SWELLの目次を閉じる(開閉)方法を解説します!

SWELLって、目次を閉じることは出来ないのかな?
こういった疑問を解決します。
SWELLの目次は、常に表示される設定となっていて、閉じることができません。
が、コードをちょこっと追加すれば実装可能です。
というわけで、この記事では、開閉できるSWELL目次の作り方を解説していきます。
SWELLで開閉できる目次に憧れている方、必見です。
\一番おすすめの大人気テーマ/
あわせて読みたい



SWELL初心者向けの使い方マニュアル【2024年4月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。
見たいところに飛べる目次
SWELLで目次を閉じる方法3つ
SWELLで目次を閉じる方法は3つあります。
具体的には、下記ですね。
- SWELLの設定で目次を閉じる
- 目次プラグインを使って目次を閉じる
- コードを記述して目次を閉じる
ただし、ここでは③コードを記述しめ目次を閉じる以外のやり方は解説しません。
まず、①SWELLの設定で目次を閉じる方法については、閉じるというより「非表示」にする方法だから。
「閉じる方法」を探しているアナタ向けではないかなと。
そして②目次プラグインを使う方法は、見た目が好きではないから。
SWELLには、せっかくオシャレな目次があるので、それを活かすためですね。



正直、プラグインで作成した目次は、見た目が好きじゃないです。
SWELLの目次を閉じる(開閉目次)手順を解説
では、SWELLの目次を閉じる方法について、手順を解説していきます。
具体的には、子テーマの「functions.php」と「style.css」にコードを追加していく形です。
では、見ていきましょう。
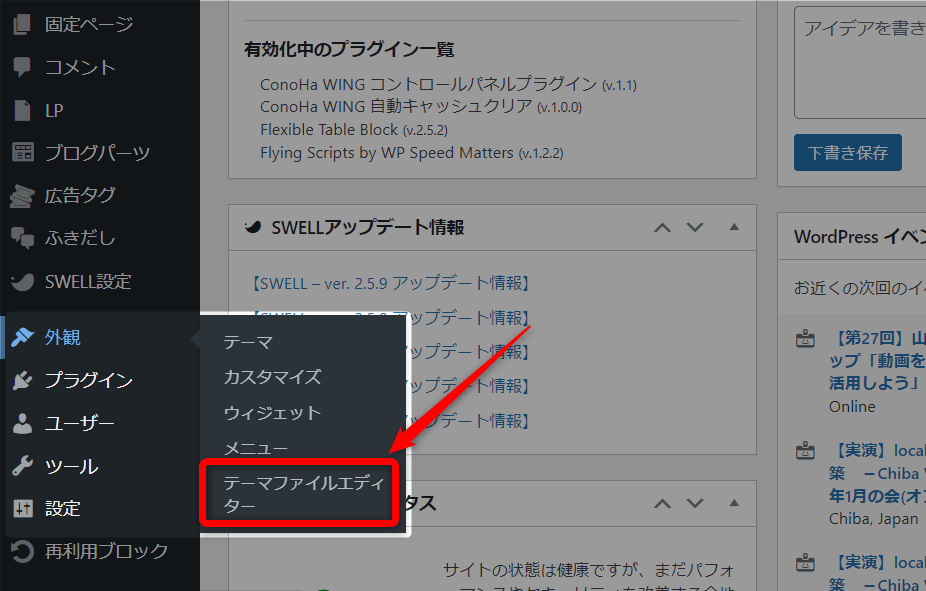
- 1.「外観」→「テーマファイルエディター」をクリック


