
SWELLの文字(フォント)サイズを変更したいな~。ちょっとPCのサイズが小さいんよな~。
と、いうアナタ。
この記事を見れば、万事解決やで。
SWELLの文字サイズを18px以上に限界突破したいなら、ぜひ見ていってね~。


SWELLの文字(フォント)サイズを変更する方法【通常】
まずは、SWELLの文字(フォント)サイズを変更する方法。通常のやり方から紹介します。
手順としては、以下のとおりです。
- 外観→カスタマイズをクリック
- サイト全体設定をクリック
- 基本デザインをクリック
- フォントサイズを選択





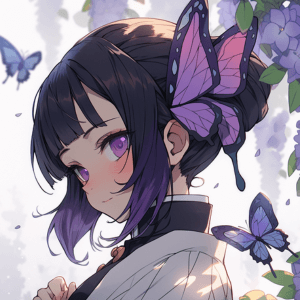
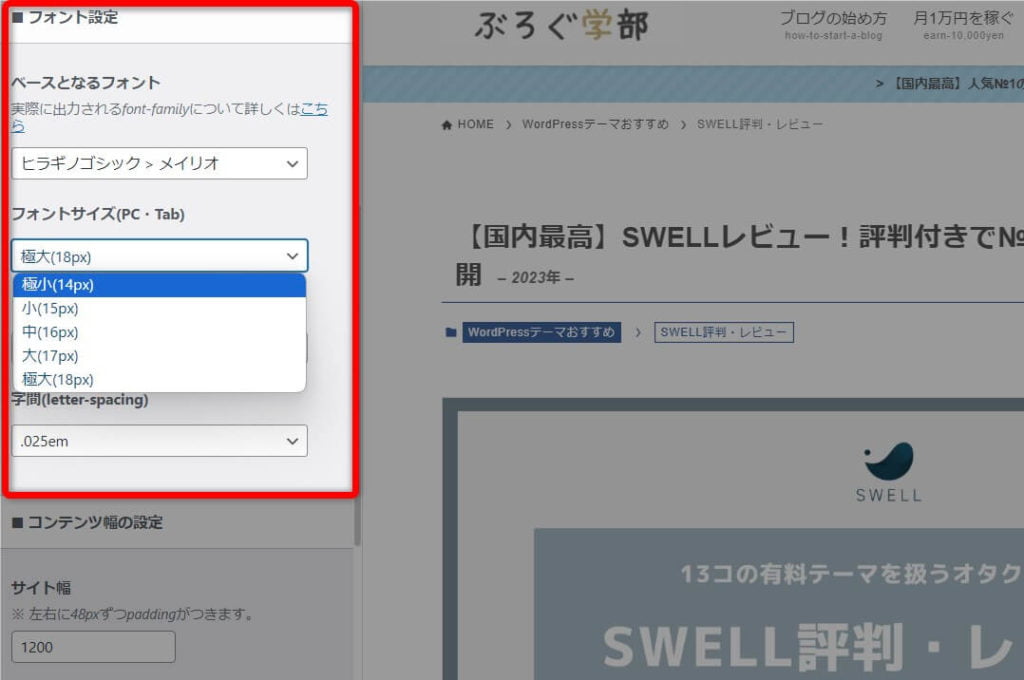
設定画面は、こんな感じです。
上記画面でサイズを変更できます。が、一番大きくても18pxまでなんですよね。
僕は大きくて読みやすいサイズにしたいから、ワンサイズアップしたいなと思って、「19px」にカスタマイズしています。
では、そのカスタマイズ方法を紹介していきますね。
SWELLの文字サイズを限界突破するカスタマイズ【CSS】
SWELLの文字サイズを限界突破(18px以上)するカスタマイズ方法を見ていきましょう。
まずはカスタマイズした事例から。どんな感じになるかを紹介します。
PCでのカスタマイズ例
文字サイズ18【通常の限界値】


