SWELL「見出し」デザインを変更する方法について解説します。
SWELL見出しデザインの種類や、基本的な変更方法はもちろん、ちょっとだけ見た目をオリジナルにしたい方向けにカスタマイズ方法についても紹介。
 ヒナキラ
ヒナキラ当サイトでも、やや縦幅や文字サイズを変更していますよ。(パソコンのみ)
では、いってみよ~。


SWELL「見出し」デザインの種類
まず、SWELL「見出し」デザインの種類を見ておきましょう。
- h2見出しのデザイン
- h3見出しのデザイン
- h4見出しのデザイン
h2見出しのデザイン
SWELLのh2見出しのデザインを紹介します。
帯


塗り潰し


左に縦線


左に2色のブロック


付箋風


付箋風(ストライプ)
.png)
.png)
ステッチ


ステッチ(薄)
.png)
.png)
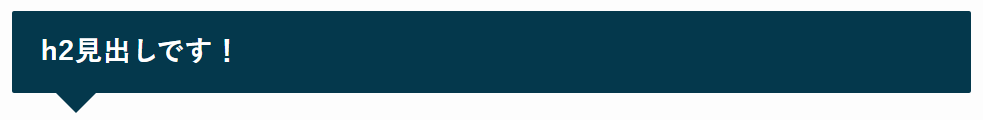
ふきだし風


上下に線


1文字目にアクセント





SWELLのh2見出しの種類は、こんな感じです。
h3見出しのデザイン
次はSWELLのh3見出しのデザインもいきますね。
2色の下線(メイン・グレー)
.png)
.png)
2色の下線(メイン・薄メイン)
.png)
.png)
下線(メインカラー)
.png)
.png)
下線(グラデーション)
.png)
.png)
下線(ストライプ)
.png)
.png)
左に縦線