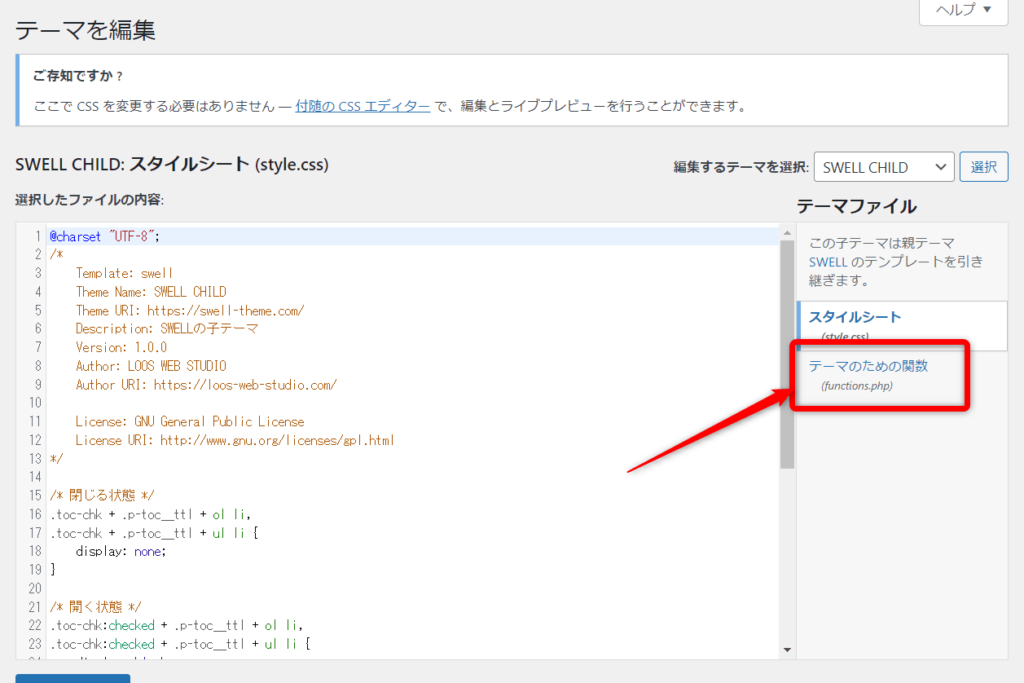
- 2.テーマのための関数(functions.php)をクリック


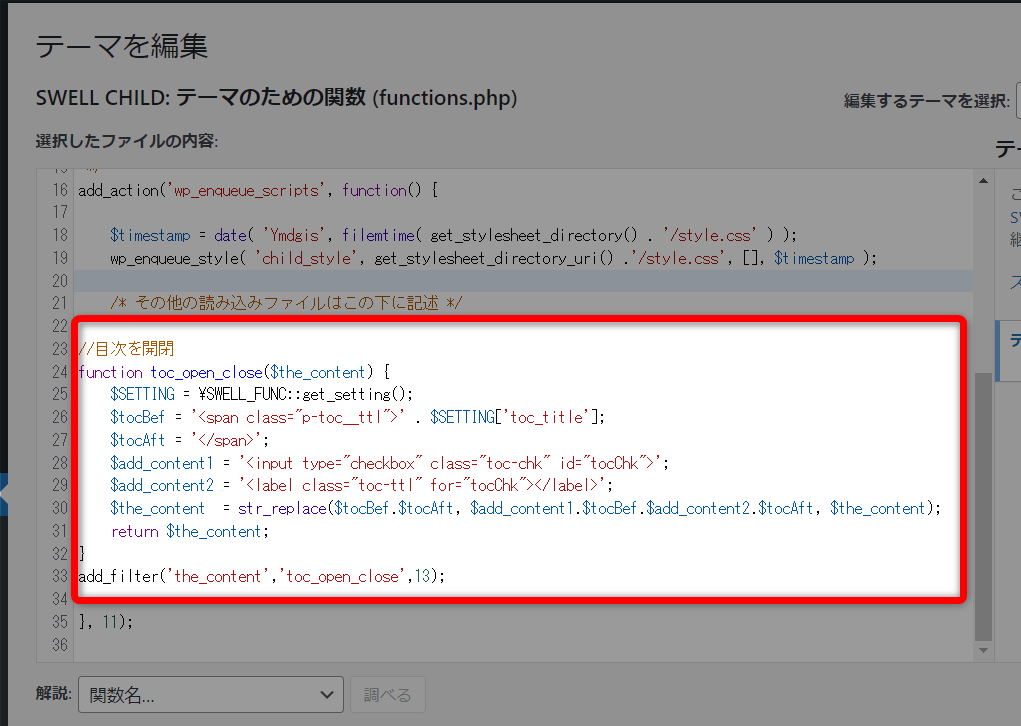
- 3./* その他の読み込みファイルはこの下に記述 */ の下に、下記のコードを追加する。
//目次を開閉 function toc_open_close($the_content) { $SETTING = \SWELL_FUNC::get_setting(); $tocBef = '<span class="p-toc__ttl">' . $SETTING['toc_title']; $tocAft = '</span>'; $add_content1 = '<input type="checkbox" class="toc-chk" id="tocChk">'; $add_content2 = '<label class="toc-ttl" for="tocChk"></label>'; $the_content = str_replace($tocBef.$tocAft, $add_content1.$tocBef.$add_content2.$tocAft, $the_content); return $the_content; } add_filter('the_content','toc_open_close',13);

