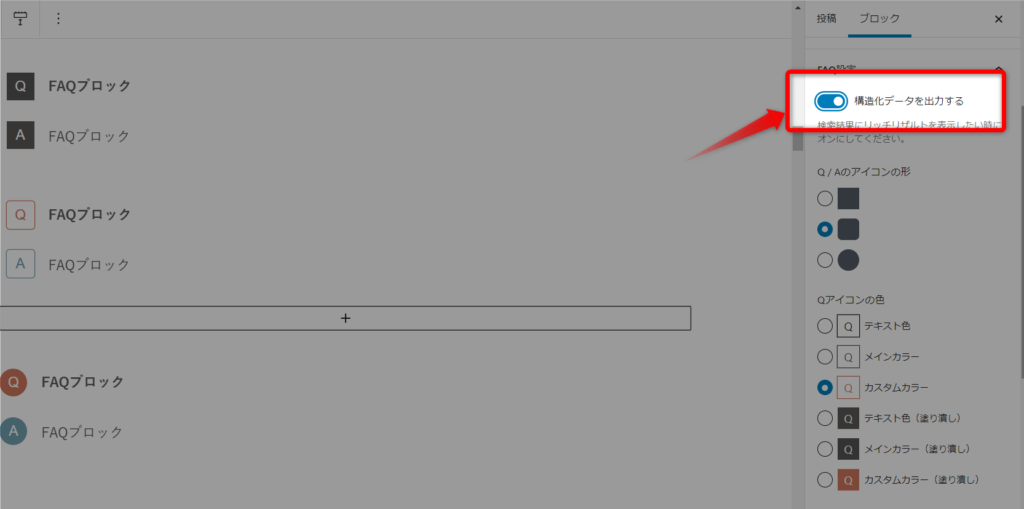
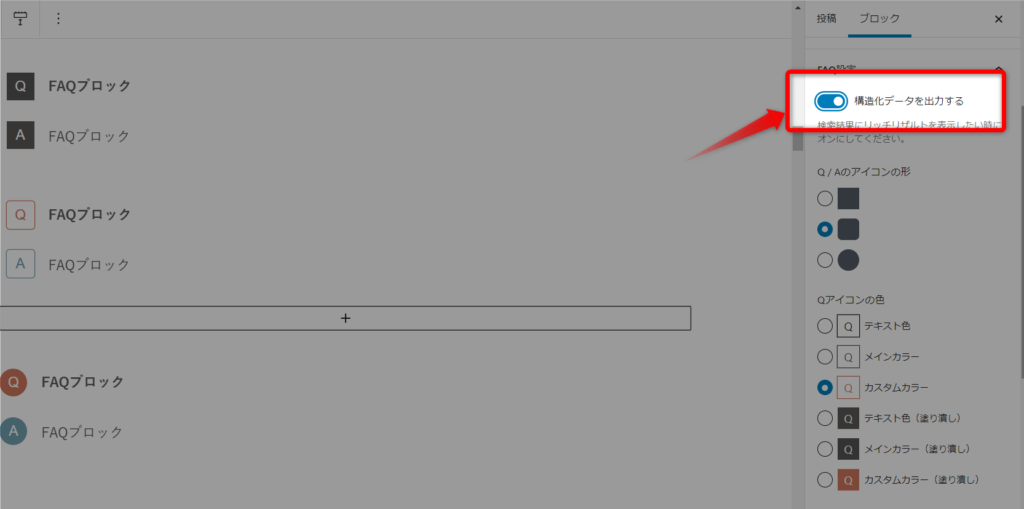
使い方はいたってシンプルで、以下のように「構造化データを出力する」をオンにするだけです。





特にオンにしてデメリットもないので、積極的にオンにしちゃいましょう。
③質問テキストを見出しにできる
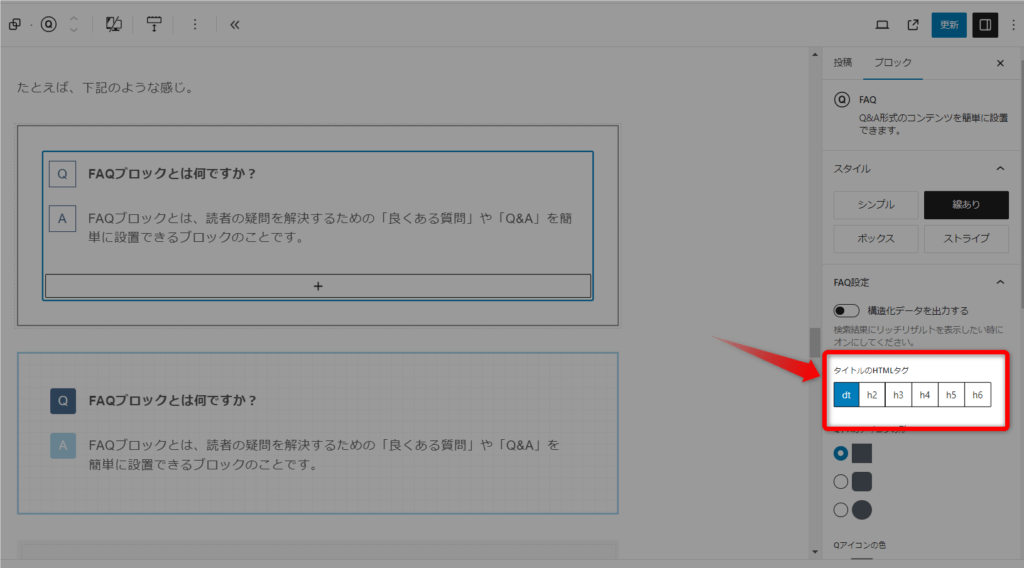
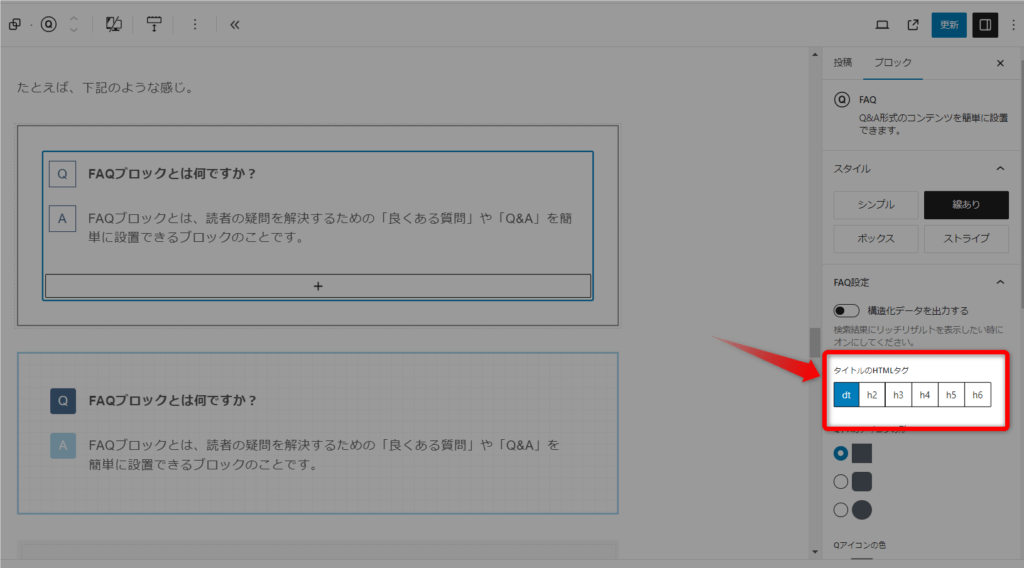
