CocoonでXMLサイトマップとHTMLサイトマップを設定する方法(作り方)を、詳しく解説します。
- XMLサイトマップとHTMLサイトマップの役割
- XMLサイトマップの作り方
- HTMLサイトマップの作り方

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
この記事を読むと、CocoonでのXMLサイトマップ、HTMLサイトマップを設定する方法が分かります。
サイトマップの設定で悩んでいる方は、ぜひ最後まで見ていって下さい。

XMLサイトマップとHTMLサイトマップ:それぞれの役割
XMLサイトマップとHTMLサイトマップは、どちらもウェブサイトの「地図」のようなものですが、目的と対象が違います。
 ヒナキラ
ヒナキラそれぞれの特徴と役割をわかりやすく説明しますね。
XMLサイトマップ:検索エンジンのための地図
XMLサイトマップは、検索エンジンのための地図といえます。
- 目的: 検索エンジン(Googleなど)にサイトの構造を知らせる。
- 対象: 検索エンジンのクローラー。
- 主な役割:
- サイト内の全ページを検索エンジンに通知。
- 新しいページや更新されたページを速やかにインデックスさせる。
- 形式: XMLファイル。
HTMLサイトマップ:訪問者のための地図
HTMLサイトマップは、訪問者のための地図といえます。
- 目的: ウェブサイトの訪問者が情報を探しやすくする。
- 対象: ウェブサイトの訪問者。
- 主な役割:
- サイト内の主要なページへのリンクを一覧表示。
- サイトの構造や内容を訪問者に示す。
- 形式: 通常のウェブページ(HTML)。
比較表:XMLとHTML
| 項目 | XMLサイトマップ | HTMLサイトマップ |
|---|---|---|
| 対象 | 検索エンジン | ユーザー |
| 主な目的 | クローリング | ナビゲーション |
| 形式 | XMLファイル | HTMLページ |
このように、XMLサイトマップは主に検索エンジン向け、HTMLサイトマップは訪問者向けといえます。
では、それぞれのサイトマップの作り方について見ていきましょう。
CocoonでXMLサイトマップの作り方
CocoonでXMLサイトマップを作るには、プラグインを使用するのがオススメです。
使うプラグインは「XML Sitemap & Google News」というXMLサイトマップ作成プラグイン。





手順は下記のとおりです。
ステップ1:プラグイン→新規追加


「プラグイン」→「新規追加」をクリック。




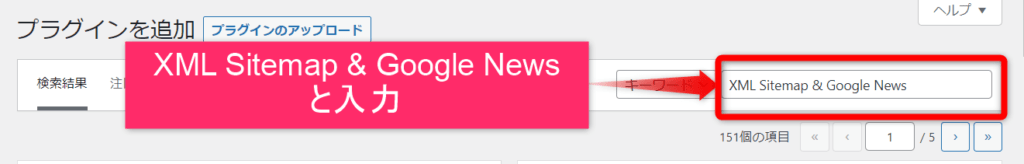
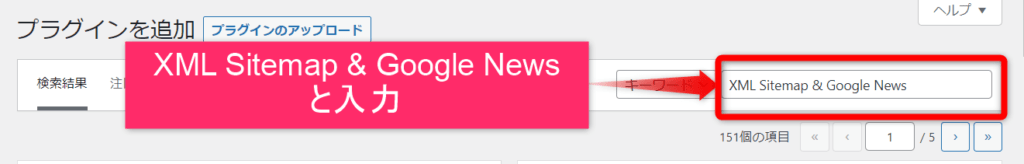
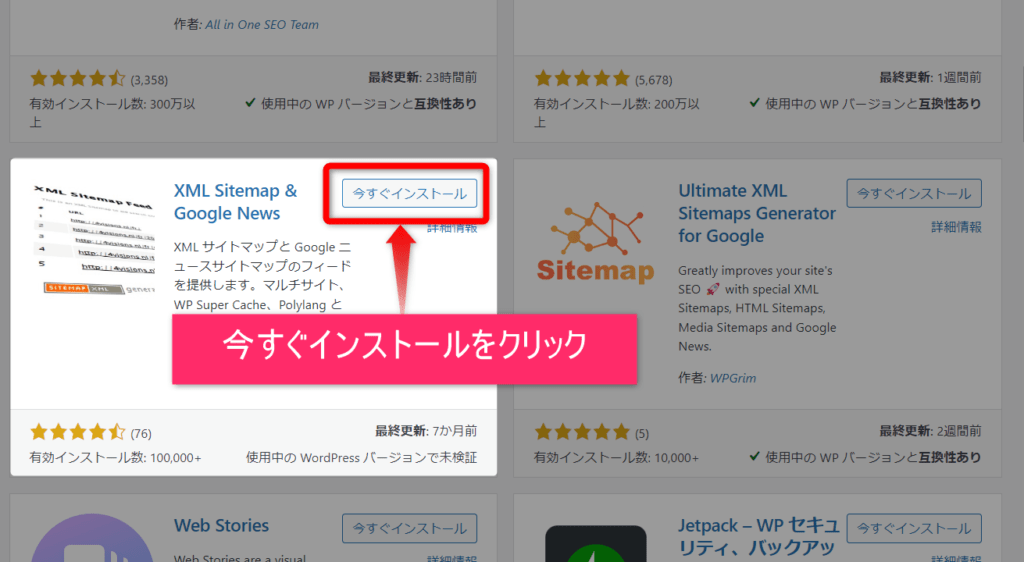
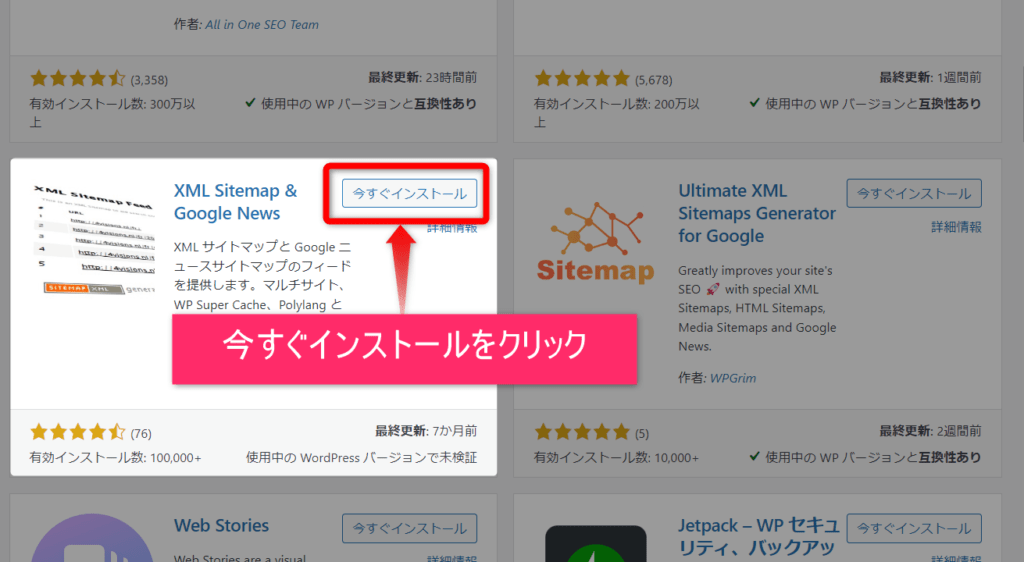
「XML Sitemap & Google News」を入力して、「今すぐインストール」をクリック。
このとき、「XML Sitemap & Google News」は一番上には表示されなくて、少し下にスクロールすると見つかると思います。
違うものをインストールしないように、注意してくださいね。
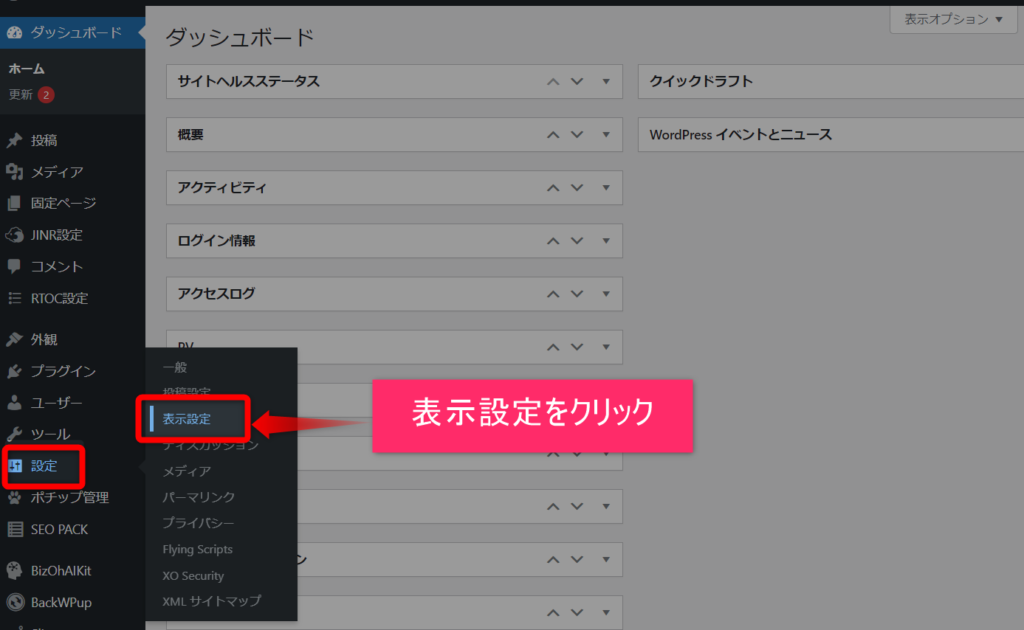
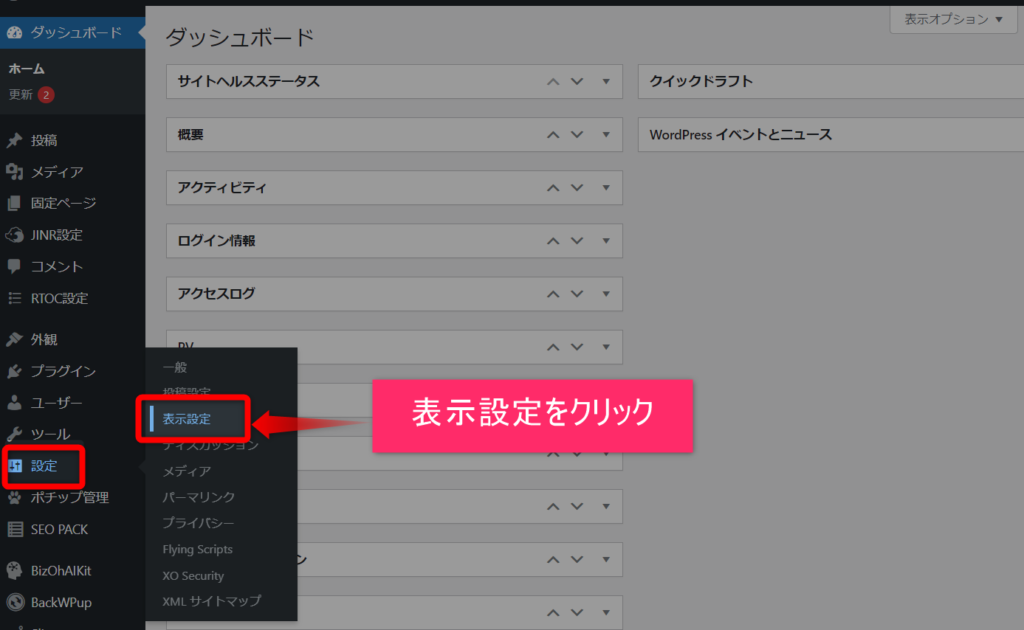
ステップ2:設定→表示設定


WordPress管理画面に戻って、「設定」→「表示設定」をクリックします。


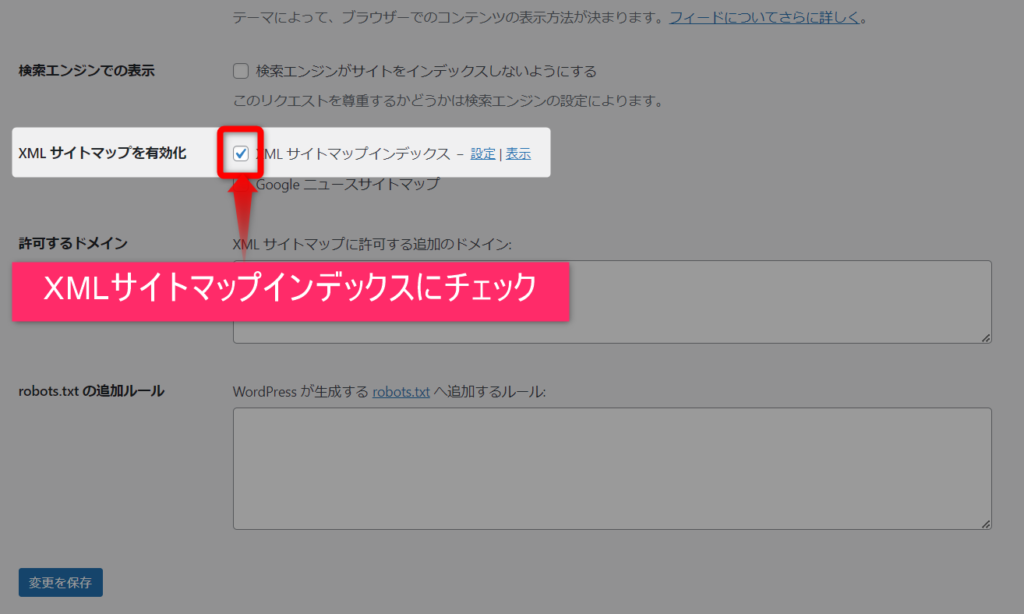
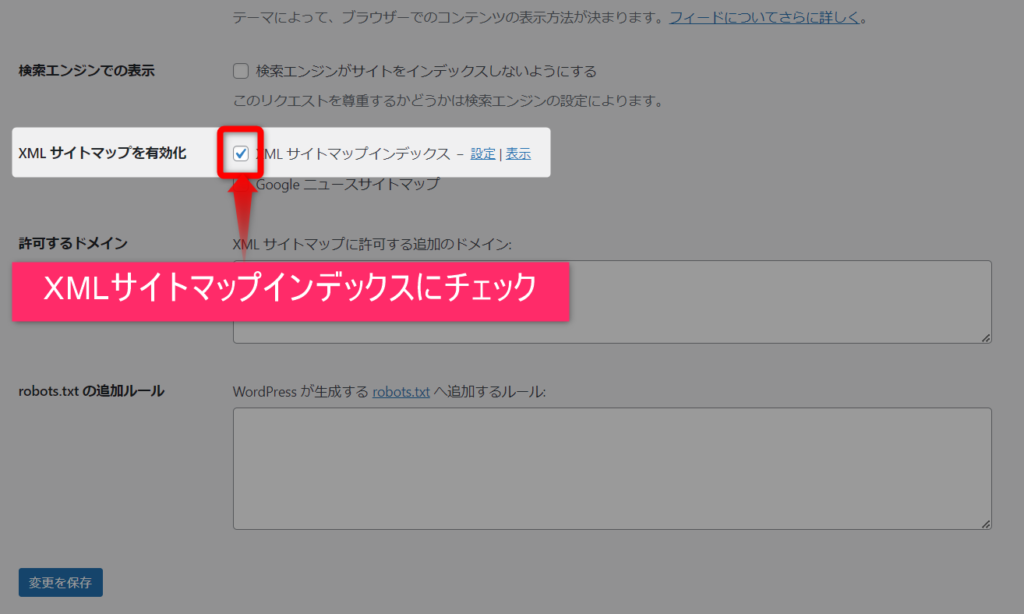
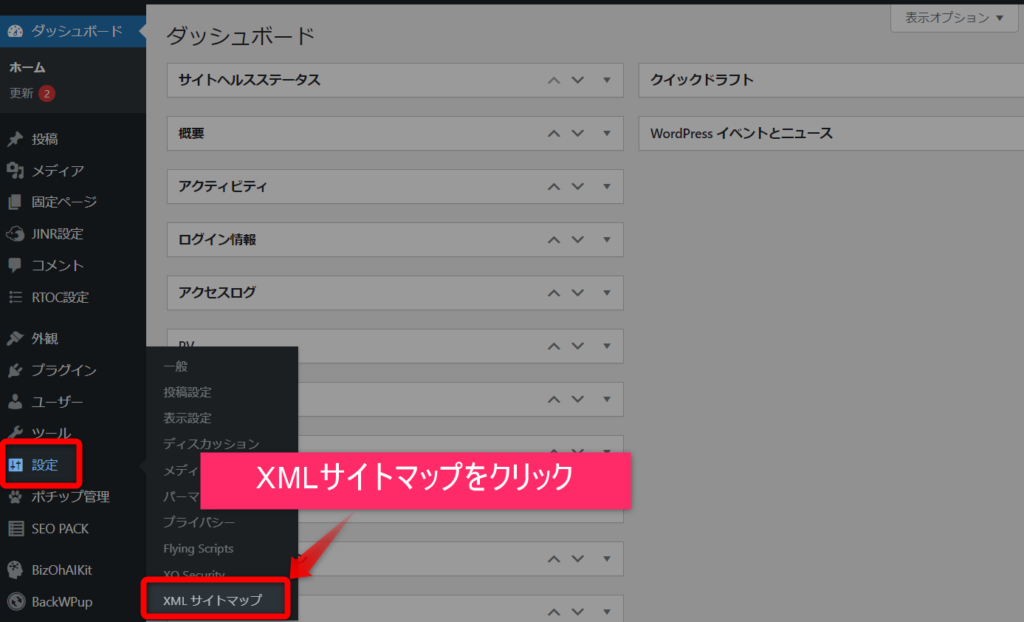
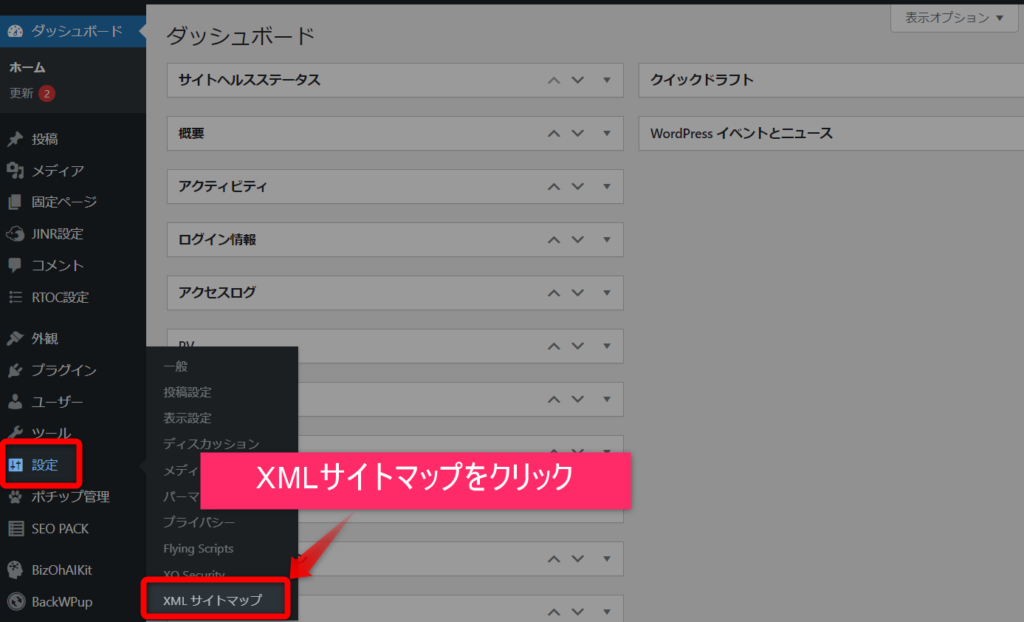
ステップ3:設定→XMLサイトマップ


再度WordPress管理画面に戻って、「設定」→「XMLサイトマップ」をクリック。
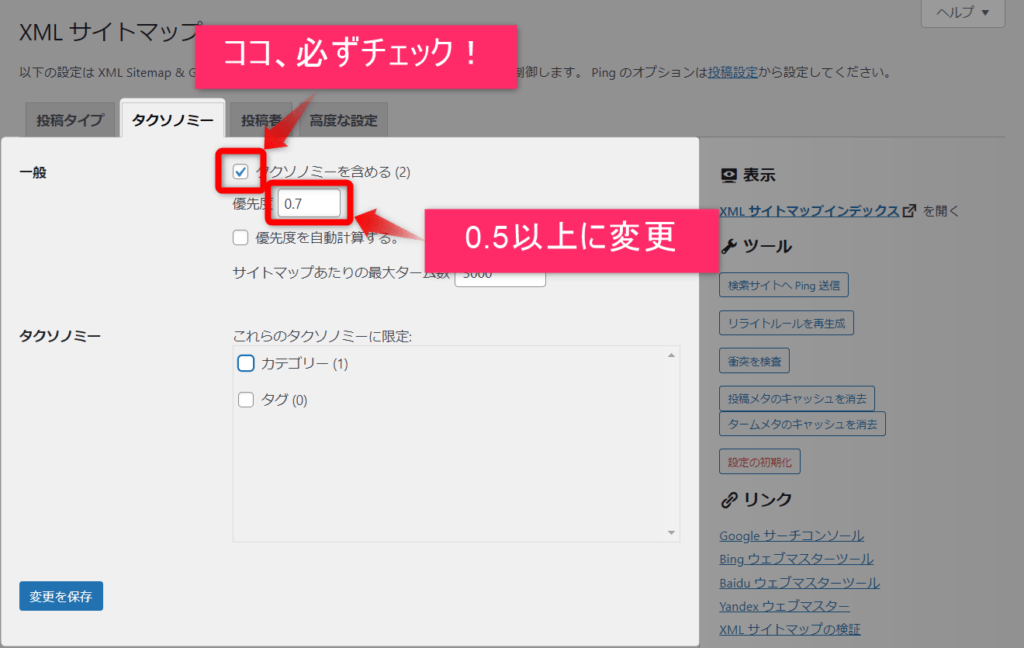
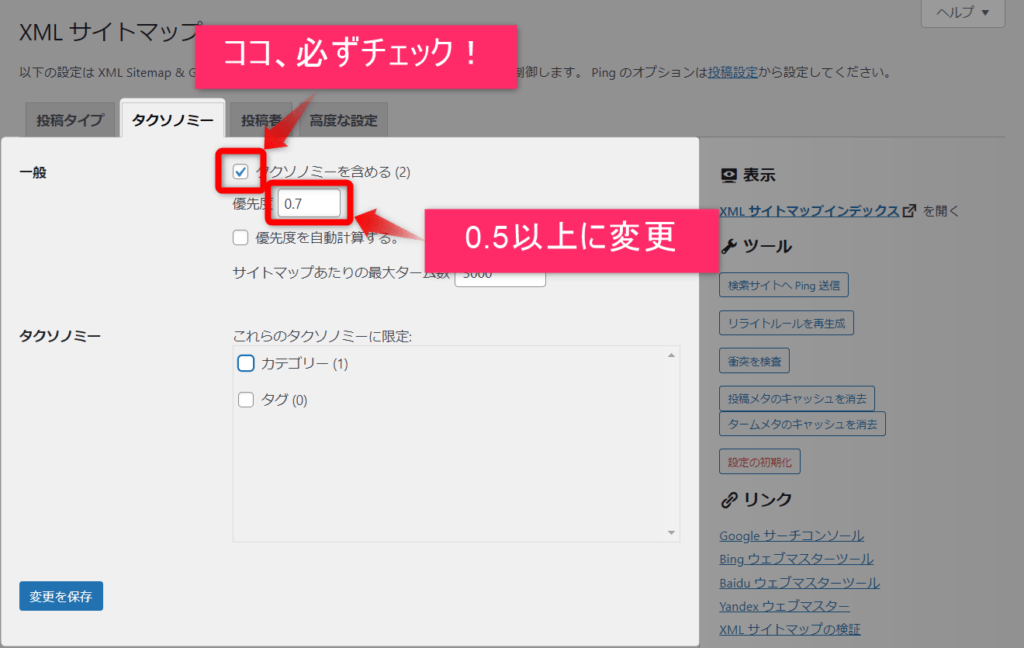
ステップ4:タクソノミー設定


設定画面になったら「タクソノミー」タブをクリックして、「タクソノミーを含める」にチェックを入れ、「優先度」を0.5以上に設定しましょう。
これはカテゴリーページやタグページの情報を送信するかどうかの設定ですが、割とSEO的に重要なページだったりするので、ぜひ送信したいところです。



ちなみに、僕はカテゴリーページで上位表示してたりしますよ。
ステップ5:投稿者設定
を作っている場合は-1-1024x648.png)
を作っている場合は-1-1024x648.png)
続いて「投稿者」タブに移って、「投稿者を含める」にチェックを入れることを推奨します。
ただし、投稿者情報を編集するつもりはないよ・・・という方は、外したままでOKです。
ステップ6:Googleサーチコンソールの設定
次はGoogleサーチコンソールでの設定になります。


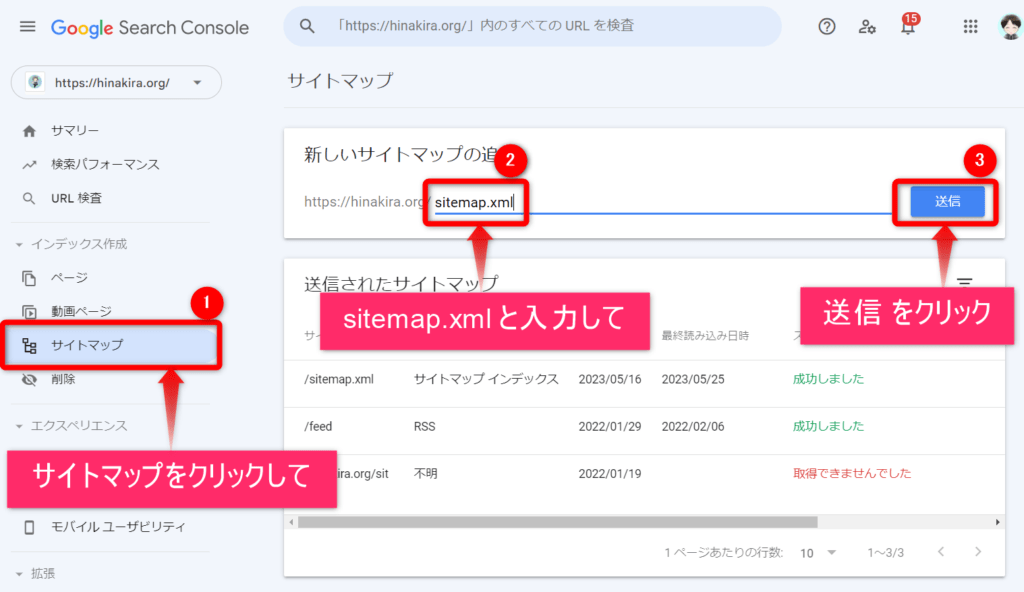
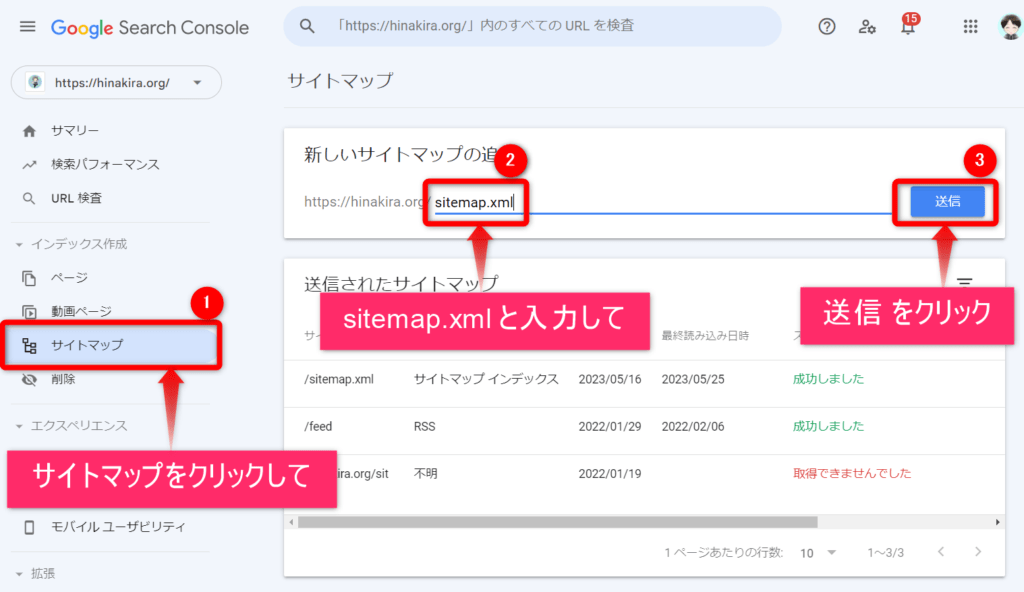
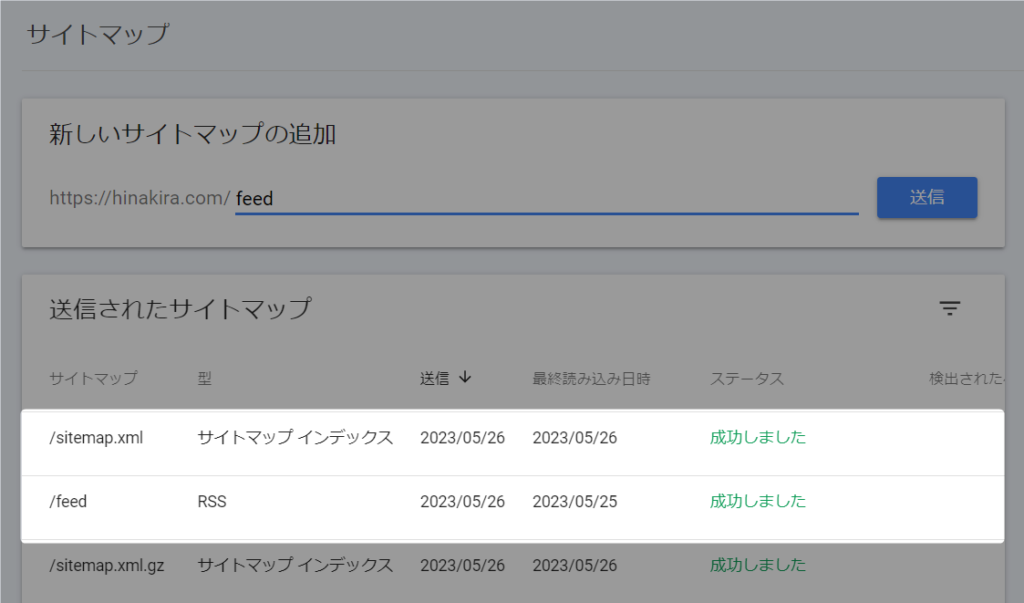
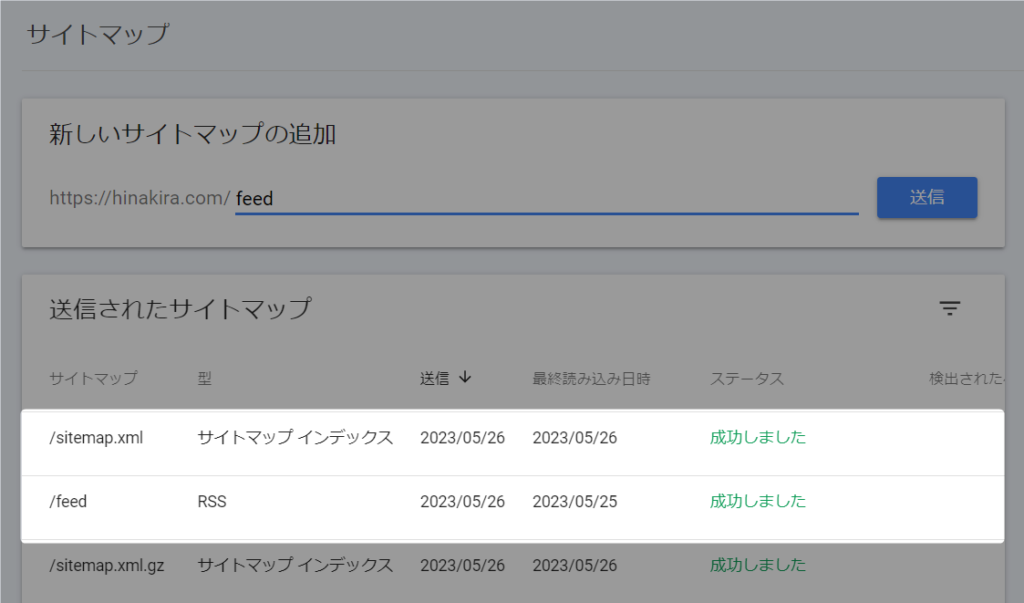
①Googleサーチコンソールの「サイトマップ」をクリックして、
②「sitemap.xml」と入力して、
③「送信」をクリック。


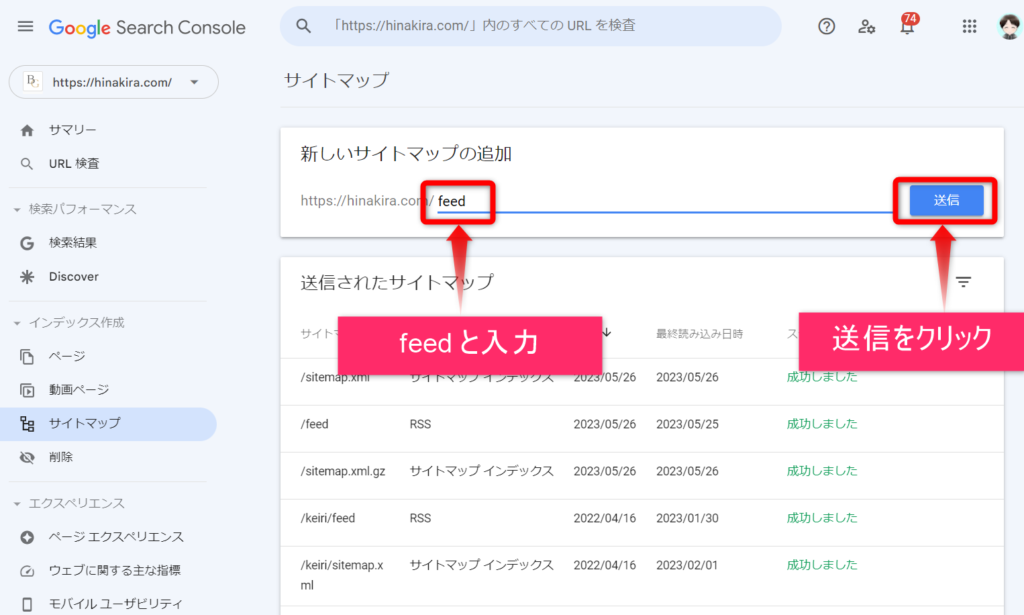
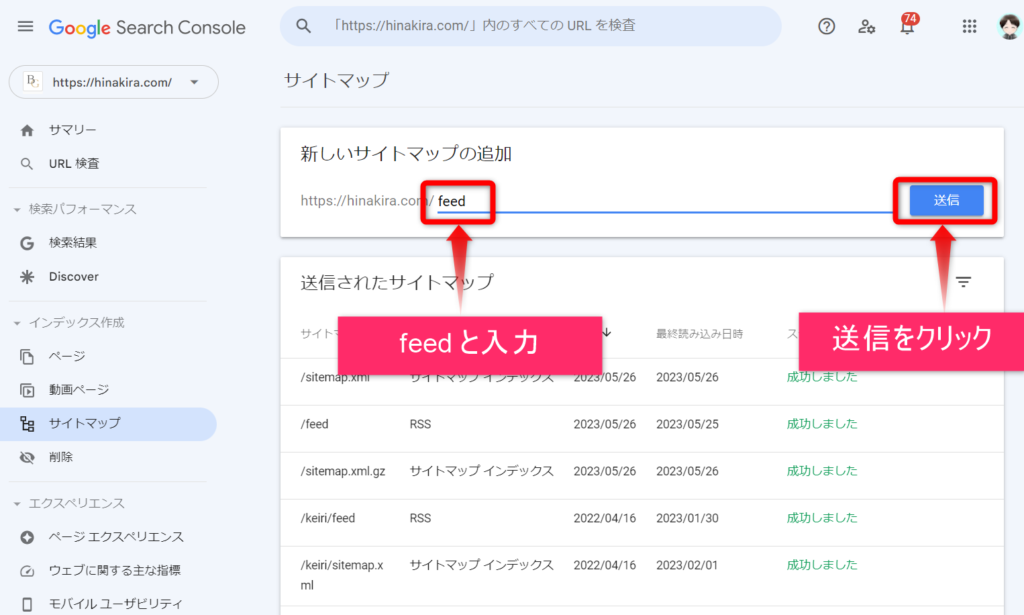
続いて「feed」も送信しておきましょう。


上記のとおりに「成功しました」となれば、XMLサイトマップ設定完了です。



次は、HTMLサイトマップ、いくよ~。
CocoonでHTMLサイトマップの作り方
Cocoonを使ったHTMLサイトマップ作成は、プラグインを使わずに簡単にできます。



ステップごとに具体的な手順を説明します。
ステップ1:WordPressにログイン
まず、WordPressの管理画面にログインします。
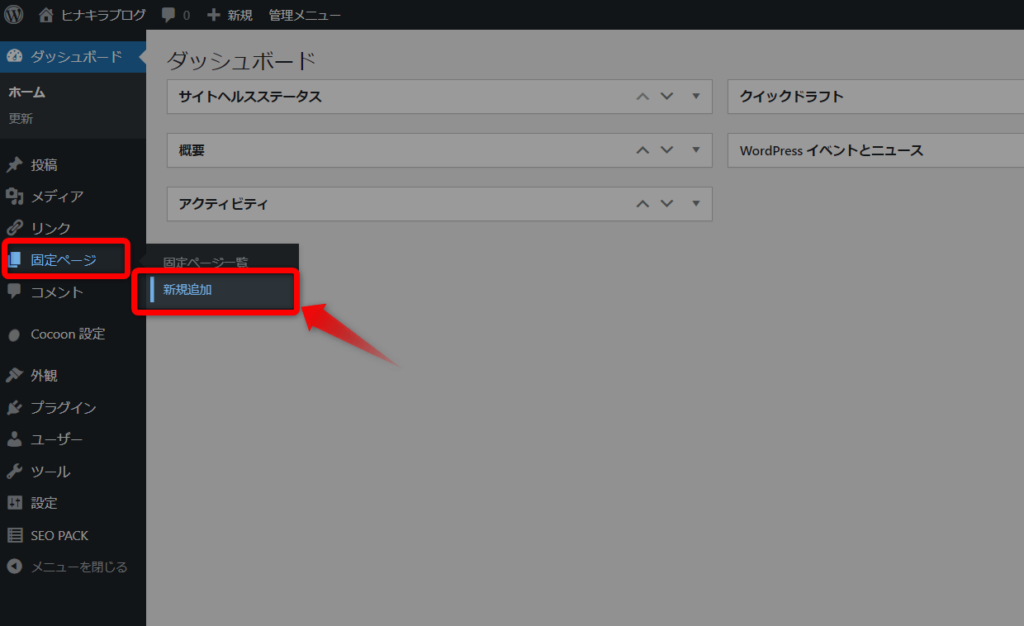
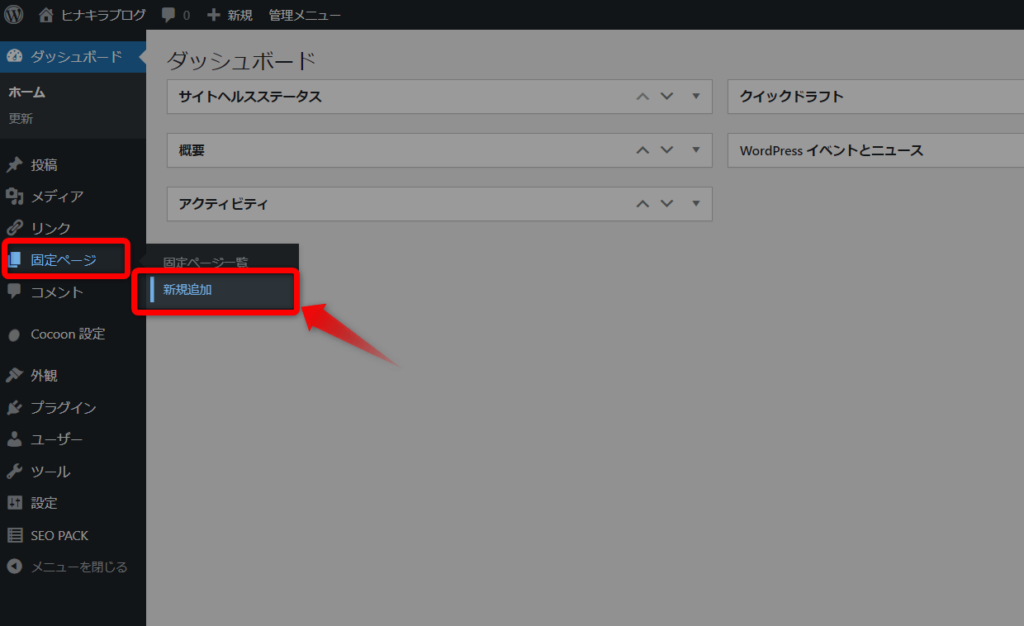
ステップ2:固定ページを新規追加
左側のメニューから「固定ページ→新規追加」を選びます。


ステップ3:タイトルを設定
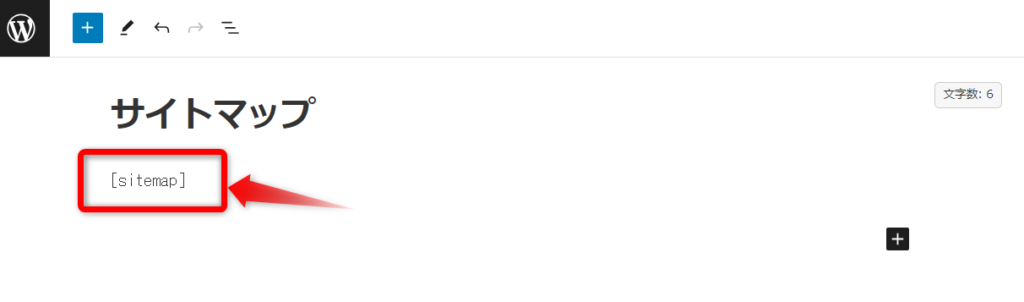
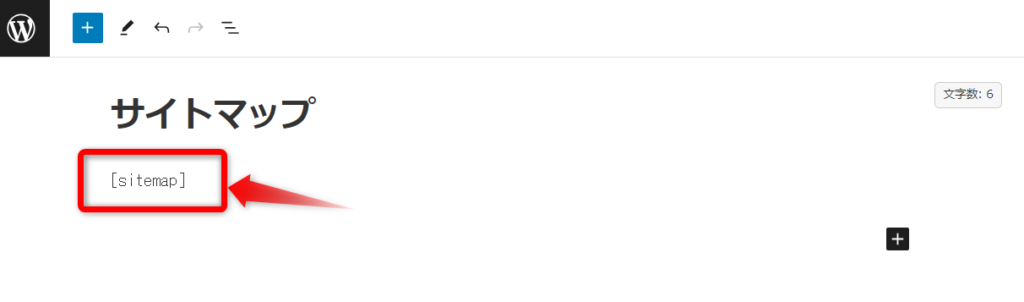
タイトル欄に「サイトマップ」と入力します。


