WordPressテーマ「JIN」の口コミ評判、メリデメやデザイン例まで詳しくレビュー!
 ブログ初心者
ブログ初心者WordPressテーマ「JIN」が気になっています。
実際、どうなんでしょう?



こんな疑問を解決します。
僕はこれまで12種類の有料テーマを使ってきました。
その視点から言うと、正直JINは、前は良かったのですが今はオススメできません。
- JINの口コミ評判
- JINのメリットデメリット
- JINをオススメしない理由
上記のような流れで、ひとつひとつ見ていきたいと思います。
これを見れば、JINの評判やメリットデメリット、オススメしない理由まで分かりますので、ぜひチェックしていってください。
| テーマ名 | JIN |
| 価格 | 14,800円(税込) |
| デザイン | かわいい |
| 機能性 | 低い |
| カスタマイズ性 | 低い |
| 使いやすさ | 初心者には使いやすい |
| 利用者数 | 少なめ |
| サポート | フォーラムあり |
WordPressテーマJINの評価レビュー
| 評価項目 | 評点 |
| 総合評価 | 3.46 |
| デザイン性 | 3.5 |
| 使いやすさ | 4.0 |
| サポート | 3.0 |
| 収益性 | 3.5 |
| 機能性 | 2.8 |
- シンプルで使いやすい
- JIN BLOG CAMPという専用コミュニティがアツい
- 文章が読みやすい
- 操作が分かりやすい
- デザインがかわいい
- 機能が少なめ
- アップデート少なめ
- サイトが重くなる


- シンプルで使いやすい
- JIN BLOG CAMPという専用コミュニティがアツい
- 文章が読みやすい
- 操作が分かりやすい
- デザインがかわいい
- 複数サイトに利用できる
- 機能が少なめ
- ブロックエディター対応がイマイチ
- アップデートが少なめ
- サイトが重くなる
JINの評価は、5点満点中の3.47点です。
見た目のかわいさに定評のあるテーマで、設定項目が分かりやすく、初心者でも使いやすいのも大きな特徴の一つ。
ただ、誤解をおそれずに言えば、他の人気テーマと比べると機能が少ないといった側面があります。
その理由は、機能を必要最小限にすることで、初心者に分かりやすいテーマにすることを目指したからだと推測。



JINは、かわいいデザインが好きなブロガーや、超初心者ブロガーにオススメなテーマです。
といったところになります。
ただ・・・
WordPressテーマ「JIN」の評判・口コミ
では、実際にJINを使っている方の評判を見ていきましょう。
JINの良い評判・口コミ
まず、JINの良い評判です。
- 使いやすい
- ブログを書くのが楽しくなる
- 記事が見やすい
- サポートがしっかりしている
- 複数サイトに利用できる
使いやすい
ついにWord pressのテーマJINを購入!本当に使いやすい&見やすくいし、何より自分のブログに愛着が湧いてくる!色々と設定したいし新しい記事書きたいし、わくわくが止まらん!#JIN— AYUMI (@ayumixxw) May 20, 2018
初めて有料テーマJINを使ってみてるけど、便利すぎておどろき。
無料テーマのカスタマイズ工数を考えるととてーも安い。— みあパパ@SEブロガー (@miapa_blog) January 17, 2019
ブログを書くのが楽しくなる
https://twitter.com/ponntaro3171/status/1159617248299868160
ブログ記事が見やすい
すげ〜\(( °ω° ))/
JINでもサイト風トップページできるんや(^q^)
やっぱ見やすいね〜!https://t.co/fVWZZf4Jzs— マクリン(新井涼太) (@Maku_ring) December 18, 2018
サポートがしっかりしている
ワードプレスのテーマを選ぶならメジャーなテーマを選ぶのがベスト。
ブログ初心者ならマスト。
マイナーなテーマでは、トラブルがあった時、情報が少ない。
私はテーマはJINを使ってる。
SEO対策もされてて、ググれば解決が出てくるし、サポートもしっかりしてるから、安心して使える。— メイク | ブログ好き月30万PV×ChatGTPでブログ作成中 (@seo_2022) April 23, 2022
- ランサーズで集めたJINの良い評判


30代女性 評価
いつでも質問できる掲示板が用意されている。
JINの制作者がSNSに居るので、問題があってもコンタクトが取れる。
複数サイトに使用できる。


30代女性 評価
デザインがかわいいので気に入っています。
使い方なども、公式がわかりやすく解説してくれています。
細かい不明点も調べれば情報があるので助かっています。


30代男性 評価
画面がとにかくシンプルなので何をするにも取り組みやすいですし、直感的に操作ができるので難しい知識が必要ないのは大変良かったです。


40代男性 評価
デザインのカスタマイズが豊富で操作も簡単。
デザインのカスタマイズが豊富で操作も簡単。


50代男性 評価
レイアウトの変更が簡単な点、複数のサイトで使える点、マニュアルがしっかりしている点。
商品ランキング機能など収益化に直結する機能も良い。


40代男性 口コミ
良い点は複数サイトで使用する事が出来るのでコストパフォーマンスに優れている点が良いです。


40代男性 口コミ
WEBデザインを簡単にカスタマイズできる点です。スタイルシートやHTML5などWEB画面専用の知識がなくても、搭載されているプラグインを活用することで初心者でも簡単にカスタマイズできました。


30代男性 口コミ
有名なインフルエンサーのテーマでサポートもちゃんとしていて始めやすい所が良い点です。


40代女性 評価
JINは、レイアウトの変更が簡単なため、ユーザーは手軽に自分好みのデザインでサイトを運営できる。


30代男性 口コミ
初心者でも、簡単に扱えます。


20代男性 口コミ
HTMLやCSSの知識がなくても直感的にレイアウト変更できる点が良いです。
また、SEOにも強いので無料のテンプレートよりも確実に稼ぎやすい点。


20代女性 評価
・操作が直感的でわかりやすい
・使ってる人が多いので、操作に困ったときはググれば解決できることが多い
・「ブログキャンプ」というJIN購入者なら無料で加入できるコミュニティがあるので、個別に困ったことも質問したら解決できることが多い



以上、JINの良い口コミ評判でした。
JINの悪い評判・口コミ
次に、JINの悪い口コミ評判も見ていきたいと思います。
表示速度が遅い
サイト速度は最初以外
気にしたことないな〜
JINそもそも遅いし😭
そんなこと気にしてたらSWELの記事ばっかり上位表示されちゃうね😭
うたのんさんのブログは治すところは1つだけかな〜🤔— カルビネコ🐱【サラリーマン&ブログ&AI】370記事ブロガー (@nekoinu_suki) January 13, 2022
ブログのデザインテーマJINを使ってるんだけど、SWELLがとても羨ましく感じる🤤
デザインだけでは、
売上には直結しないけど
こだわりたい部分ではある…
あと、JINのサイト表示スピードは遅い気がする😅
移行が面倒くさいだろうというのが大きくて乗り換え出来ない🤣
#ブログ初心者
#SWELL— コウ|お洒落ギフト系ブロガー|Agereba (@oshastablog) April 15, 2022
ブロックエディター完全対応ではない
今日からブロックエディタに
挑戦してるけど
有料テーマ「JIN」と
相性悪くない?😭
それとも慣れ??
結局クラシックじゃないと
表示できないやつ多いから
使いづらい🥲— コバッチ®︎🦝🐾【CBC電気工事:エレマップ】 (@cobacchiblog) May 25, 2021
他と比べると使いづらい
SWELLに慣れてくるとJINが使いづらい…。— 【PR】ぴかちゅう𝕏ハワイまた行きたい (@hiroshix_dx) June 9, 2020
ふきだしが使いにくい
【ブログで稼ぐ】
WordPressへ移行大作戦。
サーバー:ConoHa WING
テーマ:JIN
エディタ:グーテンベルク
吹き出しを毎回設定しないといけない。💬
定型で保存して使えたらいいのに。🤔
如意棒みたいに#伸びろPV— ひろしぃ ✎𓈒𓂂𓏸3児の父 事業家 (@hiroshikosodate) February 25, 2021
カスタマイズしにくい
テーマJINのCLS0.1超問題、色々やっても中々改善せず、やっとその沼の原因がわかった。
ヘッダーロゴのwidthとheightの明確な設定だわ!だけどJINでは設定できないらしい😭えーーどうすれば。。テーマ変える? えーー。。。ホントに困った😟#ブログ初心者#テーマJIN— ねぇねぇNeeNee|独身ブログ × 投資 (@NeeNee76723141) April 28, 2022
- ランサーズでのJINの悪い口コミ評判


50代男性 口コミ
サイトが重くなりがちな点、AMPが非対応な点


30代男性 口コミ
たくさんの人が使いすぎててひと目で同じテーマを使っていることがわかる。それが故にブログで差別化ができず、ブログの構成見た時点で離脱する人も多かった。


30代女性 口コミ
小さな不具合が多くストレス。


30代男性 口コミ
読み込みが遅くて表示の際には重たさを感じるのはストレスになります。


40代男性 口コミ
悪い点としてはサイトが重くなりがちで表示速度が遅くなってしまう事です。


40代男性 口コミ
価格が高い点です。品質は申し分ないのですが、もう少し安ければありがたいと思いました。


40代男性 口コミ
ユーザーが多く、一目でこのページはJINで作ったなと直ぐに判る。
価格が高い。


40代女性 評価
JINは、デザイン面にこだわっていることもあり、他のWordPressテーマに比べるとやや動作が重い傾向にあります。


30代男性 口コミ
悪い点はあまりありませんが、少し高いです。


20代男性 口コミ
料金がやや高いこと。
お試し期間が相応にあると尚良いと思います。


20代女性 口コミ
・公式マニュアルの情報がちょっと古い
・公式マニュアルだけでは情報が足りないこともある
・classicエディタ基本の作りで、ブロックエディタへの移行がほかのテーマと比べて遅い(少しずつ移行はしてる)



以上が、JINの良くない評判でした。
ワードプレステーマ「JIN」のメリット
JINのメリットについては、下記をご覧ください。
- 人気有料テーマの中では安い
- 使いやすい(初心者にもやさしい)
- ブログの文章が読みやすい(読者に優しい)
- トップページデザインをボタン1つで「切り替え」できる
- おすすめのデザインに「着せ替え」できる
- デザインがシンプルで可愛い
- 「収益化」機能を搭載
- 表示速度が速い
- 問題解決をしやすい
- JIN BLOG CAMPが良き
- 複数のサイトで使える
メリット①:人気の有料テーマの中では安い
人気の有料テーマを6つに絞って比較しています。
上記の画像をみていただければ分かりますが、この6テーマのうちJINは安い方に分類されます。
同列にAFFINGERがありますが、そちらは追加費用が出る(AFFINGERは有料プラグインがないと微妙なので)ので、実際にはJINの方が安いです。
この6テーマを選んだ理由は、有料テーマについてはこの6テーマの使用者がほとんどだからです。
Twitterにて200以上のサイトを集めてブログデザイン集を作成しましたが、この5テーマでほぼ99%の集まりでしたので間違いないかなと。
利用者数の多い順に並べると、SWELL>>>AFFINGER=JIN>THETHOR=SANGOという結果でした。
メリット②:使いやすい(初心者にもやさしい)


「真の使いやすさを追求したWPテーマ『JIN』」とは、JINのキャッチコピーです。
その言葉どおり、JINの最大の特徴は「使いやすさ」にあります。
難しいことが分からない初心者にとっても優しいテーマですね。





ブログは継続が大事。
継続を助けてくれる「使いやすさ」は重要な要素です。
メリット③:ブログの文章が読みやすい!
テーマJINのCLS0.1超問題、色々やっても中々改善せず、やっとその沼の原因がわかった。
ヘッダーロゴのwidthとheightの明確な設定だわ!だけどJINでは設定できないらしい😭えーーどうすれば。。テーマ変える? えーー。。。ホントに困った😟#ブログ初心者#テーマJIN— ねぇねぇNeeNee|独身ブログ × 投資 (@NeeNee76723141) April 28, 2022
インフルエンサー「イケハヤ」さんもJINは読みやすいと太鼓判を押しているようですね。
これは同感です。


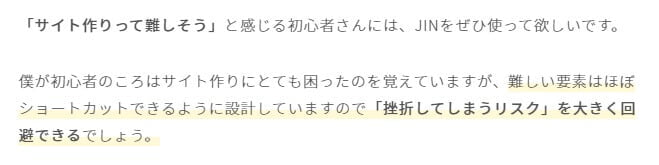
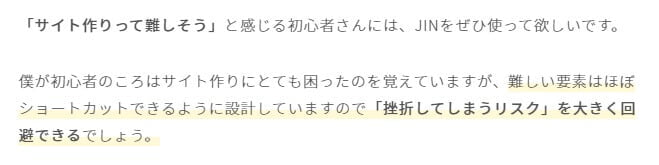
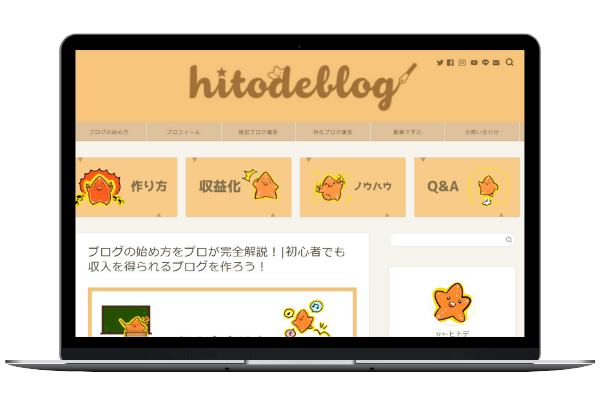
また、これはトップブロガーのヒトデさん(JIN)の記事を一部抜粋したものですが、やはりJINの記事は読みやすい。
読みやすさの理由は、テキスト文字が大きめにできることと、広めの行間です。
Webでは、モバイルで見る方が圧倒的に多いとあって、文字が大きめで行間が広い方が読みやすいんですよね。
そして、ヒトデさんはこう言っています。「読みやすさは、正義!!」
メリット④: デザインをボタン1つで「切り替え」できる


JINには、ボタン1つで簡単にデザインを変更できます。
デザイン変更できる内容は下記です。
- ヘッダーデザイン(9パターン)
- サイドバーデザイン(5パターン)
- フッターデザイン(2パターン)
- 記事リストデザイン(3パターン)
簡単にデザインが切り替えできるというのは、初心者にとってもありがたい機能です。
実際、僕はこの機能にだいぶ助けられました。



簡単!というのは初心者にとって非常に嬉しいことですね!
メリット⑤: トップページをおすすめデザインに「着せ替え」できる


JINでは、プラグインを活用することで、おすすめデザインに簡単に「着せ替え」ができる機能があります。
やり方は、下記です。
- JIN公式サイトでデモデザインをダウンロード
- WordPressプラグイン「Customizer Export/Import」をインストール
- WordPress管理画面から、外観→カスタマイズ→エクスポート/インポートに進む
- ダウンロードしたファイルをインポート
といった流れで、着せ替えが完了です。
有料テーマを買ったけどうまくデザインできないというのは良くあることですが、この着せ替え機能を使えばそういった心配はなく、デザイン変更にかかる時間も大きく短縮できちゃいます。



デザイン変更が簡単にできる。
初心者には嬉しい機能ですね。
メリット⑥: デザインが可愛い


JINのデザインは丸みがあって、どこかフェミニンな雰囲気があります。
つまり、とっても可愛いデザインということですね。



もちろん多くの男性にも好まれていますけど、どこか女性的な雰囲気がありますね。
そして、JINには女性向けにスペシャルデザインが用意されています。


JIN専用の有料デザインプラグイン「CARAT」(税込2,480円)です。
というわけで、「可愛い」を追求したい方に、JINはとてもオススメなテーマですね。
メリット⑦: 「収益化」機能をしっかり搭載している


JINには、稼ぐために役に立つアフィリエイトの「収益化」を後押しできる機能があります。
開発者でありアフィリエイターである「ひつじさん」ならではのアフィリエイトノウハウが結集されているとのこと。
主な収益化機能は下記です。
- CVボタン(全4種)
- ランキング作成
- 広告一括管理
- CTAエリア作成
- HTMLタグ管理
- インフィード広告





アフィリエイターの「ひつじ」さんが作っただけあって、アフィリエイターに嬉しい機能ありです。
メリット⑧: 表示速度が速い(初期状態)
JINは、かつては表示速度が「遅い」といわれていました。
表示速度が遅いというのは、大きなデメリットです。
遅くなればなるほど、読者の離脱率が増えて大きな機会損失になるので・・・。
また、表示速度はSEO(検索エンジン最適化)にも関わってくる非常に重要な要素です。
かつて「遅い」といわれていたJINですが、だいぶ速くなっています。
当サイトで実際に調べたデータは下記です。
| テーマ | PC速度 | スマホ速度 |
|---|---|---|
| JIN | 99 | 90 |
| SWELL | 100 | 99 |
| SANGO | 99 | 90 |
| THE THOR | 93 | 52 |
| AFFINGER | 100 | 89 |
| Cocoon | 99 | 89 |
大人気テーマの「SWELL」「AFFINGER」「THE THOR」「SANGO」「Cocoon」とで比較されたものですが、JINはSWELLに次いで2位となっていますね。
かつて遅いといわれていたJINが、業界最高水準の表示速度をうたっているTHE THORよりも速くなっているのですから、驚きのひとことです。
メリット⑨: 問題解決をしやすい


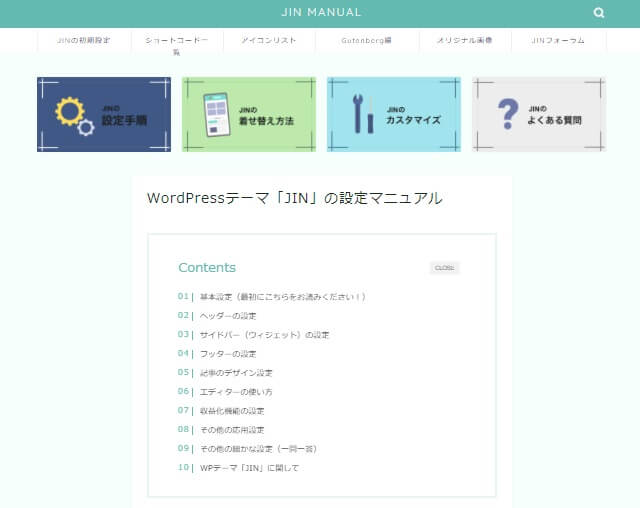
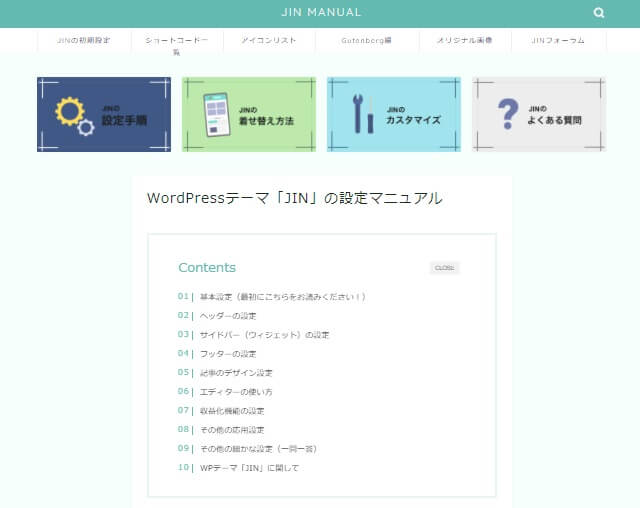
上記のように、JINには詳細で分かりやすいマニュアルが用意されています。
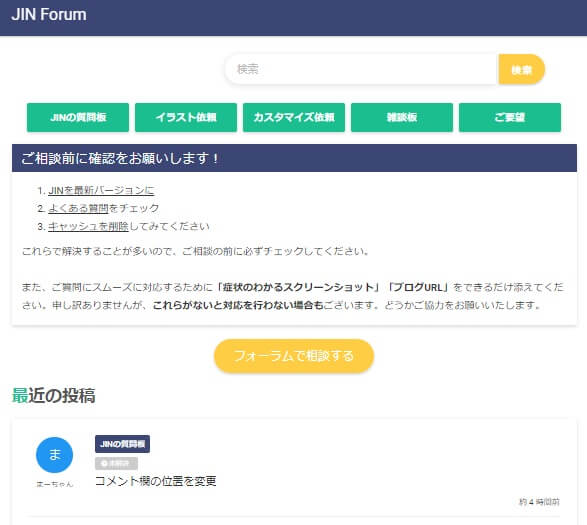
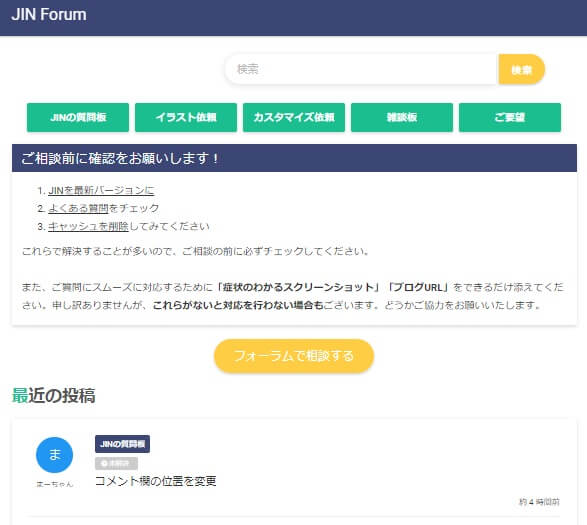
また、分からないことがあれば「JIN Forum」で相談することもできます。


それに、JINはユーザーが多いので、仮にマニュアルやForumで解決できなくても、検索エンジンで分からないことや追加したい機能などの検索をすると比較的解決策が見つかることが多いですね。



初心者にとっては、何かが起きたときに解決しやすいというのは非常に大きいポイントです。
メリット⑩:JIN BLOG CAMPが良き


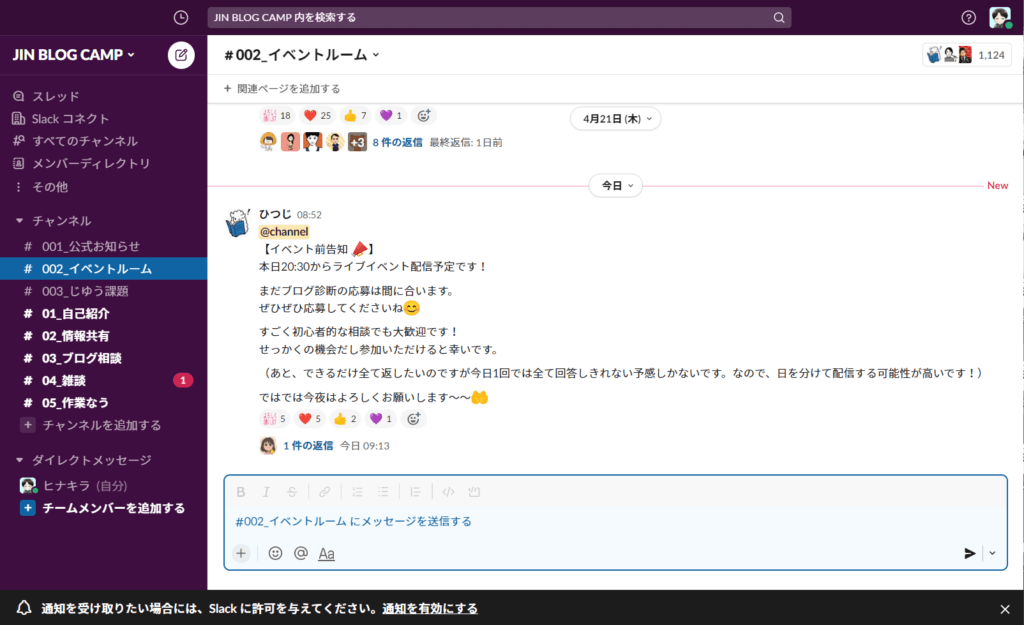
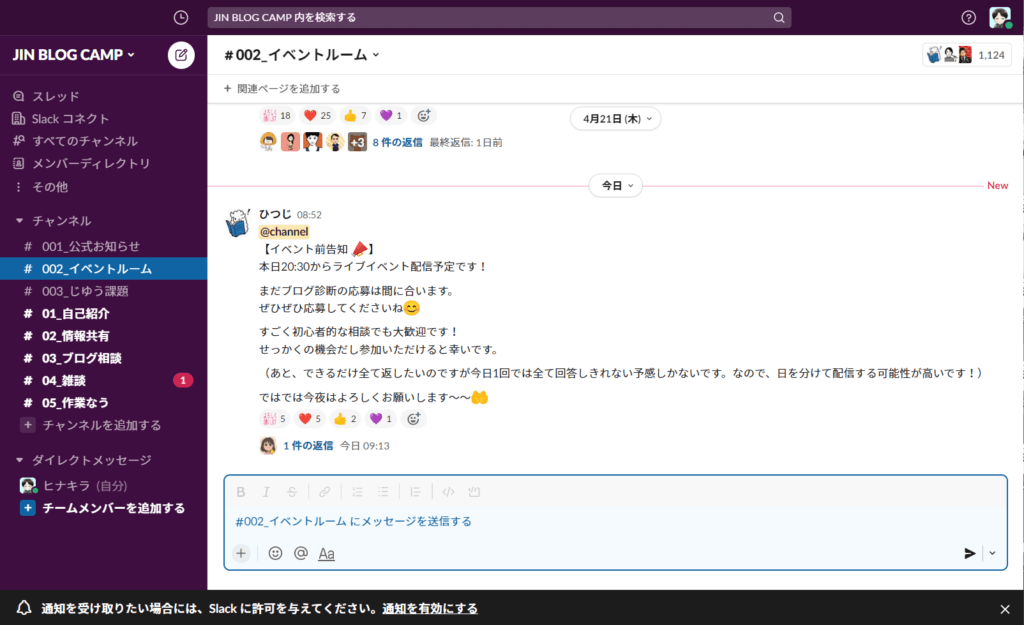
JINには、「JIN BLOG CAMP」という専用コミュニティがあります。
ここでは、開発者のひつじさんがブログ相談を行うなど、他のテーマのコミュニティとは違ったサービスを受けられます。
ひつじさん自身がアフィリエイターですので、貴重な意見をもらえることでしょう。
また、コミュニティ内ではJINユーザーが集まっているので、何か分からないことがあった場合の相談など、問題解決しやすい環境があるので良きです。
メリット⑪:複数のサイトで使える
JINは、一度購入すれば複数のサイトで使えます。
追加で購入することもなく無料で使えるので、サイトが増える程にお得になります。



将来、複数のブログを運営したい方にも嬉しいですね。
ワードプレステーマ「JIN」のデメリット
続いては、僕が感じたJINのデメリット(気になる点)をご紹介します。
JINの気になる点をまとめると、下記です。
- 機能が物足りない
- プラグインが多くなってしまいがち
- デザインがスタイリッシュとはいえない
では、ひとつずつ見ていきましょう。
デメリット①:機能が物足りない
JINの最も気になった点は、僕がほしい機能があまりないという点です。
足りないと感じたものを3つだけご紹介すると・・・
- 記事上パンくずリストが作れない
- 目次作成機能がない(サイドバー追従の目次も)
- テーブルスクロールができない



上記がJINにはないので、僕としては残念でした。
プラグインを使えば追加できるのですが、外部プラグインで対応すると見た目に違和感が出るなどというデメリットがあります。
デメリット②:プラグインが多くなってしまいがち
JINは機能を極力省いて簡単に使える反面、ほしい機能がないことも多いです。
実際、機能を追加するためにCSSを追加したり、プラグインを追加して対応していました。
すると、プラグインがいつのまにか多くなってしまうという現象に・・・。



プラグインが多くなるとサイトが重くなったり、不具合が起きやすくなってしまったりと、良くない状態になってしまします。
デメリット③:デザインがスタイリッシュとはいえない
JINはめっちゃ可愛いけれど、スタイリッシュではない、と感じています。
逆にいうと、可愛いスタイルが好きな方にはデメリットではないです。
それに、有料プラグインの「CARAT(2,480円)」を使えばお洒落なデザインにできます。



ぶっちゃけ、これは好みなのでデメリットではないけど、個人的には気になっている点として挙げておきました!
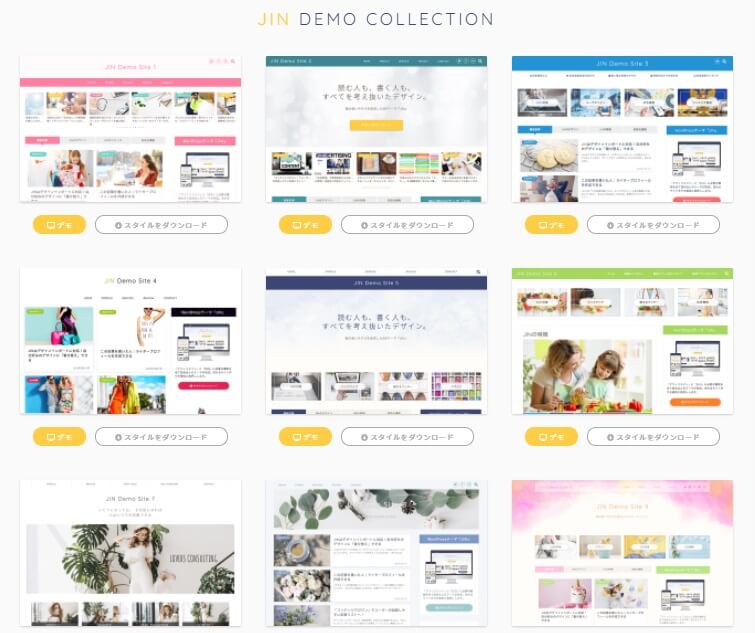
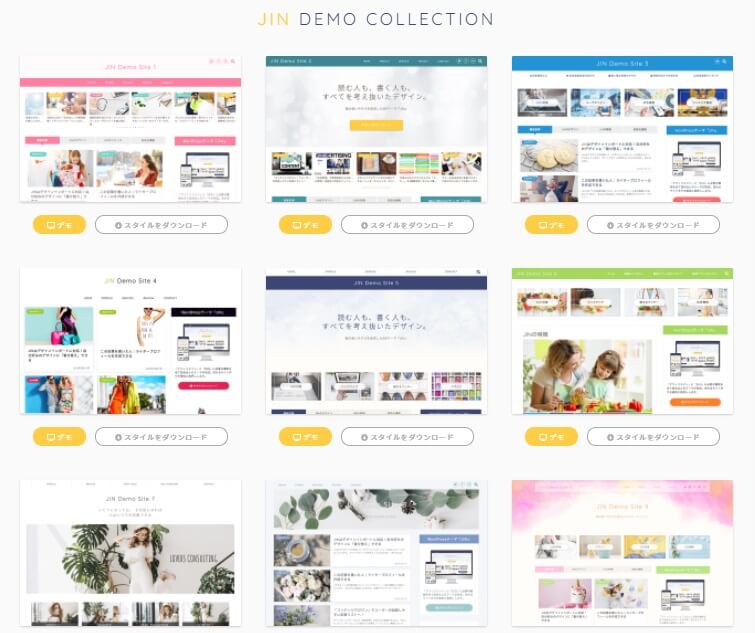
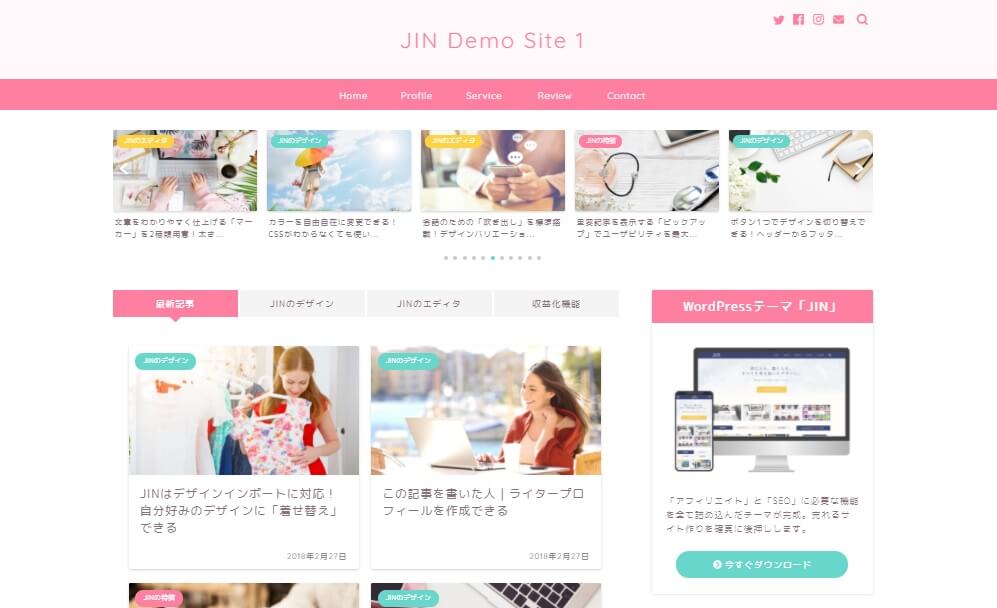
「JIN」を使ったサイトデザイン事例
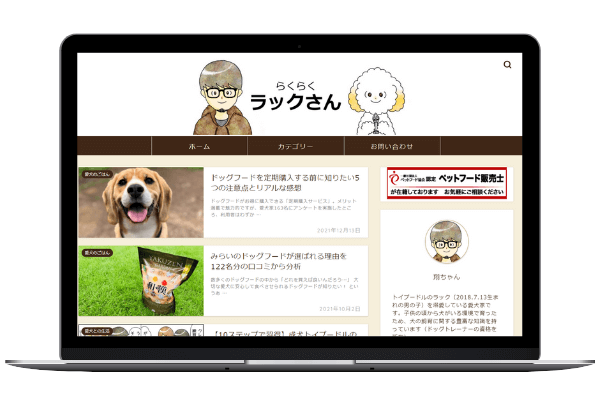
では、かわいいいと評判のJINを使ったサイトのデザインも見ておきましょう。
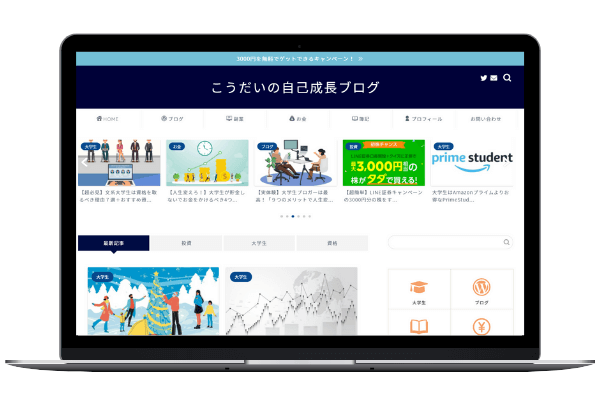
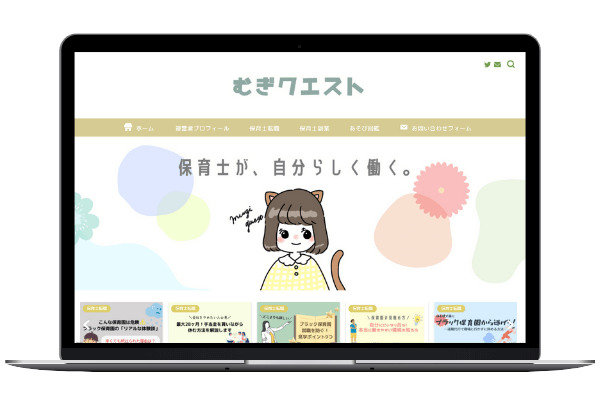
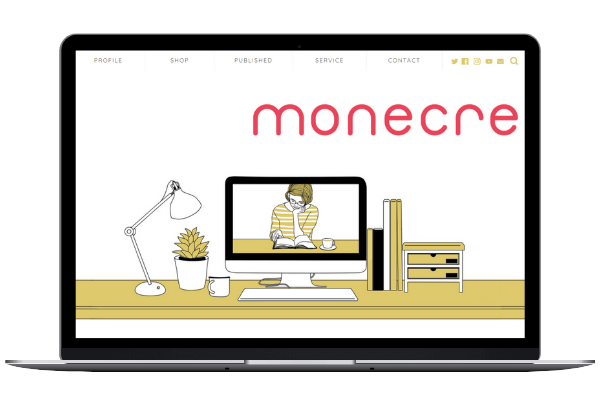
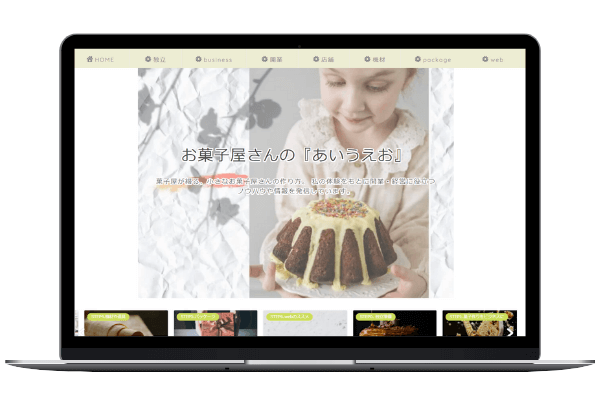
今回ご紹介するのは一般ブロガーのサイトと、有名ブロガーのサイトです。
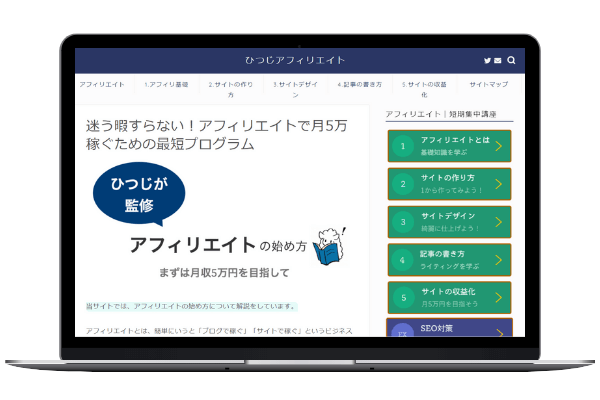
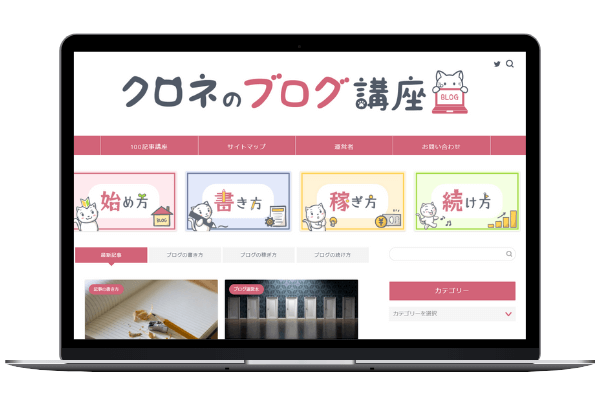
- 一般ブロガーのサイト
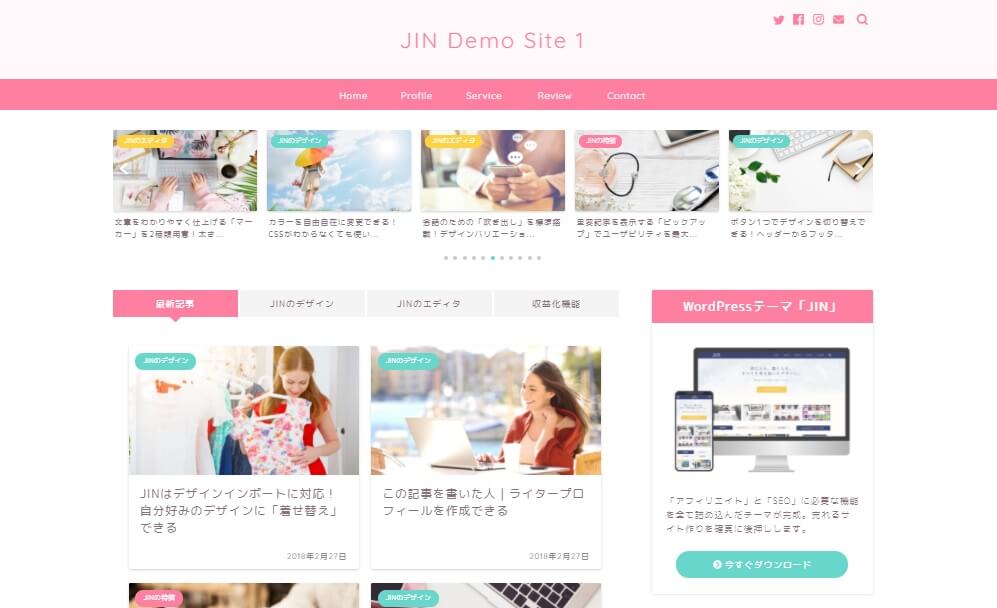
- 有名ブロガーのサイト
▼もっとJINのデザインを見たい方はこちら▼


JINよりオススメしたいWordPressテーマ
最後に、WordPressテーマの中でも断然イチオシのものを紹介します。
- 機能が物足りない
- サイトが重くなる
- オシャレにできない
このようなJINのデメリットを解消できるテーマが「SWELL


SWELL
つまり、JINのデメリットを完璧にカバーできるテーマ。
逆に、JINにあってSWELLにないという部分は、「価格」と「かわいさ」だけでしょう。
主な違いは以下の通りです。



価格は17,600円でJINよりも2,800円高いですが、総合的に考えれば圧倒的にSWELL優勢です。
\ 抜群の機能性!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ


JINのインストール方法
JINのインストール方法については、開発者のひつじさんが動画解説されています。
不安な方は、下記を参考にダウンロードしていきましょう。
JIN導入後はプラグインを最適化しよう
WordPressテーマ「JIN」を導入したら、プラグインの最適化を行いましょう。
JINは再三の説明となりますが、機能が少ないので、プラグインが多くなりがちです。
そのため、プラグインの導入は必要最小限に抑えることを意識しましょう。
では、JINと相性の良いプラグインと悪いプラグインを紹介します。
JINと相性の良いプラグイン
JINと相性の良いプラグインは下記です。
| プラグイン名 | プラグインの機能 |
|---|---|
| EWWW Image Optimizer | 画像最適化により、サイトを高速化 |
| Autoptimize | コードを圧縮して、サイトを高速化 |
| Rich Table of Contents | 目次の自動作成 |
| Contact form 7 | お問い合わせフォーム作成 |
| Rinker | 物販リンク管理 |
| AddQuicktag | クラシックエディター効率化 |
| Search Regex | 記事の内容を一括置換 |
| XML Sitemap & Google News | XML Sitemap作成 |
| BackWPup | データ・ファイルのバックアップ |
| Classic Editor | Classic Editorを使用 |
| Classic Widgets | 旧式ウィジェットを使用 |
JINと相性の悪いプラグイン
続いて、JINと相性の悪いプラグインの紹介です。
| プラグイン名 | プラグインの機能 |
|---|---|
| All in One SEO Pack | 多機能SEO対策プラグイン |
| W3 Total Cache | キャッシュ、サイトの高速化 |
| Shortcodes Ultimate | ショートコードで記事装飾 |
JIN導入後の注意点
JINを導入したら、特に注意したい点について解説します。
エディターは旧式推奨(Classic Editor)
JINは旧式エディター推奨となっています。
現在の最新エディターはGutenberg(ブロックエディター)ですが、JINは完全対応していません。
そのため、JINの機能を使いこなすには旧式のClassic Editorを使用する必要があります。
ウィジェットは旧式推奨(Classic Widgets)
ウィジェットも旧式タイプでないと正常に動作しません。
そのため、Classic Widgetsというプラグインの導入が必要です。
目次作成はプラグインを使用
JINには目次作成機能がないので、こちらもプラグインの導入でカバーします。
自作でも良いですが、見た目や効率化を考慮すると、Rich Table of Contentsなどのプラグインを使うのがオススメ。
JINの良くある質問
まとめ|JINは「超初心者」にならオススメ


- シンプルで使いやすい
- JIN BLOG CAMPという専用コミュニティがアツい
- 文章が読みやすい
- 操作が分かりやすい
- デザインがかわいい
- 複数サイトに利用できる
- 機能が少なめ
- ブロックエディター対応がイマイチ
- アップデートが少なめ
- サイトが重くなる
今回は、WordPressテーマ「JIN」についての評判とレビューの紹介でした。
JINは、初心者には使いやすい(上級者には物足りない)ので、ブログ初心者にオススメなテーマです。
僕はこれまで19種類のテーマ(有料12、無料7)を使ってきましたが、JINは特に「設定の分かりやすさ」「記事の読みやすさ」が優れているテーマだと感じます。
見た目が好みで、機能性を気にしない方は、JINを検討してみてくださいね。
ここから本音です。
家族や友人におすすめするかと聞かれれば、ぶっちゃけおすすめしません。
それは、JINから今のテーマに移行した経験から、やはり物足りなさがぬぐえないためです。
正直、数年前まではオススメだったのかもしれないけど、今は違う、というのが率直な感想。
もちろん、無料テーマよりは使いやすいですが、有料テーマとしては物足りないです。
今後のアップデート次第、といったところでしょう。
人気有料テーマとの比較表
| テーマ名 | 価格 | デザイン性 | SEO対策 | 表示速度 | 使いやすさ | 機能性 | カスタマイズ性 | 公式サイト |
|---|---|---|---|---|---|---|---|---|
| JIN | 14,800円 | かわいい | SEO対策面で問題なし | 速い | 使いやすい | 物足りない | 低い | 詳しく見る |
| SWELL | 17,600円 | スタイリッシュでおしゃれ | SEO対策しやすい | 最速 | 一番使いやすい | 超高機能 | やや高い | 詳しく見る |
| AFFINGER | 14,800円 | デザイン性は低い | SEO対策しやすい | 速い | 使いにくい | 高機能 | もはや最強 | 詳しく見る |
| THE THOR | 16,280円 | スタイリッシュでおしゃれ | SEO対策面で問題なし | やや遅い | やや使いにくい | 高機能 | 高い | 詳しく見る |
| Cocoon | 0円 | シンプル | SEO対策面で問題なし | 速い | やや使いにくい | 高機能 | 高い | 詳しく見る |
WordPressテーマ関連記事











コメント