文字サイズ22【限界突破】





PCでのカスタマイズ例はこんな感じ。
モバイルでのカスタマイズ例
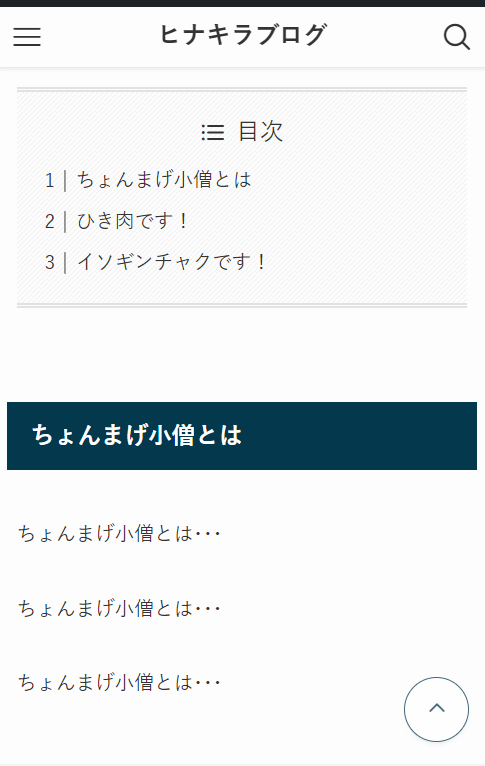
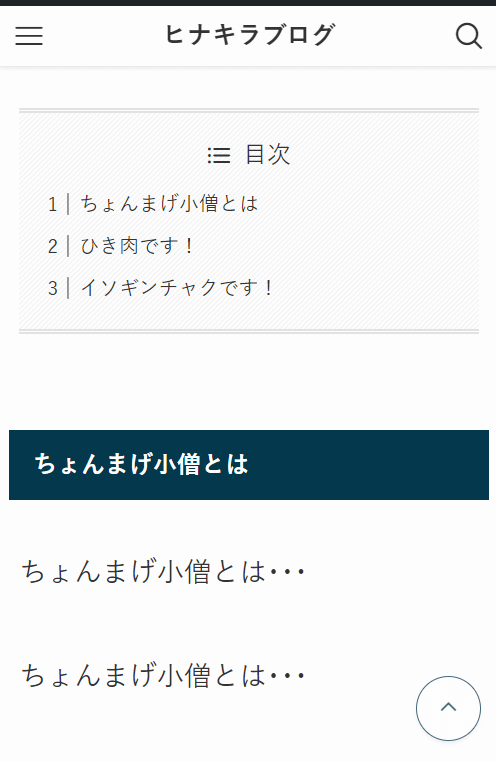
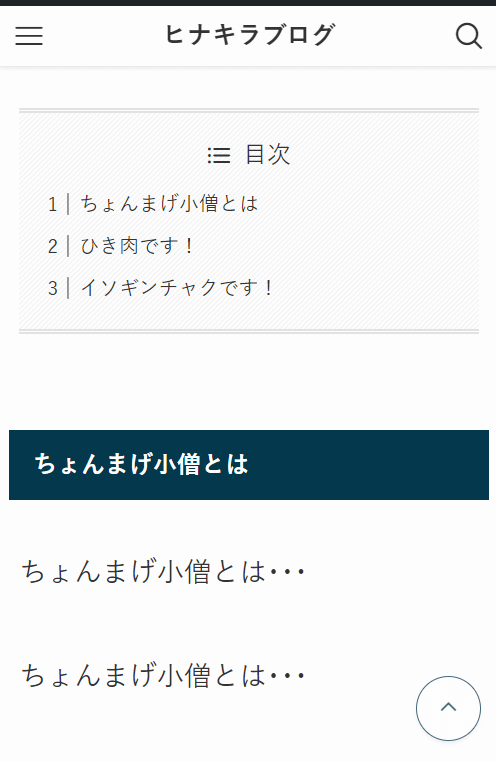
モバイル限界突破前