ステップ4:ショートコードを使用
本文エリアに、[sitemap]というショートコードを入力します。


ステップ5:プレビューを確認
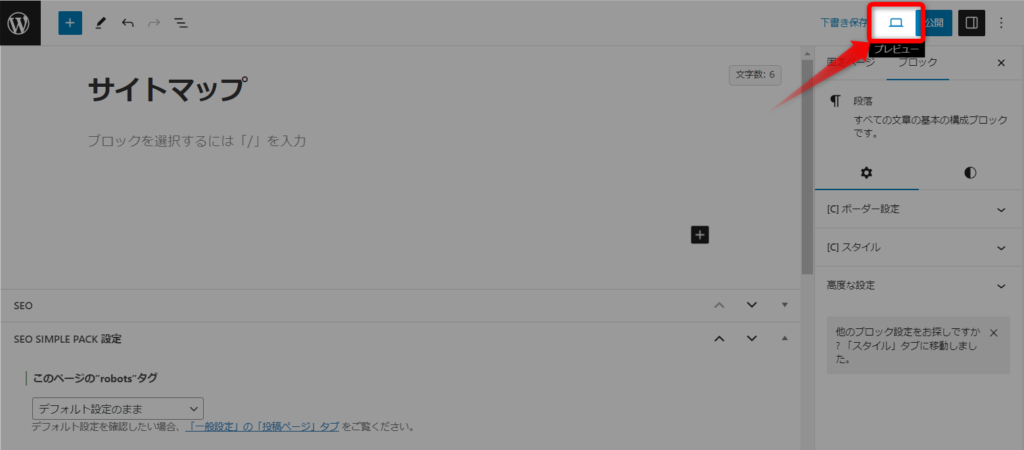
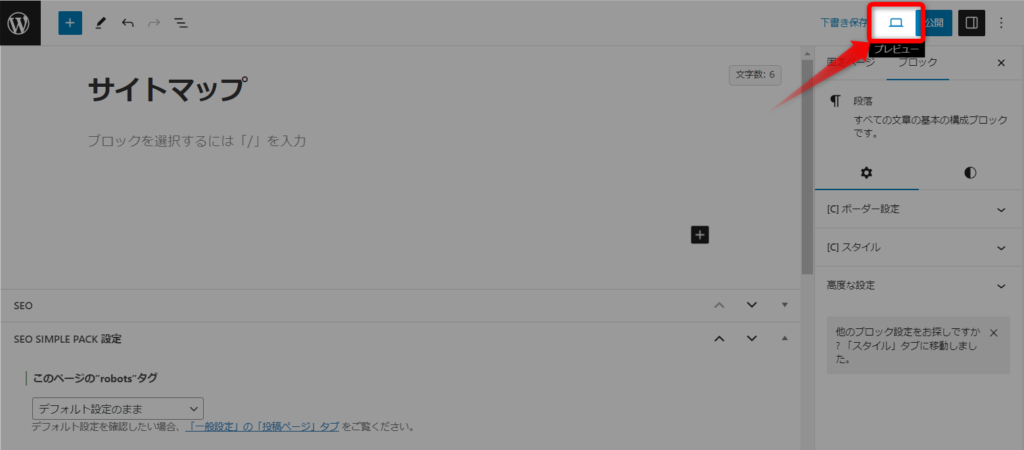
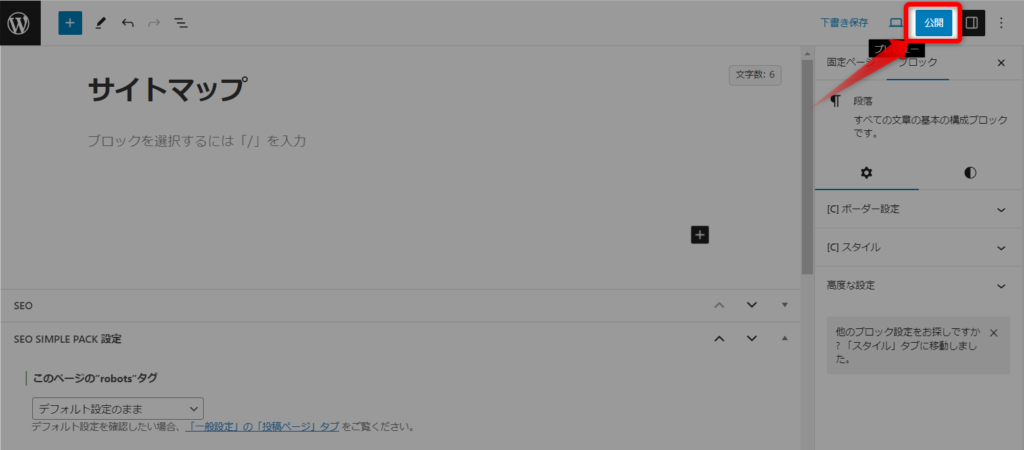
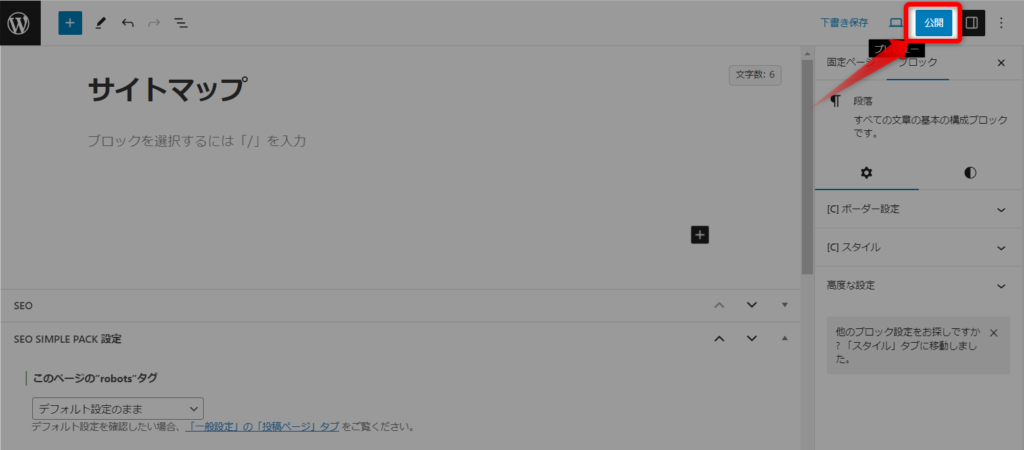
画面右上の「プレビュー」ボタンを押して、表示が正しいか確認します。


ステップ6:公開する
確認ができたら、右上の「公開」ボタンを押します。


オプション設定(任意)
Cocoonでは、[sitemap page=0]や[sitemap single=0]などのオプションを使って、表示する内容をカスタマイズできます。
CocoonでHTMLサイトマップのオプション設定をする方法
Cocoonのサイトマップは、特定の項目を表示したり非表示にしたりする「オプション設定」ができます。



サイトマップの内容を自分好みに調整するための機能ですよ。
それでは、設定方法について見ていきましょう。
固定ページの表示・非表示(pageオプション)
[sitemap page=1]と書くと、固定ページがサイトマップに表示されます。
逆に、[sitemap page=0]と書くと、固定ページは非表示になります。
投稿ページの表示・非表示(singleオプション)
[sitemap single=1]と入力すると、投稿ページがサイトマップに表示されます。
[sitemap single=0]と入力すると、投稿ページは非表示になります。
カテゴリーページの表示・非表示(categoryオプション)
[sitemap category=1]と書くと、カテゴリーページが表示されます。
[sitemap category=0]と書くと、カテゴリーページは非表示になります。
月別アーカイブの表示・非表示(archiveオプション)
[sitemap archive=1]と書くと、月別アーカイブが表示されます。
[sitemap archive=0]と書くと、月別アーカイブは非表示になります。
複数のオプションを組み合わせる
もちろん、これらのオプションは組み合わせて使うことも可能。
例えば、固定ページとカテゴリーページを非表示にしたい場合は、[sitemap page=0 category=0]と書きます。
Cocoonにサイトマップを作る理由
CocoonにXMLサイトマップ・HTMLサイトマップを作る理由は以下のとおりです。
XMLサイトマップを作る理由
XMLサイトマップを作る理由はいくつかありますが、主に以下の点が挙げられます。
- 検索エンジンのクローリング効率向上: サイトマップがあると、Googleなどの検索エンジンがサイト内のページを効率よくクロールできます。
- 新しいコンテンツの高速インデックス: 新しい記事やページをすぐに検索エンジンに認識させることができます。
- サイトの構造を明確に: サイトマップは、サイトの構造を整理し、どのページが重要かを検索エンジンに伝える役割もあります。
- ユーザーエクスペリエンスの向上: サイトマップが整っていると、訪問者が求める情報にすばやく辿り着ける可能性が高まります。
- SEO対策: サイトマップはSEOにも寄与します。特に、大規模なサイトや多くの内部リンクを持つサイトで効果を発揮します。
HTMLサイトマップを作る理由
HTMLサイトマップは、XMLサイトマップとは異なり、主にユーザー向けに作られます。
以下に、その作成理由をいくつかご紹介します。
- ユーザーナビゲーションの強化:訪問者がサイト内で迷わないようにするための「地図」です。これにより、ユーザーエクスペリエンスが向上します。
- コンテンツの可視化:サイト内の全ページが一覧できるので、訪問者は探している情報に素早くアクセスできます。
- サイトの信頼性向上:整理されたサイト構造は、訪問者にプロフェッショナルな印象を与え、信頼性を高めます。
まとめ|Cocoonにサイトマップを実装して適切に情報を伝えよう
この記事では、Cocoonでのブログ運営に必要な「サイトマップ」について、2つの種類と役割、そして作り方を解説しました。
XMLサイトマップは主に検索エンジン向けで、サイトの全ページを効率よくクロールさせる目的があり、必須です。
一方、HTMLサイトマップは必須ではありませんが、読者がサイト内のコンテンツを探しやすくする役割があります。
とりあえず、良く分からないうちはどっちも実装しておきましょう。
Google対策、そして読者に優しいブログにするためにも、ね。





コメント