左に2色のブロック


h4見出しのデザイン
最後にSWELLのh4見出しのデザインもいきます。
左に縦線


チェックアイコン


SWELL「見出し」を変更する方法・手順
SWELL「見出し」を変更する方法について、紹介しますね。
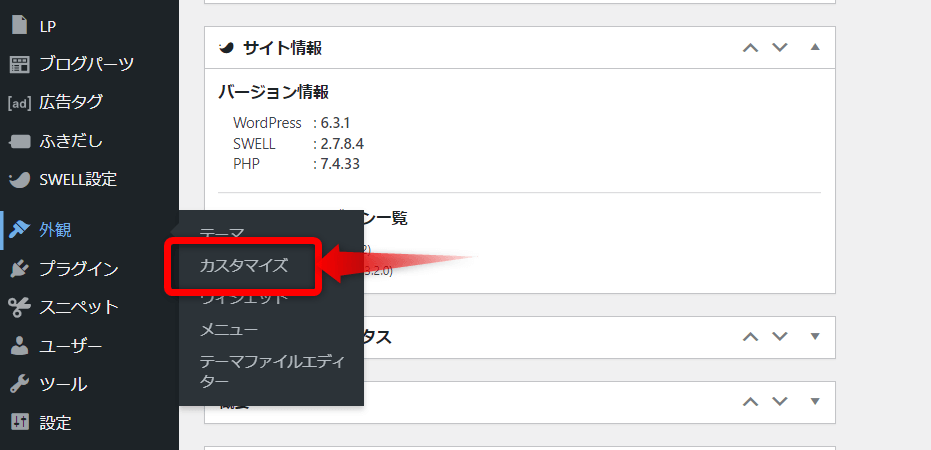
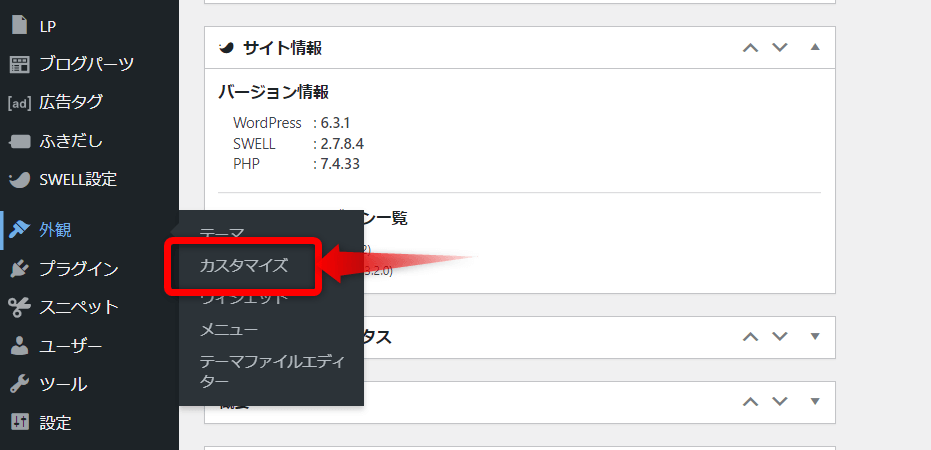
- 管理画面から「外観」→「カスタマイズ」
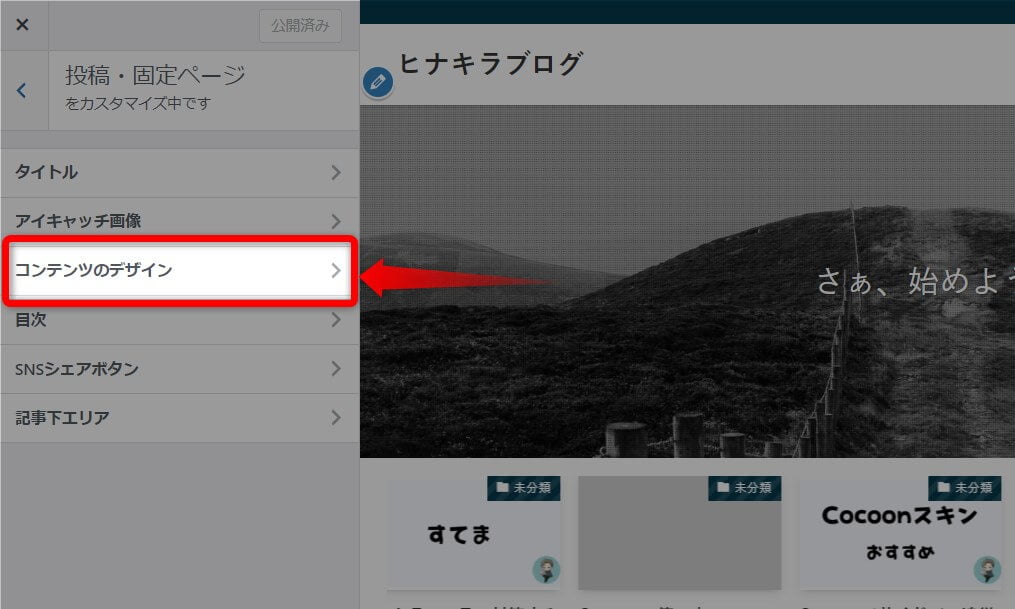
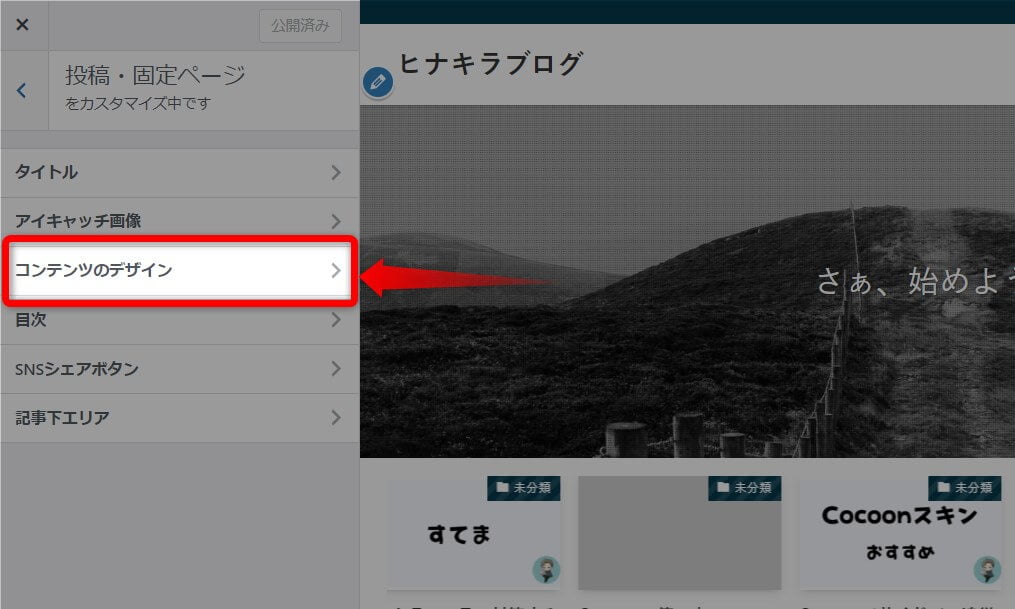
- 「投稿・固定ページ」→「コンテンツのデザイン」
- 好きな見出しデザインを選択する
- 「公開」をクリック
①管理画面から「外観」→「カスタマイズ」


