Cocoonサイドバーの見出しデザインをカスタマイズする方法を解説!
今回は、サイドバー見出しデザインを5つ紹介します。
Cocoonサイドバーの見出しデザインをオシャレにしたい方は、是非チェックしてみてくださいね。
 ヒナキラ
ヒナキラたった2ステップ、コピペするだけでオッケー。
あわせて読みたい



WordPressブログの始め方をやさしく図解【開設10分】
【たった10分】WordPressブログの始め方を分かりやすく解説します。すべての手順を画像を見ながら進められるので、初心者さんでも大丈夫。安心して始めて下さいね。
あわせて読みたい



Cocoon初心者向けの使い方マニュアル【WordPress】
WordPressテーマ「Cocoon」の使い方マニュアルを、初心者向けにまとめました。 Cocoon は素晴らしい無料WordPressテーマです。 ここでは Cocoon のインストール方法から…
| テーマ名 | WordPressテーマ「Cocoon」 |
| 価格 | 無料 |
| 開発者 | わいひらさん(@MrYhira) |
見たいところに飛べる目次
Cocoonサイドバー見出しのカスタマイズ2ステップ
Cocoonのサイドバー見出しをカスタマイズする手順は下記の通りです。
- 好きなサイドバー見出しデザインのコードをコピー
- テーマファイルエディター(style.css)にコードを貼り付ける



好きなデザインのコードをコピペするだけなので、簡単。
ステップ①:サイドバー見出しデザインのコードをコピー
では、いくつかCocoonサイドバーの見出しデザインを紹介します。
好きなものがあったら、コードをコピーして使ってください。
見出しパターン①


.sidebar h3 {
background: none;
font-size: 18px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: '';
position: absolute;
top: 50%;
width: 26%
border-top: 3px solid #696969;
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}なお、このデザインについて参考にした記事は下記です。
うぇぶあしび



【Cocoon】サイドバーの見出しデザインをカスタマイズ
WordPressテーマ「Cocoon」のカスタマイズ記事です。備忘録を兼ねて書いていますが、誰かの参考になれば幸いです。今回はサイドバーの見出しデザインを変えてみました。CSS…
見出しパターン②


.sidebar h3 {
border-bottom:2px dotted #191970;/*下線の太さ、種類、色*/
background:transparent;/*背景を透明に*/
padding:10px 0 5px 3px;
}なお、このデザインについて参考にした記事は下記です。
ゆずゆろぐ。



【Cocoon】サイドバーの見出しをカスタマイズする方法いろいろ
今回は、Cocoonのサイドバーの見出しをカスタマイズする方法をお届けします。Cocoonのサイドバーは、初期設定ではとてもシンプルなデザインになっています。この見出しの色…
見出しパターン③


.sidebar h3 {
background: none;
padding: 0;
font-size: 16px;
letter-spacing: 2px;
}
.sidebar h3:first-letter {
font-size: 1.5em;
}
.sidebar h3:after {
content:"";
display:block;
height:1px;
width:100%;
background: -webkit-linear-gradient(left, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
background: linear-gradient(to right, #40bfa0 0%,#fef785 82%,#f37b7b 100%);
}なお、このデザインについて参考にした記事は下記です。
うぇぶあしび



【Cocoon】サイドバーの見出しデザインをカスタマイズ
WordPressテーマ「Cocoon」のカスタマイズ記事です。備忘録を兼ねて書いていますが、誰かの参考になれば幸いです。今回はサイドバーの見出しデザインを変えてみました。CSS…
見出しパターン④


.sidebar h3 {
background-color: #d2b48c;
padding: 7px 20px;
margin: 40px 0 20px;
color: #fff;
border-radius: 7px ;
font-size: 1em;
}見出しパターン⑤


h3.widget-sidebar-title {
color: #333333;
background: #ffffff;
padding: 0.25em 0.6em;
border-top: none;
border-right: none;
border-bottom: none;
border-left: solid 6px #355998;
}なお、このデザインについて参考にした記事は下記です。
情報ビジネス支援クラブ



Cocoonコピペ一発!サイドバー見出しアップグレード!
SEOに優れ高機能な無料テーマ「Cocoon」のサイドバーの見出しのカスタマイズを行います。サイドバーのウィジェット毎の見出しは共通なクラス名なので見出し一か所変えるだ…
ステップ②:テーマファイルエディターに貼り付ける
下記の通りに、先ほどコピーしたコードを「テーマファイルエディター」に貼り付ければ完了です。
STEP
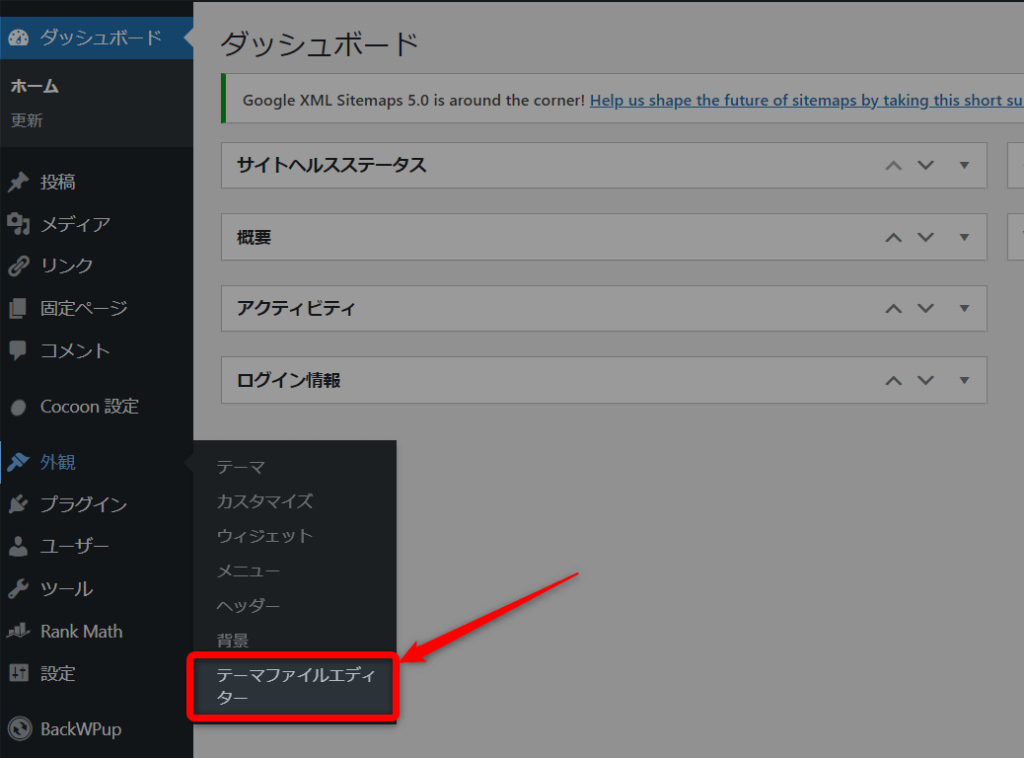
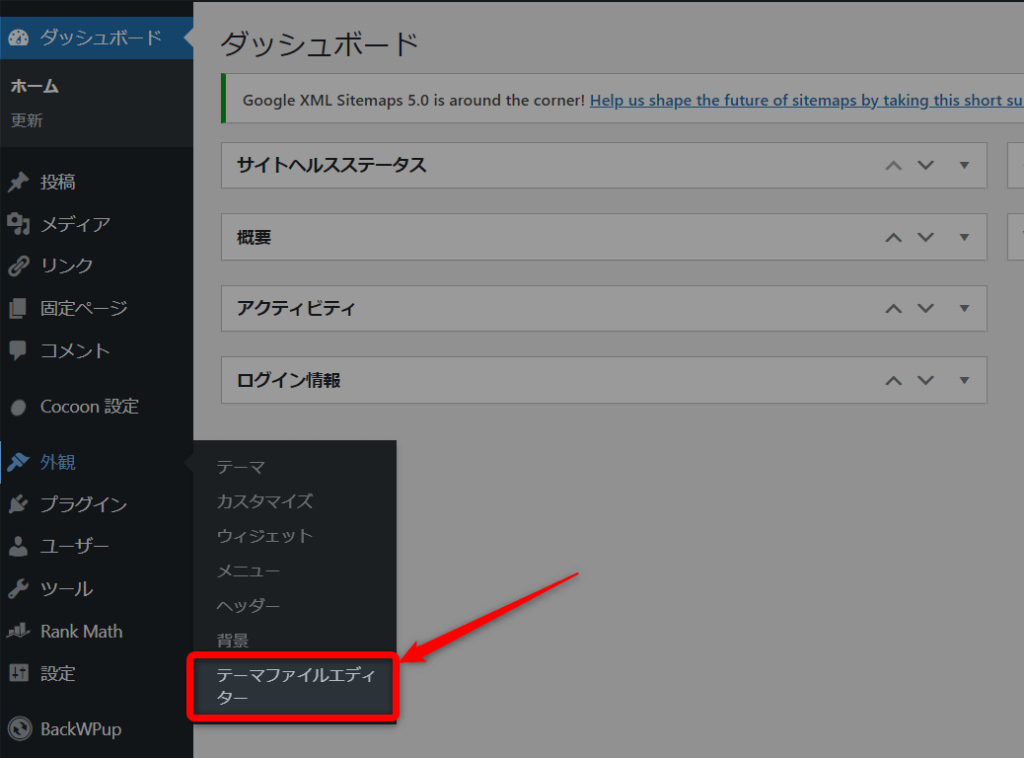
「外観」→「テーマファイルエディター」をクリック


STEP
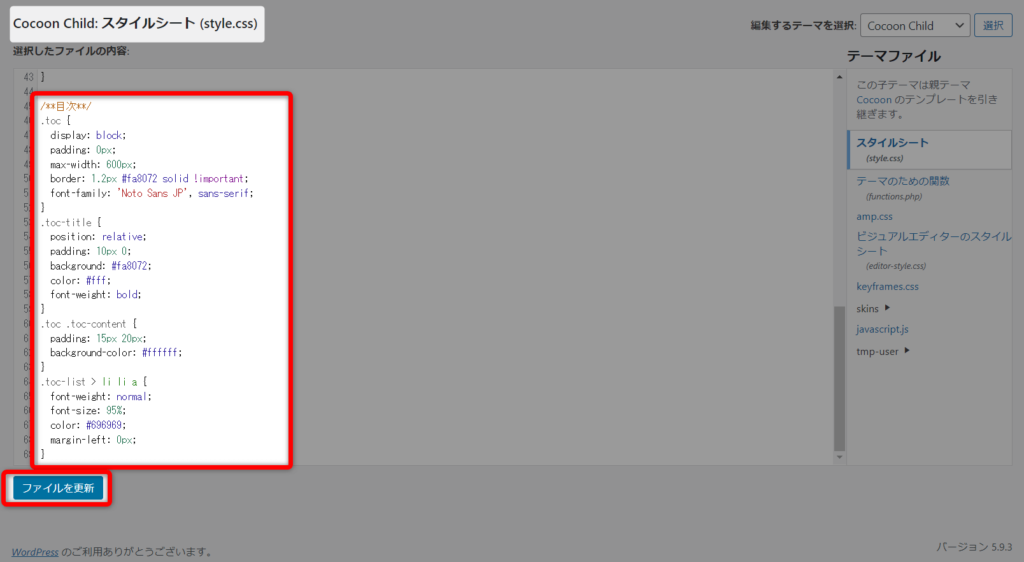
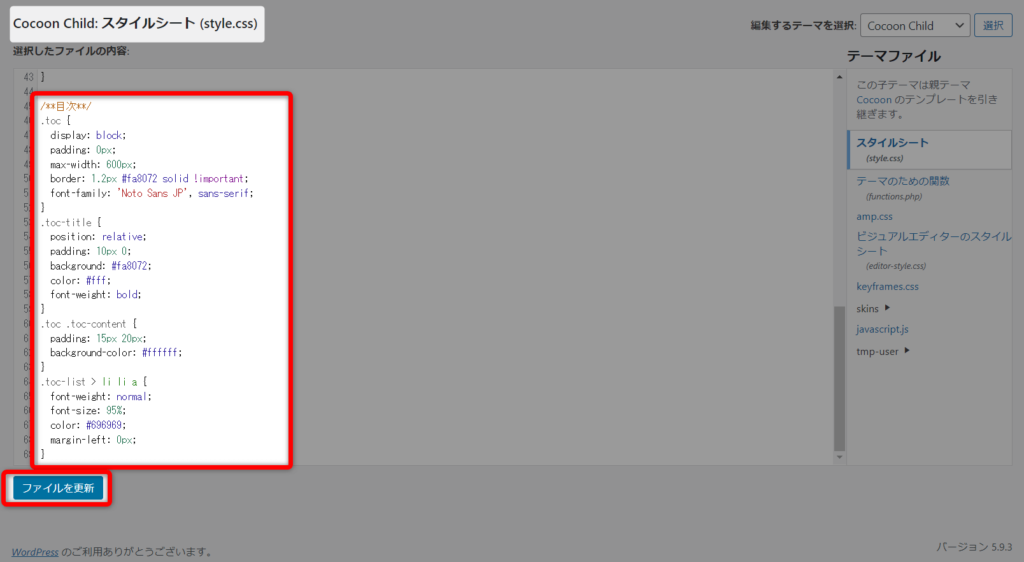
(style.css)にコードを貼り付けて「ファイルを更新」


以上です。
まとめ|Cocoonサイドバー見出しをカスタマイズしてオシャレ度アップへ!
今回は、Cocoonサイドバーの見出しデザインをカスタマイズする方法を解説しました。
デフォルトから変更することで、ぐっとオシャレな印象になりますね。



サードバーがオシャレになって気分上々!
コピペするだけなので、ぜひ使ってみてください。
あわせて読みたい



Cocoon初心者向けの使い方マニュアル【WordPress】
WordPressテーマ「Cocoon」の使い方マニュアルを、初心者向けにまとめました。 Cocoon は素晴らしい無料WordPressテーマです。 ここでは Cocoon のインストール方法から…
あわせて読みたい



Cocoonの目次をカスタマイズ|サイドバー追従目次の作り方も
たった2ステップでCocoonの目次をオシャレにカスタマイズする方法を解説します。 デフォルトの目次だとダサイんだよな~。 という方は、是非。 コピペするだけ、たった…
【参考】SWELLのサイドバーは初めからオシャレ
ちょっとカスタマイズが面倒だなぁ・・・と思っているあなたへ。
当サイトでも使用しているSWELL
他の細かいところまでオシャレなので、見た目にこだわりたいなら、超絶おすすめなWordPressテーマ。
ぜひ、一度SWELLの公式サイトを覗いてみてくださいね。
\ Cocoon開発者もイチオシする有料テーマ /



コメント