SWELLのFAQブロックでは、質問テキスト(上段のテキスト)を見出し(h2~h6)にできます。
見出しとして設定する方法は簡単で、下記から選ぶだけ。


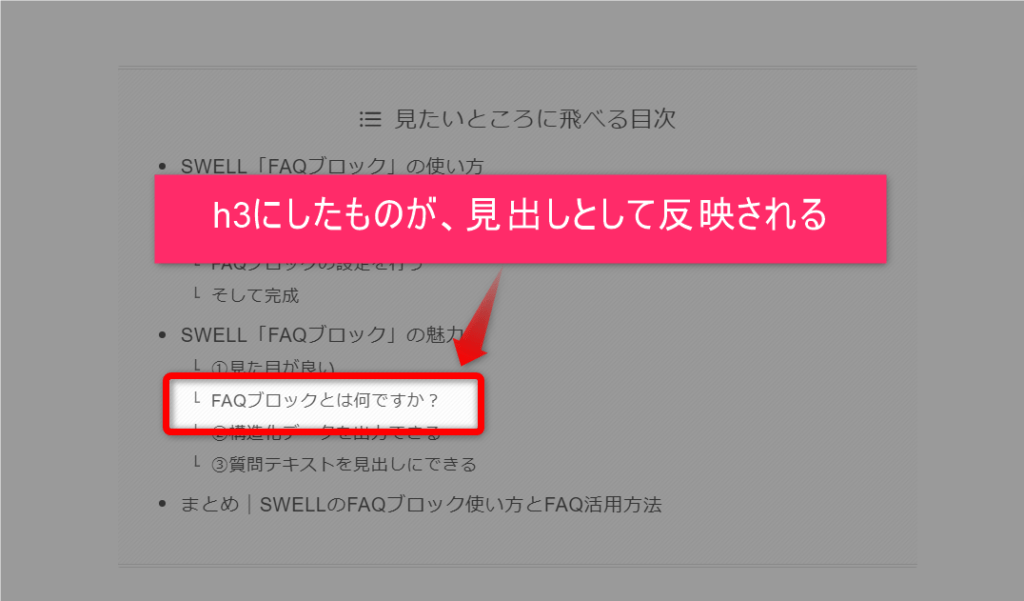
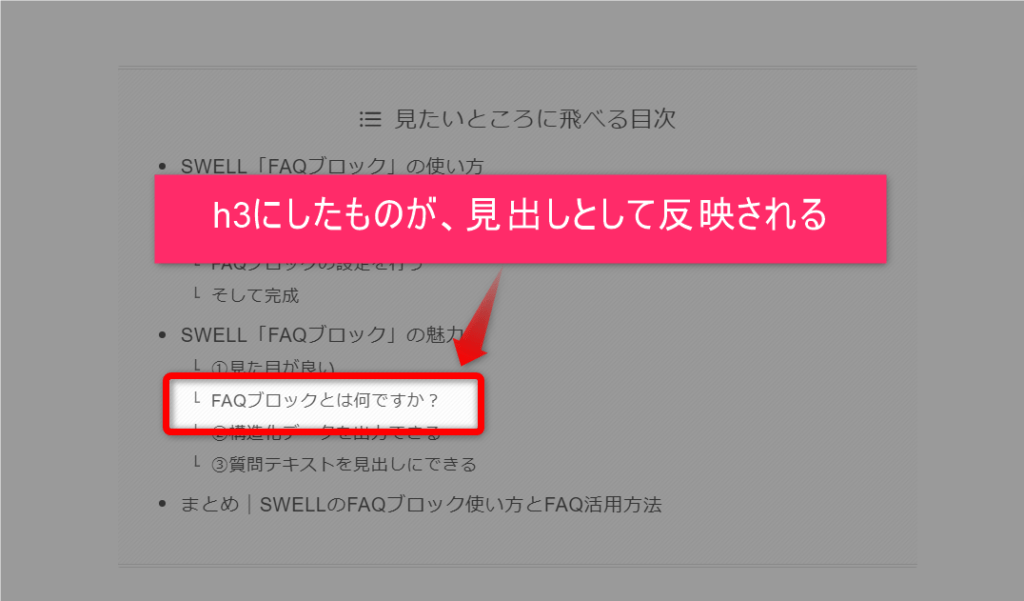
上記のとおりですね。たとえばh3を選ぶと、下記のようになります。


こんな感じで、選択した見出しになります。h2やh3であれば、目次にも表示されるようになりますよ。
上手く活用すれば、SEO対策としても有効でしょう。
まとめ|SWELLのFAQブロック使い方と魅力
SWELLでは、成約率を高めるなどの効果を発揮するFAQブロックを簡単に作成できます。
しかも、簡単なだけではなく見た目がよくSEO対策にもなる構造化データ出力と見出し選択機能も付いています。
ぜひ、ここでマスターしていきましょう。
それでは、今回は以上です。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント