WordPressテーマ「Cocoon」でプロフィールをカスタマイズする方法を解説!

Cocoonプロフィールを使いたいのですが・・・
できれば見た目もこだわりたいです。
こういった悩みを解決します。
Cocoonのプロフィールは設置が簡単です。
が、見た目に関してはあまり良いとはいえず、カスタマイズした方が良いでしょう。
というわけで、今回はプロフィールの設置とカスタマイズ方法をあわせて紹介。
WordPressテーマ「Cocoon」使いになりたい方は、ぜひチェックしてみてくださいね。


| テーマ名 | WordPressテーマ「Cocoon」 |
| 価格 | 無料 |
| 開発者 | わいひらさん(@MrYhira) |
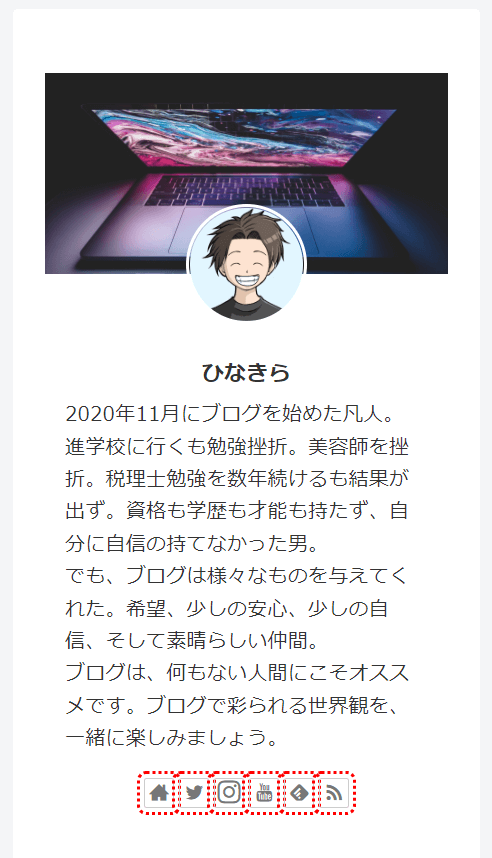
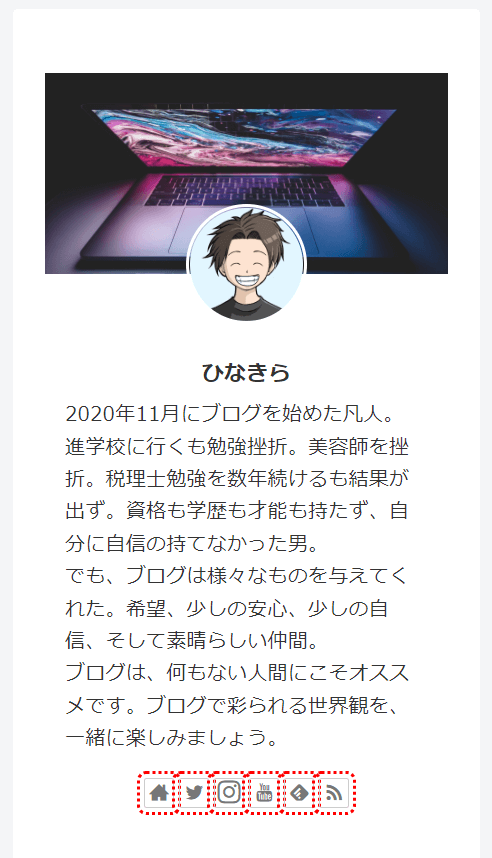