モバイル文字サイズ22





モバイルでのカスタマイズ例はこんな感じ。
モバイルで22pxはデカすぎるかな・・・(笑)
SWELLの文字サイズをPC・モバイルともに限界突破する手順
SWELLの文字サイズをPC・モバイルともに限界突破する手順です。
- 外観→カスタマイズをクリック
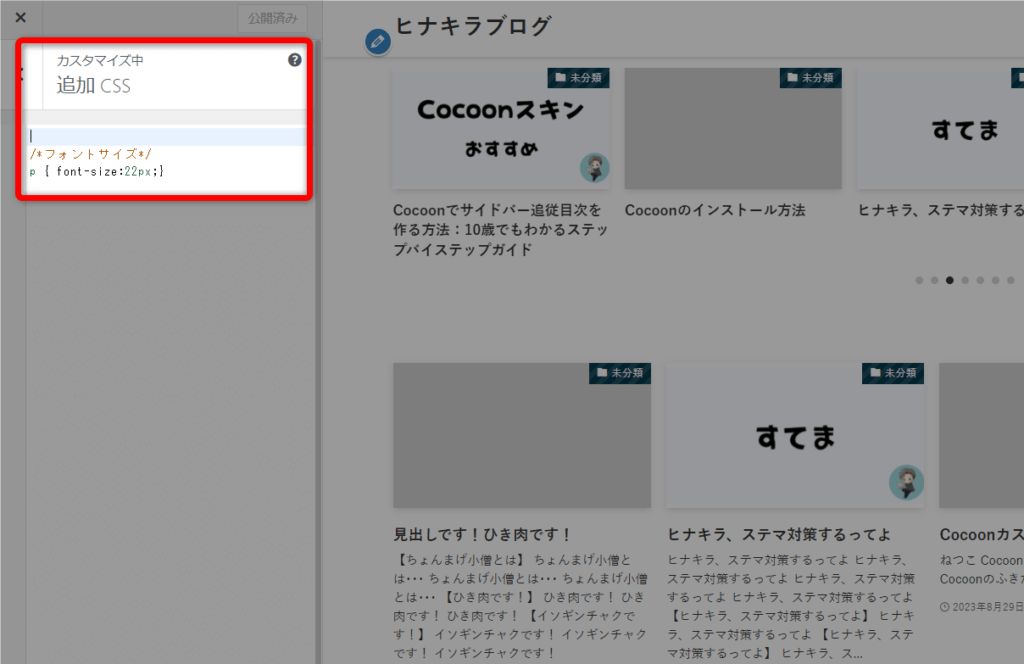
- 追加CSSをクリック
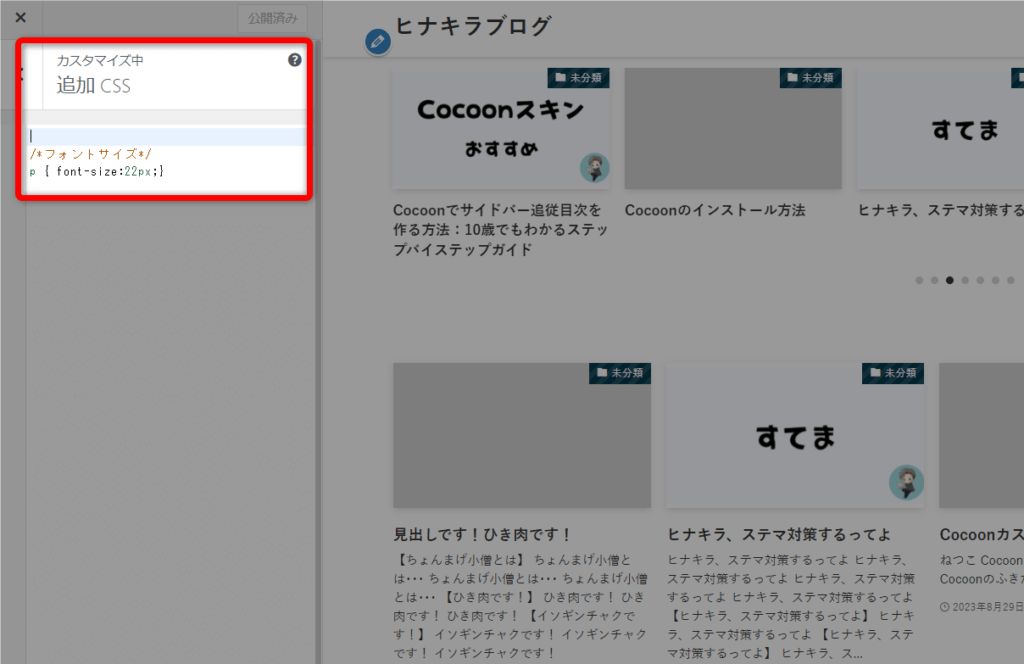
- 下記のコードを入力
- フォントサイズを変更


/*フォントサイズ*/
p { font-size:22px;}


上記のコードをコピペして文字サイズは変更してね~。
サイズは、数字の部分だけを変えればOKです。
SWELLの文字サイズをPCのみ限界突破する手順
SWELLの文字サイズをPCのみ限界突破する手順です。
- 外観→カスタマイズをクリック
- 追加CSSをクリック
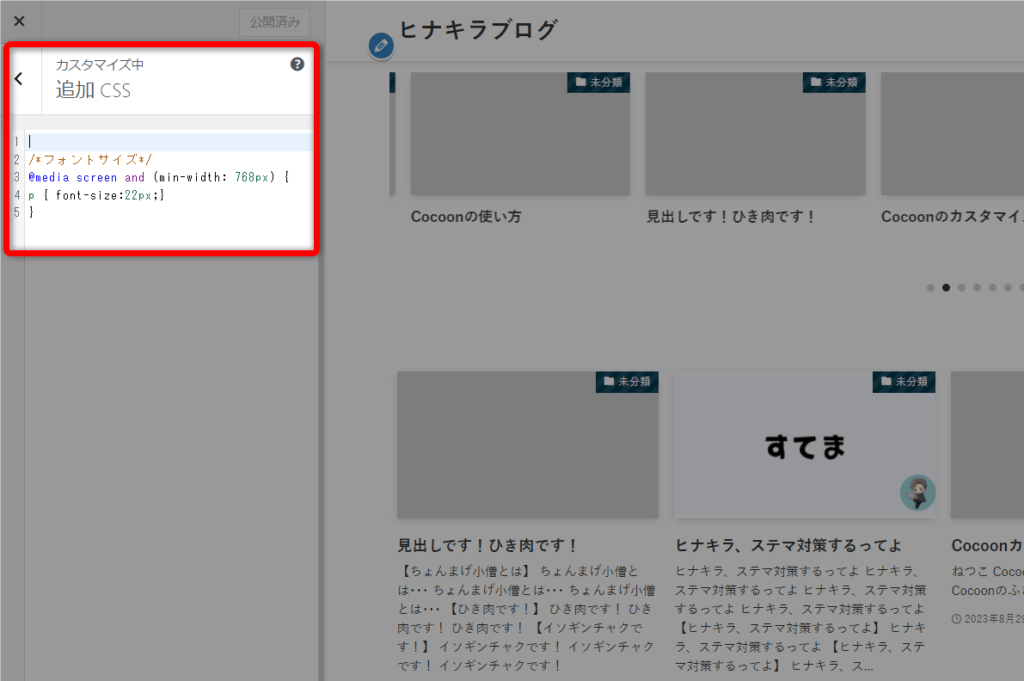
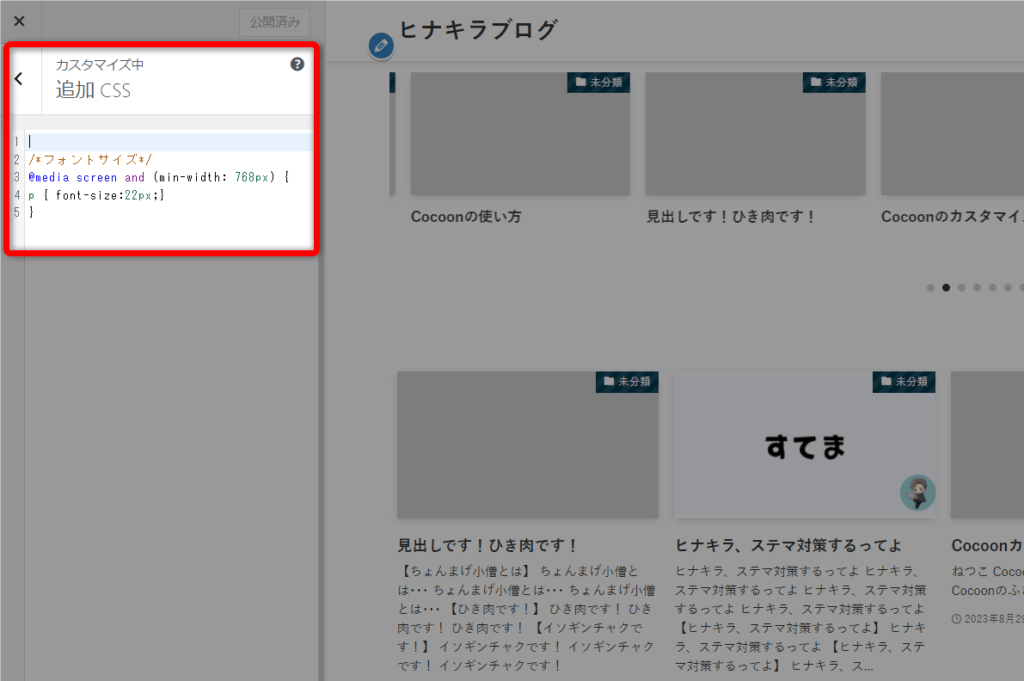
- 下記のコードを入力
- フォントサイズを変更


/*フォントサイズ(PCのみ)*/
@media screen and (min-width: 768px) {
p { font-size:22px;}
}


上記のコードをコピペして文字サイズは変更してね~。
それから、目次や箇条書き(リスト)の大きさを変えるには下記です。
/* 箇条書きフォントサイズ(PCのみ) */
@media screen and (min-width: 768px) {
ul, ol {
font-size: 22px;
}
}SWELLの文字サイズをモバイルのみ限界突破する手順
SWELLの文字サイズをモバイルのみ限界突破する手順です。


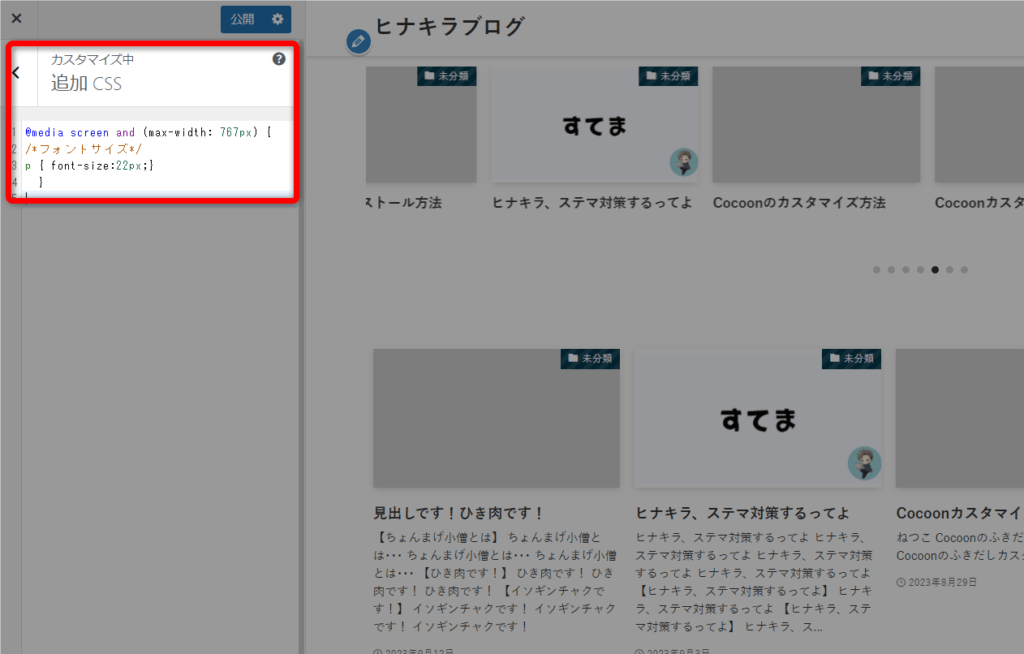
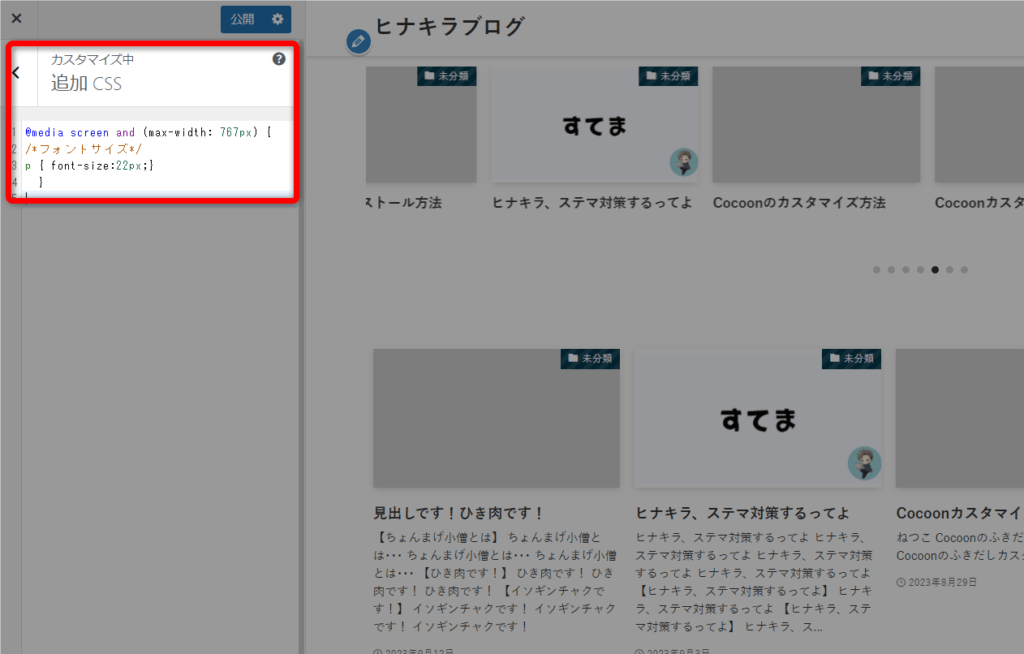
/*フォントサイズ(モバイルのみ)*/
@media screen and (max-width: 767px) {
p { font-size:22px;}
}


上記のコードをコピペして文字サイズは変更してね~。
それから、目次や箇条書き(リスト)の大きさを変えるには下記です。
/* 箇条書きフォントサイズ(モバイル) */
@media screen and (max-width: 767px) {
ul, ol {