管理画面から「外観」→「カスタマイズ」へと進みましょう。
②「投稿・固定ページ」→「コンテンツのデザイン」


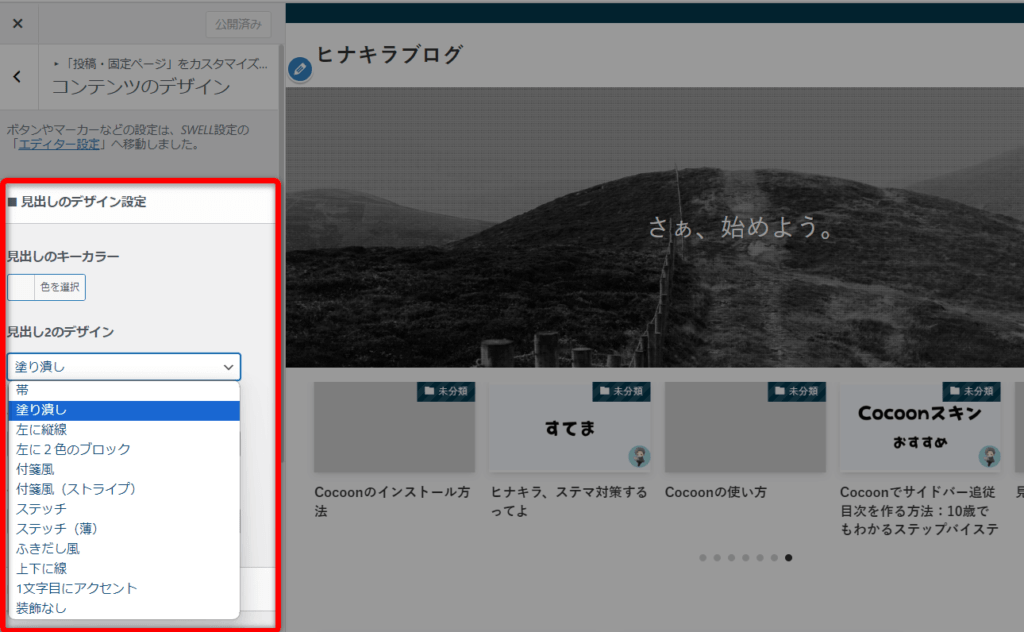
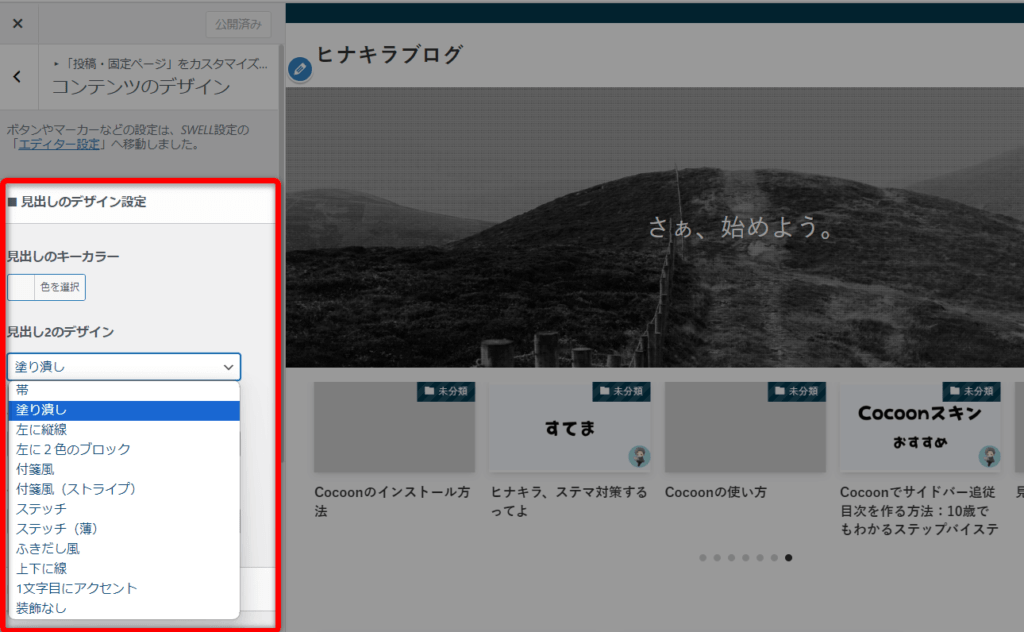
「投稿・固定ページ」→「コンテンツのデザイン」をクリック。
③好きな見出しデザインを選択する