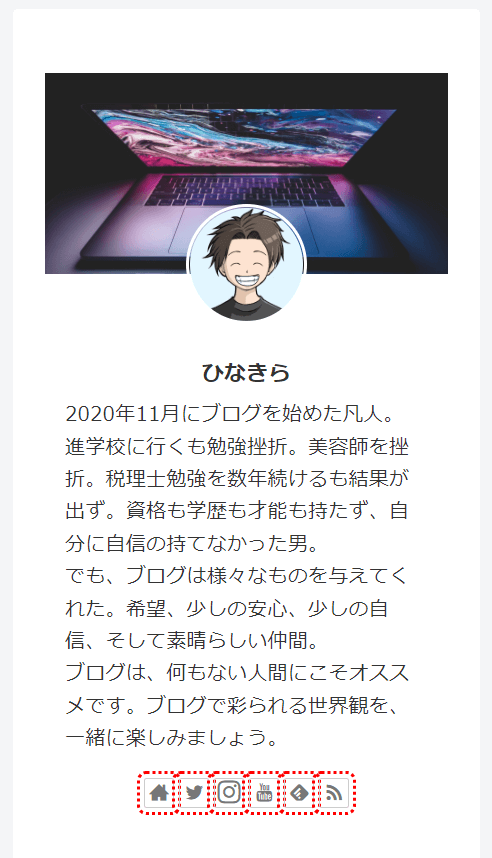
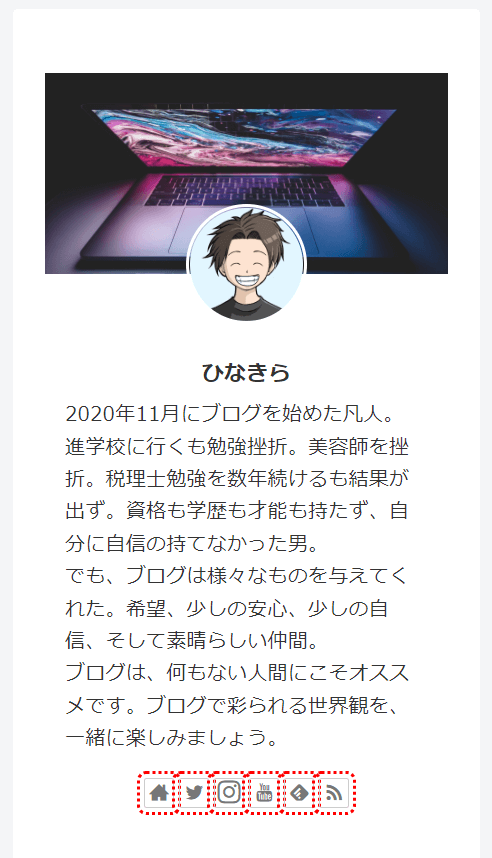
Cocoonプロフィールのカスタマイズ例





今回はこういったおしゃれなプロフィールをCocoonで設定する方法になります。
ちなみに、プロフィール用のアイコンは重要です。
無料では良いアイコンは作れないので、「ココナラ」というサービスを利用しましょう。アイコンであれば、1,000円から作成依頼ができます。
Cocoonプロフィールのカスタマイズ手順
まずは、Cocoonでプロフィールをカスタマイズする手順をみておきましょう。
- ユーザープロフィールを設定する
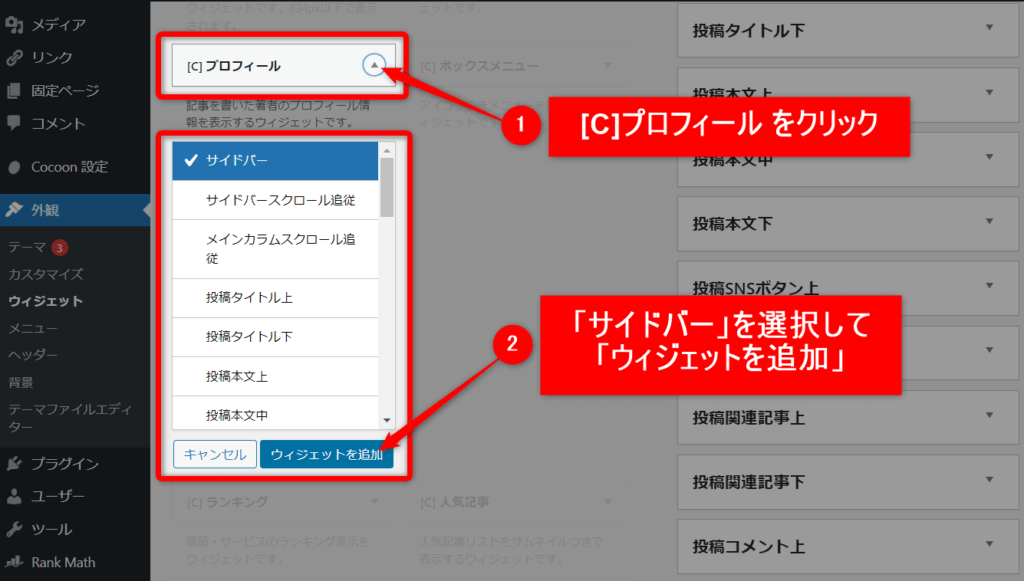
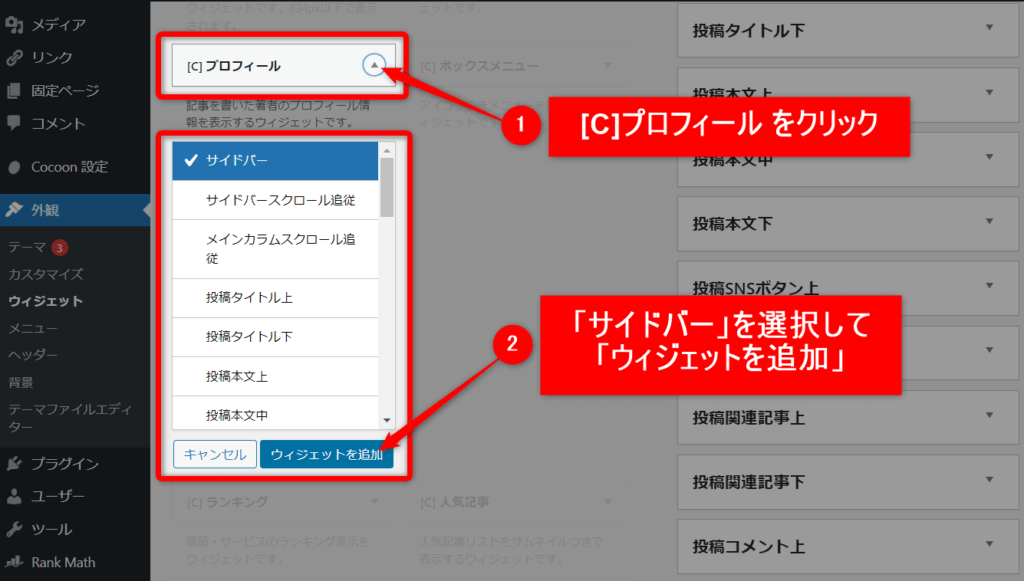
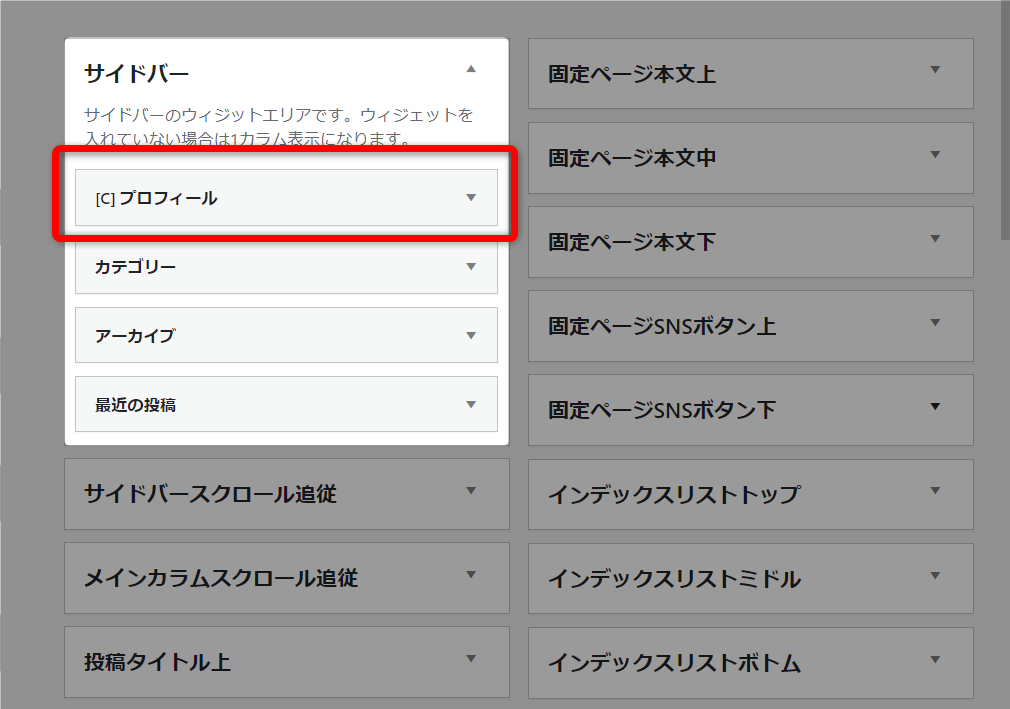