font-size: 22px;
}
}
まとめ|SWELLの文字(フォント)サイズを変更して見やすくしよう!
今回は、SWELLの文字(フォント)サイズを変更する方法を紹介しました。
大抵の場合は、SWELLの基本サイズで十分だと思いますけど、僕みたいに少しだけ変えたいな~という方は、ぜひ参考にしてみてね~。
さりげなく、ちょっこっとだけ人と違うってのも、悪くない気分だよ(笑)
知らんけど。



そんじゃ、バイバイキーン!





コメント
コメント一覧 (3件)
はじめまして。
突然のコメント失礼いたします。
SWELLを使い始めて色々とカスタマイズで困っておりひなきら様のサイトにたどり着きました。
サイトの文字を規定より大きくしたいと思っているのですが、どうも外観→カスタマイズ→追加CSSからコピーしたコードを入れると「マークアップは CSS 内では使えません。」「1個の無効な設定があるため、保存できません。」と出てしまい保存ができません。
何か、やり方が間違えているのでしょうか?教えていただければ幸いです。よろしくお願いいたします。
はじめまして。
いま他のサイトでもやってみましたが、出来ました。なぜでしょう・・・。ごめんなさい分からなくて・・・。
SWELLのフォーラムあたりで質問してみてもいいかもしれません。
お返事ありがとうございました。
対応策を探してみます。