好きな見出しデザインを選択する。
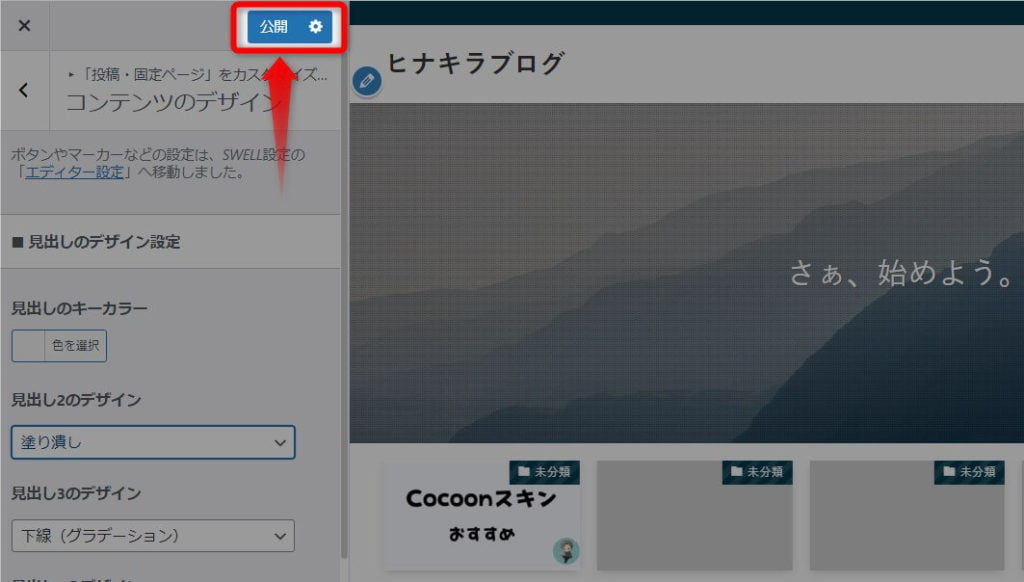
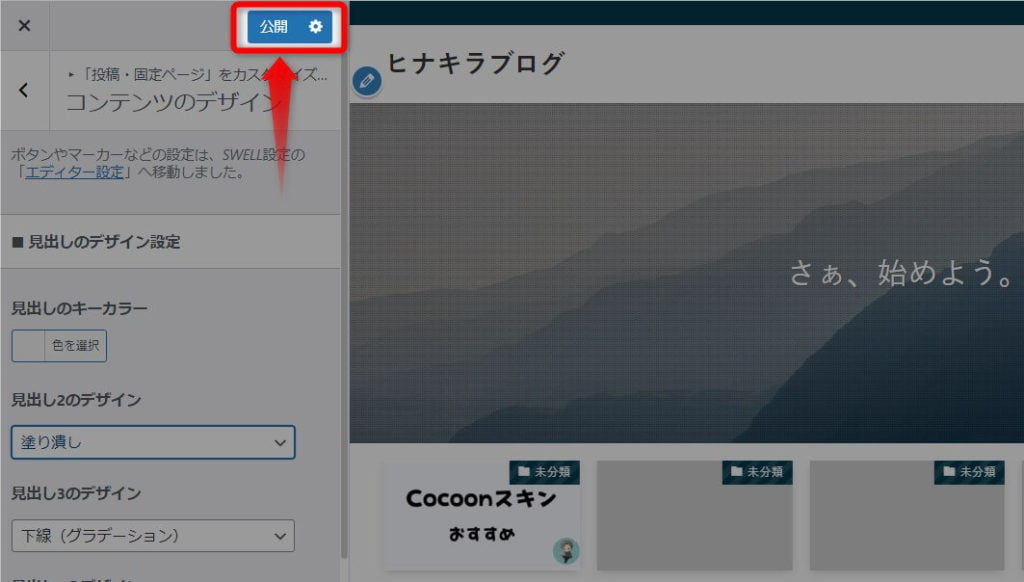
④「公開」をクリック