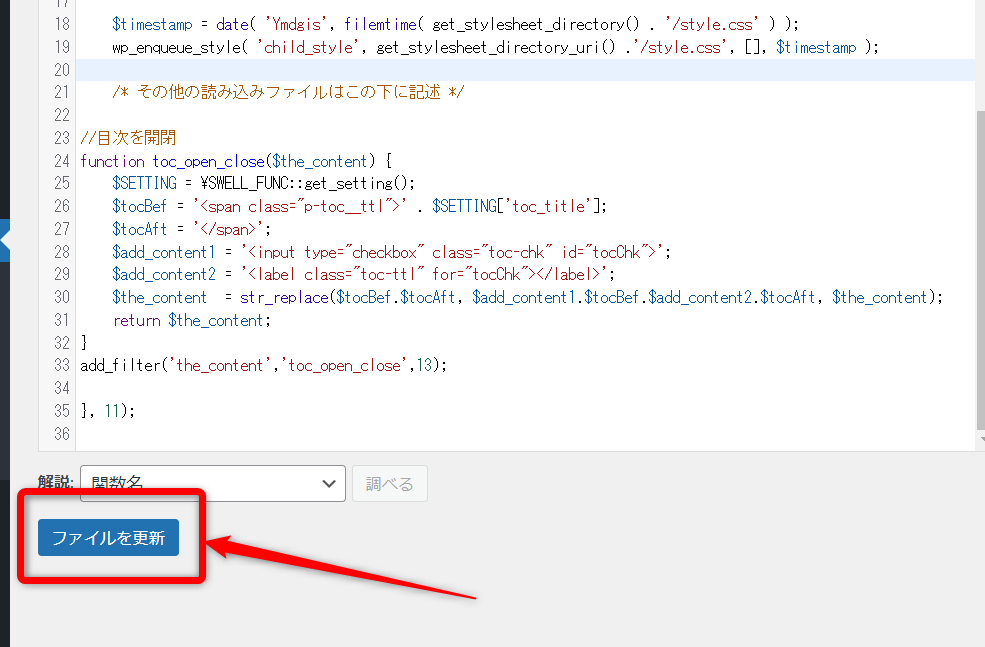
- 4.入力できたら、「ファイルを更新」をクリック。


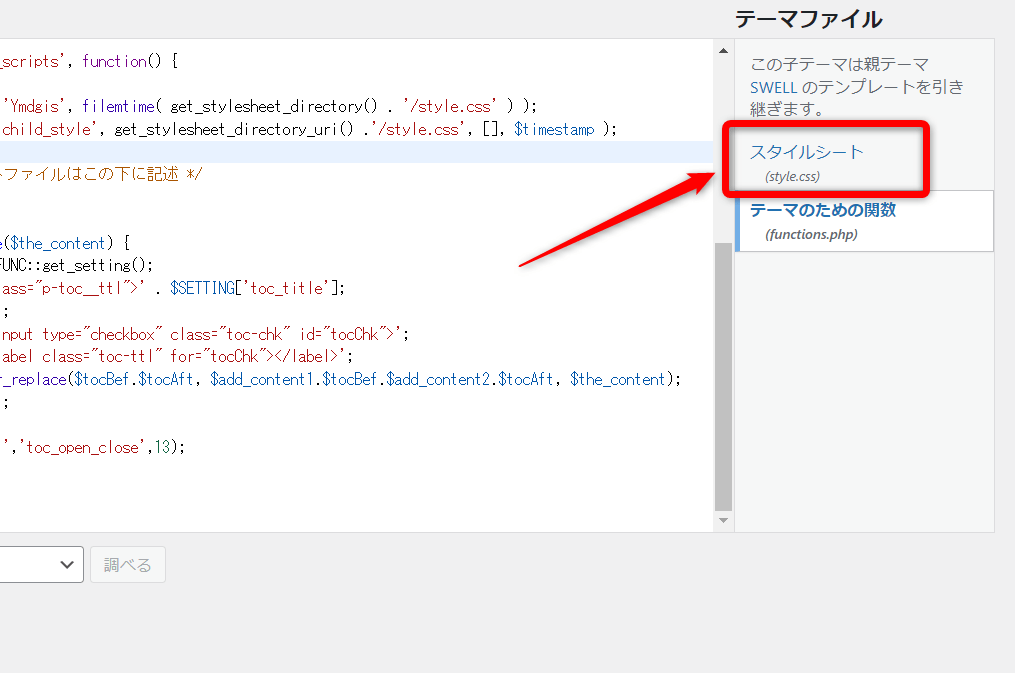
- 5.「style.css」をクリック。


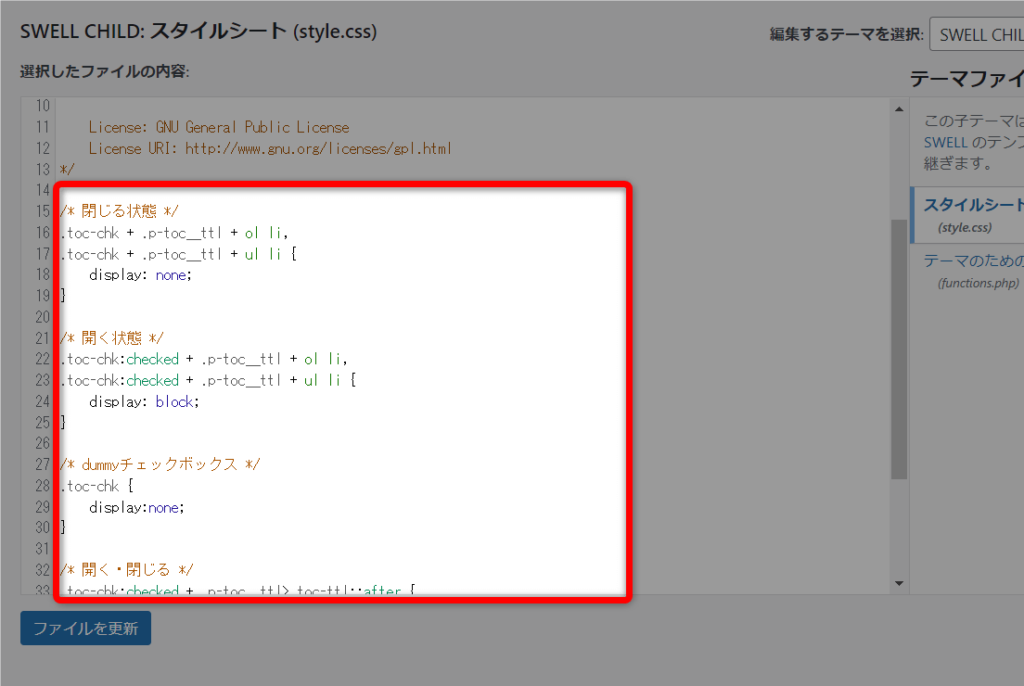
- 6.下記のコードを追加する。
/* 閉じる状態 */ .toc-chk + .p-toc__ttl + ol li, .toc-chk + .p-toc__ttl + ul li { display: none; } /* 開く状態 */ .toc-chk:checked + .p-toc__ttl + ol li, .toc-chk:checked + .p-toc__ttl + ul li { display: block; } /* dummyチェックボックス */ .toc-chk { display:none; } /* 開く・閉じる */ .toc-chk:checked + .p-toc__ttl>.toc-ttl::after { content: '[閉じる]'; } .toc-ttl::after { content: '[開く]'; cursor: pointer; margin-left: .5em; font-size: .8em; }

- 7.入力できたら、「ファイルを更新」をクリックする。
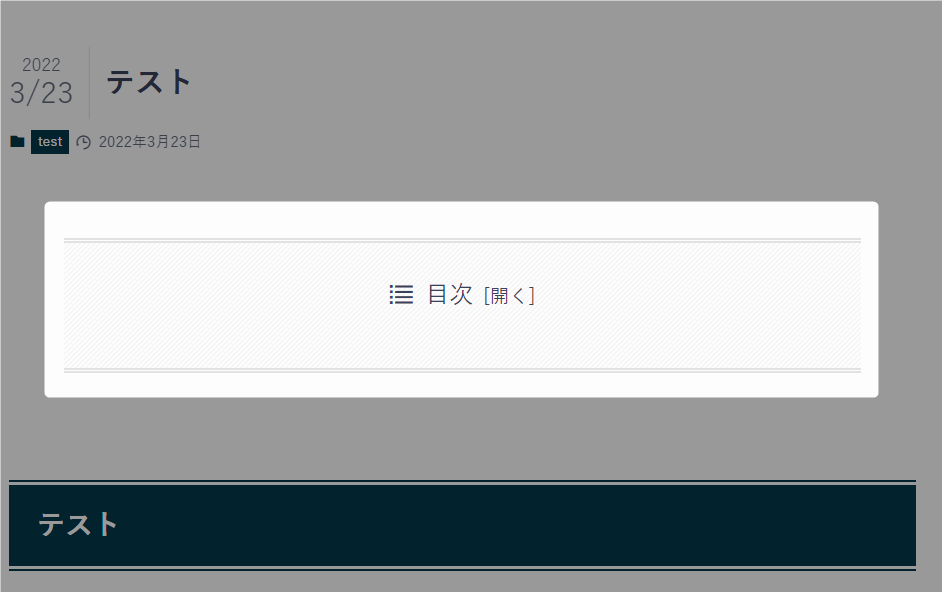
これで、目次開閉(閉じた状態)の設定完了です。


実際に、上記画像のように目次が閉じられているか確認してみましょう。
では、今回は以上となります。



コメント