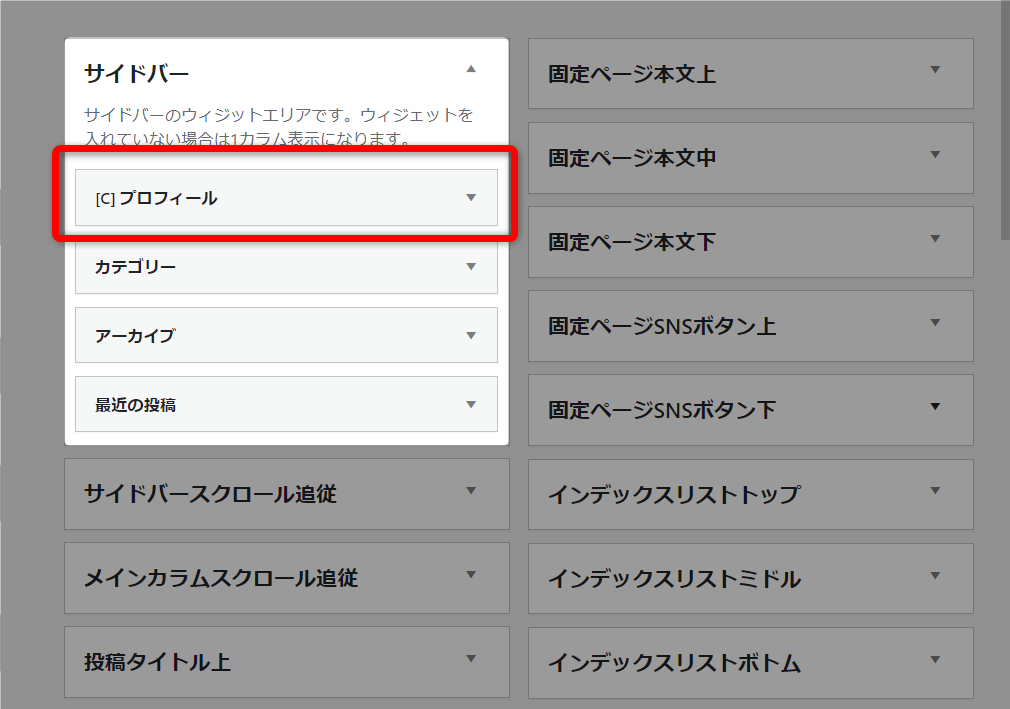
- サイドバーで「[C]プロフィール」を設定する
- テーマファイルにCSSコードを入力する



では、順番に解説していきま~す。
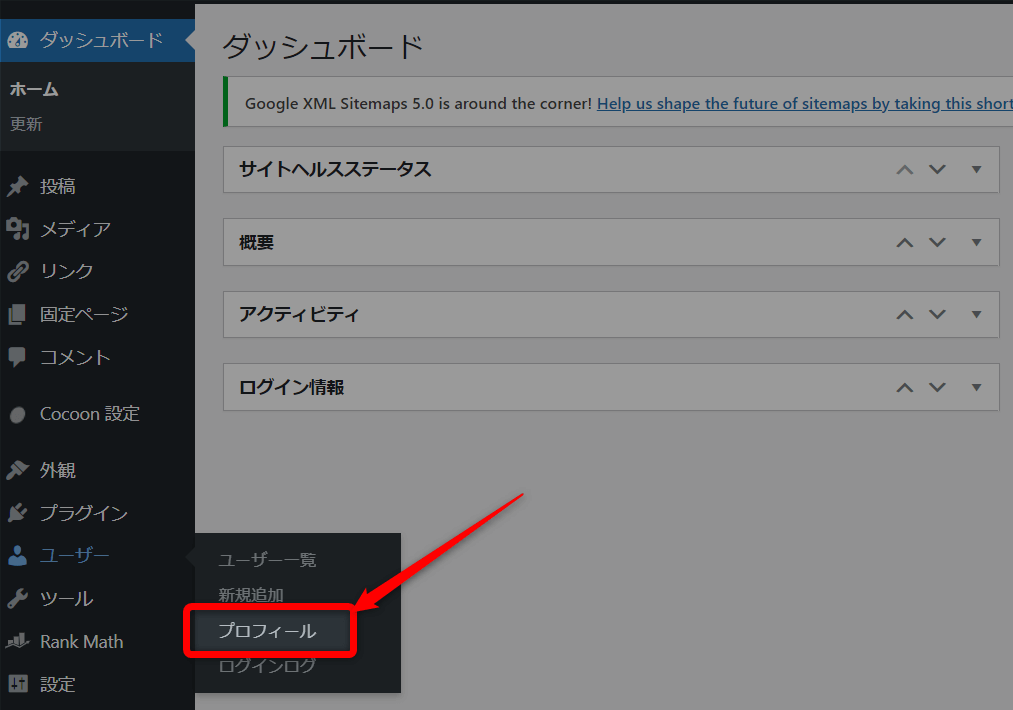
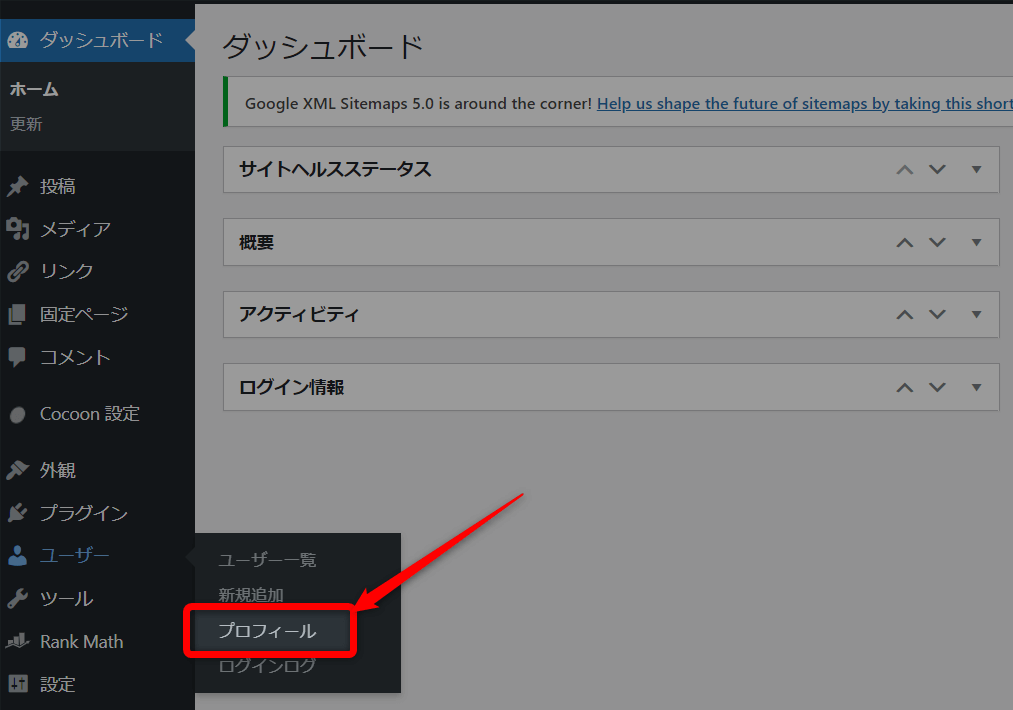
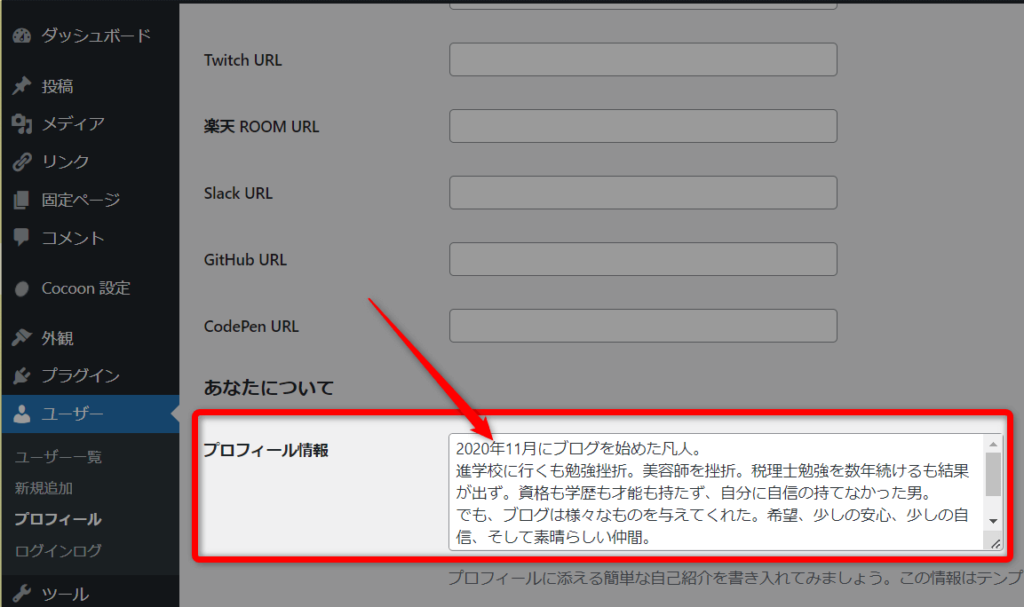
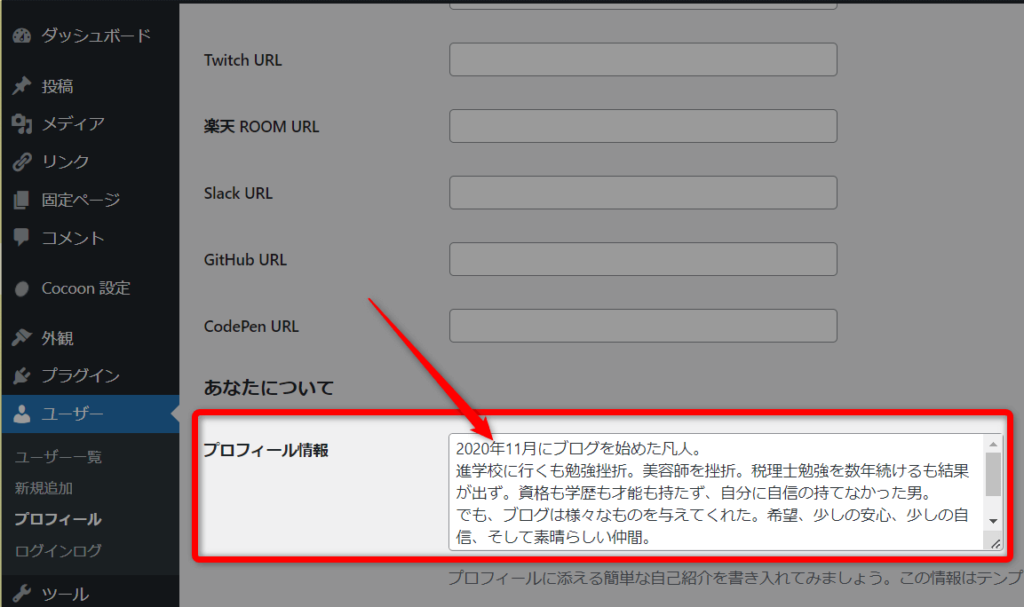
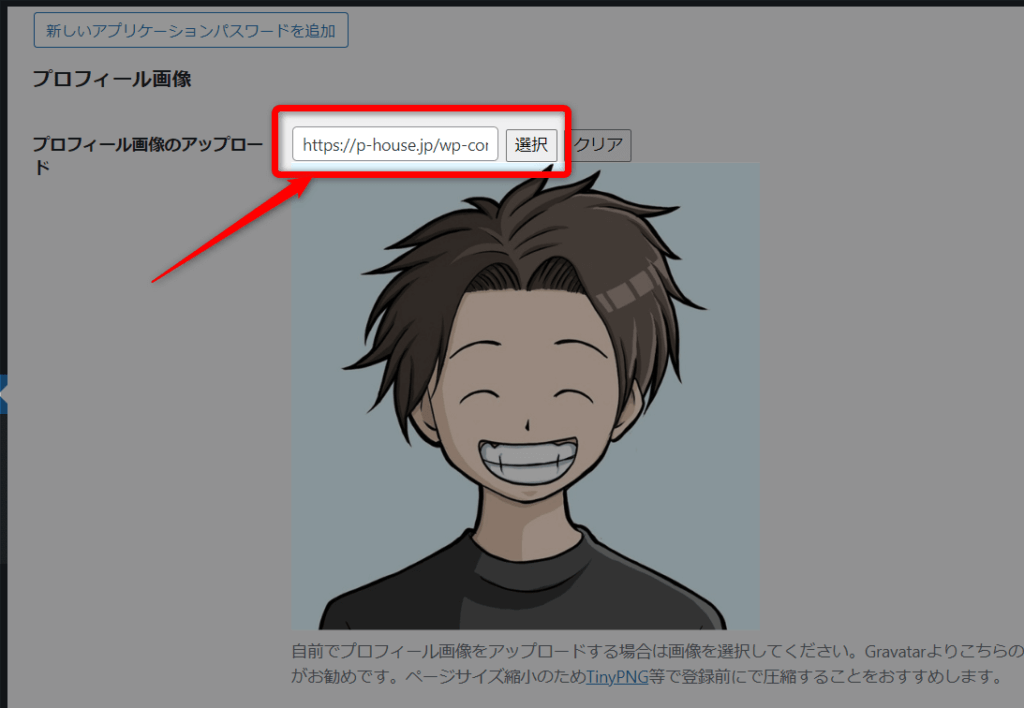
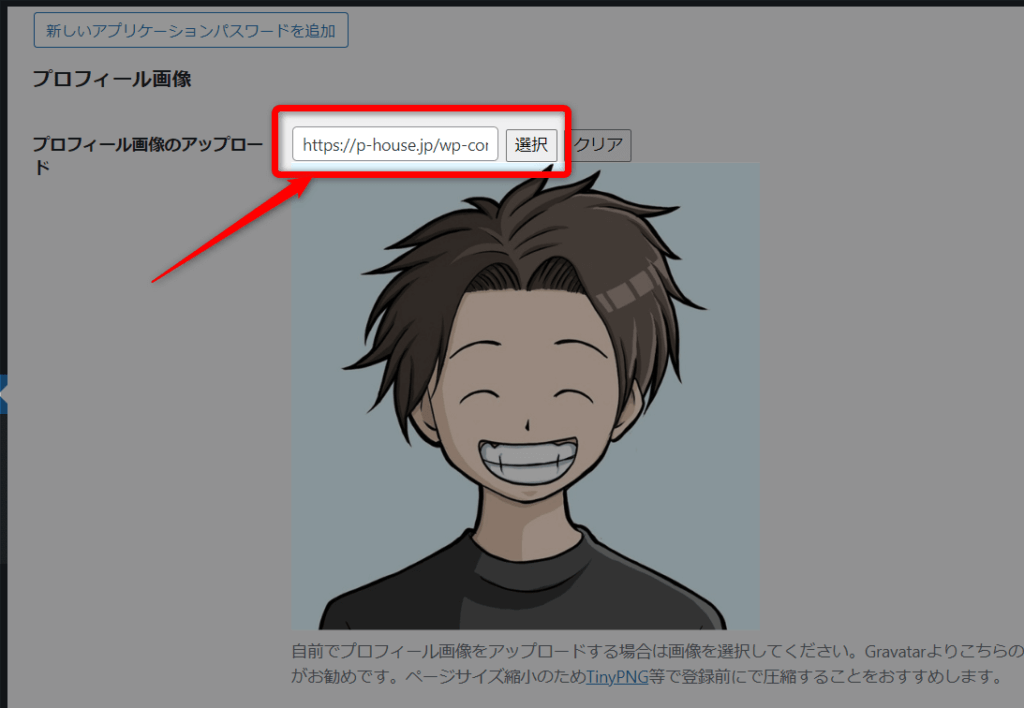
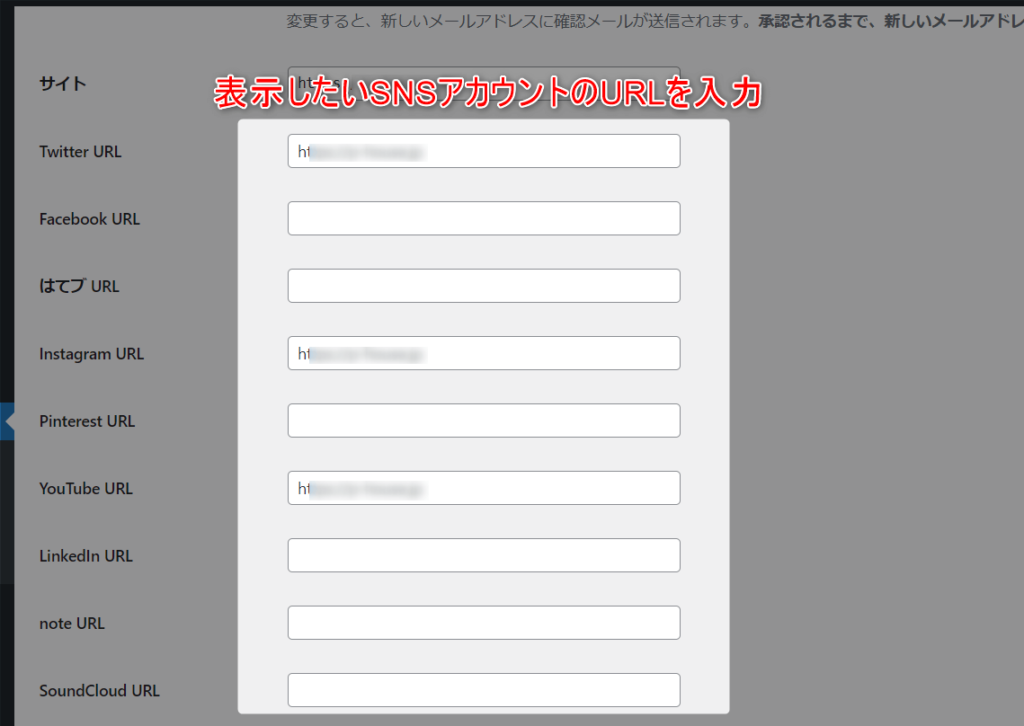
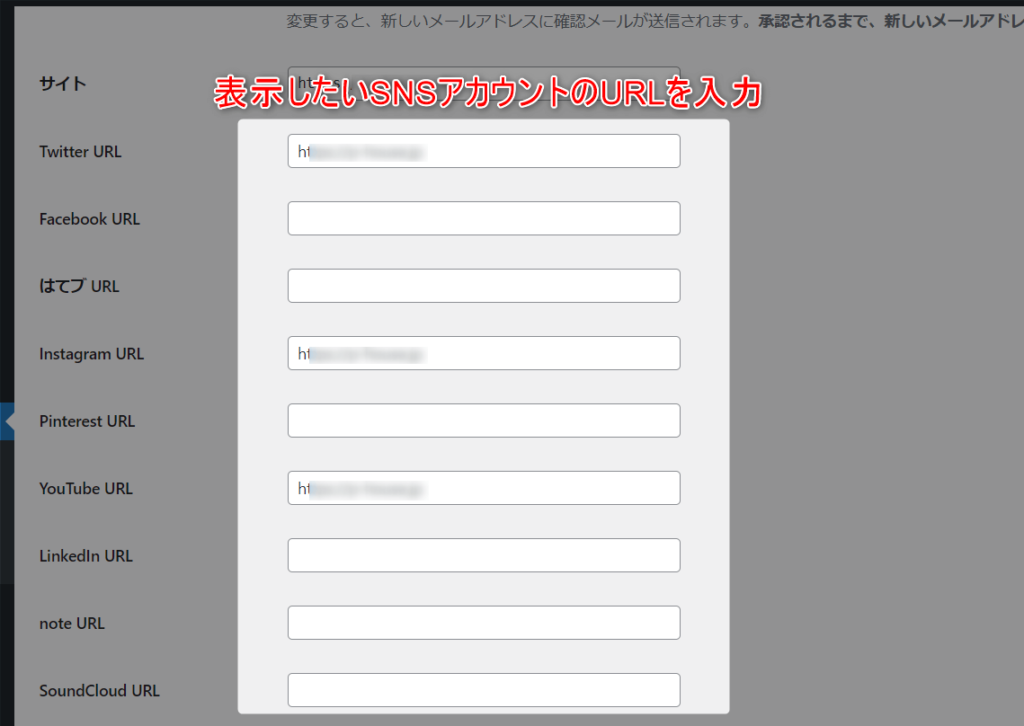
①:ユーザープロフィールの設定








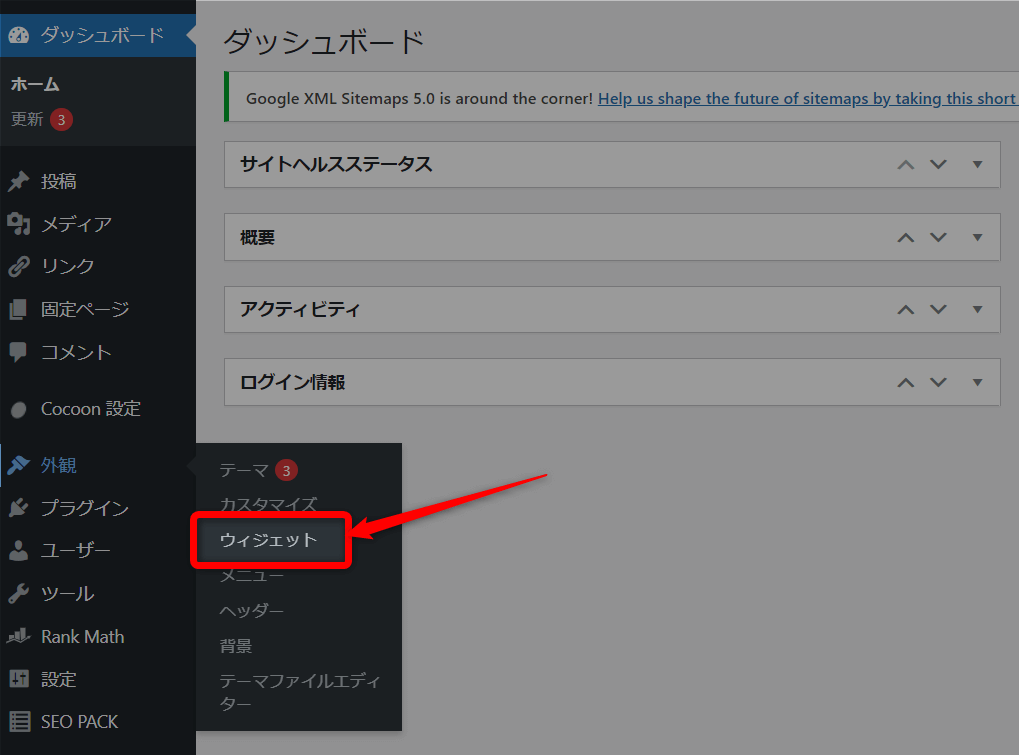
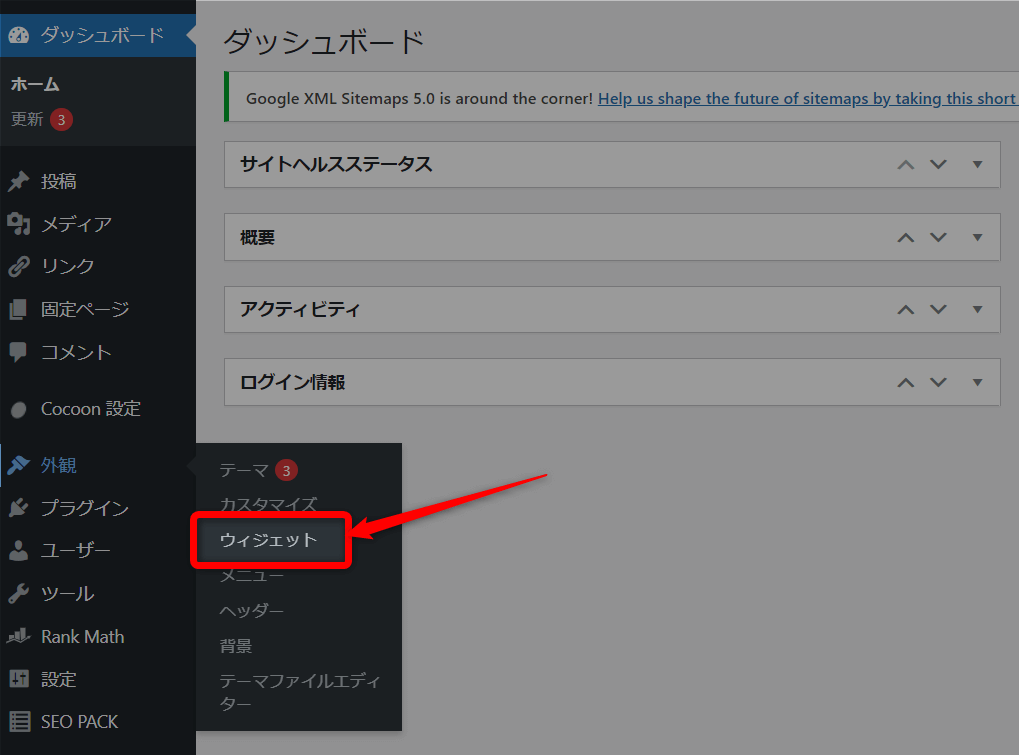
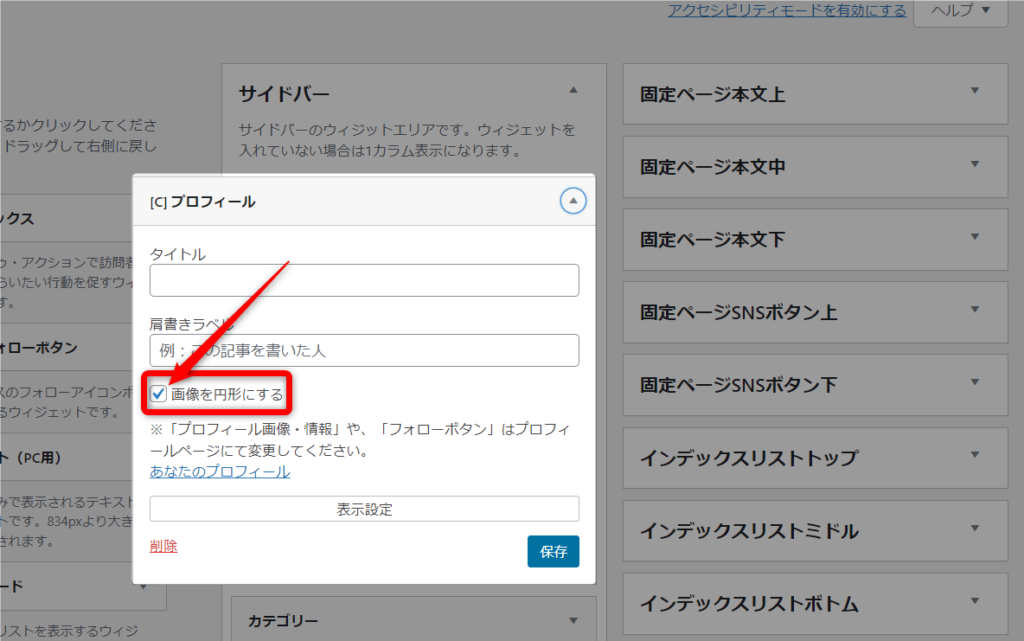
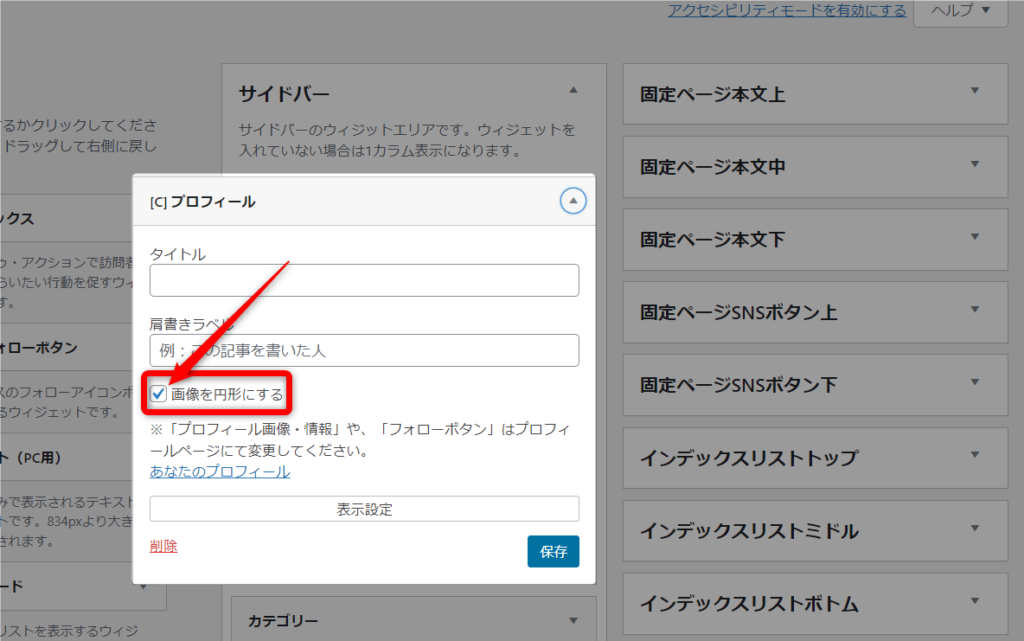
②:サイドバーで「[C]プロフィール」を設定する








円形にすることで、アイコン画像まわりを円形にできます。(一般的には円形を使用)



チェックをしない場合は、アイコン画像まわりが四角形になりますよ。
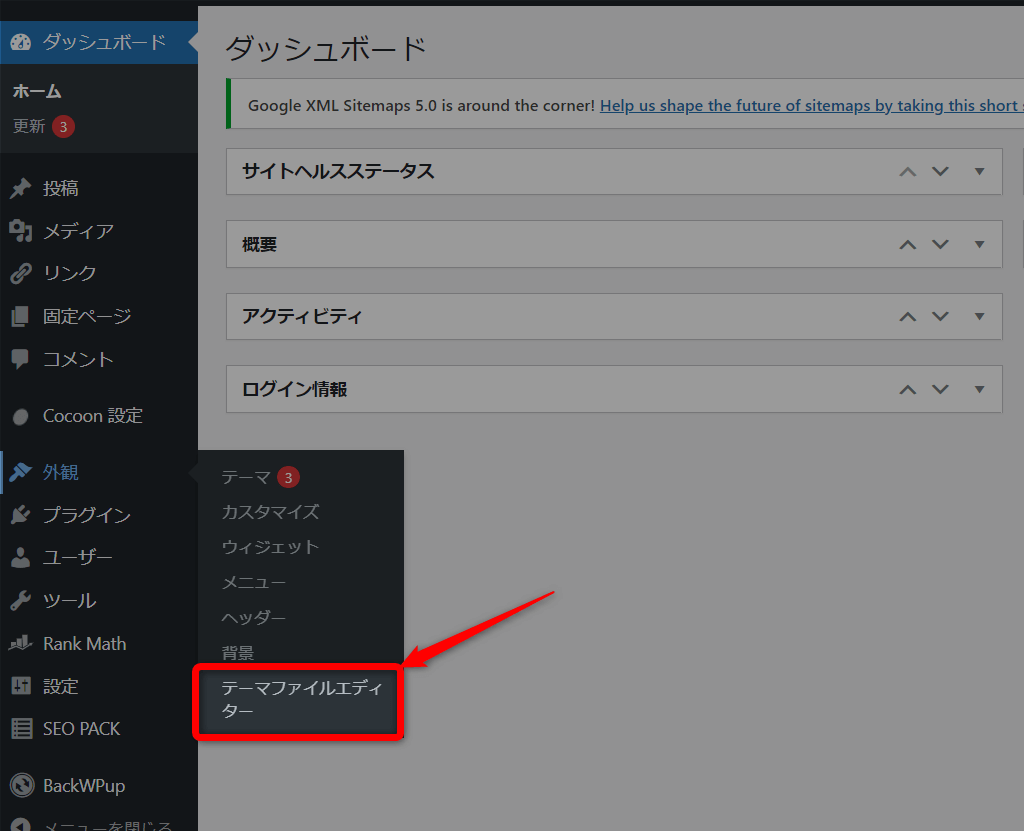
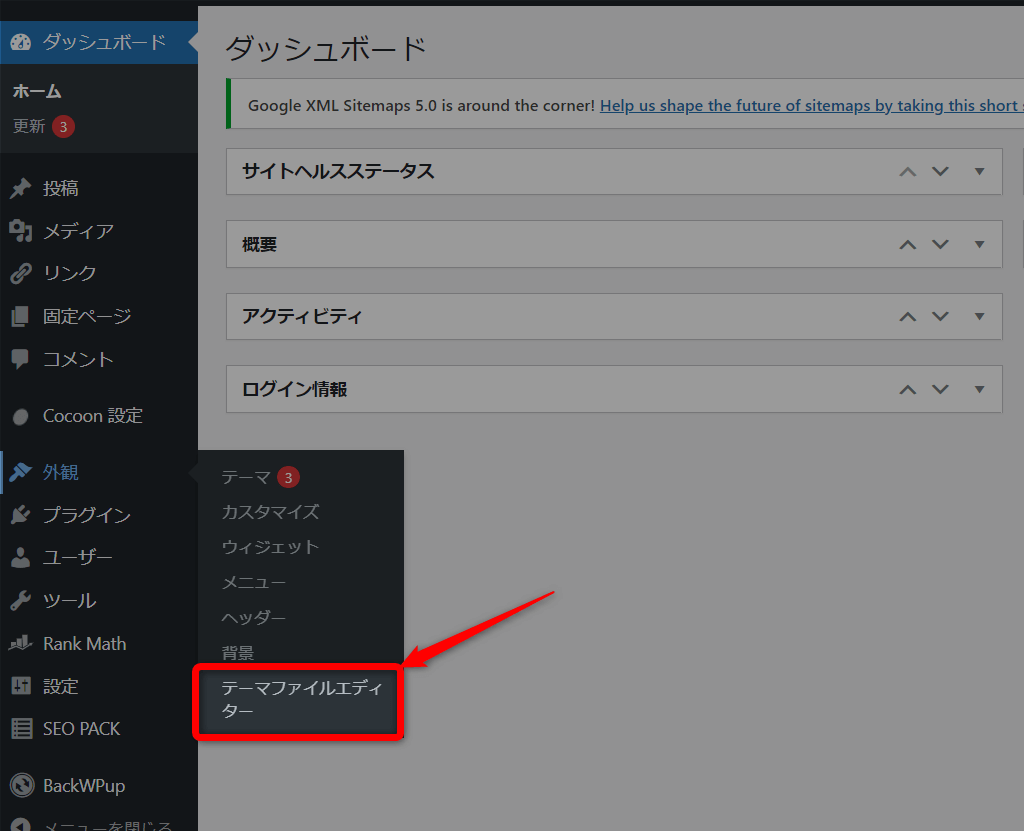
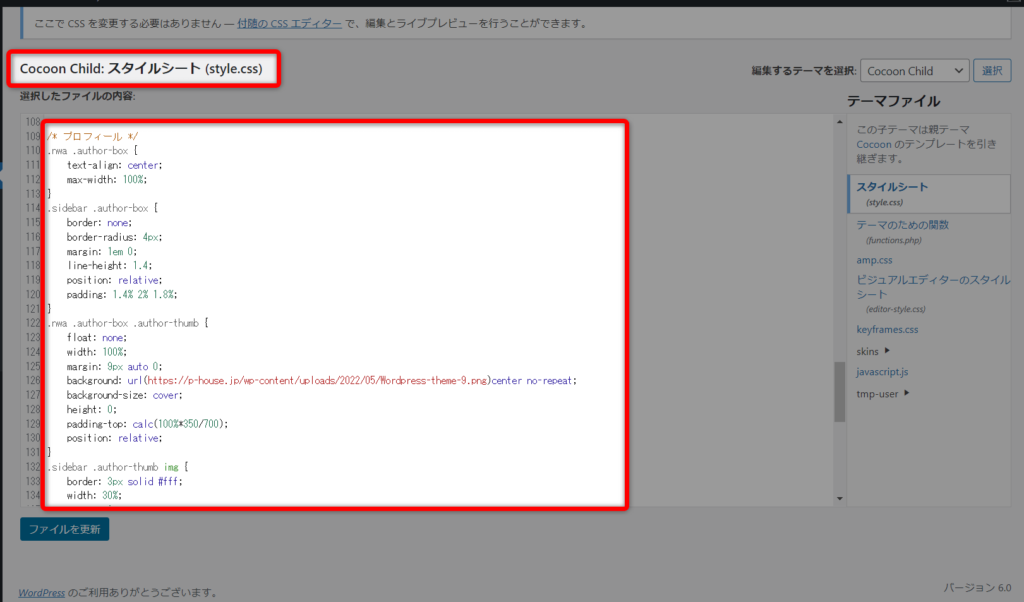
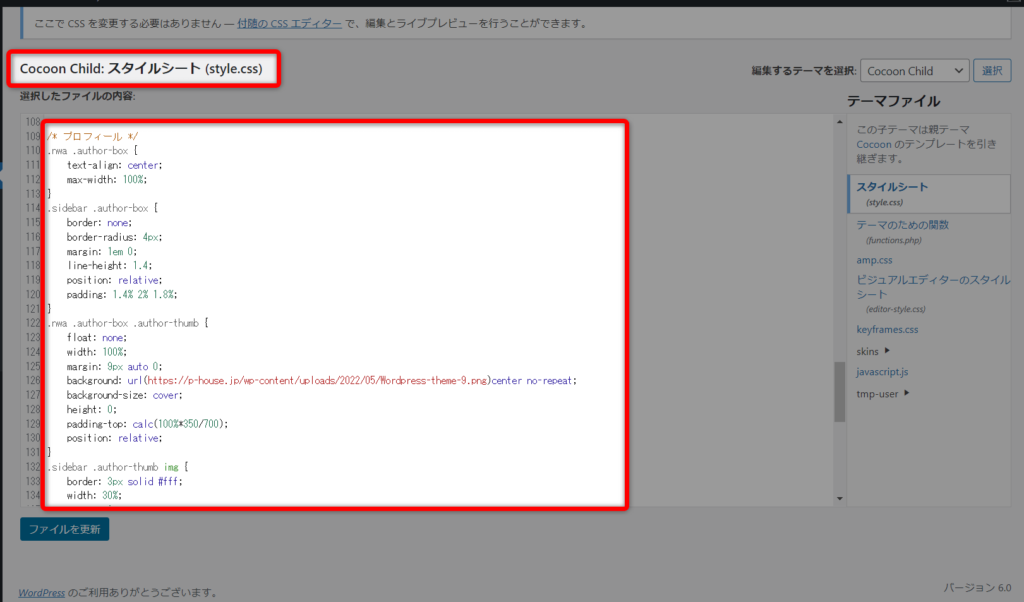
③:テーマファイルにCSSコードを入力する




上記画像の赤枠内に、以下のコードを貼り付けます。
/* プロフィール */
.nwa .author-box {
text-align: center;
max-width: 100%;
}
.sidebar .author-box {
border: none;
border-radius: 4px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8%;
}
.nwa .author-box .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
background: url(https://p-house.jp/wp-content/uploads/2022/05/WordPress-theme-9.png)center no-repeat;
background-size: cover;
height: 0;
padding-top: calc(100%*350/700);
position: relative;
}
.sidebar .author-thumb img {
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}
.nwa .author-box .author-content {
margin-top: 16%;
font-size: 0.9em;
}
.author-name {
font-size: 1.1em;
font-weight: bold;
margin-bottom: 10px;
}
.author-box .author-name a {
text-decoration: none;
color: #333;
}
.author-box p {
margin-top: 0.3em;
line-height: 1.6;
}
.author-box p a {
text-decoration: none;
color: #008cee;
}
.author-box p a:hover {
text-decoration: underline;
color: #008cee;
}
プロフィールの背景画像については、18行目の( )内で設定します。(画像URLを貼り付け)
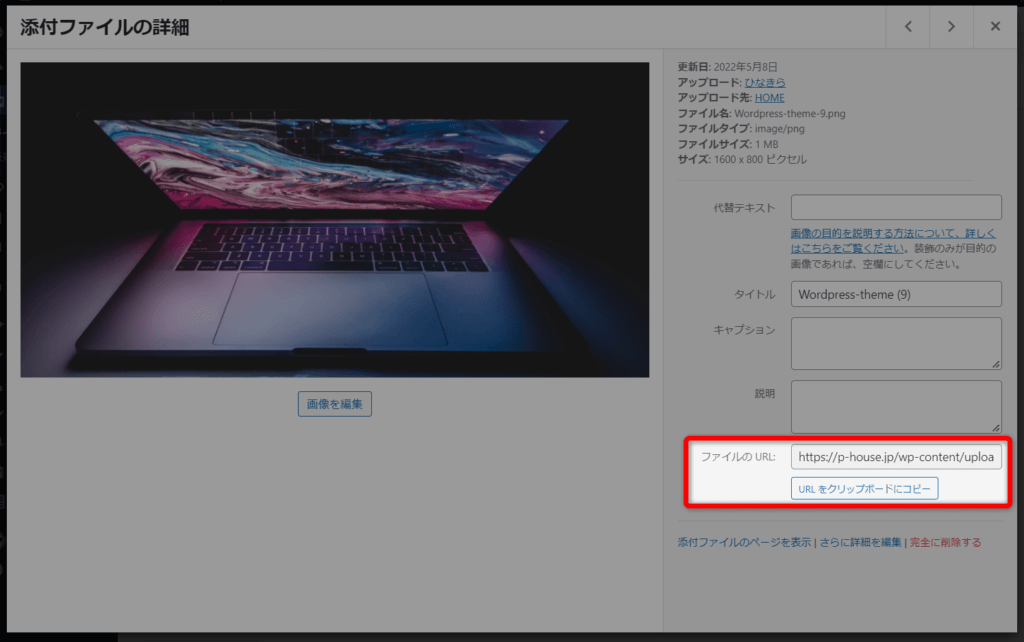
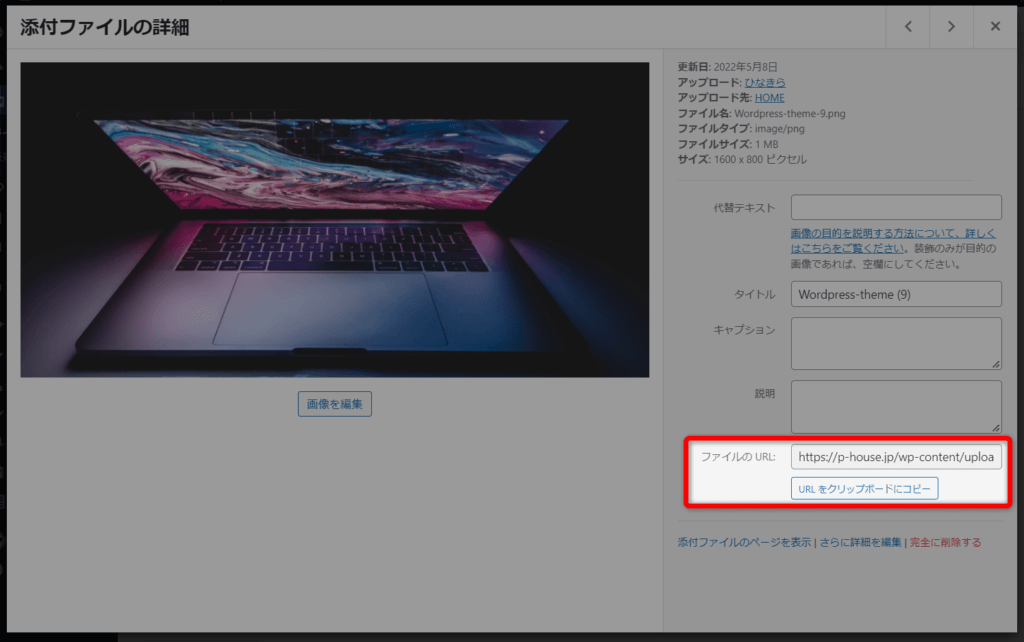
なお、画像URLを取得する方法は、下記です。
- WordPress管理画面から「メディア」→「ライブラリ」をクリック
- 背景に使いたい画像をクリック(ない場合はアップロード)
- ファイルのURLをコピー




▼今回参考にした記事▼


プロフィールをサイドバーや記事下に設置する方法
プロフィールをサイドバーや記事下に設置する方法は、以下の記事でくわしく解説していますので、参考にどうぞ。


まとめ|Cocoonプロフィールをカスタマイズ~!
今回は、Cocoonでのプロフィールをオシャレにカスタマイズする方法を解説しました。
コードを使用するので、ややハードルが高くはなりますが、実際のところはコピペするだけなので簡単です。
ぜひこの機会に、Cocoonのプロフィールをカスタマイズして、気に入ったブログを手に入れちゃってくださいね。
では、また!


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる



コメント