公開もお忘れなきよう。
SWELL「見出し」カスタマイズ(サイズ変更)



見出しの見た目を少しだけ変更したい!
という方向けに、見出しの縦幅サイズ・テキスト左右の余白・フォントサイズを変更するカスタマイズ方法について紹介します。
例えば、以下のような感じに、ですね。
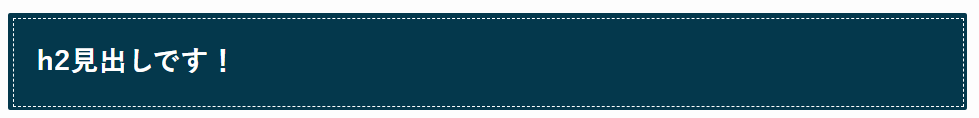
- デフォルトの見出し(塗りつぶし)


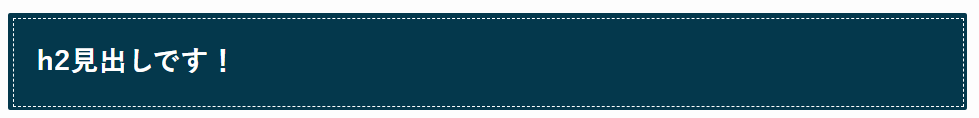
- サイズを変更した見出し(塗りつぶし)


こんな感じで、サイズを変更できます。
やり方は、以下の手順で行ってくださいね。
- 「外観」→「カスタマイズ」
- 追加CSSをクリック
- コードをコピペ
- サイズを変更
貼り付けるコードは、以下のものです。(パソコンとスマホで別々にしてあります)
/*パソコンh2見出し上下*/
@media screen and (min-width: 768px) {
.post_content h2 {
font-size:1.5em;/*文字サイズ*/
padding: 1.1em 1.1em;/*文字の上下 左右の余白*/
/*スマホh2見出し上下*/
@media screen and (max-width: 767px) {
.post_content h2 {
font-size: 1.2em; /* 文字サイズ */
padding: 0.8em 0.9em; /* 文字の上下 左右の余白 */
}
}


サイズ変更は、数字の部分だけを変更すればOKです。
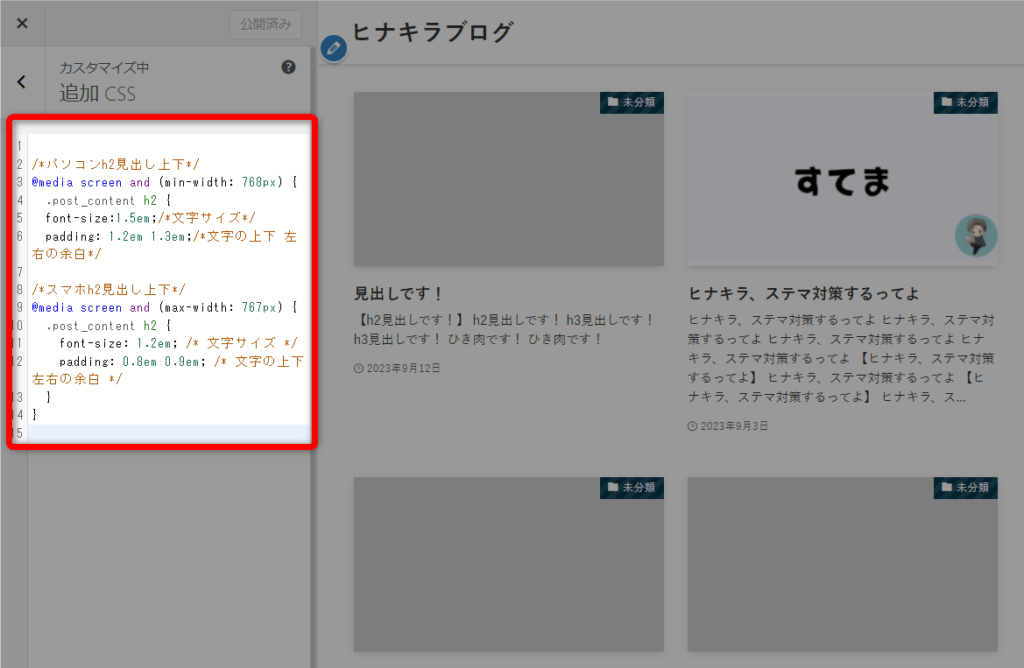
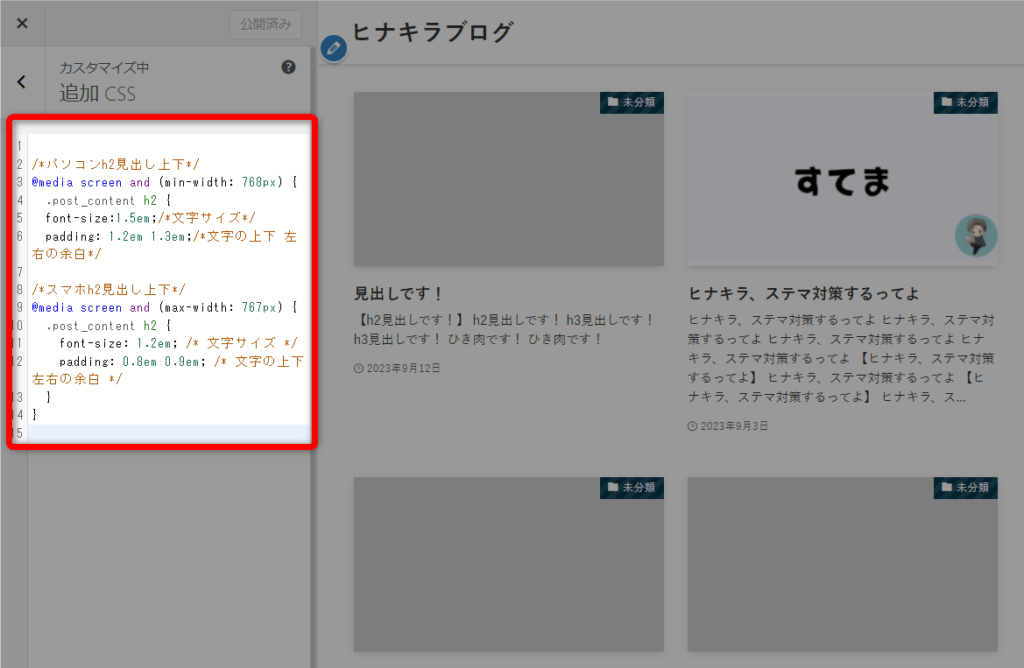
貼り付けたイメージ画像としては、下記ですね。





ちなみにh3の見出しを変更したい場合は、コードの「h2」という部分を「h3」にすればOKです。
SWELLにない見出しデザインにするカスタマイズ
それから、SWELLにない見出しデザインにするカスタマイズも紹介しておきますね。
この場合は、SWELLの見出しデザインを「装飾なし」にしてからカスタマイズしてください。でないと、上手く反映されないので。



ちなみに、これはSWELL以外でも使えますよ。
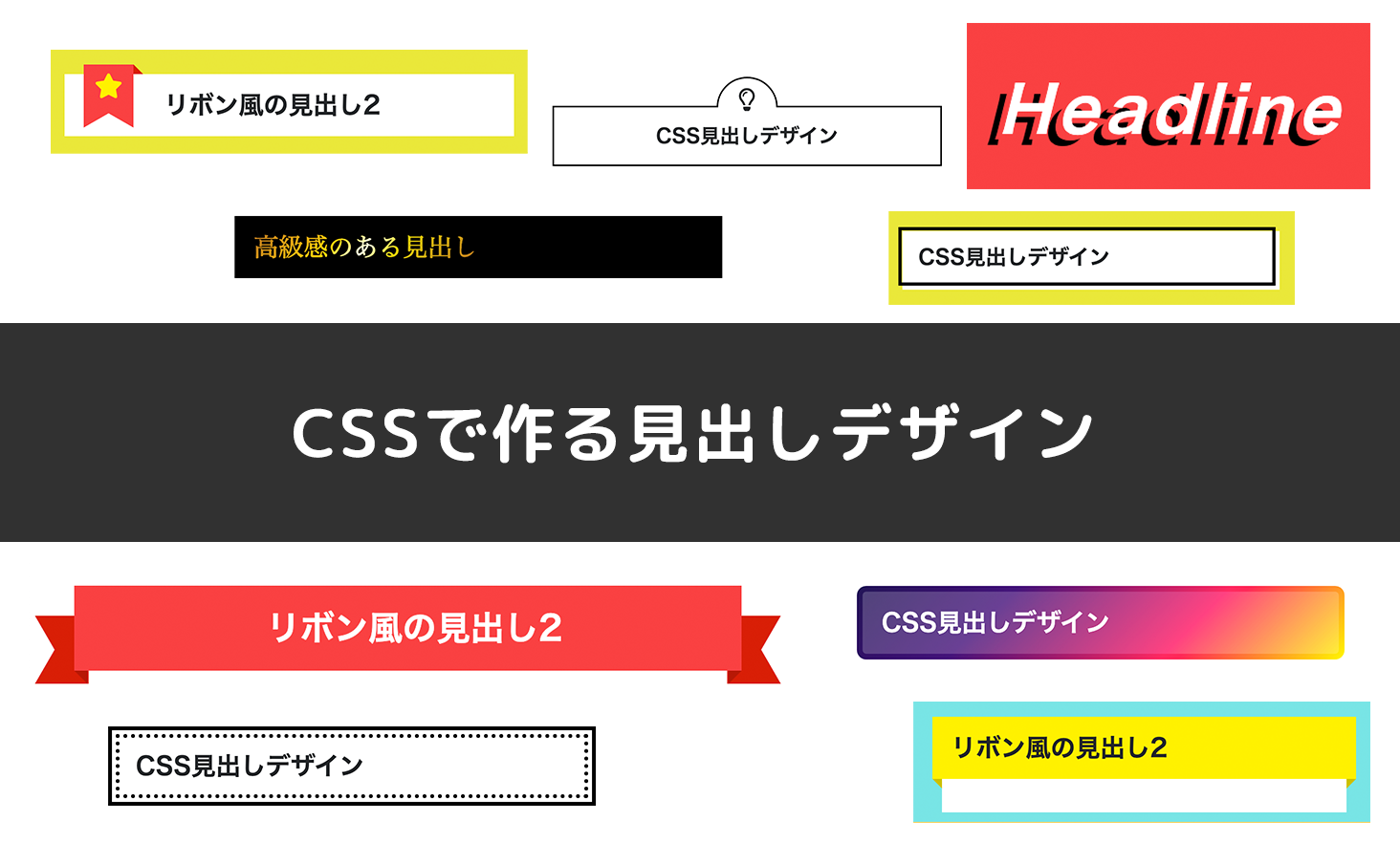
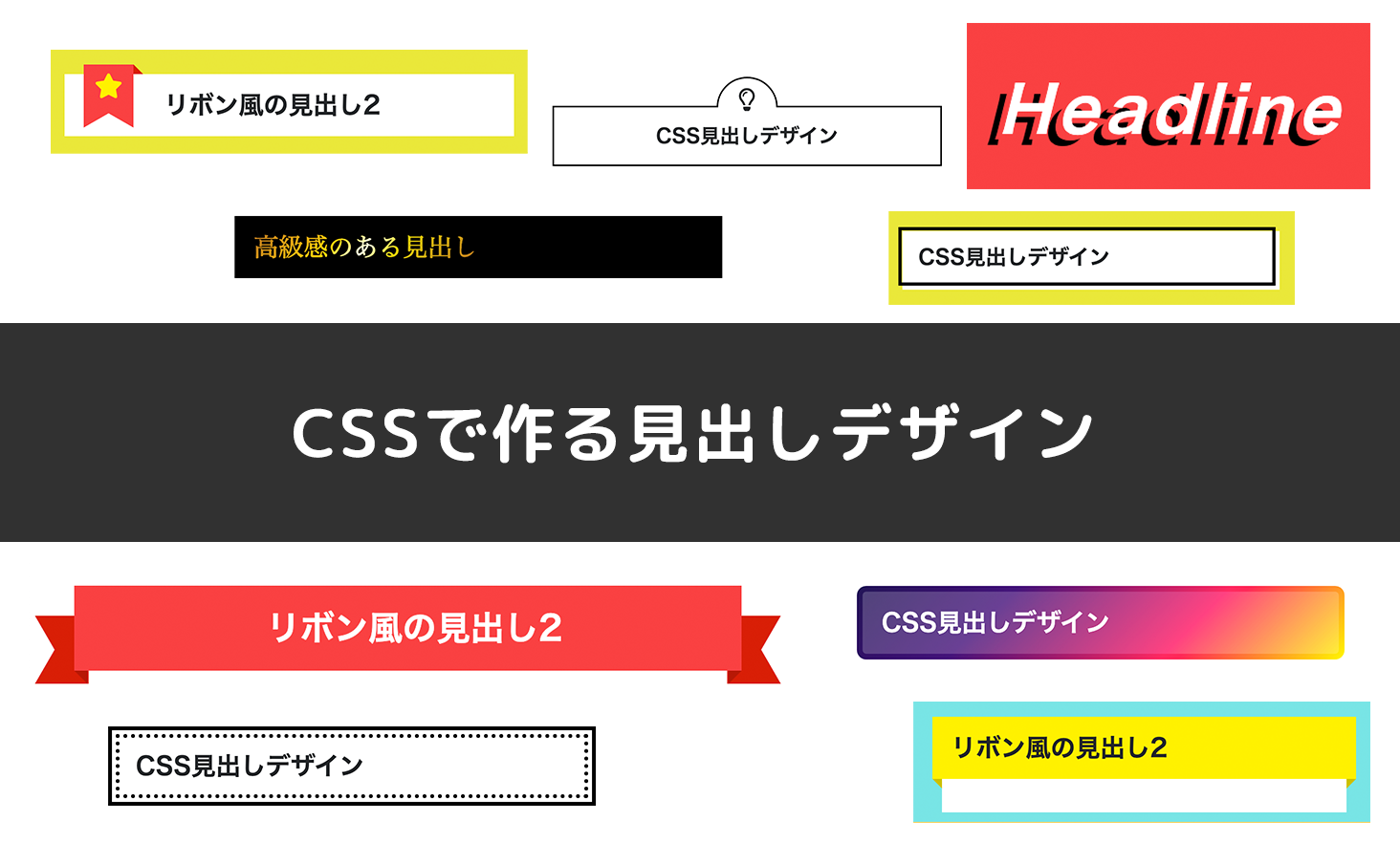
カスタマイズ見出しのイメージ画像【おしゃれ5選】










カスタマイズ見出しを設定する手順
カスタマイズ手順は、以下のとおりです。
- 「外観」→「カスタマイズ」をクリック
- 「投稿・固定ページ」→「コンテンツのデザイン」をクリック
- 見出し2のデザインを「装飾なし」にする
- 「カスタマイズ」画面に戻って「追加CSS」をクリック
- 好きな見出しのコードをコピペする
- 見出し幅やカラーを変更する
見出しデザインごとのコードは、下記です。


h2 {
padding: 0.8em 1.0em;
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
}

h2 {
padding: 1rem 2rem;
color: #fff;
background: #4169e1;
-webkit-box-shadow: 5px 5px 0 #007032;
box-shadow: 5px 5px 0 #191970;
}

h2 {
position: relative;
padding: 1rem 2rem calc(1rem + 10px);
background: #ffc6c6;
}
h2:before {
position: absolute;
top: -7px;
left: -7px;
width: 100%;
height: 100%;
content: '';
border: 4px solid #000;
}

h2 {
padding: 1.65rem 2rem;
background-color: rgba(165, 210, 255, .4);
background-image:
linear-gradient(90deg, rgba(165, 210, 255, .3) 50%, transparent 50%),
linear-gradient(rgba(165, 210, 255, .3) 50%, transparent 50%);
background-size: 40px 40px;
}

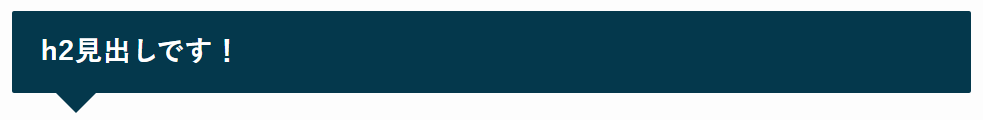
h2 {
position: relative;
padding: 0.8em;
background: #006888;
color: white;
}
h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}色やサイズなどは、いろいろ変えてみてくださいね~。
色のコードは「原色大辞典」などが役に立ちますよ。
なお、ここで紹介している見出しデザインは、下記のページを参考にさせていただきました。




まとめ|SWELL見出しを自分好みにカスタマイズしちゃおう
まとめます。
SWELLの見出しデザインはオシャレですが、カスタマイズすることで自分好みの見出しをGETできます。
もっともっとブログに愛着がわくことでしょう。
というわけで、ぜひカスタマイズにもチャレンジしてみてくださいね。



コピペと数字変更だけで出来るので簡単だしね~。



コメント